Cara Mengintegrasikan Bentuk Gravitasi dan Beaver Builder (3 Metode)
Diterbitkan: 2022-11-25Hemat 25% dari Beaver Builder Hari Ini! Kesepakatan Waktu Terbatas Mulai


Bentuk Gravitasi adalah alat yang ampuh untuk membuat formulir online dan mengumpulkan data pengunjung. Namun, Anda mungkin tidak senang dengan pilihan desainnya yang terbatas. Kabar baiknya adalah mengintegrasikan alat ini dengan plugin Beaver Builder kami memungkinkan Anda mengontrol tampilan dan fungsionalitas formulir Anda.
Dalam postingan ini, kami akan menjelaskan apa itu Bentuk Gravitasi dan bagaimana Anda dapat mulai menggunakannya. Selain itu, kami akan menunjukkan cara mengintegrasikan Gravity Forms dan Beaver Builder untuk menyesuaikan formulir Anda dengan mudah. Mari kita mulai!
Daftar isi:
Banyak situs web menggunakan formulir untuk mendapatkan prospek, pembayaran, dan data berharga lainnya dari pengunjung online. Oleh karena itu, sebagai pengembang atau perancang, Anda memerlukan alat yang kuat dan fleksibel untuk membuat formulir dengan cepat dan mudah untuk situs web klien Anda.
Bentuk Gravitasi adalah salah satu plugin paling populer untuk membuat formulir khusus. Pembuat formulir seret-dan-lepas, templat yang telah dirancang sebelumnya, dan tambahan ekstensif membuatnya mudah untuk menerima kiriman dari audiens Anda:

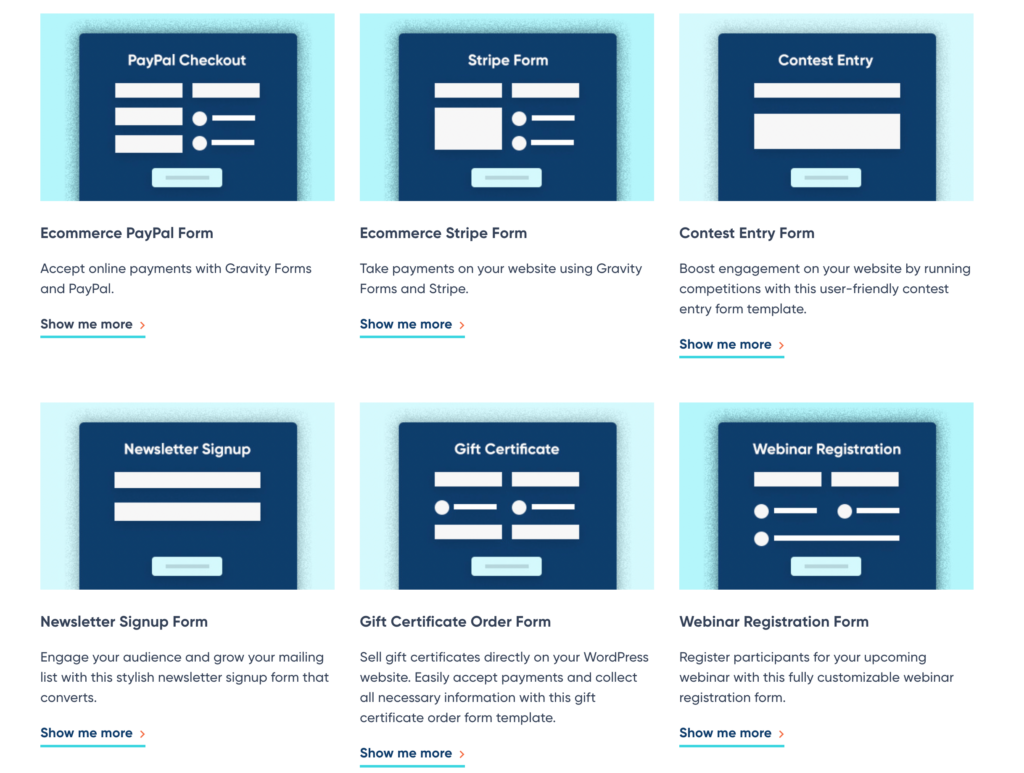
Dengan Gravity Forms, Anda dapat mendesain formulir untuk hampir semua tujuan. Dengan menggunakan pustaka templatnya, bahkan para pemula pun dapat membuat pendaftaran buletin, pendaftaran acara, survei pelanggan, dan banyak lagi:

Meskipun ada banyak plugin formulir kontak gratis, Gravity Forms menawarkan lebih banyak opsi untuk pengembang. Misalnya, plugin premium ini menyertakan API pengembang yang dapat Anda gunakan untuk memperluas fungsionalitas alat. Dengan membiasakan diri dengan tindakan dan filter ini, Anda dapat menyesuaikan sepenuhnya setiap bagian dari Gravity Forms.
Sebelum Anda dapat mengintegrasikan Gravity Forms dengan Beaver Builder, Anda harus membuat formulir pertama Anda. Untuk memulai, pastikan untuk menginstal dan mengaktifkan Gravity Forms di WordPress.
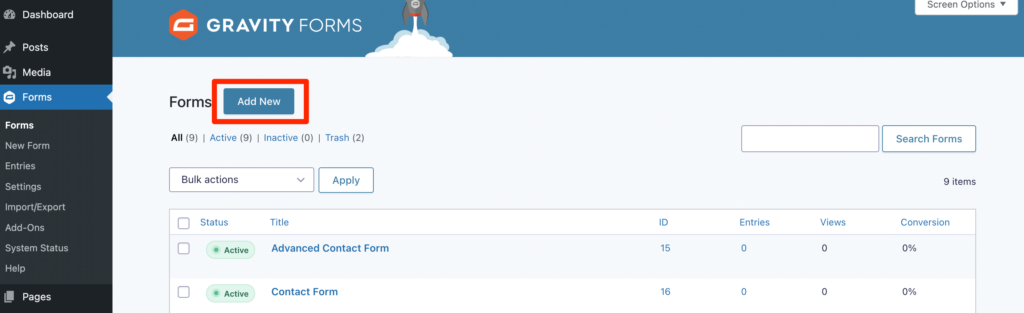
Kemudian, klik Formulir > Tambah Baru :

Untuk membuat formulir Anda, beri judul. Anda juga dapat menambahkan deskripsi singkat:

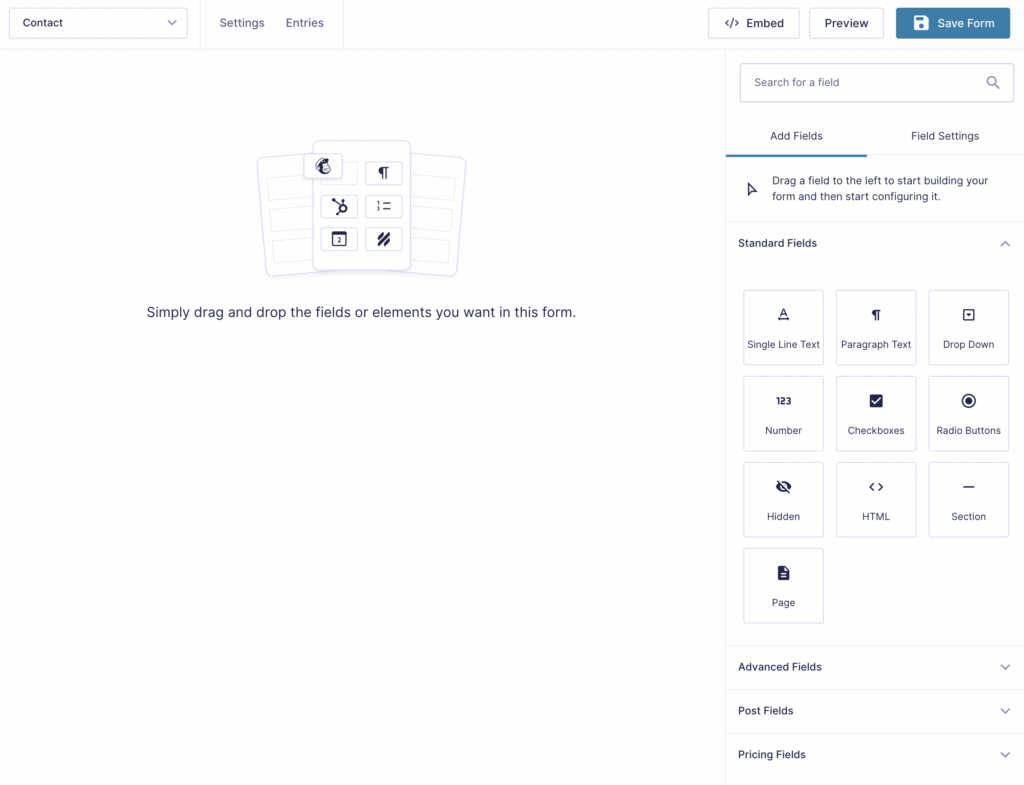
Setelah Anda menekan Create Form , ini secara otomatis akan membuka editor Gravity Forms. Di sebelah kanan, Anda akan melihat daftar bidang yang dapat Anda seret dan lepas ke formulir:

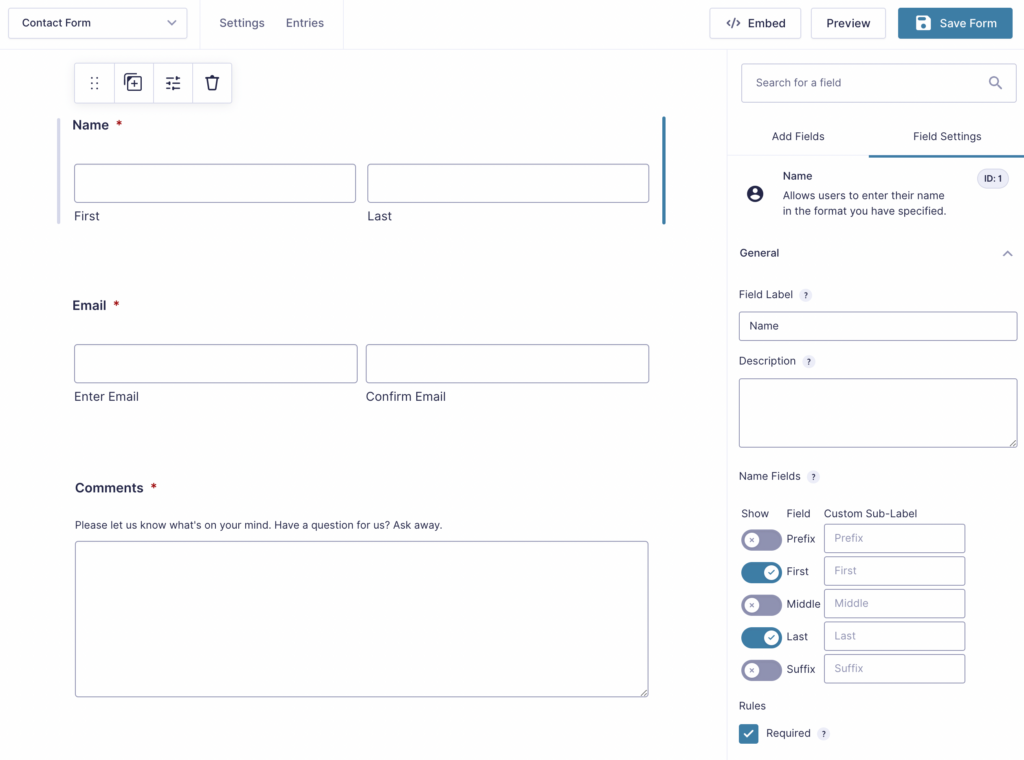
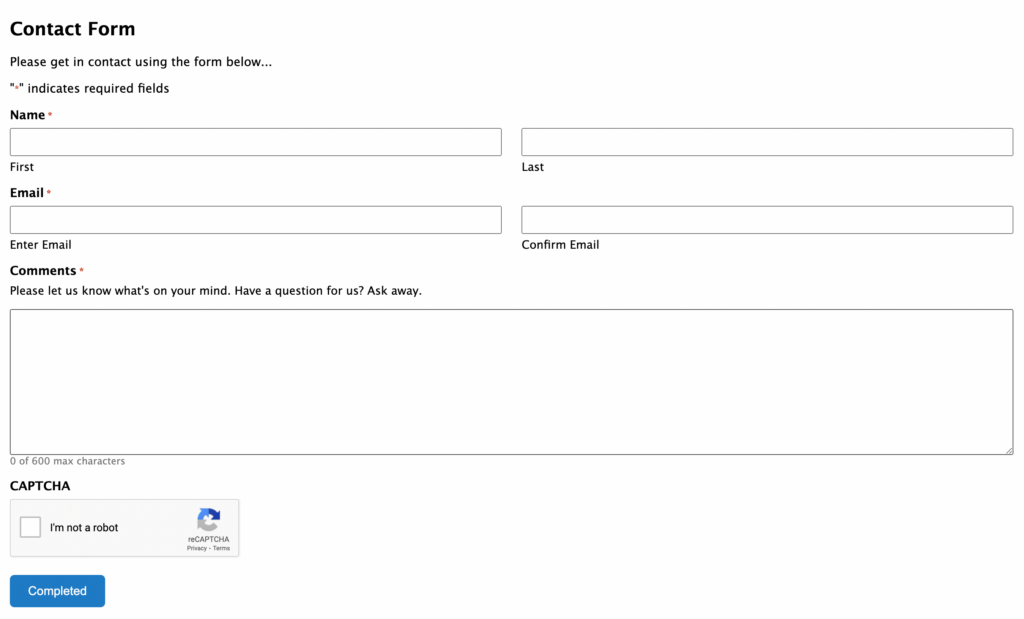
Misalnya, formulir kontak mungkin menyertakan bidang Nama , Email , dan Telepon . Setelah menambahkan bidang, Anda dapat menyesuaikan pengaturannya untuk memenuhi kebutuhan Anda. Bergantung pada bidangnya, Anda dapat menyesuaikan opsi seperti label, deskripsi, dan sublabel:

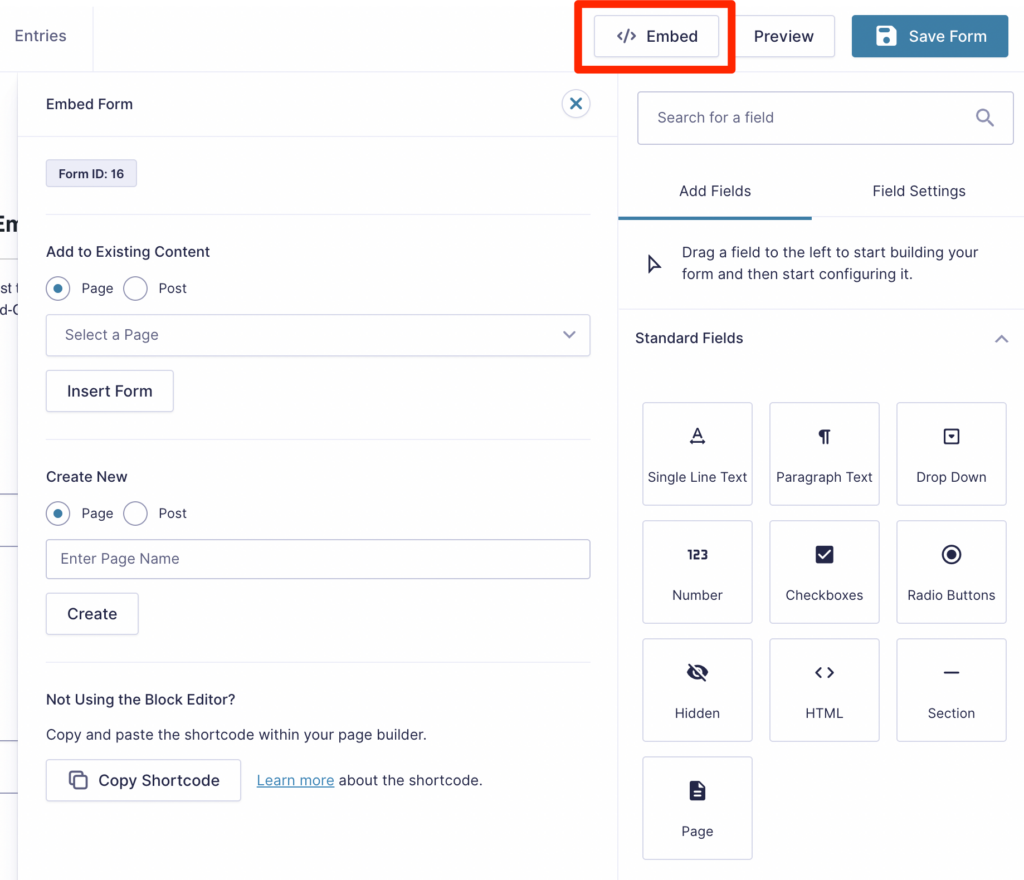
Pilih tombol Sematkan saat Anda siap menerbitkan formulir Anda. Ini memungkinkan Anda menambahkan formulir dengan mudah ke halaman mana pun di situs web Anda:

Namun, metode ini tidak akan memberi Anda banyak kendali atas tampilan formulir Anda. Ini akan memiliki tata letak sederhana yang mungkin tidak selaras dengan merek visual situs web Anda:

Untuk mengatasi masalah ini, Anda dapat mengintegrasikan Gravity Forms dan Beaver Builder. Setelah menyesuaikan kolom formulir Anda di Gravity Forms, Anda dapat menggunakan plugin pembuat halaman kami untuk mendesain formulir Anda sepenuhnya sebelum menerbitkannya!

Sekarang setelah Anda membuat formulir pertama dengan Gravity Forms, saatnya menambahkannya ke situs web Anda. Dalam tutorial ini, kami akan menggunakan pembuat halaman Beaver Builder kami untuk dengan mudah memasukkan bentuk Gravity apa pun ke halaman web Anda. Berikut adalah tiga metode mudah!
Setelah menginstal Gravity Forms, Anda dapat memasukkan blok Gravity Forms ke postingan atau halaman WordPress mana pun. Metode ini memungkinkan Anda menyematkan formulir dengan mudah tanpa pembuat halaman.
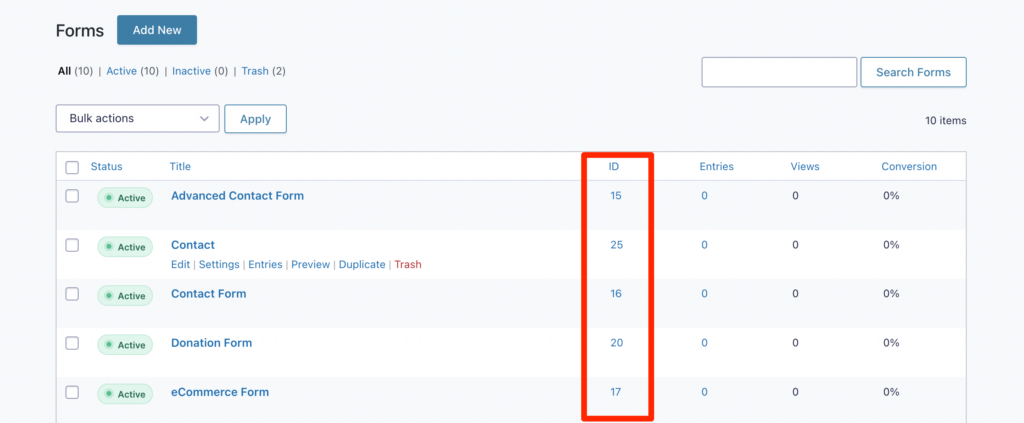
Namun, jika Anda menggunakan Beaver Builder, Anda juga bisa membuat kode pendek untuk formulir Anda. Pertama, buka halaman Formulir Anda. Temukan formulir tertentu dari daftar dan catat nomor ID-nya:

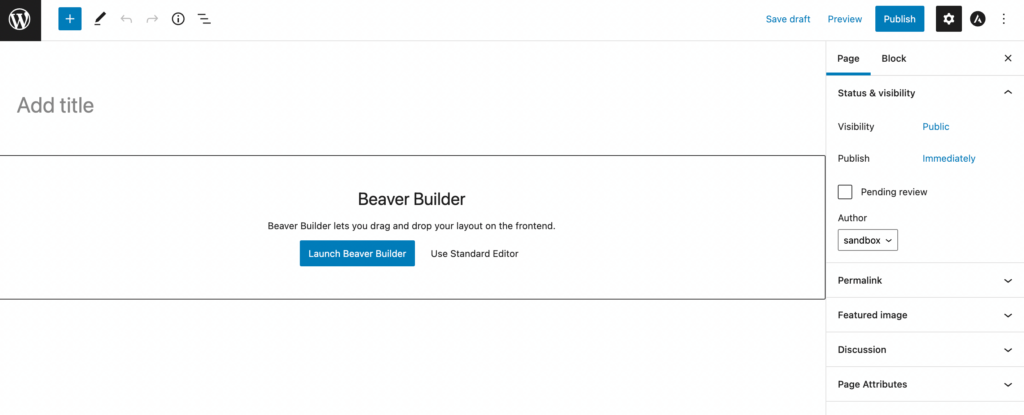
Selanjutnya, buka postingan atau halaman tempat Anda ingin menampilkan formulir. Saat diminta, klik Luncurkan Beaver Builder :

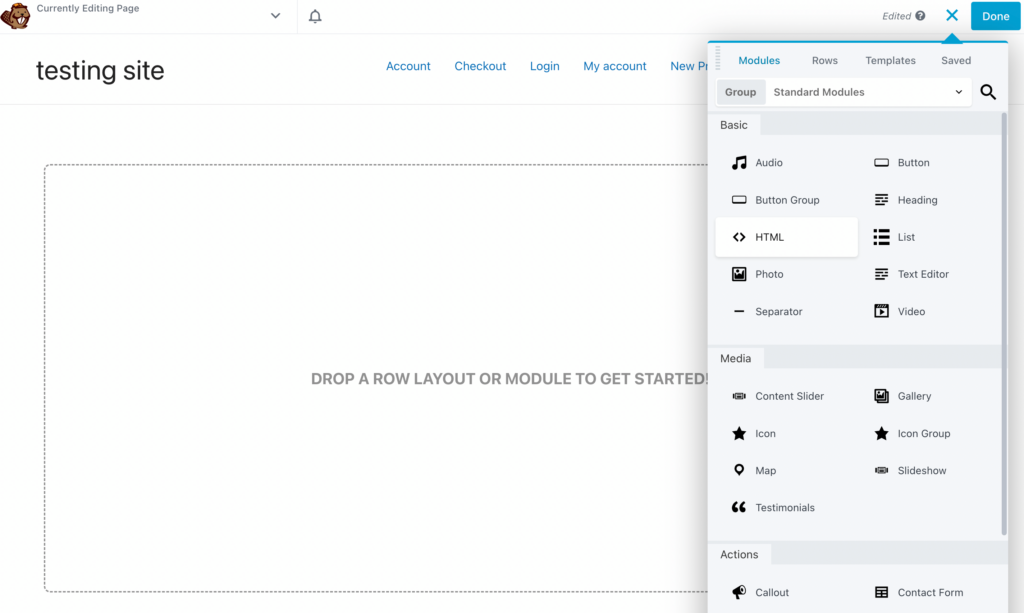
Di editor Beaver Builder, pilih tab Modules . Di sini, temukan modul HTML dan seret dan lepas di mana saja di halaman:

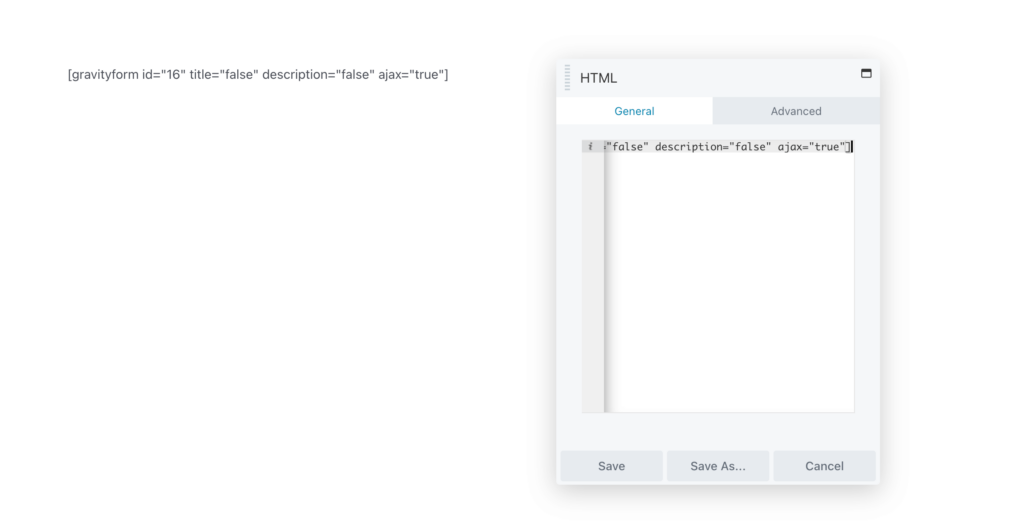
Sekarang Anda harus menempelkan kode HTML berikut ke dalam modul:
[gravityform title="false" description="false" ajax="true"]Pastikan untuk mengganti "1" dengan ID formulir unik yang Anda salin sebelumnya:

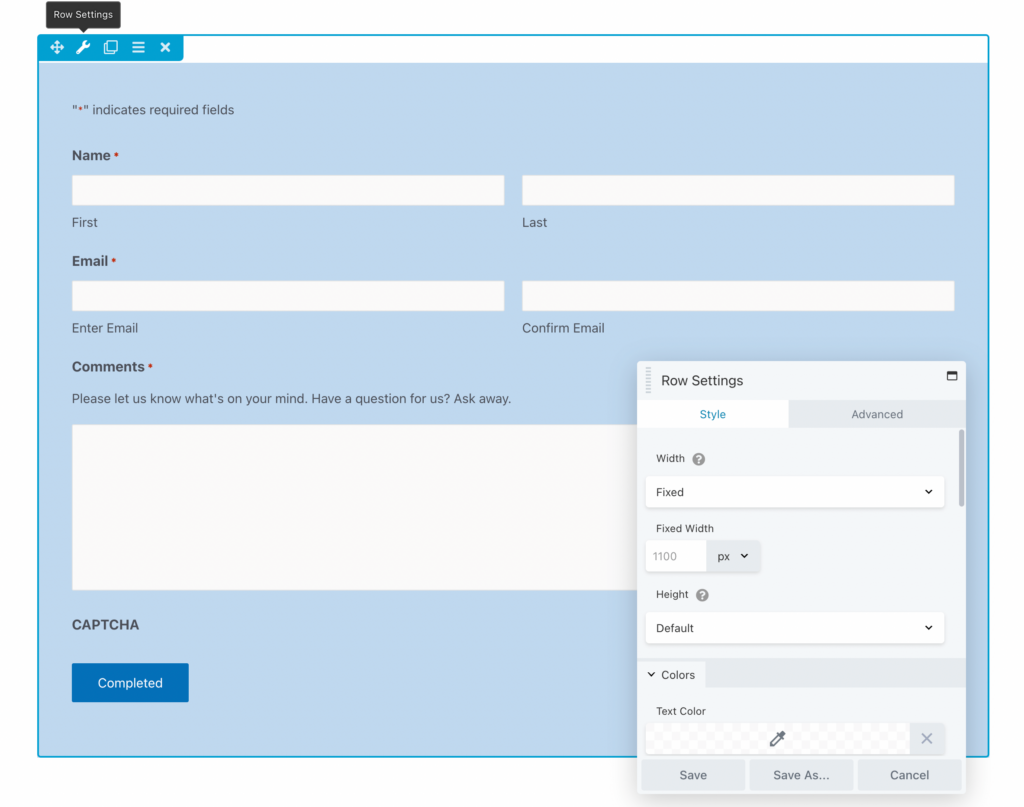
Setelah Anda menekan Save , Anda akan dapat melihat pratinjau langsung dari bentuk Gravity Anda. Kemudian klik Pengaturan Baris untuk menyesuaikan tinggi, lebar, latar belakang, dan palet warna formulir:

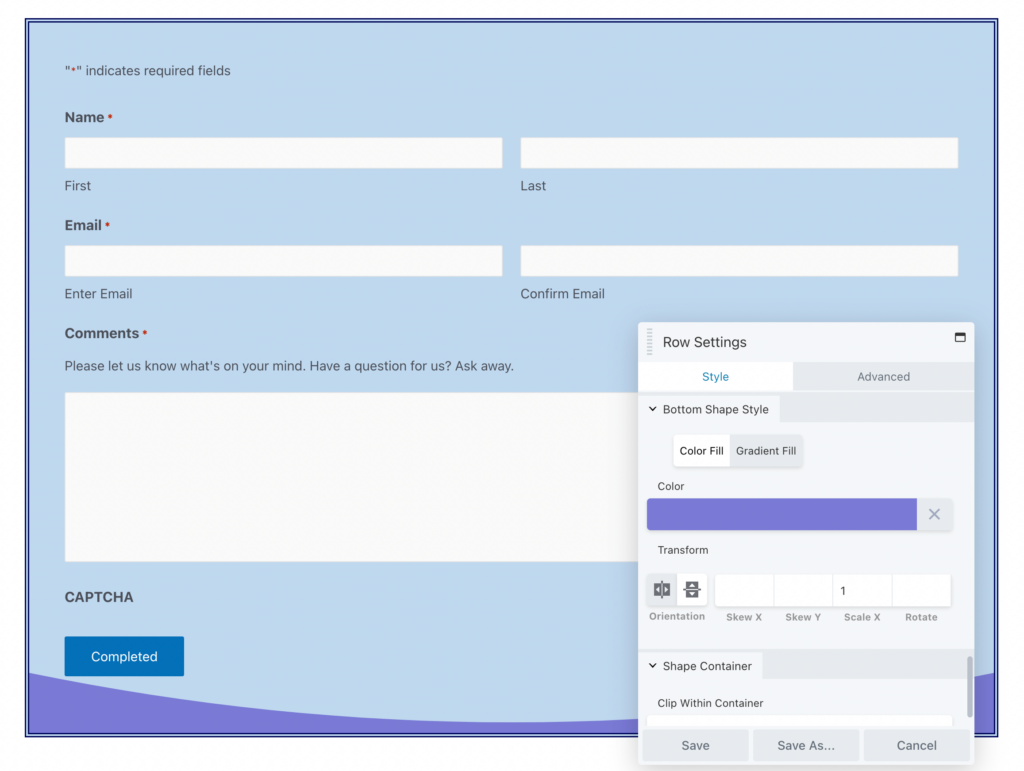
Tidak seperti opsi terbatas di Gravity Forms, Beaver Builder memungkinkan Anda menambahkan elemen desain yang menarik seperti batas atau bentuk:

Saat Anda puas dengan perubahan ini, silakan publikasikan halaman!
Sebagai alternatif, Anda dapat menggunakan widget Gravity Forms untuk menambahkan formulir Anda ke halaman Beaver Builder. Metode ini merupakan opsi yang lebih mudah jika Anda ingin menghindari penyalinan dan penempelan kode pendek.
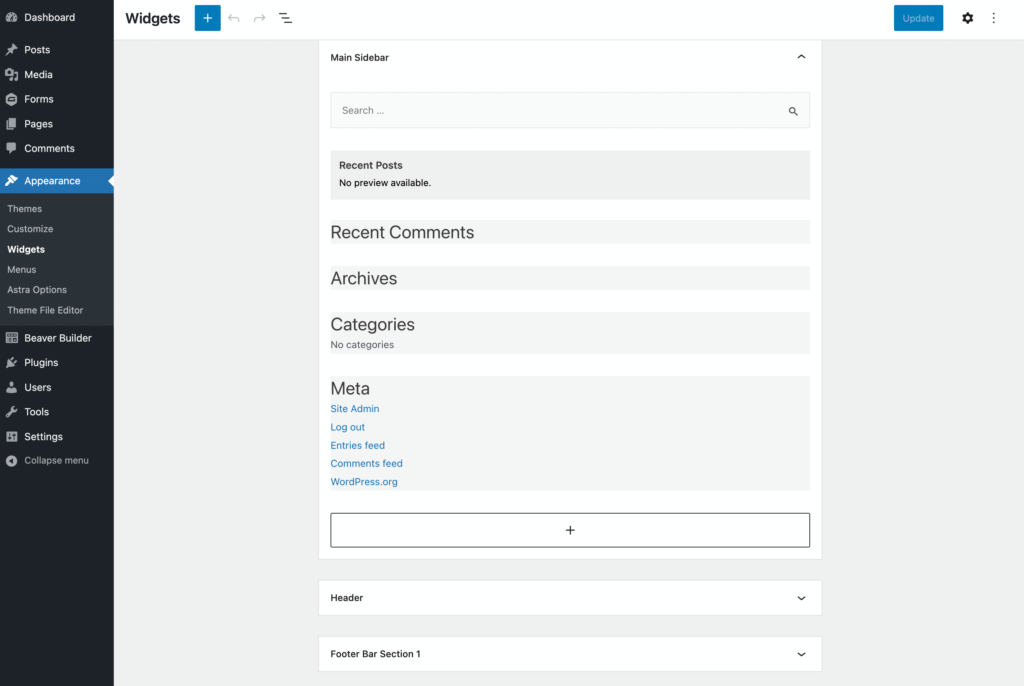
Untuk melakukan ini, buka Appearance > Widgets . Anda sekarang akan melihat daftar widget yang tersedia untuk tema WordPress aktif Anda:

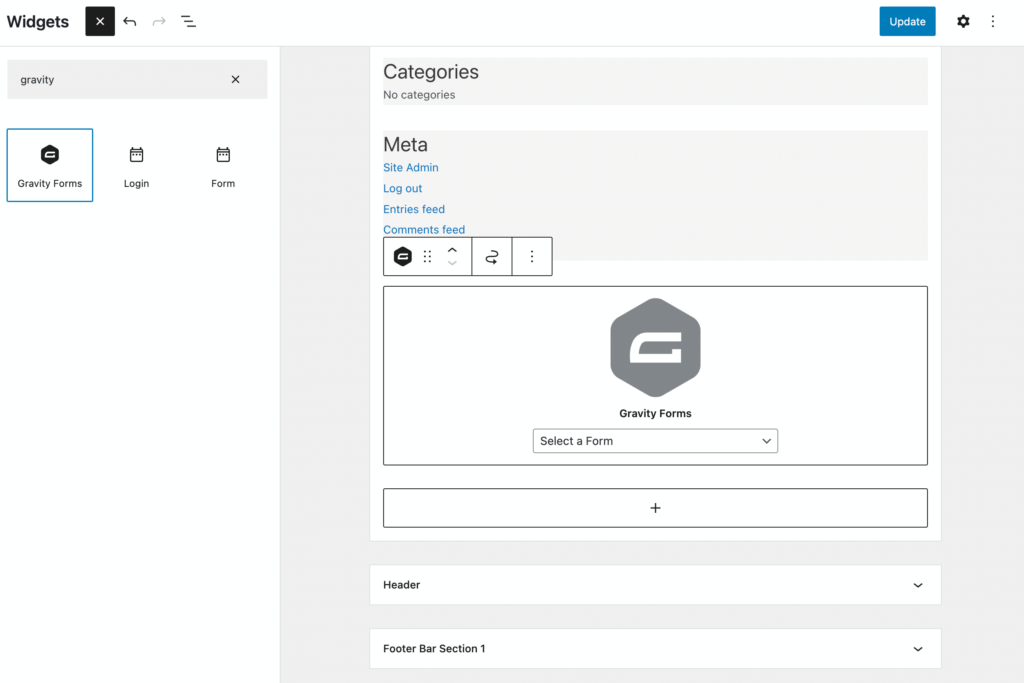
Jika Anda belum memiliki widget Bentuk Gravitasi , Anda dapat menambahkannya. Cukup tekan ikon + dan cari "Bentuk Gravitasi". Kemudian, klik di atasnya:

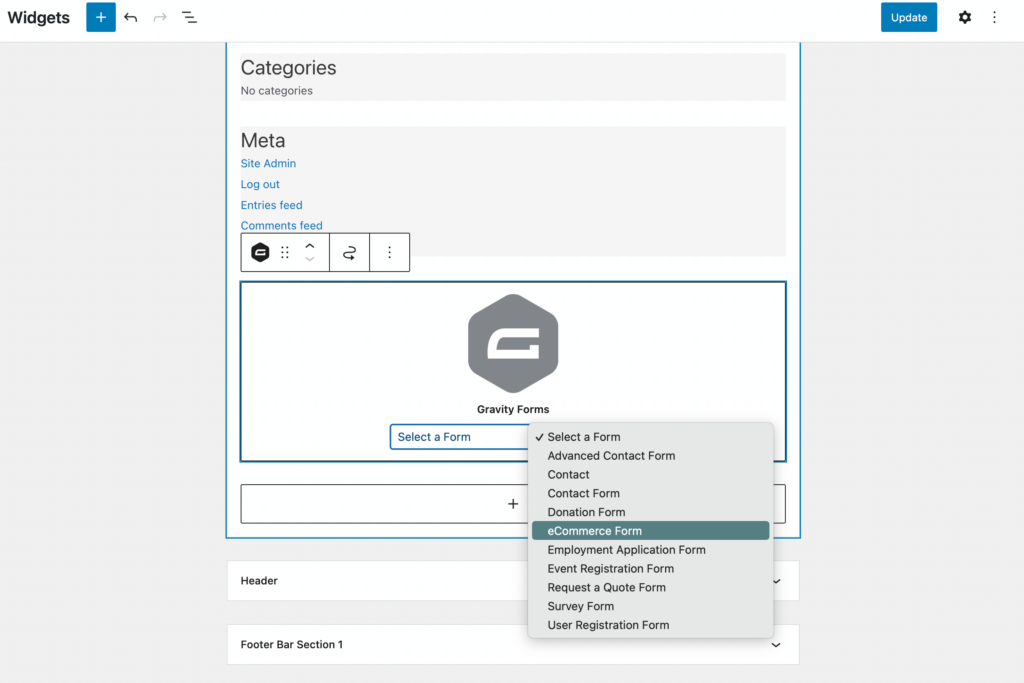
Setelah membuat widget, Anda harus memilih salah satu formulir siap pakai. Anda dapat melakukan ini menggunakan menu tarik-turun:

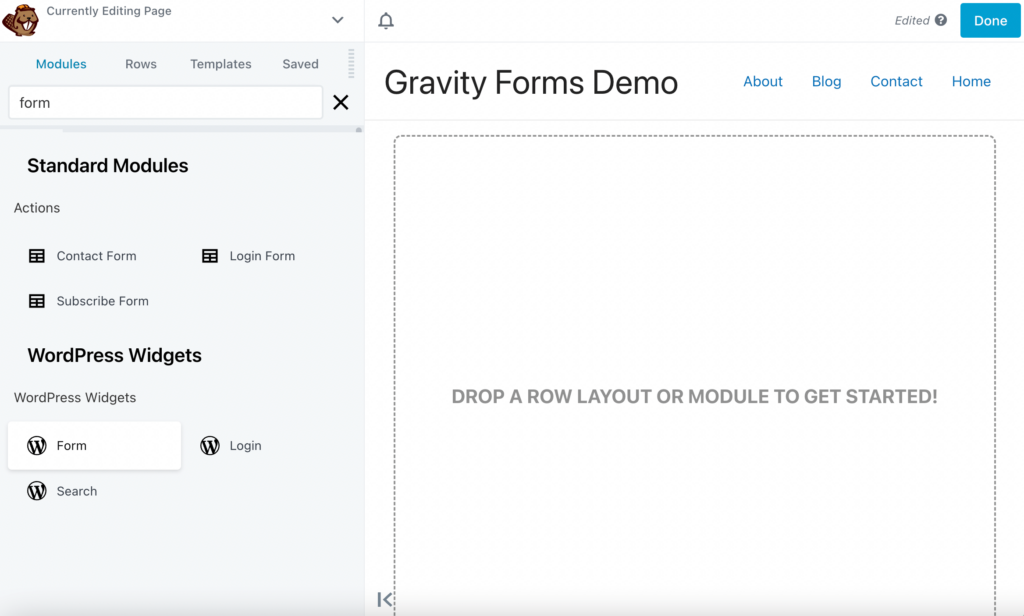
Selanjutnya, buka halaman menggunakan editor Beaver Builder. Di bilah pencarian, masukkan "form" untuk menemukan widget Formulir WordPress:

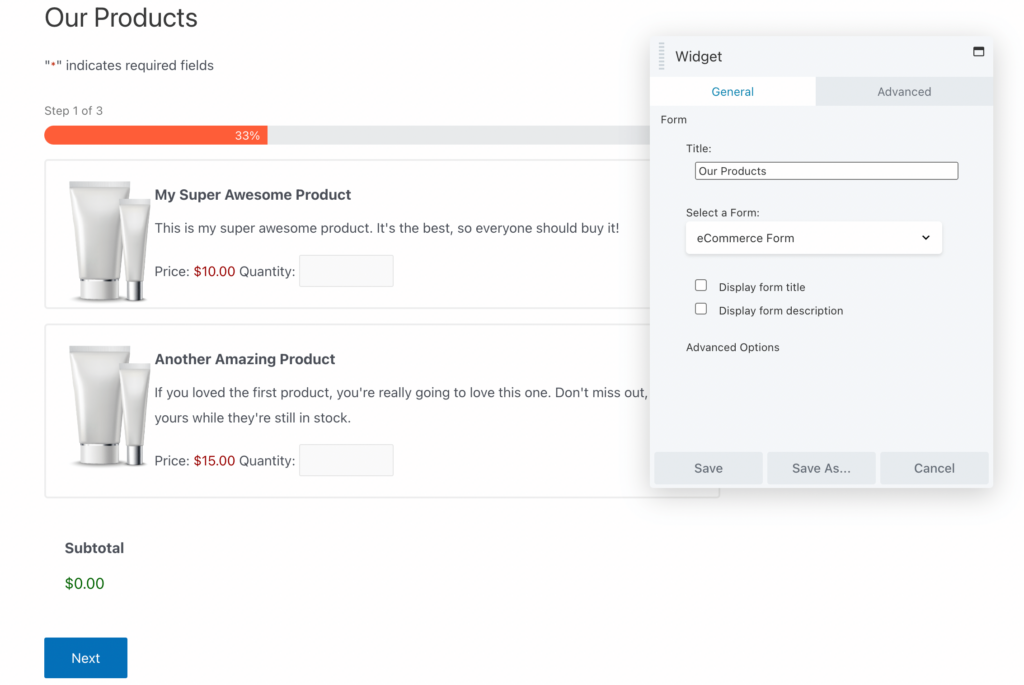
Setelah Anda menarik dan melepas widget ke halaman, itu akan secara otomatis membuka editor widget. Di sini, tambahkan judul dan pilih formulir Gravitasi Anda. Anda dapat memilih untuk menyembunyikan judul dan deskripsi formulir jika diperlukan:

Terakhir, simpan widget Anda. Seperti metode sebelumnya, Anda dapat menggunakan Pengaturan Baris untuk menyesuaikan tampilan formulir lebih lanjut hingga sesuai dengan desain situs web Anda!
Sejauh ini, metode ini baru saja menggunakan plugin Beaver Builder kami. Meskipun dapat memberi Anda semua yang Anda butuhkan untuk menambahkan formulir Gravity ke situs Anda, Anda mungkin menginginkan opsi gaya tambahan.
Dengan Ultimate Addons for Beaver Builder, Anda akan memiliki kendali penuh atas tampilan dan nuansa formulir online Anda:

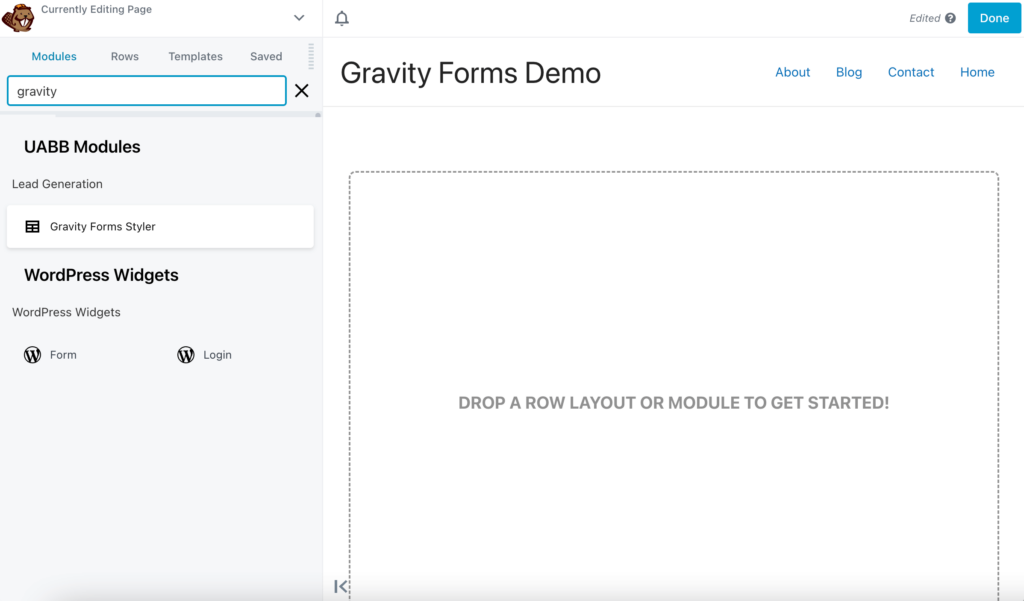
Setelah menginstal dan mengaktifkan Ultimate Addons, pastikan untuk menempelkan kunci lisensi dari pembelian Anda. Kemudian, Anda dapat langsung membuka editor Beaver Builder dan mencari "Bentuk Gravitasi". Sekarang Anda akan melihat Gravity Forms Styler baru :

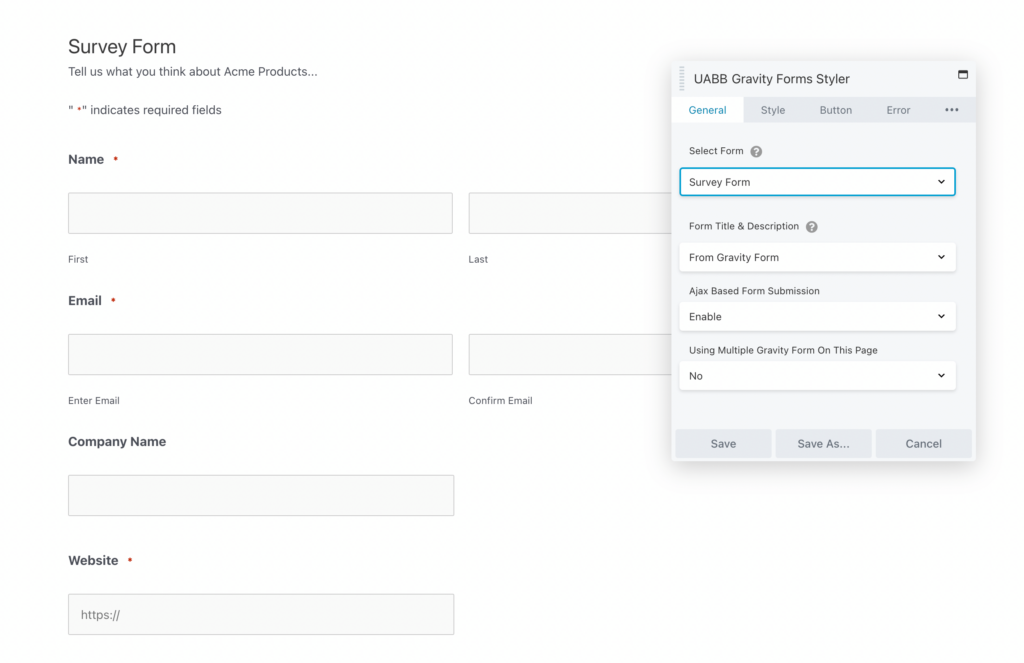
Di bawah Select Form , gunakan menu dropdown untuk memilih salah satu bentuk Gravity Anda. Anda juga dapat memasukkan judul dan deskripsi khusus:

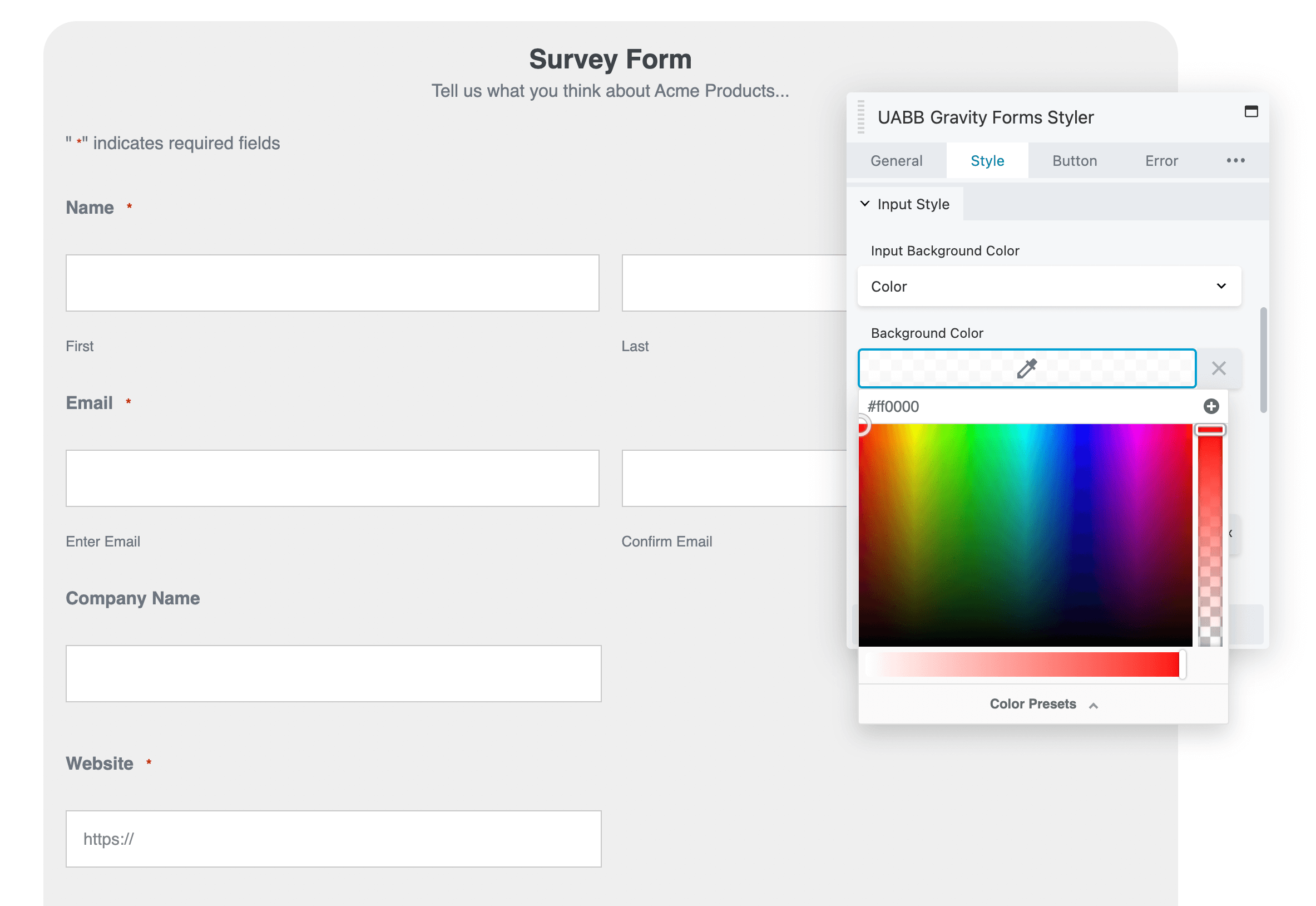
Selanjutnya, klik pada tab Gaya . Di sini, Anda dapat memilih warna, gradien, atau latar belakang gambar. Jika suka, Anda juga dapat membulatkan sudut dan menyesuaikan perataan judul:

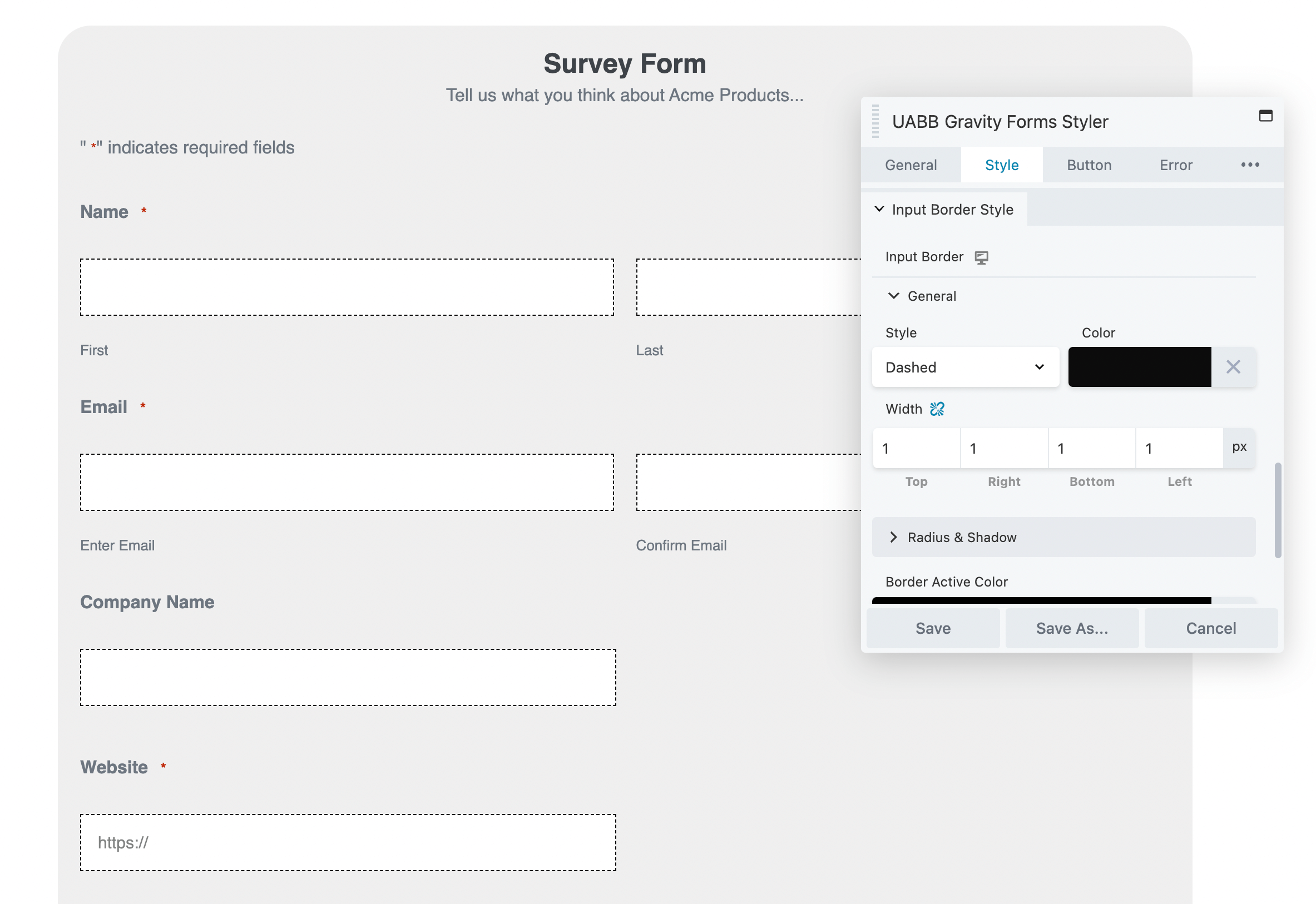
Bagian Input Style memungkinkan Anda untuk mengedit kotak entri teks. Anda dapat membuatnya transparan atau menambahkan warna latar belakang yang sesuai dengan branding Anda:

Untuk menyesuaikan gaya input lebih lanjut, Anda dapat menambahkan batas. Addons Ultimate akan memungkinkan Anda untuk menyesuaikan gaya, warna, dan lebarnya:

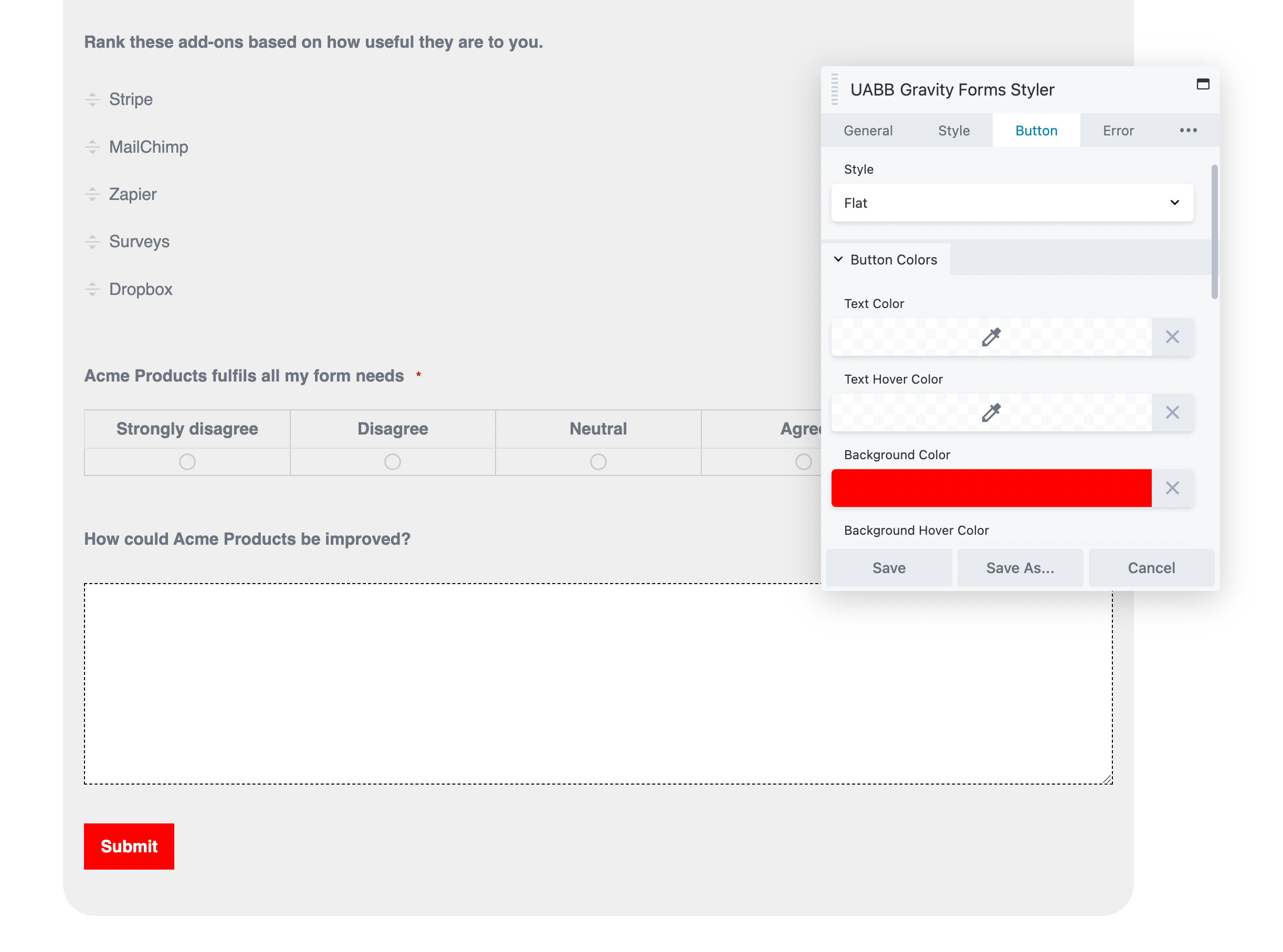
Tombol Ajakan Bertindak (CTA) yang dirancang dengan baik juga dapat menghasilkan lebih banyak pengiriman formulir. Dengan membuka tab Tombol , Anda dapat memilih gaya dan palet warna baru untuk tombol Kirim :

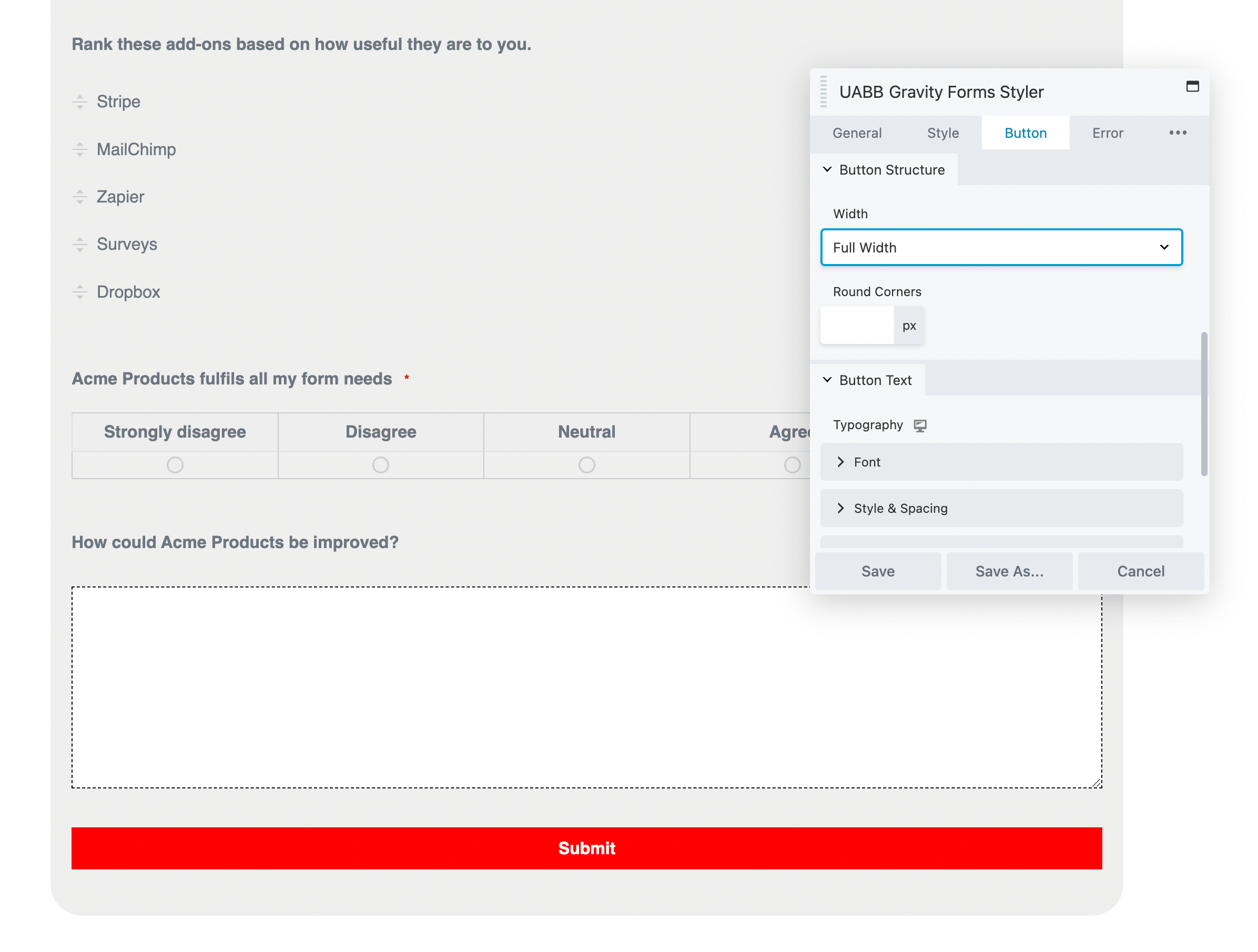
Di bawah Button Structure , Anda dapat membuat tombol lebih terlihat dengan menyesuaikan lebarnya. Anda juga dapat membulatkan sudut agar sesuai dengan bentuk lainnya:

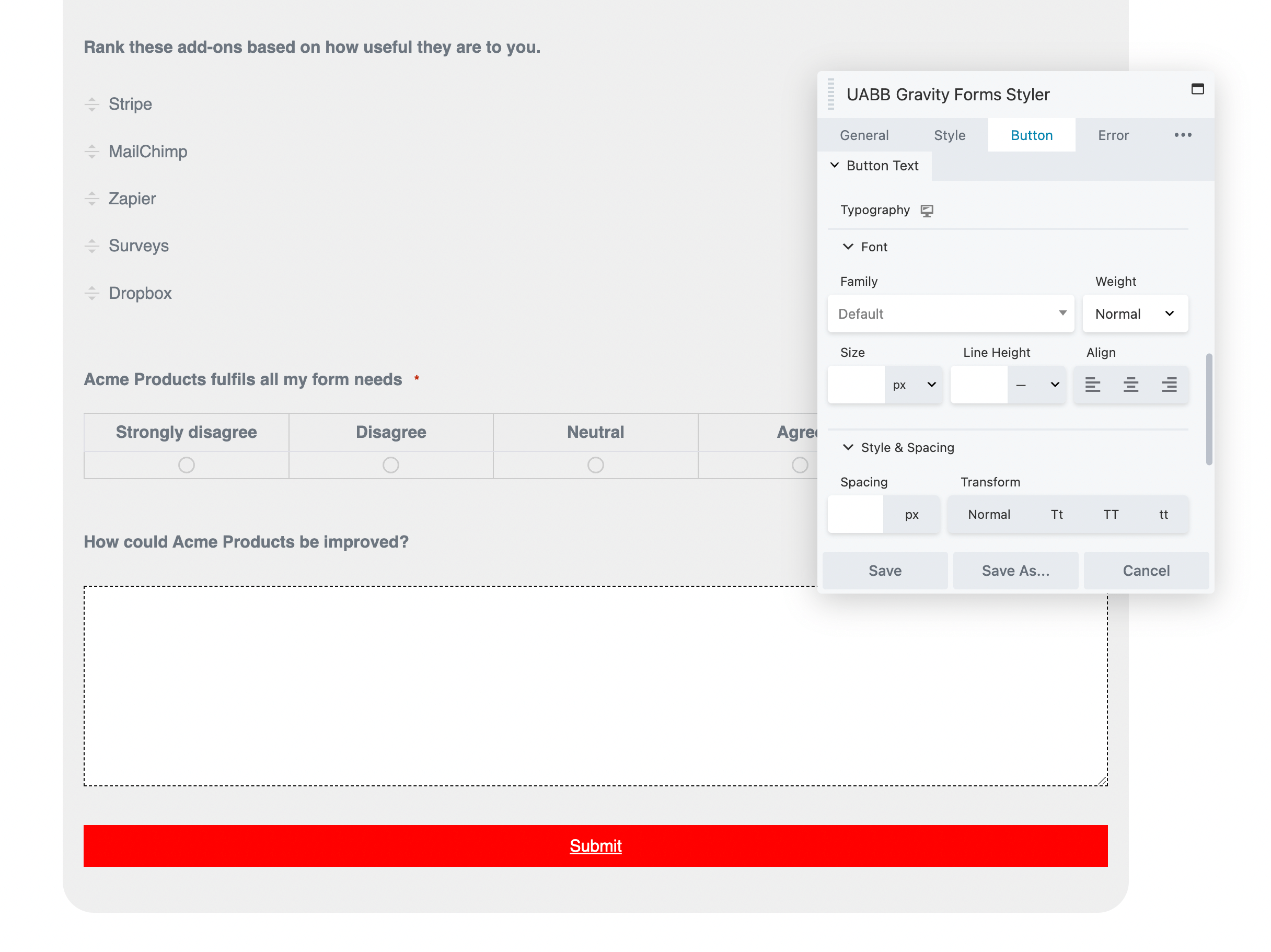
Selanjutnya, sesuaikan font dengan keluarga, berat, dan ukuran yang unik. Jika mau, Anda juga bisa menambahkan dekorasi seperti garis bawah. Ini dapat membuat formulir lebih menarik secara visual:

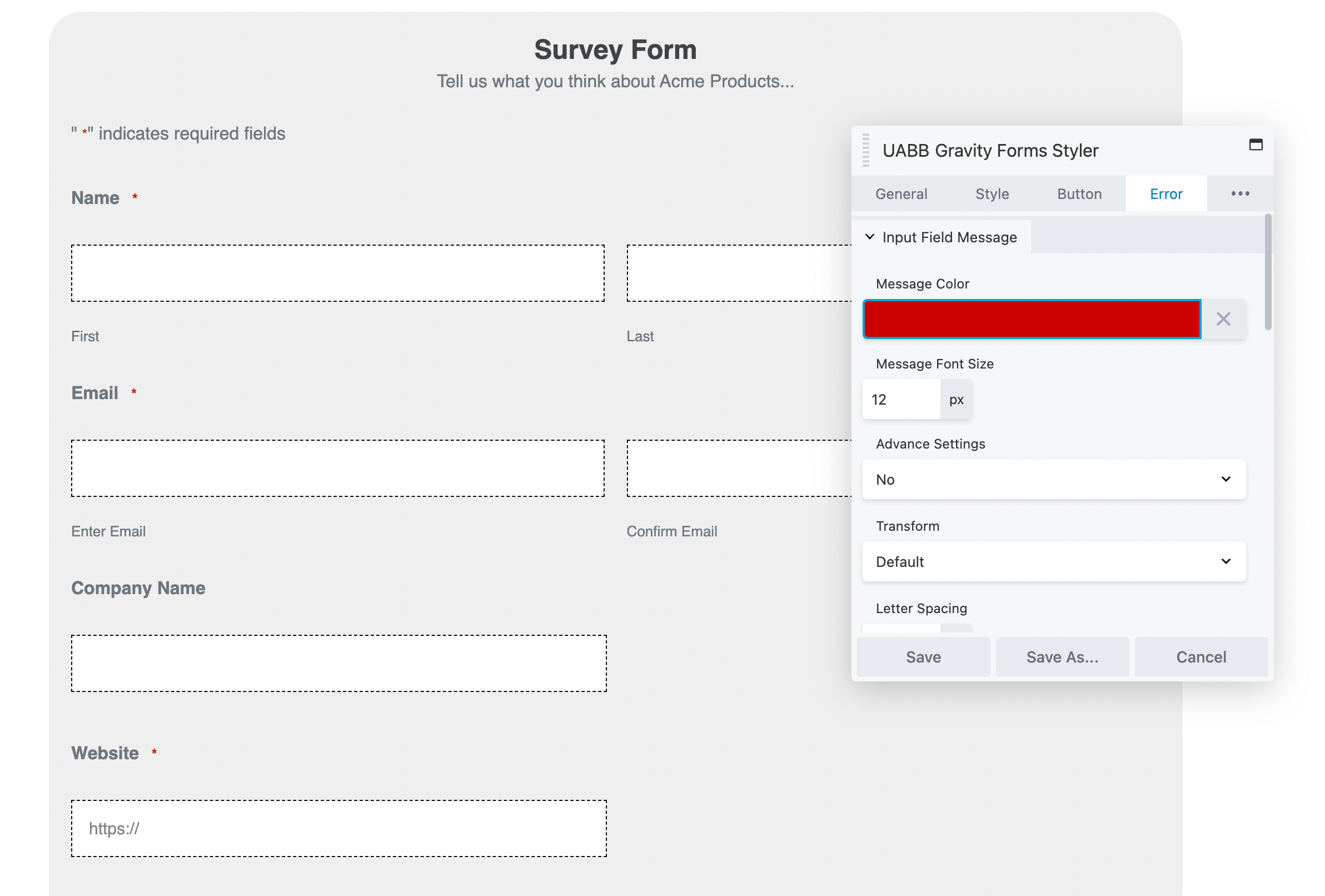
Pengguna yang tidak mengikuti panduan bidang masukan akan menerima pesan kesalahan. Di bagian Kesalahan , Anda dapat menyesuaikan pesan validasi dan sukses:

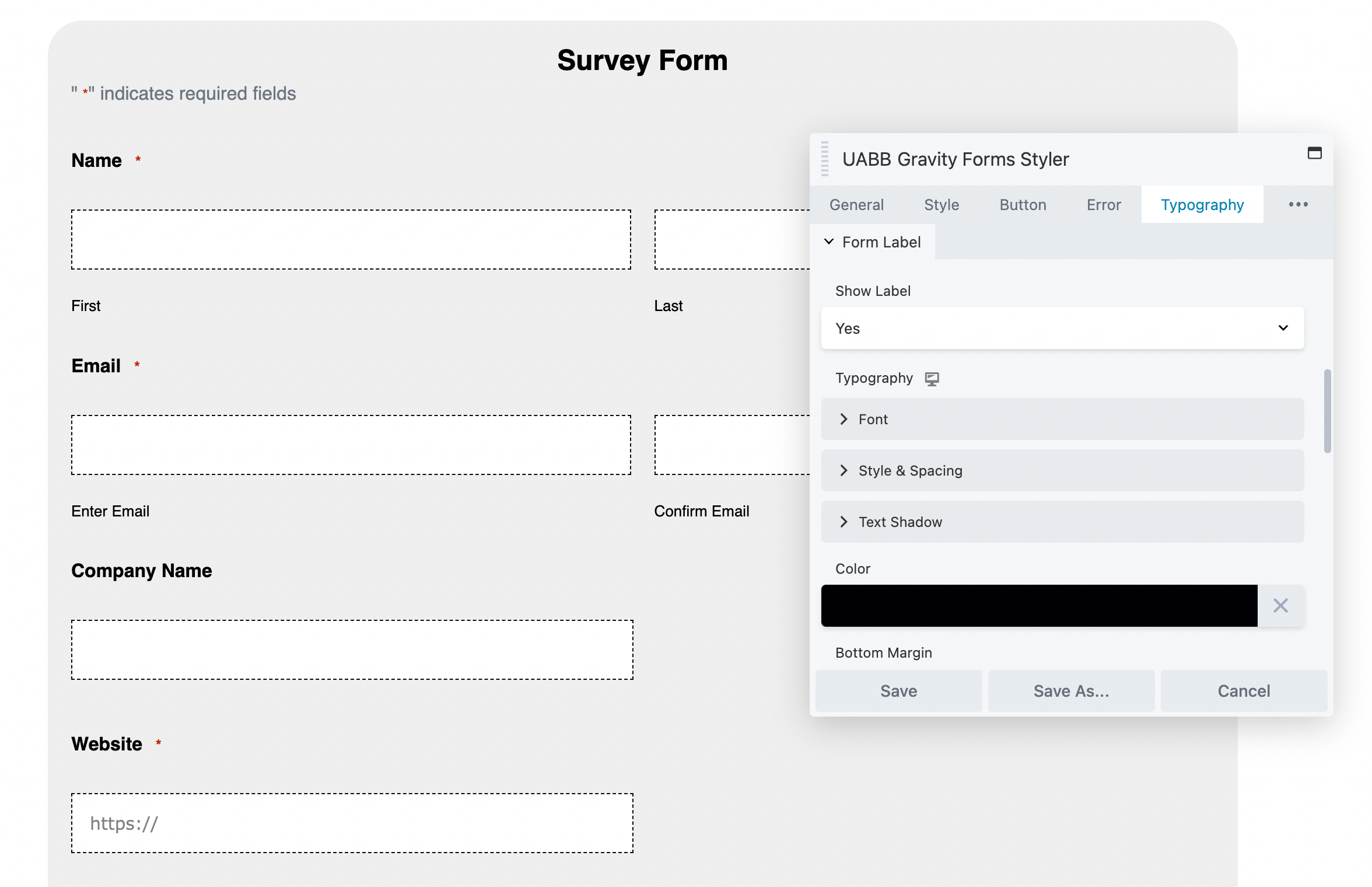
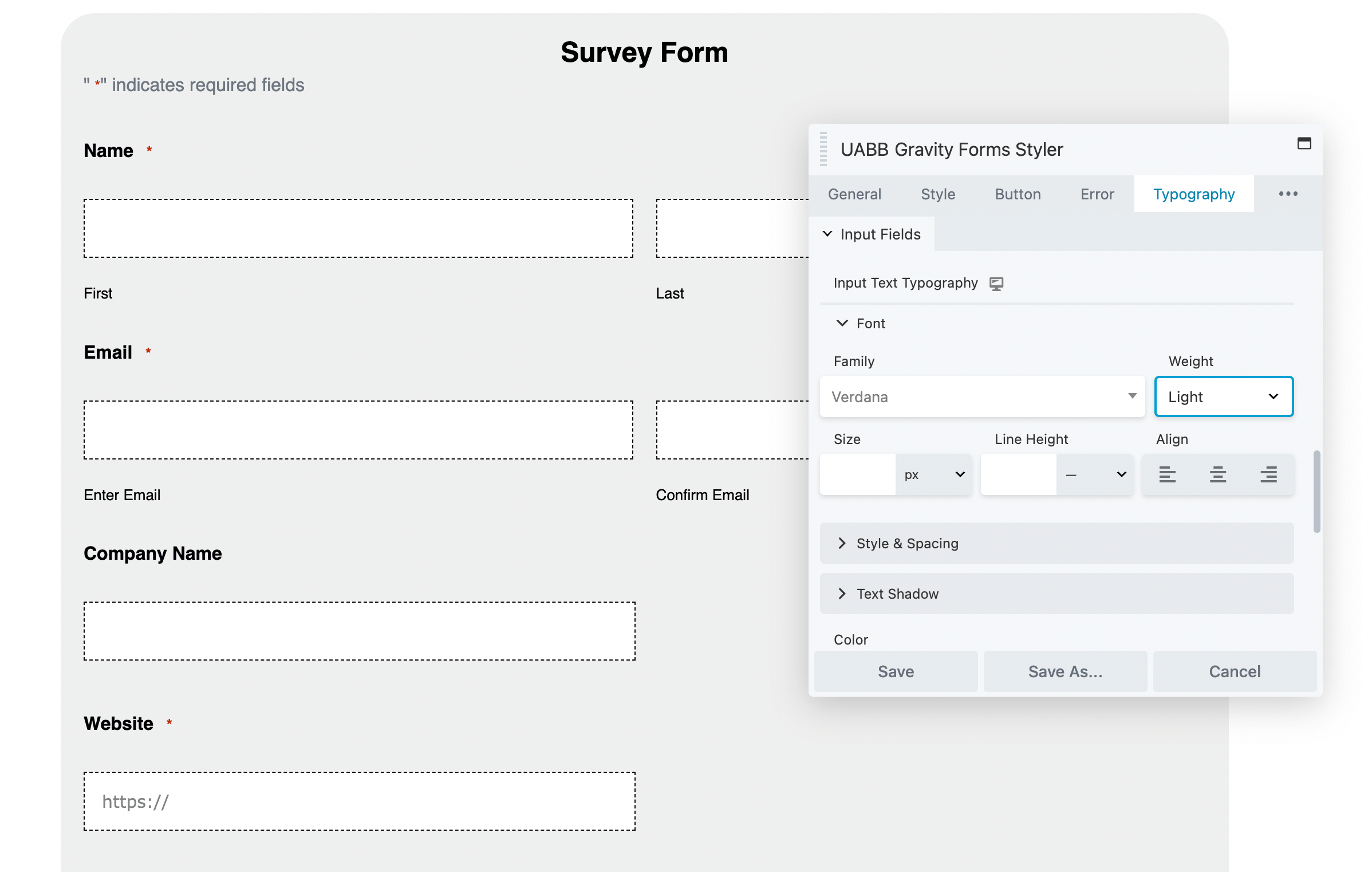
Terakhir, pertimbangkan untuk memperbarui tipografi formulir. Anda dapat membuat font, gaya, spasi, dan warna kustom untuk judul dan deskripsi:

Anda juga dapat menyesuaikan font untuk label formulir dan kolom input saat Anda menggulir ke bawah. Saat Anda siap, simpan modul:

Dengan mengikuti langkah-langkah ini, Anda dapat membuat bentuk Gravitasi yang menarik dengan desain yang disesuaikan. Hasilnya, Anda dapat memperoleh lebih banyak konversi!
Saat formulir Anda tidak dikonversi karena desainnya yang tidak menarik, saatnya untuk memperluas opsi default yang disertakan dalam Gravity Forms. Mengintegrasikan alat ini dengan Beaver Builder memungkinkan Anda memanfaatkan alat desain ekstensif pembuat halaman kami. Kemudian Anda dapat membuat formulir yang memenuhi kebutuhan fungsional sambil mencocokkan merek unik situs Anda.
Sebagai rangkuman, berikut adalah tiga cara untuk mengintegrasikan Gravity Forms dan Beaver Builder:
Anda dapat menarik dan melepas bidang menggunakan editor Gravity Forms untuk menyesuaikan tata letak formulir Anda. Selanjutnya, tambahkan formulir ke halaman Beaver Builder. Kemudian, Anda dapat menggunakan Beaver Builder untuk menyesuaikan setiap elemen visual formulir, termasuk warna, tipografi, tombol aksi, dan banyak lagi!
Formulir Gravitasi memungkinkan Anda menyematkan formulir langsung ke halaman WordPress. Namun, Anda tidak akan dapat menyesuaikan desainnya di Editor Blok. Namun, dengan pembuat halaman Beaver Builder, Anda dapat menyematkan dan menata formulir dengan kode pendek, widget, atau Penata Bentuk Gravitasi Addons Ultimate.