Cara Mengintegrasikan Gerbang Pembayaran & Checkout Dengan Situs Elementor Anda
Diterbitkan: 2024-03-1360% konsumen mengabaikan pembelian karena opsi pembayaran yang buruk, tata letak pembayaran yang sulit dinavigasi, dll. Jadi, Anda dapat dengan cepat mengurangi jumlah pengabaian keranjang dan mengembangkan bisnis Anda jika Anda mengintegrasikan gateway pembayaran yang sesuai. Jika Anda mengelola situs web Anda sendiri dengan tanggung jawab manajemen pembayaran, maka Anda datang ke tempat yang tepat!

Hari ini, kami akan menunjukkan cara mengintegrasikan gateway pembayaran ke situs Elementor Anda dan mengelola transaksi dengan lancar. Jadi, selami detailnya untuk memastikan pengalaman pelanggan yang lebih baik selama setiap proses pembayaran.
Mengapa Anda Harus Membuat Halaman Checkout Pembayaran dengan Elementor?
Sebelum masuk ke tutorial tentang bagaimana Anda dapat mengintegrasikan gateway pembayaran dengan situs Elementor Anda, pertama-tama mari kita lihat mengapa Anda harus melakukannya dengan pembuat situs web Elementor dibandingkan opsi lainnya. Membuat halaman checkout pembayaran dengan Elementor dapat menawarkan banyak manfaat, meningkatkan pengalaman pengguna dan tingkat konversi sekaligus memberi Anda fleksibilitas penuh untuk menyesuaikan sesuai kebutuhan.
Berikut rincian mendalam mengapa Anda harus mempertimbangkan menggunakan Elementor untuk halaman pembayaran pembayaran Anda:
Fleksibilitas Kustomisasi Tanpa Akhir Dengan Elementor
Elementor , pembuat situs web paling populer, menyediakan antarmuka drag-and-drop, memungkinkan penyesuaian yang mudah pada setiap elemen di halaman checkout. Pengguna dapat mempersonalisasi tata letak, warna, font, dan desain keseluruhan agar selaras dengan identitas merek mereka secara mulus tanpa coding. Selain itu, Anda dapat membuat halaman checkout sepenuhnya responsif di berbagai perangkat dan ukuran layar , memberikan pengalaman pengguna yang konsisten, apa pun perangkat yang digunakan.
Kemampuan Integrasi Gerbang Pembayaran Serbaguna
Untuk memastikan kelancaran transaksi, Elementor terintegrasi dengan beberapa gateway pembayaran ternama, antara lain PayPal , Stripe , Square, 2Checkout, dan lainnya. Jadi, apakah Anda mengelola pembayaran menggunakan yang disebutkan di atas atau yang lain, Anda dapat dengan mudah mengintegrasikan salah satunya dan mengelola kelancaran transaksi pembayaran. Selain itu, integrasi dengan sistem CRM, alat pemasaran email, dan layanan pihak ketiga lainnya juga dimungkinkan, menyederhanakan proses pembayaran dan meningkatkan manajemen hubungan pelanggan.
Kurangi Tingkat Pengabaian Keranjang
Elementor memungkinkan pembuatan formulir checkout yang intuitif dan mudah digunakan, menyederhanakan proses input informasi bagi pelanggan. Dengan fitur desain intuitif Elementor, pengguna dapat membuat halaman checkout yang menarik secara visual dan ramah pengguna, sehingga mengurangi tingkat pengabaian keranjang . Anda dapat dengan mudah menyesuaikan tombol ajakan bertindak, menambahkan copywriting persuasif, dan menggabungkan elemen yang ditempatkan secara strategis dengan Elementor yang dapat membantu mengoptimalkan tingkat konversi .
Pertahankan Tindakan Keamanan untuk Toko Anda
Karena melindungi data sensitif pelanggan adalah prioritas utama ekosistem Elementor, halaman checkout dibuat dengan langkah-langkah keamanan yang sesuai. Kepercayaan dan keyakinan pelanggan dipertahankan melalui integrasi dengan gateway pembayaran yang aman dan kepatuhan terhadap prosedur keamanan standar industri.
Meningkatkan Skalabilitas dan Kemampuan Beradaptasi
Karena skalabilitas Elementor , perusahaan dapat dengan mudah memperluas halaman checkout mereka untuk mengakomodasi penawaran produk atau layanan yang terus meningkat. Opsi penyesuaian Elementor yang luas dan opsi desain yang dapat disesuaikan memungkinkannya menyesuaikan dengan perubahan preferensi pelanggan dan kebutuhan bisnis. Anda dapat dengan mudah meminimalkan elemen yang tidak perlu dan mengoptimalkan gambar dan kode dengan Elementor yang berkontribusi pada pengalaman pengguna yang positif.
Membuat halaman checkout pembayaran dengan Elementor menawarkan penyesuaian, pengoptimalan, dan fleksibilitas yang tak tertandingi, memberdayakan bisnis untuk menciptakan pengalaman checkout yang lancar dan berfokus pada konversi bagi pelanggan mereka.
Gerbang Pembayaran Online Populer untuk Halaman Checkout Anda
Sekarang kita yakin untuk membuat halaman checkout dengan Elementor, saatnya memilih gateway pembayaran online yang tepat dan mengintegrasikannya. Kita mengetahui nama-nama berbagai gateway pembayaran online. Di sini kami telah mencantumkan gateway pembayaran populer yang kompatibel dengan Elementor.
PayPal : PayPal adalah salah satu gerbang pembayaran paling populer di seluruh dunia, menawarkan pemrosesan pembayaran tradisional dan opsi PayPal Checkout. Ini mendukung berbagai mata uang dan memberikan pengalaman pembayaran yang aman bagi pelanggan.
Stripe : Stripe dikenal dengan API yang ramah pengembang dan fleksibilitasnya. Ini mendukung berbagai metode pembayaran, termasuk kartu kredit/debit, Apple Pay, Google Pay, dan banyak lagi. Stripe juga menawarkan fitur-fitur canggih seperti penagihan berlangganan dan formulir checkout yang dapat disesuaikan.
Pembayaran WooCommerce : Dibuat khusus untuk pengguna WooCommerce, Pembayaran WooCommerce (sebelumnya dikenal sebagai WooCommerce Stripe) terintegrasi secara mulus dengan WordPress. Ini memberikan pengalaman checkout yang efisien dan mendukung kartu kredit dan debit utama.
Kotak : Kotak dikenal karena kesederhanaan dan kemudahan penggunaannya. Ini menawarkan berbagai solusi pembayaran, termasuk pembayaran online, pembayaran langsung dengan perangkat keras Square, dan pembuatan faktur. Integrasi WooCommerce Square memungkinkan pengalaman checkout yang lancar.
2Checkout : 2Checkout (sekarang Verifone) menyediakan solusi pemrosesan pembayaran global dengan dukungan untuk berbagai bahasa dan mata uang. Ia menawarkan berbagai metode pembayaran dan mendukung penagihan berulang untuk bisnis berbasis langganan.

3 Cara Mengintegrasikan Gerbang Pembayaran Untuk Checkout Situs Elementor
Mari kita mulai apa yang telah kita tunggu-tunggu; belajar mengintegrasikan gateway pembayaran pada halaman checkout yang dibuat oleh Elementor. Seperti yang telah kami sebutkan, Anda dapat mengintegrasikan gateway pembayaran dengan berbagai cara. Di sini, kami menyebutkan 3 cara yang terbukti dan teruji untuk mengintegrasikan gateway pembayaran dan checkout dengan situs Elementor.

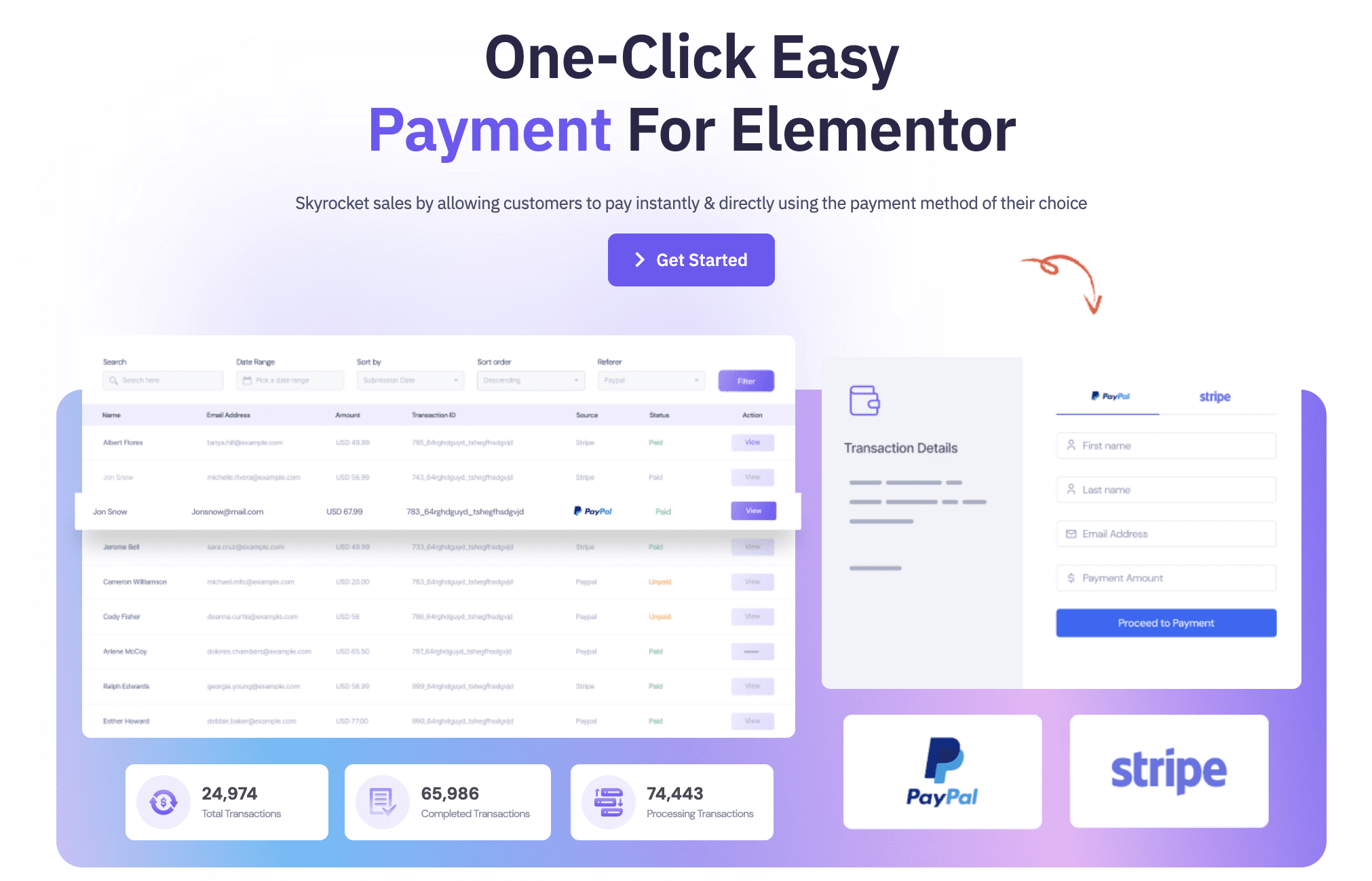
Metode 1: Integrasikan Gerbang Pembayaran Apa Pun yang Anda Inginkan Dengan Pembayaran Lebih Baik
Menggunakan plugin pembayaran untuk mengintegrasikan gateway adalah solusi terbaik. Jika Anda memilih plugin Pembayaran Lebih Baik, maka Anda akan mendapatkan semua gateway pembayaran populer seperti PayPal, Stripe Payment, Paystack, kartu kredit, dan masih banyak lagi. Selain itu, Pembayaran Lebih Baik mendukung 25+ mata uang global , yang akan membuat halaman checkout Anda lebih mudah diakses dan meningkatkan konversi.
Berikut cara mengintegrasikan gateway pembayaran dengan plugin Better Payment:
Pertama, pastikan Anda telah menginstal dan mengaktifkan plugin Pembayaran Lebih Baik di situs web Anda. Salin dan tempel PayPal, Stripe, Paystack, atau gateway mana pun yang Anda gunakan. Anda dapat mengambilnya dari situs web Anda masing-masing dengan mudah.

Sekarang buka halaman checkout di editor Elementor. Di panel widget, cari Pembayaran Lebih Baik. Kemudian seret dan lepas widget ke halaman tempat Anda ingin mengintegrasikan gateway pembayaran. Di Pembayaran Lebih Baik, 5+ tata letak formulir tersedia untuk mengumpulkan pembayaran sekali klik. Desain tampilan form sesuai keinginan.
Pembayaran Lebih Baik memberi Anda kesempatan untuk mengatur pesan Terima Kasih khusus, dan pesan kesalahan untuk pembayaran yang gagal, dan melihat pratinjau setiap riwayat transaksi dalam tampilan daftar terperinci. Setelah melakukan semua penataan dan penyesuaian, jadikan halaman checkout Anda aktif. Ini adalah betapa mudahnya Anda mengintegrasikan gateway pembayaran dengan Pembayaran Lebih Baik di situs Elementor.
Metode 2: Dapatkan Tombol Elementor PayPal Untuk Pembayaran 1-Klik
Untuk memberikan akses ke situs web Anda secara eksklusif kepada pengguna PayPal, Anda dapat mencapainya dengan menyertakan tombol PayPal 1-klik di Elementor . Anda dapat menerima segala jenis pembayaran dengan widget Tombol PayPal untuk Elementor. Anda dapat dengan mudah memungut biaya dengan menjual satu produk, seperti eBook, memulai kampanye penggalangan dana, atau menawarkan layanan berbasis langganan.
Tapi apakah Anda bertanya-tanya bagaimana cara menambahkan tombol widget PayPal ke halaman checkout Anda? Ini hanya masalah satu klik. Anda akan menemukan widget tombol PayPal di panel Widget, cukup drag dan drop ke tempat yang ingin Anda tambahkan. Widget eksklusif ini tersedia di Elementor PRO. Jadi Anda harus membelinya terlebih dahulu untuk mendapatkan akses.
Metode 3: Integrasikan Pembayaran Woo Di Situs Elementor [Untuk Pemilik Toko Online]
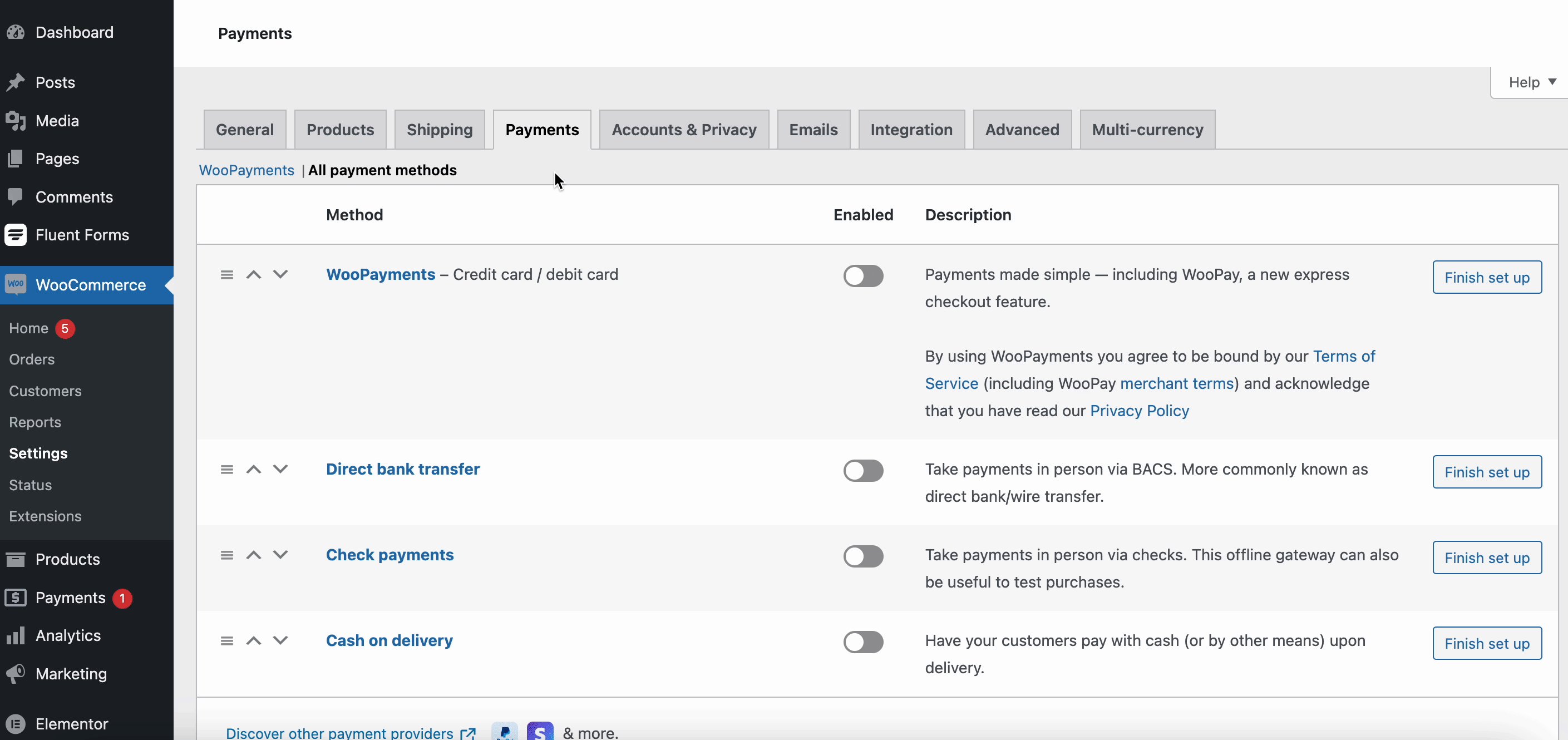
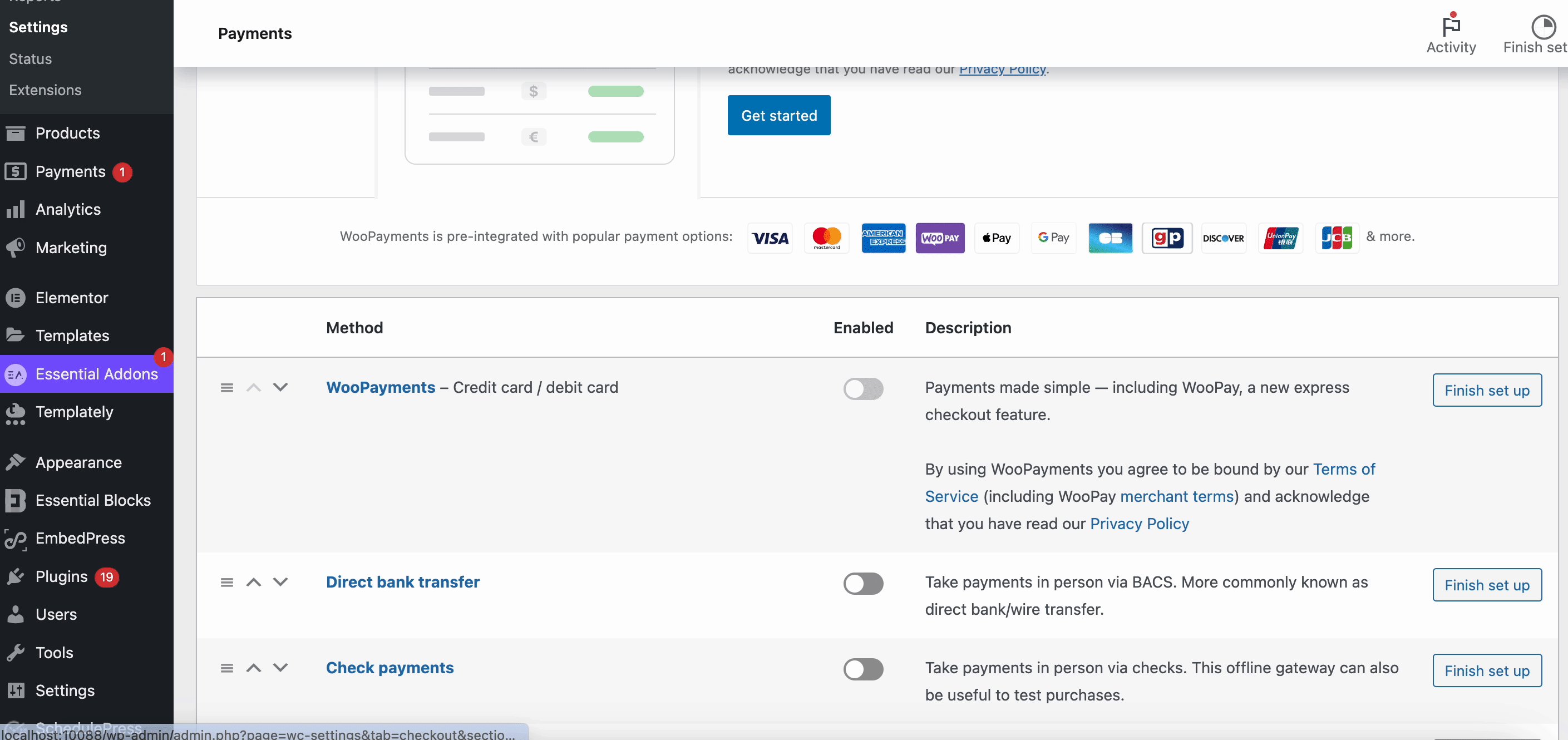
Woo Payments adalah plugin pembayaran khusus untuk menangani semua transaksi di toko online Anda yang dibangun dengan WooCommerce. Anda dapat menerima kartu kredit/debit dan opsi pembayaran lokal, dan yang terpenting, tidak perlu biaya penyiapan atau bulanan.
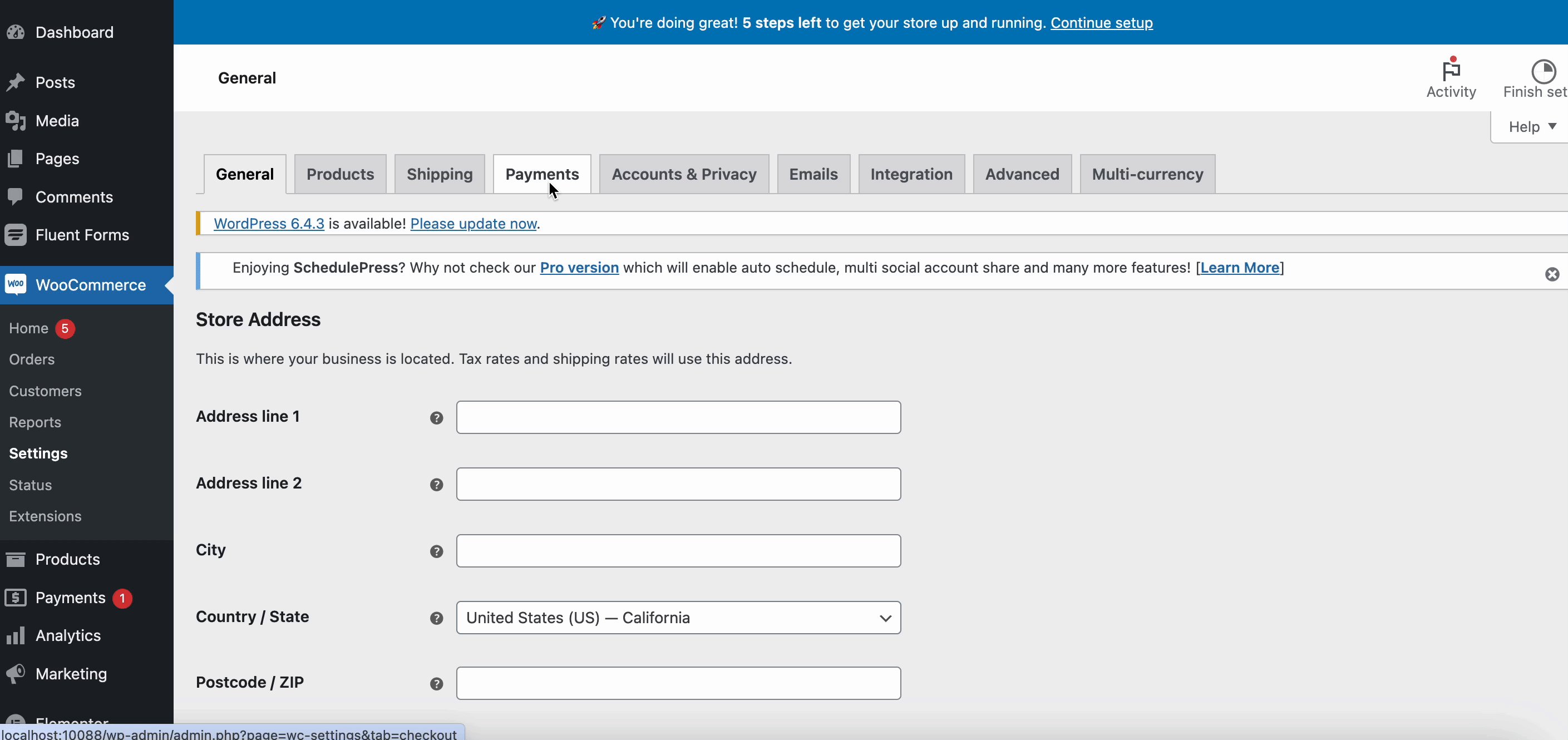
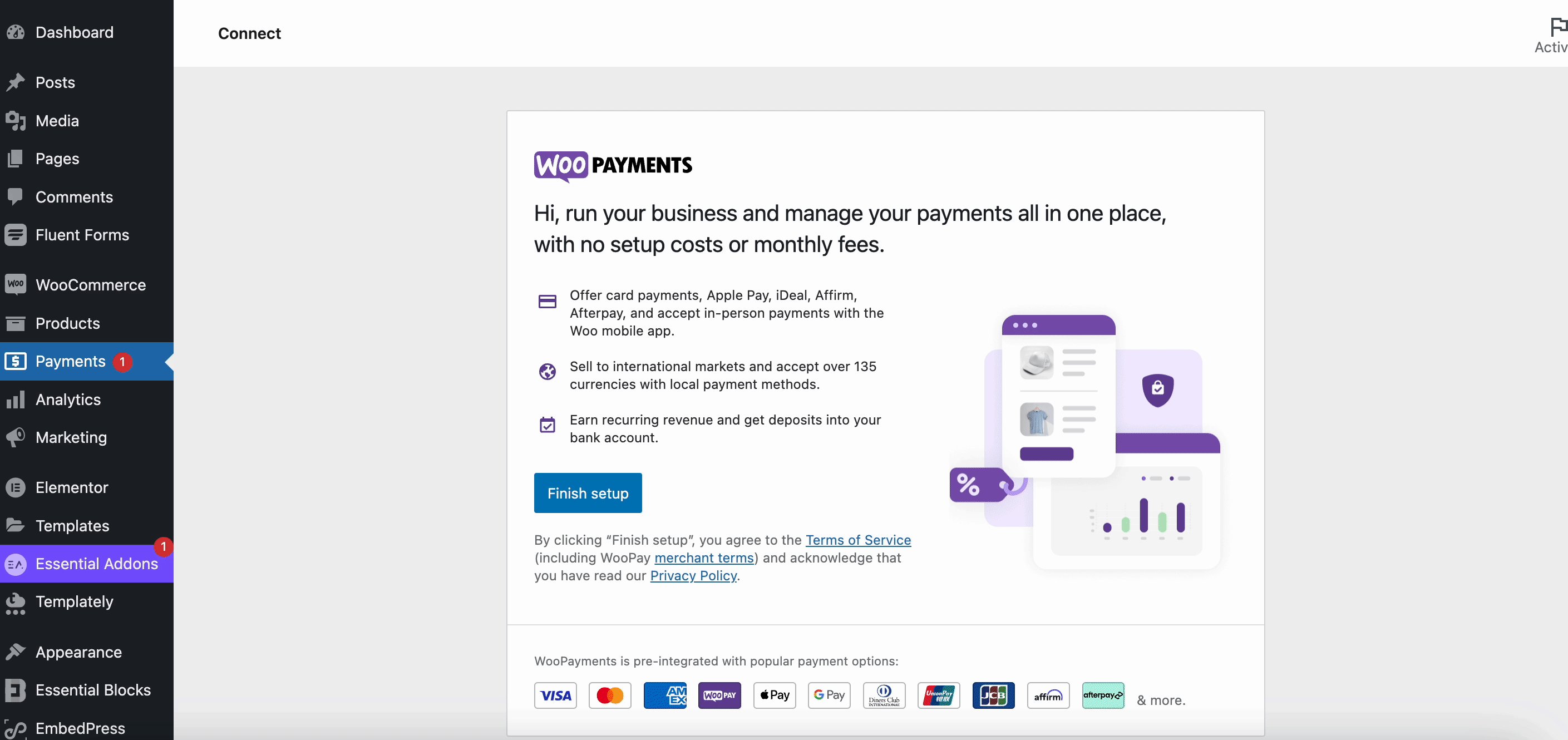
Apalagi plugin ini tersedia di repositori WordPress, cukup instal, aktifkan, dan buka. Setelah ekstensi aktif, klik WooCommerce → Pembayaran di dashboard WordPress toko Anda. Setelah itu, klik tombol 'Memulai' . Lanjutkan dengan prosedur orientasi untuk membuat akun Anda dan mengonfirmasi informasi perusahaan Anda dengan mitra pembayaran kami. Itu semuanya; sekarang Anda dapat menggunakan WooPayments untuk menerima pembayaran. Selamat berjualan!

Integrasikan Payment Gateway Untuk Kelancaran Transaksi Pembayaran
Mengintegrasikan gateway pembayaran menjadi sederhana dan tidak merepotkan jika Anda memilih pendekatan yang tepat. Semoga dengan mengikuti tutorial ini, Anda dapat dengan mudah mengelola pembayaran website Anda dan memastikan kelancaran transaksi. Ingin mempelajari lebih lanjut tentang pembayaran WordPress? Kemudian berlangganan blog kami sekarang.
