Cara Mengintegrasikan Beaver Builder dengan WP Grid Builder (Dalam 6 Langkah)
Diterbitkan: 2022-05-27WP Grid Builder adalah alat yang ampuh yang memungkinkan Anda membangun tata letak grid yang canggih dengan pencarian segi untuk situs web Anda. Ini memungkinkan pengguna untuk mempersempit hasil pencarian dengan menerapkan beberapa kriteria filter. Menggunakan antarmuka intuitifnya, Anda dapat menanyakan dan menampilkan konten WordPress dari taksonomi, posting, dan pengguna yang berbeda.
Dalam posting ini, kami akan memperkenalkan Anda ke WP Grid Builder dan memberikan instruksi tentang cara mengintegrasikannya dengan Beaver Builder menggunakan add-on. Kami juga akan menunjukkan cara menggunakan modul baru yang ditambahkan WP Grid Builder ke Beaver Builder. Ayo masuk!
Daftar isi
- Gambaran Umum WP Grid Builder
- Cara Mengintegrasikan Beaver Builder dengan WP Grid Builder (Dalam 6 Langkah)
- 1. Beli dan Instal Plugin WP Grid
- 2. Tambahkan Add-On Pembuat Berang-berang
- 3. Buat Tata Letak Grid Anda
- 4. Luncurkan Halaman Anda di Beaver Builder dan Masukkan Grid Anda
- 5. Tambahkan Faset ke Grid atau Modul Anda
- 6. Simpan dan Publikasikan Halaman Anda
- Kesimpulan
Gambaran Umum WP Grid Builder
WP Grid Builder adalah plugin WordPress premium yang membantu Anda membuat tata letak berbasis grid responsif untuk posting dan halaman Anda:

Dengan alat ini, Anda dapat dengan cepat dan mudah membangun kisi yang indah dan canggih yang tampak hebat di semua perangkat. WP Grid Builder juga sangat mudah digunakan, berkat antarmuka drag-and-drop yang sederhana.
Selain itu, plugin ini dilengkapi dengan sejumlah templat dan tata letak yang telah dibuat sebelumnya sehingga Anda dapat segera memulai. Jika Anda memerlukan lebih banyak opsi penyesuaian, WP Grid Builder menawarkan fitur-fitur canggih seperti CSS khusus dan editor JavaScript.
WP Grid Builder dapat menjadi alat yang ideal untuk toko e-niaga, situs portofolio, blog, dan banyak lagi. Fitur utamanya meliputi:
- Sistem penyaringan canggih
- pencarian faceted
- Lebih dari 20 jenis faset
- Integrasi Bidang Kustom
- Kotak lampu bawaan
- Pembuat kartu
- Pembuat seret dan lepas
- Dukungan berbagi sosial
Baru-baru ini, WP Grid Builder merilis add-on Beaver Builder. Ini memungkinkan Anda untuk menambahkan dan menyesuaikan tata letak kisi yang canggih melalui pembuat halaman kami. Anda bahkan dapat menggunakan add-on untuk menambahkan kisi yang menampilkan hasil dari tata letak arsip Beaver Themer.
Cara Mengintegrasikan Beaver Builder dengan WP Grid Builder (Dalam 6 Langkah)
Sekarang, mari kita lihat bagaimana mengintegrasikan WP Grid Builder dengan Beaver Builder. Dalam tutorial ini, kami akan menganggap Anda sudah menginstal dan mengaktifkan Beaver Builder di situs web Anda.
Langkah 1: Beli dan Instal Plugin WP Grid Builder
Langkah pertama adalah menginstal plugin WP Grid Builder. Anda dapat membeli paket dari situs web plugin:

Semua paket termasuk add-on WP Grid Builder. Selain Beaver Builder, Anda dapat memasang ekstensi untuk LearnDash, Map Facet, dan lainnya.
Setelah Anda membeli plugin, Anda dapat mengunduh file .zip dan mengunggahnya ke situs WordPress Anda dari halaman Plugin . Kemudian, klik Instal Sekarang diikuti oleh Aktifkan Plugin . Item Gridbuilder akan ditambahkan ke menu WordPress Anda.
Langkah 2: Tambahkan Add-On Beaver Builder
Langkah selanjutnya adalah menambahkan add-on Beaver Builder. Di dasbor WordPress Anda, navigasikan ke Gridbuilder > Addons . Di sini, Anda dapat menemukan daftar semua add-on yang tersedia, termasuk beberapa opsi pembuat halaman.
Cukup pilih add-on untuk Beaver Builder. Atau, Anda dapat mengunduh add-on Beaver Builder dari akun Grid Builder Anda, lalu mengunggahnya ke situs WordPress Anda.
Perhatikan bahwa Anda tidak akan dapat menginstal add-on apa pun kecuali lisensi WP Grid Builder Anda aktif.
Langkah 3: Buat Tata Letak Grid Anda
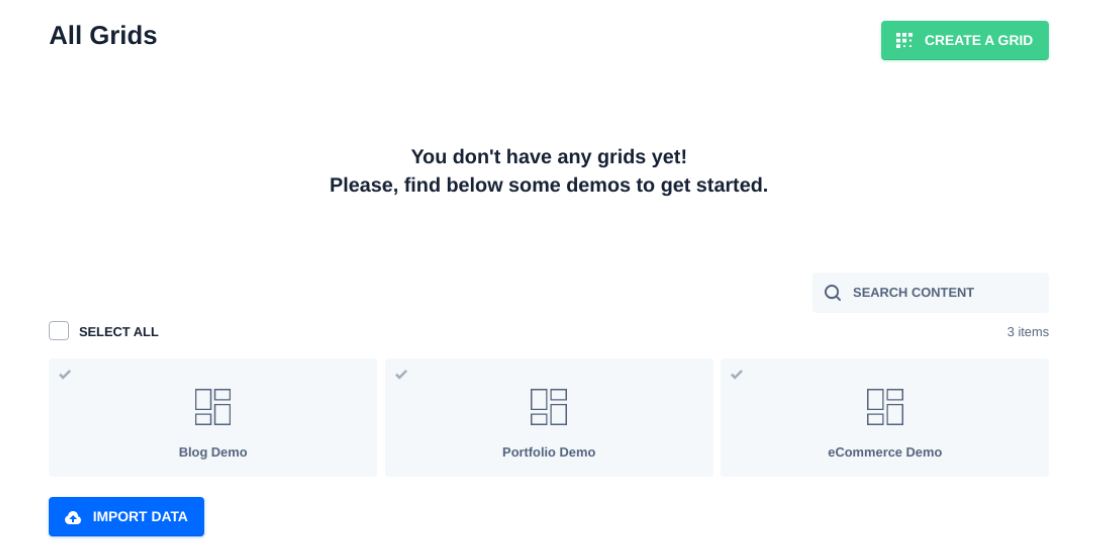
Setelah Anda menginstal WP Grid Builder dan Beaver Builder add-on, Anda dapat mulai membuat grid Anda. Arahkan ke Gridbuilder > All Grids , lalu pilih Create A Grid :

Atau, Anda dapat memilih salah satu dari tiga demo yang tersedia: Blog , Portfolio , dan eCommerce . Selanjutnya, Anda harus mengonfigurasi pengaturan untuk kisi Anda:

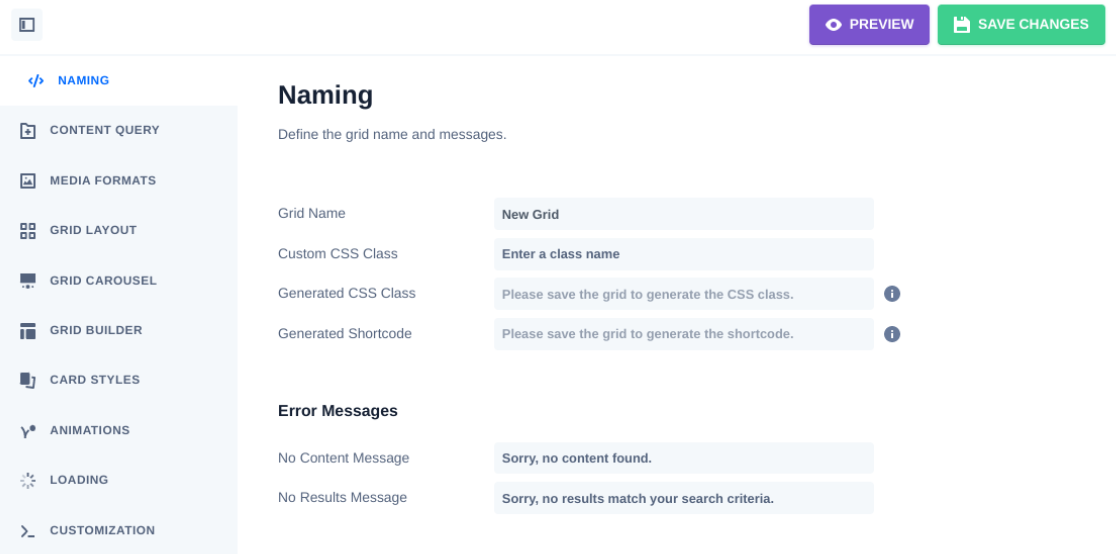
Anda bisa mulai dengan membuat nama untuk itu. Di bawah Content Query , Anda dapat memilih tipe konten (postingan, istilah, atau pengguna). Anda juga dapat memilih jumlah item yang akan ditampilkan dan dalam urutan apa.
Di bawah Tata Letak Kotak , Anda dapat memilih jenis tata letak dan apakah kisi berukuran lebar penuh atau tidak. Anda dapat mengeklik tab lainnya untuk menyesuaikan kisi Anda lebih lanjut, seperti dengan menambahkan animasi dan memasukkan CSS atau JavaScript khusus.

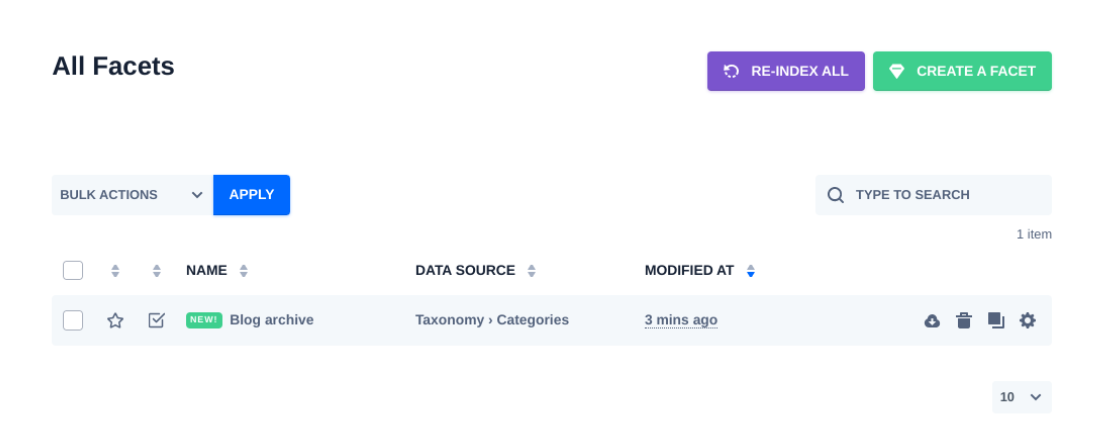
Jika Anda ingin membuat facet, Anda dapat menavigasi ke Gridbuilder > All Facets :

Di sini, Anda dapat melihat faset yang ada dan menambahkan yang baru dengan memilih Buat Faset . Setelah memberi nama faset, Anda dapat memilih tab Perilaku dan memilih salah satu tindakan berikut:
- Saring
- Memuat
- Menyortir
- Berlaku
- Mengatur ulang
Untuk setiap opsi, Anda dapat memilih jenis fitur. Misalnya, untuk tindakan Filter , Anda dapat memilih dari Kotak Centang , Dropdown, Tombol , dll. Jika Anda memilih opsi ini, faset akan secara otomatis ditambahkan ke kisi kapan pun Anda menyisipkan modul pada halaman.
Anda juga dapat menambahkan faset ke modul lain di Beaver Builder (tanpa kisi yang menyertainya). Kami akan melihat lebih dekat metode ini sebentar lagi.
Setelah selesai, klik tombol Simpan Perubahan di sudut kanan atas.
Langkah 4: Luncurkan Halaman Anda di Beaver Builder dan Masukkan Grid Anda
Setelah Anda menambahkan add-on Beaver Builder, WP Grid Builder akan secara otomatis menambahkan dua modul baru ke pembuat halaman. Anda dapat menggunakan modul ini untuk menambahkan kisi dan faset dengan cepat dalam editor Beaver Builder.
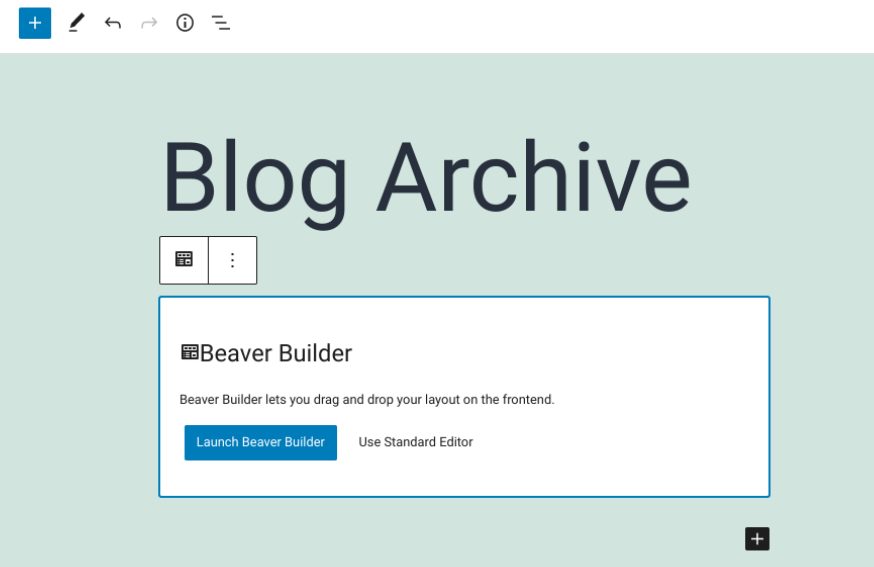
Untuk mengakses modul ini, navigasikan ke halaman atau posting tempat Anda ingin menambahkan tata letak kisi, lalu pilih Luncurkan Beaver Builder :

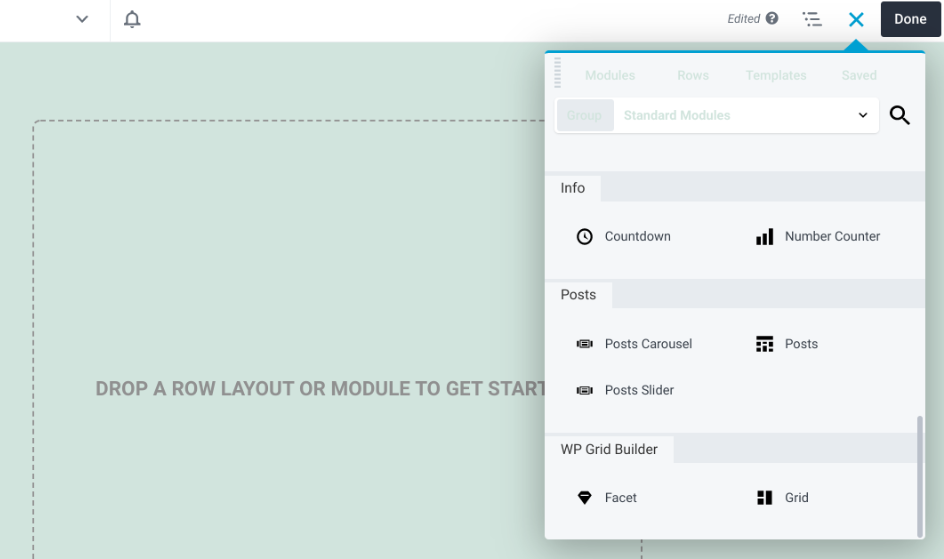
Ini akan membuka antarmuka Beaver Builder. Di panel sebelah kanan, Anda dapat menemukan dua modul di bawah tab WP Grid Builder :

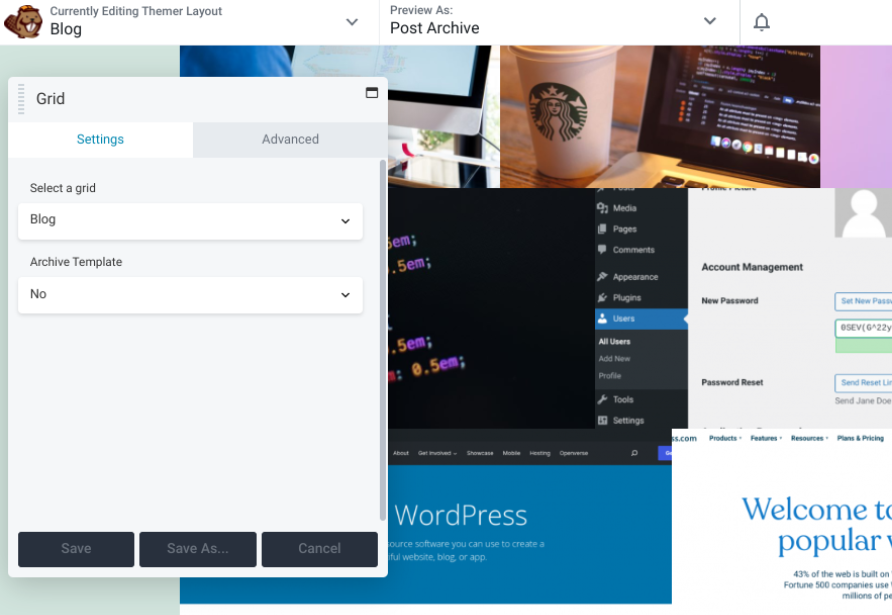
Anda dapat memilih modul yang ingin Anda gunakan. Misalnya, Anda dapat menarik dan melepas modul Grid ke halaman Anda, lalu klik menu dropdown untuk memilih grid yang baru saja Anda buat dengan WP Grid Builder:

Pengaturan dan opsi penyesuaian akan bervariasi tergantung pada opsi yang Anda pilih. Misalnya, saat Anda menggunakan Beaver Themer, Anda juga dapat mengintegrasikan kisi dengan Template Arsip .
Langkah 5: Tambahkan Faset ke Grid atau Modul Anda
Faset memungkinkan Anda memfilter beberapa modul dari pembuat halaman kami. Ini termasuk:
- Kotak Posting
- Penggeser Posting
- WooCommerce
- Korsel Postingan
- Modul PP Content Grid (PowerPack untuk plugin Beaver Builder)
- Modul Grid Produk WooPack (plugin WooPack untuk Beaver Builder)
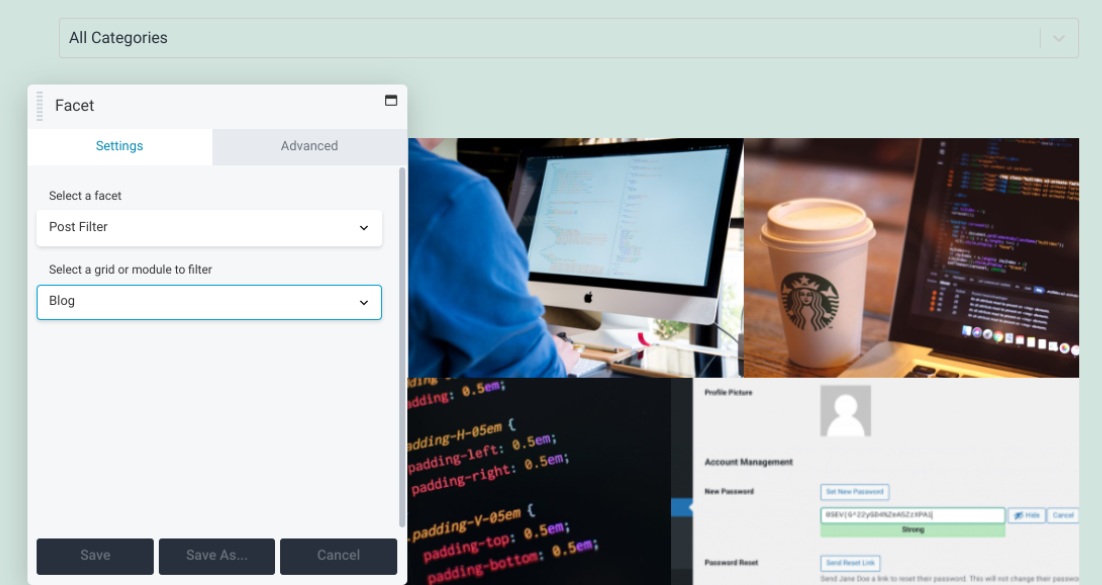
Mari kita lihat cara memfilter modul Beaver Builder dari pembuat halaman. Di bawah Modules , navigasikan ke WP Grid Builder dan seret dan lepas modul Facet di mana Anda ingin meletakkannya di halaman:

Dalam contoh di atas, kami menggunakan modul Facet untuk menerapkan filter pos di atas kisi. Dari menu tarik-turun Select a grid or module to filter , kami memilih Blog . Sekarang, pengguna akan dapat memilih kategori posting untuk ditampilkan di halaman arsip.
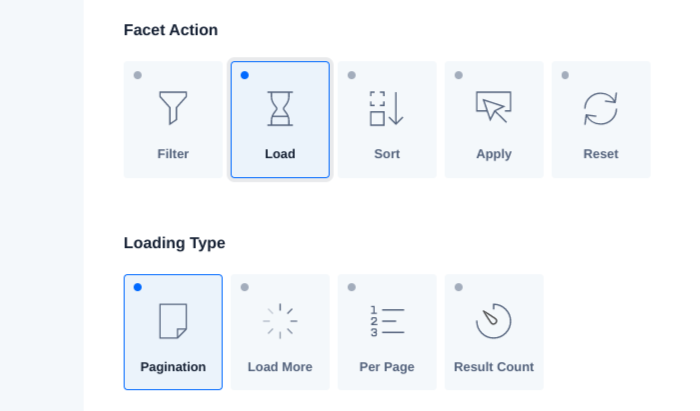
Perhatikan bahwa WP Grid Builder tidak mendukung gaya paginasi gulir atau "memuat lebih banyak". Namun, dimungkinkan untuk memuat lebih banyak konten dengan mengklik atau menggulir menggunakan faset. Anda dapat memilih opsi ini dari tindakan faset:

Selain itu, Anda dapat menggunakan faset pagination di atas fitur pagination yang disertakan dalam modul Beaver Builder. Cukup pilih Pagination dari opsi Loading Type .
Langkah 6: Simpan dan Publikasikan Halaman Anda
Bila Anda senang dengan perubahan Anda, Anda dapat menyimpan dan mempublikasikan pekerjaan Anda. Klik menu dropdown di pojok kiri atas layar, lalu pilih Save Template :

Selanjutnya, Anda dapat mengklik tombol Selesai di sudut kanan atas layar, diikuti oleh Simpan Draf. Atau, jika Anda siap untuk menampilkan halaman Anda, Anda dapat memilih Publikasikan .
Kesimpulan
Beaver Builder adalah alat yang kuat untuk membangun dan membuat halaman yang menakjubkan. Namun, jika Anda ingin menggabungkan tata letak grid yang canggih, Anda dapat menggunakan plugin WP Grid Builder dan add-on Beaver Builder-nya.
Seperti yang telah kita bahas dalam posting ini, Anda dapat mengintegrasikan Beaver Builder dengan WP Grid Builder dalam enam langkah sederhana:
- Beli dan instal plugin WP Grid Builder.
- Tambahkan pengaya Beaver Builder.
- Buat tata letak kisi Anda.
- Luncurkan halaman Anda di Beaver Builder dan masukkan kisi Anda.
- Tambahkan aspek ke kisi atau modul Anda.
- Simpan dan publikasikan halaman Anda.
Apakah Anda memiliki pertanyaan tentang penggunaan WP Grid Builder dengan plugin pembuat halaman kami? Beri tahu kami di bagian komentar di bawah!
