Mengintegrasikan Pembuat Halaman dengan Tema WordPress Anda
Diterbitkan: 2015-03-05Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Masa-masa tema besar yang penuh dengan fitur tampaknya akan segera berakhir sementara kita melihat munculnya tema-tema yang lebih ramping yang menyediakan dukungan untuk plugin pihak ketiga. Menambahkan dukungan untuk pembuat halaman adalah cara yang bagus untuk memberikan kekuatan ekstra kepada pengguna Anda saat ini tentang membangun situs web dengan tema Anda. Jika itu adalah sesuatu yang Anda pertimbangkan, kami ingin Anda memilih Beaver Builder sebagai pembuat halaman Anda.
Di luar kotak, Beaver Builder berfungsi baik dengan hampir semua tema. Sejauh ini, saya rasa kita belum pernah mendengar satu pun tema yang tidak sesuai dengan tema tersebut. Meski begitu, masih ada beberapa hal yang bisa Anda lakukan agar bisa berfungsi lebih baik lagi. Sebelum saya membahas seluk beluknya, berikut adalah beberapa alasan mengapa menurut saya Beaver Builder adalah pilihan yang baik…
Jika Anda mencari contoh bagus dari orang lain yang memberikan dukungan Beaver Builder dalam tema mereka, lihatlah teman kami di WebMan Design dan UpThemes. Kami sangat tersanjung karena mereka memilih untuk mendukung pembuat halaman kami dan berharap orang lain akan mengikuti jejak mereka.
Kedengarannya bagus? Inilah cara mewujudkannya.
Salah satu hal paling umum yang perlu dilakukan sepanjang postingan ini adalah menargetkan elemen tertentu hanya pada halaman Beaver Builder. Baik itu header, pembungkus konten, tombol, atau yang lainnya, hal itu dapat dicapai dengan mudah karena setiap halaman Beaver Builder memiliki kelas di badannya yang bernama fl-builder (semua barang kami diawali dengan “fl” karena nama perusahaan induk Beaver Builder diberi nama Media Jalur Cepat). Mengetahui bahwa kelas ini ada di badan memungkinkan Anda menulis CSS khusus untuk halaman Beaver Builder.
Bagaimana? Katakanlah Anda ingin menargetkan pembungkus konten tema Anda dan menghapus semua padding pada halaman Beaver Builder. Dengan kelas bodi fl-builder, itu semudah…
.fl-builder #my-content-wrapper { padding: 0; }Ledakan! Selesai. Tidak ada padding pada halaman Beaver Builder. Ada beberapa kasus penggunaan spesifik yang akan kita bahas nanti, namun jangan ragu untuk menerapkan teknik ini sesuai kebutuhan unik tema Anda.
Seringkali saat Beaver Builder aktif, judul halaman default tidak diperlukan. Biasanya hal ini hanya menghalangi. Pengguna Anda dapat menonaktifkannya sendiri dengan membuka Alat > Edit Pengaturan Global > Judul Halaman Default dan memasukkan pemilih CSS untuk judul halaman dalam tema Anda, tetapi mengapa tidak membuat segalanya lebih mudah bagi mereka?
Dengan sedikit keajaiban, Anda dapat menjadikan pemilih CSS itu sebagai default untuk tema Anda, bukan tema kami, dengan menambahkan kode ini ke file fungsi Anda.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );Teknik ini bagus untuk menyembunyikan judul halaman secara visual, tetapi tidak akan menghapusnya dari markup. Jika itu menjadi kekhawatiran Anda, Anda perlu menambahkan sedikit kode lagi untuk menghapus sepenuhnya judul halaman di halaman Beaver Builder. Pertama, tambahkan fungsi pembantu ini ke file fungsi Anda…
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }Selanjutnya, pada file yang berisi judul halaman Anda (mungkin page.php), bungkus judul halaman Anda dengan kode ini seperti…
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>Dengan kode tersebut tidak akan ada satu pun jejak judul halaman di markup saat Beaver Builder digunakan untuk membuat halaman.
Ada banyak hal dalam hal gaya yang diserahkan oleh Beaver Builder pada temanya, sementara ada beberapa hal yang harus diselesaikan dengan sendirinya. Salah satunya adalah padding dan margin pada baris dan modul. Karena Beaver Builder menangani hal itu, padding atau margin apa pun pada pembungkus konten tema Anda tidak diperlukan dan bahkan dapat menghalangi hal-hal tertentu seperti latar belakang baris tepi ke tepi.
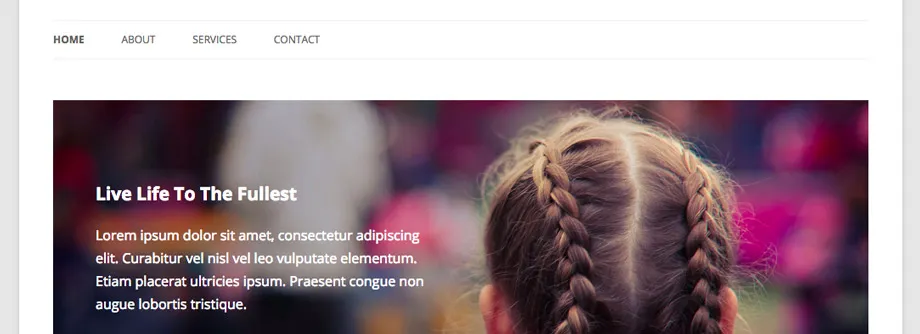
Misalnya, dengan menggunakan tema Dua Puluh Dua Belas, Anda dapat melihat bahwa ada ruang ekstra di sekitar tata letak pembuat yang mencegah foto latar belakang berpindah dari ujung ke ujung…

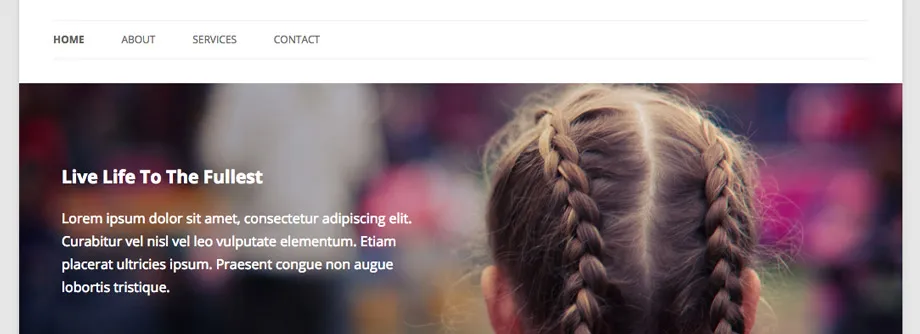
Dengan beberapa penyesuaian CSS menggunakan kelas fl-builder yang saya sebutkan di atas, saya bisa membuatnya terlihat seperti ini…

Sayangnya, setiap tema akan menangani margin dan paddingnya secara berbeda. Saya tidak akan dapat memberi Anda solusi yang berfungsi dalam setiap situasi di sini, tetapi jika Anda memiliki pemahaman yang baik tentang CSS, kode berikut sesuai dengan apa yang ingin Anda terapkan…
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }Fitur populer lainnya dari Beaver Builder yang mungkin ingin Anda dukung dalam tema Anda adalah baris lebar penuh. Baris lebar penuh tidak hanya sampai ke tepi pembungkus konten Anda, tetapi juga sampai ke tepi browser. Wow!
Secara default, semua baris di Beaver Builder memiliki lebar maksimum yang dapat disesuaikan dalam pengaturan global dan diskalakan dengan tepat untuk perangkat yang lebih kecil. Meskipun pembungkus konten Anda berukuran penuh, baris dan kontennya akan tetap berada dalam tata letak kotak seperti gambar di bawah.

Saat pengguna memilih untuk membuat baris menjadi lebar penuh di pengaturan baris, lebar maksimum dihapus dan baris tersebut akan mengisi seluruh ruang dari ujung ke ujung seperti ini…

Ini adalah teknik hebat tetapi hanya berfungsi jika pembungkus konten tema Anda juga berada di tepi browser.
Sama seperti margin dan padding, setiap tema akan menangani lebar pembungkus kontennya secara berbeda. Sekali lagi, saya tidak akan dapat memberi Anda solusi yang berfungsi dalam setiap situasi di sini, tetapi jika Anda memiliki pemahaman yang baik tentang CSS, kode berikut ini sejalan dengan apa yang ingin Anda terapkan…
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder memberikan dukungan hebat untuk berbagai macam gaya tombol, tetapi defaultnya cukup membosankan. Menambahkan CSS berikut ke tema Anda dan menyesuaikannya agar sesuai dengan desain Anda akan memberikan tampilan default tombol Beaver Builder yang lebih sesuai dengan gaya Anda.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }Berhati-hatilah untuk tidak mengganti terlalu banyak gaya default tombol atau Anda berisiko melanggar pengaturan modul tombol.
Kemungkinannya adalah, jika Anda pernah menulis CSS apa pun dalam hidup Anda, Anda mengalami masalah indeks-z. Apa sebenarnya yang saya bicarakan? Hal-hal di atas hal-hal lain yang membuat beberapa hal tidak dapat diakses. Apa?
Antarmuka Beaver Builder seharusnya berada di atas seluruh halaman, tidak boleh ada apa pun di atasnya. Oleh karena itu, kami telah menetapkan indeks-z sangat tinggi, namun tidak terlalu tinggi pada saat yang bersamaan. Setelah pengalaman bertahun-tahun, rekomendasi saya adalah menjaga indeks z Anda serendah mungkin. Saya tahu hal itu tidak selalu memungkinkan, jadi jika Anda mencoba mempertahankannya setidaknya di bawah 100.000, Anda akan baik-baik saja.

Di masa lalu, pengembang tema harus menggabungkan plugin pihak ketiga langsung ke dalam tema mereka untuk menyertakannya bagi penggunanya. Pada saat itu, saya yakin hal tersebut sepertinya merupakan solusi yang bagus, dan masih banyak orang yang melakukannya, namun kini kita semua tahu mengapa hal tersebut bukanlah ide yang bagus. Keamanan dan pembaruan!
Apa yang terjadi jika Anda menggabungkan plugin pihak ketiga dengan tema Anda dan lubang keamanan terbuka? Coba tebak? Merupakan tanggung jawab Anda untuk mendorong pembaruan ke situs pengguna Anda, pengembang plugin tidak akan dapat melakukannya karena plugin berada di direktori tema Anda. Ini pernah terjadi sebelumnya dan menurut saya hal itu akan terjadi lagi sampai pengembang tema menghentikan praktik ini.
Selain itu, Anda juga bertanggung jawab untuk menyebarkan pembaruan terkini kepada pengguna Anda. Hanya satu hal lagi yang harus Anda pikirkan dalam kesibukan Anda. Beaver Builder meluncurkan 50 pembaruan di tahun pertamanya dan kami tidak berencana berhenti di situ. Apakah Anda benar-benar ingin bertanggung jawab atas hal itu?
Sekarang saya telah menaruh rasa takut akan Tuhan dalam diri Anda mengenai penyematan plugin pihak ketiga di tema Anda, saya ingin memberi tahu Anda tentang alternatif yang menjadi cukup populer.
Aktivasi Plugin TGM: Cara terbaik untuk meminta dan merekomendasikan plugin untuk tema WordPress (dan plugin lainnya). Dari situs web mereka…
Aktivasi Plugin TGM adalah perpustakaan PHP yang memungkinkan Anda dengan mudah meminta atau merekomendasikan plugin untuk tema (dan plugin) WordPress Anda. Ini memungkinkan pengguna Anda untuk menginstal dan bahkan secara otomatis mengaktifkan plugin secara tunggal atau massal menggunakan kelas, fungsi, dan antarmuka WordPress asli. Anda dapat mereferensikan plugin yang sudah dikemas sebelumnya, plugin dari Repositori Plugin WordPress, atau bahkan plugin yang dihosting di tempat lain di internet.
Singkatnya, Anda harus memberi pengguna Anda opsi untuk memasang plugin pihak ketiga. Jika mereka memutuskan untuk melakukannya, Anda dapat menyerahkan pembaruan pada inti WordPress dan pembuat plugin, bukan Anda.
Kami sangat tersanjung karena pengembang lain memuji pekerjaan kami dan bahkan memberikan dukungan untuk pekerjaan kami dalam produk mereka sendiri. Kami sangat senang dengan hal ini sehingga kami mengucapkan terima kasih kepada mereka yang memberikan dukungan Beaver Builder untuk tema mereka.
Ucapan terima kasih kecil itu adalah filter yang memungkinkan Anda mengganti tautan pemutakhiran kami di versi ringan dengan tautan afiliasi Anda, yang pada dasarnya menghasilkan uang bagi Anda setiap kali seseorang yang menggunakan tema Anda memutuskan untuk meningkatkan ke versi berbayar Beaver Builder.
Bagaimana cara kerjanya? Cukup tambahkan kode berikut ke file fungsi Anda sambil mengganti teks bertuliskan YOUR_LINK_HERE dengan tautan afiliasi Anda dan presto! Anda sedang berbisnis.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );Dengan beberapa penyesuaian di sana-sini, Anda dapat mengaktifkan dan menjalankan tema Anda dengan dukungan lanjutan untuk Beaver Builder dalam waktu singkat. Jangan ragu untuk memberi tahu kami jika Anda memiliki pertanyaan, dan jangan ragu untuk berbagi jika Anda memutuskan untuk mengoptimalkan tema Anda untuk Beaver Builder atau merasa ada sesuatu yang hilang dari postingan ini. Kami ingin Anda bergabung!
[…] Mengintegrasikan Pembuat Halaman dengan Tema WordPress Anda – Cara memasukkan Beaver Builder ke dalam tema Anda. […]
Terima kasih! Kode ditempatkan di .css dan masih belum membuat konten menjadi lebar penuh. Saya telah mencoba mengedit plugin berang-berang .css tetapi saya tidak berhasil. Apakah Anda punya saran?
Justin, Saya tidak diperbolehkan memposting di forum dukungan karena saya tidak memiliki langganan aktif. Saya menggunakan pembuat berang-berang sebagai plugin. Apakah masih ada cara untuk tetap mendapatkan dukungan mengenai masalah ini? Terima kasih atas waktu Anda.
Hai Justin,
Saya sedang mengerjakan tema penyesuaian dan mencoba membuat kolom menjadi lebar penuh menggunakan pembuat berang-berang.
Saya memiliki pemahaman yang terbatas tentang css, meskipun saya telah membuat anak kecil dan tahu cara mengakses folder gaya dan fungsi. Mencoba menempelkannya ke dalam
Bisakah Anda memberikan instruksi di mana memasang kode di atas?
Tutorial yang bagus, saya ingin membuat tema wordpress dan menjualnya, saya juga ingin membiarkan pengguna membuat footer mereka dengan baris global beaver builder… Jika saya membeli versi premium, bisakah saya memasukkannya ke dalam tema saya, sehingga pengguna yang membeli apakah tema saya akan premium? … Jika ya, versi apa yang memberi saya hak itu? Agensi atau pro?
Tip CSS .fl-builder sangat mematikan! Pasti akan meluncurkannya pada beberapa desain yang kami buat menggunakan Beaver Builder untuk Genesis. Tidak setiap halaman memerlukan pembuatnya, tetapi ketika Anda memerlukannya, Anda sering kali ingin menstandardisasi CSS di semua halaman tersebut.
Hai, apakah ada fungsi 'is_beaverbuilder()'?
Artikel bagus Justin! Bantuan nyata untuk toko tema yang mempertimbangkan penyertaan pembuat halaman. Bekerja dengan Beaver Builder sebagai pengembang sungguh menyenangkan. Saya belum mengalami satu pun masalah serius dengannya dan melakukan integrasi dalam sepersepuluh waktu yang saya perlukan untuk pembuat halaman lainnya. Perlu diingat bahwa Anda selalu cepat menjawab pertanyaan saya dan menerapkan perbaikan kode yang disarankan.
Dan Beaver Builder adalah penyelamat dalam banyak hal! Saya benar-benar sakit kepala karena pembuat halaman sebelumnya yang saya gunakan (dan tidak pernah saya sukai). Pelanggan memintanya. Namun yang benar-benar kami butuhkan adalah menunjukkan kepada pelanggan produk bagus apa yang layak dibeli dan saya senang dapat merekomendasikan pembuat halaman Anda. Semua yang Anda tulis pada 4 alasan “mengapa” di awal artikel adalah 100% benar. Saya angkat topi
Dan terima kasih telah menyebut saya dan menggunakan tema saya untuk tangkapan layar!