Interaksi ke Next Paint (INP): Panduan Optimasi WordPress
Diterbitkan: 2024-01-31Interaksi ke Next Paint atau INP adalah tambahan terbaru pada metrik Core Web Vitals Google yang akan menjadi penting bagi pemilik situs WordPress. Ini adalah pengukuran lain untuk menentukan kualitas pengalaman pengguna situs Anda dan juga memengaruhi SEO Anda.
INP melacak seberapa cepat situs web Anda merespons masukan pengguna, misalnya, seberapa cepat pengunjung mengklik tombol, mereka akan melihat efeknya. Mungkin tidak mengherankan jika reaksi cepat lebih disukai.
Untuk membantu Anda mengetahui cara menguasai bagian Core Web Vitals ini, seperti untuk Cat Konten Terbesar, Pergeseran Tata Letak Kumulatif, dan Penundaan Input Pertama, kami telah menyusun panduan terperinci tentang cara mengoptimalkan Interaksi ke Cat Berikutnya di WordPress. Dalam artikel ini, kami akan memandu Anda memahami apa itu INP, mengapa Anda harus mempedulikannya, cara mengukur INP, dan yang terpenting, cara meningkatkannya.
Apa itu Interaksi dengan Cat Berikutnya (INP)?
Interaksi ke Next Paint (INP) adalah metrik kinerja yang menjadi semakin penting bagi pengembang web. Ini ditetapkan untuk menggantikan First Input Delay (FID) sebagai bagian dari Core Web Vitals Google pada bulan Maret 2024.

INP mulai mengukur momen interaksi pertama pengguna dengan halaman web. Interaksinya, misalnya, klik mouse atau penekanan tombol. Pengukuran berlanjut hingga halaman merespons masukan tersebut secara visual. Dalam hal ini, INP adalah cara yang jauh lebih komprehensif dalam melihat daya tanggap suatu situs dibandingkan apa yang ditawarkan FID.
Perbedaan utama antara kedua metrik ini terletak pada cakupan dan kedalaman pengukurannya. FID menghitung penundaan dari interaksi pengguna pertama hingga saat browser mulai memproses permintaan. Polri melangkah lebih jauh. Pertama-tama, ini mengukur keseluruhan proses mulai dari interaksi pengguna hingga pembaruan halaman berikutnya dari sudut pandang pengunjung. Ini mencakup siklus penuh penundaan input, waktu pemrosesan, dan penundaan presentasi.

Selain itu, Interaksi ke Cat Berikutnya mengamati latensi semua interaksi yang memenuhi syarat sepanjang kunjungan pengguna ke suatu halaman, bukan hanya interaksi pertama. Metrik ini melaporkan 2% respons UI terburuk, dengan fokus pada waktu respons paling lambat. Pendekatan ini memastikan bahwa INP mencerminkan ukuran paling realistis dari pengalaman pengguna dalam kasus terburuk suatu halaman.
Mengapa Ini Penting?
INP sangat penting untuk memahami dan meningkatkan pengalaman pengguna di situs web. Ini adalah indikator respons keseluruhan yang lebih andal dibandingkan FID. Nilai INP yang baik menunjukkan respons visual yang cepat terhadap interaksi pengguna. Namun, skor yang buruk dapat menyebabkan pengalaman pengguna yang membuat frustrasi.
Signifikansi INP juga terletak pada dampaknya terhadap peringkat SEO. Dengan dimasukkannya ke dalam metrik Core Web Vitals, Google menekankan pentingnya pengalaman pengguna dalam kinerja situs web. Situs web yang menunjukkan umpan balik visual yang lebih cepat setelah interaksi pengguna kemungkinan besar akan disukai dalam peringkat pencarian. Namun hal ini juga berarti yang terjadi justru sebaliknya: situs web dengan penundaan yang signifikan mungkin akan mengalami dampak negatif pada peringkatnya.
Apa Penyebab Polri?
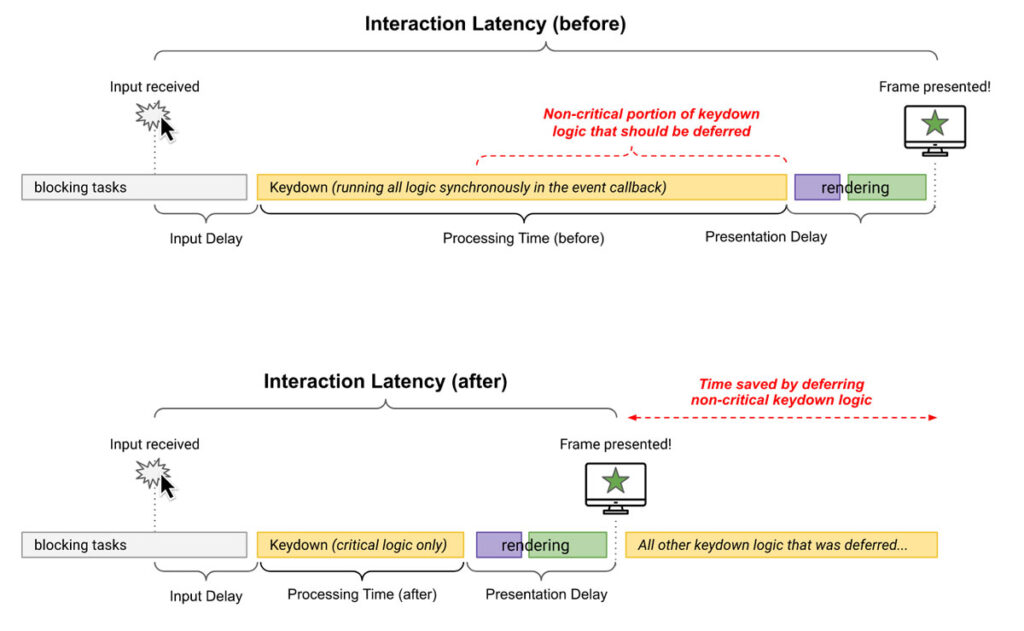
Berbagai faktor yang terkait dengan respons laman web terhadap interaksi pengguna memengaruhi metrik Interaksi ke Cat Berikutnya (INP). Anda dapat mengkategorikan faktor-faktor tersebut secara luas ke dalam tiga fase: penundaan input, waktu pemrosesan, dan penundaan presentasi.
- Penundaan Input : Fase ini terutama dipengaruhi oleh apa yang disebut tugas panjang dalam JavaScript. Jika interaksi pengguna terjadi saat browser sedang sibuk, browser harus menyelesaikan tugas sebelum memproses interaksi, sehingga menyebabkan penundaan yang nyata.
- Waktu Pemrosesan : Fase ini mencakup waktu yang dibutuhkan browser untuk merespons masukan pengguna. Penundaan di sini sering kali mengakibatkan frustrasi, terkadang diwujudkan sebagai “klik kemarahan”, yaitu pengunjung berulang kali mengeklik elemen laman yang sama karena kurangnya masukan langsung.
- Penundaan Presentasi : Fase terakhir adalah waktu dari penyelesaian panggilan balik acara hingga browser dapat merender frame berikutnya yang menunjukkan hasil interaksi.
Faktor Utama Tingginya INP
Ada beberapa hal yang dapat menyebabkan keterlambatan sepanjang periode pengukuran INP, antara lain:
- Jika tugas JavaScript melebihi 50 milidetik, tugas tersebut dianggap tugas yang panjang. Ini dapat memblokir thread utama, sehingga menunda kemampuan browser untuk memproses interaksi pengguna berikutnya.
- Ketika interaksi telah diproses, browser harus merender frame berikutnya untuk mencerminkan perubahan. Jika halaman web berukuran besar atau rumit, atau jika ada masalah seperti perubahan tata letak (saat browser menghitung ulang gaya dan tata letak secara berlebihan), hal ini dapat menunda presentasi frame berikutnya.
- Halaman yang memerlukan sumber daya dalam jumlah besar untuk dimuat dan menjadi interaktif dapat mengalami penundaan di INP. Ini mencakup halaman dengan gambar besar, video, atau banyak menggunakan CSS dan JavaScript.
- Penggunaan skrip dan alat pihak ketiga, seperti skrip pelacakan dan analitik, dapat menambah waktu muat dan waktu pemrosesan, sehingga berdampak pada responsivitas laman.
- Koneksi jaringan yang lambat atau latensi yang tinggi juga dapat berdampak.
Bagaimana Cara Mengukur INP?
Mengukur Interaksi ke Cat Berikutnya (INP) adalah kunci untuk memahami dan meningkatkan interaktivitas dan daya tanggap situs WordPress Anda. Untungnya, ada beberapa alat yang tersedia yang dapat membantu Anda mengetahui kinerja situs web Anda di sini:
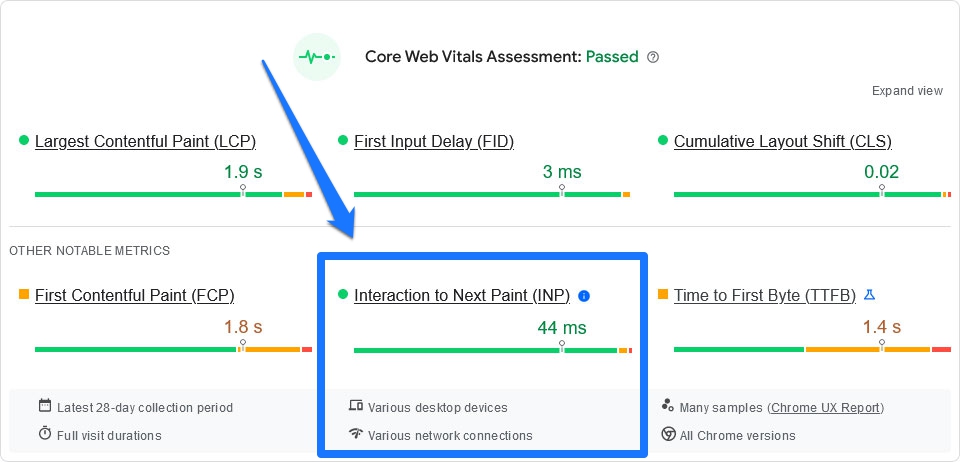
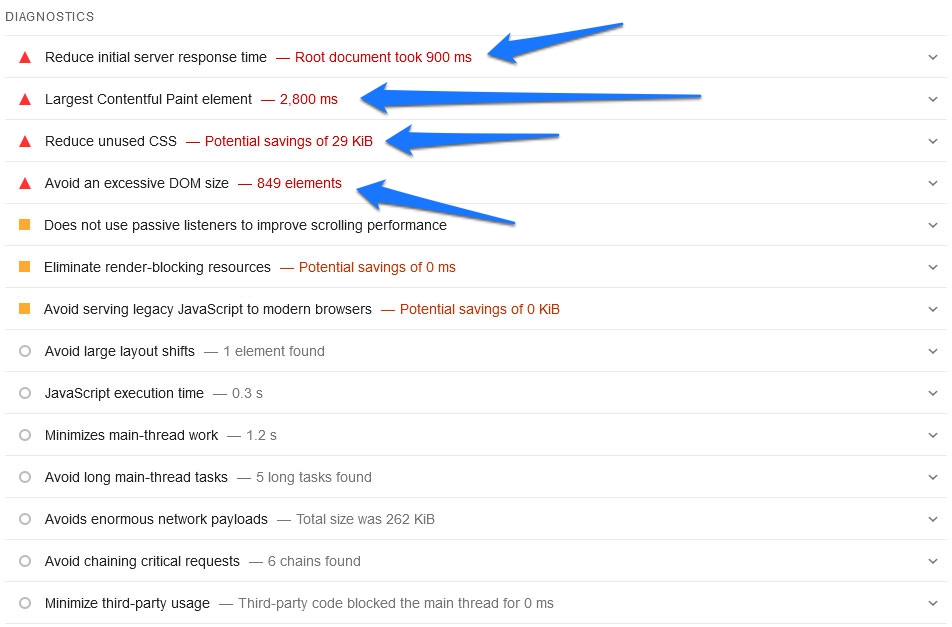
- PageSpeed Insights — Anda mungkin familiar dengan yang satu ini. Saat Anda memasukkan URL halaman, Anda menerima laporan terperinci termasuk nilai INP Anda.
- Chrome DevTools: Dibangun di Chrome secara default, alat pengembang browser memberikan rincian INP, termasuk penundaan input, waktu pemrosesan, dan penundaan presentasi.
- SpeedVitals Core Web Vitals Checker: Alat ini menawarkan Core Web Vitals Checker yang mengukur berbagai metrik kinerja termasuk INP. Ini menyediakan data lapangan dari pengguna dunia nyata melalui API Laporan Pengalaman Pengguna Chrome (CrUX).
- Lighthouse: Alat lain yang tersedia dalam Chrome DevTools, Lighthouse dapat digunakan untuk analisis mendalam tentang kinerja situs web.
Sebagian besar solusi di atas hanya menampilkan skor INP untuk memudahkan akses.

Saat melakukan pengukuran, penting untuk mempertimbangkan data laboratorium (uji sintetik yang dilakukan di lingkungan terkendali) dan data lapangan (data kinerja dunia nyata dari pengguna).
Pendekatan komprehensif ini akan memberi Anda pemahaman yang lebih jelas tentang kinerja INP situs web Anda di berbagai skenario dan pengalaman pengguna.
Berapa Skor INP yang Baik?
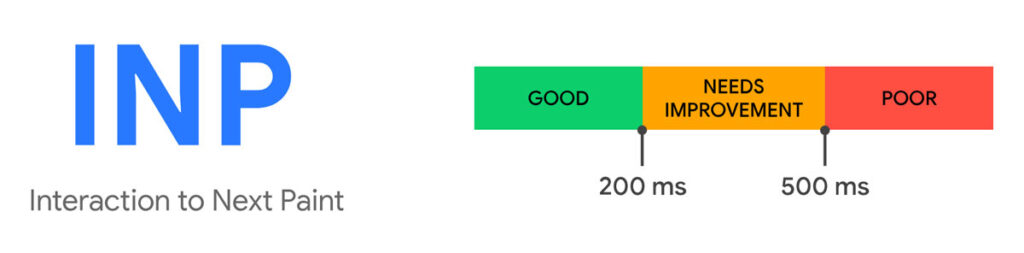
Tim Chrome menawarkan tolok ukur yang jelas untuk menentukan skor Interaksi ke Cat Berikutnya (INP) yang baik. Pedoman ini mengategorikan skor INP ke dalam tiga rentang berbeda untuk menunjukkan tingkat respons laman web.

Seperti yang Anda lihat di atas, INP 200 milidetik atau kurang dianggap ideal. Jika INP turun antara 200 dan 500 milidetik, berarti masih ada ruang untuk peningkatan. Setiap skor INP di atas 500 milidetik ditandai sebagai buruk.

Skor ini diperoleh dari penilaian keseluruhan jangka waktu kunjungan pengguna ke suatu halaman, dengan mempertimbangkan semua interaksi klik, ketuk, dan keyboard. Sekali lagi, metrik INP berfokus pada interaksi terburuk (atau paling lambat) untuk memberikan ukuran interaktivitas laman yang realistis.
Cara Meningkatkan INP di Situs WordPress Anda
Meningkatkan Interaksi ke Next Paint di situs web Anda melibatkan beberapa strategi utama yang dapat mengoptimalkan seberapa cepat dan efisien situs WordPress Anda merespons masukan pengguna. Mari luangkan waktu sejenak untuk melihat strategi ini dan menawarkan tip untuk menerapkannya secara efektif.
Meningkatkan Kinerja Umum
Terkadang, Anda dapat meningkatkan INP secara signifikan dengan melakukan tugas-tugas dasar perbaikan situs. Sebelum Anda melakukan sesuatu yang lebih rumit, pastikan hal-hal berikut diperhatikan:
- Pilih layanan hosting yang andal dan efisien : Ini dapat membantu memastikan pengiriman sumber daya situs web lebih cepat dan meningkatkan INP.
- Pilih tema dan plugin dengan hati-hati : Tema dan plugin yang Anda pilih harus berkontribusi pada kecepatan dan efisiensi situs web Anda, bukan menguranginya.
- Pertahankan jumlah plugin di situs Anda sesedikit mungkin : Lebih sedikit plugin berarti lebih sedikit kode untuk dimuat. Selain itu, perbarui situs web Anda dan pluginnya secara berkala untuk menjaga kinerja optimal.
- Gunakan strategi caching dan kompres data : Ini akan mempercepat proses pemuatan dan meningkatkan pengalaman pengguna.
- Gunakan CDN : Menggunakan jaringan pengiriman konten (CDN) dapat mempercepat pengiriman file dan mengurangi waktu pemuatan.
Optimalkan Ketersediaan Thread Utama
Thread utama adalah apa yang Anda sebut saluran kerja browser. Semua proses yang diperlukan untuk merender dan menjalankan situs web melaluinya.

Oleh karena itu, penting untuk memproses interaksi pengguna, dan mengoptimalkan ketersediaannya untuk tujuan ini sangatlah penting. Berikut beberapa strategi untuk melakukannya:
- Bagi Tugas Besar : Bagi tugas-tugas JavaScript yang besar menjadi bagian-bagian yang lebih kecil dan mudah dikelola. Hal ini mencegah satu tugas memblokir thread utama terlalu lama, sehingga memungkinkan pemrosesan interaksi pengguna lebih cepat. Menggunakan teknik seperti setTimeout atau requestIdleCallback bisa efektif dalam menjadwalkan tugas selama periode idle, sehingga mengurangi penundaan input.
- Hindari Thrashing : Thrashing terjadi ketika kode Anda berulang kali memaksa browser menghitung ulang gaya atau tata letak, biasanya dalam satu lingkaran. Minimalkan jumlah manipulasi DOM dan penghitungan ulang gaya untuk menghindari pukulan telak. Gabungkan operasi baca dan tulis DOM Anda untuk mengurangi siklus penyesuaian posisi dan pengecatan ulang.
(PS jika Anda tidak begitu memahami maksud di atas, mungkin yang terbaik adalah membicarakannya dengan pengembang.)
Tambahkan Pemuatan Malas
Menerapkan pemuatan lambat dapat meningkatkan kinerja secara signifikan. Ini menunda pemuatan sumber daya yang tidak penting pada waktu buka halaman, seperti gambar atau skrip yang tidak diperlukan hingga nanti dalam perjalanan pengguna.

Hal ini mengurangi beban awal pada thread utama, sehingga memungkinkannya menangani interaksi pengguna dengan lebih efisien.
Optimalkan atau Hapus JavaScript
Eksekusi JavaScript dapat berdampak besar pada POLRI. Untuk mengoptimalkan JavaScript:
- Hapus Kode yang Tidak Diperlukan: Apa pun yang tidak ada lagi di situs Anda tidak dapat memblokirnya. Jadi, luangkan waktu untuk menghapus JavaScript dan CSS yang tidak digunakan untuk meningkatkan INP dan kinerja secara keseluruhan.
- Perkecil File JavaScript : Mengurangi ukuran file JavaScript dengan menghapus pemformatan dan komentar yang tidak perlu membuatnya memuat lebih cepat, sehingga membebaskan thread utama lebih cepat.
- Gunakan Kode Efisien : Optimalkan kode JavaScript Anda untuk kinerja. Hindari perhitungan yang tidak perlu dan tugas yang berjalan lama.
- Tunda JavaScript Non-Kritis : Muat skrip yang tidak penting secara asinkron atau tunda pemuatannya hingga konten utama dirender. Contoh utama untuk ini adalah skrip analitik yang disebutkan di atas.
Temukan Akar Penyebab Perlambatan
Mengidentifikasi akar penyebab perlambatan adalah kunci pengoptimalan yang efektif. Gunakan alat seperti Google Lighthouse atau PageSpeed Insights untuk analisis mendetail tentang kinerja situs Anda. Mereka dapat membantu menentukan area tertentu yang memerlukan perbaikan, seperti ukuran DOM yang besar atau eksekusi skrip yang tidak efisien.

Plugin WordPress Bermanfaat untuk Meningkatkan INP
Di atas adalah tips umum untuk meningkatkan skor INP situs web Anda agar pengalaman situs web lebih responsif dan ramah pengguna. Untuk meningkatkan Interaction to Next Paint (INP) di WordPress secara khusus, Anda juga dapat mencoba plugin bermanfaat berikut:
- WP Rocket: Dikenal dengan kemampuan cachingnya, WP Rocket juga menawarkan optimasi kode, minifikasi file, dan optimasi database.
- Skrip Terbang: Plugin ini memungkinkan Anda menunda saat skrip yang tidak penting dijalankan hingga saat pengguna tidak mencoba menyelesaikan tugas.
- NitroPack: Plugin ini menyediakan opsi lanjutan untuk WooCommerce, caching tingkat server, dan menghasilkan CSS penting. Ini mudah digunakan bagi mereka yang kurang paham dengan pengoptimalan teknis.
- Pembersihan Aset: Ini adalah opsi bagus lainnya untuk mengecilkan Javascript, menunda skrip, dan melakukan sejumlah tugas pengoptimalan lainnya.
- WP-Optimize: Plugin ini menggabungkan fungsi pembersihan database, kompresi gambar, dan caching. Ini sangat berguna untuk fitur pengoptimalan basis datanya.
- Perfmatters: Meskipun Perfmatters bekerja paling baik bersama alat lengkap seperti WP Rocket, Perfmatters menangani banyak tugas kinerja kecil secara efisien, menjadikannya pelengkap yang baik untuk plugin lain.
- W3 Total Cache: Menawarkan berbagai metode caching, W3 Total Cache adalah plugin yang lebih teknis yang memungkinkan kontrol mendetail atas berbagai aspek pengoptimalan.
- Pengoptimalan otomatis: Menangani dasar-dasar seperti pengoptimalan dan minifikasi gambar. Pasangkan dengan plugin caching untuk hasil terbaik.
Pemikiran Terakhir: Mengoptimalkan Interaksi pada Cat Berikutnya di WordPress
Interaction to Next Paint (INP) muncul sebagai aspek super penting dari Core Web Vitals, yang mewakili daya tanggap halaman web.
Ini semua tentang menciptakan pengalaman online yang cepat dan menarik, yang merupakan sesuatu yang dihargai oleh semua orang. Dan dengan mengoptimalkan INP menggunakan metode yang dibahas di sini, Anda dapat memberikan banyak manfaat bagi situs Anda dalam meningkatkan pengalaman pengguna, peringkat pencarian, dan kinerja secara keseluruhan. Ini bukan hanya soal melakukan penyesuaian teknis. Ini juga merupakan cara untuk memastikan pengalaman yang menyenangkan dan lancar bagi audiens Anda.
Namun ingat, pengoptimalan INP adalah proses berkelanjutan yang memerlukan pemantauan dan penyesuaian rutin berdasarkan pola interaksi pengguna dan pembaruan situs web. Ini bukan hal yang bisa dilakukan sekali saja, tetapi langkah-langkah di atas akan membuat situs Anda berada di posisi yang baik.
Apakah Anda memiliki wawasan atau tip tambahan untuk meningkatkan Interaksi ke Cat Berikutnya di WordPress? Jangan ragu untuk berbagi pengalaman Anda di bawah ini.
