Contoh Bagan Interaktif Dan Cara Membuatnya
Diterbitkan: 2023-06-06Bagan interaktif menjadi semakin bermakna bagi organisasi di mana pun. Mereka memungkinkan perusahaan untuk memproses dan menganalisis kumpulan data besar dengan cepat.
Visualisasi data ini mendapat manfaat dari kemampuan otak untuk menangkap informasi visual. Kemudian, mereka menampilkannya kepada pembaca untuk menarik kesimpulan yang akurat dan membuat keputusan yang dapat diandalkan.
Animasi adalah elemen mendasar untuk bagan interaktif apa pun. Ini memungkinkan pengguna untuk berperan aktif dan melakukan analisis yang lebih mendalam terhadap data yang ditampilkan. Filter dan efek seperti tooltips juga meningkatkan interaksi.
Jadi elemen animasi dan interaktif apa yang dapat Anda tambahkan ke bagan Anda? Dan bagaimana Anda bisa memastikan grafik interaktif Anda berharga dan menarik?
Dalam artikel ini, temukan teknik-teknik penting untuk menyempurnakan visualisasi data Anda sekaligus mengingat pembaca Anda. Pahami jenis dan elemen bagan mana yang menjadi fokus sesuai dengan proyek Anda. Kemudian, pelajari bagaimana wpDataTables memungkinkan Anda membuat bagan berkualitas tinggi dalam sembilan langkah mudah.
Terakhir, lihat peta interaktif terbaik yang diterbitkan untuk menemukan ide bagus untuk membuat peta unik. Tapi pertama-tama, lihat apa itu bagan interaktif.
Apa itu Bagan Interaktif?
Sesuai namanya, grafik interaktif memiliki elemen yang merespons tindakan pengguna. Mereka memberikan pengalaman yang lebih menarik dan berwawasan . Mereka juga mengadopsi banyak fitur dari perangkat teknologi, seperti tablet dan smartphone.
Dengan cara ini, pengguna dapat berinteraksi dengan grafik dengan cara yang familiar. Peta interaktif ini mengubah analisis data menjadi perjalanan penemuan yang dikendalikan oleh pemirsa. Mereka dapat melihat garis besar data atau melakukan pemeriksaan mendalam terhadapnya.
Bagan Statis vs. Bagan Interaktif
Bagan statis dikategorikan sebagai visualisasi data. Mereka membantu mengatur informasi dan menyederhanakan interpretasinya. Dengan demikian, mereka melengkapi dokumen cetak, seperti laporan bisnis.
Namun, peta ini tidak memiliki kemungkinan pergerakan dan interaksi. Karakteristiknya membuatnya paling cocok untuk data yang lebih kecil dan tidak terlalu rumit.
Sebaliknya, rekan interaktif mereka menggambarkan data yang kompleks , sering kali disederhanakan di dasbor. Elemen interaktif memungkinkan Anda untuk mewakili berbagai kategori dan variabel dalam satu bagan. Mereka membantu memberikan konteks yang lebih komprehensif dari kumpulan data yang ditampilkan.
Teknik untuk Meningkatkan Visualisasi Data Interaktif
Sekarang setelah Anda memiliki pemahaman yang lebih baik tentang grafik interaktif, lihat teknik teratas untuk membuat bagan yang menarik. Gunakan mereka sesuai dengan tujuan dan kebutuhan visualisasi Anda dan preferensi audiens Anda.
Tingkatkan Bagan Statis Anda
Bagan Animasi
Anda dapat menganimasikan bagan pai standar, bagan garis, atau bagan batang untuk meningkatkan keterlibatan. Menambahkan elemen animasi, apa pun jenis bagannya, sangat penting untuk pengalaman pengguna yang lebih baik. Berikut adalah dua kemungkinan contoh:
- Pohon Keputusan Interaktif : Anda mungkin pernah bekerja dengan diagram alur sebelumnya. Mereka membantu memecah proses kompleks menjadi beberapa tahap. Pohon Keputusan memiliki tujuan yang sama, menambahkan keinteraktifan.
Anda dapat membuat Pohon Keputusan Interaktif agar sesuai dengan berbagai situasi dan proyek. Misalnya, tambahkan satu ke situs web Anda untuk memudahkan navigasi pengunjung. - Bagan Sankey : Bagan atau diagram Sankey memungkinkan Anda menggambarkan aliran di antara kumpulan nilai melalui panah. Anda dapat membuat bagan untuk setiap variabel atau memiliki satu peta untuk menampilkan semua opsi berbeda dalam topik utama.
Nilai terendah menghasilkan panah yang lebih tipis, sedangkan aliran yang lebih signifikan menghasilkan panah yang lebih lebar. Indikator-indikator ini kemudian mengarahkan atau memotong jalur sesuai dengan situasi dan format yang Anda pilih.
Tambahkan Alat Untuk Pemirsa
Titik data
Anda dapat mengidentifikasi titik data dalam bagan apa pun melalui bentuk atau objek yang ditempatkan di dalamnya. Titik-titik ini merespons gerakan atau klik mouse dengan memperluas untuk mengungkapkan informasi tambahan.
Misalnya, bagan garis mungkin menyertakan titik untuk menandai poin utamanya. Sebaliknya, setiap kolom mungkin merupakan titik data dalam bagan kolom. Either way, penanda ini memungkinkan pengguna untuk menggali lebih dalam nilai-nilai yang digambarkan.
Perincian dan Navigasi Hirarkis
Drill-down adalah teknik untuk memasukkan berbagai lapisan informasi dalam bagan. Dengan demikian, pengguna menganalisis nilai data pada berbagai tingkat kerumitan, mulai dari garis besar dan berlanjut ke detail lebih lanjut.
Navigasi hierarki adalah cara lain untuk menyusun bagan Anda. Anda dapat menggunakannya untuk peta geografis atau manajerial.
Opsi Penyaringan dan Pemilihan
Pemfilteran dan pemilihan adalah beberapa add-on visualisasi paling dasar. Dengan mereka, pengguna dapat fokus pada berbagai jenis informasi sesuai dengan kebutuhan pencariannya. Anda dapat menggabungkan menu atau sidebar checklist untuk mengaktifkan gambar kustom.
Tooltip yang dipicu melayang
Setelah membuat titik data pada grafik Anda, Anda dapat membuatnya responsif melayang. Kemudian, lampirkan tooltip yang berwawasan untuk memberikan informasi tambahan. Tip alat ini dapat terdiri dari deskripsi atau tag terperinci atau menunjukkan nilai yang tepat.
Animasi
Animasi yang dipicu oleh pengguliran atau tindakan pengguna lainnya membuat pengalaman pengguna lebih menarik. Mereka dapat membantu mengungkap lebih banyak data atau menyorot garis atau titik dalam visualisasi Anda.
Perbesar dan Geser
Semua visualisasi harus mengaktifkan pembesaran. Dengan cara ini, pengguna dapat mengeklik gambar untuk memperbesarnya, yang menjelaskan pemahaman data yang lebih baik.
Mereka juga harus mengubah perspektif mereka selama analisis atau menggeser visualisasi. Namun, Anda hanya dapat mengizinkan penggeseran dalam grafik sumbu, seperti plot kotak atau diagram batang.
Buat Bagan Interaktif dengan wpDataTables
Ledakan! Bagan . Mereka ada di mana-mana. Diagram lingkaran. Diagram batang. Grafik garis mewah dengan semua garis berlekuk-lekuk itu.
Kami mencintai mereka, kami membenci mereka. Tapi mari kita menjadi nyata di sini – kita membutuhkan mereka.
Mengapa? Karena tanpa bagan, semua angka dan data menarik itu hanyalah angka. Tapi dengan grafik? Keajaiban terjadi. Pola muncul. Informasi yang rumit berubah menjadi potongan-potongan kecil yang dapat dimengerti.
Anda punya situs web. Ini ramping, itu mengkilap. Tapi sentuhan ajaib itu hilang – bagan interaktif. Anda ingin audiens Anda terlibat . Anda ingin mereka menjelajahi data. Anda ingin menunjukkan kepada mereka bahwa Anda bukan hanya wajah yang cantik, tetapi juga orang yang cerdas.
Dan Anda telah berburu tinggi dan rendah, memindai sudut jauh web untuk alat yang dapat melakukannya untuk Anda.
Masukkan wpDataTables .

Dengan wpDataTables, Anda tidak hanya menambahkan grafik. Anda sedang menambahkan bagan interaktif . Bagan yang mewah, modern, gesek-kiri-atau-kanan. Bagan untuk setiap kesempatan, setiap jenis data, dan – ceri di atasnya – sangat mudah digunakan.
Jadi mengapa menunggu? Bergabunglah dengan revolusi wpDataTables sekarang dan ubah situs web Anda dari bla menjadi blazing . Berikan audiens Anda pengalaman bagan interaktif yang mereka tidak tahu mereka butuhkan.
9 Langkah Membangun Visualisasi Interaktif Menggunakan wpDataTables
Ikuti langkah-langkah ini untuk membuat visualisasi interaktif Anda dengan wpDataTables:
- Langkah pertama adalah menginstal wpDataTables dan memulainya di situs WordPress Anda.
- Pada plugin, klik Buat Bagan, tulis judul untuk bagan Anda, dan pilih mesin rendering pilihan Anda. Itu bisa berupa Google Charts, Highcharts, Chart.js, atau ApexCharts.js.
- Pilih format yang Anda inginkan dari pilihan jenis grafik. Pilihan ini bervariasi sesuai dengan pilihan mesin rendering Anda.
- Pilih sumber data . Anda dapat menggunakan tabel yang sudah Anda buat atau membuat yang baru. Dalam hal ini, unggah data dari sumber lain, seperti file Excel, CSV, JSON, Google Spreadsheet, atau MySQL.
- Pilih data mana yang akan ditampilkan dalam grafik Anda. Anda dapat menentukan baris dan kolom yang ingin Anda tampilkan di visualisasi akhir. wpDataTables juga memiliki opsi pemfilteran dan pengelompokan untuk memfasilitasi proses.
- Setelah menentukan rentang data untuk bagan Anda, klik Berikutnya untuk melanjutkan ke Pemformatan dan Pratinjau . Pada langkah ini, Anda dapat melihat bagan Anda dirender di sisi kanan layar Anda. Selain itu, perubahan apa pun yang Anda buat akan langsung terlihat.
- Berpindah dari setiap kategori ke kategori berikutnya untuk membuat penyesuaian yang diperlukan pada bagan Anda. Ada banyak pilihan menjahit . Dengan fitur pratinjau langsung, Anda dapat melihat tampilan akhir bagan Anda dan mengubahnya sesuai kebutuhan.
- Setelah bagan memenuhi persyaratan dan preferensi personalisasi, Anda dapat mengeklik Simpan . Setelah itu, wpDataTables menyimpan visualisasi Anda di database WordPress Anda. Itu juga memancarkan kode pendek untuk itu.
- Yang harus Anda lakukan sekarang adalah memilih Salin untuk menyalin kode pendek ke clipboard Anda.
Contoh Bagan Interaktif yang Mengesankan
Berikut adalah beberapa bagan interaktif luar biasa yang dapat Anda jelajahi:
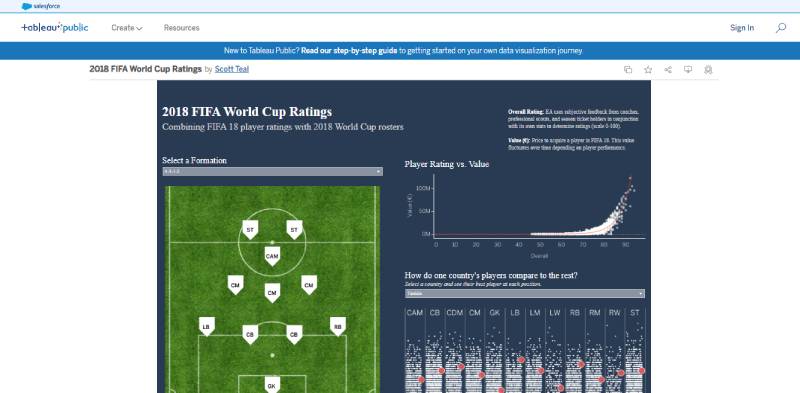
Peringkat Piala Dunia FIFA 2018

Ditujukan untuk penggemar sepak bola, Tableau ini menggabungkan peringkat pemain FIFA 18 dengan daftar nama Piala Dunia 2018. Anda akan menemukan representasi posisi pemain di lapangan dan perwakilan plot sebar dari peringkat dan nilainya.
Ada juga peta panas untuk membandingkan pemain di setiap negara dengan negara lainnya. Jenis peta ini umum dalam analitik olahraga. Visualisasi yang dibuat oleh Scott Teal ini menunjukkan cara menampilkan data kompleks dalam format yang dapat dimengerti.
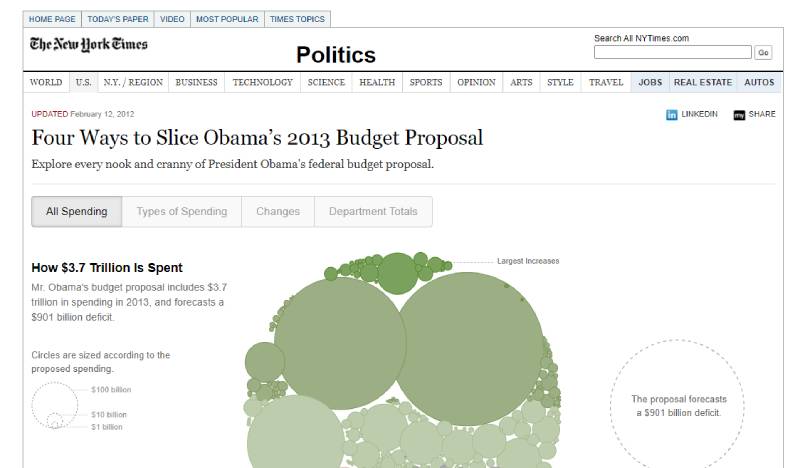
Empat Cara Memotong Proposal Anggaran Obama 2013

Dalam contoh ini, bagan gelembung responsif oleh Shan Carter dengan The New York Times mewakili Proposal Anggaran Obama tahun 2013.
Ini memiliki tooltips, tag, dan warna yang responsif melayang untuk menunjukkan perubahan dalam alokasi dana. Ukuran gelembung bervariasi dengan jumlah biaya yang diusulkan. Dengan demikian, nilai terbesar akan sesuai dengan gelembung terbesar.
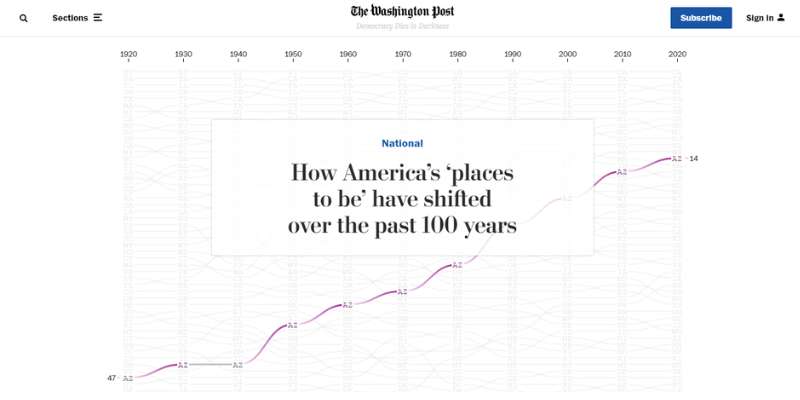
Bagaimana Populasi Negara Telah Bergeser

Artikel oleh The Washington Post ini berfokus pada evolusi populasi negara bagian AS dalam seratus tahun terakhir. Ini memiliki animasi yang diaktifkan saat menggulir dan catatan tepat waktu yang menjelaskan perubahan yang digambarkan.

Peta tersebut menyoroti posisi setiap negara bagian pada tahun 1920 dan menyoroti pertumbuhan atau penurunannya melalui garis berwarna. Dengan cara ini, Anda dapat mengisolasi dan memahami lintasannya.
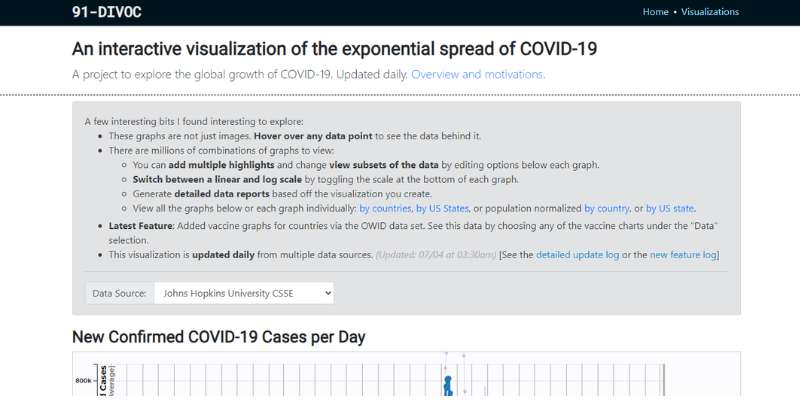
Visualisasi Interaktif Penyebaran Eksponensial COVID-19

Di sini, Anda akan menemukan empat bagan interaktif yang menggambarkan penyebaran global COVID-19. Proyek ini menekankan data yang dapat diandalkan. Sumbernya adalah Universitas Johns Hopkins, Universitas Oxford, atau Atlantik (Proyek Pelacakan COVID).
Anda dapat memilih antara log atau skala linier , memfilter data menurut negara atau negara bagian AS, dan membuat laporan mendetail. Petanya juga responsif. Anda dapat mengarahkan kursor ke titik mana pun untuk menemukan lebih banyak informasi, menambahkan sorotan ekstra, atau menyertakan data tambahan.
Grafik dapat diunduh, dan pengguna dapat menganimasikannya untuk melihat perkembangan datanya muncul secara alami. Dengan cara ini, pengguna dapat memahami evolusi penyebaran COVID-19 terlepas dari banyaknya angka dan catatan yang tersedia.
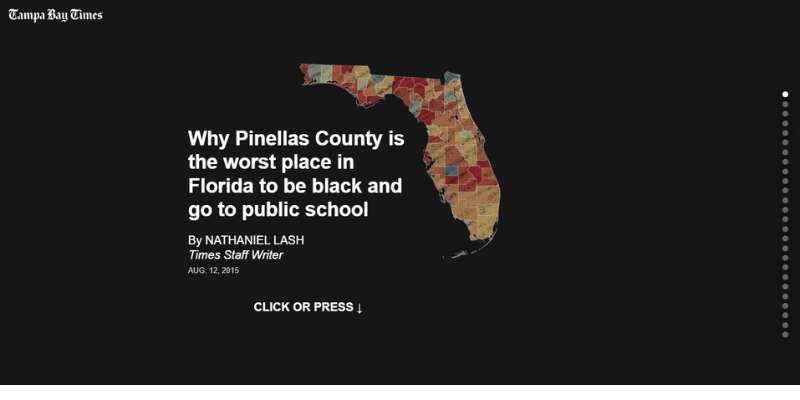
Ketidaksetaraan Sekolah Umum Kabupaten Pinellas Untuk Siswa Kulit Hitam

Ini adalah presentasi yang kuat oleh penulis staf Tampa Bay Times, Nathaniel Lash. Ini mengeksplorasi efek segregasi di sekolah umum Pinellas County. Dengan demikian, bagan menekankan hasil siswa dan sekolah di beberapa negara bagian dan kabupaten Florida lainnya.
Sebagai pengguna, Anda dapat memahami dampak dari setiap grafik dan informasinya. Deskripsi langsung menyampaikan pesan yang jelas dan tepat.
Animasi dan transisi dipicu saat mengklik atau menggulir. Mereka mungkin mengungkapkan bagan berikut atau detail tambahan. Fitur ini praktis untuk dilihat di perangkat seluler. Selain itu, sudah familiar bagi sebagian besar pengguna karena aplikasinya di media sosial.
Mendukung pengguliran adalah bentuk yang sangat baik untuk memastikan pembaca tetap terlibat lebih lama. Mereka juga menangkap informasi dengan lebih baik, karena bagan dan data menjadi fokus utama mereka.
Keuntungan Keberlanjutan

Contoh ini adalah laporan interaktif oleh Workflow. Ini berpusat pada bagaimana Lingkungan, Sosial, dan Tata Kelola Perusahaan (ESG) terkait dengan strategi bisnis. Anda akan menemukan bagan berwawasan yang menggambarkan data pendukung dan melacak metrik penting.
Ini menyoroti keuntungan dari perusahaan yang mengadopsi praktik terbaik lingkungan. Kemudian, itu juga menunjukkan kerugian dari tidak melakukannya. Presentasi dibagi menjadi tiga bagian untuk mendekati kepercayaan, kepemimpinan, dan pengukuran.
Ini memiliki banyak transisi dan animasi yang dipicu oleh gulir , termasuk efek paralaks dan fading. Meskipun memiliki lebih banyak teks daripada visualisasi lainnya, contoh ini menampilkan kesaksian pendukung. Ini juga memberikan konteks bagi pengguna untuk memahami situasi dan tren saat ini.
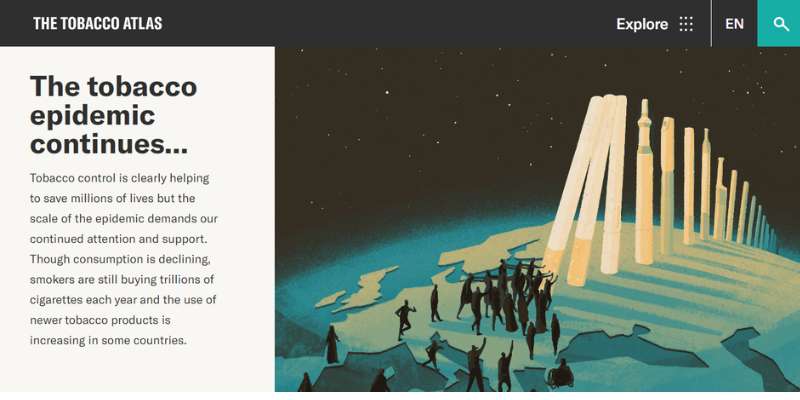
Atlas Tembakau

Atlas Tembakau membantu meningkatkan kesadaran akan bahaya penggunaan dan kecanduan tembakau. Meskipun terjadi penurunan konsumsi, masalah ini terus berdampak pada jutaan orang di seluruh dunia. Visualisasinya berdampak.
Ini mempekerjakan grafik, ilustrasi, dan efek untuk menyoroti data dan kesimpulan. Berkembang di sepanjang tata letak vertikal, pengguna harus mengklik titik tertentu untuk mengakses lebih banyak informasi.
Ada banyak peluang untuk interaksi pengguna, dengan galeri slide horizontal dan peta dunia interaktif.
Kosakata Terbesar di Hip Hop

Dalam visualisasi ini, The Pudding menampilkan para rapper yang diurutkan berdasarkan jumlah kata unik yang digunakan dalam lirik mereka. Grafik pertama responsif dan mengumpulkan seniman di sepanjang satu baris untuk menentukan variasi kosa kata mereka.
Bagan berikut membagi rapper dengan dua variabel: era mereka dan interval kata unik tertentu. Dan yang terakhir membandingkan keragaman lirik rap dengan genre musik lainnya. Dengan cara ini, presentasi memberikan informasi dan konteks yang berharga.
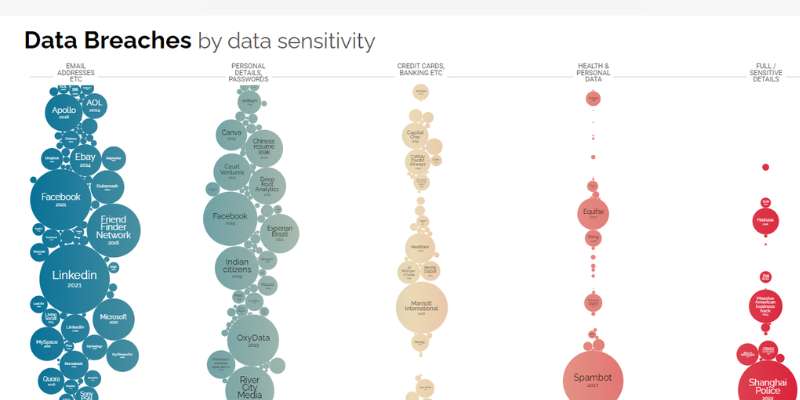
Pelanggaran dan Peretasan Data Terbesar di Dunia

Information is Beautiful adalah referensi visualisasi data. Contoh ini menunjukkan bagaimana memilih bagan yang tepat membantu menyusun dan menekankan fakta yang relevan. Bagan gelembung ini menyoroti pelanggaran dan peretasan data paling signifikan yang terjadi di seluruh dunia sejak 2004.
Ukuran gelembung bervariasi sesuai dengan dampak serangan. Selain itu, semua gelembung melayang responsif. Mereka menautkan ke halaman eksternal yang memberikan detail lebih lanjut tentang setiap situasi.
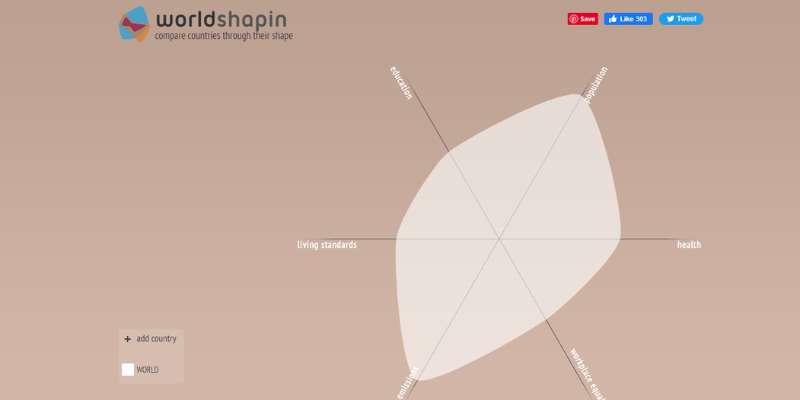
Bentuk dunia

Worldshapin adalah bagan informatif yang menghubungkan pembangunan manusia dengan keberlanjutan. Ini mengumpulkan data tentang populasi, pendidikan, standar hidup, emisi CO2, kesetaraan tempat kerja, dan kesehatan.
Informasinya berasal dari Human Development Report 2011 dan bersandar pada Human Development Index (HDI). Kemudian, membentuk sebuah bentuk unik yang menggambarkan situasi dunia dan masing-masing negara.
Metode ini memfasilitasi perbandingan dan evaluasi. Jika Anda memilih negara tertentu, bagan lain akan muncul untuk menentukan nilainya pada kriteria.
FAQ tentang Bagan Interaktif
Apa itu bagan interaktif?
Bagan interaktif seperti gambar data langsung yang dapat disentuh. Ini berbeda dari grafik statis biasa yang biasa kami gunakan karena Anda benar-benar dapat memainkannya.
Arahkan kursor ke atasnya, klik sesuatu, lihat info lebih lanjut. Anda dapat berinteraksi dengan data dan melihatnya dari sudut yang berbeda, hampir seperti Anda memegangnya di tangan.
Mengapa saya harus menggunakan bagan interaktif?
Bagan interaktif membuat data lebih menarik dan mudah dipahami. Mereka seperti taman bermain untuk otak Anda.
Melihat angka dalam tabel bisa sangat membosankan, bukan?
Tapi ketika Anda melihat angka-angka itu bergerak dan berubah di depan Anda, itu menjadi jauh lebih menarik. Selain itu, ini adalah cara yang bagus untuk membuat data kompleks mudah dipahami.
Bagaimana cara membuat bagan interaktif?
Anda punya beberapa pilihan. Jika Anda menyukai coding, Anda dapat menggunakan library seperti D3.js atau Chart.js. Jika Anda lebih suka drag-and-drop, wpDataTables adalah teman terbaik Anda. Pilihannya sangat tergantung pada seberapa banyak kontrol yang Anda inginkan atas desain dan seberapa paham teknologi Anda.
Dapatkah saya menyesuaikan bagan interaktif saya?
Sangat! Dengan bagan interaktif, Anda adalah bosnya. Anda dapat memilih warna, ukuran, label, semuanya.
Anggap saja seperti melukis gambar, tetapi alih-alih menggunakan kuas dan cat, Anda menggunakan data. Anda memiliki semua kebebasan untuk membuat data Anda terlihat seperti yang Anda inginkan.
Jenis data apa yang dapat saya gunakan untuk bagan interaktif?
Anda dapat menggunakan hampir semua jenis data untuk bagan interaktif. Angka penjualan, data cuaca, statistik olahraga, apa saja.
Selama Anda memiliki sekumpulan titik data yang berhubungan satu sama lain dalam beberapa cara, Anda dapat membuat bagan interaktif.
Bagaimana cara memilih jenis bagan interaktif yang tepat?
Pikirkan tentang kisah yang diceritakan oleh data Anda. Apakah Anda membandingkan hal-hal yang berbeda? Gunakan bagan batang. Menampilkan tren dari waktu ke waktu? Bagan garis adalah pria Anda.
Setelah Anda memahami ceritanya, memilih bagan yang tepat seperti memilih sepasang sepatu yang tepat untuk dipadukan dengan pakaian Anda.
Apa itu tooltips dalam bagan interaktif?
Tooltip seperti catatan rahasia di bagan Anda. Saat Anda mengarahkan kursor ke titik data, sebuah kotak kecil akan muncul dengan lebih banyak informasi.
Ini cara yang bagus untuk mengemas detail tambahan tanpa membuat bagan Anda terlihat berantakan.
Seperti memiliki sahabat karib yang membisikkan yang memberi Anda info orang dalam.
Bagaimana cara membuat bagan interaktif saya ramah seluler?
Yah, ini agak rumit, tapi benar-benar bisa dilakukan. Anda perlu memastikan skala grafik Anda dengan baik dan ramah sentuhan. Beberapa alat melakukan ini secara otomatis, tetapi jika Anda mengkodekannya sendiri, Anda harus memberikan perhatian ekstra.
Ingat saja: apa yang terlihat bagus di layar besar mungkin tidak berfungsi di layar kecil.
Apa masalahnya dengan bagan interaktif animasi?
Bagan animasi seperti bagan interaktif tentang steroid. Mereka tidak hanya duduk di sana, mereka bergerak, menunjukkan perubahan data dari waktu ke waktu. Bayangkan menonton balapan di mana setiap pelari adalah titik data yang berbeda.
Ini cara yang menyenangkan dan dinamis untuk menghidupkan data Anda.
Bisakah saya membagikan bagan interaktif saya?
Ya kamu bisa! Berbagi adalah bagian besar mengapa bagan interaktif sangat keren. Anda dapat menyematkannya di situs web Anda, membagikannya di media sosial, atau bahkan memasukkannya ke dalam presentasi.
Ingatlah untuk memeriksa pengaturan berbagi pada alat apa pun yang Anda gunakan.
Kesimpulan tentang Bagan Interaktif
Bagan interaktif adalah pokok visualisasi data untuk individu dan organisasi. Mereka mengumpulkan kumpulan informasi yang signifikan dan memberikan pengalaman yang konsisten pada perangkat yang berbeda.
Anda dapat mengubah bagan statis standar menjadi diagram yang menarik dan beranimasi. Peta ini responsif terhadap tindakan pengguna dan menyediakan berbagai tingkat informasi. Dengan demikian, mereka menumbuhkan pemahaman yang mendalam tentang data dan mendukung keputusan yang lebih terinformasi dan dapat dipercaya.
Melalui artikel ini, Anda telah menjelajahi apa itu bagan interaktif. Anda juga menemukan teknik terbaik untuk membuat grafik Anda lebih imersif dan berharga. Contoh di atas dapat memberi Anda ide luar biasa untuk diterapkan pada proyek Anda.
Plus, Anda sekarang tahu cara menggunakan plugin terlaris wpDataTables untuk membentuk berbagai bagan. Dengan alat ini, Anda dapat menghemat ruang, waktu, dan uang sambil mengirimkan data terbaru dan memberdayakan pengguna untuk menavigasinya.
Jika Anda senang membaca artikel tentang bagan interaktif ini, Anda juga harus membaca ini:
- Jenis Grafik Perbandingan yang Dapat Anda Gunakan di Situs Web
- Berbagai Jenis Bagan dan Grafik yang Mungkin Anda Gunakan
- Cara Menyematkan Bagan di Situs Web dengan Mudah Dengan wpDataTables
