Memperkenalkan Divi Code AI, Asisten Pengodean Divi Pribadi Anda
Diterbitkan: 2023-10-20Hari ini, kami sangat bersemangat untuk merilis Divi Code AI, bagian baru dari perangkat Divi AI yang dapat menulis kode, menghasilkan CSS, dan membantu menyesuaikan situs web Divi Anda di dalam Visual Builder. Ini seperti selalu memiliki pengembang web front-end ahli di sisi Anda yang mengetahui seluk beluk setiap modul Divi!
Dapatkan Divi AI Sekarang
Sesuaikan Situs Web Anda Dengan Kode Buatan AI
Anda akan melihat ikon AI baru di bawah bidang kode Divi. Klik ikon tersebut, beri tahu Divi AI apa yang Anda ingin lakukan, dan bergantung pada elemen yang Anda sesuaikan dan jenis bidang yang Anda edit, ia akan merespons dengan tepat.
Misalnya, jika saya ingin menambahkan teks gradien ke judul, yang Divi tidak memiliki opsi desainnya, saya dapat meminta Divi AI untuk menulis CSS untuk saya. Dalam beberapa detik, judul saya menerapkan gradien yang indah.
Saya bahkan dapat melanjutkan percakapan dengan Divi AI dan menyempurnakan hasilnya. Dalam contoh video di bawah, menurut saya gradien aslinya terlalu halus, jadi saya meminta Divi AI untuk membuatnya lebih cerah. Sekarang terlihat sempurna!
Buat Elemen Sepenuhnya Kustom
Modul Kode adalah keunggulan Divi Code AI karena dapat melakukan apa pun yang Anda inginkan dengan HTML, CSS, dan JavaScript. Saya dapat meminta Divi AI untuk membuat popup yang muncul setelah 30 detik dan mengundang pengguna untuk bergabung dengan buletin saya. Saya bahkan dapat menjelaskan bagaimana tampilan popupnya. Divi AI menghasilkan kode dalam beberapa detik, dan saya memiliki popup yang tampak bagus di situs web saya yang akan menarik perhatian pengunjung saya.
Divi AI dapat melakukan segala macam hal dengan modul kode. Bagaimana jika menambahkan efek pengetikan ke judul di hero saya atau mengubah bagian Divi menjadi sidebar mengambang yang dapat ditutup? Setelah Anda terbiasa berbicara dengan Divi AI, ini akan membuka banyak kemungkinan baru.
Memperkenalkan Opsi CSS Bentuk Gratis Untuk Semua Modul
Kami memperkenalkan opsi CSS bentuk bebas ke semua modul Divi, memungkinkan Anda menata modul saat ini dan sub-elemen apa pun menggunakan kelas semu “pemilih”. Misalnya, jika Anda ingin menambahkan bayangan kotak ke modul Blurb yang sedang Anda edit, serta memberi gaya pada elemen IMG dan H3 dalam Blurb, Anda dapat menulis sesuatu seperti ini:
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }
Opsi baru ini sangat bagus untuk Divi AI karena memberikan kebebasan yang dibutuhkan untuk memenuhi permintaan Anda dan menyesuaikan seluruh modul sekaligus.
Sesuaikan Modul Apa Pun Menggunakan CSS Buatan AI
Memanfaatkan AI Kode Divi dalam bidang CSS bentuk bebas yang baru sungguh luar biasa! Dalam contoh video di bawah ini, saya meminta Divi AI untuk melakukan serangkaian penyesuaian. Saya memintanya untuk mengubah bentuk gambar menjadi lingkaran, menambahkan bayangan kotak, membuat hamparan gradien semi-transparan di atas gambar, dan menerapkan animasi zoom-in saat mengarahkan kursor.

Karena Divi AI mengetahui struktur dan kelas setiap modul Divi, dan karena merupakan ahli CSS, sering kali ia dapat menyelesaikan tugas-tugas menantang ini pada percobaan pertama atau setidaknya mendapatkan solusi yang tepat.
Divi Code AI Disetel dengan Baik Pada Basis Kode Divi
Salah satu hal yang membuat Divi Code AI istimewa adalah ia telah disempurnakan pada basis kode modul Divi, sehingga memberikan keunggulan dibandingkan model bahasa besar lainnya. Karena ia mengetahui kelas modul Divi dan keluaran HTML, ia dapat menafsirkan permintaan yang tidak jelas dengan lebih baik dan mengenali terminologi Divi dalam perintah Anda.
Misalnya, dalam video di bawah ini, saya meminta Divi Code AI untuk menulis beberapa CSS untuk menyesuaikan tampilan modul Blurb dan Button saya. Ia secara intuitif memahami apa itu Uraian dan Tombol dan secara akurat menargetkan kelas yang tepat, memenuhi permintaan penyesuaian saya pada percobaan pertama.
Tindakan Cepat Pengkodean yang Nyaman
Divi Code AI hadir dengan Tindakan Cepat praktis yang dapat Anda gunakan untuk menyempurnakan kode. Optimalkan, format, dan tingkatkan kompatibilitas secara otomatis dengan browser lama hanya dengan satu klik.
Anda juga dapat menggunakan Divi AI untuk mengubah kode menggunakan perintah, membuka kemungkinan tak terbatas.
Bangun Perpustakaan Cuplikan Kode Anda di Cloud
Bidang kode Divi berfungsi dengan Divi Cloud, yang berarti Anda dapat menyimpan cuplikan kode yang dihasilkan AI ke cloud untuk digunakan di situs web mana pun. Ini cara yang bagus untuk membangun perpustakaan cuplikan kode yang sangat berguna.
Pasangkan Program Dengan Bantuan AI
Divi AI tidak sempurna, tetapi meskipun terjadi kesalahan, Anda dapat melanjutkan percakapan dan memasangkan program dengan AI untuk menyempurnakan hasil yang Anda inginkan. Anda juga dapat meminta Divi AI untuk “mencoba lagi”. Setiap kali mencoba lagi, ini akan menghasilkan hasil yang sedikit berbeda, sering kali menemukan solusi yang Anda inginkan setelah beberapa kali mencoba.
Meskipun Anda hanya memiliki pemahaman dasar tentang pengembangan web, Anda dapat memanfaatkan Divi AI untuk menyesuaikan situs web Anda lebih cepat atau mencapai hasil spesifik yang tidak mungkin tercapai sebelumnya tanpa mempekerjakan seorang ahli.
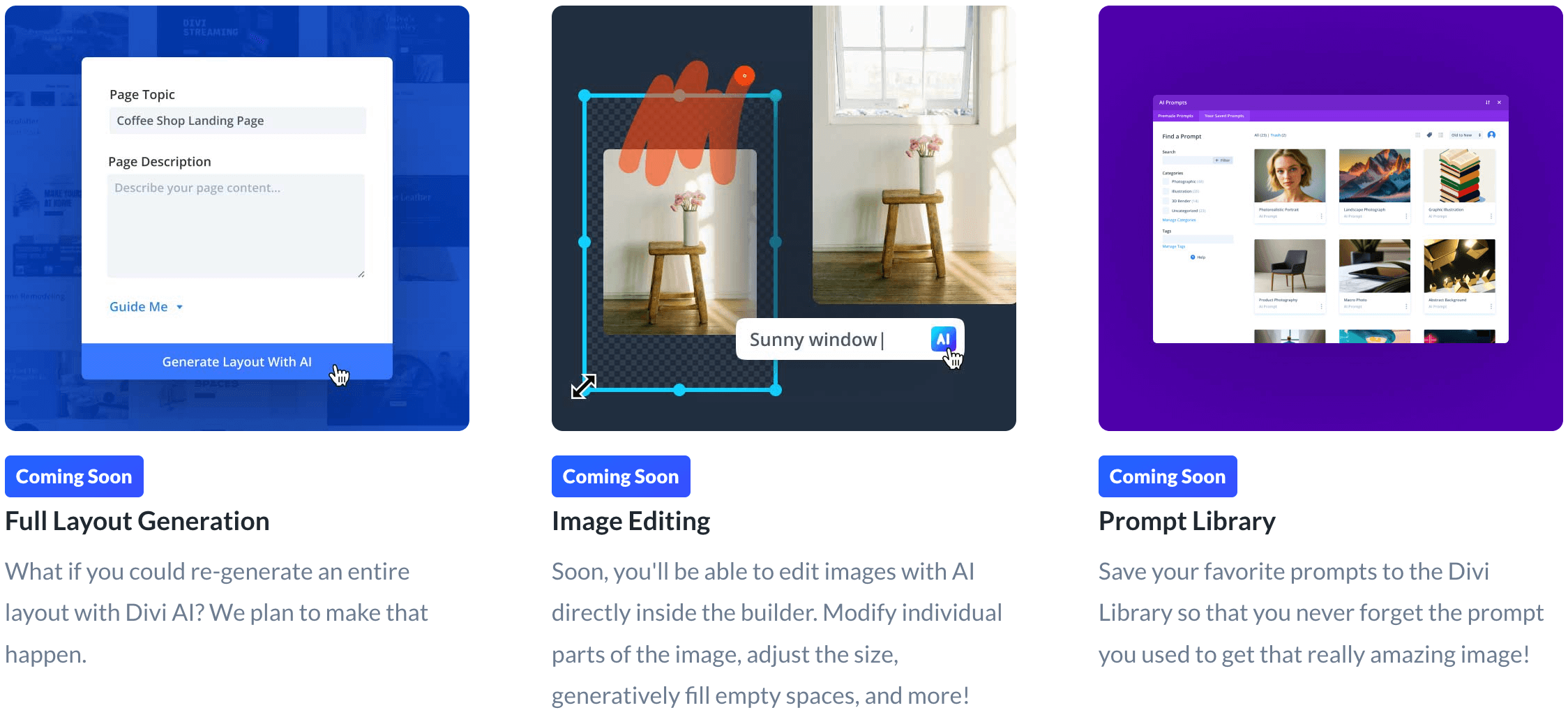
Lebih Banyak Fitur AI Sedang Dalam Perjalanan
Kami baru saja memulai dengan fitur AI Divi. Divi AI sekarang dapat menghasilkan gambar, menulis konten, dan menyesuaikan situs web Anda menggunakan kode khusus. Selanjutnya, kita akan menggabungkan semua alat ini untuk memfasilitasi pembuatan tata letak penuh! Pastikan untuk mengikuti dan berlangganan agar Anda tidak ketinggalan pembaruan saya di masa mendatang. Saya selalu memberikan gambaran mendetail tentang setiap fitur baru, jadi jika Anda menjalankan situs web Anda di Divi, jangan sampai melewatkan postingan ini!

Dapatkan Diskon 40% Divi AI Hanya Untuk Satu Minggu!
Untuk merayakan peluncuran Divi Code AI, kami menawarkan diskon 40% Divi AI untuk minggu depan. Siapa pun yang membeli Divi AI sebelum penjualan berakhir akan menghemat $115 per tahun dan mengunci tabungan tersebut seumur hidup! Selain itu, semua anggota tim Anda dapat menggunakan Divi AI tanpa biaya tambahan. Dapatkan diskonnya di sini