Memperkenalkan Plugin Blok Kustom WordPress Gutenberg Baru – BlockArt
Diterbitkan: 2022-05-02BlockArt Plugin adalah plugin blok Gutenberg yang akan membawa pembangunan situs web Anda ke tingkat yang lebih tinggi.
Plugin ini dibuat untuk semua orang, baik Anda seorang pemula atau desainer berpengalaman. Selain itu, plugin ini cukup sederhana dan mudah digunakan, sehingga siapa pun dapat dengan mudah menggunakannya.
Dengan berbagai macam alat, Anda dapat dengan mudah membentuk situs yang Anda inginkan. Anda dapat menggunakan enam blok yang berbeda dan bahkan menyesuaikannya. Selain itu, Anda dapat memulai dengan templat yang dibuat sebelumnya dan memodifikasi kontennya.
Oleh karena itu, mari kita pahami sepenuhnya dan jelajahi BlockArt secara mendetail!
Apa itu BlockArt? (Plugin Blok Gutenberg WordPress Baru)
Anda harus terbiasa dengan Gutenberg, editor blok WordPress default yang memungkinkan Anda mengedit setiap blok konten pada posting/halaman. Meskipun Anda dapat menambahkan blok seperti Paragraph, Button, Heading, dll., untuk membuat konten yang kaya media dan membentuk tata letak situs Anda dengan Gutenberg, itu mungkin masih belum cukup untuk situs Anda.
Di situlah plugin blok WordPress Gutenberg kustom sangat berguna. Di antara plugin semacam itu, BlockArt juga merupakan salah satu yang dilengkapi dengan semua blok yang diperlukan untuk proses pembuatan situs web yang mulus.

Dengan BlockArt, kecepatan situs Anda tidak akan terganggu karena blok plugin sangat ringan dan sepenuhnya kompatibel dengan plugin caching. Plugin ini bekerja sangat baik dengan versi terbaru WordPress dan menawarkan pembaruan rutin. Sampai sekarang, plugin blok kustom Gutenberg memiliki instalasi aktif 3000+ .
Sekarang, mari kita jelajahi beberapa fitur penting BlockArt satu per satu.
Beberapa Fitur Utama BlockArt
Blok Gutenberg Lanjutan:
Plugin ini menawarkan enam Blok paling berguna untuk digunakan di situs Anda. Anda dapat menata masing-masing dengan opsi yang berbeda, dan bersamaan dengan itu, Anda juga dapat bermain-main dengan opsi pengaturannya. BlockArt memungkinkan Anda membentuk blok lanjutannya sesuai keinginan Anda.
Jadi, yang perlu Anda lakukan hanyalah menambahkan blok yang paling cocok untuk desain Anda dan menatanya dengan mengonfigurasi pengaturan. Kami akan menjelajahi lebih lanjut setiap Blok secara detail di bawah ini!
Template yang sudah jadi:
Anda selalu dapat memilih blok mereka dan menyesuaikannya, tetapi Anda selalu dapat memulai dengan templat yang sudah jadi. Desainer UI/UX profesional telah membuat template, bagian, dan situs siap impor dengan indah, sehingga Anda akan kagum saat menggunakannya.
Selain itu, plugin ini memungkinkan Anda dengan mudah mengimpor bagian/halaman apa pun dari paket pemula mana pun ke halaman Anda. Tak ketinggalan, Anda dapat melacak perubahan yang Anda buat menggunakan pengeditan langsungnya. Juga, plugin akan mencantumkan template terkait pada pengaturan saat Anda mengedit blok untuk pengalaman yang mudah.
Pengeditan Responsif:
Pengeditan Responsif cukup menjadi kebutuhan mengingat ketersediaan berbagai ukuran layar dan perangkat. BlockArt telah membuat Anda tercakup di area itu dengan alat yang berbeda yang datang dengan kontrol yang diperlukan. Anda dapat menyesuaikan blok dalam hal margin, ukuran font, padding, dan banyak lagi.
Ini memungkinkan Anda untuk menampilkan/menyembunyikan blok di desktop, tablet, ponsel, dll. Saat mengedit, Anda juga dapat melihat pratinjau konten Anda dalam mode responsif.
Gaya Setiap Elemen:
Anda dapat menata elemen sesuai keinginan Anda dan bermain-main dengan kemungkinan tata letak yang tidak terbatas. Plus, Anda mendapatkan lebar penuh dan berisi wadah bagian dengan BlockArt. Anda dapat menyesuaikan dan menata warna latar belakang, gambar, warna teks, dll.
Lebih lanjut, plugin memungkinkan Anda untuk menata Tipografi seperti spasi huruf, transformasi teks, berat font, dll. Anda bahkan dapat memasukkan elemen Anda dengan perataan horizontal dan vertikal dan memilih dari unit yang menyertakan em, px, em, dan %.
Salin dan Tempel Gaya:
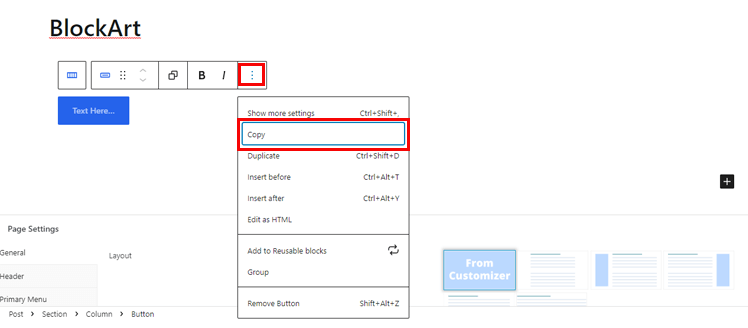
Dengan BlockArt, yang perlu Anda lakukan untuk menyalin gaya blok adalah mengklik tombol di bilah alat blok.

Anda dapat menyalin dan menempelkan gaya menggunakan pintasan keyboard; Ctrl + C, Ctrl + Alt + V. Selain itu, gaya menyalin dan menempel juga berfungsi di semua tab browser Anda.
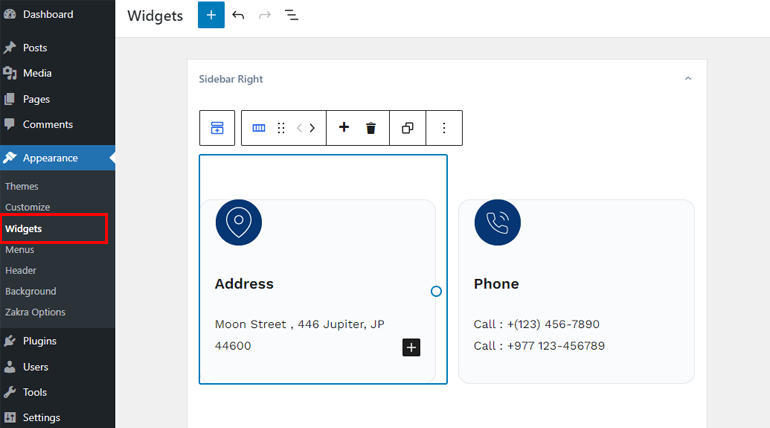
Area widget dasbor dan Editor Widget Penyesuai:
Anda juga dapat menambahkan blok BlockArt ke area widget Anda. Selanjutnya, menambahkan blok BlockArt di bilah sisi juga dimungkinkan.

Panduan Detail tentang Blok BlockArt
BlockArt menawarkan 6 blok unik untuk pengguna. Kami telah menjelaskannya di bawah ini:
- Judul: Dengan blok ini, Anda dapat menambahkan judul untuk setiap bagian agar halaman/posting Anda lebih jelas. Anda dapat memilih dari berbagai markup mulai dari H1 hingga H6.
- Paragraf: Blok ini memungkinkan Anda menambahkan paragraf yang dapat disesuaikan dan ditata dalam tipografi, ukuran, dll.
- Bagian/Kolom: Anda dapat menambahkan baris dan kolom di dalam bagian dan membuat berbagai tata letak.
- Gambar: Gambar membantu membuat konten Anda lebih menarik dan menarik secara visual, jadi gunakan blok ini untuk komunikasi visual dengan audiens Anda.
- Tombol: Anda dapat membiarkan pengguna Anda diarahkan ke halaman yang diperlukan dengan Tombol.
- Spasi: Dengan itu, Anda dapat menambahkan ruang antar blok di halaman/posting Anda.
Panduan Mudah Membuat Halaman/Pos WordPress dengan BlockArt
Sekarang, mari kita lihat bagaimana Anda dapat menggunakan blok untuk membuat halaman/posting WordPress.
1. Instal & Aktifkan BlockArt
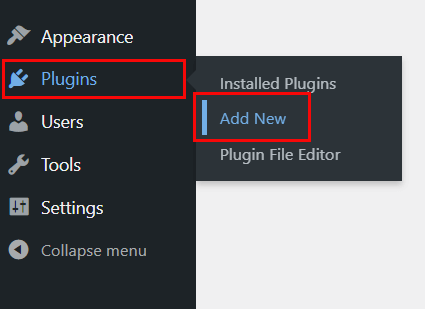
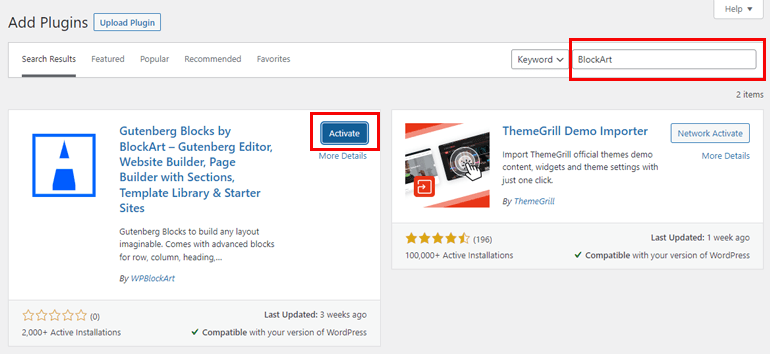
BlockArt adalah plugin gratis yang dapat Anda instal dan aktifkan dari dasbor. Pertama, Anda harus masuk ke dashboard WordPress Anda dan kemudian pergi ke Plugins >> Add New.

Selanjutnya, cari BlockArt di bilah pencarian dan setelah Anda melihatnya di hasil pencarian, klik Instal dan terakhir, Aktifkan plugin.

Catatan : Plugin ini dilengkapi dengan tema serbaguna yang populer; Zakra. Jadi, jika Anda menggunakan tema, Anda tidak perlu menginstal BlockArt secara terpisah.
2. Gunakan dan Memulai dengan BlockArt
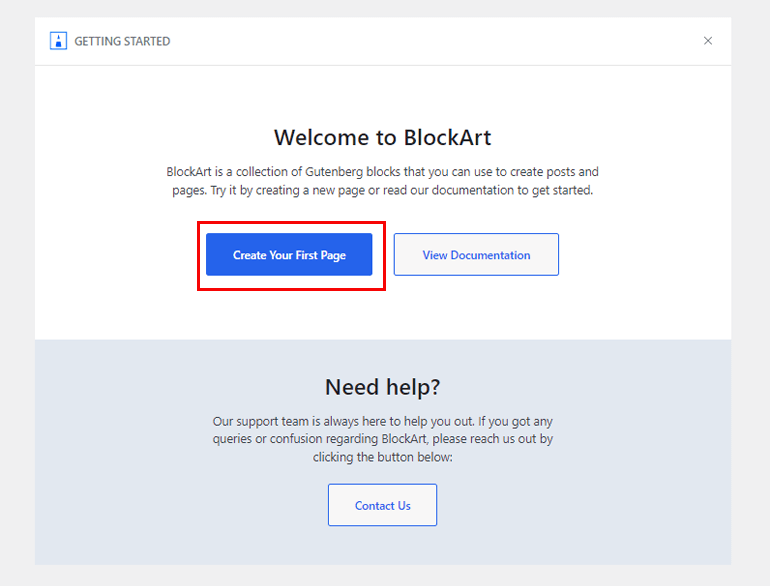
Setelah Anda mengaktifkan plugin, Anda perlu mengaturnya sekarang. Anda sekarang akan melihat pesan Selamat Datang di BlockArt di dasbor Anda dan Anda dapat memulai dengan mengklik tombol Buat Halaman Pertama Anda yang selanjutnya akan membawa Anda ke editor halaman.

Anda juga dapat Lihat Dokumentasi untuk mempelajari lebih lanjut tentang plugin. Jangan lupa, Anda juga dapat menghubungi tim dukungan yang sepenuhnya berpengalaman jika Anda ragu tentang proses penyiapannya.
3. Buat Halaman/Posting Menggunakan Blok
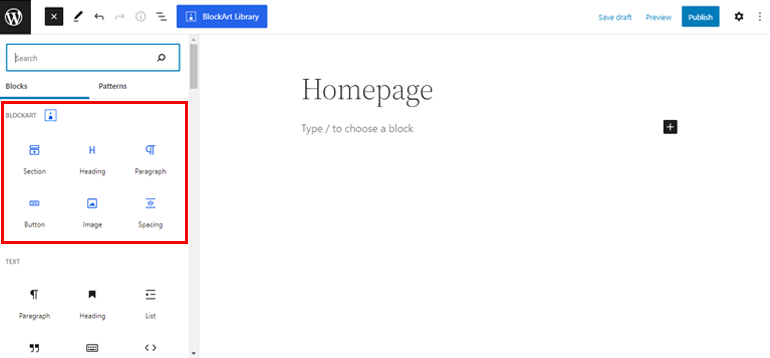
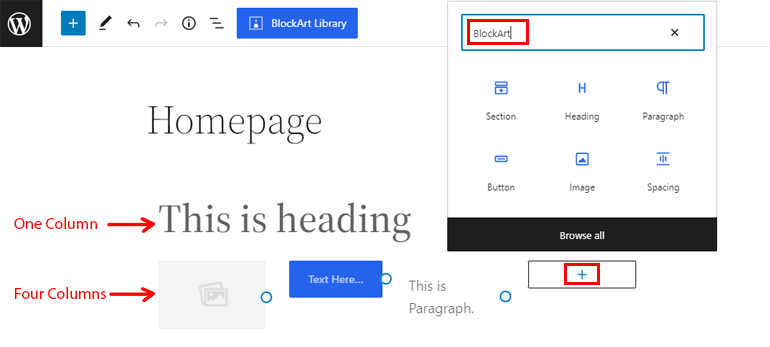
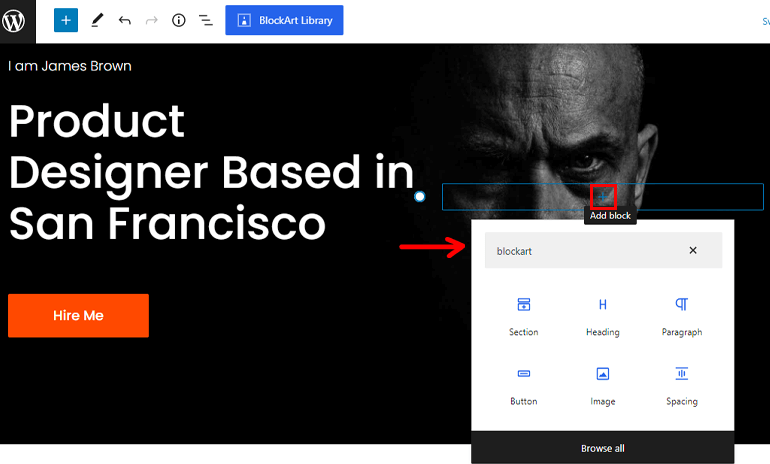
Pada editor halaman, Anda dapat menambahkan Judul yang Anda inginkan. Selanjutnya, klik tanda “+” di kiri atas. Di sini, Anda sekarang dapat melihat semua enam blok BlockArt yang dapat Anda gunakan untuk membuat halaman/posting.

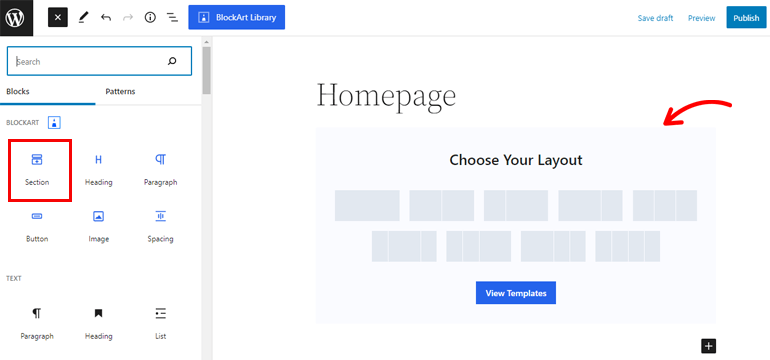
Misalnya, memilih blok Bagian memungkinkan Anda memilih berbagai tata letak dan memungkinkan Anda menambahkan hingga 4 kolom di dalam satu bagian. Anda dapat menambahkan kolom di dalam bagian atau membiarkan bagian apa adanya.


Jika Anda memilih untuk menambahkan bagian, Anda juga dapat menambahkan blok lain yang menyertakan Paragraf, Gambar, Tombol, Spasi, dan Judul.
Juga, ingat bahwa jika Anda ingin menambahkan empat kolom, Anda dapat menambahkan empat blok.

Selanjutnya, klik ikon “+” untuk menambahkan blok di dalam kolom. Selanjutnya, cari BlockArt di bilah pencarian, dan Anda akan melihat semua blok yang dapat Anda gunakan. Klik pada blok yang ingin Anda gunakan, dan Anda siap melakukannya!
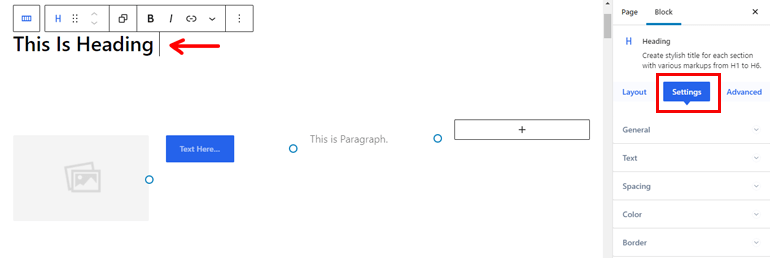
4. Konfigurasikan Pengaturan Blok
Setelah Anda selesai menambahkan blok, Anda perlu mengonfigurasi pengaturan blok.
Anda dapat melihat opsi pengaturan di bilah sisi kiri saat Anda memilih blok. Anda akan melihat opsi pengaturan yang berbeda untuk setiap blok.
Blok Pos
Pengaturan yang Tersedia:
- Umum: Dalam pengaturan ini, Anda dapat memilih markup HTML dari H1 ke H6 dan mengubah ukuran dan perataan teks Anda.
- Teks: Anda dapat menyesuaikan ukuran font, tinggi garis, berat, dan opsi tipografi tingkat lanjut.
- Spasi: Anda dapat menambahkan margin di kiri dan kanan atau atas dan bawah.
- Warna: Dengan pengaturan ini, Anda dapat menambahkan warna ke teks Anda, dan juga memungkinkan Anda menambahkan warna latar belakang.
- Perbatasan: Gunakan opsi ini untuk menyesuaikan radius batas dan jenis. Selanjutnya, ini memungkinkan Anda untuk menambahkan radius batas di bagian atas, bawah, kiri, dan kanan, dan Anda juga dapat mengaktifkan bayangan kotak dengan pengaturan ini,

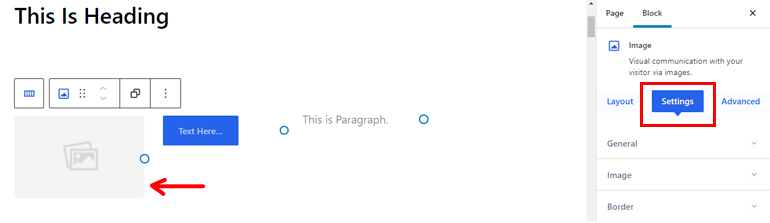
Blok Gambar
Pengaturan yang Tersedia:
- Umum: Ini memungkinkan Anda menambahkan URL, Teks Alt, dan Perataan. Selanjutnya, Anda juga dapat menambahkan gambar dari desktop dan sumber eksternal.
- Gambar: Dengannya, Anda dapat menyesuaikan tinggi, lebar, lebar maksimum, opasitas, dan kesesuaian objek gambar Anda.
- Perbatasan: Pengaturan ini memungkinkan Anda menambahkan jenis dan menyesuaikan radius. Anda bahkan dapat mengaktifkan bayangan kotak dengannya.

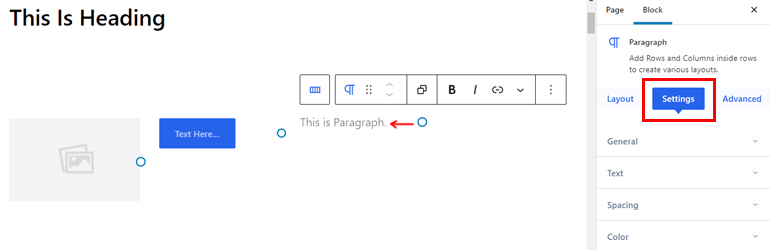
Blok Paragraf
Pengaturan yang Tersedia:
- Umum: Gunakan untuk menyesuaikan perataan paragraf.
- Teks: Anda dapat menambahkan ukuran font, keluarga, tinggi garis, dan berat serta menyesuaikan tipografi tingkat lanjut.
- Spasi: Dengan itu, Anda dapat mengatur margin paragraf.
- Warna: Ini memungkinkan Anda menambahkan warna hover, warna latar belakang, dan warna gambar.

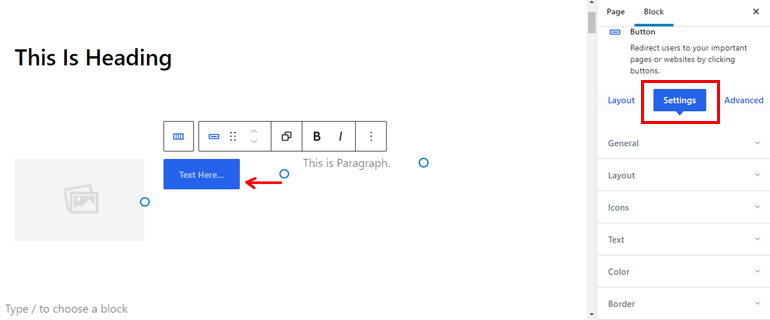
Blok Tombol
Pengaturan yang Tersedia:
- Umum: Memungkinkan untuk menambahkan tautan URL yang memungkinkannya membuka di tab baru.
- Tata Letak: Anda dapat mengubah ukuran, jenis, dan perataannya.
- Ikon: Saat Anda mengaktifkan opsi ini, Anda akan melihat berbagai ikon. Anda bahkan dapat menyesuaikan ukuran dan celah dan menempatkan ikon di sisi kiri/kanan tombol.
- Teks: Anda dapat mengubah ukuran font, keluarga, berat, dan tinggi garis bersama dengan opsi tipografi lanjutan.
- Warna: Memungkinkan untuk menambahkan warna yang Anda sukai, warna latar belakang atau gambar, dan warna hover.
- Perbatasan: Dengan opsi ini, Anda dapat mengaktifkan bayangan kotak, jenis batas, dan radius untuk tombol Anda.

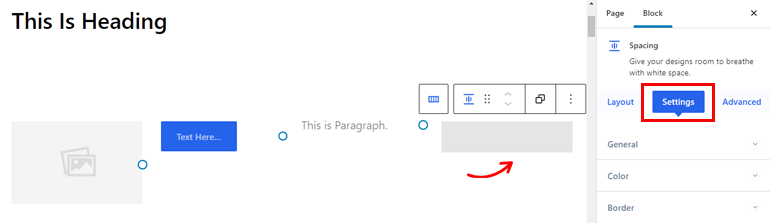
Jarak Blok :
Pengaturan yang Tersedia:
- Umum: Gunakan untuk mengatur ketinggian balok.
- Warna: Opsi ini memungkinkan Anda menambahkan warna, gambar latar belakang, dan warna diikuti dengan warna hover pilihan Anda.
- Border: Tambahkan opsi box-shadow, radius, dan tipe hover.

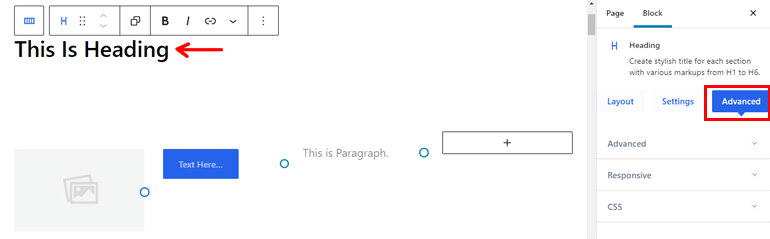
Pengaturan Lanjut
Pengaturan Lanjutan sama untuk keenam blok, jadi mari kita bahas.
- Lanjutan: Menawarkan opsi indeks-Z jika Anda ingin tumpang tindih dua blok. Selanjutnya, Anda dapat menambahkan margin blok dan padding sesuai keinginan.
- Responsif: Anda mendapatkan tiga opsi berbeda; Sembunyikan di Ponsel, Tablet, dan Desktop. Blok tidak akan ditampilkan di perangkat itu saat Anda mengaktifkan salah satu opsi ini.
- Kelas CSS Tambahan: Jika Anda terbiasa dengan pengkodean, ini memungkinkan Anda menambahkan Kelas CSS tambahan.

5. Tambahkan Template yang Dibuat Sebelumnya
BlockArt menawarkan templat dengan tampilan unik yang dapat Anda impor dengan mudah untuk halaman/postingan Anda.
Untuk melakukannya, buka menu Halaman dan arahkan kursor ke halaman yang ingin Anda tambahi template dan pilih opsi Edit .
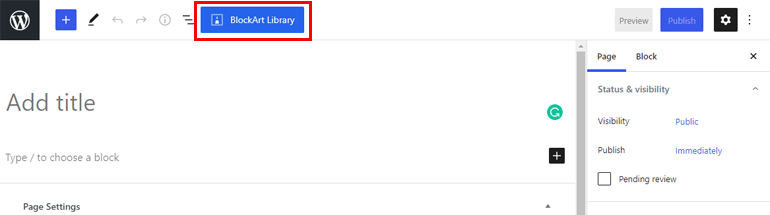
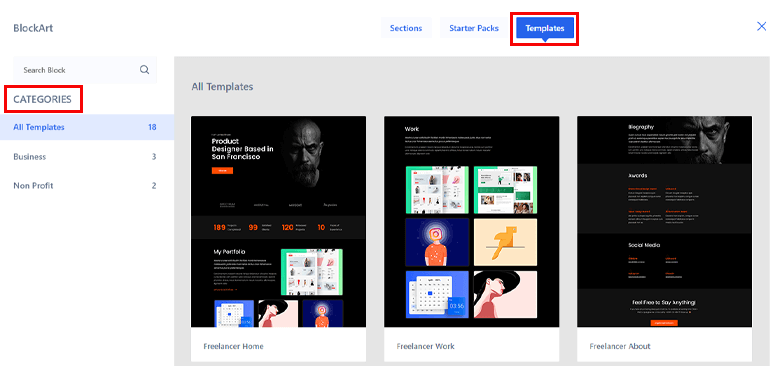
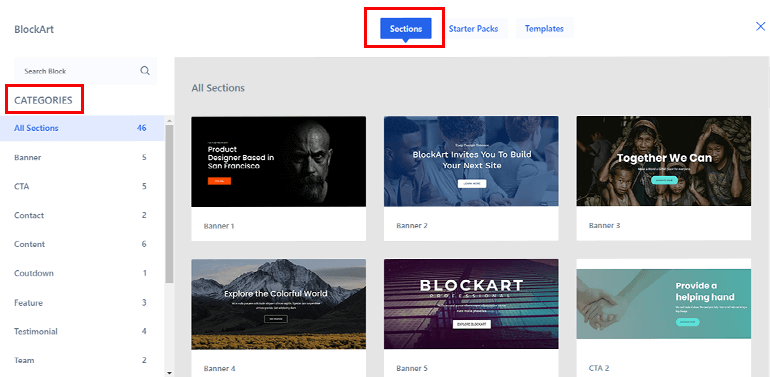
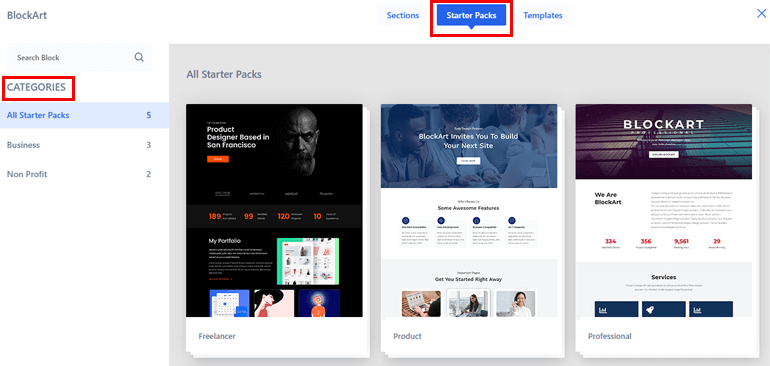
Sekarang, Anda dapat melihat tombol Perpustakaan BlockArt di bagian atas halaman. Klik di atasnya, dan Anda akan melihat pop-up yang memungkinkan Anda mengimpor Template, Bagian, dan Paket Pemula.

Dengan setiap template, Anda dapat memilih dari berbagai opsi seperti dengan Template; Anda dapat membuat halaman yang sangat baik seperti Tentang, Halaman Arahan, Halaman Kontak, dll.

Sedangkan untuk Bagian, Anda dapat mengatur Banner, CTA, Kontak, Countdown, Feature, Testimonial, Team, Service, Project, Pricing, Other, dan Gallery.

Sekarang untuk Paket Pemula, Anda mendapatkan Kategori untuk dipilih yang mencakup Bisnis dan Nirlaba. Ini termasuk template yang dapat digunakan untuk membuat situs untuk Produk, Freelancer, dan banyak lagi.

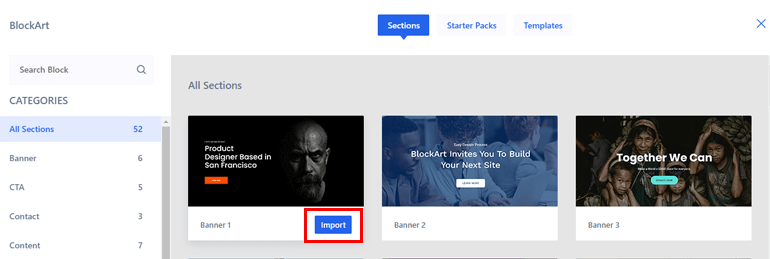
Untuk mengimpor elemen ini, Anda perlu mengarahkan kursor ke template yang ingin Anda gunakan dan memilih opsi Impor.

Selain itu, Anda bahkan dapat menambahkan blok di dalam templat dengan mengklik opsi Tambah Blok dan mengonfigurasi pengaturan.

6. Publikasikan Halaman/Pos Anda
Setelah Anda selesai menambahkan blok, yang perlu Anda lakukan adalah mempublikasikan halaman atau posting Anda.
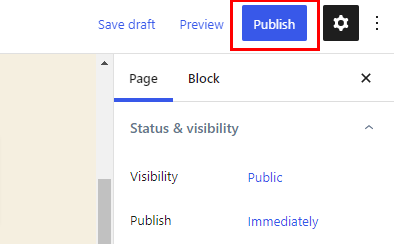
Untuk melakukannya, klik tombol Terbitkan di kanan atas halaman Anda, dan selesai!

Ini berarti Anda telah berhasil membuat halaman/postingan menggunakan BlockArt.
Membungkusnya!
Kami telah mencapai akhir, dan kami harap Anda sekarang mengetahui semua yang perlu Anda ketahui tentang penggunaan BlockArt. Ini adalah plugin blok Gutenberg yang kaya fitur yang menawarkan banyak blok dan template untuk membuat halaman atau posting Anda.
Juga, jika Anda masih memiliki kebingungan, jangan lupa untuk membaca Dokumentasi dan hubungi tim dukungan mereka untuk menyelesaikan pertanyaan.
Dengan itu, instal plugin BlockArt dan mulailah mengatur situs Anda. Jika Anda menikmati artikel kami, jangan lupa untuk membagikannya di media sosial dan dengan teman dan keluarga.
Anda juga dapat mengikuti kami di Facebook & Twitter untuk tetap diperbarui. Sebelum Anda pergi, inilah artikel menarik tentang cara menghasilkan uang dengan mengajar kursus online. Selamat membaca!
