Memperkenalkan Integrasi PostX Bricks Builder
Diterbitkan: 2023-07-27Bricks Builder telah mendapatkan popularitas untuk beberapa waktu sekarang. Ini adalah Pembuat yang hebat untuk WordPress, tidak diragukan lagi. Baru-baru ini kami melihat lonjakan pengguna yang ingin menggunakan blok PostX di Bricks.
Seorang pengguna bertanya kepada kami apakah kami dapat menghadirkan Integrasi PostX Bricks Builder:
“Bricks Builder sangat mirip dengan Oxygen Builder, yang sudah Anda integrasikan. Namun, Bricks Builder lebih modern dan memiliki komunitas besar di Facebook. Harap integrasikan Bricks Builder sebagai addon.”
Kami memahami situasinya, membaca umpan balik dan saran pengguna, dan kami mengambil keputusan.
Memperkenalkan Integrasi PostX Bricks Builder.
Sekarang, Anda dapat dengan mulus menggunakan blok PostX dan paket serta template Pemula PostX di Bricks Builder tanpa pengkodean apa pun.
Cara Menggunakan Blok Pos PostX di Bricks Builder
Dengan integrasi ini, kami telah membuka peluang luar biasa bagi pengguna Bricks Builder untuk memasukkan blok pot PostX, Paket & Template Pemula PostX langsung di Bricks Builder.
Mari kita lihat bagaimana Anda dapat langsung menggunakan PostX dengan Bricks Builder!
Video tutorial
Berikut adalah video tutorial integrasi PostX Bricks Builder untuk pemahaman yang lebih baik.
Langkah 1: Instal dan Aktifkan PostX
Untuk menggunakan blok PostX di Bricks Builder, Anda harus menginstal dan mengaktifkan plugin PostX.
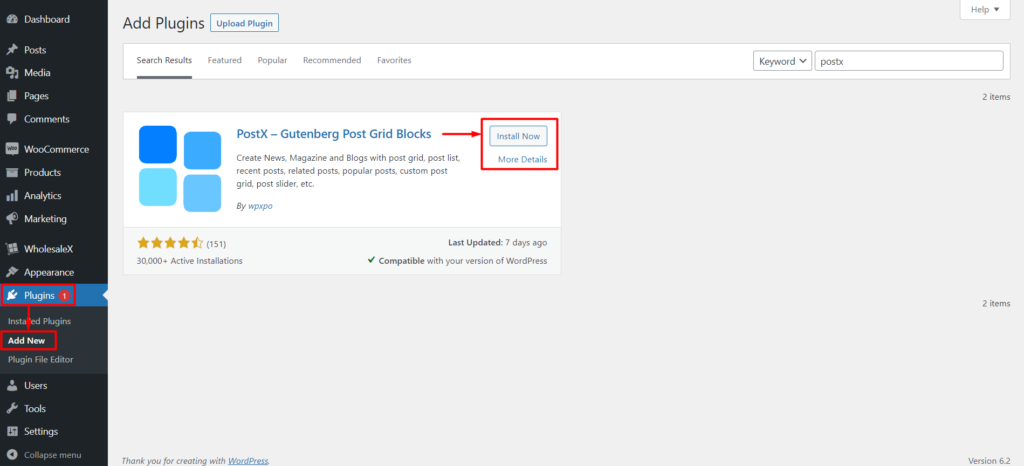
Untuk menginstal dan mengaktifkan PostX, buka Plugins > Add New , cari PostX dan selesaikan proses instalasi.

Setelah plugin diaktifkan, Anda dapat menggunakan addon Bricks Builder untuk menambahkan blok ke halaman Bricks Anda.
Langkah 2: Aktifkan Addon Integrasi PostX Bricks Builder
Sekarang Anda harus mengaktifkan Bricks Builder Integration dan addons Template Tersimpan.
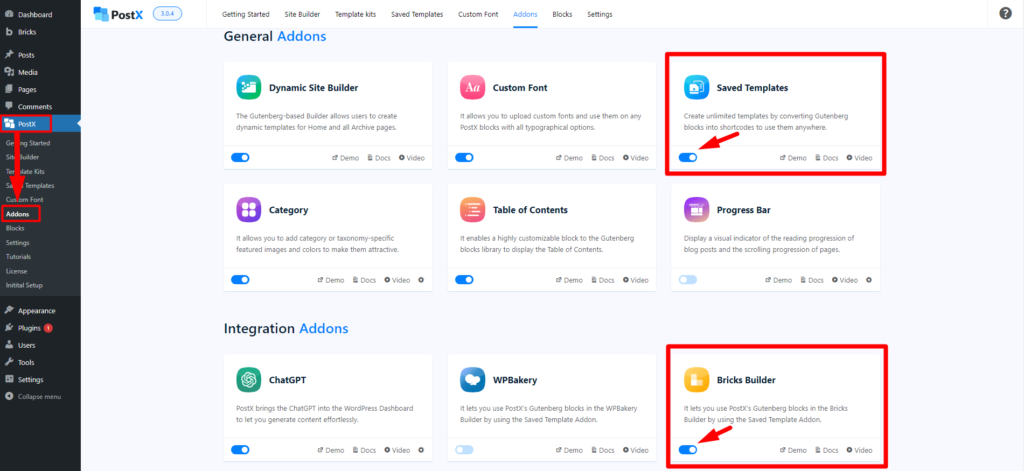
Buka PostX > Addons. Kemudian Aktifkan addon Bricks Builder dan Saved Template menggunakan toggle bar.

Addon Bricks Builder akan menambahkan tab " PostX Template " baru ke Bricks Builder Anda, yang akan berisi semua Template Tersimpan dari PostX. Pilih templat yang disimpan dari daftar untuk menampilkan blok pos di Bricks Builder.
Langkah 3: Buat Template Tersimpan
Untuk menggunakan PostX di Bricks Builder, Anda harus membuat template tersimpan dengan PostX. Silakan ikuti langkah-langkah ini:
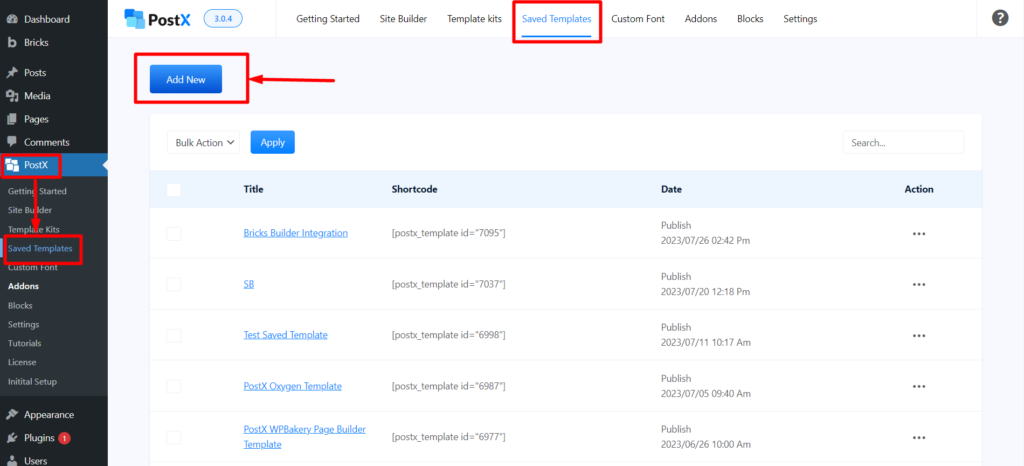
Buka PostX > Template Tersimpan dan klik “ Tambahkan Template Baru ” untuk membuat template baru.

Gunakan editor Gutenberg untuk membuat Template Anda. Anda dapat menggunakan blok PostX, atau Template Premade/Paket Pemula oleh PostX.
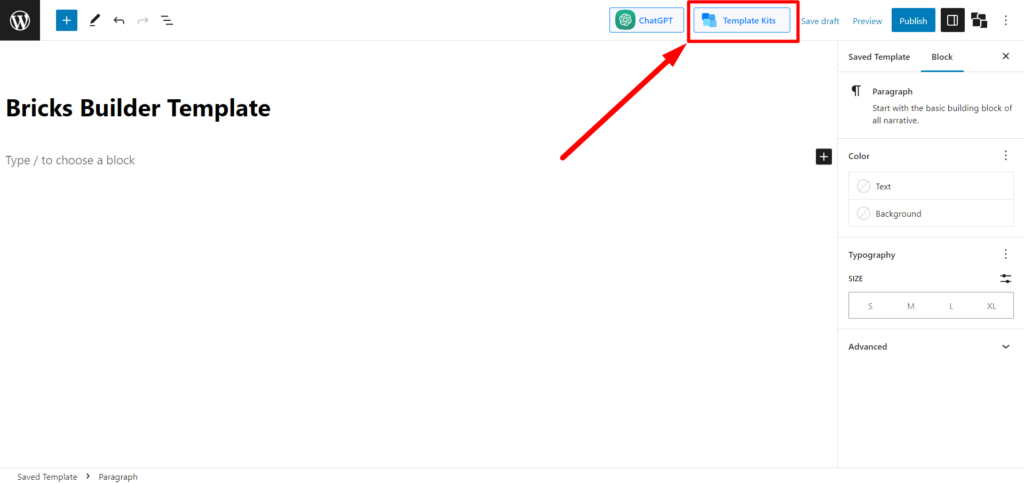
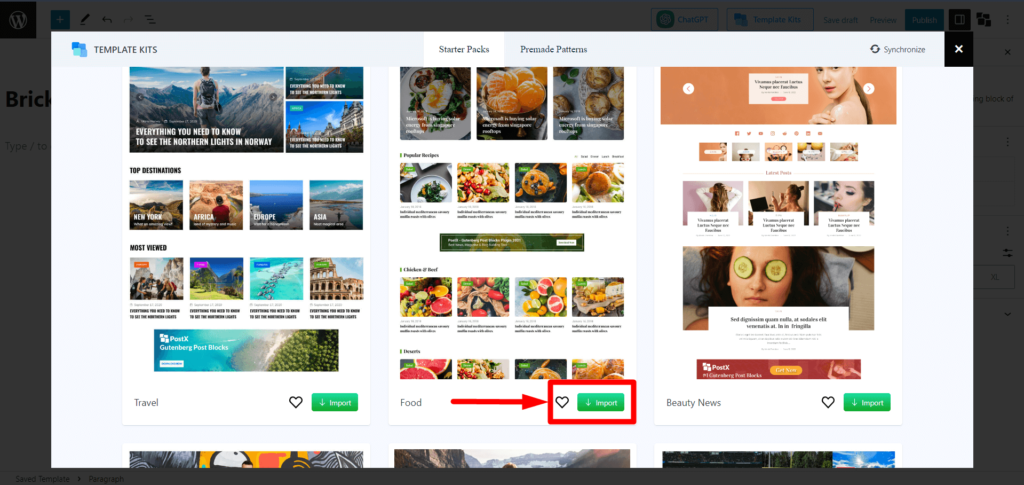
Kami akan menggunakan Starter Pack dan Template Premade dari PostX untuk menyederhanakan masalah. Klik tombol " Template Kits " dari bagian atas halaman.

Pilih Starter Pack/Premade Template yang Anda inginkan dan klik “ Import .” Mari kita gunakan tata letak "Makanan". Anda juga dapat menggunakan Tata Letak Makanan 2 atau tata letak pilihan Anda lainnya.

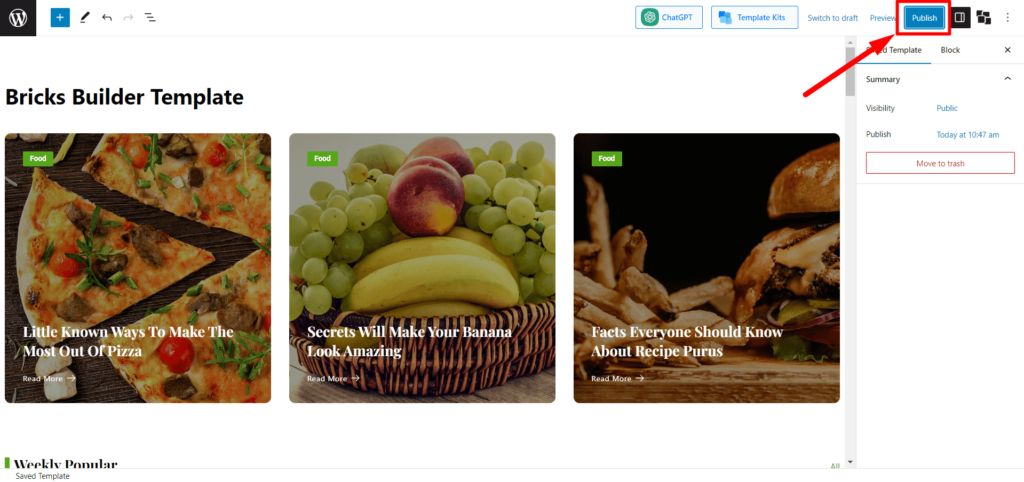
Beri nama pada Templat Anda dan klik " Terbitkan ." Dan Anda telah berhasil membuat template tersimpan dengan PostX.

Anda sekarang dapat menggunakan Template yang disimpan ini di Bricks Builder.
Langkah 4: Gunakan Template Tersimpan di Bricks Builder
Untuk menggunakan Template Tersimpan PostX di Bricks Builder, ikuti langkah-langkah berikut:
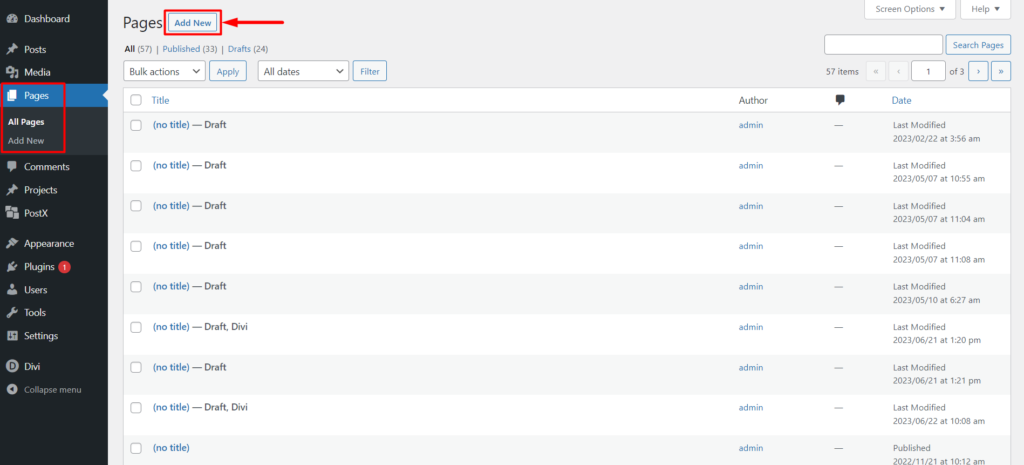
Dari Dasbor WordPress, buka Halaman dan klik “ Tambah Halaman Baru .”

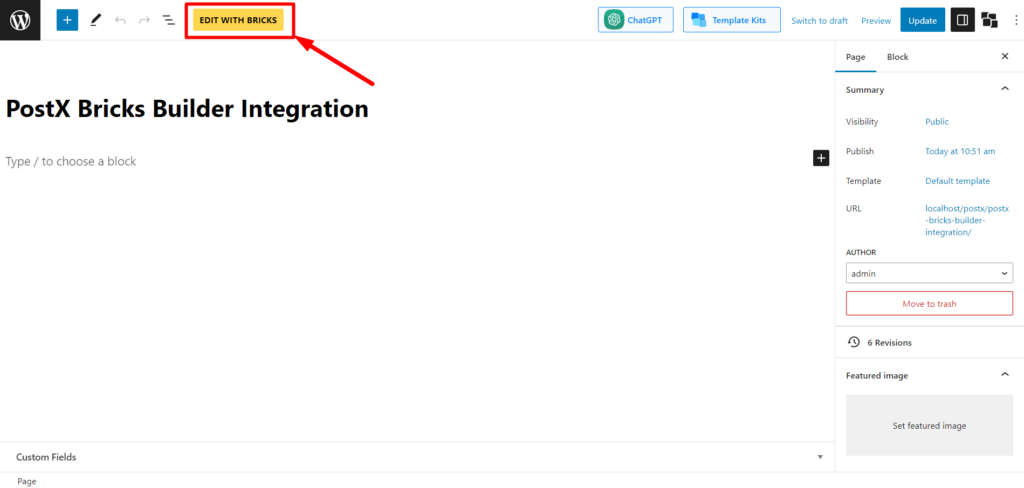
Setelah berada di editor halaman, Anda akan melihat ikon di bagian atas dari Bricks Builder hingga “ Edit with Bricks .” Klik di atasnya, dan itu akan mengarahkan Anda ke Bricks Builder.

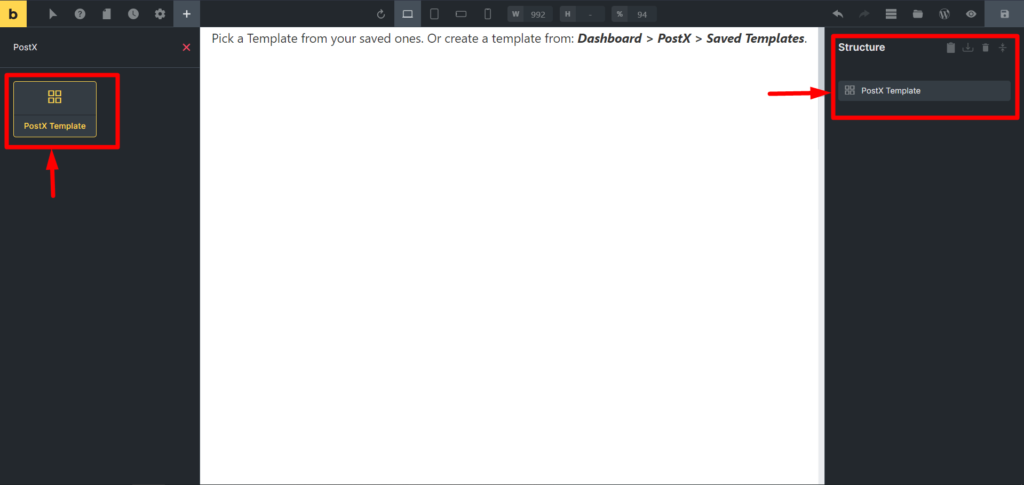
Begitu berada di dalam Bricks Builder, Anda dapat menemukan " Templat PostX " di bagian Umum atau cari Templat PostX di bilah pencarian. Pilih " Template PostX " di Builder. Bricks Builder kemudian akan membiarkan Anda memilih template Anda.

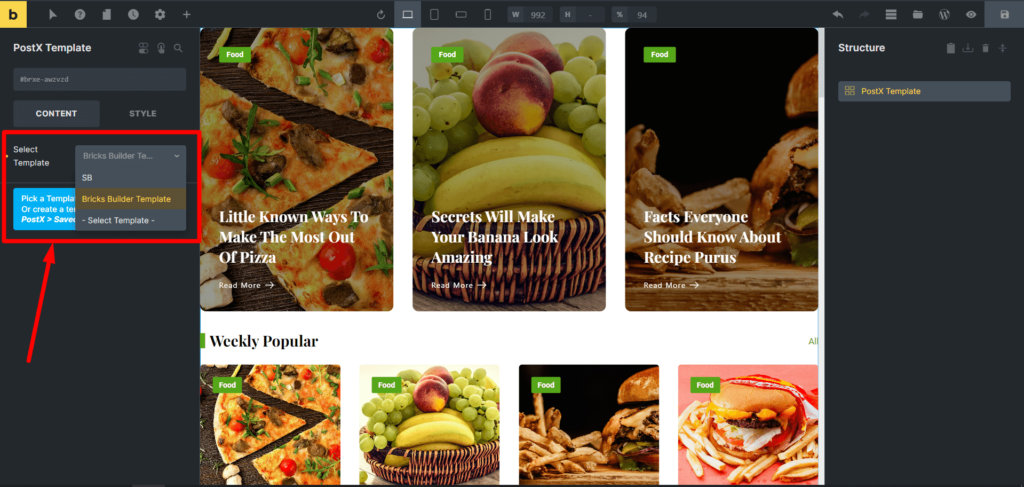
Dari “ Select Template ,” pilih Template yang Anda buat pada langkah 3. Setelah Anda memilihnya, Anda dapat melihat konten Template di Bricks Builder.

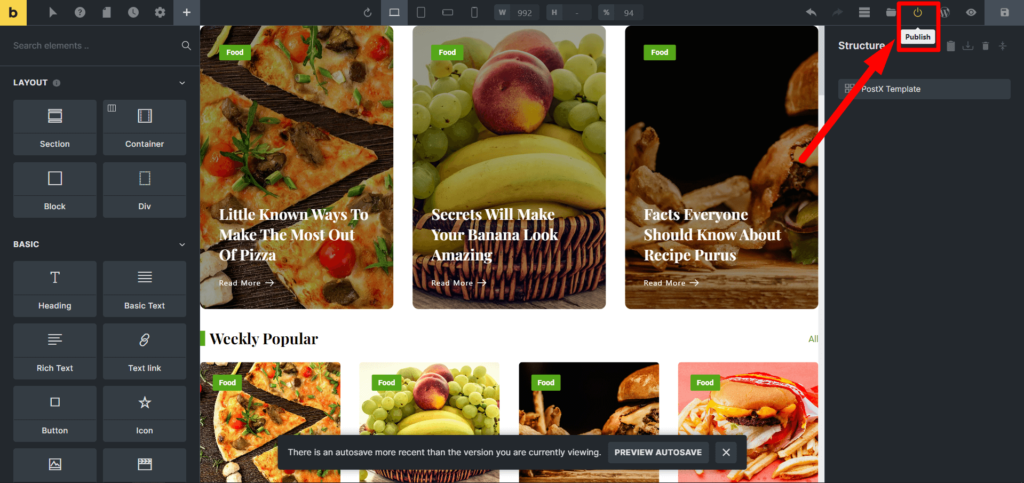
Terakhir, publikasikan halaman dengan mengklik tombol “ Publikasikan ”.

Langkah 5: Kustomisasi
Anda dapat mengedit Template Tersimpan PostX yang Anda buat untuk membuat perubahan atau pembaruan pada Template Anda.

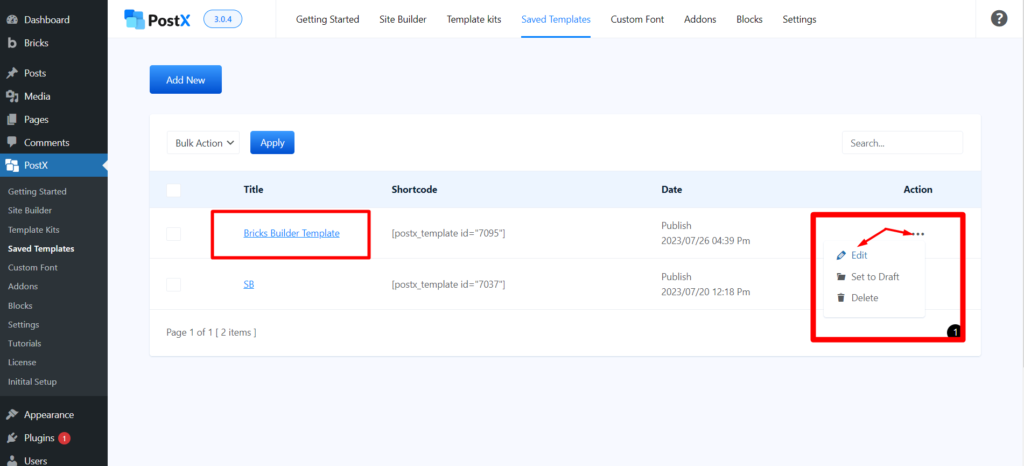
Buka Template Tersimpan PostX, dan klik " Edit " pada Template tersimpan yang perlu Anda sesuaikan. Lakukan perubahan yang diperlukan dan klik " Perbarui ."

Anda tidak perlu membuat Template yang disimpan dari awal lagi. Perubahan akan disinkronkan secara otomatis di Bricks Builder.
Ini adalah cara yang bagus untuk menghemat waktu dan tenaga saat memperbarui halaman lama.
Sumber Daya yang Akan Anda Sukai
Berikut beberapa artikel yang mungkin berguna bagi Anda:
- Cara Menampilkan Blok Gutenberg di Elementor
- Cara termudah untuk Menggunakan Blok Gutenberg di Divi Builder
- Cara Menggunakan Blok Gutenberg di Oxygen Builder
- Cara Menggunakan Blok Gutenberg di Pembuat Halaman WPBakery dengan Integrasi PostX
- Integrasi PostX Beaver Builder: Gunakan Blok Gutenberg di Beaver Builder
Kesimpulan
Kesimpulannya, Integrasi Pembuat Batu Bata PostX bermanfaat bagi pengguna Pembuat Batu Bata dan PostX. Ini memungkinkan pengguna Bricks Builder untuk memanfaatkan berbagai blok PostX untuk membuat cara yang lebih fleksibel dan kuat untuk membuat situs web.
Jika Anda adalah pengguna Bricks Builder, kami menganjurkan Anda untuk mencoba PostX Bricks Builder Integration. Mudah digunakan dan dapat dengan mudah menambahkan berbagai templat dan tata letak ke situs web Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Tingkatkan lalu lintas organik: Beri peringkat halaman kategori menggunakan PostX

Cara Membuat Blog Anda dalam 5 Menit Menggunakan Tata Letak Premade

Memperkenalkan Gaya Global PostX

Cara Menampilkan Next Previous Post di WordPress
