Apakah Bijaksana Mendesain Toko E-niaga WordPress dengan Elementor?
Diterbitkan: 2021-01-11Lewatlah sudah hari-hari untuk membuat halaman web atau situs web menggunakan hard-coding. Pada hari-hari awal WordPress, Sistem Manajemen Konten atau CMS yang populer, hanya mungkin menggunakan tata letak tema yang berbeda untuk memuaskan rasa estetika kita.
Namun dengan penemuan dan inovasi terbaru di dunia alat pengembangan web, kini kita dapat mendesain situs web persis seperti yang kita inginkan tanpa menulis satu baris kode pun.
Di ekosistem WordPress, Anda dapat mendesain halaman web dari awal atau dapat mengubah tampilan halaman web yang sudah ada hanya dengan menggunakan pembuat halaman.
Elementor adalah salah satu pembuat halaman yang dapat membuka jalan untuk mendesain halaman web Anda dengan spektrum penuh widget.
Pada artikel ini, saya akan menjelaskan apakah bijaksana untuk menyesuaikan desain UI pasar dengan add-on Happy Elementor. Jadi mari selami.
Apa itu Elementor?
Elementor adalah plugin WordPress yang memungkinkan Anda membuat atau menyesuaikan semua jenis halaman web. Sejauh ini, ini adalah pembuat halaman paling populer di pasar.
Hingga saat ini, ia memiliki lebih dari 3 juta pengguna di seluruh dunia. Ini menunjukkan seberapa populer alat ini. Dengan plugin ini, Anda bahkan dapat mengubah CSS elemen HTML atau hanya mengubah desain.
Mengapa Elementor Penting untuk Anda?
- Jika Anda seorang non-teknisi tetapi ingin melakukan sesuatu tanpa menghabiskan banyak uang untuk seorang desainer web maka Elementor dapat menghemat bank Anda.
- Ini kompatibel dengan tema WordPress apa pun.
- Ini memiliki sejumlah besar ekstensi yang tersedia.
- Anda bahkan tidak perlu tahu dasar-dasar HTML, CSS, JavaScript, dan bahasa pemrograman PHP.
- Jika Anda ingin membuat tata letak halaman atau tata letak konten apa pun, maka Anda harus melakukannya.
- Saat membuat halaman dengan Elementor, Anda dapat melihat pratinjau langsung di sisi kanan. Yang berarti apa yang Anda lihat adalah apa yang Anda dapatkan di frontend.
- Saat mencoba mengedit halaman atau posting, Anda akan mendapatkan tombol "Edit dengan Elementor" yang akan segera membawa Anda ke editor.
Kesalahpahaman Umum tentang Elementor
Banyak orang berpikir bahwa Elementor membuat website menjadi lambat. Namun pada kenyataannya, hal tersebut tidak membuat website menjadi lambat. Untungnya, ada banyak plugin caching yang dapat meningkatkan kecepatan situs bertenaga Elementor.
Plugin gratis seperti WP Fast Cache akan meningkatkan kecepatan situs Elementor Anda. Namun, jika Anda menggunakan plugin premium, WP Rocket, maka kemungkinan besar situs bertenaga Elementor Anda akan mendapatkan kecepatan pemuatan super cepat.
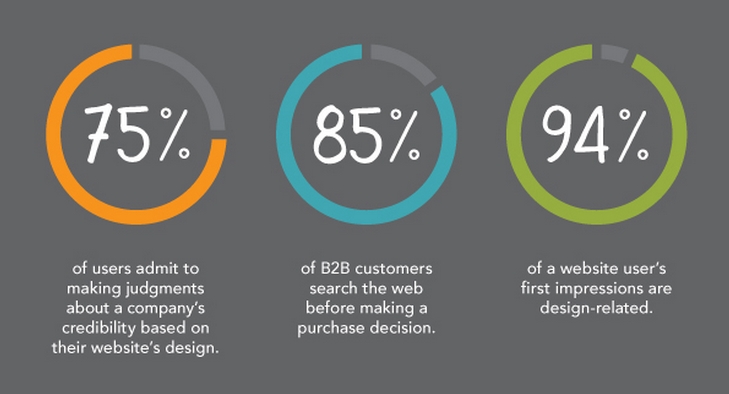
Mengapa Desain yang Baik Penting untuk Pasar eCommerce Anda
Desain usang pada 38,5%. Kesan Anda adalah jika situs Anda sudah usang, maka kemungkinan besar produk atau layanan Anda juga.
CMSCMEDIA
Sebuah desain yang baik dan intuitif adalah wajib untuk mengesankan pengunjung. Studi menunjukkan bahwa Anda hanya memiliki 50 milidetik untuk mendapatkan kesan positif pertama di benak pelanggan Anda.
Ini fakta dari Foxy.io-

Inilah bagaimana desain memainkan peran penting.
Strategi untuk Menerapkan Desain Khusus ke Situs Web eCommerce Anda
Kami berasumsi bahwa situs WordPress Anda sudah aktif dan berjalan. Untuk mendesain situs eCommerce di WordPress, Anda perlu menginstal plugin WooCommerce. Jika Anda tidak tahu cara menginstal dan mengaktifkan WooCommerce, ikuti panduan mudah ini untuk memulai Atau, Anda juga dapat mengikuti tutorial video ini:
Setelah mengaktifkan WooCommerce, Anda mungkin juga perlu menginstal tema WooCommerce.
Menyesuaikan situs eCommerce dengan plugin Elementor di WordPress seperti sepotong kue. Ikuti strategi ini:
Strategi 1: Instal & Aktifkan Elementor
Setelah selesai menginstal dan mengaktifkan WooCommerce, Anda perlu menginstal & mengaktifkan Elementor.

Untuk mempelajari cara menginstal dan mengaktifkan, lihat dokumentasi ini.
Strategi 2: Buat Halaman dengan Elementor
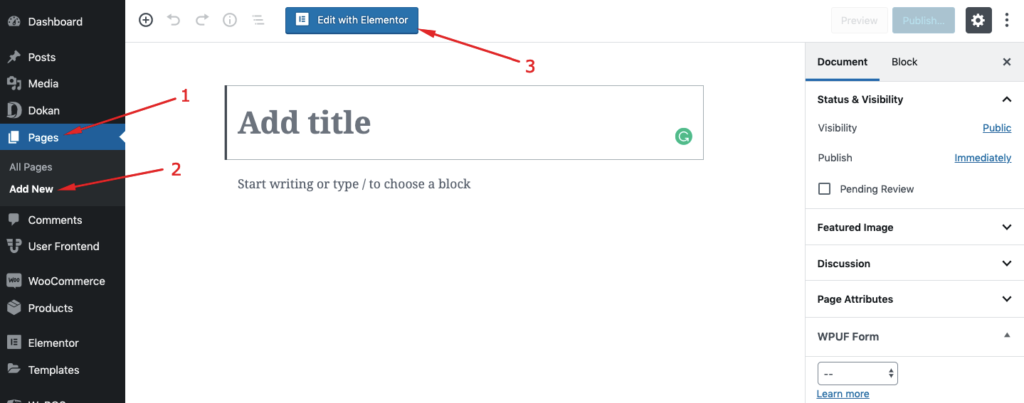
Sekarang, navigasikan ke WP Admin Dashboard → Pages → Add New → Edit with Elementor .

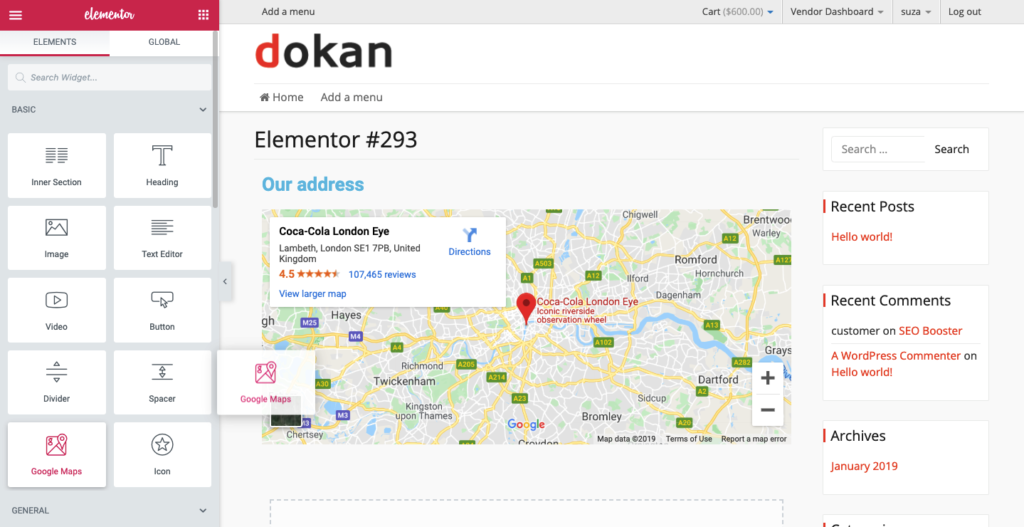
Sekarang, mulailah menggunakan widget untuk membuat halaman. Ini sesederhana itu! Di sini, saya telah menggunakan widget Heading dan widget Google Maps untuk membuat halaman.

Strategi 3: Ubah Tampilan Widget
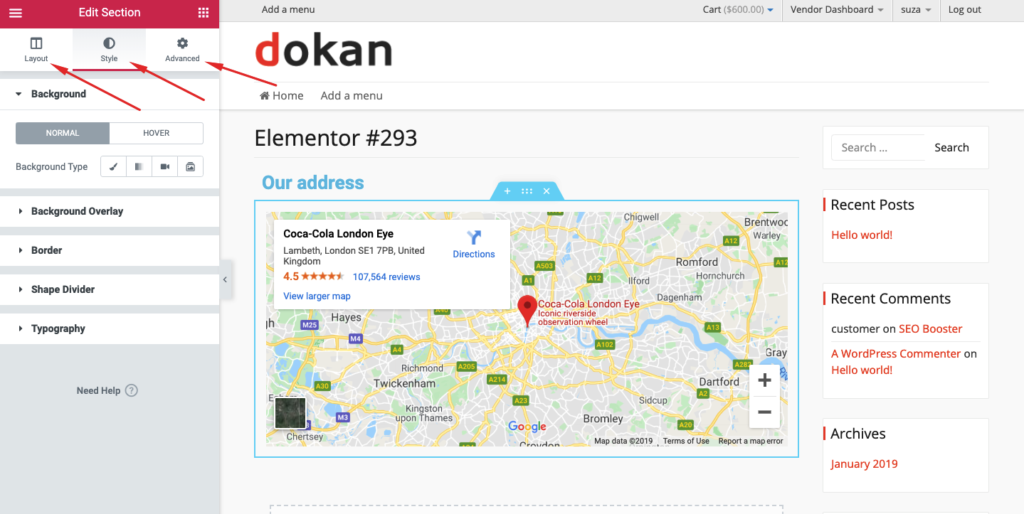
Anda dapat menggunakan opsi Tata Letak, Gaya, dan Lanjutan untuk mengubah widget. Anda dapat mengontrol lebar bagian, menambahkan overlay Latar Belakang, menambahkan gaya ke batas, menambahkan pembagi Bentuk dan juga bermain-main dengan tipografi.

Strategi 4: Tambahkan Efek Mengambang
Jika Anda ingin membangun halaman arahan dengan beberapa desain yang luar biasa, Anda juga dapat menambahkan efek mengambang keren pada tata letak halaman pasar Anda. Untuk menambahkan efek mengambang ini, Anda memerlukan beberapa gaya eksklusif dari addon senang Elementor.
Berikut adalah contoh efek mengambang produk yang dapat Anda gunakan di pasar Anda:

Anda dapat membaca dokumentasi ini untuk mempelajari cara menginstal dan mengaktifkan Happy Elementor Addons.
Strategi 5: Bangun Tata Letak Produk yang Menakjubkan
Jika Anda menggunakan tata letak produk yang menakjubkan, kemungkinan besar pelanggan Anda akan berkonversi. Dengan tata letak produk yang luar biasa, pelanggan cenderung tidak terpental dari situs Anda. Untuk mempelajari cara membuat tata letak produk yang menakjubkan, ikuti tautan ini:
Buat Desain Tata Letak Produk yang Menakjubkan Dengan Happy Addons Gratis
Kiat Bonus: Ubah Toko WooCommerce Anda menjadi Pasar Multi-Penjual

Tahukah Anda bahwa satu toko di WordPress dapat diubah menjadi pasar multi-vendor, tanpa mengubah platform? Dokan dapat menjadi mitra terpercaya untuk mengelola pasar multi vendor impian Anda dengan mudah.
Dokan adalah cara tercepat untuk memulai bisnis online Anda dengan WordPress. Anda dapat memiliki pasar seperti Amazon tanpa memiliki produk fisik atau mempekerjakan profesional. Dengan anggaran yang lebih rendah, ini memungkinkan Anda membuat pasar yang sangat fungsional dalam waktu kurang dari 30 menit untuk semua jenis produk mulai dari digital, fisik hingga variabel.
Hebatnya lagi, Elementor kompatibel dengan Dokan. Hanya Anda yang perlu mengaktifkan modul Dokan Elementor. Dengan duo Dokan dan Elementor ini, Anda dapat dengan mudah membangun pasar multivendor seperti Amazon atau eBay dalam hitungan menit.
- Jika Anda berurusan dengan situs web fotografi, Anda dapat mencoba artikel ini.
- Jika Anda ingin menampilkan ulasan pelanggan Anda dengan Elementor, kami sarankan Anda membaca artikel ini.
- Jika Anda ingin membuat header lengket yang menakjubkan menggunakan Elementor, baca artikel ini.
Terserah kamu
Jadi, kami dapat menyimpulkan bahwa jika Anda ingin menyesuaikan desain default tema pasar Anda dengan Elementor, itu jelas akan menjadi ide yang bagus!
Jika penyesuaian dan pengoptimalan dilakukan dengan benar, tidak akan ada yang salah di situs web Anda. Dan karena Happy Addons mematuhi semua standar pembuat halaman yang sudah populer, Elementor, Anda dapat yakin tentang kualitasnya.
Jadi, apa yang Anda tunggu? Cobalah dan beri tahu kami bagaimana perasaan Anda dengan Elementor Happy Addons.

