Pustaka Bagan JavaScript Terbaik yang Dapat Anda Gunakan
Diterbitkan: 2023-03-28Pengumpulan data telah melihat pertumbuhan yang luar biasa di berbagai industri. Hal ini sebagian disebabkan oleh kebutuhan berbagai perusahaan untuk menginterpretasikan data sebagai diagram lingkaran atau tabel, misalnya.
Pengembang menggabungkan berbagai catatan basis data untuk membuat bagan dan dasbor agar orang lain dapat memahami informasi. Pengenalan pustaka grafik JavaScript telah meningkatkan visualisasi data .
Pustaka charting secara efisien memfasilitasi penggambaran data kompleks dalam format langsung agar pengguna akhir dapat memahami dengan lebih baik. Ini terdiri dari fitur-fitur interaktif dan bagan yang telah dirancang sebelumnya dan dapat disesuaikan .
Yang berminat kemudian dapat menggunakan data dalam format yang hidup dan menawan.
Lanskap digital penuh sesak dengan perpustakaan charting. Akan memakan waktu dan kontra-produktif untuk menguji masing-masing.
Perpustakaan Bagan JavaScript – Alat yang Penting dan Efektif
Pengguna mendapat manfaat dari keterlibatan dengan visualisasi data yang mengurai kumpulan data yang rumit . Keterlibatan pengguna semacam ini merupakan tujuan integral dan komponen pengembangan web.
Desainer dan pengembang menghasilkan visualisasi data yang hidup , mulai dari bagan batang hingga bagan gelembung, dan visualisasi lainnya yang menggabungkan berbagai antarmuka berbasis data (seperti aplikasi web dan dasbor).
Pustaka Bagan JavaScript berisi bermacam-macam kode yang menghasilkan beragam bagan interaktif untuk aplikasi web. Cukup masukkan kumpulan data, ikuti fitur data bagan dan tampilkan informasi Anda secara akurat dalam konteks yang menarik.
Ingin proses pengembangan yang lebih cepat dan kesalahan yang lebih sedikit? Kemudian manfaatkan JavaScript Charting Library dengan keuntungan tambahan:
- proses pengaturan yang mudah
- kurva belajar sederhana
- antarmuka yang kuat
- UX yang stabil
- akses ke berbagai tata letak visualisasi pra-desain
Dengan begitu banyak Pustaka Bagan JavaScript untuk dipilih, menemukan yang tepat bisa sangat membingungkan. Lihat opsi penting berikut yang akan membantu menentukan yang paling cocok untuk beragam data bagan.
17 Pustaka Bagan JavaScript Unggul untuk Pengembangan Web
D3.js

Mungkin salah satu perpustakaan charting JavaScript yang lebih terkenal dalam daftar, D3.js adalah untuk visualisasi data, analisis, dan utilitas, serta geo dan animasi. Ini membanggakan API yang luas dan menggunakan HTML, SVG, dan CSS.
D3.js kemungkinan dapat membantu dengan berbagai kebutuhan fungsionalitas, tetapi ada beberapa kelemahan. Kurva pembelajarannya menantang dan membutuhkan waktu, dan dokumentasi komprehensifnya kuno dan sulit diikuti.
Atribut:
- dukungan untuk beberapa jenis grafik
- metode berbasis data dalam kaitannya dengan manipulasi DOM digabungkan dengan komponen visualisasi yang elegan
- inspektur elemen dalam browser langsung untuk debugging
- banyak sampel yang dapat diakses
- fungsi penghasil kurva
FusionChart

Ini adalah pustaka pembuatan bagan JavaScript terlengkap di luar sana yang menampilkan lebih dari 90 opsi bagan dan 900 peta yang siap digunakan. FushionCharts menawarkan grafik yang paling menarik perhatian . Pengalaman pelaporan mereka yang kuat melalui dasbor—menawarkan tampilan panorama dari setiap tugas bisnis.
Pustaka bagan ini bekerja dengan baik dengan PC, Mac, iPhone, dan tablet Android. Dan itu melebihi ekspektasi dengan memastikan kompatibilitas lintas-browser (termasuk IE6).
Atribut:
- berbagai pilihan bagan 2D dan 3D
- bagan dan peta animasi interaktif penuh
- NET, PHP, dan API sisi server Ruby on Rails
- dukungan untuk jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java, dan lainnya
- buku pegangan pengguna rinci dan referensi API
- berbagai sampel dan dasbor untuk diperiksa
- dukungan untuk browser lama
Secara plot

Pustaka JavaScript sumber terbuka dan ilmiah pertama di web tersedia secara gratis. Plotly menyediakan dukungan untuk 20 jenis bagan (peta SVG, bagan 3D, grafik statistik). Itu ditumpuk di D3.js dan stack.gl.
Plotly memiliki perpustakaan yang luas dengan dokumentasi dan tutorial yang luar biasa untuk semua jenis bagan.
Bagan dan grafik bersifat profesional , dan penyiapan sederhana melibatkan memasukkan data dinamis dan menyesuaikan tata letak, catatan, sumbu, dan legenda.
Atribut:
- Bagan 3D
- peta SVG
- grafik statistik
- dibangun di atas D3.js dan stack.gl
- 20 opsi grafik
Bagan Google

Google Charts sempurna untuk proyek-proyek dasar yang tidak melibatkan kustomisasi rumit . Pilih dari berbagai bagan yang telah dirancang sebelumnya: bagan area, bagan batang, bagan kalender, bagan pai, bagan geografis, dll. Unggah bagan interaktif ini secara instan ke situs.
Ubah tampilan bagan dengan opsi penyesuaian, dan render bagan menggunakan HTML5/SVG. Google Charts kompatibel di seluruh platform dan browser, termasuk iPhone, iPad, dan Android. Google Charts mendukung versi IE lama melalui VML.
Atribut:
- sejumlah besar jenis grafik
- opsi penyesuaian
- komponen interaktif
- data waktu nyata
- kemudahan penggunaan
- integrasi langsung
- perpustakaan JavaScript sumber terbuka
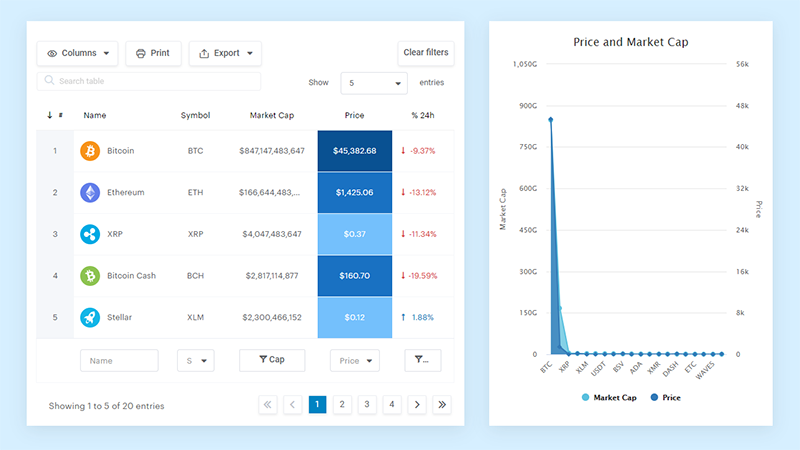
Apakah saya menyebutkan bahwa wpDataTables menggunakan Google Charts?
Biarkan saya memberi tahu Anda tentang wpDataTables , pengubah permainan untuk semua penggemar data di luar sana. Alat luar biasa ini menggunakan Google Charts – Anda tahu, salah satu perpustakaan bagan terbaik di luar sana – untuk membuat beberapa visual yang sangat menakjubkan.

Jadi, inilah yang dapat Anda harapkan dari duo kuat ini:
- Kemudahan penggunaan : Serius, Anda tidak perlu menjadi seorang jenius pengkodean untuk membuat bagan yang mengesankan. wpDataTables membuatnya sangat sederhana untuk menghidupkan data Anda.
- Kustomisasi : Bosan dengan bagan yang tampak umum? Tidak lagi! Dengan wpDataTables dan Google Charts, Anda dapat mengubah warna, font, dan tata letak agar sesuai dengan gaya unik Anda.
- Interaktif : Pengguna dapat bermain-main dengan data, menjadikannya pengalaman yang menyenangkan dan menarik bagi semua orang.
- Responsif : Seluler, tablet, atau desktop – wpDataTables membantu Anda! Bagan Anda akan terlihat sempurna di perangkat apa pun.
- Integrasi : Gunakan sumber data favorit Anda, seperti Google Spreadsheet atau Excel, dan saksikan keajaiban terjadi!
Tapi tunggu, masih ada lagi:
- Berbagai jenis bagan (Pie, Bar, Line, apa saja!)
- Pembaruan otomatis : Menjaga data Anda tetap segar tanpa mengangkat jari
- Opsi ekspor : Perlu membagikan bagan keren Anda? Tidak masalah, simpan saja sebagai gambar atau PDF!
Cobalah wpDataTables dan Google Charts , dan Anda akan bertanya-tanya bagaimana Anda bisa hidup tanpanya. Percayalah, game data Anda akan naik level!
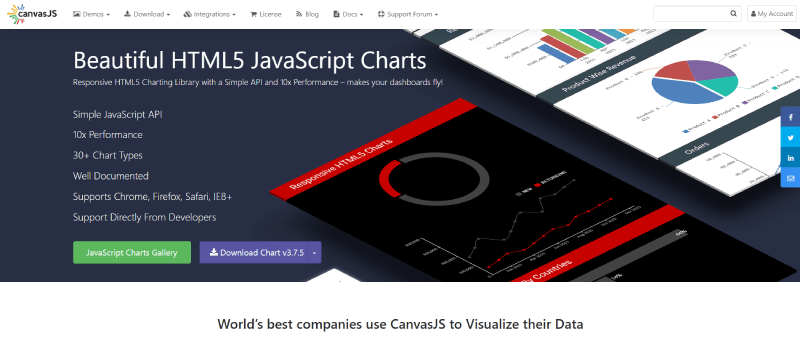
KanvasJS

Berikut adalah solusi bagan JS multiguna, cepat, dan langsung dengan hingga 30 opsi bagan untuk dipilih. CanvasJS memungkinkan Anda menyesuaikan bagan dan menawarkan dukungan untuk animasi dan bagan campuran . Buat tema bagan yang dinamis di UI.
CanvasJS menyediakan dukungan untuk kerangka kerja front-end JavaScript dan rendering bagan dalam teknologi sisi server (PHP, ASP.NET, tumpukan MVC). Ini membantu melewati masalah dalam dokumen untuk berbagai situasi.
Perpustakaan menggabungkan alat dashboard , menawarkan berbagai perspektif untuk memvisualisasikan data . Gunakan CanvasJS untuk memplot bagan terkait stok, dan gunakan CDN berbeda untuk bagan umum dan stok.
Atribut:
- berbagai jenis grafik
- opsi penyesuaian
- komponen interaktif
- data waktu nyata
- daya tanggap
- kompatibilitas lintas platform
- dukungan multibahasa
- lisensi gratis dan komersial
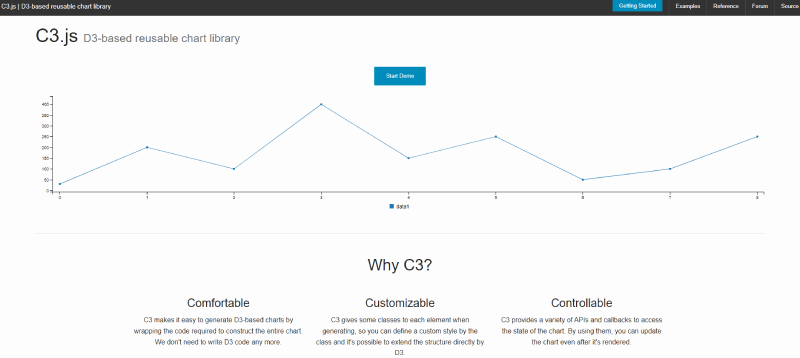
C3.js

C3.js adalah perpustakaan visualisasi data berbasis D3 yang efektif. Itu merender dengan cepat, menampilkan kompatibilitas yang kuat dengan berbagai browser, dan integrasi dasar, menjadikannya pilihan yang tidak merepotkan.
Pustaka langsungnya dilengkapi dengan dokumentasi yang koheren , yang merupakan bonus.
Fungsionalitasnya sedikit kurang dan tidak memiliki banyak fitur seperti perpustakaan kelas atas lainnya. Visualisasinya sederhana, jadi jika Anda ingin memenangkan penghargaan untuk desain bagan Anda, ini bukanlah solusi bagan JS terbaik. Tetapi praktis dan jelas untuk digunakan.
Panduan memulai mengarahkan Anda saat menyiapkan proyek menggunakan pustaka dasar.
Atribut:
- berbagai macam tutorial dan dokumentasi
- responsif dan ramah seluler
- mampu memfilter seri data
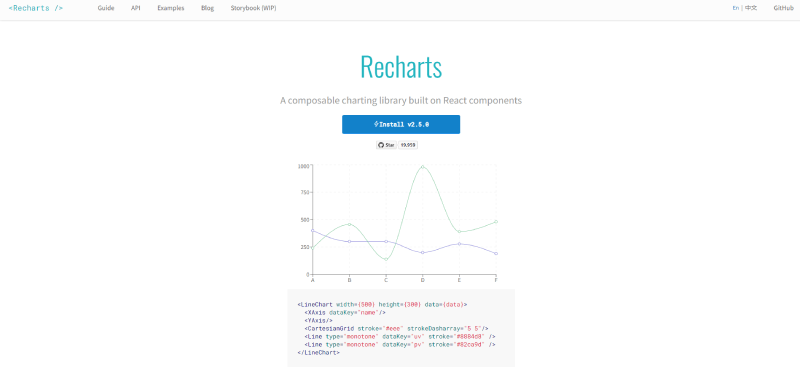
Rechart

Dibuat dengan mempertimbangkan pengguna React, Recharts adalah pustaka bagan sumber terbuka yang menggunakan D3 dalam cara kerja internalnya dan memperlihatkan komponen deklaratif. Anda dapat mendesain bagan yang menarik dan interaktif dengan merender elemen SVG dengan pustaka bagan yang ringan ini.
Recharts mudah digunakan , dan dokumentasinya sangat mudah .
Sesuaikan berbagai bagan dan lihat contoh yang disediakan di perpustakaan untuk mendapatkan inspirasi. Rechart bekerja dengan baik untuk bagan statis, dan dilengkapi dengan alat bagan bawaan seperti legenda tooltips dan label.
Jika Anda bekerja dengan beberapa bagan animasi dan kumpulan data besar pada satu halaman, halaman mungkin akan mulai lambat, tetapi tidak untuk sebagian besar proyek.
Yang menjadi perhatian adalah volume masalah yang belum terselesaikan di GitHub. Meskipun tidak terlalu serius, sepertinya pengembang tidak tersedia untuk menyelesaikan masalah tersebut. Bersiaplah untuk mencari dan mencari solusi di perpustakaan.
Atribut:
- gunakan kembali elemen React untuk membuat bagan dengan mudah
- dibangun di atas elemen SVG dan bergantung pada sub-modul D3
- sesuaikan properti komponen dan sisipkan fitur khusus untuk memodifikasi bagan Anda
- berbagai contoh praktis
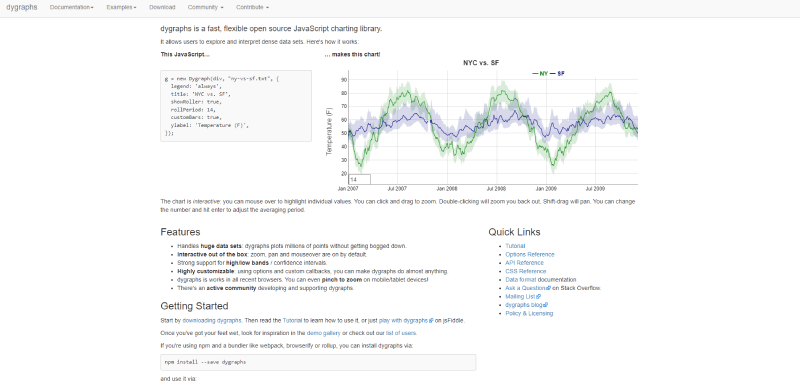
Dygraph

Ini adalah salah satu perpustakaan rendering bagan tercepat di luar sana . Ini beroperasi dengan lancar dengan volume data yang besar, dan analis data dapat bekerja dengan kumpulan data yang luas (puluhan ribu).
Atribut:
- kemampuan untuk menyinkronkan beberapa grafik
- anotasi yang dapat disesuaikan dengan Range/Viewfinder
- langsung dari awal
- sempurna untuk menampilkan data secara real-time
- umpan balik titik data cepat yang ditampilkan di luar grafik
- memperbesar dan memperkecil fungsi
- berbagai sampel yang menampilkan tautan ke JSFiddles
- manipulasi data mudah menggunakan array dasar atau memuat data dari file teks atau CSV
ApexCharts.Js

Berikut ini adalah pustaka bagan sumber terbuka kontemporer dan praktis bagi pembuat untuk membangun visualisasi interaktif yang menarik. ApexCharts.Js adalah pustaka sumber terbuka dan berlisensi MIT.

Anda dapat mengubah dan memuat kumpulan data menggunakan animasi interaktif yang ramping dan memilih dari lebih dari 10 palet warna untuk membuat tema yang telah ditentukan sebelumnya. Dokumentasi yang jelas membantu Anda memulai sesegera mungkin.
Tidak heran ApexCharts populer di kalangan pengembang web dengan lebih dari 1 juta unduhan per bulan—tidak perlu registrasi untuk mengunduh.
Atribut:
- berbagai pilihan grafik
- sepenuhnya responsif
- sangat interaktif
- lebih dari 100 sampel untuk menginspirasi
ZingChart

Apple, Microsoft, Adobe, Boeing, dan Cisco semuanya menggunakan ZingChart—perpustakaan bagan JavaScript yang dapat disesuaikan, interaktif, dan terkini. Itu menggunakan HTML5, Ajax, dan JSON untuk merancang bagan yang menawan.
ZingChart menyediakan lebih dari 35 jenis grafik dan modul dengan tampilan real-time . Gunakan CSS untuk mengembangkan desain dan tema bagan dan merender data besar dengan cepat.
Lihat semua jenis bagan secara gratis atau beli lisensi bebas tanda air sesuai dengan kebutuhan bisnis Anda.
Atribut:
- berbagai jenis grafik
- opsi penyesuaian
- responsif seluler
- terintegrasi dengan berbagai kerangka kerja dan pustaka web (Angular, React, jQuery, dan Vue)
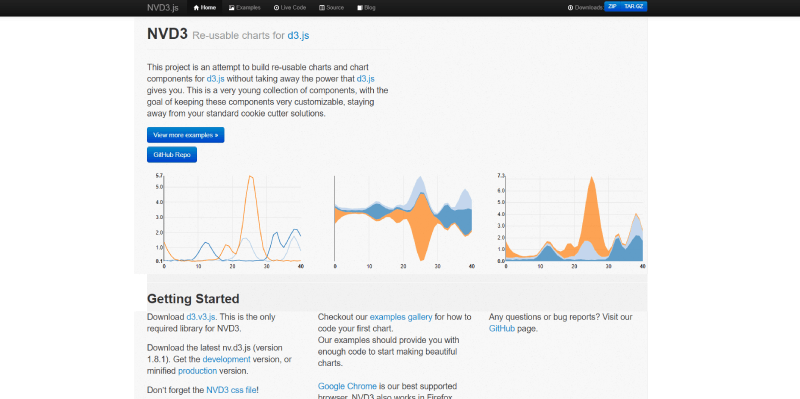
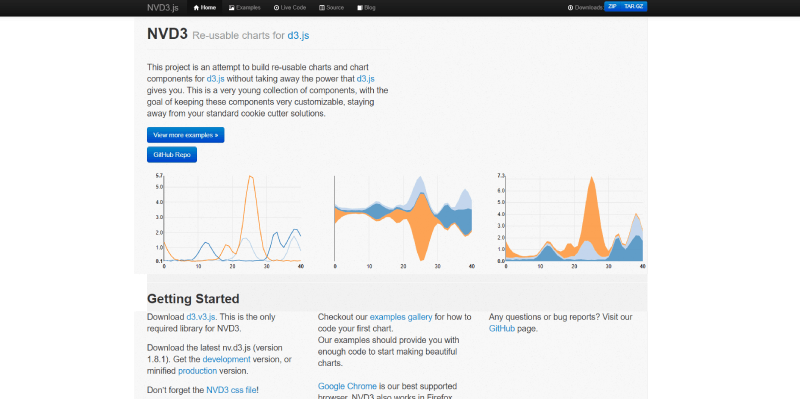
NVD3

Pustaka bagan populer lainnya, NVD3 dibangun di atas D3.js dan menampilkan landasan teknis yang kuat.
Performanya cukup solid , dan animasi sederhana memberikan beberapa kehidupan ke dalam aspek visual dari antarmuka dasar. NVD3 mudah diintegrasikan dengan solusi API data yang ada sehingga Anda dapat menambahkan data langsung dari file .json.
Dibandingkan dengan pustaka grafik JavaScript lainnya, yang satu ini lebih terbatas, tetapi opsi grafik yang paling umum dapat diakses.
Lisensi Apache 2.0 menjadikan ini pustaka bagan JavaScript sumber terbuka sepenuhnya.
Atribut:
- grafik interaktif
- berbagai jenis grafik
- responsif
- kustomisasi tema
- keterangan alat
Bagan.js

Chart.is memiliki pustaka bagan yang terkenal dan sangat disukai dengan lebih dari 55 ribu bintang di GitHub. Buat bagan responsif dengan elemen Kanvas HTML5 dengan perpustakaan bagan ringan ini.
Anda memiliki akses ke enam jenis bagan default unik yang responsif dan mudah digunakan (terutama untuk pemula teknologi). Chart.js adalah pustaka sumber terbuka yang menarik untuk dijelajahi.
Atribut:
- memodifikasi dan menganimasikan setiap jenis bagan
- grafik responsif online
- menggunakan plugin untuk meningkatkan fungsionalitas sistem
- dokumentasi yang sangat baik
- sebagian besar browser mendukung IE9+
Chartist.js

Sebuah pustaka bagan berbasis SVG, menampilkan animasi SVG di dalam bagan), Chartist.js adalah pustaka bagan JavaScript yang dapat digunakan secara gratis dengan landasan teknologi yang kuat . Dan membuat proyek Anda cepat dan mudah.
Buat bagan mencolok yang langsung terhubung dengan sumber data backend mana pun. Manfaatkan Sass untuk konfigurasi yang mudah dan ubah pustaka bagan ini .
Atribut:
- animasi yang luar biasa
- Dokumentasi API berisi informasi penting tetapi sulit dinavigasi (banyak bergulir)
- meningkatkan fungsionalitas melalui plugin
- bagan desain dengan SVG
- menawarkan dukungan untuk browser lama
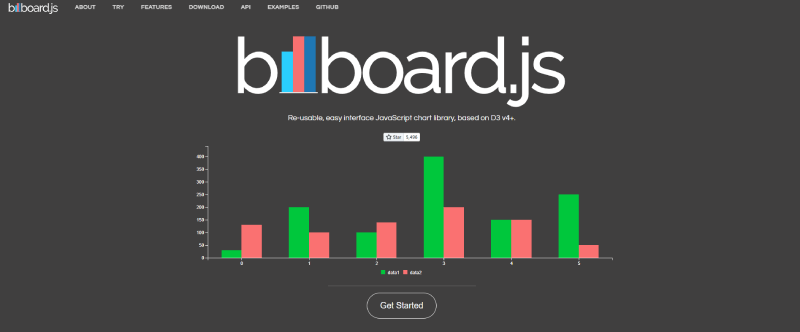
Billboard.Js

Billboard didirikan pada D3 v4+ dan merupakan pustaka pembuatan bagan yang mudah dan gratis. Ini menampilkan 22 jenis bagan dan bagian demo-nya memiliki lebih dari 220 contoh untuk diambil . Setiap fitur dan sampel mendetail memiliki dokumen API untuk membantu Anda memulai proyek.
Memasukkan data itu sederhana, memungkinkan Anda untuk menambahkan kumpulan data kecil atau besar untuk visualisasi Anda .
Atribut:
- membuat grafik dengan mudah
- ESM (Modul ES) dengan sintaks ES6+
- berbagai pilihan praktis dan komprehensif
- kompatibel dengan D3 v4+
Bagan Frappe

Frappe Charts adalah salah satu pustaka bagan JavaScript dasar dengan kendala minimal. Hanya ada 17 kontributor yang membantu pustaka visualisasi sumber terbuka ini, membedakannya sebagai salah satu pustaka bagan terkecil yang ditampilkan dalam artikel ini. Itu dibangun di atas Chart.js dan memberikan berbagai fitur bonus.
Terinspirasi oleh visualisasi GitHub, Frappe Charts mendukung berbagai bagan, dari grafik garis dan bagan batang hingga bagan pai. Gunakan pustaka bagan ini untuk mendesain peta panas yang mengingatkan pada yang ditemukan di Aktivitas GitHub. Frappe Chart adalah perpustakaan JS untuk Anda jika Anda mencari penggunaan yang minimalis dan ringan.
Atribut:
- tidak rumit dan ramah pengguna
- bermacam-macam jenis grafik yang tersedia
- opsi penyesuaian
- interaktif
- responsif seluler
- fungsionalitas ringan
Bagan tinggi

Highcharts penuh sesak dengan bermacam-macam format animasi menonjol yang cukup efektif untuk menarik banyak pengunjung ke situs web resmi Anda—dan membuat mereka tetap terlibat.
Seperti perpustakaan lain yang disebutkan di sini, Highcharts menyertakan serangkaian grafik yang telah dirancang sebelumnya , misalnya bagan area, grafik spline area, bagan kolom, batang, dan pai, serta visualisasi sebar dan spline. Semua bagan yang dibuat responsif dan ramah seluler. Itu juga menawarkan beberapa fitur canggih , seperti penambahan anotasi (komentar) ke berbagai bagan.
Daya tarik besar untuk Highcharts adalah kemampuannya untuk tetap kompatibel dengan browser, sejauh Internet Explorer 6. Browser konvensional akan merender grafik menggunakan format SVG, tetapi browser Internet Explorer lama menggunakan VML untuk membuat grafik.
Pembungkus tersedia untuk bahasa yang lebih banyak digunakan (.NET, PHP, Python, R, dan Java), untuk kerangka kerja seperti Angular, React dan Vue, dan untuk sistem Android dan iOS.
Highcharts gratis untuk penggunaan pribadi tetapi tujuan komersial memerlukan lisensi pengguna berbayar.
Atribut:
- dioptimalkan untuk memenuhi elemen desain responsif dan perangkat layar sentuh
- cukup efisien untuk menangani data besar
- rendering tooltips on-hover yang cepat
- mampu menganotasi grafik dan bagan
- memuat data langsung ke bagan melalui file CSV
Bagan Sigma

Sigma Charts adalah pustaka JavaScript yang dibuat di WebGL dan Canvas dengan API publik. Ini mencakup sejumlah besar plugin dari komunitas GitHub. Pustaka bagan ini juga menawarkan daya tanggap yang lengkap dan interaktivitas sentuh . Pengembang dapat menambahkan fungsi unik mereka langsung ke skrip dan merender node dan edge sesuai dengan spesifikasi yang tepat.
Sigma Charts memfasilitasi berbagai macam pengaturan untuk desain yang mudah disesuaikan dan berinteraksi dengan jaringan. Pustaka charting JavaScript ini adalah pembangkit tenaga mesin rendering, sehingga Anda dapat menambahkan interaktivitas sebanyak yang Anda butuhkan. Anda juga dapat menyesuaikan data, menggeser kamera, menyegarkan rendering, atau mendengarkan acara melalui API publik.
Jika Anda seorang pengembang yang sedang mencari alat gambar tangguh yang memberikan kinerja, maka Bagan Sigma cocok untuk Anda.
Beberapa atribut menonjol meliputi:
- rendering kinerja tinggi
- kemungkinan interaktivitas dan penyesuaian yang hebat
- bermacam-macam tata letak untuk dipilih
- dapat diperluas dan modular
- visualisasi data yang jelas
FAQ tentang Perpustakaan Bagan JavaScript
Apa itu pustaka bagan JavaScript?
Visualisasi data di situs web dapat dibuat lebih menarik dan mudah beradaptasi dengan bantuan pustaka bagan JavaScript, yang merupakan kumpulan komponen bagan siap pakai.
Pengembang bisa mendapatkan keuntungan dari perpustakaan ini karena variasi jenis bagan dan pilihan konfigurasi yang mereka berikan.
Apa manfaat menggunakan pustaka bagan JavaScript?
Saat merancang visualisasi data yang canggih, pengembang dapat menghemat waktu dan tenaga dengan menggunakan pustaka bagan JavaScript, yang juga menawarkan berbagai format bagan dan ruang untuk personalisasi.
Pustaka bagan JavaScript kompatibel dengan sebagian besar teknologi web dan dapat dengan mudah diintegrasikan ke dalam aplikasi web yang sudah ada sebelumnya.
Apa saja pustaka grafik JavaScript yang populer?
D3.js, Chart.js, Highcharts, dan Google Charts hanyalah beberapa contoh pustaka bagan JavaScript yang populer.
Bergantung pada spesifikasi proyek Anda, Anda mungkin perlu bereksperimen dengan beberapa perpustakaan berbeda sebelum menentukan salah satu yang paling cocok untuk Anda.
Bagaimana cara memilih pustaka bagan JavaScript yang tepat untuk proyek saya?
Anda harus memikirkan jumlah dan kompleksitas data Anda, jenis bagan yang Anda perlukan, tingkat penyesuaian yang Anda perlukan, dan kebutuhan kinerja aplikasi Anda sebelum menetapkan pustaka bagan JavaScript.
Untuk menemukan perpustakaan yang ideal untuk kebutuhan Anda, Anda harus menyelidiki opsi dan mungkin menguji beberapa.
Apakah pustaka bagan JavaScript berfungsi dengan teknologi web lainnya?
Sebagian besar pustaka bagan JavaScript kompatibel dengan HTML, CSS, dan kerangka kerja JavaScript lainnya.
Ini memastikan bahwa visualisasi data bekerja dengan berbagai macam teknologi web dan memfasilitasi penggabungannya ke dalam aplikasi web yang sudah ada sebelumnya.
Apakah perpustakaan bagan JavaScript open source?
Ada banyak pustaka bagan JavaScript sumber terbuka yang dapat digunakan dan diadaptasi tanpa biaya.
Namun, beberapa mungkin memerlukan izin usaha sebelum dapat digunakan di depan umum. Sebelum memutuskan perpustakaan yang akan digunakan untuk proyek Anda, Anda harus meneliti persyaratan lisensinya.
Tingkat pengalaman pemrograman apa yang diperlukan untuk menggunakan pustaka bagan JavaScript?
Untuk menggunakan sebagian besar pustaka bagan JavaScript, Anda harus terbiasa dengan bahasa markup seperti HTML, CSS, dan JavaScript.
Beberapa perpustakaan mungkin memiliki antarmuka yang lebih kompleks atau menuntut lebih banyak pengalaman dengan pemrograman. Kabar baiknya adalah sebagian besar perpustakaan dilengkapi dengan dokumentasi ekstensif, tutorial, dan komunitas pengguna untuk membantu pengembang mempelajari cara menggunakannya.
Buat Visualisasi Menarik untuk Diingat dengan Perpustakaan Bagan JavaScript
Saat ini, ada berbagai program dan platform sumber terbuka di luar sana untuk mengubah pengembangan web dari pusing menjadi tantangan yang menarik dan produktif. Jika Anda memiliki tenggat waktu yang membayangi Anda dan ingin menghemat waktu pada proyek Anda , maka Anda harus menjelajahi pustaka bagan JavaScript untuk semua kebutuhan desain grafik Anda.
Pustaka bagan ini membantu Anda menyusun aplikasi yang tidak hanya modular tetapi juga ringan tanpa perlu membuat otak Anda bingung dalam menulis satu set skrip tambahan.
Sebagian besar pustaka bagan JS dibangun untuk menangani kumpulan data yang dikurasi langsung dan visualisasi tetap. Jadi, ketika proyek Anda memerlukan bagan tebal, periksa salah satu dari perpustakaan ini untuk menemukan yang tepat untuk menyuntikkan visualisasi Anda dengan semangat yang Anda cari.
Jika Anda senang membaca artikel tentang JavaScript Chart Libraries ini, Anda juga harus membaca ini:
- Pustaka JavaScript Visualisasi Data Terbaik yang Dapat Anda Gunakan
- Pustaka Tabel Data JavaScript yang Paling Berguna untuk Digunakan
- Opsi Perpustakaan Tabel JavaScript Terbaik untuk Dipilih
