JPEG vs PNG vs WEBP: Format Gambar Terbaik untuk WordPress
Diterbitkan: 2024-09-05Pemilik situs web sering kali terikat antara format gambar JPEG vs PNG vs WEBP . Kebanyakan dari mereka tidak memahami perbedaannya dan mengunggah berbagai jenis gambar di website. Hal ini menghambat kinerja situs web dan merusak konsistensi desain.
Selain itu, format gambar berdampak pada waktu pemuatan situs web. Jika gambar Anda memerlukan waktu terlalu lama untuk dimuat, Anda tidak dapat memberikan pengalaman pengguna yang baik.
Itulah mengapa memilih format gambar yang tepat sangatlah penting. Dalam artikel ini, kita akan mempelajari semua tentang format gambar WEBP, PNG, dan JPEG serta cara kerjanya.
Pada akhirnya, Anda dapat memutuskan format gambar apa yang ingin Anda upload di website Anda.
Mari kita mulai-
JPEG vs PNG vs WEBP: Definisi, Kelebihan, Kekurangan & Kegunaan
Mari kita mulai dengan mengenal definisi format gambar JPEG, PNG, dan WEBP.
Senang Mengetahui-
Kompresi lossless adalah metode mengurangi ukuran file data tanpa kehilangan informasi apa pun. Saat gambar dikompresi menggunakan kompresi lossless, semua data asli dipertahankan.
Gambar dapat dikembalikan ke kualitas aslinya tanpa degradasi apa pun
Kami juga akan membahas pro dan kontra, skenario ideal untuk menggunakan format ini, dan kapan menggunakannya.
WEBP

WEBP adalah format gambar modern yang menyediakan kompresi lossless dan lossy. Ini dirancang untuk mengurangi ukuran file dengan tetap menjaga kualitas tinggi, ideal untuk penggunaan web.
Kelebihan Format Gambar WEBP:
- Ia menawarkan kompresi lossy dan lossless
- Ini mendukung transparansi dengan opsi lossless dan lossy
- Digunakan untuk membuat gambar animasi
- Didukung oleh hampir semua browser modern
- Menghasilkan ukuran file yang lebih kecil dibandingkan PNG dan JPEG.
Kontra:
- Browser dan aplikasi lama mungkin tidak mendukung WEBP
- Pengkodean dan penguraian kode gambar WEBP mungkin memerlukan lebih banyak kekuatan pemrosesan
- WEBP masih belum diterima secara universal seperti JPEG atau PNG.
PNG

Format gambar lossless yang mendukung transparansi. Format gambar ini ideal untuk gambar yang memerlukan latar belakang jelas, seperti logo dan grafik dengan teks.
Kelebihan Format Gambar PNG:
- Mempertahankan kualitas gambar asli tanpa kehilangan apa pun
- Mendukung transparansi penuh
- Kompatibilitas luas di semua browser modern
- Cocok untuk gambar yang memerlukan tingkat detail tinggi.
Kontra:
- File PNG biasanya lebih besar dari JPEG dan WEBP
- PNG tidak mendukung animasi
- Itu tidak dioptimalkan untuk gambar fotografi.
JPEG (JPG)

Format gambar yang umum digunakan yang menggunakan kompresi lossy untuk mengurangi ukuran file, sering digunakan untuk foto dan gambar kompleks yang mengutamakan ukuran file kecil.
Kelebihan Format Gambar JPEG:
- Memberikan ukuran file yang dioptimalkan dengan tetap menjaga kualitas gambar
- Didukung secara universal di semua browser
- Umumnya menghasilkan ukuran file yang lebih kecil dibandingkan PNG
- Format gambar yang paling umum digunakan.
Kontra:
- Menggunakan kompresi lossy, yang dapat mengakibatkan hilangnya detail secara nyata
- Tidak mendukung transparansi
- JPEG tidak cocok untuk gambar dengan teks.
Masih belum jelas? Berikut tabel perbandingan antara JPEG vs PNG vs WEBP untuk lebih menunjukkan perbedaan di antara keduanya:
Tabel Perbandingan antara JPEG vs PNG vs WEBP
| Fitur | JPEG (JPG) | PNG | WEBP |
|---|---|---|---|
| Kualitas dan Kompresi Gambar | Kompresi dengan hilangnya beberapa detail gambar dan artefak kompresi | Kompresi tanpa kehilangan kualitas | Mendukung kompresi lossless dan lossy |
| Kompatibilitas Peramban | Didukung secara luas di semua browser utama | Didukung dengan baik di antara browser modern; dukungan terbatas untuk transparansi di versi yang lebih lama | Didukung oleh sekitar 95% browser |
| Ukuran File dan Kecepatan Pemuatan | Ukuran file lebih kecil karena kompresi lossy yang efisien | Ukuran file lebih besar karena kompresi lossless | Ukuran file lebih kecil dengan keseimbangan kualitas dan efisiensi kompresi |
| Dukungan Transparansi | Tidak mendukung transparansi | Mendukung transparansi, ideal untuk logo dan grafis overlay | Mendukung transparansi dengan opsi lossless dan lossy |
| Dukungan Animasi | TIDAK | TIDAK | Ya |
| Kedalaman Warna | 24-bit (16,7 juta warna) | 24-bit atau 32-bit (dengan saluran alfa) | 24-bit atau 32-bit (dengan saluran alfa) |
| Kasus Penggunaan | Terbaik untuk foto dan gambar dengan gradien | Terbaik untuk gambar dengan garis tajam, teks, dan transparansi | Serbaguna, cocok untuk foto dan grafik dengan transparansi |
| Mengedit dan menyimpan ulang | Kehilangan kualitas setiap kali disimpan ulang | Mempertahankan kualitas dengan pengeditan berulang | Mempertahankan kualitas dengan opsi lossless |
| Kekuatan Pemrosesan | Rendah | Rendah | Persyaratan pemrosesan yang lebih tinggi |
| Dukungan di Editor Gambar | Universal | Universal | Didukung di sebagian besar editor gambar modern |
| Ukuran File Secara Detail | Sedang | Besar | Kecil |
Skenario Manakah Format Gambar Ini yang Ideal?
Ketiga format ini ideal untuk berbagai jenis skenario.
jpeg :
- Foto: JPG adalah format terbaik untuk foto karena dapat secara efisien mengompresi gambar dengan banyak warna dan gradien.
- Penggunaan Web: Ini banyak digunakan untuk konten online karena ukuran filenya yang relatif kecil, yang membantu waktu pemuatan halaman lebih cepat.
PNG :
- Grafik dengan Teks: PNG menangani tepi tajam dan teks dengan sangat baik. Sempurna untuk logo, infografis, dan gambar lain dengan banyak teks atau tepi yang keras.
- Transparansi: PNG mendukung transparansi, yang memungkinkan Anda membuat gambar yang berpadu sempurna dengan berbagai latar belakang.
- Pengeditan Gambar: Karena PNG menggunakan kompresi lossless, kualitas gambar tetap terjaga.
WEBP :
- Optimasi Kinerja Web: WEBP dirancang untuk mengurangi ukuran file tanpa mengorbankan kualitas secara signifikan. Ini ideal untuk penggunaan web yang mengutamakan kinerja.
- Penggunaan Gambar Serbaguna: WEBP mendukung kompresi lossless dan lossy, dan juga mencakup transparansi dan animasi. Ini adalah pilihan serbaguna bagi pengembang web.
Kapan Menggunakan Format Gambar Ini
Anda mengetahui skenario ideal untuk digunakan antara format gambar JPEG vs PNG vs WEBP. Anda juga harus tahu kapan harus menggunakan format gambar ini juga-
jpeg :
- Foto Berkualitas Tinggi dengan Kompresi yang Dapat Diterima
- Media Sosial dan Postingan Blog
- Cetakan dengan Kebutuhan Kualitas Sedang
PNG:
- Gambar Membutuhkan Transparansi
- Grafik Web Berkualitas Tinggi
- Menjaga Kualitas Selama Pengeditan
WEBP:
- Mengoptimalkan Waktu Muat Situs Web
- Aplikasi Web Modern
- Menyeimbangkan Kualitas dan Ukuran
Mudah-mudahan, ini akan menghilangkan kebingungan tentang perbedaan antara format-format ini.
Apa Format Gambar Terbaik untuk WordPress?

Saat memilih format gambar terbaik—baik WEBP, PNG, atau JPEG—hal ini pada akhirnya bergantung pada kebutuhan spesifik Anda, terutama dalam hal ukuran file dan kualitas gambar.
Mari kita lihat-
WEBP: Masa Depan Gambar Web
WEBP semakin dikenal sebagai format gambar masa depan, siap menjadi standar di semua situs web.
Ini menawarkan kompresi yang unggul, menghasilkan ukuran file yang jauh lebih kecil dibandingkan dengan JPEG dan PNG, yang berarti penghematan besar dalam ruang penyimpanan dan peningkatan kinerja situs web.

Gambar yang lebih kecil menghasilkan waktu pemuatan yang lebih cepat, meningkatkan pengalaman pengguna, dan berpotensi meningkatkan peringkat SEO.
Namun, penerapan WEBP memerlukan kepastian bahwa pembuat situs web, sistem manajemen konten (CMS), atau alat pengeditan gambar Anda sepenuhnya mendukung format ini.
Meskipun sebagian besar browser modern mendukung WEBP, beberapa browser lama mungkin tidak mendukungnya, jadi Anda mungkin memerlukan opsi cadangan seperti JPEG atau PNG untuk kompatibilitas penuh.
JPEG: Pilihan Klasik untuk Fotografer
JPEG tetap menjadi format gambar paling populer, khususnya di kalangan fotografer profesional dan pemilik situs web untuk akurasi warna dan pengelolaan gambar resolusi tinggi.
Ini sangat cocok untuk foto dan gambar dengan gradien warna yang kompleks.
JPEG secara efisien mengompresi gambar, menyeimbangkan kualitas dan ukuran file. Hal ini menjadikannya ideal untuk portofolio online, media sosial, dan konteks apa pun yang mengutamakan kekayaan warna dan transisi yang mulus.

Meskipun tidak terkompresi seperti WEBP, kompatibilitas universal JPEG dan kemudahan penggunaan di semua platform dan perangkat menjadikannya pilihan yang dapat diandalkan bagi banyak pengguna.
PNG: Keserbagunaan dan Kejelasan untuk Grafik
PNG adalah format pilihan untuk gambar yang memerlukan transparansi atau detail tajam, seperti logo, ikon, dan tangkapan layar.
Ini unggul dalam menjaga kualitas gambar dengan kompresi lossless, yang berarti tidak ada data yang hilang selama proses penyimpanan, memastikan setiap detail tetap terjaga.
PNG sangat berguna untuk gambar dengan palet warna terbatas atau gambar yang memerlukan garis tajam dan bersih—seperti bagan, grafik, atau hamparan teks. Meskipun file PNG cenderung lebih besar daripada format WEBP atau JPEG, file tersebut sangat berharga ketika kualitasnya tidak dapat dikompromikan, dan transparansi diperlukan.
Membandingkan Kualitas Gambar: WEBP vs. PNG vs. JPEG
Memilih format gambar terbaik untuk situs web Anda berdasarkan kualitas gambar akan bergantung pada jenis konten yang Anda terbitkan:
- Konten Fotografi: Jika Anda seorang fotografer yang memposting gambar penuh warna di situs WordPress Anda, JPEG adalah pilihan terbaik Anda. Gambar JPEG menawarkan rasio kompresi tinggi dengan tetap mempertahankan data warna penting.
- Gambar Grafis dan Minimalis: Untuk tangkapan layar atau gambar dengan warna minimal, PNG lebih disukai. PNG mempertahankan visual berkualitas tinggi.
- Kinerja yang Dioptimalkan: Jika tujuan utama Anda adalah mengompresi gambar untuk mempertahankan kinerja tinggi tanpa terlalu mengurangi kualitas, WEBP adalah pilihan yang tepat. WEBP dapat mencapai rata-rata kompresi 30% lebih banyak daripada JPEG dengan tetap mempertahankan kualitas gambar yang baik. Namun, jika situs Anda menampilkan portofolio fotografi atau desain grafis, WEBP mungkin bukan pilihan terbaik.
Tertarik dengan fotografi? Buat situs web fotografi Anda sendiri dan tunjukkan bakat Anda kepada dunia.
Membandingkan Ukuran File: WEBP vs. PNG vs. JPEG
Dalam hal ukuran file, WEBP umumnya mengungguli PNG dan JPEG, terutama jika mempertimbangkan tingkat kompresi yang Anda pilih selama pengoptimalan:
- WEBP vs. PNG: Gambar lossless WEBP umumnya 26% lebih kecil dari file PNG. WebP adalah pilihan yang lebih baik untuk menjaga kualitas gambar sekaligus mengurangi ukuran file.
- WEBP vs. JPEG: Untuk gambar lossy, gambar WEBP 25-34% lebih kecil dari JPEG, bergantung pada tingkat kompresi. Misalnya, perbandingan Google Developers menunjukkan perbedaan signifikan dalam ukuran file antara JPEG dan WEBP, dengan WEBP secara konsisten memberikan ukuran file yang lebih kecil.
Pengurangan ukuran file ini dapat berdampak langsung pada kinerja website Anda, terutama jika Anda menggunakan WordPress.
Dengan file gambar yang lebih kecil, halaman web Anda akan dimuat lebih cepat, yang tidak hanya meningkatkan pengalaman pengguna tetapi juga meningkatkan SEO WordPress Anda. Google menganggap kecepatan memuat halaman sebagai faktor peringkat, sehingga situs yang memuat lebih cepat memberi Anda keunggulan kompetitif dibandingkan situs yang lebih lambat.
Membuat Pilihan Tepat Antara JPEG vs PNG vs WEBP
| Tujuan | Format yang Direkomendasikan | Alasan |
|---|---|---|
| Optimasi Web | WEBP | Terbaik untuk gambar yang lebih kecil dan berkualitas tinggi untuk meningkatkan kinerja situs web. |
| Kualitas Fotografi | jpeg | Lebih disukai untuk fotografi profesional dengan reproduksi warna yang akurat. |
| Desain Grafis | PNG | Ideal untuk menjaga kejelasan dan detail, terutama dengan transparansi. |
Memilih format yang tepat sangatlah penting, karena ini memengaruhi kualitas visual gambar dan kinerja situs web Anda. Memahami kekuatan setiap format dan pengaruhnya terhadap ukuran file dan kualitas gambar akan membantu Anda membuat keputusan yang paling tepat berdasarkan kebutuhan spesifik Anda.
Apakah gambar tidak muncul di situs Anda? Jangan panik! Postingan blog terbaru kami memberikan solusi efektif untuk menyelesaikan masalah pemuatan gambar dengan cepat. ️
Cara Mengonversi Gambar untuk WordPress
Sekarang setelah Anda melihat semua informasi tentang format gambar yang berbeda, Anda mungkin berpikir untuk mengubah format gambar Anda.
Jika Anda memiliki gambar PNG dan ingin mengonversi gambar ke WEBP, berikut adalah langkah-langkah untuk melakukannya-
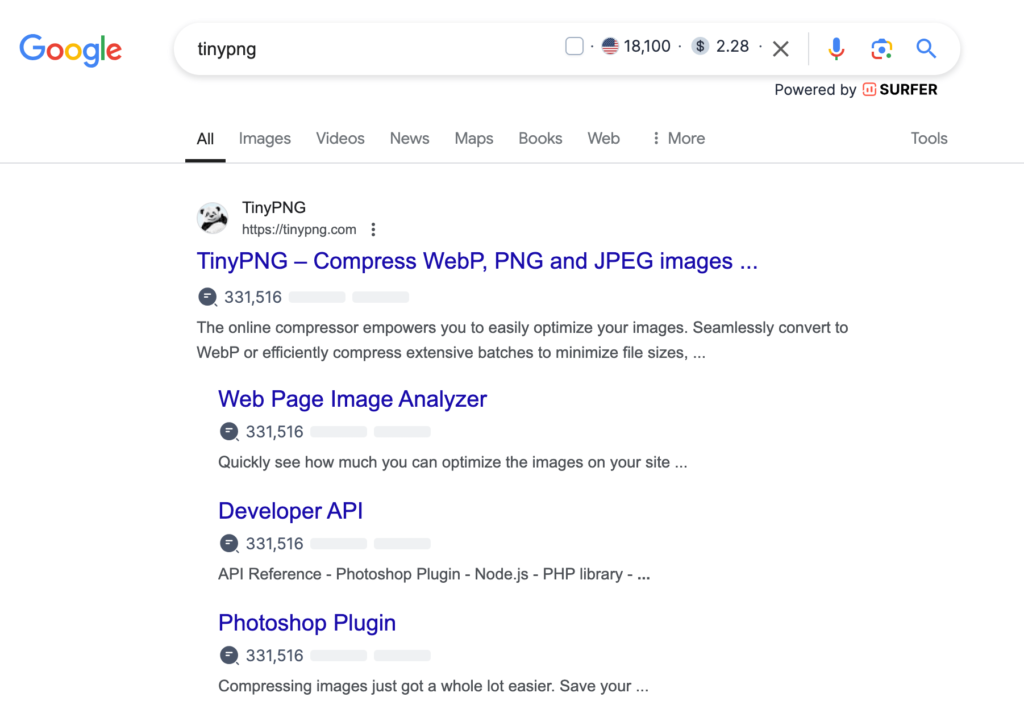
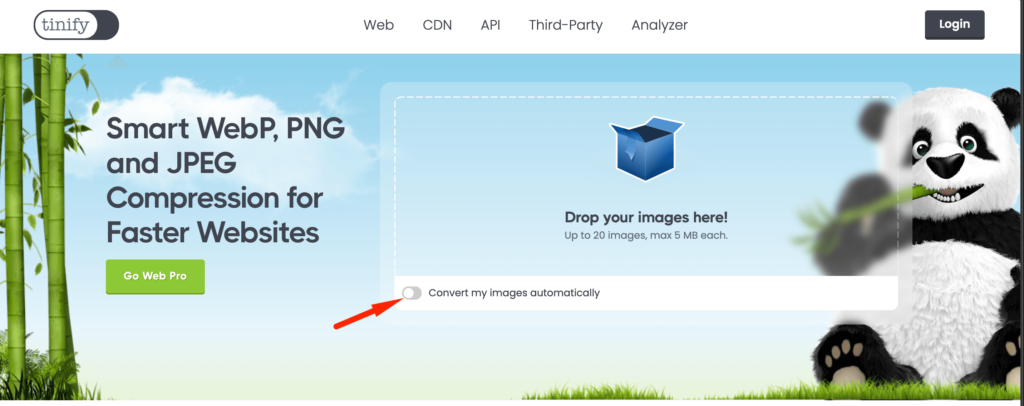
Langkah 1: Cari TinyPNG di Google
Mulailah dengan mencari “ TinyPNG ” di Google. Hasil pertama adalah situs web resmi TinyPNG, yang memungkinkan Anda mengompres dan mengonversi gambar seperti WebP, PNG, dan JPEG. Klik tautan untuk mengakses situs.

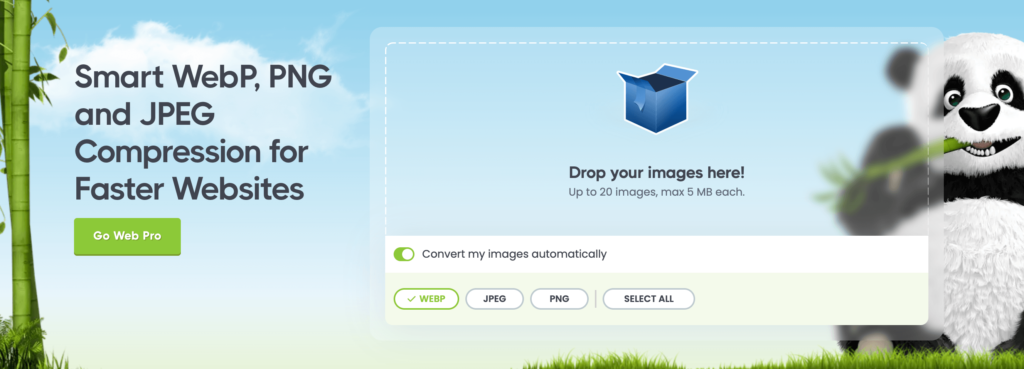
Langkah 2: Pilih Format Konversi
Sebelum mengunggah, Anda harus memilih format gambar yang ingin Anda konversi. Anda dapat memilih WebP, JPEG, atau PNG. Untuk kinerja optimal di WordPress, disarankan untuk mengonversi gambar ke WebP karena memberikan keseimbangan antara kualitas dan ukuran file.

Langkah 3: Unggah Gambar Anda Setelah Memilih Format
Setelah Anda memilih format konversi, Anda perlu mengunggah gambar. Seret dan lepas gambar Anda (hingga 20 gambar sekaligus) ke dalam kotak unggah. Pastikan ukuran gambar tidak melebihi 5 MB per gambar.

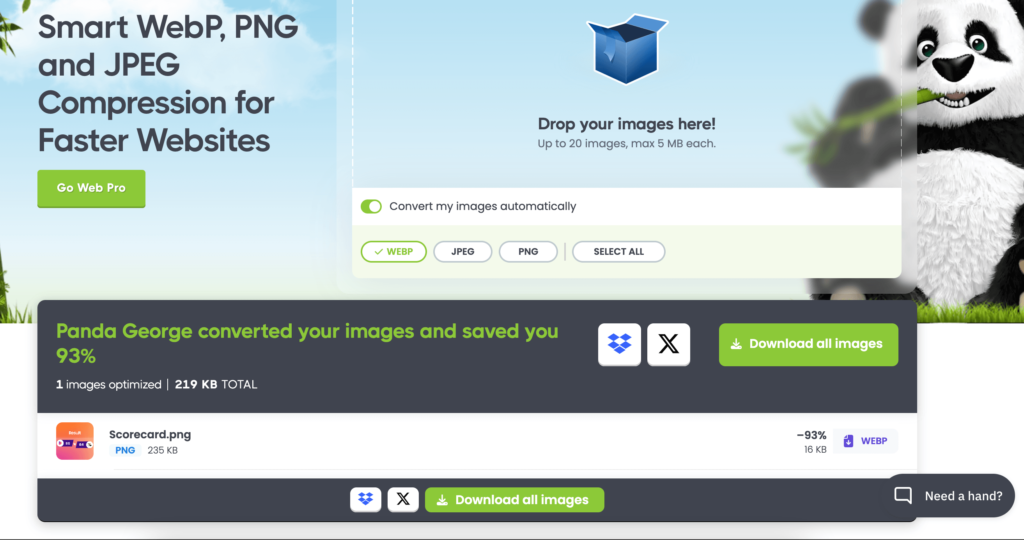
Langkah 4: Kompres dan Unduh
Setelah gambar Anda dikonversi dan dikompresi, situs web akan menunjukkan persentase pengurangan ukuran. Anda kemudian dapat mengunduh gambar yang dioptimalkan secara langsung dengan mengeklik tombol “Unduh semua gambar”.

Langkah 5: Unggah ke Situs WordPress
Setelah mengunduh, unggah gambar yang dioptimalkan ke perpustakaan media WordPress Anda dan gunakan di seluruh postingan atau halaman blog Anda untuk waktu pemuatan yang lebih cepat dan kinerja yang lebih baik.
Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah mengoptimalkan gambar Anda untuk WordPress, memastikan kinerja yang lebih baik tanpa mengurangi kualitas gambar.
Namun, jika Anda ingin menggunakan platform lain untuk mengonversi gambar, Anda dapat mencoba perangkat lunak di bawah daftar-
- Konversi Cloud [Web]
- GIMP [Desktop]
- Adobe Photoshop [Desktop]
- XnKonversi [Desktop]
- IrfanView [Desktop]
- GambarMagick [Desktop]
- Squoosh [Web]
- Pengubah Ukuran Foto FastStone [Desktop]
- Konversi Online [Web]
- Bayangkan [Plugin WordPress]
- Smush [Plugin WordPress]
- Piksel Pendek [Plugin WordPress]
- EWWW Pengoptimal Gambar [Plugin WordPress]
- Optimus [Plugin WordPress]
Bonus Tips Cara Menggunakan Gambar di WordPress
Gambar penting untuk konten Anda, tetapi banyak pemilik situs web mengabaikan pentingnya kualitas visual. Selain memilih format gambar yang tepat untuk WordPress, berikut beberapa tip untuk menyempurnakan dan mengoptimalkan gambar Anda:
- Gambar besar dapat memperlambat situs Anda. Optimalkan file WebP, JPEG, dan PNG dengan plugin kompresi untuk kinerja yang lebih baik.
- Teks alternatif mendeskripsikan gambar untuk mesin telusur dan pembaca layar, meningkatkan aksesibilitas dan SEO dengan membantu gambar Anda muncul di hasil penelusuran.
- Pilih ukuran gambar yang tepat untuk situs Anda guna memastikan konsistensi dan pengalaman pengguna yang lancar.
- Untuk mencegah penggunaan yang tidak sah, tambahkan tanda air atau nonaktifkan klik kanan.
Kiat-kiat ini akan membantu Anda meningkatkan visibilitas situs web Anda.
Penasaran dengan gambar lambat dimuat untuk situs WordPress Anda, maka Anda dapat membaca panduan kami tentang cara memuat gambar lambat menggunakan plugin.
JPEG vs PNG vs WEBP: Pilih Format Gambar yang Tepat untuk Situs WordPress Anda
Sebagai pemilik situs web, Anda harus memberikan pengalaman luar biasa kepada pengguna saat menjelajahi situs web Anda. Artinya, waktu pemuatan lebih cepat, gambar jernih dan tajam di seluruh situs web, dan banyak lagi.
Itulah mengapa format gambar yang tepat memegang peranan penting. Anda harus sangat berhati-hati dan melakukan riset sebelum mengunggah gambar format tertentu di situs WordPress Anda.
Apakah Anda kesulitan dengan situs WordPress yang lambat? Temukan 15 peretasan yang dapat ditindaklanjuti di postingan blog terbaru kami untuk mengoptimalkan kecepatan dan kinerja situs Anda.
Dalam artikel tersebut, kami telah memberikan semua informasi yang Anda perlukan untuk membuat keputusan. Ini akan membantu Anda mengambil keputusan logis tentang format mana yang akan dipilih.
