Bagaimana Cara Menggunakan Pembuat Header dan Footer di Tema Kadence? Pengaturan Dijelaskan!
Diterbitkan: 2024-08-24
Apakah Anda ingin bermain-main dengan pengaturan pembuat Header dan Footer tema Kadence WordPress? Izinkan saya menjelaskan preferensi dan menyesuaikan Header & Footer sederhana untuk menawarkan navigasi situs yang lancar bagi pembaca Anda.
Pembuat tema Kadence yang mudah digunakan dan dapat diseret dan dilepas ini memungkinkan kami membuat Header & Footer yang sesuai dengan identitas merek kami tanpa pengetahuan pengkodean apa pun. Elemen yang dibuat sebelumnya juga mempercepat proses desain.
Senang Anda ingin meningkatkan daya tarik visual situs web Anda menggunakan tema WordPress terbaik ini. Tema Kadence menawarkan kontrol penuh atas elemen untuk menghasilkan desain atas dan bawah yang ideal untuk aset web Anda. Anda harus memeriksa perbandingan Gratis Vs Pro!
Sekarang, mari kita lihat cara menggunakan pembuat desain ini!
Bagaimana cara menggunakan pembuat tajuk Kadence?
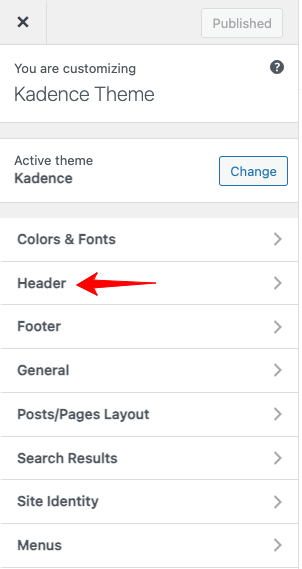
Langkah 1 : Masuk ke Dashboard WordPress Anda dan buka Appearance > Customize > Header

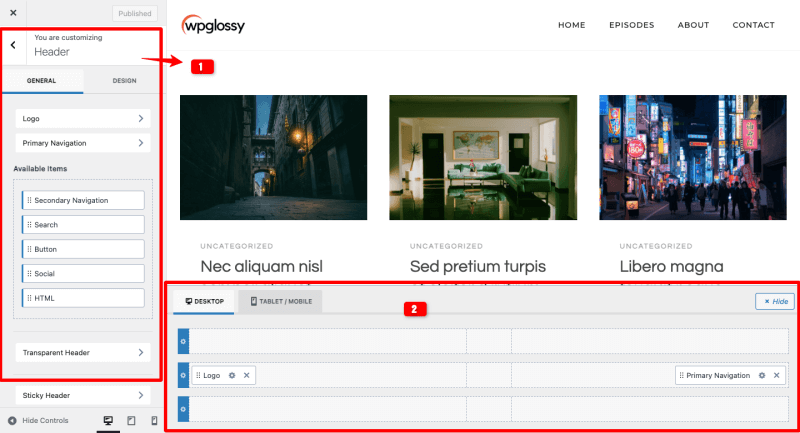
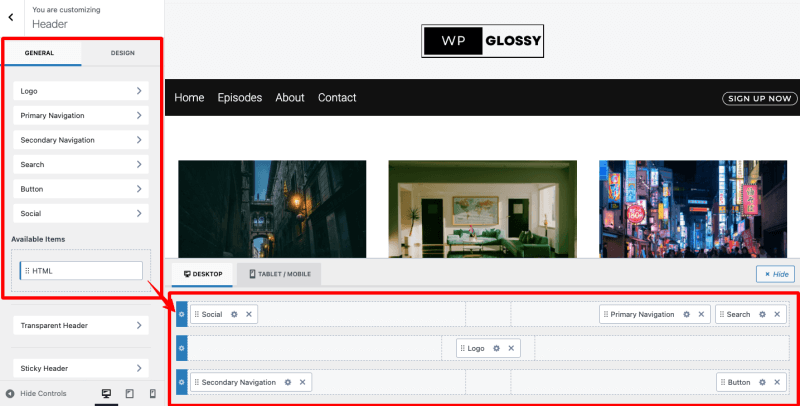
Langkah 2: Mengklik header akan menampilkan dua bagian (Vertikal dan Horizontal); bagian kiri vertikal memiliki elemen tajuk , dan bagian kanan horizontal memiliki pembuat tajuk . Ini gambar untuk referensi Anda!

Langkah 3: Lihat header Kadence standar (lihat gambar). Sekarang, saya akan melakukan beberapa penyesuaian untuk mendapatkan tampilan yang unik.
Tajuk Bawaan

Izinkan saya memberi tahu Anda cara menggunakan pembuat Header dari tema Kadence WordPress untuk mendapatkan hasil seperti ini!
Header Khusus Sederhana

Contoh header ini memiliki tiga bagian!
Langkah 4:
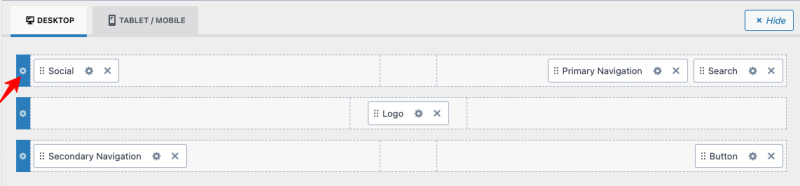
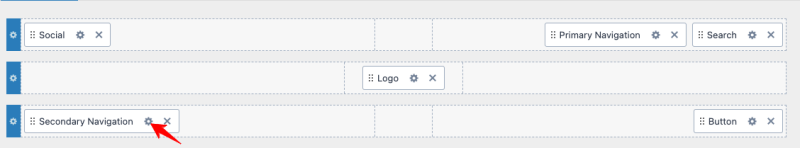
Saya memindahkan beberapa elemen ke bagian pembuat header. Periksa gambar di bawah ini.
Header Kiri atas – Ikon media sosial
Tajuk Kanan atas – Navigasi Utama & Bilah Pencarian
Header Tengah – Logo
Header Kiri bawah – Menu Navigasi Sekunder
Tajuk kanan bawah – Tombol Daftar

Langkah 5: Saya ingin mengubah desain setelah memasukkan elemen.
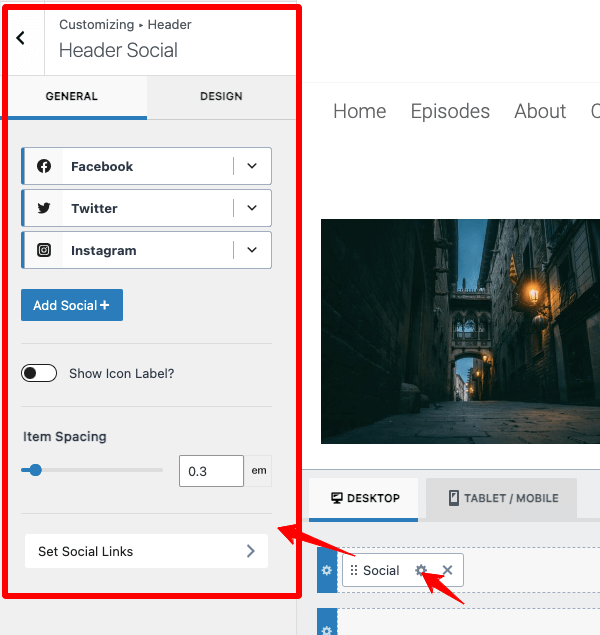
Misalnya, untuk mengubah desain ikon sosial, Anda harus mengklik ikon pengaturan di elemen tersebut. (Panah ditandai pada gambar)

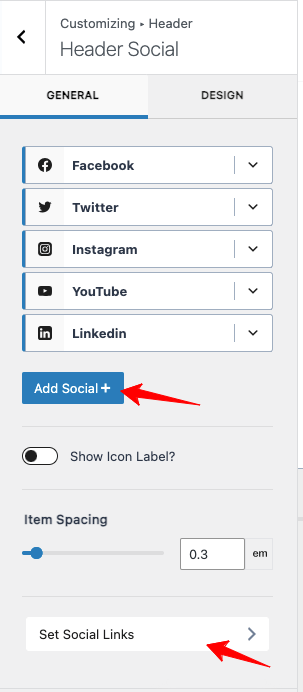
Anda dapat menambahkan ikon media sosial tambahan melalui tombol “ Tambahkan Sosial+ “

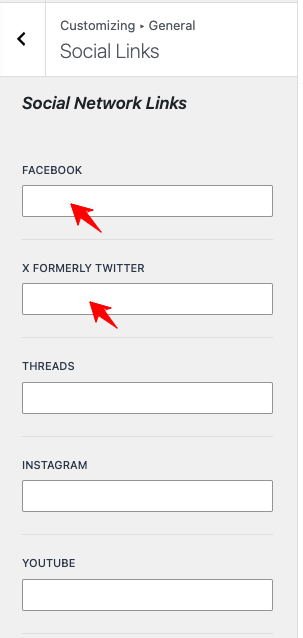
Setelah memasukkan ikon media sosial yang diperlukan situs Anda, tambahkan tautannya melalui pengaturan “ Setel Tautan Sosial ”.

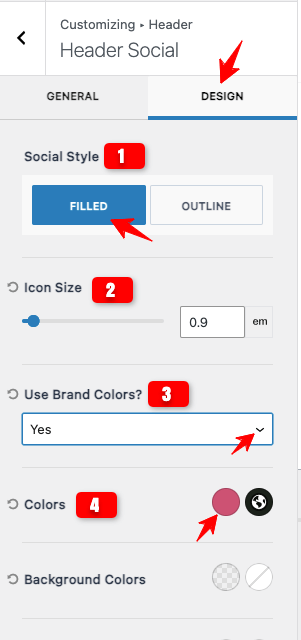
Saya sekarang menyesuaikan ikon media sosial dengan mengubah warna, ukuran, dan opsi lainnya. Pengaturan ini tersedia di tab “ Desain ”.

Catatan: Saya hanya menunjukkan beberapa preferensi pengaturan. Beberapa opsi lainnya tersedia, dan Anda dapat memperbaikinya sesuai kebutuhan Anda.
Sekarang, izinkan saya mengubah warna latar belakang Header yang saya desain.
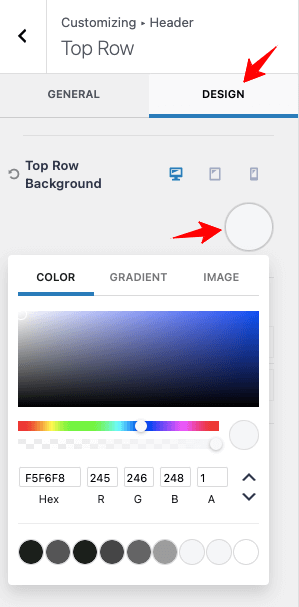
Untuk itu, saya menggunakan pengaturan bar bagian atas (Lihat gambar di bawah)

Di bawah tab desain, kita memiliki opsi untuk mengubah warna latar belakang Header. Ini memiliki pengaturan desain lain untuk menyesuaikan header situs Anda, tidak hanya warnanya.

Di sini, saya mengubah warna latar belakang bagian header atas saya. Desain header saya memiliki 3 bagian (atas, tengah, dan bawah – saya telah menunjukkan contoh header di awal panduan langkah demi langkah).

Saya telah mengubah warna latar belakang dua bagian lainnya melalui tab desain dengan mengklik ikon pengaturan setiap bagian.
Berikut kode warna background yang saya gunakan!
Tajuk Atas – F5F6F8
Tajuk Tengah – F5F6F8
Tajuk Bawah – 111111
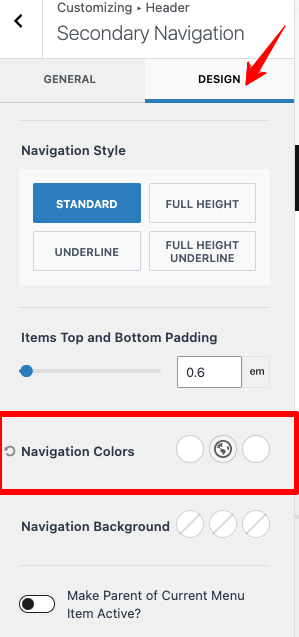
Setelah mengubah warna latar belakang, Anda dapat menambahkan warna teks menu yang sesuai. Masuk ke menu pengaturan paling bawah, seperti gambar di bawah ini.

Ubah warna menu, warna hover, dan warna menu saat ini. (Periksa Gambar Referensi)

Gunakan opsi “ Warna Navigasi ” untuk memperbaiki kombinasi warna pilihan Anda. Demikian pula, ubah teks tombol sesuai keinginan Anda.
Saya mengakhiri penjelasan pengaturan saya! Anda harus memahami bahwa tema Kadence menyediakan pengaturan terperinci untuk menyesuaikan segalanya untuk situs web Anda.
Saya harap Anda menggunakan pembuat header Kadence ini dengan bijak untuk mendapatkan desain unik yang akan menarik perhatian pembaca Anda.
Pembuat Footer Kadence
Langkah 1 : Masuk ke Dashboard WordPress Anda dan buka Appearance > Customize > Footer
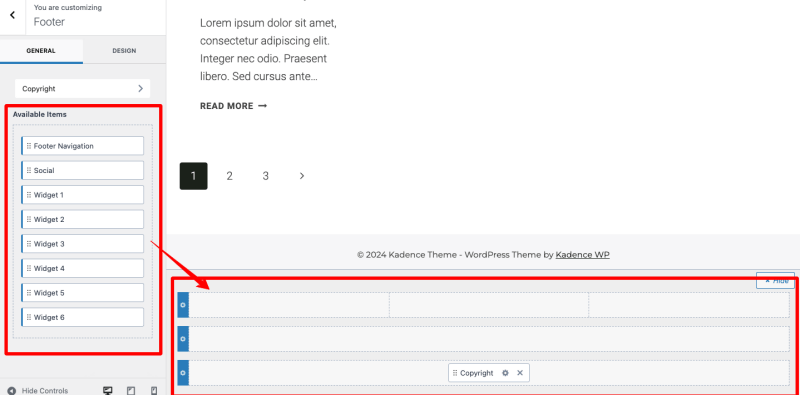
Langkah 2: Periksa pembuat Footer tema Kadence. Ini memiliki pengaturan yang mirip dengan pembuat header.

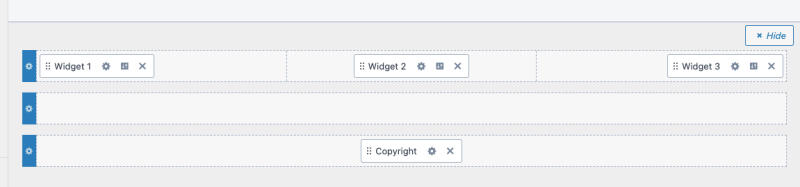
Langkah 3: Anda dapat menukar posisi elemen Widget sesuai kebutuhan Anda. Lihatlah gambar di bawah ini!

Saya harap Anda memahami preferensi penyesuaian Kadence Header dan Footer Builder.
Mari kita periksa fitur uniknya sehingga Anda dapat mendalami personalisasi branding bisnis Anda.
Fitur Pembuat Header
Pembuat tajuk memiliki fitur yang mengesankan! Dimungkinkan untuk mendesain
- Beberapa bagian header hingga tiga baris dengan konten dan desain berbeda.
- Tata letak tajuk berbeda untuk ukuran layar berbeda
- Header Transparan dan Lengket untuk keterlibatan pembaca
- Header bersyarat untuk postingan dan halaman tertentu berdasarkan kondisi tertentu
- Header yang disesuaikan dengan warna, latar belakang, spasi, batas, dan margin pilihan Anda
Bukan hanya ini! Pembuat drag-and-drop yang luar biasa ini memiliki tata letak siap pakai yang menarik dan dapat diintegrasikan dengan plugin Woocommerce populer lainnya untuk menambahkan elemen terkait e-niaga.
Fitur Pembuat Footer
Seperti pembuat header tema Kadence, pembuat footer memiliki pengaturan fantastis untuk mendesain footer situs Anda dengan widget, media sosial, ikon, logo, dan menu. Anda bisa mendesain
- Beberapa baris footer hingga tiga diperlukan untuk mengatur konten Anda.
- Footer global untuk seluruh situs Anda.
- Footer Unik atau Bersyarat untuk halaman tertentu
- Footer tempel yang tetap berada di bagian bawah layar saat pengunjung Anda menggulir
Pembuat Kadence Header dan Footer juga menawarkan palet warna Global, pengeditan langsung, dan tipografi tingkat lanjut untuk penyesuaian ekstensif tanpa perlu membuat kode.
FAQ
1. Bagaimana cara menambahkan header dan footer Global di template kustom tema Kadence?
Tema Kadence menawarkan kontrol penuh atas desain header dan footer. Anda dapat memindahkan elemen yang diperlukan ke pembuatnya. Jika Anda memiliki skrip khusus, buka Appearance> Kadence> Enable Header/Footer Scripts untuk menambahkan kode Anda. Skrip akan bersifat global untuk semua halaman.
2. Bagaimana cara mengedit header dan footer di tema Kadence?
Tema Kadence berisi pembuat header dan footer intuitif dengan pengaturan penyesuaian mendalam. Anda dapat menggunakan pembuatnya untuk mendapatkan desain yang dipersonalisasi untuk situs WordPress Anda.
3. Bisakah header unik ditampilkan pada postingan & halaman blog tertentu dengan tema Kadence?
Ya! Anda dapat melakukannya melalui fitur header bersyarat Kadence.
Menyelesaikan Pembuat Footer Header Kadence
Pembuat Header dan Footer dari tema Kadence adalah alat WordPress yang harus digunakan karena kelayakan dan penyesuaiannya. Saya mengagumi fitur-fitur canggih dan tata letak dinamisnya, yang mendorong saya untuk menggunakannya untuk situs web klien saya.
Karena tema dioptimalkan untuk kinerja kecepatan, Anda tidak perlu khawatir tentang header khusus, dan footer akan memperlambat situs Anda. Meskipun pembuatnya mudah digunakan, beberapa fitur canggih mungkin memerlukan sedikit pembelajaran. Dipersiapkan!
Saya menyukai opsi pengaturan tema yang mendalam dan karenanya, menyajikan tutorial ini dengan tangkapan layar yang jelas. Jika Anda mengalami masalah atau memerlukan bantuan untuk menggunakan pembuat header footer Kadence, hubungi saya melalui bagian komentar. Saya akan melakukan yang terbaik untuk menyelesaikan semuanya!
