Praktik Terbaik Halaman Arahan untuk Meningkatkan Penjualan Anda
Diterbitkan: 2020-08-08Anda mungkin bertanya-tanya mengapa jumlah orang yang diharapkan tidak datang ke situs web Anda saat Anda telah berupaya sebaik mungkin untuk merancang halaman arahan. Alasannya adalah kesenjangan antara halaman arahan Anda dan halaman arahan yang dirancang dengan baik.
Jadi, Apa sebenarnya Landing Page itu?
Dalam pemasaran online, halaman arahan, terkadang dikenal sebagai “halaman tangkapan prospek”, “halaman statis”, atau “halaman tujuan”, adalah halaman web tunggal yang muncul sebagai respons terhadap mengklik hasil pencarian yang dioptimalkan mesin pencari, pemasaran promosi, email pemasaran, atau iklan online.
Wikipedia
Jika Anda tahu cara membuat halaman arahan yang menarik, ini membantu Anda mengubah lebih banyak pengunjung menjadi pelanggan setia. Itu berarti halaman web yang dirancang dengan baik dapat meningkatkan tingkat konversi situs web Anda secara signifikan.
Dalam artikel ini, Anda akan menemukan beberapa tip dan trik efektif untuk membangun halaman arahan yang menghasilkan interaksi yang bermakna dan menjaga merek Anda tetap diingat.
Bagaimana Halaman Arahan Membantu Menumbuhkan Bisnis Anda

Halaman arahan memberi pelanggan Anda kesan pertama tentang produk atau bisnis Anda. Selain itu, ini menyederhanakan proses penjualan Anda dan meningkatkan kredibilitas antara Anda dan pengguna Anda.
Perusahaan dengan 40+ halaman arahan mendapatkan prospek 12 kali lebih banyak daripada yang memiliki 5 atau kurang.
HubSpot
Lihat daftar di bawah ini untuk memahami manfaat menggunakan halaman arahan:
- Soroti penawaran khusus
- Tingkatkan pendaftaran buletin
- Tingkatkan pendaftaran webinar
- Menampilkan berbagai acara
- Tingkatkan unduhan ebook
- Promosikan uji coba produk gratis
Itulah mengapa bagian atas corong penjualan ini membantu pelanggan Anda bergerak menuju konversi. Ini juga membantu pelanggan untuk menemukan dan memilih produk atau layanan potensial mereka dengan mengikuti panduan mudah.
Apa Elemen Kunci untuk Halaman Arahan yang Efektif

Setiap halaman arahan tidak dapat mengelola interaksi yang cukup melalui penampilannya. Untuk membuat halaman arahan generasi prospek yang menakjubkan, Anda harus mempertimbangkan fitur-fitur penting ini.
Mari kita bicara tentang mereka secara singkat:
Tambahkan Header yang Menakjubkan
Judul adalah daya tarik utama halaman arahan Anda yang pertama kali dilihat pengguna saat mereka membuka halaman. Jadi, Anda perlu menambahkan tajuk yang menakjubkan di halaman arahan Anda.

Tulis Salinan Spesifik
Salinan arahan dapat dibayangkan sebagai darah halaman Anda. Dalam salinan ini, Anda harus memasukkan semua informasi penting tentang produk dan layanan Anda. Buatlah sederhana dan to the point sehingga pelanggan Anda bisa mendapatkan informasi yang mereka inginkan.
Tampilkan Penawaran atau Layanan yang Relevan
Anda mungkin melihat beberapa penawaran yang relevan di halaman arahan yang berbeda. Anda juga dapat menerapkan metode ini untuk menarik perhatian pengunjung Anda.
Pilih Gambar & Infografis
Tanpa gambar, Anda tidak dapat memikirkan desain halaman arahan yang sempurna. Pastikan untuk menyertakan beberapa gambar khusus atau infografis yang akan meningkatkan tingkat keterlibatan pengunjung Anda.
Gunakan CTA
Ajakan bertindak atau CTA adalah bagian bawah saluran penjualan yang digunakan pengguna untuk mengklik untuk menunjukkan minat mereka pada produk Anda. Anda harus menempatkan tombol CTA di bagian khusus halaman arahan Anda untuk mendorong pengunjung Anda mengambil tindakan yang diharapkan.

Tambahkan Testimonial Lainnya
Setiap orang membutuhkan bukti sebelum mengambil tindakan. Dengan menambahkan beberapa testimoni pelanggan senang lainnya, Anda dapat membuktikan pernyataan Anda tentang layanan Anda.

Fokus pada Desain Responsif
Seperti situs web Anda, halaman arahan Anda yang paling berharga juga membutuhkan desain yang responsif. Ini akan meningkatkan pengalaman pengguna dan meningkatkan konversi juga. Jadi, buat halaman Anda dapat diakses dari berbagai perangkat dengan mulus untuk mencakup semua jenis pengguna.

Optimalkan untuk SEO
Bisnis online semakin kompetitif saat ini. Anda bukan satu-satunya orang yang melakukan bisnis ini. Sangat penting untuk menemukan produk dan layanan Anda dari hasil pencarian ketika seseorang mencari. Itu sebabnya Anda harus fokus pada optimasi SEO halaman arahan Anda.
Hapus Navigasi
Laman landas Anda bukanlah beranda situs web Anda. Jadi sebaiknya Anda tidak menggunakan menu atau navigasi di halaman arahan Anda.
Hindari Iklan yang Tidak Relevan
Dalam kebanyakan kasus, pengguna tidak menyukai iklan yang Anda promosikan di halaman arahan Anda. Iklan ini dapat menurunkan jumlah pelanggan dan penjualan. Oleh karena itu, perlu untuk menghapus iklan tersebut dari halaman Anda atau setidaknya menghindari iklan yang tidak relevan.
Praktik Terbaik Halaman Arahan: 4 Langkah Sederhana untuk Membuat Halaman dengan Konversi Tinggi

Sekarang, saatnya membuat halaman arahan yang indah tanpa memiliki pengetahuan pengkodean apa pun dengan mengikuti panduan langkah demi langkah.
Pra Persyaratan untuk Mendesain Halaman Arahan
Di sini, Anda memerlukan pra-persyaratan ini untuk menyiapkan laman landas Anda yang paling menarik dengan sempurna.
- WordPress
- elemen
- Selamat Addons (Pro)
Menggunakan Elementor dan Happy Addons, Anda dapat mendesain halaman arahan Anda dengan mudah. Tetapi jika Anda membutuhkan fitur yang lebih canggih, Anda dapat mencoba Happy Addons Pro.
Di bagian ini, kami akan menunjukkan cara membuat halaman arahan Anda sendiri menggunakan 4 langkah mudah.
Langkah 1: Siapkan Halaman Arahan
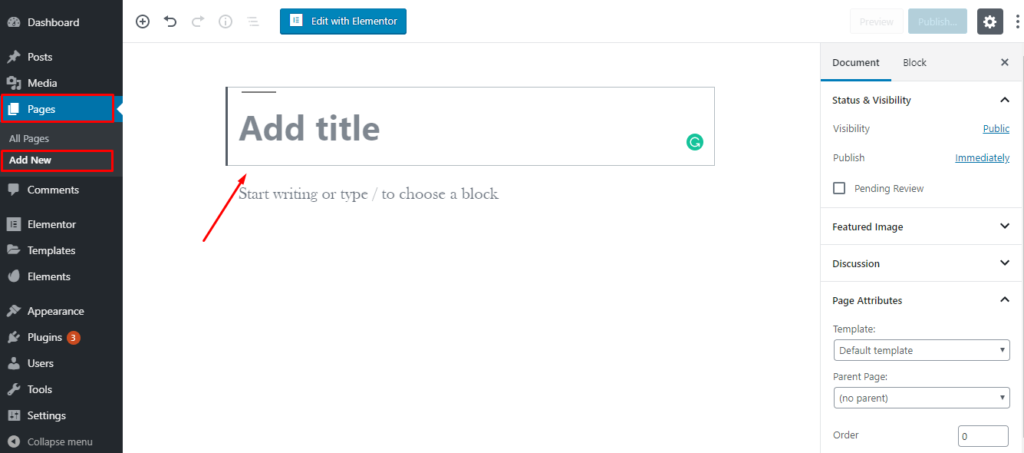
Untuk membuat atau mengatur halaman arahan, Anda harus masuk ke dasbor WordPress Anda dan klik Halaman > Tambah Baru .


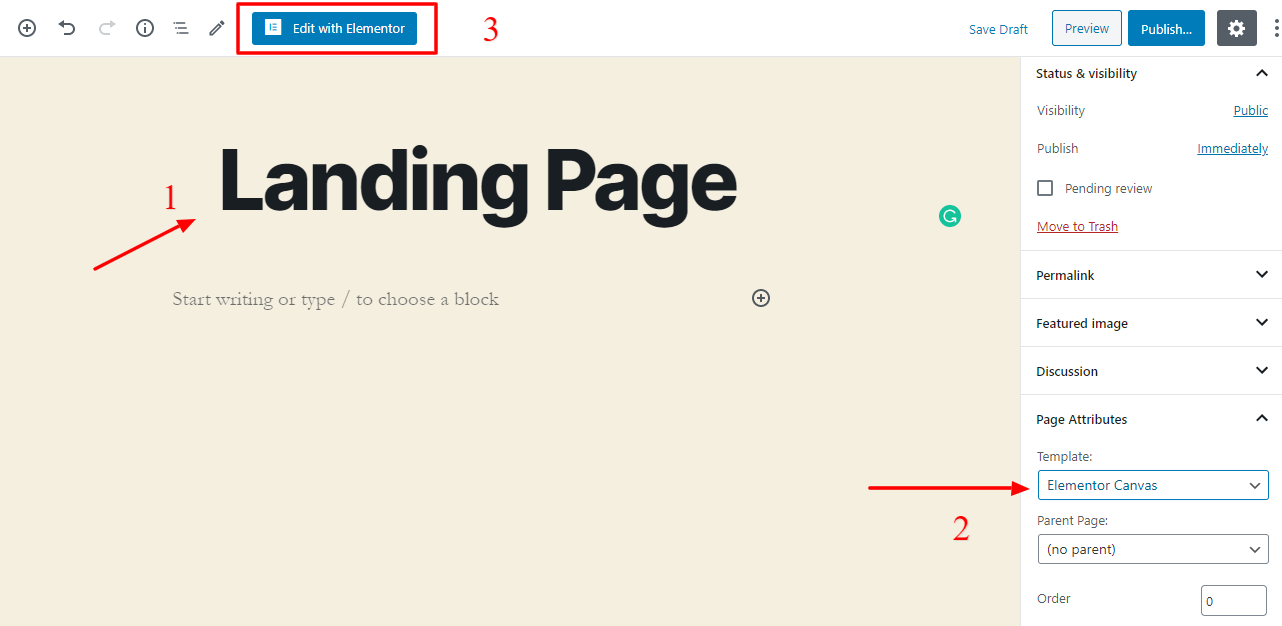
Selanjutnya, Anda harus menambahkan judul halaman Anda. Kemudian centang Page Attributes dan jadikan Elementor Canvas . Terakhir, klik tombol “Edit dengan Elementor” untuk menyesuaikan halaman Anda dengan Elementor dan HppyAddons.

Jika Anda tidak terbiasa dengan Elementor dan Happy Addons, baca panduan pemula ini untuk mendapatkan ide cepat.
Langkah 2: Pilih Template Halaman Arahan
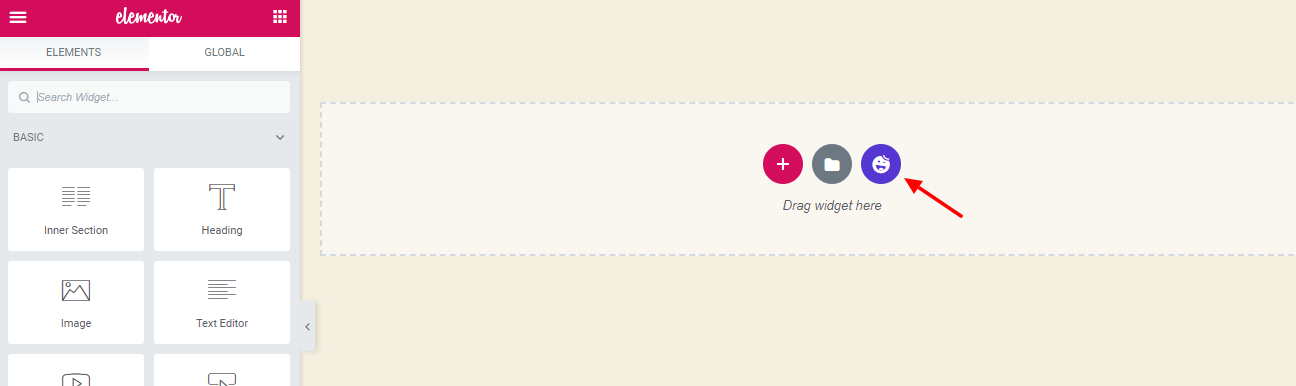
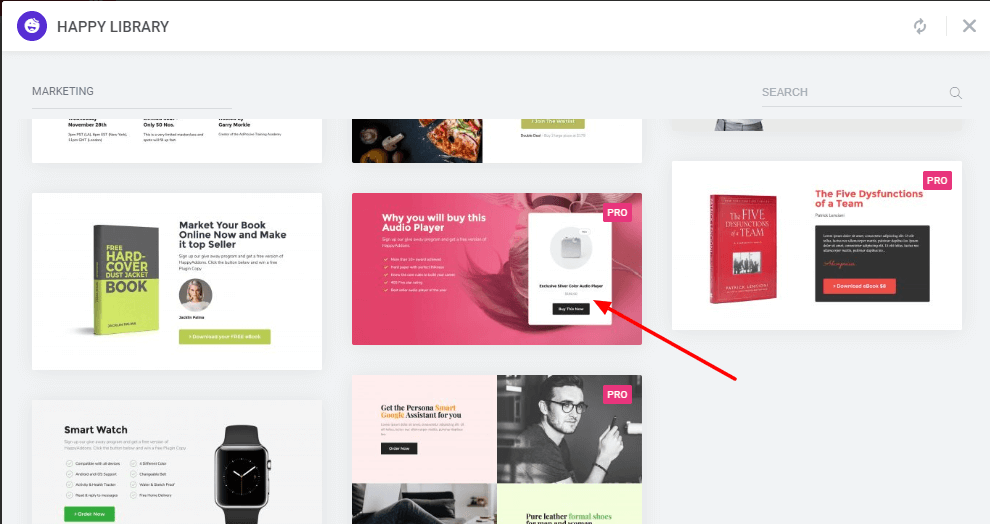
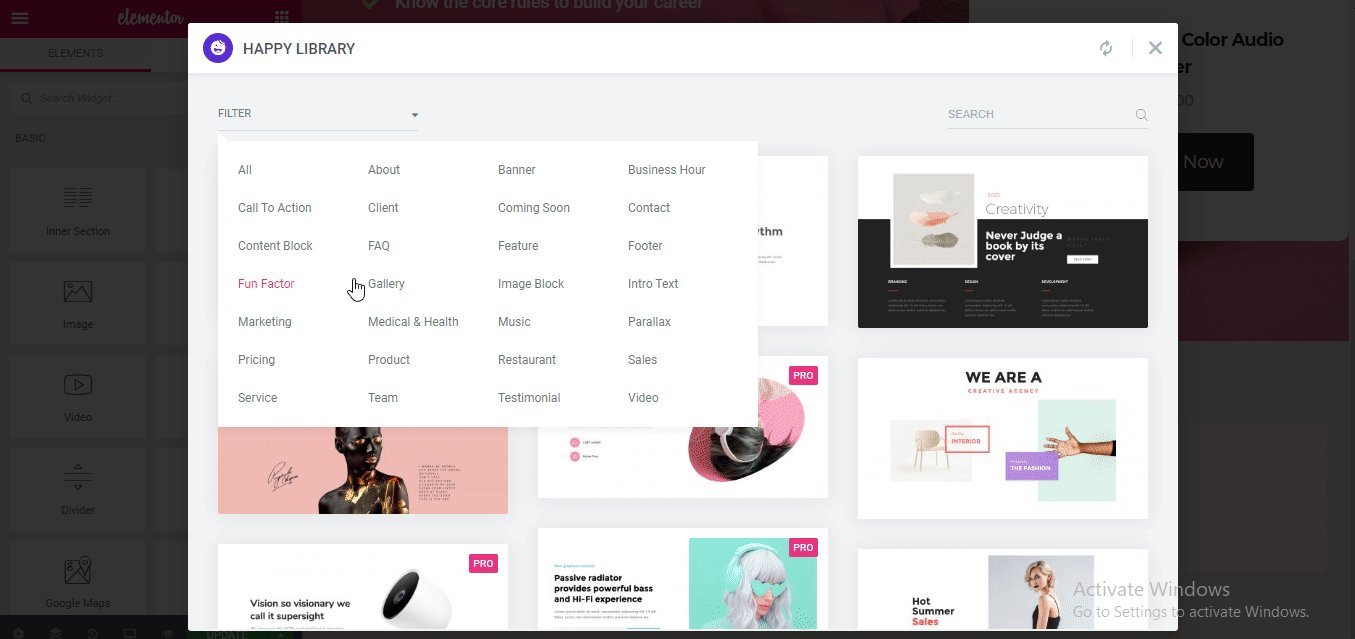
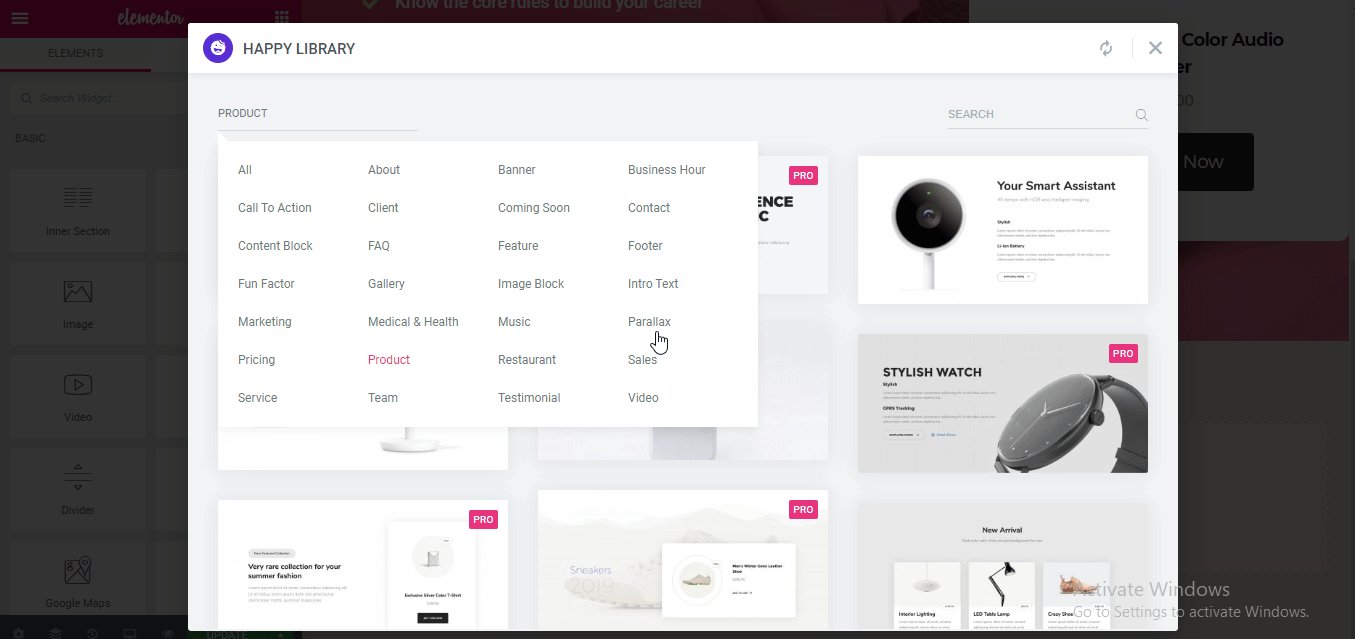
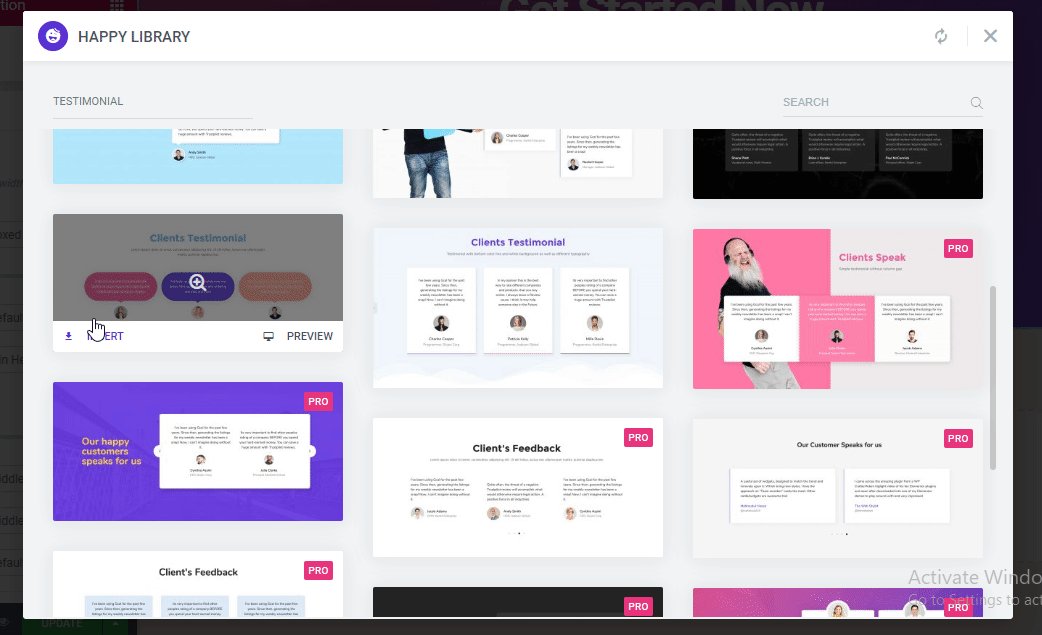
Namun, untuk memilih template landing page, Anda harus mengklik bagian template Happy Addons.

Selanjutnya, Anda perlu menemukan templat halaman arahan yang Anda inginkan dan memasukkannya ke situs web Anda.

Langkah 3: Tambahkan Happy Addons Untuk Menyesuaikan Halaman Arahan Anda
Sekarang saatnya untuk menyesuaikan halaman arahan Anda langkah demi langkah menggunakan widget Happy Addons.
tajuk
Header adalah bagian pertama dari halaman arahan Anda di mana Anda harus meletakkan Judul halaman dan sedikit deskripsi produk dan layanan Anda.
Tubuh
Di bagian isi halaman arahan Anda, Anda dapat menambahkan beberapa penawaran, gambar, atau infografis terkait produk Anda.
Mari tambahkan beberapa penawaran khusus di halaman arahan.

Selain itu, Anda juga menambahkan tombol CTA yang menakjubkan untuk menghasilkan prospek.

Bukti sosial
Bukti sosial adalah bagian penting dari halaman arahan. Dengan menambahkan mereka, Anda dengan mudah menarik perhatian pelanggan dan membangun hubungan yang solid dengan pelanggan Anda. Namun, Anda dapat menambahkan testimonial atau akun media sosial untuk membuktikan pernyataan Anda.
Mari tambahkan beberapa testimonial pelanggan senang lainnya untuk menunjukkan bukti sosial kita.

catatan kaki
Anda dapat menambahkan footer yang indah di bagian bawah atau bagian terakhir halaman Anda. Di sini Anda dapat memasukkan semua informasi berharga tentang bisnis atau produk Anda.
Dengan Happy Addons, Anda dengan mudah menambahkan footer yang menakjubkan ke halaman arahan Anda.

Langkah 4: Pratinjau Akhir Halaman Arahan Anda
Setelah membuat halaman arahan Anda dengan benar, saatnya untuk melihat pratinjau halaman kami. Klik ikon mata di panel kiri bawah untuk melihat pratinjau halaman arahan Anda.

Jika Anda menemukan semuanya baik-baik saja sesuai rencana Anda, tekan tombol terbitkan untuk menghidupkan halaman web Anda.
Contoh Beberapa Desain Landing Page Terbaik yang Meningkatkan Konversi
Di bagian ini, Anda melihat beberapa halaman arahan sehingga Anda juga dapat merencanakan sesuatu yang luar biasa untuk bisnis Anda.
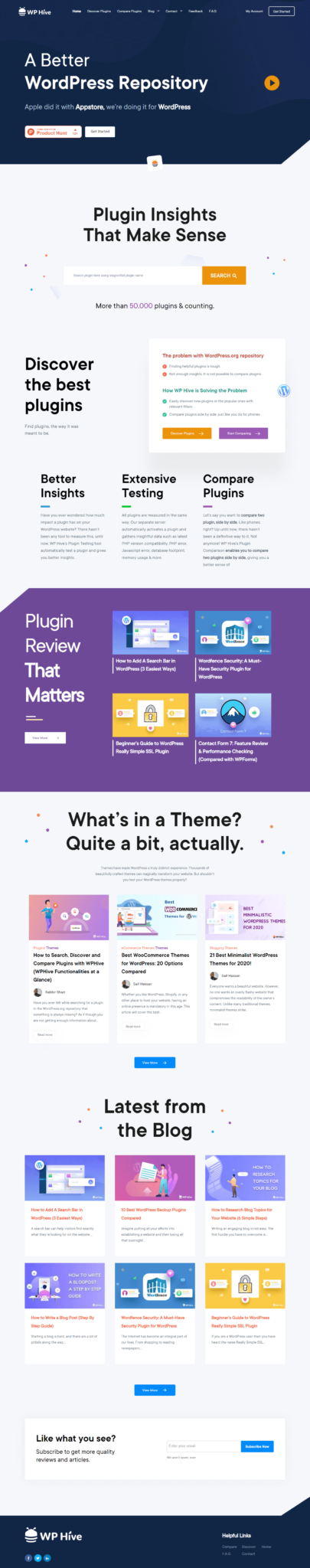
WP Hive mengatur halaman arahan mereka dengan cara yang cukup menarik. Halaman yang indah ini dilengkapi dengan semua fitur penting yang dibutuhkan halaman arahan. Di sini Anda melihat judul yang menarik, salinan spesifik, gambar & video, CTA, penawaran terkait, testimonial, dan footer.

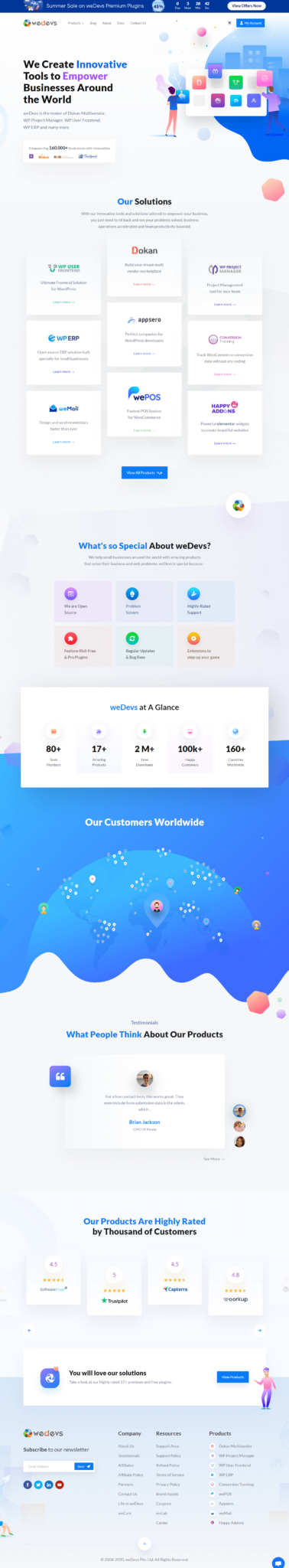
Berikutnya adalah contoh halaman arahan weDevs. Seperti yang ditunjukkan, halaman arahan memiliki desain yang dibuat dan responsif termasuk salinan yang sederhana namun efektif. Dan juga membagikan fitur produk mereka dengan beberapa testimoni pelanggan yang puas.

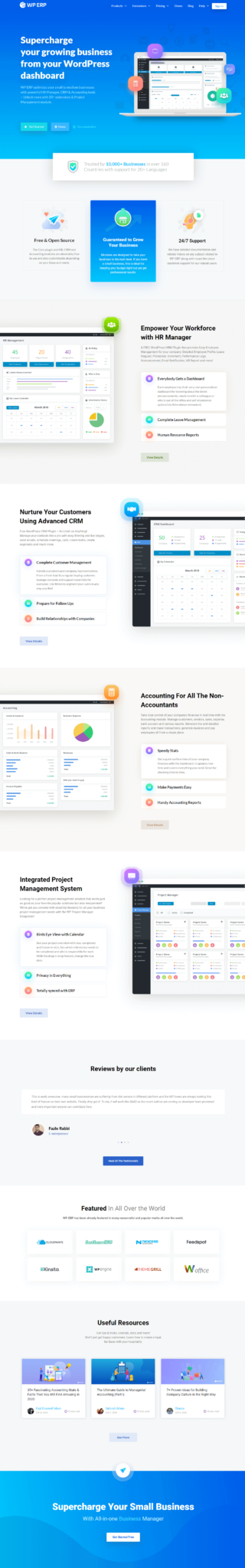
Halaman arahan lain dari WP ERP. yang menunjukkan banyak studi kasus untuk membuktikan spesialisasi produk mereka.

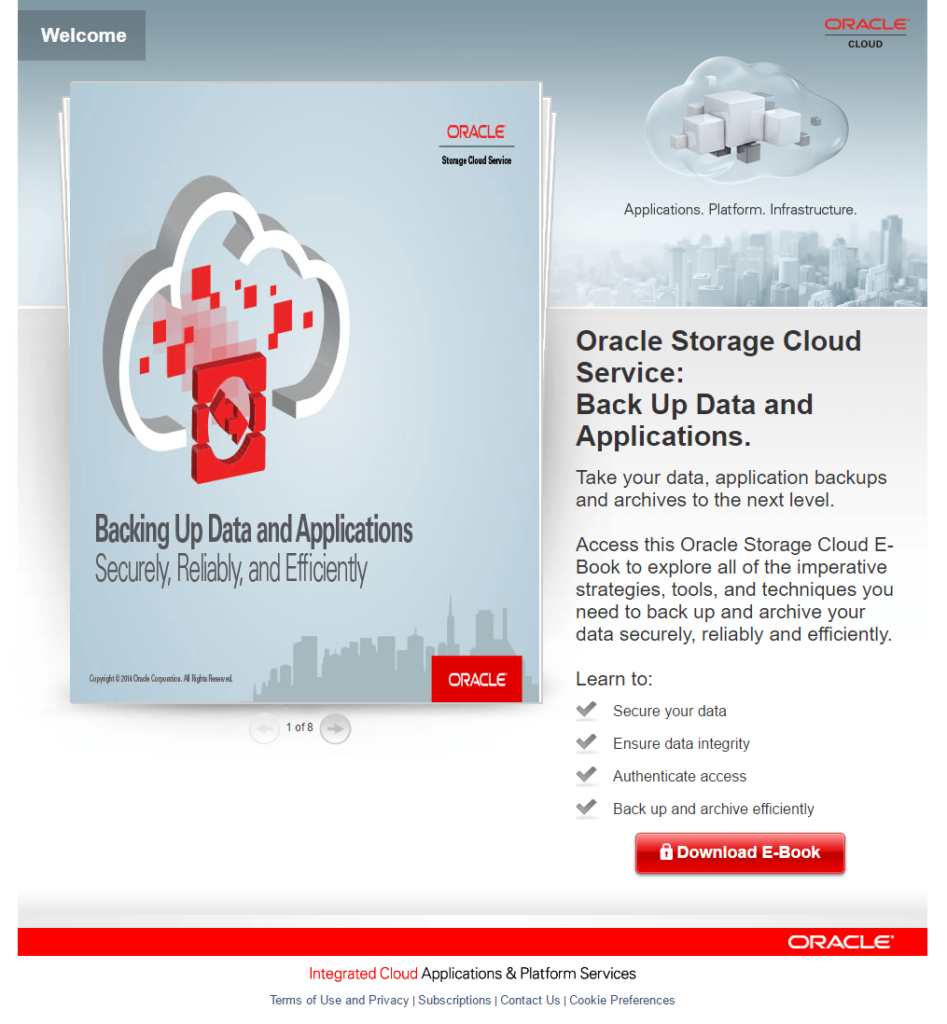
Ambil contoh dari Oracle. Halaman arahan ini dirancang khusus untuk meningkatkan unduhan e-book.

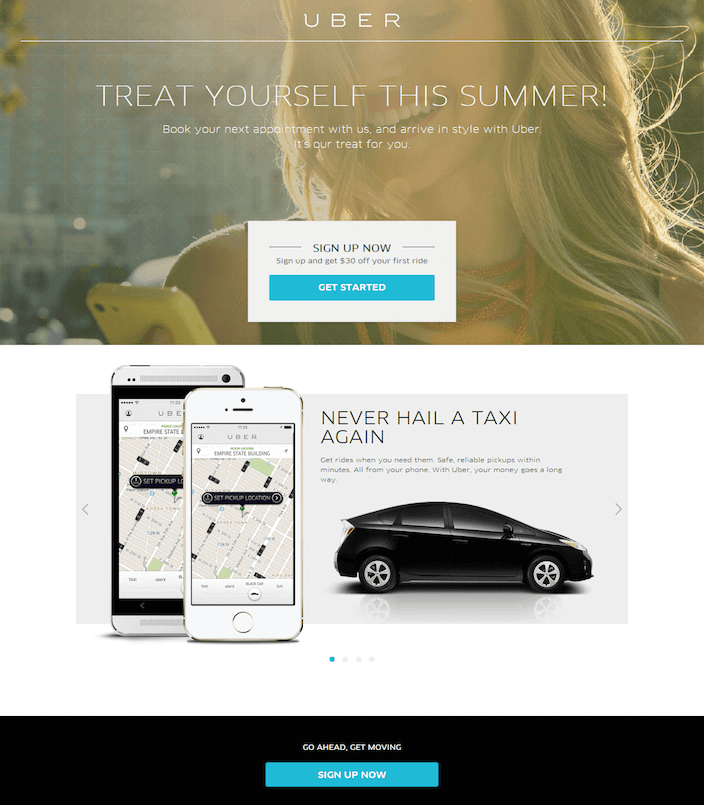
Di sini Anda dapat melihat pilihan menyelinap dari halaman arahan pasca-klik Uber. Ini adalah promosi musiman yang datang dengan tujuan mendorong pendaftaran pengendara baru.

Jadi, Anda juga dapat menerapkan praktik halaman arahan yang terbukti ini saat Anda mendesain sendiri.
Pemikiran Terakhir tentang Praktik Terbaik Halaman Arahan
Membuat halaman arahan adalah tentang kecerdasan dan presentasi kreatif. Anda harus fokus pada desain responsif, pengoptimalan SEO, penggunaan CTA, dan banyak lagi. Oleh karena itu, Anda perlu memahami minat pelanggan Anda sebelum membangun halaman arahan yang menarik.
Blog ini akan memberikan banyak informasi berharga tentang cara membuat halaman arahan untuk situs web bisnis utama Anda. Jadi ikuti semua tip dan trik penting saat mendesain halaman Anda.
Jika Anda masih memiliki pertanyaan tentang artikel ini, jangan ragu untuk memberi kami komentar. Dan bagikan pengalaman Anda dengan kami tentang halaman arahan impian Anda.
