7 Praktik Terbaik Formulir Halaman Landing Hebat (+Contoh)
Diterbitkan: 2020-12-30Apakah Anda mencari contoh formulir halaman arahan yang bagus? Ketika seseorang mengunjungi halaman arahan Anda, Anda memiliki satu kesempatan untuk mengonversinya, jadi formulir Anda perlu dirancang untuk dampak maksimal.
Meskipun tidak ada halaman arahan yang sempurna, pasti ada praktik terbaik yang dapat membantu Anda mendapatkan hasil yang bagus – dan menghindari kehilangan prospek yang berharga.
Kita akan melihat beberapa contoh formulir halaman arahan yang bagus di artikel ini. Kami juga akan menunjukkan cara mudah mencuri ide yang sama dan menggunakannya di formulir Anda sendiri.
Buat Formulir Halaman Arahan Anda Sekarang
Apa yang Membuat Halaman Arahan Bagus?
Tujuan dari setiap halaman arahan adalah untuk membuat pelanggan Anda menyelesaikan tujuan. Segala sesuatu di halaman perlu diarahkan untuk mendapatkan konversi itu.
Misalnya, formulir halaman arahan Anda mungkin dirancang untuk mendapatkan:
- Pelanggan milis
- Memimpin
- Penjualan
- Pendaftaran webinar
Masing-masing peristiwa ini membutuhkan jenis bentuk yang sedikit berbeda.
Sebelum Anda mulai mendesain formulir halaman arahan Anda, ada baiknya untuk memahami jenis konversi yang Anda harapkan. Pada tingkat dasar, kami dapat membagi konversi Anda menjadi 2 grup:
- Konversi utama – Jenis konversi ini terjadi ketika pelanggan siap untuk membeli. Misalnya, formulir halaman arahan Anda bisa berupa formulir pemesanan atau formulir pemesanan janji temu.
- Konversi sekunder – Jenis konversi ini terjadi jauh lebih tinggi di corong ketika pelanggan masih memeriksa opsi mereka. Jadi, jika Anda berharap untuk membuat formulir pendaftaran buletin email, itu adalah contoh yang baik dari konversi sekunder.
Sebagai aturan umum, Anda dapat memiliki formulir yang sedikit lebih panjang untuk konversi utama daripada yang sekunder. Karena ketika pelanggan membuat keputusan pembelian mereka – atau sangat dekat dengan itu – mereka mungkin akan lebih bersedia untuk menghabiskan waktu mengisi formulir.
Sekarang kami memahami cara memutuskan struktur halaman arahan Anda, mari kita lihat beberapa praktik terbaik Anda untuk formulir halaman arahan.
Praktik Terbaik Formulir Halaman Landing
Kita akan melihat berbagai cara untuk mendesain formulir halaman arahan untuk konversi maksimum.
- Jual Manfaat Di Sebelah Formulir Anda
- Yakinkan Pengunjung Anda
- Hapus Bidang Ekstra
- Buat Ajakan Bertindak yang Menarik
- Memanfaatkan Kekuatan FOMO
- Gunakan Prompt dan Placeholder
- Jadikan Formulir Anda Responsif Seluler
Untuk masing-masing, kami akan menunjukkan kepada Anda beberapa cara untuk mencuri ide yang sama dan menggunakannya pada formulir halaman arahan Anda sendiri.
1. Jual Manfaat Di Sebelah Formulir Anda
Pada halaman arahan, Anda ingin membuat manfaat dari penawaran Anda sangat jelas.
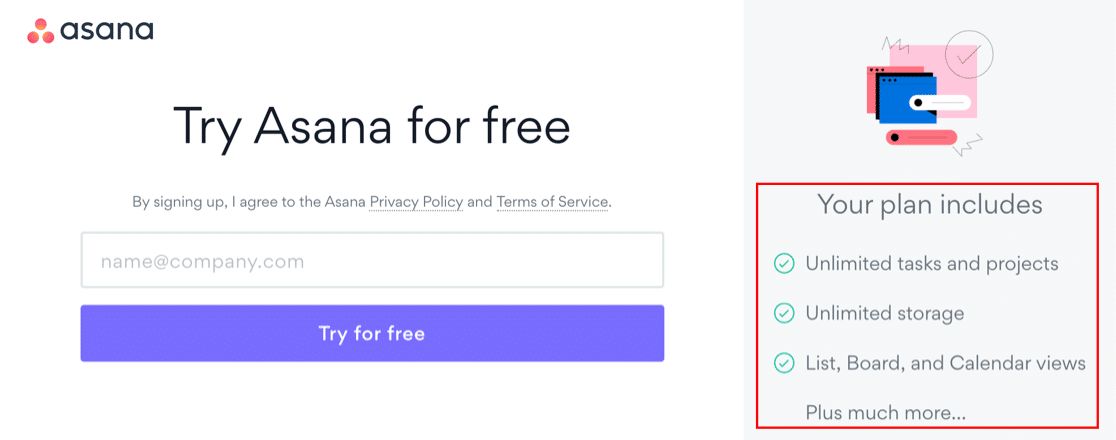
Formulir dari Asana ini meminta pengunjung untuk mendaftar uji coba gratis. Tapi itu tidak bergantung pada itu untuk mengonversi pengunjung. Ini juga memiliki bagian di sebelah kanan halaman arahan untuk menjelaskan penawaran dengan beberapa poin-poin singkat.

Apakah Anda memperhatikan bahwa kata 'tidak terbatas' muncul lebih dari sekali?
Jika pengguna tertarik dengan potensi dari apa yang Anda tawarkan, mereka akan lebih bersemangat untuk mengirimkan formulir.
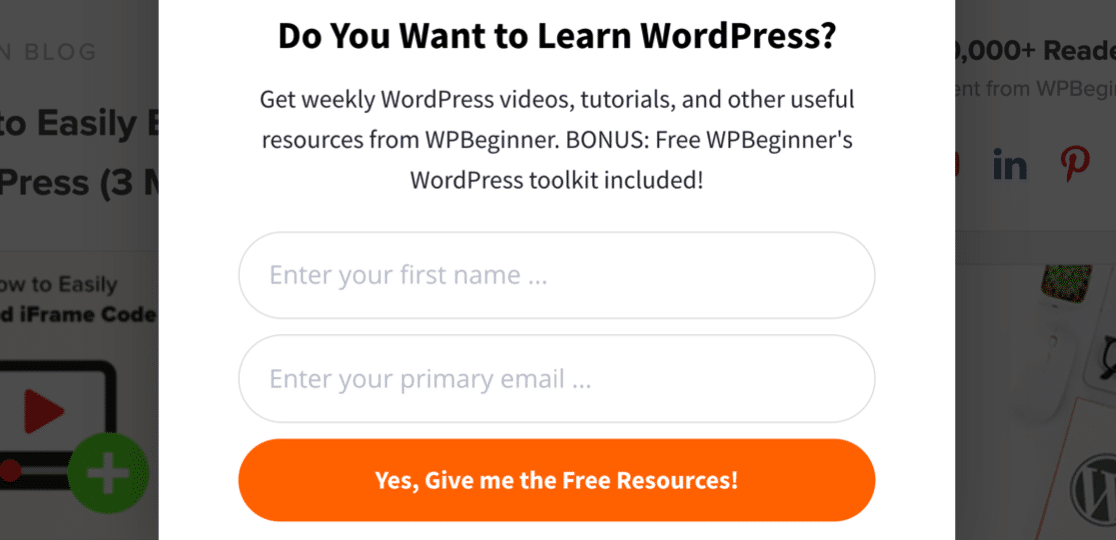
Lihat juga contoh luar biasa ini dari WPBeginner:

Anda mendapatkan satu ton gratis dan toolkit bonus, jadi ada banyak nilai yang bersembunyi tepat di balik formulir. Yang harus Anda lakukan adalah klik!
Ingat: Anda tahu apa yang Anda tawarkan itu luar biasa, tetapi pelanggan mungkin tidak. Jadi menjual manfaat mengisi formulir Anda adalah cara yang bagus untuk mengingatkan mereka.
Ingin mempelajari cara menggunakan Asana dengan alat lain? Lihat daftar integrasi Asana teratas kami.
Cara Menjual Manfaat di Formulir Anda
Ini adalah salah satu praktik terbaik yang paling mudah untuk diterapkan.
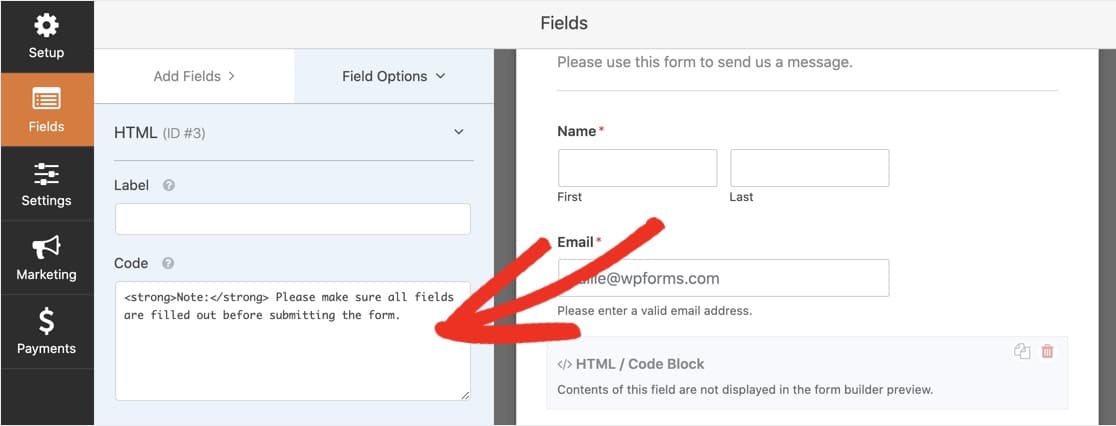
Dengan WPForms, Anda dapat dengan mudah menyeret bidang HTML ke formulir Anda untuk menambahkan teks tambahan di mana pun Anda mau. Dan Anda juga dapat menggunakan bidang tersebut untuk menambahkan gambar.

Jika Anda ingin menyesuaikan formulir Anda dengan beberapa kode, Anda dapat melangkah lebih jauh dan membuat formulir dinamis.
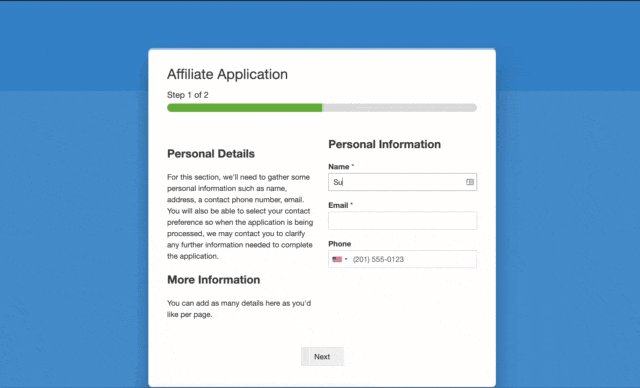
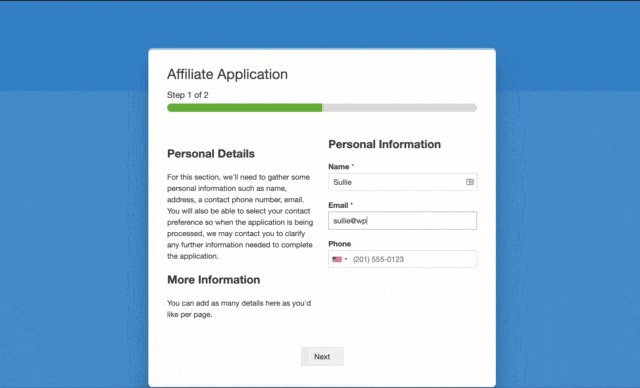
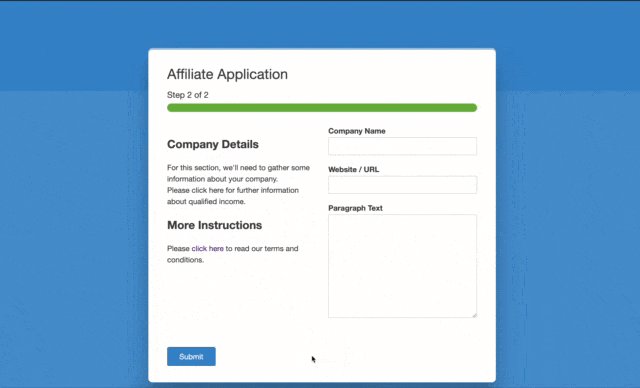
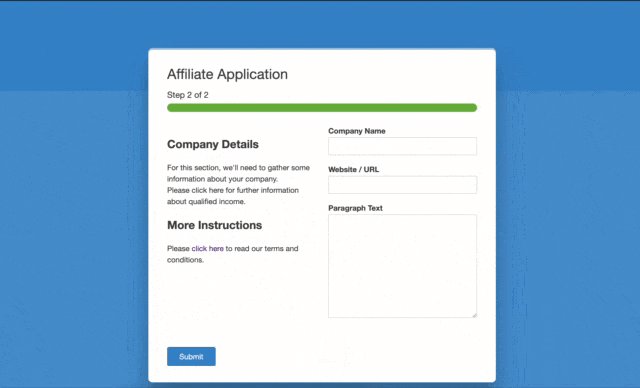
Berikut adalah formulir multi-langkah mengagumkan yang berubah setiap kali pengunjung memuat halaman berikutnya. Anda bisa menggunakan ini untuk menambahkan banyak manfaat saat pengguna melewati formulir.

Tata letak ini lebih maju dan membutuhkan sedikit kode khusus. Jika Anda menginginkan detail lebih lanjut, lihat dokumen pengembang kami tentang cara membuat formulir multi-langkah dengan teks dinamis.
2. Yakinkan Pengunjung Anda
Jika pelanggan Anda mengkhawatirkan sesuatu, mereka kemungkinan akan mundur dan mencari jawaban di tempat lain.
Misalnya, kebanyakan dari kita tidak ingin ditipu menjadi:
- Mendapatkan email yang tidak kami daftarkan
- Ditagih lebih dari yang kami harapkan
- Menghabiskan uang untuk produk yang ternyata tidak cocok.
Itu sebabnya formulir halaman arahan konversi tinggi menawarkan jaminan. Idenya adalah untuk mengantisipasi kekhawatiran ini dan mengatasinya. Meyakinkan pelanggan tepat di formulir meningkatkan kepercayaan dan menunjukkan pemahaman tentang masalah mereka.
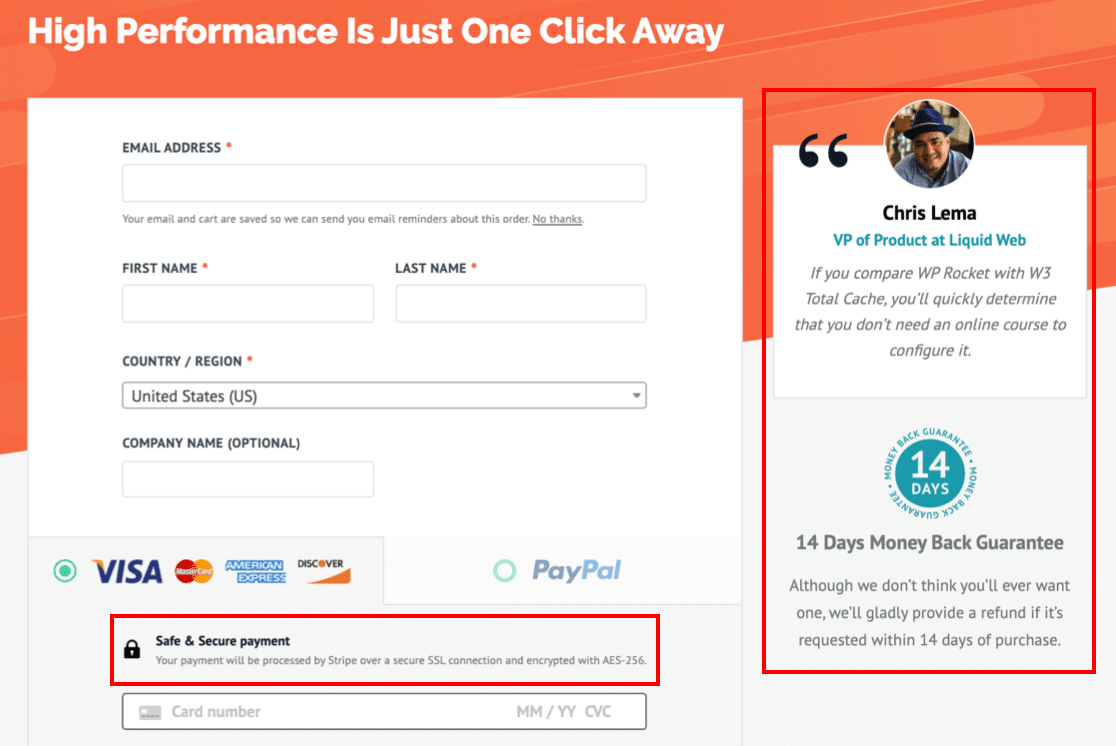
Berikut adalah contoh yang bagus dari formulir halaman arahan dari WP Rocket yang menawarkan banyak kepastian bagi pengunjung:

Ada 3 area terpisah pada formulir ini yang membuat pengunjung merasa lebih baik dalam melakukan pembelian:
- Kesaksian pelanggan – Ini menambahkan bukti sosial ke formulir. Menggunakan foto dan nama asli membantu menambah keaslian, dan ini menunjukkan bahwa pelanggan lain telah melengkapi formulir dan mereka senang dengan hasilnya. Lihat contoh bukti sosial yang luar biasa ini untuk formulir Anda.
- Jaminan uang kembali – Menawarkan beberapa jenis jaminan adalah penting, terutama jika pelanggan tidak mendapatkan kesempatan untuk mencoba produk sebelum mereka membayar. Area halaman arahan ini memberi tahu pelanggan bahwa mereka bisa mendapatkan uang mereka kembali jika mereka tidak senang, jadi mereka tidak mungkin salah dengan mencobanya.
- Pengingat pembayaran yang aman – Jika pelanggan mengunjungi Anda untuk pertama kalinya, ada baiknya untuk mengingatkan mereka bahwa Anda memiliki pengaturan keamanan yang tepat saat menerima pembayaran.
Saat Anda melihat formulir halaman arahan, Anda akan melihat hampir semuanya menggunakan satu atau lebih dari jaminan ini.
Bagaimana Menambahkan Kepastian pada Formulir Anda
WPForms memudahkan untuk menambahkan informasi tambahan ke formulir Anda menggunakan bidang HTML atau pembagi bagian.
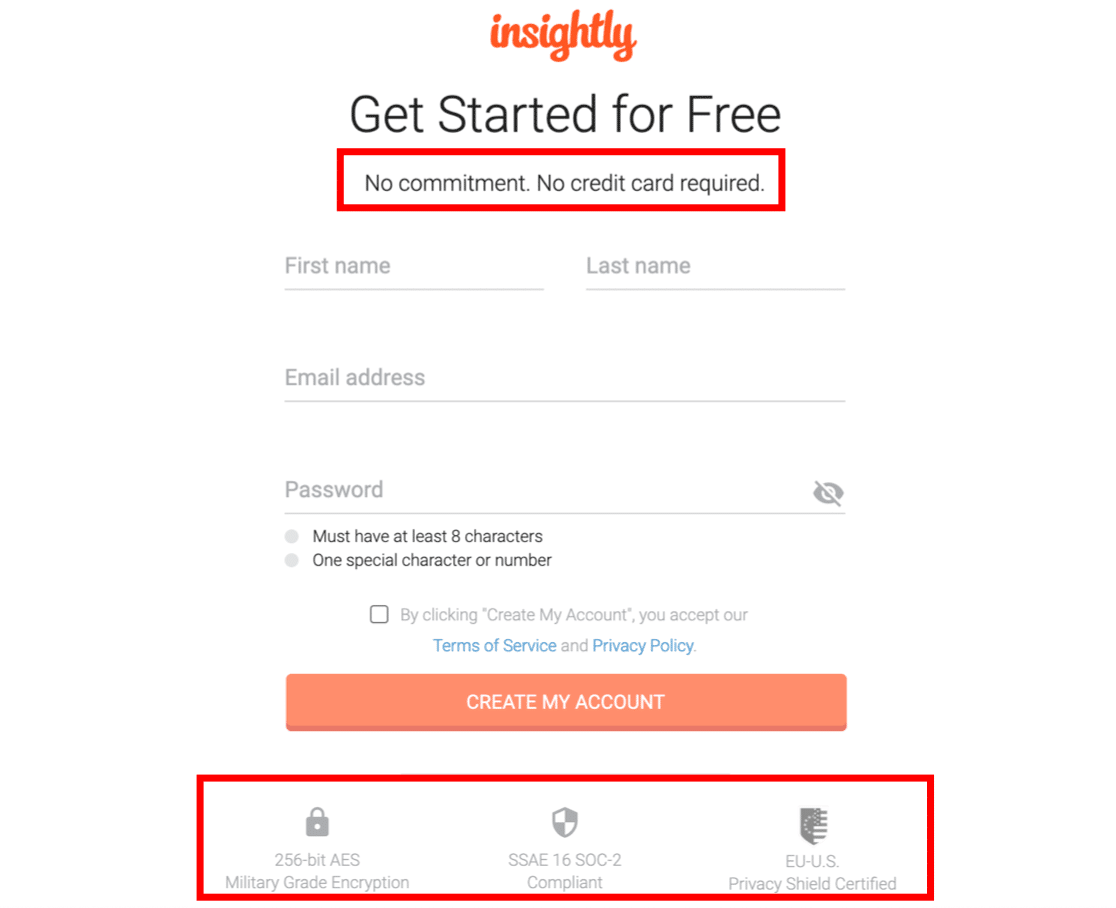
Jadi, jika Anda menawarkan sesuatu yang murah hati, seperti uji coba gratis, tingkatkan kepercayaan pelanggan dan sebutkan dengan jelas di formulir Anda. Insightly melakukan pekerjaan luar biasa untuk meyakinkan pelanggan di bagian atas dan bawah formulir ini:

Terakhir, jangan lupa untuk mengingatkan pengunjung Anda bahwa Anda akan menyimpan data pribadi mereka dengan aman. WPForms memudahkan untuk menambahkan perjanjian GDPR ke formulir Anda. Anda dapat menyesuaikan kata-kata untuk menjelaskan dengan tepat bagaimana informasi pribadi akan diproses atau disimpan.
3. Hapus Bidang Ekstra
Statistik ECommerce menunjukkan bahwa Anda mendapatkan lebih banyak konversi jika Anda memiliki 3 bidang atau kurang.
Ini bukan aturan yang sulit; untuk konversi utama, Anda mungkin dapat menggunakan lebih banyak bidang karena pelanggan lebih banyak berinvestasi.
Namun untuk sebagian besar konversi sekunder, ada baiknya mengurangi jumlah informasi yang Anda minta.
Berikut adalah contoh yang bagus dari formulir pendek dari Pardot. Yang ini memungkinkan pelanggan memesan demo.
Akan sangat menggoda untuk mengumpulkan banyak informasi tentang perusahaan mereka atau kasus penggunaan yang dimaksudkan. Tetapi Pardot melakukannya dengan benar dan hanya memiliki 1 bidang:

Jika Anda perlu mengambil waktu pemesanan, Anda juga dapat menambahkan pemilih waktu atau tanggal sehingga pengunjung dapat menjadwalkan demo tanpa mengetik. Saat pengunjung baru saja memeriksa perusahaan Anda, formulir singkat menghilangkan banyak gesekan.
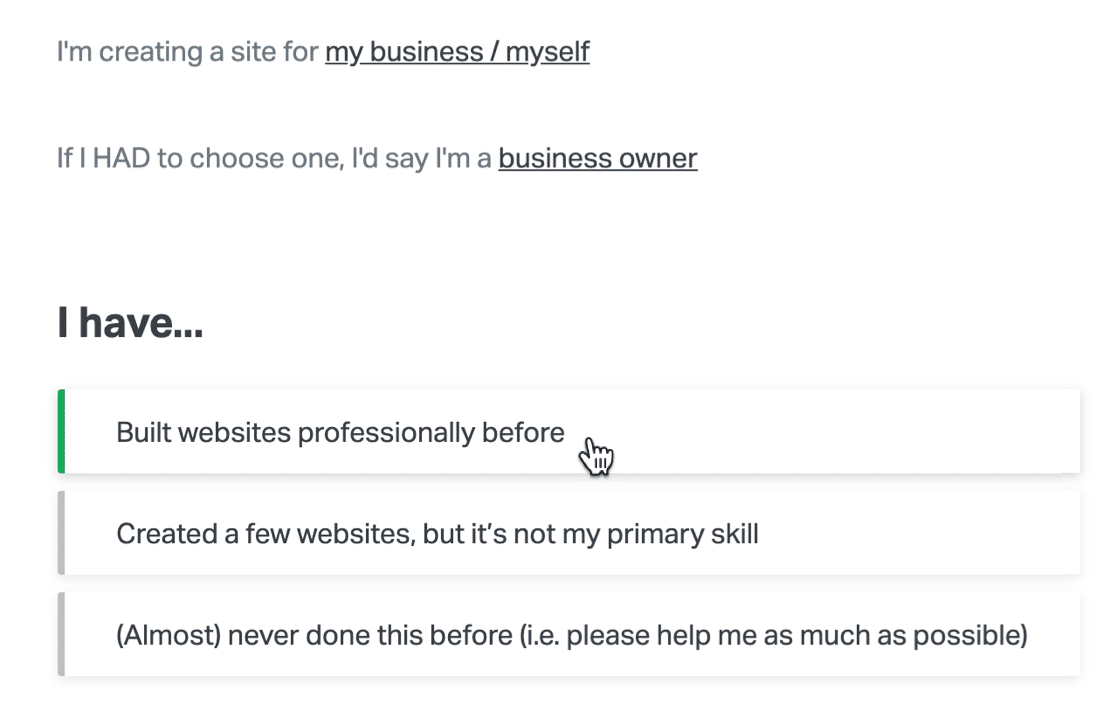
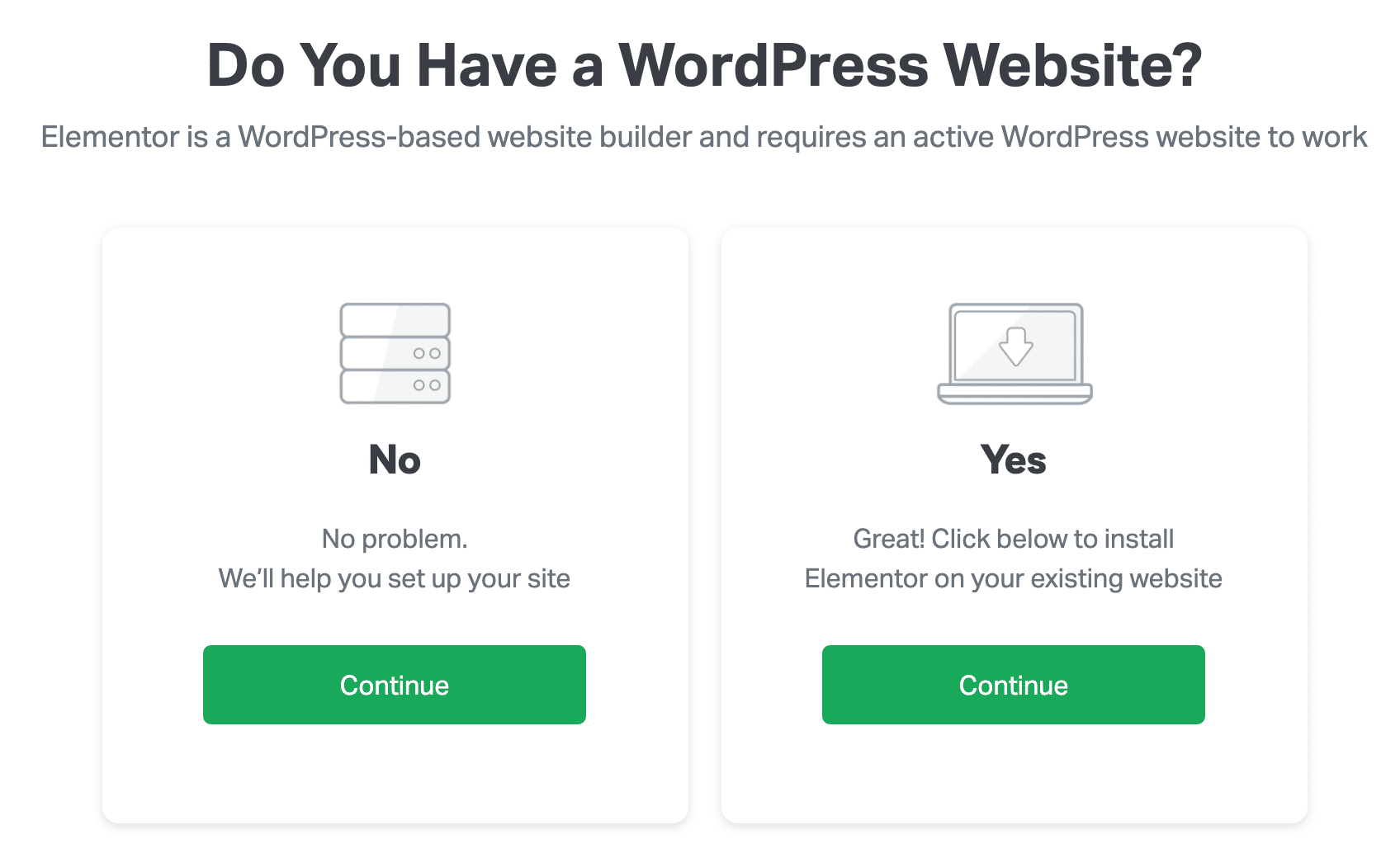
Inilah contoh bagus lainnya dari Elementor. Ini adalah formulir multi-langkah dengan 1 pertanyaan pilihan ganda di setiap halaman. Sekali lagi, formulir ini sempurna karena Anda dapat memberikan semua informasi tanpa mengetik.

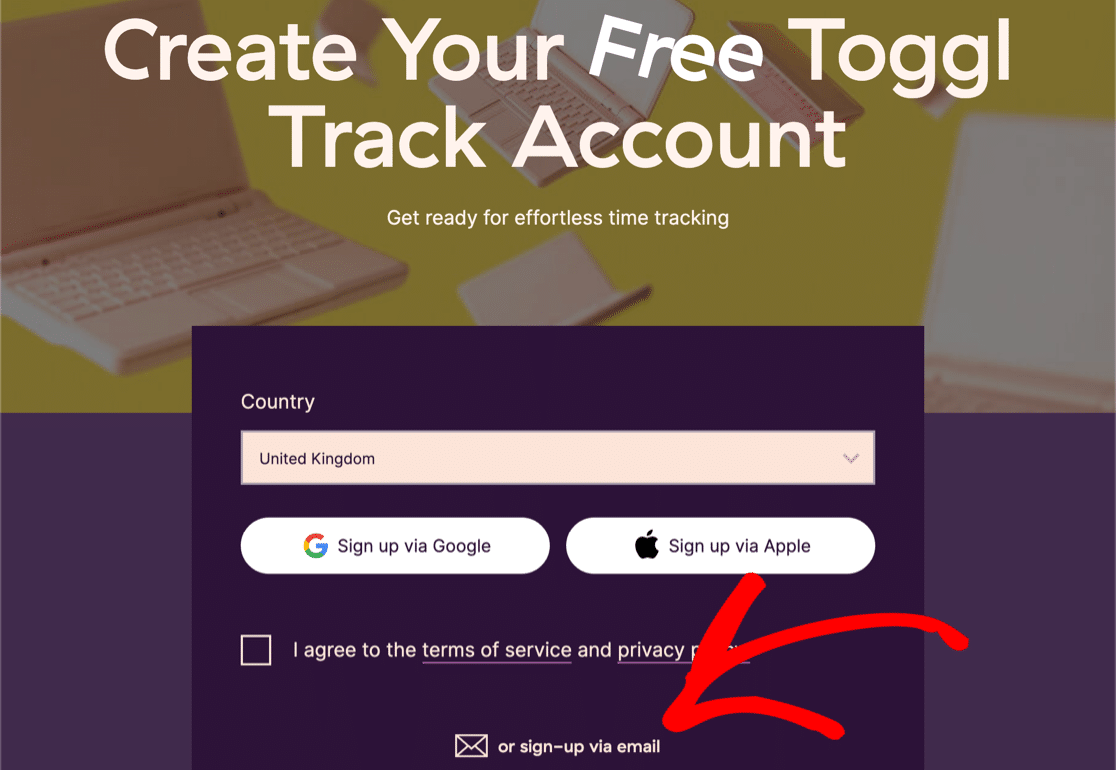
Terakhir, lihat contoh mengagumkan ini dari Toggl. Dengan formulir ini, Anda dapat mendaftar untuk mendapatkan akun gratis tanpa menyentuh keyboard Anda. Tetapi jika Anda ingin bergabung melalui email, ada formulir kedua yang tersembunyi di balik tautan di bagian bawah.

Jika Anda memiliki banyak bidang dan Anda benar-benar tidak dapat menghapusnya, ada beberapa trik yang dapat Anda gunakan untuk membuat formulir Anda terlihat tidak terlalu mengintimidasi.
Cara Membuat Formulir Panjang Lebih Pendek
WPForms memungkinkan Anda membuat formulir Anda lebih pendek dalam 3 cara.
Pertama, favorit kami: bentuk multi-langkah.
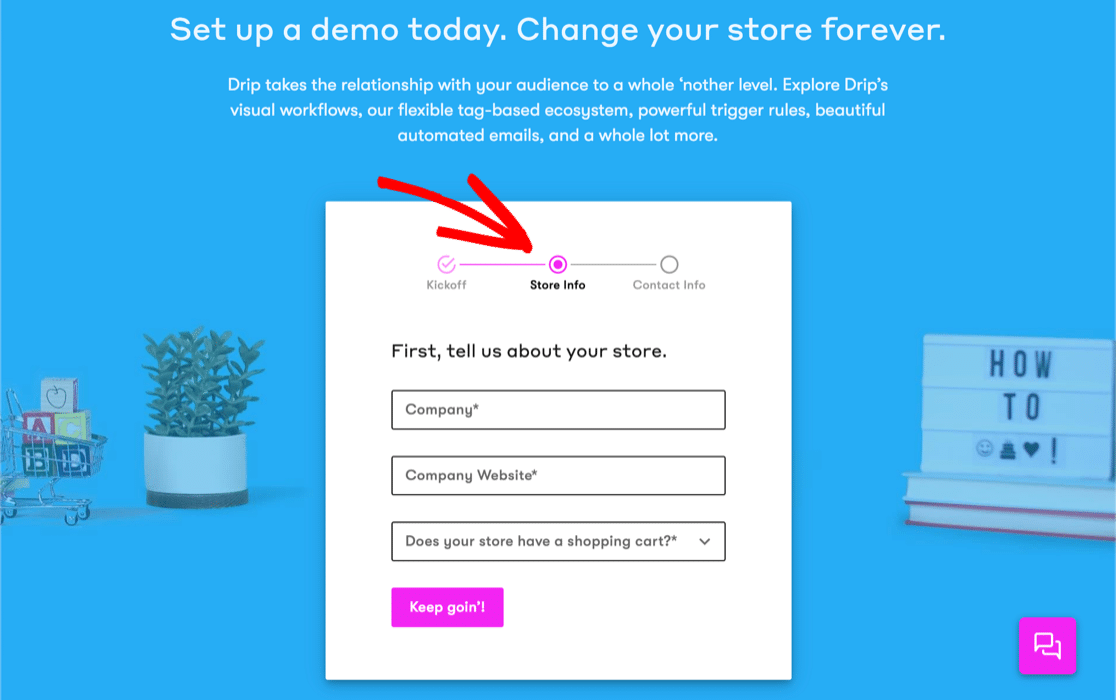
Format ini membuat formulir terlihat kurang menakutkan dengan menyembunyikan beberapa bidang di belakang bilah kemajuan. Halaman pendaftaran Drip menggunakan taktik ini, dan itu terlihat luar biasa.

Taktik kedua untuk memilih bidang formulir yang tepat sehingga Anda mengurangi mengetik dan mengklik sebanyak mungkin. Misalnya, Anda dapat menggunakan pilihan gambar untuk meniru bentuk Elementor yang baru saja kita lihat.

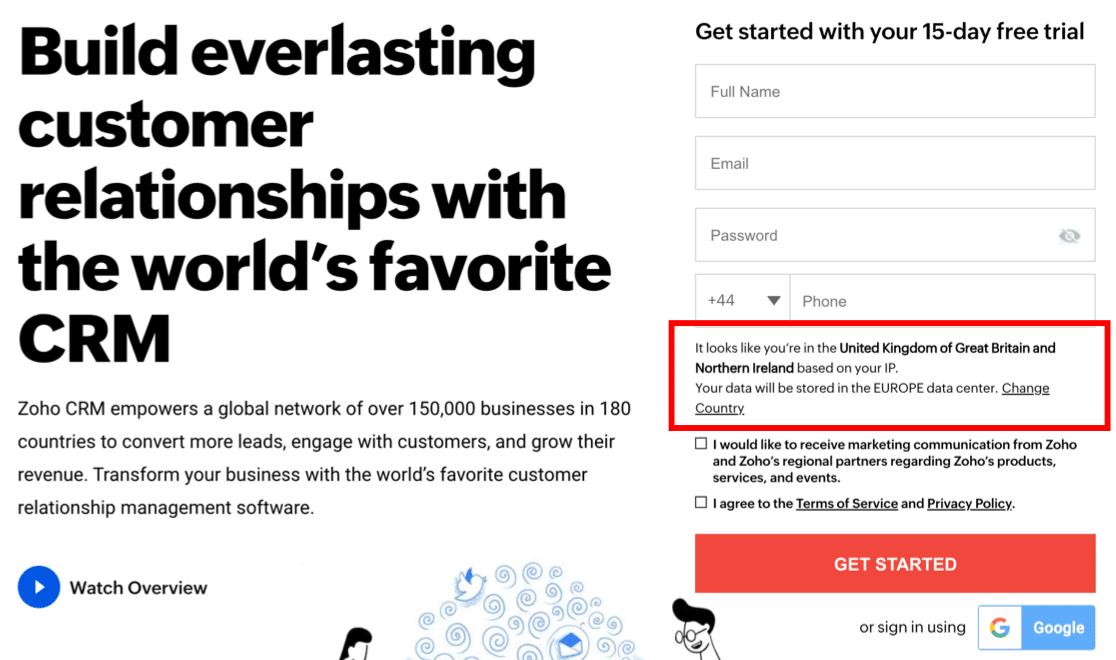
Terakhir, lihat contoh ini dari Zoho CRM.
Zoho perlu mengetahui lokasi kami, tetapi alih-alih meminta kami mengetikkan alamat, Zoho menggunakan geolokasi untuk mendeteksinya secara otomatis.


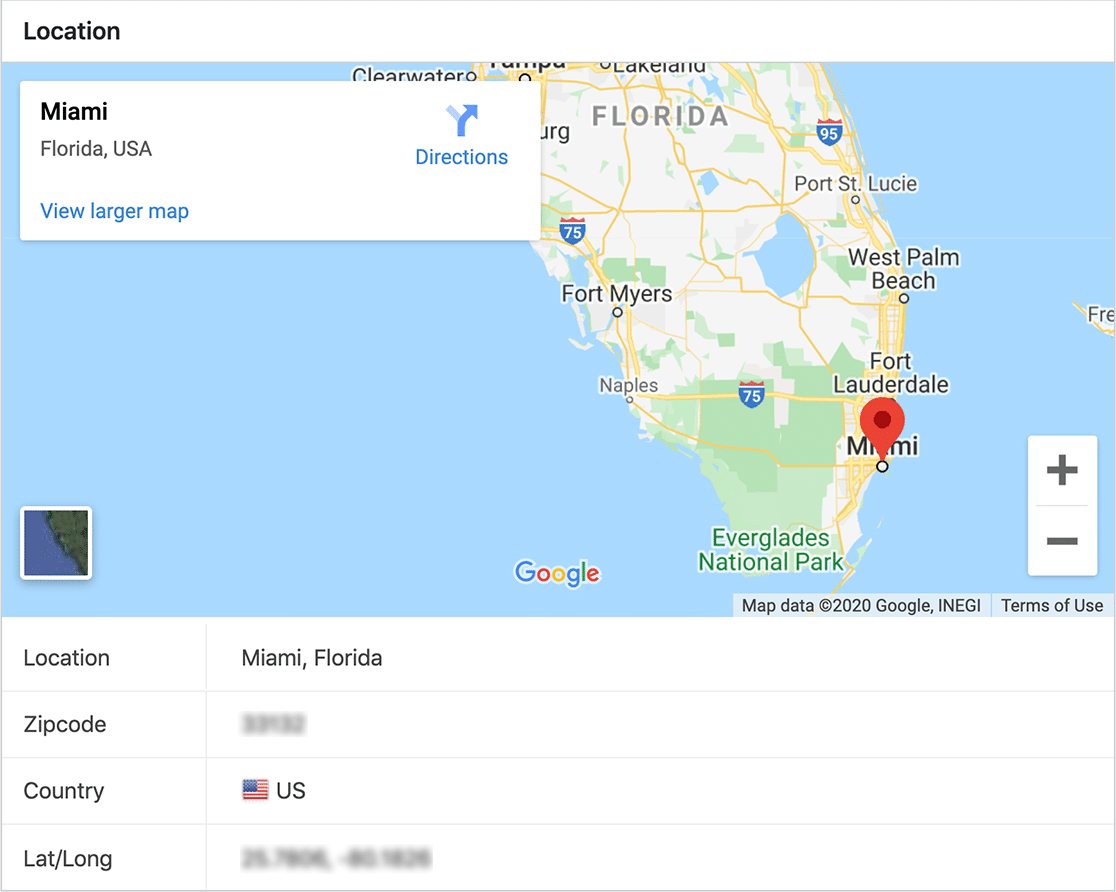
Anda dapat dengan mudah menyalin teknik ini dengan menggunakan addon geolokasi WPForms. Ini memungkinkan Anda menyimpan lokasi setiap pengunjung secara otomatis.
Cukup aktifkan dan addon akan menyimpan lokasi pengunjung Anda di dasbor WordPress.

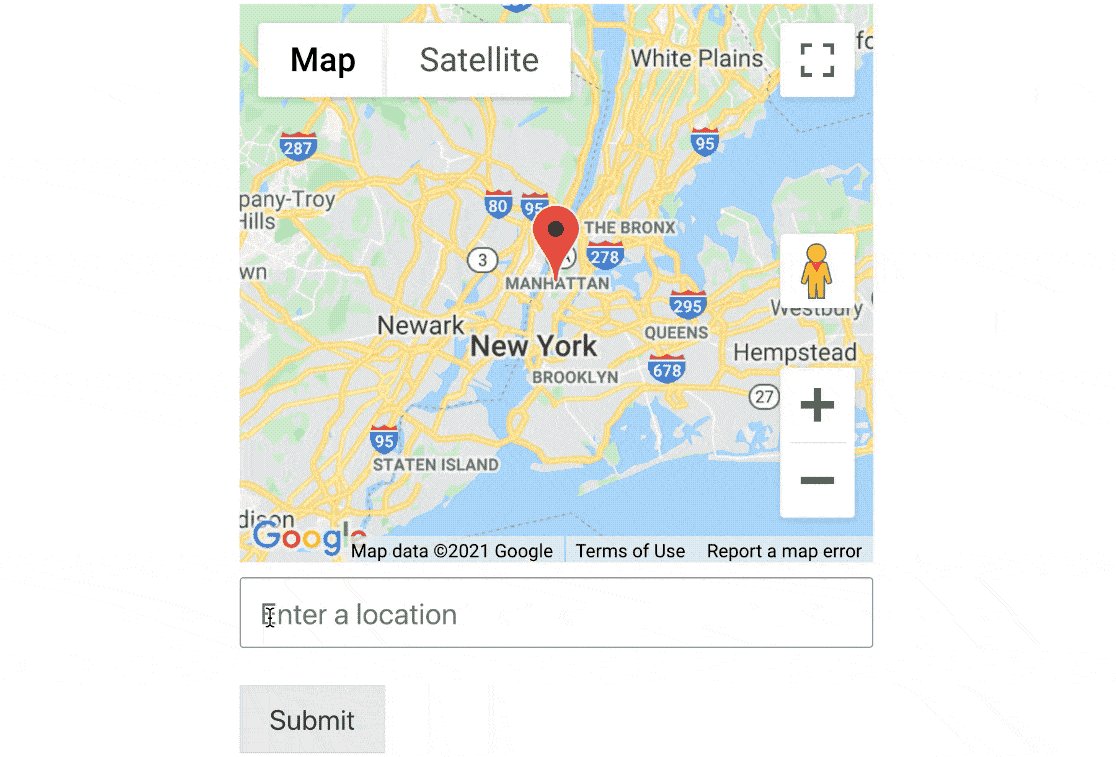
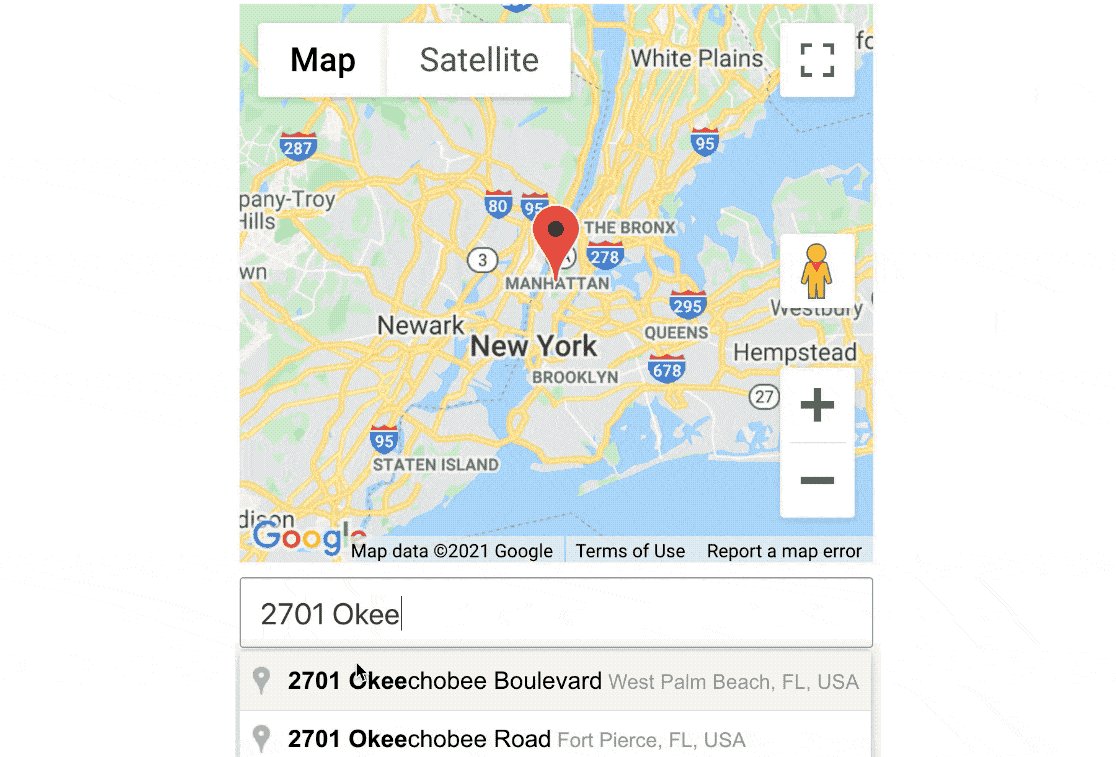
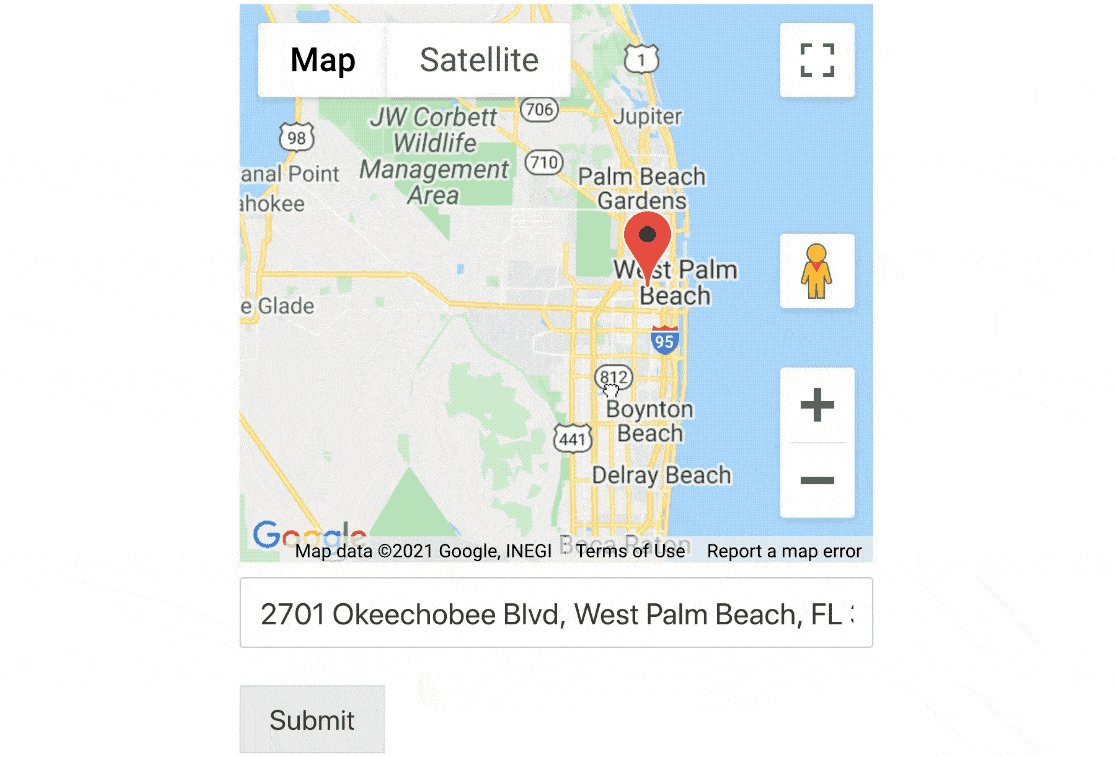
Anda juga dapat menggunakan addon geolokasi untuk mengaktifkan pelengkapan otomatis alamat. Berikut adalah contoh bagus dari formulir sederhana yang secara otomatis mengisi alamat pengunjung saat mereka mulai mengetik.
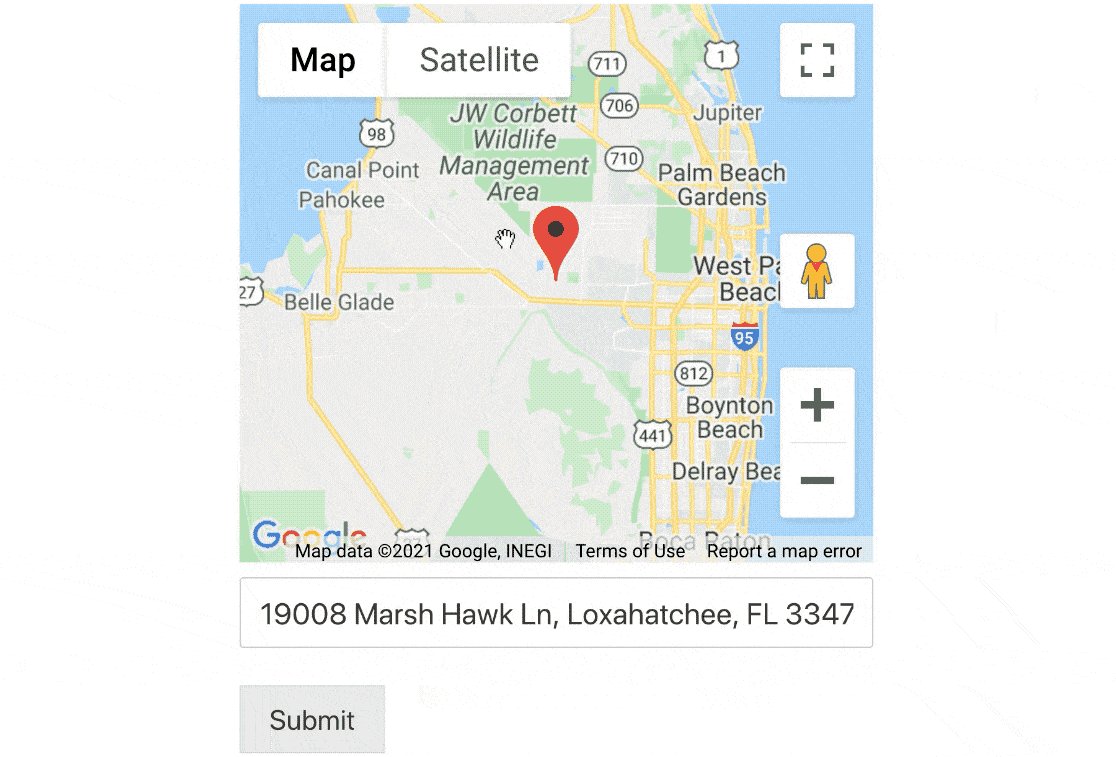
Jika mau, Anda juga dapat menampilkan peta di sebelah bidang sehingga mereka dapat menemukan lokasinya dengan menggerakkan pin.

Jika Anda ingin menggunakan geolokasi dan penargetan geografis, lihat panduan kami tentang plugin geolokasi terbaik untuk WordPress.
4. Buat Ajakan Bertindak yang Menarik
Ajakan bertindak (CTA) Anda adalah titik fokus untuk formulir halaman arahan Anda. Dan untuk menulis ajakan bertindak yang menarik, Anda harus memikirkan masalah terbesar pengguna Anda terlebih dahulu.
Kemudian, pastikan kata-kata pada tombol ajakan bertindak menawarkan apa yang mereka inginkan.
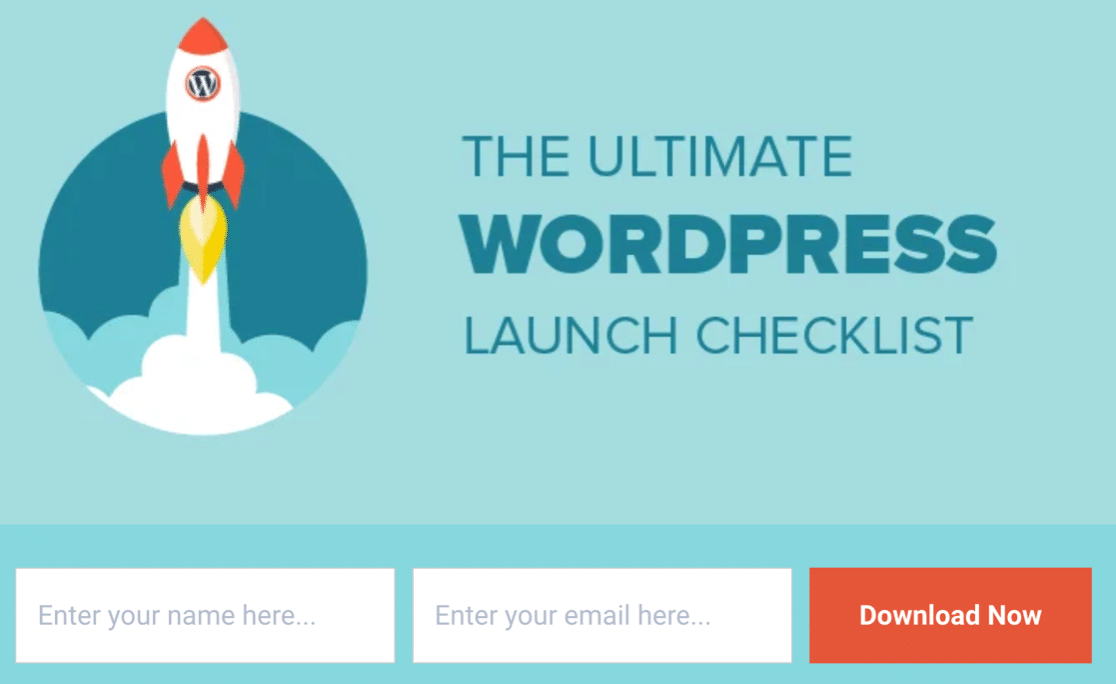
Formulir dari IsItWP ini menggabungkan warna kontras pada tombol dengan teks yang disesuaikan pada tombol Kirim.

Menggunakan kata-kata 'Unduh Sekarang' sangat ampuh. Ini menekankan fakta bahwa Anda mendapatkan akses instan ke daftar periksa WordPress yang Anda inginkan.
Faktanya, formulir ini adalah contoh yang rapi dari magnet timah yang hebat dalam aksi.
Cara Menyesuaikan Ajakan Bertindak Anda
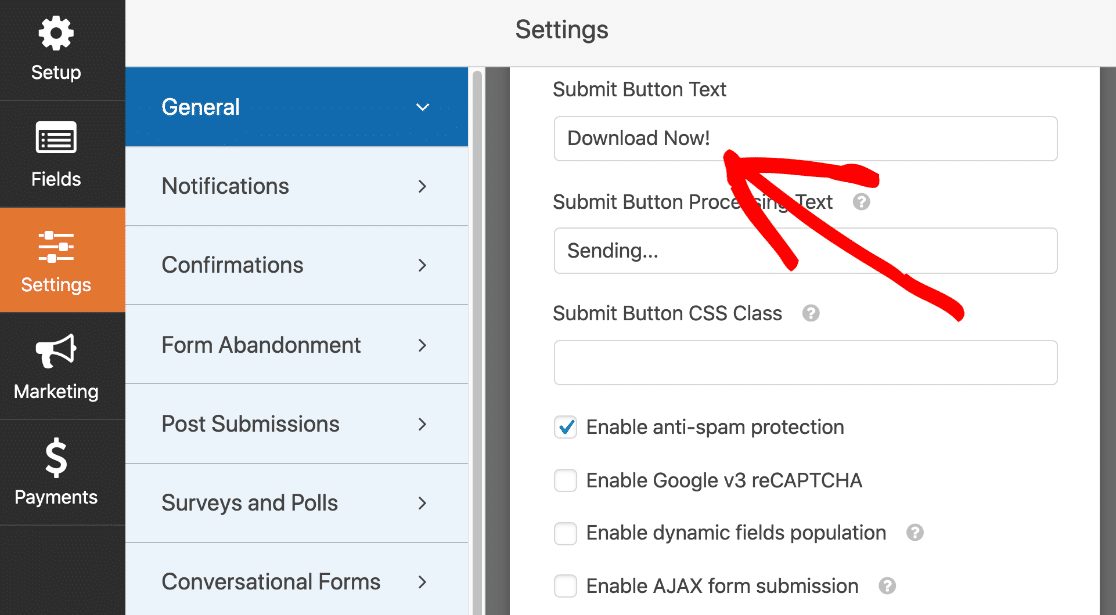
Dengan WPForms, Anda dapat dengan mudah mengubah teks pada tombol kirim di pengaturan formulir Anda.
Dengan begitu, pengunjung Anda akan tahu persis apa yang diharapkan ketika mereka mengklik tombol.

Jangan lupa gunakan warna untuk menggambar mata. Sementara IsItWP menggunakan oranye di atas biru, formulir ini menggunakan biru sehingga tombolnya menonjol dari latar belakang abu-abu.

Jika Anda ingin menata tombol kirim untuk menambahkan warna yang kontras, itu sederhana. Anda hanya perlu menggunakan cuplikan kode.
Berikut adalah dokumen tentang menyesuaikan tombol kirim di WPForms.
5. Memanfaatkan Kekuatan FOMO
Saat Anda sibuk, tugas yang paling mendesak dan mendesak cenderung diselesaikan terlebih dahulu.
Temui FOMO.
FOMO, atau 'takut ketinggalan', adalah teknik yang dapat Anda gunakan untuk membuat pengunjung Anda langsung bertindak. Ini mendorong pengunjung untuk segera bertindak, daripada meninggalkan situs Anda dan melupakan semuanya.
Eksklusif adalah taktik FOMO yang hebat. Kita semua suka berada di urutan pertama, bukan?
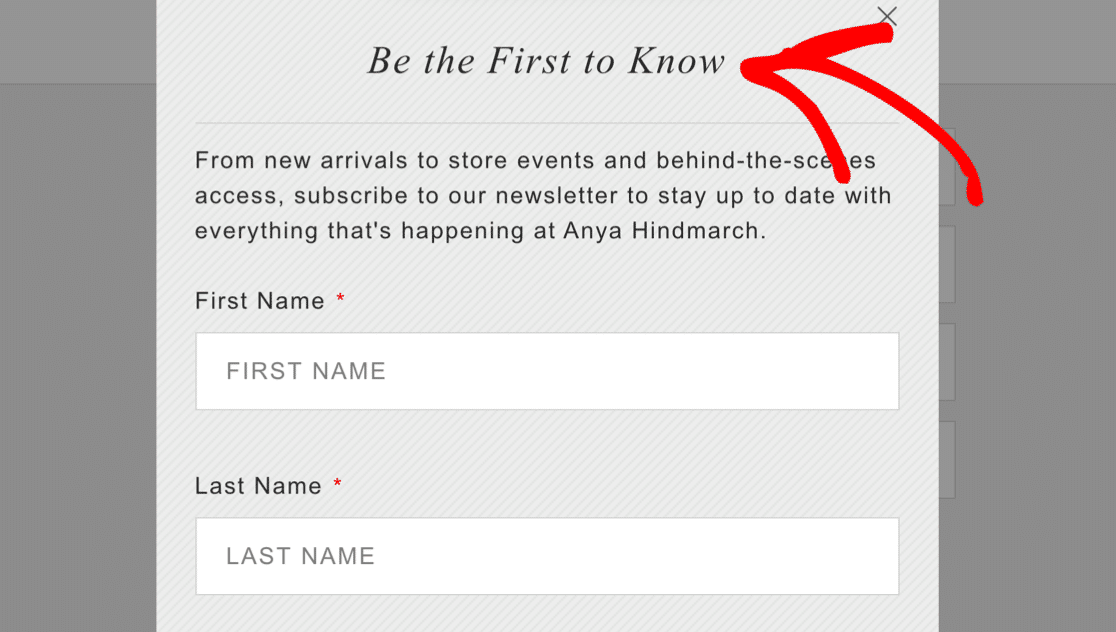
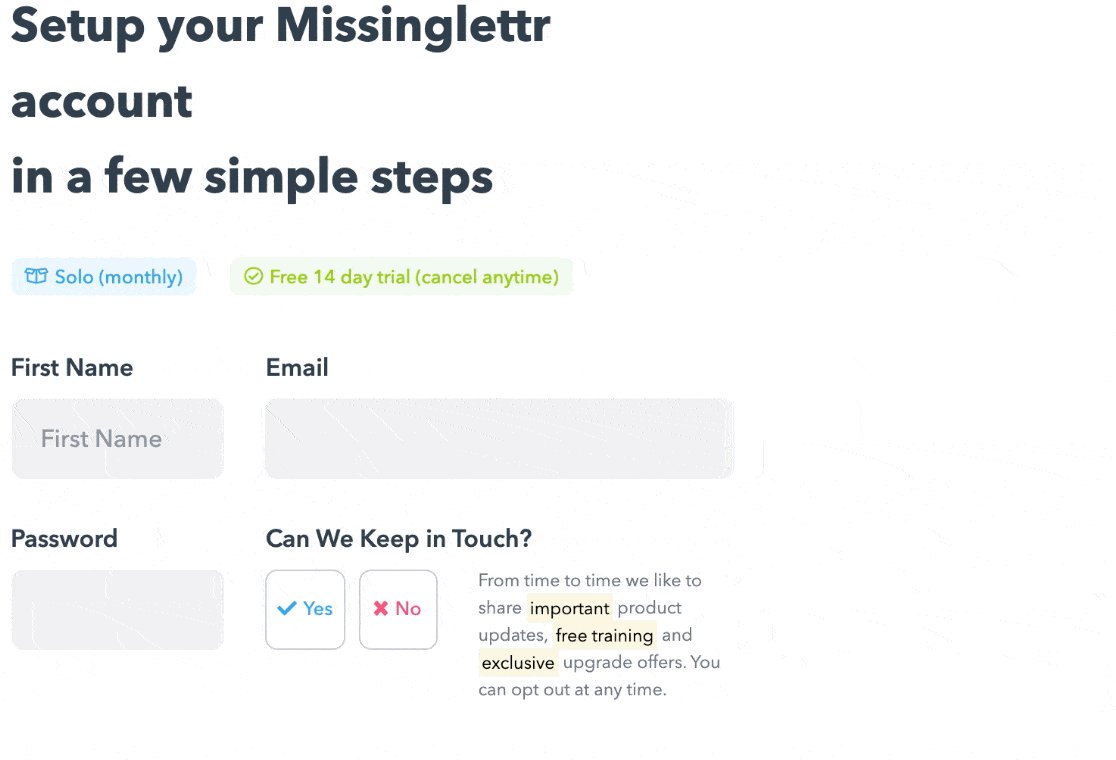
Formulir halaman arahan ini memperjelas bahwa Anda akan selalu mendapatkan pembaruan sebelum orang lain.

Juga, pikirkan tentang menawarkan diskon pada formulir Anda. Jika waktunya terbatas, itu akan mendorong pengunjung Anda untuk bertindak saat itu juga.
Berikut adalah contoh yang bagus dari SeedProd. Periksa sekarang dan hemat 60%, atau tinggalkan dan kehilangan diskon. Mana yang akan Anda pilih?

Cara Menambahkan FOMO ke Formulir Halaman Arahan Anda
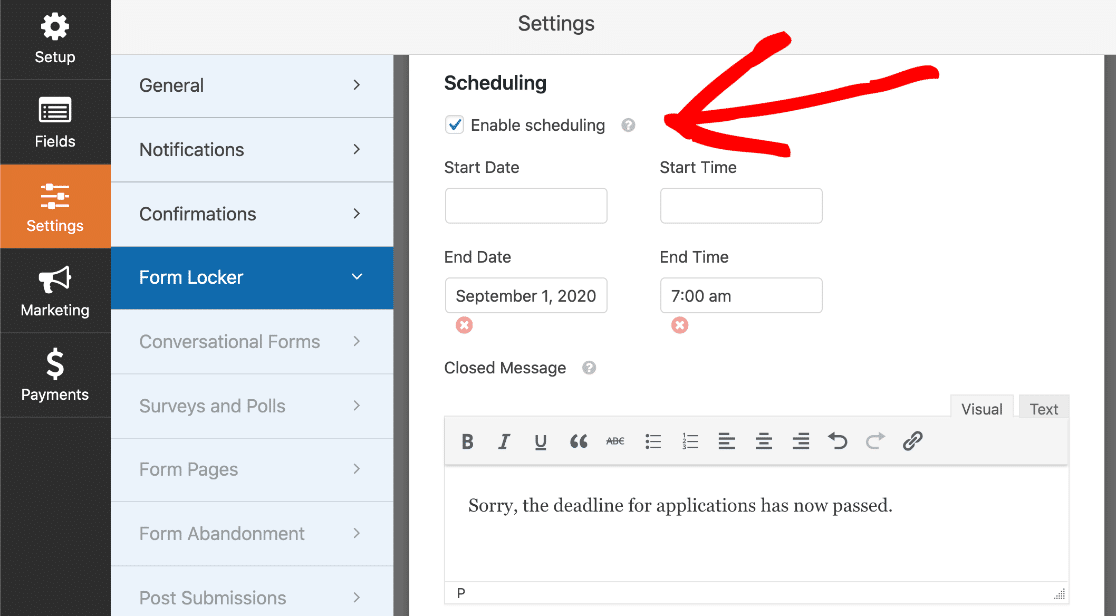
WPForms memudahkan untuk menambahkan batasan ke formulir Anda, seperti tanggal kedaluwarsa.
Saat Anda menggabungkan fitur-fitur ini dengan salinan halaman arahan yang menarik, Anda dapat mendorong pengunjung untuk segera bertindak.
Dengan menggunakan addon Form Locker, Anda dapat:
- Batasi Waktu – Siapkan penawaran waktu terbatas, dan tambahkan tanggal kedaluwarsa formulir sehingga pengunjung hanya memiliki waktu singkat untuk mendaftar. Anda juga dapat menggunakan ini secara efektif untuk formulir lamaran kerja, formulir janji, atau semua jenis formulir WordPress dengan tenggat waktu.
- Batasi berdasarkan Kuantitas – Siapkan kode diskon dan kirimkan dalam konfirmasi formulir Anda. Kemudian gunakan loker formulir untuk membatasi berapa kali formulir dapat dikirimkan. Ini juga merupakan pilihan yang bagus untuk formulir RSVP jika Anda memiliki ruang terbatas di tempat Anda.

Ingin meningkatkan FOMO? Anda dapat menggunakan kedua fitur ini secara bersamaan.
Misalnya, pada halaman arahan webinar, Anda dapat menetapkan batas jumlah kursi dan batas waktu hingga formulir kedaluwarsa.
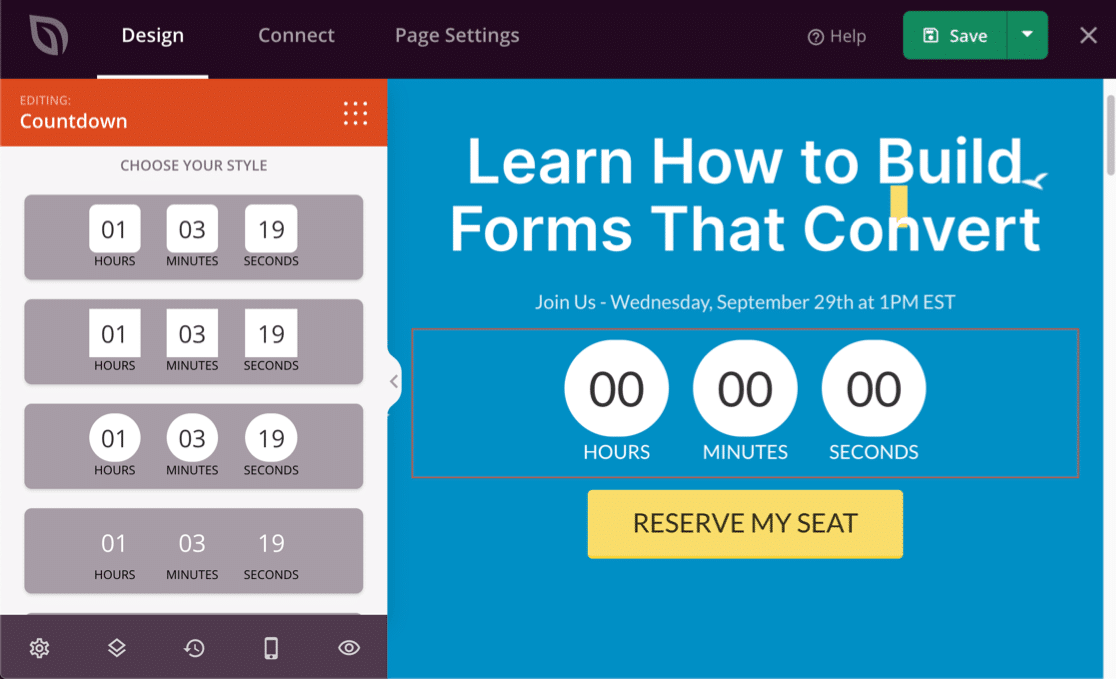
Ingin menunjukkan tanggal kedaluwarsa formulir Anda secara visual? Kami menyukai penghitung waktu mundur di SeedProd. Anda dapat menggunakan pembuat seret dan lepas yang mudah untuk menambahkan penghitung waktu di mana saja dan secara otomatis menghitung mundur hingga tenggat waktu.

Tertarik untuk mempelajari lebih lanjut tentang penggunaan SeedProd untuk FOMO? Lihat ulasan SeedProd ini.
6. Tambahkan Prompt dan Placeholder
Placeholder sangat membantu jika Anda ingin membantu pengunjung Anda tanpa menambahkan banyak teks tambahan ke halaman arahan Anda.
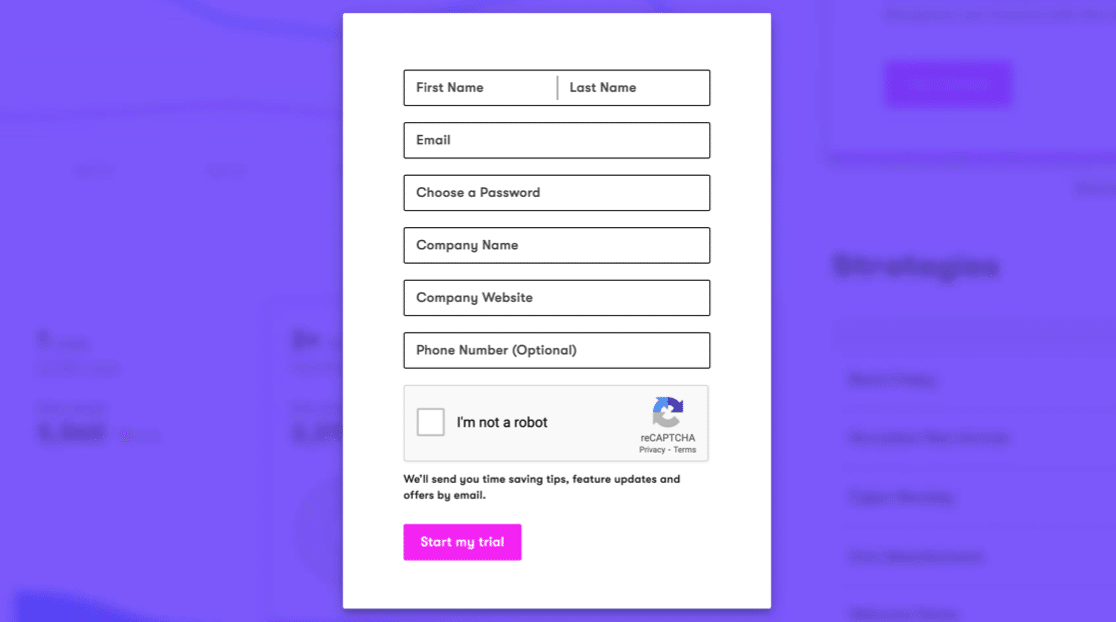
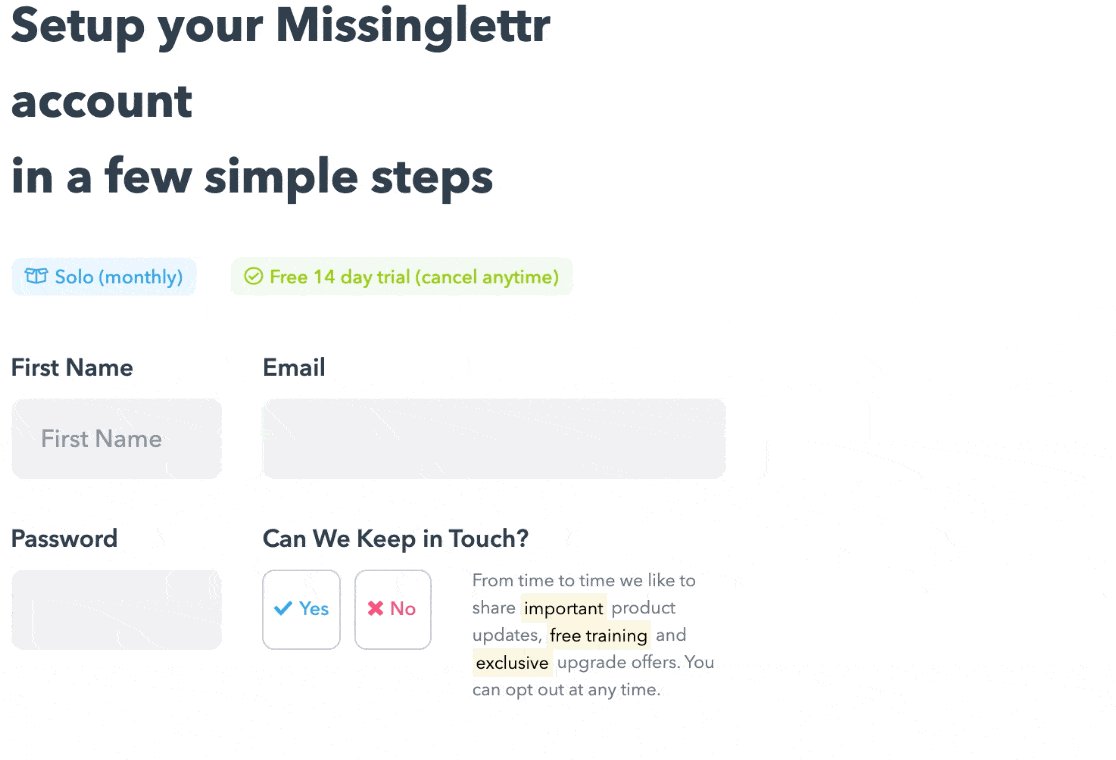
Formulir pendaftaran tetes ini menggunakan teks placeholder di dalam bidang. Ini membantu memandu pengunjung, dan juga membuat formulir terlihat pendek karena semua label bidang telah dihapus.

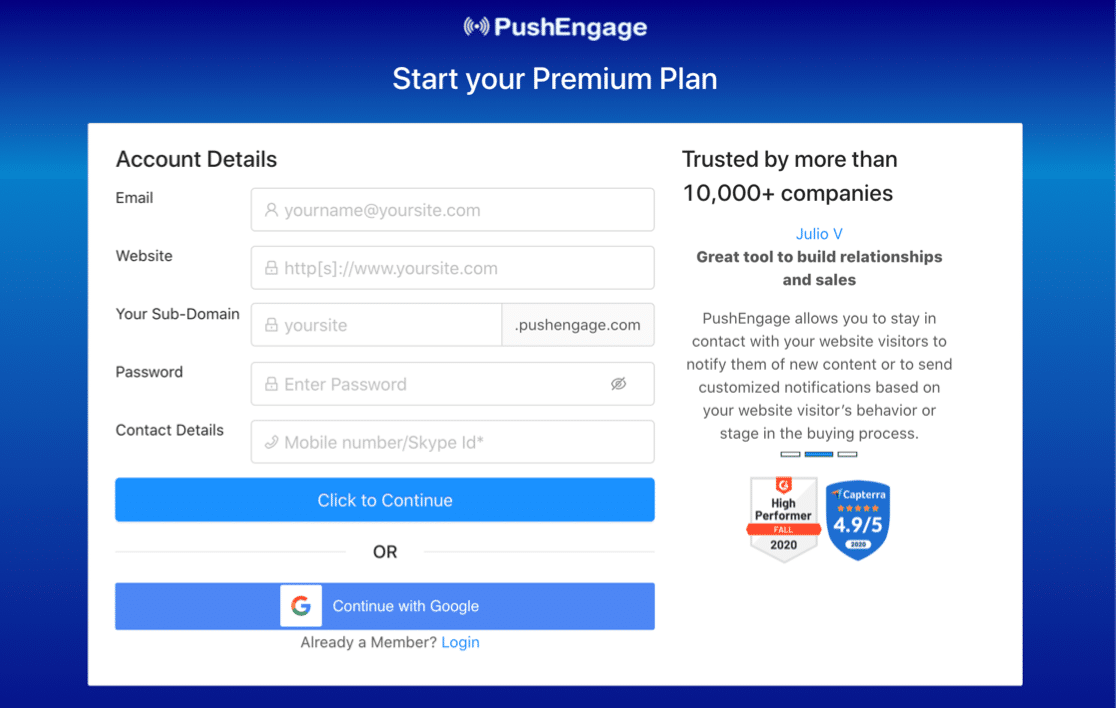
Selanjutnya, lihat contoh ini untuk PushEngage. Sangat mudah untuk mengisi formulir halaman arahan ini karena semuanya dijelaskan dengan jelas.
Placeholder di sini bahkan memiliki ikon di dalamnya sehingga Anda dapat dengan mudah melihat apa yang diperlukan:

Cara Menggunakan Placeholder pada Formulir Halaman Landing Anda
Gunakan placeholder sebagai petunjuk sehingga pengunjung Anda mengetik informasi yang benar. Ini adalah cara yang bagus untuk menghindari frustrasi karena kemungkinan besar formulir akan dikirimkan pertama kali.
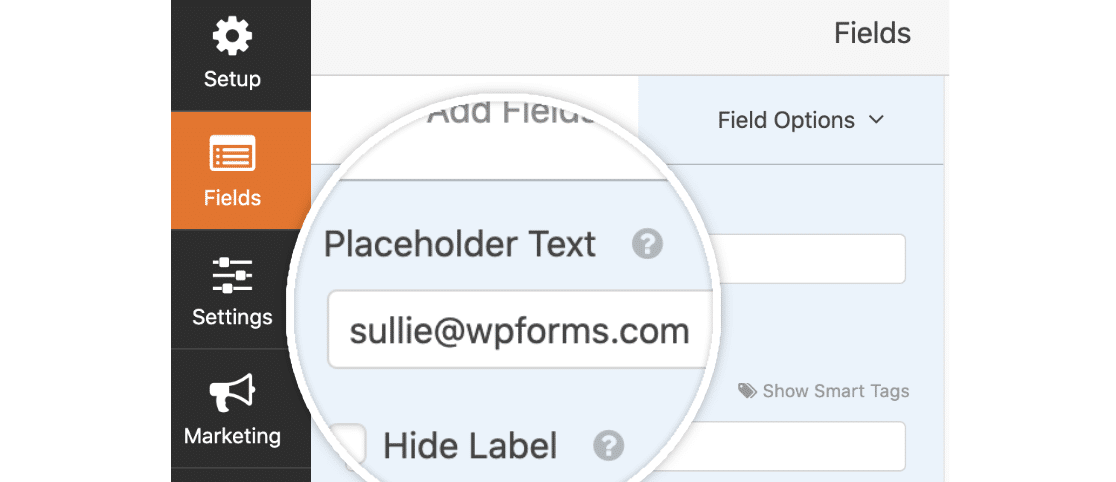
WPForms memungkinkan Anda menambahkan teks placeholder dengan mudah untuk memandu pengunjung Anda saat mereka mengisi formulir Anda. Di sini, kami menambahkan alamat email sebagai pengganti sehingga pengunjung tahu persis apa yang harus diketik.

Setelah Anda menambahkan placeholder ke bidang Anda, WPFforms juga memungkinkan Anda menyembunyikan label bidang dengan mudah.
7. Jadikan Formulir Anda Responsif Seluler
Pernahkah Anda mencoba mengisi formulir di ponsel Anda, tetapi kemudian menyadari bahwa bidangnya terlalu kecil? Jika formulir Anda tidak responsif seluler, mungkin sulit untuk mengetuknya untuk mengetik.
Sangat penting untuk memastikan bahwa semua formulir Anda dapat diisi di perangkat apa pun. Ini membantu memastikan tidak ada hambatan bagi pengguna seluler.
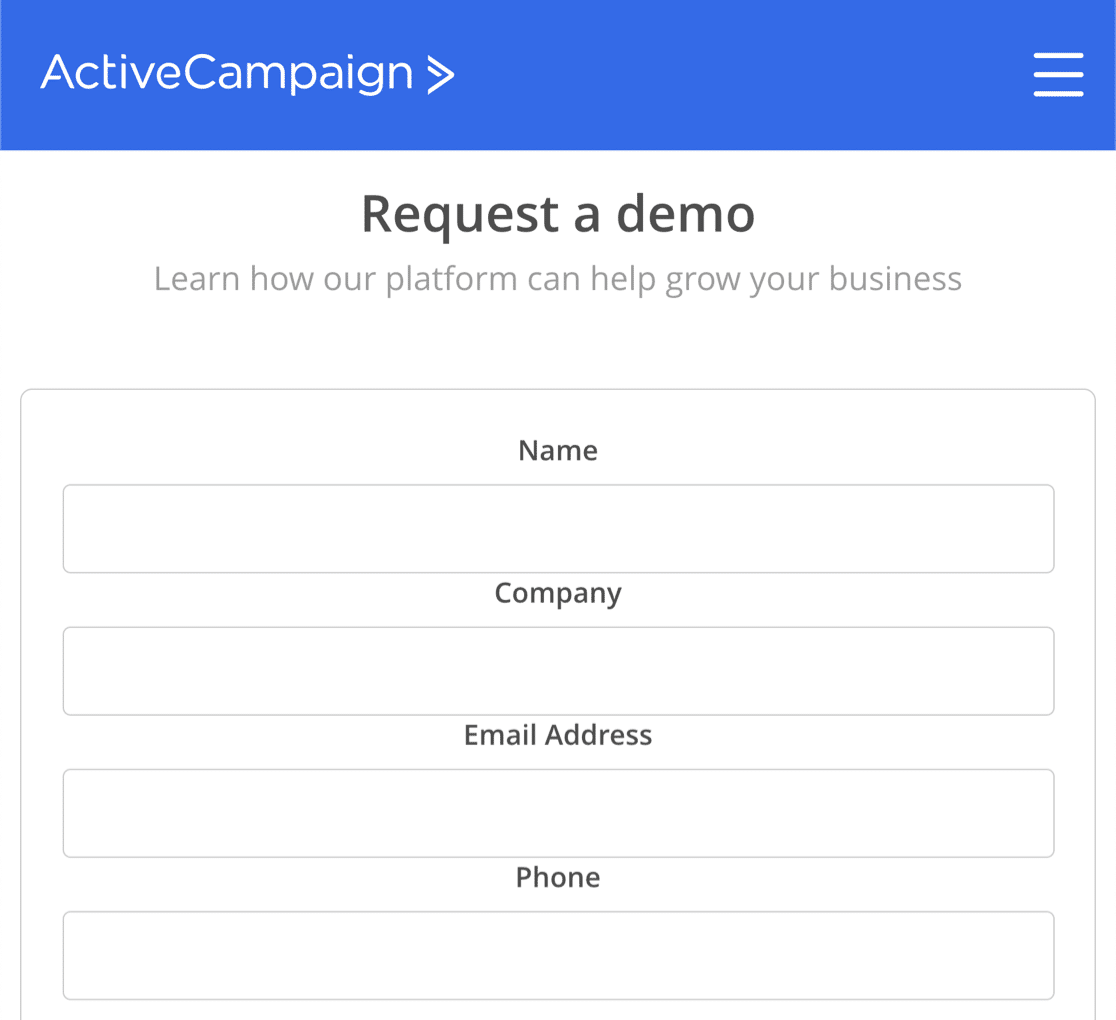
Berikut adalah contoh yang bagus dari formulir halaman arahan yang jelas dari ActiveCampaign.

Taktik hebat lainnya untuk seluler adalah menggunakan pilihan gambar atau tombol besar yang mudah dipilih di layar sentuh.
Cara Membuat Formulir Responsif Seluler
Semua formulir yang Anda buat dengan WPForms secara default responsif seluler. Jadi pengunjung Anda akan merasa mudah menggunakannya di perangkat atau ukuran layar apa pun.
Ini sangat membantu jika Anda ingin menggunakan WPForms untuk berintegrasi dengan layanan lain. Misalnya, formulir GetResponse normal tidak responsif seluler, tetapi Anda dapat membuat formulir pendaftaran GetResponse dengan WPForms untuk mengatasinya.
Pada formulir ini, Elementor telah menggunakan tombol ajakan bertindak dan gambar sehingga ada area yang luas untuk diketuk. Tidak mungkin untuk secara tidak sengaja memilih opsi yang salah di sini:

Jika Anda ingin bekerja dengan sedikit kode, Anda dapat membuat tata letak seperti ini dengan mengubah kotak centang menjadi tombol.
Juga, pertimbangkan untuk membuat tata letak bertumpuk. Dengan trik ini, semua bidang memiliki lebar yang sama di ponsel.
Lihat perbedaan antara tata letak bertumpuk dan biasa pada formulir halaman arahan ini.

Jika Anda ingin menambahkan cuplikan kode, Anda dapat melakukannya dengan mudah menggunakan WPForms dan sedikit CSS khusus. Lihat dokumen kami membuat tata letak bertumpuk untuk formulir Anda.
Buat Formulir Halaman Arahan Anda Sekarang
Langkah Selanjutnya: Membuat Halaman Arahan di WordPress
Sekarang Anda tahu cara membuat formulir halaman arahan yang dioptimalkan, saatnya membuat halaman arahan pertama Anda di WordPress.
WPForms memiliki addon halaman arahan formulir yang memungkinkan Anda mengubah formulir apa pun menjadi halaman arahan mandiri. Jika Anda sudah membuat formulir dan menginginkan cara mudah untuk mengubahnya menjadi halaman arahan, ini akan cocok untuk Anda.
Jika Anda ingin menambahkan lebih banyak elemen ke formulir halaman arahan Anda, kami merekomendasikan SeedProd. SeedProd adalah pembuat halaman arahan terbaik untuk WordPress, dan bahkan memungkinkan Anda menghubungkan beberapa domain ke halaman arahan Anda dari 1 situs WordPress.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak templat gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
