Halaman Arahan vs Halaman Splash: Apa Perbedaannya?
Diterbitkan: 2022-01-20Ingin tahu perbedaan antara halaman arahan vs halaman splash?
Halaman arahan dan halaman pembuka sering digunakan secara bergantian, tetapi keduanya sangat berbeda dalam desain dan fungsinya. Dalam artikel ini, kami akan menjelaskan apa itu halaman arahan dan halaman pembuka dan menjelaskan perbedaan setiap halaman.
- Apa Itu Halaman Arahan?
- Apa Itu Halaman Splash?
- Halaman Arahan vs Halaman Splash: Apa Perbedaannya?
- Halaman Arahan vs Halaman Splash: Anatomi
- Mana yang Harus Anda Pilih: Landing Page atau Splash Page?
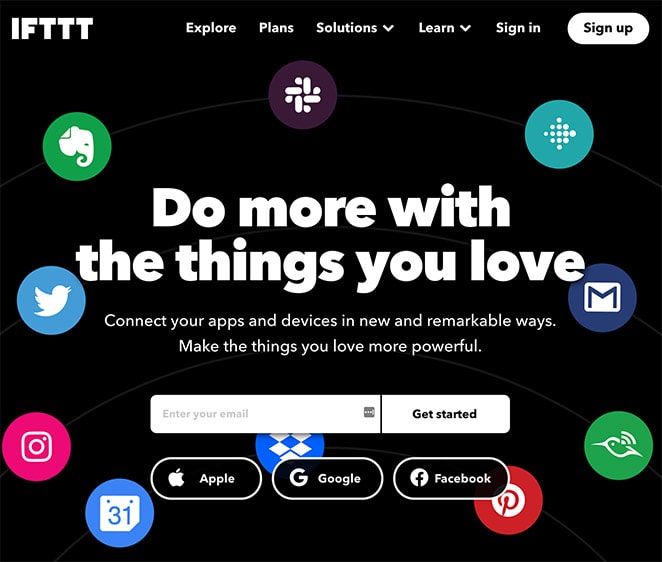
Apa Itu Halaman Arahan?
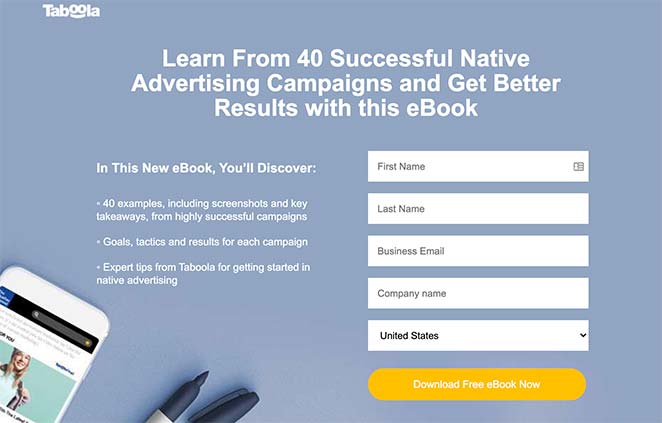
Halaman arahan adalah halaman web mandiri yang dirancang untuk mempromosikan kampanye pemasaran, produk atau layanan tertentu, atau meningkatkan upaya perolehan prospek Anda. Ini adalah jenis halaman yang "mendarat" pengguna setelah mengklik tautan di:
- Kampanye email
- Postingan media sosial
- Iklan dari hasil penelusuran
- Situs web terkait lainnya
Desain halaman arahan yang kuat adalah solusi terbaik untuk meningkatkan tingkat konversi dan menurunkan biaya untuk memenuhi tujuan konversi Anda. Itu karena halaman arahan berfokus pada memandu pengguna untuk berkonversi, dengan kombinasi konten yang menarik, bukti sosial, dan desain yang cerdas.

Laman landas dapat memiliki sasaran konversi yang berbeda, seperti:
- Bertambahnya langganan buletin
- Meningkatkan pendaftaran webinar
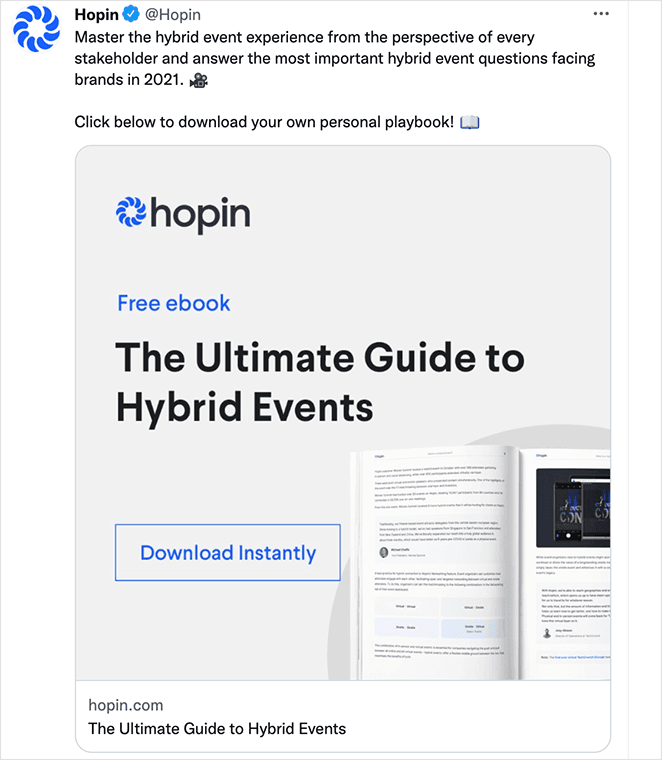
- Mempromosikan unduhan konten
- Meningkatkan entri kompetisi
- promosi produk atau layanan e-Commerce
- Menghasilkan prospek yang berkualitas
Tetapi tujuan utama mereka adalah untuk meningkatkan konversi sambil mendukung tujuan bisnis Anda dan meningkatkan lalu lintas dan prospek mesin telusur Anda.
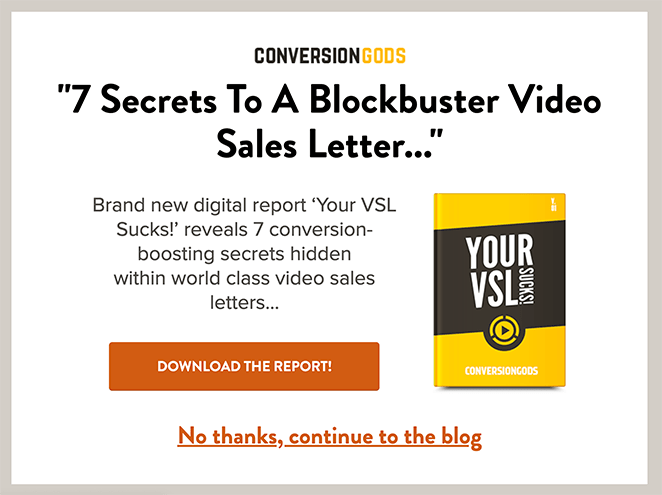
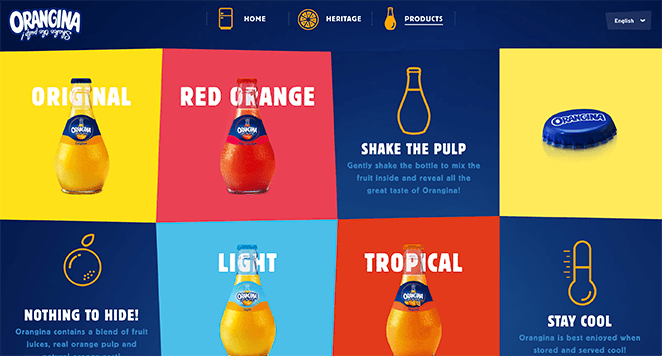
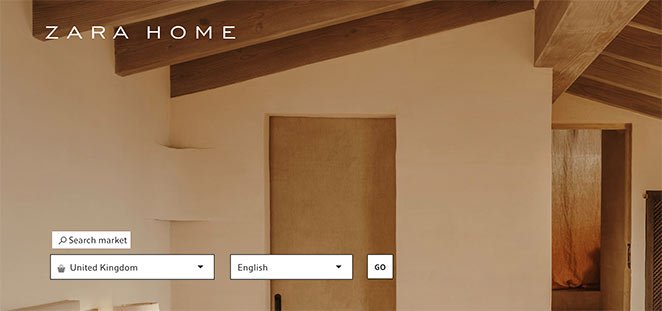
Apa Itu Halaman Splash?
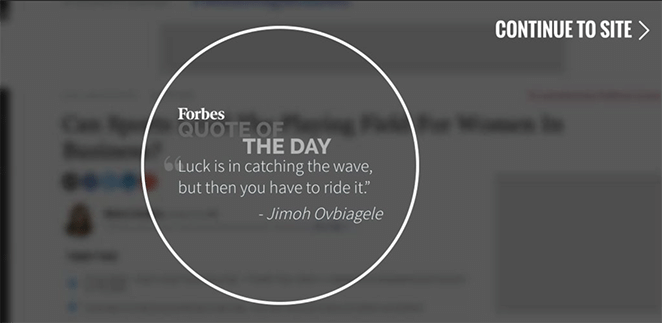
Halaman pembuka adalah halaman di situs web Anda yang muncul sebelum halaman lain. Mereka dapat muncul sebagai halaman statis yang harus diklik pengguna untuk berinteraksi atau mengklik tautan keluar. Atau mereka dapat ditampilkan sebagai sembulan yang menghilang setelah pengguna memenuhi instruksi.
Dalam kebanyakan kasus, layar splash mengumpulkan data tentang pengunjung, namun tidak ada tujuan universal tentang cara kerja halaman pembuka. Mereka dapat bervariasi tergantung pada ceruk bisnis atau industri Anda.

Sebagian besar bisnis menggunakan halaman splash untuk tujuan berikut:
- Menarik perhatian ke produk atau layanan tertentu
- Arahkan pengguna ke halaman tertentu di situs web
- Berikan verifikasi usia
- Tampilkan peringatan atau penafian
- Bagikan informasi diskon
Penting juga untuk dicatat bahwa halaman pembuka biasanya memiliki ajakan bertindak (CTA) khusus.
Halaman Arahan vs Halaman Splash: Apa Perbedaannya?
Sekarang setelah Anda mengetahui apa itu landing page dan splash page, apa perbedaannya? Berikut penjelasan detail perbedaan tiap jenis halaman.
Panjang
Pertama, halaman arahan dan halaman pembuka memiliki panjang yang berbeda.
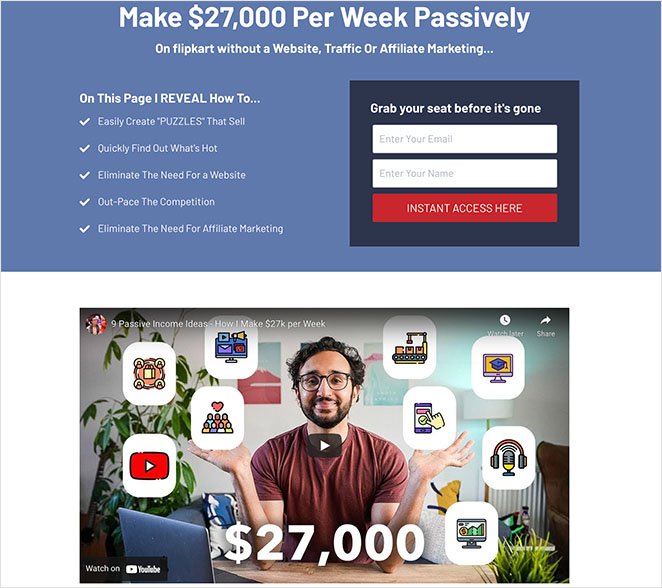
Halaman arahan bisa panjang atau pendek karena perlu menyertakan informasi yang cukup untuk melibatkan pengunjung Anda. Jika Anda hanya membutuhkan sedikit konten untuk meyakinkan pengguna agar berkonversi, maka halaman arahan Anda kemungkinan akan pendek.
Tetapi jika Anda membutuhkan konten yang lebih relevan, seperti:
- video penjelasan
- Fitur dan keuntungan
- Testimonial
- Penghitung waktu mundur
- FAQ
- Kontak informasi
Kemudian, halaman arahan Anda akan sedikit lebih panjang. Intinya, halaman arahan bisa sepanjang yang Anda butuhkan untuk menghasilkan konversi.

Di sisi lain, halaman pembuka biasanya tentang mengomunikasikan sesuatu dengan cepat dan spesifik, sehingga tidak memerlukan banyak konten. Faktanya, halaman splash dirancang singkat sehingga pengguna dapat dengan cepat membaca dan berinteraksi dengannya.
Misalnya, halaman pembuka mungkin hanya menyertakan salinan minimal, gambar, dan CTA untuk menyampaikan informasi yang ingin Anda bagikan.

Tujuan
Cara lain yang membedakan halaman arahan dan halaman pembuka adalah tujuannya. Halaman pembuka sering kali memiliki satu tujuan yang jelas yang dapat mereka capai dengan lebih sedikit kata, termasuk:
- Mengumpulkan data
- Pemutaran penonton
- Tawarkan promosi
- Pengumuman
Misalnya, halaman pembuka yang dirancang untuk memverifikasi usia pengunjung mungkin hanya memiliki kalimat pengantar singkat, menu tarik-turun atau kotak centang, dan tombol CTA. Atau, jika Anda membuat halaman pembuka untuk mengumumkan promosi, Anda mungkin hanya memerlukan judul, gambar, dan tombol CTA yang menarik.

Namun halaman arahan dirancang untuk mendukung tujuan konversi Anda, jadi tujuannya lebih sering tentang menghasilkan prospek dan penjualan.
Misalnya, salah satu tujuan halaman arahan mungkin untuk mendorong pengunjung mengunduh magnet utama Anda, memungkinkan Anda mengumpulkan alamat email untuk mengembangkan daftar Anda.

Atau, jika Anda meluncurkan produk baru, Anda dapat membuat halaman arahan penjualan yang menjelaskan manfaat memilih produk Anda dibandingkan pesaing Anda.

Waktu Desain
Lamanya waktu yang dibutuhkan halaman arahan dan halaman pembuka untuk mendesain adalah cara lain yang membuat mereka berbeda. Karena halaman pembuka pendek dan memiliki lebih sedikit informasi, halaman pembuka lebih cepat disiapkan dan diterbitkan.
Namun, tergantung pada jenis halaman arahan yang Anda buat dan detail yang perlu Anda sertakan, halaman arahan bisa memakan waktu lebih lama untuk direncanakan, dirancang, dan dibuat. Misalnya, agar halaman arahan Anda mendapat peringkat yang baik di mesin pencari, Anda harus melakukan penelitian kata kunci dan mengoptimalkan konten Anda dengan mempertimbangkan praktik SEO terbaik.
Anda juga harus meluangkan waktu untuk membuat salinan yang menarik, mencari sumber gambar berkualitas tinggi, dan mengumpulkan umpan balik pelanggan untuk bukti sosial.
Aksesibilitas
Sekarang, mari kita lihat bagaimana pengunjung dapat mengakses halaman arahan vs halaman pembuka.
Karena halaman pembuka biasanya ada sebagai bagian dari situs web, pengguna harus mengunjungi situs web yang menghostingnya terlebih dahulu untuk melihatnya. Kemudian, setelah masuk ke situs, splash screen adalah hal pertama yang dilihat pengunjung.

Sebaliknya, Anda dapat mengunjungi halaman arahan dengan berbagai cara. Karena ini adalah halaman web yang berdiri sendiri, pengguna memerlukan beberapa cara untuk mengklik URL untuk melihat kontennya.
Ada beberapa metode untuk menarik calon pelanggan ke halaman arahan Anda. Misalnya, Anda dapat mengirim email promosi dengan tautan ke halaman, menyertakan tautan di pos media sosial, dan bahkan mengiklankan halaman arahan Anda melalui Google dengan iklan pencarian.

Pada akhirnya, itu kembali ke pengalaman pengguna. Halaman arahan dirancang untuk mengonversi pengguna, sementara halaman pembuka dirancang agar cepat dan informatif.
Halaman Arahan vs Halaman Splash: Anatomi
Jika Anda berpikir untuk membuat halaman arahan atau halaman pembuka, Anda harus mengetahui elemen penting yang harus disertakan. Dengan begitu, Anda akan memiliki peluang yang jauh lebih baik untuk mencapai tujuan Anda.
Dengan mengingat hal itu, inilah yang harus Anda sertakan di halaman arahan dan halaman pembuka.
Anatomi Halaman Arahan
Halaman arahan umumnya lebih besar untuk menghasilkan konversi dengan biaya seminimal mungkin. Jadi apa yang Anda sertakan di halaman arahan berbeda dengan halaman pembuka.
Halaman arahan harus mencakup:
- Judul yang menarik untuk memikat pembaca
- Navigasi terbatas untuk menjaga pengguna tetap di halaman
- Gambar dan video berkualitas tinggi untuk interaksi yang tinggi
- Bukti sosial untuk membangun kepercayaan dan kredibilitas
- CTA untuk memberdayakan pengguna agar berkonversi

Lihat artikel kami: Anatomi Halaman Arahan: 9 Elemen Penting untuk penjelasan lebih rinci tentang apa yang harus disertakan.
Anatomi Halaman Splash
Halaman pembuka biasanya mencakup tetapi tidak terbatas pada 3 elemen utama.
Pertama adalah visual berkualitas tinggi . Ini biasanya pengenalan pertama pengunjung ke situs Anda, jadi harus menarik secara visual, relevan dengan pasar online Anda, dan konsisten dengan merek Anda.
Jika gambar Anda tidak memenuhi persyaratan tersebut, pengunjung kemungkinan akan keluar dari halaman Anda segera setelah memasukinya.

Meskipun demikian, ada beberapa elemen visual yang dapat Anda gunakan selain mengandalkan gambar. Misalnya, video, animasi, dan fotografi produk.
Berikutnya adalah salinan halaman splash Anda, yang harus pendek dan dapat ditindaklanjuti. Jauhi menulis paragraf teks, dan sebaliknya, berikan petunjuk kepada pengguna yang mengarahkan mereka tentang cara bertindak.
Penting untuk dicatat bahwa sebagian besar pengunjung akan melihatnya dari perangkat seluler. Jadi, jika Anda memiliki blok teks yang besar, Anda akan mencegah pengunjung mengklik.
Elemen ketiga yang harus disertakan adalah CTA . CTA Anda harus mengarahkan pengunjung untuk melakukan apa yang Anda inginkan, seperti mengonfirmasi usia mereka atau melihat penawaran.
Beberapa hal lain yang perlu dipertimbangkan untuk ditambahkan ke halaman pembuka Anda meliputi:
- Pilihan tentang cara memasuki situs
- Peringatan konten
- Opsi untuk keluar dari halaman Anda
Mana yang Harus Anda Pilih: Landing Page atau Splash Page?
Pada akhirnya, halaman arahan lebih efektif untuk mendorong konversi. Tetapi mereka sering membutuhkan lebih banyak pekerjaan untuk mendapatkan yang benar. Namun, halaman pembuka adalah cara yang bagus untuk mengumpulkan data dan mengomunikasikan informasi penting dan membutuhkan lebih sedikit waktu untuk menyiapkannya.
Memilih antara dua aset tergantung pada tujuan bisnis Anda. Jika yang Anda butuhkan hanyalah menyampaikan beberapa informasi penting, halaman pembuka adalah pilihan yang baik.
Tetapi jika Anda ingin membujuk audiens target Anda untuk berkonversi dan menjadi prospek terverifikasi atau pelanggan yang membayar, halaman arahan adalah pilihan terbaik.
Jadi begitulah!
Kami harap artikel ini membantu Anda mempelajari perbedaan antara halaman arahan vs halaman pembuka. Anda mungkin juga menyukai panduan ini tentang membuat halaman arahan daftar tunggu di WordPress. Atau Anda dapat membuat halaman arahan generasi prospek.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.
