Cara Membuat Halaman Arahan dengan Penghitung Waktu Mundur (5 Langkah)
Diterbitkan: 2022-05-02Apakah Anda ingin membuat halaman arahan dengan fungsi penghitung waktu mundur?
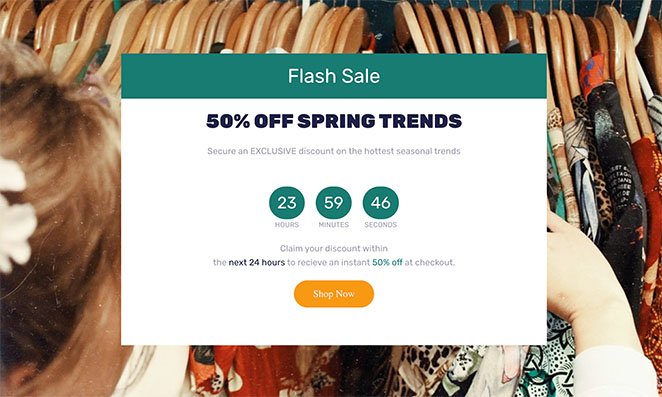
Penghitung waktu mundur memungkinkan Anda menunjukkan kepada pengunjung laman landas jumlah waktu yang mereka miliki untuk mengklaim penawaran atau diskon. Anda juga dapat menggunakan penghitung waktu mundur untuk menghitung mundur peluncuran produk atau periode penjualan seperti Black Friday.
Artikel ini akan menunjukkan cara membuat halaman arahan dengan penghitung waktu mundur untuk menciptakan rasa urgensi.
Mengapa Menambahkan Penghitung Waktu Mundur ke Halaman Arahan Anda?
Menambahkan penghitung waktu mundur ke halaman arahan Anda adalah cara terbaik untuk melibatkan audiens Anda. Karena rentang perhatian cepat berlalu, penghitung waktu mundur dapat menahannya cukup lama untuk meyakinkan pengunjung agar mengambil tindakan.
Penghitung waktu mundur juga ideal untuk membangun kegembiraan dan urgensi. Pengguna lebih mungkin untuk bertindak jika mereka tahu bahwa mereka memiliki waktu yang terbatas; mereka tidak akan mau melewatkan kesempatan untuk menghemat uang.
Intinya: Menambahkan penghitung waktu mundur ke halaman arahan Anda dapat membangun kegembiraan dan urgensi dan meningkatkan tingkat konversi.
Cara Membuat Halaman Arahan dengan Penghitung Waktu Mundur
Membuat halaman arahan dengan fungsi penghitung waktu mundur mungkin terdengar rumit pada awalnya. Tidakkah Anda perlu menulis kode HTML atau menyewa pengembang?
Untungnya, Anda tidak memerlukan keduanya jika Anda memilih pembuat halaman seret dan lepas yang kuat seperti SeedProd.

SeedProd adalah pembuat situs web terbaik untuk WordPress. Lebih dari 1 juta pemilik situs web menggunakan plugin ini untuk membuat tema WordPress khusus, halaman arahan, dan tata letak situs web yang fleksibel.
Anda dapat memulai dengan template yang sudah jadi dan membangun situs web profesional atau halaman arahan tanpa kode. Editor visual front-end sangat mudah digunakan, bahkan untuk pemula, dan dilengkapi dengan banyak blok dan bagian untuk menambahkan fitur penghasil prospek ke situs Anda, termasuk:
- Penghitung waktu mundur
- Review dan testimonial
- peta Google
- Penyematan media sosial
- Tambahkan ke tombol troli dan CTA
- Tabel harga
- Judul animasi
- Dan banyak lagi
Anda juga dapat menempatkan situs Anda dalam mode pemeliharaan atau membuat halaman segera hadir dengan mode halaman canggih SeedProd. Lihat halaman fitur SeedProd untuk ikhtisar lengkap.
Ikuti langkah-langkah di bawah ini untuk membuat halaman arahan dengan penghitung waktu mundur menggunakan SeedProd.
- Langkah 1. Instal dan Aktifkan SeedProd
- Langkah 2. Buat Halaman Arahan
- Langkah 3. Tambahkan Konten dan Kustomisasi
- Langkah 4. Konfigurasikan Pengaturan Halaman Landing Anda
- Langkah 5. Publikasikan halaman Arahan Anda
Langkah 1. Instal dan Aktifkan SeedProd
Langkah pertama adalah mendapatkan salinan SeedProd.
Catatan: Ada versi gratis dari SeedProd yang tersedia, tetapi kami akan menggunakan SeedProd Pro untuk fitur lanjutan.
Setelah mengunduh file zip SeedProd, Anda harus menginstal dan mengaktifkannya di situs WordPress Anda. Anda dapat mengikuti panduan ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan.
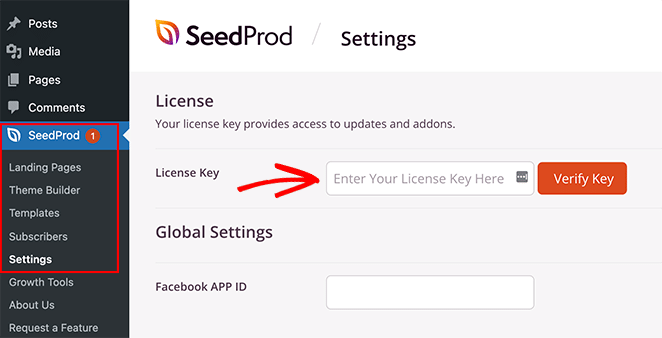
Selanjutnya, buka SeedProd »Pengaturan dan masukkan kunci lisensi Anda.

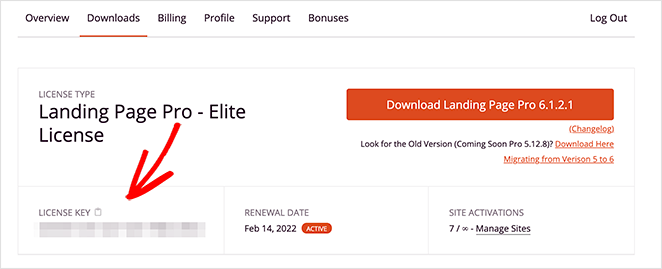
Anda dapat menemukan kunci lisensi Anda dengan masuk ke situs web SeedProd dan mengklik tab "Unduhan" di dasbor akun Anda.

Klik tombol Verifikasi Kunci untuk mengonfirmasi lisensi Anda dan melanjutkan ke langkah berikutnya.
Langkah 2. Buat Halaman Arahan
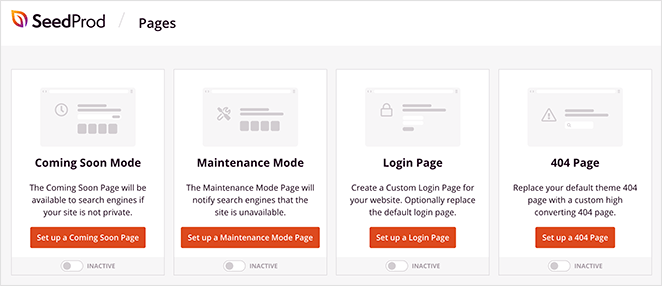
Selanjutnya, buka SeedProd » Halaman Arahan .

Di sinilah Anda dapat mengaktifkan salah satu mode halaman SeedProd, termasuk:
- Segera hadir
- Mode pemeliharaan
- Halaman masuk
- 404 halaman

Di bawah bagian itu, Anda dapat membuat halaman arahan khusus secara visual dengan pembuat halaman seret dan lepas.
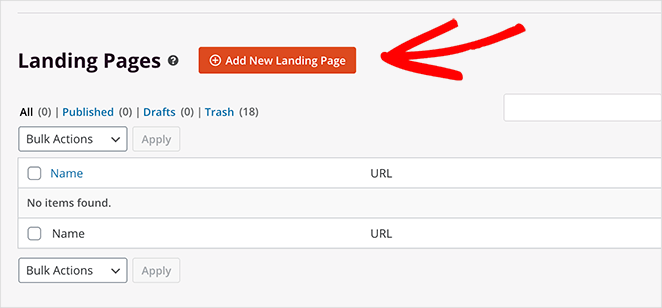
Klik tombol Tambahkan Halaman Arahan Baru untuk membuat halaman arahan di WordPress.
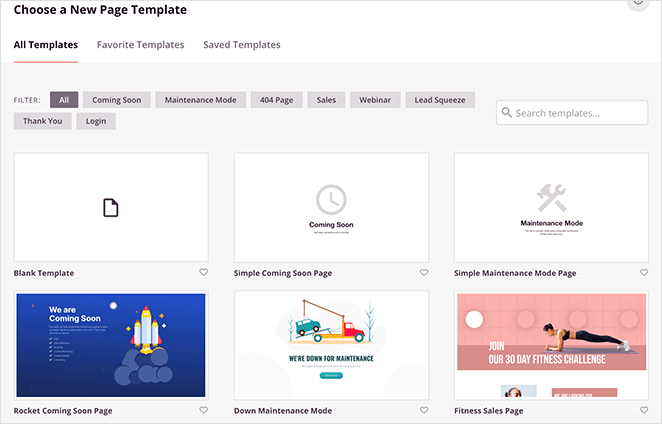
Anda akan melihat ratusan templat halaman arahan yang dapat Anda impor dengan satu klik di layar berikutnya. Anda dapat memilih template apa pun yang Anda suka dan menyesuaikannya dengan mudah di langkah berikutnya.

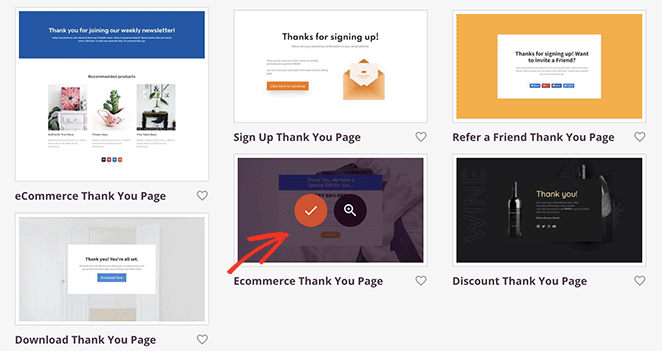
Untuk panduan ini, kami menggunakan template Halaman Terima Kasih E-niaga. Arahkan mouse Anda ke template dan klik ikon tanda centang untuk mengimpornya ke situs WordPress Anda.

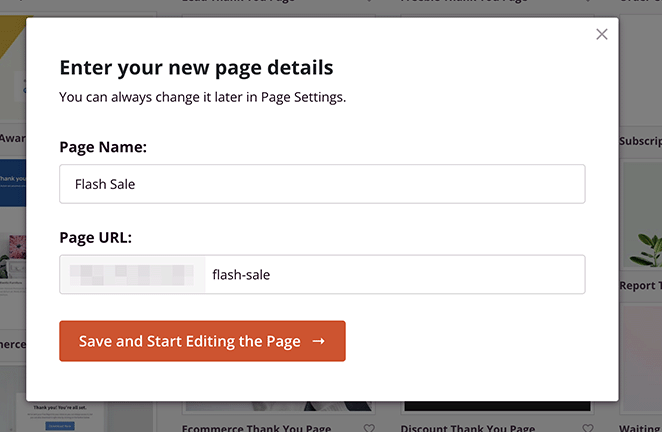
Anda dapat memasukkan nama dan URL untuk halaman arahan Anda selanjutnya. Saat Anda siap untuk mulai menyesuaikan, klik tombol Simpan dan Mulai Mengedit Halaman .

Langkah 3. Tambahkan Konten dan Kustomisasi
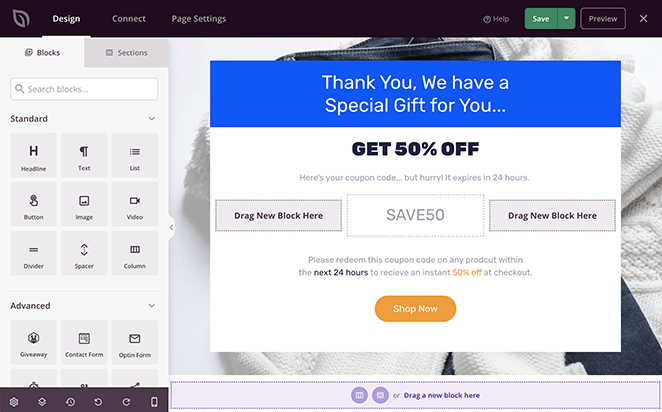
Anda akan melihat template Anda di editor visual SeedProd di halaman berikutnya.


Anda dapat menyesuaikan setiap bagian halaman Anda dengan menggunakan blok dan bagian di sebelah kiri. Anda juga dapat mengklik elemen apa pun di sebelah kanan dan mengedit halaman Anda secara real-time.
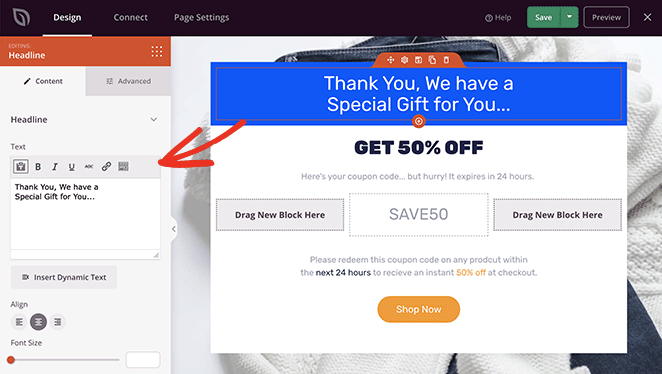
Misalnya, mengubah judul halaman arahan melibatkan mengklik elemen judul dan memasukkan konten khusus di panel pengaturan.

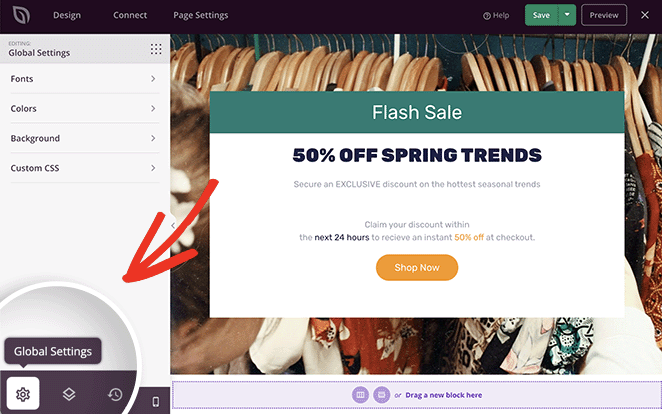
Anda juga dapat mengubah gambar latar belakang dengan mengklik ikon Pengaturan Global .

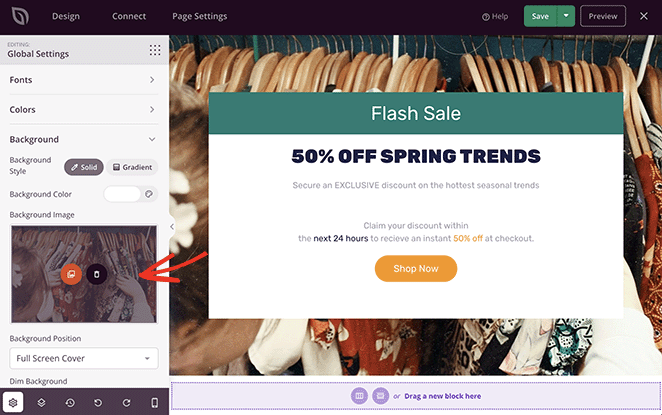
Kemudian Anda dapat mengklik tab latar belakang dan mengunggah gambar baru dari komputer atau perpustakaan media WordPress Anda.

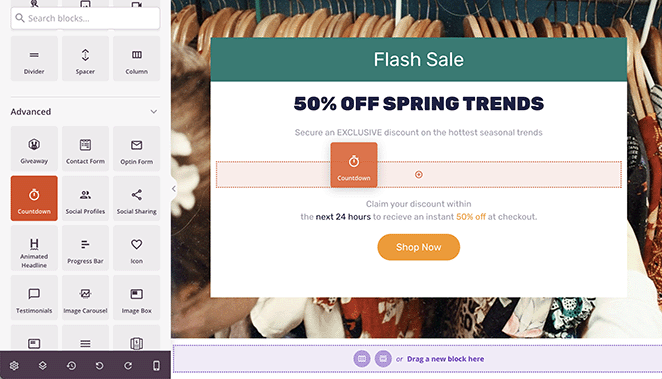
Menambahkan penghitung waktu mundur ke halaman arahan Anda sama mudahnya. Temukan bagian Blok lanjutan di panel sebelah kiri, lalu seret dan lepas blok Countdown ke pratinjau halaman arahan Anda.

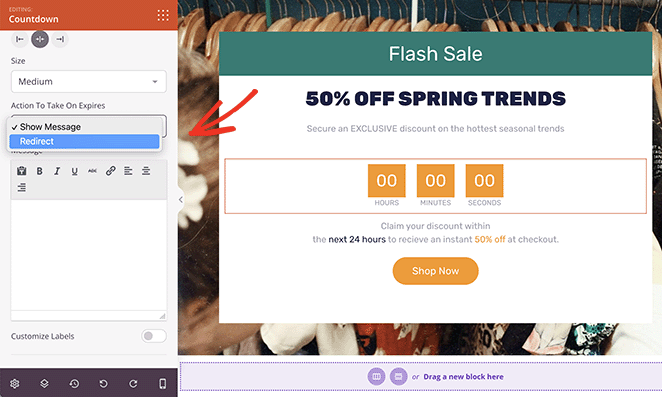
Mengklik elemen Hitung Mundur akan membuka panel pengaturan konten di sebelah kiri, tempat Anda dapat:
- Pilih jenis hitung mundur
- Setel durasi penghitung waktu
- Pilih zona waktu
- Sesuaikan ukuran dan perataan
Anda juga dapat memasukkan pesan untuk ditampilkan secara otomatis saat penghitung waktu berakhir. Atau Anda dapat mengarahkan pengunjung ke URL lain saat penghitung waktu berakhir.

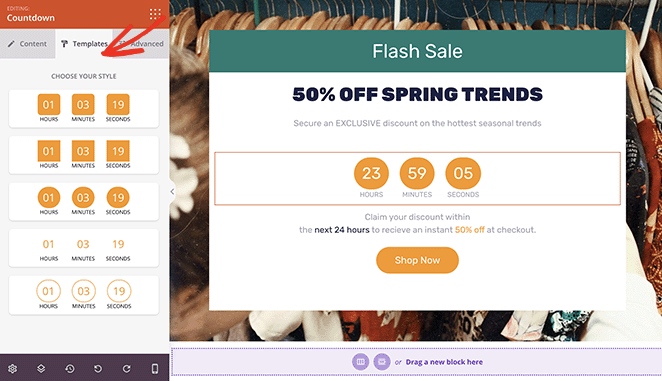
Tab Template menawarkan beberapa desain penghitung waktu mundur yang dibuat sebelumnya. Klik desain apa pun untuk menambahkan gaya ke jam hitung mundur Anda secara otomatis.

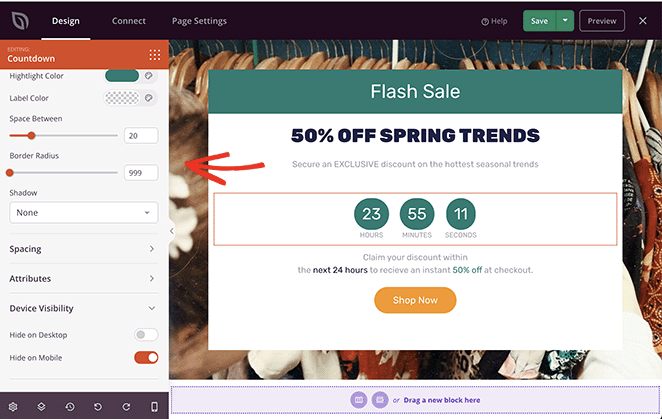
Anda juga dapat menyesuaikan pengaturan lainnya di tab Lanjutan , termasuk:
- font
- warna
- Bayangan
- Jarak
- Atribut
- Visibilitas Perangkat

Opsi Visibilitas Perangkat memungkinkan Anda menyembunyikan elemen di perangkat seluler atau desktop. Ini adalah cara terbaik untuk menyesuaikan halaman arahan Anda dengan audiens target yang berbeda.
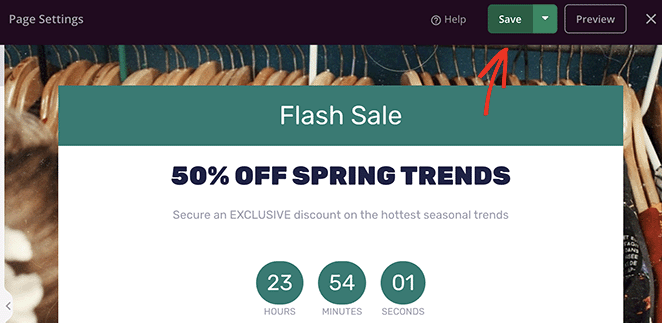
Jika Anda puas dengan tampilan halaman arahan Anda, klik tombol Simpan di sudut kanan atas.

Sekarang Anda dapat melanjutkan untuk menyesuaikan pengaturan halaman Anda.
Langkah 4. Konfigurasikan Pengaturan Halaman Landing Anda
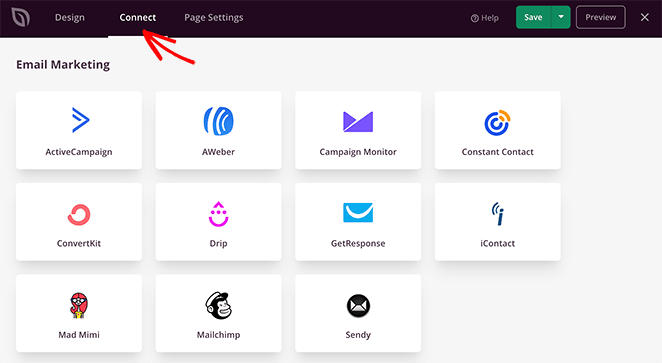
SeedProd menawarkan beberapa fitur untuk membantu Anda mengoptimalkan halaman arahan Anda dan menghasilkan prospek dan konversi. Yang paling menonjol adalah kemampuan untuk berintegrasi dengan berbagai layanan pemasaran email populer.
Anda dapat menghubungkan penyedia email Anda dengan mengklik tab Connect di bagian atas layar Anda. Kemudian, temukan layanan pilihan Anda dan ikuti petunjuk untuk memverifikasi koneksi.

Dalam dokumentasi email kami, Anda dapat mempelajari cara terhubung ke layanan pemasaran email tertentu.
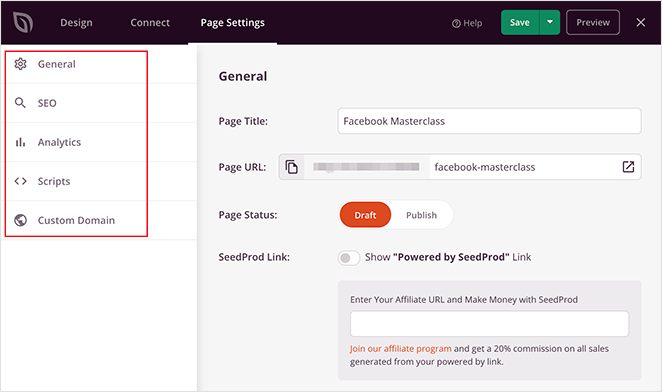
Selanjutnya, klik tab Pengaturan Halaman .

Anda dapat mengonfigurasi berbagai pengaturan di halaman ini, termasuk:
- Umum: ubah nama dan URL halaman arahan Anda, publikasikan atau kembalikan ke draf, dan masukkan ID Aplikasi Facebook Anda.
- SEO: konfigurasikan pengaturan SEO di halaman Anda dengan plugin All In One SEO.
- Analytics: instal MonsterInsights untuk melacak metrik halaman arahan Anda dengan Google Analytics.
- Skrip: tambahkan skrip khusus ke header, body, dan footer halaman arahan Anda.
- Domain Kustom: arahkan halaman arahan Anda ke nama domain yang berbeda tanpa menginstal WordPress di situs web lain.
Langkah 5. Publikasikan halaman Arahan Anda
Jika Anda puas dengan halaman arahan dan desain penghitung waktu mundur, Anda dapat membuat halaman tersebut aktif.
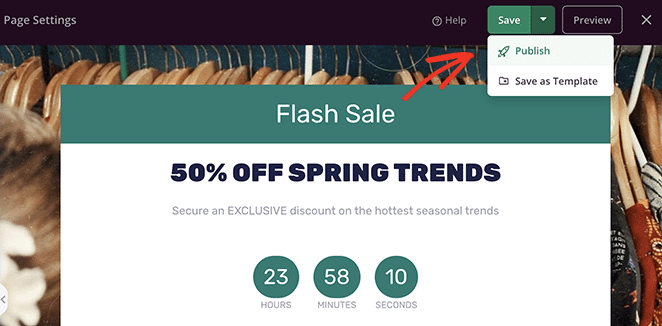
Klik panah tarik-turun tombol Simpan dan pilih opsi Terbitkan .

Anda sekarang dapat melihat pratinjau halaman arahan Anda dan melihat penghitung waktu mundur Anda beraksi.

Itu dia!
Kami harap artikel ini membantu Anda mempelajari cara membuat halaman arahan dengan fungsi penghitung waktu mundur.
Anda mungkin juga menyukai panduan ini tentang membuat halaman penjualan di WordPress saat Anda berada di sini.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.

