Cat Konten Terbesar (LCP) dan Cara Meningkatkannya di WordPress
Diterbitkan: 2023-07-06Postingan ini adalah yang pertama dari seri tiga bagian tentang Core Web Vitals. Di dalamnya, kami ingin membahas masing-masing dari tiga metrik yang menjadi inti dari tolok ukur baru Google untuk kualitas situs web. Perhentian pertama kami: Cat Konten Terbesar (LCP) dan cara memperbaikinya di WordPress.
Saat ini, Core Web Vitals merupakan faktor peringkat penting di Google. Sebagai ukuran untuk pengalaman pengguna, mereka menentukan apakah pengunjung bersenang-senang di situs Anda atau tidak dan juga memengaruhi seberapa baik kinerja Anda di mesin telusur. Oleh karena itu, penting bagi Anda untuk melakukannya dengan benar.
Untuk membantu Anda melakukannya, seperti yang disebutkan, kami ingin memeriksa setiap komponen Data Web Inti secara mendalam. Di bawah ini, kita berbicara tentang apa sebenarnya itu dan mengapa itu penting untuk SEO. Setelah itu, Anda mendapatkan pendidikan kelas-A tentang cara mendapatkan Cat Konten Terbesar, yang pertama, di situs WordPress Anda. Posting tersebut menjelaskan apa itu LCP, bagaimana mengukurnya, nomor berapa yang harus Anda bidik, dan bagaimana meningkatkan metrik ini di situs WordPress Anda jika perlu.
Apa Itu Data Web Inti?

Pertama-tama, jika topik ini benar-benar baru bagi Anda, mari kita mulai dengan dasar-dasarnya: apa sebenarnya Data Web Inti itu?
Singkatnya, mereka adalah sekumpulan metrik yang berpusat pada pengguna yang mengukur kecepatan pemuatan, interaktivitas, dan stabilitas visual halaman web yang diperkenalkan Google pada Mei 2020. Mereka seharusnya membantu pemilik dan pengembang situs web memahami seberapa baik pengalaman pengguna mereka. halaman menawarkan dan mengidentifikasi area untuk perbaikan.
Data Web Inti terdiri dari tiga metrik:
- Contentful Paint (LCP) Terbesar
- Penundaan Input Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)
Masing-masing diukur secara terpisah dan dipengaruhi oleh faktor yang berbeda, itulah sebabnya kami menulis seri artikel ini.
Mengapa Data Web Inti Penting untuk SEO?
Alasan mengapa kami menekankan hal ini cukup sederhana. Google telah menjelaskan bahwa mereka ingin memprioritaskan halaman yang memberikan pengalaman menyenangkan bagi pengunjung yang sering mengunjunginya. Data Web Inti adalah cara untuk mengukurnya.
Akibatnya, sekarang mereka menjadi komponen kunci dari algoritme Google untuk mengevaluasi dan memeringkat halaman web. Mengutip halaman mereka sendiri tentang hal itu:
Data Web Inti adalah bagian dari Data Web Inti yang berlaku untuk semua halaman web, harus diukur oleh semua pemilik situs, dan akan ditampilkan di semua alat Google.
Oleh karena itu, jika Anda ingin halaman Anda berkinerja baik, Anda tidak hanya harus melihat hal-hal seperti desain web, EAT, otoritas konten, pengoptimalan halaman, kecepatan situs, dan kesesuaian seluler, tetapi juga metrik UX ini. Jika tidak, Anda mungkin akan dihukum oleh Google dan tidak mendapat peringkat yang baik.
Selain itu, peningkatan Data Web Inti dapat menghasilkan interaksi pengguna yang lebih baik, kunjungan situs yang lebih lama, dan pada akhirnya, peningkatan konversi dan pendapatan. Jadi, mengoptimalkan situs web Anda untuk mereka tidak hanya membantu SEO, tetapi juga mendorong hasil bisnis.
Semua jelas? Lalu mari kita bahas metrik pertama.
Apa itu Contentful Paint (LCP) Terbesar?

LCP adalah Metrik Data Web Inti pertama yang ingin kami lihat. Ini mengukur waktu yang diperlukan untuk elemen terbesar di viewport (itulah yang Anda lihat di jendela browser Anda) untuk dirender sepenuhnya di layar setelah pengguna memulai pemuatan halaman. Itu bisa berupa gambar, video, blok teks, atau elemen lain yang menempati banyak ruang di halaman.
LCP adalah metrik yang penting karena mencerminkan seberapa cepat pengguna dapat mengakses konten utama halaman web, yang mungkin menjadi tujuan utama mereka. Skor LCP yang lambat berarti bahwa pengguna mungkin harus menunggu lebih lama sebelum mereka dapat mulai membaca atau berinteraksi dengan halaman tersebut. Ini dapat menyebabkan frustrasi dan membuat mereka pergi. Tidak bueno.
Bagaimana Cat Konten Terbesar Dihitung?
Skor LCP laman ditentukan dengan melacak berapa lama dalam detik yang dibutuhkan elemen terbesar di area pandang untuk dirender sepenuhnya. Namun, metrik tersebut hanya memperhitungkan jenis elemen tertentu untuk perhitungannya:
-
<img>elemen, artinya gambar - elemen
<image>di dalam dokumen<svg> - elemen
<video>yang menampilkan gambar pratinjau - Elemen yang memuat gambar latar melalui fungsi
url() - Elemen tingkat blok dan sebaris dengan konten teks
Singkatnya, visual dan teks utama. Pada saat yang sama, LCP mengabaikan komponen yang mungkin dianggap tidak “puas” oleh pengguna, seperti:
- Elemen dengan opasitas 0, yang tidak terlihat oleh pengguna
- Elemen yang menutupi layar penuh dan kemungkinan berfungsi sebagai latar belakang, bukan konten
- Gambar placeholder atau gambar dengan sedikit informasi yang kemungkinan besar tidak mencerminkan tujuan sebenarnya dari halaman tersebut
Cara Menguji Situs Anda untuk LCP
Ada banyak cara untuk menguji Largest Contentful Paint di situs WordPress Anda. Seperti kutipan di atas, sekarang menjadi metrik di semua alat Google, jadi Anda bisa mulai dari sana.
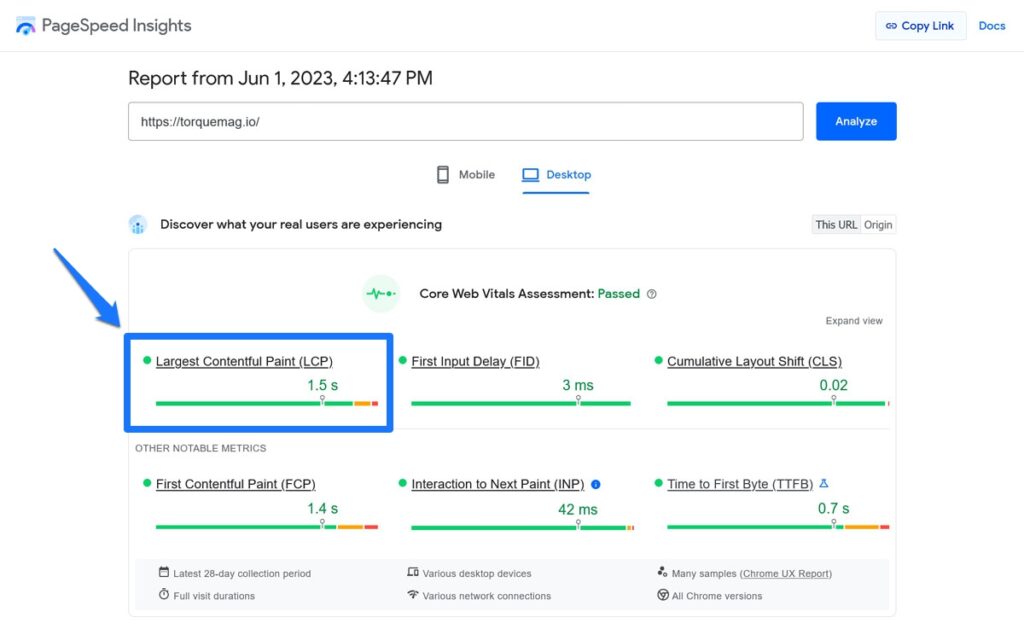
Misalnya, ketika Anda memasukkan situs web Anda ke PageSpeed Insights, Anda dapat mengetahui nilai LCP Anda dan apakah Anda lulus ujian atau tidak.

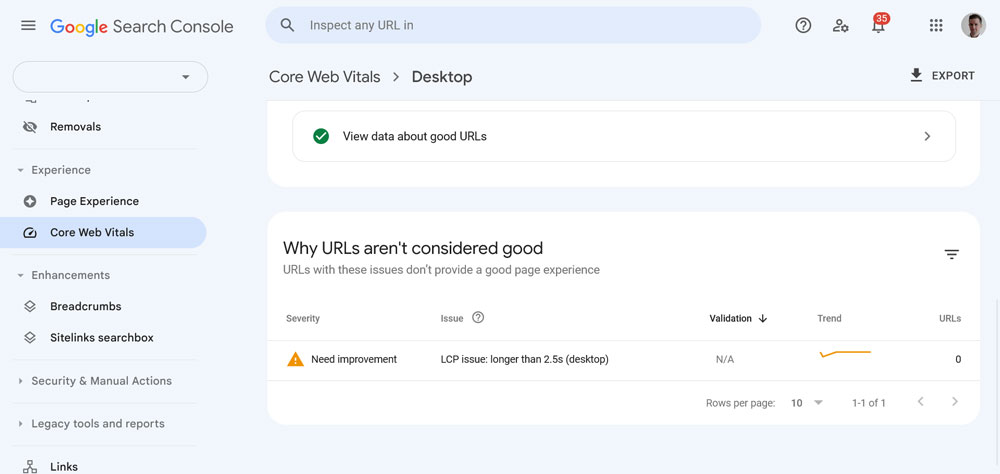
Selain itu, Anda dapat menemukan informasi tentang masalah dengan Largest Contentful Paint dan masalah lainnya di laporan Data Web Inti di Google Search Console.

Alat pengembang Chrome juga menunjukkannya (lebih lanjut di bawah). Plus, ada tambahan browser yang memungkinkan Anda mengukur metrik ini seperti Web Vitals untuk Chrome dan SpeedVitals untuk Firefox. Terakhir, jika Anda seorang pengembang, Anda mungkin ingin menggunakan lebih banyak solusi teknis seperti pustaka JavaScript web-vitals.
Apa itu Nilai LCP yang Ideal?
Setelah mempelajari cara mengukur LCP, pertanyaan Anda selanjutnya mungkin adalah apa sebenarnya nilai yang baik itu? Tolok ukur apa yang harus Anda bidik?
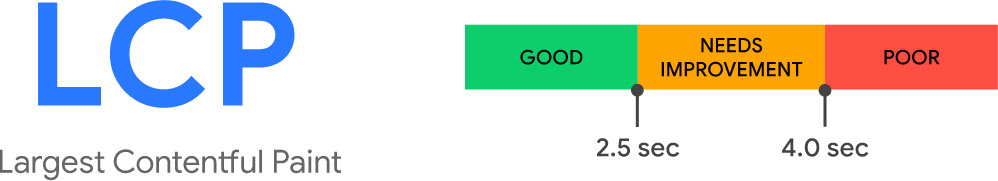
Dalam kasus Cat Konten Terbesar, angka ajaibnya adalah 2,5 detik. Jika skor LCP Anda kurang dari 2,5 detik, itu dianggap baik. Halaman yang dipermasalahkan kemungkinan memberikan pengalaman pengguna yang baik. Jika skor Anda antara 2,5 dan 4 detik, Google menganggapnya perlu perbaikan. Lebih dari 4 detik dianggap buruk.

Jadi, cukup potong dan keringkan. Tidak perlu heran, Anda tahu persis apa yang diharapkan dari Anda oleh raksasa pencarian.
Cara Meningkatkan Cat Konten Terbesar (di WordPress)
Jika Anda menemukan bahwa setelah pengujian situs Anda tidak memenuhi tolok ukur di atas, jangan takut. Kami akan menghabiskan sisa postingan ini untuk membahas tentang cara meningkatkan nilai Cat Konten Terbesar Anda jika perlu.
Kabar baiknya adalah ada banyak hal yang dapat Anda lakukan. Di sisi lain, banyak faktor yang dapat mempengaruhi LCP, oleh karena itu, mengoreksinya seringkali bukanlah hal yang cepat diperbaiki. Anda perlu melihat seluruh proses pemuatan halaman selangkah demi selangkah. Jadi mari kita lakukan itu, oke?
Temukan Elemen Cat Konten Terbesar
Langkah pertama untuk membuat nilai LCP Anda lebih baik adalah mencari tahu apa sebenarnya elemen LCP Anda. Lagi pula, bagaimana Anda bisa meningkatkan pengiriman sesuatu jika Anda tidak tahu harus fokus pada apa?
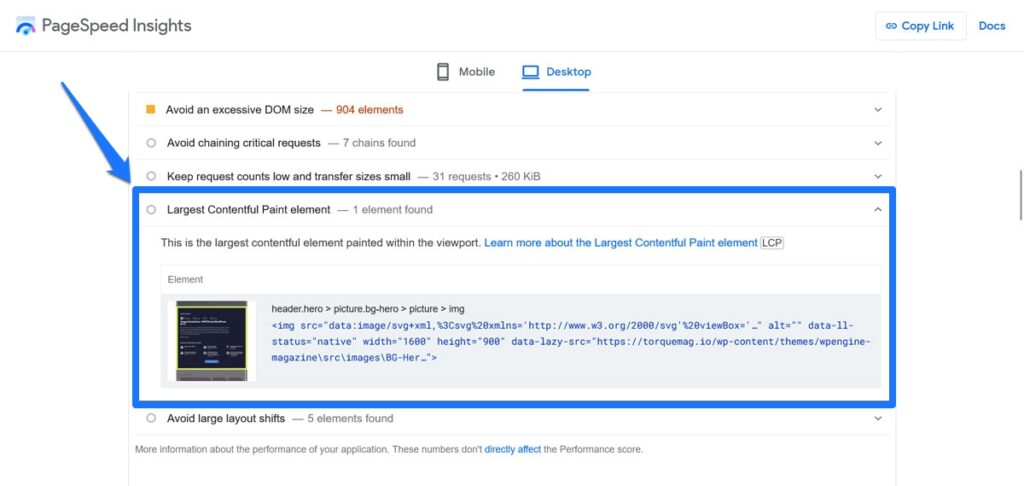
Jika Anda menggunakan Wawasan PageSpeed untuk mengukur situs Anda, itu akan benar-benar memberi tahu Anda apa elemen LCP Anda di bagian bawah laman di bagian Diagnostik .

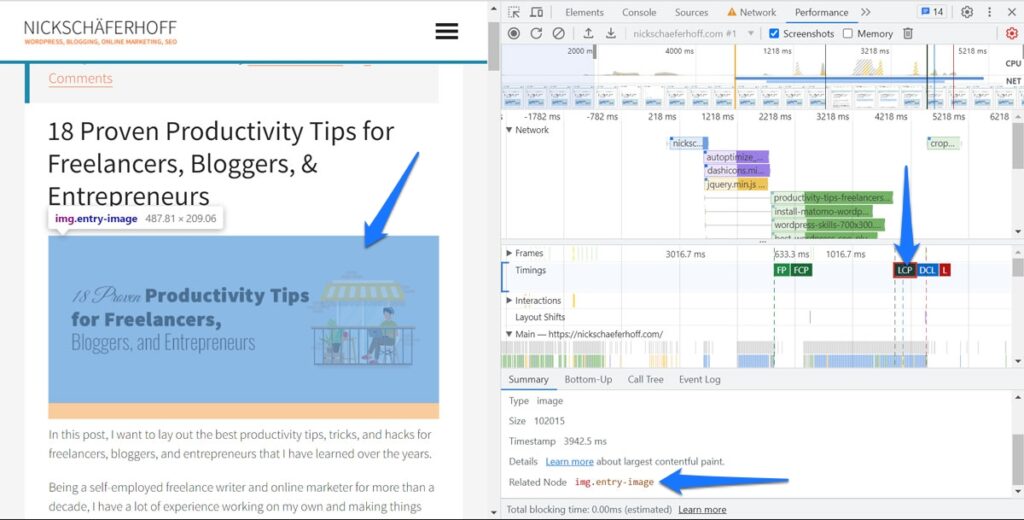
Jika Anda menjalankan uji Kinerja di alat pengembang browser Chrome, itu juga akan muncul di garis waktu dan bahkan menyorot elemen LCP di laman. Klik pada LCP dan kemudian arahkan ke file di bawah Node Terkait .

Memecah Proses Pemuatan Menjadi Beberapa Bagian
Selanjutnya, untuk mengoptimalkan Largest Contentful Paint Anda, ada baiknya membagi proses menjadi beberapa fase. Seperti disebutkan di atas, tidak ada pendekatan satu ukuran untuk semua. Anda harus melihatnya dari sudut yang berbeda untuk mengetahui apa yang perlu diperbaiki di situs Anda. Fase-fase yang diusulkan oleh Google adalah:

- TTFB – Berarti “waktu ke byte pertama”, seperti waktu dari pengguna yang meminta halaman hingga mereka menerima byte pertama HTML.
- Penundaan pemuatan sumber daya – Rentang waktu untuk menerima file halaman (HTML dan CSS) dan sebelum sumber daya LCP itu sendiri dimuat.
- Waktu muat sumber daya – Fase saat sumber daya LCP dimuat.
- Penundaan render elemen – Terakhir, waktu antara pemuatan elemen LCP dan rendering sepenuhnya.
Memecah Cat Konten Terbesar dengan cara ini memungkinkan Anda untuk berkonsentrasi pada fase yang berbeda dan memperbaikinya satu per satu.
Mengoptimalkan Hosting dan Arsitektur Situs
Ini adalah langkah-langkah untuk meningkatkan TTFB dan penundaan pemuatan sumber daya.
Seberapa cepat pengunjung menerima data situs Anda bergantung pada sejumlah faktor. Untuk satu, ada server. Bahkan jika situs Anda memiliki tapak yang sangat kecil, seperti situs web satu halaman, itu masih bisa sangat tertunda oleh server web yang lamban. Faktor lain adalah komponen yang terdiri dari situs Anda, seperti sistem operasinya, tema, plugin, dll.
Akibatnya, meningkatkan semua faktor ini membantu mengoptimalkan Largest Contentful Paint. Inilah cara melakukannya:
- Berinvestasi dalam hosting berkualitas — Seperti yang disebutkan, server web adalah faktor besar dan penyedia hosting Anda, oleh karena itu, merupakan pertimbangan penting. Hindari hosting bersama jika Anda bisa dan dapatkan paket hosting yang sesuai dengan lalu lintas Anda. Plus, cobalah untuk memiliki situs Anda di server yang dekat dengan audiens Anda.
- Gunakan tema dan plugin berkualitas tinggi — Pastikan Anda mendapatkan komponen situs dari sumber yang baik sehingga Anda tahu bahwa komponen tersebut diprogram dengan baik, ramping, dan memiliki dukungan yang baik. Gunakan jumlah minimum plugin untuk mengurangi permintaan HTTP di situs Anda.
- Selalu perbarui situs Anda — Pembaruan inti dan plugin/tema WordPress hadir dengan peningkatan, termasuk perbaikan kinerja. Tetap di atas mereka untuk mendapatkan yang terbaru dan terhebat.
Dengan ini, Anda dapat memastikan bahwa pengunjung menerima data situs Anda secepat mungkin. Untuk mengetahui apakah server Anda yang bermasalah, ada baiknya mempelajari cara menguji kecepatan situs web Anda. Selain itu, hindari beberapa pengalihan dan lihat permintaan server yang disebutkan di atas.
Gunakan Jaringan Pengiriman Konten (CDN)
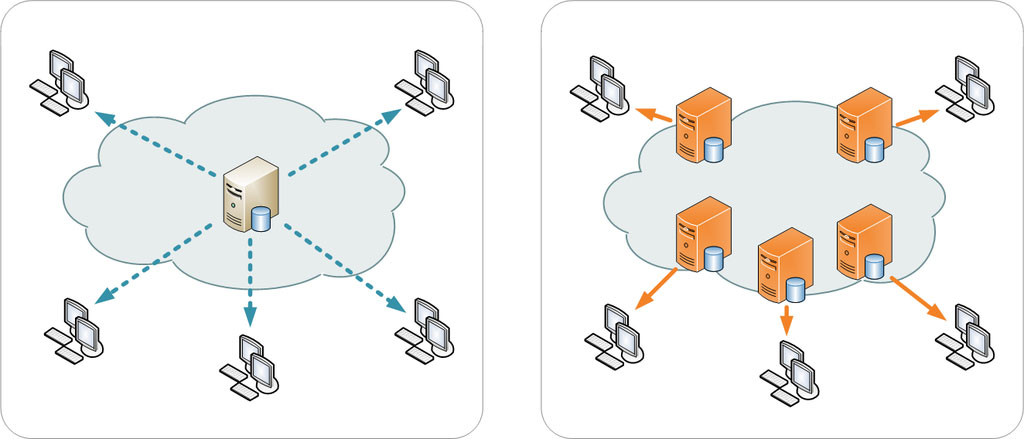
Cara lain untuk meningkatkan waktu ke byte pertama adalah dengan menggunakan jaringan pengiriman konten (CDN). Ini membantu mengurangi jarak antara pengguna dan tempat mereka menerima data situs web Anda. Hal ini dapat mempersingkat waktu loading.

Bahkan ada CDN khusus di mana Anda hanya meletakkan gambar Anda di server eksternal, seperti Akselerator Situs Jetpack. Ini sangat masuk akal karena gambar seringkali merupakan elemen konten terbesar. CDN juga terkadang menerapkan teknik pengoptimalan gambar yang akan kita bicarakan sekarang.
Optimalkan Gambar dan Font Web
Kami sekarang mendapatkan teknik untuk mengurangi waktu pemuatan sumber daya. Jika Anda memperhatikan sebelumnya, Anda akan tahu bahwa itu adalah kecepatan pengiriman sumber daya LCP ke browser. Pertimbangan penting di sini adalah visual.
Gambar sering menjadi objek konten terbesar karena ukurannya cenderung lebih besar daripada teks karena kelebihan informasi yang dibawanya. Oleh karena itu, salah satu hal yang harus Anda fokuskan untuk mengurangi waktu muat sumber daya adalah mengoptimalkannya:
- Gunakan ukuran yang benar — Hanya gunakan gambar sebesar yang muncul di halaman, jika tidak, Anda membuat pengunjung memuat lebih dari yang mereka butuhkan. Ini sering kali berarti mengubah ukuran gambar Anda sebelum mengunggah atau menyetel opsi media WordPress tepat ke ukuran yang Anda perlukan untuk tata letak Anda. Plugin regenerasi thumbnail dapat membantu Anda mengoptimalkan ukuran gambar yang sudah ada di situs Anda.
- Gunakan format gambar modern — Tidak semua format gambar dibuat sama. Untuk membuat visual Anda sekecil mungkin, gunakan format modern seperti webp atau avif, yang memiliki footprint lebih kecil dari pendahulunya.
- Kompres gambar — Mengompresi berarti menghapus data yang tidak diperlukan. Anda dapat melakukannya sebelum mengunggah gambar Anda (misalnya melalui TinyPNG/JPG atau RIOT) atau secara otomatis dengan plugin WordPress seperti Smush atau Optimole.
- Lazy load images not on screen — Lazy loading berarti belum memuat gambar yang belum terlihat di browser. Ini dapat menghemat banyak waktu. Pastikan untuk mengecualikan gambar yang perlu segera terlihat.
Lebih lanjut tentang ini di artikel kami tentang mengoptimalkan gambar. Saat Anda melakukannya, kurangi juga ukuran dan jumlah font web Anda. Muat hanya yang benar-benar dibutuhkan dan pertimbangkan untuk menghosting font web Anda secara lokal.
Siapkan Caching dan Kompresi
Caching dan kompresi keduanya merupakan teknik untuk mempercepat situs web Anda secara umum dengan membuat file situs Anda lebih cepat dimuat. Mereka dapat membantu dengan penundaan pemuatan sumber daya dan waktu pemuatan.
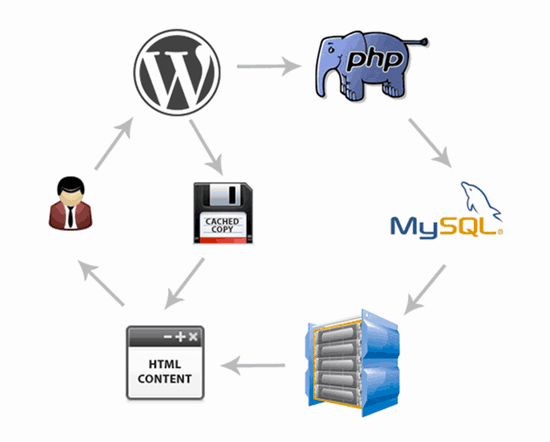
Yang pertama melakukannya dengan merender dokumen HTML Anda terlebih dahulu dan menyimpan versi yang sudah selesai di server Anda sehingga proses ini tidak harus dilakukan setiap kali pengunjung ingin melihat situs Anda.

Yang kedua berarti mengecilkan ukuran file situs web Anda sehingga lebih cepat untuk dikirim. Anda dapat melakukan yang terakhir dengan kompresi Gzip atau kompresi Brotli yang lebih baru. Gabungkan dengan minifikasi untuk file Anda sehingga memakan lebih sedikit ruang dan memuat lebih cepat.
Plugin seperti Autoptimize atau banyak plugin caching WordPress dapat melakukan semua hal di atas dan merupakan cara mudah untuk meningkatkan Largest Contentful Paint di situs Anda.
Hilangkan Render Blocking Resources
Sekarang kita akan meningkatkan delay render elemen. Meskipun Anda telah mengoptimalkan kecepatan pemuatan halaman dan pengiriman elemen LCP, skor Anda akan tetap buruk jika elemen itu sendiri membutuhkan waktu lama untuk muncul di halaman. Di sini, sumber daya pemblokiran render adalah penyebab paling umum.
Anda dapat menggunakan artikel tertaut di atas untuk petunjuk mendetail tentang cara menanganinya. Namun, berikut beberapa catatan singkatnya:
- Muat skrip secara asinkron dan sebaris JavaScript penting.
- Lembar gaya sebaris ke dalam HTML (ini hanya berlaku lembar gaya kecil, karena elemen sebaris tidak di-cache).
- Kurangi ukuran style sheet dengan menghilangkan CSS dan JavaScript yang tidak terpakai. Alternatifnya, tunda CSS non-kritis dan minify dan kompres style sheet.
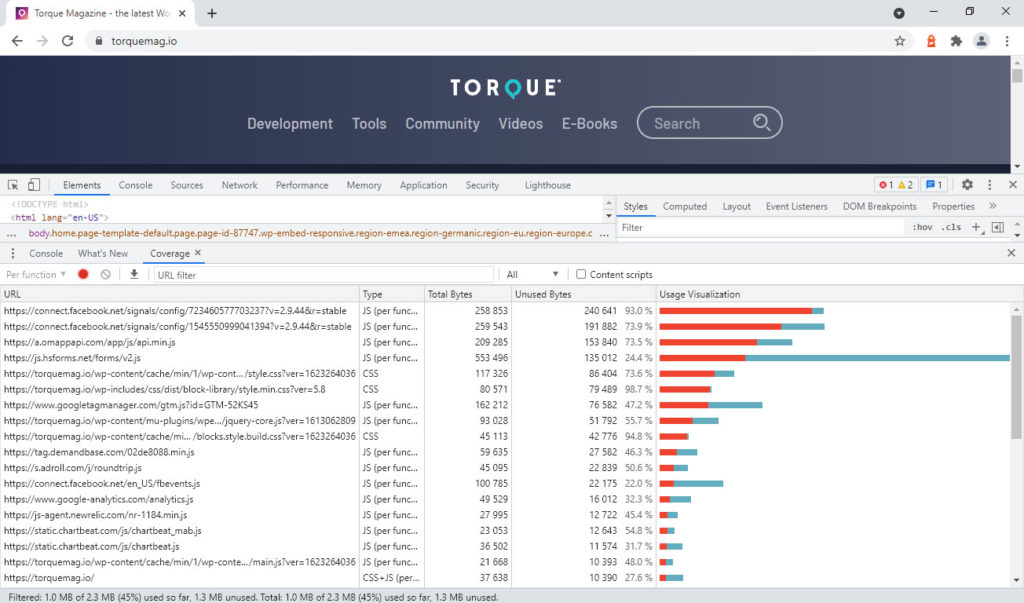
Gunakan tab Cakupan di alat pengembang browser Anda untuk mengidentifikasi elemen yang harus dimuat pengunjung Anda terlebih dahulu. Ini juga membantu Anda mengidentifikasi kode yang tidak terpakai yang mungkin dapat Anda hapus.

Beberapa Hal yang Sangat Teknis
Jika Anda dari persuasi teknis, berikut adalah beberapa hal kutu buku yang dapat Anda lakukan untuk lebih meningkatkan Cat Konten Terbesar Anda di WordPress dan seterusnya:
- Pramuat gambar dalam HTML — Terutama bila digunakan sebagai latar belakang CSS atau sejenisnya, tambahkan
<link rel="preload">untuk memprioritaskan gambar terpenting Anda. Ini juga berfungsi untuk font yang mungkin diperlukan untuk menampilkan teks utama. - Sesuaikan prioritas pengambilan — Beri tahu browser apa yang harus mereka muat terlebih dahulu dengan menambahkan
fetchpriority="high". Batasi ini untuk satu atau dua gambar, jika tidak maka akan mengalahkan tujuannya. - Gunakan rendering sisi server atau pra-rendering — Terutama jika Anda memiliki server yang cepat. Ini mengurangi jumlah pekerjaan yang harus dilakukan di browser.
- Optimalkan font web melalui font-display — Setel aturan font-display ke
swap,fallback, atauoptionalagar perenderan teks Anda tidak diblokir selama pemuatan font web.
Singkatnya, Cat Konten Terbesar dan WordPress
Largest Contentful Paint hanyalah salah satu dari tiga metrik yang dianggap Google sebagai Core Web Vitals dan digunakan untuk menilai pengalaman pengguna situs web dan – pada akhirnya – peringkat pencarian. Jika Anda kesulitan dengan kinerja situs dan penelusuran, ini adalah salah satu faktor yang perlu diperhatikan.
Dalam posting ini, Anda telah belajar cara mengetahui apakah ini merupakan faktor untuk situs WordPress Anda, nilai LCP apa yang harus diambil, dan cara untuk memperbaikinya. Semoga saat ini Anda merasa mampu mengubah LCP Anda menjadi lebih baik.
Seperti biasa, Anda tidak harus sempurna. Pilih apa yang Anda rasa mampu, terapkan, dan ambil dari sana.
Apakah Anda memiliki kiat tambahan terkait metrik Cat Konten Terbesar dan cara memperbaikinya di WordPress? Jangan ragu untuk chyme di komentar .
