Cara Menampilkan Tanggal Terakhir Diperbarui di Posting dan Halaman WordPress
Diterbitkan: 2022-06-21Saat menerbitkan konten online, Anda harus menunjukkan kepada pengguna bahwa posting blog, halaman, atau media baru, akurat, dan terbaru.
Salah satu cara untuk mengungkapkan ketepatan waktu konten Anda adalah dengan menampilkan tanggal “Terakhir Diperbarui” di suatu tempat di posting atau halaman blog WordPress, seperti di atas atau di bawah gambar unggulan, judul, atau seluruh artikel.
Dengan cara ini, pengguna melihat tanggal terbaru yang diperbarui bersama dengan tanggal "Diterbitkan", atau Anda dapat mengganti tanggal Diterbitkan sama sekali.
Singkatnya, tanggal yang ditampilkan menjadi lebih baru, yang menunjukkan kepada pembaca (dan mesin telusur) bahwa konten Anda baru, dan bahwa Anda tidak membiarkan terlalu banyak waktu berlalu (yang dapat menyebabkan tautan rusak, informasi yang tidak akurat, atau gambar usang).
Di mana Untuk Melihat Tanggal yang Diterbitkan dan Diperbarui Terakhir
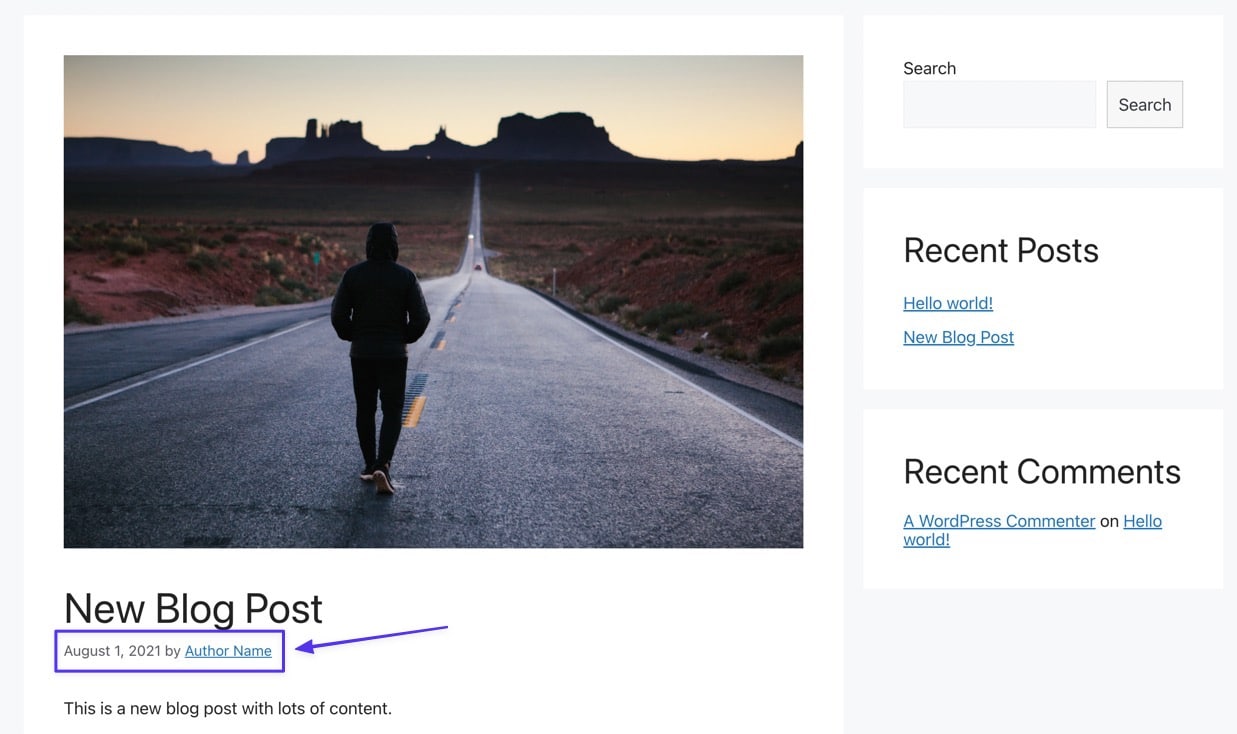
Bergantung pada gaya tema Anda, tanggal publikasi dapat muncul di postingan, halaman, atau keduanya; penempatannya paling sering tepat setelah judul, sebelum konten, dan sering kali dilengkapi dengan byline.

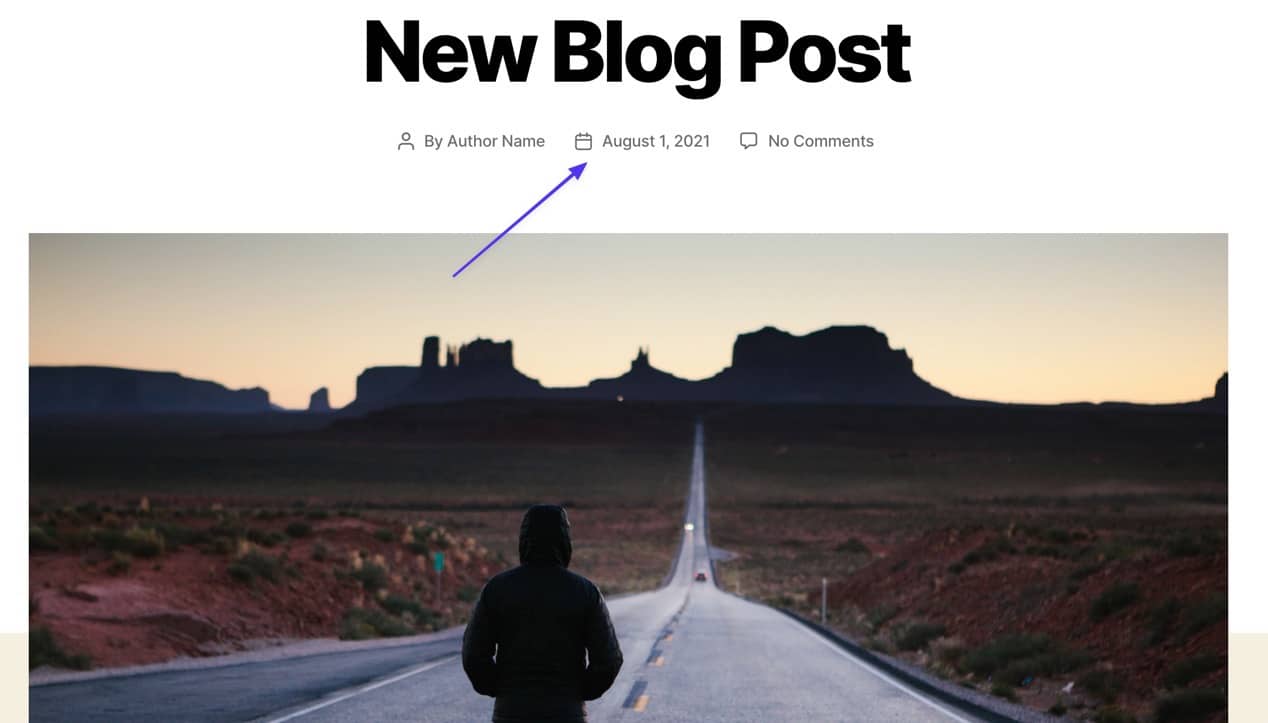
Karena itu, gaya dan penempatan tanggal publikasi sepenuhnya bergantung pada tema Anda. Anda dapat melihatnya di atas gambar unggulan dan dengan ikon, seperti pada tema di bawah ini.

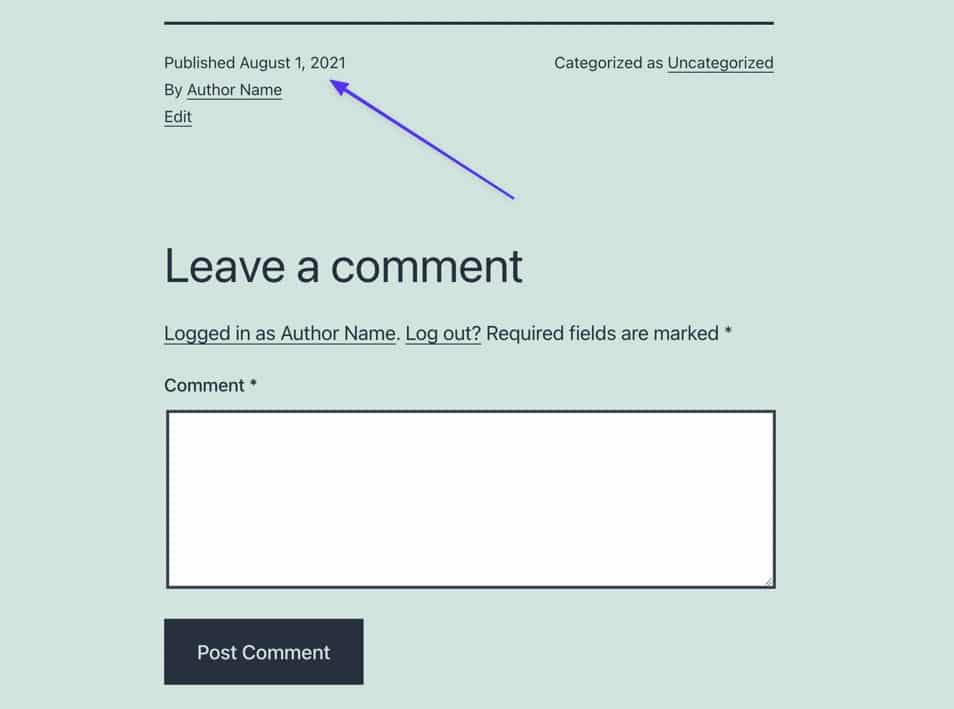
Beberapa tema bahkan menempatkan tanggal terbit dan terakhir diperbarui di akhir konten Anda, tepat sebelum kotak komentar.

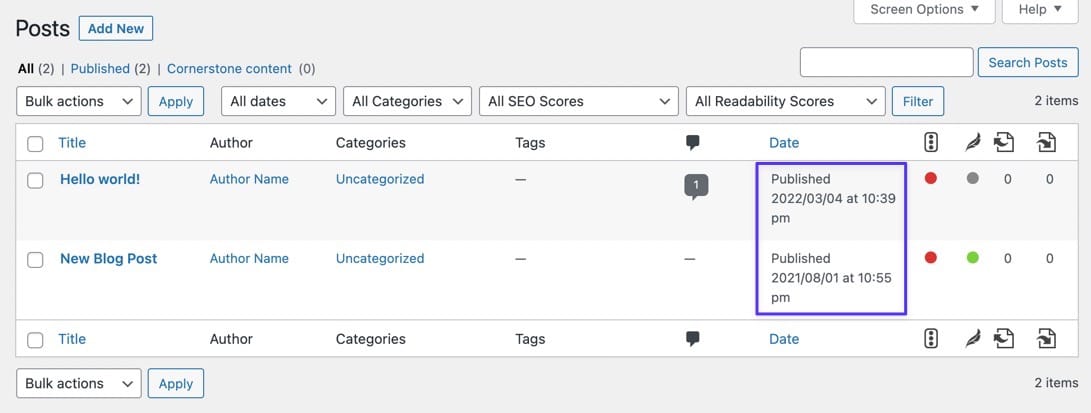
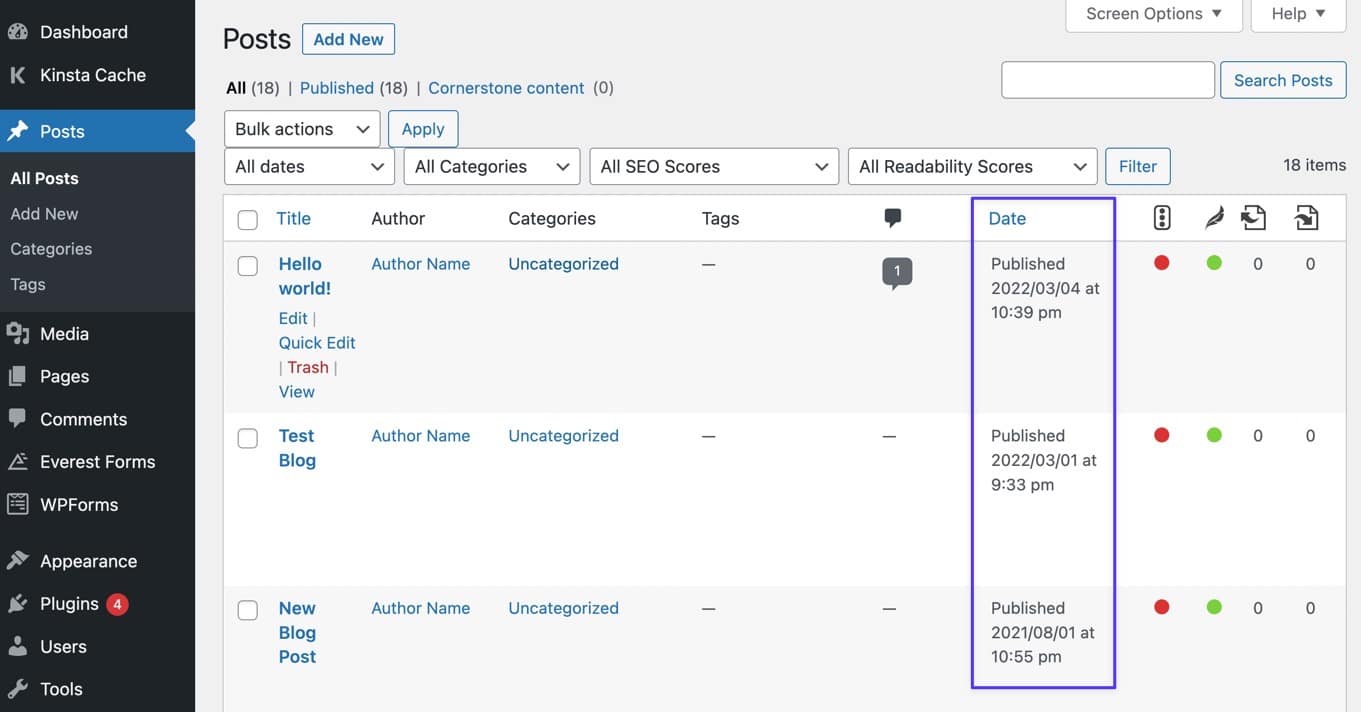
Anda juga dapat menemukan tanggal Diterbitkan di bagian belakang dengan membuka kolom Tanggal di daftar Postingan Anda.

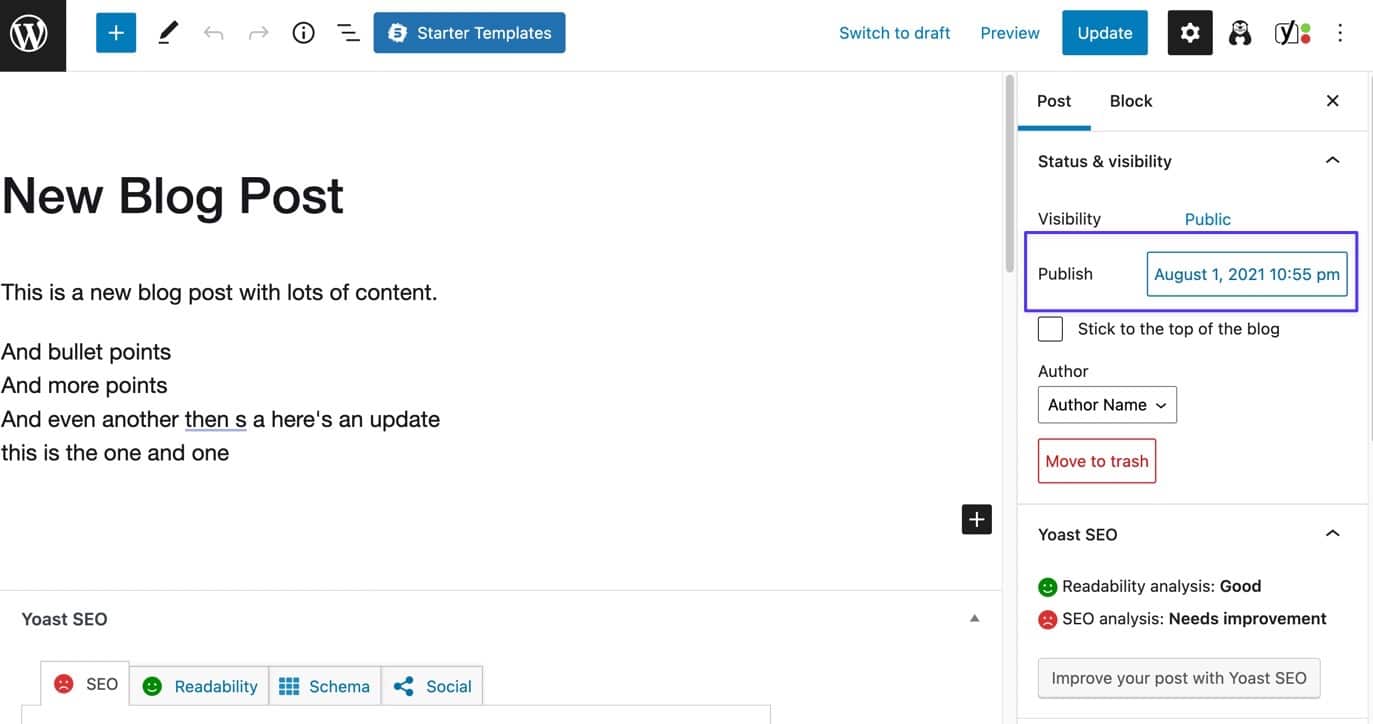
WordPress juga mengungkapkan tanggal publikasi dalam editor Post.

Dalam artikel ini, kami menjelaskan manfaat menampilkan tanggal “Terakhir Diperbarui” alih-alih tanggal Diterbitkan. Kami juga akan memandu Anda melalui berbagai metode untuk menampilkan tanggal terakhir diperbarui, sementara juga menunjukkan cara mengetahui kapan situs web terakhir diperbarui.
Teruslah membaca untuk mempelajari semuanya!
Manfaat Menampilkan Tanggal “Terakhir Diperbarui” di Situs Anda
Memperbarui konten Anda secara teratur, dan menampilkan tanggal terakhir diperbarui, menghasilkan berbagai manfaat bagi pemilik situs, pengguna mesin pencari, dan mereka yang sudah ada di situs web Anda. Ini juga membantu untuk tujuan SEO, mengingat mesin pencari mempertimbangkan kebaruan dan relevansi saat menentukan peringkat.
Berikut adalah manfaat utama menampilkan tanggal “Terakhir Diperbarui” di halaman dan postingan Anda.
- Tanggal terbaru lebih akurat daripada tanggal Diterbitkan, dan ini menunjukkan bahwa konten Anda mungkin lebih segar jika dibandingkan dengan sesuatu yang diterbitkan beberapa waktu lalu.
- Pengguna melihat bahwa ini adalah artikel yang diperbarui dan tidak menganggapnya sebagai artikel lama, yang berpotensi meningkatkan rasio klik-tayang Anda dan keseluruhan waktu yang dihabiskan pengguna untuk membaca.
- Tanggal “Terakhir Diperbarui” memberi Anda lebih banyak potensi untuk menonjol karena mesin pencari menampilkan tanggal tersebut di hasil dan hasil Anda ditempatkan tepat oleh daftar dari situs lain.
- Ini memberi mesin pencari cara lain untuk mengenali posting sebagai baru. Mesin pencari merayapi konten, tentu saja; tetapi itu tidak terjadi setiap saat, dan tanggal “Terakhir Diperbarui” memperkuat setiap perubahan yang dibuat di situs Anda.
- Tanggal yang lebih baru memberikan rasa percaya bahwa Anda telah menghilangkan masalah konten seperti tautan rusak, gambar rusak, dan konten apa pun yang tidak benar lagi.
- Mesin pencari cenderung mengindeks situs Anda lebih sering ketika konten (dan tanggal) diperbarui. Ini bukan aturan yang sulit, tetapi mesin telusur diketahui mencatat situs dengan konten yang terus diperbarui, merayapinya lebih sering.
- Anda meningkatkan potensi peringkat pencarian keseluruhan yang lebih tinggi karena keseluruhan situs Anda menerima manfaat dari posting Anda yang diperbarui.
- Ini memberi Anda alasan/pengingat visual untuk memperbarui konten Anda, karena Anda mungkin melihat tanggal yang lebih lama dan menyadari bahwa penyegaran sedang dilakukan.
- Mesin pencari lebih suka Anda memperbarui konten lama daripada membuat posting baru setiap kali Anda memiliki informasi baru tentang topik yang sama. Ini menghilangkan potensi duplikat konten dan mengaitkan mengapa menampilkan tanggal terbaru adalah yang terbaik untuk meningkatkan SEO.
- Beberapa publikasi (seperti surat kabar online) harus memiliki tanggal “Terakhir Diperbarui” sehingga konten dengan koreksi dan informasi baru ditampilkan di bagian atas umpan situs. Ini agar pengguna tidak ketinggalan pembaruan tersebut.
Cara Menampilkan Tanggal Pembaruan Terakhir di WordPress
Secara default, WordPress tidak menampilkan tanggal pembaruan terakhir untuk konten baru atau yang diperbarui, melainkan tanggal publikasi. Tanggal publikasi itu tetap ada meskipun beberapa tahun kemudian dengan beberapa pembaruan pada pos.
Beberapa tema modern menyediakan fitur bawaan untuk menampilkan tanggal pembaruan terakhir dengan beberapa klik mouse. Ini adalah praktik yang baik untuk terlebih dahulu memeriksa Penyesuai WordPress untuk pengaturan penyesuaian tanggal dari tema Anda. Tapi tidak ada jaminan apa pun tersedia.
Jika Anda tidak dapat menambahkan tanggal pembaruan terakhir dalam Penyesuai WordPress, gunakan metode berikut untuk menambahkannya:
- Dengan mengedit file functions.php dan CSS
- Dengan memodifikasi dan menambahkan kode ke template tema Anda
- Dengan plugin
Dua metode pertama mengharuskan Anda untuk mengakses file tema situs Anda, jadi bacalah hierarki file WordPress (dan cara memahaminya) jika Anda belum berpengalaman.
Lihat tiga metode di bawah ini untuk memahami tindakan terbaik dalam situasi Anda.
Metode 1: Edit functions.php dan CSS di Tema Anda
Metode pertama untuk menambahkan tanggal "Terakhir Diperbarui" di WordPress melibatkan mengakses file functions.php tema Anda dan menambahkan kode ke file. Sebagai alternatif, Anda dapat menambahkan kode itu ke tema anak atau plugin khusus situs untuk menghindari masalah dengan hilangnya kode jika Anda mengganti atau memperbarui tema.
Semua opsi tersebut menggunakan jenis kode CSS yang sama, jadi kami akan memberi Anda sedikit kode untuk ditambahkan, dan menunjukkan cara menempatkannya di file functions.php . Jika menggunakan tema anak atau plugin khusus situs, cukup ambil kode yang sama dan ubah file tersebut.
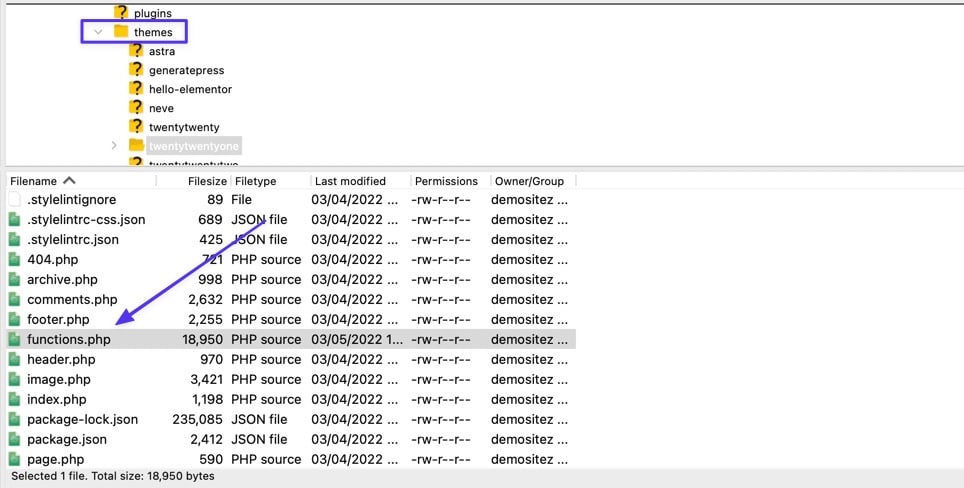
Untuk memulai, buka file functions.php tema Anda. Cara termudah untuk mengakses functions.php adalah menghubungkan dengan SFTP menggunakan klien FTP. Biasanya Anda dapat menemukannya di klien FTP Anda dengan membuka /www (atau nama situs Anda) > /public > /wp-content > /themes > /theme-name (dalam tutorial ini kami menggunakan /twentytwentyone ).

Buka file menggunakan editor teks atau penurunan harga, lalu tambahkan kode berikut (kode ini juga akan berfungsi jika menggunakan tema anak/plugin khusus situs):
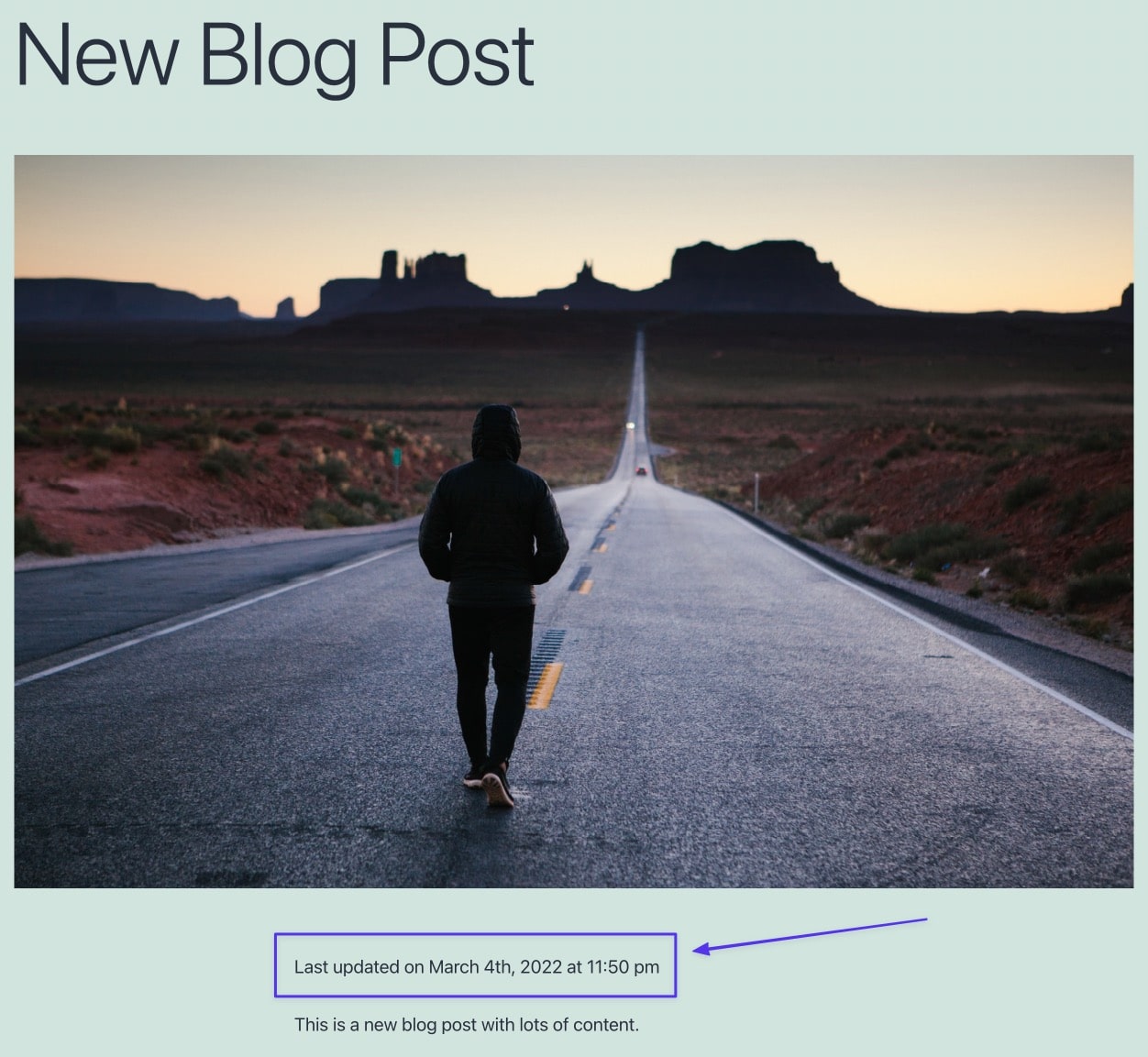
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Simpan dan unggah kembali file ke server Anda. Akibatnya, tanggal pembaruan terakhir muncul tepat sebelum konten posting Anda. Kode awalnya memeriksa apakah tanggal diterbitkan dan tanggal terakhir diperbarui adalah sama.
Jika sama, Anda masih akan melihat tanggal publikasi dengan sendirinya. Jika berbeda, tanggal pembaruan terakhir akan ditampilkan bersama dengan tanggal publikasi.

Cara Mengubah Gaya Tanggal Pembaruan Terakhir Baru Anda
Kode PHP baru di functions.php tidak memiliki gaya, tetapi mungkin masih terlihat dapat diterima dari gaya tema Anda. Jika tidak, pertimbangkan untuk menata tanggal terakhir yang diperbarui dengan memasukkan kode CSS khusus untuk mengontrol tampilannya. Berikut beberapa contoh kode untuk dicoba atau dikembangkan:
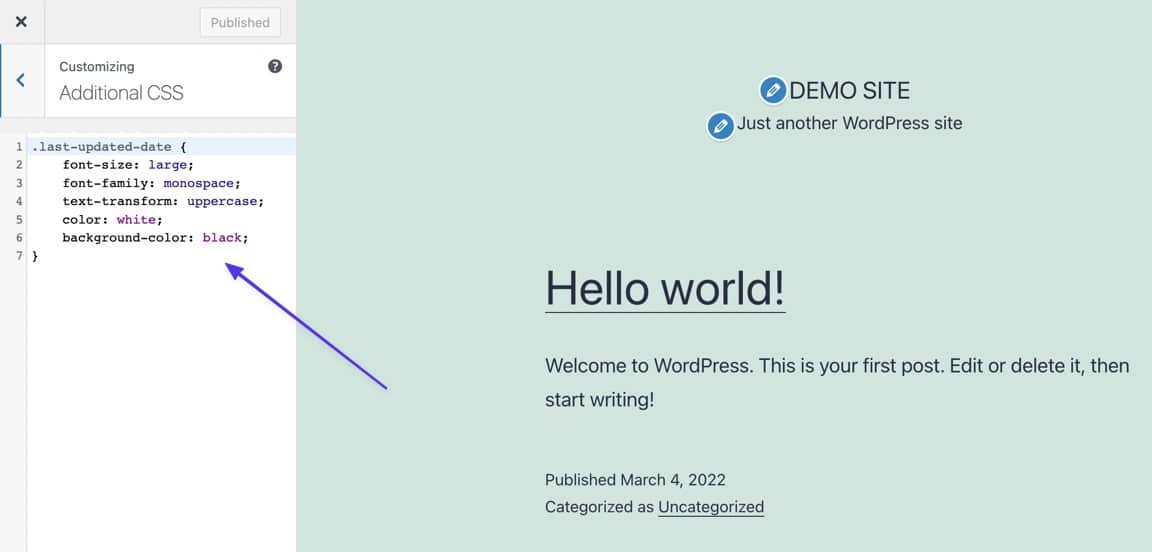
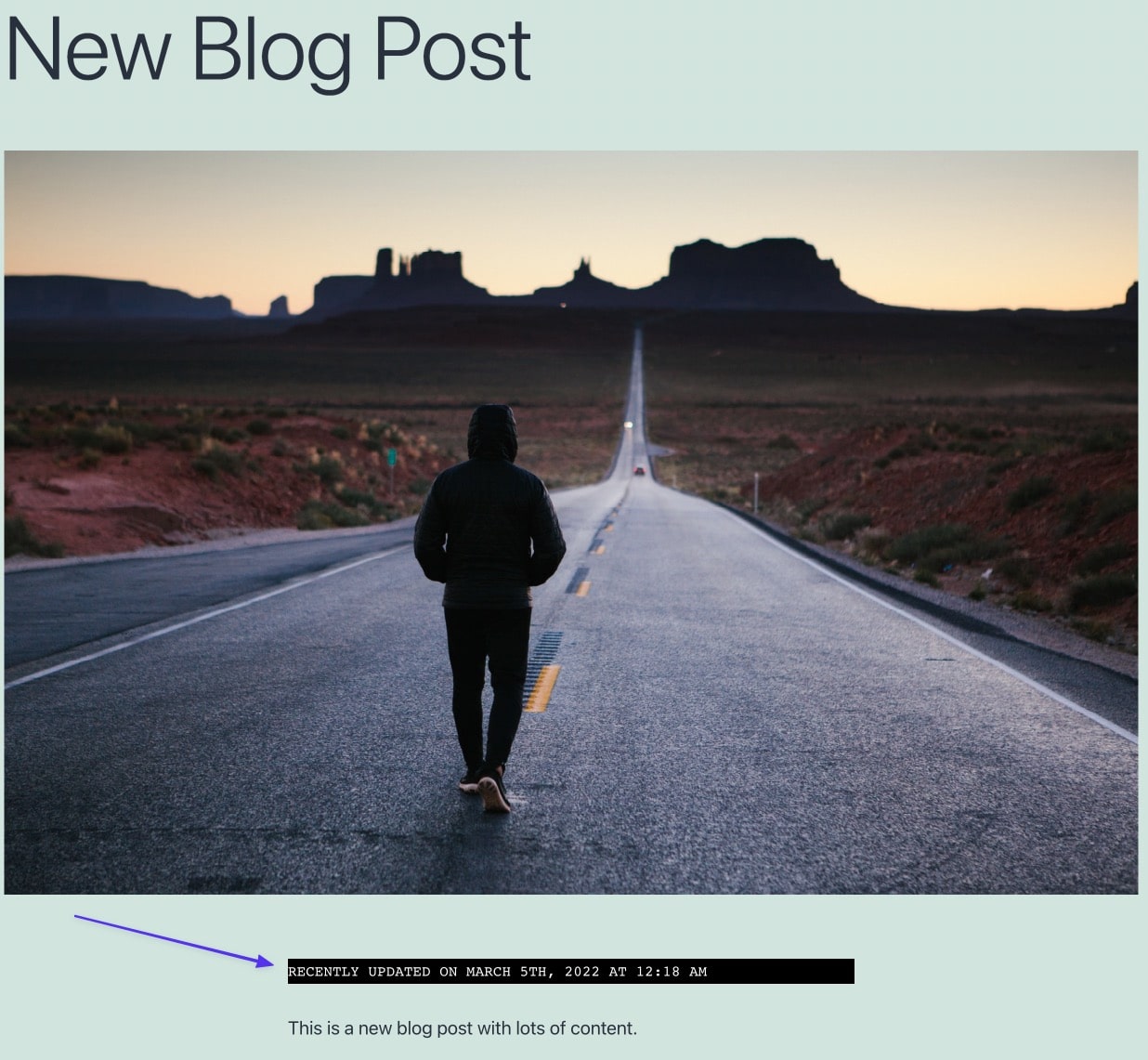
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } Perhatikan bahwa kita menggunakan kelas last-updated-date yang berkorelasi dengan kode PHP yang dimasukkan ke dalam functions.php . Anda dapat mengubah ini untuk tujuan Anda sendiri, tetapi pastikan Anda juga menggunakan kelas yang sama dalam kode CSS Anda.
Catatan: Sangat mungkin untuk mengubah properti dan nilai CSS tergantung pada kebutuhan Anda; ini hanya contoh.
Masukkan kode CSS itu ke dalam bidang setelah masuk ke Appearance > Customize > Additional CSS di WordPress. Ini memungkinkan CSS di seluruh situs alih-alih hanya pada satu halaman atau posting.

Setelah memublikasikan kode CSS, perubahan gaya ini tercermin pada semua instance frontend dari tanggal terakhir yang diperbarui. Misalnya, kami mengubah warna latar belakang, warna font, keluarga font, ukuran font, dan juga mengubah semuanya menjadi huruf besar.

Cara Menghapus Tanggal Pembaruan Terakhir dari Halaman dan Konten Non-Pos Lainnya
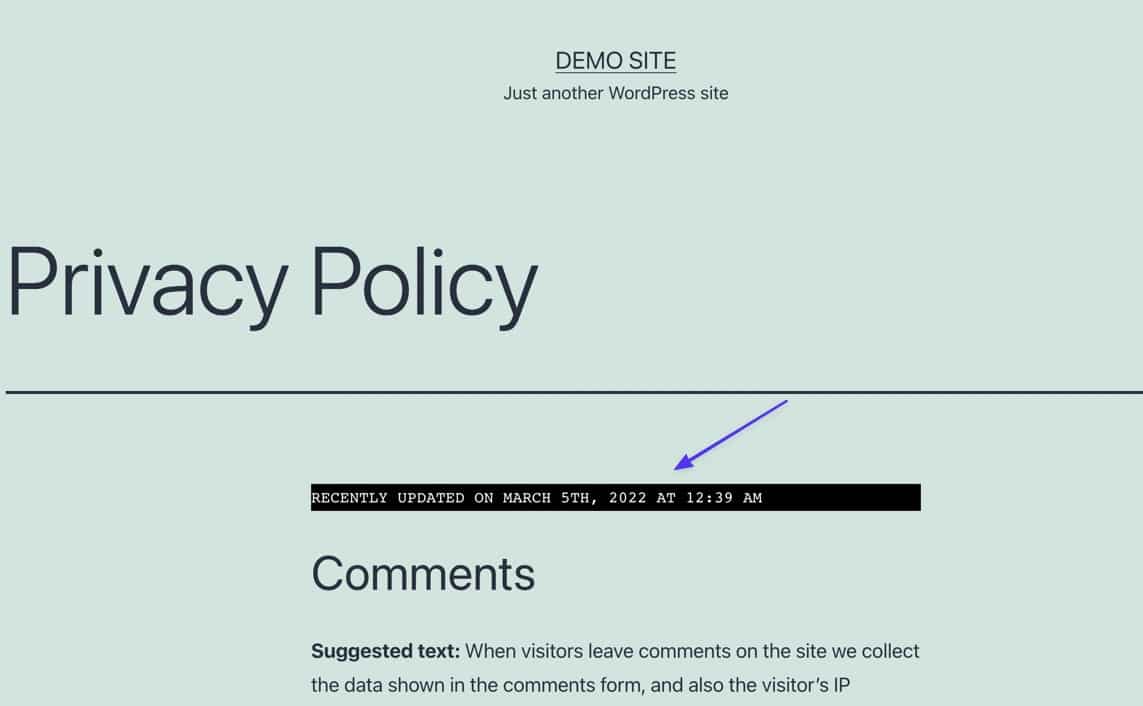
Sekarang Anda mungkin menemukan bahwa hampir setiap halaman web di situs web Anda memiliki tanggal pembaruan terakhir; itu tidak baik, mengingat Anda tidak memiliki alasan untuk menunjukkan kapan halaman seperti Beranda, halaman produk, halaman Tentang Kami, dan keranjang belanja terakhir diperbarui.
Halaman Kebijakan Privasi ini, misalnya, sekarang menunjukkan kapan terakhir diperbarui, meskipun itu adalah informasi yang tidak berguna bagi seseorang yang membuka halaman (dan tema tidak menunjukkan tanggal penerbitan di tempat pertama).

Jika Anda menemukan diri Anda dalam situasi ini, itu mungkin karena tema Anda. Beberapa tema WordPress secara otomatis menghapus halaman dari tanggal terakhir diperbarui dan diterbitkan karena tidak ada alasan untuk itu. Tetapi Anda mungkin berakhir dengan tema tanpa kemampuan itu. Dalam hal ini, yang Anda butuhkan hanyalah tambahan sederhana untuk kode PHP yang diimplementasikan sebelumnya.
Jadi, kembali ke file functions.php tema Anda dan tambahkan ini antara 86400 dan ) .
&& is_singular('post')Seperti ini:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );Dengan tambahan ini, teks tanggal yang baru saja diperbarui disembunyikan dari setiap Jenis Postingan WordPress yang bukan Postingan (seperti untuk Halaman atau Produk).

Hapus Tanggal Terbit dan HANYA Tampilkan Tanggal Terakhir Diperbarui
Adalah umum untuk tanggal yang dipublikasikan untuk tetap ada bahkan setelah Anda menerapkan kode untuk menambahkan tanggal yang terakhir diperbarui. Beberapa tema menghapusnya, tetapi tidak terlalu umum. Masalahnya adalah sekarang Anda memiliki dua tanggal yang ditampilkan di posting WordPress Anda: tanggal diterbitkan dan tanggal terakhir diperbarui.
Meskipun beberapa situasi mungkin membuat ini dapat diterima, dua tanggal kemungkinan besar menyebabkan kebingungan bagi pembaca. Jadi, Anda mungkin ingin menyembunyikan tanggal publikasi tetapi tetap menggunakan tanggal terakhir yang diperbarui.
Ada plugin untuk mewujudkannya, tetapi perbaikan CSS sederhana, jadi kami tidak menyarankan menginstal seluruh plugin hanya untuk menghapus satu elemen di situs Anda.
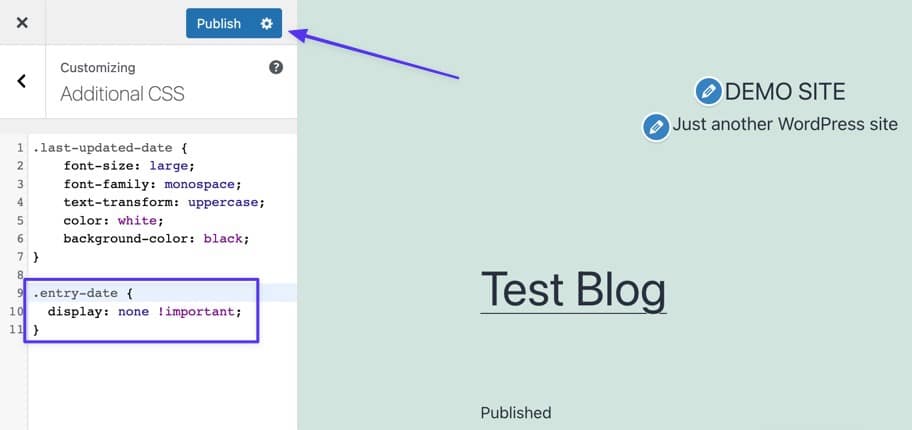
Untuk menghilangkan tanggal publikasi tetapi tetap memperbarui tanggal terakhir (sebelumnya ditambahkan dari metode di atas), buka Appearance > Customize > Additional CSS di dashboard WordPress.
Rekatkan kode ini ke bidang CSS tambahan :
.entry-date { display: none !important; }Klik tombol Terbitkan untuk menerapkan perubahan tersebut.

Anda sekarang akan melihat tanggal publikasi dihapus tetapi tanggal terakhir diperbarui masih ditampilkan.

Ingatlah bahwa meskipun nama kelas CSS .entry-date umum di berbagai tema, itu tidak digunakan di semua tema. Jadi, jika kode khusus ini tidak bekerja untuk Anda, kemungkinan besar karena tema Anda menggunakan nama kelas yang bukan .entry-date .
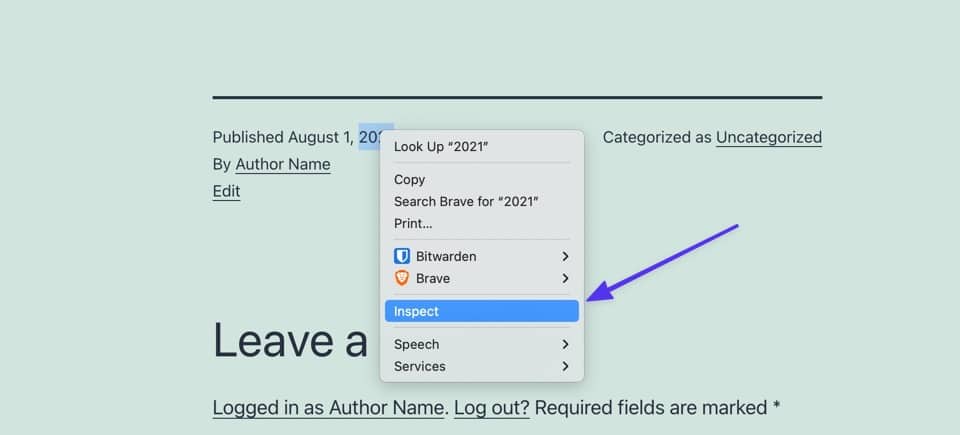
Tetapi kode CSS masih bagus, jadi yang harus Anda lakukan adalah mencari tahu nama kelas yang digunakan tema Anda untuk tanggal publikasi. Untuk itu, navigasikan ke bagian depan postingan blog dan klik kanan pada tanggal publikasi yang saat ini ditampilkan. Pilih opsi Inspect (ini bervariasi berdasarkan browser Anda: Chrome menggunakan " Inspect ," Firefox menggunakan " Inspect Element ," dan untuk Safari Anda harus menekan tombol Option + C )

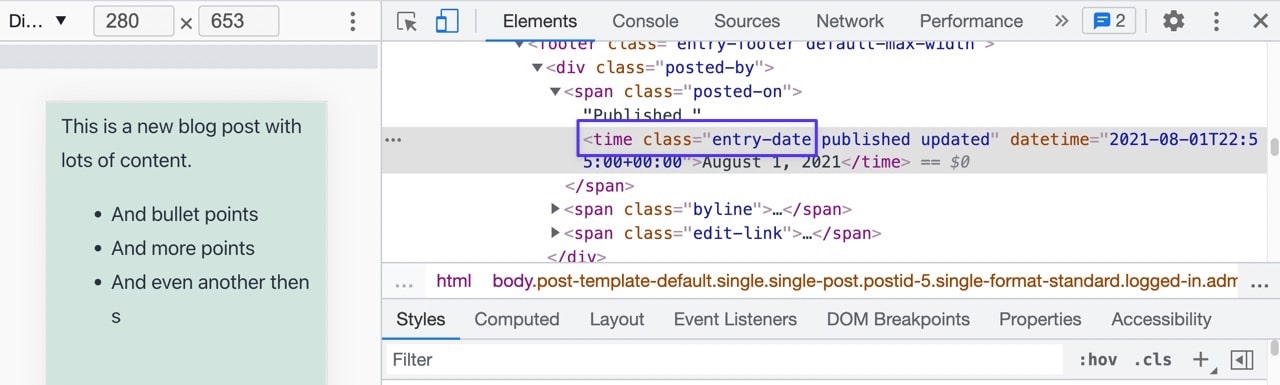
Ini mengungkapkan bagian Alat Pengembang di browser Anda, yang menampilkan elemen pengkodean halaman Anda saat ini, terutama kode CSS elemen halaman yang baru saja Anda klik.
Itu akan muncul sebagai elemen utama jika Anda mengklik tanggal, tetapi jika tidak, cari bagian untuk <time class= . Kelas CSS untuk tanggal publikasi Anda akan muncul tepat setelah itu; dalam hal ini, ini adalah entry-date . Tetapi pengembang menggunakan banyak variasi ini saat membuat tema, seperti post-date , posts-date , dan published-date .

Hanya salin kelas itu (bukan tanda kurung atau elemen lainnya).
Rekatkan kode di cuplikan CSS berikut, ganti yourthemes-class-name . Pastikan Anda menyimpan titik sebelum nama kelas.
.yourthemes-class-name { display: none; }Dan itu harus berhasil!
Cara Cepat (Tapi Hanya Terkadang Efektif) untuk Menyingkirkan Tanggal Publikasi
Salah satu cara cepat dan tanpa kode untuk menghapus tanggal yang dipublikasikan tetapi tetap menggunakan tanggal terakhir yang diperbarui (dimasukkan dari metode sebelumnya), adalah dengan menghapus sepenuhnya pemformatan tanggal di Pengaturan Umum WordPress.
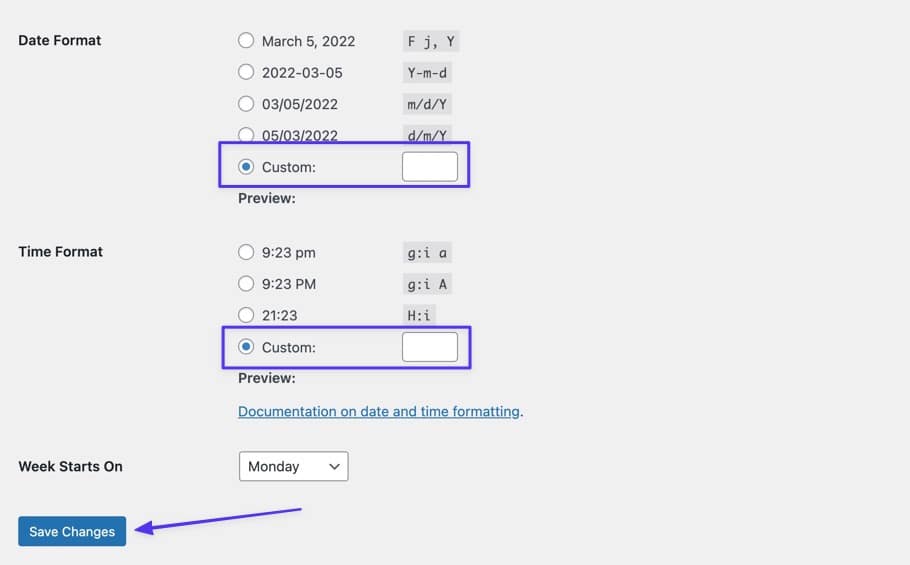
Di WordPress, buka Pengaturan > Umum , lalu gulir ke bawah ke bagian Format Tanggal dan Format Waktu . Pilih opsi Kustom untuk keduanya dan hapus contoh pemformatan di setiap bidang. Klik tombol Simpan Perubahan di bagian bawah.

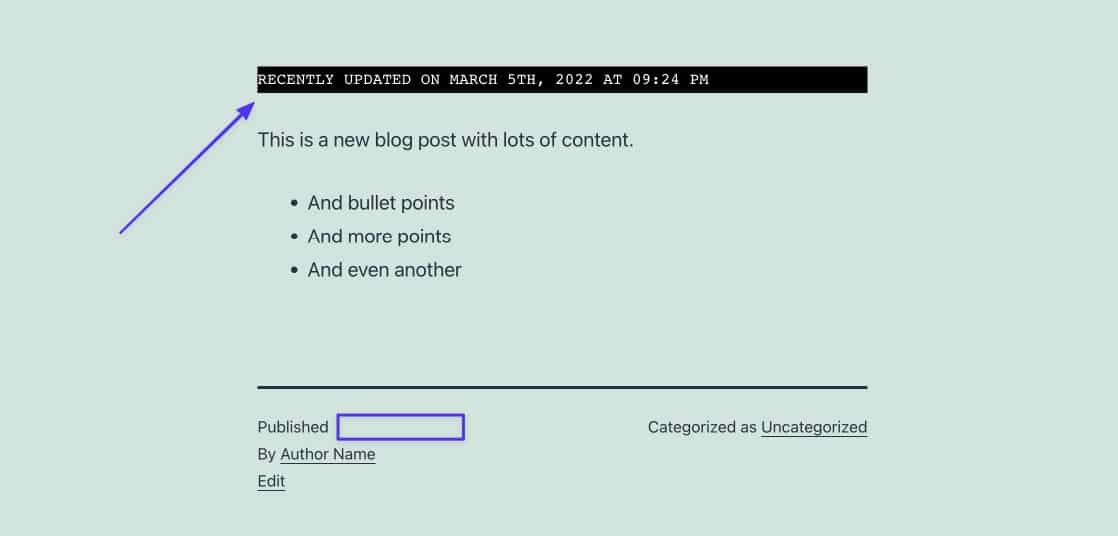
Akibatnya, tidak ada lagi tanggal publikasi yang muncul di posting blog Anda (atau jenis posting apa pun dalam hal ini), namun tanggal pembaruan terakhir tetap ada, selama Anda telah menerapkan kode yang diperlukan untuk menunjukkan tanggal pembaruan terakhir dalam fungsi. php (ditampilkan sebelumnya dalam artikel ini).

Metode 2: Edit Template Tema Anda
Pengembang tema menggunakan berbagai template dalam file tema untuk menampilkan informasi. Sebagian besar waktu, template tema menentukan di mana dan bagaimana metadata posting (seperti tanggal diterbitkan) muncul pada tema.
Anda mungkin harus melakukan beberapa pencarian, tetapi idenya adalah untuk menemukan template (dan kode di dalam template itu) yang bertanggung jawab untuk membagikan tanggal dan waktu posting di frontend. Sekali lagi, pengembang berbeda dalam hal template yang digunakan, tetapi kode tanggal yang dipublikasikan biasanya terlihat di salah satu template ini:
- index.php
- halaman.php
- tunggal.php
- arsip.php
- konten.php
- template-tags.php
- template-functions.php
- File PHP di dalam folder
/inc - File PHP di dalam folder
/post - File PHP di dalam folder
/content - Sebuah file di dalam folder
/excerpt - Sebuah file di dalam folder
/template-parts
Terserah pada kebijaksanaan pengembang (dan gaya mereka sendiri), jadi Anda harus menggali untuk mencari tahu di mana kode yang tepat berada, atau untuk menemukan file yang bernama berbeda dari yang tercantum di atas.
Berikut adalah beberapa opsi untuk menemukan file tema yang tepat:
- Kirim pesan ke pengembang tema dan tanyakan template tema mana yang mengontrol keluaran tanggal publikasi untuk posting. Anda juga dapat menyelesaikan pencarian online atau di forum pengguna tema.
- Periksa template tema yang paling umum. Anda dapat memulai dengan index.php , page.php , dan single.php untuk tema yang lebih sederhana, tetapi sebagian besar tema modern menggunakan file seperti
/template-parts,/excerpts, dan/inc. - Gunakan fungsi pencarian klien FTP untuk mencari contoh teks seperti
posted,time,date,get_the_time, atauget_the_date.
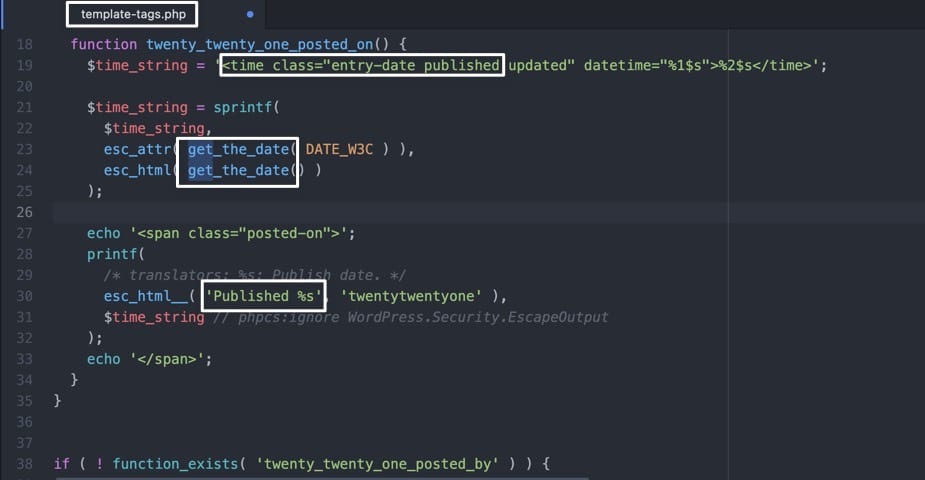
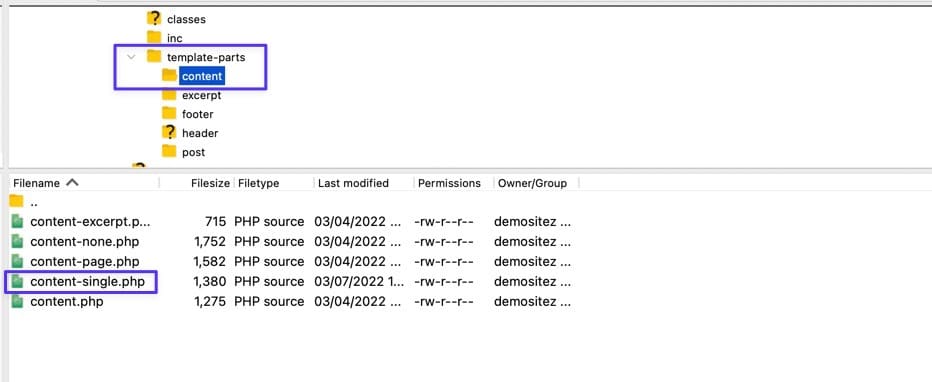
Untuk contoh ini, kami menggunakan tema Twenty Twenty One, dan kami menemukan bahwa kode tanggal yang diterbitkan terletak di file template-tags.php , memberi Anda gambaran tentang bagaimana tidak banyak standarisasi dari pengembang tema.
Indikator tanggal Diterbitkan dalam file ini meliputi:
- Referensi ke kelas waktu
- kode
get_the_date - Teks “Diterbitkan”

Saat Anda menemukan indikator seperti itu, tentukan area di dalam kode yang masuk akal untuk menempatkan tanggal pembaruan terakhir. Biasanya yang terbaik adalah memasukkan kode baru sebelum atau sesudah bagian yang sudah menampilkan tanggal diterbitkan.
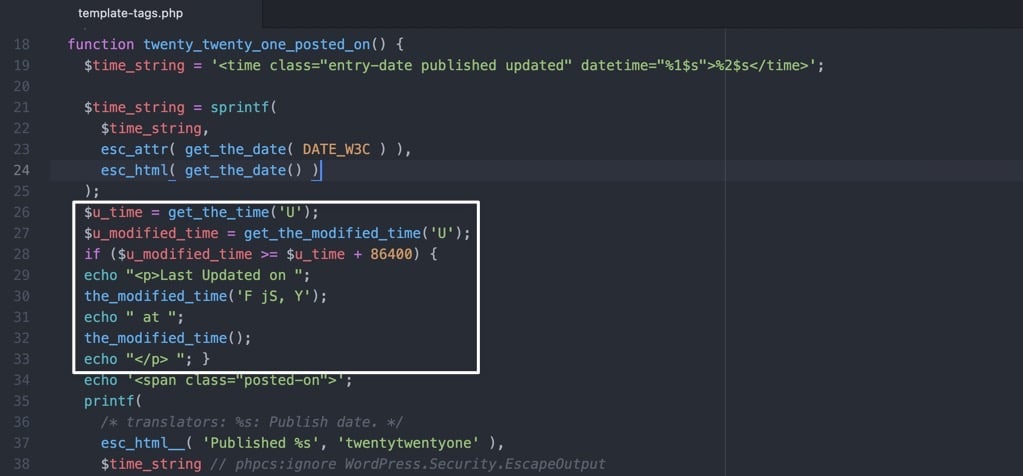
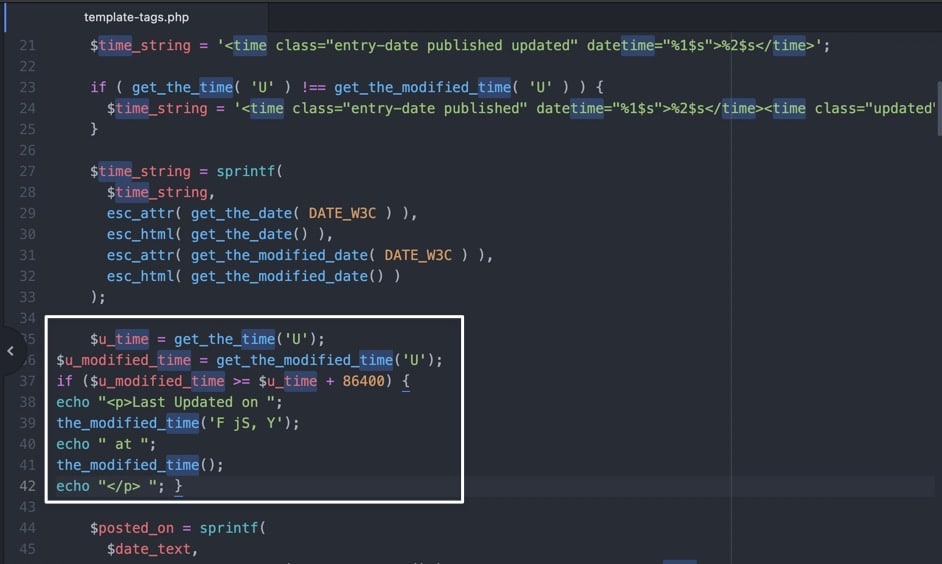
Salin kode ini dan tempel ke tempat yang Anda inginkan:
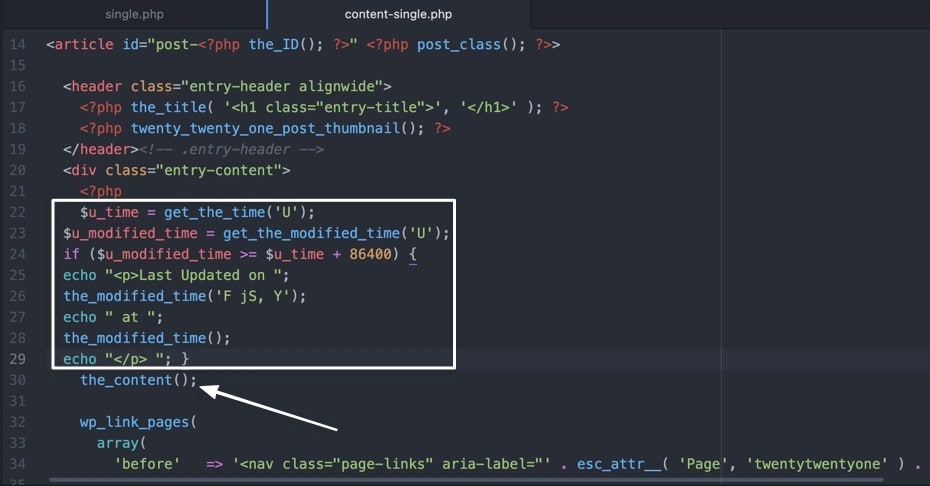
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
Bekerja dengan file template cenderung memakan waktu sedikit lebih lama untuk menemukan folder yang tepat, tetapi itu terbayar dengan beberapa manfaat — terutama bahwa tanggal pembaruan terakhir benar-benar ditampilkan di beberapa area.
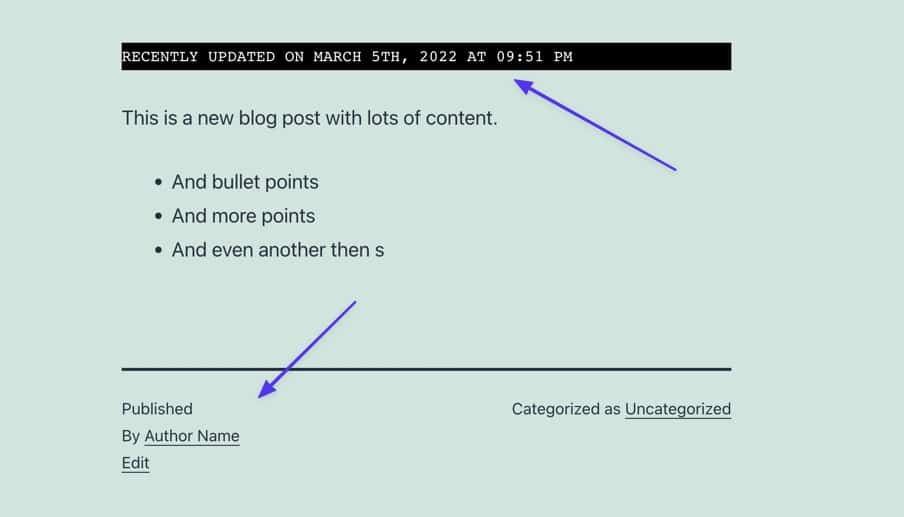
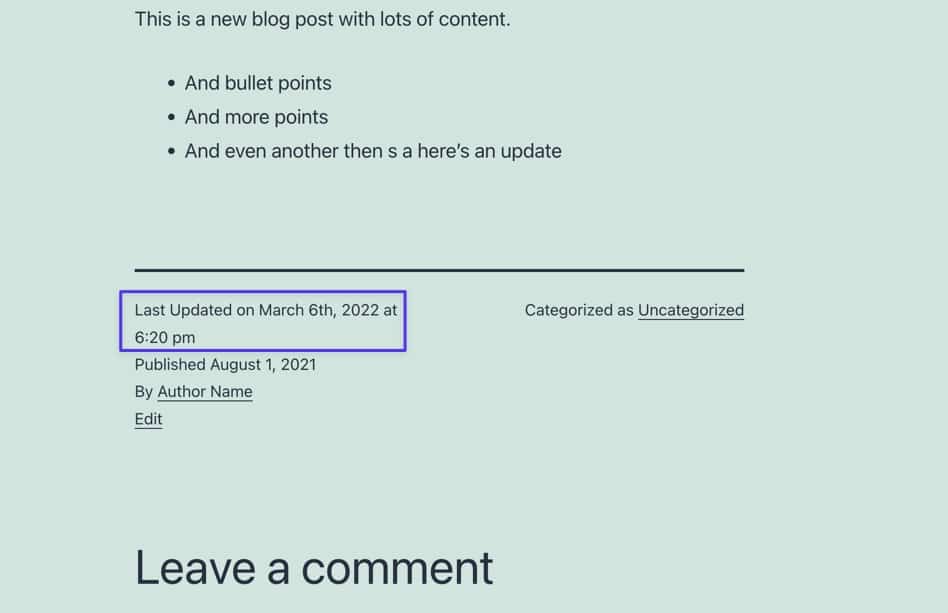
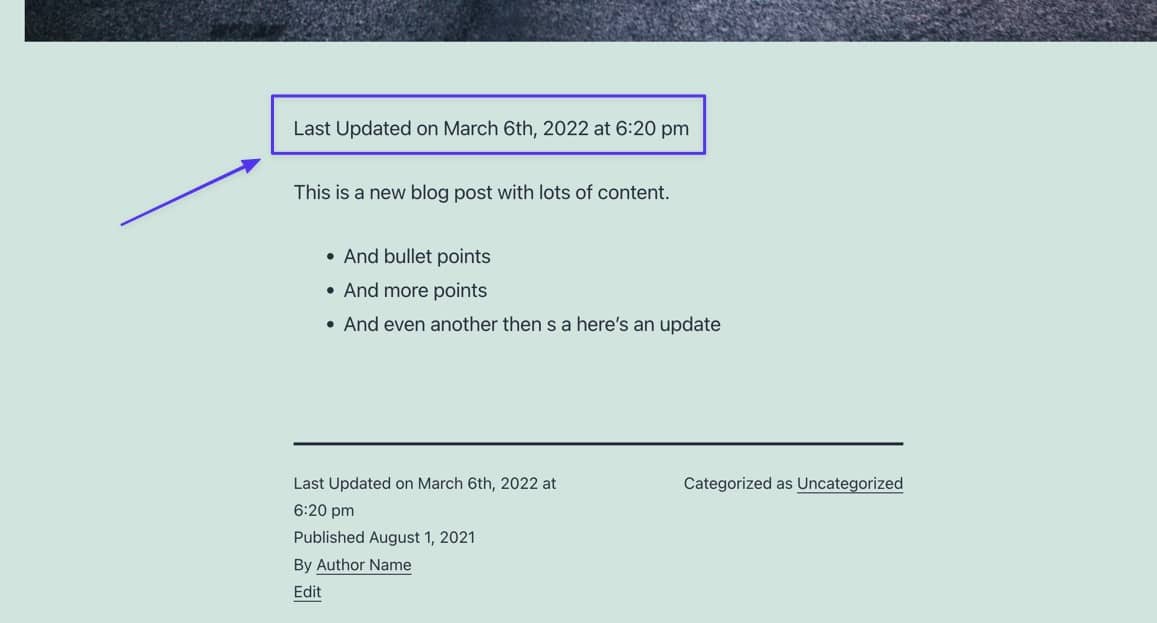
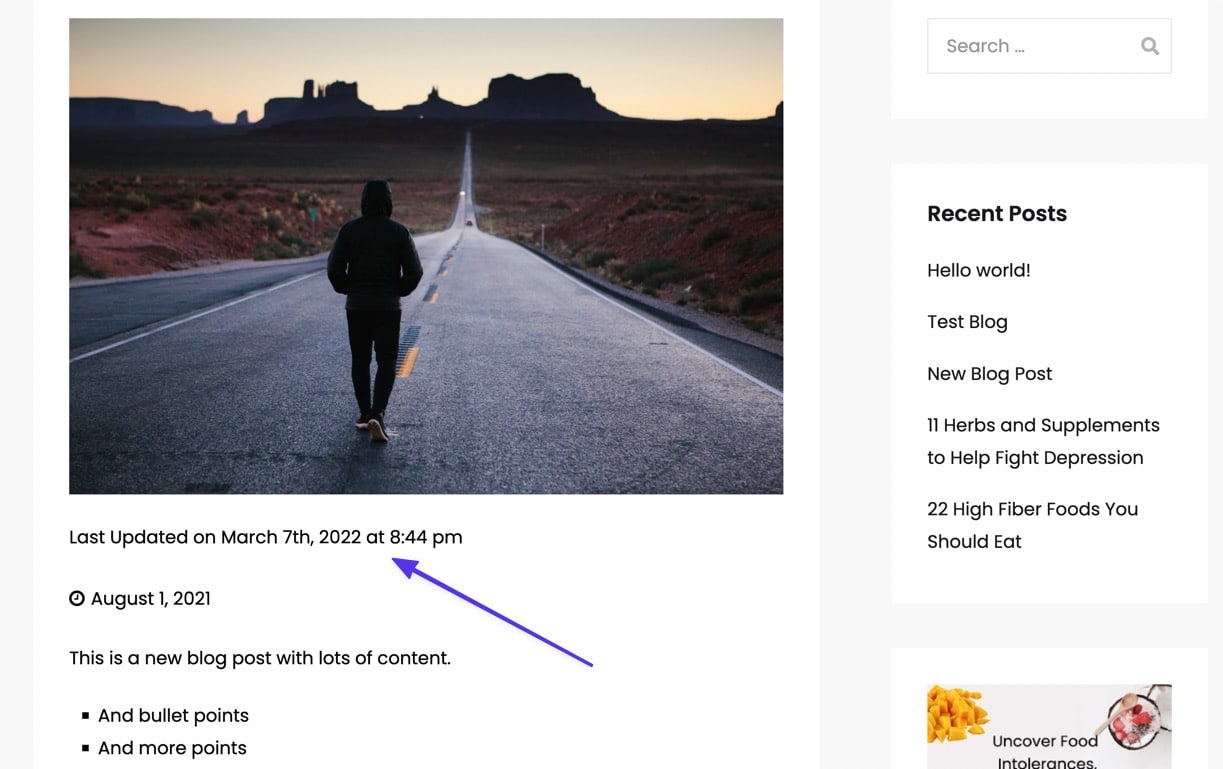
Salah satu area itu tepat di mana Anda memasukkan kode untuk posting. Dalam contoh ini, kita sekarang dapat melihat tanggal dan teks yang terakhir diperbarui di bagian bawah artikel, tepat di atas tanggal publikasi.

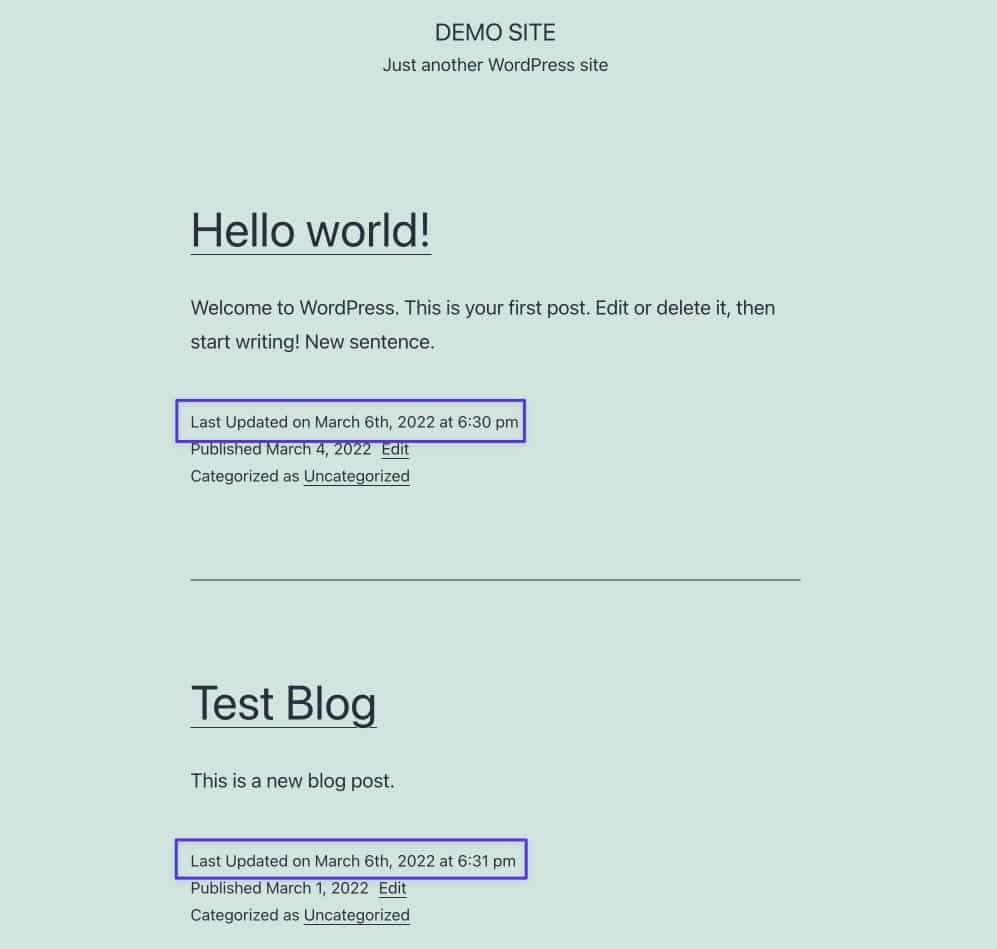
Mengubah template tema juga memberikan tanggal pembaruan terakhir di halaman utama Blog/Arsip , di mana semua posting WordPress terdaftar secara berurutan. Oleh karena itu, setiap posting yang diperbarui mengungkapkan tanggal tersebut dalam daftar, memberikan pengunjung situs transparansi yang lebih besar tentang kesegaran konten Anda.

Ubah Lokasi Tempat Munculnya Tanggal Pembaruan Terakhir
Template tema menentukan bagaimana tanggal muncul di posting WordPress, tetapi mereka juga memutuskan di mana tanggal dicantumkan pada posting.
Karena itu tergantung pada tema dan struktur templatnya, Anda mungkin menemukan bahwa satu tema menyajikan tanggal diterbitkan dan terakhir diperbarui di bagian atas posting, tepat di bawah judul tetapi di atas konten. Pengembang tema lain memilih untuk mengungkapkan tanggal di bagian bawah, seperti sebelum biografi penulis, atau bahkan di suatu tempat yang unik seperti di bilah sisi.
Oleh karena itu, perlu menggunakan template tema untuk menyesuaikan di mana tanggal pembaruan atau publikasi terakhir ditempatkan pada sebuah posting. Terkadang, ini berarti hanya memindahkan kode yang Anda masukkan ke Metode 2 di tempat lain dalam file PHP yang sama.
Di lain waktu, file PHP itu sebenarnya adalah file "template part", yang kemudian ditarik oleh master template yang mengatur semua bagian template, menghasilkan format posting.
Menggunakan contoh tema Twenty Twenty One kami dari sebelumnya, jelas bahwa file template-tags.php hanya sepotong kecil yang akhirnya dimasukkan ke dalam file tema master post. Oleh karena itu, tugas Anda untuk bertanya kepada pengembang template tema mana yang menangani pemformatan posting, atau melakukan riset sendiri.
Meskipun kami tidak dapat menjamin ini berfungsi untuk setiap tema, ini adalah titik awal yang sangat baik untuk mencari template tema "master" yang disebut seperti single.php , content-single.php , atau bahkan post.php .
Untuk tema Twenty Twenty One, kita sebenarnya dapat menyisipkan kode yang terakhir diperbarui di single.php atau content-single.php , mengingat bagaimana single.php berfungsi sebagai file template “master”, tetapi content-single.php adalah bagian template yang single.php tarik dari.

Untuk memindahkan lokasi tanggal terakhir yang diperbarui, ambil kode yang disebutkan dalam Metode 2 dan tempel di tempat yang Anda inginkan. Kita dapat melihat bahwa file ini memiliki bagian header dan cuplikan untuk the_content , jadi kami akan menempatkan kode tanggal yang terakhir diperbarui tepat di antara keduanya, memindahkan tanggal dari posisi default di bawah konten ke kanan sebelum konten.

Di bagian depan, tanggal yang terakhir diperbarui sekarang muncul di tempat yang kami inginkan, dan Anda dapat menghapus tanggal yang berulang dari lokasi sebelumnya (ke arah bawah) atau membiarkan keduanya di sana.

Menambahkan Tanggal Pembaruan Terakhir di Tema Astra
Karena penggunaan (dan nama) template tema berubah dari satu tema ke tema lainnya, kami akan menunjukkan kepada Anda cara memasukkan tanggal pembaruan terakhir dalam beberapa tema yang populer untuk opsi dan kecepatan desain multiguna: Astra, Neve, dan Zakra.
Yang pertama, Astra, adalah tema serbaguna yang terkenal dengan perpustakaan template pemula gratis. Masing-masing template pemula tersebut menambahkan file baru ke direktori template tema, tetapi struktur dasarnya tetap sama. Untuk tutorial ini, kami memasang template starter dan sekarang ingin menambahkan tanggal pembaruan terakhir ke bagian atas setiap posting.
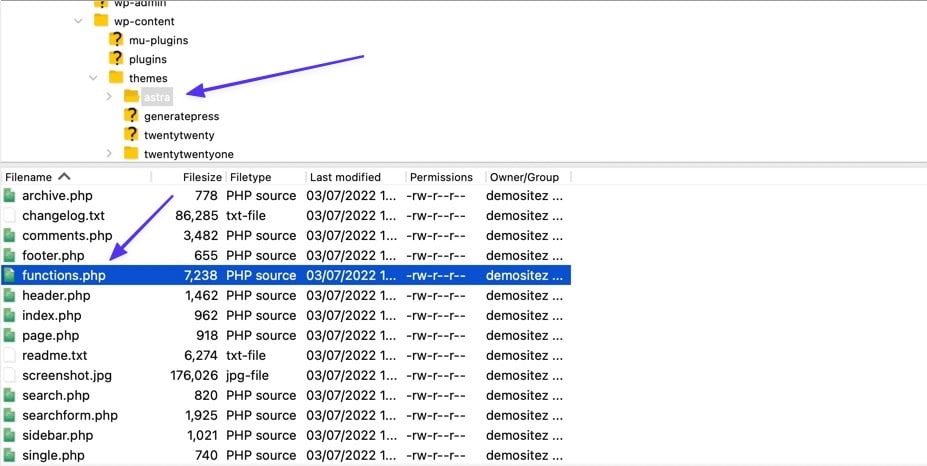
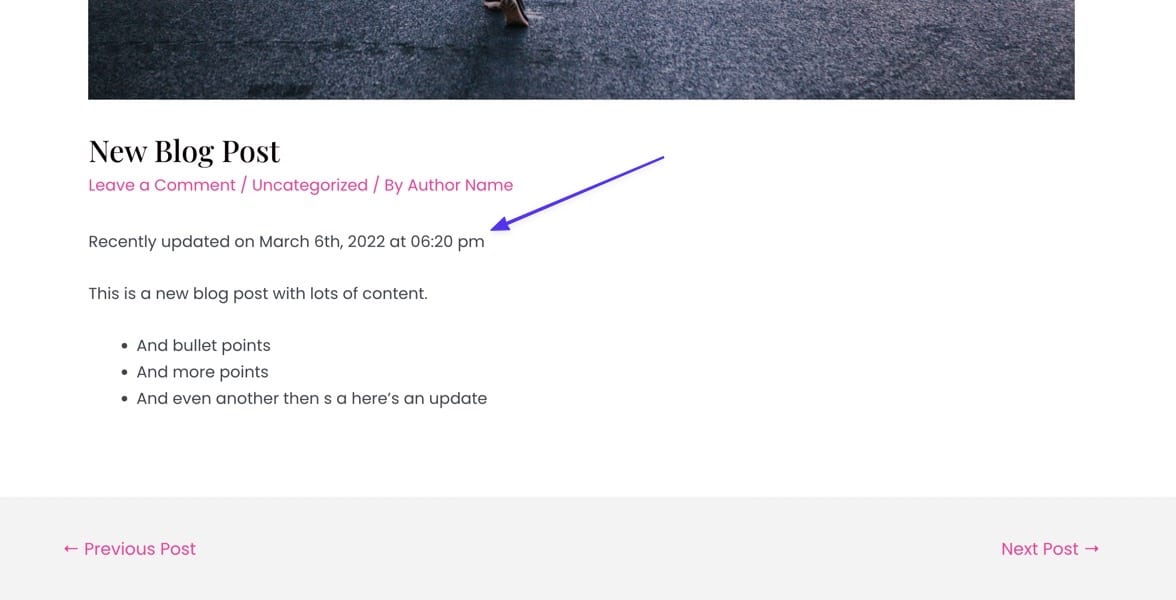
Untuk memberi Anda gambaran tentang betapa berbedanya setiap tema bekerja, tema Astra (dengan template awal Blog Perjalanannya) bahkan tidak menunjukkan tanggal publikasi secara default. Terlepas dari itu, Anda masih dapat menambahkan tanggal pembaruan terakhir. Untuk memasukkan tanggal menggunakan Metode 1 dari artikel ini, buka /wp-content > /themes > /astra di klien FTP Anda. Buka file function.php .

Tempel kode Metode 1 di akhir file dan simpan ke server Anda. Hasilnya adalah tanggal pembaruan terakhir yang muncul di bagian atas posting blog Anda.

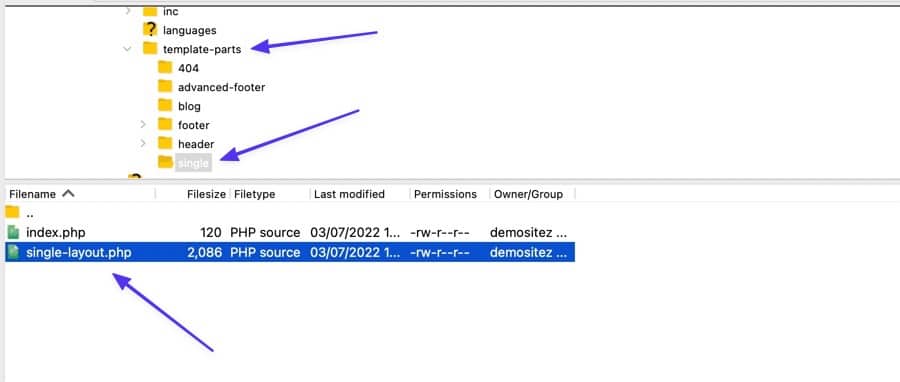
Menggunakan Metode 2, temukan template tema bernama single-layout.php . Itu terletak di bawah /astra > /template-parts > /single .

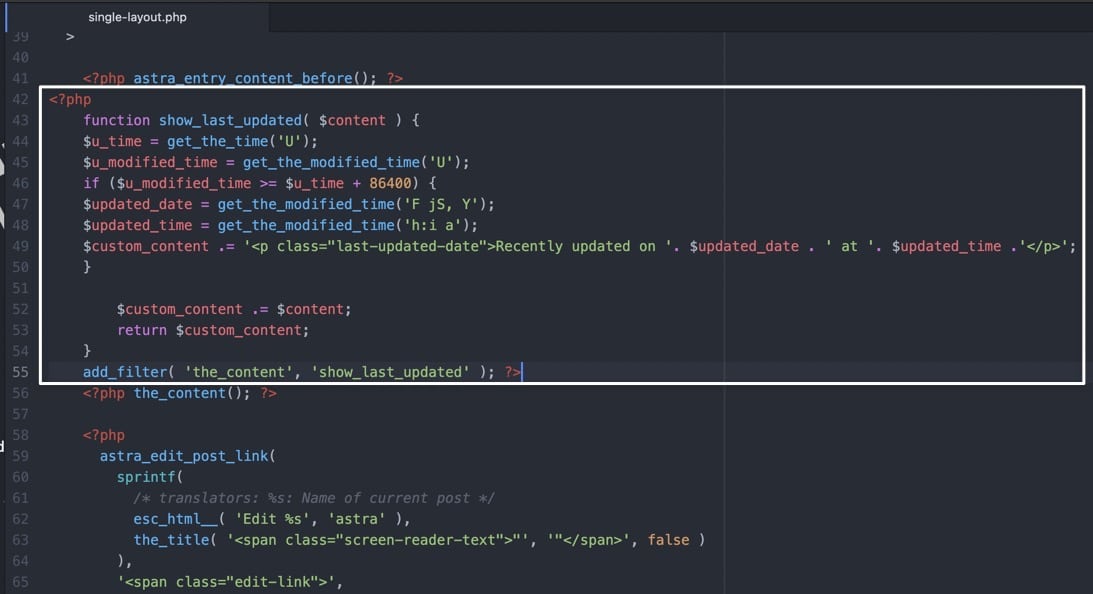
Anda menggunakan kode yang sama, tetapi beberapa template tema mengharuskan Anda menentukan bahwa Anda menggunakan kode PHP; jadi, tambahkan
Seharusnya terlihat seperti ini:
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); Tempatkan cuplikan tepat di atas baris yang menyertakan kode the_content .

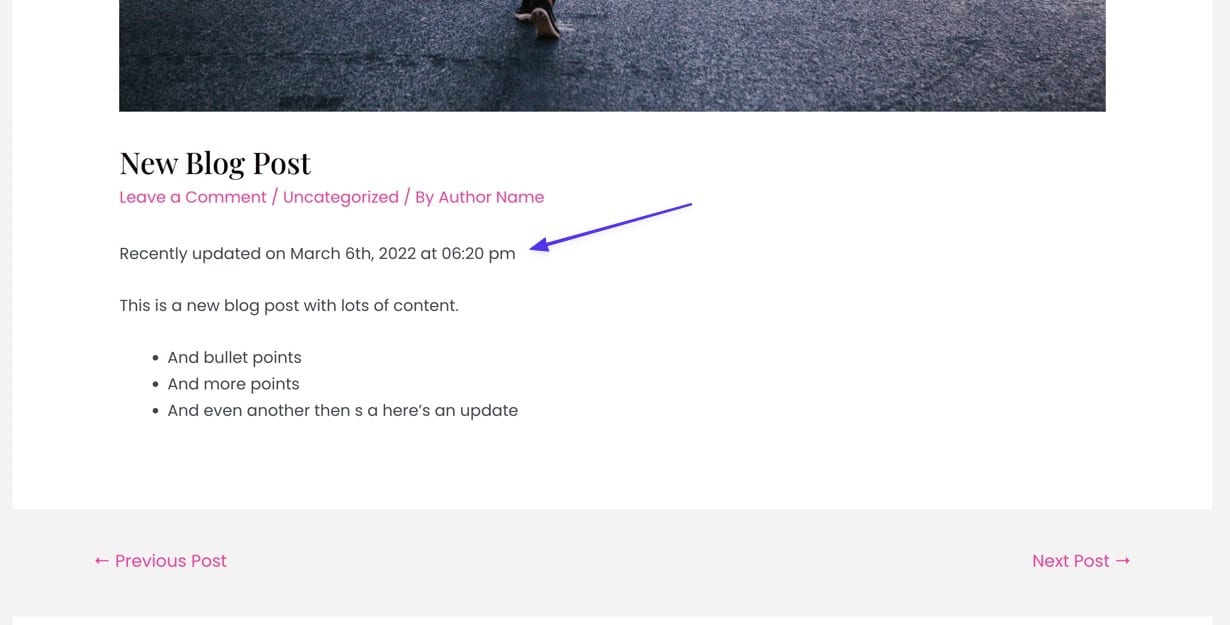
Menyimpan dan mengunggah file baru itu ke server menghasilkan baris yang baru saja diperbarui sebelum konten dimulai dengan tema Astra!

Menambahkan Tanggal Pembaruan Terakhir di Tema Neve
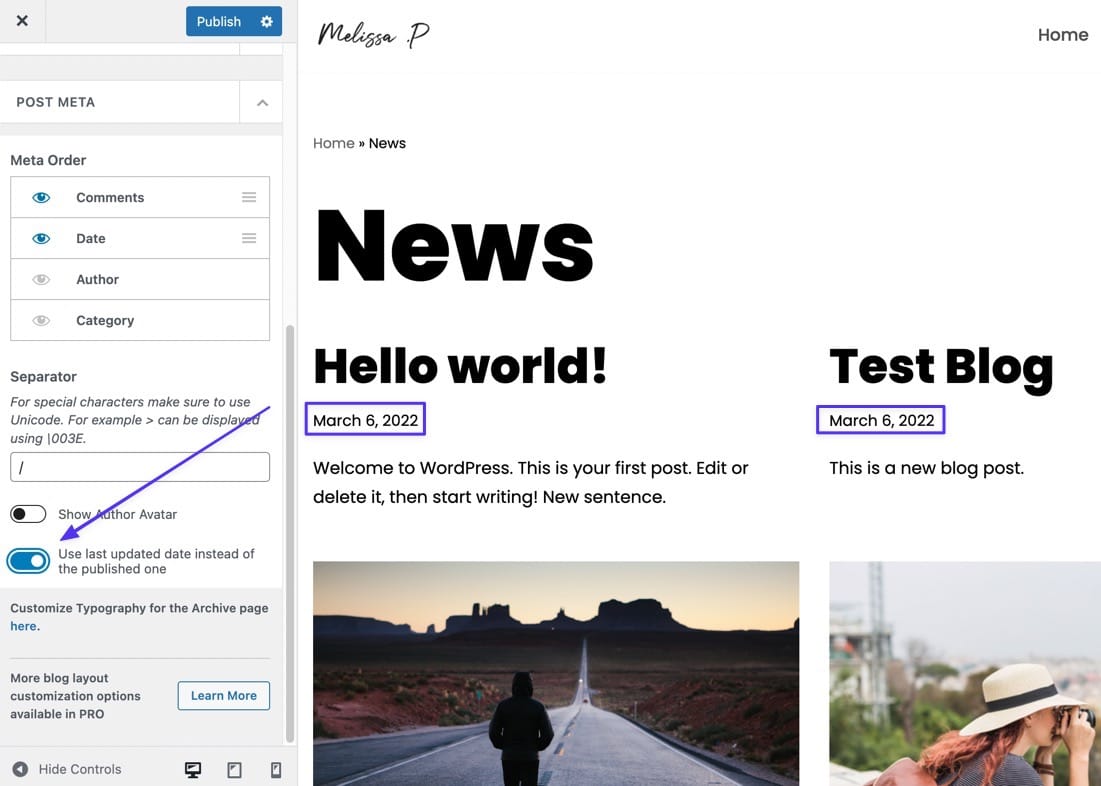
Tema Neve memberikan pengingat yang sangat baik untuk selalu memeriksa Penyesuai WordPress sebelum bermain-main dengan kode apa pun. Setiap tema menambahkan pengaturannya sendiri di dalam Penyesuai, jadi Anda mungkin hanya menemukan sakelar untuk hanya menampilkan tanggal pembaruan terakhir. Dan itulah yang terjadi dengan Neve.
Untuk mengaktifkan pengaturan di WordPress, buka Appearance > Customize > Layout > Blog/Archive . Klik pada dropdown Posting Meta . Pastikan Tanggal terlihat di bawah Meta Order , lalu aktifkan opsi untuk “ Gunakan tanggal yang terakhir diperbarui, bukan tanggal yang dipublikasikan .”
Tanggal terbaru kemudian akan ditampilkan di halaman blog dan setiap posting individu.

Menambahkan Tanggal Pembaruan Terakhir di Tema WordPress Zakra
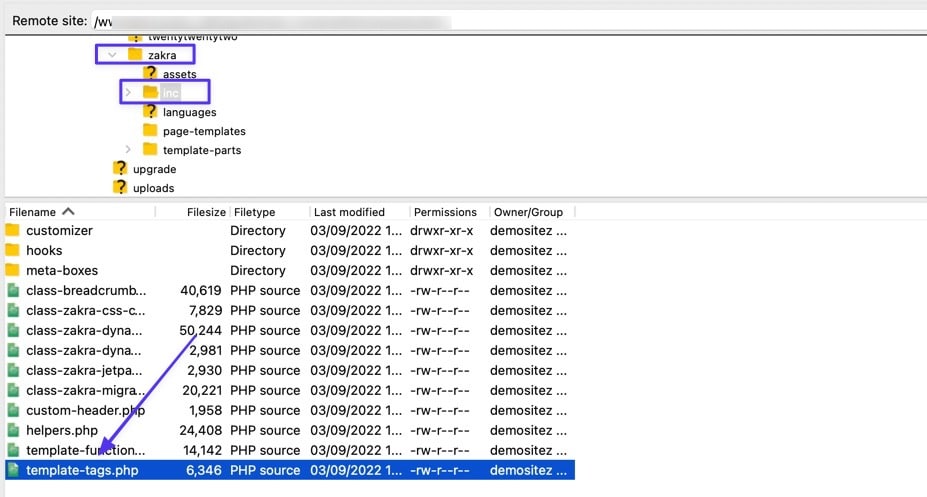
Zakra adalah satu lagi rumit di mana Anda mungkin berpikir untuk pergi ke folder /template-parts di file WordPress Anda untuk menemukan kode yang menyajikan tanggal yang diterbitkan. Namun, tempat yang tepat ada di dalam folder /inc .
Untuk menambahkan tanggal terakhir yang diperbarui ke Zakra, sambungkan melalui klien FTP dan buka folder /themes situs Anda. Kemudian, navigasikan ke /zakra > /inc > template-tags.php . Buka file untuk diedit.

Tempelkan kode yang telah dibahas sebelumnya di antara ); (dari fungsi get_the_time ) dan $posted_on = sprintf( . Simpan file kembali ke server.

Tanggal sekarang muncul di bagian depan semua posting untuk tema Zakra.

Jika Anda Masih Kesulitan Mengedit Desain Tema Anda
Seperti yang mungkin telah Anda perhatikan beberapa kali di sepanjang artikel ini, setiap tema memiliki gaya bawaan, kode CSS, dan fungsionalitas PHP sendiri. Oleh karena itu, tidak mungkin untuk mengetahui bagaimana setiap tema merespons kode contoh kita. Selain itu, banyak tema sudah memiliki gaya yang tepat, atau bahkan menunjukkan tanggal pembaruan terakhir tanpa Anda harus melakukan penyesuaian apa pun.
Terlepas dari situasinya, sebagian besar masalah ketika berhadapan dengan tanggal pembaruan terakhir muncul karena file tema yang dikodekan secara keras, atau semacam keunikan di dalam file. Oleh karena itu, sebaiknya hubungi pengembang tema Anda dan sebutkan apa yang ingin Anda capai. Mereka sering dapat memberikan solusi cepat dengan kode CSS atau PHP yang tepat yang diperlukan untuk situasi khusus Anda.
Metode 3: Gunakan Plugin
Sebaiknya gunakan salah satu metode di atas untuk mengubah tanggal posting sebelum mengandalkan plugin. Itu karena setiap plugin yang Anda tambahkan menciptakan lebih banyak potensi untuk masalah kinerja dan keamanan; perubahan tanggal khusus ini kecil, jadi kami lebih suka menghindari menambahkan plugin ketika yang harus Anda lakukan hanyalah mengedit file functions.php atau template tema.
Karena itu, Anda mungkin menemukan bahwa tidak ada metode di atas yang berfungsi, atau tidak berfungsi seperti yang Anda inginkan. Dalam hal ini, pertimbangkan untuk menginstal dan mengaktifkan plugin WP Last Modified Info.
Plugin ini menghilangkan perkiraan, memungkinkan Anda untuk menambahkan tanggal terakhir yang diperbarui, menyesuaikan pengaturan (seperti mengganti tanggal yang dipublikasikan), dan memformat tampilan dan penempatan tanggal.

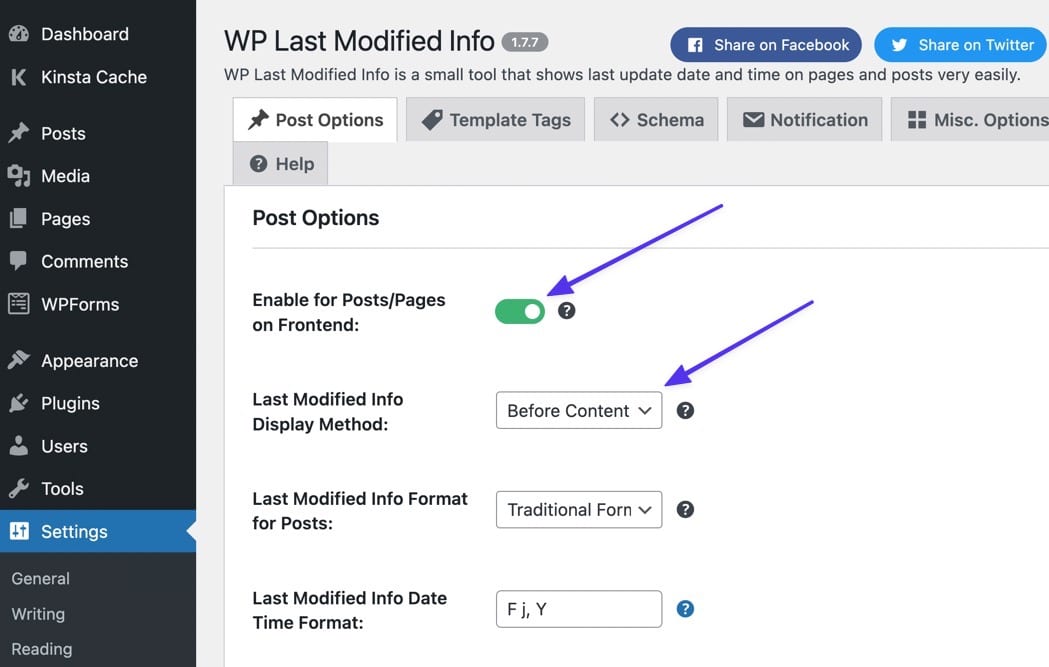
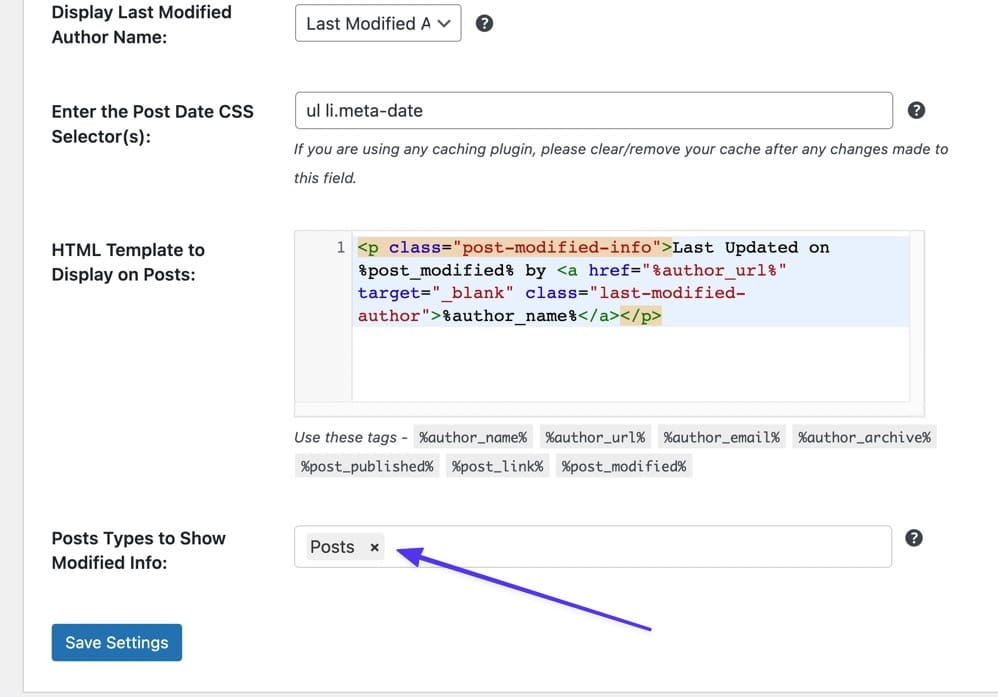
Setelah diaktifkan, buka Settings > WP Last Modified Info di dashboard WordPress. Pada halaman Opsi Posting , aktifkan sakelar ke “Aktifkan untuk Posting/Halaman di Frontend.”

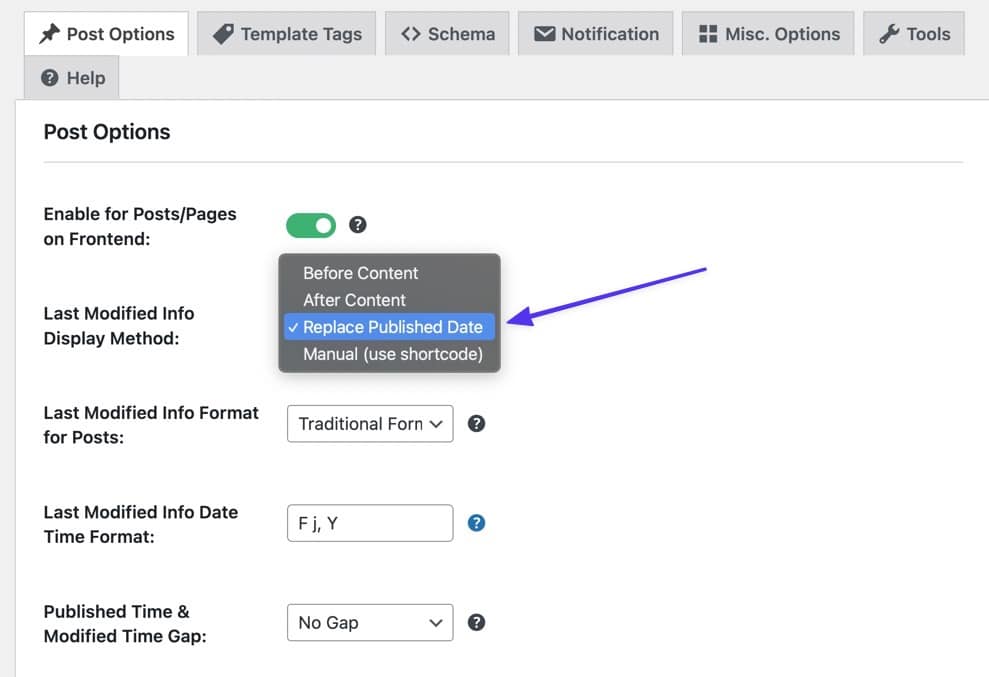
Anda juga dapat memilih untuk mengubah metode tampilan menjadi:
- Sebelum Konten
- Setelah Konten
- Ganti Tanggal Diterbitkan
- Manual (menggunakan kode pendek)
Gulir ke bawah pada halaman untuk menemukan pengaturan lain untuk:
- Pemformatan tanggal
- Pemformatan waktu
- Kesenjangan waktu

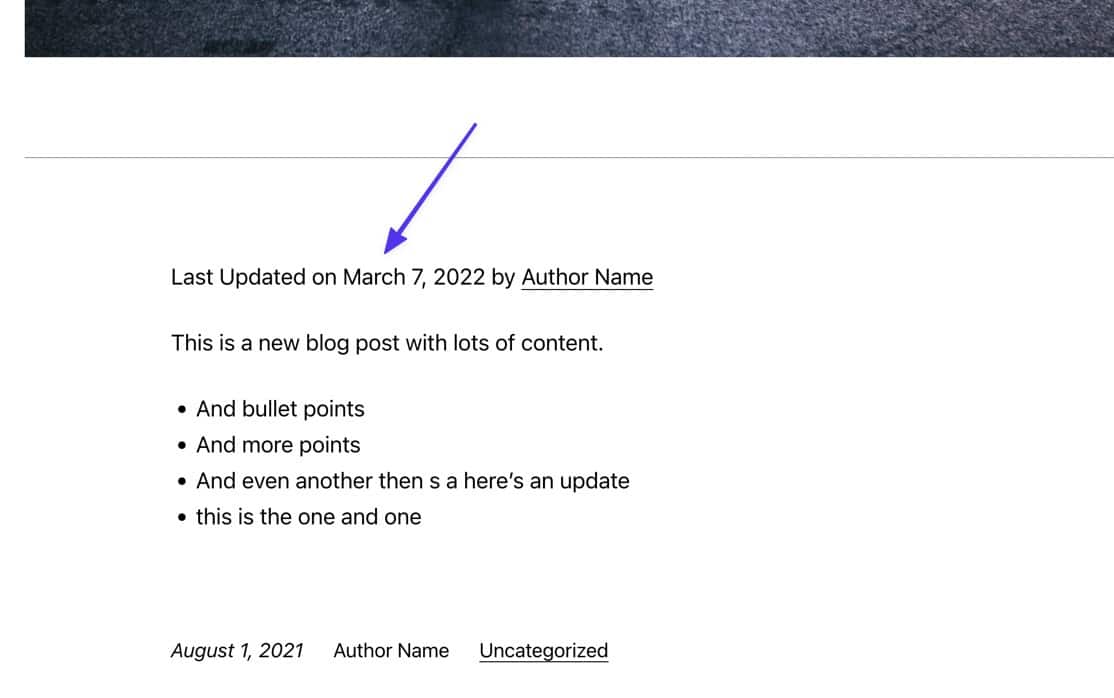
Simpan pengaturan tersebut untuk mengungkapkan tanggal terakhir yang diperbarui di bagian depan situs Anda. Jika ada yang tidak beres, kembali ke pengaturan untuk melihat apakah ada sesuatu yang tersedia untuk memperbaikinya dengan apa yang ingin Anda lihat.

Secara otomatis, plugin juga mengaktifkan tanggal pembaruan terakhir untuk halaman. Jika Anda ingin menghapus default itu, kembali ke pengaturan plugin untuk mengisi bidang “ Jenis Postingan untuk Menampilkan Info yang Dimodifikasi ”. Cukup ketik "Postingan" ke dalam bidang untuk memastikan tidak ada yang diperbarui pada jenis kiriman Halaman . Dengan semua perubahan diatur, pastikan untuk mengklik tombol Simpan Pengaturan .

Cara Mengetahui Kapan Posting atau Halaman WordPress Terakhir Diperbarui
Menampilkan tanggal terbaru yang diperbarui pada posting WordPress adalah satu hal, tetapi bagaimana dengan benar-benar melihat kapan posting terakhir diperbarui? Bagaimanapun, ini adalah bagian penting untuk mengidentifikasi posting lama yang harus Anda modifikasi.
Selain itu, melihat tanggal yang diterbitkan dan terakhir diperbarui dapat membantu memecahkan masalah yang mungkin Anda alami saat menambahkan tanggal pembaruan terakhir. Misalnya, sebagian besar kode dalam artikel ini mengharuskan ada tanggal terakhir yang diperbarui untuk ditarik. Itu berarti Anda tidak akan melihat tanggal apa pun jika kiriman belum diperbarui, yang mungkin tidak Anda ketahui sampai mencari tanggal di bagian belakang.
Untuk melihat kapan posting atau halaman WordPress terakhir diperbarui (bahkan sebelum menerapkan kode apa pun dari metode di atas), Anda dapat beralih ke satu area di dasbor WordPress.
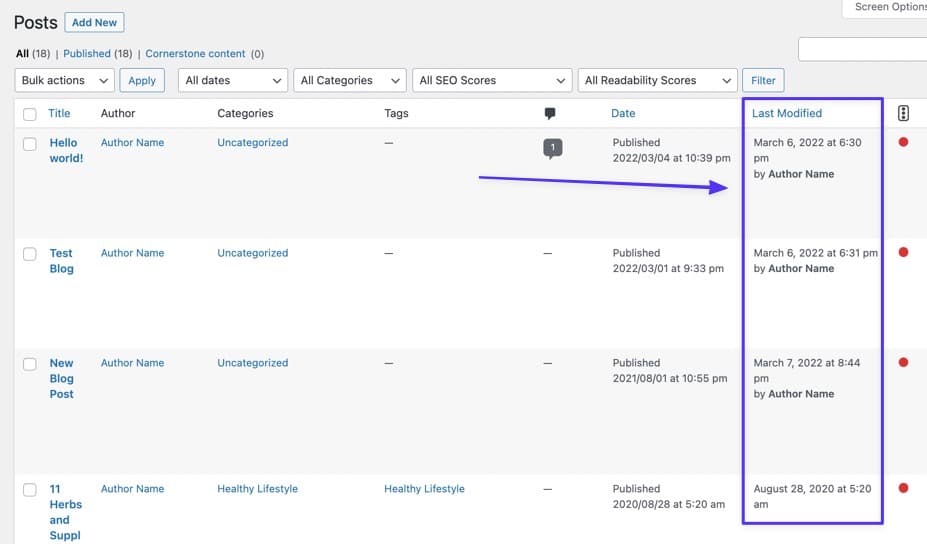
Sayangnya, WordPress tidak secara otomatis menampilkan tanggal Modifikasi atau Pembaruan Terakhir di bagian belakang saat Anda menambahkan ke postingan dan halaman Anda, bahkan saat Anda menerapkan beberapa kode dari metode kami di atas. Masuk ke daftar Posts di WordPress hanya menampilkan kolom Published Date .

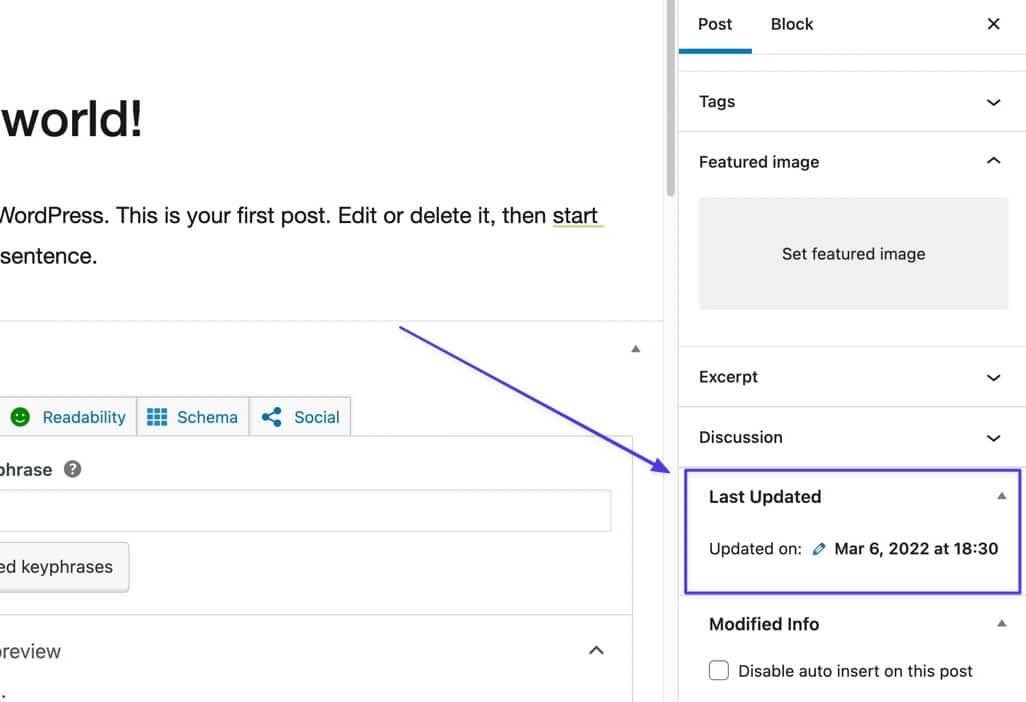
Hal yang sama berlaku untuk editor pos dan halaman; Anda dapat melihat tab Posting untuk melihat tanggal Diterbitkan tetapi tidak mengetahui kapan terakhir diperbarui.

Cara Bawaan untuk Mendapatkan Ide Tanggal Pembaruan Terakhir di WordPress
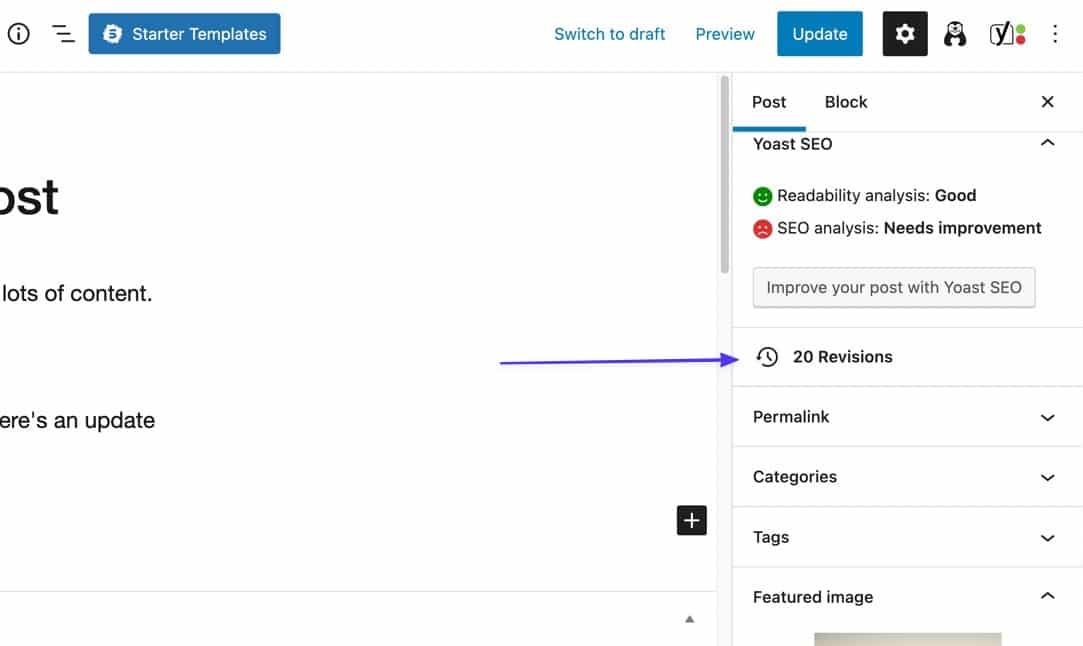
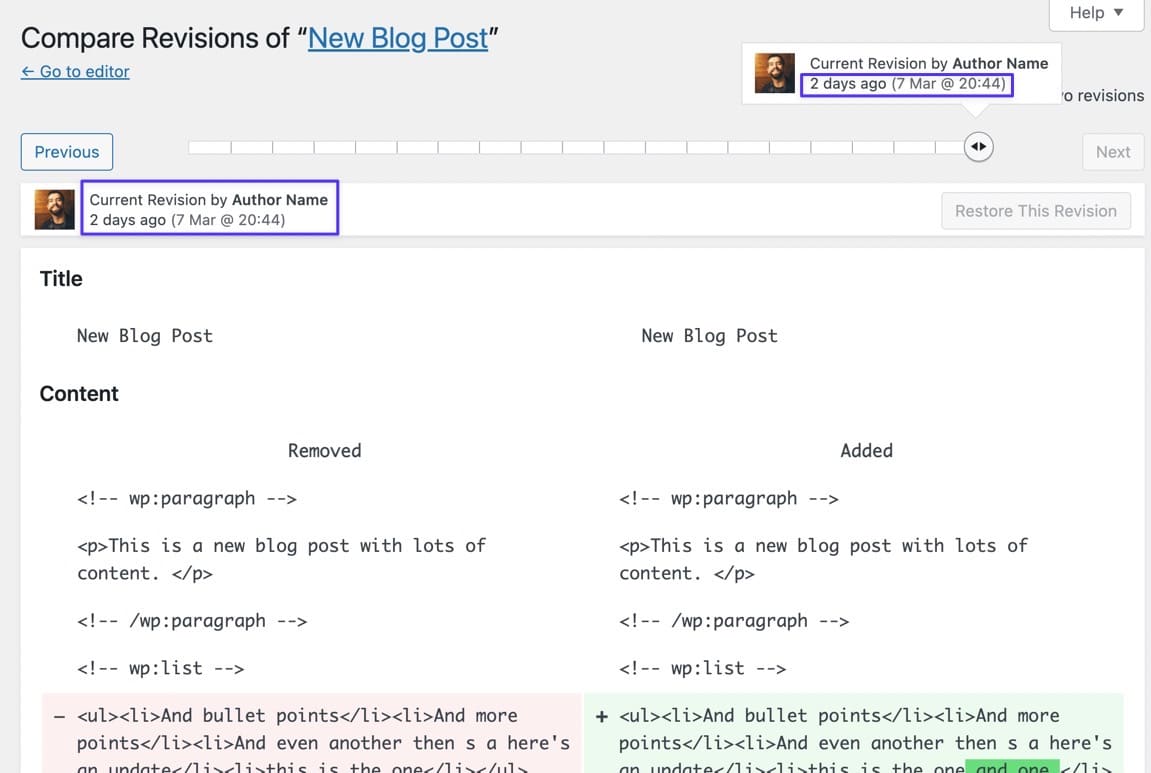
Tanpa bantuan dari fungsi tampilan bawaan, yang terbaik adalah membuka postingan yang dimaksud dan mengklik tab Posting di sebelah kanan. Gulir ke bawah untuk menemukan tombol Revisi .
- Jika Anda tidak melihat tombol Revisi , itu berarti Anda belum pernah memperbaruinya.
- Jika Anda melihat tombol Revisi , klik di atasnya.

Although this isn't a guarantee for finding the last updated date, it gives you a pretty good idea of the activity on this post.
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

Plugin ini juga menampilkan tab di dalam editor pos yang disebut Pembaruan Terakhir , yang menampilkan tanggal dan waktu terakhir yang diperbarui untuk masing-masing pos.

Ringkasan
Dalam artikel ini, Anda belajar:
- Bagaimana cara mengetahui kapan situs web terakhir diperbarui?
- Manfaat menampilkan tanggal pembaruan terakhir di situs web Anda
- Cara menampilkan tanggal terakhir diperbarui di WordPress menggunakan metode berikut:
- Metode 1: Mengedit functions.php dan CSS di tema Anda
- Metode 2: Mengedit template tema
- Metode 3: Menggunakan plugin seperti WP Last Modified Info
Kami juga menjelajahi tips tentang:
- Bagaimana cara mengubah gaya tanggal yang terakhir diperbarui
- Cara menghapus tanggal pembaruan terakhir dari halaman dan hal lain yang bukan postingan
- Menghapus tanggal publikasi sehingga hanya tanggal pembaruan terakhir yang muncul
- Mengubah lokasi di mana tanggal pembaruan terakhir muncul di sebuah pos
Terakhir, kami menunjukkan kepada Anda cara menambahkan tanggal pembaruan terakhir ke beberapa tema populer, termasuk:
- Dua Puluh Dua Puluh
- Dua Puluh Dua Puluh Satu
- Astra
- Neve
- zakat
Beri tahu kami di komentar jika Anda memiliki pertanyaan lebih lanjut tentang cara menampilkan tanggal Pembaruan Terakhir di situs WordPress Anda!

