Lazy Loading dalam Angular (Aktifkan di Situs Web Anda)
Diterbitkan: 2023-01-17Angular adalah framework JavaScript frontend yang dikembangkan oleh Google untuk membangun aplikasi web tingkat perusahaan yang dapat diskalakan. Beberapa dari aplikasi ini bisa menjadi sangat besar, memengaruhi waktu muat aplikasi Anda.
Untuk mengurangi waktu muat dan meningkatkan pengalaman pengguna secara keseluruhan, Anda dapat menggunakan teknik yang dikenal sebagai pemuatan lambat. Fitur Angular asli ini memungkinkan Anda untuk memuat hanya bit yang diperlukan dari aplikasi web terlebih dahulu, lalu memuat modul lain sesuai kebutuhan.
Pada artikel ini, Anda akan mempelajari tentang lazy loading dan bagaimana hal itu dapat membantu mempercepat aplikasi web Anda.
Apa itu Lazy Loading?
Pemuatan lambat mengacu pada teknik memuat elemen halaman web hanya jika diperlukan. Mitranya adalah swift loading , ketika semuanya dimuat — atau mencoba memuat — dengan segera. Mengambil semua gambar, video, CSS, dan kode JavaScript mungkin berarti waktu muat yang lama — kabar buruk bagi pengguna.
Pemuatan lambat sering digunakan untuk gambar dan video di situs yang menghosting banyak konten. Alih-alih memuat semua media sekaligus, yang akan menggunakan banyak bandwidth dan menurunkan tampilan halaman, elemen tersebut dimuat saat lokasinya di halaman akan bergulir ke tampilan.
Angular adalah framework aplikasi satu halaman yang mengandalkan JavaScript untuk sebagian besar fungsinya. Kumpulan JavaScript aplikasi Anda dapat dengan mudah menjadi besar seiring berkembangnya aplikasi, dan hal ini disertai dengan peningkatan yang sesuai dalam penggunaan data dan waktu muat. Untuk mempercepat, Anda dapat menggunakan pemuatan malas untuk terlebih dahulu mengambil modul yang diperlukan dan menunda pemuatan modul lain hingga diperlukan.
Manfaat Lazy Loading di Angular
Pemuatan malas menawarkan manfaat yang akan membuat situs Anda lebih ramah pengguna. Ini termasuk:
- Waktu muat lebih cepat: JavaScript berisi petunjuk untuk menampilkan halaman Anda dan memuat datanya. Karena itu, ini adalah sumber pemblokiran render . Ini berarti browser harus menunggu untuk memuat semua JavaScript sebelum merender halaman Anda. Saat memuat lambat di Angular, JavaScript dipecah menjadi potongan-potongan yang dimuat secara terpisah. Potongan awal hanya berisi logika yang diperlukan untuk modul utama halaman. Itu dimuat dengan penuh semangat, lalu modul yang tersisa dimuat dengan malas. Dengan mengurangi ukuran potongan awal, Anda akan membuat situs dimuat dan dirender lebih cepat.
- Lebih sedikit penggunaan data: Dengan membagi data menjadi beberapa bagian dan memuat sesuai kebutuhan, Anda mungkin menggunakan lebih sedikit bandwidth.
- Sumber daya browser yang dilestarikan: Karena browser hanya memuat potongan yang diperlukan, memori dan CPU tidak terbuang sia-sia untuk mencoba menginterpretasikan dan merender kode yang tidak diperlukan.
Menerapkan Lazy Loading di Angular
Untuk mengikuti tutorial ini, Anda memerlukan yang berikut ini:
- NodeJS diinstal
- Pengetahuan dasar Angular
Tingkatkan Proyek Anda
Anda akan menggunakan Angular CLI untuk membuat proyek Anda. Anda dapat menginstal CLI menggunakan npm dengan menjalankan perintah:
npm install -g @angular/cli
Setelah itu, buat project bernama Lazy Loading Demo seperti ini:
ng new lazy-loading-demo --routing
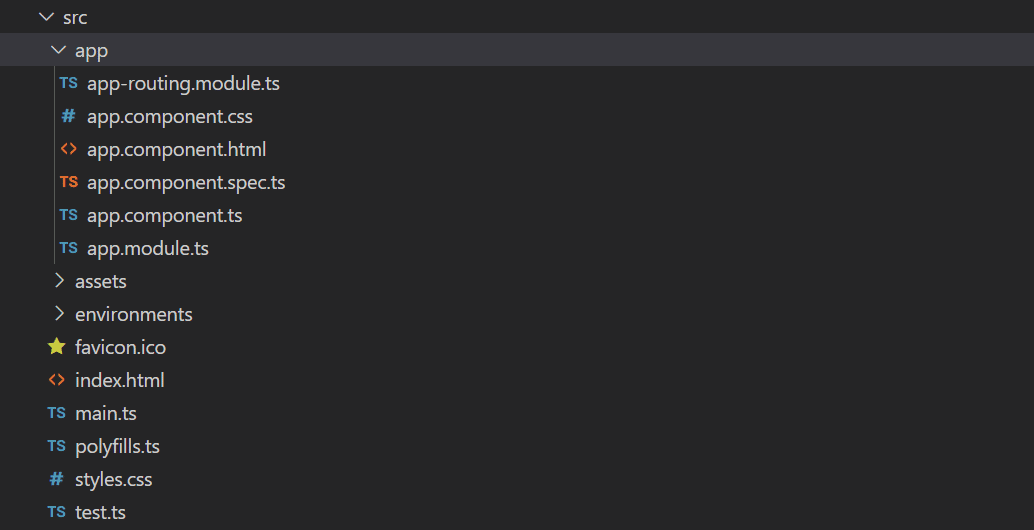
Perintah itu membuat proyek Angular baru, lengkap dengan perutean. Anda akan bekerja secara eksklusif di folder src/app , yang berisi kode untuk aplikasi Anda. Folder ini berisi file perutean utama Anda, app-routing.module.ts . Struktur folder akan terlihat seperti ini:

Buat Modul Fitur dengan Rute
Selanjutnya, Anda akan membuat modul fitur yang akan memuat dengan lambat. Untuk membuat modul ini, jalankan perintah ini:
ng generate module blog --route blog --module app.module
Perintah ini membuat modul bernama BlogModule , bersama dengan perutean. Jika Anda membuka src /app/app-routing.module.ts , Anda akan melihatnya seperti ini:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }Bagian yang penting untuk lazy loading adalah baris ketiga:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; Garis itu menentukan rute. Rute untuk blog menggunakan argumen loadChildren alih-alih component . Argumen loadChildren memberi tahu Angular untuk memuat rute dengan malas — untuk mengimpor modul secara dinamis hanya ketika rute dikunjungi, lalu mengembalikannya ke router. Modul menentukan rute turunannya sendiri, seperti blog/** , dalam file routing.module.ts miliknya. Modul blog yang Anda hasilkan terlihat seperti ini:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } Anda akan mencatat bahwa file perutean ini berisi satu rute, '' . Ini menyelesaikan untuk /blog dan menunjuk ke BlogComponent. Anda dapat menambahkan lebih banyak komponen dan menentukan rute tersebut di file ini.
Misalnya, jika Anda ingin menambahkan komponen yang akan menarik detail tentang postingan blog tertentu, Anda dapat membuat komponen tersebut dengan perintah ini:
ng generate component blog/detail
Itu menghasilkan komponen untuk detail blog dan menambahkannya ke modul blog. Untuk menambahkan rutenya, Anda cukup menambahkannya ke array rute Anda:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; Ini menambahkan rute yang diselesaikan untuk blog/:title (misalnya, blog/angular-tutorial ). Susunan rute ini dimuat dengan malas dan tidak termasuk dalam bundel awal.
Verifikasi Lazy Loading
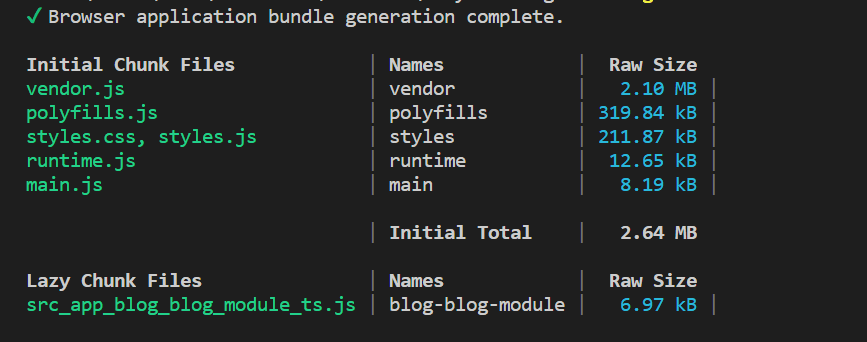
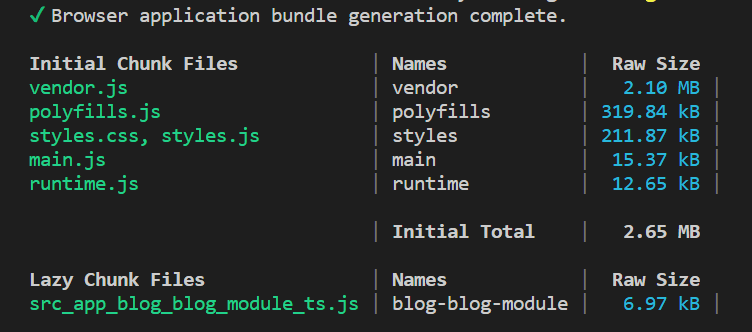
Anda dapat dengan mudah memeriksa apakah lazy loading berfungsi dengan menjalankan ng serve dan mengamati hasilnya. Di bagian bawah output Anda, Anda harus mendapatkan sesuatu seperti ini:

ng serve Angular. Output di atas dibagi menjadi dua bagian: Initial Chunk Files adalah file yang dimuat saat halaman pertama dimuat. Lazy Chunk Files dimuat dengan malas. Modul blog tercantum dalam contoh ini.
Memeriksa Lazy Loading Melalui Log Jaringan Browser
Cara lain untuk mengonfirmasi pemuatan lambat adalah dengan menggunakan tab Jaringan di panel Alat Pengembang browser Anda. (Di Windows, itu F12 di Chrome dan Microsoft Edge, dan Ctrl – Shift – I di Firefox. Di Mac, itu Command – Option – I di Chrome, Firefox dan Safari.)
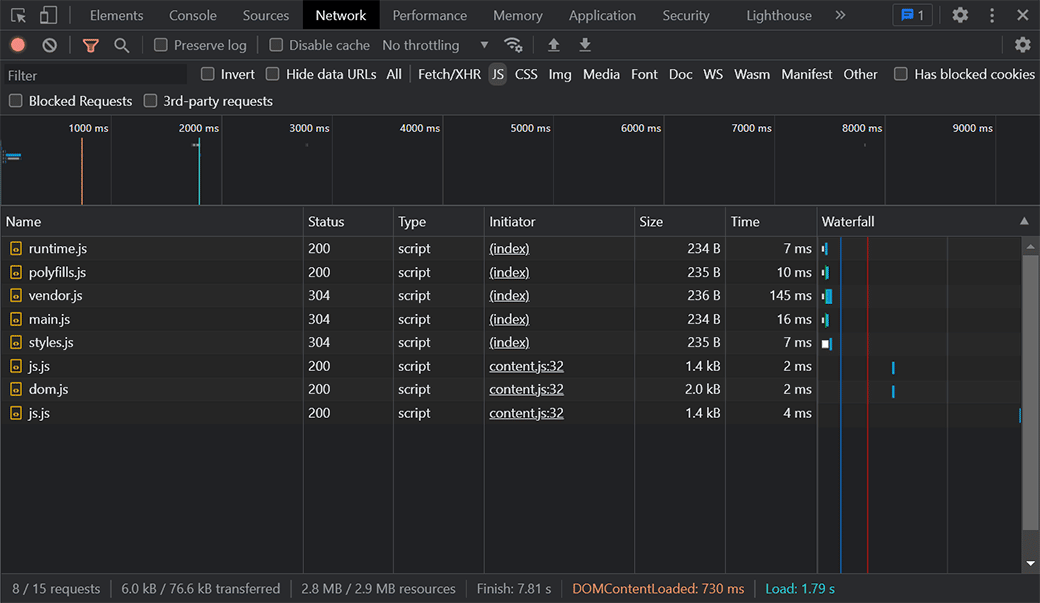
Pilih filter JS untuk hanya melihat file JavaScript yang dimuat melalui jaringan. Setelah memuat awal aplikasi, Anda akan mendapatkan sesuatu seperti ini:

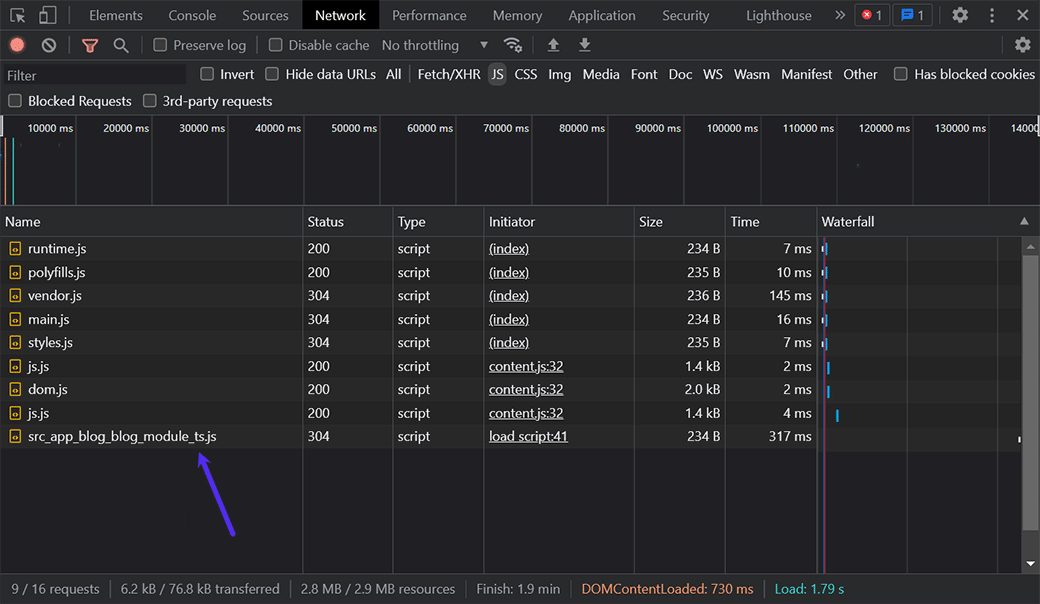
Saat Anda menavigasi ke /blog , Anda akan melihat potongan baru, src_app_blog_blog_module_ts.js , dimuat. Ini berarti modul Anda diminta hanya ketika Anda menavigasi ke rute itu, dan sedang dimuat dengan lambat. Log jaringan akan terlihat seperti ini:

Pemuatan Malas vs Pemuatan Bersemangat
Sebagai perbandingan, mari kita juga membuat modul yang dimuat dengan penuh semangat dan lihat bagaimana pengaruhnya terhadap ukuran file dan waktu muat. Untuk mendemonstrasikan ini, Anda akan membuat modul untuk autentikasi. Modul seperti itu mungkin perlu dimuat dengan penuh semangat, karena autentikasi adalah sesuatu yang mungkin Anda perlukan untuk dilakukan oleh semua pengguna.
Hasilkan AuthModule dengan menjalankan perintah ini di CLI:
ng generate module auth --routing --module app.module
Itu menghasilkan modul dan file perutean. Itu juga menambahkan modul ke file app.module.ts . Namun, tidak seperti perintah yang kami gunakan untuk membuat modul terakhir kali, perintah ini tidak menambahkan rute yang dimuat dengan malas. Ia menggunakan parameter --routing alih-alih --route <name> . Itu menambahkan modul otentikasi ke array imports di app.module.ts :
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) Menambahkan AuthModule ke larik impor AppModule Anda berarti modul autentikasi ditambahkan ke file potongan awal dan akan disertakan dengan bundel JavaScript utama. Untuk memverifikasi ini, Anda dapat menjalankan ng serve lagi dan mengamati hasilnya:

ng serve Angular setelah modul autentikasi ditambahkan. Seperti yang Anda lihat, modul autentikasi tidak disertakan sebagai bagian dari file lazy chunk. Selain itu, ukuran bundel awal telah meningkat. Ukuran file main.js hampir dua kali lipat, meningkat dari 8 KB menjadi 15 KB. Dalam contoh ini, peningkatannya kecil, karena komponennya tidak mengandung banyak kode. Namun, saat Anda mengisi komponen dengan logika, ukuran file ini akan bertambah, membuat kasus yang kuat untuk pemuatan lambat.
Ringkasan
Anda telah mempelajari cara menggunakan lazy loading di Angular untuk mengambil modul hanya jika diperlukan. Lazy loading adalah teknik yang bagus untuk meningkatkan waktu muat, mengurangi penggunaan data, dan memanfaatkan sumber daya frontend dan backend Anda dengan lebih baik.
Pemuatan lambat, bersama dengan teknologi seperti jaringan distribusi konten dan meminimalkan JavaScript, akan meningkatkan kinerja situs web dan kepuasan pengguna Anda.
Jika Anda sedang mengembangkan situs WordPress dan ingin benar-benar meningkatkan kecepatannya, baca tentang Kinsta Edge Caching untuk melihat beberapa angka yang mengesankan.
