Menggunakan animasi pemuatan di situs web dan aplikasi: Contoh dan cuplikan untuk digunakan
Diterbitkan: 2023-02-28Apa gunanya memuat animasi di situs web?
Salah satu masalah yang harus diingat oleh setiap pengembang web adalah waktu pemuatan halaman. Memang, dengan kecepatan internet yang lebih tinggi yang kita miliki saat ini, sebagian besar halaman dan aplikasi terbuka lebih cepat. Namun, selalu ada ruang tersisa untuk perbaikan.
Dalam beberapa kasus, tidak dapat dihindari untuk membiarkan pengguna menunggu sesaat untuk memuat semua data dan halaman. Pada saat-saat seperti itu, Anda memerlukan sesuatu untuk menarik perhatian pengguna dan mempertahankan mereka di situs cukup lama agar semua konten dapat dimuat.
Salah satu cara untuk melakukannya adalah dengan menambahkan animasi pemuatan yang menarik atau memuat gif ke situs untuk membuat pengguna tetap terhibur saat mereka menunggu situs lainnya dimuat.
Misalnya, bahkan untuk situs web kami, kami menggunakan animasi pemuatan yang sangat sederhana untuk memberi tahu pengguna kami bahwa ada sesuatu yang terjadi saat ini.
Mari kita lihat animasi gif pemuatan yang menarik ini.
- Memuat inspirasi animasi
- Cuplikan CSS & JavaScript gratis untuk membuat loader animasi
Memuat inspirasi animasi
Kami telah menemukan beberapa animasi pemuatan dan gif pemuatan terbaik, dan ini dia:
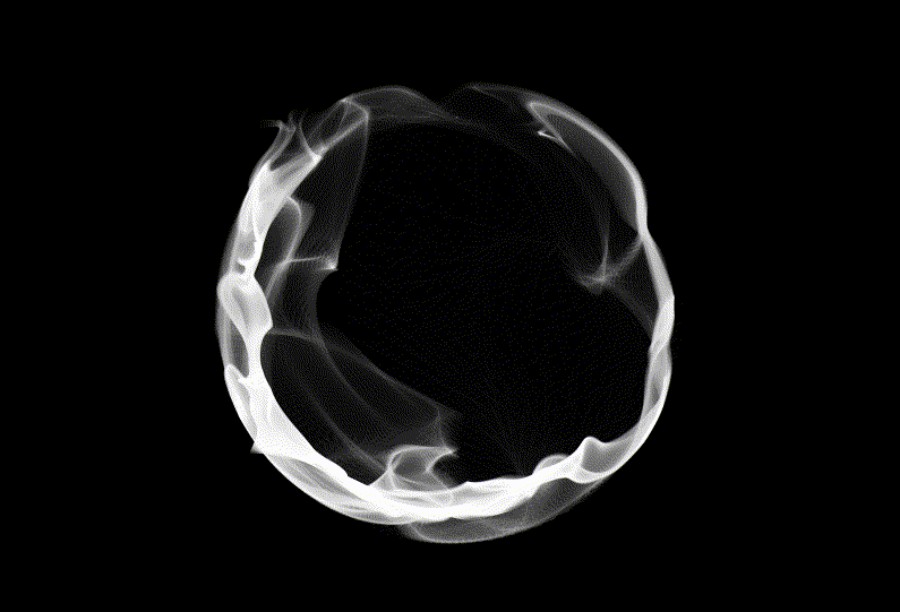
WIP animasi bola

Ini adalah contoh yang bagus dari gif layar pemuatan yang menarik perhatian Anda cukup lama untuk memuat konten lainnya. Itu menggambarkan lingkaran berputar yang dikelilingi oleh asap misterius yang membuat Anda tidak bisa tidak melihatnya sejenak. Dan hanya sesaat yang benar-benar diperlukan…
Memuat Animasi Mikro

Karena situs web di balik animasi pemuatan ini adalah tempat pembuatan bir, gif pemuat ini masuk akal di dunia. Ini menggambarkan proses produksi produk pembuatan bir yang tidak hanya akan mengurangi rasa frustrasi pengguna yang harus menunggu halaman dimuat, tetapi juga akan memicu minat mereka secara kreatif.
Pemuat Avanti e indietro

GIF animasi pemuatan sederhana ini sangat cocok untuk menarik perhatian pengguna dengan mentransfer posisi grafik secara berurutan. Keindahan ikon pemuatan ini terletak pada kesederhanaannya. Ini intuitif dan akan membuat pengguna sibuk daripada membiarkan mereka meninggalkan halaman dengan frustrasi.
Memuat Animasi Layar – Jam pasir

GIF animasi loader ini bagus karena dua alasan. Catatan “Terima kasih atas kesabaran Anda” membantu menjalin komunikasi dengan pengguna dan mendapatkan tingkat pemahaman tertentu. Preloader jam pasir, di sisi lain, menarik perhatian pengguna dan membuat penantian mereka lebih nyaman.
“bouncy” – animasi pemuatan B&W 9

Hal terbaik seringkali adalah yang paling sederhana dan aturan yang sama berlaku untuk animasi pemuatan CSS. Sementara yang satu ini mungkin tampak membosankan bagi sebagian orang, itu sebenarnya sempurna dalam kesederhanaannya. Dan hal terbaik tentang itu adalah Anda tidak bisa berhenti melihatnya.
Pengisi lelehan

GIF animasi pemuatan ini menggabungkan dua elemen yang sangat efektif untuk menarik perhatian pengguna dan membuat waktu tunggu lebih menyenangkan bagi mereka.
Ia menggunakan efek cairan yang menyerupai lelehan dan langsung menyita perhatian pengguna, dan pada saat yang sama, ia menambahkan elemen yang menenangkan seperti garis bercahaya yang bisa Anda lihat.
Pemuat barang

Pola bersarang selalu merupakan pilihan yang baik untuk memuat gif animasi. Tambahkan efek 3D ke dalam campuran dan Anda memiliki animasi pemuatan sempurna yang layak untuk dibuat!
Animasi prapemuat

Saat mendesain animasi pemuatan Anda, selalu pikirkan tentang audiens target dan apa yang ingin mereka lihat. Situs web ini melakukan pekerjaan yang hebat dengan menggabungkan beberapa hal yang terkait dengan Natal dan membuat gif prapemuat yang sempurna untuk kursus online yang ditargetkan untuk anak-anak. Memicu respons emosional dengan pengguna Anda selalu merupakan ide bagus jika Anda tahu cara melakukannya dengan benar.
Animasi Pemuat

Siapa pun yang mendesain gif animasi yang menunggu ini ingin memastikan bahwa gif ini menarik perhatian pengguna di beberapa level berbeda. Jadi daripada membuat animasi pemuatan sederhana, mereka memilih pola tampilan multi-layar yang menarik dan pasti akan menyita perhatian pengguna untuk sementara waktu. Tambahkan efek berputar dan warna gradien ke dalam campuran dan Anda akan membuat beberapa layar pemuatan yang indah.
Memuat visual layar untuk aplikasi

Loading bar gif ini tidak hanya memenuhi tujuannya, tetapi juga sangat keren dan modis. Ini dirancang untuk aplikasi/web seluler Android/iOS dan menggabungkan bola dunia yang berputar dengan kontras warna yang menciptakan efek visual sci-fi yang menarik.
Memuat animasi

Cara terburuk untuk membuat gif gambar pemuatan adalah dengan membuat sesuatu yang tidak masuk akal dan tidak menceritakan cerita sama sekali. Pengguna tidak ingin melihatnya; mereka menginginkan sesuatu yang menciptakan hubungan emosional dengan mereka.
Gambar preloader yang kita lihat di sini ideal untuk itu. Animasi pemuatan ini dengan angka yang berubah dengan cepat dan bilah warna yang berputar dengan cepat memberi tahu pengguna bahwa situs sedang dimuat secepat mungkin dan masalah sedang diproses di latar belakang saat itu juga.
Cuplikan CSS & JavaScript Gratis untuk Membuat Loader Animasi
Meskipun kami memiliki kesempatan untuk melihat beberapa halaman pemuatan statis yang cukup menarik di masa lalu, menambahkan elemen dinamis ke dalam campuran selalu merupakan ide bagus saat Anda ingin menarik perhatian pengguna.
Mari kita lihat koleksi generator gif pemuatan ini yang akan membantu Anda membuat animasi pemuatan persis seperti yang Anda inginkan.
Memuat Bilah dengan Penghitung
Lihat Pen Loader oleh Nicolas Slatiner (@slatiner) di CodePen.
Bilah pemuatan yang indah ini dirancang oleh Nicolas Slatiner dan merupakan animasi pemuatan intuitif yang menampilkan persentase pemuatan. Desainnya bersih dan keindahannya terletak pada kesederhanaannya. Ini adalah gif bilah kemajuan yang bagus yang cocok dengan situs web mana pun.
Pemuat Ringan
Lihat Pen Pure Css Loader oleh Just a random person (@mathdotrandom) di CodePen.
Pemuat ringan berbentuk spinner ini adalah animasi pemuatan hebat yang menyukai desain sederhana dengan sedikit twist. Ini menggunakan bentuk starburst ditambah dengan animasi CSS3 murni untuk menciptakan efek pemuatan gif yang akan langsung menarik perhatian pengguna.
Loader Multi-Animasi

GIF lingkaran pemuatan yang dibuat oleh Glen Cheney ini adalah fitur yang indah dan kompleks yang digunakan
Beberapa baris JavaScript untuk menambahkan fitur tampilkan/sembunyikan meskipun Anda dapat membuatnya berfungsi bahkan tanpa fitur ini. Itu berarti dapat dijalankan dalam CSS3 murni dengan banyak pilihan termasuk warna, ukuran, dan kecepatan yang berbeda.
Pemuat Fraktal Kanvas
Lihat Pen Canvas Simple Circle Loader oleh Jack Rugile (@jackrugile) di CodePen.
Apakah Anda ingat screensaver Windows jadul? GIF ikon pemuatan kanvas fraktal bergaris ini memang terasa sedikit. Ini menggunakan banyak JavaScript dan meskipun disebut elemen kanvas, sebenarnya tidak menggunakan elemen kanvas pada halaman.
Faktanya, alasan mengapa disebut demikian terletak pada fakta bahwa ini diberdayakan oleh Sketch.js yang merupakan perpustakaan kanvas alami. Jadi jika Anda tidak memiliki masalah dengan sedikit bermain-main dengan JavaScript di situs Anda, animasi pemuatan ini adalah salah satu pilihan tepat untuk Anda.
Pemuat OuroboroCSS
Lihat Pena CSS Loader oleh Geoffrey Crofte (@CreativeJuiz) di CodePen.
Pemuat OuroboroCSS yang dibuat oleh Geoffrey Crofte didukung oleh CSS murni dan beroperasi pada siklus animasi berulang yang memberikan ilusi menghilang ke dalam bentuk.
Namun, meskipun desain ini sempurna untuk pemuat internal, menggunakannya sebagai animasi pemuatan halaman penuh mungkin bukan langkah terbaik karena tidak cukup kuat untuk berdiri sendiri di seluruh halaman.
Pemuat Termometer
Saat mendesain pemuat gaya termometer khusus ini, pembuatnya, Hugo Giraudel, benar-benar mendorong batas CSS dengan animasi pemuatan ini bergerak melalui sejumlah warna berbeda dari bawah ke atas. Animasinya adalah CSS murni dan hanya ada 3 elemen HTML yang bersarang satu sama lain.
Pemuat Three.js
Lihat Pena Three.js Loader oleh Lennart Hase (@motorlatitude) di CodePen.
Pemuat Three.js oleh Lennart Hase adalah gif pemuatan yang sangat keren sehingga kami harus menambahkannya ke daftar. Ini menggunakan pustaka 3D Three.js gratis untuk membuat kubus berputar pada permukaan kecil yang tidak bisa tidak dilihat orang.
Animasi dikendalikan melalui rendering JavaScript dan WebGL. Dengan desain 3D menjadi salah satu tren baru paling keren dalam desain web, menambahkan beberapa elemen 3D ke animasi pemuatan Anda selalu merupakan ide bagus.
Lingkaran Organik
Lihat Pemuat Kanvas Lingkaran Organik Pena oleh Jack Rugile (@jackrugile) di CodePen.
Pemuat lingkaran kanvas yang mengesankan ini dibangun seluruhnya pada elemen kanvas HTML menggunakan panggilan ctx dan JavaScript untuk membuat efek yang menakjubkan dan menarik ini dari awal. Ini bukan lingkaran pemuat yang dapat dengan mudah dimasukkan ke dalam situs web mana pun, tetapi Anda harus mengakui bahwa ini layak untuk dilihat.
Rotator Lingkaran Sederhana
Lihat pemuat tak terbatas Pen Canvas oleh MRU (@ruffiem) di CodePen.
Jika Anda menginginkan pemuat kanvas yang sederhana, berpenampilan menarik, namun sangat efektif, ini mungkin pilihan yang tepat untuk Anda. Itu memutar lingkaran dalam elemen kanvas tanpa batas dengan beberapa JavaScript dasar yang mengendalikan animasi. Salah satu hal terbaik tentang desain sederhana dan elegan seperti ini adalah kenyataan bahwa mereka dapat dengan mudah dimasukkan ke situs mana pun tanpa mengganggu atau berlebihan.
Titik Pemuat CSS Murni
Lihat titik Pen Loader oleh Dave DeSandro (@desandro) di CodePen.
Jika Anda mencari pemuat CSS murni, CSS animasi pemuatan yang keren dan menyenangkan ini pasti patut dipertimbangkan. Mudah diatur, menarik, dan menyenangkan untuk dilihat. Nilai tambah besar lainnya adalah dapat dengan mudah dimasukkan ke dalam situs web apa pun dan memenuhi tujuannya sebagai animasi pemuatan yang hebat. Bentuk titik dan animasi dijalankan melalui CSS dan tidak diperlukan JavaScript.
Sliding Square LoaderView


Pemuat persegi geser ini membuat penantian tidak terlalu membuat frustrasi karena membuat mata Anda bergerak mengikuti kotak. Solusi hebat untuk bisnis yang menjual elektronik atau game online agar pengunjung tetap terlibat dengan situs web.
DotsLoaderView

Bola hitam memantul yang muncul entah dari mana dan menghilang berfungsi sebagai elemen hiburan dan dapat digunakan untuk situs web yang ingin tampil rapi namun dengan sedikit kesenangan.
Pemuat Gigi Kabur
Lihat Pen Blurred Gear Loader oleh Joni Trythall (@jonitrythall) di CodePen.
Pemuat roda gigi buram dengan tiga roda gigi berputar mewujudkan gerakan dan kompleksitas dan mungkin cocok untuk bisnis yang memasarkan mesin atau suku cadang mekanik.
Pemuat Tangga CSS
Lihat Pena CSS Stairs Loader oleh Irko Palenius (@ispal) di CodePen.
Pemuat tangga turun dan naik dengan bola putih yang melompat di atasnya memiliki desain minimalis namun sangat lugas. Masuk akal untuk bisnis yang ingin menampilkan diri sebagai orang yang serius dan dapat dipercaya.
Memuat Pena
Lihat Pena ZbVVwa oleh Dave McCarthy (@AsLittleDesign) di CodePen.
Dengan sentuhan kesederhanaan yang ringan, lingkaran warna-warni seperti ulat yang bergerak ke kiri atau ke kanan dan datang sebagai satu di setiap sisi membuat pemuatan tidak membosankan bagi pengunjung. Pemuat ini sesuai untuk hampir semua jenis bisnis dengan animasi universalnya, dan harus membuat pengunjung terhibur sambil menunggu untuk mendarat di beranda.
Pemuat CSS
Lihat Pen Loader css3 oleh Mathieu Richard (@MathieuRichard) di CodePen.
Pemuat "pengambil perhatian" sederhana seperti kubus bergulir ini yang menjadi lebih besar saat bergerak maju dan kembali ke bentuk awalnya saat kembali, adalah solusi khusus untuk bisnis yang ingin tampil cerdas dan canggih di hadapan pengunjung.
Pemintal CSS3 yang hidup
Lihat Pen Vivid CSS3 Spinner oleh Kevin Jannis (@kevinjannis) di CodePen.
Pemuat spinner yang hidup dengan pelangi berputar yang menggulung menjadi semacam bentuk geometris seperti bunga dapat menghibur para pengunjung dan membantu mereka bersiap-siap untuk sesuatu yang menyenangkan dan mengasyikkan. Pemuat semacam itu dapat digunakan untuk bisnis yang memasarkan produk atau layanan mereka kepada anak-anak. Ini harus bekerja dengan baik untuk situs pendidikan anak-anak
Layar Pemuatan Prisma
Lihat Layar Pemuatan Prisma Pena oleh Ken Chen (@kenchen) di CodePen.
Layar pemuatan prisma harus mengingatkan salah satu latar belakang LinkedIn untuk foto. Pemuat dari jarak jauh terlihat seperti konstelasi yang bergerak di ruang angkasa dengan elemen utama di tengah yang berpotensi menampilkan logo perusahaan. Loader dapat digunakan untuk bisnis yang bekerja dengan klien internasional, misalnya di sektor B2B.
Pemuat
Lihat Pen Loader oleh Alex Rutherford (@Ruddy) di CodePen.
Suka variasi? Ini adalah pemuat yang membuat pengunjung terhibur, membiarkan mereka melihat hitungan mundur disertai dengan perubahan animasi dari berbagai gambar. Perlu diingat, bahwa pemuat ini dapat memutar gambar apa pun sehingga dapat memenuhi kebutuhan bisnis apa pun.
Mengarahkan Loader
Lihat Pen Redirecting Loader oleh Mr Alien (@mr_alien) di CodePen.
Ini siluet seorang pria dengan jetpack di punggungnya yang terbang secepat mungkin. Pemuat yang mengarahkan pengguna ke halaman berikutnya dapat digunakan oleh hampir semua bisnis, terutama yang ingin menonjolkan elemen kecepatan layanan mereka.
Titik Pemuatan Codepen
Memiliki desain yang minimalis dan ringkas, dot preloader ini dapat digunakan oleh para seniman atau desainer untuk portofolio online mereka misalnya.
Animasi prapemuat
Lihat animasi SVG Pen Preloader oleh Jason Miller (@imjasonmiller) di CodePen.
Bukankah preloader ini mengingatkan salah satu permainan ular? Animasi ikon energi dengan colokan ini masuk akal bagi penyedia internet atau agensi lain yang membantu bisnis dan klien berkolaborasi.
SVG ∞ Pemuat
Lihat Pen SVG ∞ loader (tanpa JS, cross-browser, kode minimal) oleh Ana Tudor (@thebabydino) di CodePen.
Tanpa JS, lintas-browser, kode minimal. 20 baris CSS dan 4 baris SVG yang dihasilkan.
Pemuat tomat dengan CSS vars
Lihat pemuat tomat Pen dengan CSS vars (tanpa dukungan Edge) oleh Ana Tudor (@thebabydino) di CodePen.
Tidak berfungsi di Edge karena kurangnya dukungan untuk calc() sebagai nilai penundaan animasi.
Flippreloader animasi
Lihat Pen Animated FlipPreloader – SCSS oleh Kreativitas Animasi (@animatedcreativity) di CodePen.
Preloader flip keren yang dibuat di CSS. Warna sepenuhnya logis di flip. Setiap warna dapat diatur dengan mudah.
SpinKit

Pemintal pemuatan sederhana dianimasikan dengan CSS. Lihat demo. SpinKit menggunakan animasi CSS yang dipercepat perangkat keras (menerjemahkan dan opasitas) untuk membuat animasi yang halus dan mudah disesuaikan.
CSS-Spinner

Kumpulan 12 pemintal CSS murni yang kecil dan elegan untuk animasi pemuatan situs web Anda.
FAQ tentang memuat animasi
1. Apa itu animasi loading dan apa tujuannya?
Saat pengguna menunggu materi dimuat, animasi pemuatan menunjukkan kepada mereka apa yang terjadi di balik layar. Fungsinya adalah untuk memberikan konfirmasi visual kepada pengguna bahwa sistem sedang menangani permintaan dan untuk membantu mereka memahami operasi sistem meskipun tidak segera terlihat. Dengan menciptakan gagasan bahwa materi pada akhirnya akan dimuat, memuat animasi juga dapat membantu mengurangi gangguan pengguna.
2. Bagaimana cara memuat animasi membantu meningkatkan pengalaman pengguna di situs web atau aplikasi?
Dengan mengurangi tingkat kejengkelan yang dialami pengguna saat menunggu konten dimuat, memuat animasi dapat berkontribusi pada peningkatan pengalaman pengguna. Mereka juga dapat menunjukkan indikasi visual kepada pengguna bahwa sistem sedang beroperasi dan menangani permintaan mereka. Memuat animasi dapat membantu mempertahankan minat pengguna pada informasi yang mereka tunggu dengan memberi tahu mereka tentang apa yang terjadi di latar belakang.
3. Apa saja contoh berbagai jenis animasi pemuatan?
Bilah kemajuan, pemintal, animasi berdenyut, dan layar kerangka adalah beberapa contoh dari berbagai jenis animasi pemuatan. Aplikasi web sering menggunakan bilah kemajuan dan pemintal untuk menunjukkan bahwa permintaan sedang diproses oleh sistem. Aplikasi seluler sering menggunakan animasi berdenyut untuk memberi tahu pengguna bahwa ada sesuatu yang terjadi di latar belakang. Layar kerangka digunakan untuk memberi pengguna pratinjau konten yang akan ditampilkan saat dimuat.
4. Bagaimana cara mendesain animasi pemuatan yang menarik secara visual dan fungsional?
Tujuan animasi dan ekspektasi pengguna harus dipertimbangkan saat membuat animasi pemuatan. Daya tarik visual dari animasi pemuatan tidak boleh mengurangi konten yang sedang dimuat. Ini juga harus berguna, memberikan umpan balik yang tidak ambigu kepada pengguna tentang bagaimana prosedurnya. Performa animasi juga harus disesuaikan karena pengguna mungkin menjadi tidak sabar dan jengkel dengan animasi yang memuat lambat.
5. Berapa lama animasi pemuatan ditampilkan sebelum konten dimuat?
Kerumitan konten dimuat dan kecepatan koneksi internet pengguna menentukan berapa lama animasi pemuatan harus ditampilkan. Aturan praktis yang baik adalah menjaga animasi di layar tidak lebih dari lima detik, karena pengguna mungkin menjadi tidak sabar dengan waktu pemuatan yang lebih lama. Namun, sangat penting untuk mencapai keseimbangan antara ini dan memastikan bahwa materi telah dimuat dengan cukup menyeluruh untuk menawarkan pengalaman pengguna yang positif.
6. Bagaimana saya dapat memastikan bahwa animasi pemuatan saya dapat diakses oleh pengguna yang cacat?
Mengikuti aturan aksesibilitas, seperti menawarkan bahasa alternatif untuk gambar dan memastikan bahwa animasi tidak menyebabkan kejang pada pengguna epilepsi, akan membantu memastikan bahwa animasi pemuatan dapat diakses oleh penyandang disabilitas. Selain itu, sangat penting untuk menjamin bahwa pengguna memiliki kemampuan untuk menjeda atau menghentikan animasi kapan saja.
7. Apa saja praktik terbaik untuk menggunakan animasi pemuatan di situs web atau aplikasi?
Saat menggunakan animasi pemuatan di situs web atau aplikasi, penting untuk membuatnya tetap lugas dan tidak ambigu, gunakan dengan hemat, dan berikan umpan balik kepada pengguna tentang bagaimana prosesnya berjalan. Selain itu, sangat penting untuk memeriksa apakah animasi dapat diakses oleh pengguna dan telah dioptimalkan kinerjanya.
8. Bisakah memuat animasi disesuaikan dengan branding situs web atau aplikasi saya?
Tentu saja, memuat animasi dapat diubah agar sesuai dengan identitas situs web atau aplikasi. Ini dapat mendukung identitas merek dan membantu pengguna memiliki pengalaman visual yang konsisten. Namun, sangat penting untuk mencapai keseimbangan antara branding dan kegunaan, memastikan bahwa animasi memberikan umpan balik yang jelas tentang status proses dan tidak mengalihkan perhatian dari materi yang sedang dimuat.
9. Bagaimana cara mengukur keefektifan animasi pemuatan saya dalam hal meningkatkan pengalaman pengguna?
Sangat penting untuk mendapatkan input pengguna, seperti melalui survei atau pengujian pengguna, untuk menentukan seberapa baik animasi pemuatan meningkatkan pengalaman pengguna. Umpan balik pengguna dapat digunakan untuk menilai seberapa baik animasi mengomunikasikan status proses dan apakah mengurangi gangguan pengguna selama waktu pemuatan yang lama. Untuk menentukan pengaruh animasi pemuatan terhadap interaksi pengguna, penting juga untuk memantau data seperti rasio pentalan dan durasi sesi.
10. Apa saja kesalahan umum yang harus dihindari saat mendesain animasi pemuatan?
Saat membuat animasi pemuatan, perangkap umum yang harus dihindari termasuk menggunakan animasi yang mengganggu, tidak memberikan umpan balik tentang kemajuan proses, dan menggunakan animasi yang terlalu panjang. Selain itu, sangat penting untuk memeriksa apakah animasi telah dioptimalkan kinerjanya dan dapat diakses oleh semua pengguna. Untuk menjamin animasi berfungsi untuk semua pengguna, penting juga untuk mengujinya di berbagai perangkat dan koneksi internet.
Mengakhiri pemikiran tentang Menggunakan Animasi Memuat di Situs Web
Saat mendesain situs web, Anda harus memperhitungkan setiap detail kecil. Memiliki situs web yang bagus tidak ada gunanya jika waktu pemuatan terlalu lama dan setengah dari pengguna menyerah bahkan sebelum mereka sempat melihat situs Anda.
Untuk menghindari hal itu terjadi, Anda harus memasukkan animasi yang menarik ke situs web Anda dan menarik perhatian pengguna selama diperlukan hingga konten lainnya dimuat. Berkreasilah dan rancang gif menunggu yang lucu yang akan senang dilihat oleh setiap pengguna.
Kami harap Anda menikmati artikel ini yang dibuat oleh tim di Amelia, mungkin merupakan plugin penjadwalan janji temu terbaik untuk WordPress.
Anda harus memeriksa yang ini di tata letak situs web.
Kami juga menulis tentang beberapa subjek terkait seperti desain web modern, desain tata letak, situs web buruk, desain tombol, desain visual, halaman 404 terbaik yang pernah ada, tren desain web, dan latar belakang gelap.
