Lokal vs DevKinsta: Mana yang Harus Anda Pilih?
Diterbitkan: 2023-12-15Dalam posting ini, kita akan mengadu Lokal vs DevKinsta. Keduanya adalah solusi perangkat lunak yang dapat Anda gunakan untuk pengembangan WordPress lokal. Masing-masing akan mensimulasikan lingkungan server di komputer Anda tempat Anda dapat membangun situs web, menguji tema, mencoba plugin, dan banyak lagi. Sama seperti di server nyata.
Baik Lokal maupun DevKinsta juga gratis untuk diunduh dan digunakan, dan meskipun fungsi dasarnya sama, keduanya berbeda dalam beberapa bidang utama.
Jadi, jika Anda bertanya-tanya alat mana yang tepat untuk alur kerja pengembangan Anda, perbandingan Lokal dan DevKinsta ini akan membantu Anda memutuskan. Kami akan memeriksa kedua solusi secara mendetail, dari atas ke bawah, sehingga Anda tahu apa yang Anda dapatkan dari masing-masing solusi.

Lokal vs DevKinsta: Penyiapan
Sebagai langkah pertama, mari kita lihat apa yang diperlukan untuk mendapatkan kedua rangkaian pengembangan lokal ini di komputer Anda.
Lokal
Untuk menginstal Lokal, Anda perlu pergi ke situs web LocalWP dan klik tombol unduh.

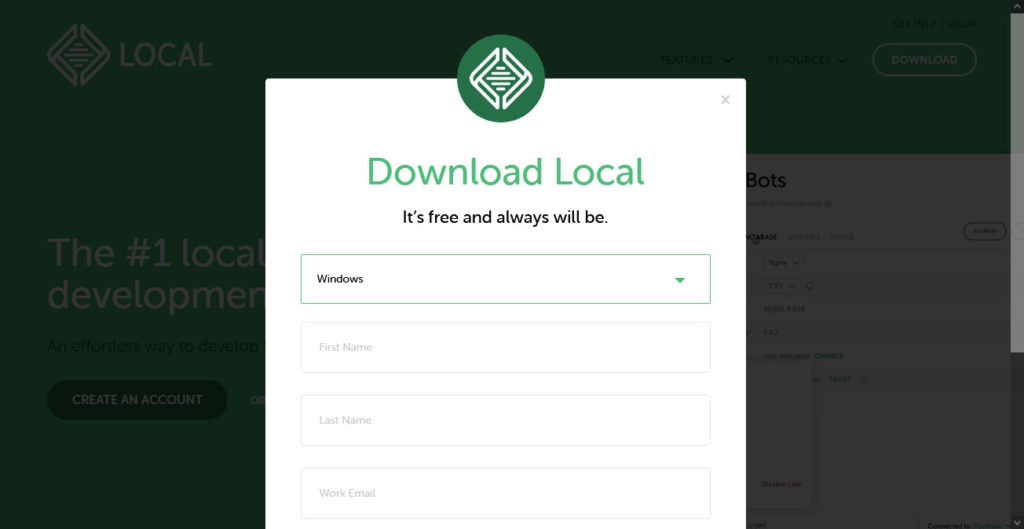
Situs web akan menanyakan beberapa informasi kontak Anda (nama, alamat email, dan deskripsi pekerjaan) sebelum pengunduhan dimulai.

File instalasinya berukuran sekitar 600MB, jadi pengunduhannya mungkin memerlukan waktu agak lama. Setelah selesai, cukup klik pada file yang dapat dieksekusi di hard drive Anda dan ikuti petunjuk untuk melakukan pengaturan. Itu dia.
DevKinsta
Proses untuk DevKinsta pada awalnya hampir sama. Di sini juga, Anda perlu mengunjungi situs webnya dan mengklik tombol unduh. Itu juga meminta informasi kontak Anda.

Salah satu perbedaannya adalah file instalasi DevKinsta jauh lebih kecil, hanya sekitar 80MB. Namun, ketika Anda memulai proses instalasi, program ini juga akan meminta Anda untuk menginstal Docker, yang diperlukan agar dapat berfungsi.

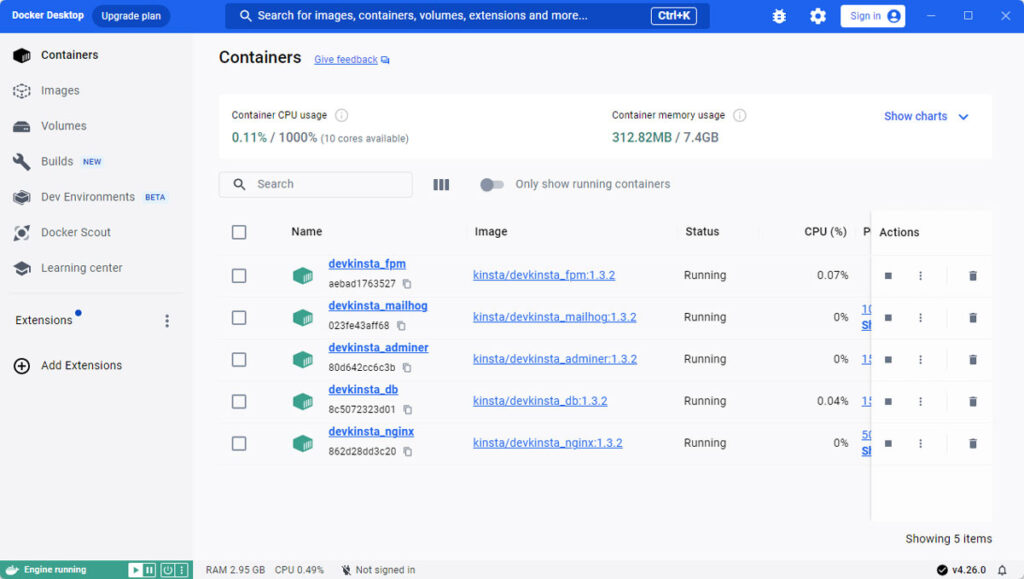
Docker adalah aplikasi yang memungkinkan Anda membuat container — lingkungan virtual — untuk menjalankan aplikasi web dan situs web. Meskipun Lokal memiliki fungsi bawaan yang serupa, DevKinsta mengalihdayakannya ke program lain.

Itu juga menjelaskan perbedaan ukuran file instalasi, Docker lainnya 600MB. Di sini juga, Anda perlu mengunduhnya dan menjalankan proses instalasinya. Jadi, secara keseluruhan, menginstal DevKinsta sedikit lebih rumit.
Lokal vs DevKinsta: Membuat Situs Pengembangan
Setelah Anda memiliki setiap program di hard drive Anda, Anda dapat mulai menggunakannya untuk membuat situs web pengembangan lokal. Mari kita bicara tentang cara melakukannya sekarang.
Lokal
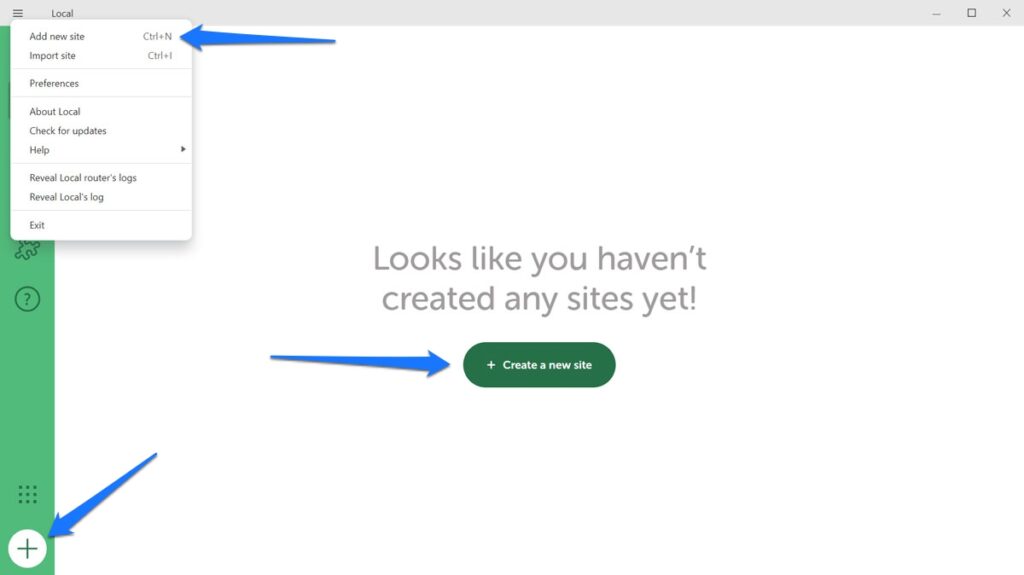
Di Lokal, proses ini cukup mudah. Saat pertama kali memulai program, Anda menemukan tombol hijau besar yang meminta Anda untuk menyiapkan situs pertama Anda. Alternatifnya, Anda juga dapat menggunakan tombol plus di pojok kiri bawah, menelusuri menu, atau menekan Ctrl/Cmd+N . Salah satu opsi tersebut akan memulai proses.

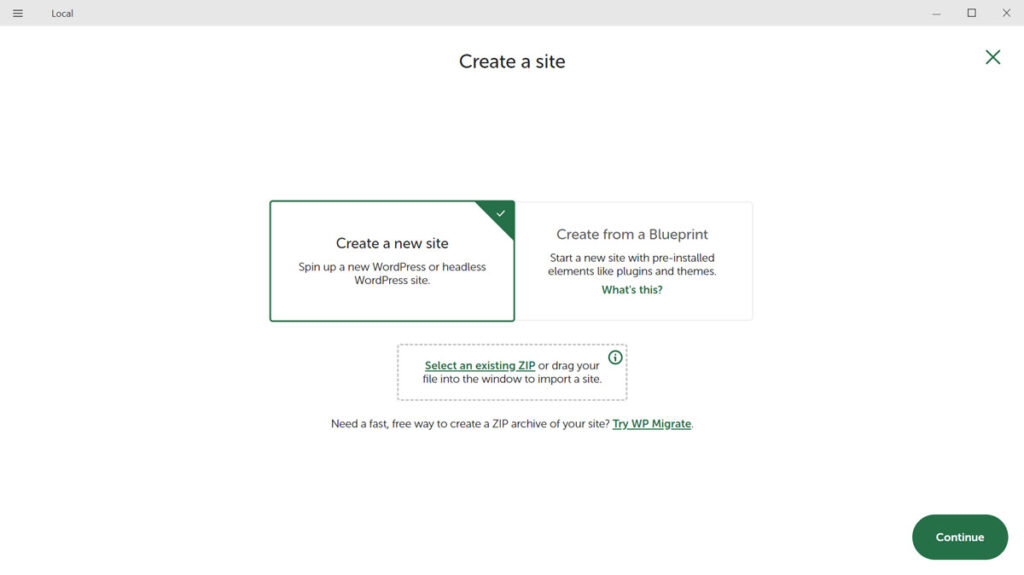
Pilih Buat situs baru (kami akan segera membicarakan dua opsi lainnya) lalu klik Lanjutkan .

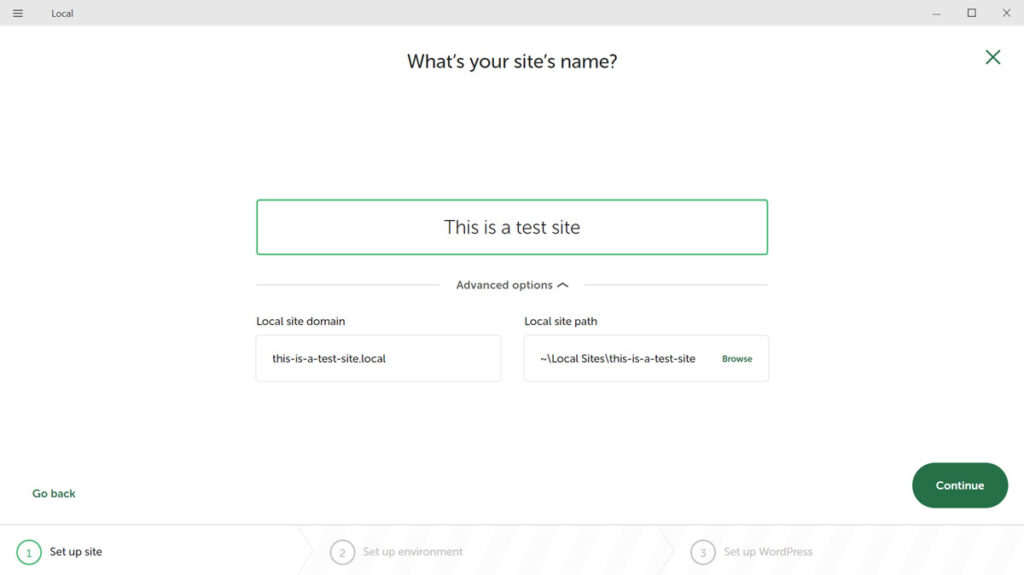
Pada langkah selanjutnya, Anda harus memasukkan nama situs terlebih dahulu. Di bawah Opsi lanjutan , Anda juga dapat menentukan domain dan jalur situsnya jika Anda mau, atau biarkan Lokal membuatnya secara otomatis.

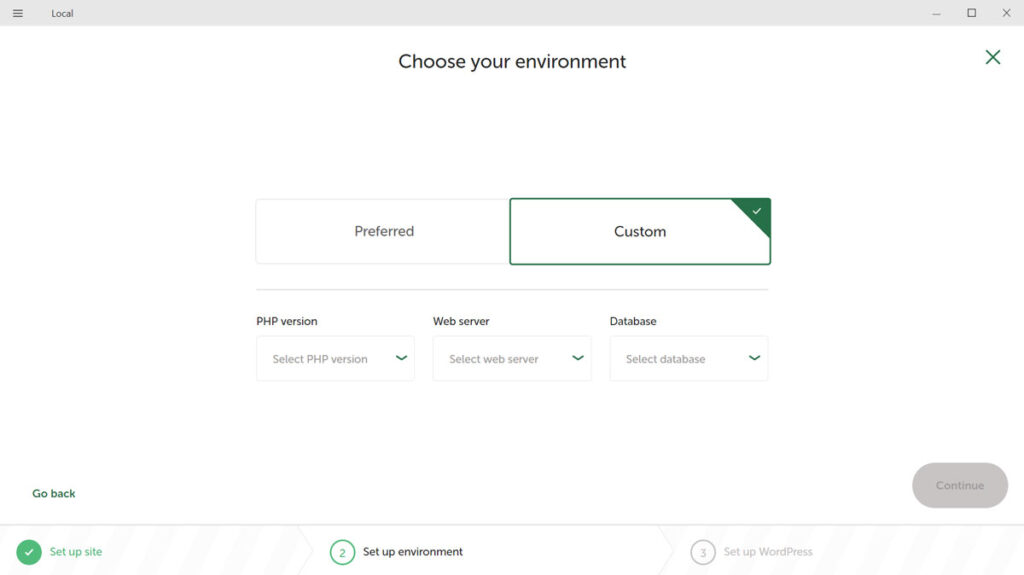
Lanjutkan lagi untuk sampai ke bagian di mana Anda memilih lingkungan.

Di sinilah Anda memilih versi PHP, jenis server web (Apache atau NGINX), dan versi MySQL. Anda dapat menggunakan opsi default atau menyesuaikannya dengan kebutuhan Anda.
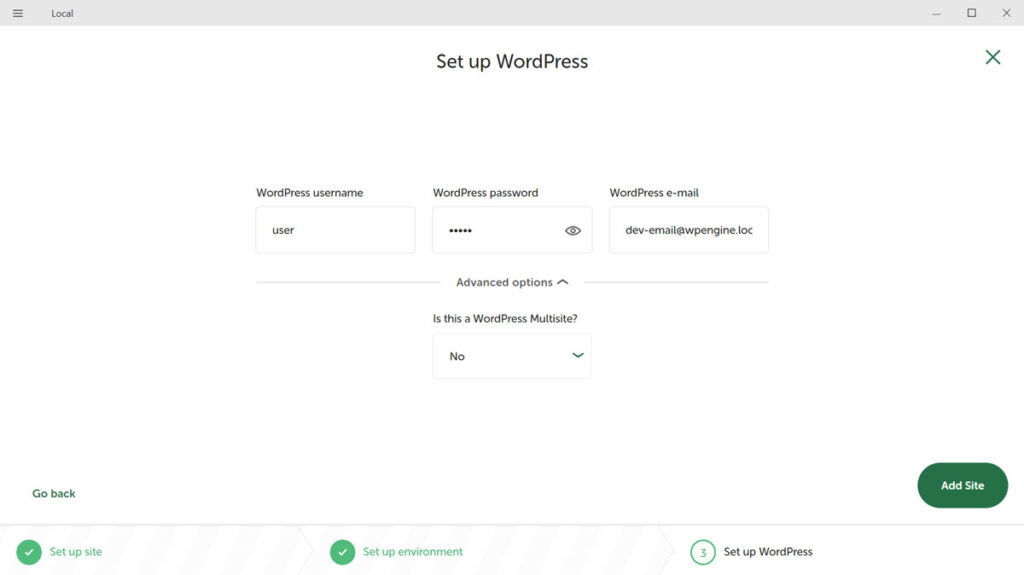
Setelah Anda melanjutkan, langkah terakhir adalah mengkonfigurasi nama pengguna, kata sandi, dan alamat email WordPress.

Gunakan opsi Lanjutan untuk menjadikan situs web baru menjadi Multisite jika Anda mau. Klik Tambah Situs setelah selesai dan Lokal akan menyelesaikan prosesnya, termasuk instalasi WordPress. Setelah selesai, Anda dapat mengaksesnya dan menggunakannya di browser Anda seperti yang Anda lakukan di situs WordPress biasa.
DevKinsta
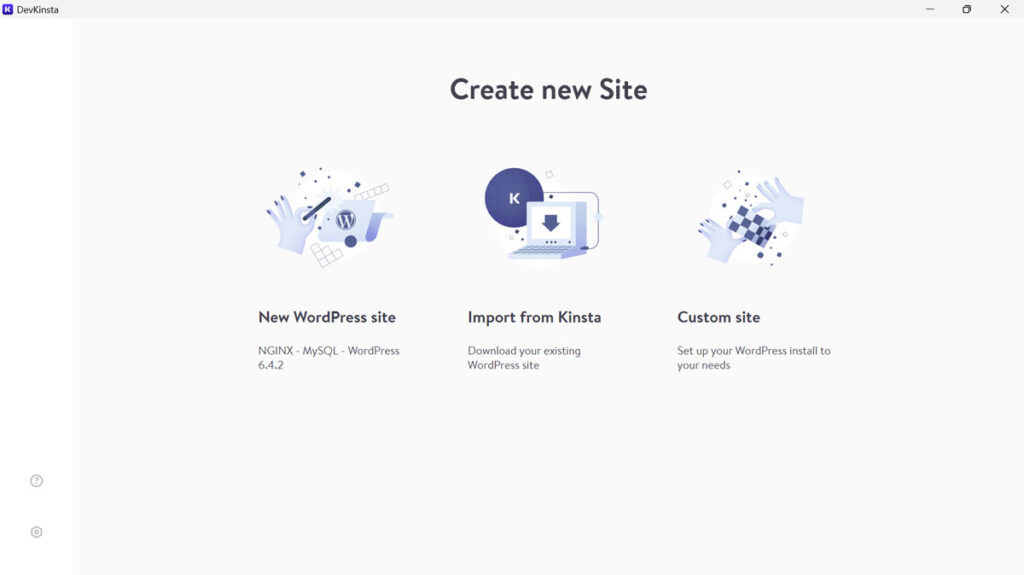
Saat pertama kali memulai DevKinsta, program ini memberi Anda tiga opsi berbeda:
- Mulai situs WordPress baru (dengan lingkungan yang telah dikonfigurasi sebelumnya)
- Impor situs WordPress yang ada dari Kinsta
- Siapkan instalasi WordPress khusus sesuai kebutuhan Anda

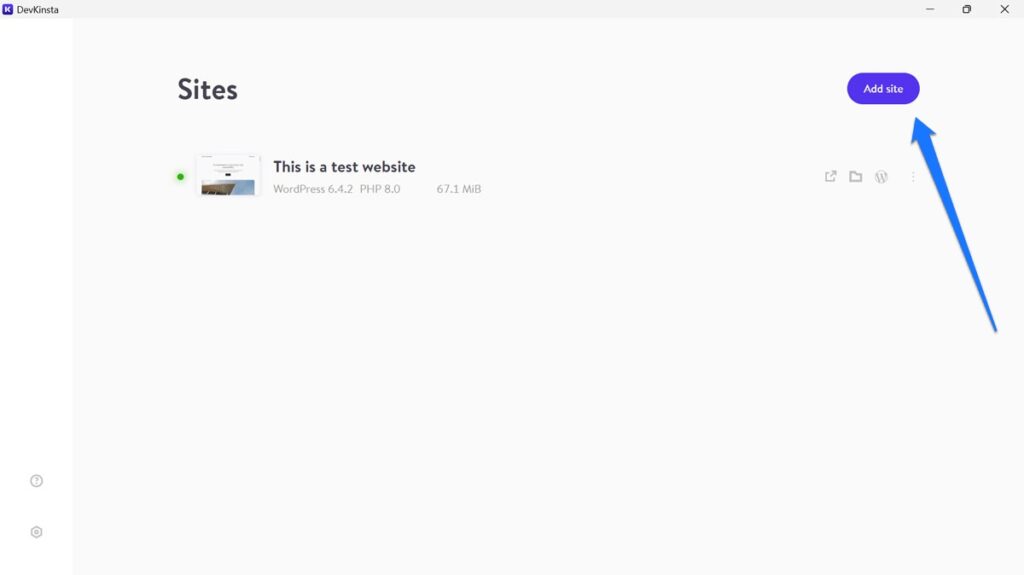
Anda juga mendapatkan opsi ini ketika Anda membuka layar beranda (ikon rumah) dan mengklik Tambahkan situs di sana.

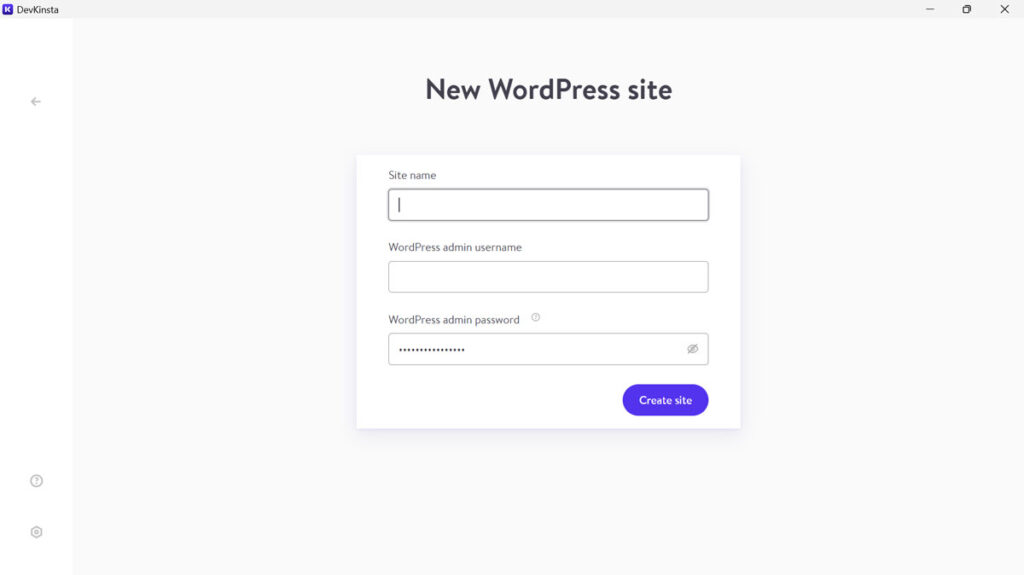
Seperti sebelumnya, mari kita pilih opsi pertama. Setelah memilihnya, yang diminta DevKinsta hanyalah nama situs, nama pengguna admin, dan kata sandi.

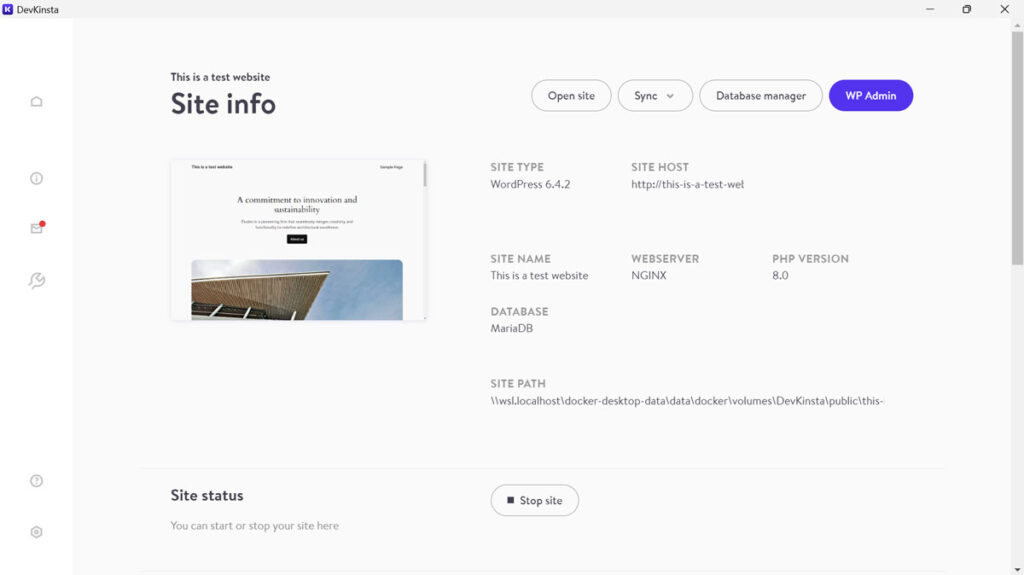
Masukkan ketiganya, klik Buat situs , dan program mulai bekerja. Setelah selesai, Anda akan diarahkan ke halaman konfigurasi situs baru tempat Anda juga dapat mengaksesnya.

Setelah itu, ini juga tersedia di browser Anda.
Lokal vs DevKinsta: Mengimpor Situs yang Ada
Seperti yang sudah disinggung, kedua solusi ini juga memungkinkan Anda mengimpor situs web yang sudah ada.
Lokal
Di Lokal, Anda memiliki dua opsi utama untuk mengimpor file yang ada: menarik dari server atau mengimpornya secara manual.
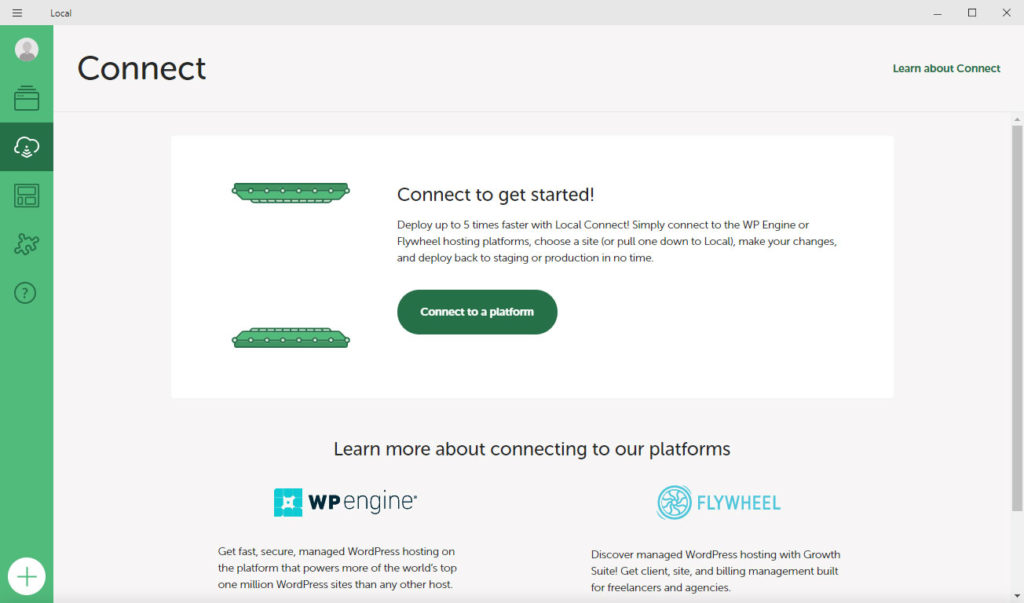
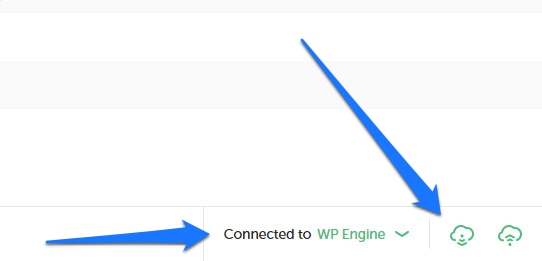
Untuk opsi pertama, Anda dapat menggunakan fitur Connect , namun hanya berfungsi jika Anda adalah pelanggan WP Engine atau Flywheel. Jika itu berlaku untuk Anda, klik Hubungkan di sisi kiri antarmuka pengguna dan masuk ke akun WP Engine atau Flywheel Anda.

Setelah selesai, Anda dapat mengunggah dan mengunduh situs Anda langsung di pojok kanan bawah Lokal atau melalui menu Connect .

Program ini juga memiliki fitur MagicSync, yang memberikan rekomendasi file mana yang akan dipindahkan. Dengan begitu, Anda tidak perlu mengunggah atau mengunduh keseluruhan situs setiap saat, melainkan hanya file yang dimodifikasi saja.
Namun, meskipun Anda bukan pelanggan WP Engine atau Flywheel, Anda masih dapat mengimpor situs web yang ada ke dalam program. Yang Anda perlukan hanyalah file zip data situs web Anda, yang bisa Anda dapatkan melalui klien FTP atau plugin cadangan WordPress apa pun.
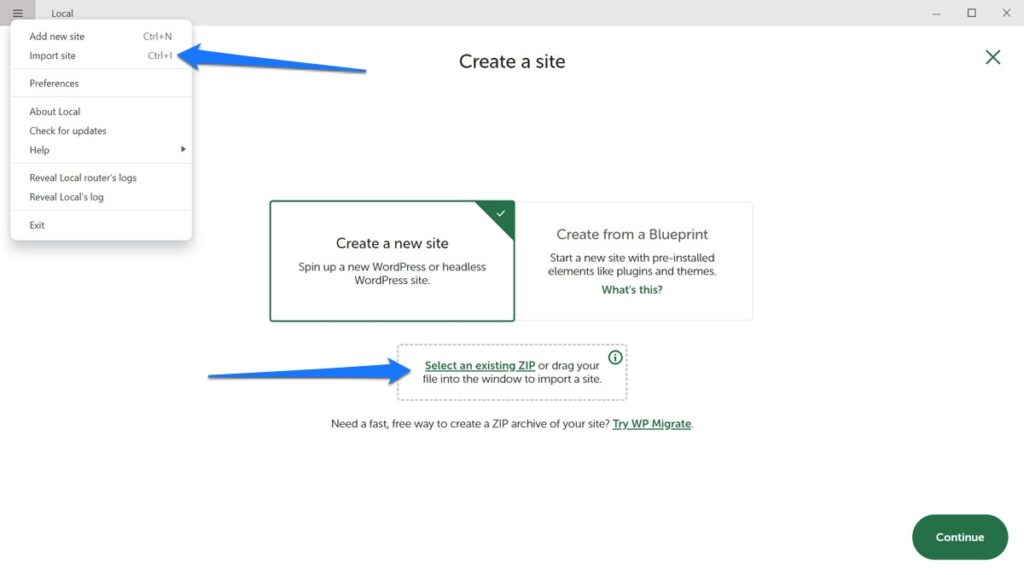
Yang keren adalah Anda tidak membutuhkan semua file. File SQL database Anda dan folder wp-content sudah cukup. Zip dan seret ke Lokal atau gunakan opsi Impor di menu utama untuk mengarahkan program ke sana.

Lokal akan menanyakan beberapa informasi kepada Anda, seperti lingkungan yang ingin Anda gunakan, nama situs, jalur, dan domain. Namun, itu akan menambahkan semua yang Anda perlukan untuk situs WordPress selama impor. Anda dapat menemukan informasi rinci tentang ini di panduan impor/ekspor kami untuk Lokal.
DevKinsta
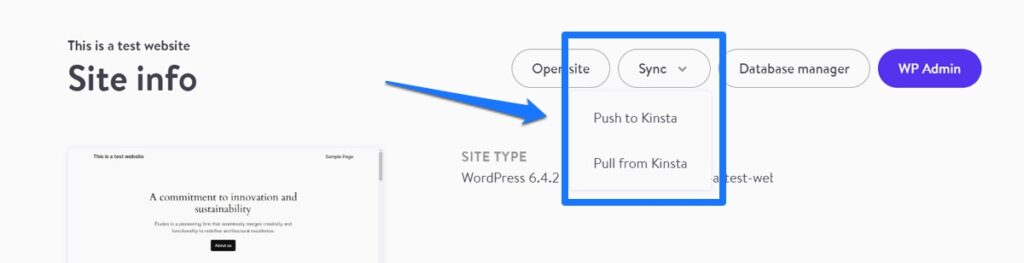
Seperti Lokal, DevKinsta menawarkan kemungkinan untuk mendorong dan menarik situs ke dan dari server pementasan dan produksi. Di sini, fungsinya disebut Sync , dan Anda menemukannya di bagian atas layar situs pengembang mana pun.

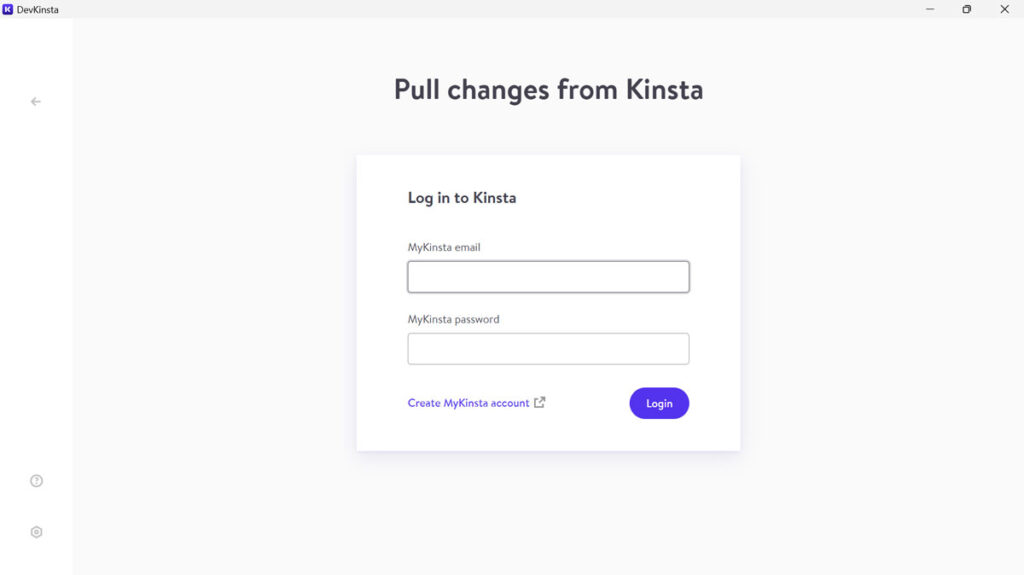
Cukup klik dan pilih apakah akan mendorong atau menarik. DevKinsta akan meminta kredensial untuk akun Kinsta Anda.

Setelah Anda mengautentikasi diri sendiri, Anda perlu memilih lingkungan untuk mendorong atau menarik dan apakah akan memindahkan database, file yang dipilih, atau keduanya. Setelah Anda menentukan pilihan, selesaikan pilihan tersebut dengan mengklik tombol untuk memperbarui situs lokal atau online Anda.
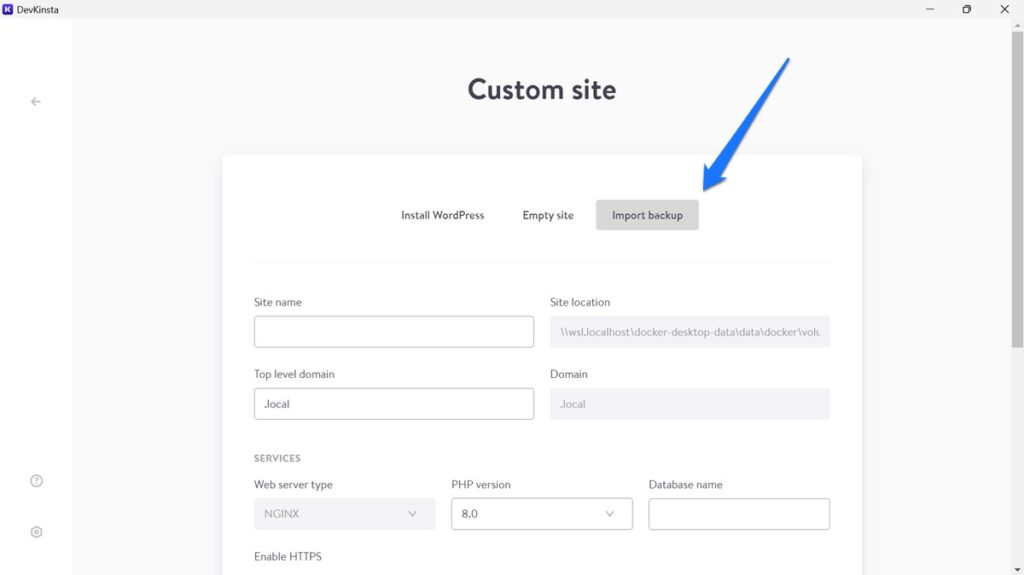
Mengimpor situs secara manual bekerja dengan cara yang sama. Saat membuat situs baru, pilih Situs khusus , lalu beralih ke tab Impor cadangan .

Di sini, berikan nama situs, domain tingkat atas, dan lingkungan server. Kemudian, tentukan lokasi file cadangan. Di sini juga harus berupa file zip atau rar, namun DevKinsta mengharuskan Anda menyediakan semua data situs web Anda, bukan hanya database dan folder wp-content . Klik Buat situs seperti biasa setelah selesai.
(Jika Anda hanya memiliki database dan folder konten, Anda perlu mengimpornya secara manual ke situs web lokal yang ada dan secara manual mengganti URL situs di dalam database agar sesuai dengan lingkungan baru.)
Lokal vs DevKinsta: Manajemen Situs
Setelah Anda memiliki situs web, kedua solusi tersebut menawarkan opsi berbeda untuk mengelolanya.
Lokal
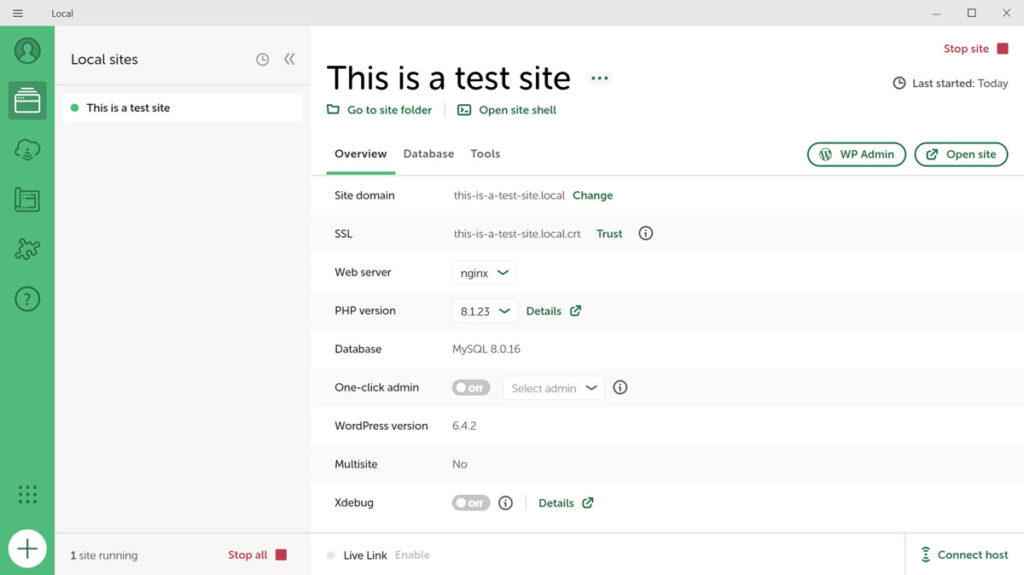
Dengan situs aktif, di bagian atas layar, Lokal memungkinkan Anda membuka folder di dalamnya dengan satu klik atau membuka perintah shell. Anda juga memiliki dua tombol untuk mengakses back end WordPress dan situs web itu sendiri dengan satu klik.


Di bawah Ikhtisar , Anda memiliki opsi berikut:
- Ubah domain situs
- Percayai sertifikat SSL agar tidak mendapat peringatan dari browser
- Ubah jenis server web dan versi PHP
- Aktifkan admin sekali klik untuk menghindari keharusan memasukkan kredensial login setiap saat
- Aktifkan Xdebug untuk men-debug masalah PHP
- Perbarui versi WordPress dari dalam Lokal
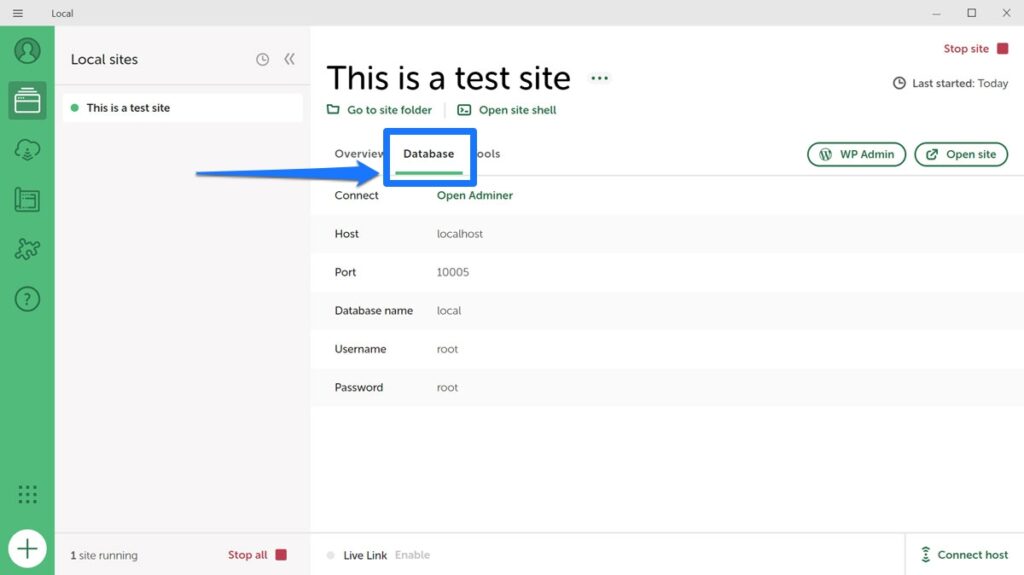
Di bawah tab Database , Anda menemukan informasi database Anda serta link ke panel manajemen di Adminer.

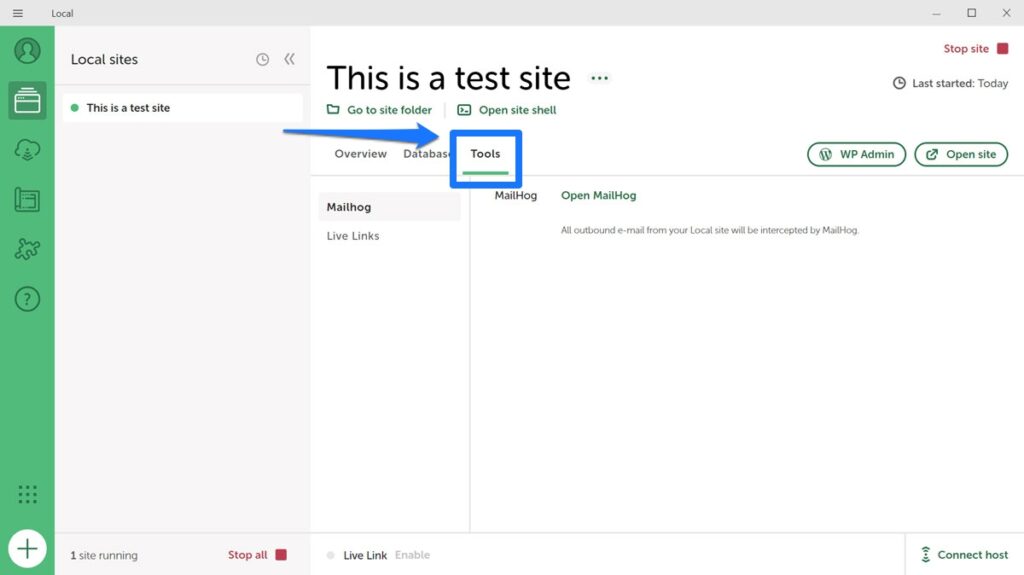
Terakhir, Tools memberi Anda akses ke MailHog (untuk menguji pengiriman email dari situs lokal Anda) dan Live Links, opsi yang akan kita bahas lebih lanjut di bawah.

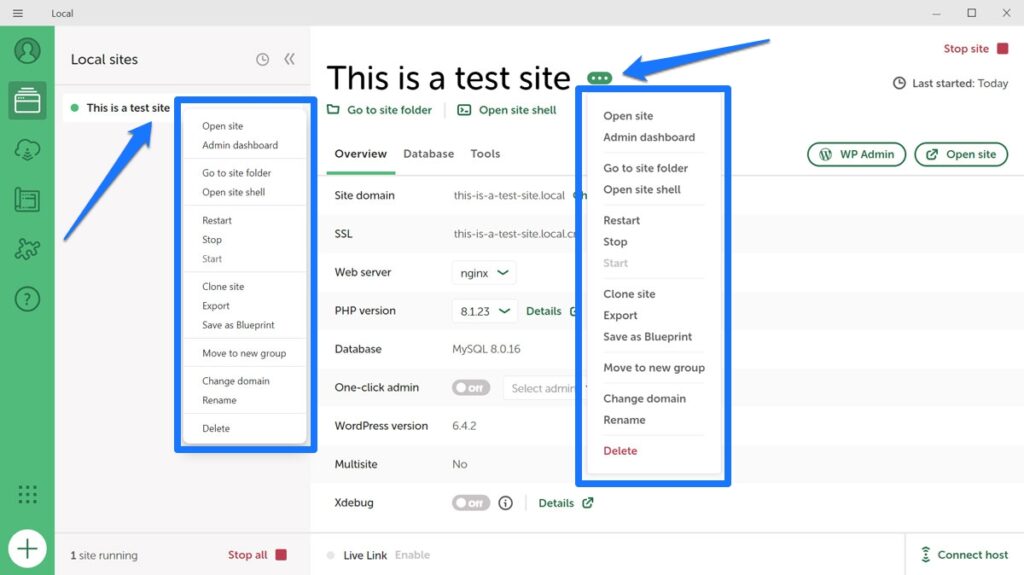
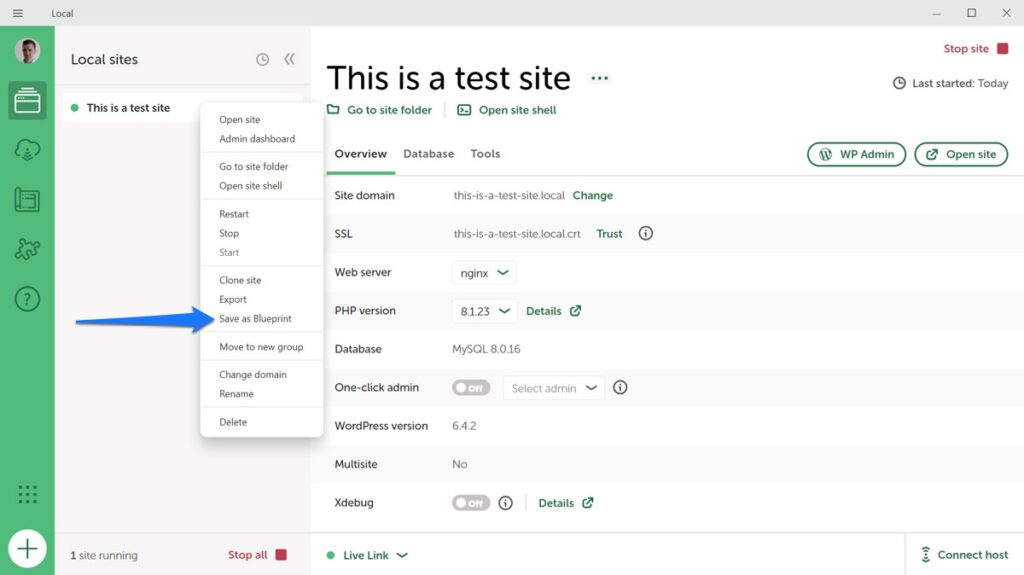
Penting untuk dicatat bahwa banyak opsi ini juga tersedia ketika Anda mengklik kanan situs Anda dalam daftar di sebelah kiri atau ikon tiga titik di sebelah nama situs.

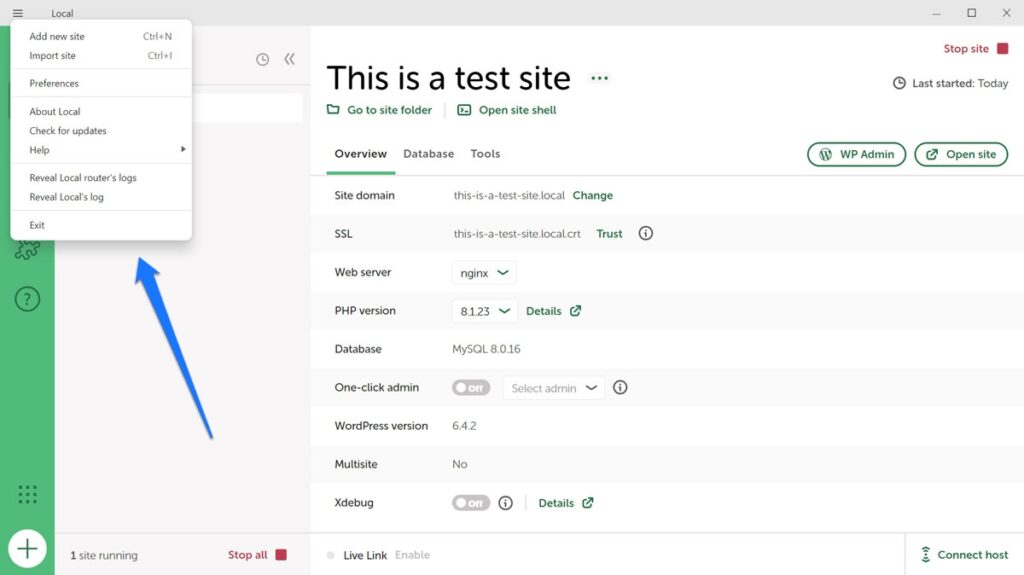
Di dua tempat tersebut, Anda juga dapat memulai dan menghentikan setiap server, mengkloning dan mengekspor situs Anda, menyimpannya sebagai cetak biru, dan banyak lagi. Selain itu, ada juga menu hamburger di pojok kiri atas. Saat Anda mengkliknya, Anda mendapatkan akses ke beberapa opsi lainnya, termasuk menu pengaturan, pembaruan perangkat lunak, dan log.

DevKinsta
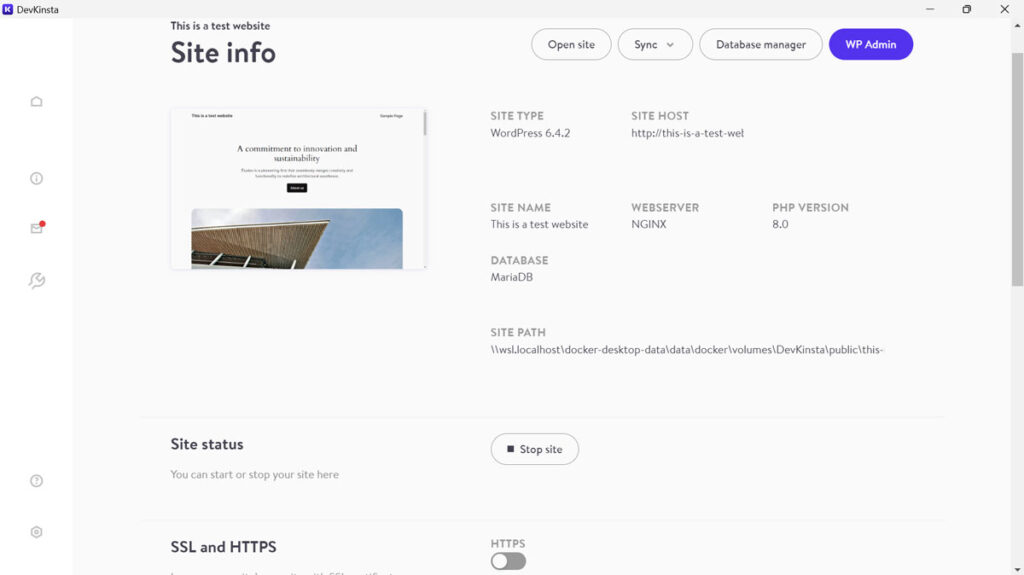
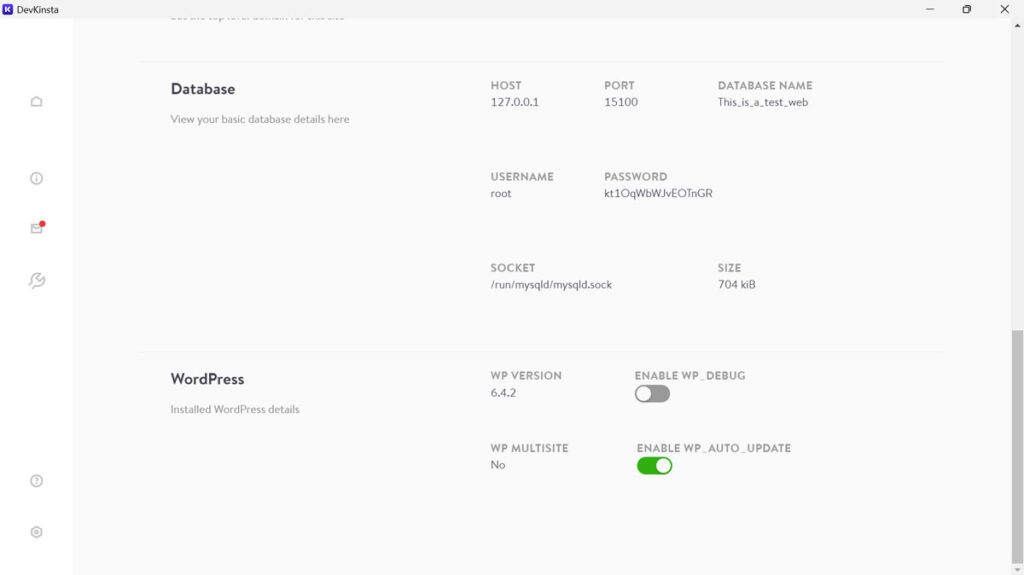
DevKinsta memiliki fitur serupa untuk manajemen situs seperti Lokal. Di bagian atas, Anda dapat mengakses setiap situs, membuka Adminer untuk pengelolaan database, atau langsung menuju dashboard WordPress (meskipun tidak ada login otomatis). Anda juga dapat menghentikan pengoperasian server lokal dan mengaktifkan SSL/HTTPS.

Terlebih lagi, Anda dapat mengubah domain tingkat atas situs web dan melihat semua informasi penting tentang database dan WordPress. Terakhir, Anda dapat mengaktifkan dan menonaktifkan wp_debug dan pembaruan WordPress otomatis dari sini.

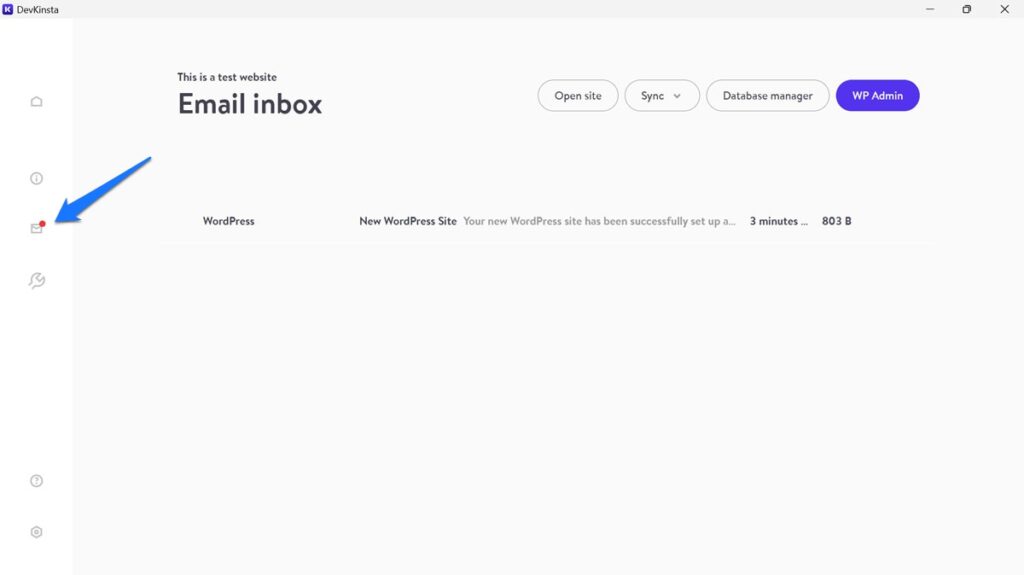
Ikon amplop di sisi kiri membawa Anda ke kotak masuk email situs Anda, tempat semua email yang dikirim dari situs lokal dikumpulkan.

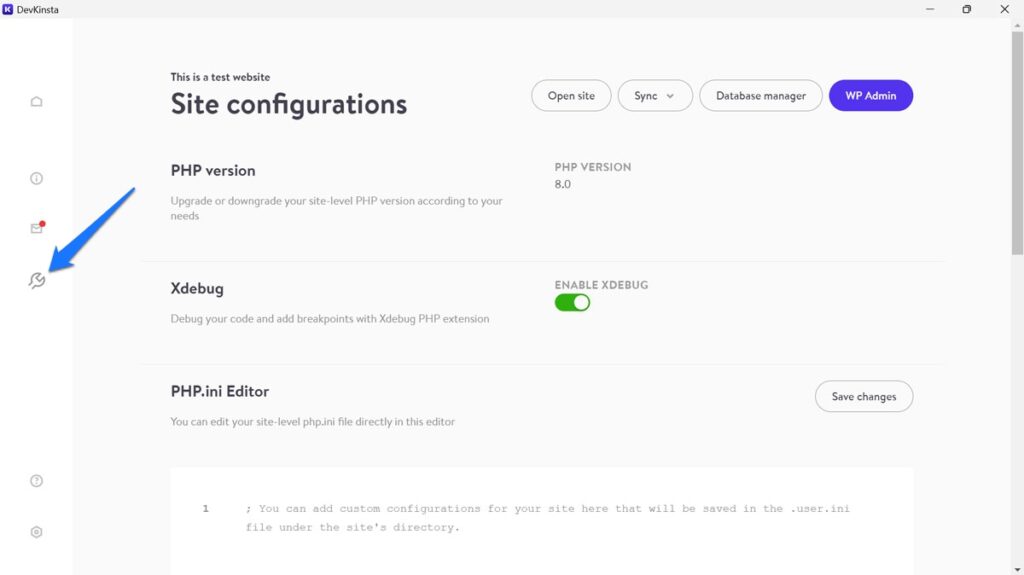
Simbol kunci inggris kecil memberikan akses ke konfigurasi situs Anda. Intinya itu berarti Anda dapat mengaktifkan Xdebug di sini, menulis di php.ini untuk server lokal, serta memodifikasi file konfigurasi NGINX.

Saya tidak tahu apa fungsi ikon info atas. Tidak ada yang terjadi ketika saya mengkliknya.
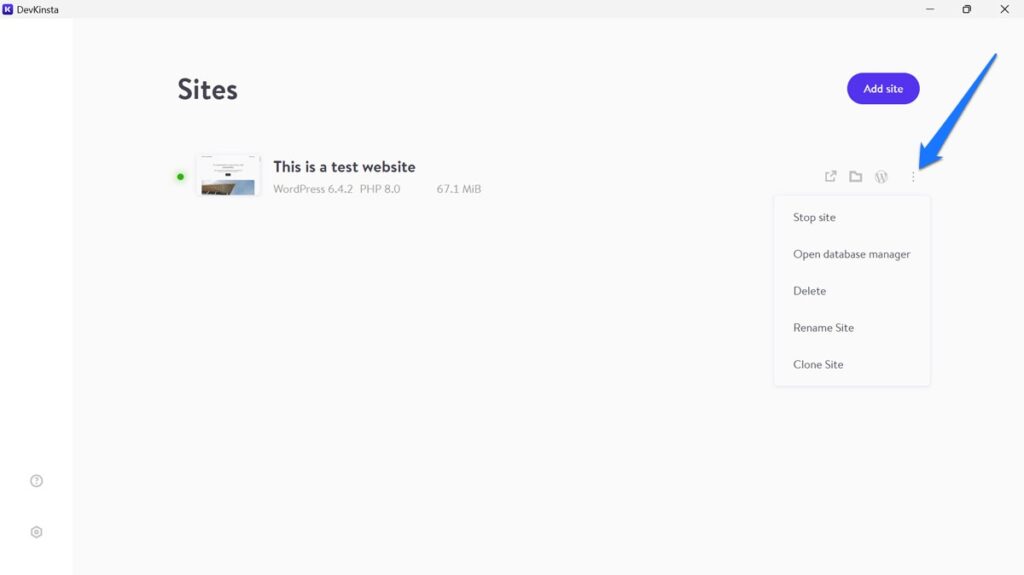
Klik pada ikon rumah di sudut kiri atas membawa Anda ke daftar semua situs web lokal. Anda juga memiliki ikon untuk mengakses URL situs web, direktorinya di hard drive Anda, atau back end WordPress. Klik ikon tiga titik untuk menghentikan situs Anda, membuka pengelola database, dan menghapus, mengganti nama, atau mengkloning situs Anda.

Lokal vs DevKinsta: Fitur Tambahan
Selain fungsi utamanya, membuat situs WordPress lokal, baik Lokal maupun Kinsta menawarkan sejumlah fitur lain yang membuat hidup pengembang lebih mudah.
Lokal: Tautan Langsung, Cetak Biru, Pengaya
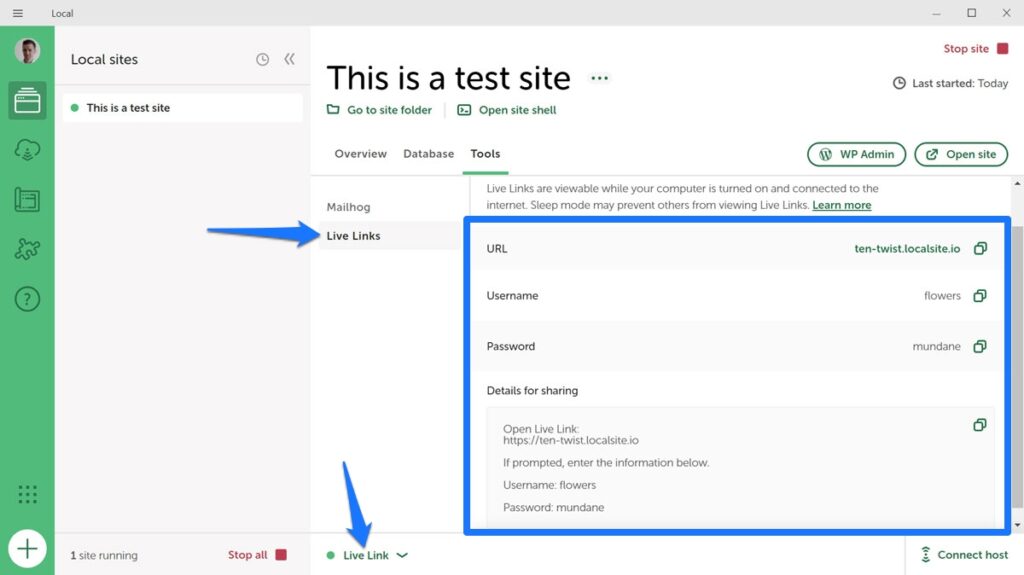
Salah satu fitur Lokal yang berguna adalah Tautan Langsung. Ini memungkinkan orang untuk melihat situs pengembangan lokal Anda dari jarak jauh melalui Internet.
Cukup keren, ya? Dan sangat berguna untuk berbagi kemajuan Anda dengan klien atau pemangku kepentingan lainnya.
Perhatikan bahwa Anda memerlukan akun Lokal untuk menggunakan Live Links, yang dapat Anda buat secara gratis. Setelah diaktifkan, Anda dapat mengaktifkan Tautan Langsung dan menerima URL serta kredensial untuk berbagi.

Lalu, ada cetak biru. Ini berarti Anda dapat menyimpan seluruh konfigurasi situs termasuk tema dan plugin dan menggunakannya kembali untuk situs pengembangan baru. Ini dapat menghemat banyak waktu, terutama jika Anda membangun banyak situs serupa.
Ini juga mudah. Cukup klik kanan pada situs yang sudah ada, pilih untuk menyimpannya sebagai cetak biru, lalu gunakan saat menyiapkan situs baru.

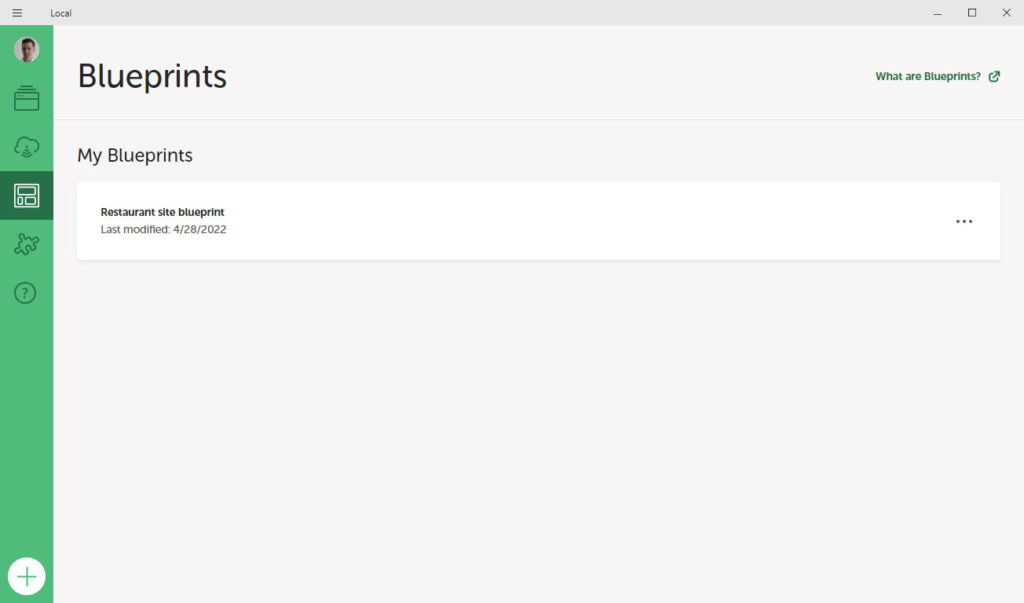
Konfigurasi yang ada juga tercantum dalam menu Blueprints .

Add-on yang Tersedia
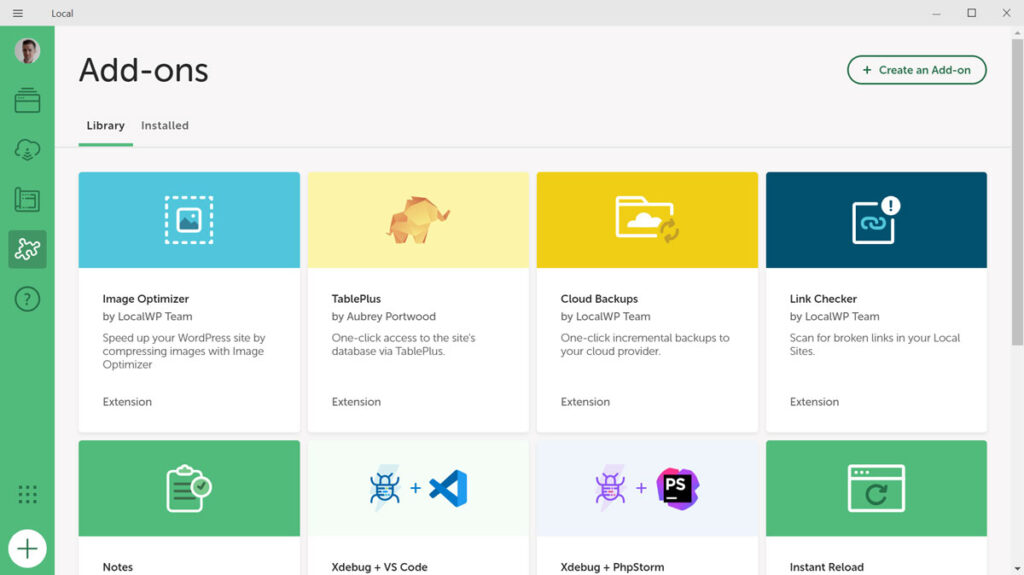
Terakhir, Lokal menawarkan sejumlah add-on di perpustakaan dengan nama yang sama untuk lebih meningkatkan alur kerja Anda.

Ekstensi yang tersedia pada saat penulisan ini meliputi:
- Pengoptimal Gambar — Memindai situs Anda untuk mencari gambar dan mengompresnya sehingga memuat lebih cepat.
- TablePlus — Memberi Anda cara berbeda untuk mengakses dan mengelola database Anda (saat ini hanya MacOS).
- Cloud Backups — Cadangkan situs lokal Anda ke Dropbox dan Google Drive dari dalam Lokal.
- Pemeriksa Tautan — Memindai situs Anda untuk mencari tautan yang rusak sehingga Anda dapat memperbaikinya.
- Catatan — Menambahkan fungsionalitas catatan di dalam Lokal untuk hal-hal seperti pengingat, daftar periksa, dan komentar.
- Xdebug + VS Code — Membantu menghubungkan Xdebug di dalam Lokal ke editor kode VS Code untuk memudahkan proses debug.
- Xdebug + PHPStorm — Sama seperti di atas tetapi untuk editor PHPStorm.
- Muat Ulang Instan — Secara otomatis memuat ulang situs lokal Anda di browser setiap kali Anda menyimpan file CSS-nya sehingga Anda dapat segera melihat perubahannya.
- Atlas: WP Tanpa Kepala — Memungkinkan Anda membangun situs WordPress tanpa kepala dengan platform Atlas WP Engine di dalam Lokal.
Ada tambahan fitur Lokal jika Anda penasaran.
DevKinsta: Pengembangan Lokal untuk Situs Non-WordPress
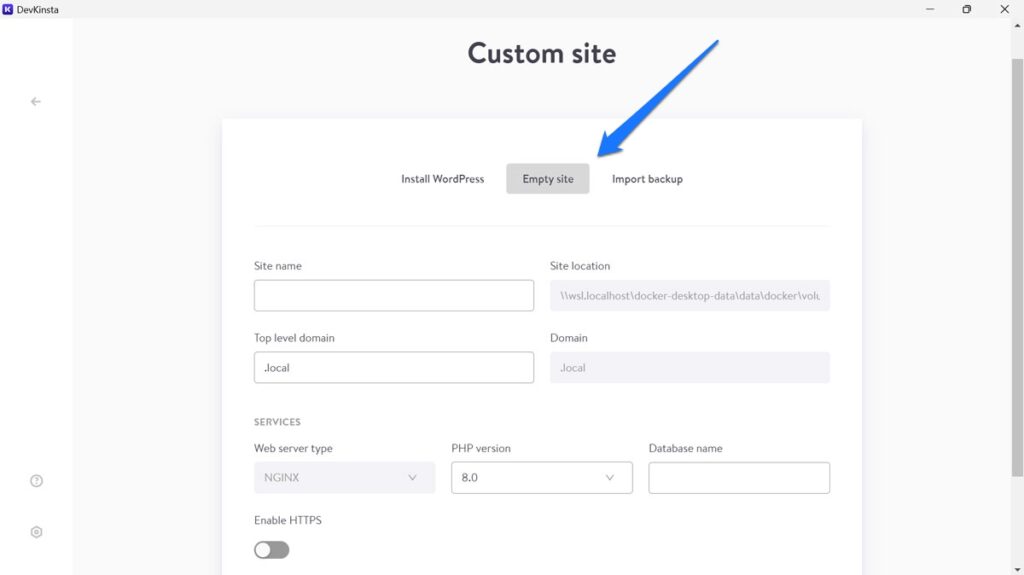
Kemampuan DevKinsta yang berguna adalah Anda dapat menggunakannya untuk situs web non-WordPress. Untuk itu, cukup buat situs web khusus lalu pilih Situs kosong di pengaturan.

Anda tetap perlu memberikan nama, domain, versi PHP, nama database, dll. Namun, setelah selesai, Anda dapat meletakkan apa pun yang Anda inginkan di lokasi yang ditunjuk dan membangun situs web sesuka Anda. Ini juga dimungkinkan dengan Lokal tetapi Anda perlu menggunakan solusi untuk itu.
Lokal vs DevKinsta: Pengaturan dan Dukungan
Terakhir, mari kita bahas pengaturan dan opsi dukungan yang dimiliki kedua program tersebut.
Lokal
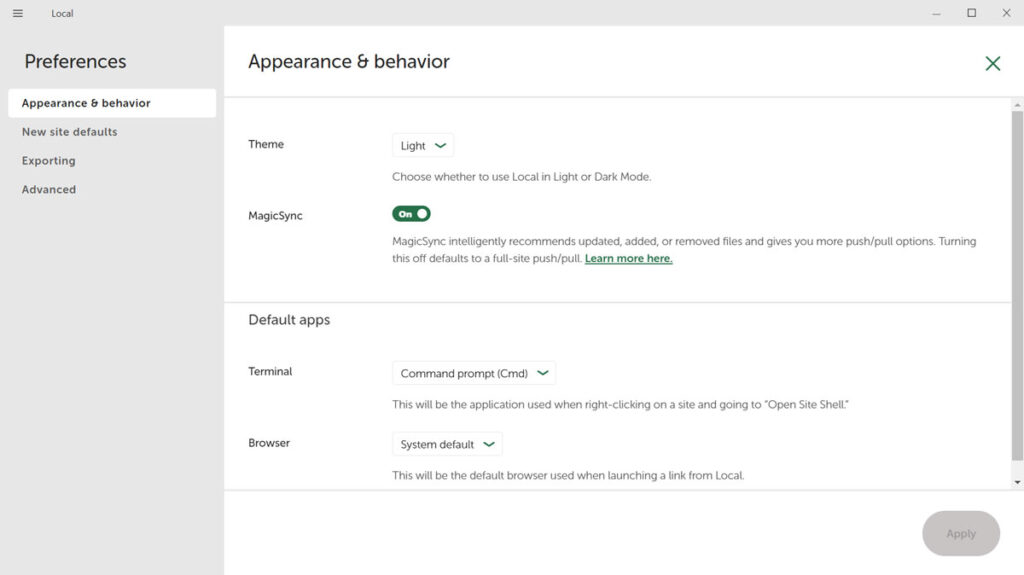
Anda masuk ke pengaturan Lokal melalui menu utama di bagian atas dan kemudian memilih Preferensi . Ini memiliki sejumlah pengaturan untuk menyesuaikannya dengan kebutuhan Anda seperti beralih antara tema terang dan gelap dan mengatur default untuk shell, browser, dan konfigurasi situs baru yang ingin Anda gunakan.

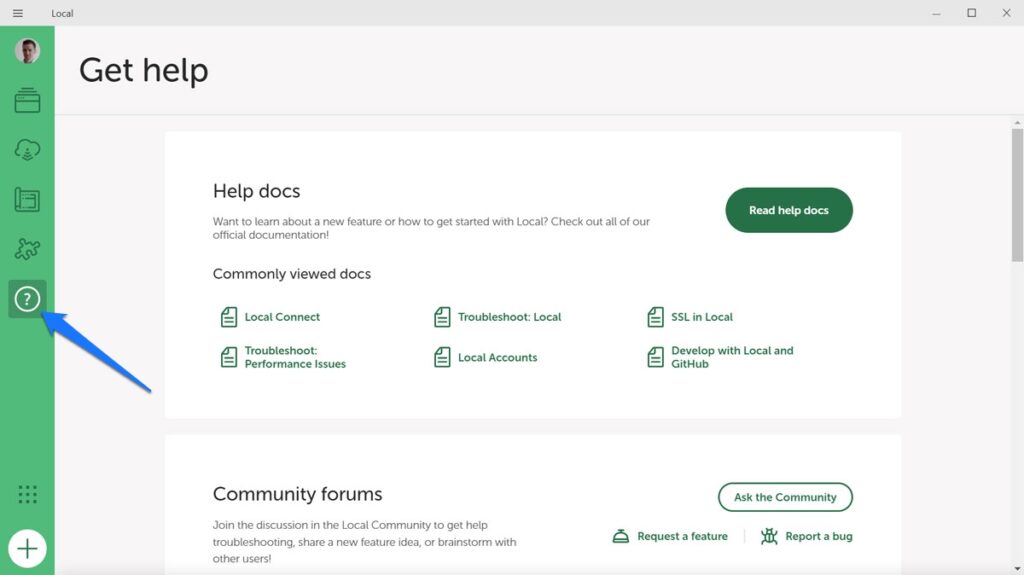
Di bawah ikon tanda tanya di sebelah kiri, Anda juga menemukan opsi dukungan.

Mereka pada dasarnya terdiri dari tautan cepat ke dokumentasi dan forum komunitas, kemampuan untuk mengunduh log Anda, dan mengakses obrolan dukungan WP Engine dan Flywheel jika Anda adalah pelanggan.
DevKinsta
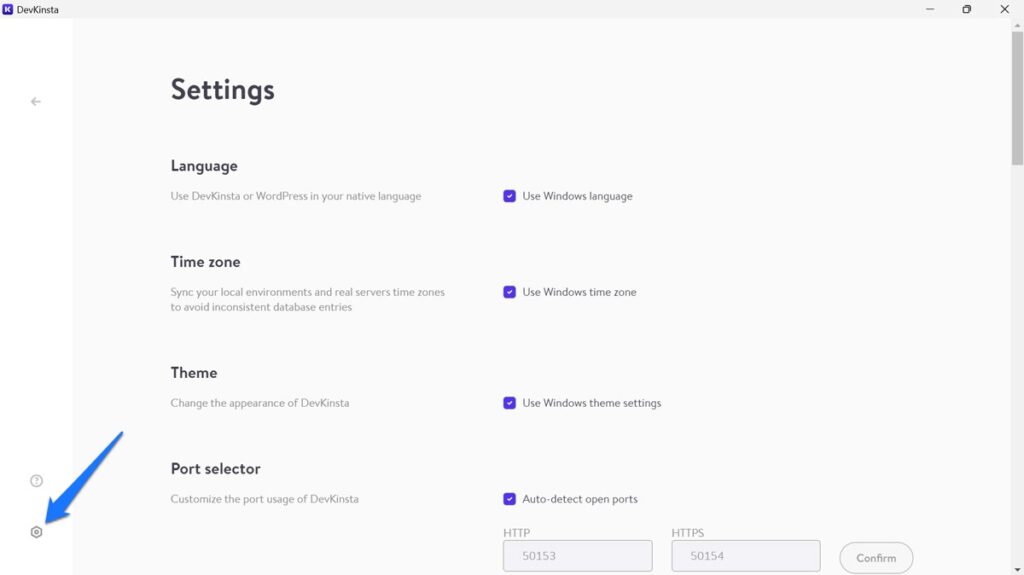
Pengaturan DevKinsta tersedia melalui simbol roda gigi kecil di pojok kiri bawah.

Antara lain, di sini Anda dapat mengubah bahasa DevKinsta, pengaturan zona waktu, tema, dll. Ada juga opsi untuk menentukan default untuk domain tingkat atas, nama pengguna, kata sandi, dan lainnya, serta opsi untuk memecahkan masalah teknis.
Ikon i yang dilingkari di sisi kiri bawah layar memiliki opsi dukungan seperti pintasan ke forum dukungan, akses ke file log, dan tautan ke dokumentasi.
Lokal vs DevKinsta: Mana yang Lebih Baik Secara Keseluruhan?
Setelah semua ini, mana yang sebaiknya Anda gunakan, Lokal atau DevKinsta?
Seperti disebutkan di awal, keduanya sebenarnya sangat mirip dalam apa yang mereka tawarkan dan berfungsi dengan sangat baik sebagai alat pengembangan. Namun, secara keseluruhan, Lokal memiliki sedikit keunggulan dibandingkan DevKinsta.
Pertama-tama, ini lebih ramah pengguna. Lokal hanyalah satu program, jadi ketika Anda menutupnya, maka program itu ditutup. Anda juga tidak perlu mencari cara untuk mengakhiri Docker.
Ini juga sedikit lebih fleksibel. Lokal berfungsi dengan Apache dan NGINX, sedangkan DevKinsta hanya menawarkan yang terakhir. Ini juga memiliki lebih banyak fitur dan Anda dapat menambahkan lebih banyak melalui ekstensi. Oleh karena itu, menurut saya ini adalah program yang lebih baik dan lebih mudah digunakan.
Jika Anda ingin mengetahuinya lebih lanjut, berikut artikel tambahannya:
- Menggunakan Git Dengan Lokal: Praktik Terbaik dan Alur Kerja
- Apakah Lokal Tidak Berfungsi dengan Benar? 13 Solusi untuk Masalah Umum
- Debugging di Lokal: Panduan Pemula
- Deploy From Local: 5 Cara Pindah Dari Situs Lokal ke Server Langsung
Tentu saja, jika Anda adalah pelanggan WP Engine/Flywheel atau Kinsta dan ingin menggunakan opsi transfer langsung dari situs lokal ke server, pilihan sudah ada di tangan Anda. Untuk semua orang, semoga Anda sekarang memiliki semua informasi yang Anda perlukan untuk mengambil keputusan.
Di mana pendapat Anda tentang pertanyaan Lokal vs DevKinsta? Beri tahu kami mana yang Anda sukai dan alasannya di komentar!
