Pemilih Lokasi Saat Checkout untuk Ulasan WooCommerce: Deteksi Lokasi Pelanggan
Diterbitkan: 2022-07-27Jika Anda menawarkan pengiriman atau pengambilan lokal menggunakan WooCommerce, Anda harus memiliki data lokasi yang akurat untuk setiap pelanggan. Karena alasan itu, Anda mungkin menginginkan pemilih lokasi khusus untuk WooCommerce.
Location Picker at Checkout, atau disingkat LPAC, memudahkan pelanggan untuk memilih lokasi mereka (dan bagi Anda untuk menyesuaikan tarif berdasarkan lokasi tersebut jika diperlukan).
Anda dapat menambahkan tombol “Deteksi lokasi saya” yang menggunakan layanan lokasi browser pelanggan untuk secara otomatis mendeteksi lokasi persis mereka dan menampilkannya di peta. Pelanggan kemudian dapat memindahkan pin sesuai kebutuhan dan juga mengakses alat berguna lainnya seperti saran alamat pelengkapan otomatis.
Selain itu, Pemilih Lokasi di Checkout juga menyertakan banyak fitur berguna lainnya untuk meningkatkan toko WooCommerce Anda, seperti kemampuan untuk melihat lokasi pengguna di peta di dasbor manajemen pesanan.
Anda juga mendapatkan fitur yang lebih canggih seperti kemampuan untuk menyesuaikan biaya pengiriman berdasarkan wilayah peta yang digambar khusus dan/atau jarak dari toko Anda.
Dalam ulasan Pemilih Lokasi langsung kami di Checkout, kami akan berbagi lebih banyak tentang apa yang dilakukan plugin dan menunjukkan kepada Anda cara kerjanya.
Pemilih Lokasi di Ulasan Checkout: Apa Fungsi Plugin?
Proposisi nilai tingkat tinggi dari Pemilih Lokasi di Checkout adalah memudahkan Anda dan pelanggan Anda untuk menetapkan lokasi pengiriman yang akurat:
- Untuk pelanggan , plugin dapat secara otomatis mendeteksi lokasi mereka dengan mengklik tombol dan kemudian membiarkan mereka menyesuaikan sesuai kebutuhan menggunakan peta. Mereka juga dapat menyimpan beberapa alamat, yang berguna jika mereka adalah pelanggan tetap.
- Untuk pemilik toko , Anda dapat melihat lokasi pengiriman pada peta di dasbor Anda, yang memudahkan untuk melihat dengan tepat ke mana harus mengirimkan barang. Anda juga mendapatkan opsi untuk menyesuaikan tarif berdasarkan lokasi pembelanja.
Berikut adalah beberapa detail lebih lanjut tentang bagaimana plugin mewujudkannya…
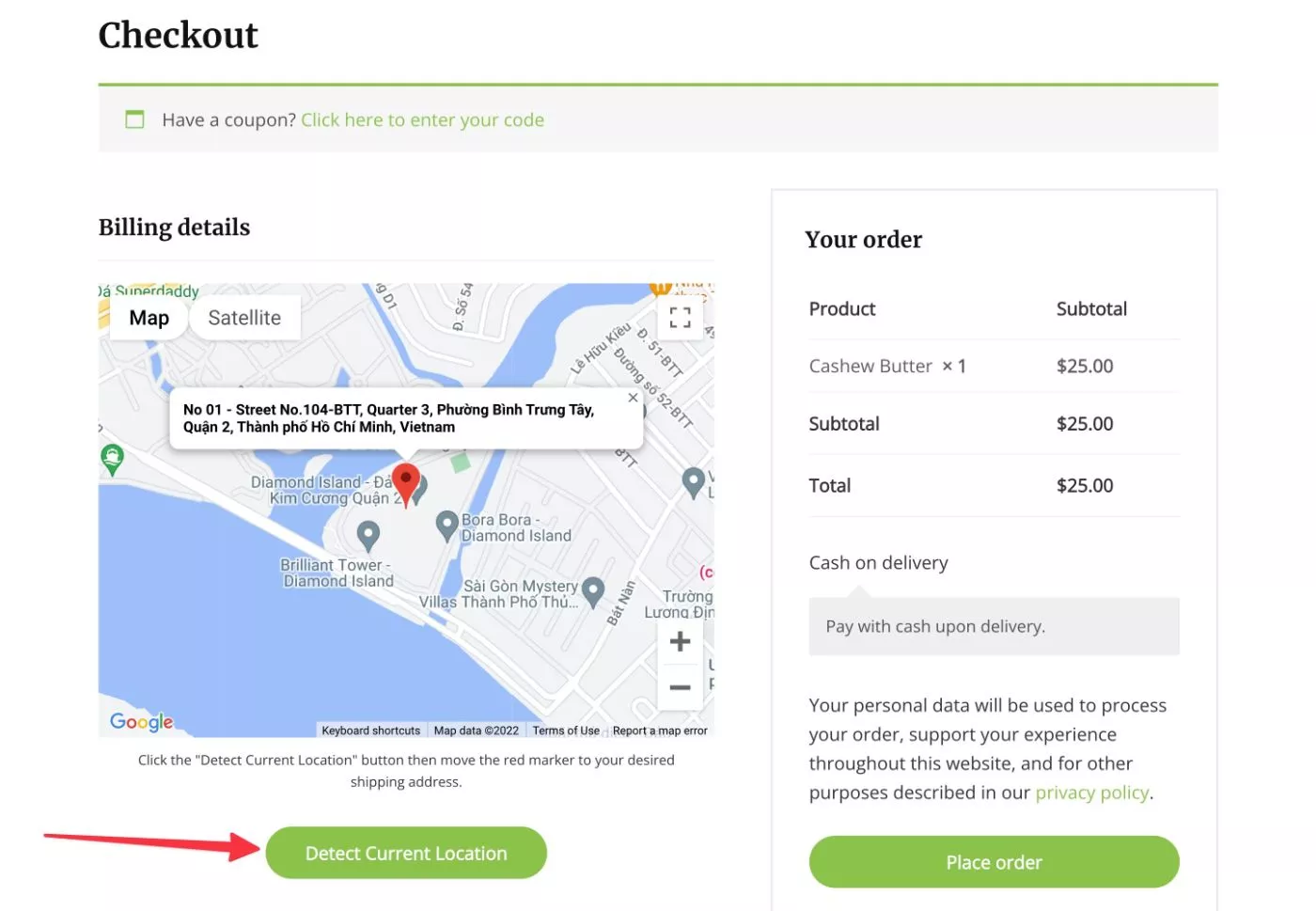
Saat pelanggan pergi untuk check out, mereka akan melihat tombol untuk Mendeteksi Lokasi Saat Ini . Anda juga dapat menampilkan/menyembunyikan ini berdasarkan kondisi tertentu – lebih lanjut tentang itu dalam sedetik .
Ketika pelanggan mengklik tombol, toko Anda akan secara otomatis mendeteksi lokasi fisik pelanggan dan menampilkan hasilnya di peta. Mereka pertama-tama akan melihat permintaan browser standar yang meminta layanan lokasi .
Saat saya mengujinya, plugin tersebut mampu mendeteksi lokasi saya di Vietnam secara akurat.
Jika diperlukan, pelanggan dapat menyempurnakan lokasi mereka di peta dengan memindahkan pin:

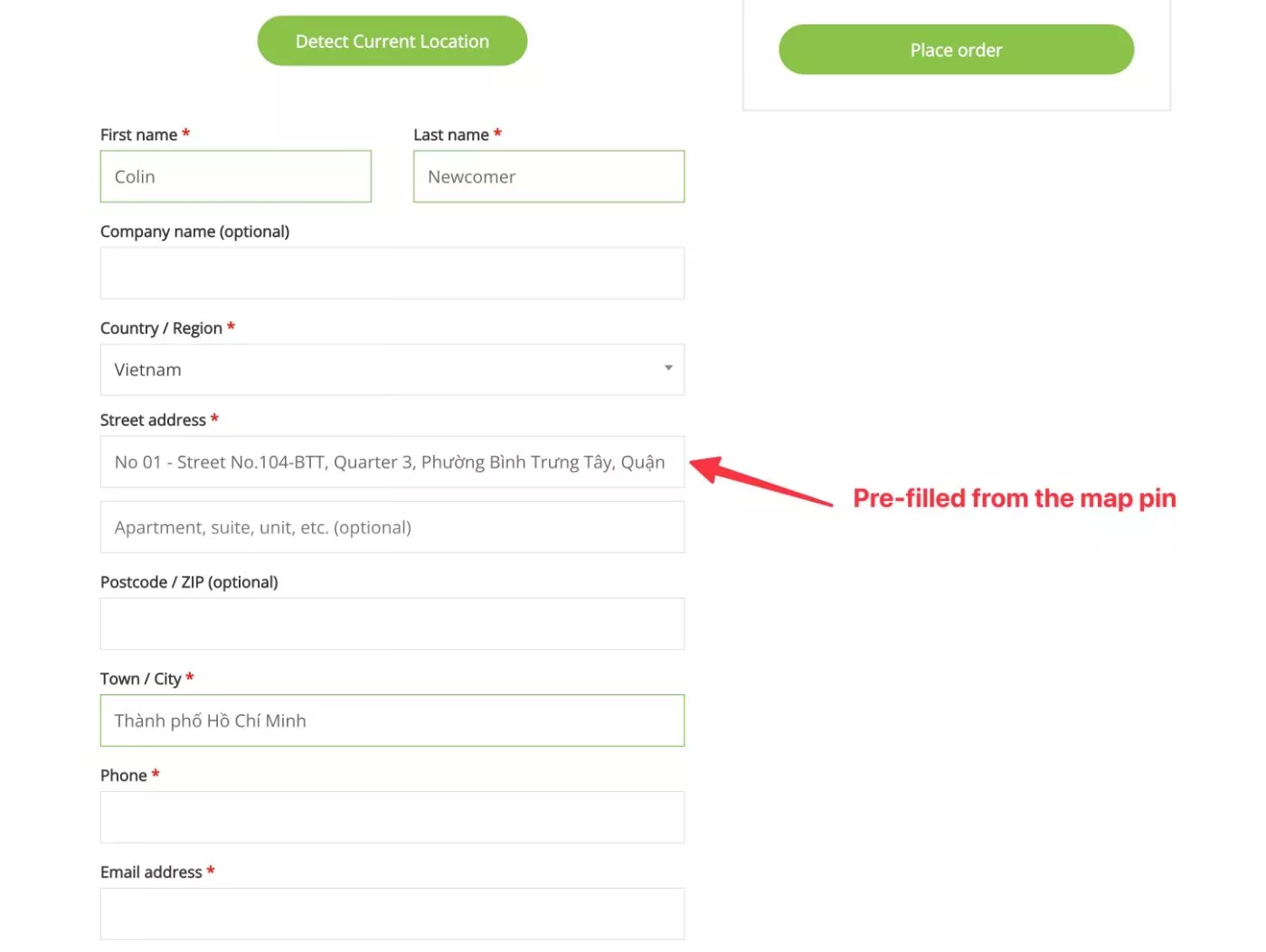
Kemudian, plugin juga dapat menggunakan Google Maps API untuk secara otomatis mengisi alamat pengiriman dan/atau penagihan pelanggan berdasarkan lokasi yang mereka pilih di peta.
Anda juga memiliki opsi untuk mengaktifkan pelengkapan otomatis alamat, yang selanjutnya membantu pelanggan memilih lokasi yang benar dengan menyarankan alamat yang cocok saat mereka mulai mengetik. Lebih lanjut tentang ini di bawah ini .
Seperti halnya lokasi pin peta, pelanggan bebas menyesuaikan detail ini.
Anda juga dapat sepenuhnya menonaktifkan peta dan cukup gunakan pelengkapan otomatis alamat jika Anda lebih suka pendekatan itu.
Di sini, Anda dapat melihat bahwa plugin telah mengisi alamat saya berdasarkan lokasi peta:

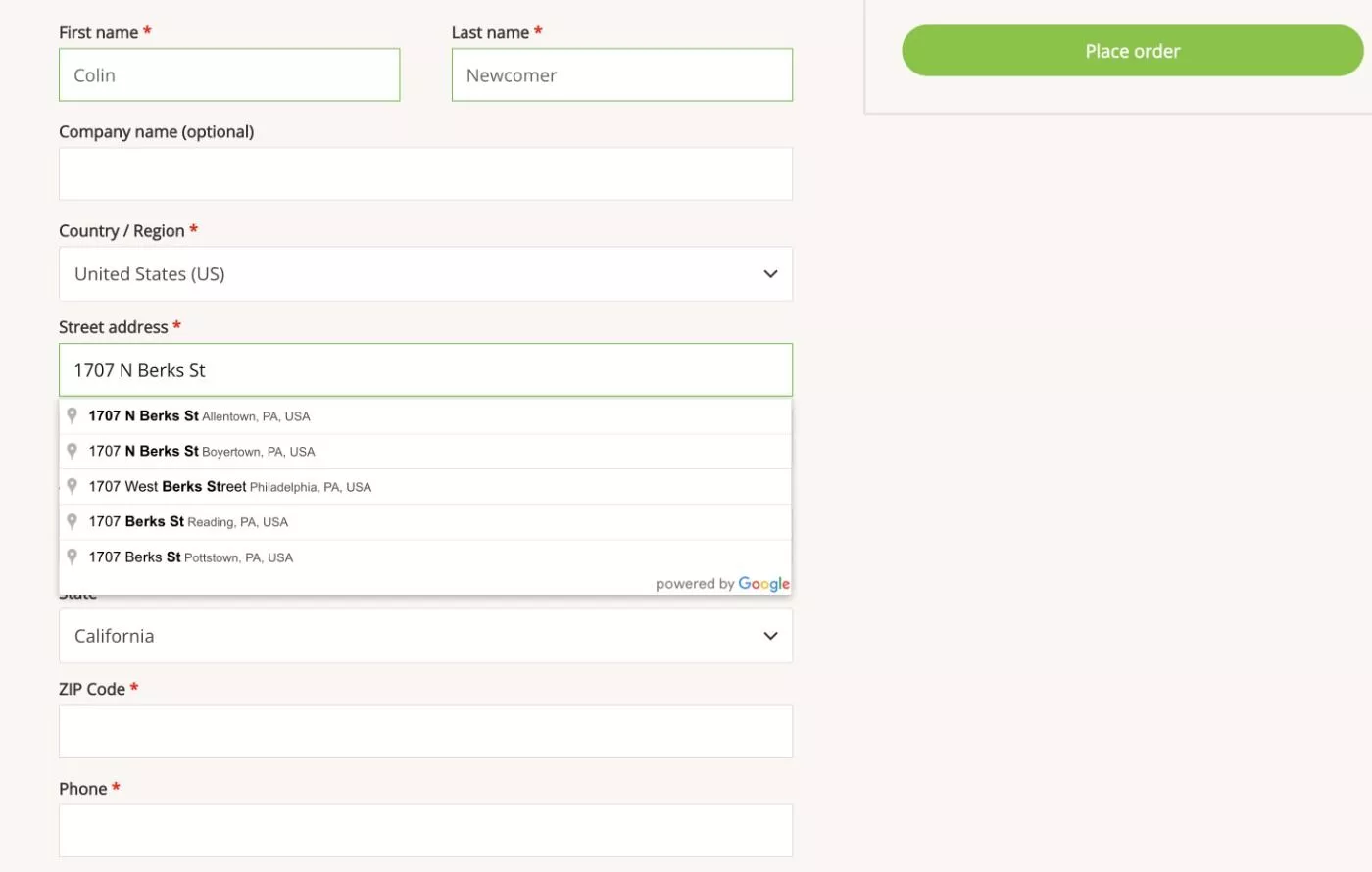
Atau, saya juga dapat mengetik di bidang alamat jalan untuk memanfaatkan fungsi pelengkapan otomatis alamat. Anda dapat melihat seperti apa alamat yang berbasis di AS di bawah ini, di mana alamat mulai terisi segera setelah saya mengetik.
Anda juga dapat membatasi saran ke area geografis tertentu untuk menghindari menyarankan alamat untuk tempat yang tidak Anda kirim. Anda juga dapat membatasi saran pelengkapan otomatis hanya pada bidang penagihan atau pengiriman:

Jika Anda tidak memerlukan fungsi ini pada semua pesanan, Anda juga dapat menggunakan logika kondisional untuk menampilkan/menyembunyikan pemilih lokasi menggunakan kondisi yang berbeda, termasuk yang berikut:
- Metode pengiriman – misal hanya tampilkan saat pelanggan memilih opsi pengiriman pengiriman lokal
- Kelas pengiriman produk
- Kode Kupon
- Pesanan tamu
- Nilai keranjang
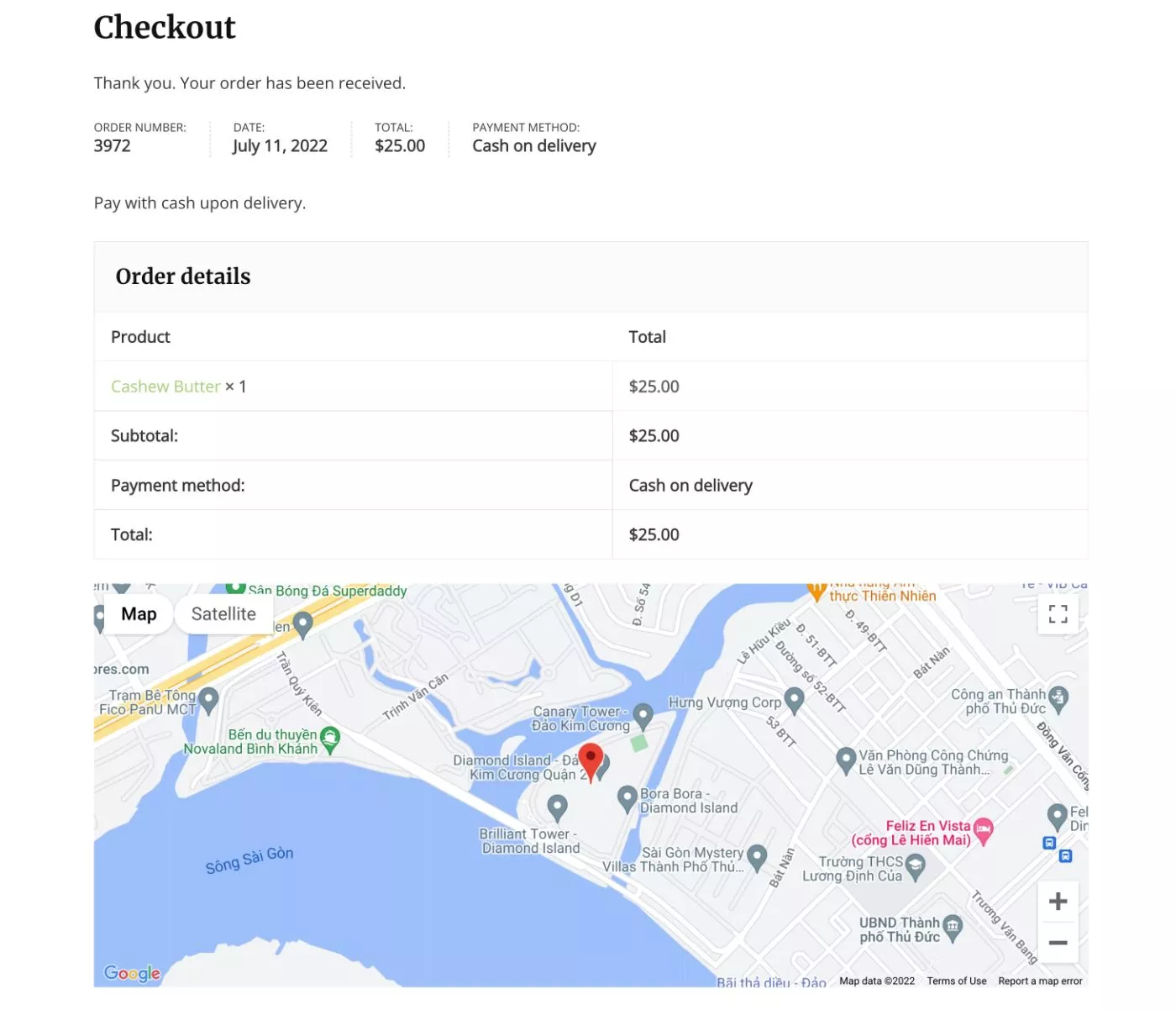
Setelah pelanggan menyelesaikan pesanan mereka, plugin juga dilengkapi dengan fitur untuk membantu pelanggan dan pemilik toko dengan mudah melihat lokasi.
Pelanggan akan melihat peta lokasi pengiriman mereka di halaman konfirmasi pesanan, serta di area Akun Saya:

Pelanggan juga memiliki opsi untuk menyimpan beberapa alamat untuk membantu mereka menghemat waktu di masa mendatang. Misalnya, mereka dapat menyimpan alamat “Rumah” dan “Kantor”.
Admin toko juga akan melihat peta di area manajemen pesanan, serta tombol untuk memungkinkan mereka membuka jendela peta khusus dengan lokasi pin yang tepat:

Anda juga dapat menyertakan tautan ke lokasi peta di email yang menghadap admin atau pelanggan menggunakan kode QR, tombol, atau tautan.
Terakhir, berikut adalah beberapa fitur penting lainnya yang ditawarkan plugin:
- Opsi untuk menyesuaikan biaya pengiriman berdasarkan wilayah atau jarak lokasi pelanggan.
- Opsi untuk membatasi opsi alamat pelengkapan otomatis. Misalnya, Anda hanya dapat menampilkan saran pelengkapan otomatis dari kota Anda.
- Desain Google Maps dan ikon penanda yang dapat disesuaikan.
Biaya Pengiriman Berdasarkan Wilayah atau Jarak
Opsi untuk menghitung biaya pengiriman berdasarkan wilayah atau jarak cukup unik, jadi saya pikir itu layak untuk dilihat secara mendetail.
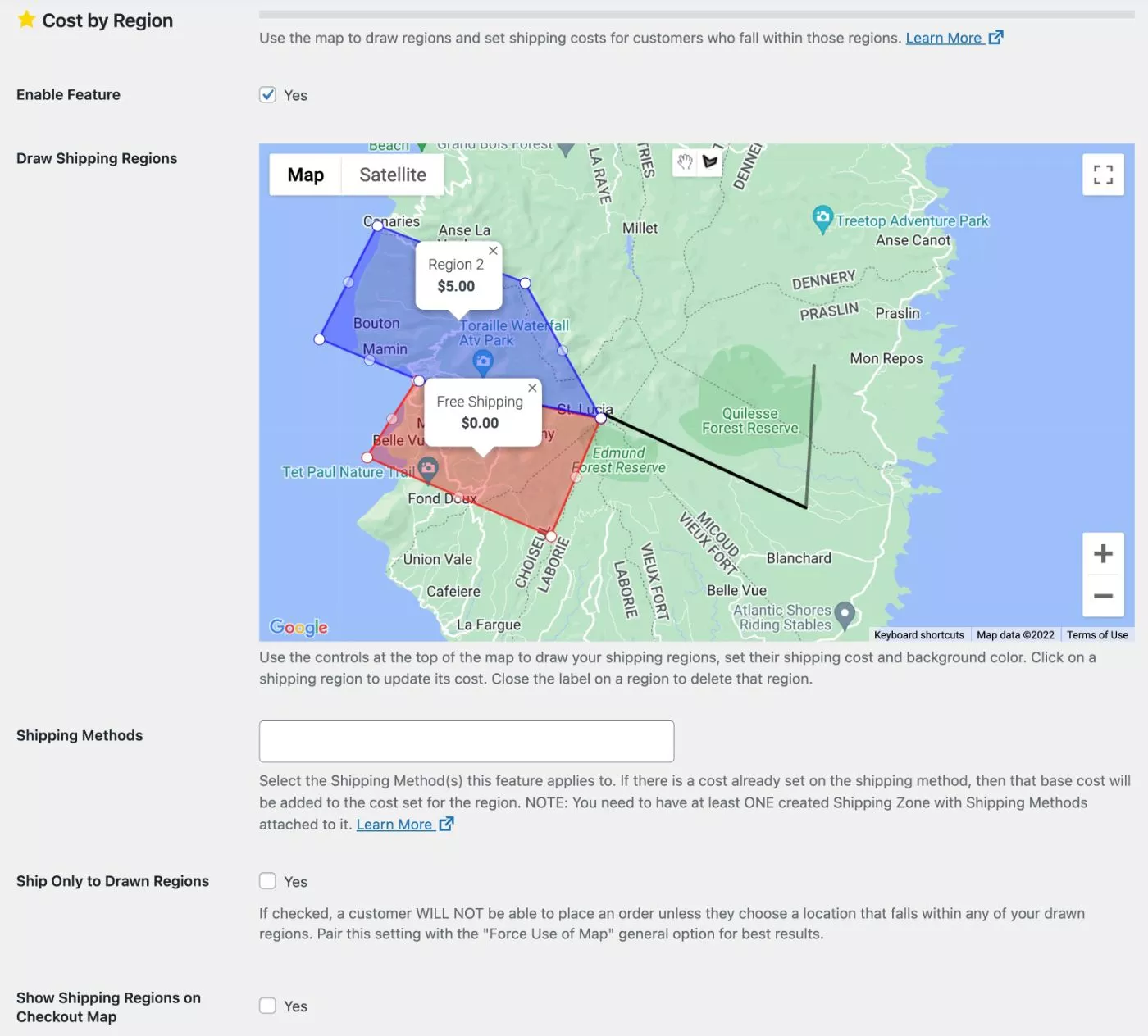
Dengan fitur biaya berdasarkan wilayah pengiriman, Anda benar-benar dapat menggambar wilayah khusus di peta dan menerapkan harga untuk semua pengiriman di lokasi tersebut. Anda juga dapat memberi setiap wilayah nama dan warna khusus:

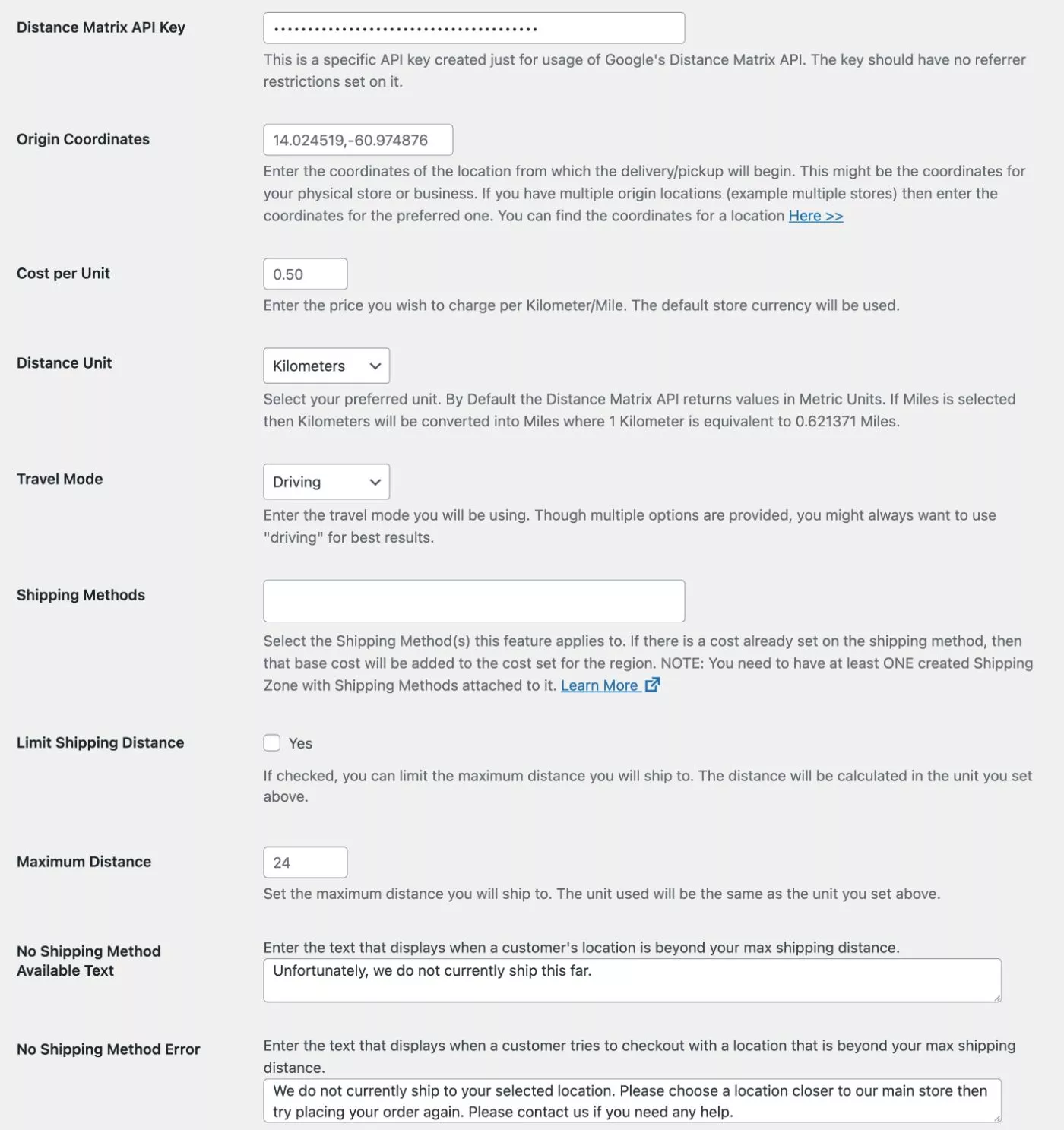
Dengan fitur biaya berdasarkan jarak, Anda dapat mengatur perhitungan Anda sendiri untuk secara otomatis menyesuaikan harga berdasarkan jarak pelanggan dari lokasi toko Anda ( yang mencakup dukungan untuk beberapa lokasi toko dan memungkinkan pelanggan memilih lokasi pilihan mereka ).
Misalnya, Anda dapat mengenakan biaya $0,50 per satu KM dalam jarak:

Situs Mana yang Dapat Mengambil Manfaat dari Pemilih Lokasi untuk WooCommerce
Saya pikir setiap toko WooCommerce yang melakukan pengiriman atau pengambilan lokal dapat mengambil manfaat dari pemilih lokasi untuk WooCommerce. Tetapi jika Anda mencari beberapa contoh spesifik, berikut adalah beberapa jenis toko yang dapat diuntungkan:
- Restoran atau kafe yang menggunakan WooCommerce sebagai sistem pemesanan restoran untuk pengiriman makanan.
- Jenis layanan pengiriman makanan lainnya – misalnya toko grosir online.
- Toko bunga yang melakukan pengiriman bunga.
- Barang berat yang memerlukan pengiriman lokal – misalnya toko furnitur, kasur, dan sebagainya.
- Layanan mobil pribadi atau taksi – misalnya pelanggan memilih lokasi di mana mereka ingin layanan mobil menjemput mereka.
- Semua jenis layanan sewa di mana Anda perlu mengirimkan barang ke pelanggan.
Itu hanya beberapa ide untuk membuat jus kreatif Anda mengalir – itu sama sekali bukan daftar lengkapnya.
Cara Mengatur Pemilih Lokasi di Checkout untuk WooCommerce
Sekarang setelah Anda mengetahui fungsi plugin, mari masuk ke cara menyiapkannya di toko Anda.
Untuk sebagian besar, ini hanya masalah menginstal plugin dan mengonfigurasi beberapa pengaturan.
Namun, satu langkah tambahan adalah Anda harus membuat kunci Google Maps API, yang diperlukan Google untuk memberi Anda akses ke semua fungsi pemetaan dan pelengkapan otomatis.
Berikut cara kerjanya…
1. Buat Kunci Google Maps API di Google Cloud Console
Untuk memulai, Anda akan memulai di luar dasbor WordPress di Google Cloud Console ( yang dapat Anda akses menggunakan akun Google yang ada ).

Di sana, Anda harus membuat kunci Google Maps API. Untuk membantu Anda melakukan ini, pengembang LPAC memiliki dokumentasi terperinci dalam bentuk video dan instruksi tertulis dengan tangkapan layar. Anda dapat melihat video di bawah ini:
Tidak ada yang terlalu rumit – pada dasarnya Anda hanya perlu mengklik beberapa tombol.
Saya merekomendasikan pengaturan ambang anggaran hanya untuk menghindari kejutan. Google menawarkan $200 dalam penggunaan Google Maps Platform gratis per bulan sehingga kecil kemungkinan Anda harus benar-benar membayar uang untuk penggunaan API Anda. Tetapi menetapkan anggaran hanya memberi Anda ketenangan pikiran ekstra.
Pengembang juga merekomendasikan untuk membatasi akses API hanya ke toko WooCommerce Anda, yang akan mencegah penggunaan yang tidak sah.
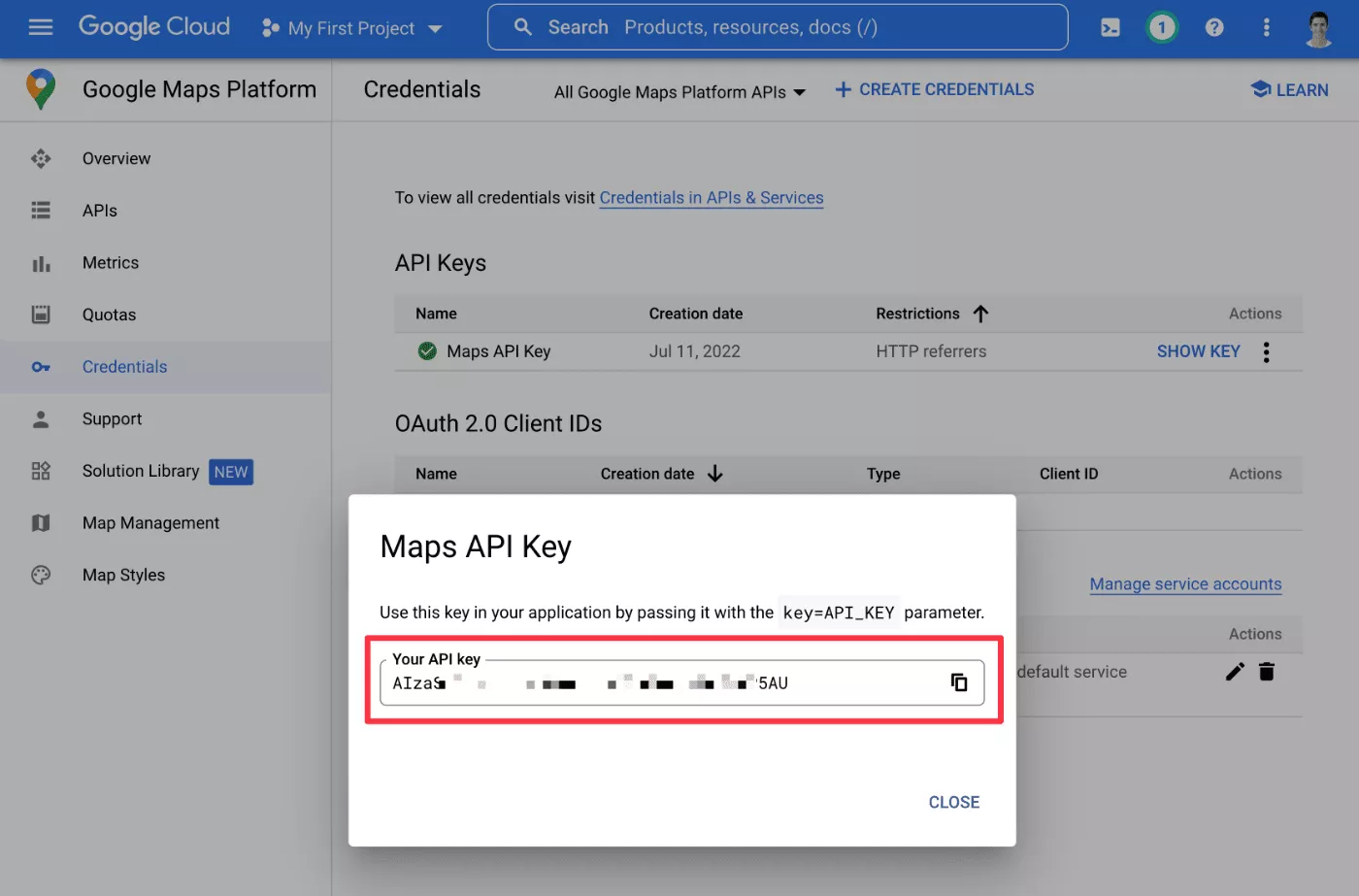
Setelah Anda menyelesaikan prosesnya, Anda harus memiliki kunci API Anda, yang terlihat seperti ini:

Simpan ini berguna karena Anda akan membutuhkannya untuk mengonfigurasi pemilih lokasi untuk WooCommerce.
2. Instal Plugin dan Tambahkan Google Maps API Key
Setelah Anda memiliki kunci Google Maps API, Anda dapat menginstal plugin Pemilih Lokasi di Checkout di toko Anda.
Saya akan berbicara lebih banyak tentang harga nanti, tetapi ada versi gratis di WordPress.org serta versi premium dengan lebih banyak fitur.
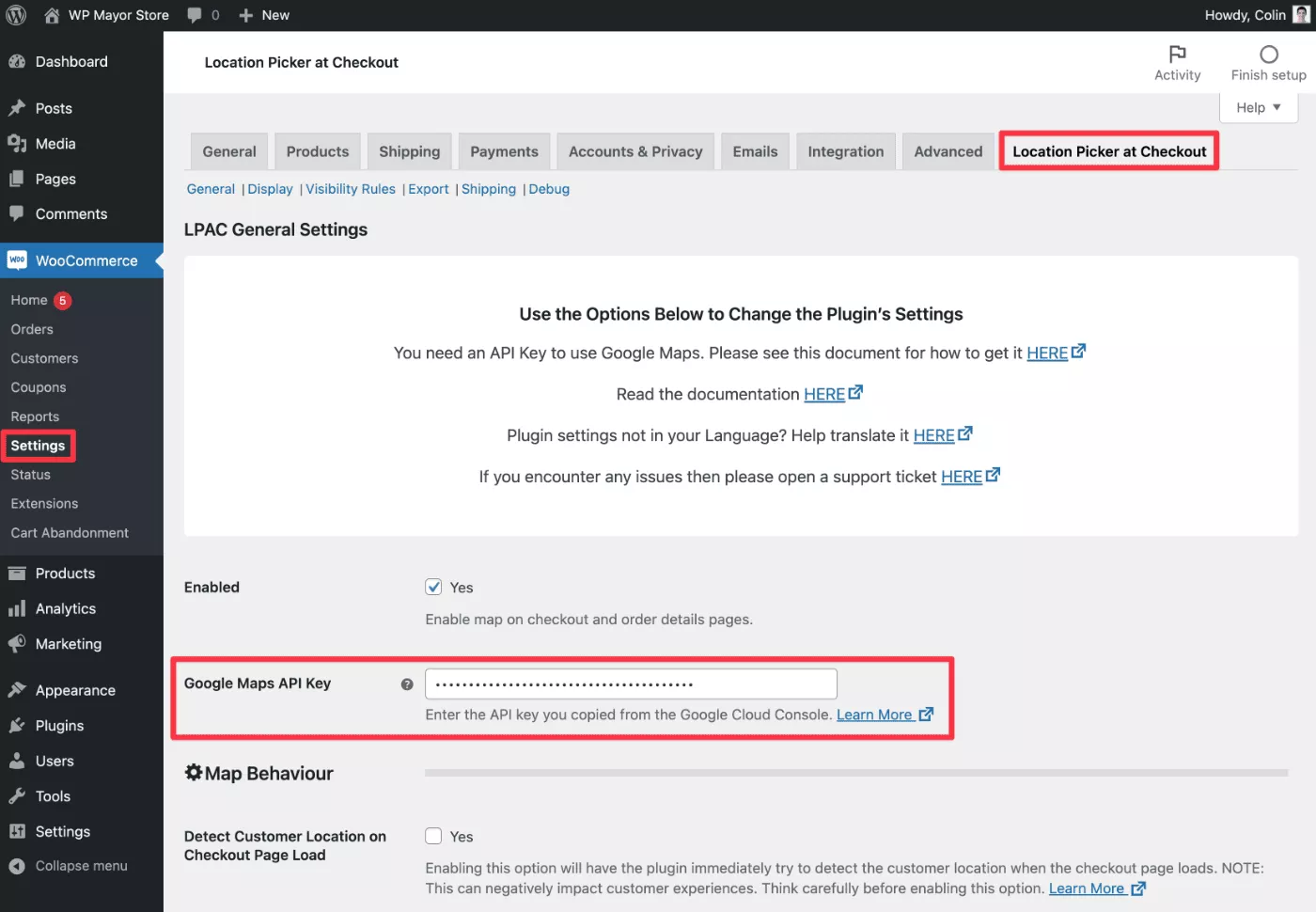
Setelah Anda mengaktifkan plugin, buka Woocommerce → Pengaturan → Pemilih Lokasi di Checkout . Kemudian, rekatkan kunci Google Maps API ke dalam kotak dan simpan pengaturannya:

3. Konfigurasikan Pengaturan Plugin Lainnya
Sekarang, Anda bebas mengonfigurasi pengaturan plugin lainnya.
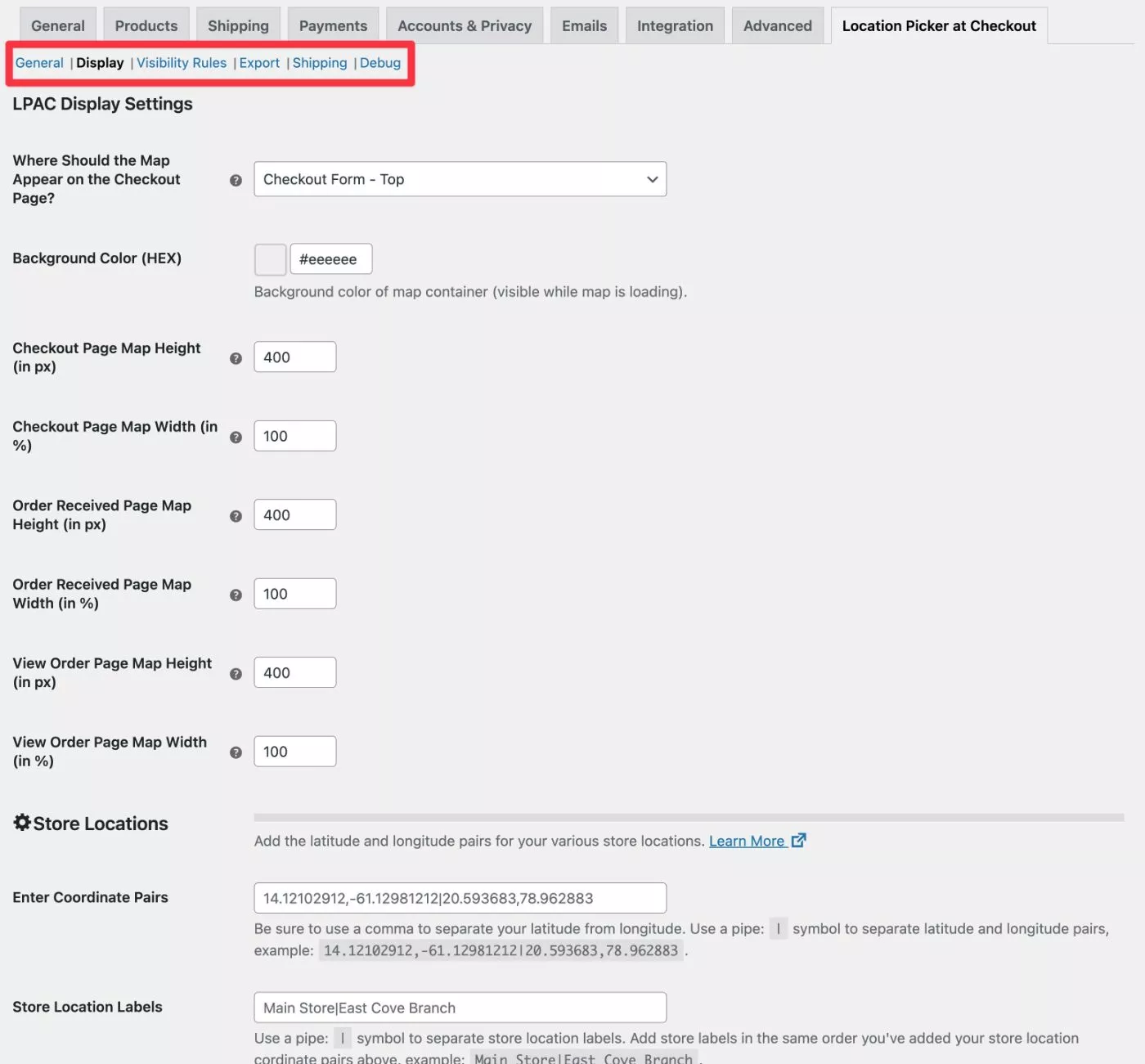
Perhatikan bahwa ada tab yang berbeda, yang dapat Anda akses di bawah tab pengaturan WooCommerce utama:
- Umum – mengonfigurasi pengaturan umum untuk perilaku peta Anda, serta saran pelengkapan otomatis dan alamat yang disimpan.
- Tampilan – mengontrol tempat untuk menampilkan peta. Anda juga dapat mengatur lokasi toko Anda dan menyesuaikan ikon peta dan penanda.
- Aturan Visibilitas – jika diperlukan, Anda dapat membuat aturan logika kondisional untuk menampilkan/menyembunyikan peta berdasarkan berbagai kondisi seperti kelas pengiriman, pesanan tamu, dan lainnya.
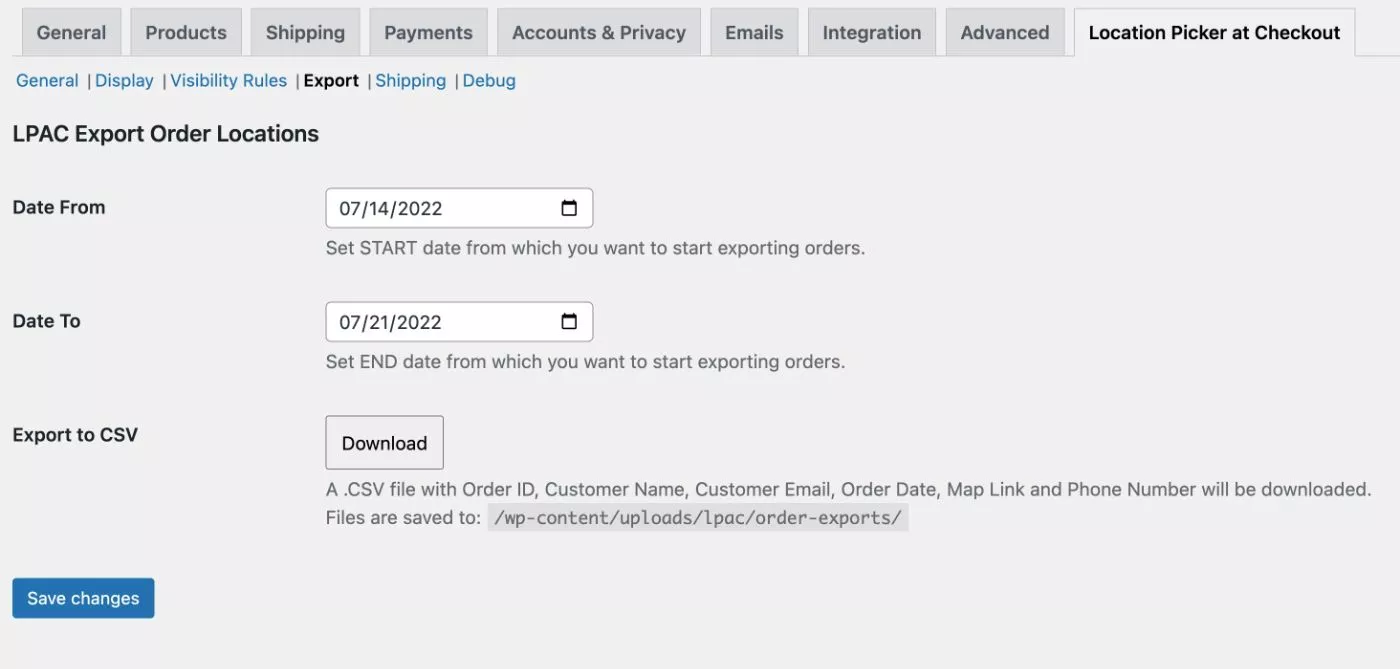
- Ekspor – tab ini memungkinkan Anda mengekspor data lokasi dari tanggal tertentu ke file CSV. Tidak ada pengaturan di sini – ini lebih merupakan alat utilitas.
- Pengiriman – ini memungkinkan Anda menggambar wilayah pengiriman di peta dan mengatur harga khusus berdasarkan wilayah tersebut. Anda juga dapat mengatur biaya dengan perhitungan jarak di sini.

4. Mulai Menggunakan Plugin
Itu saja untuk pengaturannya!
Selanjutnya, Anda akan dapat mengakses detail lokasi tertentu di dasbor pengelolaan pesanan, seperti yang saya tunjukkan sebelumnya:

Anda juga dapat menggunakan alat ekspor untuk mengekspor data pesanan ke CSV jika diperlukan:

Pemilih Lokasi di Checkout untuk Harga WooCommerce
Pemilih Lokasi di Checkout hadir dalam versi gratis di WordPress.org serta versi premium dengan lebih banyak fitur.
Versi gratisnya sudah cukup berfungsi, jadi Anda mungkin tidak perlu membayar. Berikut adalah fitur utama yang Anda dapatkan jika Anda meng-upgrade ke versi premium:
- Opsi untuk menyesuaikan biaya pengiriman berdasarkan wilayah atau jarak
- Desain Google Maps khusus dan ikon penanda
- Opsi untuk mengekspor lokasi pesanan
- Pelanggan dapat menyimpan beberapa alamat
- Aturan logika bersyarat yang lebih canggih untuk menampilkan/menyembunyikan pemilih lokasi, termasuk zona pengiriman dan total keranjang
- Opsi untuk membatasi saran pelengkapan otomatis ke wilayah geografis Anda.
Saya akan mengatakan bahwa fitur premium yang paling menonjol adalah kemampuan untuk menggambar wilayah pengiriman di peta dan menyesuaikan harga untuk setiap wilayah, serta kemampuan untuk mengatur biaya pengiriman dengan perhitungan jarak, seperti $0,50 per KM.
Anda juga mungkin menginginkan akses ke kemampuan untuk memungkinkan pelanggan menyimpan beberapa alamat, yang dapat nyaman untuk jenis pelanggan tertentu.
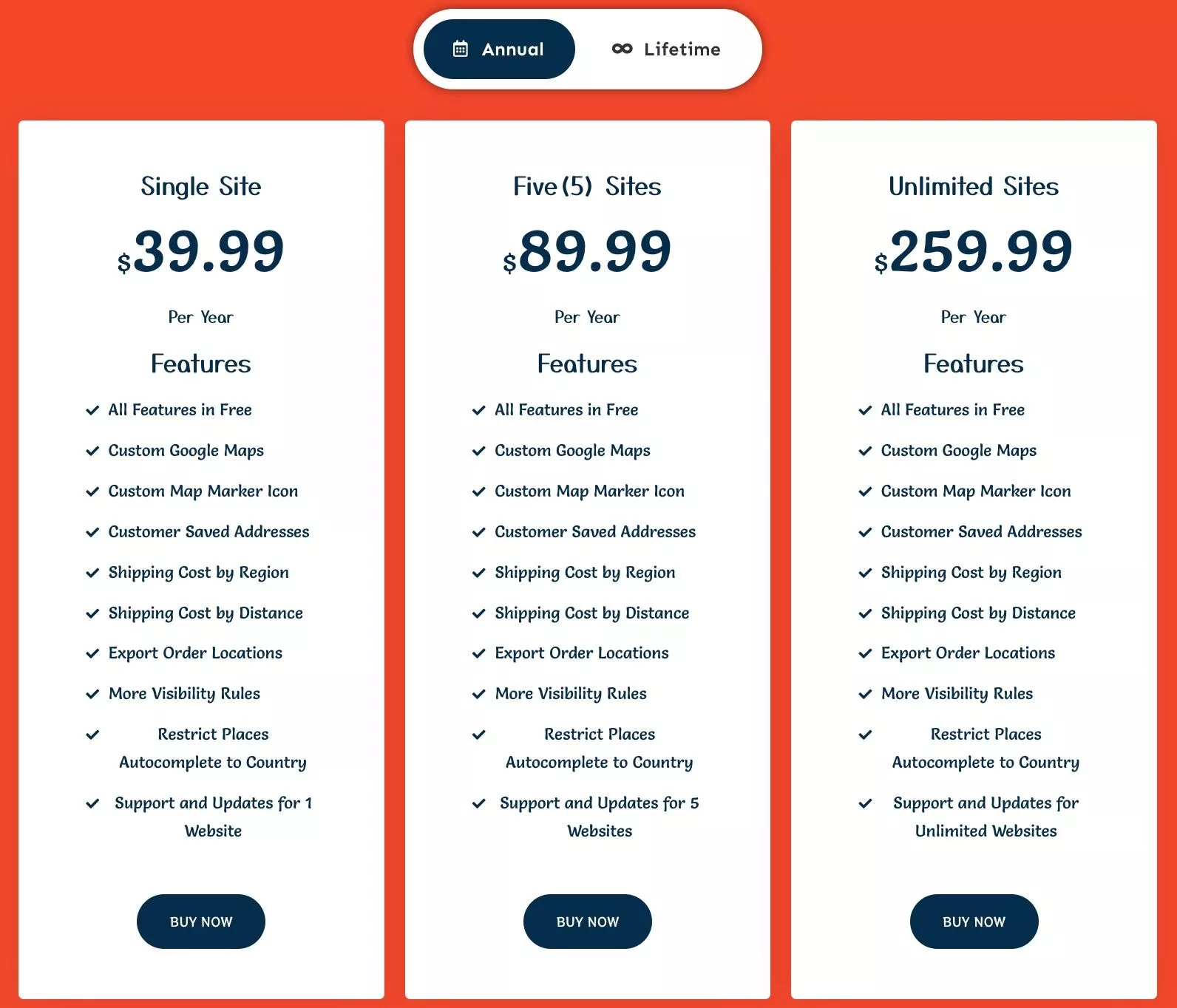
Ada tiga paket premium. Semua paket berfitur lengkap – satu-satunya perbedaan adalah jumlah situs tempat Anda dapat mengaktifkan plugin.
Anda dapat membayar tahunan untuk satu tahun dukungan dan pembaruan atau Anda dapat membeli lisensi seumur hidup:
- Satu situs – $39,99 untuk satu tahun dukungan dan pembaruan atau $119,99 untuk seumur hidup.
- Lima situs – $89,99 untuk satu tahun dukungan dan pembaruan atau $269,99 untuk seumur hidup.
- Situs tidak terbatas – $259,99 untuk satu tahun dukungan dan pembaruan atau $779.99 untuk seumur hidup.

Semua paket dilengkapi dengan jaminan uang kembali 30 hari , jadi tidak ada risiko untuk melakukan pembelian.
Pemikiran Terakhir tentang Pemilih Lokasi di Checkout untuk WooCommerce
Secara keseluruhan, jika Anda memerlukan pemilih lokasi untuk WooCommerce, saya pikir Picket Lokasi di Checkout adalah pilihan yang bagus.
Proses penyiapannya mulus bagi saya dan semua fitur berfungsi seperti yang dijanjikan.
Versi gratisnya sudah cukup fleksibel dan mungkin itu yang Anda butuhkan.
Untuk kasus penggunaan yang lebih lanjut, versi premium memberi Anda banyak fleksibilitas dengan kemampuan untuk menyesuaikan harga pengiriman berdasarkan wilayah atau jarak, serta fitur premium lainnya yang saya sebutkan di atas seperti kemampuan pelanggan untuk menyimpan beberapa alamat.
Jika Anda ingin mencobanya sendiri, Anda memiliki beberapa opsi:
- Putar situs demo yang berfungsi penuh dengan mengklik tombol Coba Demo Gratis di bawah tabel harga. Pengembang menggunakan layanan InstaWP yang kami ulas, yang memberi Anda situs demo kotak pasir lengkap.
- Instal versi gratis dari WordPress.org.
- Beli versi premium – ada jaminan uang kembali 30 hari sehingga tidak ada risiko.
Anda juga dapat menggunakan tombol di bawah ini untuk memulai:
