Apa Perbedaan Kompresi Lossy vs Lossless?
Diterbitkan: 2021-12-27Menggunakan gambar dapat meningkatkan konten situs web Anda. Namun, mengompresi file Anda sangat penting untuk mencegahnya memakan ruang disk yang tidak perlu dan merusak kinerja situs Anda. Untuk memastikan Anda mengoptimalkan gambar Anda dengan benar, ada baiknya untuk memahami perbedaan antara kompresi lossy vs lossless.
Dalam posting ini, kita akan mulai dengan menjelaskan kompresi lossy dan lossless. Kemudian kita akan membahas kapan menggunakan kompresi lossy vs lossless di situs WordPress Anda.
Mari kita mulai!
Berlangganan Saluran Youtube Kami
Apa itu Kompresi Lossy?
Kompresi lossy mengurangi ukuran file dengan menghapus data sebanyak mungkin. Akibatnya, dapat menyebabkan beberapa degradasi yang mengurangi kualitas gambar. Namun, sebagian besar informasi yang hilang seharusnya tidak terlihat oleh pengunjung saat menggunakan rasio kompresi yang seimbang.
Kompresi lossy dikembangkan untuk berbagai format file. Ini paling sering dikaitkan dengan format Joint Photographic Experts Group (JPEG) dan Graphics Interchange Format (GIF). Namun, Anda juga dapat menggunakan metode kompresi ini untuk file audio dan video.
Di bawah ini adalah contoh gambar sebelum dan sesudah kompresi lossy. Di sebelah kiri adalah yang asli dengan 347 KB. Gambar di sebelah kanan memiliki pengurangan ukuran 52 persen, sehingga menjadi 163 KB:

Seperti yang Anda lihat, tidak ada perbedaan mencolok dalam tampilan, meskipun ada pengurangan ukuran file yang signifikan. Namun, tingkat kompresi yang berbeda dapat mempengaruhi kualitas gambar yang dikompresi.
Prinsip yang sama berlaku untuk file audio. Misalnya, Anda dapat menggunakan kompresi lossy untuk mengurangi ukuran file MP3. Namun, hal itu dapat mengurangi kejernihan audio dalam prosesnya.
Pro dan Kontra Kompresi Lossy
Manfaat utama kompresi lossy adalah penghapusan data dan pengurangan ukuran. Membuat ukuran file yang lebih kecil dapat meningkatkan kinerja dan waktu pemuatan situs Anda. Pada gilirannya, ini dapat meningkatkan Pengalaman Pengguna (UX) dan Pengoptimalan Mesin Pencari (SEO) Anda.
Di sisi lain, ada beberapa kelemahan kompresi lossy. Pertama, Anda tidak dapat mengembalikan file ke bentuk aslinya. Dengan kata lain, prosesnya tidak dapat diubah. Selain itu, penghapusan data dapat membahayakan kualitas gambar.
Kompresi lossy keseluruhan adalah tradeoff: semakin kecil ukuran file, semakin cepat kinerjanya. Namun, semakin banyak data yang hilang, semakin buruk kualitas gambar.
Apa itu Kompresi Lossless?
Tidak seperti kompresi lossy, kompresi lossless tidak menghapus data penting apa pun dari file gambar. Sebagai gantinya, itu menghapus metadata dan informasi yang tidak penting yang tidak memengaruhi tampilan atau kualitas gambar. Meskipun metode kompresi ini dapat membantu membuat ukuran file sedikit lebih kecil, perbedaannya biasanya tidak terlalu signifikan.
Dua format file populer yang terkait dengan kompresi lossless adalah file arsip zip (ZIP) dan gambar Portable Network Graphics (PNG). Kompresi lossless dikembangkan untuk teks, gambar, dan audio. Faktanya, beberapa layanan streaming terbesar saat ini, seperti Apple Music dan Spotify, menggunakan kompresi lossless untuk file audio.
Pro dan Kontra Kompresi Lossless
Keuntungan utama kompresi lossless adalah Anda tidak perlu khawatir akan menurunkan kualitas gambar atau membuatnya terlihat piksel. Selain itu, tidak seperti kompresi lossy, Anda dapat memulihkan gambar ke format aslinya tanpa kehilangan data.
Namun, ada satu kelemahan signifikan: kompresi lossless memiliki kapasitas penyimpanan data yang lebih sedikit. Karena metode kompresi ini tidak mengurangi ukuran data, Anda tidak akan menghemat banyak ruang penyimpanan.
Kapan Menggunakan Kompresi Lossy vs Lossless di Situs WordPress Anda
Metode kompresi terbaik untuk situs web Anda sebagian bergantung pada format file yang Anda gunakan. Misalnya, PNG paling cocok untuk logo, ilustrasi, ikon, dan teks dengan latar belakang transparan. Namun, sebagian besar gambar standar di web adalah JPEG.
Kami merekomendasikan penggunaan kompresi lossless untuk PNG. Sebaliknya, lossy lebih cocok untuk JPEG.

WordPress secara otomatis mengompresi gambar JPEG (mengurangi ukuran file hingga sekitar 82 persen) ketika Anda mengunggah gambar-gambar ini ke Perpustakaan Media Anda. Anda dapat menyesuaikan tingkat kompresi ini dengan mengedit file functions.php Anda. Namun, kami tidak menyarankan metode ini kecuali Anda merasa nyaman bekerja dengan kode.
Terlepas dari pengaturan default, Anda dapat mengoptimalkan file Anda lebih jauh dengan kompresi lossy atau lossless. Anda dapat menggunakan perangkat lunak pengedit gambar seperti Adobe Photoshop atau plugin pengoptimalan gambar WordPress, seperti Imagify, WP Smush, atau ShortPixel.
Anda juga dapat menggunakan alat online gratis seperti TinyPNG:

Sekarang setelah kita memahami kompresi lossy vs lossless dengan lebih baik, saatnya untuk mendiskusikan kapan sebaiknya menggunakan setiap metode di situs WordPress Anda. Seperti yang telah kita bahas, kedua jenis kompresi memiliki kelebihan dan kekurangan yang unik.
Kapan Menggunakan Kompresi Lossy di WordPress
Jika ruang disk dan bandwidth adalah salah satu kekhawatiran terbesar Anda, sebaiknya gunakan kompresi lossy di situs web Anda. Untuk mempercepat situs Anda, Google merekomendasikan kompresi lossy melalui plugin WordPress. Anda juga dapat menggunakan kompresi GZIP untuk memperkecil file Anda lebih jauh.
Dalam kebanyakan kasus, kami menyarankan menggunakan kompresi lossy untuk gambar WordPress. Kehilangan data sebagian besar tidak terlalu mencolok, tetapi dapat meningkatkan waktu pemuatan Anda secara signifikan. Oleh karena itu, metode ini sangat ideal untuk toko e-commerce, situs portofolio, dan blog.
Misalnya, kompresi lossy dapat mengoptimalkan gambar dan thumbnail produk Anda di seluruh toko Anda. Anda juga dapat menggunakannya untuk posting blog standar dan halaman dengan foto ilustrasi.
Sekali lagi, tergantung pada tingkat kompresi yang digunakan, biasanya tidak ada perbedaan kualitas yang mencolok kecuali Anda memperbesar gambar secara dekat. Plus, Anda biasanya dapat memilih tingkat keparahan kompresi.
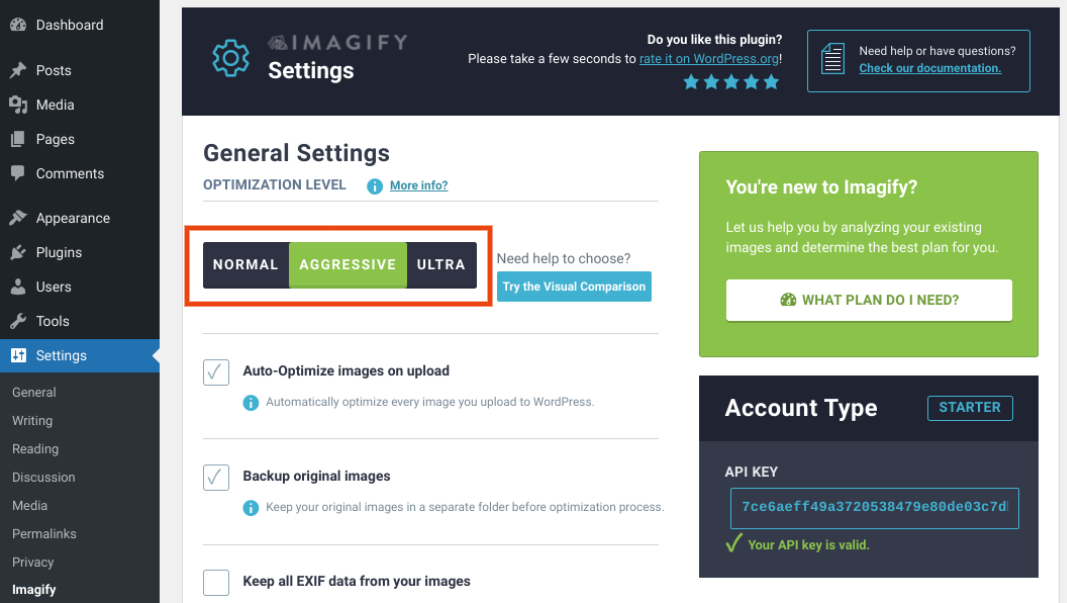
Misalnya, Imagify memungkinkan Anda memilih tingkat pengoptimalan berdasarkan seberapa agresif kompresi yang Anda inginkan:

Kompresi lossy paling baik untuk gambar WordPress karena kebanyakan orang tidak akan melihat penurunan kualitasnya. Mata kita memiliki kepekaan yang berbeda terhadap warna dan kecerahan. Algoritma kompresi mengeksploitasi bagaimana manusia memproses gambar untuk membuat penghapusan data dan pengurangan kualitas hampir tidak terlihat.
Kapan Menggunakan Kompresi Lossless di WordPress
Biasanya, kompresi lossless paling baik untuk gambar teks-berat dan gambar dengan latar belakang transparan. Kami merekomendasikannya untuk format file RAW, BMP, GIF, dan PNG.
Jika penurunan kualitas gambar menjadi perhatian, Anda mungkin lebih baik memilih kompresi lossless. Ini akan mempertahankan tampilan gambar Anda yang tajam sekaligus mengurangi ukuran filenya.
Kompresi lossless juga masuk akal jika situs Anda sangat bergantung pada konten visual, seperti situs web fotografi. Jika demikian, Anda dapat mengoptimalkan gambar dan kinerja situs menggunakan metode lain, seperti memanfaatkan Jaringan Pengiriman Konten (CDN).
Kesimpulan
Mengoptimalkan file gambar Anda adalah cara yang efektif untuk meningkatkan kecepatan dan kinerja situs WordPress Anda. Namun, mungkin sulit untuk memutuskan antara kompresi lossy dan lossless. Di satu sisi, Anda mungkin ingin menghemat ruang disk. Di sisi lain, Anda tidak ingin merusak penampilan dan kualitas konten Anda.
Seperti yang dibahas dalam posting ini, kompresi lossy dan lossless memiliki pro dan kontra. Kami merekomendasikan kompresi lossy untuk sebagian besar situs web karena dapat secara signifikan mengurangi ukuran file tanpa menghapus data yang terlihat. Namun, kompresi lossless mungkin lebih baik jika Anda lebih memperhatikan kualitas gambar daripada waktu pemuatan.
Apakah Anda memiliki pertanyaan tentang kompresi lossy vs lossless? Beri tahu kami di bagian komentar di bawah!
Gambar melalui Andrew Svk / unsplash.com, Gambar Unggulan melalui vladwel / shutterstock.com
