Cara Mengonfigurasi Mailchimp untuk Formulir Keikutsertaan WordPress dan Pemasaran Email
Diterbitkan: 2022-05-09WordPress adalah sistem manajemen konten yang berkuasa, dan Mailchimp adalah perangkat lunak pemasaran email yang setara.
Jadi, mengapa tidak menggabungkan keduanya?
Dalam panduan ini, Anda akan mempelajari cara mengkonfigurasi Mailchimp untuk WordPress. Dengan itu, Anda dapat mengaktifkan formulir keikutsertaan di situs web Anda, mengatur kampanye pemasaran email, dan mengirim email setiap kali Anda menerbitkan posting blog baru.
Mari mulai belajar cara menambahkan Mailchimp ke WordPress!
Mengapa Menggunakan Mailchimp untuk WordPress?
Pustaka Plugin WordPress sudah menawarkan berbagai macam pemasaran email dan plugin serta widget pembuatan daftar.
Itu menimbulkan pertanyaan: Apa yang membuat Mailchimp lebih diinginkan daripada lusinan alternatif? Mengapa Anda harus menggunakan Mailchimp di situs WordPress Anda?
Inilah alasannya:
- Mailchimp menawarkan akun gratis hingga 2.000 kontak. Banyak aplikasi pemasaran email premium tidak memiliki paket gratis, dan jika ada, sulit untuk mengalahkan fitur yang Anda dapatkan dari Mailchimp.
- Anda dapat membuat formulir keikutsertaan email dengan Mailchimp melalui metode manual atau dengan menggunakan plugin. Kedua opsi ini membuat pengaturan yang agak fleksibel. WordPress mendukung pengkodean khusus, dan ada banyak plugin Mailchimp, jadi Anda bisa menggunakan mana saja yang membuat Anda lebih nyaman.
- Anda juga dapat menggunakan Mailchimp untuk formulir pendaftaran situs web. Pengguna datang ke situs Anda dan membuat profil pengguna; ini sering digunakan di situs web keanggotaan, eCommerce, dan forum.
- Proses desain email Mailchimp tidak tertandingi. Template yang indah dan editor drag-and-drop berarti Anda tidak perlu menjadi seorang desainer atau ahli pemasaran email untuk membuat kampanye yang menakjubkan. Anda juga mendapatkan perpustakaan template yang luas.
- Beberapa alat otomatisasi menautkan pembaruan WordPress ke email Mailchimp, memungkinkan Anda mengirim email untuk hal-hal seperti posting baru, dan sebagai email selamat datang atau kampanye tetes saat orang mendaftar ke daftar Anda.
- Mailchimp hadir dengan alat penargetan canggih untuk memberi pembaca/pelanggan WordPress Anda kesempatan untuk memilih email mana yang ingin mereka terima. Anda juga dapat menargetkan berdasarkan jenis pengguna Anda sendiri.
- Jika Anda tidak menyukai plugin atau metode utama untuk mengintegrasikan Mailchimp dengan WordPress, Anda selalu dapat beralih ke ekstensi pihak ketiga, mengingat ada ratusan ekstensi di pasaran. Itu hanya satu keuntungan dari Mailchimp menjadi alat pemasaran email yang cukup populer.
- Anda dapat menampilkan statistik Mailchimp di dasbor WordPress Anda, tetapi statistik tersebut dikemas dengan informasi penting seperti tarif buka email, klik-tayang, dan lokasi pengguna.
- Mailchimp terintegrasi dengan baik dengan situs web WooCommerce, membantu Anda mengirim email transaksional otomatis untuk hal-hal seperti pesan keranjang yang ditinggalkan, tanda terima, dan kode kupon.
- Integrasi Mailchimp dan WordPress berarti Anda memanfaatkan berbagai fitur otomatisasi dan pemasaran lainnya di luar pemasaran email biasa. Misalnya, Anda dapat menautkan akun media sosial Anda, menjalankan iklan digital berdasarkan email, menyiapkan halaman arahan, dan banyak lagi.
Seperti yang Anda lihat, Mailchimp menawarkan seperangkat alat yang cukup solid. Tetapi ketika Anda mengoptimalkan Mailchimp untuk WordPress dan mengintegrasikan seluruh proses, itu menjadi platform pemasaran yang jauh lebih bermanfaat untuk situs web Anda.
Cara Mengatur Akun Mailchimp
Langkah pertama dalam menyiapkan Mailchimp untuk WordPress adalah:
- Memiliki situs WordPress
- Buat akun Mailchimp
Setelah Anda membuat kedua akun tersebut, kami dapat melanjutkan untuk menautkannya bersama dengan plugin atau kode (lebih lanjut tentang ini di bawah).
Panduan kami untuk memulai dengan Mailchimp mencakup sebagian besar proses membuka situs web Mailchimp untuk mencari tahu cara berpindah di dasbor Mailchimp Anda.
Sebagai pengingat singkat, berikut adalah langkah-langkah untuk meluncurkan akun Mailchimp, bersama dengan beberapa tips tambahan yang tidak ditampilkan dalam panduan itu:
Mulailah dengan pergi ke situs web Mailchimp.com dan periksa fitur-fiturnya untuk memastikan itu adalah platform pemasaran email yang ingin Anda gunakan untuk situs WordPress Anda.
Setelah siap, klik tombol Daftar Gratis atau Mulai Hari Ini — keduanya membawa Anda ke halaman yang sama untuk membuat akun.

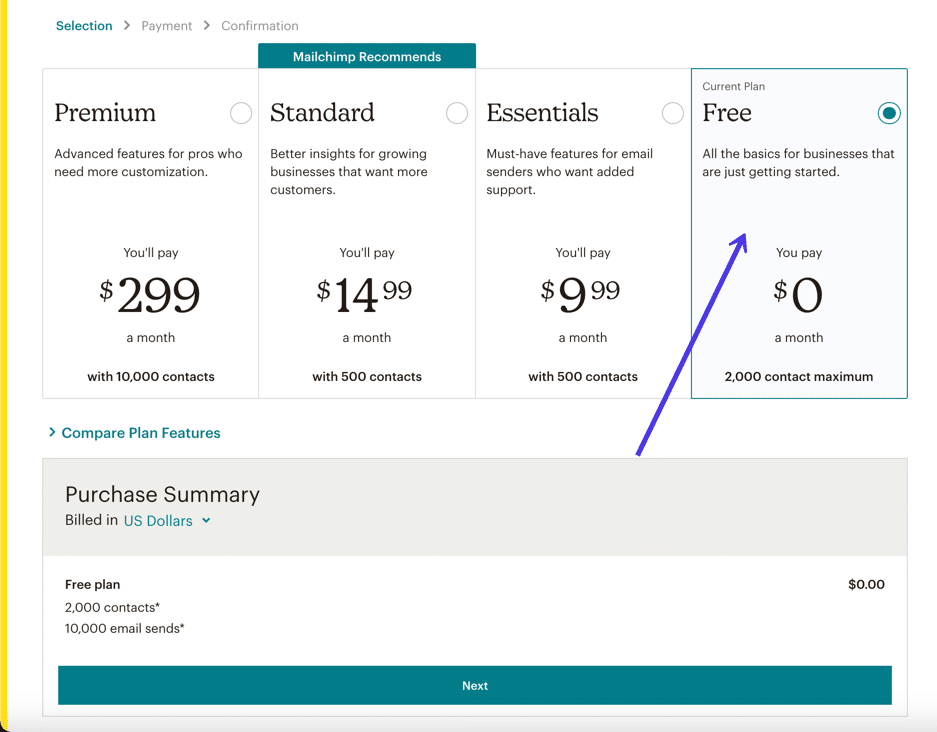
Anda diminta untuk memilih paket harga Mailchimp. Kami menyarankan untuk memulai dengan paket Gratis hingga Anda melampaui maksimum 2.000 pengguna atau memerlukan salah satu fitur premium.

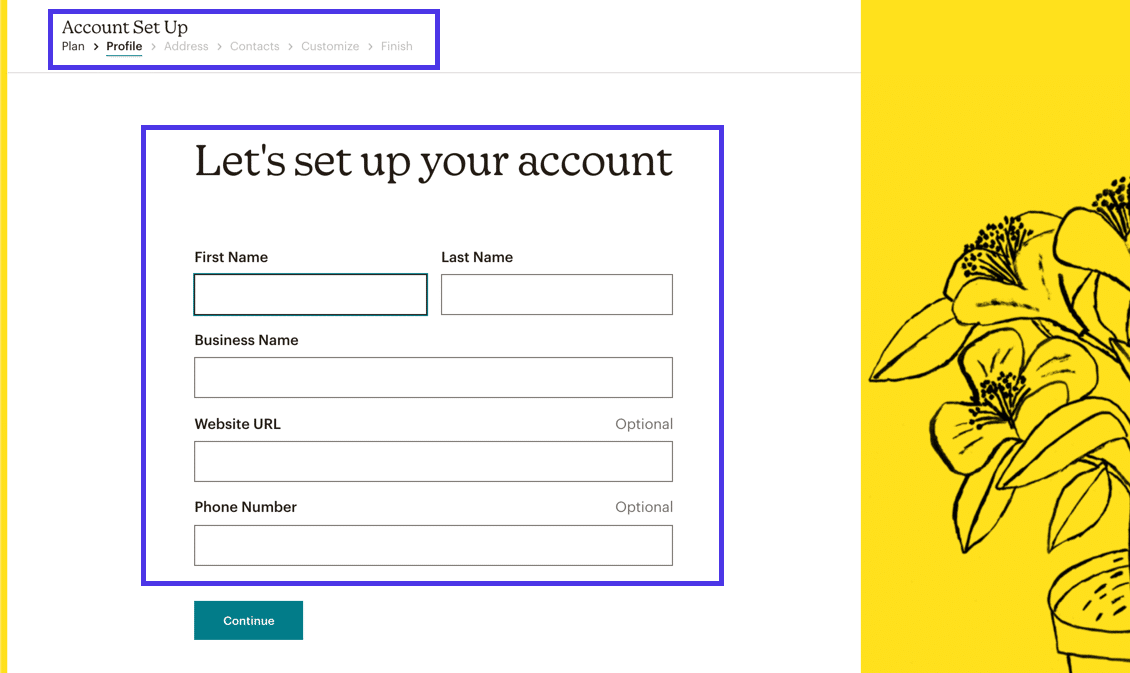
Layar berikut menunjukkan bidang untuk mengetik email Anda dan nama pengguna dan kata sandi yang diinginkan. Anda juga akan diminta untuk memberi tahu Mailchimp nama depan, nama belakang, dan kemungkinan beberapa informasi pribadi lainnya untuk menyelesaikan konfigurasi akun. Mereka bahkan memiliki kuis pemasaran yang dapat Anda lewati, tetapi sangat membantu untuk menempatkan fitur yang tepat di dasbor Anda.

Setelah semua itu, Mailchimp mengirim Anda ke dasbor utama, di mana Anda akan melihat prompt selamat datang, statistik cepat setelah Anda mengirim kampanye, dan detail tentang ukuran daftar email Anda.
Baca panduan kami tentang menggunakan MailChimp (dan buat daftar email Anda) untuk melanjutkan prosesnya.
Menyiapkan Mailchimp untuk WordPress berarti Anda akan mengintegrasikan akun Mailchimp saat ini untuk menempatkan formulir Mailchimp di situs WordPress Anda — di area seperti beranda, bilah sisi, atau tajuk Anda.
Dengan formulir yang disertakan di situs Anda, semua data pengguna yang dimasukkan akan didorong dari formulir situs itu ke database di dalam Mailchimp. Anda dapat mengelola semua aspek daftar email dari Mailchimp, dengan opsi penargetan, menempatkan pengguna dalam grup, dan melihat statistik. Anda juga dapat menyesuaikan desain formulir berlangganan Anda di Mailchimp.
Tujuan utama integrasi Mailchimp untuk WordPress adalah membuat daftar email. Semuanya kemudian tergantung pada kreativitas Anda, keinginan untuk mengirim email, dan jenis bisnis yang Anda jalankan. Mailchimp dilengkapi dengan alat untuk memenuhi semua kebutuhan Anda, seperti:
- Anda ingin memiliki email selamat datang otomatis bagi mereka yang mendaftar di formulir Anda
- Buat buletin bulanan untuk toko ritel Anda
- Tautkan integrasi dengan toko e-niaga Anda untuk mengirimkan tanda terima
- Setel pesan keranjang yang ditinggalkan
- Kirim email transaksional lainnya
Cara Mengatur Mailchimp di WordPress
Integrasi Mailchimp datang dalam berbagai bentuk, beberapa di antaranya meliputi:
- Membuat formulir pendaftaran Mailchimp tanpa plugin di situs WordPress Anda.
- Membuat formulir pendaftaran Mailchimp dengan plugin untuk dipasang di situs WordPress.
- Memasukkan formulir pendaftaran Mailchimp di situs WordPress Anda sebagai widget — buka bilah sisi, footer, atau area widget lainnya.
- Menautkan situs WordPress Anda sehingga terjadi tindakan otomatis seperti mengirim pembaruan posting blog atau pesan e-niaga dari situs WordPress Anda.
Di bagian berikut, kami akan membahas menautkan situs WordPress Anda ke Mailchimp dan menyelesaikan semua jenis integrasi yang disebutkan. Anda kemudian dapat memutuskan salah satu yang paling masuk akal untuk organisasi Anda berdasarkan biaya, persyaratan tingkat keterampilan, dan apa yang dihasilkan dengan formulir dan email terbaik.
Cara Membuat Formulir Pendaftaran Mailchimp untuk WordPress Tanpa Plugin
Mailchimp menawarkan plugin WordPress sendiri (meskipun kami tidak merekomendasikannya), dan Anda dapat menemukan beberapa plugin pihak ketiga untuk menambahkan formulir Mailchimp ke WordPress. Namun, semua orang harus tahu cara menambahkan formulir Mailchimp ke WordPress, atau situs web apa pun, tanpa menginstal plugin.
Memilih keluar dari plugin memiliki keuntungan, dari meminimalkan jumlah plugin di situs WordPress Anda hingga mempersingkat waktu yang Anda habiskan untuk mendesain formulir dan memasukkannya ke situs Anda.
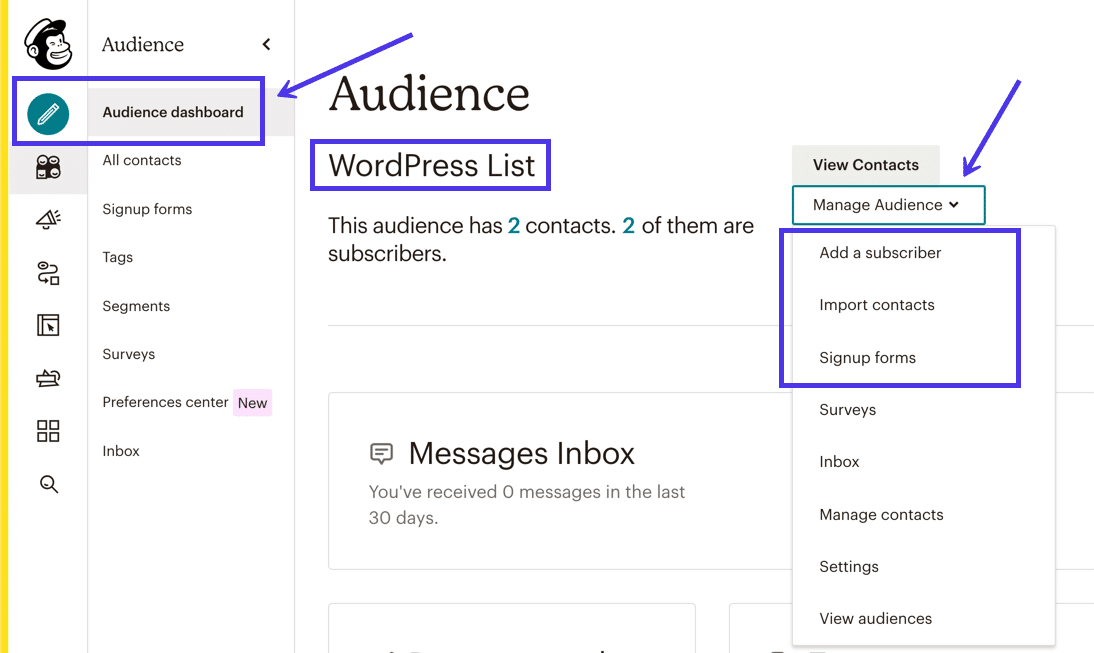
Buka dasbor Mailchimp dan pilih item menu Audiens . Ini membawa Anda ke Dasbor Pemirsa , yang mencantumkan berbagai pemirsa dan berapa banyak pelanggan yang ada di setiap daftar.
"Audiens" adalah apa yang disebut Mailchimp sebagai daftar email. Audiens adalah database daftar email yang mencatat semua informasi kontak pelanggan.
Untuk membuat formulir di Mailchimp, Anda harus terlebih dahulu memahami bahwa Pemirsa secara langsung ditautkan ke formulir Anda. Saat Anda membuat formulir, semua data yang dikumpulkan masuk ke salah satu daftar Audiens Anda.
Untungnya, secara default, paket Gratis dari Mailchimp secara otomatis menautkan Audiens utama Anda ke bentuk apa pun yang Anda buat (mengingat bagaimana Anda hanya dapat memiliki satu Audiens dalam paket Gratis). Dengan rencana yang lebih maju, Anda harus menetapkan Pemirsa ke setiap formulir Anda.
Halaman Dasbor Audiens Mailchimp menampilkan informasi seperti nama daftar Anda (dalam hal ini, kami menamai Audiens “Daftar WordPress”), dan jumlah pelanggan di Audiens. Ini menautkan ke Tambah Pelanggan , Impor Kontak , dan buat Formulir Pendaftaran .

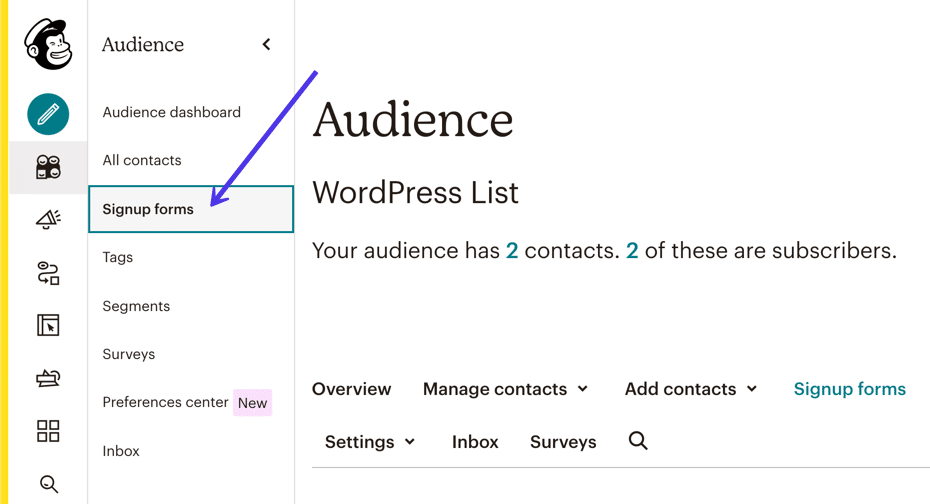
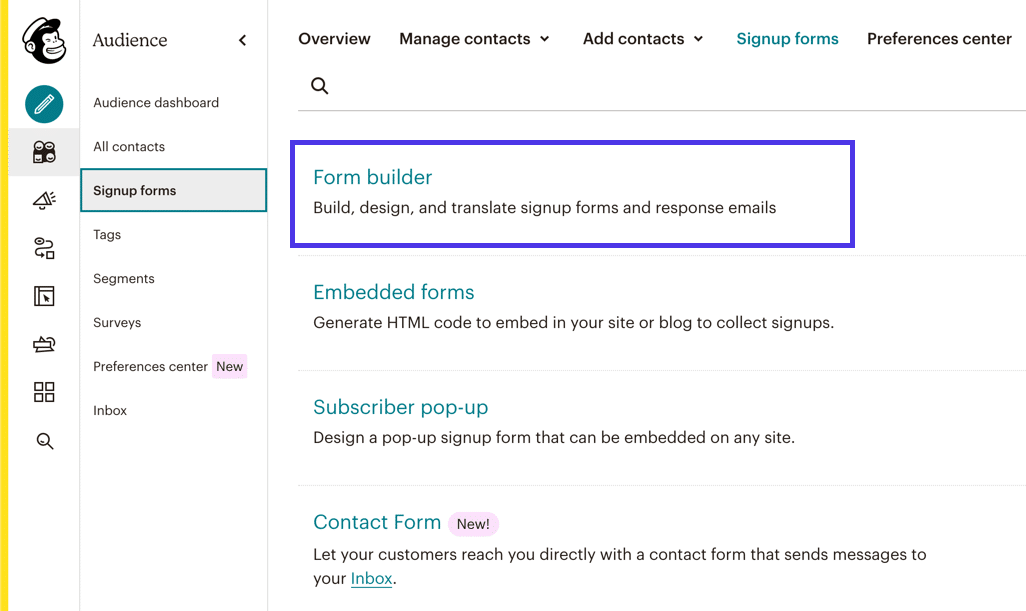
Sekarang setelah Anda memahami Audiens, navigasikan ke item menu Formulir Pendaftaran di bawah tab Dasbor Audiens .
Tombol ini membawa Anda ke halaman untuk membuat, menyesuaikan, dan menyematkan formulir Mailchimp.

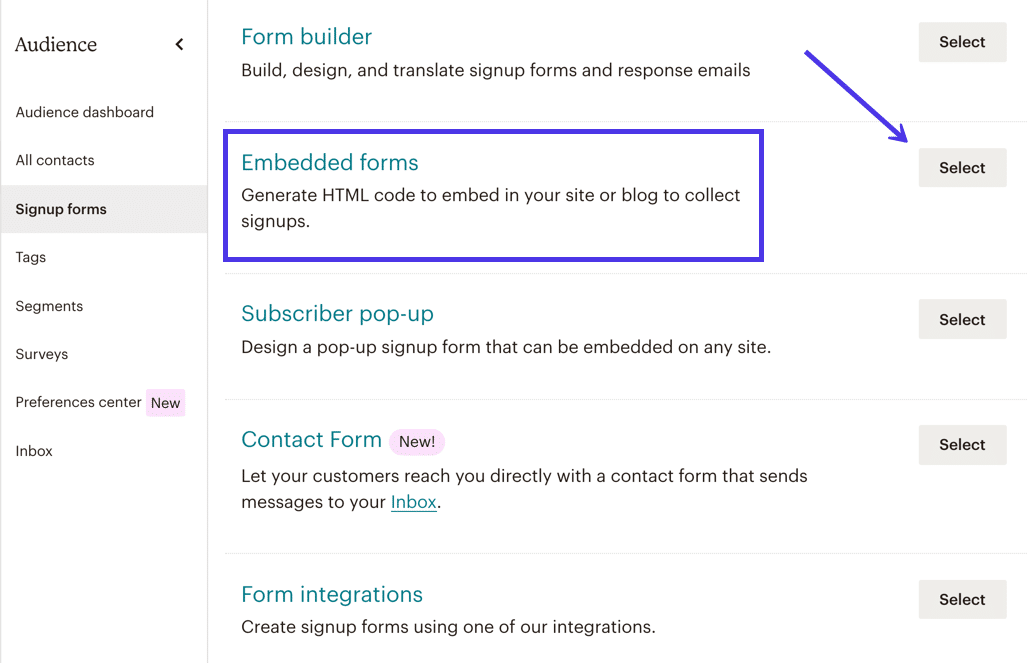
Beberapa jenis formulir pendaftaran tersedia melalui Mailchimp.
Kami akan membahas opsi alternatif lebih lanjut di artikel ini, tetapi cara klasik untuk menambahkan formulir Mailchimp ke WordPress adalah dengan pembuat Formulir Tertanam .
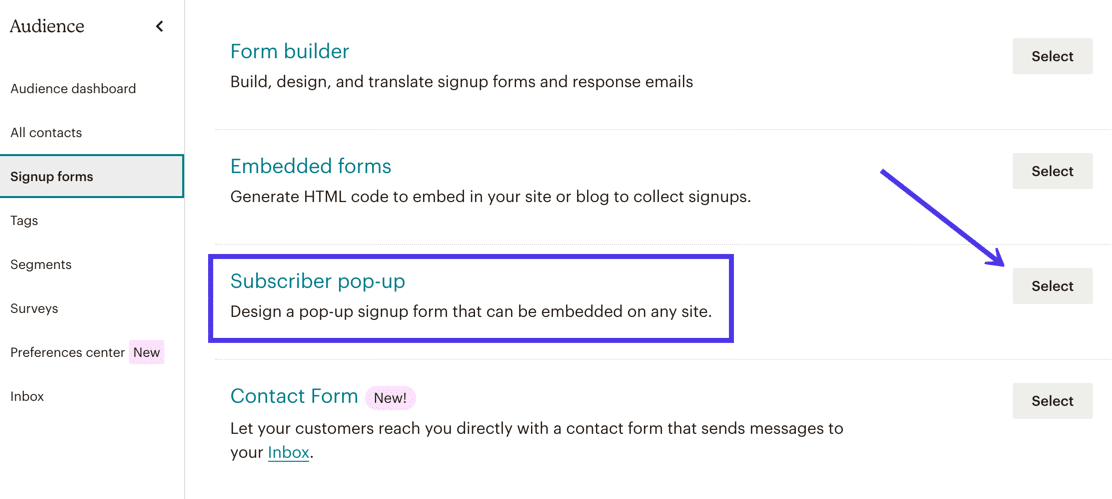
Oleh karena itu, klik tombol Select di sebelah opsi Embedded Forms .

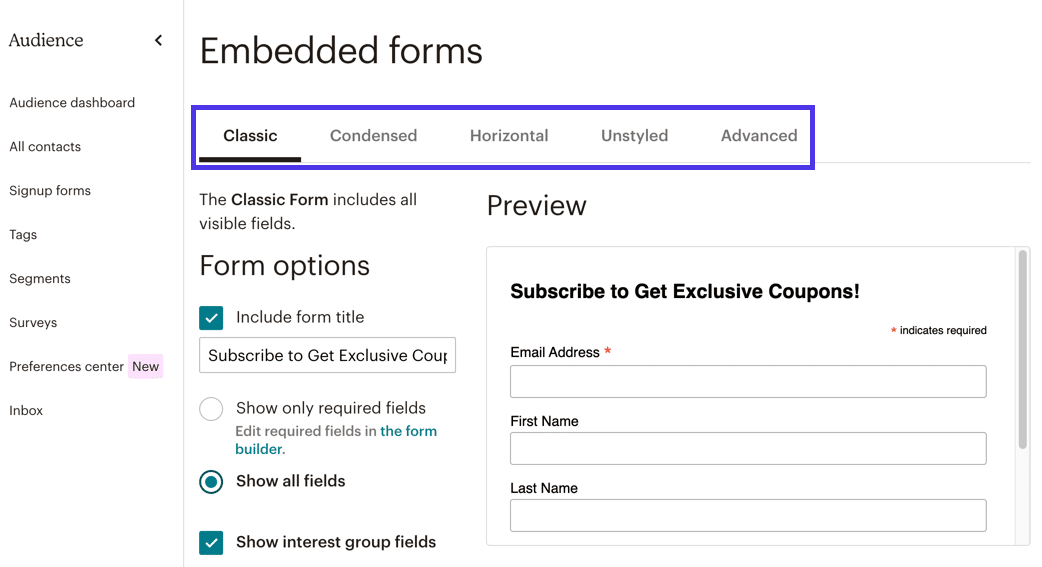
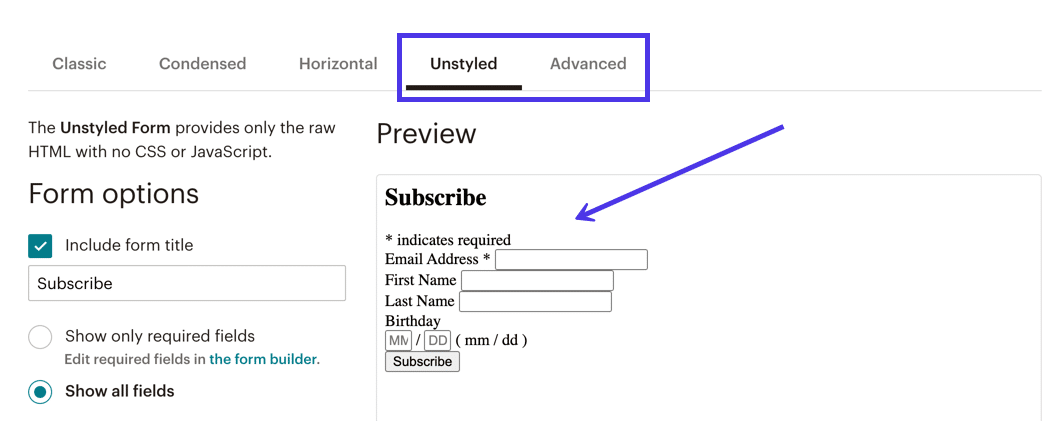
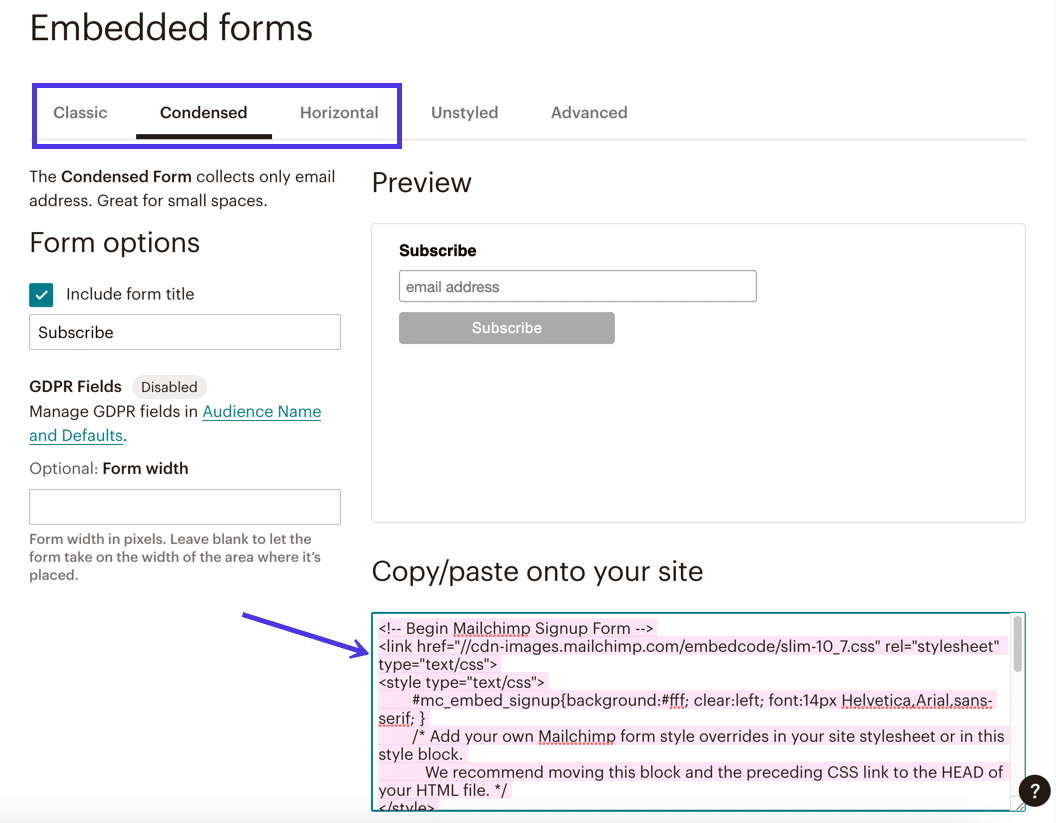
Di halaman ini, Anda akan melihat menu dengan gaya formulir seperti Classic , Condensed , Horizontal , Unstyled , dan Advanced .
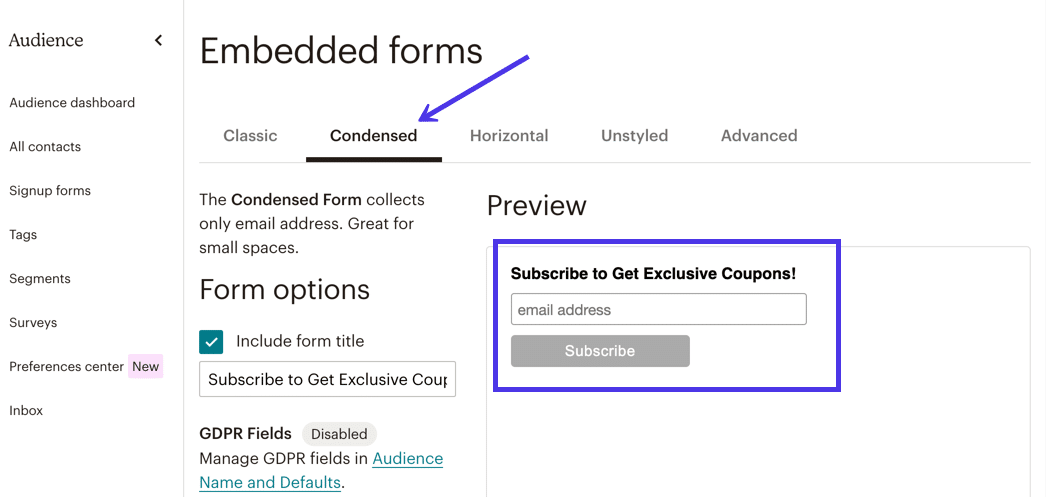
Jangan ragu untuk mengeklik gaya ini untuk melihat tampilannya masing-masing. Bentuk Klasik biasanya berfungsi sebagai awal yang bijaksana, tetapi bentuk Kental dan Horizontal menawarkan desain yang lebih modern. Tab formulir Tanpa Gaya dan Tingkat Lanjut berfungsi dengan baik untuk penyesuaian berat.

Misalnya, beralih ke tab Ringkas mengubah apa yang Anda lihat di modul Pratinjau formulir.
Anda dapat melihat bahwa ia menawarkan desain yang sedikit lebih ramping dan bidang yang lebih sedikit, menjadikannya ideal untuk area situs web Anda yang tidak memiliki banyak ruang.

Tab Unstyled , di sisi lain, menghapus seluruh bentuk gaya apa pun, memungkinkan Anda untuk meletakkannya di situs web WordPress Anda dan membiarkannya dalam bentuk mentahnya atau kemudian menyesuaikan CSS di WordPress untuk tampilan yang lebih bermerek. Tab Advanced bekerja mirip dengan opsi Unstyled karena memungkinkan penyesuaian yang lebih rumit.

Setelah mengatakan semua itu, kembali ke tab Klasik .
Kami menyukai gaya Klasik karena desainnya yang sederhana, kemampuan untuk berintegrasi di hampir semua situs web, dan opsi untuk menambahkan lebih banyak atau lebih sedikit bidang formulir.
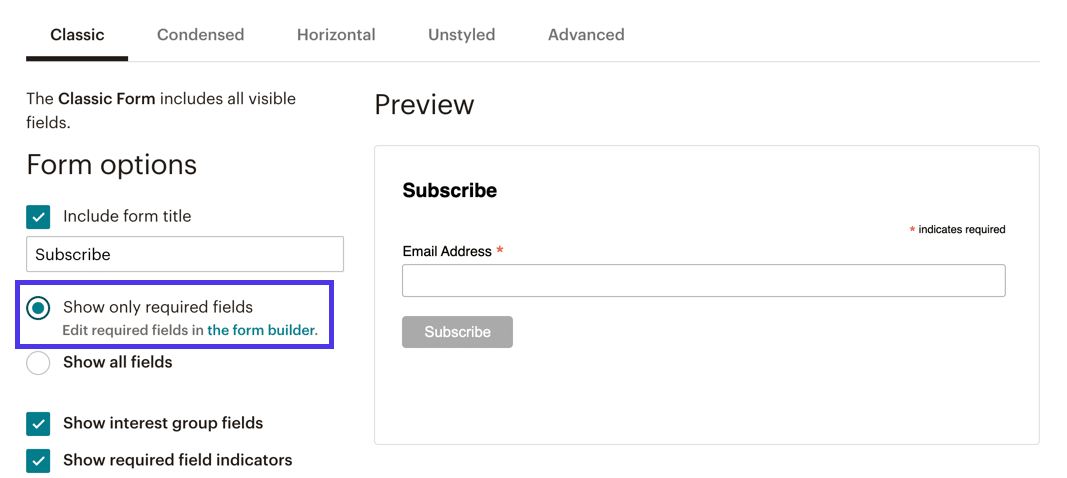
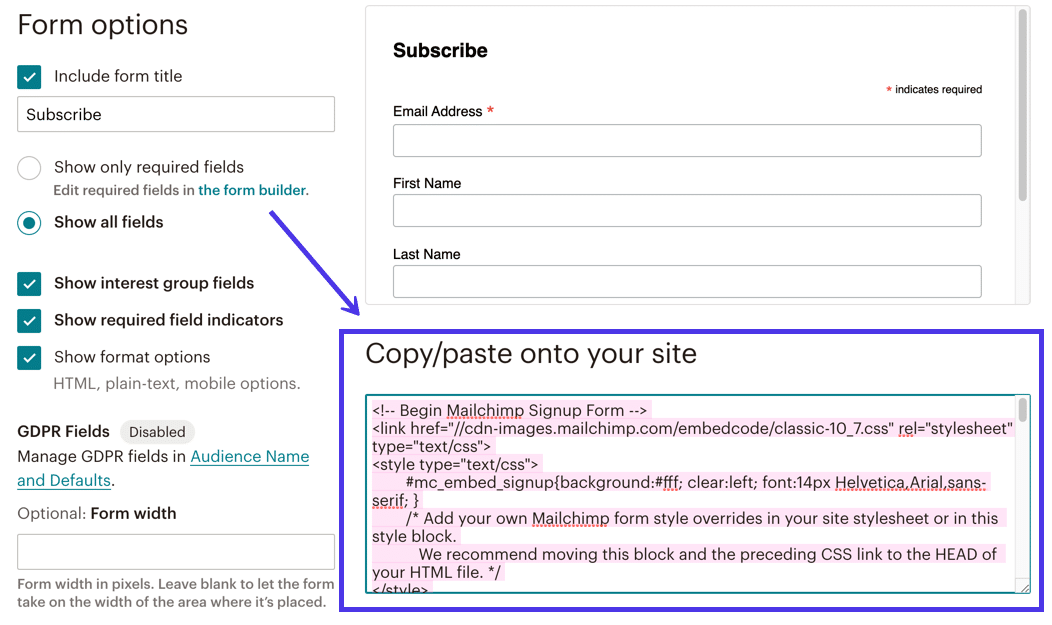
Kami mendorong Anda untuk menjelajahi berbagai pengaturan di bawah tab Klasik dan perhatikan setiap pengaturan menyesuaikan gaya yang ditampilkan di bagian Pratinjau .
Misalnya, kita dapat menandai tombol radio Show Only Required Fields , yang mengakibatkan Pratinjau menyembunyikan semua bidang kecuali bidang Alamat Email .

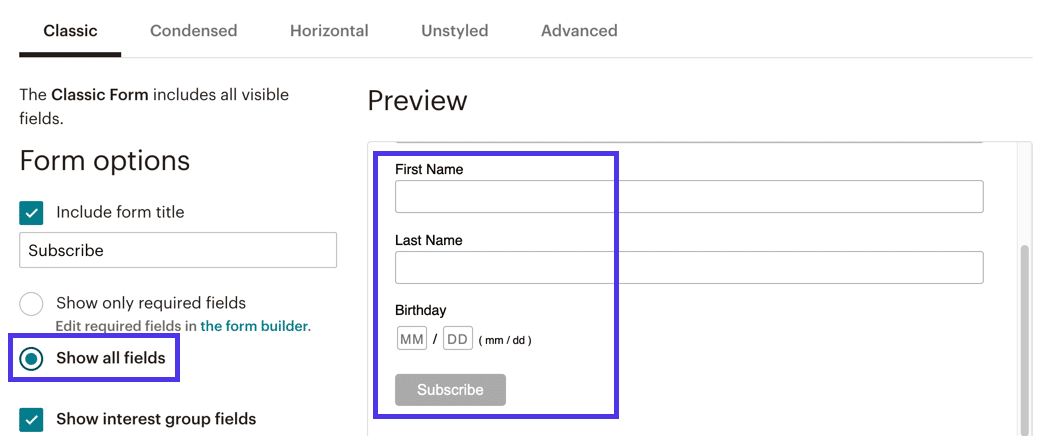
Dari perspektif lain, Anda mungkin ingin lebih banyak bidang disertakan. Dalam hal ini, pilih tombol radio Tampilkan Semua Bidang .
Sekarang kami memiliki bidang pendaftaran "tidak wajib" seperti Nama Depan , Nama Belakang , dan bahkan satu untuk Ulang Tahun pelanggan .

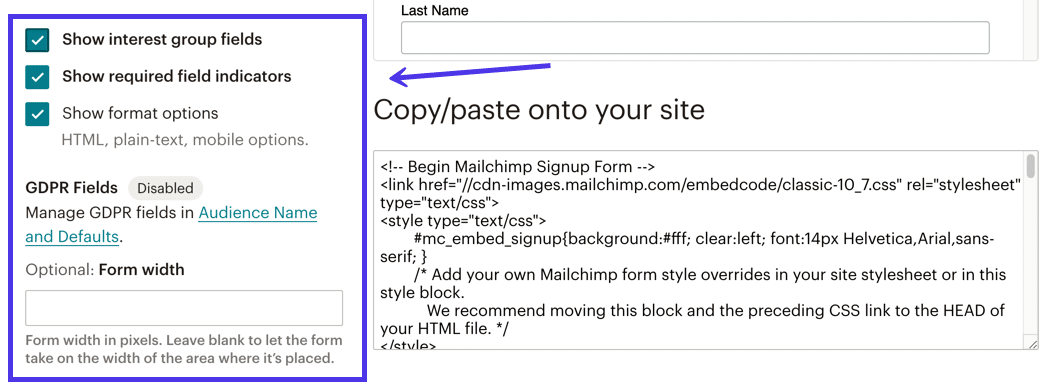
Ini juga bukan ide yang buruk untuk menyaring pengaturan tambahan seperti:
- Tampilkan Bidang Kelompok Minat
- Tampilkan Indikator Bidang yang Diperlukan
- Tampilkan Opsi Format
- Dan bidang Lebar Formulir Opsional

Setelah Anda selesai menyesuaikan formulir Mailchimp, gulir ke bagian bawah halaman untuk menemukan bagian Salin/Tempel Ke Situs Anda .
Anda tidak perlu tahu apa-apa tentang blok kode ini, hanya saja blok kode ini berisi gaya dan elemen database untuk mempresentasikan formulir Anda dengan cara yang benar dan mengumpulkan semua input data.
Pilih seluruh blok kode dan salin ke clipboard komputer Anda.

Sekarang kita perlu mendapatkan formulir di situs WordPress Anda.
Untuk menyelesaikan tugas itu, buka dasbor backend situs WordPress Anda.
Formulir yang dapat disematkan dari Mailchimp dapat dibawa ke mana saja di situs Anda yang menerima kode HTML yang dapat disematkan. Jadi, Anda bisa membuat postingan, halaman, halaman produk, atau widget baru, yang semuanya harus mendukung HTML. Anda bahkan mungkin ingin membuka halaman atau posting yang diterbitkan sebelumnya untuk menyisipkan formulir di suatu tempat.
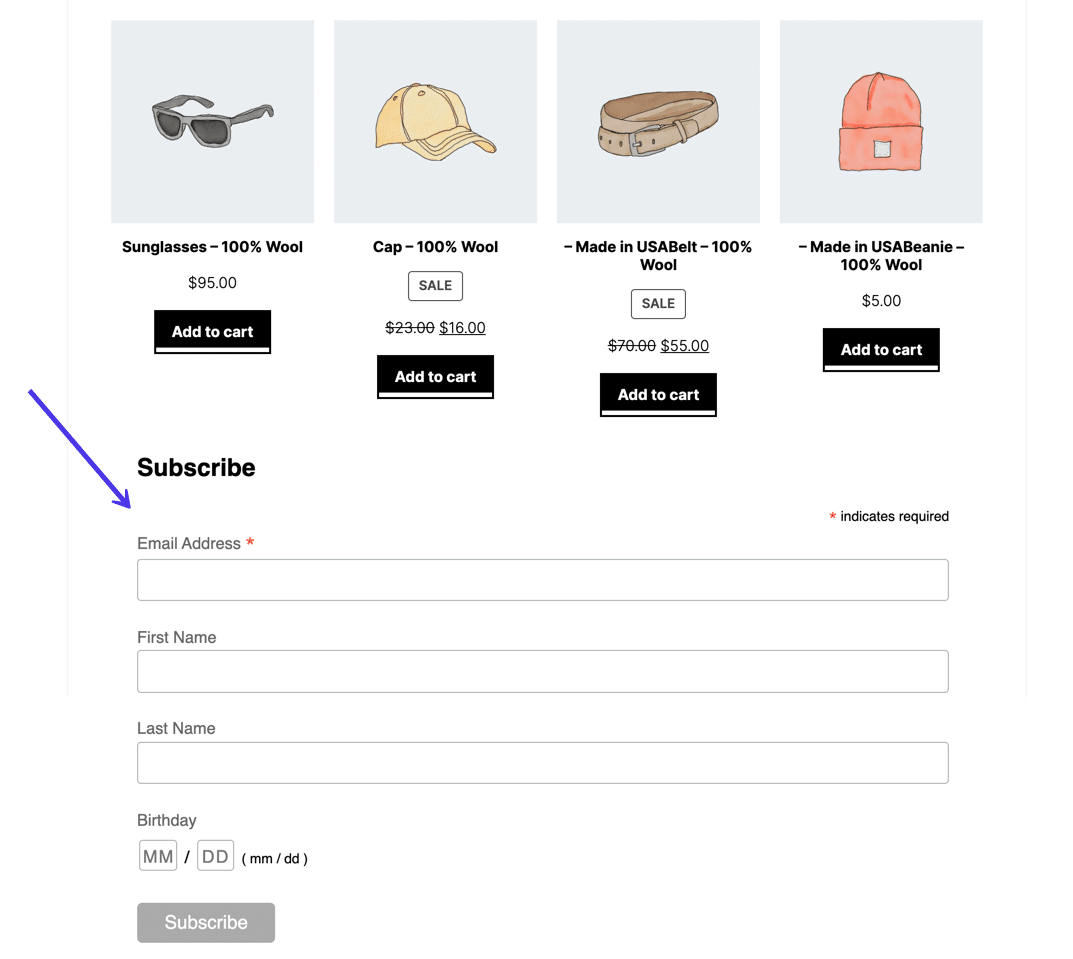
Kami telah menavigasi ke Beranda situs untuk tutorial kami , di mana kami akan meletakkan formulir di bagian bawah halaman di bawah daftar produk.
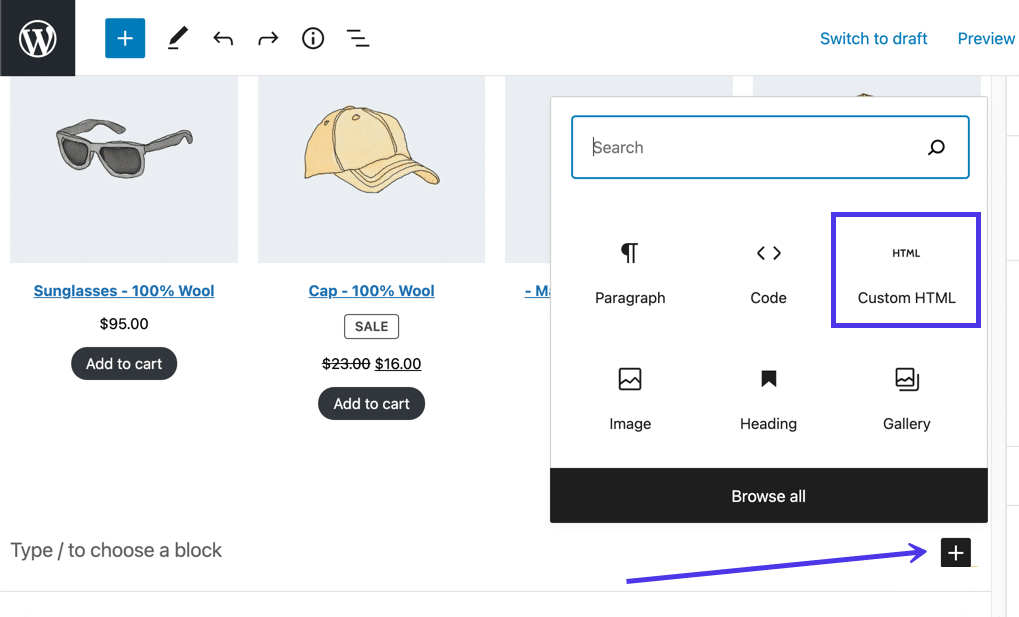
Untuk mewujudkannya di editor blok visual, klik tombol Tambah Blok (terlihat seperti tanda plus). Telusuri koleksi blok yang tersedia melalui WordPress atau pertimbangkan untuk mengetik “HTML” di bilah Pencarian .
Temukan blok HTML Kustom dan masukkan ke halaman atau posting WordPress Anda.

Blok HTML Khusus memungkinkan Anda menempelkan HTML dari sumber apa pun. Setelah itu, WordPress memproses HTML untuk menunjukkan desain aslinya.
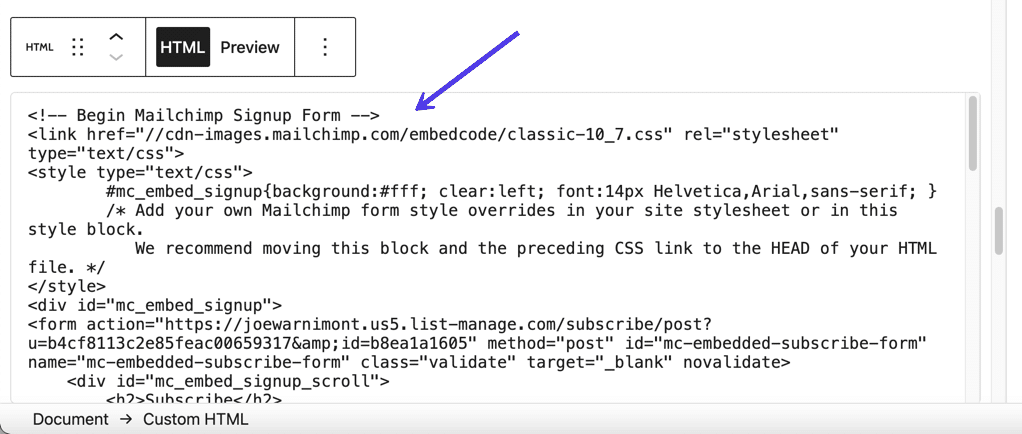
Tempatkan kursor ke dalam bidang blok HTML Kustom , lalu tempel kode formulir Mailchimp yang Anda salin ke clipboard Anda sebelumnya.
Anda akan melihat kode itu di blok.

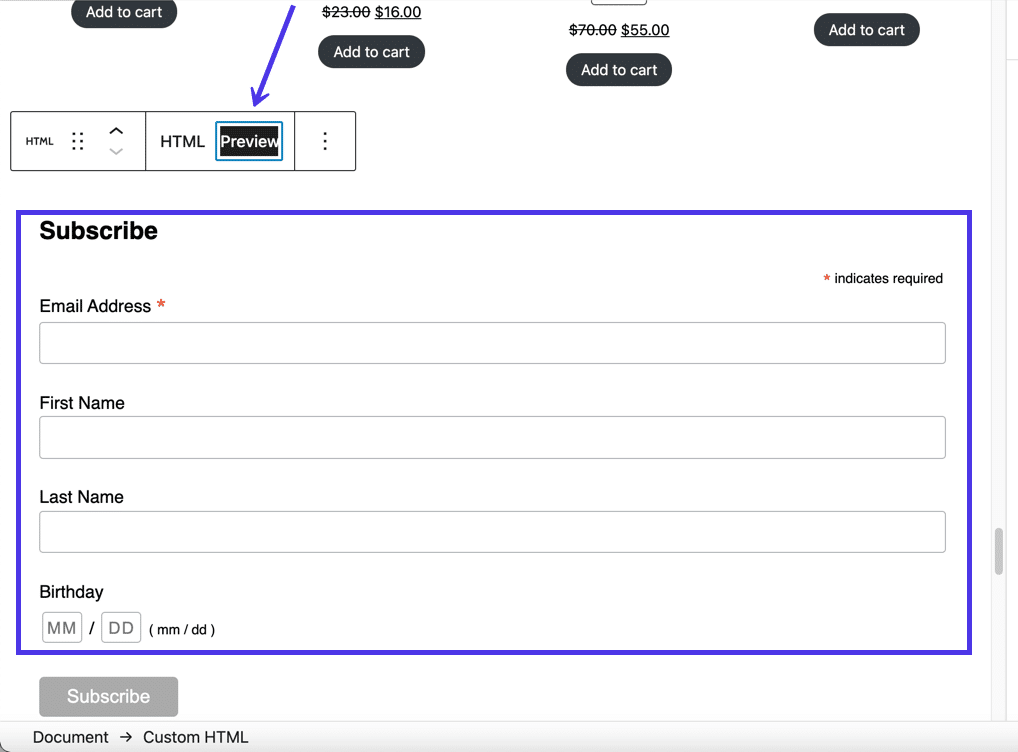
Pilih tombol Pratinjau di dalam blok HTML Khusus untuk menguji seperti apa bentuknya.
Dan itu menunjukkan bahwa kami telah berhasil menambahkan formulir Mailchimp untuk WordPress di situs web.

Untuk menyelesaikan prosesnya, klik tombol Publish atau Update di WordPress.
Arahkan ke frontend halaman itu dan periksa untuk melihat apakah semuanya terlihat benar.

Anda juga harus mempertimbangkan untuk menguji fungsionalitas formulir itu sendiri.
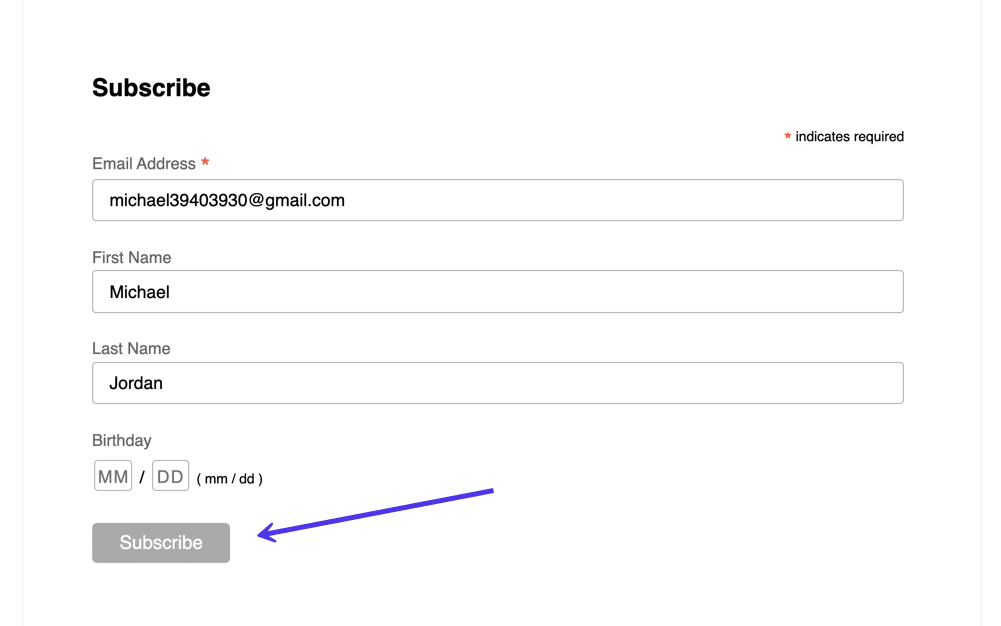
Ketik informasi dari pelanggan palsu — alamat email dan nama Anda — dan klik tombol Berlangganan .

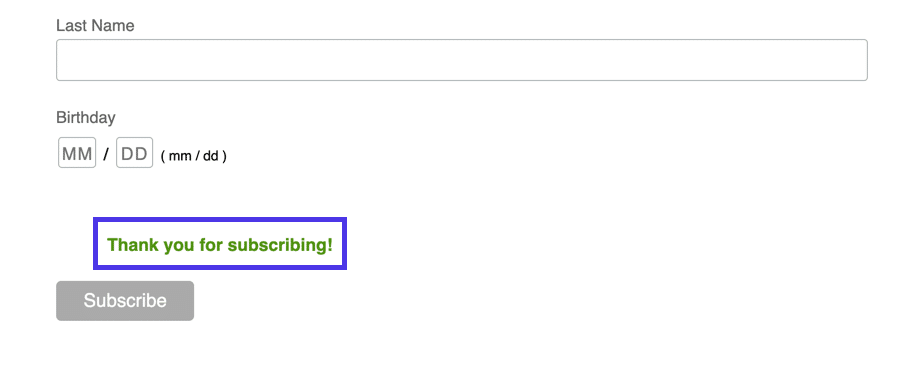
Anda akan melihat pesan Terima Kasih Telah Berlangganan , yang dapat disesuaikan di dasbor Mailchimp Anda.

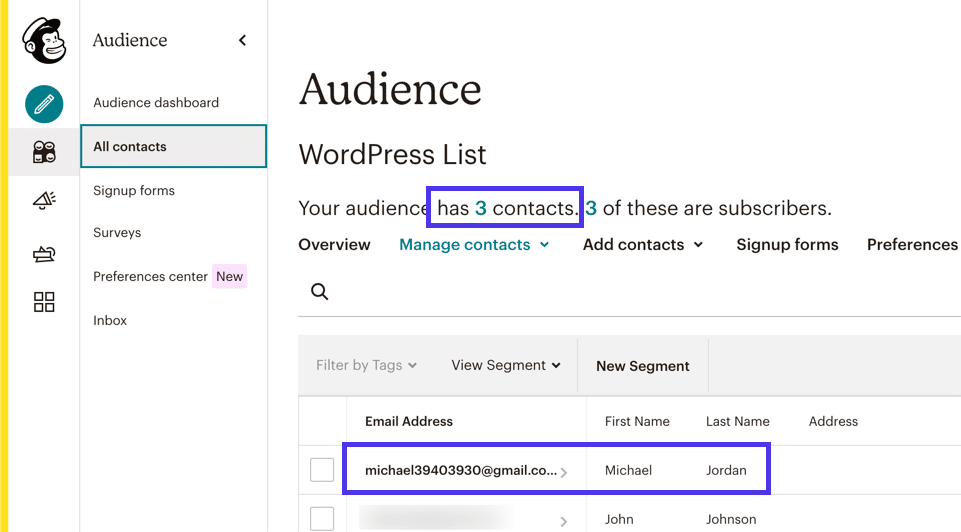
Kembali ke Mailchimp, lompat ke tab Semua Kontak di bawah bagian Audiens untuk memeriksa apakah uji langganan pengguna berhasil.
Seperti yang diharapkan, kami memiliki kontak baru (mulai dari hitungan 2 menjadi 3), dan daftar alamat email di bagian bawah halaman berisi email yang kami ketik di formulir.

Gaya lain dari Formulir Pendaftaran Mailchimp yang Dapat Disematkan
Kami melihat bahwa beberapa gaya formulir lain tersedia di halaman Formulir Pendaftaran di Mailchimp.
Tidak semuanya berfungsi dengan baik untuk disematkan ke situs web WordPress Anda. Namun, semuanya memiliki tujuan, terutama jika Anda ingin membuat halaman web terpisah yang dapat dibagikan untuk formulir pendaftaran Anda atau memiliki jendela pop-up yang muncul saat orang mengunjungi situs Anda.
Di bagian Formulir Pendaftaran , Anda dapat mengklik gaya formulir ini untuk melihat mana yang dapat membantu kebutuhan desain Anda sendiri.
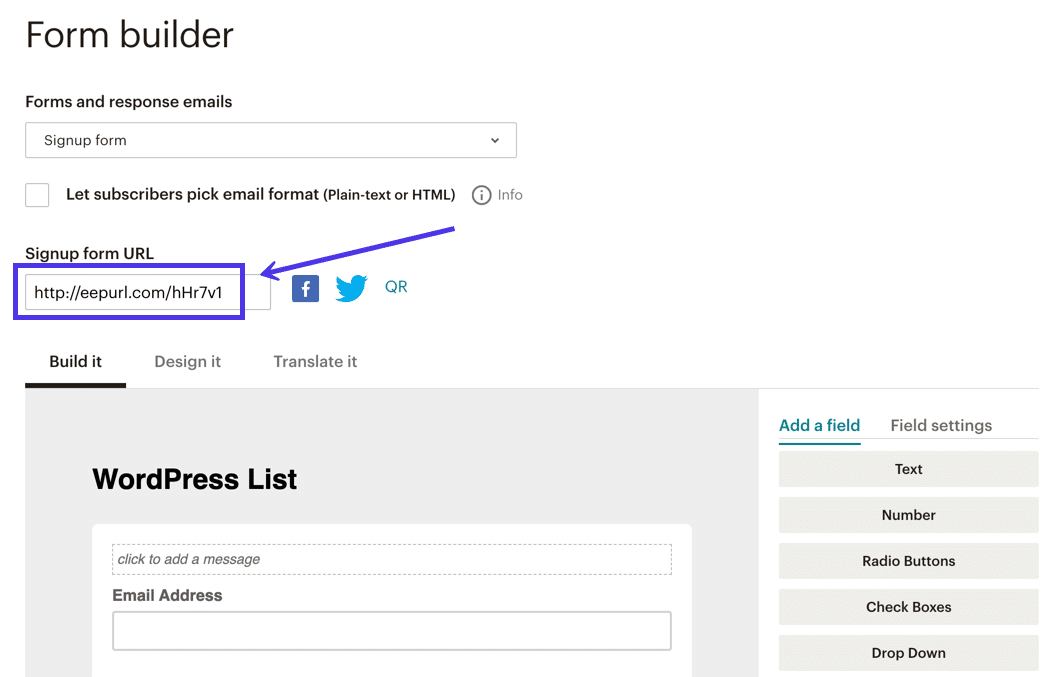
Tautan Pembuat Formulir , sebagai contoh, menyediakan alat desain untuk membuat versi tambahan dari apa yang kami buat dengan Formulir Tertanam .

Namun, kami harus mencatat bahwa Pembuat Formulir tidak menghasilkan formulir Mailchimp yang dapat disematkan, melainkan URL Formulir Pendaftaran untuk berbagi dengan orang lain, memposting ke akun media sosial Anda, atau berpotensi menautkan ke tombol di situs web Anda.
Sangat menyenangkan memiliki tautan seperti ini jika Anda perlu mengirim formulir ke seseorang dengan cepat. Pembuat Formulir menawarkan pengalaman desain yang lengkap dengan bidang dan pengaturan bidang yang dapat disesuaikan.
Ingat bahwa tautan yang dihasilkan mengarahkan pengguna ke halaman web yang dihosting oleh Mailchimp, bukan situs web Anda. Itu masih formulir Anda, dan terus mengumpulkan informasi pelanggan dan menempatkannya ke Pemirsa Anda, tetapi Anda harus memilih Formulir yang Dapat Disematkan jika Anda ingin mengonfigurasi Mailchimp untuk WordPress. Anda selalu dapat mendesain formulir di Pembuat Formulir dan melompat ke halaman Formulir yang Dapat Disematkan untuk menemukan kodenya.

Gaya formulir lain, yang disebut formulir Pop-up Pelanggan , memungkinkan Anda untuk menyematkan kode tersembunyi di dalam file situs WordPress Anda sehingga formulir pop-up muncul setiap kali pelanggan menyelesaikan tindakan seperti menggulir ke bawah di Beranda , mencoba meninggalkan situs web Anda , atau menjelajahi situs selama jangka waktu tertentu.

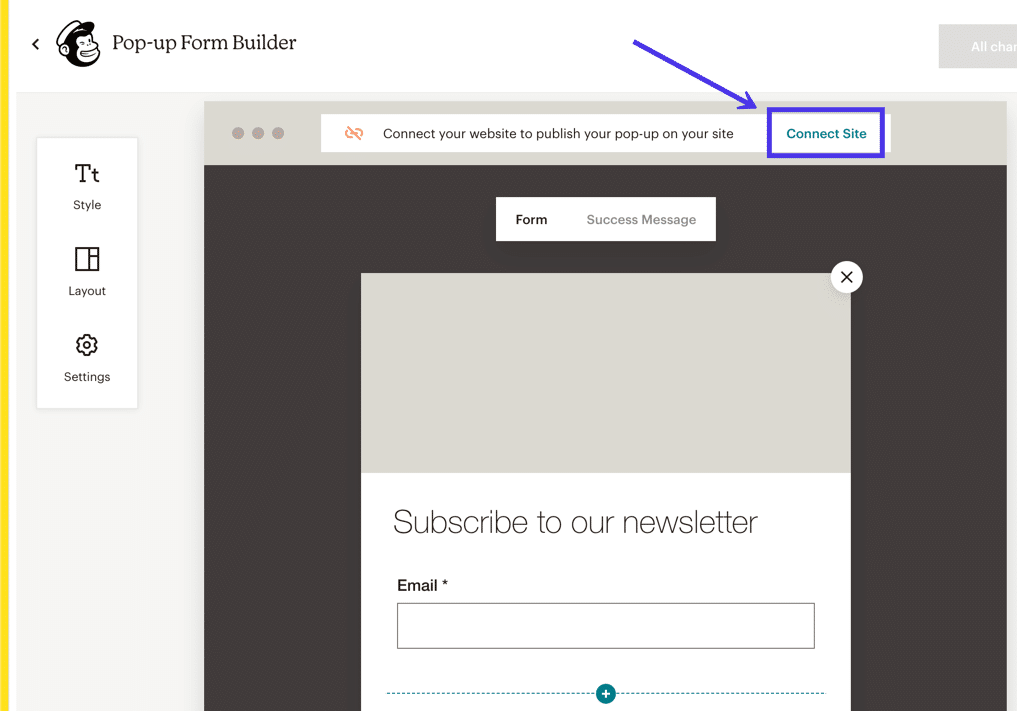
Mailchimp menyediakan pembuat formulir pop-up yang ramping dengan opsi untuk menyesuaikan semuanya mulai dari bidang formulir hingga pengiriman pesan yang sukses.
Anda juga dapat memilih dari pengaturan berikut untuk memutuskan kapan formulir pop-up muncul:
- Langsung
- Setelah 5 detik
- Setelah 20 detik
- Setelah pengguna menggulir ke tengah halaman
- Setelah pengguna menggulir ke akhir halaman
- Saat pengguna mencoba keluar dari situs web Anda
Tangkapan dengan formulir pop-up di Mailchimp melibatkan fakta bahwa Anda harus menambahkan sedikit kode ke file situs WordPress Anda. Meskipun Anda tidak perlu tahu banyak tentang kodenya, proses ini memerlukan pengetahuan tentang arsitektur file WordPress. Kami merekomendasikan untuk membaca panduan kami tentang file WordPress dan cara menggunakannya jika Anda berencana untuk menempatkan formulir pop-up Mailchimp di situs Anda.
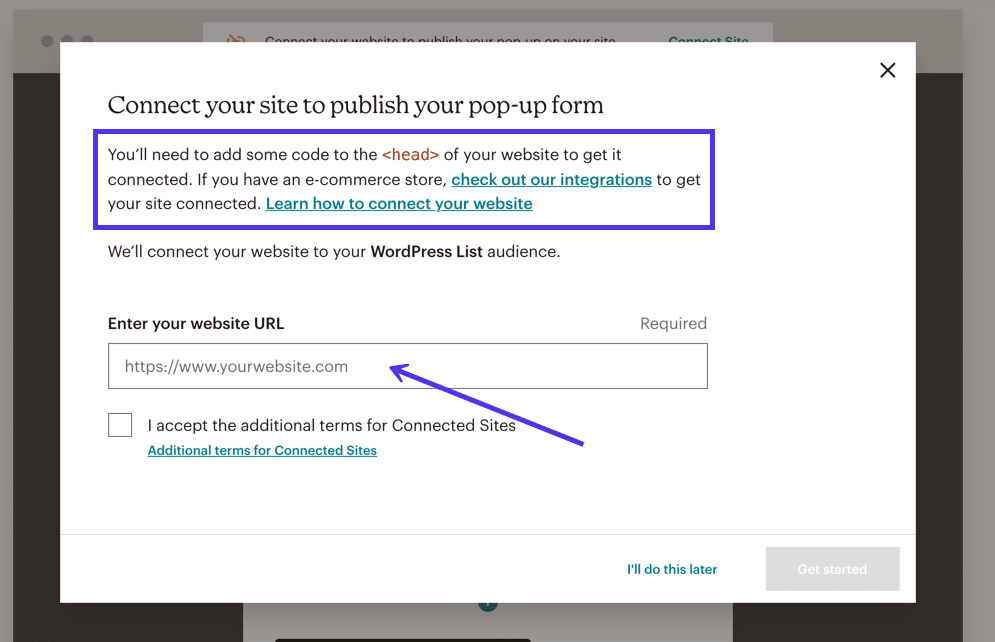
Di Mailchimp, Anda perlu mengklik tautan Hubungkan Situs untuk membuat formulir pop-up di Mailchimp untuk WordPress.

Setelah itu, Mailchimp melanjutkan dengan panduan terperinci tentang penerbitan formulir pop-up di WordPress, atau sistem manajemen konten atau pembuat situs web lainnya.
Ada beberapa integrasi, tetapi secara umum, diperlukan untuk mengakses bagian <head> file situs WordPress Anda dan menempelkan kode yang disarankan. Selain itu, Mailchimp meminta Anda untuk mengetikkan URL Situs Web Anda.

Cara Membuat Formulir Pendaftaran Mailchimp untuk Formulir Pendaftaran WordPress Dengan Plugin
Banyak orang tidak tertarik untuk menambahkan formulir Mailchimp ke WordPress menggunakan kode, terutama ketika Anda harus membuka file WordPress. Meskipun proses dasar memasukkan kode HTML ke WordPress relatif sederhana, ada banyak keuntungan bekerja dengan plugin.
Pertama, plugin Mailchimp untuk WordPress menghilangkan kebutuhan pengkodean melalui editor drag-and-drop, desainer visual, dan templat formulir. Dan meskipun tidak terlalu merepotkan, Anda bahkan tidak perlu menyalin kode sematan saat menggunakan plugin. Itu cukup mewah.
Selanjutnya, plugin Mailchimp untuk WordPress memperluas fitur pembuatan formulir dasar di dasbor Mailchimp, memberi Anda lebih banyak elemen desain, tema bawaan, dan opsi untuk membuat hal-hal seperti pemberitahuan unik dan berbagai formulir serta gaya formulir lainnya seperti bilah atas.
Terlebih lagi, lusinan pengembang pihak ketiga menawarkan integrasi Mailchimp ke WordPress mereka sendiri dengan fitur berbeda yang tidak dapat Anda temukan di tempat lain.
Bagian ini akan memandu Anda melalui beberapa tutorial untuk mengkonfigurasi Mailchimp untuk WordPress menggunakan plugin.
Kami akan menunjukkan cara menginstal plugin WordPress Mailchimp di WordPress.com. Setelah itu, kami akan menjelaskan cara menyelesaikan proses serupa untuk WordPress.org (WordPress versi self-hosted). Untuk informasi lebih lanjut, baca tentang perbedaan antara WordPress.com dan WordPress.org.
WordPress.org masih memiliki plugin resmi yang disebut Formulir Berlangganan Daftar Surat, tetapi belum diperbarui selama bertahun-tahun, mungkin karena ulasan yang buruk. Bahkan Mailchimp menyarankan beberapa plugin pihak ketiga dalam dokumentasinya, yang akan kita bahas di bawah.
Cara Mengatur Mailchimp Dengan Formulir Ninja
Bagi mereka yang menggunakan WordPress.org — versi WordPress yang dihosting sendiri — Anda harus menggunakan plugin pihak ketiga untuk mengaktifkan Mailchimp untuk WordPress dan meletakkan formulir di situs Anda. Tidak ada fitur Koneksi bawaan seperti yang dapat Anda gunakan di WordPress.com. Dan meskipun Mailchimp memang menawarkan plugin WordPress resminya, mereka tampaknya telah meninggalkan pengembangannya saat ini. Mungkin kami akan melihat pembaruan di masa mendatang, tetapi opsi terbaik Anda adalah memasang plugin pihak ketiga untuk saat ini.
Salah satu plugin tersebut bernama Ninja Forms.

Plugin Ninja Forms menyediakan fitur untuk membangun kontak yang indah, pendaftaran, dan formulir pembuatan prospek, semuanya tanpa mengacaukan pengkodean apa pun. Anda juga dapat menambahkan kolom formulir tambahan untuk mendapatkan informasi spesifik dari pelanggan yang mengirimkan. Selain itu, Ninja Forms terintegrasi dengan beberapa penyedia pemasaran email, termasuk Mailchimp. Dengan integrasi itu, Anda dapat memanfaatkan fitur desain Ninja Forms yang unggul, sambil juga mengirimkan langganan ke Mailchimp Audience Manager lama yang bagus.
Untuk menggunakan Formulir Ninja untuk membuat koneksi antara Mailchimp dan WordPress, buka dasbor WordPress Anda dan instal plugin Ninja Forms. Ini dapat dilakukan dengan masuk ke Plugins > Add New dan mengetik “Ninja Forms” ke dalam bilah pencarian.
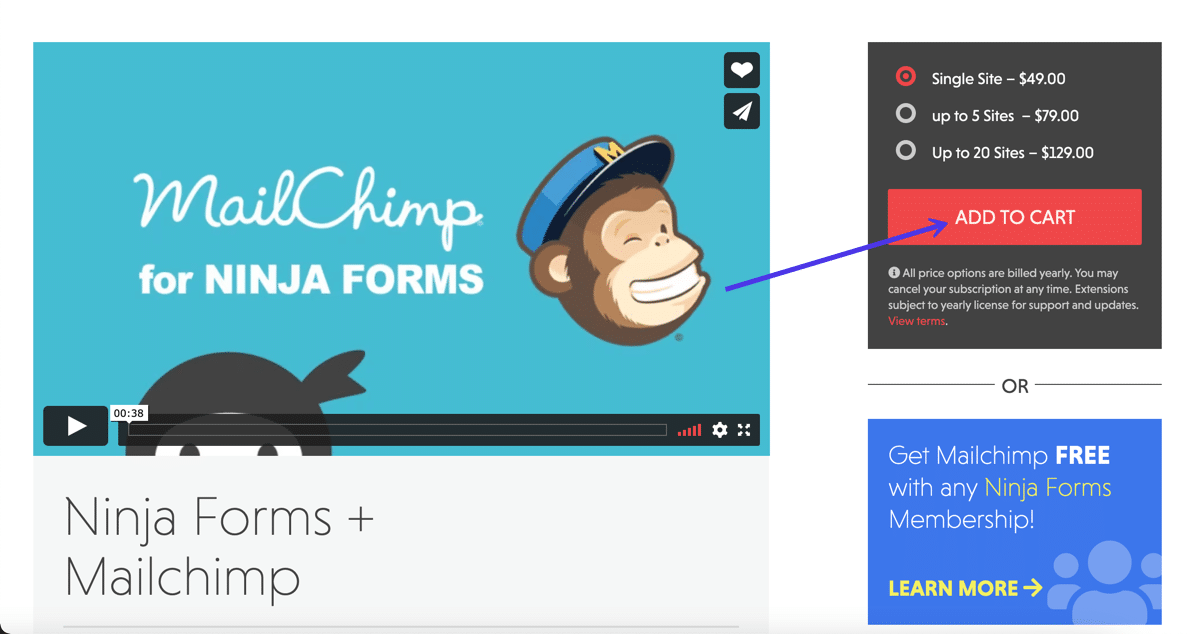
Instal dan aktifkan Formulir Ninja. Plugin gratis berfungsi untuk membuat berbagai macam gaya formulir kontak, tetapi Anda juga harus membeli dan menginstal ekstensi $49 Mailchimp for Ninja Forms untuk menambahkan fungsionalitas untuk menautkan formulir tersebut ke database Mailchimp Anda.

Anda kemudian dapat melihat dokumentasi dari situs web Ninja Forms untuk mengonfigurasi formulir untuk milis Mailchimp Anda.
Cara Mengatur Mailchimp Dengan Bentuk Gravitasi
Plugin formulir lain yang memudahkan untuk mengonfigurasi Mailchimp untuk WordPress sambil juga menawarkan alat desain formulir yang sangat baik, disebut Gravity Forms.
Gravity Forms tidak memiliki paket gratis, tetapi Anda bisa mendapatkan versi dasar seharga $59 per tahun. Anda juga harus mengaktifkan addon Mailchimp, yang tersedia gratis dengan semua paket premium Gravity Forms.

Gravity Forms tidak memiliki versi WordPress gratis, jadi Anda perlu mendaftar akun di situs Gravity Forms. Anda kemudian membayar plugin, mengunduhnya ke komputer Anda, dan mengunggahnya ke situs web WordPress Anda.
Ini dapat dilakukan dengan masuk ke Plugins > Add New > Upload Plugin di dashboard WordPress. Setelah instalasi, klik tombol Activate untuk menjalankannya.
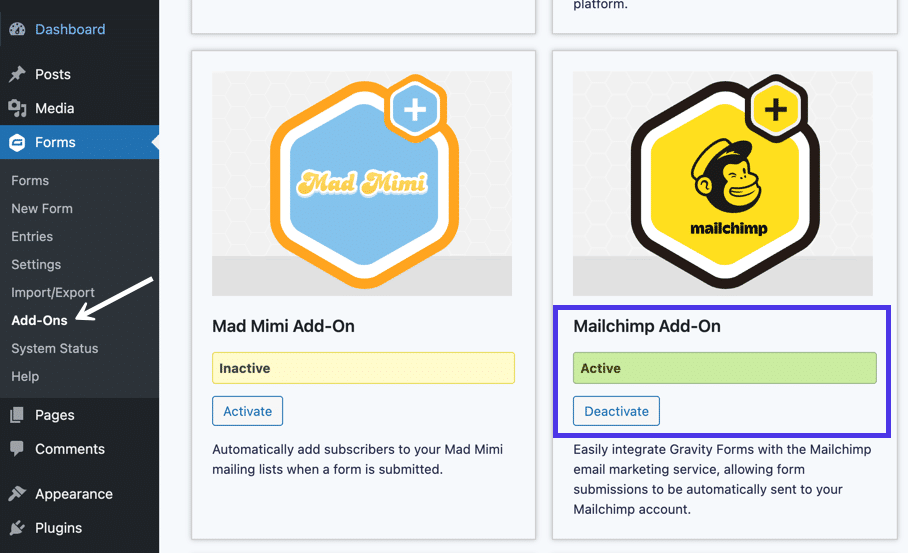
Langkah pertama dalam menggunakan Gravity Forms dengan Mailchimp adalah mengaktifkan addon Mailchimp. Di WordPress, klik Formulir > Pengaya . Tombol Forms adalah tombol Gravity Forms yang baru.
Cari bagian Add-on Mailchimp , dan klik tombol Activate . Ini biasanya mengharuskan Anda untuk masuk ke akun Gravity Forms Anda untuk mengaktifkan fitur tersebut. Anda akan melihat indikator aktif berwarna hijau di bawah modul Mailchimp Add-on .

Anda sekarang memiliki add-on Mailchimp yang siap digunakan, tetapi Anda masih perlu menghubungkan akun Mailchimp Anda ke add-on tersebut.
Seperti Ninja Forms (dan tentang setiap plugin yang terhubung ke akun Mailchimp Anda), Anda perlu membuat kunci API di dasbor Mailchimp; kunci itu kemudian ditempelkan ke dalam Pengaturan Bentuk Gravitasi untuk menyelesaikan integrasi.
Di Mailchimp, klik avatar profil Anda di sudut kiri bawah layar. Buka Akun > Ekstra > Kunci API , lalu gulir ke bawah untuk menemukan bagian Kunci API Anda .
Untuk setiap integrasi aplikasi baru, sebaiknya buat kunci API baru. Misalnya, jika Anda sudah menguji koneksi Mailchimp dengan Ninja Forms, Anda juga harus membuat yang baru untuk Gravity Forms.
Klik tombol Create A Key untuk melanjutkan.
Layar berikutnya menampilkan Kunci API di kolom keempat, yang harus Anda salin ke clipboard Anda.

Tutup Mailchimp dan kembali ke WordPress.
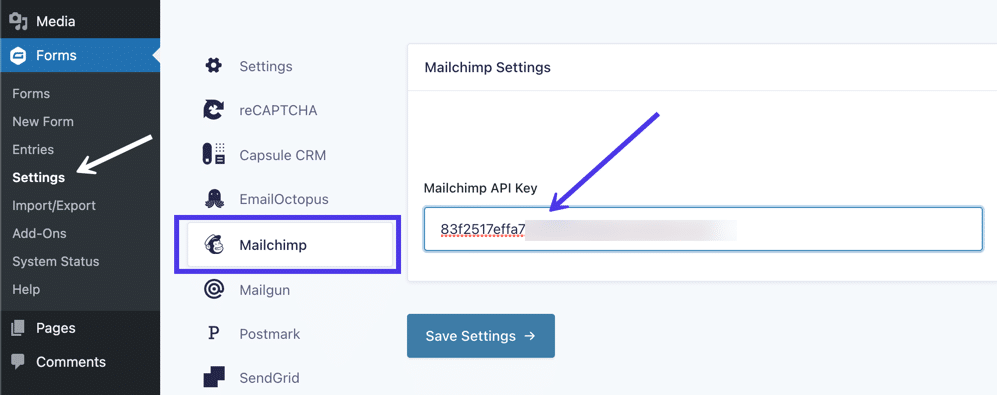
Buka Formulir > Pengaturan > Mailchimp .
Cari bidang Kunci API Mailchimp di bawah panel Pengaturan Mailchimp .
Rekatkan kunci yang Anda salin dari Mailchimp ke dalam bidang.
Pastikan Anda mengklik Simpan Pengaturan untuk mengaktifkan integrasi.

Dengan koneksi Gravity Forms/Mailchimp diaktifkan, Anda dapat mengakses semua daftar email Audiens dari Mailchimp dalam editor Gravity Forms.
Setelah itu, baca dokumentasi plugin di situs web Gravity Forms untuk menyelesaikan tugas seperti membuat formulir keikutsertaan, mengelompokkan daftar email, dan mengaktifkan formulir keikutsertaan ganda.
Cara Menambahkan Widget Mailchimp untuk WordPress
Selain meletakkan formulir Mailchimp di halaman atau postingan WordPress, Anda dapat menyisipkan widget WordPress untuk menampilkan formulir. Widget memiliki beberapa keunggulan, terutama dalam hal formulir keikutsertaan Mailchimp: widget ini bagus untuk meminimalkan jumlah ruang yang digunakan oleh formulir, dan widget muncul di sebagian besar halaman, sehingga pengunjung tidak hanya diminta untuk mendaftar untuk daftar email Anda di satu halaman.
Ada beberapa metode untuk mengkonfigurasi Mailchimp untuk WordPress menggunakan widget:
- Dengan menyalin dan menempelkan kode HTML ke dalam widget
- Dengan kode pendek
- Dari sebuah plugin
Untuk memulai, kami akan menunjukkan cara menambahkan widget formulir Mailchimp dengan menyalin dan menempelkan kode HTML ke dalam widget. Ini hampir sama dengan metode yang kita bahas sebelumnya dalam artikel ini — di mana Anda mengambil kode HTML dari Mailchimp dan menempelkannya ke dalam blok HTML — tetapi kali ini, kami menempelkan kode ke widget alih-alih halaman atau blok posting.
Oleh karena itu, buka Mailchimp dan klik Audience > Signup Forms > Embedded Forms .
Jangan ragu untuk memilih gaya formulir yang ingin Anda sematkan di widget. Bentuk Klasik berfungsi dengan baik, tetapi versi Ringkas membuatnya lebih mudah untuk menyesuaikan dengan sedikit ruang yang disediakan oleh widget. Anda bahkan mungkin menemukan bahwa bentuk Horizontal terlihat lebih baik tergantung pada tata letak tema WordPress Anda.
Untuk contoh ini, kita akan memilih bentuk Condensed .
Apa pun format yang Anda gunakan, konfigurasikan semua pengaturan yang diinginkan, lalu pilih seluruh blok kode di bagian Salin/Tempel Ke Situs Anda . Salin kode ke papan klip Anda.

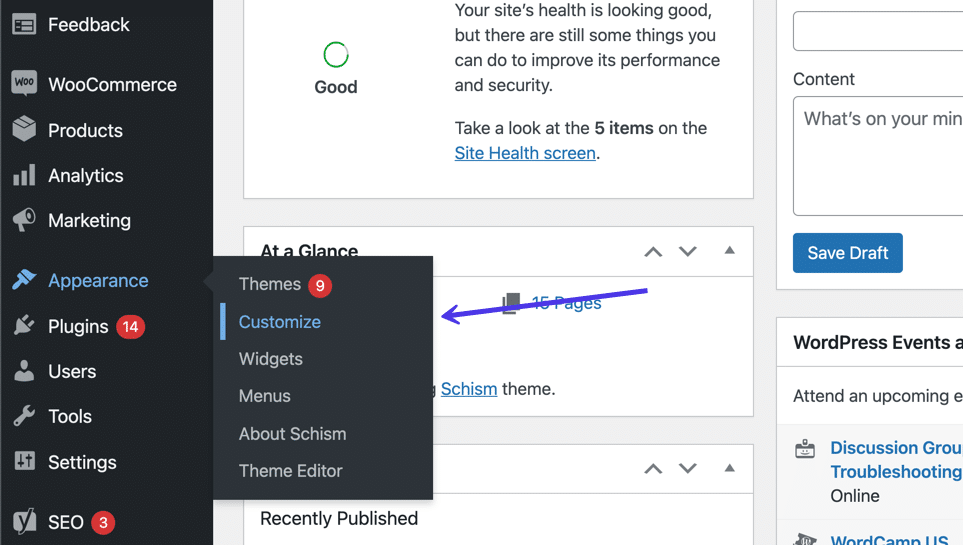
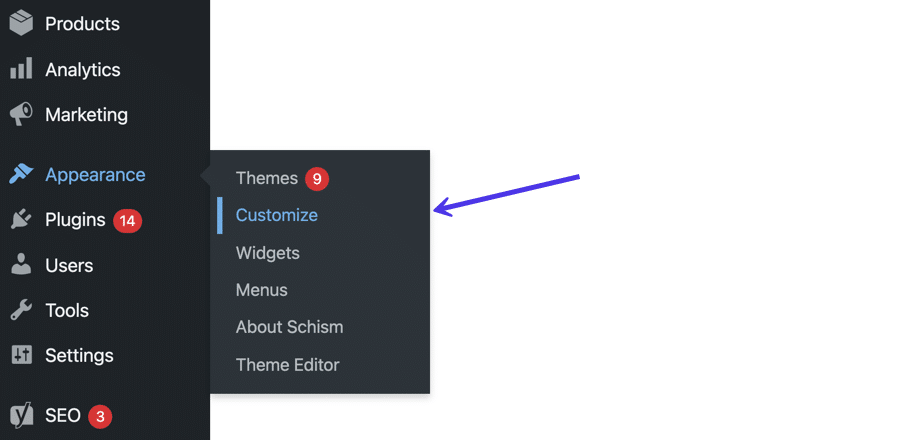
Kembali ke WordPress, buka Appearance > Customize . Ada juga tombol Widget yang membawa Anda ke tempat yang sama.

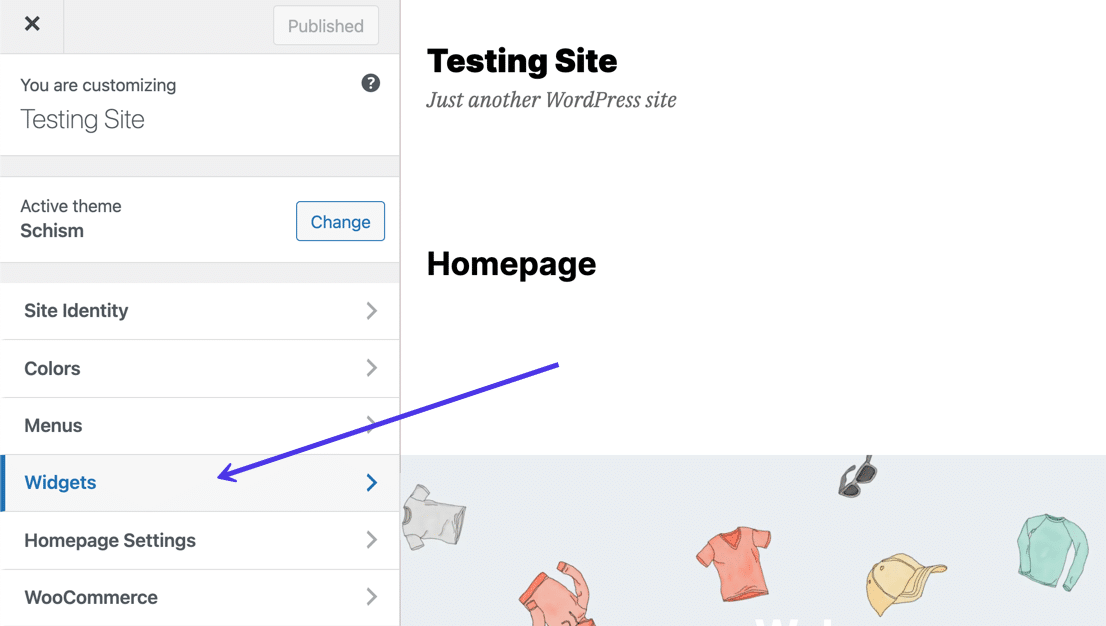
Setelah berada di dalam WordPress Customizer, pilih tombol Widgets .

Ini menunjukkan beberapa area widget yang ditunjuk untuk tema yang saat ini diinstal. Setiap tema memiliki dukungan widget yang unik, sehingga Anda dapat melihat opsi untuk widget di bilah sisi, header, atau footer. Beberapa tema tidak mengizinkan widget, sementara yang lain memiliki banyak lokasi widget.
Klik area widget yang paling sesuai untuk formulir Mailchimp Anda. Kita akan pergi dengan lokasi Footer Column 1 untuk tutorial ini.

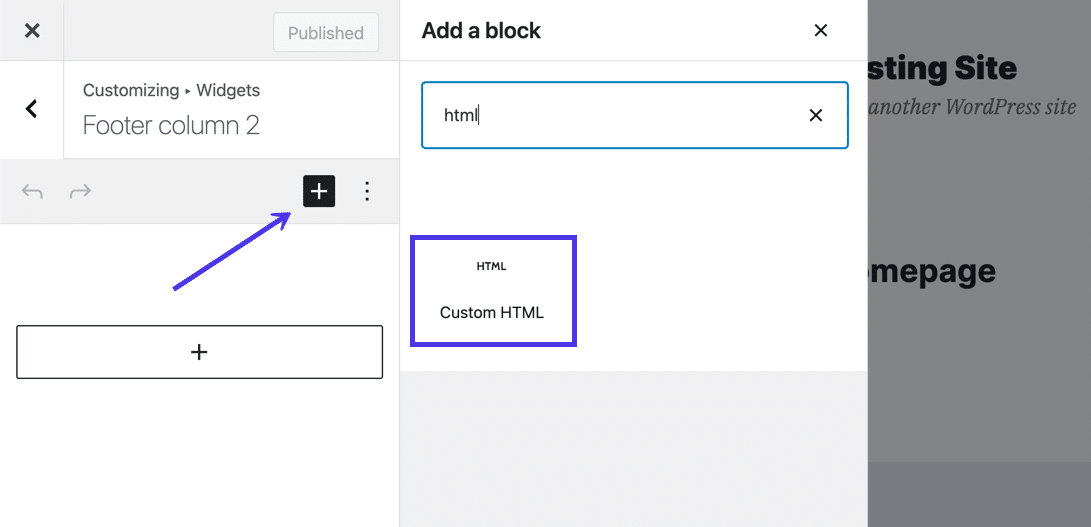
Anda memasukkan widget seperti yang Anda lakukan dengan blok di halaman atau posting. Klik pada Add Block (tombol tanda tambah hitam dan putih) untuk membuka perpustakaan Add A Block .
Cari “html”, lalu klik widget blok HTML Khusus saat Anda melihatnya.

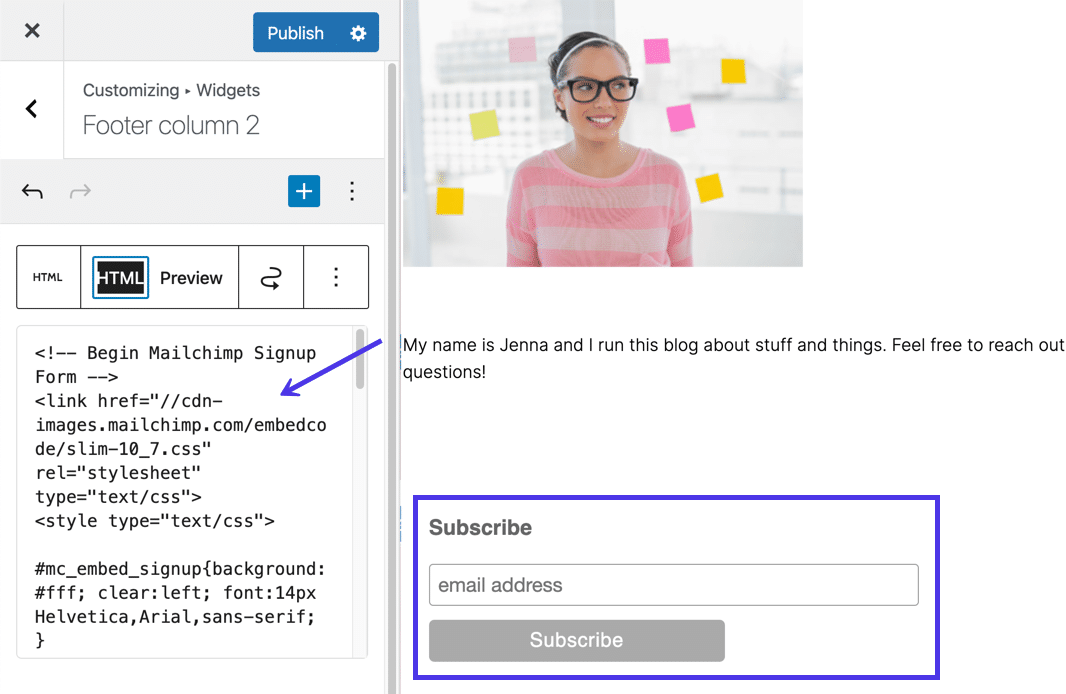
Blok HTML Kustom menyediakan bidang kosong untuk ditempelkan ke HTML apa pun yang Anda inginkan. Oleh karena itu, rekatkan kode formulir Mailchimp yang sebelumnya Anda salin ke clipboard.
Penyesuai WordPress sekarang harus menampilkan pratinjau formulir widget di sisi kanan layar.
Pastikan Anda mengeklik tombol Terbitkan untuk membuat perubahan pada situs web langsung Anda.

Tambahkan Widget Formulir Menggunakan Kode Pendek
Kode pendek adalah baris kode yang lebih sederhana dan lebih mudah dipahami yang pada dasarnya melakukan hal yang sama seperti potongan kode HTML, kecuali mereka sedikit lebih mudah untuk dirujuk dan disalin ke lokasi lain.
Kami hanya merekomendasikan penggunaan kode pendek jika Anda sudah menginstal plugin formulir yang menawarkan kode pendek sebagai fitur. Jika tidak, Anda sebaiknya memanfaatkan versi HTML gratis dari atas, atau pertimbangkan untuk mencari plugin yang juga memiliki blok Gutenberg untuk kontrol lebih besar atas pengaturan formulir.
Jadi, kami mendorong Anda untuk memeriksa plugin formulir saat ini yang telah Anda instal. Jika memiliki fitur kode pendek, dan menurut Anda ini lebih intuitif daripada metode lainnya, silakan gunakan!
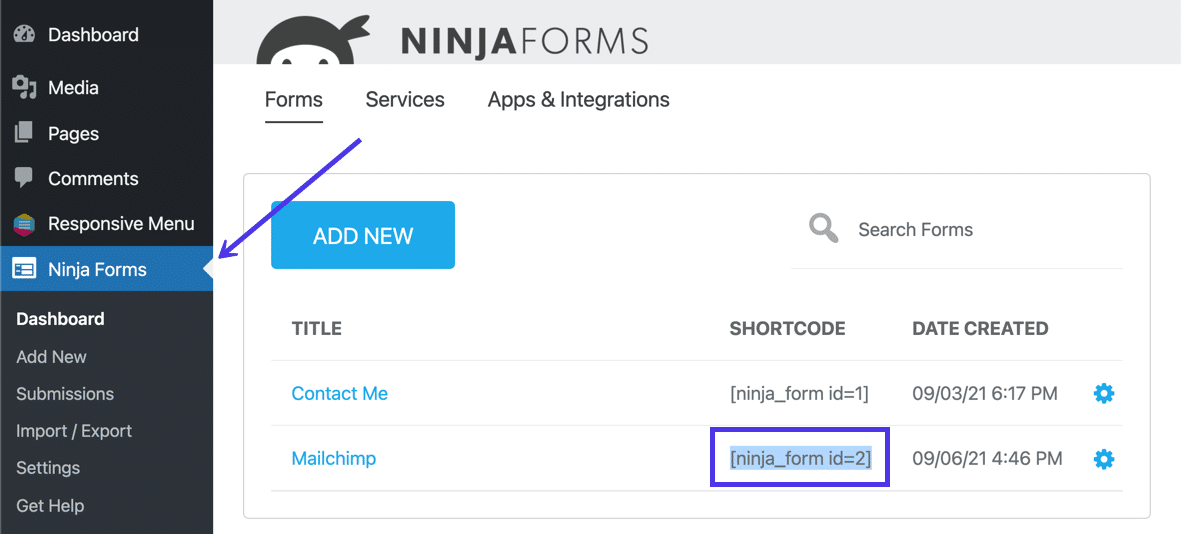
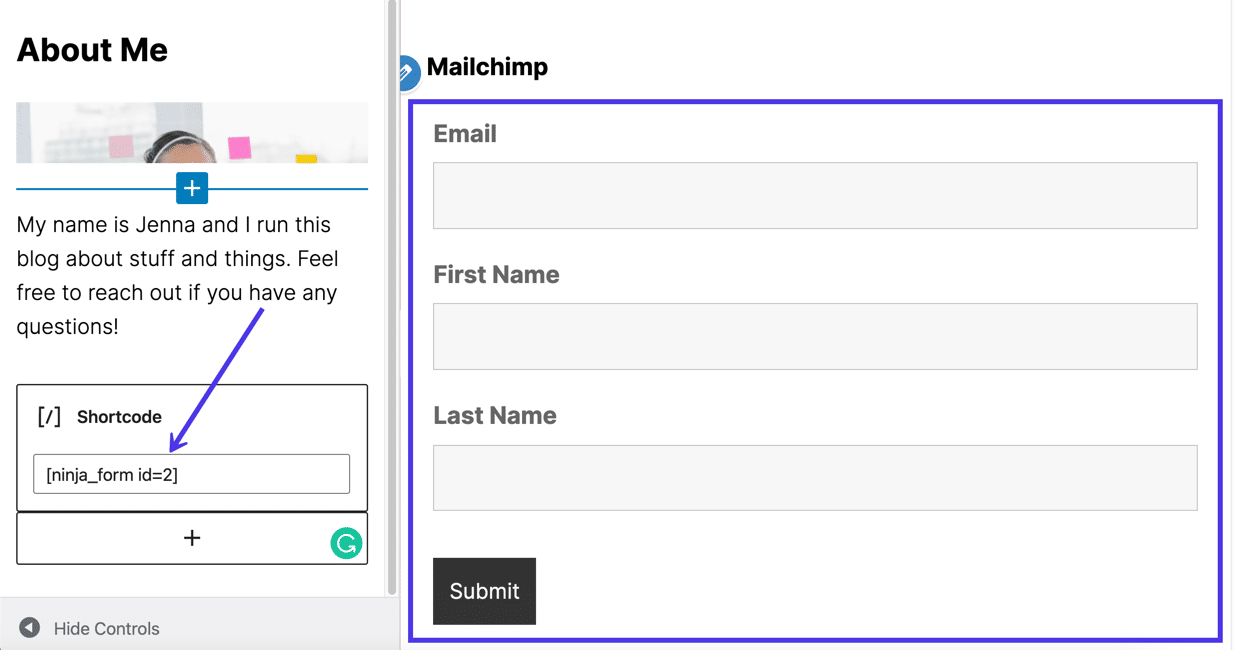
Misalnya, Formulir Ninja menyediakan kode pendek untuk setiap formulir yang Anda buat dengan plugin.
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

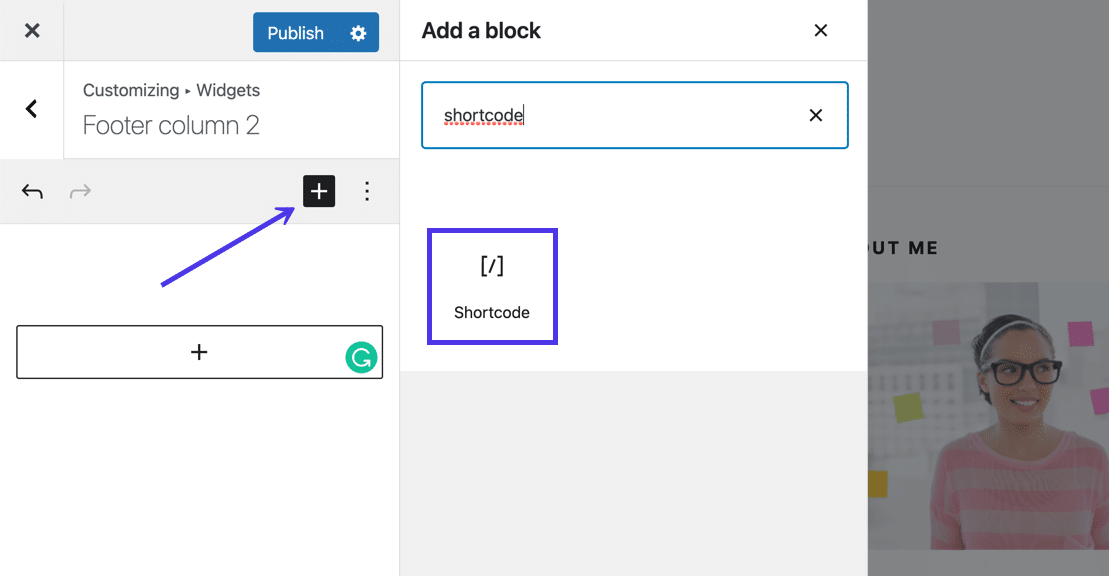
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Menggunakan Plugin (Dengan Blok WordPress) untuk Menambahkan Mailchimp ke Widget
Menjadi semakin umum bagi plugin formulir Mailchimp untuk menyertakan blok WordPress sebagai lawan dari kode pendek, dan itu karena blok kurang mengintimidasi, menyediakan pengaturan bawaan, dan dapat disisipkan pada posting, halaman, dan widget.
Sedangkan kami akan merekomendasikan melewatkan metode kode pendek dari atas, kecuali Anda sudah memiliki plugin dengan kode pendek yang diinstal, kami akan mengatakan sebaliknya untuk plugin dengan blok. Itu karena tidak dapat disangkal betapa lebih sederhananya bekerja dengan blok, jadi tidak ada salahnya mendapatkan plugin yang benar-benar terpisah untuk memberikan kenyamanan itu.
Satu plugin untuk menambahkan blok widget disebut Another Mailchimp Widget. Kami akan menggunakan plugin itu untuk mendemonstrasikan cara menempatkan blok di widget, tetapi ada banyak plugin lain yang perlu dipertimbangkan, semuanya bekerja dengan cara yang sama, setidaknya untuk menyisipkan blok di widget. Namun, blok yang dimaksud akan memiliki nama dan pengaturan unik yang berbeda tergantung pada plugin yang Anda pilih.
Maju dengan plugin Widget Mailchimp Lain, buka dasbor WordPress dan instal plugin itu.
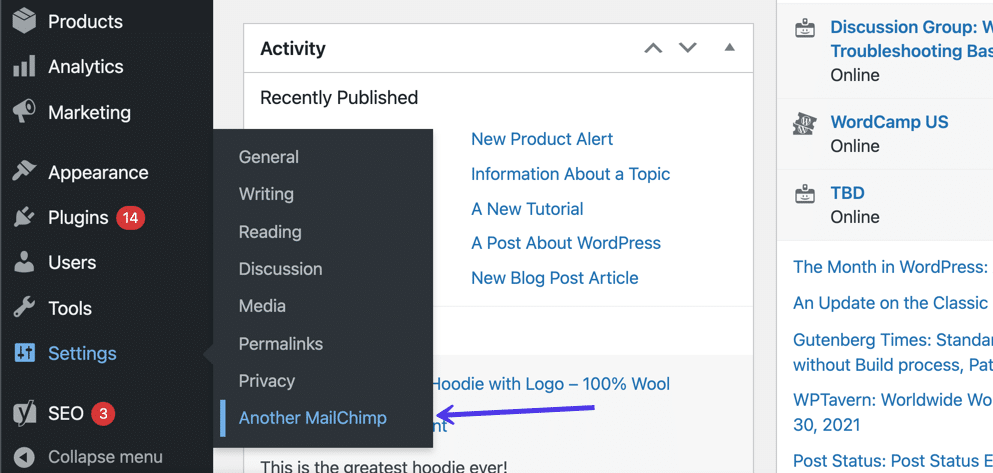
Setelah diaktifkan, buka Settings > Another Mailchimp .

Lompat ke dasbor Mailchimp untuk mendapatkan kunci API.
Untuk melakukannya, klik ikon Profil di sudut kiri bawah layar. Lalu, buka Profil > Ekstra > Kunci API . Klik tombol Create A Key untuk membuat kunci baru.
Di bawah bagian Kunci API Anda , kombinasi tersebut muncul di bawah kolom Kunci API .

Arahkan kembali ke dasbor WordPress, di mana Anda seharusnya membuka halaman Pengaturan plugin.
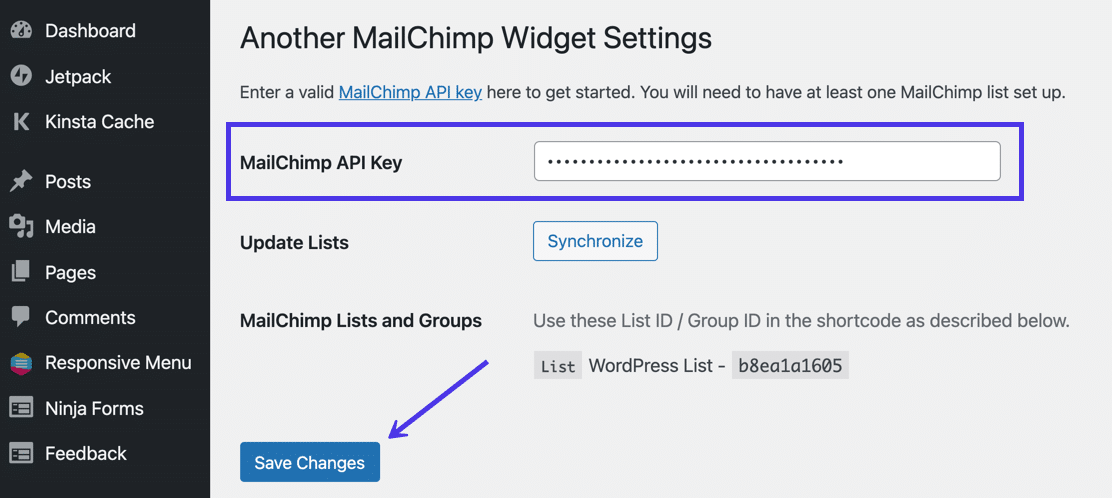
Tempelkan kunci API ke dalam bidang yang bertuliskan Mailchimp API Key .
Klik Simpan Perubahan .

Sekarang plugin ditautkan ke akun Mailchimp Anda untuk memilih Audiens yang tepat dan mengirim pelanggan baru ke database daftar email.
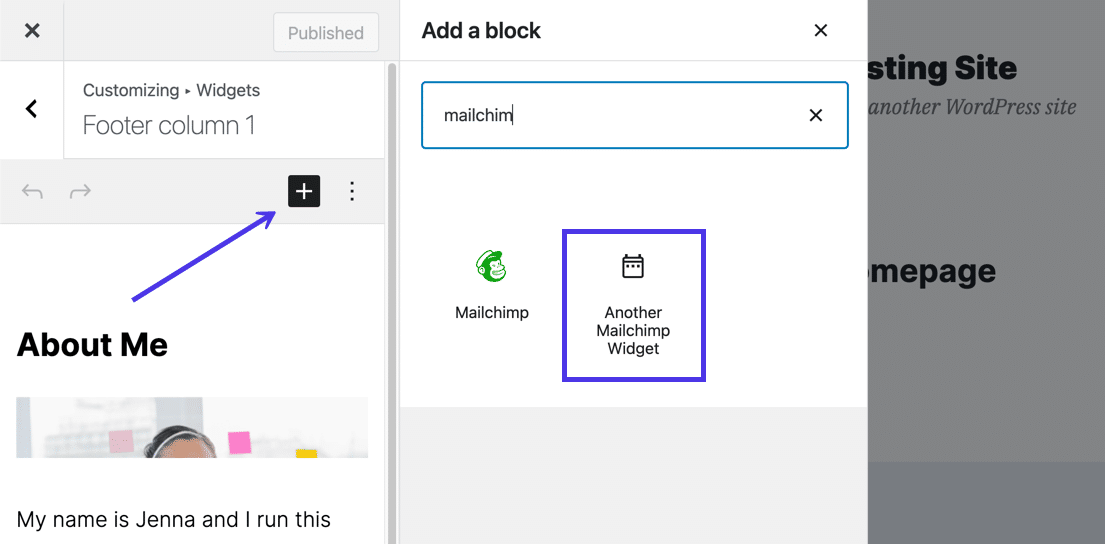
Masih di WordPress, buka Appearance > Customize > Widgets . Pilih area widget yang ingin Anda sesuaikan, lalu klik tombol Tambah Blok (tanda tambah hitam putih) untuk membuka perpustakaan blok WordPress yang tersedia.
Ketik “mailchimp,” dan pilih Widget Mailchimp Lain .

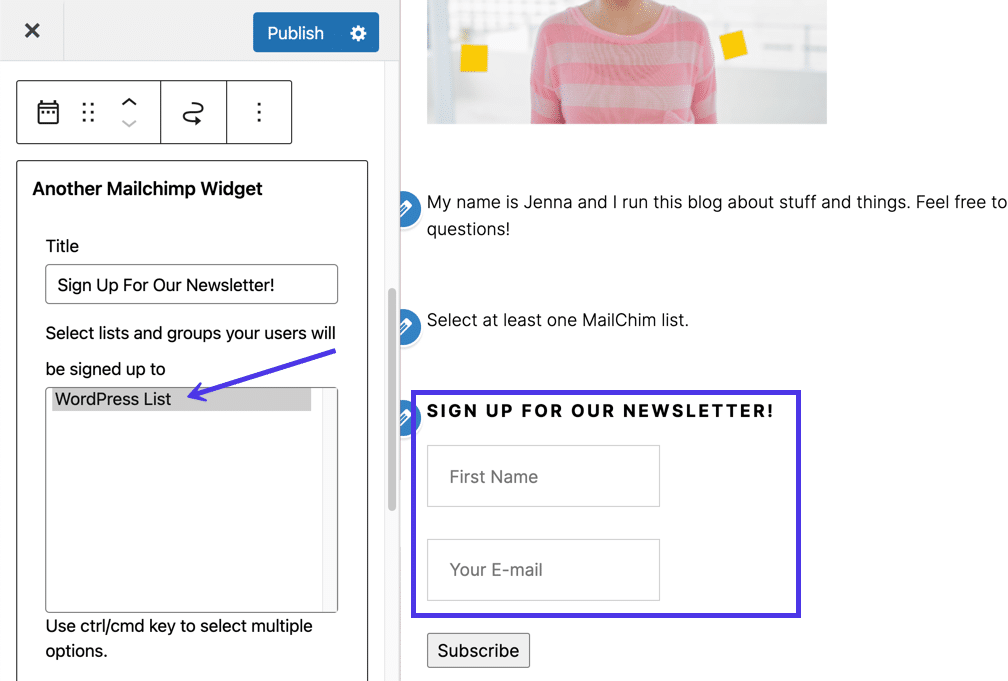
Melihat bagaimana ini adalah widget dan bukan bagian dari kode yang ditempelkan, Anda diberikan pengaturan untuk menyesuaikan beberapa aspek dari formulir Mailchimp. Misalnya, widget meminta Anda mengetikkan Judul . Anda juga harus memilih daftar dan grup pengguna (Pemirsa Mailchimp) untuk membuat formulir di pratinjau di sebelah kanan. Misalnya, setelah kami memilih Audiens Daftar WordPress , formulir keikutsertaan muncul di Penyesuai WordPress.

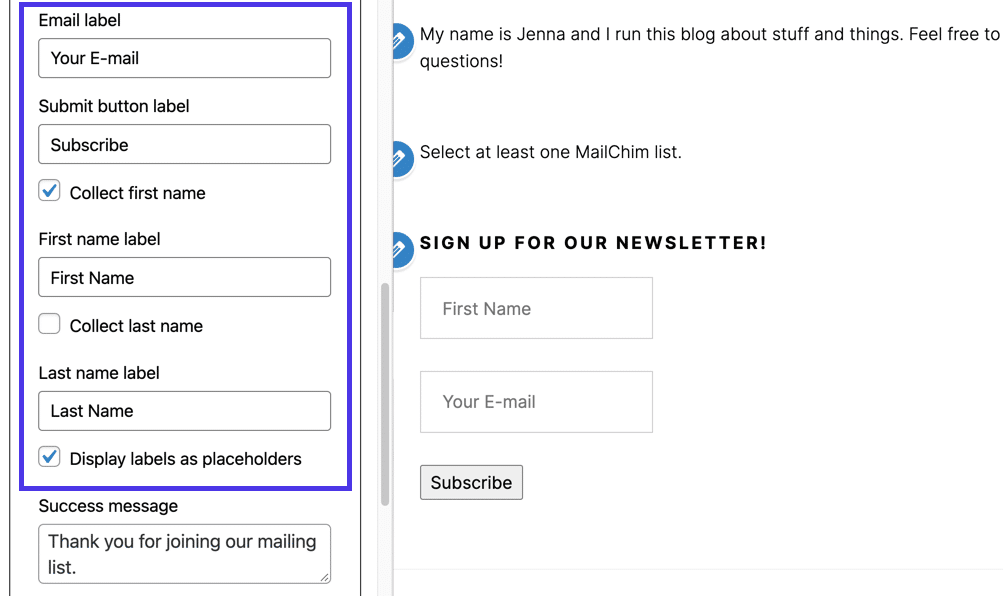
Terakhir, Anda dapat menelusuri semua pengaturan dengan widget khusus ini. Ubah label bidang, putuskan untuk mengumpulkan lebih dari sekadar alamat email, dan tulis pesan sukses khusus. Seperti disebutkan sebelumnya, pengaturan ini hanyalah salah satu alasan penggunaan blok di dalam widget memberikan keuntungan dibandingkan kode pendek atau kode HTML.

Cara Mengirim Postingan Blog Secara Otomatis dari WordPress ke Mailchimp
Bukankah bagus untuk mengirimkan kampanye email secara otomatis setiap kali Anda mempublikasikan posting blog di WordPress?
Ada banyak cara untuk mencapai fungsi ini, tetapi sering kali tidak memberi Anda kontrol desain yang disediakan oleh Mailchimp. Kami ingin memastikan bahwa kami mengirim email ke daftar Audiens Mailchimp yang diperbarui. Jadi, masuk akal untuk mengonfigurasi Mailchimp untuk mengirimkan pemberitahuan posting blog otomatis ini.
Untungnya, ini mudah diatur jika Anda menemukan umpan RSS blog Anda. Untuk memulai, temukan umpan RSS blog WordPress dan periksa untuk memastikannya berfungsi.
Umpan RSS utama situs WordPress terletak di http://example.com/feed/. Jadi Anda akan meletakkan /feed/ di akhir URL Anda dan melihat apakah itu saja.
Namun, tidak selalu demikian, jadi Anda mungkin perlu menguji opsi lain seperti:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp mencoba menemukan URL RSS Anda jika semuanya gagal saat Anda menempelkan URL blog dalam langkah-langkah berikut.
Setelah Anda memiliki umpan RSS, saatnya untuk menempelkannya ke Mailchimp.
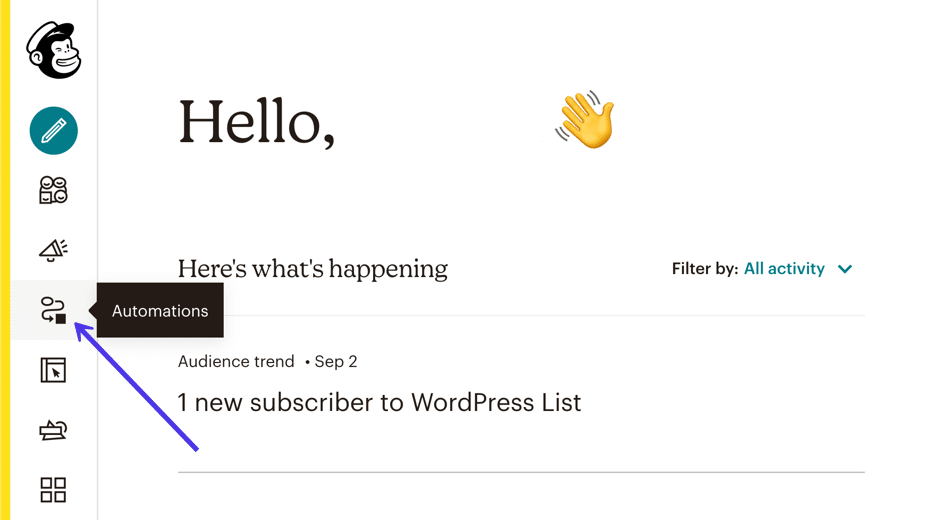
Dari dasbor Mailchimp, klik item menu Otomatisasi .

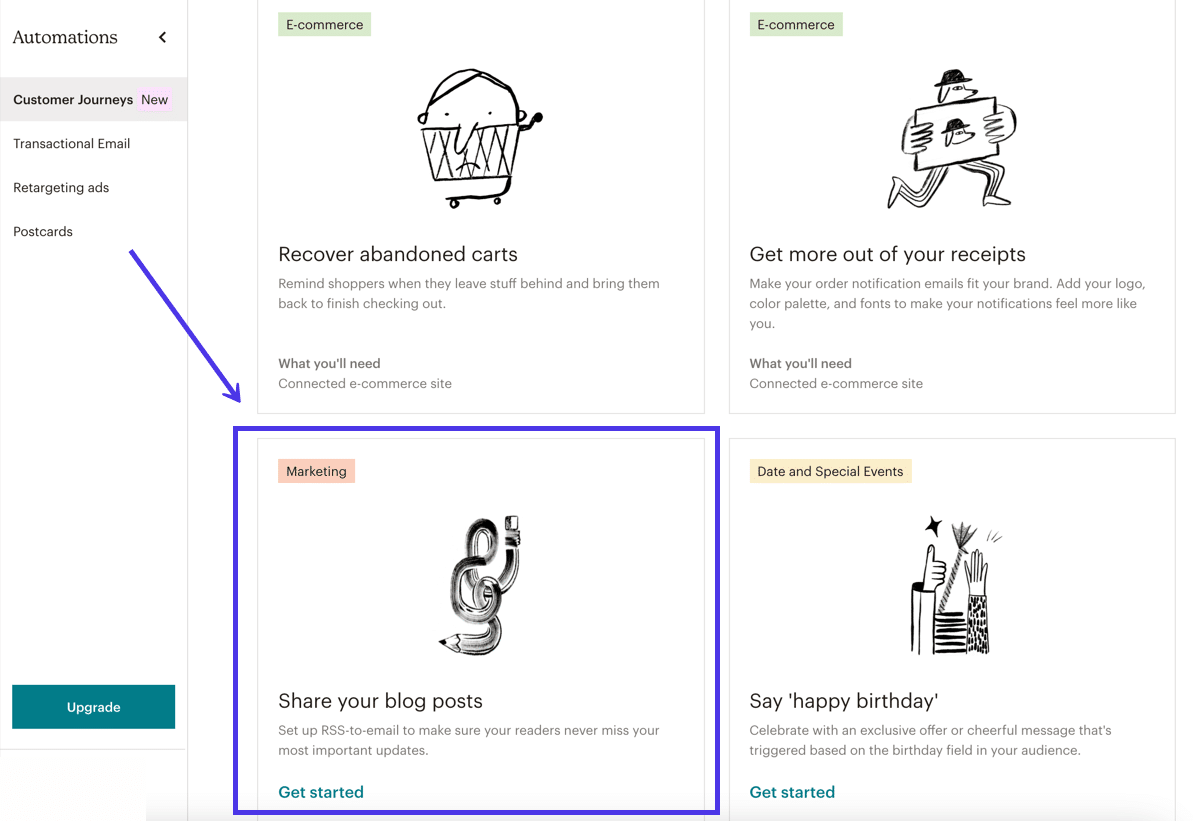
Ada lusinan otomatisasi bawaan untuk dibuat di Mailchimp, jadi Anda harus menggulir ke bawah pada halaman Otomatisasi untuk menemukan yang akan Dibagikan Postingan Blog Anda .
Otomatisasi khusus ini menautkan umpan RSS ke kampanye email sehingga Anda tidak perlu mengirim email untuk posting blog baru secara manual. Anda dapat menyesuaikan desain email tersebut alih-alih mengandalkan desain umum dari plugin lain.

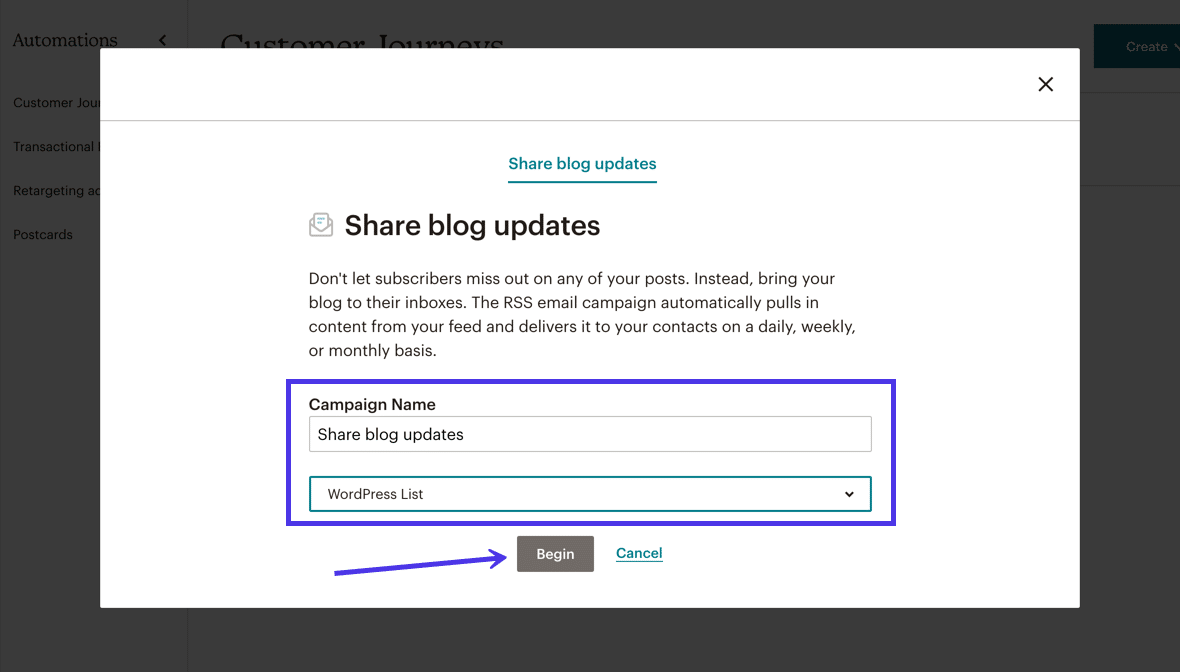
Modul pop-up berikut meminta Anda untuk mengetikkan Nama Kampanye . Anda juga harus memilih Daftar Mailchimp mana yang akan menerima email RSS otomatis Anda.
Klik tombol Mulai untuk melanjutkan.

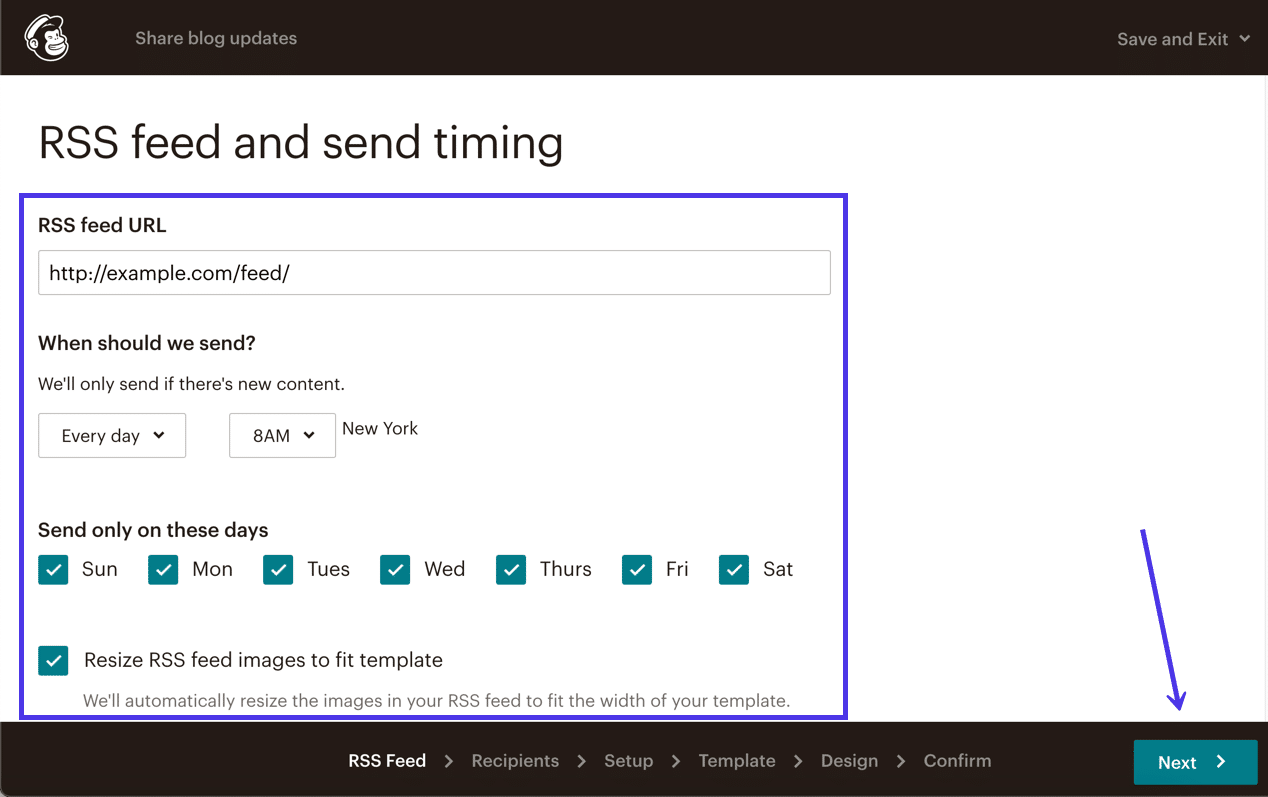
Anda dapat menyesuaikan Umpan RSS dan Waktu Pengiriman dari halaman khusus ini, tetapi bagian terpenting adalah menempelkan URL Umpan RSS untuk Mailchimp untuk menarik data dari blog Anda.
Setelah itu, tentukan frekuensi, hari, dan waktu email posting blog otomatis Anda akan keluar.
Terakhir, tentukan apakah Anda ingin Mailchimp mencoba Mengubah Ukuran Gambar Umpan RSS untuk kampanye email Anda. Kami telah melihat hasil yang bervariasi dari alat ini, jadi pastikan Anda awalnya menjalankan tes di mana Anda adalah satu-satunya dalam daftar. Anda dapat menghapus pengaturan Resize RSS Feed Image jika Anda melihat gambar yang rusak.
Pilih tombol Berikutnya setelah Anda selesai dengan halaman ini.

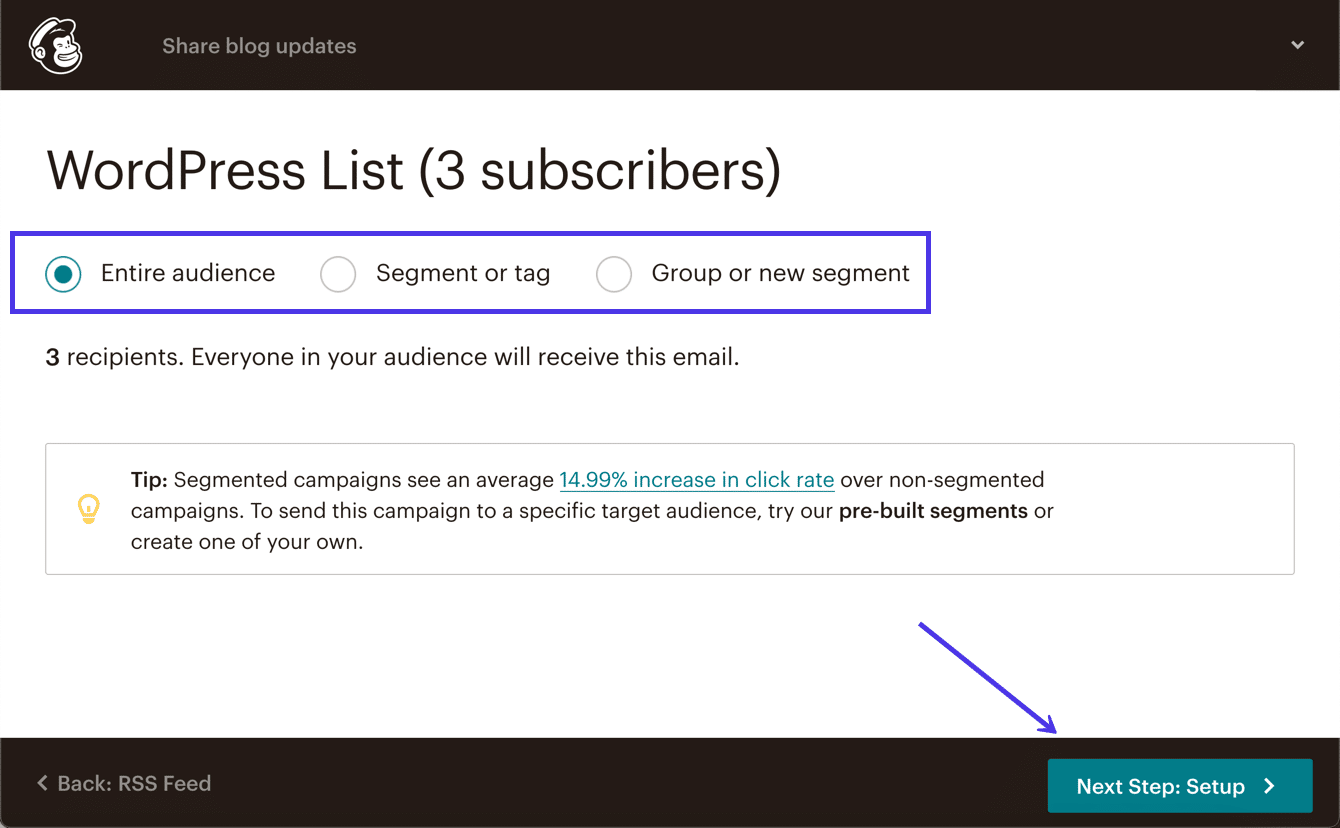
Pada halaman Penerima , pilih untuk mengirim pembaruan blog Anda ke salah satu grup berikut:
- Seluruh Pemirsa
- Segmen atau Tag
- Grup atau Segmen Baru
Kemungkinan besar Anda akan mendapatkan hasil yang lebih baik dengan mengirimkan ke segmen atau grup, tetapi banyak perusahaan hanya memiliki satu daftar email. Jika demikian, tidak ada masalah memperbarui Seluruh Audiens dengan posting blog baru Anda.
Klik tombol Next Step: Setup untuk melanjutkan.

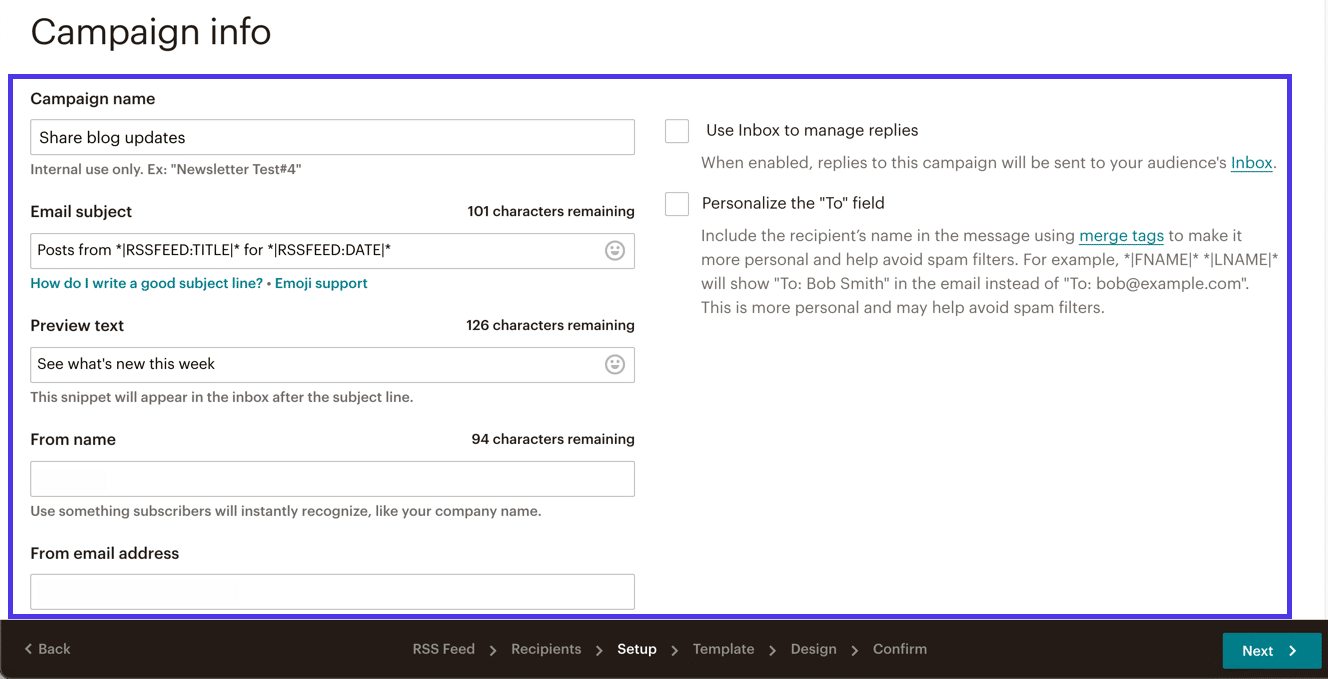
Di sinilah Anda mengonfigurasi informasi kampanye seperti nama kampanye Anda, baris subjek email, dan banyak pengaturan lainnya.
Ingat, pesan otomatis ini tidak disesuaikan untuk setiap posting blog unik yang Anda terbitkan. Karena itu, Anda ingin membuat Subjek Email dan Teks Pratinjau yang mengundang, tetapi tidak spesifik.
Pengaturan lain untuk dikonfigurasi pada halaman ini termasuk Nama Dari , Dari Alamat Email , dan opsi untuk Personalisasi Bidang "Kepada" .

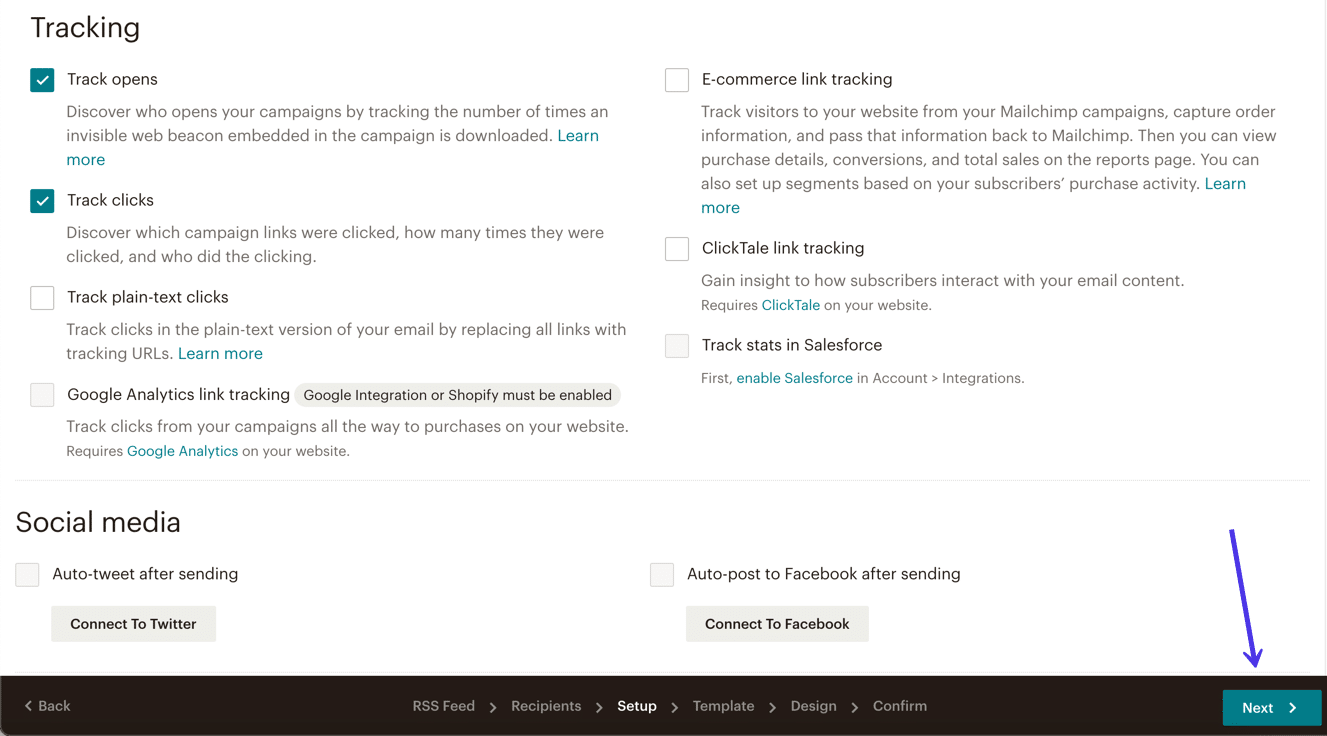
Sebelum mengklik tombol Berikutnya , gulir ke bawah pada halaman untuk menandai elemen Pelacakan atau Media Sosial yang ingin Anda sertakan dengan email. Anda mungkin ingin melacak pembukaan, klik, dan teks klik biasa, atau bahkan menautkan ke Facebook atau Twitter untuk pengeposan otomatis.
Setelah semua itu, klik tombol Next .

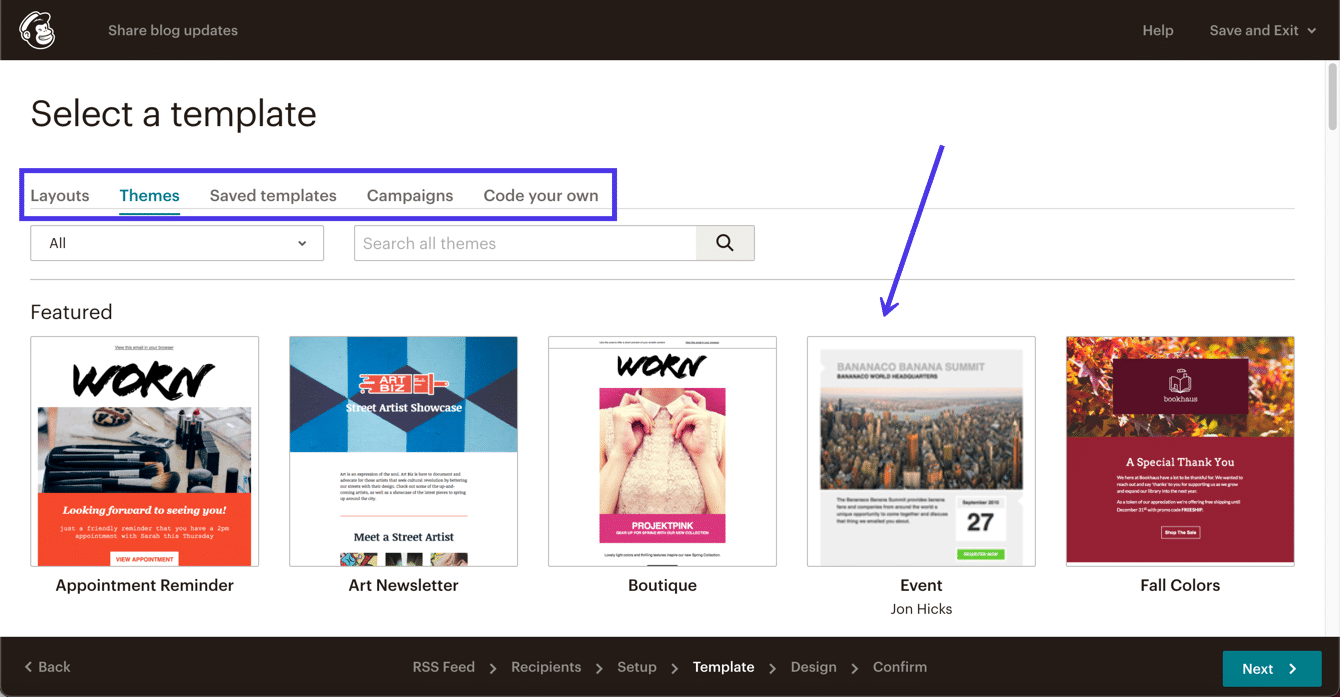
Bagian Pilih Template memungkinkan Anda membuat template kampanye dari Tata Letak , Tema , Template Tersimpan , dan Kampanye kosong. Anda bahkan dapat membuat Kode Anda Sendiri jika Anda mau.
Email posting blog otomatis harus tetap berpegang pada dasar-dasar: warna, font, dan logo merek Anda.

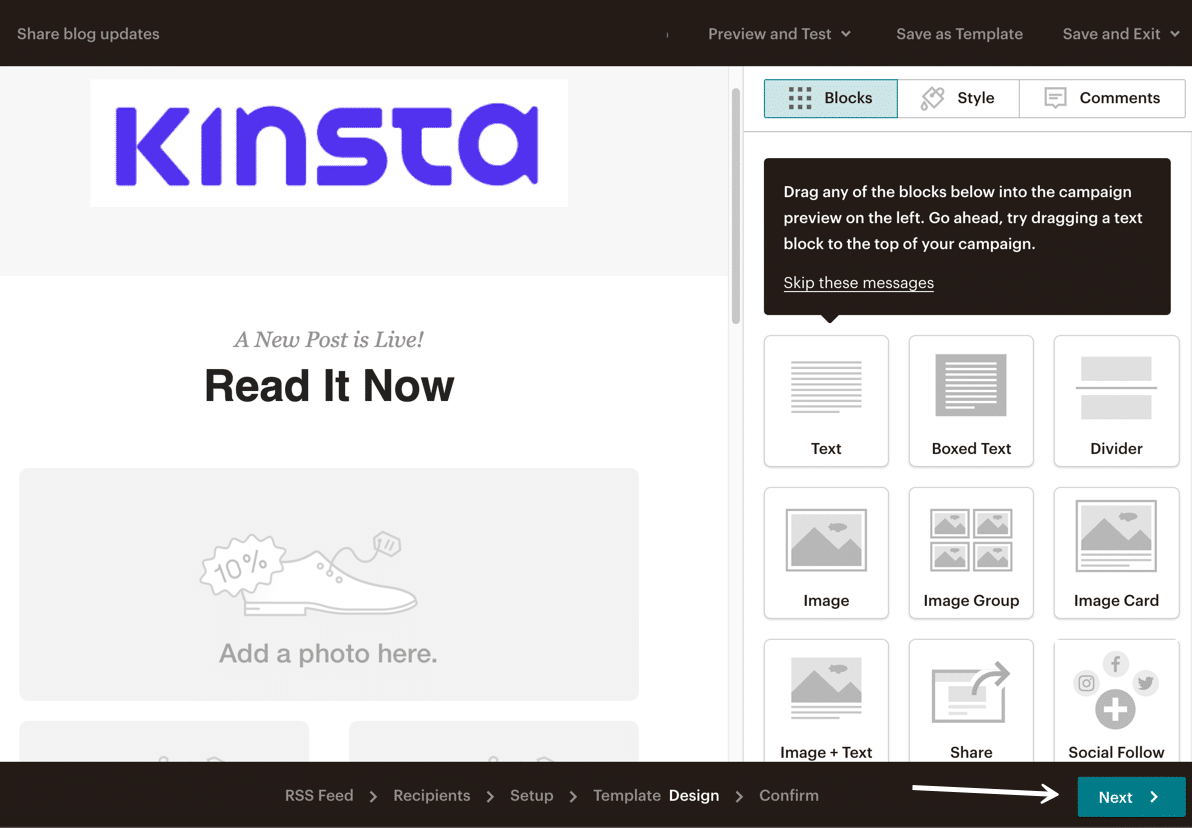
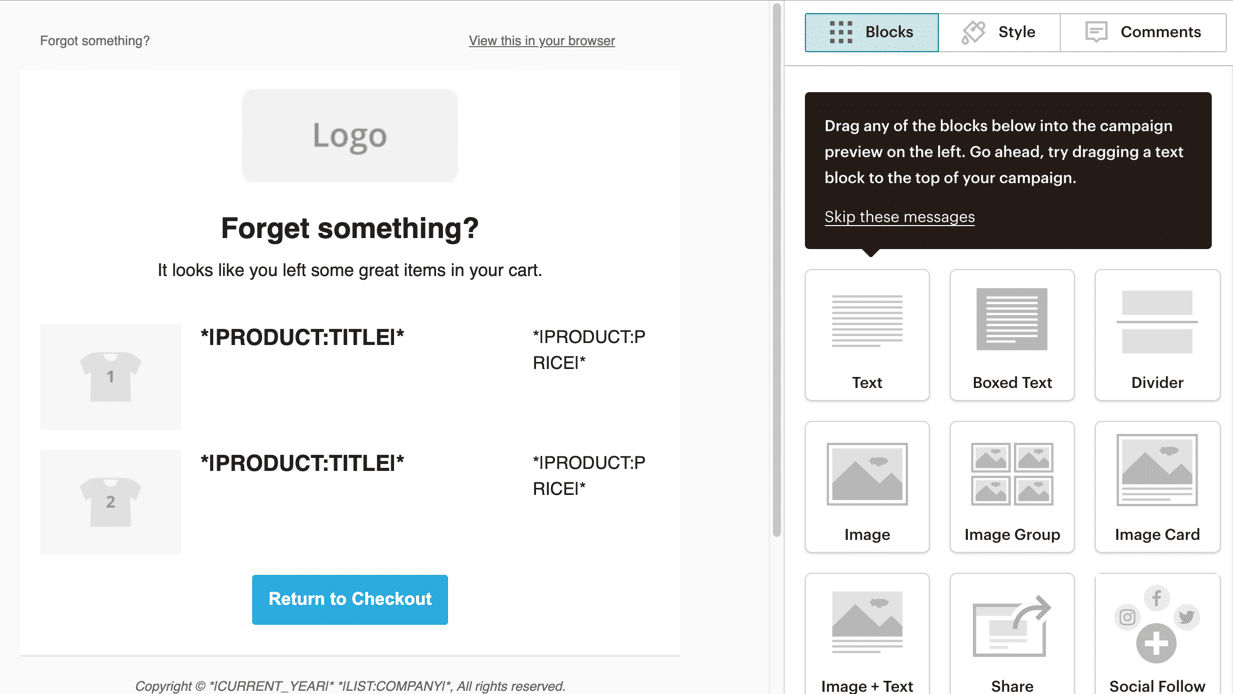
Setelah Anda berada di Mailchimp Designer, Anda akan ingin menghilangkan semua konten pengisi seperti gambar, contoh teks, dan tombol.
Mailchimp akan secara otomatis menempatkan gambar, teks pratinjau, dan tombol di email untuk setiap posting dari umpan RSS otomatis. Apa pun selain logo dan warna merek Anda akan terlihat tidak pada tempatnya.
Klik tombol Next untuk melihat halaman konfirmasi akhir.

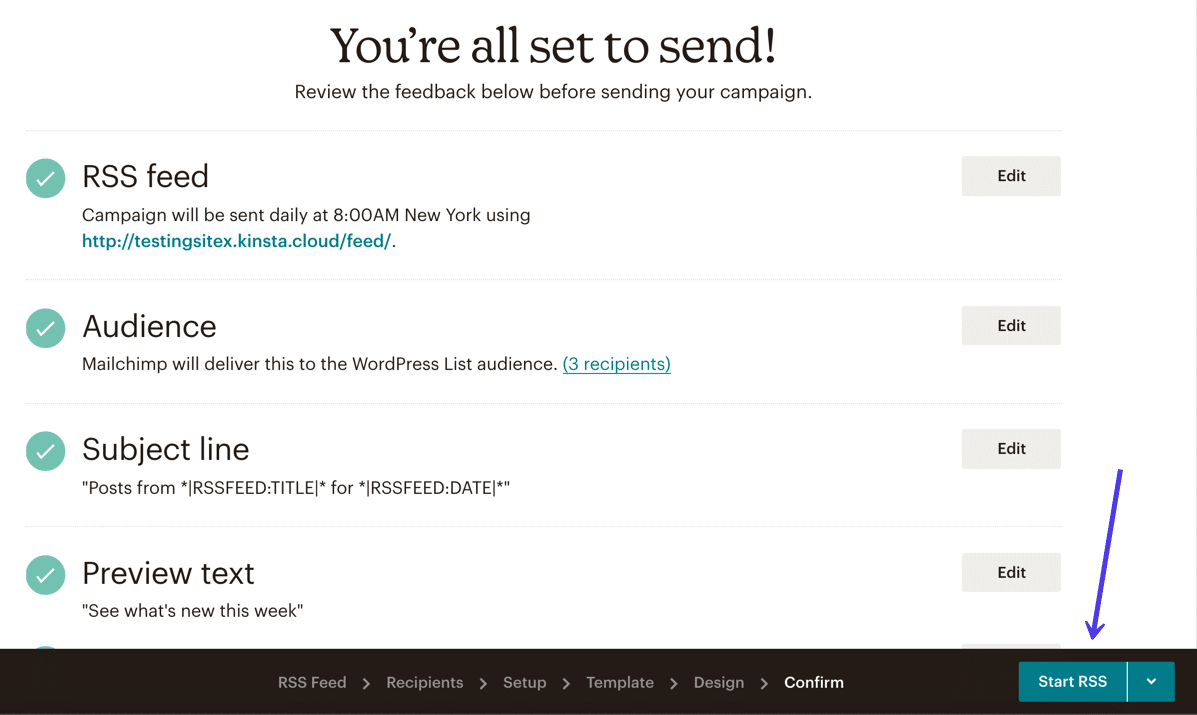
Jika ada yang salah dengan kampanye Anda (seperti terlalu banyak konten pengisi dalam kampanye RSS), Mailchimp memberi tahu Anda tentang hal itu di halaman ini. Jika tidak, ini memberi tahu Anda bahwa Anda siap mengirim email otomatis.
Klik tombol Mulai RSS untuk mengaktifkan kampanye. Ingatlah bahwa tidak ada yang dikirim ke audiens Mailchimp Anda sampai Anda menerbitkan artikel ke blog WordPress Anda, melihat bagaimana umpan RSS itu memicu kampanye.

Catatan: WordPress.com menawarkan fungsionalitas RSS yang sama seperti yang Anda temukan di WordPress.org. Jadi, selama Anda mengetahui URL RSS, prosesnya tetap sama jika Anda menggunakan WordPress.com.
Mengonfigurasi Mailchimp untuk Toko Online WooCommerce
Mailchimp menawarkan integrasi untuk toko online WooCommerce, memungkinkan pedagang untuk meningkatkan potensi pendapatan dengan bantuan dari otomatisasi, penargetan ulang email, dan banyak lagi.
Beberapa email e-niaga standar yang ingin Anda siapkan dengan Mailchimp termasuk keranjang yang ditinggalkan, penargetan ulang produk, email pasca pembelian, tanda terima, pesan selamat datang, dan pemberitahuan kupon promosi.
Ini penting untuk menjalankan toko online, jadi bisnis tersebut harus memiliki integrasi yang andal. Di situlah plugin Mailchimp untuk WooCommerce berperan.
Bagian ini akan menjelaskan cara mengonfigurasi Mailchimp untuk WooCommerce, dan kami akan menyentuh cara menjalankan pesan e-niaga otomatis Anda.
Instal plugin Mailchimp for WooCommerce di dasbor WordPress untuk memulai. Plugin ini tersedia untuk situs WordPress.org dan WordPress.com. Satu-satunya batasan adalah Anda harus memiliki Rencana Bisnis untuk menginstal plugin seperti ini jika Anda menggunakan WordPress.com.

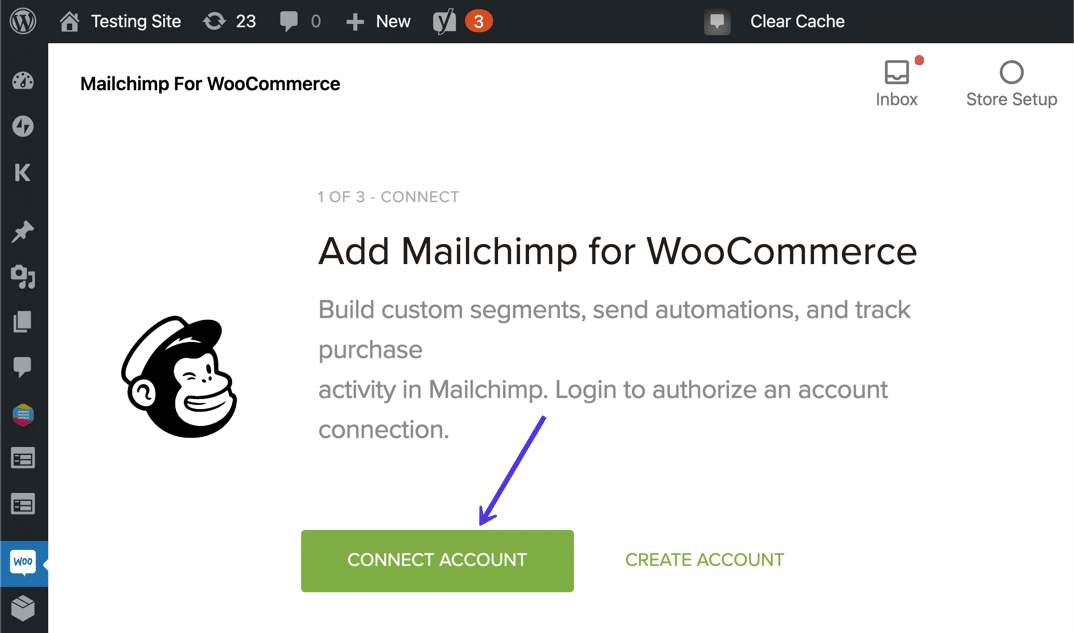
Setelah Anda mengaktifkan plugin, Anda akan dibawa ke wizard penyiapan untuk menautkan situs WooCommerce Anda dengan Mailchimp.
Klik tombol Hubungkan Akun untuk memulai proses.

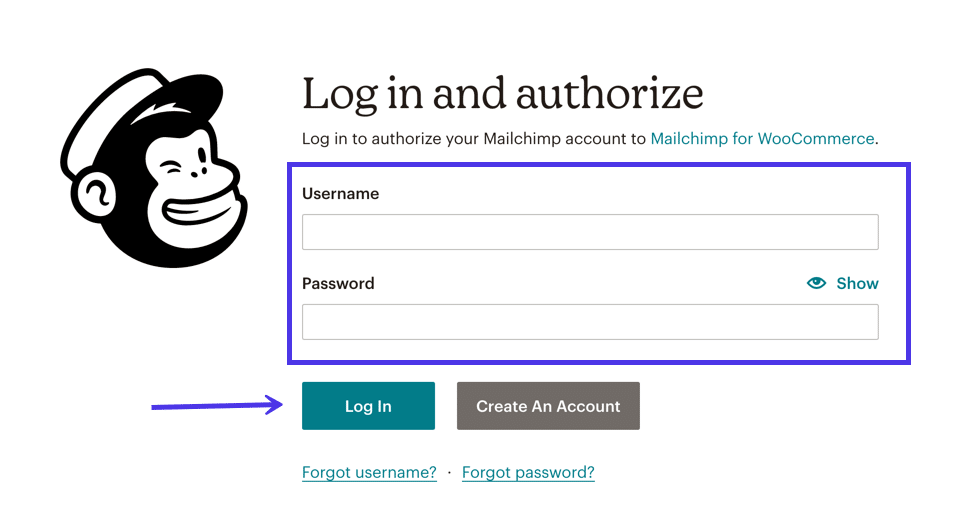
Masuk ke Mailchimp menggunakan Nama Pengguna dan Kata Sandi Anda. Klik tombol Masuk setelah itu.

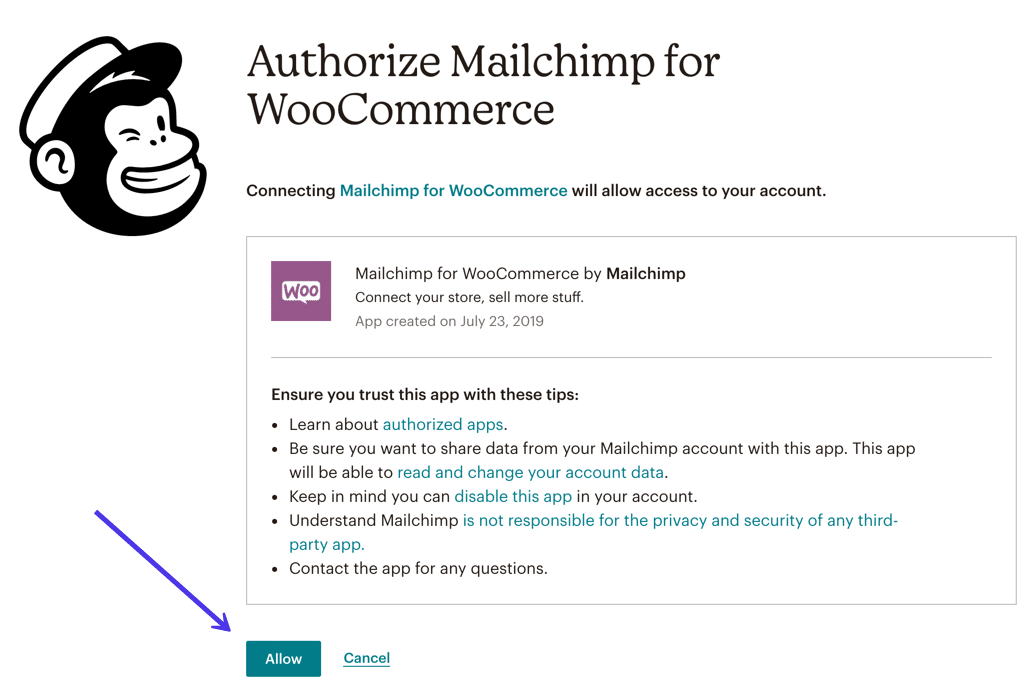
Plugin ini memberikan informasi tentang cara mengakses akun Mailchimp Anda.
Pilih tombol Izinkan untuk menentukan bahwa Anda mempercayai plugin ini.

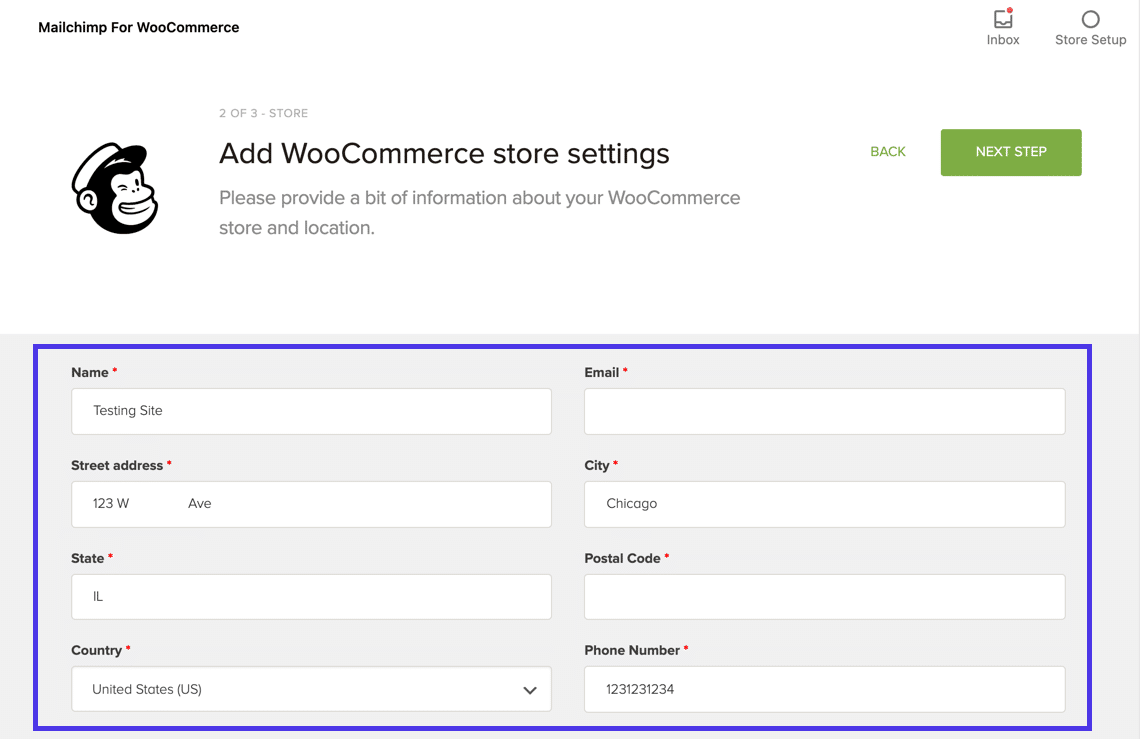
Plugin Mailchimp for WooCommerce memerlukan beberapa informasi tambahan untuk mengisi emailnya dengan konten yang tepat, terutama email otomatis tersebut.
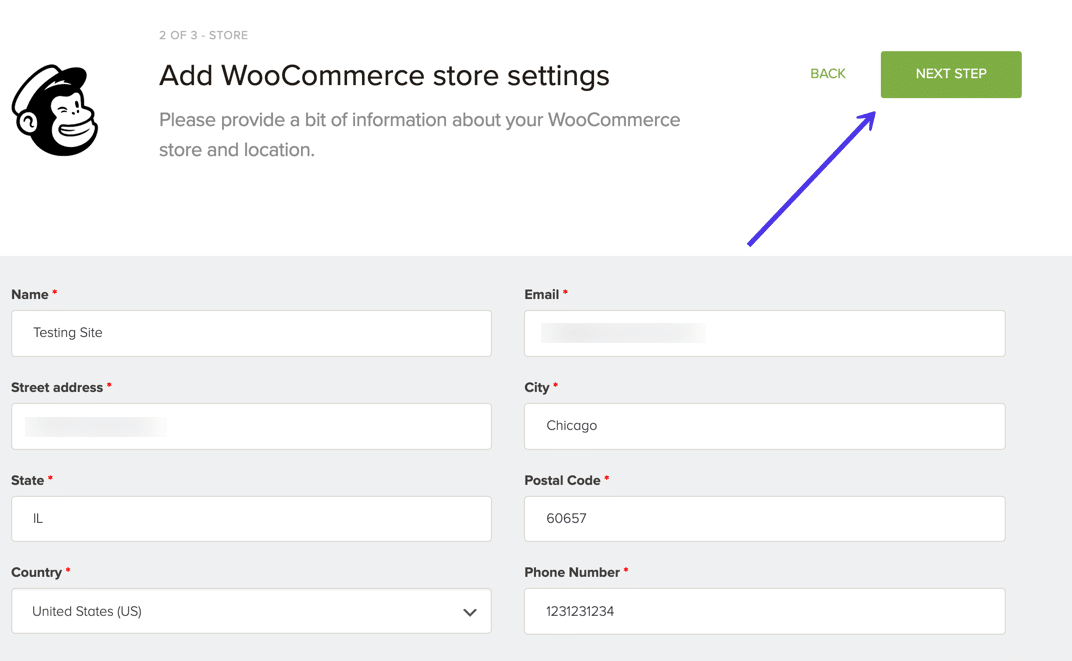
Oleh karena itu, isi kolom yang diminta dengan informasi seperti Nama , Email , Alamat , dan Nomor Telepon Anda.

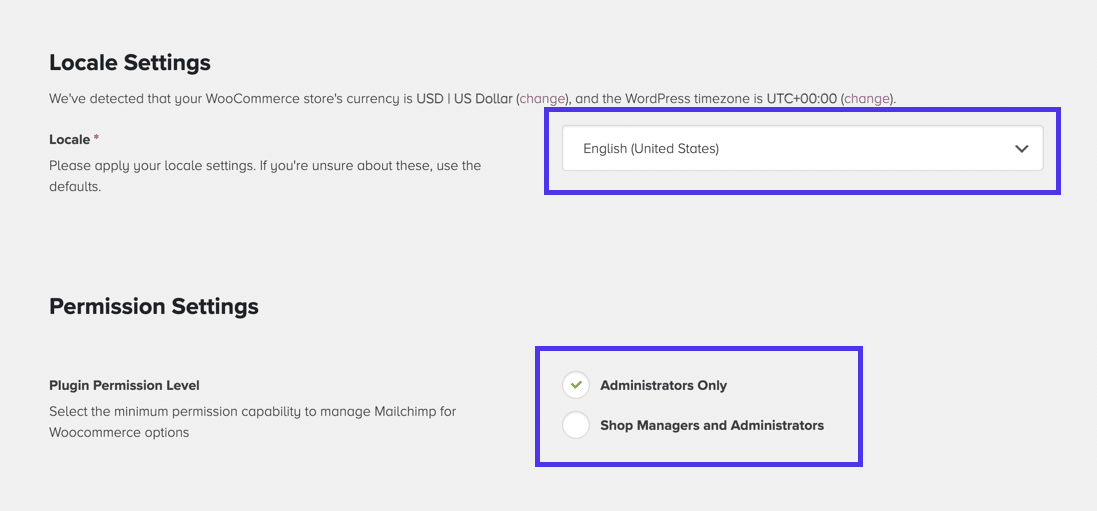
Pergi ke bagian bawah halaman untuk mengatur Toko Lokal dan Pengaturan Izin untuk plugin. Anda dapat memberikan akses ke Manajer Toko dan Administrator atau hanya Administrator .

Kembali ke bagian atas halaman untuk mengklik tombol Langkah Berikutnya .

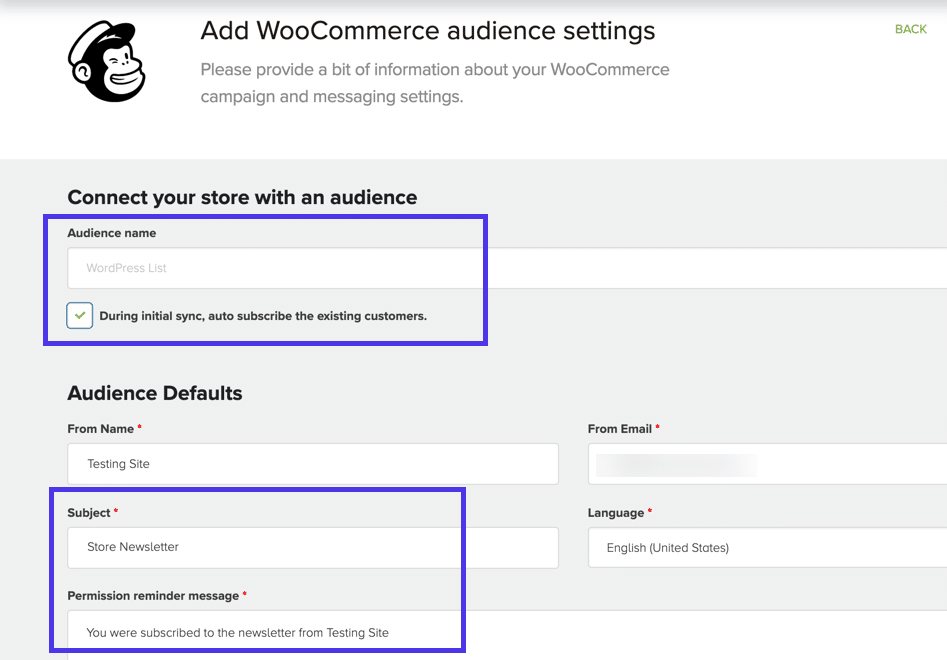
Di bawah Nama Pemirsa , pilih Pemirsa Mailchimp yang ingin Anda tautkan ke plugin. Jika Anda hanya memiliki satu (seperti yang kami lakukan), Audiens tersebut akan dipilih secara default.
Anda juga dapat memilih untuk berlangganan otomatis semua pelanggan yang ada, menambahkan baris Subjek default ke email Anda, dan menyertakan Pesan Pengingat Izin sehingga orang tahu mengapa mereka mendapatkan email dari perusahaan Anda.

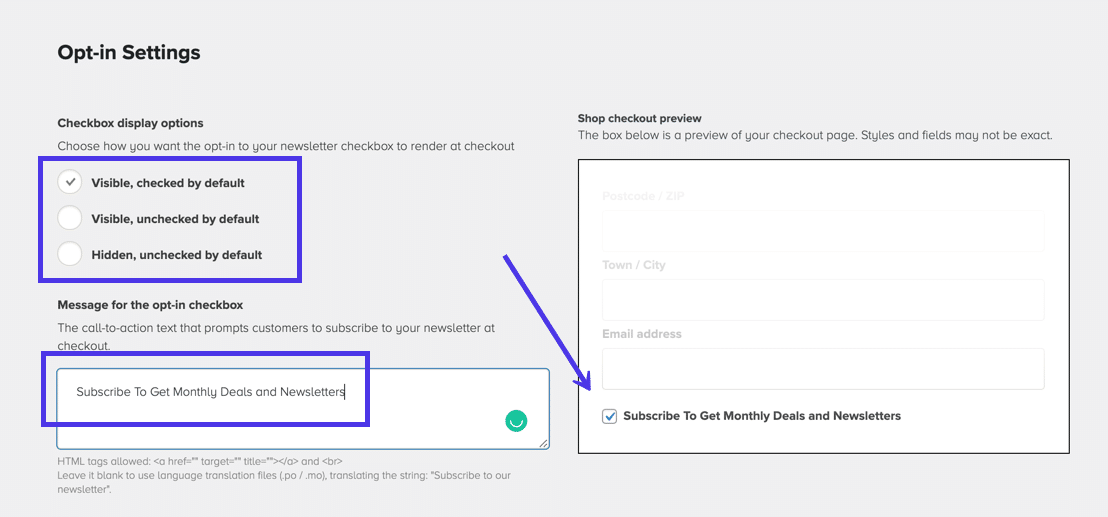
Plugin Mailchimp untuk WooCommerce secara otomatis menambahkan kotak centang Berlangganan di modul checkout WooCommerce Anda. Ada beberapa pengaturan untuk mengubah visibilitas kotak centang, bersama dengan pesan yang dilihat orang.

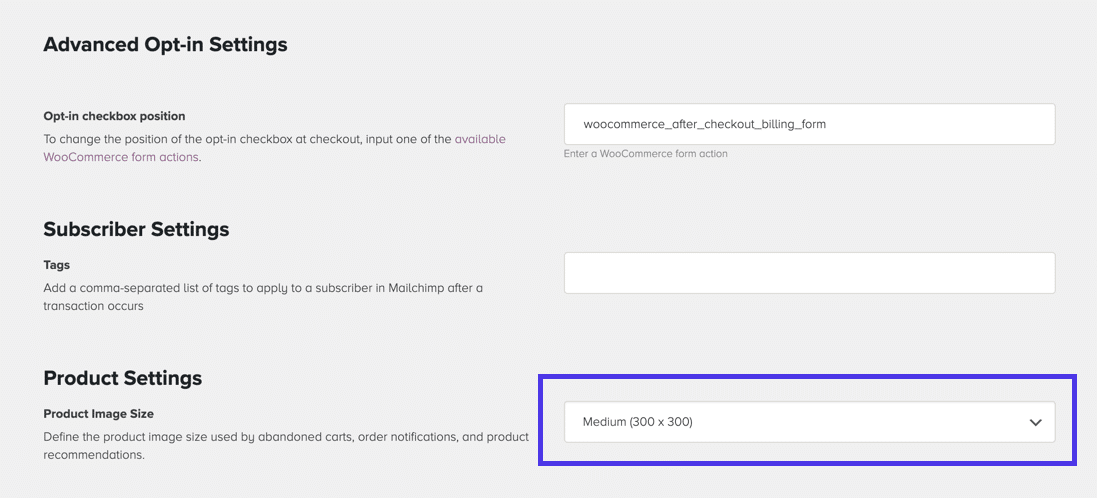
Beberapa bidang terakhir pada halaman ini biasanya dapat dibiarkan apa adanya. Jika Anda memiliki pengalaman dengan tindakan formulir WooCommerce, jangan ragu untuk mengelola posisi Kotak Centang Optin Anda. Anda juga dapat memberi tag kepada setiap pelanggan baru saat mendaftar ke daftar Anda.
Terakhir, bagian Pengaturan Produk menyediakan menu tarik-turun untuk menyesuaikan Ukuran Gambar Produk default saat dibuat secara otomatis di email Anda. Ini mungkin memerlukan pengujian untuk melihat bagaimana gambar Anda terlihat dengan dimensi yang berbeda. Secara umum, bukan ide yang buruk untuk tetap menggunakan ukuran gambar Medium 300×300 default.

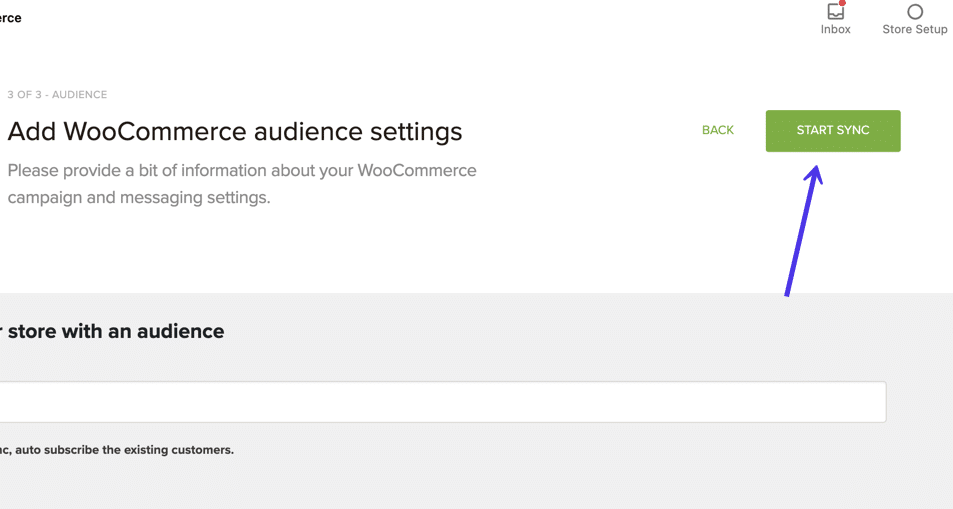
Kembali ke bagian atas halaman Pengaturan Audiens dan klik tombol Mulai Sinkronisasi . Sinkronisasi mulai menarik semua data yang diperlukan dari Mailchimp agar berfungsi dengan baik dengan WooCommerce.

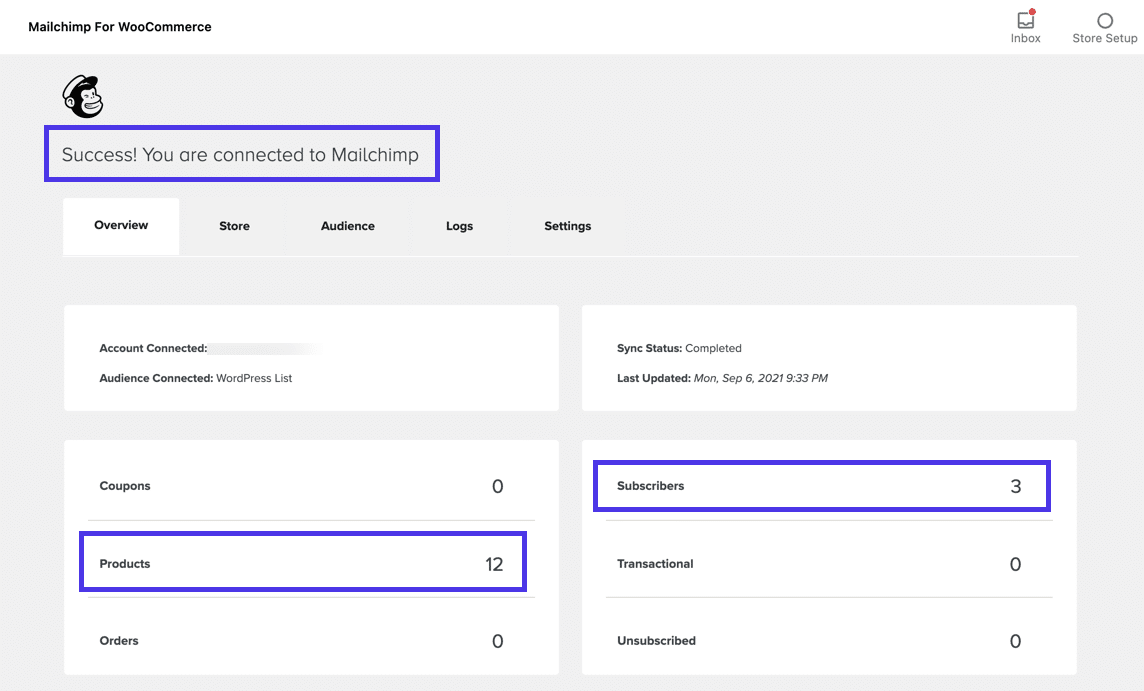
Anda akan melihat pesan Sukses yang menunjukkan bahwa Mailchimp terhubung ke plugin WooCommerce Anda.
Di bawahnya, plugin memberikan informasi seperti berapa banyak produk yang Anda miliki di toko Anda, jumlah pelanggan, dan email transaksional di akun Mailchimp Anda.

Ini sepenuhnya masuk akal untuk membiarkannya begitu saja. Plugin Mailchimp for WooCommerce aktif dan mengumpulkan alamat email dari pengguna saat mereka melakukan checkout.
Namun, kami mendorong Anda untuk memperluas hanya dengan memiliki formulir pendaftaran dasar, mengingat Mailchimp menawarkan sejumlah besar otomatisasi yang bekerja melalui plugin ini.
Kabar baiknya adalah sebagian besar dari ini mudah dikelola di dalam dasbor Mailchimp. Tidak banyak lagi yang harus diselesaikan di WordPress.
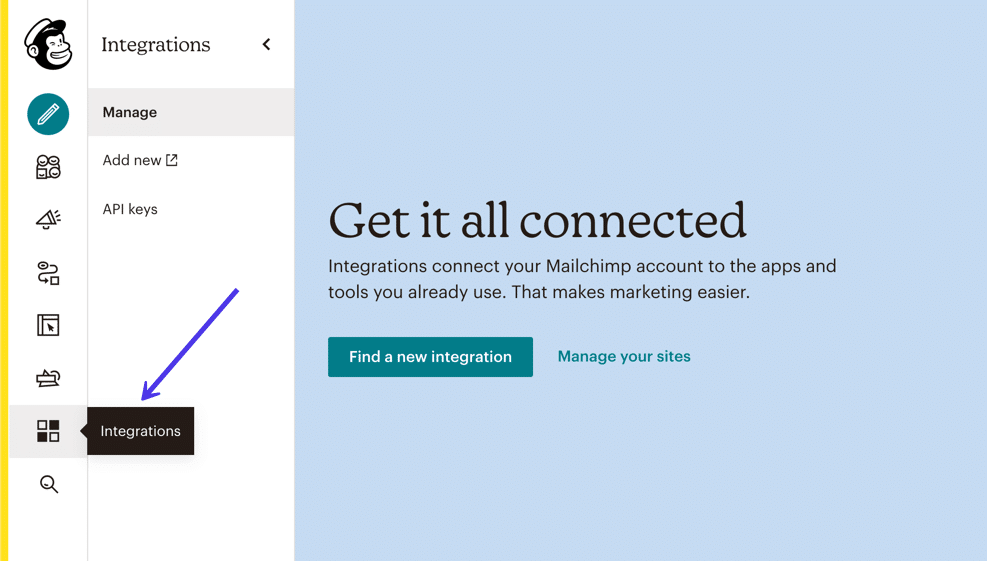
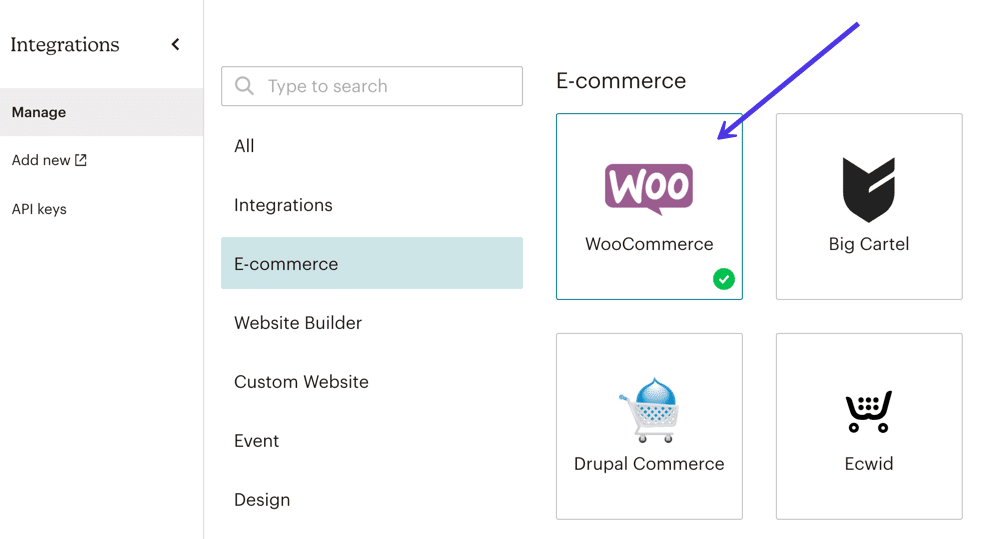
Di Mailchimp, klik item menu Integrasi .

Halaman Integrasi menyediakan daftar panjang program pihak ketiga. Gulir ke bawah (atau lihat di bawah bagian E-niaga , untuk menemukan dan mengeklik WooCommerce . Seharusnya sudah ada tanda centang hijau yang menunjukkan Anda terintegrasi melalui plugin Mailchimp for WooCommerce.

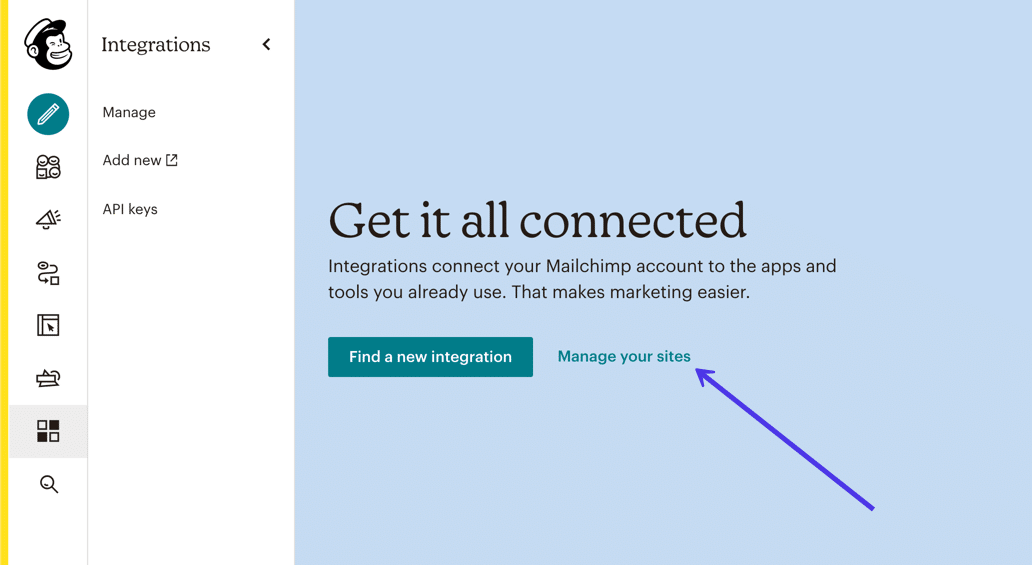
Klik tombol Kelola Situs Anda .

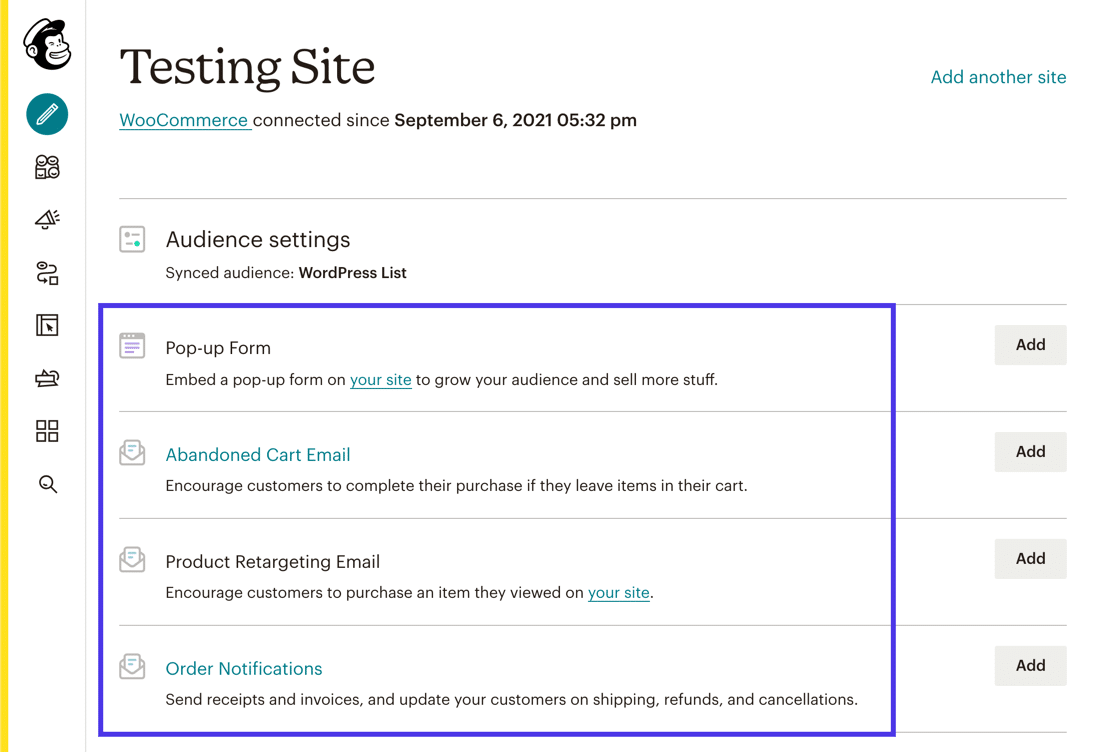
Nama situs Anda muncul di bagian atas halaman. Itu akan memberi tahu Anda bahwa Anda telah menemukan integrasi yang tepat. Ini juga memberi tahu Anda kapan WooCommerce terhubung, yang mungkin bisa membantu.
Secara keseluruhan, halaman ini menyediakan opsi perpesanan otomatis paling populer untuk integrasi WooCommerce/Mailchimp baru Anda.
Anda dapat mengklik tombol Tambah untuk membuat salah satu dari berikut ini untuk toko online Anda:
- Formulir Pop-up
- Email Keranjang yang Terbengkalai
- Email Penargetan Ulang Produk
- Pemberitahuan Pesanan

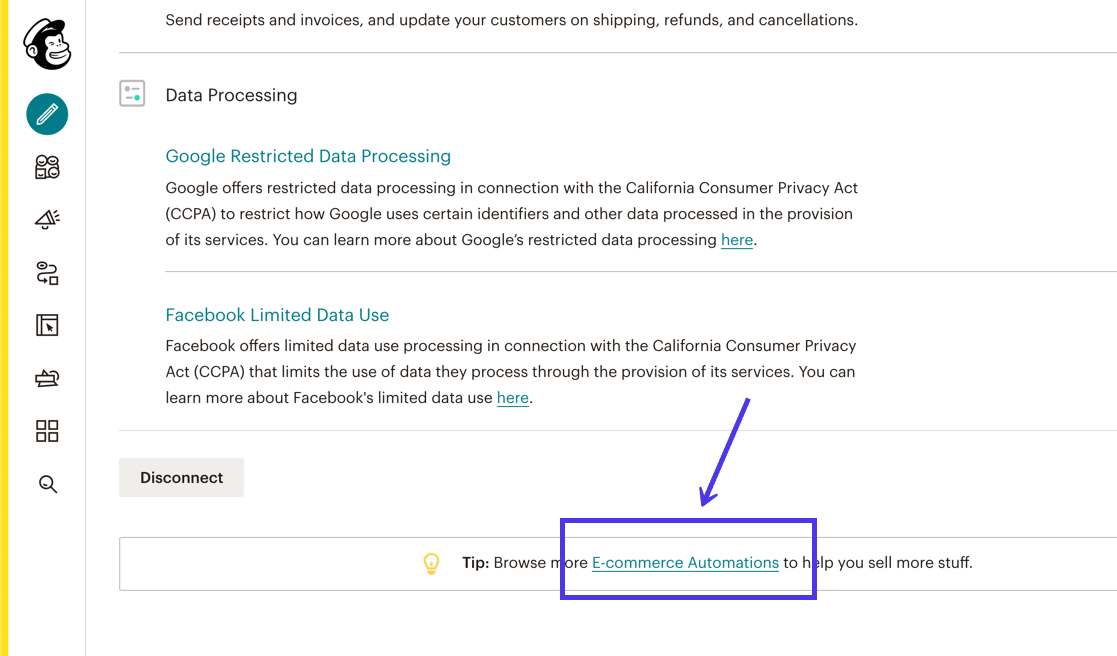
Tautan yang lebih kecil di bagian bawah memungkinkan Anda melihat daftar otomatisasi yang lebih luas yang tersedia untuk WooCommerce. Klik tautan Otomatisasi E-niaga untuk melihatnya.

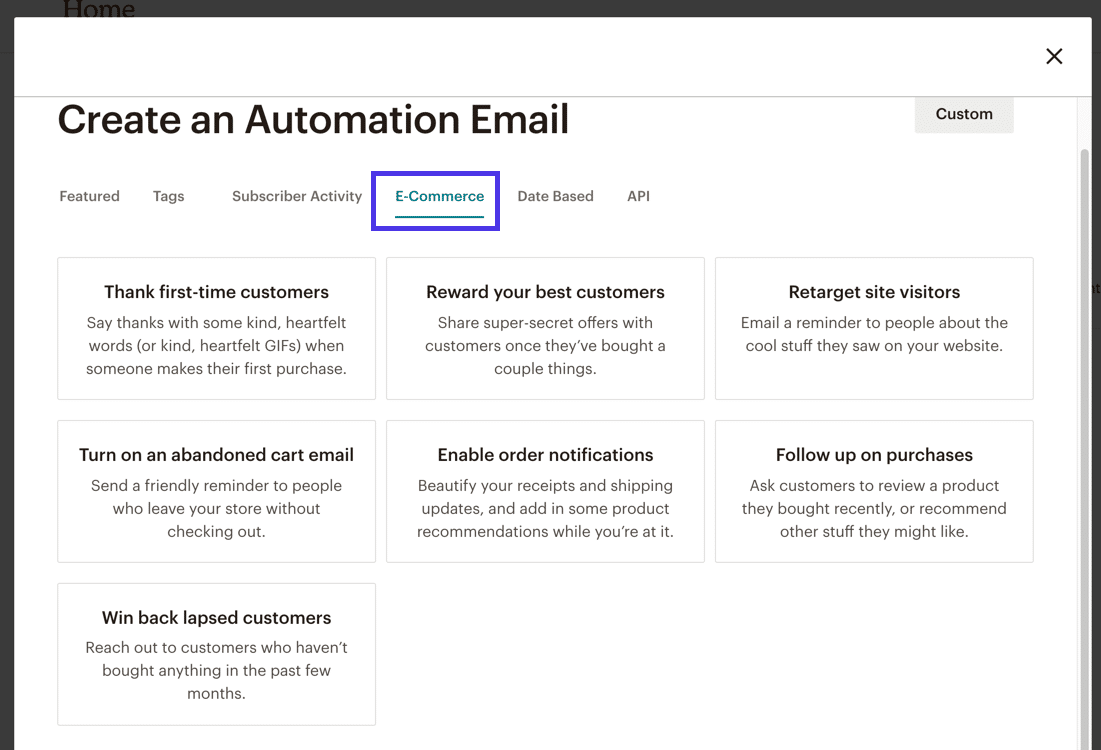
Dalam daftar, Anda akan melihat email otomatisasi yang berguna untuk:
- Berterima kasih kepada pelanggan pertama kali
- Menghargai pelanggan terbaik Anda
- Penargetan ulang pengunjung situs
- Mengaktifkan email keranjang yang ditinggalkan
- Menindaklanjuti pembelian
- Memenangkan kembali pelanggan lama

Kami tidak akan memandu Anda melalui setiap otomatisasi e-niaga potensial ini. Sebagai gantinya, kami akan membuat Pemberitahuan Keranjang Terbengkalai cepat untuk menunjukkan betapa mudahnya mengonfigurasi dengan template dan tag gabungan yang sudah diterapkan dari Mailchimp.
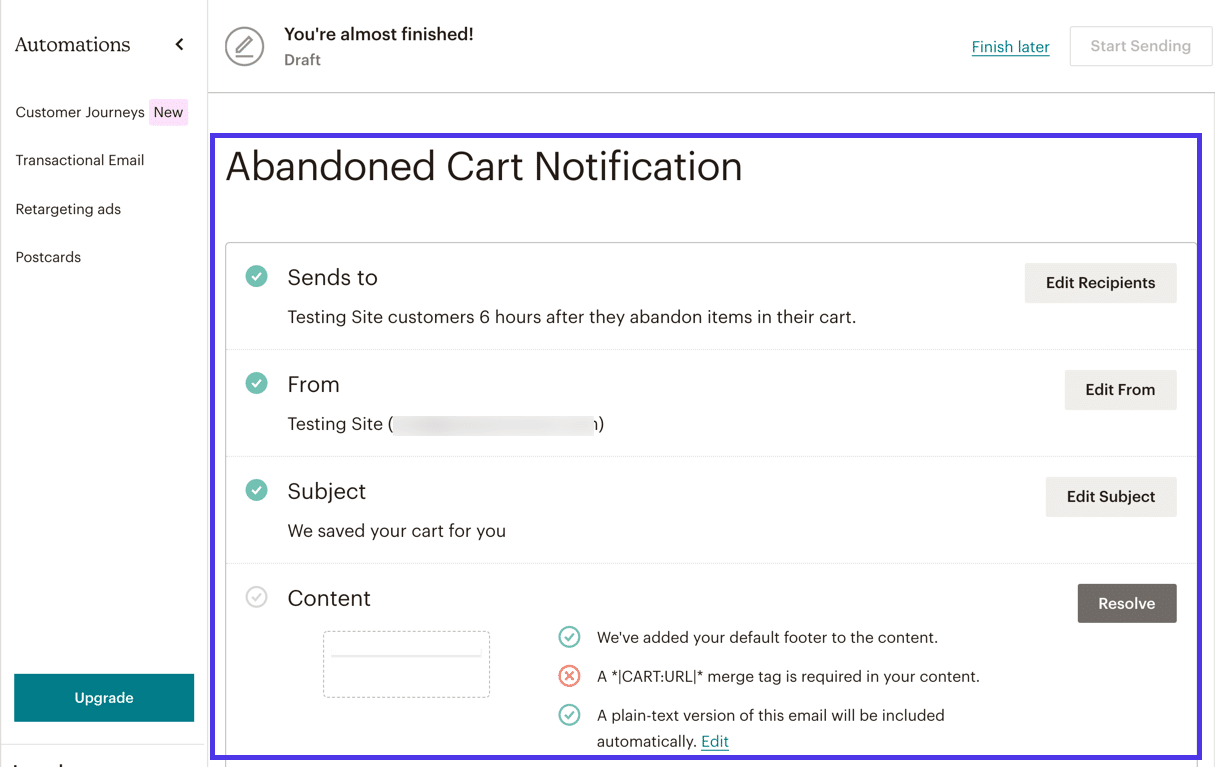
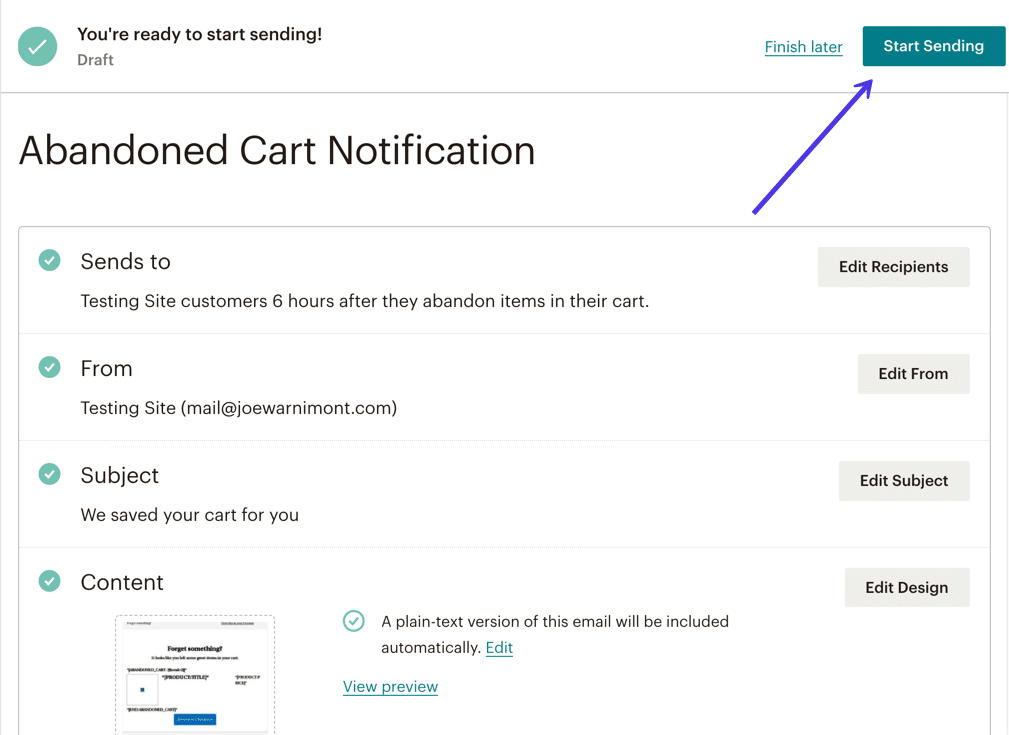
Jika Anda memilih opsi Pemberitahuan Keranjang Terbengkalai , Mailchimp mengisi sebagian besar pengaturan untuk Anda.
Namun, Anda dapat mengklik tombol Edit untuk menyesuaikan salah satu hal berikut:
- Pengaturan Kirim Ke , putuskan berapa lama menunggu sebelum mengirim email
- Alamat email Dari
- Subjek untuk setiap pesan keranjang Anda yang ditinggalkan
- Isi email

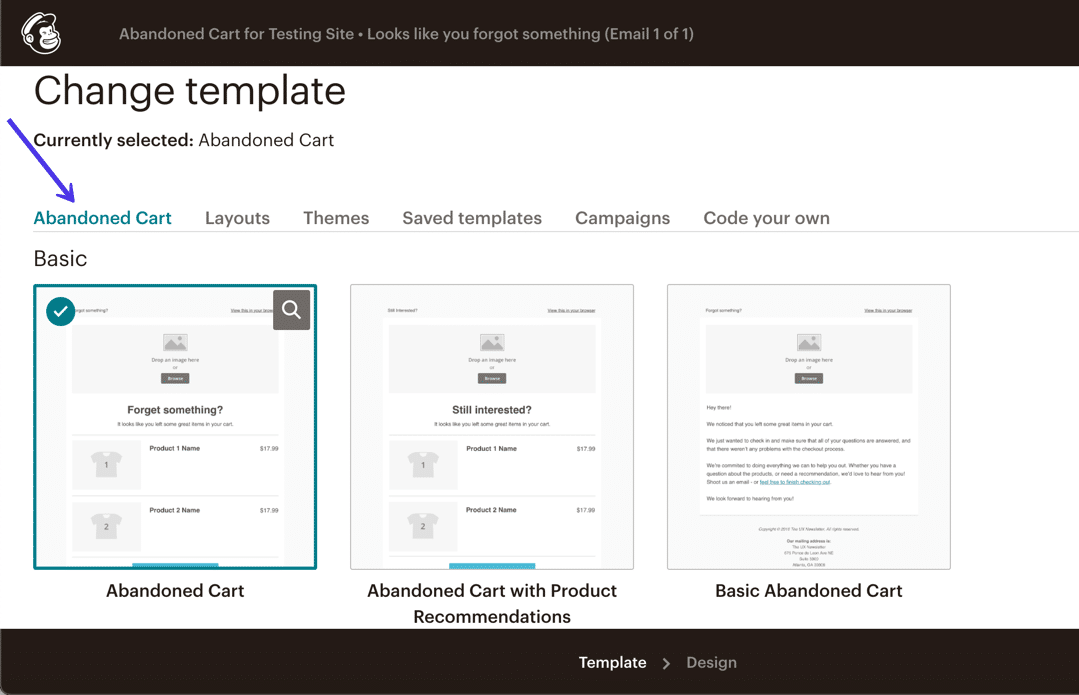
Sebagai bonus, Mailchimp menyediakan template untuk semua jenis otomatisasi WooCommerce.
Anda harus memilih salah satu template Abandoned Cart , lalu beralih ke area desain.

Dan seperti kebanyakan pesan otomatis, Anda tidak perlu menyesuaikan banyak hal selain logo, warna merek, dan font Anda. Jika tidak, semua yang saat ini ada di dalam template dirancang untuk diisi untuk setiap pelanggan unik secara dinamis. Produk yang tepat akan muncul, bersama dengan harga, judul produk, dan tautan untuk membawa orang kembali ke toko Anda.

Setelah selesai mendesain, buka halaman berikutnya untuk mengonfirmasi semuanya, mulai dari bidang Kirim Ke hingga Konten disetujui oleh Mailchimp dan proses peninjauan Anda.
Klik tombol Mulai Mengirim untuk mengaktifkan otomatisasi ini.

Setelah semua itu, email Keranjang Terbengkalai Anda akan mulai masuk ke kotak masuk pelanggan!
Mailchimp Terbaik untuk Plugin WordPress untuk Fungsi Tambahan
Jika Anda telah berkomitmen pada Mailchimp untuk mengumpulkan email, mengirim buletin, dan berpotensi menangani perpesanan transaksional, Anda mungkin menemukan bahwa Anda ingin memperluas cara kerja Mailchimp untuk situs web Anda.
Sebagai sistem pemasaran email yang populer, Anda dapat menemukan banyak sumber daya tentang Mailchimp dan plugin pihak ketiga yang dirancang untuk menambahkan lebih banyak fitur atau integrasi ke infrastruktur Mailchimp standar.
Plugin ini masih memerlukan Mailchimp untuk berfungsi, namun tidak harus dibuat oleh perusahaan Mailchimp atau sejalan dengan fitur biasa yang Anda temukan di dasbor Mailchimp.
Anda sudah dapat membuat formulir opsi email, buletin email, dan objek lain seperti situs web, halaman arahan, dan perjalanan pelanggan. Namun, plugin Mailchimp berikut membuka lebih banyak kemungkinan.
Berikut adalah beberapa plugin Mailchimp lain yang perlu dipertimbangkan. Satu atau dua dari mereka mungkin hanya membantu Anda mendapatkan beberapa fitur acak yang Anda harapkan dari Mailchimp.
1. MC4WP
MC4WP adalah salah satu plugin Mailchimp pihak ketiga yang paling populer. Ini dijual sebagai plugin premium seharga $ 59 per tahun, atau Anda dapat memilih versi gratis dasar.
Dibandingkan dengan integrasi Mailchimp untuk WordPress standar, MC4WP menawarkan fitur yang lebih canggih untuk penataan formulir, integrasi e-niaga, dan sinkronisasi pengguna.

Anda dapat membuat formulir dalam jumlah tak terbatas, dan bekerja dengan pembuat gaya di plugin untuk menyesuaikan elemen formulir apa pun menggunakan pembuat visual. Tidak perlu memikirkan pengkodean khusus karena semua aspek formulir dikelola menggunakan bidang kontrol visual. Pratinjau formulir muncul di sebelah pembuat agar Anda mendapatkan gambaran tentang tampilannya.
Selain itu, MC4WP menawarkan bagian laporan yang luar biasa dengan metrik unik untuk metode masuk yang digunakan oleh pengunjung, formulir teratas di situs web Anda, dan banyak lagi. Kami juga menikmati peningkatan yang dapat Anda lakukan pada toko e-niaga Anda, melihat bagaimana MC4WP menyediakan panel untuk melihat dengan tepat apa yang telah dibeli setiap pelanggan dari toko Anda, bersama dengan berapa banyak pendapatan yang masuk dari setiap email yang Anda kirim ke pelanggan.
2. MC4WP: Bilah Atas Mailchimp

Dibuat oleh pengembang Ibericode yang sama dengan plugin sebelumnya, MC4WP: Mailchimp Top Bar melakukan persis seperti namanya. Ini terintegrasi dengan plugin MC4WP tetapi menyediakan fungsionalitas tambahan untuk memberi Anda bilah teratas yang indah untuk mengambil alamat email tepat ketika orang membuka situs web Anda.
Bilah atas tetap berada di setiap halaman situs Anda kecuali Anda memutuskan hanya untuk menampilkannya di beberapa area. Anda dapat menyesuaikan pengaturan seperti warna bilah atas, data yang dikumpulkan, dan pesan yang muncul di bilah dan tombol Kirim .
3. Formulir Mudah untuk Mailchimp

Plugin Easy Forms for Mailchimp memperluas apa yang sudah disertakan di Mailchimp dengan memungkinkan Anda mendesain formulir dalam jumlah tak terbatas untuk audiens Anda — bahkan beberapa formulir untuk audiens yang sama. Di Mailchimp, Anda hanya mendapatkan satu desain formulir per audiens, jadi plugin Easy Forms membuka lebih banyak peluang untuk kreativitas.
Plugin ini bekerja dengan kode pendek dan modul blok bagi Anda untuk memasukkan formulir Anda di halaman, posting, dan area widget. Kami juga suka bahwa ia menawarkan alternatif untuk perancang formulir Mailchimp default, melihat bagaimana beberapa pengguna mungkin lebih suka desain di plugin ini, atau mungkin ada beberapa templat atau bidang yang lebih sesuai dengan merek Anda.
Secara keseluruhan, yang diperlukan hanyalah memasukkan Mailchimp API Key ke dalam plugin untuk membuat koneksi. Anda menerima pembuat formulir visual dengan opsi untuk menggabungkan tag, bidang wajib, dan label untuk semua bidang tersebut. Ada juga modul statistik yang sangat baik di dalam plugin untuk melihat bagaimana kinerja daftar Anda.
4. MailOptin

Plugin MailOptin terintegrasi dengan beberapa layanan pemasaran email seperti Mailchimp, Hubspot, dan AWeber. Fitur Mailchimp, khususnya, memiliki alat untuk membuat formulir, membuat pop-up, dan mengirim buletin email langsung dari dasbor WordPress Anda. Oleh karena itu, Anda tidak perlu masuk ke akun Mailchimp untuk menyelesaikan proses ini.
Keuntungan utama yang kami lihat dari MailOptin adalah templat yang ditingkatkan untuk elemen seperti formulir dan kotak pembuatan prospek. Anda dapat dengan mudah menambahkan formulir di seluruh situs web Anda, termasuk formulir yang muncul di keranjang belanja e-niaga, lalu menyesuaikan semuanya mulai dari font hingga warna, dan judul hingga efek yang muncul saat formulir muncul. Kami berpendapat bahwa formulir dari MailOptin sedikit lebih modern daripada formulir dasar yang Anda terima dengan Mailchimp. Kami juga menyukai pengaturan unik seperti deteksi AdBlock, deteksi perujuk, dan pemicu waktu di situs untuk formulir pop-up.
5. WooChimp

WooChimp adalah plugin premium yang saat ini terdaftar di $59. Ini menawarkan fitur serupa dengan plugin Mailchimp untuk WooCommerce tetapi dengan beberapa tambahan. Misalnya, plugin ini memungkinkan Anda secara otomatis menambahkan pengguna ke grup, mengonfigurasi webhook, dan menerapkan formulir di mana saja di situs web Anda menggunakan widget dan kode pendek. Ada juga beberapa pelacakan kampanye-ke-pesanan untuk memahami lebih baik bagaimana kampanye pemasaran email Anda memengaruhi penjualan.
6. Formulir Kontak 7 Ekstensi untuk Mailchimp

Beberapa pengguna WordPress menyukai plugin Contact Form 7 karena gratis, mudah digunakan, dan Anda dapat mempertahankan bentuk yang ramping dan indah tanpa banyak kesulitan. Oleh karena itu, masuk akal untuk melihat Ekstensi Formulir Kontak 7 untuk plugin Mailchimp yang memungkinkan Anda menggunakan Formulir Kontak 7 dengan Mailchimp.
Sama seperti Formulir Kontak 7, ekstensi ini sepenuhnya gratis. Anda dapat mendaftar untuk fitur premium, tetapi itu jika Anda memerlukan dukungan tambahan untuk bidang ulang tahun, kategori Mailchimp, atau bidang khusus tak terbatas.
Dalam versi gratis, plugin terintegrasi sempurna dengan Formulir Kontak 7, dan Anda mendapatkan dukungan untuk beberapa bidang khusus, formulir kontak tak terbatas, dan opsi untuk memilih antara keikutsertaan ganda dan tunggal.
Ini tidak jauh berbeda dengan membuat formulir melalui Mailchimp, atau plugin formulir lainnya, tetapi kami tahu bahwa Formulir Kontak 7 adalah salah satu plugin paling populer untuk membuat formulir, jadi sangat menyenangkan melihat ada integrasi Mailchimp.
7. Gambar Unggulan di RSS untuk Mailchimp & Lainnya

Plugin Gambar Unggulan di RSS untuk Mailchimp berguna jika Anda mengalami masalah dalam membuat gambar unggulan di umpan RSS situs Anda. Terkadang masalah ini terjadi karena masalah dengan tema Anda, plugin yang telah Anda instal, atau hanya karena umpan RSS tidak dikonfigurasi dengan benar.
Terlepas dari itu, inilah plugin yang menambahkan solusi untuk semua masalah gambar dan memberi Anda lebih banyak opsi untuk menyesuaikan gambar unggulan di umpan RSS Anda. Setelah itu, Anda dapat menghubungkan umpan RSS ke Mailchimp sehingga email dikirim setiap kali Anda menerbitkan posting blog baru. Plugin ini memungkinkan Anda menyesuaikan pengaturan seperti padding, posisi, dan ukuran gambar untuk semua gambar unggulan. Tidak hanya itu, tetapi WooCommerce terintegrasi dengan plugin untuk menambahkan foto produk secara instan ke umpan RSS jika perlu.
Ringkasan
Menyiapkan Mailchimp untuk WordPress menawarkan beberapa manfaat. Gratis untuk memulai (dan hingga 2.000 pelanggan). Anda biasanya dapat berintegrasi dengan WooCommerce menggunakan salin dan tempel cepat. Mailchimp juga menawarkan serangan otomatisasi e-niaga untuk meningkatkan pendapatan.
Selain itu, Mailchimp menampilkan beberapa fitur desain terbaik yang dapat Anda temukan dari program pemasaran email. Dengan cara ini, bisnis Anda terlihat profesional, namun Anda tidak memerlukan pengalaman dengan coding untuk mewujudkannya.
Pernahkah Anda menggunakan Mailchimp untuk mengumpulkan alamat email di situs WordPress Anda?

