Cara Membuat Divi Header Lengket/Tetap (Panduan Langkah-demi-Langkah)
Diterbitkan: 2020-11-03Apakah Anda menggunakan Divi dan ingin membuat header tetap ? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan kepada Anda dua cara berbeda untuk membuat header Divi lengket selangkah demi selangkah .
Bersama dengan Elementor, Divi adalah salah satu tema WordPress paling populer di luar sana. Hampir 2 juta situs menggunakannya untuk membuat desain khusus untuk bisnis mereka. Jika Anda juga pengguna Divi, kami punya sesuatu yang spesial untuk Anda. Dalam tutorial ini, kami akan menunjukkan cara membuat header Divi tetap dalam beberapa langkah sederhana.
Mengapa Membuat Divi Header Lengket?
Salah satu alasan utama untuk membuat header Divi lengket adalah untuk memudahkan navigasi bagi pengguna . Header adalah apa yang berada di bagian atas situs Anda, jadi ini adalah salah satu hal pertama yang dilihat pelanggan ketika mereka datang ke situs Anda. Header berisi informasi yang sangat penting dan membantu pengguna menavigasi konten Anda untuk menemukan apa yang mereka cari. Di header, Anda biasanya menempatkan bagian situs yang paling penting, kategori utama, tautan ke produk Anda, dan seterusnya.
Secara default, menu WordPress tidak akan muncul saat pengguna menggulir halaman ke bawah. Jadi, untuk menjadi selangkah lebih maju dari pesaing Anda, Anda dapat memperbaiki header Anda sehingga pengguna selalu dapat mengaksesnya dengan mudah bahkan ketika mereka menggulir ke bawah . Ini dapat membantu Anda meningkatkan navigasi situs Anda. Selain itu, ini dapat membantu Anda memandu pengguna dan membawa mereka ke tempat yang Anda inginkan. Jadi, jika Anda menggunakannya dengan cerdas, header dapat membantu Anda meningkatkan tingkat konversi.
Selain mengedit header dan menambahkan ikon media sosial ke menu WordPress, situs eCommerce paling populer menggunakan menu mega untuk menampilkan kategori produk populer mereka. Dengan begitu, mereka memastikan pembeli menemukan barang yang mereka cari dengan mudah.

Tema Divi hadir dengan 600+ templat siap pakai yang dapat Anda impor untuk digunakan di situs Anda. Namun, untuk membawa toko Anda ke tingkat berikutnya, Anda memerlukan sesuatu yang lain. Kami telah melihat cara mengedit header di WordPress dan hari ini kami akan menunjukkan cara membuat header lengket menggunakan Divi.
Beberapa tema WordPress seperti Avada dan GeneratePress hadir dengan alat yang membuat header lengket melalui panel tema mereka. Namun, melakukan hal yang sama di Divi memerlukan beberapa penyesuaian tambahan.
Bagaimana Cara Membuat Divi Header Lengket/Tetap?
Di sini, kami akan menunjukkan kepada Anda dua metode ramah pemula untuk memperbaiki header Divi.
- Dengan plugin Divi Builder
- Melalui pengkodean
Di bagian ini, kita akan melihat langkah-langkah yang perlu Anda ambil untuk setiap opsi. Keduanya cukup efektif, jadi pilih saja yang paling Anda sukai.
1) Jadikan Header lengket menggunakan Divi Builder
Tema Divi hadir dengan Builder yang terintegrasi. Ini berarti bahwa jika Anda mengaktifkan tema Divi, Anda tidak perlu menginstal plugin tambahan apa pun. Untuk demonstrasi ini, kami akan menganggap bahwa Anda sudah menggunakan Divi di situs Anda. Jika tidak, instal dan aktifkan Divi sebelum melanjutkan.
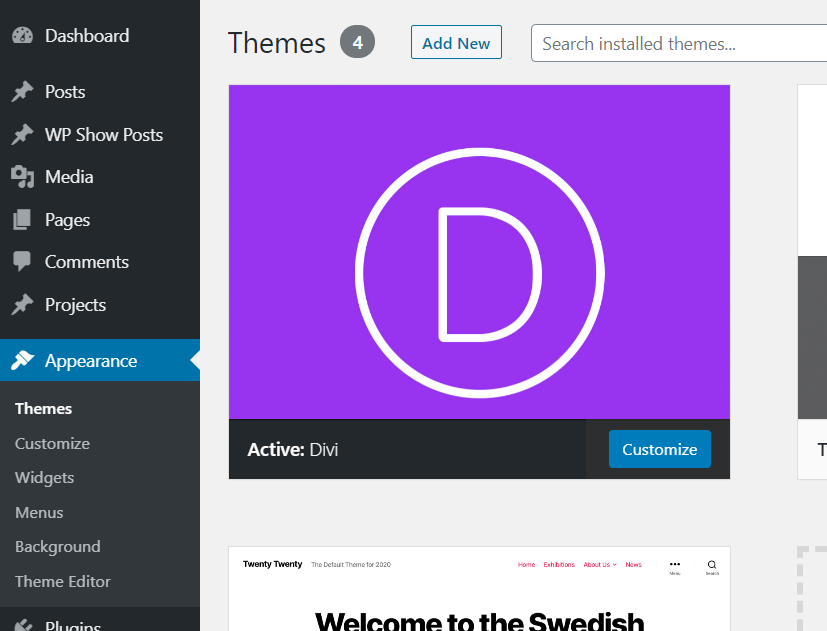
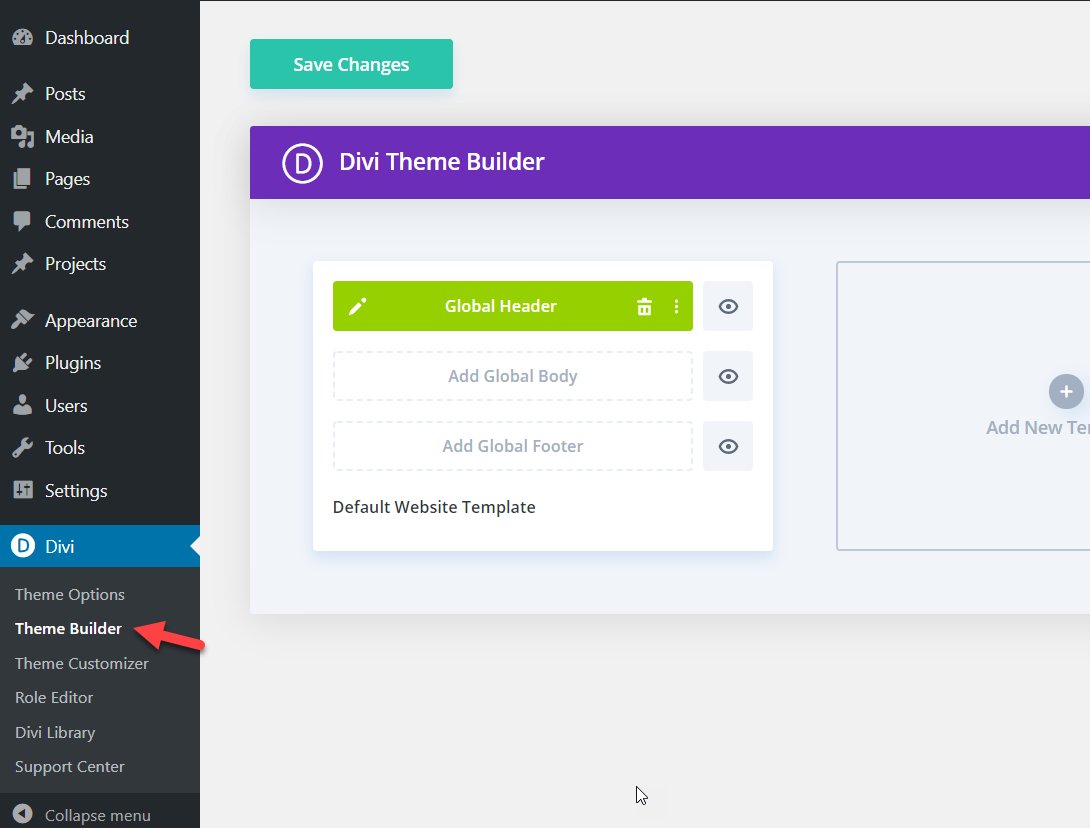
 Kemudian, Anda dapat mengimpor salah satu dari banyak templat siap pakai yang ditawarkan Divi atau membuatnya dari awal. Setelah Anda membuat atau memilih desain Anda, di dasbor WordPress Anda, buka Divi > Theme Builder.
Kemudian, Anda dapat mengimpor salah satu dari banyak templat siap pakai yang ditawarkan Divi atau membuatnya dari awal. Setelah Anda membuat atau memilih desain Anda, di dasbor WordPress Anda, buka Divi > Theme Builder.

Di sini, Anda akan dapat membuat template khusus untuk situs Anda. Dalam template apa pun, akan ada tiga elemen utama:
- tajuk
- Tubuh
- catatan kaki
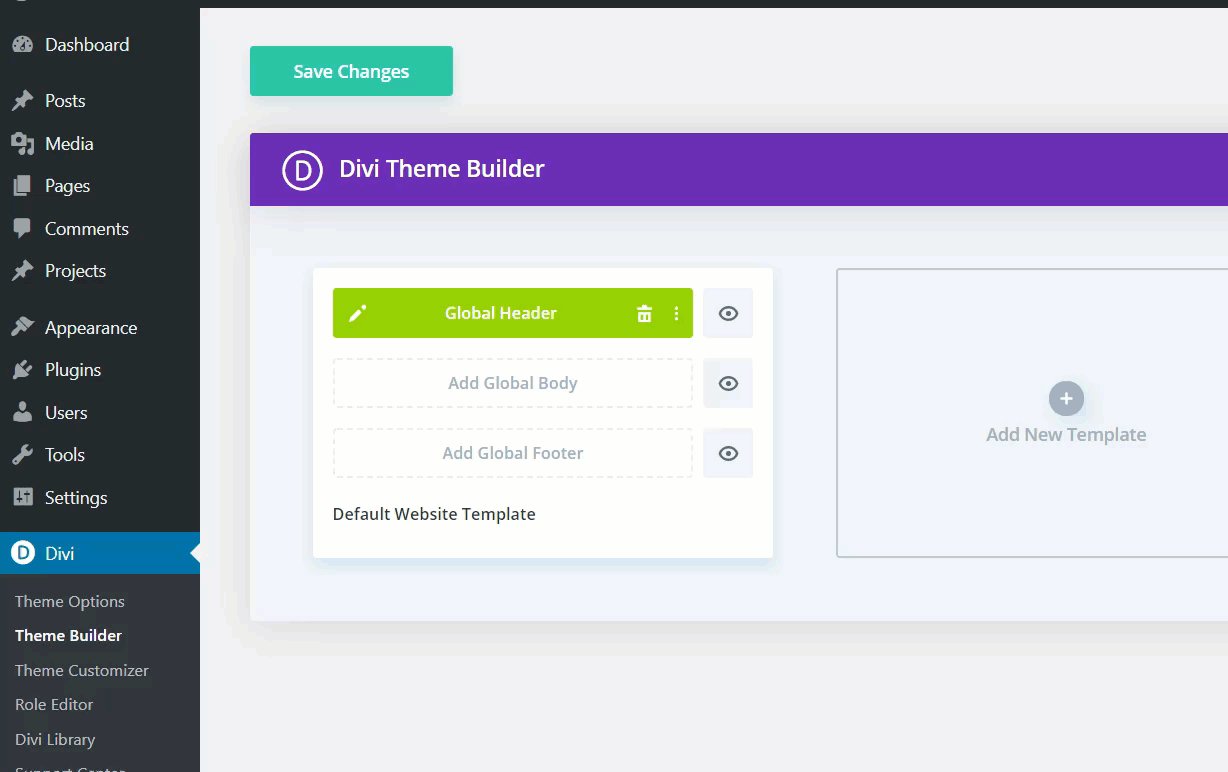
Edit Tajuk Global
Karena kami ingin membuat tajuk Divi kami diperbaiki, pilih tajuk Global . Untuk membuatnya lengket, Anda harus mengedit header global. Jadi, arahkan mouse Anda ke header Global, dan di sisi kiri, Anda akan melihat ikon pensil. Klik untuk mulai mengedit.  Kemudian, Anda akan melihat halaman pembuat Divi untuk mengedit header. Di sini Anda dapat menambahkan elemen seperti teks, gambar, ikon sosial, menu, dan sebagainya. Arahkan mouse Anda ke bagian atas layar dan klik ikon roda gigi di sisi kiri.
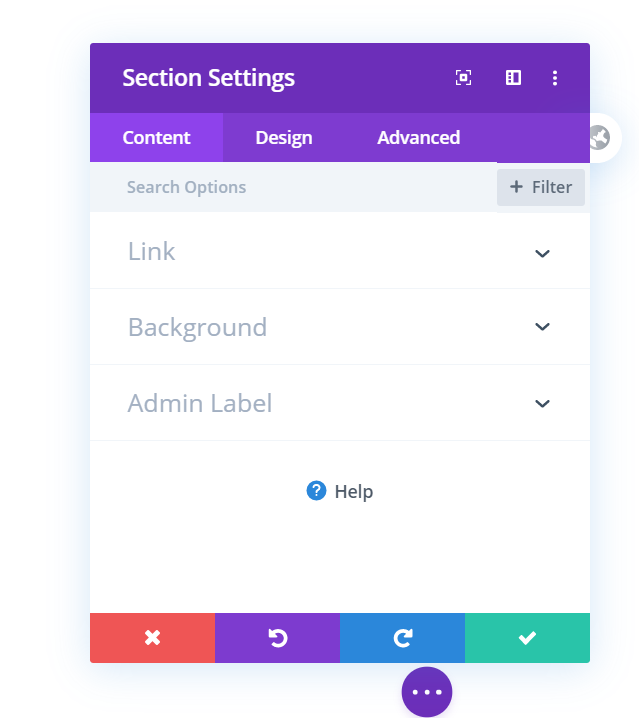
Kemudian, Anda akan melihat halaman pembuat Divi untuk mengedit header. Di sini Anda dapat menambahkan elemen seperti teks, gambar, ikon sosial, menu, dan sebagainya. Arahkan mouse Anda ke bagian atas layar dan klik ikon roda gigi di sisi kiri.
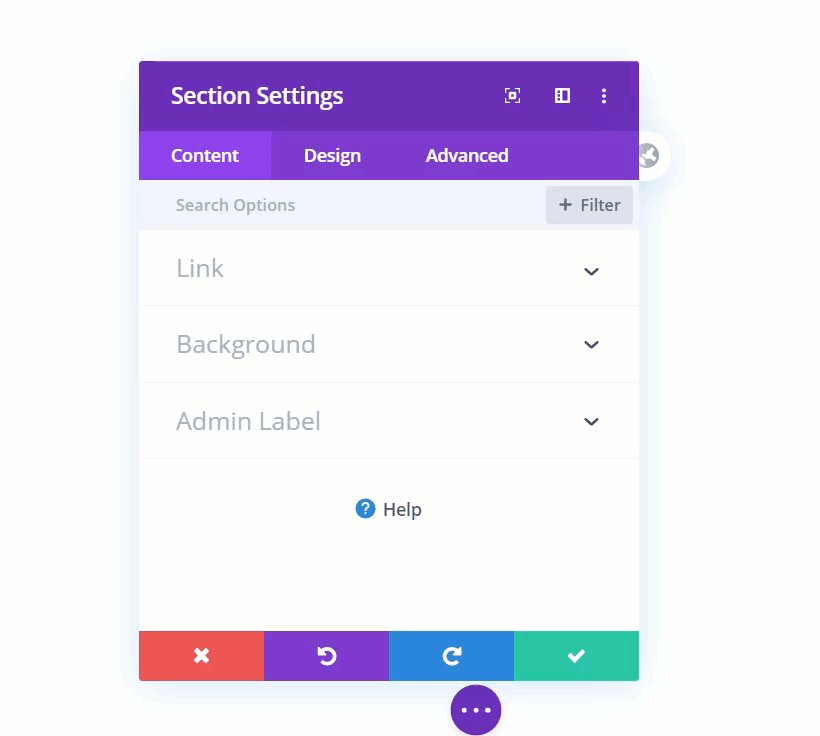
 Kotak popup baru akan terbuka dengan opsi berbeda.
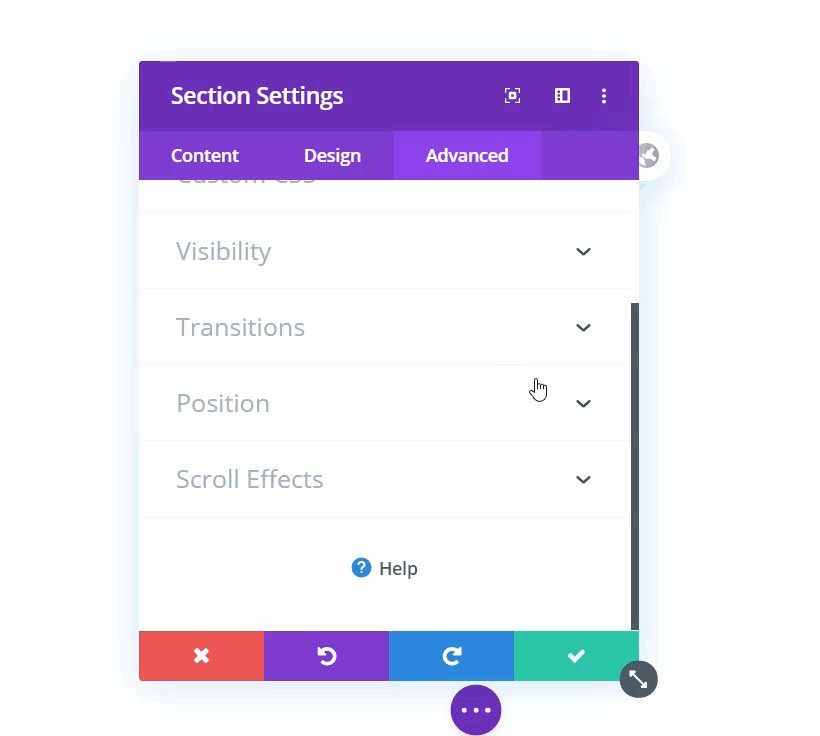
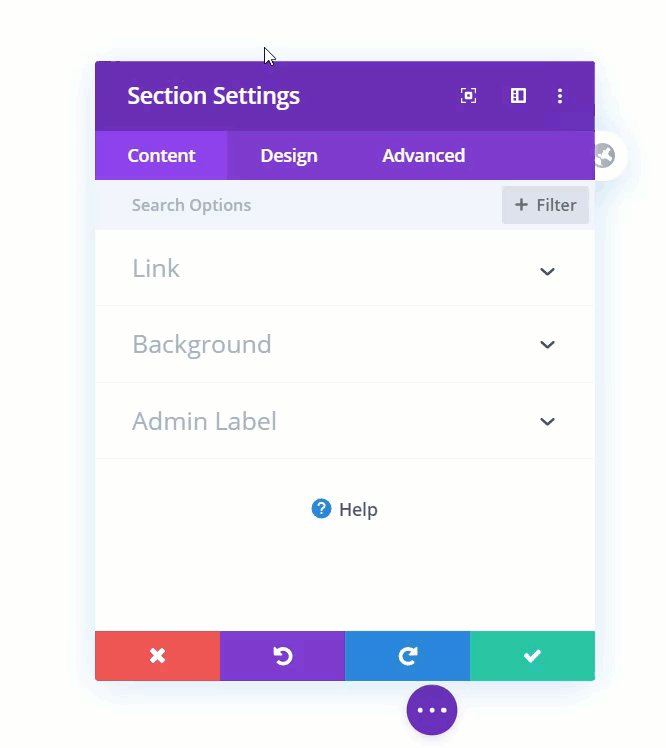
Kotak popup baru akan terbuka dengan opsi berbeda.  Versi terbaru dari tema Divi hadir dengan fitur yang disebut posisi Divi . Itulah fitur yang akan kita gunakan untuk membuat header lengket. Di bawah tab Lanjutan , Anda akan melihat opsi Posisi . Buka dan pilih opsi Tetap dari dropdown. Kemudian, perbarui tajuk.
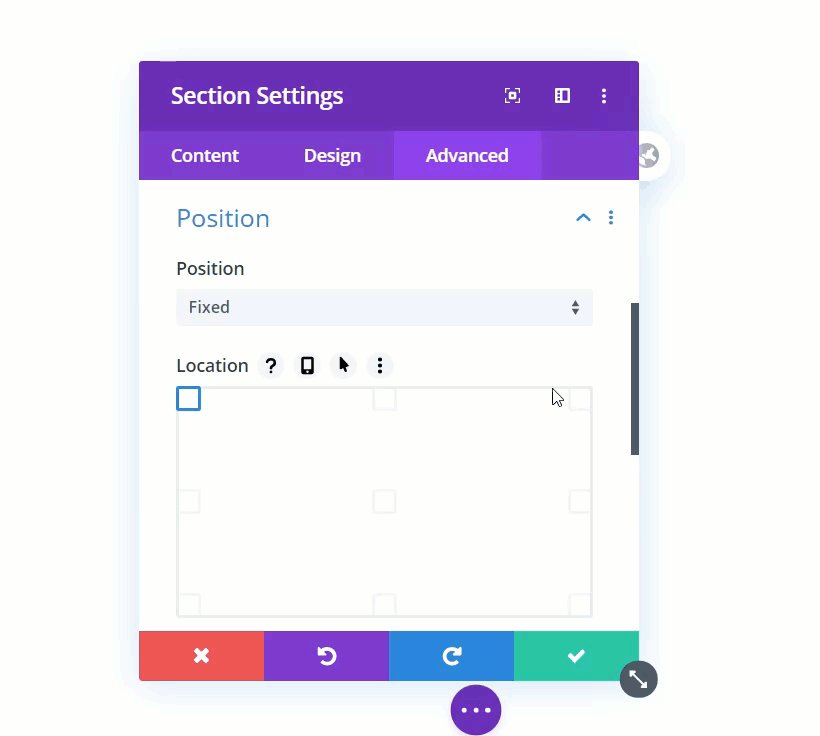
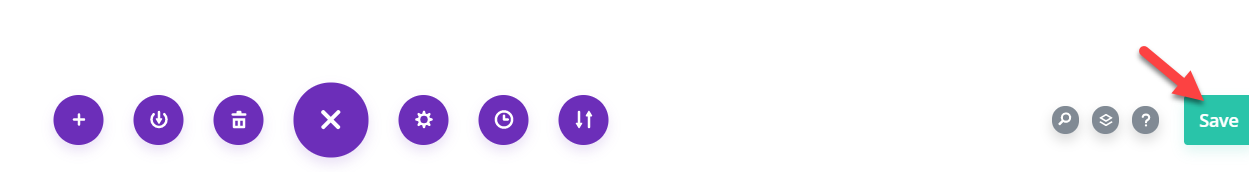
Versi terbaru dari tema Divi hadir dengan fitur yang disebut posisi Divi . Itulah fitur yang akan kita gunakan untuk membuat header lengket. Di bawah tab Lanjutan , Anda akan melihat opsi Posisi . Buka dan pilih opsi Tetap dari dropdown. Kemudian, perbarui tajuk.  Setelah itu, kotak sembulan akan hilang dan Anda harus menyimpan perubahan global dengan menekan tombol Simpan di sudut kanan.
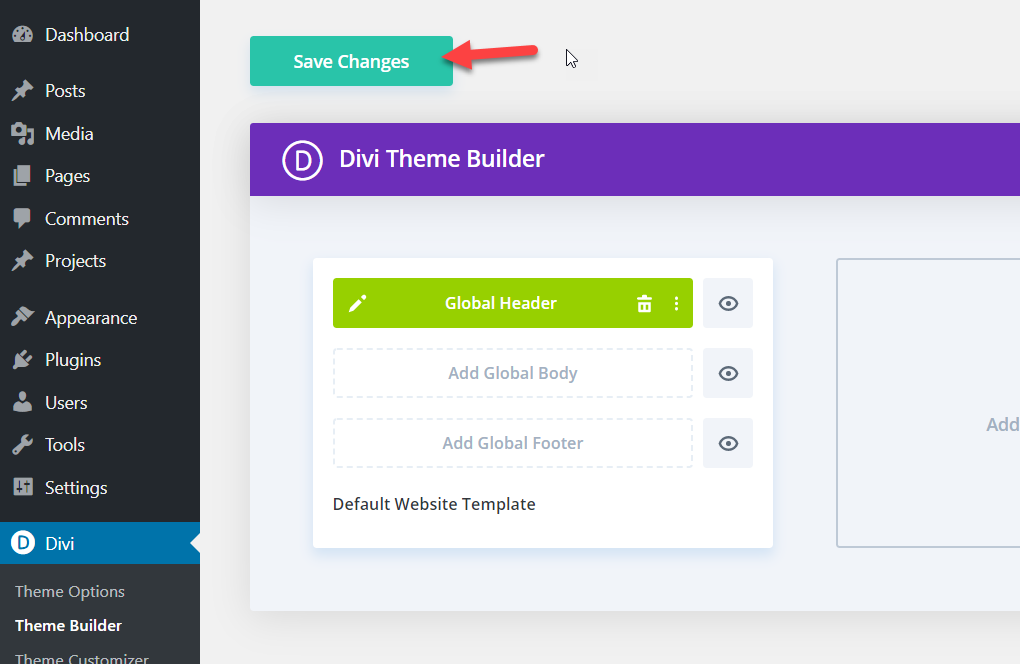
Setelah itu, kotak sembulan akan hilang dan Anda harus menyimpan perubahan global dengan menekan tombol Simpan di sudut kanan.  Setelah memperbarui tajuk Anda, tutup pembuat ini. Kemudian, simpan opsi pembuat Divi.
Setelah memperbarui tajuk Anda, tutup pembuat ini. Kemudian, simpan opsi pembuat Divi.
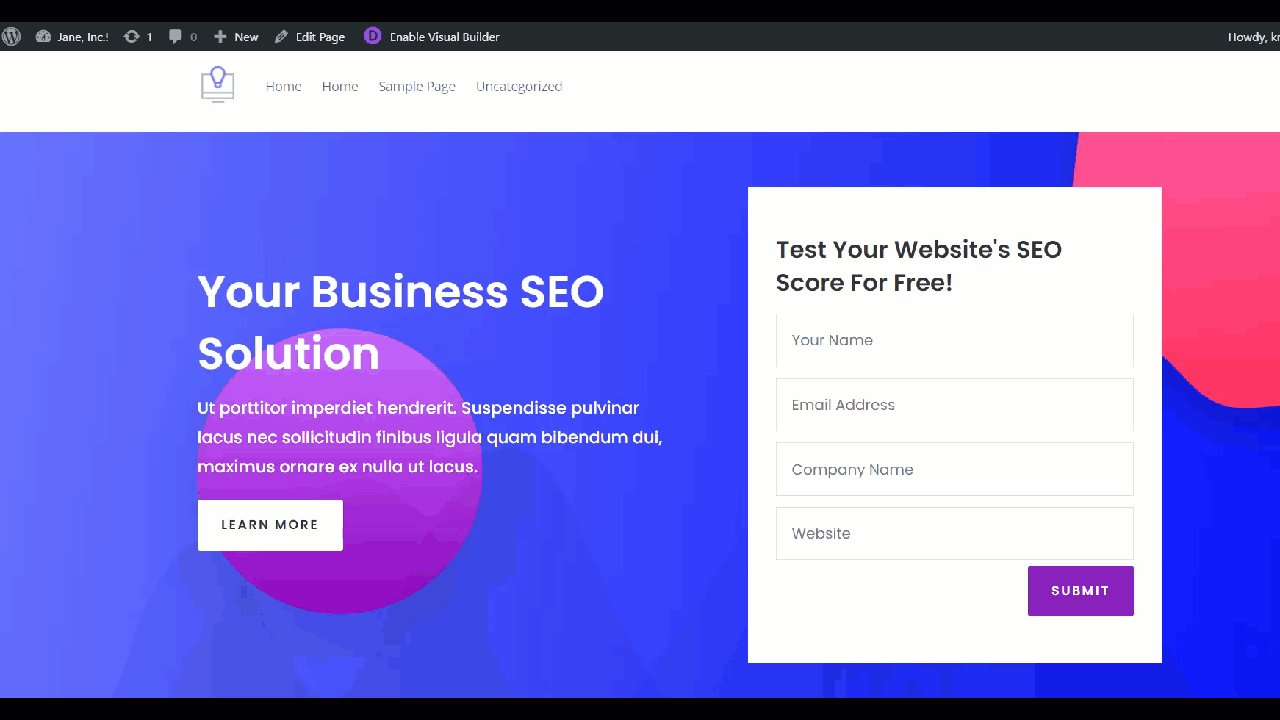
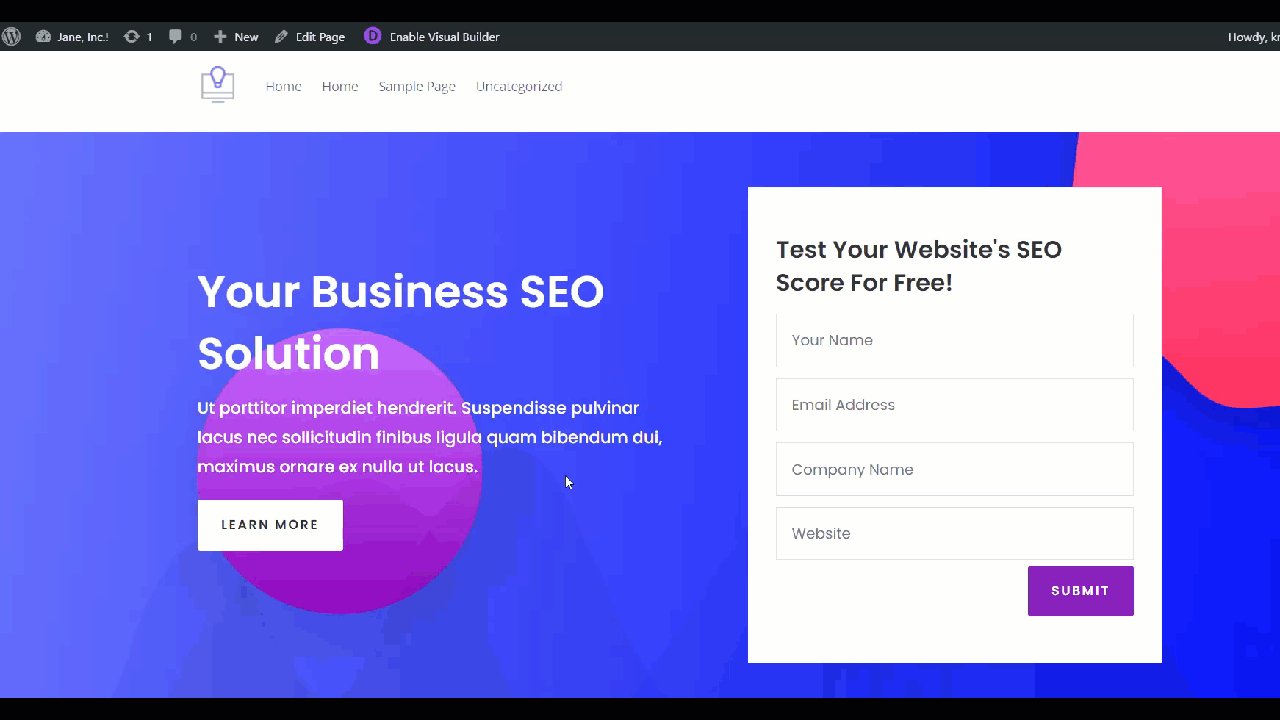
 Sekarang, saatnya untuk memeriksa frontend. Buka situs web Anda di tab baru dan gulir ke bagian bawah. Seperti yang Anda lihat di GIF di bawah, header tetap diperbaiki!
Sekarang, saatnya untuk memeriksa frontend. Buka situs web Anda di tab baru dan gulir ke bagian bawah. Seperti yang Anda lihat di GIF di bawah, header tetap diperbaiki!
 Tanpa menulis satu baris kode pun, Anda telah membuat header tetap. Setiap kali Anda memperbarui elemen header Anda melalui pembuat Divi, pastikan Anda menyimpan pengaturannya. Jika tidak, Anda tidak akan dapat melihat perubahan baru di antarmuka situs web.
Tanpa menulis satu baris kode pun, Anda telah membuat header tetap. Setiap kali Anda memperbarui elemen header Anda melalui pembuat Divi, pastikan Anda menyimpan pengaturannya. Jika tidak, Anda tidak akan dapat melihat perubahan baru di antarmuka situs web.

2) Buat tajuk Divi diperbaiki dengan pengkodean
Sekarang, mari kita lihat cara membuat header Divi lengket dengan coding. Untuk ini, kita akan menggunakan beberapa kode CSS. Jangan khawatir jika Anda bukan seorang pengembang, baris kode yang akan kita gunakan cukup sederhana.
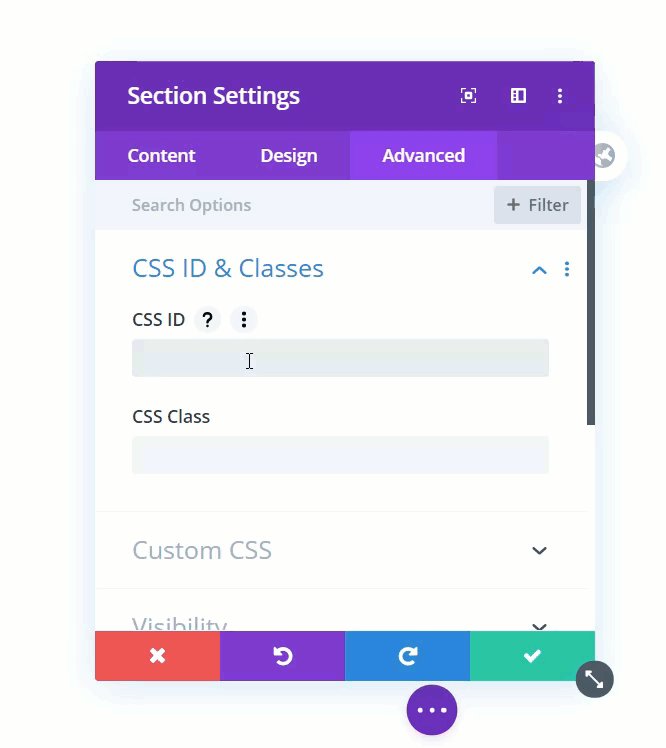
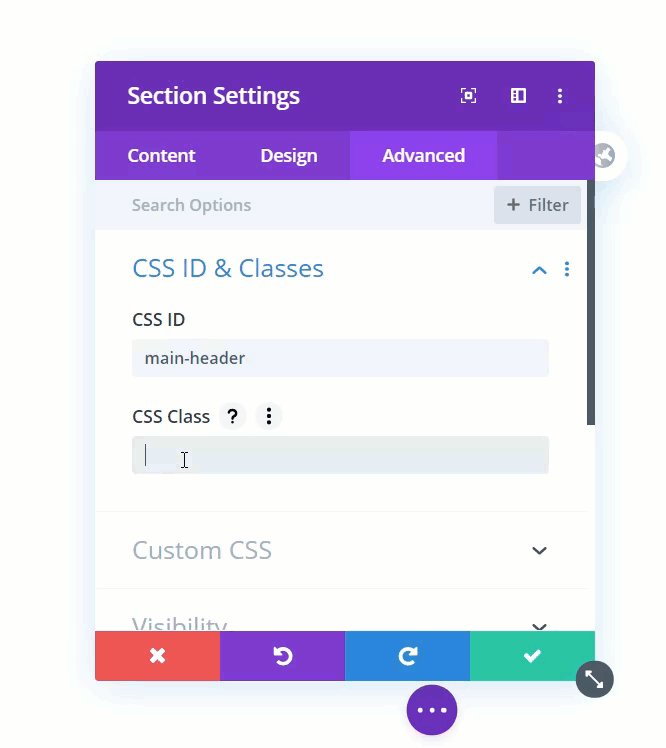
Pertama, di dashboard WordPress Anda, buka Divi > Theme Builder dan buka bagian Header . Kemudian, klik ikon roda gigi untuk membuka pop-up. Di bawah bagian Lanjutan , Anda akan melihat pengaturan untuk menambahkan ID CSS khusus dan kelas CSS . Di sini, gunakan yang berikut ini:
- ID CSS : tajuk utama
- Kelas CSS : et-fixed-header
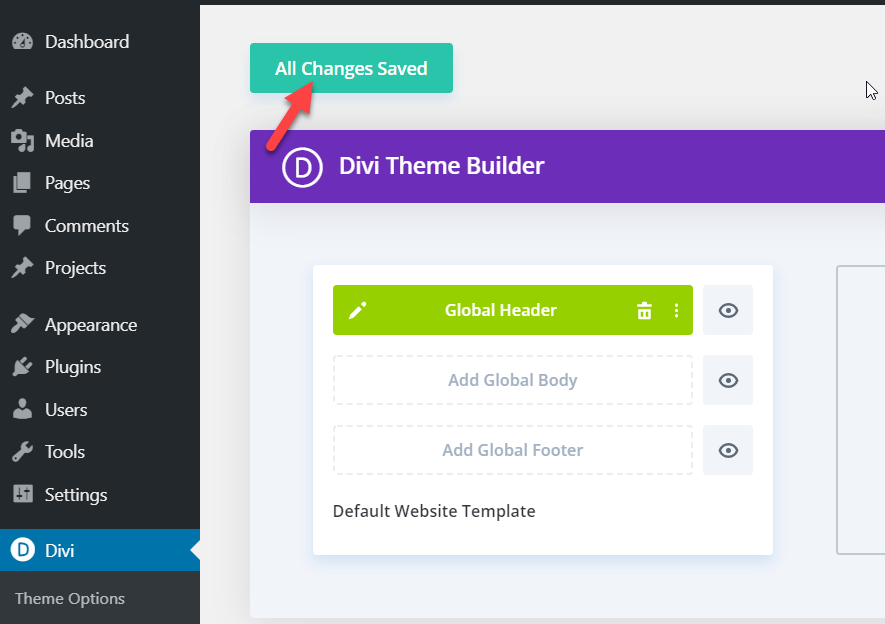
Dan kemudian simpan.  Setelah itu, simpan builder dan keluar. Kemudian, kembali ke opsi pembuat Divi dan simpan perubahannya.
Setelah itu, simpan builder dan keluar. Kemudian, kembali ke opsi pembuat Divi dan simpan perubahannya.

Hal berikutnya yang perlu Anda lakukan adalah menambahkan beberapa kode CSS ke situs. Ada dua opsi untuk melakukan ini:
- Melalui Opsi Tema Divi
- Menggunakan penyesuai WordPress
Mari kita lihat kedua metode langkah demi langkah.
Perbaiki tajuk melalui Opsi Tema
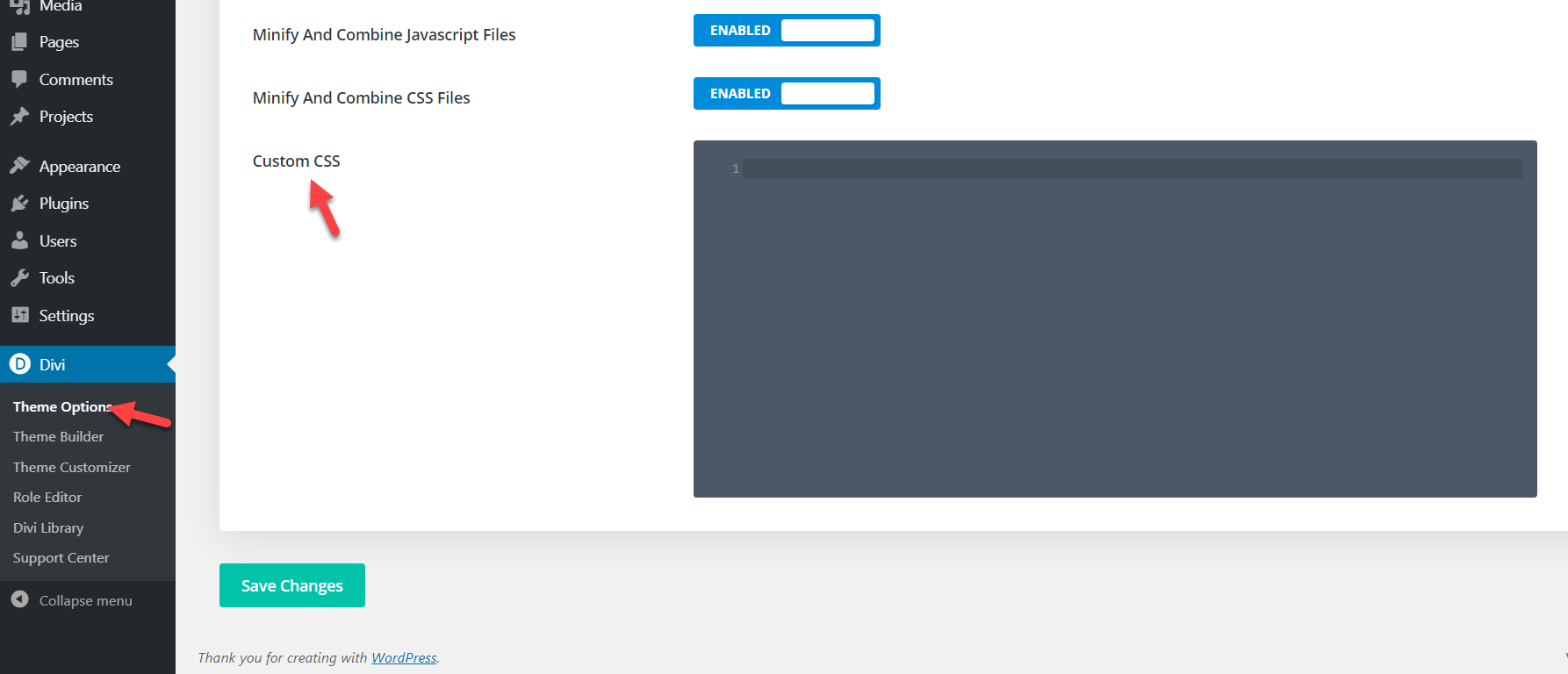
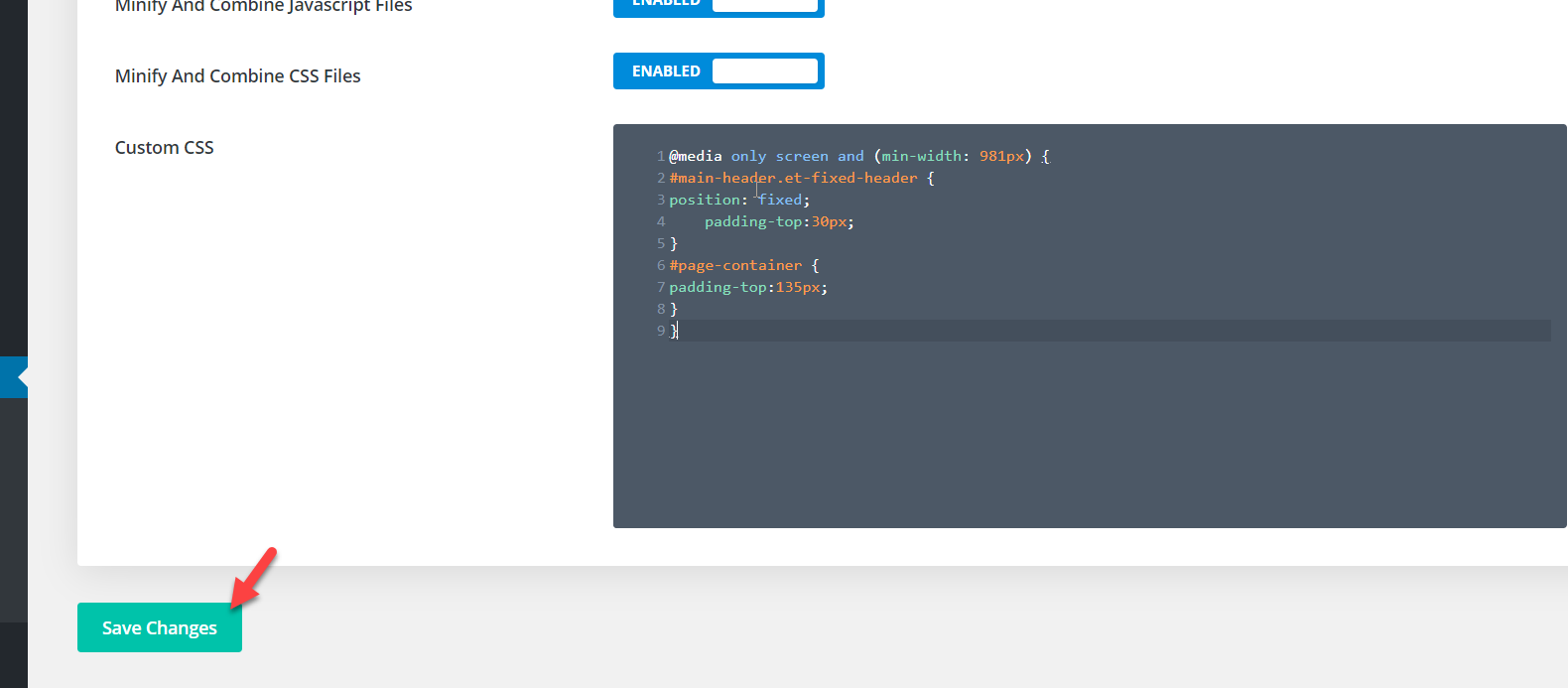
Pertama, mari kita lihat cara menambahkan kode CSS menggunakan bagian Opsi Tema . Di dasbor WordPress Anda, buka Divi > Theme Options > Custom CSS .

Kemudian, salin kode CSS dari bawah.
@media hanya layar dan (lebar minimum: 981px){
#main-header.et-fixed-header {
posisi: tetap;
padding-top:30px;
}
#halaman-wadah {
padding-top:135px;
}
}Rekatkan pada editor kode dan simpan perubahannya. Setelah itu, simpan pengaturan dan periksa frontend situs web untuk mengonfirmasi bahwa Anda telah membuat header Divi di situs Anda lengket !
CATATAN : Pastikan Anda menyesuaikan padding dalam kode CSS dan menyesuaikan ukuran untuk situs Anda.

Buat tajuk lengket dengan WordPress Customizer
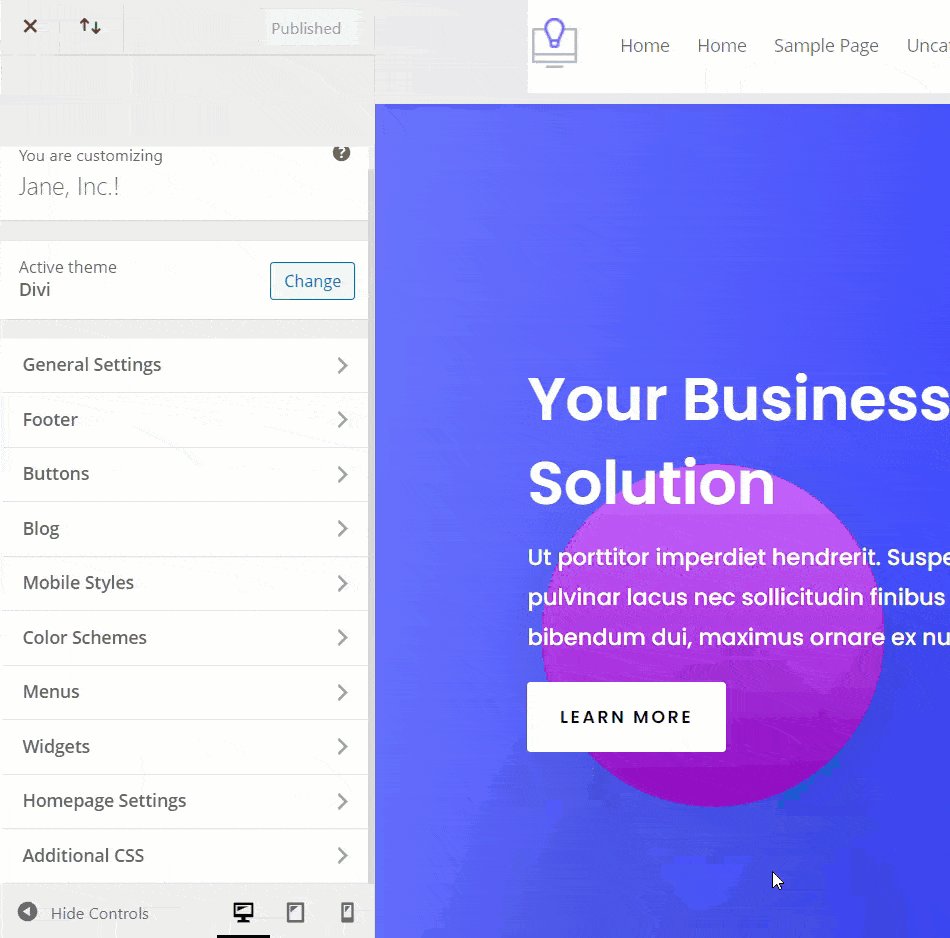
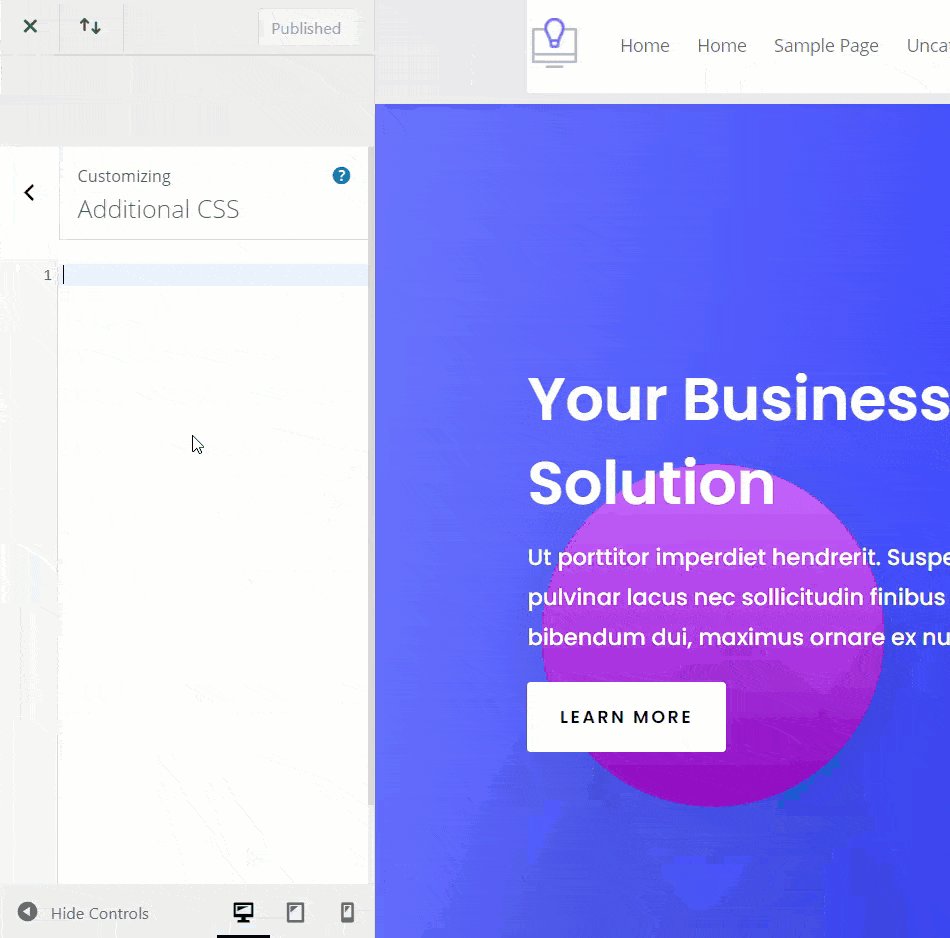
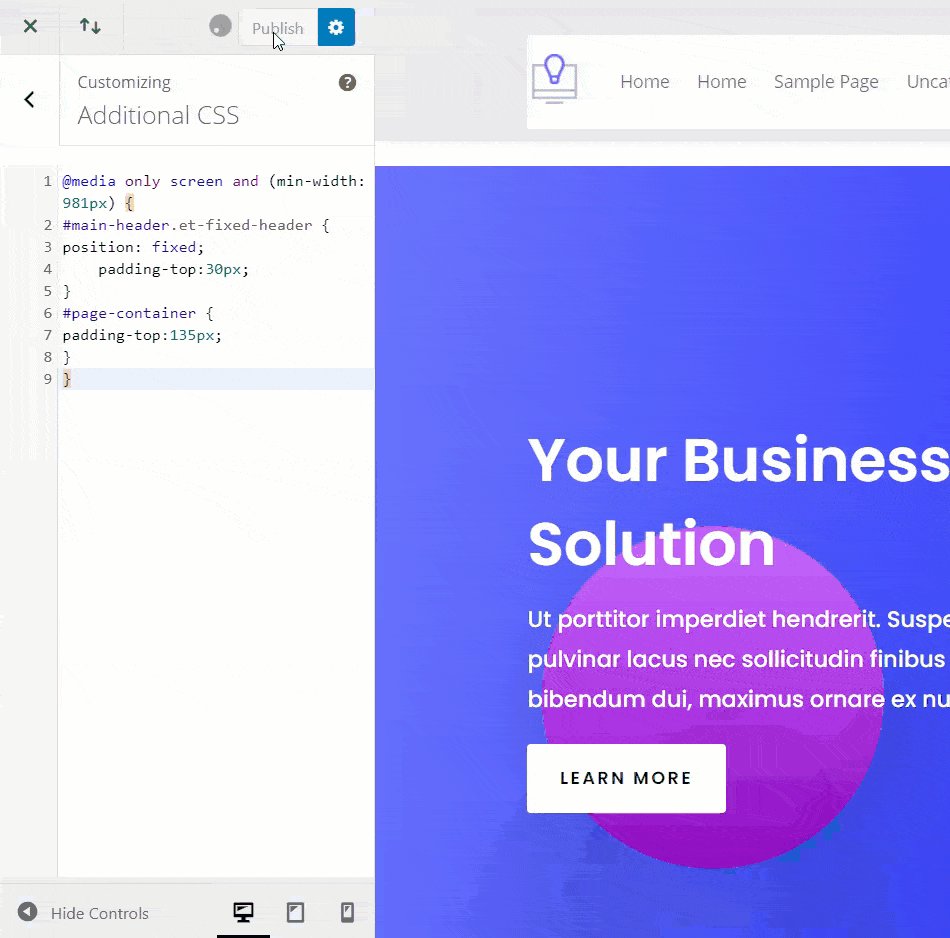
Cara cepat lain untuk membuat header Divi lengket adalah dengan menggunakan penyesuai WordPress. Untuk membuka penyesuai, cukup buka Appearance > Customize lalu buka Additional CSS .
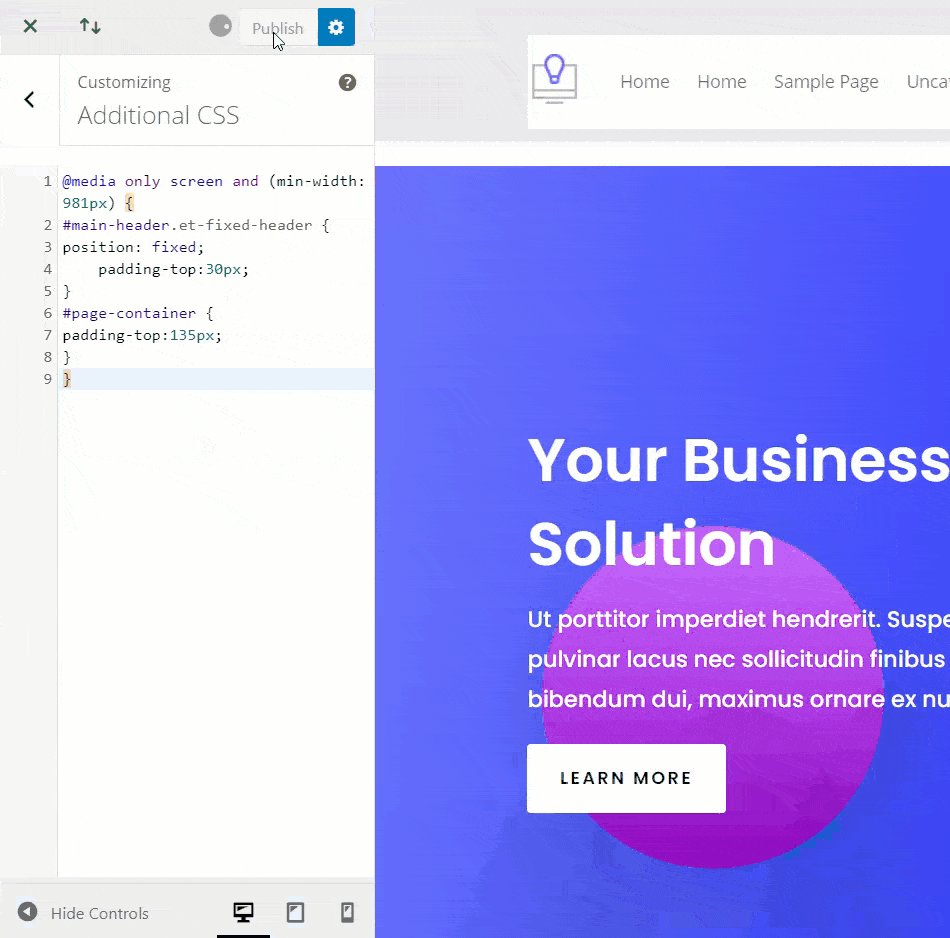
Sekarang, cukup salin dan tempel kode ini:
@media hanya layar dan (lebar minimum: 981px){
#main-header.et-fixed-header {
posisi: tetap;
padding-top:30px;
}
#halaman-wadah {
padding-top:135px;
}
}
CATATAN : Kode ini berfungsi untuk situs demo kami, tetapi kami menyarankan Anda menyesuaikan padding dalam kode CSS dan menyesuaikan ukuran situs Anda. 
Terakhir, simpan perubahan dan hanya itu! Anda baru saja memperbaiki header Divi menggunakan penyesuai WordPress.

Bonus: Buat perubahan pada menu Divi Anda
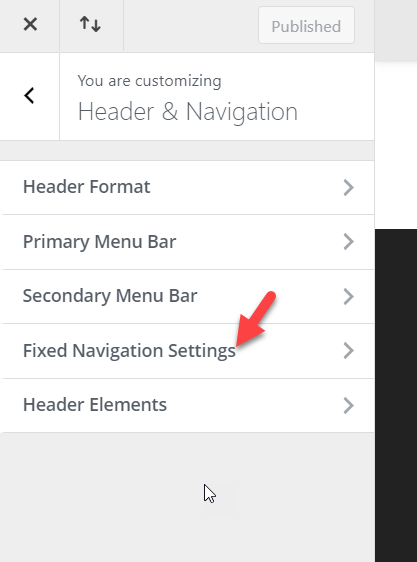
Di bagian ini, Anda akan mempelajari cara membuat perubahan pada opsi menu tetap Divi Anda tanpa kode CSS apa pun. Untuk melakukan ini, buka penyesuai WordPress. Di bawah pengaturan Header dan Navigasi , Anda akan melihat opsi penyesuaian yang disebut Pengaturan Navigasi Tetap .

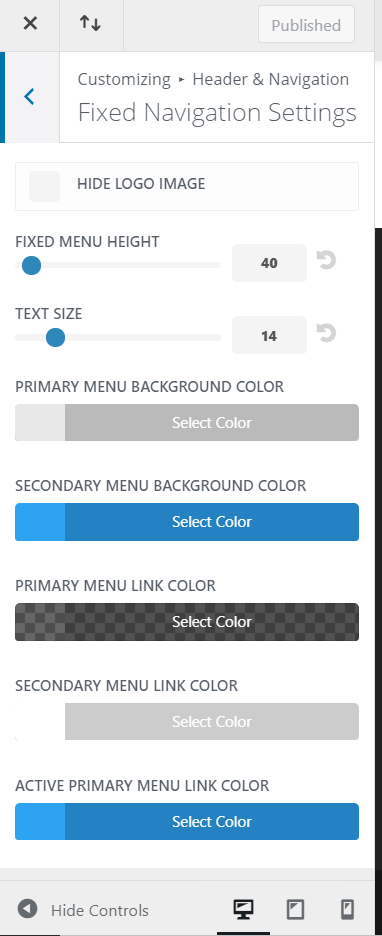
Buka dan Anda akan melihat opsi penyesuaian khusus.  Opsi utama yang akan Anda lihat di layar ini adalah:
Opsi utama yang akan Anda lihat di layar ini adalah:
- Sembunyikan gambar logo
- Tinggi menu tetap
- Ukuran teks
- Warna latar belakang menu
- Warna tautan menu
- Dan lain-lain
Dengan cara ini, kapan pun Anda perlu melakukan modifikasi pada sticky header, Anda cukup membuka penyesuai WordPress dan mengubahnya. Dan bagian terbaiknya adalah Anda dapat melihat setiap pembaruan di bagian pratinjau langsung.
Kesimpulan
Secara keseluruhan, membuat tajuk Divi Anda lengket akan membantu Anda meningkatkan navigasi situs Anda dan berpotensi meningkatkan tingkat konversi Anda. Dalam panduan ini, kami telah menunjukkan kepada Anda dua cara berbeda untuk melakukannya:
- Dengan Pembangun Divi
- Dengan pengkodean
- Melalui Opsi Tema Divi
- Menggunakan Penyesuai WordPress
Kedua metode ini cukup efektif, jadi pilihlah yang paling sesuai dengan keterampilan dan kebutuhan Anda. Jika Anda menginginkan sesuatu yang cepat, Anda dapat menggunakan Divi Builder. Ini adalah plugin WordPress luar biasa yang akan membantu Anda menyesuaikan header Divi dalam beberapa klik. Di sisi lain, Anda juga dapat menggunakan sedikit kode CSS untuk membuat header lengket menggunakan Opsi Tema atau penyesuai WordPress. Meskipun melibatkan sedikit pengkodean, metode ini cukup sederhana dan hanya perlu menambahkan beberapa baris kode ke Divi Builder.
Terakhir, jika Anda menyukai posting ini, bagikan di media sosial dan lihat bagian blog kami untuk tutorial yang lebih bermanfaat.
Apakah Anda tahu metode lain untuk memperbaiki header Divi? Kami ingin mendengar dari Anda, jadi beri tahu kami di komentar di bawah!
