13 Metode Terbaik Untuk Membuat Lebih Sedikit Permintaan HTTP di WordPress
Diterbitkan: 2023-01-25Jika Anda menjalankan situs web, penting untuk mengetahui cara memperbaiki situs web yang lambat sebelum kehilangan lalu lintas. Salah satu cara untuk meningkatkan kecepatan situs web adalah dengan membuat lebih sedikit permintaan HTTP. Meskipun istilah ini terdengar teknis, mudah dipahami dengan definisi dan penjelasan yang tepat.
Di blog ini, kita akan mendalami detail tentang apa itu permintaan HTTP dan bagaimana permintaan tersebut dapat meningkatkan kinerja situs web.
Mari kita mulai!!
Memahami permintaan HTTP
Sebelum membahas lebih dalam tentang permintaan HTTP, Anda harus menghapus konsep dasar tentangnya terlebih dahulu.
- HTTP (Hypertext Transfer Protocol) adalah bahasa yang digunakan oleh browser dan server untuk berkomunikasi.
- Saat pengguna mengunjungi situs web, browser mengirimkan permintaan HTTP ke server,
- Server kemudian memulai permintaan untuk menampilkan halaman web,
- Untuk memuat halaman web dengan benar, browser juga perlu membuat beberapa permintaan HTTP untuk berbagai komponen halaman web seperti plugin, video, dan gambar
- Semakin banyak komponen halaman web, semakin banyak permintaan HTTP, yang dapat memperlambat kinerja situs web
- Untuk meningkatkan kecepatan situs web, penting untuk berfokus pada pengurangan jumlah permintaan HTTP.
Tetapi Mengapa Anda perlu membuat lebih sedikit permintaan HTTP? Mari kita cari tahu alasannya.
Mengapa Anda perlu membuat lebih sedikit permintaan HTTP?
Alasan utama mengapa Anda perlu membuat lebih sedikit permintaan HTTP untuk situs web apa pun adalah:
- Waktu Muat Halaman- Alasan pertama untuk membuat lebih sedikit permintaan HTTP adalah untuk mengurangi waktu muat halaman. Semakin banyak permintaan HTTP yang diterima situs web Anda, semakin lama waktu yang dibutuhkan untuk memuat halaman web yang diminta. Sebagai contoh, misalkan, jika sebuah halaman web menerima 10 permintaan HTTP, itu akan memuat lebih cepat daripada halaman web lain dengan 50 permintaan HTTP.
Dan masalah sebenarnya yang terkait dengan waktu buka halaman adalah pengunjung. Semakin tinggi waktu buka halaman, semakin rendah lalu lintas web karena pengunjung tidak akan suka menunggu konten dimuat di situs web Anda. Terutama, ketika ada banyak persaingan di internet, situs web dengan waktu buka halaman yang tinggi dapat kehilangan lalu lintasnya dari waktu ke waktu dan karenanya mengarah rendah, yang tidak Anda inginkan terjadi.
2. Rasio pentalan – Sekarang mari kita lihat seberapa tinggi waktu muat halaman dan rendahnya prospek dapat memengaruhi parameter lain situs web Anda. Sesuai laporan yang diterbitkan oleh Google pada tahun 2017, setiap kali waktu pemuatan halaman diperlambat 1 hingga 3 detik, rasio pentalan akhirnya meningkat hingga 32 persen. Dan yang lebih buruk lagi, waktu loading yang buruk juga memengaruhi peringkat SEO Anda, dan semua upaya Anda akan sia-sia.
Sekarang Anda dapat memahami betapa pentingnya membuat lebih sedikit permintaan HTTP yang tidak akan memengaruhi metrik kunci situs web dan bisnis online Anda.
Bagaimana cara menganalisis permintaan HTTP situs web Anda yang tidak perlu?
Sejauh ini kami telah mencoba mempermudah Anda untuk memahami cara kerja permintaan HTTP dan mengapa Anda perlu membuat lebih sedikit permintaan. Sekarang, saatnya bagi Anda untuk mengidentifikasi berapa banyak permintaan HTTP yang ditangani situs web Anda dan Bagaimana cara menganalisisnya? Mari kita lihat!
Identifikasi permintaan HTTP yang ditangani situs web Anda
Anda tidak dapat menghapus atau membuat lebih sedikit permintaan HTTP tanpa mengetahui berapa banyak yang diterima situs web Anda. Namun untungnya, ada berbagai alat daring yang tersedia yang membantu Anda mengidentifikasi permintaan HTTP situs web Anda.
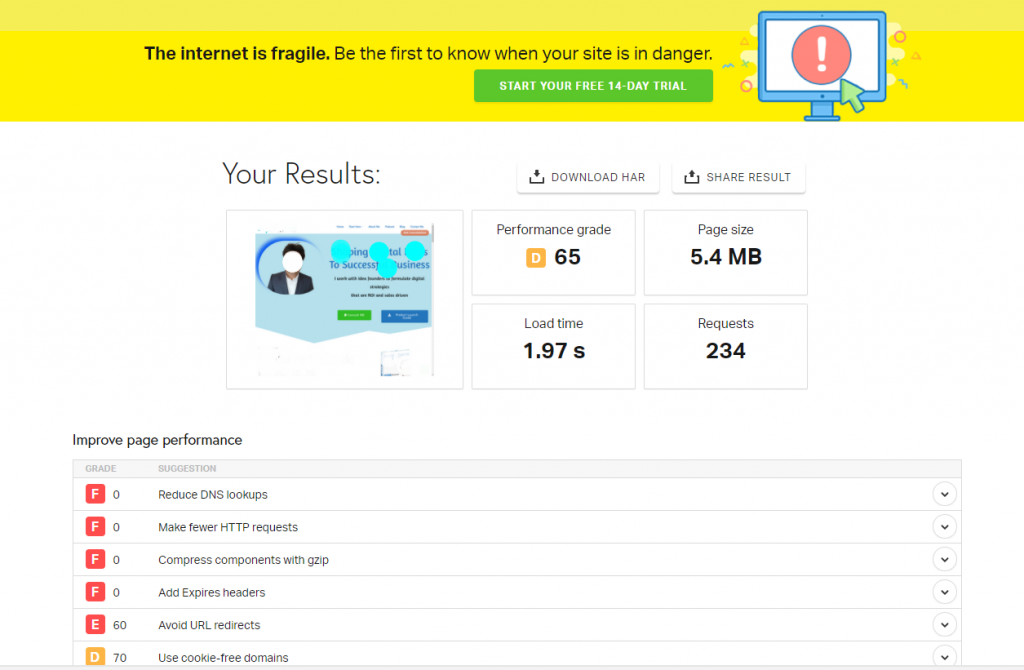
Misalnya, Pingdom adalah salah satu alat uji kinerja situs web yang populer, yang memberi Anda laporan kinerja situs web gratis secara instan, dan Anda juga akan dapat melihat berapa banyak permintaan yang diterima situs web Anda.

Namun, jika Anda menggunakan browser chrome, Anda juga dapat memeriksa jumlah permintaan HTTP di DevTools-nya. Untuk melakukan ini, yang perlu Anda lakukan hanyalah klik kanan pada halaman yang ingin Anda periksa dan pilih opsi " Inspect > Network ".
Jalankan audit untuk menganalisis nilai situs web Anda
Untuk pemeliharaan dan pemeliharaan yang lebih baik, Anda harus menilai kinerja situs web Anda secara berkala. Mari kita pahami dengan cara yang lebih baik.
Seperti sebelumnya, kami menggunakan alat uji kinerja situs web gratis bernama Pingdom. Namun ada satu masalah dengan alat gratis, yaitu fiturnya terbatas dan Anda hanya akan mendapatkan hasil dasar. Namun, ada banyak alat premium juga tersedia yang memberi Anda laporan kinerja dan analisis situs web yang mendalam.
Semrush adalah salah satu alat audit premium yang bisa Anda pilih. Untuk memulai dengan alat ini, yang perlu Anda lakukan hanyalah
- Buka Semua alat > Proyek > Tambahkan proyek baru
- Masukkan domain dan nama situs web Anda
- Klik buat proyek
- Alat ini akan menjalankan pengujian dan menganalisis kinerja situs web untuk desktop dan perangkat seluler
- Pilihan untuk menjadwalkan perayapan pada waktu yang diinginkan juga tersedia.
Sekarang setelah menambahkan proyek Anda, Anda dapat masuk ke dasbor audit situs, di mana Anda akan melihat berbagai jenis alat tersedia, yaitu:
- Audit situs
- Pelacakan posisi
- Pemeriksa SEO di halaman
- Poster Media Sosial
- Pelacak Media Sosial
- Pemantauan Merek dan banyak lagi.
Namun di blog ini, fokus utama kami adalah pada alat audit situs Semrush.
Audit situs Semrush
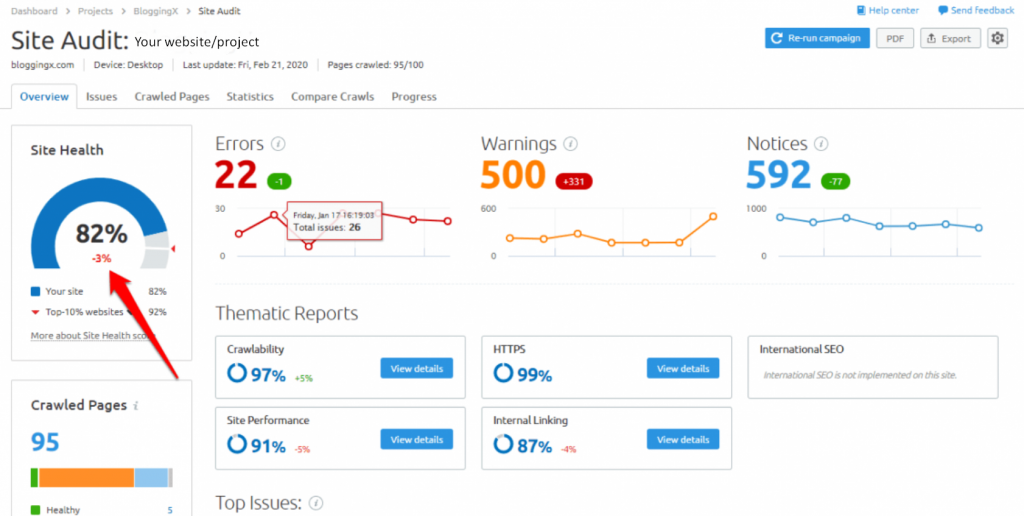
Alat audit situs akan memberi Anda skor audit situs terperinci yang berkisar antara 0 hingga 100%.

Dari gambar di atas, Anda dapat melihat laporan audit situs Semrush yang menunjukkan kesehatan situs sebesar 82%. Skor kesehatan situs web ini dihitung berdasarkan berbagai parameter dan faktor lain yang menjadi sandaran kinerja situs web. Seperti halaman situs web dengan kesalahan atau masalah, halaman rusak, halaman yang tidak dapat dirayapi crawler, dan banyak lagi.
- Skor kesehatan situs web menganalisis seberapa baik kinerja situs web, semakin tinggi skornya, semakin baik kesehatan situs web tersebut
- Semrush memberikan laporan dan informasi tentang kesalahan dan peringatan yang diterima dari perayap
- Peringatan bisa menjadi perhatian sekunder, tetapi kesalahan harus diperbaiki sesegera mungkin dan harus menjadi perhatian prioritas.
Alat ini dapat memeriksa lebih dari seratus jenis masalah situs web, yang dapat Anda identifikasi dan tangani dengan mudah.
Jika Anda telah menghosting situs web Anda di WPOven, Anda mungkin tidak perlu mengikuti metode yang disebutkan di bawah ini untuk membuat lebih sedikit permintaan HTTP dan meningkatkan waktu muat situs web Anda. Tetapi kami menyarankan Anda untuk tetap mengujinya karena masih dapat bermanfaat bagi beberapa situs, tetapi dalam kehidupan nyata, Anda tidak akan menemukan perbedaan apa pun.

10 Langkah yang Diperlukan untuk membuat lebih sedikit permintaan HTTP
Meskipun demikian, ada berbagai alasan lain mengapa kinerja situs web dapat dikompromikan dan juga bervariasi dari satu situs web ke situs web lainnya. Namun mereka biasanya memiliki masalah utama yang sama, yaitu permintaan HTTP yang berlebihan. Mempertimbangkan hal ini, kami memberi Anda 10 langkah mudah dan komprehensif yang dengannya Anda dapat membuat lebih sedikit permintaan HTTP yang melewati situs web Anda.
- Hapus atau Hapus Plugin yang tidak terpakai
- Hapus gambar yang tidak digunakan
- Hapus dan Ganti plugin berat dengan yang ringan
- Aktifkan fitur Lazy loading
- Kurangi ukuran file gambar yang ada
- Hapus atau Hapus media yang tidak perlu
- Gunakan CDN
- Dengan Menggunakan Caching
- CSS dan Javascript
- Batasi permintaan pihak ketiga
- Batasi skrip eksternal Anda
- Minifikasi
- Menggunakan Plugin WordPress untuk membuat lebih sedikit permintaan HTTP
1. Hapus atau Hapus plugin yang tidak digunakan
WordPress terkenal dengan fleksibilitasnya dan beragam pilihan plugin WordPress. Tapi itu memiliki masalah. Beberapa plugin multifungsi dan beberapa tidak berguna. Umumnya, seorang pemula atau pengguna baru, tanpa banyak pengetahuan sebelumnya tentang plugin WordPress, cenderung menginstal dan mengaktifkannya secara membabi buta. Akibatnya, alih-alih menyediakan fitur, mereka mulai memperlambat situs web Anda dengan menghabiskan sumber dayanya.
2. Hapus gambar yang tidak digunakan
- Media seperti gambar dan video dapat meningkatkan pengalaman pengguna, tetapi gunakan hanya jika diperlukan.
- Setiap gambar membuat permintaan HTTP dan terlalu banyak gambar dapat memperlambat waktu muat situs web
- Audit setiap halaman web dan hapus gambar yang tidak relevan untuk meningkatkan kinerja situs web.
3. Hapus dan Ganti plugin yang berat dengan yang ringan
- Untuk meminimalkan permintaan HTTP, ganti plugin berat dengan plugin ringan yang memiliki fungsi dasar
- Waspadalah terhadap plugin yang memiliki fitur yang dibundel, mereka dapat menghabiskan banyak sumber daya
- Cari plugin yang menyediakan fitur yang disederhanakan alih-alih fitur yang dibundel, mereka tidak akan memperlambat halaman dan membuat lebih sedikit permintaan HTTP
- Hindari menginstal plugin yang tidak perlu.
4. Aktifkan fitur Lazy Loading
“ Lazy loading ” adalah salah satu fitur terbaik yang dapat Anda aktifkan untuk membuat lebih sedikit permintaan HTTP. Dengan fitur yang diaktifkan ini, gambar atau video di situs web tidak akan dimuat hingga pengguna mulai menggulir ke bawah situs web Anda. Namun Anda mungkin bertanya-tanya bagaimana fitur ini akan membantu membuat lebih sedikit permintaan HTTP.
Inilah jawabannya, media tidak akan dimuat sampai pengguna belum menggulir halaman web, sehingga tidak akan memicu permintaan HTTP untuk memuat halaman awal. Karena ini, itu tidak akan memengaruhi pengalaman pengguna juga. Fakta menyenangkannya adalah, sebagian besar pengguna tidak mengetahui tentang fitur ini dan perbedaan antara beban biasa dan beban lambat.
Sekarang pertanyaan utamanya adalah, Bagaimana Anda dapat mengaktifkan fitur ini di situs web Anda?

- Fitur lazy load dapat diaktifkan dengan menggunakan plugin Lazy load di direktori WordPress
- Plugin ini ringan dan tidak menghabiskan banyak sumber daya
- Cukup instal, aktifkan, dan siap digunakan.
LazyLoad oleh WP Rocket

Lazy Load oleh WP Rocket adalah plugin untuk WordPress yang menunda pemuatan gambar, video, dan iframe hingga dibutuhkan oleh pengguna, meningkatkan waktu pemuatan halaman.
Itu menggantikan atribut src dengan placeholder dan memuat sumber daya aktual saat pengguna menggulir ke sana, mengurangi transfer data dan meningkatkan waktu muat awal. Mudah digunakan dan tidak memerlukan konfigurasi.
Beberapa fitur utama yang ingin Anda ketahui:
- Buat lebih sedikit permintaan HTTP
- Meningkatkan waktu pemuatan
- Tidak ada pustaka javascript yang digunakan
- Dapat menggantikan iframe youtube
Harga
Dimiliki oleh WPRocket, lazyload adalah plugin sumber terbuka yang tersedia gratis untuk diinstal dan digunakan dari direktori WordPress.
5. Kompres/Perkecil ukuran file gambar yang ada
- Setelah menghapus gambar yang tidak diperlukan, optimalkan gambar yang sudah ada dengan mengompresi atau memperkecil ukuran file tanpa mengurangi kualitas
- Mengompresi dan mengubah ukuran berbeda, di mana mengompresi mempertahankan kualitas dengan mengurangi ukuran file, mengubah ukuran dapat menurunkan kualitas
- Gunakan berbagai alat untuk mengompresi gambar, alat yang populer adalah Adobe dan JPEG Optimizer, yang dapat mengompres gambar tanpa mengurangi kualitas.
6. Hapus atau Hapus Video yang tidak perlu
- Hapus video yang tidak perlu dari situs web untuk menghemat ruang server dan meningkatkan waktu pemuatan halaman web.
- Proses sederhana dan mudah, seperti membersihkan gambar dan plugin yang tidak perlu.
- Putuskan video mana yang akan dihapus dengan menganalisis relevansinya dengan penonton dan nilai kontennya.
- Hapus atau persingkat durasi video yang tidak relevan.
7. Gunakan Jaringan Pengiriman Konten (CDN)
Dalam beberapa tahun terakhir, CDN telah menunjukkan hasil positif yang sangat besar dan menjadi lebih populer. Kenapa tidak? lagipula, CDN memberi pengguna manfaat besar dengan meningkatkan kecepatan situs web dan meningkatkan SEO, serta keandalan.
- CDN mengirimkan konten situs web yang di-cache dari lokasi terdekat yang memungkinkan, dan terkenal karena meningkatkan kecepatan situs web.
- CDN juga membantu membuat lebih sedikit permintaan HTTP
- Populer di antara banyak pengguna WordPress, penyedia CDN terkenal adalah Cloudflare, Amazon CloudFront, dll.
- Mengonfigurasi CDN dengan benar dengan situs web dapat menghasilkan keajaiban untuk kecepatan situs web.
Tetapi semua fitur ini dikenakan biaya yang rata-rata dikenakan biaya sekitar $20 per bulan.
8. Dengan Menggunakan Caching
Salah satu cara terbaik lainnya untuk membuat lebih sedikit permintaan HTTP adalah dengan menggunakan caching konten. Cache browser menyimpan salinan skrip yang digunakan untuk menampilkan konten di halaman web, yang menghilangkan kebutuhan akan permintaan HTTP saat pengunjung mengunjungi kembali situs web kecuali jika cache dihapus.
Beberapa poin yang harus Anda ikuti Biarkan saya memberi Anda beberapa tip untuk memberi tahu situs web Anda untuk mempersiapkan caching konten:
- Hindari menggunakan cookie kecuali sangat diperlukan.
- Buat perpustakaan semua file media dan gunakan lagi dan lagi,
- Gunakan URL yang sama
- Ambil bantuan dari alat gratis yang tersedia online yang membantu Anda menilai kemampuan cache situs web Anda.
9. CSS dan Javascript
- Salah satu metode untuk membuat lebih sedikit permintaan HTTP adalah dengan menggabungkan beberapa file CSS dan javascript
- Metode mudah tersedia untuk menggabungkan file tanpa menyesuaikan file CSS secara manual
- Plugin cache WordPress memiliki fitur ini, cukup instal, aktifkan, dan konfigurasikan pengaturan dengan benar
- Dalam beberapa situasi, plugin mungkin tidak diperlukan.
Saat ini, ada beberapa tema WordPress yang dirilis yang menyertakan fitur-fitur ini.
10. Batasi permintaan pihak ketiga
- Permintaan pihak ketiga dikirim oleh browser saat pengunjung mencoba membuka halaman, yang dapat memperlambat pemuatan situs web.
- Waktu respons pihak ketiga tidak dapat diprediksi dan memengaruhi waktu pemuatan situs web
- Untuk mengurangi ini, Anda dapat mengaktifkan pemuatan lambat dan skrip host alih-alih menautkannya secara langsung.
- Identifikasi dan hapus plugin yang membuat permintaan pihak ketiga atau coba plugin alternatif.
11. Batasi skrip eksternal Anda
Anda mungkin pernah mendengar tentang istilah skrip eksternal pada banyak kesempatan tetapi tidak tahu apa sebenarnya itu terutama jika Anda bukan seorang pengembang. Nah, Anda bisa mencoba memahaminya dengan kata-kata sederhana, seperti \an skrip eksternal adalah sesuatu yang menarik permintaan dari situs web lain.
Sekarang Anda mungkin ragu, apakah skrip eksternal itu baik atau buruk. Jawaban terbaik adalah tidak baik atau buruk. Itu tergantung pada bagaimana Anda menggunakannya, skrip eksternal lessor tidak akan dapat melakukan hal-hal luar biasa, dan jika berjalan berlebihan mereka akan mulai meminta HTTP dalam jumlah besar.
Ada beberapa skrip eksternal yang Anda dengar tetapi tidak menyadari fakta bahwa itu adalah skrip eksternal yang berjalan terus-menerus:
- Plugin media sosial
- Gif atau video tersemat
- Widget dan banyak lagi
Anda dapat membatasi atau membuat lebih sedikit permintaan HTTP dengan menggunakan kreativitas Anda dalam pemecahan masalah, misalnya, alih-alih menggunakan plugin peta di situs web Anda, Anda dapat mengambil gambar peta dan menggunakannya. Gambar akan memiliki permintaan HTTP yang lebih rendah daripada Plugin dalam semua kasus.
12. Minifikasi
- Minifikasi adalah proses menghapus karakter yang tidak perlu dari kode sumber tanpa mengubah fungsionalitas
- Menghapus karakter yang tidak perlu seperti komentar dan ruang putih untuk keterbacaan yang lebih baik
- Memungkinkan eksekusi lebih cepat dan kode lebih ringan
- Dapat digunakan dalam plugin caching atau opsi tema, sehingga permintaan HTTP lebih sedikit dan pemuatan situs web lebih cepat.
13. Menggunakan Plugin WordPress untuk membuat lebih sedikit permintaan HTTP
Anda harus selalu menahan diri untuk tidak menggunakan plugin untuk sebagian besar fitur atau pengaturan. Karena Anda tahu betul, menginstal terlalu banyak plugin juga dapat memengaruhi kecepatan situs web Anda. Namun masalah utamanya adalah tidak semua orang di luar sana adalah pengembang atau memiliki pengetahuan teknis tentang WordPress.
Rata-rata pengguna lebih suka menggunakan plugin daripada mengakses atau mengedit file inti. Karena sangat mengurangi waktu dan tenaga. Demi kenyamanan Anda, Anda dapat mempertimbangkan satu plugin yang membantu situs web Anda membuat lebih sedikit permintaan HTTP:
Roket WP
WP Rocket adalah salah satu plugin caching WordPress terbaik yang tersedia di pasaran saat ini. Ini sangatmudah digunakan dan plugin caching WordPress ramah-pemula terbaik yang bisa Anda gunakan.Ini memberi Anda segalanya jika Anda bukan ahli teknologi dengan menyediakan begitu banyak alat dan opsi caching.
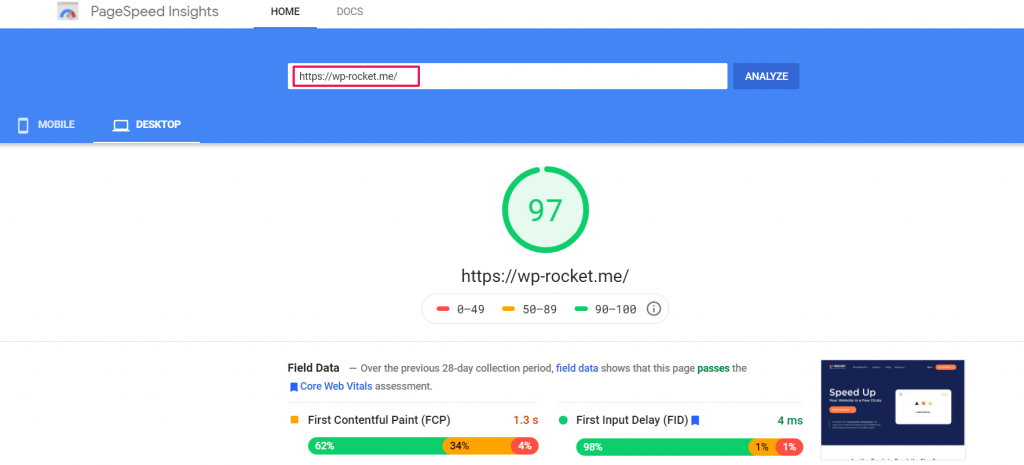
Kami memeriksa situs web resmi plugin WPRocket untuk melihat hasil kecepatan situs mereka dan inilah yang kami dapatkan di bawah

Plugin ini memungkinkan Anda untuk menyimpan situs web Anda hanya dalamsatu klik .Perayap yang disediakan oleh plugin secara otomatis mengambil halaman WordPress Anda untuk membuat cache. Bagian terbaik dari plugin caching WordPress ini adalah secara otomatis mengaktifkan pengaturan caching WordPress yang diperlukan seperti kompresi gzip, cache halaman, pra-pemuatan cache, dll.
Fitur Plugin WP Rocket
Sekarang, mari selami lebih dalam fitur-fitur yang disediakan oleh plugin WP Rocket:
- Dapatkan situs WordPress Anda di-cache, cashing membuat situs Anda memuat sangat cepat.
- Kompres halaman web di server dan dekompresi di browser.
- Secara otomatis memuat cache setelah setiap perubahan.
- Mengecualikan halaman sensitif dari cache.
- Menyimpan sumber daya yang sering diakses di memori lokal.
- Kompatibel dengan tema dan plugin paling populer.
Jadi, sekarang Anda bisa membayangkan betapa bermanfaatnya plugin caching WordPress ini! Hanya membutuhkan investasi kecil tetapi hasilnya akan sangat mengesankan.
Untuk daftar lengkap plugin kami dan ulasannya, Anda dapat membaca artikel lain “11 Plugin Caching WordPress Terbaik Untuk Mempercepat Situs Web Anda (Gratis + Premium)“.
Namun, setelah menggunakan semua metode di atas, tetap saja situs web Anda terseret, hal terakhir yang dapat Anda lakukan adalah menyewa pengembang yang dapat membantu Anda dari setiap inti situs web Anda.
Kesimpulan
Sejauh ini, Anda mengetahui Apa itu permintaan HTTP, Bagaimana bisa bermanfaat jika Anda membuat lebih sedikit permintaan HTTP. Meskipun permintaan HTTP sangat penting untuk menampilkan konten situs web dan memberi pengunjung Anda pengalaman yang menarik dan lebih menarik.
Dan Anda tidak akan menyukai sesuatu yang salah dengan situs web Anda. Lagi pula, itu tidak hanya mengganggu kinerja situs web Anda tetapi juga hubungan Anda dengan pelanggan potensial Anda.
Tetapi bagian terbaiknya adalah, Anda memiliki berbagai metode yang dapat digunakan untuk memastikan browser membuat lebih sedikit permintaan HTTP ke situs web Anda. Anda akan dapat mengurangi waktu pemuatan, mengoptimalkan file medianya dengan lebih baik, meningkatkan SEO-nya, dan pada akhirnya menghasilkan lebih banyak arahan.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengurangi jumlah permintaan HTTP?
Ada berbagai metode yang perlu Anda ikuti agar Anda dapat membuat lebih sedikit permintaan HTTP,
1. Hapus atau hapus plugin yang tidak terpakai
2. Hapus gambar yang tidak perlu di situs web
3. Hapus atau ganti plugin yang berat dengan yang ringan
4. Aktifkan Lazy Loading
5. Kompres file gambar yang ada
6. Hapus video yang tidak perlu
7. Gunakan CDN
8. Gunakan caching konten
9. Gabungkan CSS dan javascript
10. Batasi permintaan pihak ketiga
11. Batasi skrip eksternal
12. Minifikasi
13. Gunakan plugin WordPress yang membuat lebih sedikit permintaan HTTP
Apa artinya membuat lebih sedikit permintaan HTTP?
Istilah HTTP atau bentuk lengkap protokol transfer Hypertext adalah bahasa yang digunakan oleh browser dan server web untuk berkomunikasi. Setiap kali pengguna ingin mengunjungi situs web Anda, browser di ujung pengguna mengirimkan permintaan ke server Anda yang disebut permintaan HTTP. Kemudian server mengizinkan permintaan HTTP ini dan memulai permintaan untuk menampilkan halaman web.
Berapa banyak permintaan HTTP yang terlalu banyak?
Diasumsikan kurang dari 50 permintaan HTTP berarti bagus, Namun, jika Anda berhasil mendapatkan kurang dari 50 permintaan HTTP, itu akan luar biasa. Tetapi Anda juga perlu memahami satu hal, permintaan HTTP bukanlah hal yang buruk, itu penting bagi situs web Anda untuk menampilkan semua kontennya. Tetapi satu-satunya tangkapan adalah sambil mengurangi permintaan HTTP, Anda tidak boleh berkompromi dengan pengalaman situs web serta kontennya.
