Cara membuat header transparan di Elementor
Diterbitkan: 2022-05-02Anda dapat membuat bilah menu dinamis yang tampak luar biasa jika Anda tahu cara membuat header transparan di Elementor.
Tidak seperti tajuk rata-rata, tajuk transparan Elementor menghasilkan lebih banyak keterlibatan pengguna saat pengunjung melihat menu mengambang bersama layar saat mereka menggulir ke bawah.
Membuat tajuk seperti itu bukanlah tugas yang sulit jika Anda tahu cara yang benar.
Jadi, mari kita pelajari itu di artikel ini.
Mengapa header itu penting?
Situs web Anda memiliki satu tujuan – untuk menarik pengunjung ke situs Anda dan melibatkan mereka dengan apa yang Anda tawarkan.
Faktanya, Anda memerlukan fondasi kuat yang membuat pengunjung merasa terdorong untuk menjelajahinya, jadi Anda perlu menambahkan elemen kualitas ke dalam tulang punggung situs mana pun – header!
Sama seperti rumah menyambut tamu, header yang baik menyambut pengunjung dengan menampilkan dengan jelas di mana mereka berada dan apa yang dapat ditemukan di seluruh situs Anda.
Spanduk sederhana namun ditempatkan dengan baik untuk navigasi yang mudah adalah penting apakah Anda memiliki toko e-niaga atau blog, profil media sosial, forum, atau sekadar situs web portofolio.
Namun, ini tidak berarti Anda harus puas dengan dasar!
Menyesuaikan tajuk Anda menggunakan imajinasi Anda, dan menambahkan elemen lanjutan yang benar-benar akan membuat pengunjung terpesona adalah yang Anda butuhkan.
Misalnya, tajuk transparan bertindak sebagai menu tempel yang mengikuti pengunjung dalam perjalanan mereka di mana pun mereka menjelajahi situs Anda.
Jika situs web Anda memiliki halaman yang panjang dan Anda membutuhkan orang untuk bergerak lebih cepat, sebaiknya tambahkan tajuk transparan.
Jadi, mari kita lihat cara membuat header transparan di Elementor.
Mengapa memilih tajuk transparan
Header memuat identitas situs Anda, jadi penting untuk membuatnya lebih menarik dan terlihat oleh pengunjung.
Dalam hal tajuk transparan Elementor, pengunjung dapat melihatnya bergerak di seluruh layar, menambahkan nilai lebih pada pencitraan merek.
Studi ini menunjukkan peningkatan luar biasa dalam lalu lintas situs dan tingkat konversi dengan secara konsisten menampilkan merek Anda di seluruh situs web.
Header transparan sangat cocok dengan peran ini.
Tidak hanya itu, pengguna dapat bergerak lebih cepat di situs web Anda jika mereka mendapatkan header yang melekat di layar atas untuk membantu mereka bernavigasi dengan mudah.
Jadi, header transparan menambahkan lebih banyak fleksibilitas dan pengalaman pengguna.
Itu juga berarti bahwa Google akan menempatkan situs Anda di tempat teratas karena pengalaman pengguna dan sistem navigasi yang ditingkatkan.
Jadi, Anda dapat mengumpulkan banyak manfaat hanya dengan mengubah tajuk biasa menjadi tajuk transparan yang lengket.
Yang Anda butuhkan untuk mendesain tajuk transparan Anda
Bukan pesawat terbang, bahkan pesawat luar angkasa. Tetapi Anda memerlukan hal-hal ini untuk mendesain tajuk transparan di Elementor-
- Situs web WordPress
- Pembuat Situs Web Elementor (mantan pembuat halaman Elementor)
- Paket Elemen Lite
- Kemungkinan besar 6 menit di jam Anda
Mendapatkan situs WordPress yang berjalan tidak membutuhkan banyak waktu dan Anda dapat melakukannya kapan saja Anda mau.
Kami akan menggunakan versi gratis Elementor Page Builder yang tidak memerlukan biaya apa pun.
Untuk bagian desain, kita akan menggunakan Element Pack Lite, versi gratis dari plugin Element Pack Pro.
Anda dapat menemukan Element Pack Lite di bidang pencarian plugin di situs WordPress dan menginstalnya.
Atau, Anda dapat mengunduh plugin dari direktori WordPress dan kemudian menginstalnya secara manual.
Keduanya bekerja.
Sekarang, mari kita mulai dengan cara membuat header transparan di Elementor.
Langkah #1: Buat menu di dashboard WordPress Anda
Pertama-tama, Anda harus membuat menu header di WordPress.
Anda dapat menggunakan bilah menu utama jika memenuhi kebutuhan Anda.
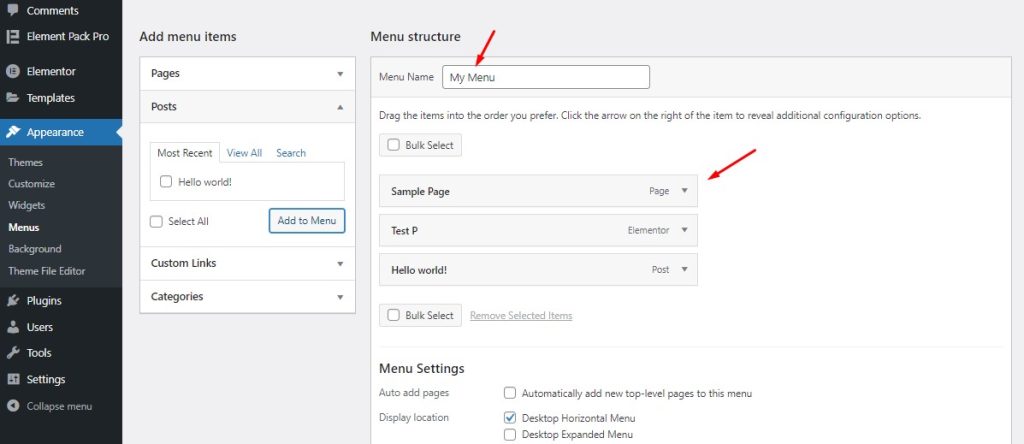
Jika tidak, buka Dashboard> Appearance> Manus dan buat bilah menu khusus untuk header.

Ini adalah editor menu utama yang disediakan oleh WordPress untuk membuat dan menyesuaikan konten menu sesuai keinginan Anda.
Anda dapat memberikan nama menu yang akan Anda buat dan kemudian mengatur item menu dengan mengklik dan menyeret.
Setelah selesai, Anda dapat memanggil menu di mana saja di situs WordPress Anda.
Di samping itu,
Anda dapat mendesain menu menggunakan elemen atau widget yang disediakan oleh plugin Element Pack.

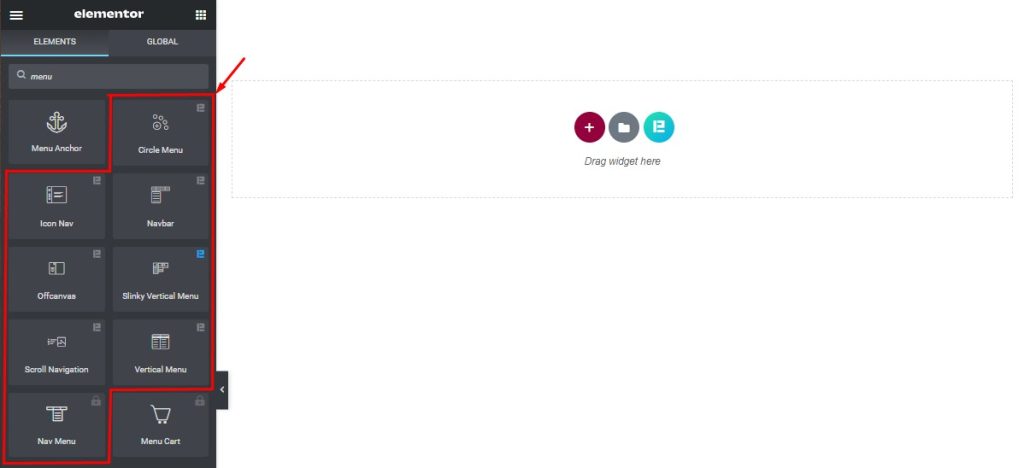
Setelah Anda membuka halaman target di Editor Halaman, Anda dapat melihat delapan widget menu unik yang dapat Anda gunakan untuk membuat header Anda.
Di sini, Anda juga dapat menggunakan menu yang dibuat di dasbor WordPress dalam berbagai jenis tata letak menu yang unik.
Atau, Anda dapat membuat menu header sendiri menggunakan antarmuka dan kontrol.
Langkah #2: Buat template header di WordPress Elementor
Karena Anda akan selalu menggunakan tajuk di halaman web Anda, membuatnya menjadi templat akan mempertahankan pengaturan tata letak dengan benar.

Elementor memberikan fleksibilitas dalam membuat dan menyesuaikan tata letak konten untuk template.
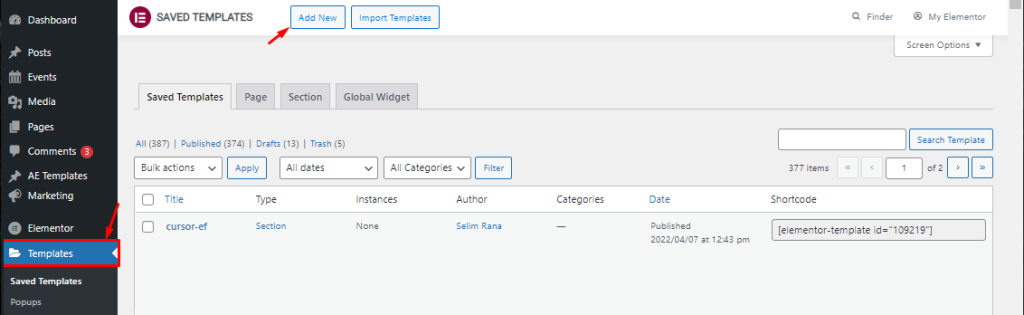
Cukup klik pada bagian Template dari dashboard WordPress Anda dan pilih tombol Add New .

Sekarang, Anda harus memberi nama pada template dan memilih Header sebagai jenis template.
Untuk menggunakan templat tajuk untuk seluruh situs, pilih 'Seluruh Situs' sebagai ketentuan.
Sekarang, klik tombol Create Template untuk mulai mendesain header.
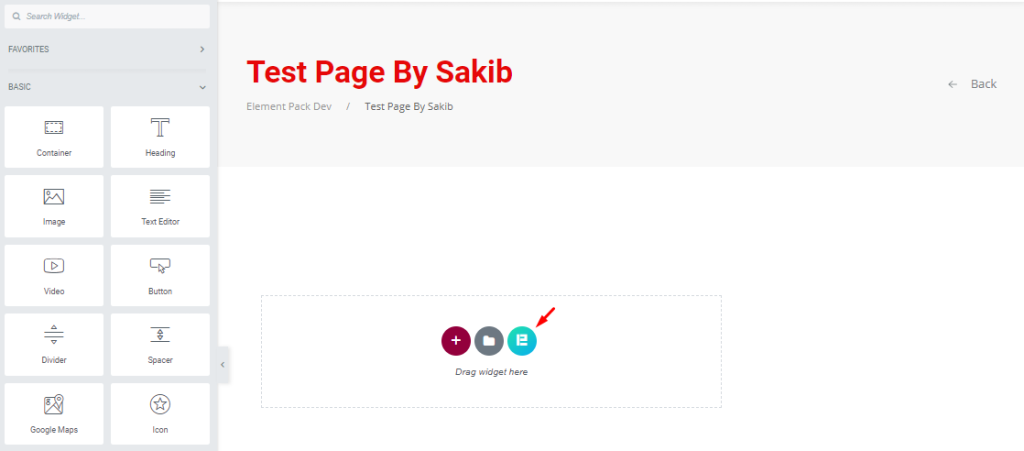
Selanjutnya, Anda akan melihat halaman kosong dibuka di dalam Elementor Page Builder di mana Anda perlu mendesain template header Anda.
Langkah #3: Pilih desain template tajuk yang sudah jadi
Jika Anda ingin membuat header transparan di Elementor tanpa berkeringat setetes pun, maka menggunakan template siap pakai adalah cara yang tepat.
Membuat tajuk khusus tidak masalah, tetapi untuk alur kerja yang lebih cepat, Anda cukup memilih templat dan mengatasinya.
Meskipun pembuat situs web itu sendiri menyediakan beberapa templat tajuk dasar, jumlahnya tidak cukup.
Di sisi lain, Element Pack menyediakan cukup banyak blok dan template untuk header dengan ide dan desain kreatif.
Jadi, Anda dapat dengan mudah memilih tata letak tajuk yang unik dalam pilihan.

Pertama, buka halaman target Anda di editor halaman Elementor dan klik logo Paket Elemen di atasnya.
Jika Anda tidak dapat melihat ikon tersebut, Anda harus mengaktifkan fitur tersebut dari dasbor Anda.
Cukup buka Dasbor> Paket Elemen> Pengaturan Lainnya dan nyalakan pengalih Perpustakaan Template (dalam editor) dan simpan pengaturan.

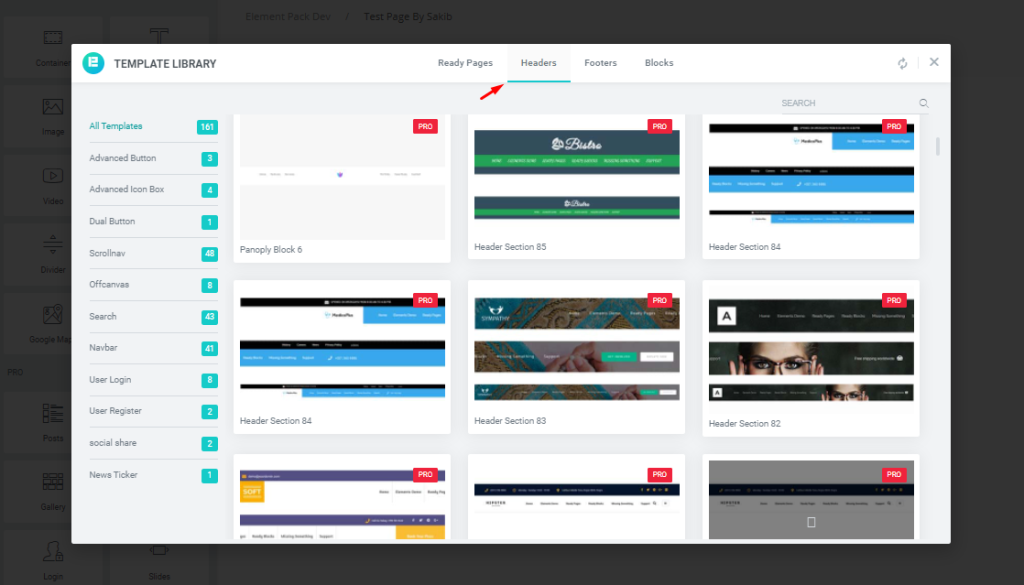
Setelah itu, Anda akan melihat jendela popup dengan banyak template yang sudah jadi di dalamnya.
Kemudian klik pada bagian tajuk dan gulir melalui ratusan desain tajuk yang mengagumkan hingga Anda memilih yang Anda suka.
Pilih desain tajuk dan klik tombol "sisipkan" di atasnya.
Langkah #4: Buat menu transparan yang menempel
Sekarang saatnya untuk bagian utama.
Di sinilah Anda akan belajar dengan tepat cara membuat header transparan di Elementor.

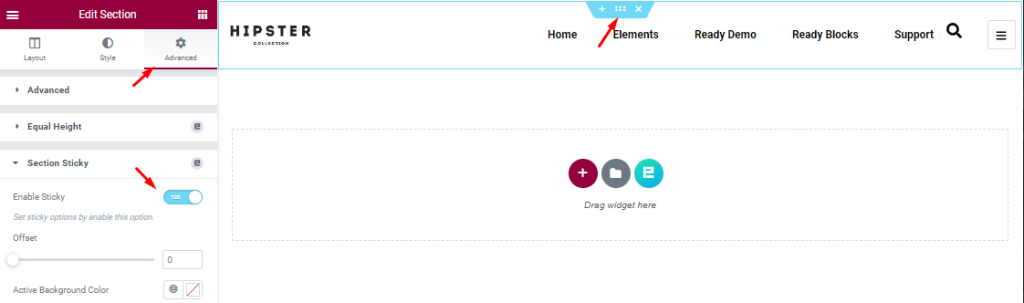
Pertama, klik ikon pengaturan bagian tajuk untuk memunculkan kontrol untuk bagian tersebut.
Sekarang, buka tab Advanced dan klik opsi Section Sticky di sana.
Kontrol lengket bagian Element Pack membuat bagian menempel ke bagian atas halaman dan bergerak bersama dengan pengguliran.
Opsi ini hadir dengan beberapa penyesuaian seperti warna, offset, z-index, dll.
Sekarang Anda memiliki header yang lengket.

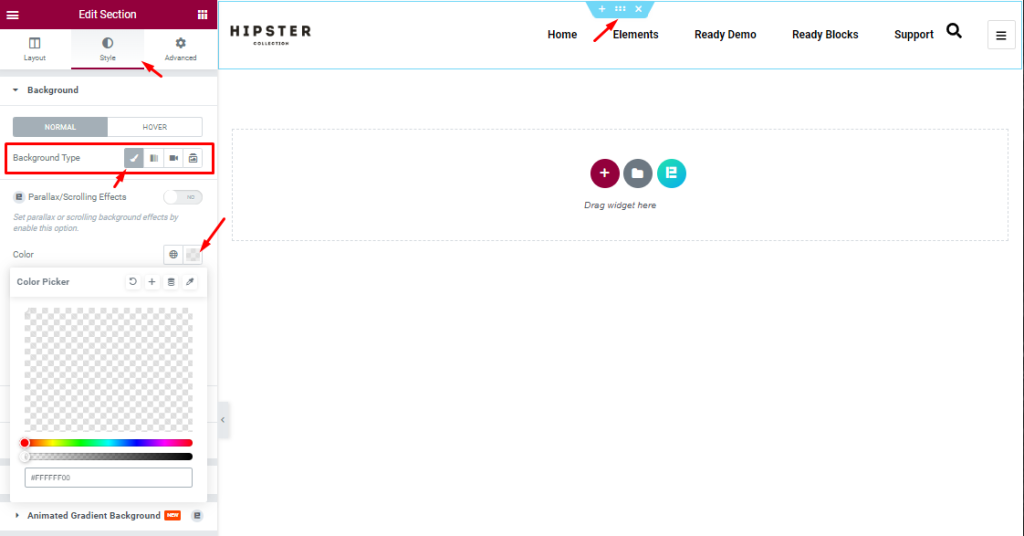
Lalu pergi ke tab Style dalam pengaturan bagian dan lihat opsi warna latar belakang di sini.
Di sini, klik opsi warna dan seret bilah opacity ke bawah ke sisi kiri.
Ini akan menghapus warna apa pun di bawah header dan membuat latar belakangnya transparan.
Pada titik ini, tajuk Anda sudah siap.
Langkah #5: Uji tajuk transparan lengket
Bagian terakhir dari header transparan dalam proses pembuatan Elementor adalah mengujinya di halaman pratinjau.
Anda mungkin perlu menyesuaikan beberapa padding atau margin untuk perangkat yang berbeda, jadi periksa kembali responsivitas header.
Secara teknis, semua template header dari plugin Element Pack sangat responsif dan cocok untuk semua perangkat.
Hal yang sama berlaku untuk elemen header juga.
Itu dia. Header Anda sudah siap!!!
Buat tajuk yang luar biasa dengan addon Paket Elemen
Semoga Anda mendapatkan seluruh proses pembuatan header transparan di Elementor.
Sekarang saatnya Anda mencoba desain Anda sendiri menggunakan 200+ elemen penting dari plugin Element Pack.
Terima kasih telah membaca ini.
