Cara Membuat Gambar Responsif (Dan Mengapa Anda Membutuhkannya)
Diterbitkan: 2022-09-28Ingin tahu mengapa dan bagaimana Anda harus membuat gambar responsif yang cocok dengan semua jenis layar? Dalam artikel ini, kita akan membahas konsep gambar responsif untuk setiap perangkat, cara membuat gambar menjadi responsif, dan membagikan beberapa teknik pengoptimalan gambar lainnya untuk meningkatkan kinerja.
Apa Itu Gambar Responsif dan Mengapa Itu Penting
Gambar responsif berarti browser Anda mengetahui gambar mana yang akan dimuat berdasarkan perangkat, ukuran layar, orientasi, dan jaringan pengguna.

Anda memerlukan gambar responsif untuk menyajikan halaman web yang cepat kepada pengguna Anda di semua perangkat (seluler, tablet, dan desktop). Jika Anda tidak membuat gambar Anda responsif, ukuran gambar yang sama akan disajikan kepada seseorang yang menggunakan komputer atau smartphone beresolusi besar. Kurangnya kemampuan beradaptasi terhadap pengguna dan jaringan akan berdampak negatif pada kinerja.
Dampak Gambar Responsif pada Performa
Dengan mengoptimalkan gambar besar di perangkat seluler dan memanfaatkan teknik gambar responsif, Anda akan meningkatkan metrik kinerja secara signifikan.
Mari berbagi beberapa fakta tentang gambar responsif!
Fakta kinerja #1 – Gambar responsif meningkatkan kecepatan pemuatan halaman Anda.
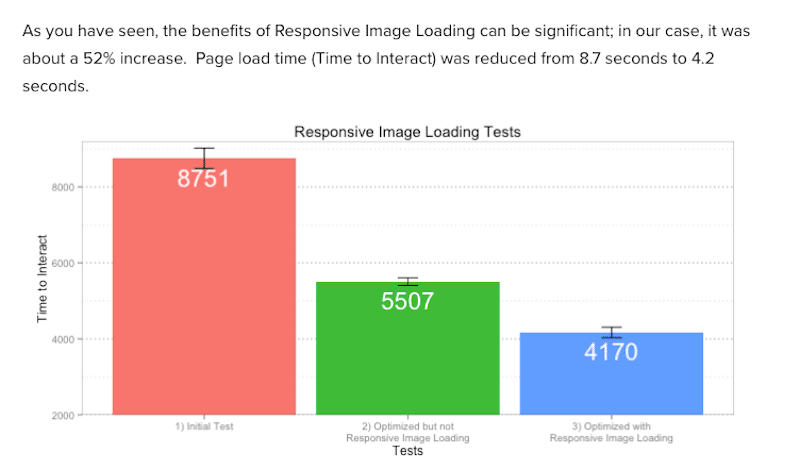
Pada contoh di bawah ini, kita dapat melihat manfaat penggunaan gambar responsif pada kinerja.
Saat mengoptimalkan dan menyajikan gambar responsif, kecepatan pemuatan halaman berkurang dari 8,7 detik menjadi 4,2 (penurunan 52%).

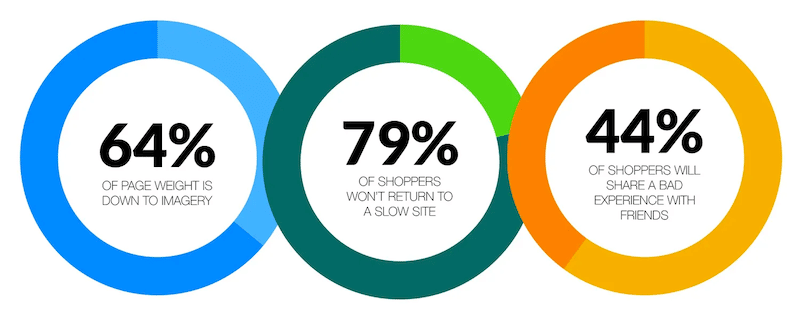
Fakta Kinerja #2 – Gambar menghabiskan bandwidth 60% saat memuat halaman web.
Gambar adalah sumber daya dominan di halaman web, itulah sebabnya Anda harus memastikan untuk menyajikan ukuran yang tepat kepada pengunjung. Hampir 80% tidak akan kembali ke situs web yang lambat, dan Anda tidak ingin ini terjadi pada bisnis Anda. Saat mengoptimalkan situs Anda untuk kinerja, coba sertakan semua orang dan ingat bahwa gambar responsif lebih mudah diakses oleh pengguna di seluler dan koneksi lambat.

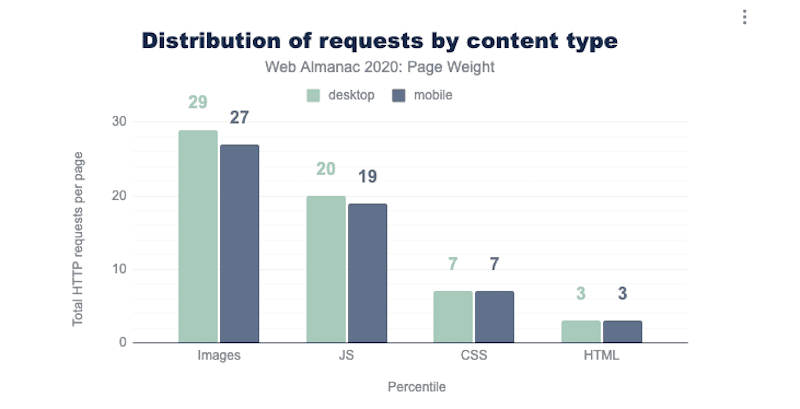
Fakta Kinerja #3 – Jumlah permintaan HTTP per halaman sebagian besar dilakukan oleh gambar.
Gambar dengan resolusi tinggi dapat menghasilkan ukuran file yang sangat besar, yang secara drastis mempengaruhi kinerja karena browser akan sibuk untuk waktu yang lama mengunduh sumber daya ini. Untuk menghindari waktu eksekusi browser yang lambat dengan banyak permintaan HTTP, Anda harus mencoba menyajikan gambar yang responsif, sehingga pengguna seluler tidak perlu menampilkan gambar dengan lebar 2400 px.

Fakta Kinerja #4 – Menyajikan gambar responsif berarti Anda menggunakan bandwidth secara efisien.
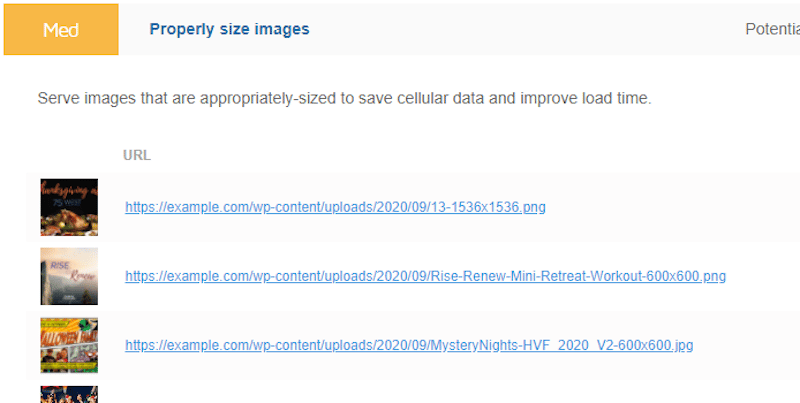
Lighthouse memberi tahu Anda untuk mengatur ukuran gambar dengan benar dan mengenkode gambar secara efisien untuk menghemat data seluler dan bandwidth serta meningkatkan waktu muat secara keseluruhan.

Gambar sering menjadi penyebab utama masalah kinerja. Itulah mengapa menyajikan gambar responsif sangat penting untuk pengalaman lintas perangkat yang lebih baik. Mengukur gambar Anda dengan benar sesuai dengan perangkat pengguna meningkatkan kepuasan pengunjung Anda karena semua metrik kinerja utama juga ditingkatkan. Dan yang tak kalah pentingnya, Anda juga akan menurunkan konsumsi bandwidth Anda.
Sekarang setelah Anda tahu mengapa gambar responsif penting dalam desain web, mari kita lihat cara membuatnya responsif. Di bagian berikutnya, Anda akan mempelajari cara membuat gambar responsif di web sehingga gambar Anda dimuat dengan cepat dan terlihat bagus di perangkat apa pun.
Cara Membuat Gambar Responsif di WordPress
Cara terbaik untuk membuat gambar responsif adalah dengan menggunakan atribut "src", "srcset" dan "size".

Namun sebelum kita menjelaskan cara membuat gambar menjadi responsif, mari kita bahas beberapa pengetahuan dasar tentang desain responsif.
HTML memiliki sintaks, elemen, dan atribut untuk gambar responsif yang memungkinkan Anda menyajikan gambar berbeda untuk area pandang yang berbeda, seperti:
- Tag <img> – Digunakan untuk menyematkan gambar di halaman. Gambar secara teknis tidak dimasukkan ke dalam halaman web; gambar ditautkan ke halaman web.
- Atribut “src” – Menentukan URL file media yang akan ditampilkan.
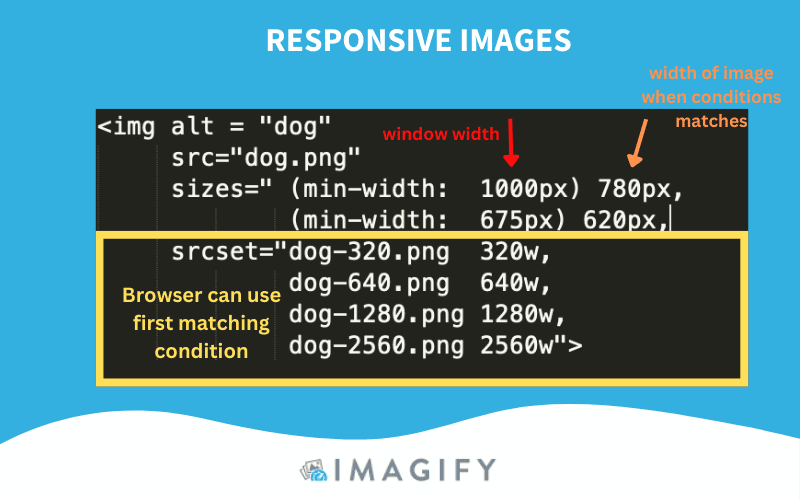
- Atribut “srcset” – Atribut ini menjelaskan kepada browser bagaimana gambar seharusnya berperilaku. Anda menetapkan lebar gambar sehingga browser memeriksa gambar yang cocok dengan lebar browser.
- Atribut ukuran -Menentukan ukuran gambar yang harus diskalakan untuk memilih gambar yang paling efisien sesuai dengan proporsi layar.
- Elemen <picture> dan <source> – Mendikte gambar apa yang harus digunakan browser. Anda dapat menentukan gambar yang berbeda tergantung pada karakteristik perangkat.
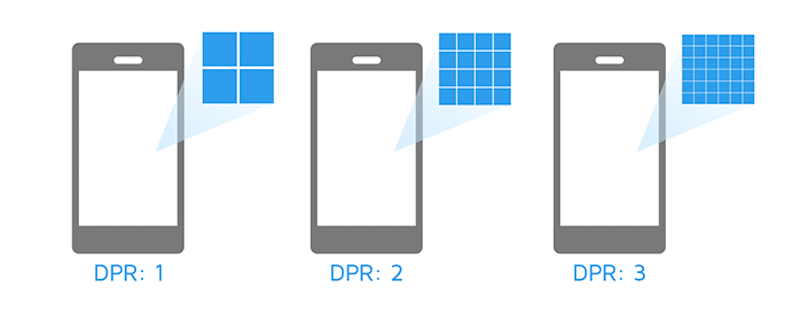
- Rasio Piksel Perangkat (DPR) – Jumlah piksel pada layar.

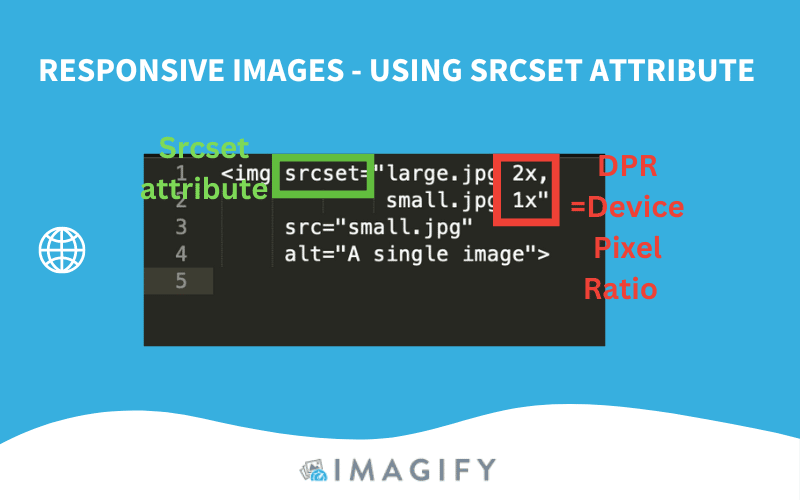
Menggunakan Atribut "srcset" dan "sizes" Untuk Membuat Gambar Responsif
Dalam desain web, kode dasar untuk menampilkan gambar terlihat seperti ini:
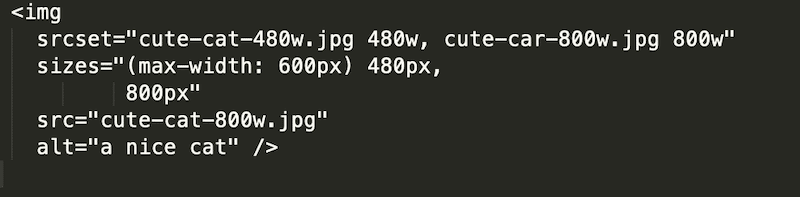
<img src="cute-cat-800w.jpg" alt="a nice cat" />Untuk membuatnya responsif, Anda dapat menggunakan dua atribut — srcset dan ukuran — untuk menyediakan beberapa gambar sumber tambahan bersama dengan petunjuk. Ini akan membantu browser memilih yang tepat sesuai dengan resolusi perangkat. Seperti itulah tampilan kode responsif:

Contoh lain adalah jika Anda ingin memberi tahu browser untuk menyajikan gambar resolusi tinggi hanya kepada pengguna dengan layar resolusi besar (dengan Rasio Piksel Perangkat 2).

Dalam bahasa Inggris sederhana, cuplikan kode saya memberikan instruksi berikut ke browser:

- Tampilkan large.jpg kepada pengunjung dengan DPR 2.
- Tampilkan small.jpg kepada pengunjung dengan DPR 1.
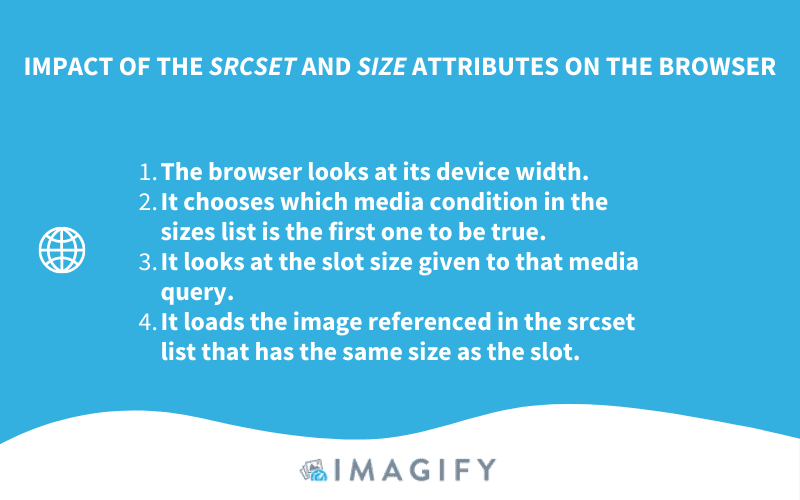
Singkatnya, inilah yang terjadi ketika browser mengambil atribut Srcset dan Size:

Membuat Gambar Responsif di Bootstrap
Bootstrap adalah kerangka kerja front-end gratis yang memungkinkan pengembangan web lebih mudah. Gambar di Bootstrap dibuat responsif dengan kelas img-fluid . Ini berlaku max-width:100% ; dan tinggi: otomatis ; ke gambar sehingga skala dengan lebar induk.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Gambar responsif dengan ukuran berbeda tergantung pada layar
Jika Anda ingin gambar Anda memiliki lebar 100% di seluler tetapi maksimum 500px di desktop, Anda harus menggunakan apa yang dikenal sebagai Media Queries di CSS Anda.
- Untuk perangkat yang lebih kecil dari 480 piksel (seluler):
Terapkan cuplikan kode ini:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Untuk perangkat yang lebih besar dari 992px (desktop):
@media only screen and (min-width: 992px) { img { width: 500px; } }Membuat Gambar Responsif Dengan WordPress
Saat Anda mengunggah gambar di perpustakaan WordPress, itu secara otomatis memotong gambar baru ke ukuran yang lebih kecil. Misalnya, jika Anda mengunggah gambar berukuran 1500 x 706, ukuran gambar yang berbeda akan terlihat seperti ini:
- Ukuran Penuh – 1500 x 706
- Besar – 500 x 235
- Sedang – 300 x 141
- Gambar kecil – 150 x 150
Kabar baiknya adalah sejak WordPress 4.4, gambar responsif asli didukung melalui atribut "srcset" dan "sizes" ke markup gambar yang dihasilkannya.
Kabar baik lainnya dengan WordPress adalah banyak plugin di ekosistem yang dapat membantu Anda mengoptimalkan gambar lebih banyak lagi! Membuatnya responsif adalah awal yang baik untuk kinerja, tetapi di bagian berikutnya, Anda akan menemukan lebih banyak teknik pengoptimalan untuk diterapkan.
Kiat Tambahan untuk Mengoptimalkan Gambar Anda
Menggunakan plugin WordPress pengoptimal gambar dapat menguntungkan bisnis apa pun yang ingin mendapatkan situs web yang lebih cepat. 4 teknik pengoptimalan gambar berikut juga memainkan peran penting dalam meningkatkan kinerja situs web:
- Terapkan Pemuatan Malas
- Konversikan gambar Anda ke Format WebP
- Kompres Gambar Anda dengan Cerdas
- Gunakan CDN untuk Mendistribusikan Gambar Secara Efisien
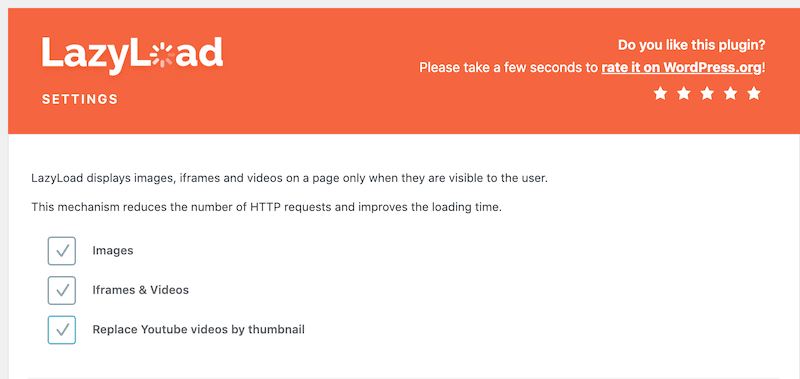
1. Terapkan Pemuatan Malas
Ide dasar dari lazy loading adalah memuat gambar hanya ketika pengguna membutuhkannya (di paro atas). Dalam contoh kami, kami menampilkan LazyLoad oleh WP Rocket, sebuah plugin gratis yang memungkinkan Anda untuk mengimplementasikan skrip lazy loading pada gambar Anda:

Jika Anda ingin mempelajari lebih lanjut, berikut adalah daftar lengkap plugin WordPress Lazy Loading terbaik yang dapat Anda gunakan untuk proyek Anda berikutnya.
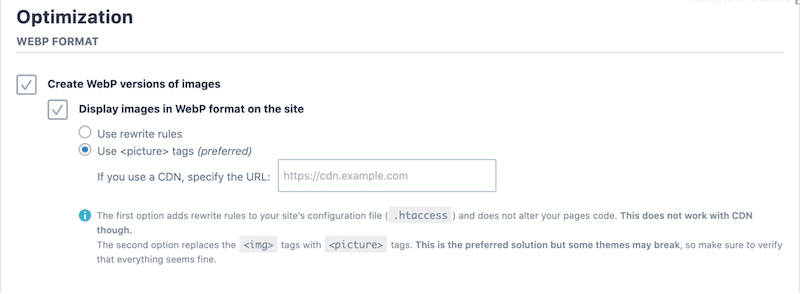
2. Konversi Gambar Anda ke WebP
Google memperkirakan bahwa kompresi WebP menghasilkan antara 25% dan 34% file yang lebih kecil daripada gambar JPG (dan untuk kualitas yang sama). Akibatnya, mengonversi gambar Anda ke WebP dapat menghemat banyak KB. Cara terbaik untuk mengonversi foto Anda adalah dengan menggunakan plugin WordPress pengoptimalan gambar seperti Imagify.
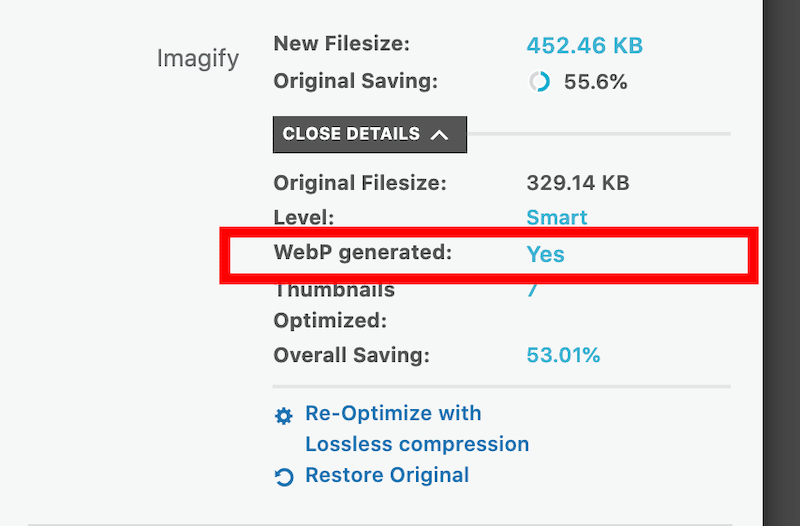
Berikut adalah contoh langsung dari Imagify membuat gambar versi WebP dalam satu klik dari dasbor WordPress:

Seperti yang Anda lihat dari perpustakaan WordPress, WebP dibuat secara otomatis:

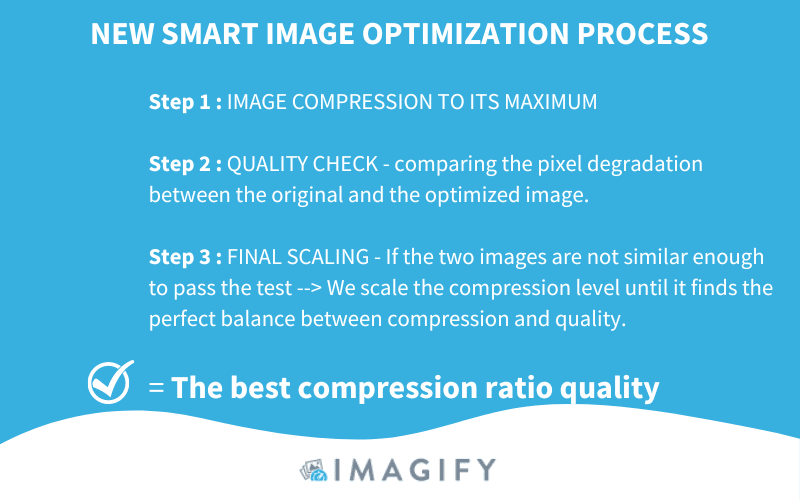
3. Kompres Gambar Anda dengan Cerdas
Menyajikan gambar responsif memang bagus, tetapi cobalah untuk menyajikan gambar responsif dan terkompresi kepada pengunjung Anda! Dampaknya pada kinerja akan luar biasa. Satu-satunya saran adalah memilih alat kompresi yang tidak membuat gambar terlalu buram. Anda tetap ingin menyajikan gambar dengan kualitas bagus yang tidak akan memengaruhi pengalaman pengguna.
Misalnya, Imagify mempertahankan kualitas gambar berkat fitur Kompresi Cerdas. Tidak perlu khawatir tentang tingkat kompresi yang tepat untuk kebutuhan Anda. Bayangkan melakukan semua angkat berat.

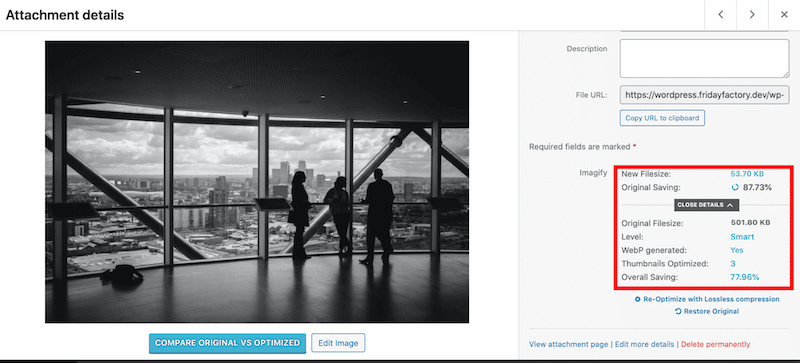
Dalam skenario kasus nyata, kompresi cerdas Imagify dapat menghemat hingga 90% dari total ukuran gambar:

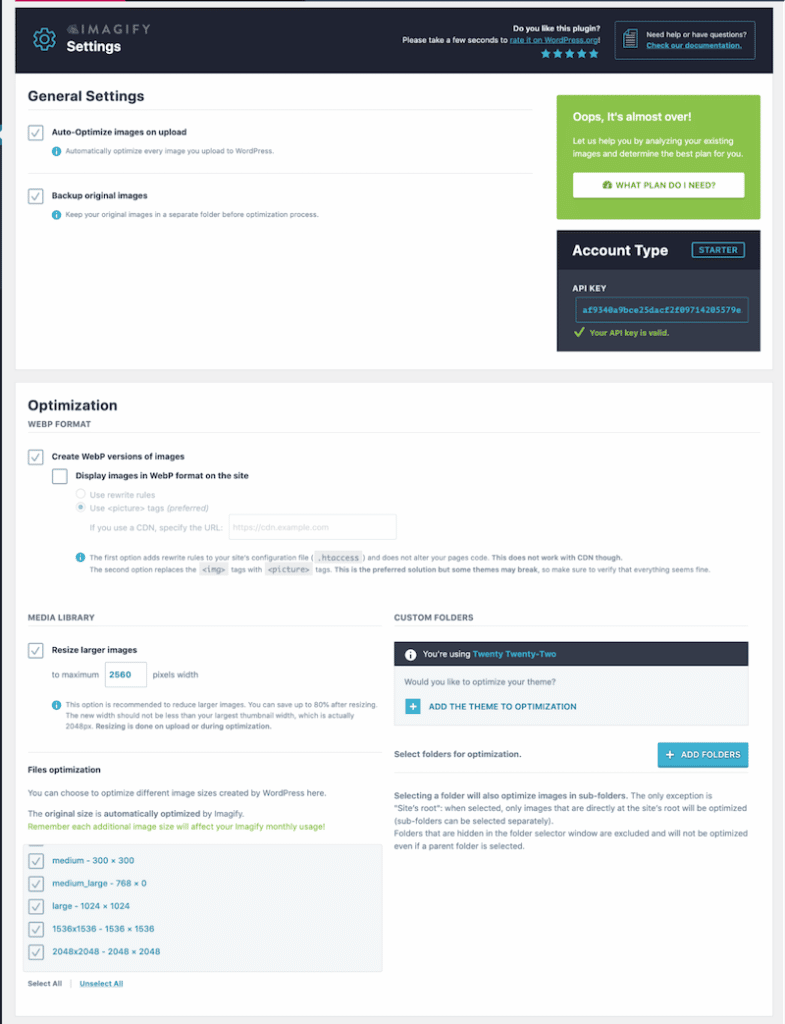
Selain itu, Imagify juga menghadirkan fitur pengoptimalan berikut yang akan memberikan peningkatan kecepatan ekstra pada situs web Anda:
- Mendukung banyak format gambar seperti PNG, JPG, GIF, PDF, dan WebP.
- Pengoptimalan dan pengubahan ukuran dilakukan secara otomatis pada unggahan atau gambar yang sudah ada yang Anda pilih.
- Secara otomatis mengubah ukuran gambar besar untuk menghemat bandwidth.
- Antarmuka yang bersih dan mudah digunakan:

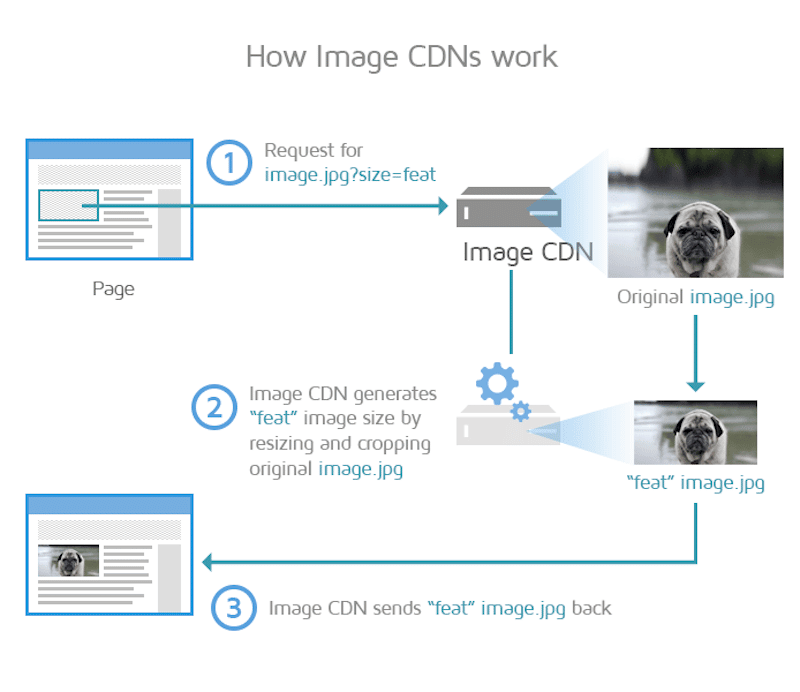
4. Gunakan CDN untuk Mendistribusikan Gambar Secara Efisien
CDN mengurangi muatan gambar dan langsung mengirim gambar yang dioptimalkan dari titik kehadiran (PoPs) ke pengguna di seluruh dunia. Mereka dapat mengubah ukuran dan memotong gambar asli dengan cepat untuk menampilkan ukuran yang paling sesuai dengan perangkat.

Membungkus
Memilih ukuran gambar yang tepat sesuai dengan resolusi layar dapat menjadi sangat penting dalam meningkatkan kinerja situs web. Menyajikan gambar responsif meningkatkan pengalaman pengguna di semua perangkat, yang diharapkan Google dari sebuah situs web! Anda akan dihargai dengan peringkat yang lebih baik dan Data Web Inti yang baik.
Selain gambar responsif, ingatlah untuk menggunakan plugin pengoptimal gambar lain seperti Imagify atau LazyLoad oleh WP Rocket untuk mengoptimalkan media Anda. Mengapa Anda tidak mencoba Imagify? Gratis hingga 20 MB gambar per bulan, dan satu-satunya risiko yang Anda ambil adalah mengoptimalkan lebih lanjut gambar responsif Anda.
