Cara Membuat Checkout WooCommerce Seperti Shopify
Diterbitkan: 2023-02-15Ingin membuat checkout WooCommerce default terlihat seperti halaman checkout Shopify?
Shopify memiliki fokus yang kuat pada desain dan pengalaman pengguna. Hasilnya, halaman checkout mereka bersih dan sederhana serta mendorong penjualan cepat.
Untungnya, Anda tidak perlu beralih ke Shopify hanya untuk mengakses desain halaman checkout.
Sebagai gantinya, Anda dapat menerapkan desain mirip Shopify untuk halaman pembayaran WooCommerce Anda dengan bantuan alat WooCommerce pihak ketiga — seperti tema Botiga kami.
Dalam tutorial ini, saya akan menunjukkan cara menggunakan Botiga untuk membuat halaman checkout WooCommerce default terlihat seperti Shopify.
1. Instal & Aktifkan Tema Botiga WooCommerce
Botiga adalah tema WooCommerce kaya fitur yang hadir dalam versi gratis dan Pro. Ini menawarkan banyak tata letak, gaya, dan opsi penyesuaian sehingga Anda dapat menyesuaikan pengalaman berbelanja yang luar biasa untuk pelanggan Anda.
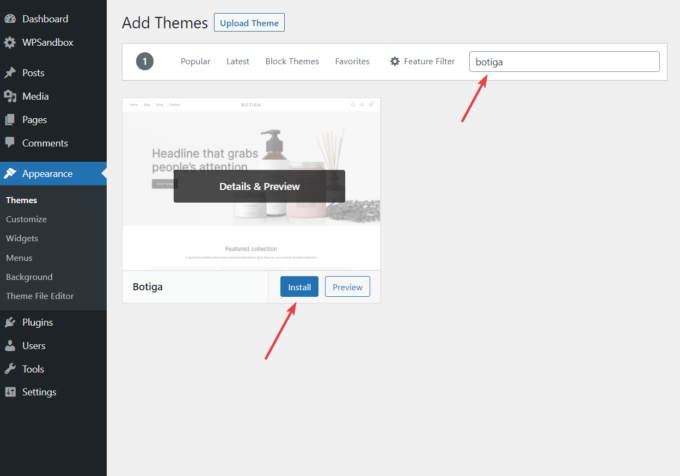
Untuk menginstalnya di situs WordPress Anda, buka dasbor Anda, dan buka Appearance > Themes > Add New .
Di halaman admin Tambahkan Tema , Anda akan melihat bilah pencarian. Masukkan "Botiga", dan tema akan muncul di antara hasil.
Tekan tombol Instal , lalu aktifkan tema:

Atau, Anda dapat mengunduh Botiga dari situs web kami.
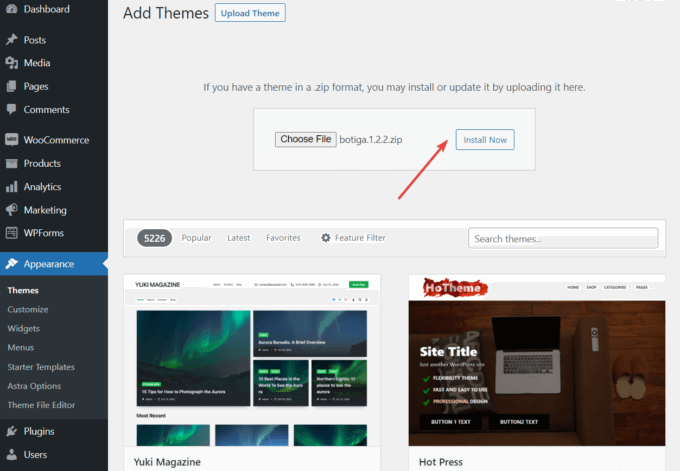
Lalu, buka Tampilan > Tema > Tambah Baru > Unggah Tema di area admin WordPress Anda.
Klik tombol Pilih File untuk mengunggah tema, dan tekan tombol Instal Sekarang :

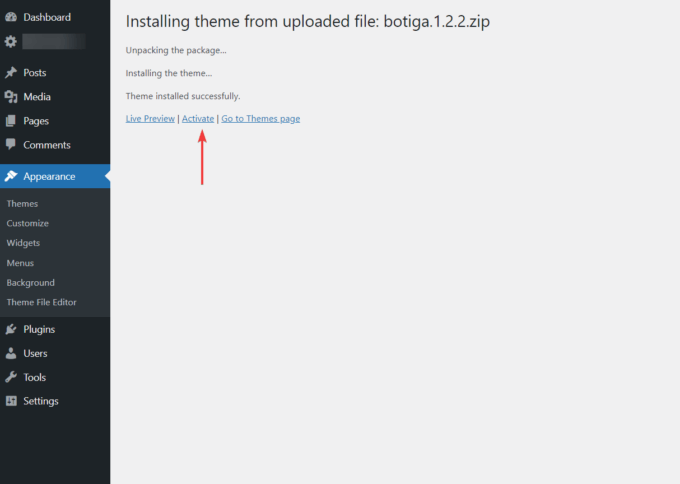
Setelah penginstalan selesai, pastikan untuk mengaktifkan tema dengan mengeklik tautan Aktifkan :

2. Instal & Aktifkan Plugin Botiga Pro
Botiga Pro adalah plugin WordPress yang menambahkan banyak fitur premium ke tema Botiga gratis.
Anda memerlukan tema dan plugin untuk mengakses tata letak checkout bergaya Shopify.
Paket harga mulai dari $69 per tahun, yang memungkinkan Anda menggunakan Botiga Pro di satu situs WordPress — lihat semua paket di sini.
Setelah melakukan pembelian, unduh plugin dari akun Botiga Anda.
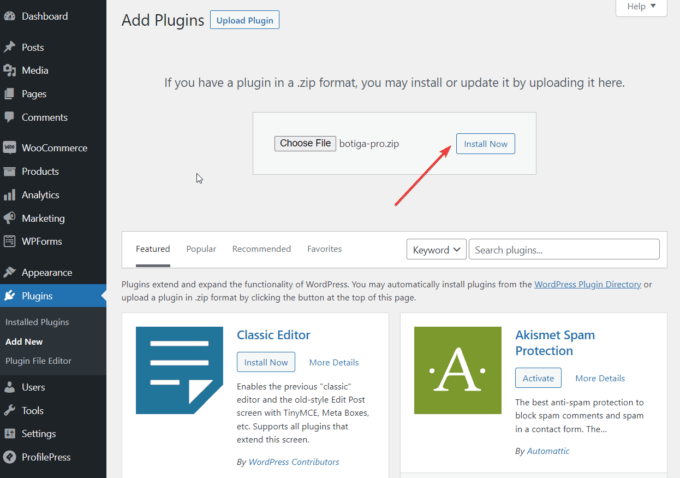
Kemudian, buka area admin WordPress Anda, dan buka Plugins > Add New > Upload Plugin .
Unggah plugin dengan menggunakan opsi Pilih File , lalu tekan tombol Instal Sekarang :

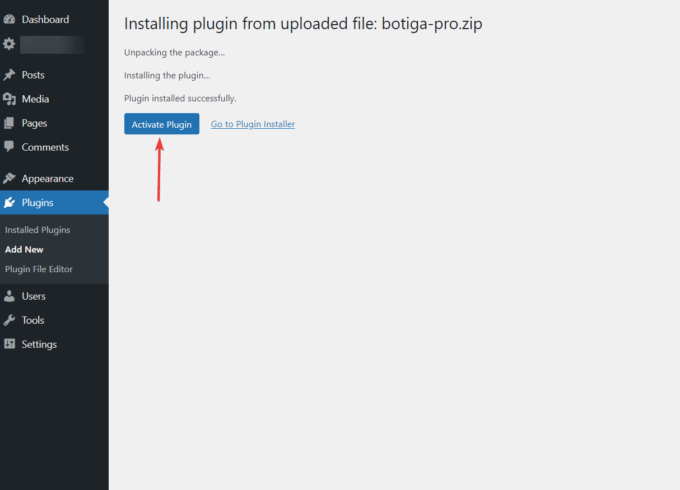
Setelah proses upload selesai, klik tombol Activate Plugin :

Selanjutnya, Anda harus mengaktifkan kunci lisensi Anda.
Buka akun Botiga Anda, dan salin kunci lisensi.
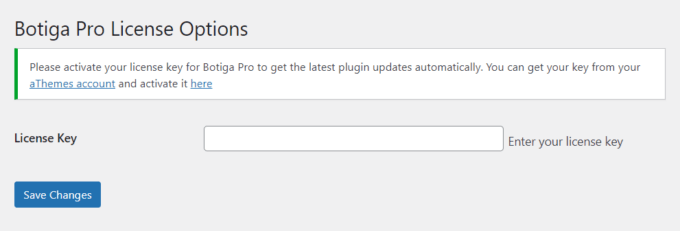
Kemudian, buka dasbor WordPress Anda, dan buka Plugins > Botiga Pro License . Masukkan kunci lisensi, dan tekan tombol Simpan Perubahan :

Plugin Botiga Pro sekarang diinstal dan diaktifkan di situs WordPress Anda.
3. Impor Situs Pemula (opsional)
Situs pemula atau demo adalah desain situs web siap pakai yang dapat Anda gunakan di luar kotak atau sedikit modifikasi untuk mencapai desain yang sesuai untuk Anda. Ini dapat menghemat banyak waktu dan tenaga karena Anda tidak perlu mendesain situs Anda dari awal.
Saat ini, Botiga menawarkan enam situs awal untuk dipilih: Kecantikan, Pakaian, Furnitur, Perhiasan, Produk Tunggal, dan Multi Vendor.
Anda juga dapat menggunakan Botiga tanpa mengimpor situs pemula — dalam hal ini, Anda harus menambahkan konten Anda sendiri dan mengonfigurasi pengaturan menggunakan opsi Penyesuai Botiga.
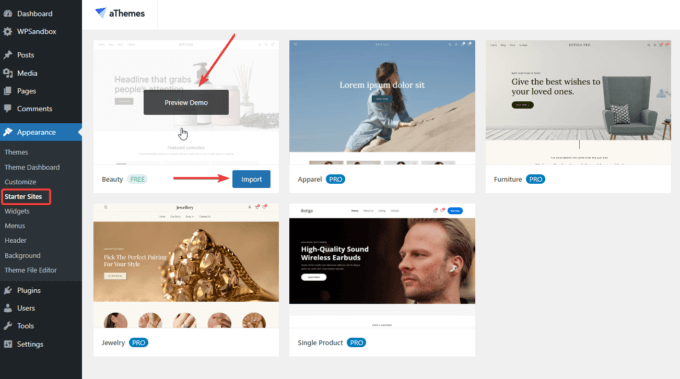
Untuk mengimpor situs pemula, klik menu Appearance > Starter Sites . Klik tombol Demo Pratinjau untuk melihat pratinjau desain, dan tekan tombol Impor jika Anda ingin memasangnya di situs web Anda:

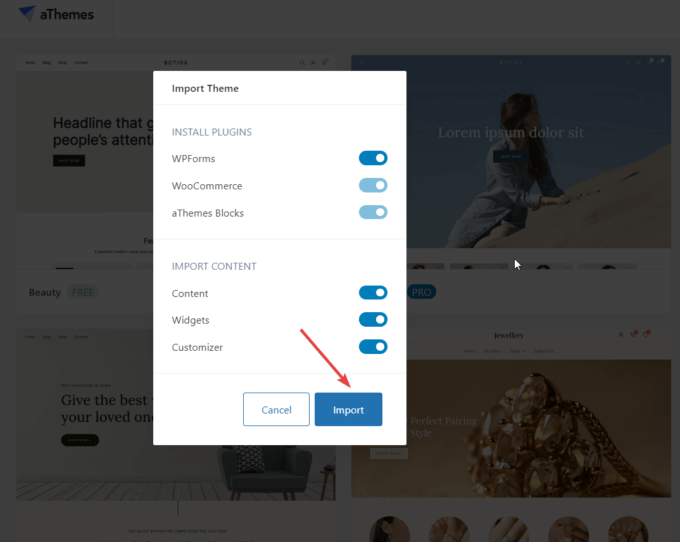
Detik berikutnya, popup akan muncul menampilkan semua plugin dan konten yang akan diimpor ke situs Anda.
Pilih tombol Impor dan tunggu hingga proses selesai:

Setelah situs awal diimpor, buka beranda Anda dan lihat desain baru toko WooCommerce Anda.
4. Buka Penyesuai
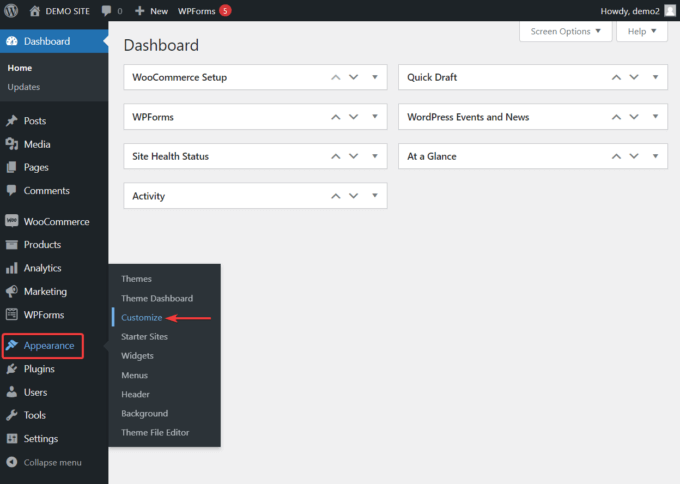
Untuk membuka Customizer, klik menu Appearance > Customize di dashboard WordPress Anda:


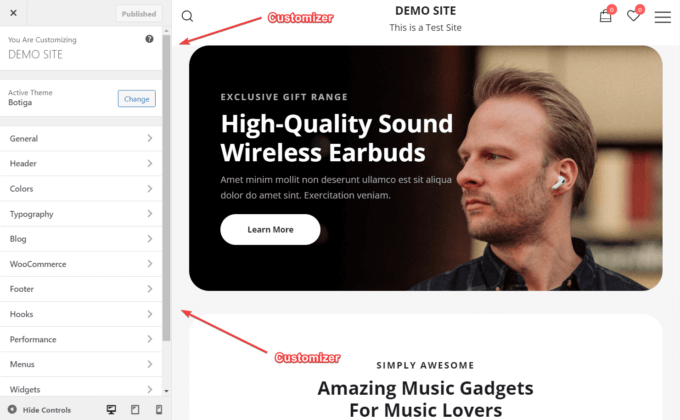
Anda akan dibawa ke beranda situs web Anda, dan antarmuka Penyesuai akan ditampilkan di sisi kiri layar:

Menu Penyesuai memiliki opsi yang akan mengubah tata letak halaman pembayaran WooCommerce Anda menjadi seperti halaman pembayaran Shopify.
5. Pilih Desain Tata Letak untuk Halaman Checkout Anda
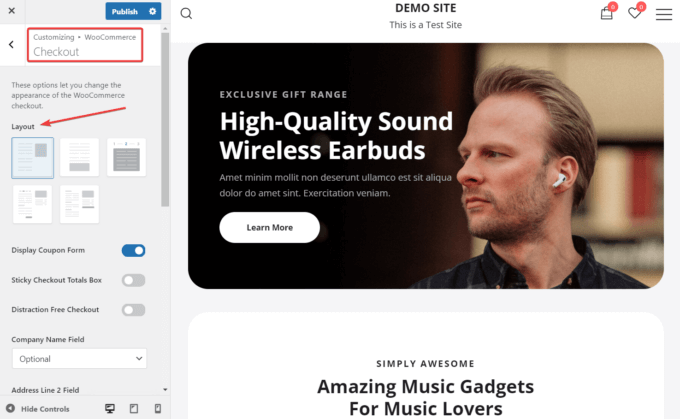
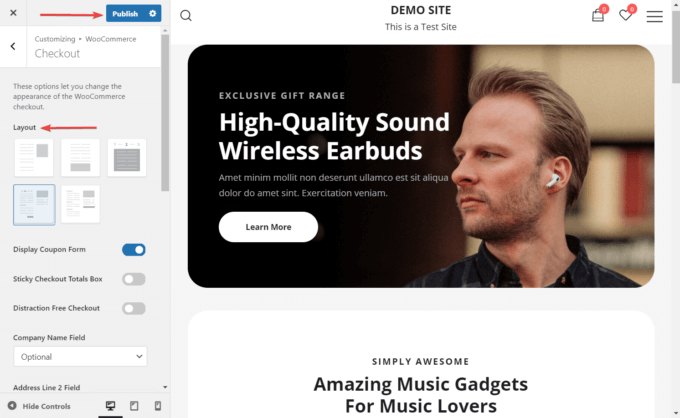
Di Penyesuai, buka WooCommerce > Checkout . Di sini, Anda akan melihat lima opsi tata letak untuk halaman checkout:

Botiga memiliki dua tata letak halaman pembayaran yang memberikan pengalaman pengguna yang mirip dengan Shopify:
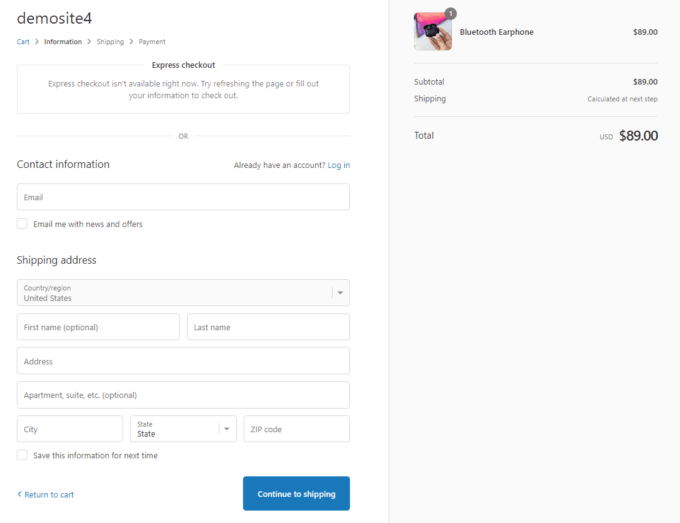
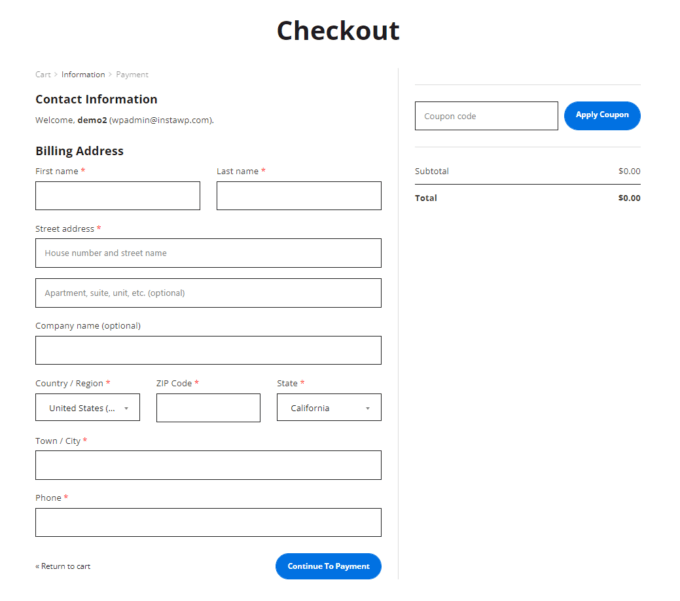
- Tata letak 4 – Pembayaran multi-langkah Shopify, yang memungkinkan pelanggan memasukkan informasi mereka selangkah demi selangkah.
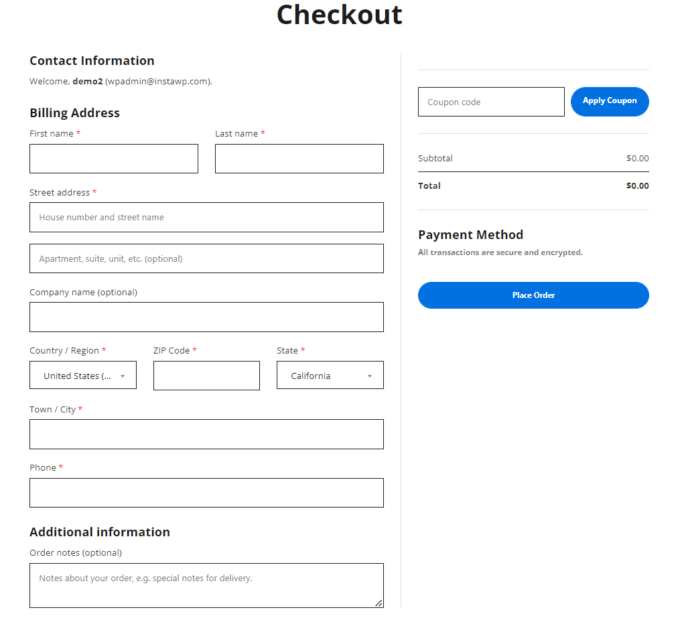
- Tata letak 5 – Pembayaran satu langkah Shopify, yang mencakup semua informasi di satu halaman.
Untuk melihat perbandingannya dengan Shopify, berikut tangkapan layar halaman pembayaran Shopify:

Inilah tampilan halaman pertama tata letak Shopify multi-langkah Botiga (Layout 4) :

Dan, inilah Layout 5 , halaman pembayaran mirip Shopify Botiga:

Pilih tata letak yang paling sesuai dengan kebutuhan Anda, lalu tekan tombol Terbitkan di bagian atas antarmuka Penyesuai untuk menerapkan perubahan.

Itu dia. Anda sekarang telah membuat halaman checkout WooCommerce Anda terlihat seperti Shopify.
6. Aktifkan atau Nonaktifkan Fitur Opsional di Halaman Checkout Anda
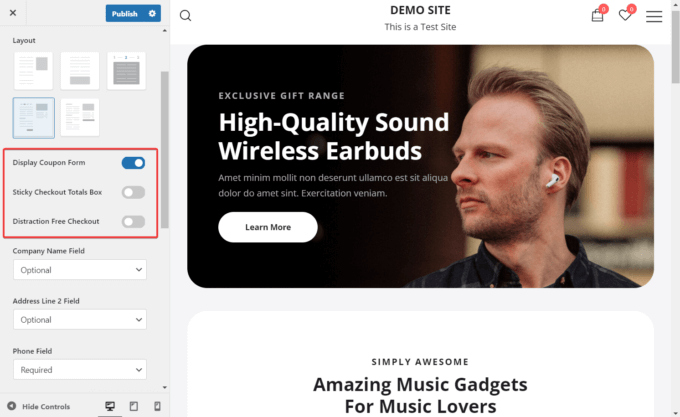
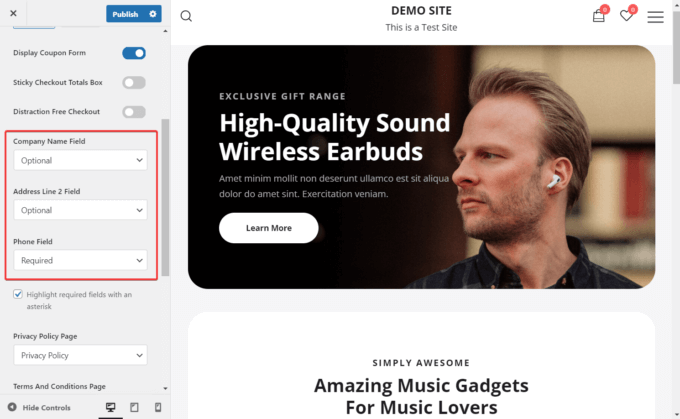
Ada beberapa fitur yang dapat Anda aktifkan atau nonaktifkan di halaman checkout; Anda dapat menemukannya tepat di bawah tata letak pembayaran di Penyesuai.
Anda dapat mengaktifkan atau menonaktifkan tiga opsi berikut:
- Tampilkan formulir kupon – Opsi ini diaktifkan secara default. Anda dapat memilih untuk menonaktifkannya.
- Kotak total pembayaran lengket – Anda dapat membuat kotak total lengket, jadi saat pelanggan menggulir ke atas atau ke bawah, kotak tetap berada di sisi kanan layar.
- Checkout bebas gangguan – Opsi ini menghapus konten header dan footer, memungkinkan pelanggan untuk fokus pada proses checkout.

Anda juga dapat menyetel tiga kolom formulir berikut ke required , opsional , atau hidden :
- Nama perusahaan
- Alamat Baris 2
- Telepon

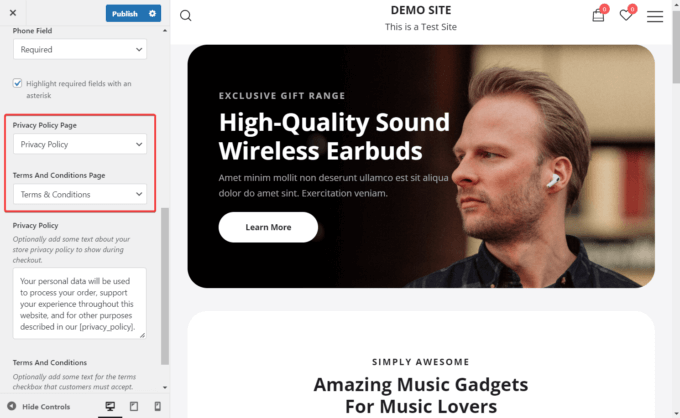
Terakhir, Anda dapat menambahkan dua dokumen hukum penting ke halaman checkout Anda:
- Kebijakan pribadi
- syarat dan Ketentuan
Pertama, Anda perlu membuat halaman ini dari menu Pages > Add New . Kemudian, mereka akan muncul di dropdown, dan Anda dapat menambahkannya ke halaman checkout Anda:

Kesimpulan
WooCommerce adalah platform eCommerce yang luar biasa, tetapi jika Anda ingin meningkatkan area tertentu di toko Anda, alat pihak ketiga dapat sangat membantu.
Misalnya, Anda dapat menggunakan Botiga untuk membuat halaman checkout WooCommerce default serupa dengan pengalaman checkout Shopify yang bersih dan sederhana.
Botiga adalah tema WooCommerce yang kuat yang dirancang untuk membangun toko online dengan konversi tinggi. Meskipun temanya gratis, untuk mengaktifkan fungsionalitas tingkat lanjut, Anda harus memasangkannya dengan plugin premium Botiga Pro.
Untuk menggunakan tata letak halaman checkout seperti Shopify Botiga, Anda memerlukan tema dan plugin.
Instal di situs web Anda, impor situs pemula, dan aktifkan tata letak pembayaran dari Penyesuai.
Ikuti langkah-langkah ini, dan halaman checkout seperti Shopify akan aktif dan berjalan di toko WooCommerce Anda dalam waktu singkat!
