Cara Menggunakan Beaver Builder untuk Membuat WordPress Responsif (4 Langkah)
Diterbitkan: 2023-06-16Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Saat ini sebagian besar penjelajahan internet dilakukan di perangkat genggam seperti ponsel cerdas dan tablet. Ini berarti penting bagi Anda untuk mengetahui cara menggunakan Beaver Builder untuk membuat WordPress responsif.
Situs web responsif adalah situs web yang menyesuaikan dengan ukuran perangkat yang digunakan untuk melihatnya sehingga situs web Anda akan terlihat bagus dan mudah digunakan di perangkat apa pun, tidak peduli seberapa kecil atau besarnya.
Beaver Builder dapat membantu Anda menjadikan WordPress responsif berkat alat pengeditannya yang responsif. Pembuat halaman memberi Anda kendali penuh atas tampilan situs web Anda, apa pun perangkat yang digunakan pengunjung.
Pada artikel ini, kita akan membahas pentingnya situs web responsif. Kemudian, kami akan menunjukkan cara menggunakan Beaver Builder untuk membuat WordPress responsif dalam empat langkah. Mari kita mulai!
Daftar isi:
Konsep website responsif itu sederhana. Ini adalah situs yang harus terlihat dan berfungsi dengan sempurna (atau sedekat mungkin) di berbagai perangkat, termasuk perangkat seluler.
Semakin kecil layarnya, semakin sulit membuat desain yang mudah dinavigasi dan terlihat bagus:

Seperti yang kami sebutkan sebelumnya, sebagian besar pengguna menelusuri situs web terutama melalui perangkat seluler. Artinya, jika situs web tidak berfungsi dengan baik di layar kecil, atau memberikan pengalaman pengguna yang buruk, situs tersebut tidak akan populer. Dengan kata lain, Anda akan mendapatkan lebih sedikit lalu lintas, rasio pentalan lebih tinggi, dan lebih sedikit konversi.
Halaman responsif modern sangat bergantung pada apa yang kami sebut 'breakpoint'. Anda dapat mengonfigurasi elemen pada halaman untuk mengubah gaya dan fungsinya bergantung pada resolusi tampilannya dan menetapkan beberapa titik henti sementara. Hal ini memungkinkan Anda membuat desain yang dapat digunakan pada lebih banyak jenis perangkat.
Melakukan ini secara manual mengharuskan Anda mahir dalam desain dan pengembangan web. Kabar baiknya adalah Beaver Builder menyertakan mode editor responsif yang membuat proses ini jauh lebih mudah.
Salah satu bagian terbaik tentang penggunaan Beaver Builder untuk membangun situs WordPress adalah template yang disertakan cukup responsif tanpa perlu melakukan banyak pekerjaan ekstra. Namun, kami tetap menyarankan Anda menguji setiap desain dan modul untuk melihat tampilannya di seluruh perangkat sebelum memublikasikan .
Di bagian berikut, kami akan menunjukkan cara menguji daya tanggap desain Beaver Builder Anda. Pertama, mari kita bicara tentang tata letak responsif.
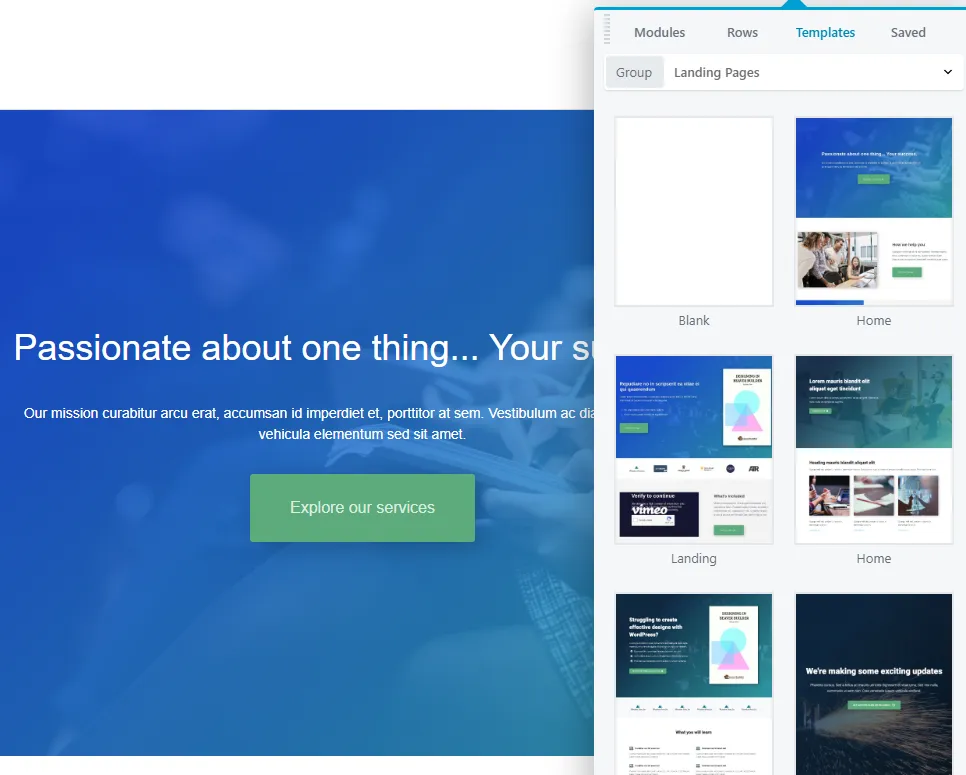
Cara termudah untuk membuat WordPress responsif dengan Beaver Builder adalah dengan menggunakan salah satu tata letak bawaan kami. Beaver Builder dilengkapi dengan beragam templat halaman yang dapat Anda gunakan di situs web Anda. Ini mencakup opsi untuk Laman Landas , Laman Konten , dan Laman Mikro :

Tata letak ini sepenuhnya dapat disesuaikan dan Anda memiliki opsi untuk hampir semua jenis halaman. Anda bisa menggunakan template yang menyerupai jenis desain yang ingin Anda gunakan. Kemudian, Anda dapat menyesuaikan tata letak dengan mengubah modul, menata ulang, atau menambahkan elemen baru ke halaman.
Keuntungan utama menggunakan template Beaver Builder adalah template tersebut sepenuhnya responsif. Artinya, keduanya dikonfigurasi agar terlihat bagus di semua jenis perangkat dan resolusi layar.
Bagaimanapun, Anda tidak boleh memublikasikan halaman sebelum menguji sendiri daya tanggapnya. Beaver Builder memungkinkan Anda melakukan ini menggunakan alat pengeditan responsifnya.
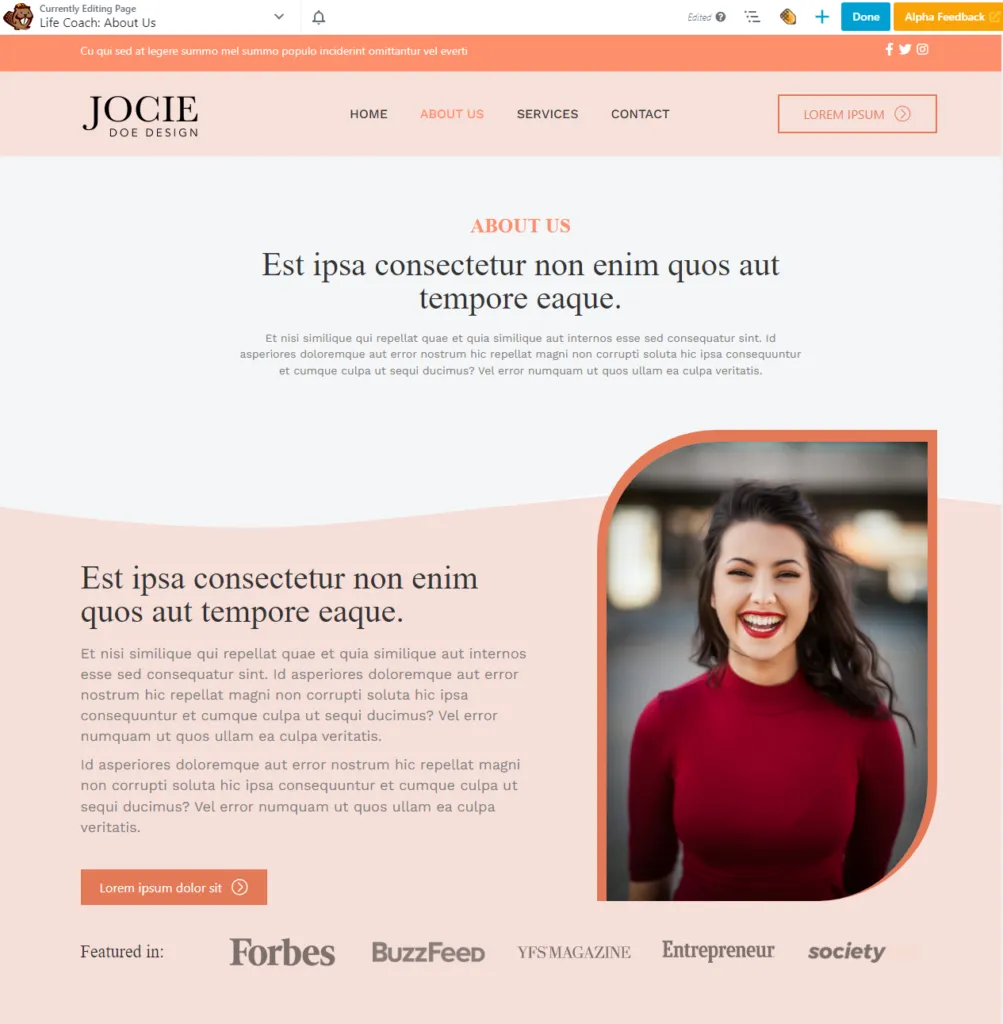
Saat Anda menggunakan Beaver Builder, Anda dapat melihat dengan tepat bagaimana tampilan halaman di bagian depan saat mengeditnya. Namun, secara default, editor Beaver Builder hanya menunjukkan kepada Anda seperti apa tampilan halaman pada layar penuh dengan resolusi yang cukup besar:


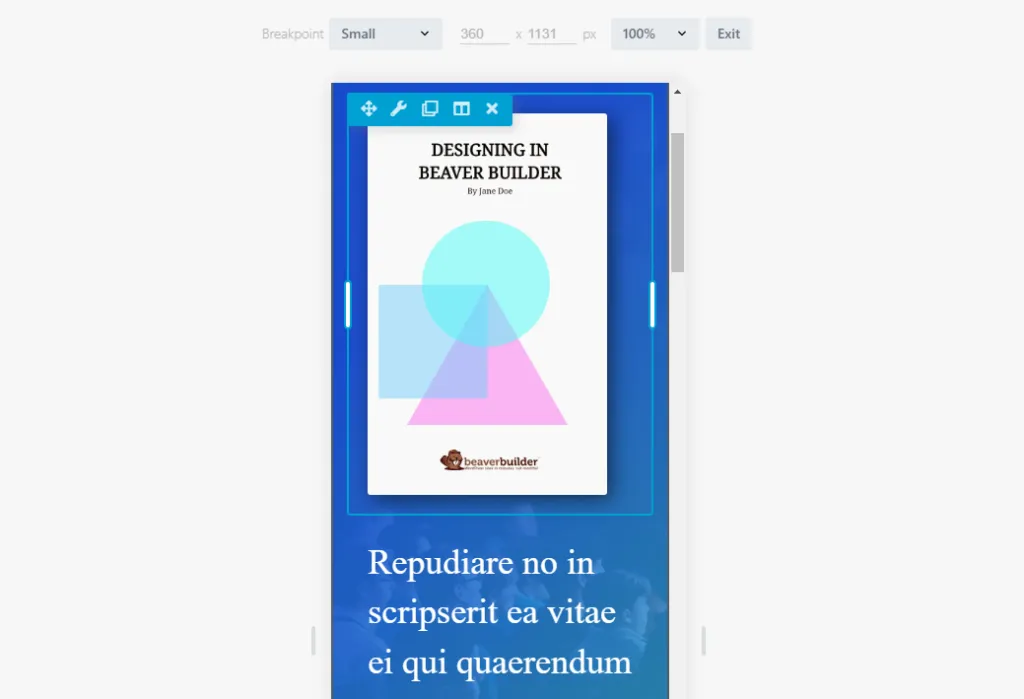
Jika Anda ingin melihat tampilan tata letak pada layar dengan ukuran berbeda, Anda harus menggunakan mode pengeditan responsif Beaver Builder. Anda dapat mengakses mode ini dari menu Alat di pojok kiri atas layar atau dengan menekan tombol R.
Setelah Anda membuka mode pengeditan responsif, Anda akan dapat melihat empat titik henti sementara unik untuk tata letak yang Anda desain. Setiap breakpoint hadir dengan resolusi preset. Misalnya, breakpoint kecil terpicu untuk layar dengan resolusi di bawah 360 x 1131 secara default:

Anda dapat mengubah titik henti sementara untuk berbagai tata letak yang ingin Anda desain. Editor Beaver Builder bekerja dengan cara yang sama, apa pun resolusi yang Anda gunakan. Satu-satunya perbedaan adalah tata letaknya sendiri akan berubah karena Anda bekerja dengan lebih sedikit ruang.
Beaver Builder menyertakan empat breakpoint, sehingga Anda memiliki tingkat kontrol yang lebih besar terhadap tampilan halaman Anda pada perangkat dengan berbagai ukuran.:
Setiap breakpoint dapat terlihat sangat berbeda tergantung pada pilihan desain yang Anda buat. Untuk melihat cara kerjanya, mari kita lihat bagaimana Anda dapat membuat elemen individual menjadi responsif menggunakan Beaver Builder.
Seperti yang telah kita diskusikan, cara utama Beaver Builder memungkinkan Anda membuat WordPress responsif adalah dengan menggunakan serangkaian breakpoint. Setiap breakpoint mewakili tampilan halaman tergantung pada resolusi yang Anda gunakan untuk melihatnya.
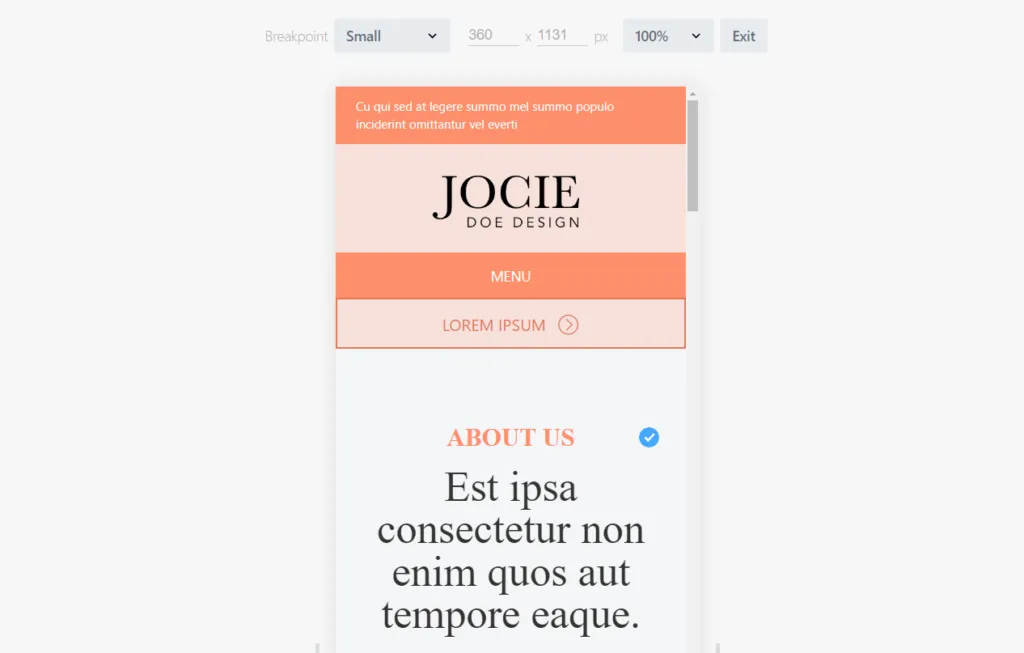
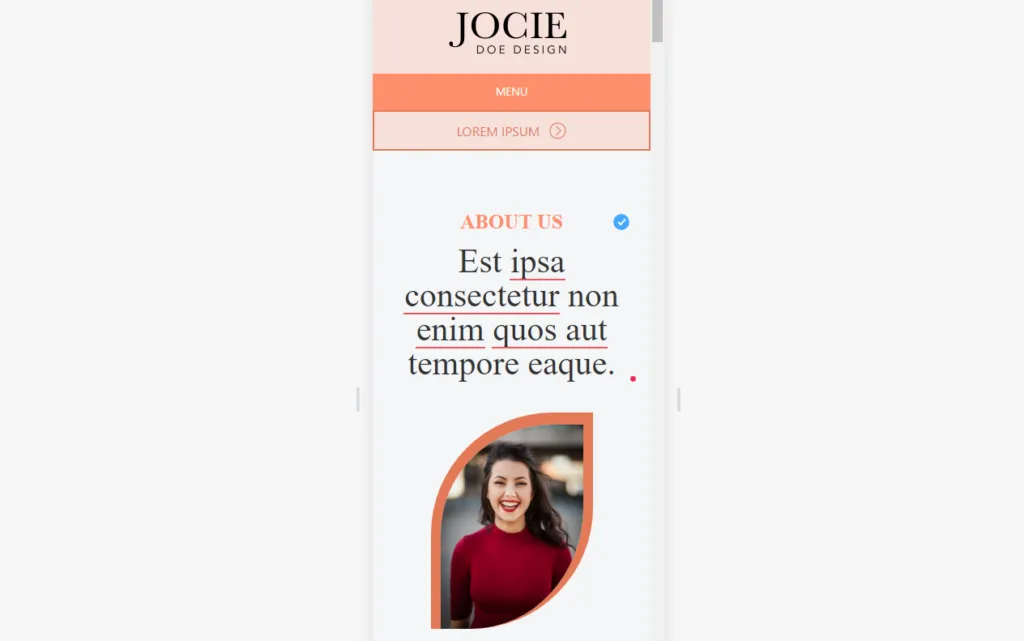
Selain breakpoint, Beaver Builder juga memungkinkan Anda mengubah urutan atau 'penumpukan' elemen dan kolom pada resolusi berbeda. Pada contoh sebelumnya, kami menunjukkan kepada Anda halaman Tentang Kami yang menyertakan foto karyawan di tengah layar. Jika kita menyesuaikan tata letak halaman ini untuk resolusi yang lebih kecil, kita dapat memindahkan gambar tersebut ke atas, sehingga susunan kolom membalikkan urutan pada perangkat seluler:

Urutan penumpukan untuk satu breakpoint tidak memengaruhi breakpoint lainnya. Ini berarti Anda dapat membuat halaman yang sama terlihat sangat berbeda, baik dari segi desain dan fungsionalitas untuk pengunjung dengan resolusi berbeda.
Dalam praktiknya, itu bukanlah ide terbaik. Situs web Anda harus terlihat kohesif di semua perangkat. Namun, Anda dapat mengatur ulang elemen-elemen tersebut jika menurut Anda hal tersebut akan meningkatkan pengalaman seluler. Misalnya, Anda mungkin memilih untuk menampilkan ajakan bertindak lebih awal pada resolusi yang lebih kecil sehingga pengguna tidak perlu menggulir halaman ke bawah untuk mengambil tindakan.
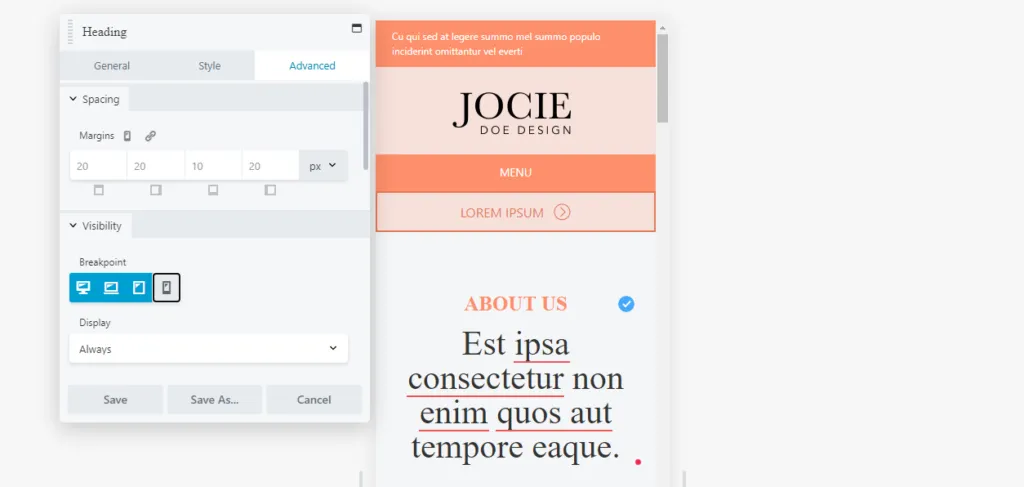
Jika Anda melihat layar pengaturan untuk masing-masing kolom atau modul, Anda juga dapat mengonfigurasi visibilitasnya. Pengaturan Visibilitas memungkinkan Anda menghilangkan elemen dari titik henti sementara tertentu, yang dapat berguna saat bekerja dengan resolusi lebih kecil:

Selain itu, Anda dapat mengonfigurasi elemen agar ditampilkan untuk semua orang atau untuk pengguna yang masuk atau keluar. Namun, fitur visibilitas ini ditujukan untuk situs keanggotaan, jadi Anda mungkin dapat mengabaikannya jika ingin membuat desain Anda lebih responsif.
Satu hal yang mungkin Anda perhatikan saat menggunakan pengeditan responsif adalah ukuran dan gaya teks tidak berubah di seluruh titik henti sementara. Ini bisa menjadi pilihan desain yang valid karena teks berukuran besar lebih mudah dibaca pada perangkat yang lebih kecil. Namun, jika Anda ingin menyesuaikan tampilan teks pada resolusi yang berbeda, Anda dapat melakukannya dalam baris, kolom, atau modul Beaver Builder. Alternatifnya, jika Anda telah menginstal Tema Beaver Builder, Anda dapat mengatur gaya teks dalam penyesuai.
Untuk yang terakhir, buka Appearance > Customize di dashboard WordPress, lalu buka tab Presets. Dari sana, Anda dapat mengonfigurasi pengaturan untuk judul dan teks umum.
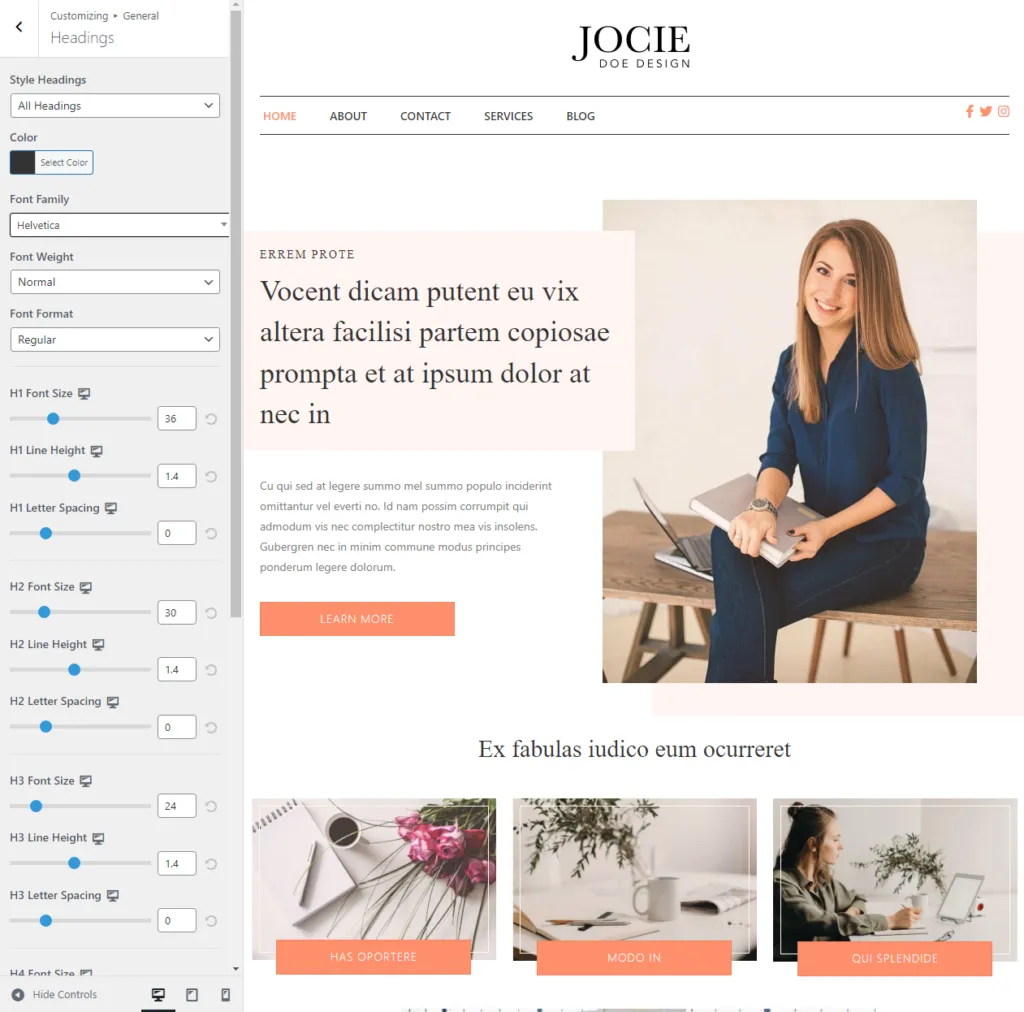
Untuk memulainya, buka Umum > Judul dan pilih opsi Semua Judul . Menu di bawah ini memungkinkan Anda mengonfigurasi jenis font, berat, dan format yang ingin Anda gunakan untuk judul H1 hingga H6:

Jika Anda melihat sisi kiri bawah layar, Anda akan melihat bahwa Anda dapat mengalihkan konfigurasi dari desktop ke tablet dan perangkat seluler. Ini berarti Anda dapat mengatur gaya teks judul yang berbeda untuk ketiga titik henti sementara.
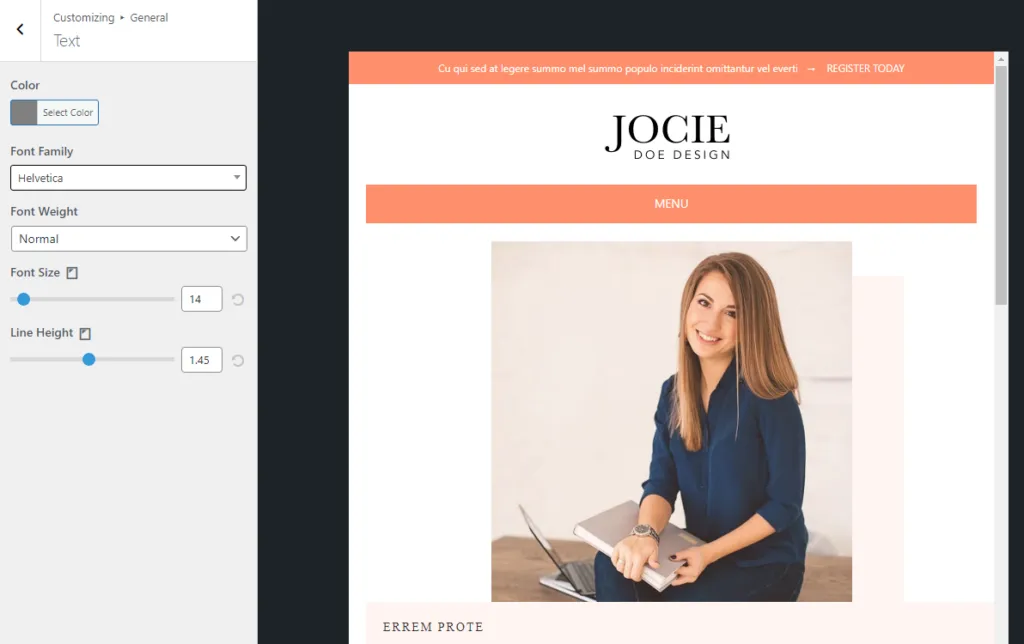
Untuk mengubah gaya teks umum, kembali ke menu Umum dan masuk ke layar Teks . Di sini Anda dapat mengonfigurasi jenis font, berat, ukuran, dan tinggi garis untuk teks umum:

Sama seperti judul, Anda dapat mengonfigurasi gaya teks untuk layar besar, tablet, dan perangkat seluler. Pengaturan yang Anda terapkan di sini akan muncul di dalam editor Beaver Builder saat Anda menggunakan mode responsif. Pastikan untuk menguji setiap perubahan yang Anda buat pada gaya teks untuk melihat pengaruhnya terhadap keterbacaan dan terus sesuaikan hingga Anda puas dengan hasilnya.
Ada banyak cara untuk membuat situs web modern menjadi responsif. Jika Anda menggunakan WordPress dan Beaver Builder, prosesnya jauh lebih sederhana. Sebagian besar desain Beaver Builder sudah responsif. Selain itu, Anda mendapatkan akses ke alat yang memberi Anda kendali penuh atas tampilan situs web Anda dalam berbagai resolusi. Itu berarti Anda tidak menyia-nyiakan apa pun dalam hal pengalaman pengguna seluler.
Jika Anda baru mengenal Beaver Builder, Anda mungkin tidak tahu cara menggunakannya untuk mendesain situs WordPress responsif:
Responsif atau tidaknya situs WordPress Anda akan sangat bergantung pada tema yang Anda pilih untuk digunakan. Tanpa tema, WordPress pada dasarnya hanyalah sebuah papan tulis kosong. Itu berarti Anda perlu memastikan bahwa Anda memilih tema yang responsif dan dapat disesuaikan.
Jika situs WordPress Anda tidak terlihat bagus di perangkat seluler, Anda mungkin tidak menggunakan tema responsif. Menggunakan tema dengan desain responsif akan memberikan pengalaman yang jauh lebih baik bagi pengguna, dan Anda memerlukan lebih sedikit penyesuaian. Anda juga dapat menggunakan pembuat halaman seperti Beaver Builder untuk membuat WordPress responsif.
Beaver Builder menawarkan berbagai alat dan fitur yang menjadikannya pembuat halaman WordPress yang ramah seluler. Anda dapat menggunakan pengeditan responsif untuk mengubah tampilan halaman Anda dalam berbagai resolusi. Pembuat halaman juga dilengkapi dengan templat halaman yang sepenuhnya responsif yang dapat Anda gunakan untuk memulai desain.