Cara Membuat Situs Web Anda Responsif dan Sangat Cepat: Tip dan Solusi
Diterbitkan: 2024-06-04Apakah Anda bertanya-tanya bagaimana cara membuat situs web Anda responsif? Besar! Desain responsif tidak lagi menjadi tren; itu sudah menjadi sebuah kebutuhan.
Kita semua pernah mengalami rasa frustrasi dalam menggunakan situs web yang dapat dioptimalkan untuk seluler, dengan teks kecil, gambar salah tempat, dan tombol yang tidak dapat dijangkau.
Apa yang kamu lakukan ketika Anda menemukan situs seperti itu?
Keluar, berhenti browsing, dan cari informasi atau produk yang Anda inginkan di situs lain.
Anda tidak ingin hal ini terjadi pada bisnis Anda, dan itulah mengapa situs web Anda berikutnya harus memiliki pendekatan yang mengutamakan seluler. Dan jangan khawatir jika situs Anda sudah dibuat; tidak ada kata terlambat untuk membuatnya responsif. Kami memiliki beberapa tip praktis yang dapat membantu Anda.
Apa itu Desain Web Responsif?
Desain responsif berarti konten situs web beradaptasi secara sempurna dengan layar apa pun perangkat yang digunakan (smartphone, tablet, desktop, atau TV). Ini berarti menyesuaikan situs web dengan semua resolusi. Ini menggunakan tata letak yang fleksibel, gambar yang dapat disesuaikan, dan kueri media untuk menyesuaikan desain situs berdasarkan ukuran layar.
Dalam bahasa Inggris yang sederhana, desain web responsif memastikan situs web terlihat bagus dan berfungsi dengan baik di perangkat apa pun.
| Petunjuk – Desain responsif memastikan konten bertransisi dengan lancar dari desktop ke seluler, menjaga kegunaan dan fungsionalitas. – Tata letak dan konten akan secara otomatis diubah ukurannya berdasarkan ruang yang tersedia di layar pengguna. |
Mengapa Situs Web yang Responsif Itu Penting
Situs web yang responsif sangat penting untuk memastikan situs Anda terlihat dan berfungsi dengan baik di perangkat apa pun. Namun ini lebih dari sekadar pengalaman pengguna; ada beberapa alasan lagi mengapa situs web responsif itu penting; mari kita bahas yang paling penting:
1. Pengguna Seluler Mendominasi Lalu Lintas Mesin Pencari
Pengguna seluler mendominasi pasar, jadi membuat situs responsif harus menjadi inti strategi Anda. Setiap desain harus “mengutamakan seluler”. Pendekatan ini dimulai dengan mendesain untuk ukuran layar terkecil dan kemudian secara bertahap mengadaptasi desain untuk layar yang lebih besar.
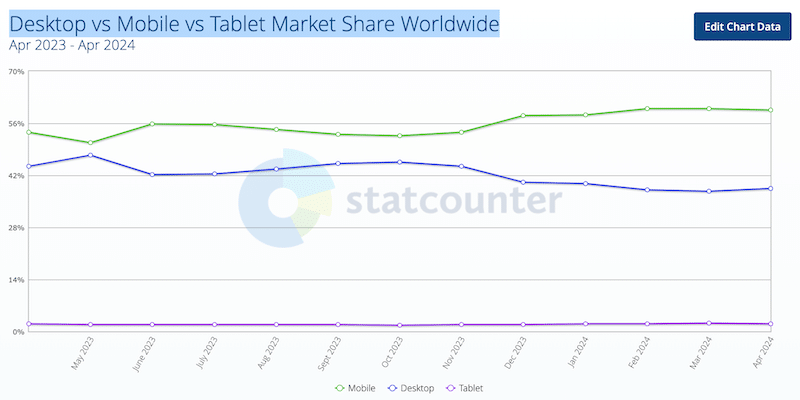
Menurut Statcounter, pada tahun 2024, ponsel akan mendominasi, dengan pangsa pasar sebesar 58%, dibandingkan dengan 40% untuk desktop.

2. Peningkatan Pengalaman Pengguna
Desain responsif memastikan pengguna mendapatkan pengalaman menyenangkan di ponsel dan tablet. Hal ini dapat menghasilkan keterlibatan yang lebih tinggi, kunjungan situs yang lebih lama, dan peningkatan rasio konversi di seluler. Seperti yang Anda lihat dalam riset statistik UXcam, pengguna seluler memiliki ekspektasi tinggi dalam hal desain dan kecepatan halaman:
- 83% konsumen percaya bahwa pengalaman pengguna yang lancar di semua perangkat sangatlah penting.
- 85% konsumen berpendapat bahwa situs web seluler perusahaan harus sama bagusnya (atau lebih baik) dengan situs web desktopnya.
Google juga mengatakan bahwa:
- 75% pengguna ponsel cerdas berharap mendapatkan informasi langsung saat menggunakan ponsel cerdasnya. Itu sebabnya Anda memerlukan situs seluler yang cepat.
3. Peningkatan Kecepatan dan SEO
Mesin pencari seperti Google menyukai situs web yang ramah seluler. Desain responsif dapat meningkatkan peringkat situs Anda di mesin pencari, sehingga memudahkan calon pelanggan menemukan Anda secara online.
Selain itu, desain responsif sering kali mempercepat waktu muat halaman di perangkat seluler, karena mengoptimalkan pengiriman konten. Kecepatan halaman adalah faktor peringkat untuk mesin pencari, jadi halaman yang dimuat lebih cepat kemungkinan besar akan mendapat peringkat lebih tinggi.

4. Iklan Media Sosial yang Dioptimalkan
Jika Anda beriklan di media sosial, sebagian besar lalu lintas Anda kemungkinan besar berasal dari pengguna seluler. Laman landas Anda harus responsif dan ditampilkan dengan baik di seluler; jika tidak, pengguna akan pergi, dan Anda akan menginvestasikan semua upaya ini dalam pemasaran tanpa hasil.
Cara Memeriksa Apakah Website Anda Responsif (6 Tips Mudah)
Apakah Anda ingin tahu apakah situs Anda responsif? Untuk memastikan situs web Anda responsif, Anda perlu memeriksa tampilan situs Anda di berbagai perangkat. Berikut enam tips mudah yang bisa Anda ikuti:
- Ubah ukuran jendela browser : Sesuaikan ukuran jendela browser Anda secara manual untuk melihat apakah tata letaknya beradaptasi dengan ukuran layar yang berbeda.
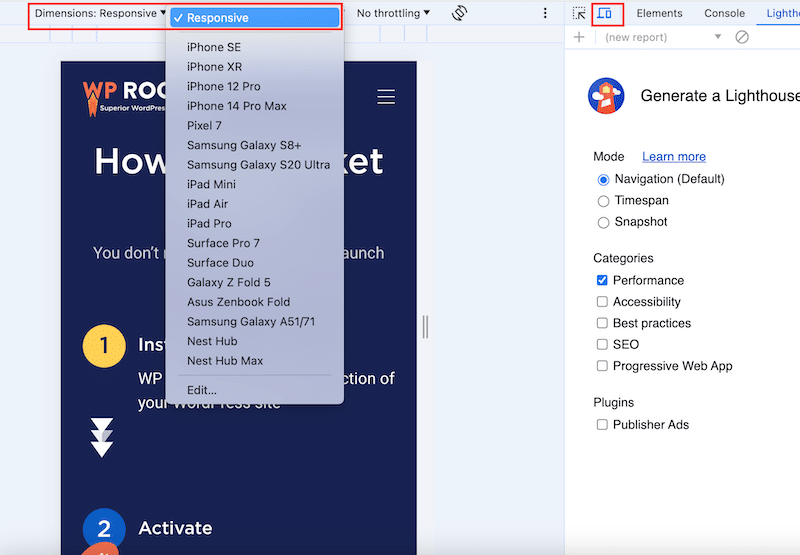
- Gunakan alat pengembang browser : Sebagian besar browser memiliki alat bawaan (seperti DevTools Chrome) untuk menyimulasikan berbagai layar perangkat.

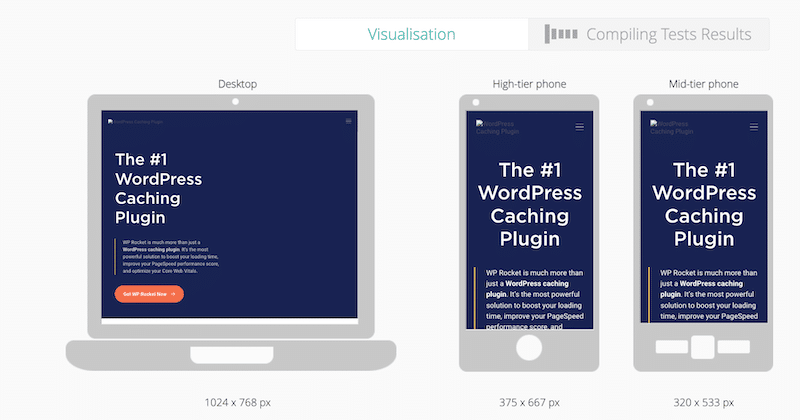
- Gunakan alat pengujian responsif online : Untuk memeriksa daya tanggap, gunakan alat seperti Responsinator atau mobiReady. Cukup tambahkan URL situs Anda, lalu Anda dapat memvisualisasikan tampilan konten di berbagai layar:

- Uji pada perangkat nyata : Muat situs web Anda di ponsel cerdas, tablet, dan desktop, lalu coba lakukan beberapa skenario.
- Periksa elemen “sentuh” : Pastikan tautan, tombol, dan elemen interaktif lainnya dapat disadap dengan mudah di layar sentuh.
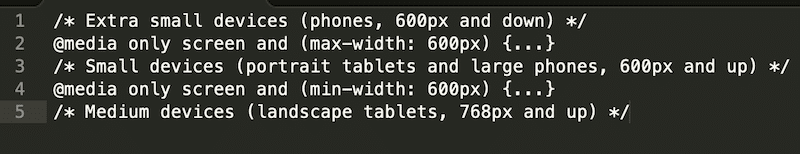
- Cari breakpoint : Konfirmasikan bahwa kueri media CSS Anda diterapkan dengan benar pada ukuran layar yang berbeda. Misalnya, lihat kode Anda, dan Anda akan melihat beberapa baris untuk setiap perangkat:

Jadi, bagaimana kinerja situs web Anda? Sudahkah Anda mengujinya? Jika Anda merasa konten dan tata letaknya tidak mulus saat Anda mengubah resolusi, Anda mungkin perlu melakukan beberapa penyesuaian. Itu membawa kita ke bagian selanjutnya: bagaimana membuat situs web Anda lebih responsif.
Cara Membuat Situs Web Anda Responsif
Untuk membuat situs web yang sudah dibuat menjadi responsif, Anda harus menerapkan empat elemen utama desain responsif. Bagian ini menjelaskan apa yang dibutuhkan situs web agar menjadi responsif.
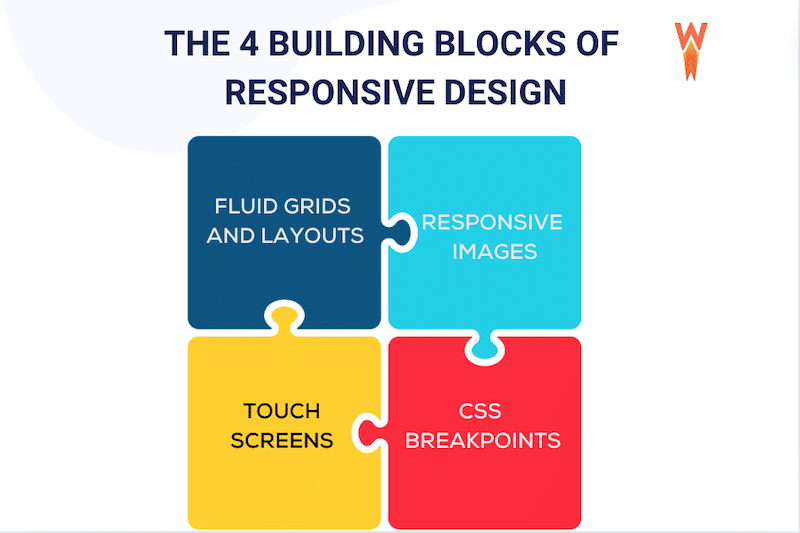
4 Komponen Utama Desain Responsif
Desain responsif pada awalnya mungkin tampak menantang, namun kami akan membahas setiap komponen sehingga Anda dapat memahami dasar-dasarnya. Berikut ikhtisar singkat sebelum kita mendalami detailnya:
- Sajikan gambar responsif : Pelajari cara mengadaptasi gambar ke berbagai ukuran layar dengan atribut “srcset”.
- Pertimbangkan layar sentuh: Apa yang berfungsi di desktop mungkin tidak berfungsi di perangkat seluler.
- Buat kisi dan tata letak yang lancar : Tata letak Anda harus ditampilkan dengan benar di perangkat apa pun.
- Breakpoint CSS (atau Breakpoint kueri media) : Temukan cara menerapkan gaya untuk lebar layar yang berbeda.

Mari kita uraikan setiap komponennya!
1. Gambar Responsif
Ide utamanya adalah menggunakan gambar dengan skala sempurna untuk berbagai ukuran dan resolusi layar. Untuk melakukannya, Anda perlu menggunakan atribut “srcset”, yang menentukan daftar gambar yang akan digunakan dalam situasi browser berbeda.
Jadi, untuk membuat gambar menjadi responsif, Anda bisa menulis seperti ini:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Berikut rincian kodenya:
- Nama file gambar (black-cat-480w.jpg)
- Atribut Scret , yang memberitahukan daftar gambar yang tersedia
- Atribut Ukuran menentukan serangkaian kondisi media (misalnya, lebar layar) dan menunjukkan ukuran gambar yang harus dipilih bila kondisi media tertentu benar.
- Kondisi media (lebar maksimal: 600 piksel) mendeskripsikan potensi ukuran layar dan berarti “bila lebar area pandang 600 piksel atau kurang akan menampilkan ukuran gambar spesifik ini”.
2. Pertimbangkan Layar Sentuh
Saat membuat situs web responsif, pertimbangkan layar sentuh. Hampir semua perangkat seluler menggunakan input sentuh untuk melakukan tindakan.
Misalnya, bayangkan Anda memiliki tombol ajakan bertindak di header hero. Di desktop, tombolnya menonjol dan mudah diklik. Sekarang, bagaimana tampilannya di ponsel? Di layar seluler, Anda harus membuat elemen yang lebih kecil seperti tombol mudah dideteksi dan dipilih.
3. Breakpoint CSS (atau Breakpoint Media Query)
Breakpoint dalam desain responsif adalah titik di mana konten dan desain situs web beradaptasi untuk memberikan pengalaman pengguna sebaik mungkin. Breakpoint adalah nilai piksel yang ditentukan dalam CSS, dan ketika situs web responsif “mencapai” nilai ini, transformasi terjadi untuk memastikan situs web tetap menarik secara visual di berbagai perangkat.

Misalnya, Breakpoints dapat menampilkan atau menyembunyikan beberapa elemen, mengubah ukuran font, atau mengubah tata letak situs global.
| Petunjuk: Breakpoint mencegah konten atau gambar terdistorsi, terpotong, atau kabur. |
Namun, hampir tidak mungkin untuk memiliki breakpoint untuk setiap layar dan resolusi, jadi berikut adalah breakpoint paling umum yang digunakan dalam resolusi perangkat di desktop, seluler, dan tablet:
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Praktik Terbaik untuk Menambahkan Breakpoint Responsif
- Pendekatan Mobile-First : Mulailah mendesain untuk layar yang lebih kecil dan kemudian tingkatkan untuk layar yang lebih besar. Ini menyederhanakan proses dan memprioritaskan fungsi inti. Memperluas desain seluler untuk desktop juga lebih mudah dibandingkan sebaliknya.
- Gunakan kueri media dengan lebar minimum atau lebar maksimal untuk menyesuaikan kode Anda dengan ukuran layar tertentu.
- Kurangi gesekan : Terapkan tata letak yang lancar dan hapus elemen yang tidak perlu untuk mengurangi kekacauan dan meningkatkan pengalaman pengguna.
- Prioritaskan opsi menu utama.
- Sederhanakan formulir.
- Soroti ajakan bertindak (CTA) utama.
- Tingkatkan fungsi pencarian dan filter di ponsel.
- Breakpoint Berbasis Konten : Mendasarkan breakpoint pada kebutuhan konten, bukan ukuran perangkat tertentu. Sesuaikan tata letak saat konten memerlukannya untuk tampilan dan kegunaan terbaik.
- Gunakan data Anda: Jika Anda ingin memeriksa breakpoint berdasarkan perangkat terpopuler yang mengakses situs web Anda, Anda dapat melakukannya di Google Analytics dari Audiens > Teknologi > Browser & OS > Resolusi Layar .
4. Buat Grid dan Tata Letak yang Fluid
Tata letak kisi yang lancar memungkinkan Anda membuat tata letak berbeda untuk berbagai perangkat, seperti desktop, tablet, dan ponsel. Kisi yang dapat disesuaikan dibagi menjadi beberapa kolom dengan tinggi dan lebar yang dapat diskalakan, memastikan teks dan elemen disesuaikan berdasarkan ukuran layar. Pendekatan ini menjaga konsistensi visual situs di seluruh perangkat.
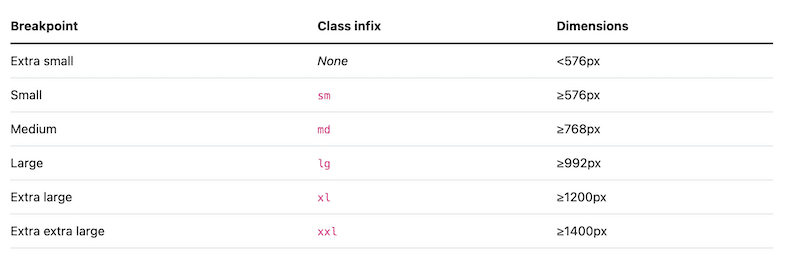
Misalnya, Anda dapat menggunakan CSS Grid atau kerangka kerja seperti Bootstrap untuk membuat desain yang dapat meregang atau menyusut tanpa merusak strukturnya. Sebagai referensi, Bootstrap menyertakan enam breakpoint default:

Jadi, untuk membuat situs responsif, Anda perlu membuat fluid grid dengan Bootstrap, misalnya. Berikut ini contohnya di bawah ini:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }5 Tantangan Desain Responsif (+Solusi)
Desain responsif memerlukan teknik khusus dan keterampilan coding yang baik. Kami telah mencantumkan lima tantangan paling umum dalam membangun situs web yang tampak hebat di perangkat seluler, beserta solusinya.
1. Masalah Navigasi
Masalah : Menu navigasi harus disesuaikan dengan ukuran layar yang berbeda tanpa mengubah strukturnya. Navigasi yang tidak konsisten dapat membingungkan pengguna dan mengganggu pengalaman merek.
Solusi : Fokus pada arsitektur informasi untuk memastikan aksesibilitas di semua perangkat. Gunakan data untuk merancang navigasi yang efektif dan melakukan pengujian responsif pada beberapa perangkat untuk meningkatkan aksesibilitas sebelum peluncuran.
2. Rendering Visual pada Perangkat Berbeda
Masalah : Elemen seperti padding dan margin mungkin terlihat bagus di desktop tetapi terlihat buruk di perangkat seluler (misalnya, terlalu banyak ruang kosong di Desktop dan tidak ada ruang di seluler)
Solusi: Untuk menjaga keseragaman di seluruh perangkat, gunakan persentase, bukan nilai piksel tetap untuk tinggi dan lebar. Kami juga menyarankan untuk menguji tampilan situs Anda di berbagai browser dan perangkat.
3. Gambar yang Dapat Diskalakan Mungkin Kehilangan Detail dan Kualitas
Masalah : Gambar yang diperkecil kehilangan kualitas dan kejelasan, sehingga menyebabkan pengalaman pengguna yang buruk.
Solusi : Pangkas gambar dan gunakan persentase untuk lebar dan tinggi, bukan nilai piksel tetap. Ini memastikan bahwa gambar disesuaikan dengan tepat sesuai dengan perangkat. Gunakan plugin pengoptimalan gambar yang kuat seperti Imagify, yang tidak memengaruhi kualitas gambar namun secara signifikan mengurangi ukuran file.
4. Anda Harus Memiliki Keterampilan Coding
Masalah : Desain responsif memerlukan pengetahuan pengkodean. Misalnya, memahami CSS dan Bootstrap sangat penting untuk membuat grid yang lancar atau menambahkan atribut “srcset” ke gambar.
Solusi : Gunakan Editor WordPress atau pilih tema atau pembuat halaman untuk membangun situs responsif secara langsung tanpa coding ekstensif.
| Periksa 12 tema responsif terbaik kami untuk WordPress. |
5. Dampak terhadap Kinerja
Masalah : Daya tanggap terkadang dapat memperlambat laman web Anda karena memuat lebih banyak konten dan mengalami peningkatan lalu lintas baik dari desktop maupun perangkat seluler.
Solusi : Hilangkan elemen yang membutuhkan banyak bandwidth seperti gambar besar, video, dan GIF. Optimalkan gambar dan kode Anda dan terapkan caching. (Bagian selanjutnya akan memberi tahu Anda semua yang perlu Anda ketahui tentang kinerja.)
| Pelajari cara membuat situs seluler Anda memuat lebih cepat. |
Jangan Lupa Membuat Situs Web Anda Sangat Cepat
Desain responsif melibatkan lebih banyak kode dan aset untuk mengakomodasi berbagai perangkat. Namun, jika dijalankan dengan benar dan dikombinasikan dengan beberapa teknik pengoptimalan kecepatan, desain responsif dapat meningkatkan kecepatan pemuatan.
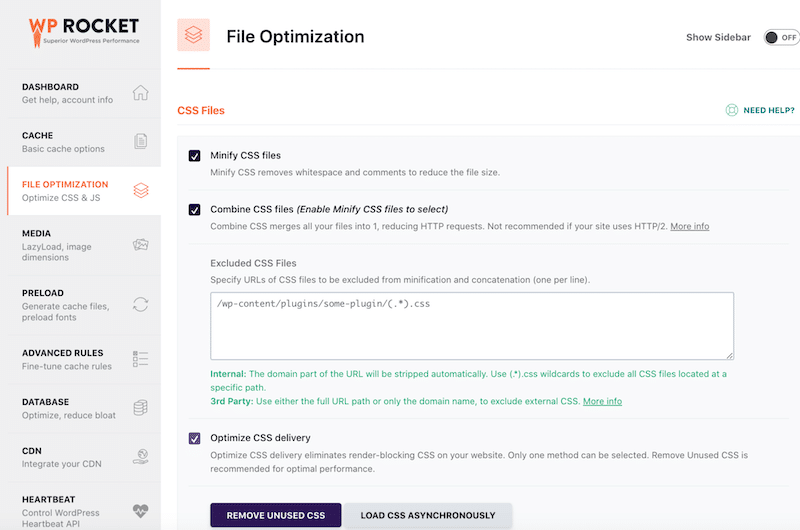
Jika Anda mencari cara bebas kode untuk meningkatkan kinerja situs responsif Anda, Anda dapat menggunakan plugin kinerja WordPress seperti WP Rocket. Setelah aktivasi, ini menerapkan 80% praktik terbaik kinerja dan melakukan semua pekerjaan berat untuk Anda. Yang perlu Anda lakukan hanyalah mencentang beberapa kotak dari antarmuka intuitif di admin WordPress.
Misalnya, inilah cara WP Rocket dapat membantu Anda meningkatkan kinerja situs responsif Anda:
1. Menerapkan Caching Secara Otomatis
WP Rocket menyimpan data situs web yang sering diakses lebih dekat dengan pengguna, membuat halaman dimuat lebih cepat karena mereka tidak perlu mengambil semuanya dari awal setiap saat.
2. Optimalkan Kode Responsif Anda
Pengoptimalan kode sangat penting untuk situs yang responsif, karena memiliki lebih banyak kode. Teknik ini melibatkan pembersihan kode situs web untuk meningkatkan kinerja dan efisiensi. Hal ini dapat dilakukan melalui empat metode utama:
- Minifikasi CSS dan JS : Meminimalkan kode melibatkan penghapusan hal-hal yang tidak perlu, seperti spasi dan komentar tambahan, dari file HTML, CSS, dan JavaScript. Itu membuat file lebih kecil dan lebih cepat diunduh, sehingga situs web Anda dimuat lebih cepat bagi pengunjung.
- Kurangi CSS yang tidak digunakan : Proses ini menghapus semua CSS dan stylesheet yang tidak diperlukan dan hanya menyimpan CSS yang digunakan untuk setiap halaman.
- Tunda JavaScript : Ini seperti memberi tahu browser Anda untuk memprioritaskan konten yang perlu segera dimuat sebelum menjalankan kode JavaScript tertentu. Hasilnya, elemen penting seperti gambar dan teks muncul lebih dulu.
- Menunda JavaScript : Dengan menunda, Anda menunda memuat JavaScript tertentu hingga diperlukan. Ini mencegah skrip yang tidak penting memperlambat pemuatan halaman awal.

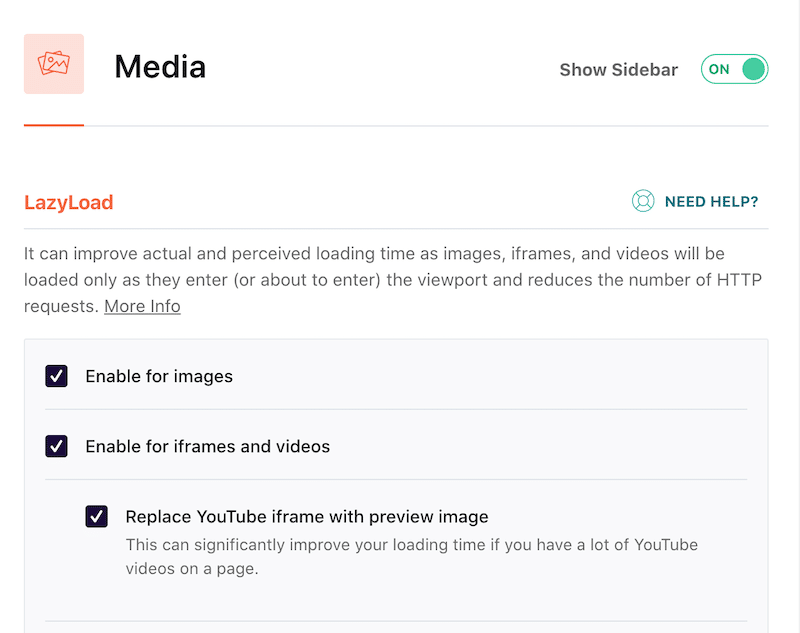
3. Tambahkan Lazy Loading pada Gambar
Alih-alih memuat semua gambar dan video di halaman Anda secara bersamaan, pemuatan lambat menunggu hingga Anda menggulir ke bawah ke sana. Teknik ini menghemat waktu dan data karena browser hanya memuat media yang Anda butuhkan saat itu, sehingga membuat halaman dimuat lebih cepat.

Membungkus
Kesimpulannya, desain responsif memastikan situs web beradaptasi dengan mulus ke berbagai perangkat, memberikan pengalaman penelusuran yang optimal kepada pengguna. Kami telah membahas pentingnya desain responsif dan memberikan tips untuk membangun situs yang cepat dan responsif menggunakan caching, memperkecil kode, dan pemuatan lambat.
Dengan menggabungkan teknik pengoptimalan kecepatan ini ke dalam desain responsif, Anda dapat mempertahankan waktu pemuatan yang cepat di berbagai perangkat, sehingga meningkatkan kepuasan dan keterlibatan pengguna. Dengan plugin seperti WP Rocket, pengoptimalan ini dapat diakses oleh semua orang, apa pun keahlian codingnya.
WP Rocket juga menawarkan jaminan uang kembali 14 hari, memastikan Anda dapat mencoba plugin ini tanpa risiko!
