Membuat Gambar Blob (Tutorial Desain Web)
Diterbitkan: 2022-04-10Tutorial ini akan membahas sejumlah metode yang dapat Anda gunakan untuk menambahkan gambar gumpalan ke situs web Anda. Dalam beberapa tahun terakhir, menggabungkan gumpalan ke situs web Anda telah meledak popularitasnya karena banyak penawaran produk SAAS utama telah mengadopsi bentuk unik ini.
Banyak yang mengatakan bahwa itu kebalikan dari tren UI datar/sudut dominan yang telah ada sejak pertengahan 2010-an.
Ssst! Inilah yang kami buat. Gambar acak, segarkan halaman untuk yang lain.
Biasanya, gambar ditempatkan di depan gumpalan, Atau secara khusus ditutupi di dalamnya. Dalam proyek desain web terbaru kami, kami menggunakan gambar blob untuk menambahkan sentuhan modern ke situs web, dan ingin membahas beberapa metode utama yang dapat Anda gunakan untuk menambahkan gambar blob (atau hanya bentuk blob dasar) ke situs web Anda .
Contoh Situs Web yang Menggunakan Blob
Banyak situs web yang menggabungkan tren ini ke dalam desain umum mereka, menggunakan gambar yang tidak memiliki sudut atau tepi yang terlihat. Berikut adalah beberapa contoh tren yang ditemukan di alam liar:

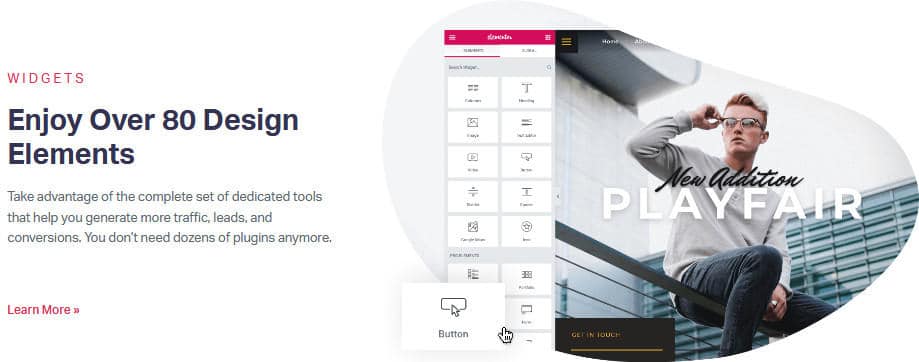
Situs web Elementor menggunakan gambar gumpalan unik yang memiliki gumpalan foto solid sebagai latar belakang, sambil meletakkan tangkapan layar alat mereka di atasnya. Ini memberikan efek 3D yang bagus untuk keseluruhan visual.

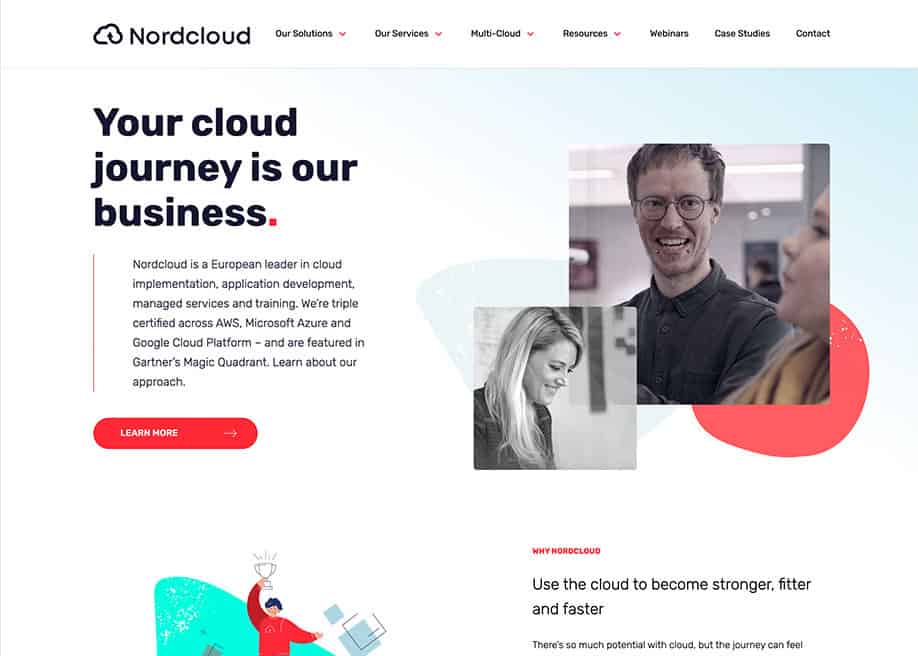
Nordcloud, perusahaan implementasi cloud terkemuka di Eropa, menggabungkan blob di seluruh situs web mereka.

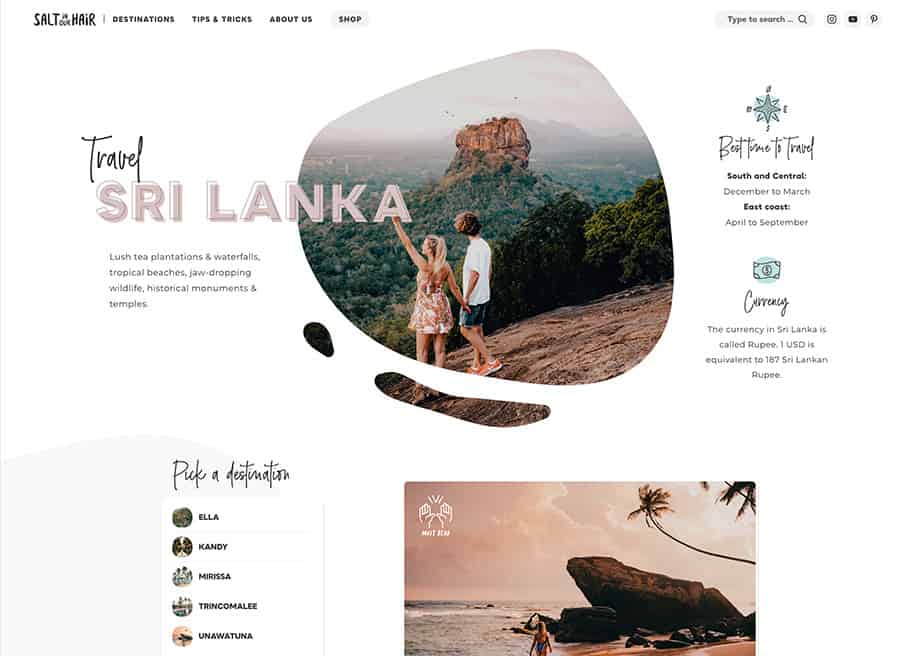
SaltInOurHair, Blog pemenang penghargaan menggunakan gumpalan gambar sebagai gambar unggulan.
Sekarang kita telah memanjakan mata kita pada beberapa contoh visual, mari kita jalankan beberapa metode yang dapat Anda gunakan untuk menghasilkan blob dan gambar blob dengan mudah untuk situs web Anda.
Membuat Blob Dengan Blobmaker
Jika Anda ingin menggabungkan gumpalan sederhana (tanpa menutupi gambar di atasnya), Anda dapat dengan mudah melakukannya dengan menggunakan aplikasi web bernama Blobmaker.
Anda dapat memilih distorsi, jumlah titik, perbedaan antara titik, dan warna untuk membuat gumpalan yang benar-benar acak untuk situs web Anda. Anda kemudian dapat dengan mudah menerapkan ini ke situs web Anda dengan menyalin dan menempelkan kode SVG, atau mengunduhnya sebagai SVG, mengonversinya ke format gambar apa pun yang Anda inginkan, dan kemudian mengunggahnya kembali ke situs Anda.
Alat ini sangat bagus karena menciptakan gumpalan yang benar-benar acak berdasarkan kriteria Anda, artinya Anda dapat beralih melaluinya sampai Anda menemukan gumpalan yang berfungsi dengan baik di situs web Anda. Anda juga dapat mengatur warna di sana, menjadikannya solusi lengkap untuk membuat gumpalan SVG untuk situs web Anda.
Berikut adalah beberapa gumpalan yang kami hasilkan dengan aplikasi ini dalam hitungan detik:
Membuat gumpalan gambar (metode satu)
jika Anda ingin membuat gambar seperti gumpalan untuk digunakan di situs web Anda, Anda dapat dengan mudah melakukannya dengan menutupi gambar di atas blog menggunakan Photoshop.
Pertama, gunakan aplikasi pembuat gumpalan untuk menghasilkan gumpalan acak. Warnanya tidak masalah, tetapi pastikan Anda memiliki kompleksitas dan kontras yang diatur persis seperti yang Anda inginkan.
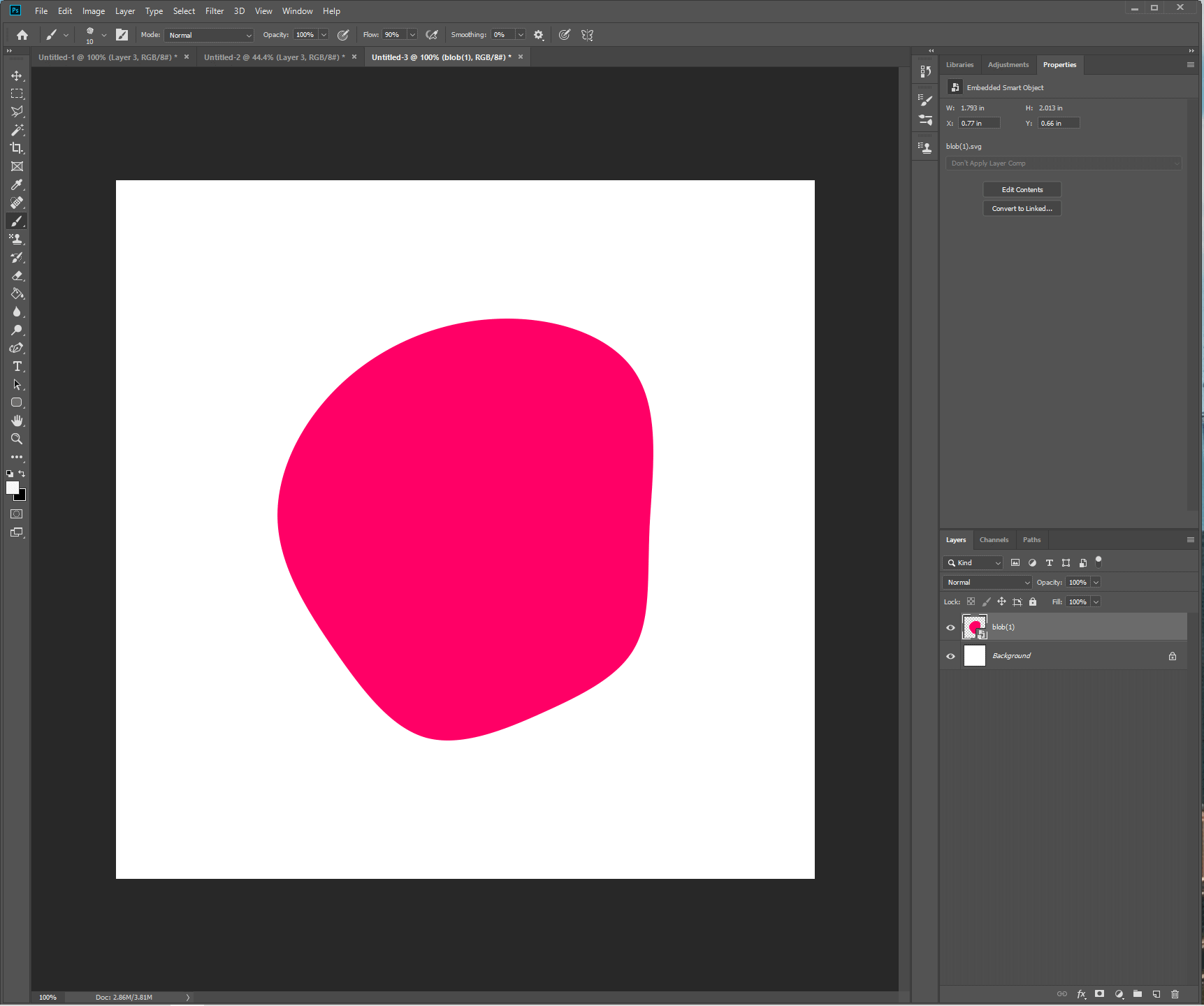
Setelah Anda menemukan gumpalan untuk Anda, unduh ke komputer dan muat Photoshop. Tempatkan gumpalan SVG langsung ke kanvas Photoshop (Sebaiknya gunakan kanvas standar 1000 x 1000 piksel, karena kami akan mengekspor PNG sehingga dimensi di sini tidak menjadi masalah).

Setelah gumpalan Anda berada di kanvas, cukup impor gambar Anda ke dalam lapisan yang tumpang tindih dengan gumpalan. Klik kanan layer gambar itu dan buat clipping mask yang berlaku untuk gumpalan di bawahnya. Dan voila, Anda sekarang memiliki gambar berukuran gumpalan.

Untuk mengekspor ini dengan cepat, Anda dapat menggabungkan gambar dalam lapisan gumpalan bersama-sama, klik kanan, dan pilih "ekspor cepat sebagai PNG". Sekarang Anda memiliki format PNG dari gumpalan gambar yang dapat Anda gunakan di situs web Anda.
Anda dapat menyesuaikan gambar ini lebih lanjut dengan menambahkan overlay gradien, atau memiliki gambar yang dipotong oleh gumpalan di bagian atas, tetapi meluap dari bawah membuat efek 3D.
Anda mungkin berpikir, "itu keren, tapi saya tidak memiliki Photoshop dan saya tidak ingin menghabiskan uang untuk ini hanya untuk membuat gambar gumpalan". Itu sebabnya kami memiliki metode 2, yang memungkinkan Anda membuat gambar gumpalan dengan menggunakan HTML, dan sedikit minyak siku.
Membuat gambar gumpalan menggunakan SVG dan HTML
Jika kita tidak ingin pergi ke rute Photoshop, dan senang menggunakan SVG untuk menampilkan blob kita, ini juga dapat dengan mudah dilakukan dengan menggunakan clip path, dan menutupi gambar langsung di atas blob SVG.
Untuk melakukannya, buat gumpalan Anda menggunakan aplikasi, lalu edit kode berikut:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < path fill = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5.54.2,-12.9C53.4.4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1.44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5.59.5C-34.5.56.1,-44.1.43.5,-53.7,29.7C-63.3.15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" transformasi = "terjemahkan(100 100)"
</ clipPath >
</ defs >
< lebar gambar = "100%" tinggi = "100%" melestarikanAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Bahasa kode: JavaScript ( javascript ) Ganti jalur dengan jalur yang dihasilkan oleh aplikasi pembuat gumpalan. Jalur inilah yang akhirnya membuat gumpalan. Kemudian, di elemen gambar, ganti URL XLink dengan jalur ke foto Anda sendiri. Saat ini, kami telah mengaturnya untuk menggunakan Unsplash API dan mengisi gumpalan dengan gambar acak (Segarkan halaman ini, dan gambar akan berubah). Anda dapat menyempurnakan elemen kode lainnya, tetapi jika Anda mencari cara cepat dan sederhana untuk menambahkan gambar berbentuk gumpalan ke situs web Anda, ini adalah opsi yang bagus.

Namun, jika Anda ingin membuat layer atau menggunakan format seperti PNG untuk JPEG, menggunakan rute Photoshop mungkin merupakan pilihan yang lebih baik.
Untuk menambahkan elemen ini ke situs web Anda, cukup salin dan tempel kode HTML ke situs Anda. Misalnya, jika Anda menggunakan Elementor, Anda dapat melakukannya dengan elemen HTML. Jika Anda menggunakan Gutenberg, Anda dapat melakukannya dengan blok HTML Gutenberg. Anda juga dapat membuang ini langsung ke tema Anda PHP.
Anda dapat memanipulasi ukuran dengan menggunakan CSS untuk mengubah seluruh elemen, atau meningkatkan perubahan nilai atribut kotak tampilan (Meningkatkannya membuat gumpalan Anda lebih kecil).
Efek gumpalan keren lainnya untuk dimasukkan ke dalam situs web Anda
Jika Anda mencari efek gambar gumpalan tambahan (atau hanya efek gumpalan pada umumnya) berikut adalah beberapa kode dalam bit yang kami temukan di CodePen. Untuk menginstalnya di situs web Anda, biasanya Anda perlu menambahkan CSS ke lembar gaya Anda, HTML ke tempat Anda ingin efeknya muncul, dan JavaScript menggunakan skrip mandiri atau menggabungkannya melalui tag skrip HTML.
Menggunakan JavaScript, gumpalan ini responsif terhadap input mouse pengguna. Saat Anda menyentuhnya dengan mouse, gumpalan bereaksi dengan bergerak ke arah yang berlawanan, menyebabkan gelombang di seluruh bentuknya.
Animasi gumpalan ini selangkah lebih maju dan menciptakan rendering 3D realistis foto yang bergerak dan mengalir. Pena kode berjudul "AI assistant blob" tetapi jelas merupakan efek visual keren yang dapat Anda gabungkan di mana saja dalam situs web Anda.
Jika Anda mencari latar belakang seperti gumpalan unik untuk dimasukkan ke dalam situs web Anda, kode sen ini menggunakan koleksi SVG, gambar latar belakang, dan animasi untuk membuat efek unik. Gumpalan mengambang di sekitar layar, berpotongan dan terhubung satu sama lain.
Kesimpulan
Jika Anda ingin menambahkan gumpalan, gumpalan gambar, atau gumpalan animasi ke situs web Anda, artikel ini seharusnya memberi Anda beberapa cara untuk melakukannya. Menggunakan metode Photoshop untuk membuat gumpalan gambar sangat bagus jika Anda mencoba menghasilkan gambar PNG, sementara menutupi SVG dapat dilakukan sepenuhnya secara online yang dilengkapi dengan persyaratan menggunakan SVG di situs web.
Anda juga dapat menggunakan Codepens untuk memasukkan gumpalan animasi tingkat lanjut ke situs web Anda. Jika Anda memiliki pertanyaan tentang bagaimana melakukan sesuatu tentang blog, situs web, dan desain web, hubungi di komentar di bawah.
