Empat Cara Membuat Mengelola Pembaruan WooCommerce Lebih Mudah
Diterbitkan: 2017-05-18Memperbarui WooCommerce, ekstensinya, dan WordPress sendiri tidak perlu menjadi pengalaman yang menegangkan. Jika Anda mempersiapkan diri dengan baik dan mengikuti praktik terbaik, Anda dapat menghindari semua pengalaman "halaman produk saya terlihat aneh" dan "plugin ini tidak berfungsi dengan benar".
Hari ini kami akan menunjukkan kepada Anda empat cara untuk mengelola pembaruan dengan lebih baik ke toko WooCommerce Anda untuk menghemat waktu Anda, menjaga toko Anda berjalan dengan lancar, dan memberi Anda kepercayaan diri untuk saat berikutnya Anda melihat frasa “pembaruan tersedia” di WordPress Anda dasbor.
Mari kita mulai.
Sisihkan waktu untuk menangani pembaruan
Salah satu kiat terbaik yang dapat kami tawarkan untuk mempermasalahkan plugin, ekstensi, atau pembaruan inti WooCommerce — dan telah ditawarkan sebelumnya — adalah menyisihkan waktu secara teratur yang dapat Anda curahkan untuk proses ini .
Bergantung pada ukuran toko Anda, berapa banyak add-on yang telah Anda instal, dan jumlah pengujian yang perlu Anda lakukan, ini mungkin terlihat seperti satu jam setiap dua minggu. Atau mungkin terlihat seperti beberapa jam atau bahkan sehari penuh sebulan sekali.
Idenya adalah untuk meletakkan sesuatu di kalender Anda terlebih dahulu sehingga Anda menjadikan pembaruan sebagai prioritas, tetap menjadikannya prioritas, dan jangan lupakan mereka. Selain itu, jika Anda melakukannya dengan cara ini, kemungkinan besar Anda tidak akan mengalami masalah karena plugin baru yang Anda tetapkan untuk digunakan memerlukan versi terbaru dari sesuatu yang belum sempat Anda uji.

Siapkan janji temu kalender berulang untuk pembaruan Anda, dan lakukan yang terbaik untuk hanya menanganinya (ditambah proses pengujian Anda) pada saat itu.
Rencanakan ke depan dengan situs pementasan dan cadangan
Tidak peduli seberapa kuat pengembang membuat ekstensi WooCommerce mereka, sifat sumber terbuka dari komunitas kami berarti masih ada kemungkinan bahwa itu akan bertentangan dengan sesuatu, dari ekstensi lain ke kode kustom Anda sendiri.
Tetapi Anda tidak harus membiarkan konflik antar ekstensi menyebabkan waktu henti atau masalah lain dengan toko Anda. Jika Anda merencanakan ke depan dengan menguji pembaruan Anda di situs pementasan, Anda akan tahu apa yang perlu diperbaiki tanpa menyebabkan kerusakan pada toko Anda .
Cara terbaik untuk mempersiapkannya adalah dengan membuat cadangan dan menguji pembaruan di situs pementasan — pada dasarnya adalah versi duplikat dari toko langsung Anda yang hanya Anda gunakan untuk pengujian. Jetpack menyediakan opsi yang sangat mudah untuk membuat cadangan — layanan yang disertakan dalam paket berbayar mana pun. Bahkan ada paket tingkat atas yang mencakup pencadangan waktu nyata dan opsi untuk 'memundurkan' situs Anda dengan sekali klik!
Untuk membuat situs pementasan dengan Jetpack:
- Pastikan pencadangan otomatis telah disiapkan — Anda akan memerlukannya untuk memperbarui situs pementasan Anda di masa mendatang.
- Buat situs/direktori kedua di server Anda . Ini tidak perlu dapat diakses publik, tetapi harus dapat diakses melalui FTP/SFTP.
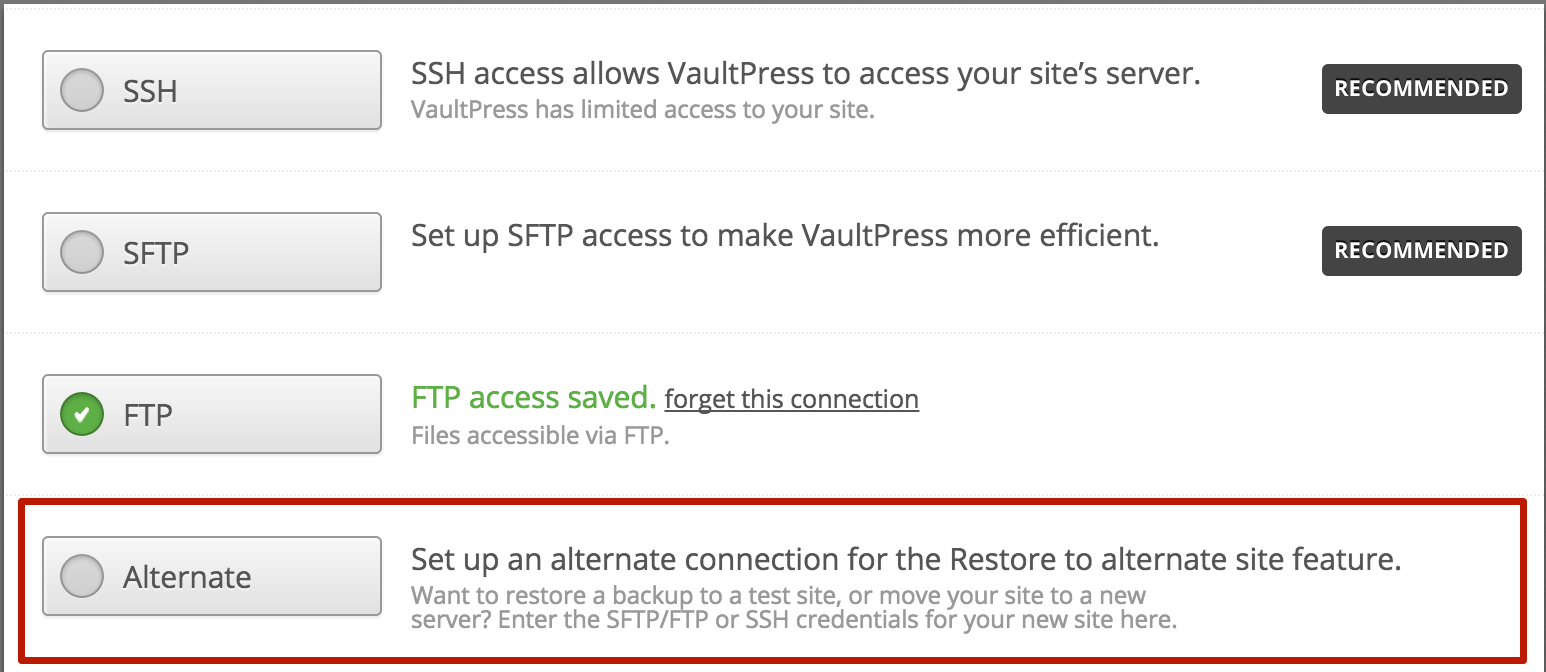
- Menggunakan VaultPress, atur situs kedua Anda sebagai lokasi "alternatif", lalu salin cadangan terbaru Anda (atau salinan sesuai permintaan) ke sana .
Itu dia — Anda sekarang memiliki situs pementasan! Semua produk, add-on, dan pesanan Anda akan tersedia dan Anda dapat menerapkan dan menguji pembaruan apa pun di lingkungan yang sama.

Lain kali Anda ingin menguji di situs pementasan Anda, Anda harus mengulangi paruh kedua langkah #3 untuk memastikannya memiliki data baru/akurat (dan salinan ekstensi terbaru Anda) sebelum melanjutkan dengan pengujian apa pun.
Baca selengkapnya tentang cara mengatur pembaruan dan memulihkan cadangan ke situs pementasan dengan Jetpack.
Uji semuanya sebelum memperbarui
Sekarang setelah Anda mengetahui cara membuat situs pementasan, kami dapat membagikan kepada Anda cara ketiga agar pembaruan tidak berjalan dalam hidup Anda: uji semuanya sebelum memperbarui .

Salah satu alasan terbesar mengapa pembaruan tampak begitu lama atau menyebabkan begitu banyak masalah adalah karena kami ingin segera memperbarui. Kami melihat pemberitahuan tentang pembaruan plugin dan tidak ingin melakukan apa pun selain mengklik tombol mengkilap dan melihat apa yang baru dan menarik, dan kami ingin melakukannya sekarang .
Kurangnya kesabaran kamilah yang menyebabkan tema tampak aneh, bug dalam kode khusus, dan terkadang situs yang sepenuhnya rusak. Tapi tidak harus seperti ini.

Jika Anda sudah menyisihkan waktu untuk pembaruan Anda dan menggunakan situs pementasan, langkah ini akan mengikuti secara alami. Terapkan pembaruan plugin atau ekstensi baru satu per satu di situs pengujian Anda (atau setidaknya saat toko Anda tutup sementara melalui plugin mode pemeliharaan). Pergi melalui toko Anda dengan hati-hati dan uji:
- Fungsionalitas desain/tata letak
- Kegunaan produk (termasuk variasi, harga, dan kemampuan untuk menambahkan ke keranjang)
- Kemampuan untuk menyelesaikan semua langkah checkout
- Produk/halaman apa pun dengan kode khusus atau perubahan signifikan yang dibuat pada tema, ekstensi, plugin, dll.
Jika pembaruan lulus tes, itu dapat diterapkan ke situs langsung. Jika tidak, Anda harus menyelesaikan masalah sebelum memperbarui toko asli Anda (atau, jika Anda tidak menggunakan staging, putar kembali ke cadangan terbaru Anda).
Ini mungkin tampak seperti banyak, tetapi sedikit pengujian akan menghemat banyak kerumitan ketika Anda menemukan masalah potensial sebelum muncul di toko Anda ... dan berpotensi menghabiskan waktu dan uang Anda.
Aktifkan — atau nonaktifkan — pembaruan otomatis
Satu hal yang belum kita bicarakan adalah fakta bahwa WordPress (platform open source yang mendukung WooCommerce) dapat dan akan memperbarui dirinya sendiri.
Pada versi 3.7, WordPress akan secara otomatis memperbarui ketika rilis pemeliharaan atau keamanan tersedia. Namun, itu tidak akan secara otomatis memperbarui ketika versi utama keluar, juga tidak akan memperbarui plugin atau tema untuk Anda.
Tetapi jika Anda ingin memperbarui semuanya secara otomatis, Anda bisa — katakanlah, untuk menghemat kerumitan memulihkan sebagian besar file dan data situs pementasan Anda setiap kali Anda ingin menguji.
Atau Anda dapat menonaktifkan pembaruan otomatis sama sekali , untuk berjaga-jaga jika Anda tidak ingin toko langsung Anda berpotensi terpengaruh oleh bug atau konflik.
Kinsta memiliki pos bagus yang berisi beberapa kode yang dapat Anda gunakan untuk ini. Beberapa baris yang ditambahkan ke file wp-config.php Anda akan memungkinkan Anda mengaktifkan atau menonaktifkan beberapa jenis pembaruan otomatis yang dilakukan oleh WordPress. Selain itu, Jetpack dapat mengaktifkan pembaruan otomatis untuk semua plugin Anda jika Anda mau.
Anda mungkin juga ingin memeriksa dengan host Anda untuk melihat apakah mereka melakukan pembaruan otomatis — banyak host WordPress terkelola melakukannya. Biasanya ada pengaturan untuk menonaktifkannya sendiri. Namun, berhati-hatilah menonaktifkan pembaruan keamanan otomatis untuk WordPress karena hal itu dapat membuat Anda berisiko terkena serangan brute force, peretasan, dll.
Kendalikan memperbarui situs Anda dengan kiat-kiat ini
Memperbarui WooCommerce, WordPress, dan ekstensi tidak harus membuat stres.
Dengan menggunakan situs pementasan dan pencadangan, serta melakukan pengujian yang memadai, Anda dapat mengambil kembali kendali atas proses pembaruan . Dan jika Anda menyisihkan waktu untuk melakukan ini alih-alih mencoba menyelesaikan semuanya dengan cepat, Anda tidak akan merasa terburu-buru — dan lebih percaya diri bahwa Anda memiliki toko yang solid dan stabil.
Kami harap saran ini membantu Anda dalam beberapa hal. Jika Anda memiliki saran sendiri untuk dibagikan, kami ingin Anda meninggalkan komentar di bawah!
- Cara membuat dan menggunakan cadangan dengan WooCommerce
- Cara mengevaluasi plugin untuk toko WooCommerce Anda
- Pentingnya menjaga toko Anda diperbarui
