Aplikasi Kode Baru Asisten: Kelola Cuplikan Kode dengan Mudah di WordPress
Diterbitkan: 2024-09-09Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Dalam dunia pengembangan WordPress, memiliki alat yang tepat dapat membuat perbedaan besar. Itu sebabnya kami sangat gembira mengumumkan peluncuran Aplikasi Kode baru dari Asisten – alat serbaguna dan canggih yang dirancang untuk menyederhanakan alur kerja pengkodean Anda dan memudahkan pengelolaan cuplikan kode di WordPress.
Aplikasi Kode terletak di dalam plugin Asisten dan memungkinkan Anda membuat, mengedit, dan mengelola cuplikan kode CSS dan JavaScript untuk situs web Anda. Dengan Aplikasi Kode, Anda dapat dengan mudah menambahkan cuplikan baru, menetapkannya ke bagian tertentu, dan mengontrol status aktivasinya. Fiturnya mencakup menduplikasi, mengekspor, dan menyimpan cuplikan ke perpustakaan (dengan Asisten Pro). Antarmuka intuitif memastikan peralihan cepat antara cuplikan yang diaktifkan dan dinonaktifkan, menyederhanakan proses penyesuaian situs web Anda.
Mari selami dan jelajahi beberapa fitur dan kemampuan inovatifnya:
Anda mungkin sudah mengetahui bahwa Anda dapat menyimpan cuplikan kode di Library Assistant Pro. Sekarang, dengan tambahan Aplikasi Kode, Anda dapat dengan mudah menambahkan, mengedit, dan mengelola cuplikan kode situs WordPress Anda, semuanya dalam plugin Asisten:

Aplikasi Kode menggantikan kebutuhan akan banyak plugin dan meningkatkan produktivitas Anda dengan menyimpan semua cuplikan kode situs web Anda di satu lokasi yang mudah diakses.
Selain fitur-fitur ini, Aplikasi Kode Asisten juga menawarkan antarmuka yang ramping dan intuitif yang dirancang dengan mempertimbangkan pengembang. Baik Anda seorang profesional berpengalaman atau baru memulai, kami rasa Aplikasi Kode kami akan mudah dinavigasi dan mudah digunakan.
Aplikasi Kode Asisten menawarkan cara yang mudah untuk menyempurnakan situs web Anda dengan cuplikan CSS dan JavaScript khusus. Memulainya sederhana:
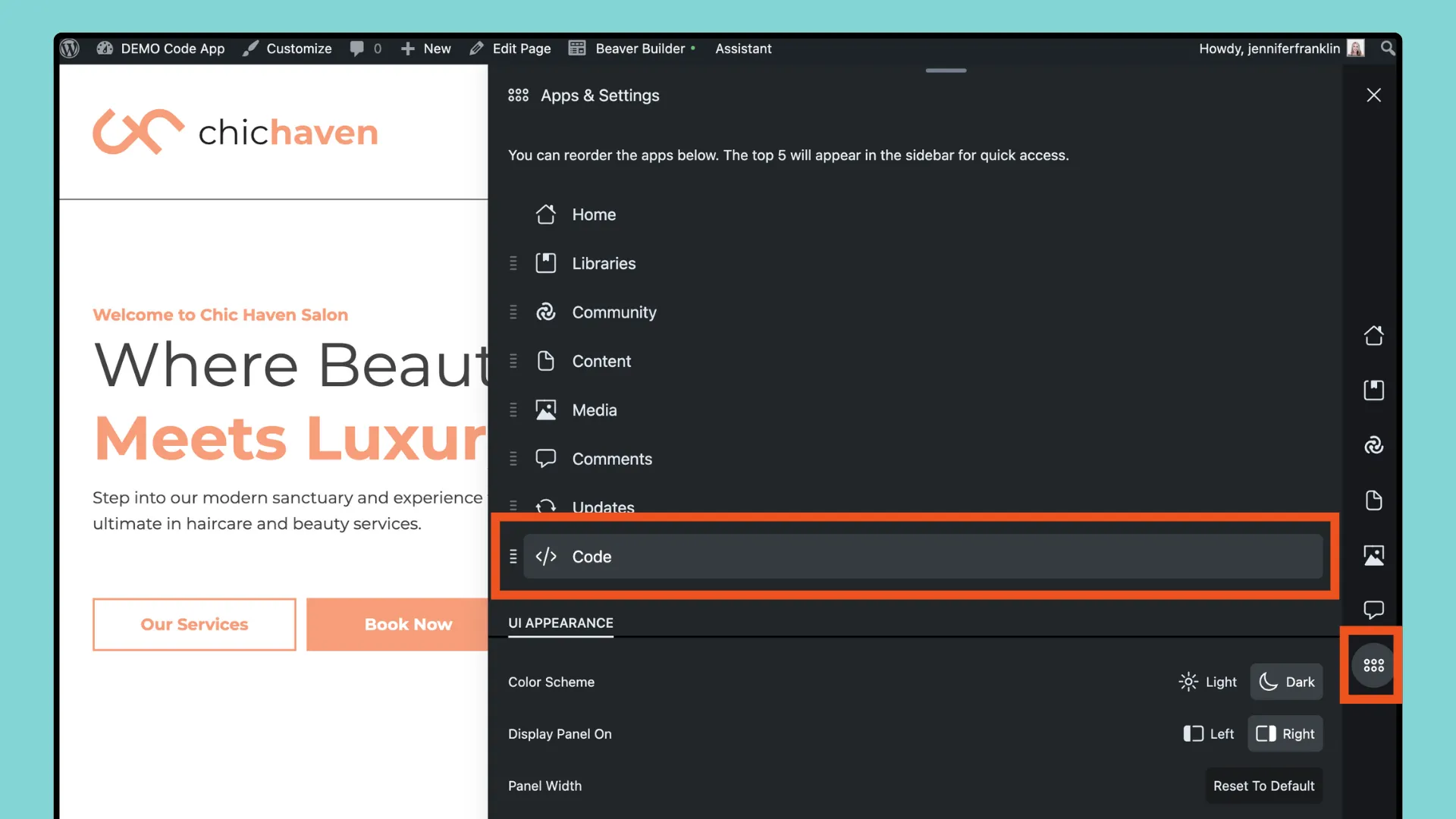
Jika Anda belum melakukannya, silakan instal dan aktifkan plugin Asisten. Setelah terinstal, klik ikon pensil untuk membuka sidebar Asisten. Navigasikan ke Aplikasi & Pengaturan, lalu klik Kode di daftar Aplikasi:

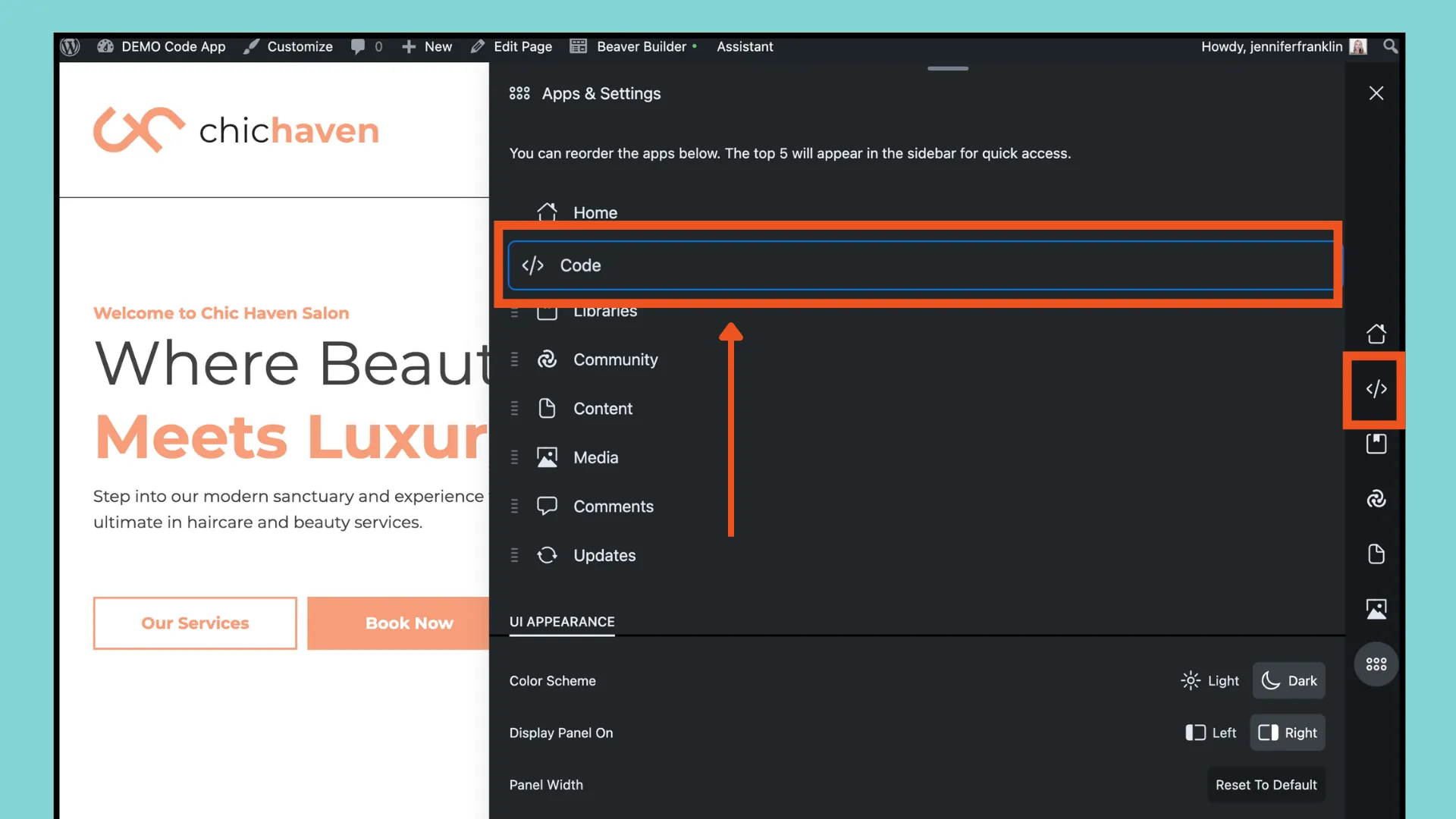
Perhatikan bahwa jika Anda ingin ikon Aplikasi Kode ditampilkan di bar samping, Anda dapat menyusun ulang aplikasi dengan menyeret aplikasi Kode ke atas dalam daftar:


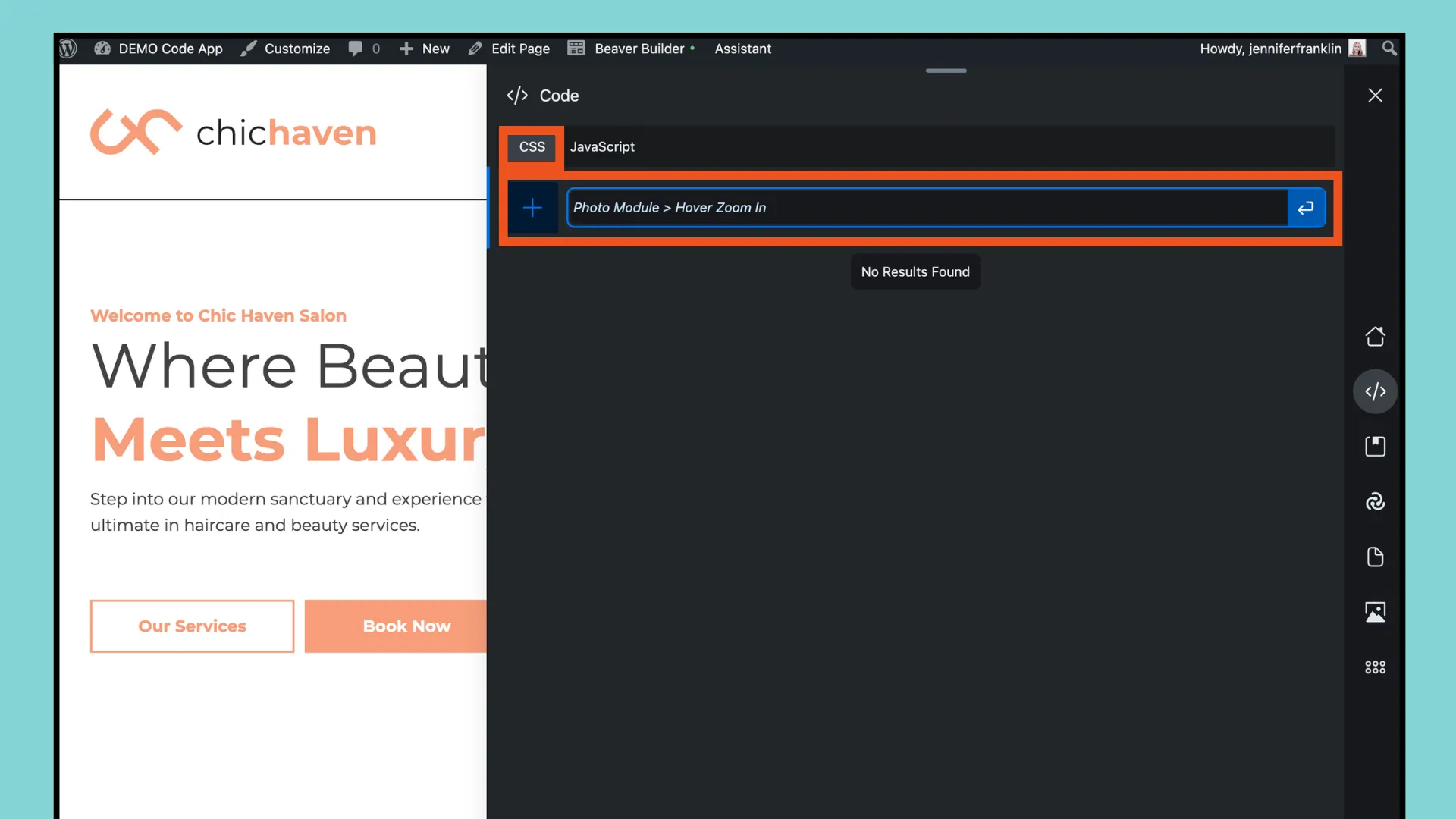
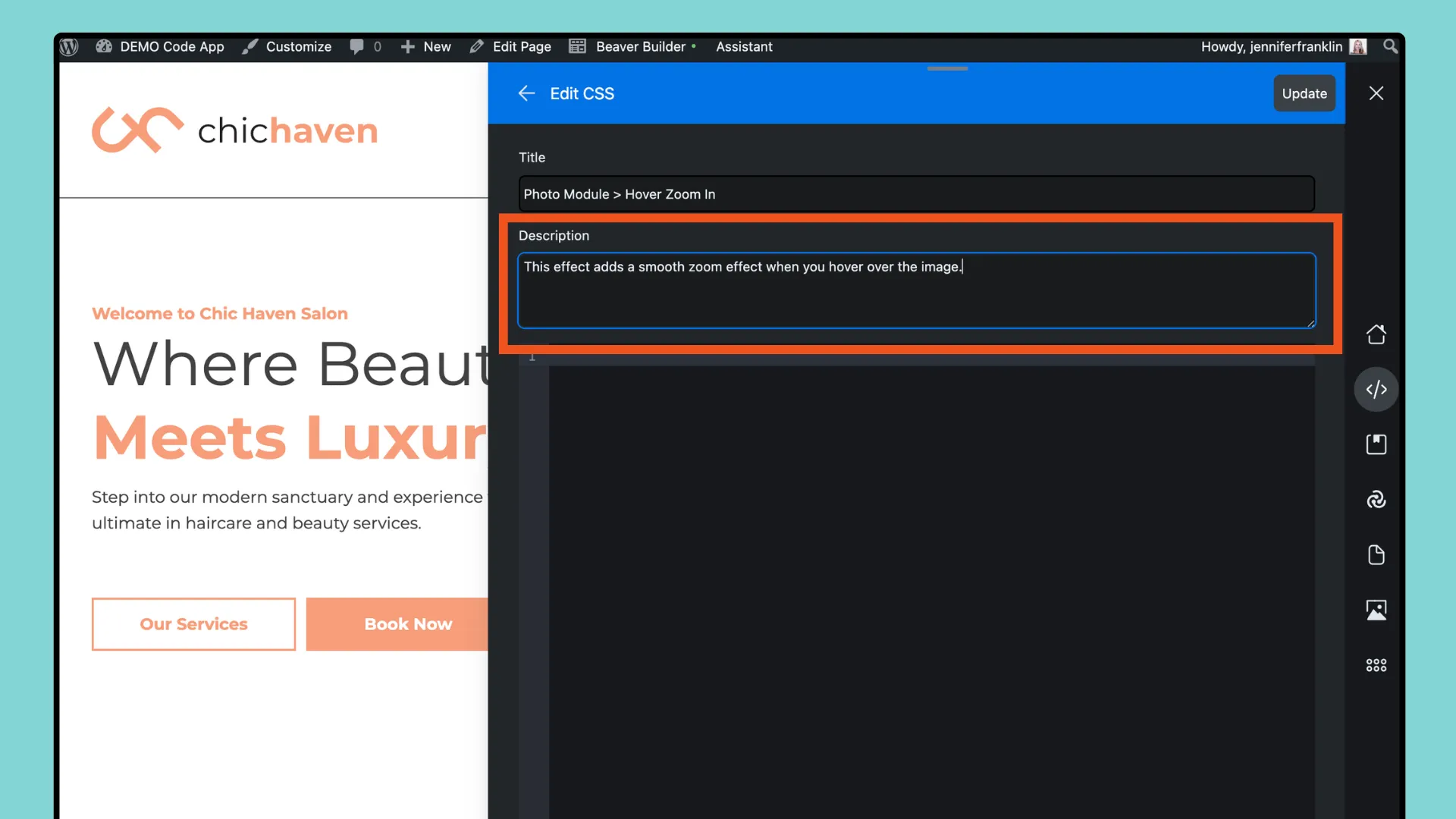
Sekarang kita siap membuat cuplikan kode pertama kita. Dalam contoh ini, mari kita membuat file CSS dengan terlebih dahulu memastikan tab CSS dipilih, lalu memasukkan Judul, dan mengklik tombol kembali:

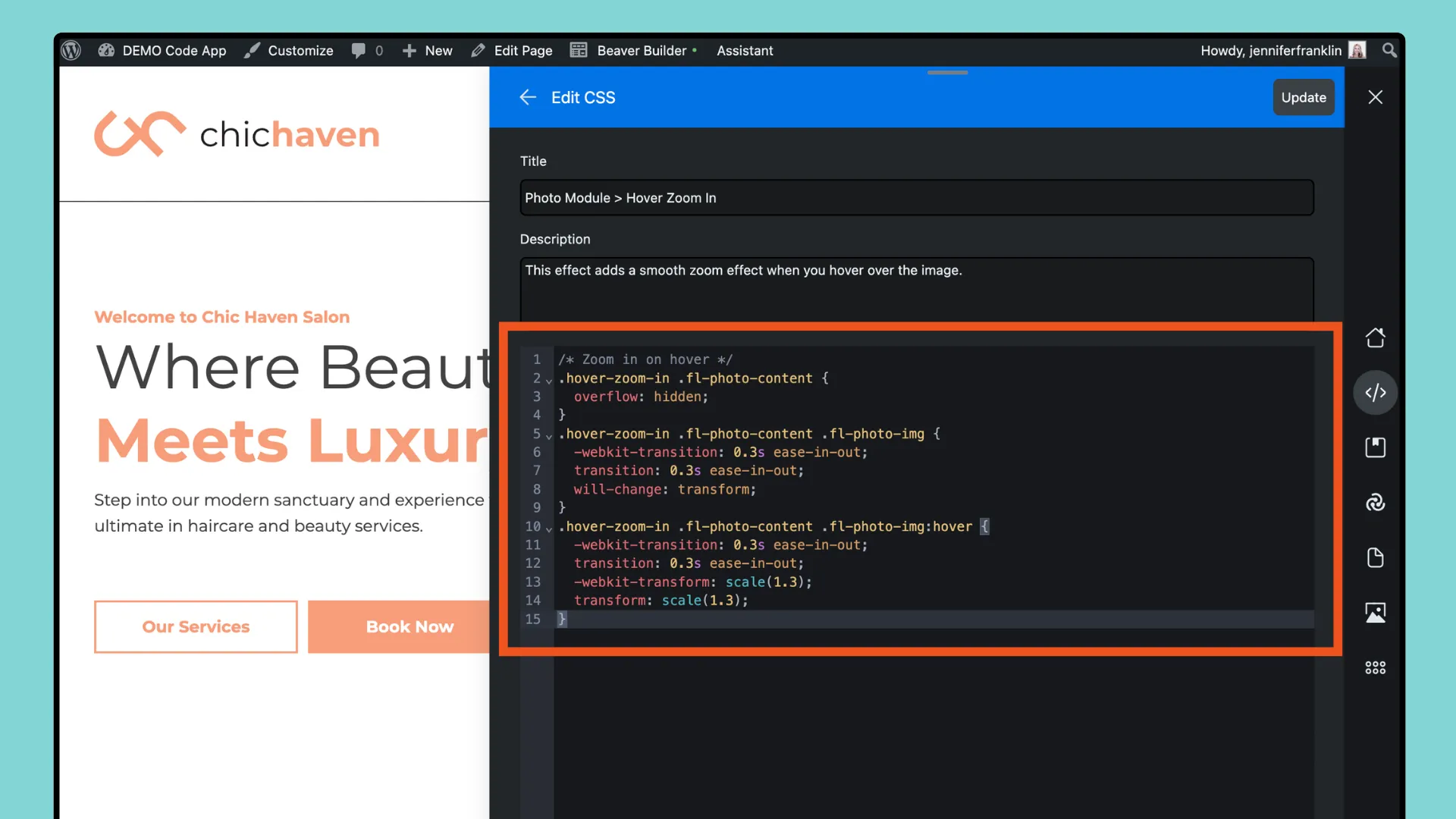
Di layar berikutnya, Anda akan melihat bahwa Aplikasi Kode menerima hal berikut:


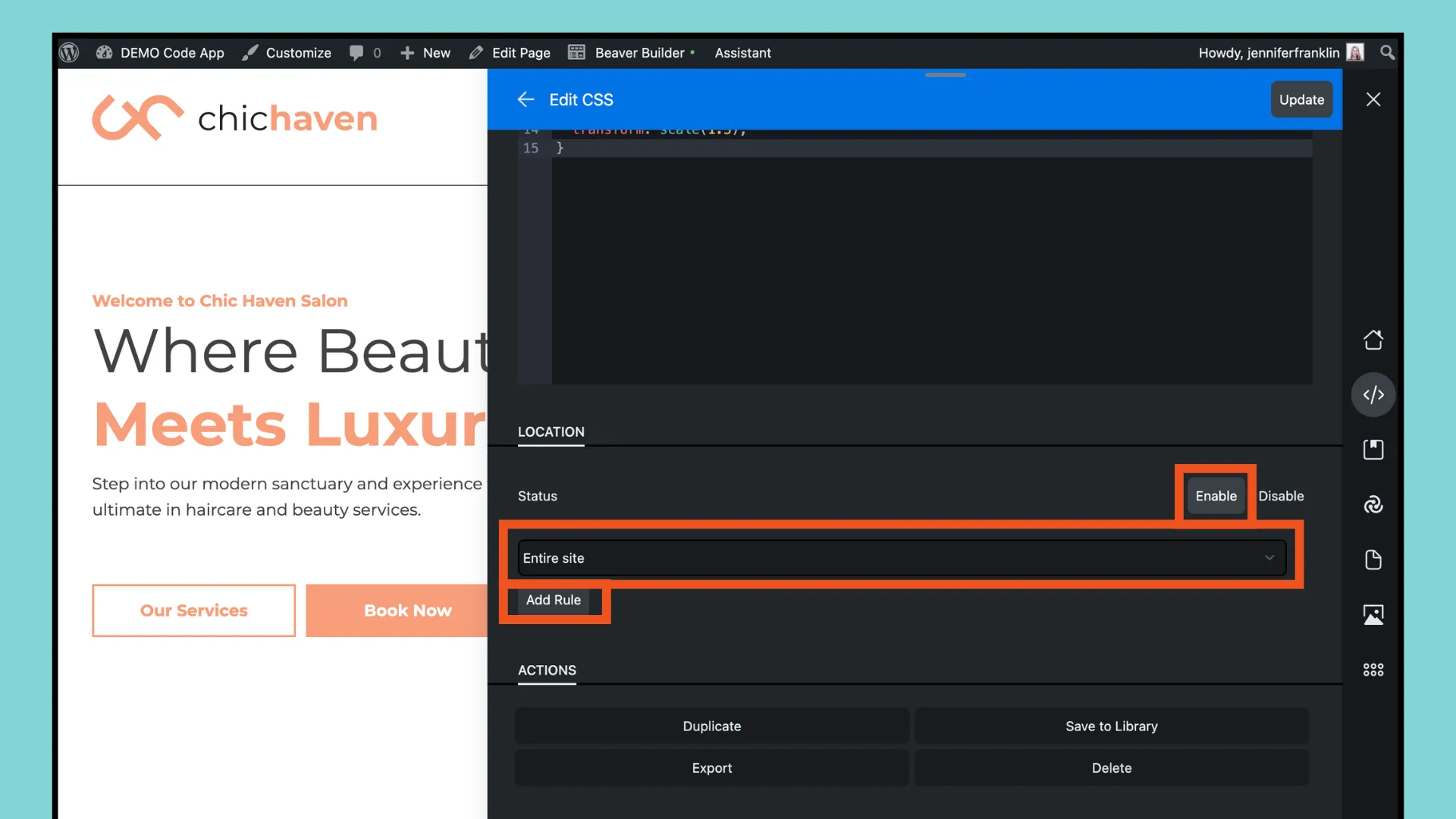
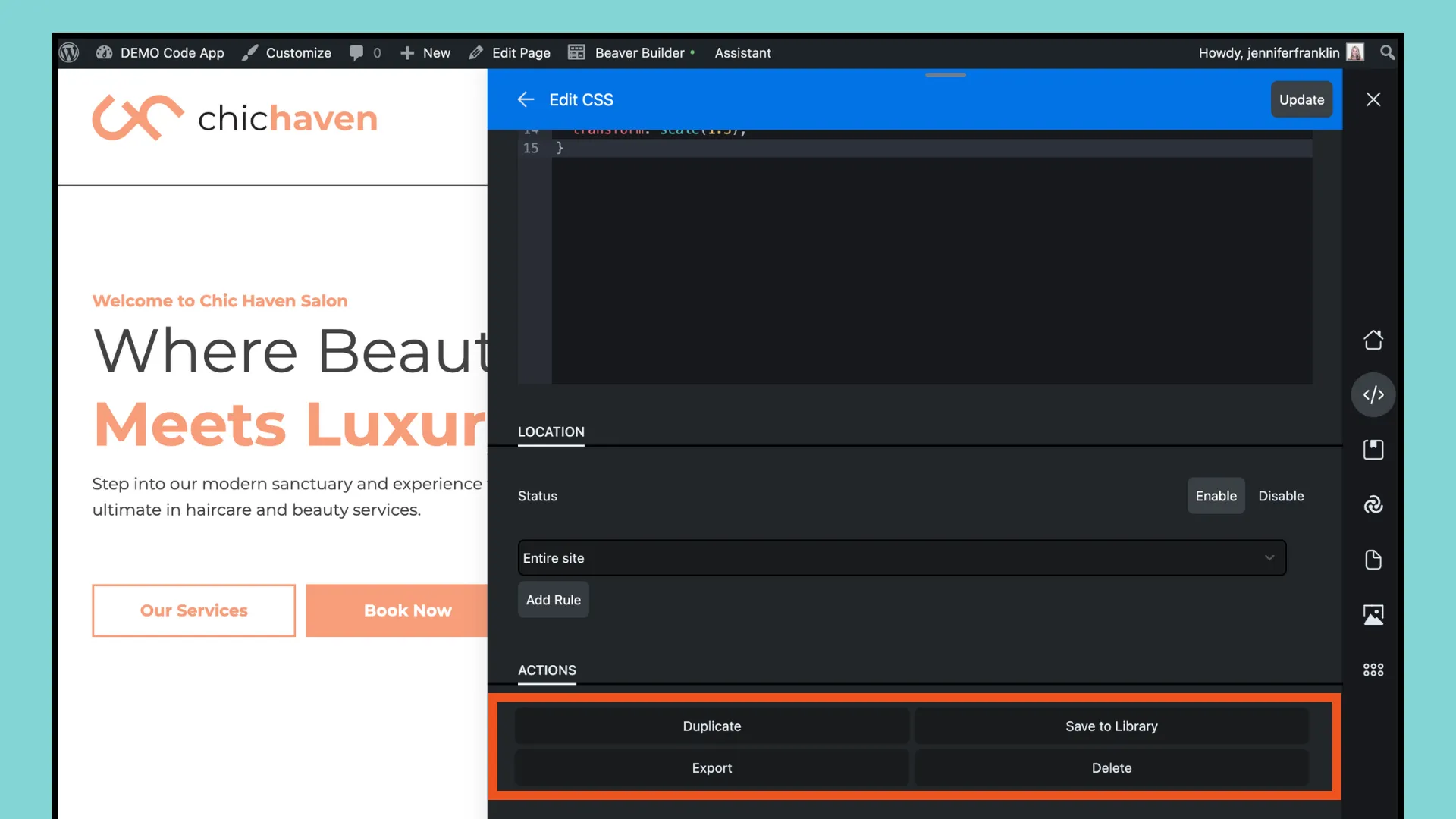
Gulir ke bawah ke bagian Lokasi dan tetapkan status dan aturan pada cuplikan Anda:

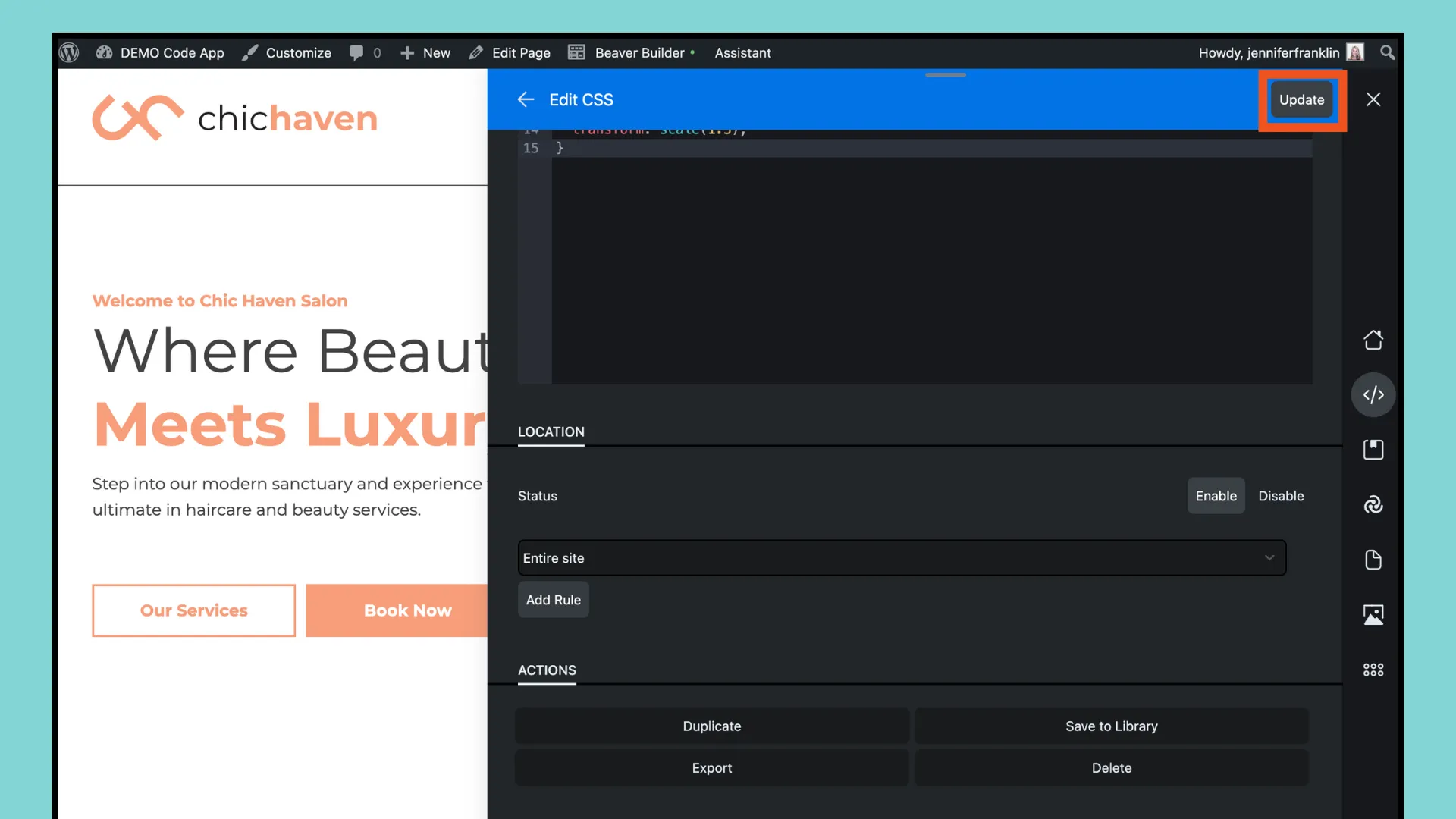
Setelah Anda selesai menambahkan cuplikan kode dalam Aplikasi Kode Asisten, klik tombol Perbarui yang terletak di sudut kanan atas untuk menyimpan perubahan Anda:

Selanjutnya, segarkan halaman Anda agar perubahan diterapkan.
Setelah menambahkan cuplikan kode pertama Anda menggunakan Aplikasi Kode, mari jelajahi beberapa fitur tambahan. Gulir ke bawah melewati bagian Lokasi untuk menemukan opsi di bagian Tindakan:

Di sini, Anda dapat mengelola setelan cuplikan seperti mengaktifkan, menggandakan, mengekspor, atau menyimpan ke perpustakaan Anda dengan Asisten Pro, sehingga memberi Anda kontrol dan fleksibilitas lebih besar atas penyesuaian situs web Anda.
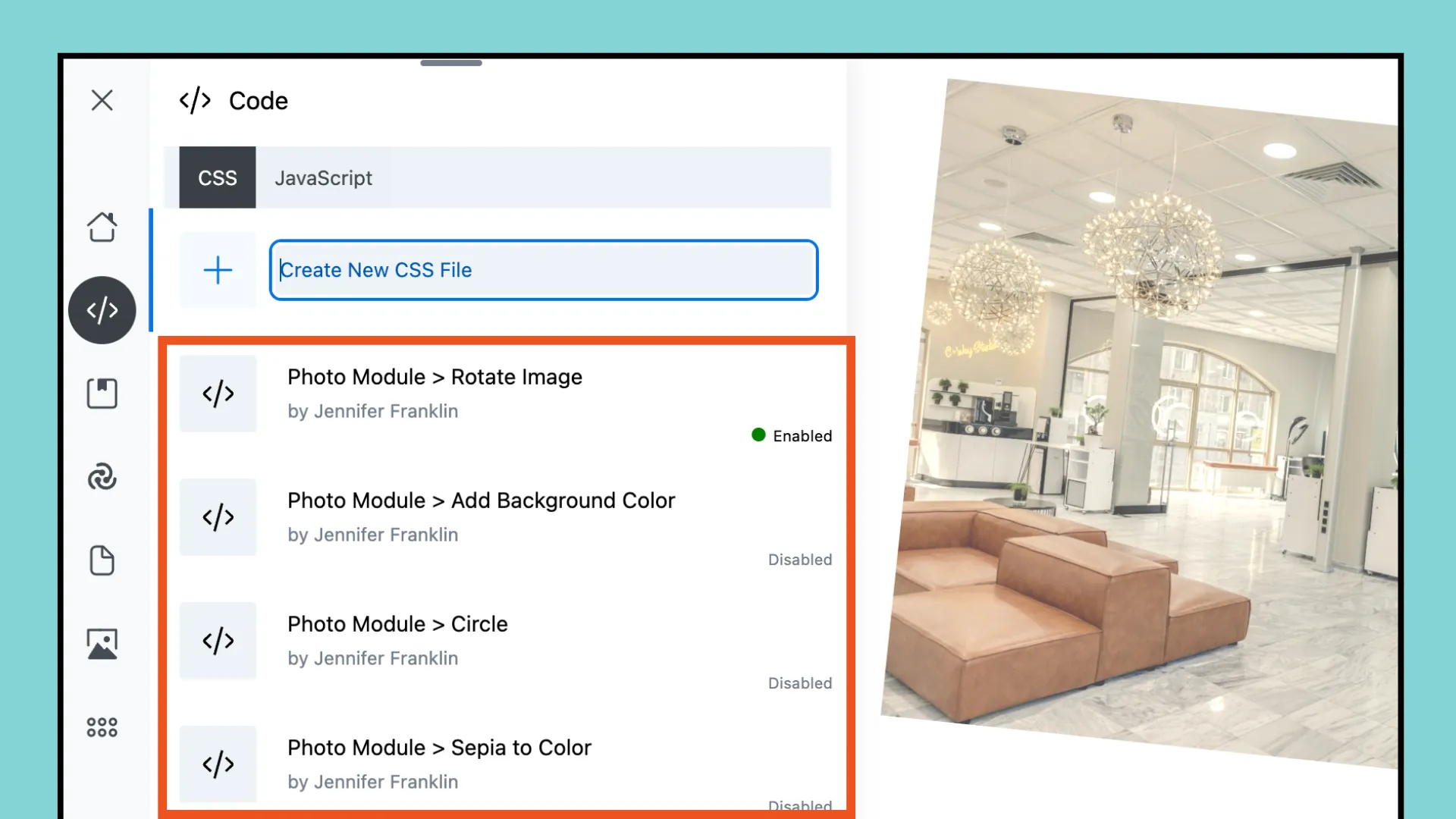
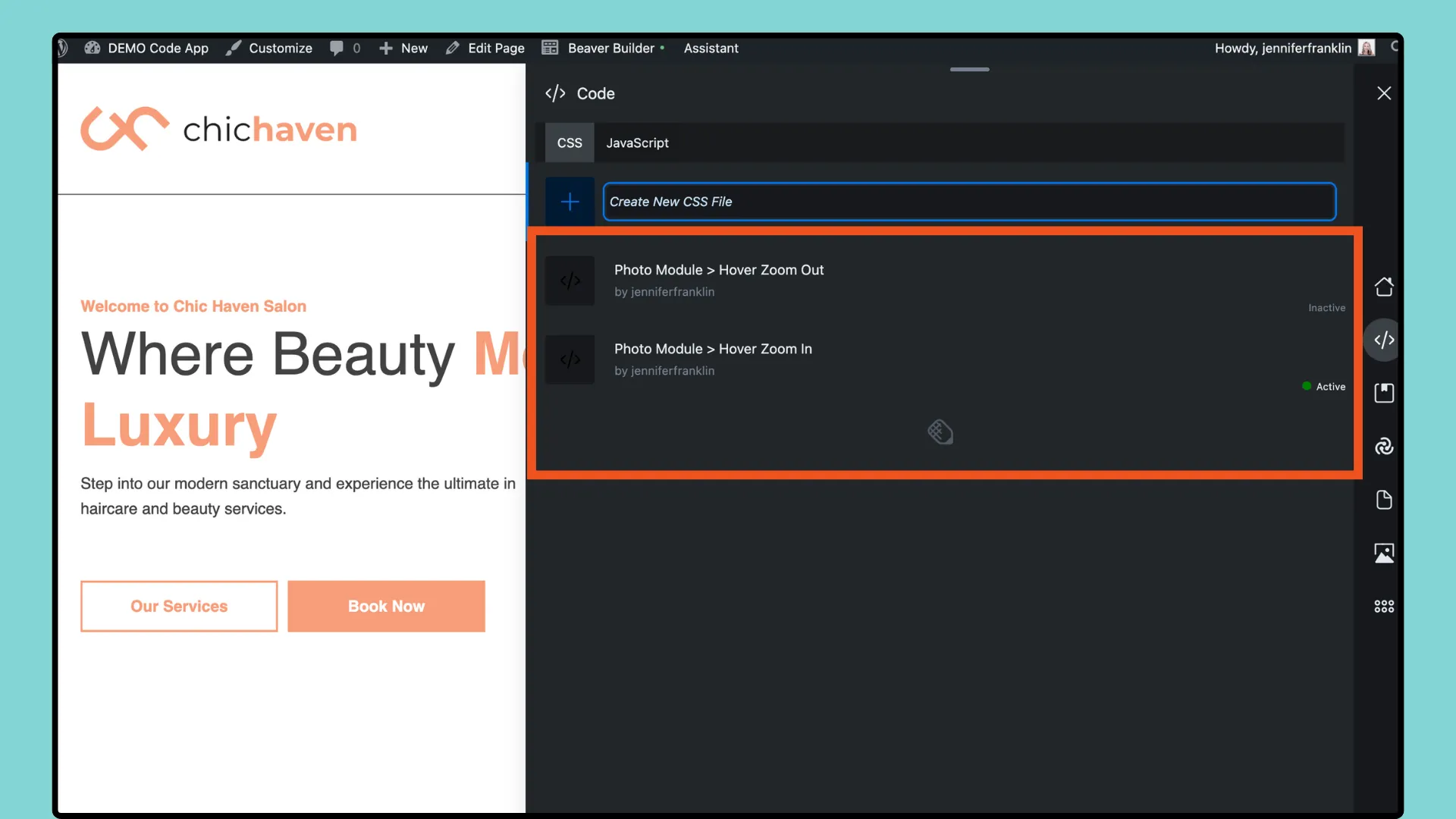
Sekarang ketika Anda mengklik ikon Aplikasi Kode, Anda akan melihat semua cuplikan kode Anda dalam tampilan daftar dan semuanya di satu lokasi:

Perhatikan bahwa saat dalam tampilan daftar, Anda memiliki kemampuan untuk mengaktifkan dan menonaktifkan masing-masing cuplikan tanpa perlu mengedit masing-masing cuplikan secara terpisah, sehingga menghemat waktu dan tenaga Anda. Jika cuplikan dinonaktifkan, Anda akan melihat Dinonaktifkan dan jika diaktifkan, Anda akan melihat Diaktifkan dengan titik hijau. Anda dapat dengan cepat menggantinya dengan mengklik indikator tersebut.
Ada banyak cuplikan kode CSS dan JavaScript untuk WordPress yang biasa digunakan untuk meningkatkan fungsionalitas, elemen gaya, atau menambah interaktivitas ke situs web. Berikut beberapa contoh populer:
Ini hanyalah beberapa contoh, dan masih banyak lagi cuplikan CSS dan JavaScript lainnya yang dapat Anda gunakan untuk menyesuaikan dan menyempurnakan situs WordPress Anda. Seperti biasa, pastikan untuk membuat cadangan situs Anda sebelum memulai dan pastikan bahwa kode apa pun yang Anda tambahkan telah diuji dengan benar dan tidak bertentangan dengan tema atau plugin yang ada.
Siap untuk membawa alur kerja desain web Anda ke tingkat berikutnya? Kunjungi tambahan terbaru plugin Asisten kami, Aplikasi Kode . Baik Anda sedang mengerjakan proyek WordPress berikutnya atau memecahkan masalah pengkodean, alat ini dirancang untuk menyederhanakan alur kerja Anda dan meningkatkan produktivitas.
Namun bukan itu saja – dengan akun Assistant Pro gratis, Anda akan membuka lebih banyak fitur untuk meningkatkan proses pengembangan Anda. Bergabunglah dengan sesama pengembang web untuk mendapatkan kembali waktu berharga dan mengatur proyek Anda dengan mudah. Jangan menunggu lebih lama lagi – daftar sekarang dan rasakan sendiri perbedaannya!