Cara Mencocokkan Menu Desktop dan Seluler
Diterbitkan: 2021-05-20Apakah Anda ingin memiliki menu yang bagus di desktop dan seluler? Kami membantu Anda. Dalam panduan ini, kami akan menunjukkan cara mencocokkan menu desktop dan seluler situs web WordPress Anda .
Penggunaan perangkat seluler untuk menjelajah internet telah meningkat dalam beberapa tahun terakhir. Namun, tidak semua situs dirancang untuk memberikan pengalaman yang baik kepada pengguna di seluler. Untuk mengikuti perkembangan waktu dan memaksimalkan pengunjung seluler, Anda harus memastikan bahwa situs Anda responsif di seluler seperti halnya di layar desktop.
Sebelum menunjukkan cara mencocokkan menu desktop dan seluler, pertama-tama mari kita lihat mengapa memiliki desain yang sama adalah ide yang bagus.
Mengapa Mencocokkan Menu Desktop dan Seluler Anda?
Meskipun semakin umum pengguna menjelajah internet dari ponsel mereka, tidak semua situs web dirancang untuk memberikan pengalaman yang baik bagi pengguna seluler. Untuk memastikan situs Anda mudah dinavigasi di perangkat apa pun, Anda harus mencocokkan menu desktop dan seluler agar terlihat menarik di setiap layar.
Saat ini, sebagian besar situs web memiliki menu header yang terlihat bagus di layar desktop. Namun, hal yang sama tidak terjadi pada layar ponsel. Banyak pemilik situs web menggunakan opsi default untuk seluler, sehingga menu biasanya tidak terlihat bagus.
Mari kita lihat sebuah contoh. Katakanlah situs web Anda memiliki menu standar di desktop dengan tinggi 30px dan tinggi logo maksimum 100px.

Jika Anda memeriksa menu yang sama di ponsel tanpa perubahan apa pun, itu akan terlihat seperti ini.

Seperti yang Anda lihat, itu cukup besar dan akan memakan hampir 20% dari layar. Kabar baiknya adalah Anda dapat membuat beberapa penyesuaian agar sesuai dengan menu desktop dan seluler, sehingga yang terakhir akan terlihat seperti ini:

Mencocokkan menu desktop dan seluler adalah suatu keharusan jika Anda ingin memberikan pengalaman luar biasa kepada pengguna di layar dengan ukuran berapa pun. Selain itu, situs web yang terlihat bagus dan sepenuhnya responsif juga dapat membantu mereka menavigasi situs Anda dan meningkatkan keterlibatan.
Sekarang setelah Anda lebih memahami mengapa Anda harus mencocokkan menu desktop dan seluler, mari kita lihat bagaimana melakukannya.
Cara Mencocokkan Menu Desktop dan Seluler Anda di WordPress
Mencocokkan menu desktop dan seluler Anda bukanlah proses yang rumit. Yang perlu Anda lakukan adalah mengikuti langkah-langkah yang akan kita lihat di bawah ini. Ingatlah bahwa kami akan menggunakan sedikit kode CSS untuk menata menu kami, tetapi Anda akan dapat mengikuti panduan ini bahkan jika Anda tidak memiliki keterampilan pengkodean.
Untuk tutorial ini, kita akan menggunakan tema Divi karena ini adalah salah satu tema yang paling responsif, mudah digunakan, dan kaya fitur di WordPress. Beberapa antarmuka dapat bervariasi tergantung pada tema yang Anda gunakan untuk situs web Anda, tetapi Anda harus dapat menerapkan sebagian besar perubahan pada tema apa pun.
1. Konfigurasikan Menu
Hal pertama yang harus Anda lakukan untuk mencocokkan menu desktop dan seluler adalah mengonfigurasi menu. Ini akan sama untuk sebagian besar tema. Di sini, kita akan menyesuaikan ketinggian untuk menu dan logo.
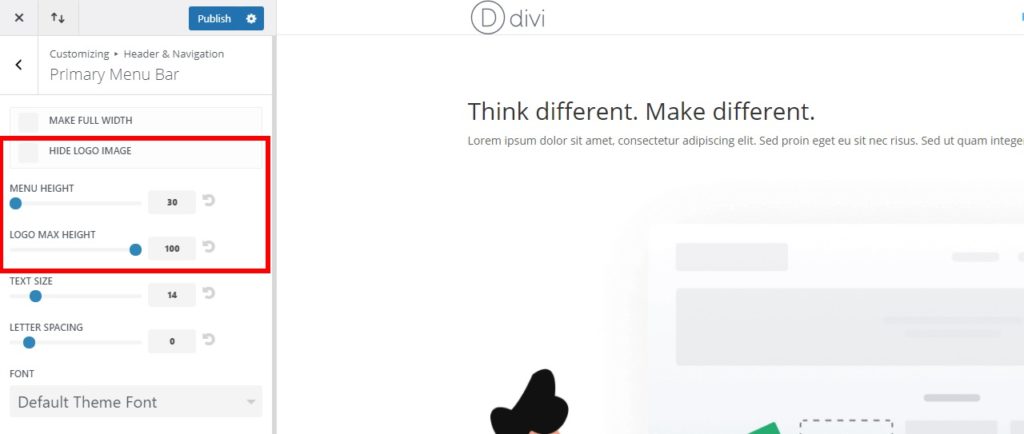
Di dasbor WordPress Anda, buka Appearance > Customize . Anda akan diarahkan ke Penyesuai Tema tempat Anda harus membuka Header & Navigasi > Bilah Menu Utama .
Kemudian, pastikan Anda menonaktifkan dan menghapus centang opsi Sembunyikan Gambar Logo dan sesuaikan ketinggian menu dan tinggi maksimum logo sebagai berikut:
- Tinggi Menu : 30
- Tinggi Maks Logo : 100

Ini akan mengurangi ketinggian menu untuk desktop dan seluler, membuatnya lebih elegan dan menciptakan lebih banyak ruang di layar seluler.
Setelah Anda menetapkan nilainya, publikasikan.
2. Edit Menu dengan CSS
Setelah Anda mengonfigurasi logo dan menu, Anda dapat mulai mengedit menu dengan CSS . Ada berbagai cara di mana Anda dapat menambahkan CSS ke WordPress agar sesuai dengan menu desktop dan seluler. Anda dapat menambahkannya pada satu halaman tertentu atau ke seluruh situs web.
Agar desain tetap konsisten, kami sarankan Anda menerapkan perubahan CSS pada menu ke seluruh situs web. Namun, Anda juga dapat memasukkan kode CSS pada halaman web tertentu jika diperlukan. Kami akan menunjukkan kepada Anda kedua opsi di bawah ini.
Sebelum kita mulai, ada baiknya untuk membuat cadangan situs WordPress Anda. Kami akan menambahkan beberapa baris kode ke situs, jadi selalu berguna untuk memiliki cadangan terbaru jika Anda ingin kembali ke versi situs web sebelumnya.
2.1. Tambahkan Kode CSS ke Satu Halaman
Untuk menambahkan kode CSS agar sesuai dengan menu desktop dan seluler untuk satu halaman tertentu, buka halaman dari dasbor WordPress Anda.
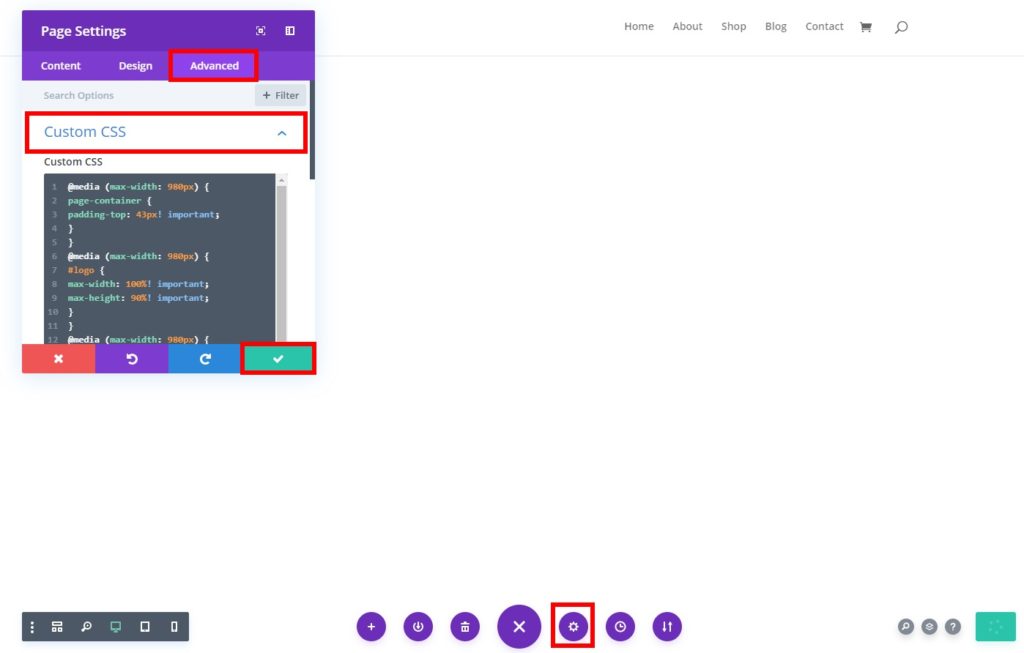
Kemudian, buka halaman dengan Divi Builder dan klik tombol Opsi di bagian bawah halaman (3 titik horizontal). Di sana Anda akan melihat opsi halaman. Klik ikon Pengaturan untuk membuka Pengaturan Halaman, buka tab Lanjutan, dan tekan CSS Kustom.

Setelah itu, tambahkan kode CSS berikut dan klik tanda centang untuk menyimpannya.
@media (lebar maks: 980 piksel) {
# wadah-halaman {
padding-top: 43px! penting;
}
}
@media (lebar maks: 980 piksel) {
#logo {
lebar maksimum: 100%! penting;
tinggi maksimum: 90%! penting;
}
}
@media (lebar maks: 980 piksel) {
#kepala utama {
atas: 4%! penting;
}
}
@media (lebar maks: 980 piksel) {
# et-top-navigasi {
padding-top: 5px! penting;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
bantalan-bawah: 5px;
}Sumber Kode
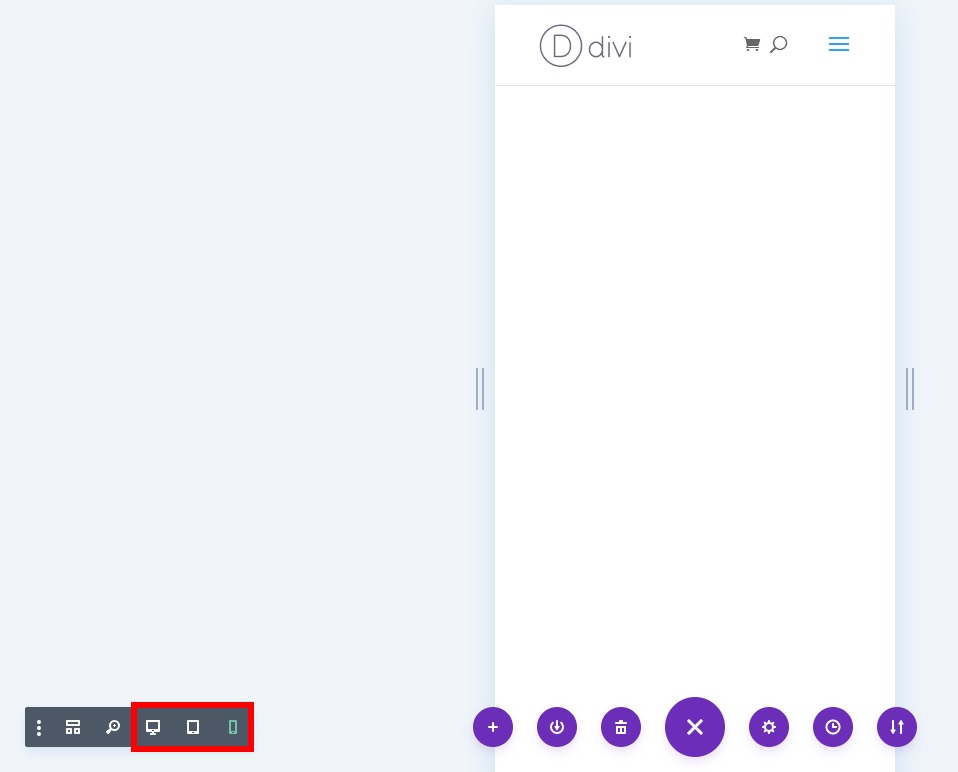
Anda dapat membandingkan hasil antara desktop dan seluler menggunakan mode pratinjau yang tersedia di pembuat. Anda akan melihat opsi di kiri bawah layar Anda.

2.2. Tambahkan Kode CSS ke Seluruh Situs Web
Atau, Anda dapat menambahkan kode CSS dan menerapkannya ke seluruh situs web. Ini adalah teknik yang paling umum karena akan membantu Anda menjaga konsistensi di seluruh situs dan mencocokkan menu desktop dan seluler di setiap laman .
Untuk ini, Anda dapat menambahkan CSS khusus dengan dua cara berbeda:
- Menggunakan Penyesuai Tema
- Dari Opsi Tema (Jika Anda menggunakan Divi)
Mari kita lihat kedua opsi tersebut.
Saya. Penyesuai Tema
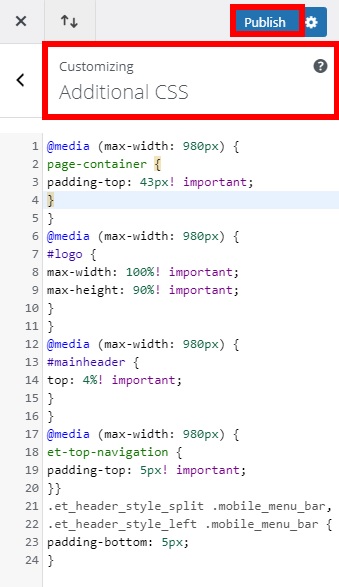
Di dasbor WordPress Anda, buka Appearance > Customize dan buka Theme Customizer . Lalu, buka tab CSS tambahan .


Rekatkan kode CSS berikut dan publikasikan.
@media (lebar maks: 980 piksel) {
# wadah-halaman {
padding-top: 43px! penting;
}
}
@media (lebar maks: 980 piksel) {
#logo {
lebar maksimum: 100%! penting;
tinggi maksimum: 90%! penting;
}
}
@media (lebar maks: 980 piksel) {
#kepala utama {
atas: 4%! penting;
}
}
@media (lebar maks: 980 piksel) {
# et-top-navigasi {
padding-top: 5px! penting;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
bantalan-bawah: 5px;
}Sumber Kode
Setelah Anda menempelkan kode CSS, Anda juga dapat menyesuaikan nilainya untuk memenuhi persyaratan situs Anda. Pastikan padding atas antara menu seluler dan logo sejajar dengan benar. Jika Anda tidak yakin apa nilai yang tepat, mulailah dengan nilai tinggi dan kurangi sampai Anda puas dengan hasilnya.
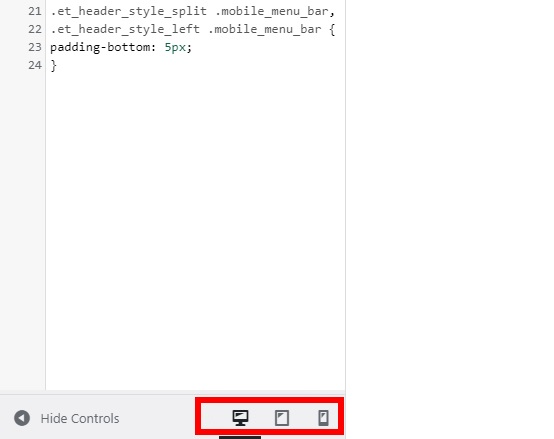
Hal yang baik tentang metode ini adalah Anda dapat melihat pratinjau hasil untuk desktop dan seluler dari Penyesuai Tema. Opsi mode pratinjau akan muncul di kiri bawah layar Anda.

ii. Opsi Tema
Atau, jika Anda menggunakan Divi, Anda dapat menambahkan kode CSS ke seluruh situs web Anda menggunakan opsi tema. Ini mungkin pendekatan yang lebih mudah dan lebih cepat karena Anda tidak perlu memuat Penyesuai Tema untuk menambahkan kode.
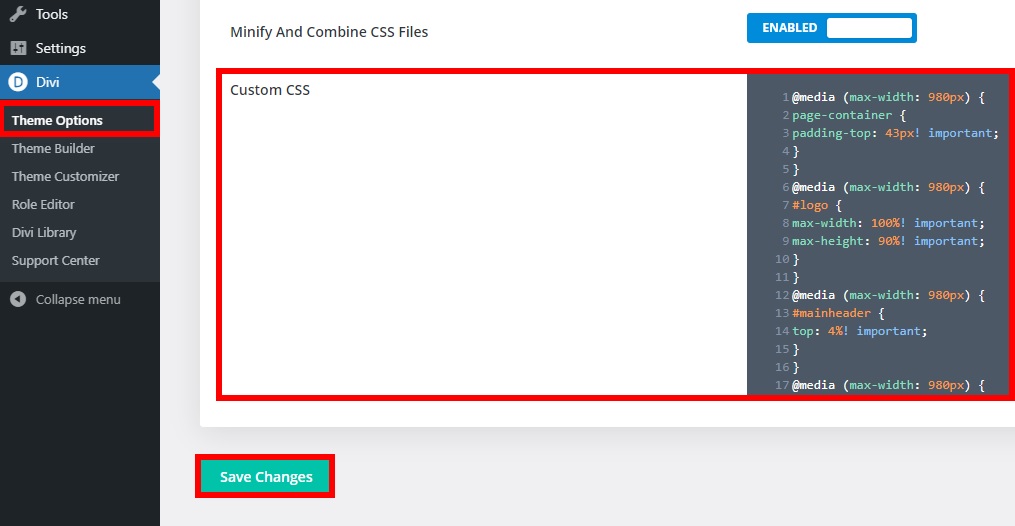
Pertama, buka Divi > Opsi Tema dan buka tab Umum . Kemudian, gulir ke bawah ke bagian bawah halaman dan Anda akan menemukan CSS Kustom .

Sekali lagi, tambahkan kode berikut ke kotak teks seperti yang ditunjukkan pada tangkapan layar dan simpan perubahannya.
@media (lebar maks: 980 piksel) {
# wadah-halaman {
padding-top: 43px! penting;
}
}
@media (lebar maks: 980 piksel) {
#logo {
lebar maksimum: 100%! penting;
tinggi maksimum: 90%! penting;
}
}
@media (lebar maks: 980 piksel) {
#kepala utama {
atas: 4%! penting;
}
}
@media (lebar maks: 980 piksel) {
# et-top-navigasi {
padding-top: 5px! penting;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
bantalan-bawah: 5px;
}Ingatlah bahwa ini hanya kode contoh, jadi Anda mungkin perlu menyesuaikannya agar sesuai dengan desain situs Anda.
Beberapa Tips Tambahan untuk Menu Seluler
Kami baru saja melihat cara mencocokkan menu desktop dan seluler dengan mudah di situs web Anda. Tetapi ada lebih banyak yang dapat Anda lakukan untuk menyesuaikan menu ponsel Anda. Di bagian ini, kami akan menunjukkan kepada Anda beberapa penyesuaian paling umum yang dapat Anda lakukan untuk memaksimalkan menu Anda.
Ingatlah bahwa kami telah menggunakan tema Divi untuk tutorial ini, jadi beberapa opsi mungkin sedikit berbeda tergantung pada tema yang Anda gunakan.
1. Cara Membuat Menu Seluler Tetap
Salah satu modifikasi terbaik yang dapat Anda lakukan pada menu ponsel Anda adalah memperbaikinya saat pengguna menggulir di situs web Anda. Ini dapat meningkatkan navigasi dan meningkatkan pengalaman pengguna di situs Anda.
Untuk memperbaiki menu ponsel, tambahkan kode CSS berikut di Penyesuai Tema atau Opsi Tema .
@media (lebar maks: 980 piksel) {
.et_non_fixed_nav.et_transparent_nav # main-header, .et_non_fixed_nav.et_transparent_nav # top-header, .et_fixed_nav # main-header, .et_fixed_nav # top-header {
posisi: tetap! penting; }}Untuk informasi lebih lanjut tentang cara membuat menu lengket di Divi, lihat panduan ini.
2. Tambahkan Logo Berbeda untuk Mode Seluler
Ini bisa berguna jika Anda kesulitan mendapatkan nilai yang benar untuk membuat penyelarasan sempurna untuk menu ponsel Anda. Anda cukup mengganti logo asli dan memiliki logo yang berbeda dengan ukuran yang lebih sesuai hanya di perangkat mobile.
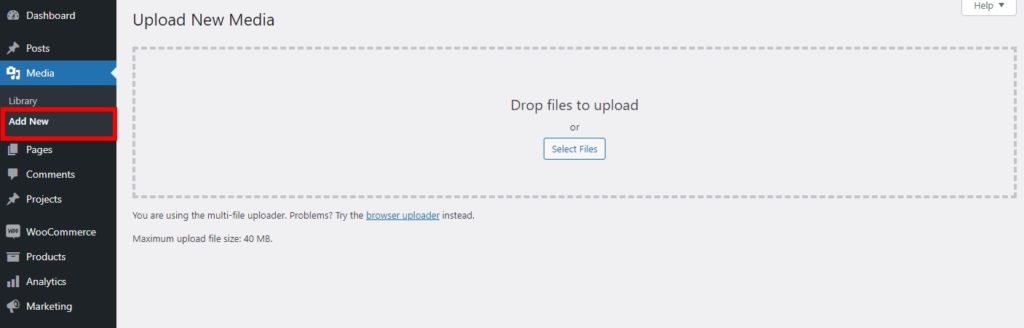
Untuk menggunakan logo yang berbeda di seluler, pertama, unggah gambar logo di situs web Anda. Buka Media > Tambah Baru dan unggah gambar Anda.

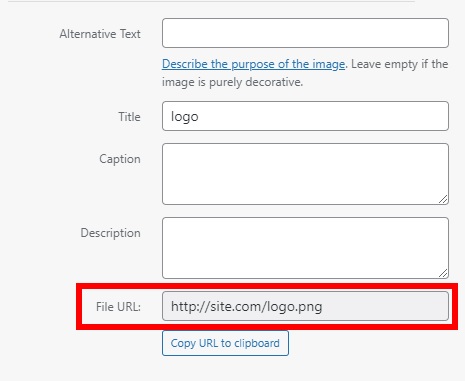
Kemudian, buka tab Library dan pilih gambar. Jika Anda sudah mengunggah gambar, Anda bisa membuka Media > Library .
Sekarang pilih gambar dan salin URL File .

Terakhir, tambahkan CSS khusus berikut pada Penyesuai Tema di bawah CSS Tambahan dan publikasikan. Ingatlah untuk mengganti URL dengan yang baru saja Anda salin.
@media saja layar dan (max-width: 981px) {
/ * Mengubah logo ponsel menjadi gambar tertentu * /
#logo {
konten: url ("http://site.com/logo.png");
}
}3. Sembunyikan Logo di Header Seluler
Jika Anda mengalami masalah dalam mencocokkan menu desktop dan seluler, Anda mungkin ingin membuatnya berbeda dan menyembunyikan logo di ponsel sama sekali. Ini bisa menjadi pilihan yang baik untuk beberapa situs, tetapi pastikan Anda menawarkan petunjuk lain sehingga pengguna dapat mengidentifikasi situs web Anda bahkan tanpa logo.
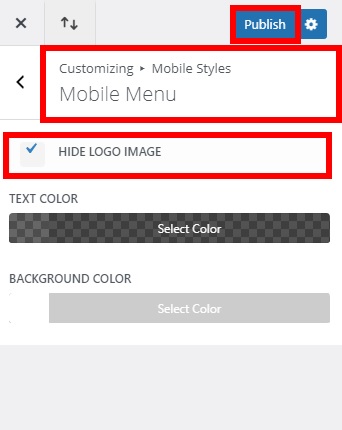
Untuk menyembunyikan logo dari menu seluler, di dasbor WordPress Anda, buka Appearance > Customize dan buka Theme Customizer . Kemudian, navigasikan ke Gaya Seluler > Menu Seluler . Centang opsi Sembunyikan Gambar Logo dan publikasikan.

Itu dia! Logo akan disembunyikan di ponsel.
Kesimpulan
Secara keseluruhan, penting agar situs web Anda terlihat bagus dan berfungsi di semua jenis perangkat. Mencocokkan menu desktop dan seluler akan memungkinkan Anda meningkatkan navigasi situs dan memberikan pengalaman yang lebih baik kepada pengunjung.
Dalam panduan ini, kami telah menunjukkan kepada Anda langkah-langkah berbeda untuk memiliki menu yang sama di desktop dan seluler. Kami telah melihat cara mengonfigurasi dan mengeditnya dengan CSS baik untuk satu halaman atau untuk seluruh situs web.
Selain itu, kami juga telah memberi Anda beberapa tips untuk menyesuaikan menu seluler. Mengingat bahwa hampir setengah dari lalu lintas di Internet adalah seluler, ini dapat berdampak besar pada situs Anda.
Jika Anda ingin informasi lebih lanjut tentang tema atau pembuat Divi, Anda dapat melihat panduan ini:
- Cara menyesuaikan menu Divi dengan CSS
- Buat header Divi (lengket/perbaiki)
- Cara menyembunyikan dan menghapus footer di Divi
Sudahkah Anda mencocokkan menu desktop dan seluler di situs Anda? Apakah Anda memiliki masalah setelah mengikuti tutorial? Beri tahu kami di bagian komentar di bawah!
