Cara Memaksimalkan Produktivitas Anda Dengan Asisten Pro (4 Tips Utama)
Diterbitkan: 2022-02-25Alat modern berarti membuat media, palet warna, template, dan sumber daya lain yang indah untuk situs web Anda tidak pernah semudah ini. Namun, berbagi sumber daya ini dengan klien dan anggota tim Anda atau di situs Anda sendiri tidak selalu mudah.
Itu sebabnya kami merancang platform Assistant Pro . Dalam postingan ini, kami akan menunjukkan cara mengatur, membagikan, dan menyimpan semua aset desain web Anda menggunakan platform cloud yang nyaman ini. Mari kita mulai!
Pengantar Asisten Pro (Dan Bagaimana Ini Dapat Menguntungkan Bisnis Anda)
Saat Anda bekerja secara kolaboratif, Anda harus memiliki cara yang cepat dan mudah untuk berbagi file. Namun, bahkan dengan alat modern, berbagi konten dapat dengan cepat menjadi proses yang tidak teratur dan membingungkan.
Terus-menerus harus mengejar dokumen yang hilang memakan waktu, dan dapat mengakibatkan tenggat waktu yang terlewat. Namun, memiliki akses ke file yang salah bisa lebih merusak. Tanpa alat berbagi file yang efisien, mudah untuk masuk ke situasi di mana rekan kerja menggunakan versi aset materi iklan yang berbeda. Ini benar-benar dapat menggagalkan proyek.
Di situlah Asisten Pro masuk. Berdasarkan plugin Asisten kami yang populer , ini adalah database berbasis cloud yang memungkinkan Anda menyimpan aset desain di perpustakaan:

Pustaka Assistant Pro dapat menyertakan konten materi iklan berikut:
- Pos dan arsip
- halaman
- Jenis posting khusus, termasuk yang dibuat oleh plugin seperti WooCommerce
- Konten yang disimpan Beaver Builder (baris, kolom, modul, templat tata letak)
- Tata letak Beaver Themer
- Blok Gutenberg
- Templat dari pembuat halaman pihak ketiga yang didukung (Elementor, Divi, Visual Composer)
- Gambar-gambar
- warna
- Pengaturan penyesuai untuk tema Anda
Setelah menambahkan aset materi iklan ke perpustakaan, Anda dapat membagikannya ke seluruh situs web Anda sendiri dan dengan kolaborator, klien, dan, jika Anda memiliki lisensi Asisten Tim Pro, dengan anggota tim. Ini memungkinkan Anda berbagi aset materi iklan tanpa harus bergantung pada email atau aplikasi pihak ketiga tambahan apa pun.
Semua ini menjadikan Asisten Pro alat produktivitas yang harus dimiliki untuk tim desain dan pengembangan web. Bahkan jika Anda bekerja sendiri, Asisten Pro dapat menjadi cara yang berharga untuk berbagi sumber daya dengan klien Anda .
Dengan mengunggah aset seperti desain dan draf awal ke Asisten Pro, Anda bisa mendapatkan umpan balik dan persetujuan klien yang tak ternilai. Ini dapat merampingkan alur kerja Anda, yang merupakan berita bagus untuk produktivitas dan keuntungan Anda.
Assistant Pro juga merupakan alat yang sempurna untuk mengatur semua aset yang Anda buat untuk berbagai proyek. Dengan menyimpan dan mengatur sumber daya ini, Anda dapat membuat pustaka konten Anda sendiri yang dapat digunakan kembali . Ini dapat membantu Anda menyelesaikan proyek masa depan lebih cepat, dan dengan standar yang lebih tinggi.
Cara Menghubungkan Asisten Pro Dengan Plugin Asisten
Plugin Asisten adalah alat produktivitas yang memungkinkan Anda mengelola konten situs Anda dari ujung depan. Setelah menginstal dan mengaktifkan plugin, Anda akan melihat menu baru di situs web Anda. Ini hanya terlihat ketika Anda masuk ke WordPress sebagai admin:

Plugin Asisten terdiri dari sejumlah aplikasi yang dirancang untuk memberikan akses mudah ke alat yang paling sering Anda gunakan. Plugin membantu Anda melakukan beberapa tugas umum Anda tanpa mengacaukan ujung depan dengan banyak pengaturan yang rumit.
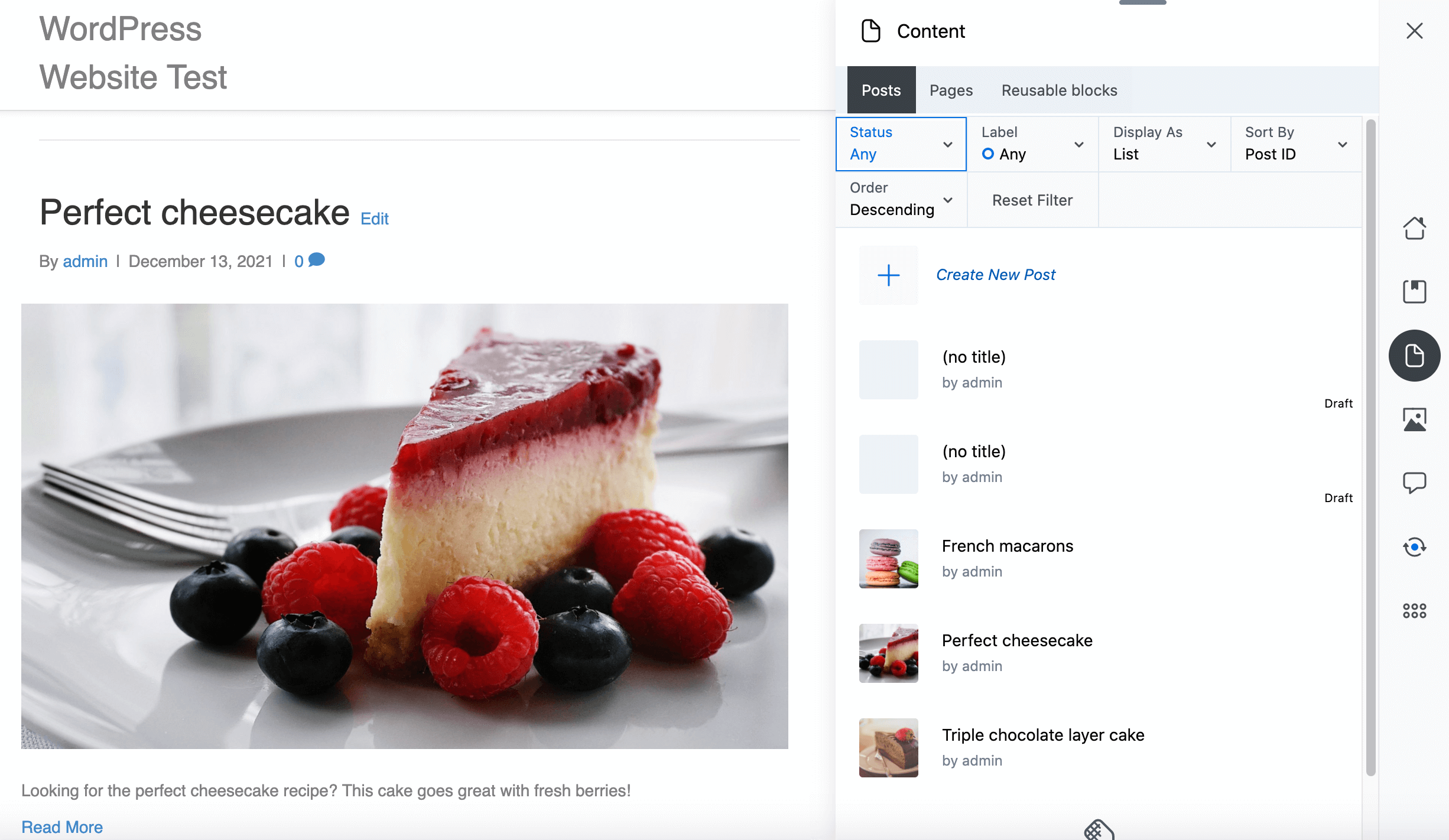
Misalnya, di aplikasi Konten Anda dapat melihat dan memfilter postingan di situs Anda dan mengklik untuk membukanya untuk diedit:

Anda dapat menggunakan Asisten seperti ini sebagai plugin mandiri. Namun, plugin ini juga terintegrasi dengan platform Assistant Pro Cloud. Dalam posting ini kita akan fokus pada bagaimana plugin Assistant Pro Cloud dan Assistant terintegrasi dengan plugin pembuat halaman Beaver Builder .
Anda dapat mengakses bilah sisi Asisten dalam editor Beaver Builder untuk menambahkan aset pustaka saat Anda mengerjakan tata letak. Dengan mengingat hal ini, kami sangat menyarankan untuk menautkan Beaver Builder, Assistant, dan platform Assistant Pro.
Setelah menginstal dan mengaktifkan semua komponen ini, Anda dapat membuka halaman, posting, atau template apa pun di editor Beaver Builder. Kemudian, klik ikon Asisten di sudut kanan atas:

Ini meluncurkan bilah sisi Asisten. Klik ikon Perpustakaan di sisi kanan:

Klik Hubungkan ke Pro . Anda dapat membuat akun Asisten Pro baru (mendaftar gratis) atau menghubungkan plugin Asisten ke akun Anda yang sudah ada.
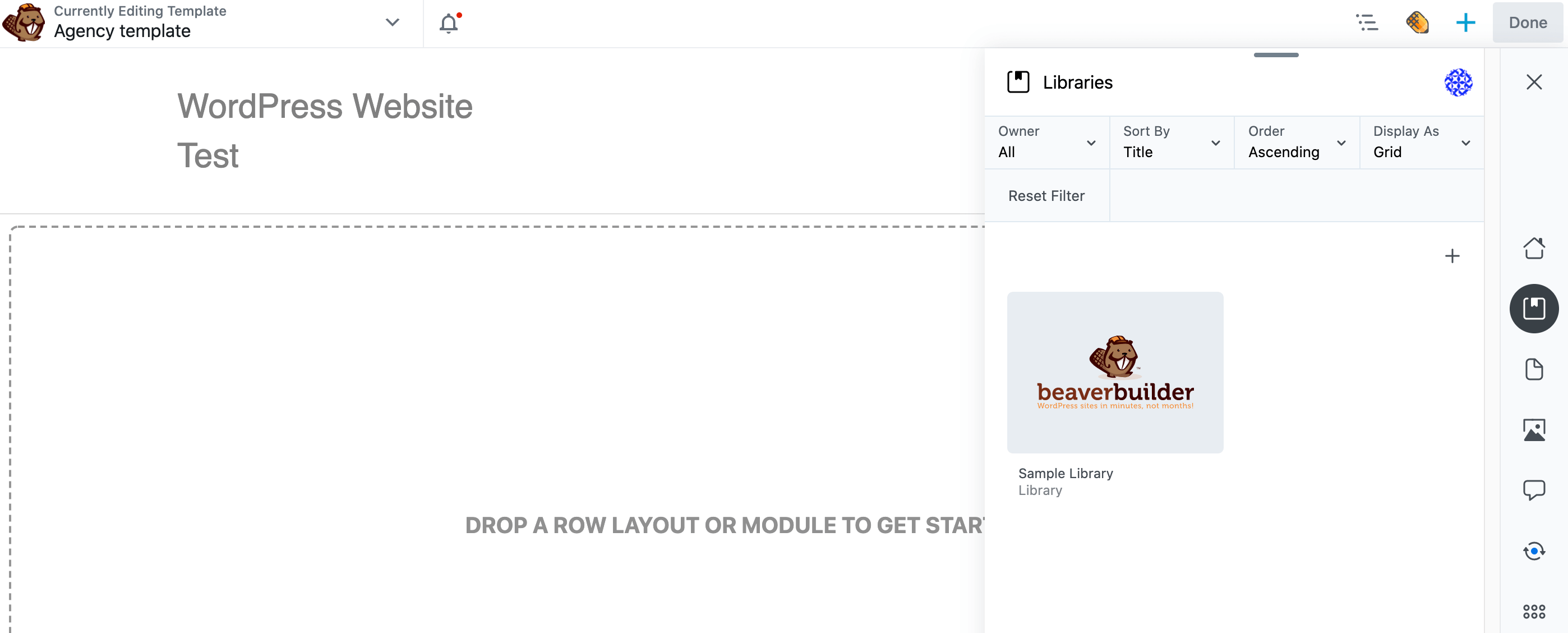
Setelah Anda terhubung ke akun Assistant Pro, klik ikon Libraries di sisi kanan bilah samping Assistant untuk menampilkan semua library Assistant Pro Anda:

Assistant Pro menyediakan Sample Library yang berisi beberapa konten bermanfaat seperti warna dan gambar. Anda dapat menggunakan salah satu aset ini di situs web Anda. Namun, untuk mendapatkan hasil maksimal dari Asisten Pro, Anda perlu menambahkan sumber daya Anda sendiri.
Cara Memaksimalkan Produktivitas Anda Dengan Asisten PRO (4 Tips Utama)
Sebagai perancang atau pengembang web yang sibuk, kemungkinan Anda memiliki daftar tugas yang panjang. Dengan mengingat hal ini, kami membagikan empat cara untuk memaksimalkan produktivitas Anda dengan Asisten Pro.
Di bagian ini, kami akan menunjukkan cara menambahkan empat jenis aset materi iklan yang berbeda ke library Assistant Pro.
1. Ekspor dan Impor Media
Manusia pada dasarnya adalah makhluk visual. Faktanya, setengah dari otak manusia dikhususkan secara langsung atau tidak langsung untuk penglihatan. Mungkin itu menjelaskan mengapa gambar dan konten video yang indah dan beresolusi tinggi adalah landasan desain web yang bagus.
Dengan menyertakan beberapa media yang relevan, Anda dapat langsung membuat konten Anda lebih menarik dan menarik. Ini juga merupakan cara yang efektif untuk memecah halaman web yang padat teks.
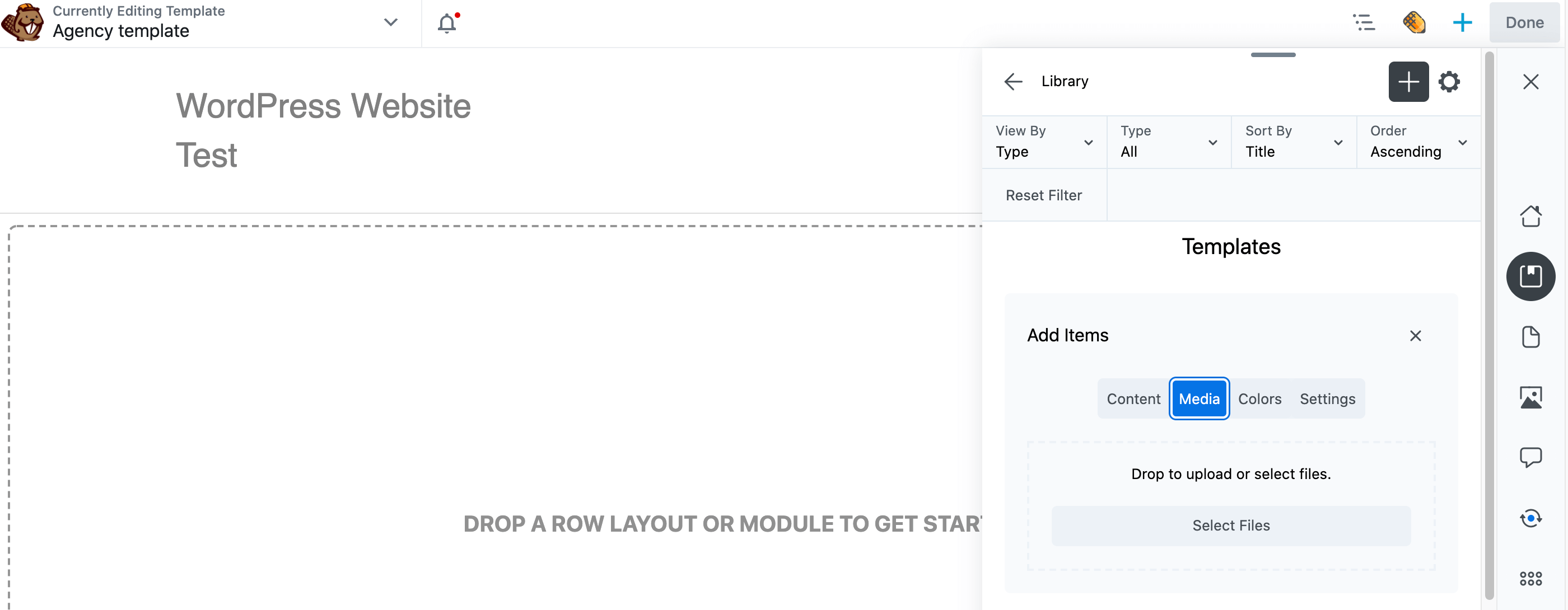
Anda dapat menggunakan Asisten Pro untuk menyimpan, mengatur, dan membagikan media Anda. Untuk mengunggah aset media, buka bar samping Asisten, klik ikon Perpustakaan , lalu klik ikon + . Di bagian Tambahkan Item klik Media :

Sekarang Anda dapat mengunggah gambar apa pun yang ingin Anda simpan di Asisten Pro. Setelah Anda menambahkannya ke perpustakaan yang Anda inginkan, konten secara otomatis diunggah ke Asisten Pro Cloud:

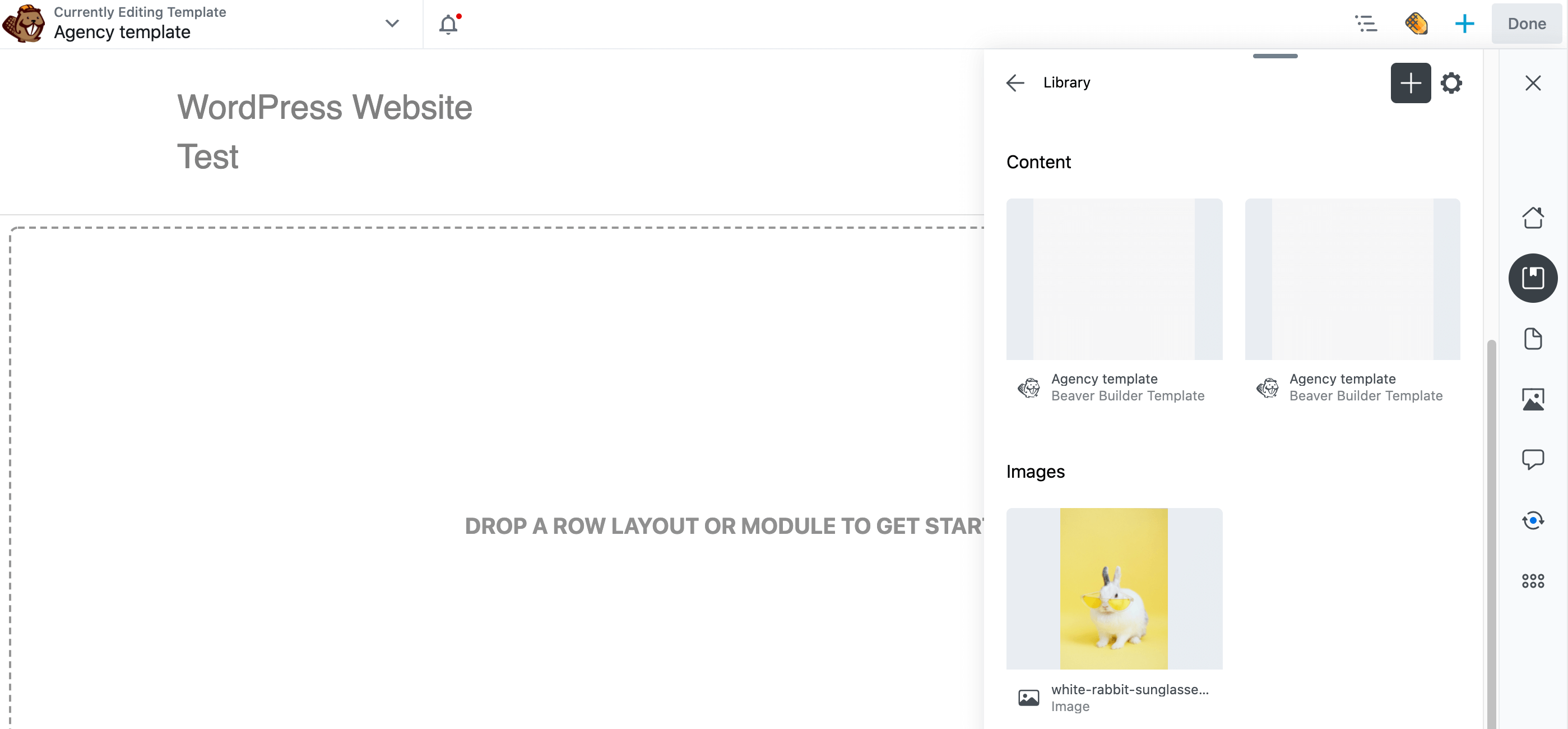
Ada beberapa cara berbeda untuk mengakses konten perpustakaan. Pertama, Anda dapat masuk ke akun Assistant Pro Anda di browser web. Navigasikan ke perpustakaan tempat Anda mengunggah konten. Aset materi iklan di perpustakaan dibagi menjadi konten, gambar, dan sebagainya:


Atau, Anda dapat mengakses media Anda melalui plugin Asisten di situs mana pun yang menginstalnya. Anda dapat menelusuri semua aset materi iklan dan mengimpornya ke situs Anda hanya dengan beberapa klik.
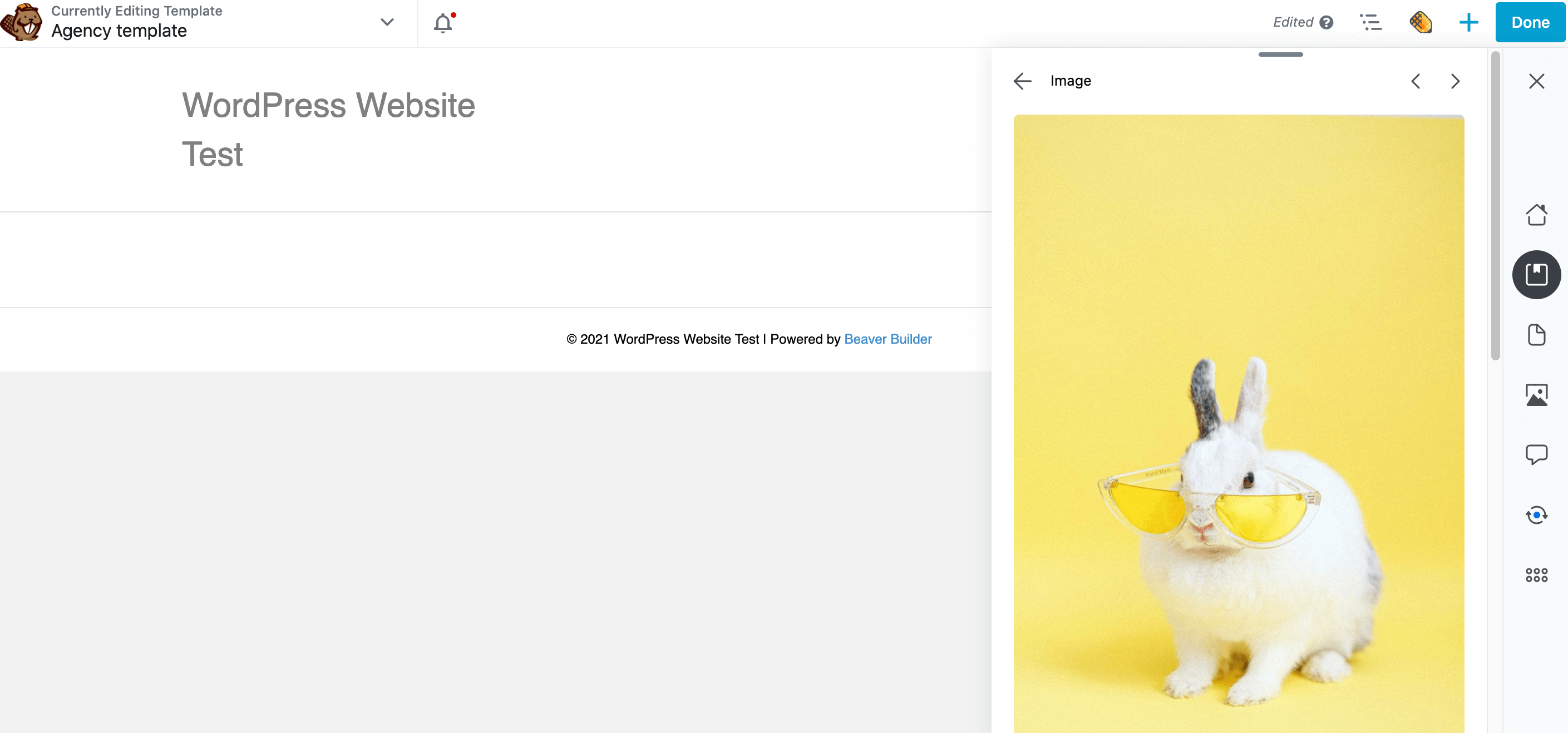
Untuk mengimpor media dari akun Asisten Pro Anda, buka panel Asisten dan navigasikan ke perpustakaan yang berisi file Anda, lalu klik untuk melihat asetnya, lalu gulir ke bawah ke bagian Gambar dan klik gambar untuk membuka propertinya:

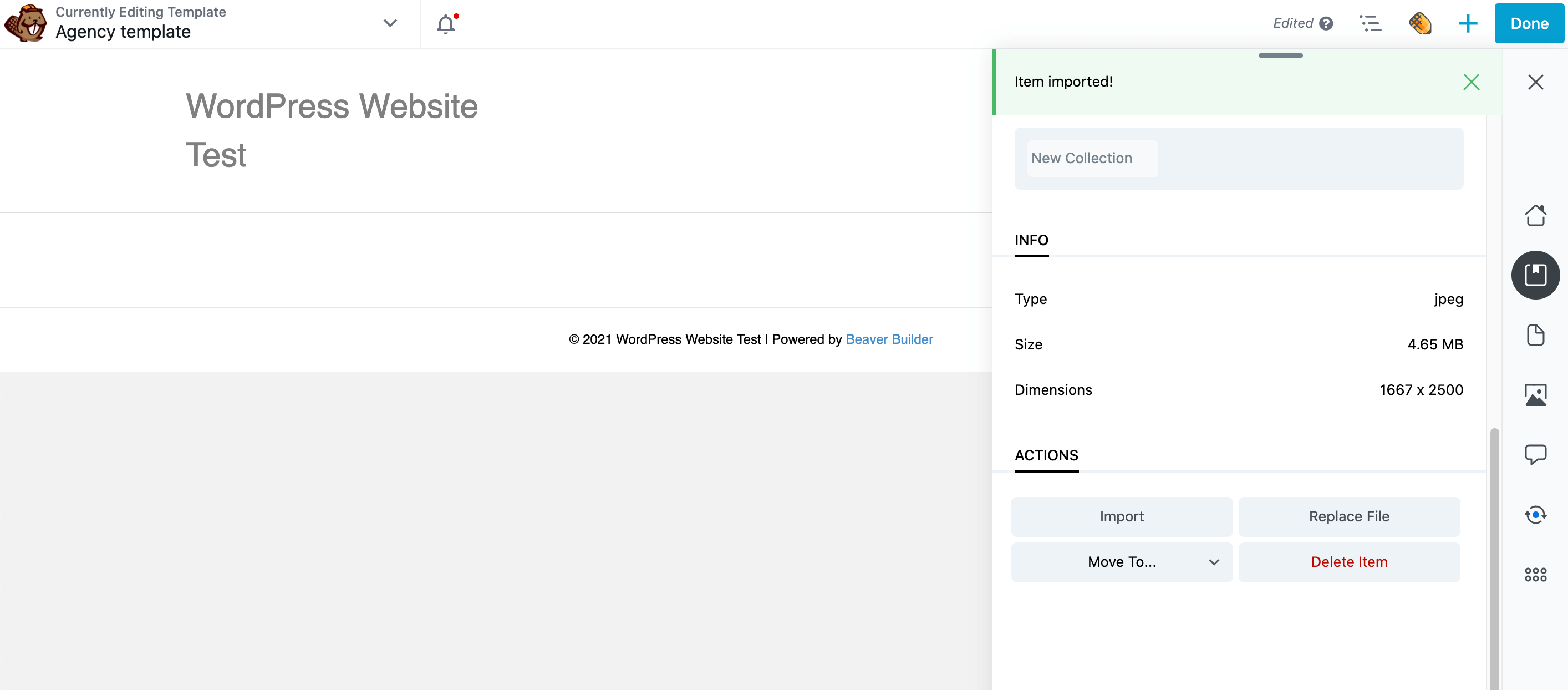
Cari dan pilih tombol Impor , yang menambahkan gambar ke Perpustakaan Media WordPress. Setelah beberapa saat, Anda akan melihat notifikasi Item Imported :

File ini sekarang akan ditambahkan ke perpustakaan media WordPress standar. Anda sekarang dapat menggunakan konten ini di mana pun Anda biasanya menggunakan gambar dari Media Library.
2. Buat Repositori Warna
Warna adalah cara yang ampuh untuk memperkuat merek Anda dan menginspirasi respons emosional pengunjung Anda. Misalnya, diterima secara luas bahwa biru adalah warna yang menenangkan.
Anda juga dapat menggunakan warna untuk menarik perhatian pengunjung ke elemen terpenting situs Anda. Misalnya, warna-warna cerah seperti merah sering digunakan untuk Call To Action .
Namun, konsistensi adalah kuncinya. Jika Anda terus-menerus beralih di antara nuansa yang berbeda, ini dapat mengakibatkan situs web terlihat tidak profesional.
Ini juga dapat merusak pengalaman pengguna, karena pengunjung akan kehilangan isyarat halus yang dikomunikasikan melalui warna yang konsisten. Misalnya, jika semua Ajakan Bertindak Anda memiliki nuansa yang berbeda, maka pengunjung mungkin kesulitan untuk menemukannya.
Dengan mengingat hal ini, Anda mungkin ingin merekam warna yang paling sering digunakan di Asisten Pro. Dengan cara ini, Anda tidak perlu terus mengacu pada catatan atau memeriksa situs sebelumnya untuk memastikan konsistensi.
Jika Anda berkolaborasi dengan desainer lain, merekam warna ini di Asisten Pro dapat membantu Anda menghindari banyak komunikasi bolak-balik untuk mendapatkan klarifikasi terkait palet yang disetujui klien. Ini juga dapat membantu Anda menghindari inkonsistensi dalam desain Anda karena miskomunikasi.
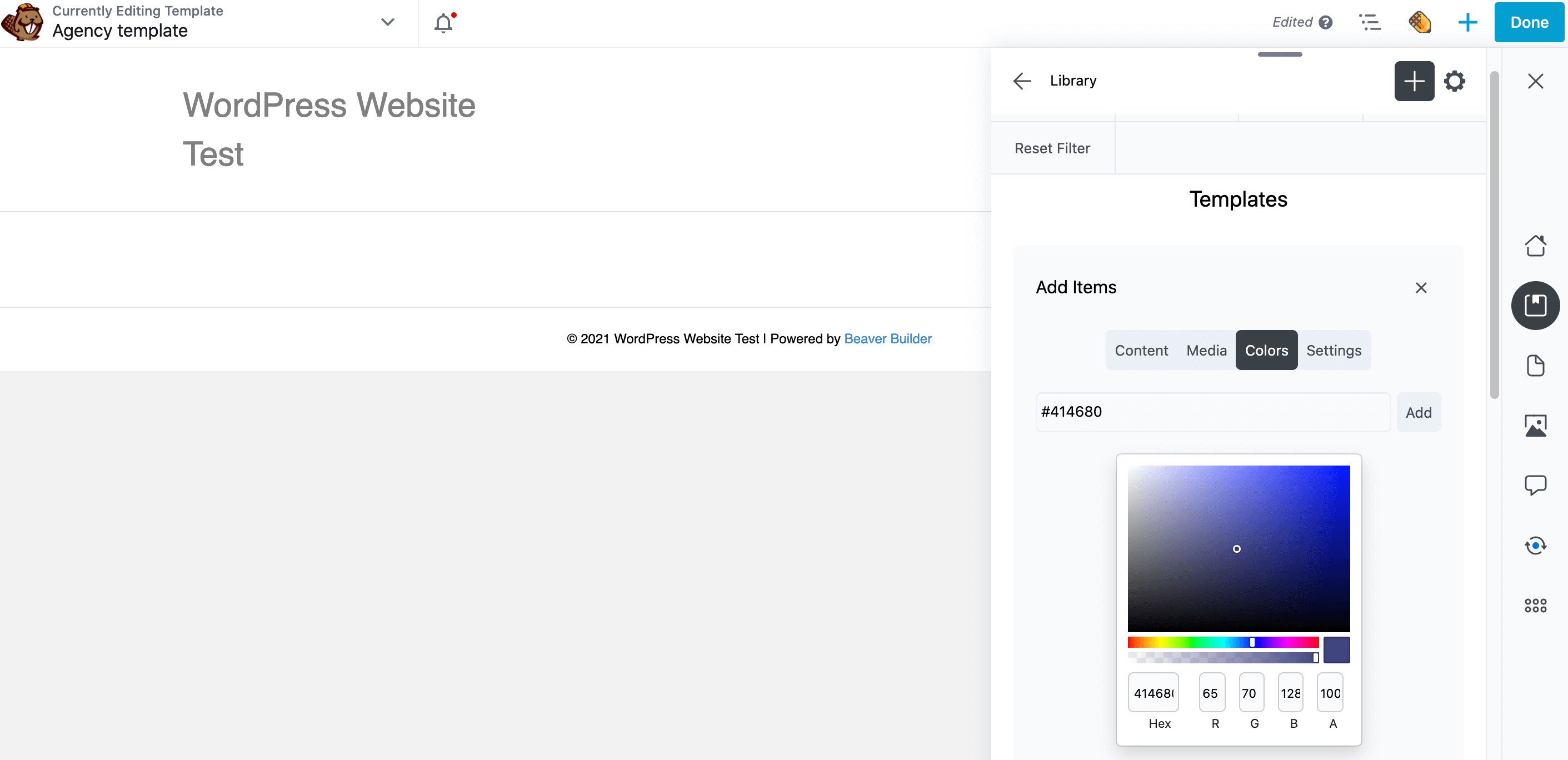
Untuk menyimpan warna, buka bilah sisi Asisten dan klik ikon + . Pada bagian Add Items , lalu klik Colors :

Jika Anda sudah memiliki kode warna hex , masukkan langsung ke popup yang muncul. Atau, Anda dapat menggunakan pemilih warna untuk membuat bayangan sempurna Anda.
Saat Anda puas dengan pilihan Anda, klik Tambahkan . Bayangan ini sekarang muncul di bagian Warna baru dalam perpustakaan Asisten Pro Anda.
3. Bagikan Template Pembuat Berang-berang Anda
Setiap situs itu unik tetapi ada beberapa elemen yang muncul di sebagian besar situs web. Ini termasuk formulir kontak , bagian FAQ , tata letak blog , dan halaman kesalahan 404 :

Dengan membuat template , Anda dapat menggunakan kembali desain yang sama di beberapa situs web. Dengan cara ini, membuat situs yang dirancang secara profesional bisa sesederhana memuat template, mengubah beberapa elemen, dan menambahkan konten Anda sendiri. Ini dapat membantu meningkatkan produktivitas Anda.
Dengan Beaver Builder, Anda dapat menyimpan layout area konten halaman sebagai template layout. Jika Anda memiliki plugin add-on Beaver Themer, Anda dapat menyimpan tata letak Themer yang berlaku untuk posting, arsip, header, footer, dan 404 halaman.
Jika Anda sering menggunakan template tata letak yang sama di situs web, Anda dapat mengunggahnya ke Asisten Pro agar mudah dijangkau. Jika Anda menggunakan Beaver Builder sebagai pembuat halaman Anda, maka selain templat tata letak, Anda dapat menambahkan seluruh halaman, posting, atau baris, kolom, atau modul yang disimpan sebagai aset konten.
Jika Anda bekerja sebagai bagian dari tim, rekan kerja Anda dapat mengunggah template mereka ke pustaka yang sama. Ini adalah cara cepat dan mudah untuk membuat pustaka desain terpusat yang dapat digunakan seluruh tim Anda.
Untuk menyimpan template, buka bilah samping Asisten, klik ikon Perpustakaan , dan klik ikon + . Di bagian Tambahkan Item , klik Konten .
Di bidang pencarian, mulailah mengetik judul template tata letak yang disimpan, baris, kolom, modul, atau seluruh halaman atau posting. Klik pada item ketika muncul untuk menambahkannya:

Konten ini sekarang ditambahkan ke perpustakaan Anda. Seperti biasa, Anda dapat mengakses konten ini melalui akun Asisten Pro Anda di browser web atau langsung di situs web Anda menggunakan bilah sisi Asisten.
4. Rekam Pengaturan Tema WordPress Anda
Penyesuai WordPress memungkinkan Anda menyesuaikan tema pilihan Anda. Ini mungkin termasuk menambahkan widget ke footer , membuat menu , atau menambahkan tagline.
Jika Anda bekerja dengan beberapa situs, Anda mungkin menemukan diri Anda menerapkan pengaturan Penyesuai yang sama berulang kali. Membuat ulang pengaturan ini secara manual untuk setiap situs bukanlah penggunaan waktu Anda yang terbaik. Untuk memaksimalkan produktivitas Anda, sebaiknya simpan setelan ini ke Asisten Pro. Anda kemudian dapat menerapkannya ke situs mana pun hanya dengan beberapa klik.
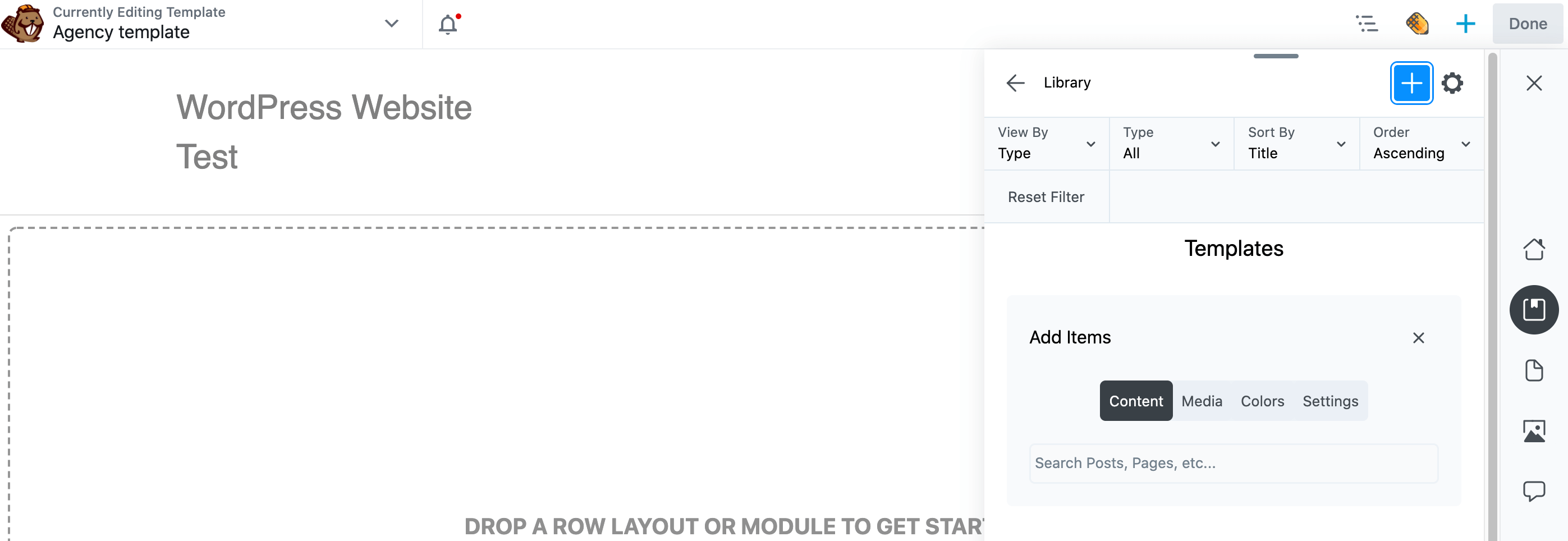
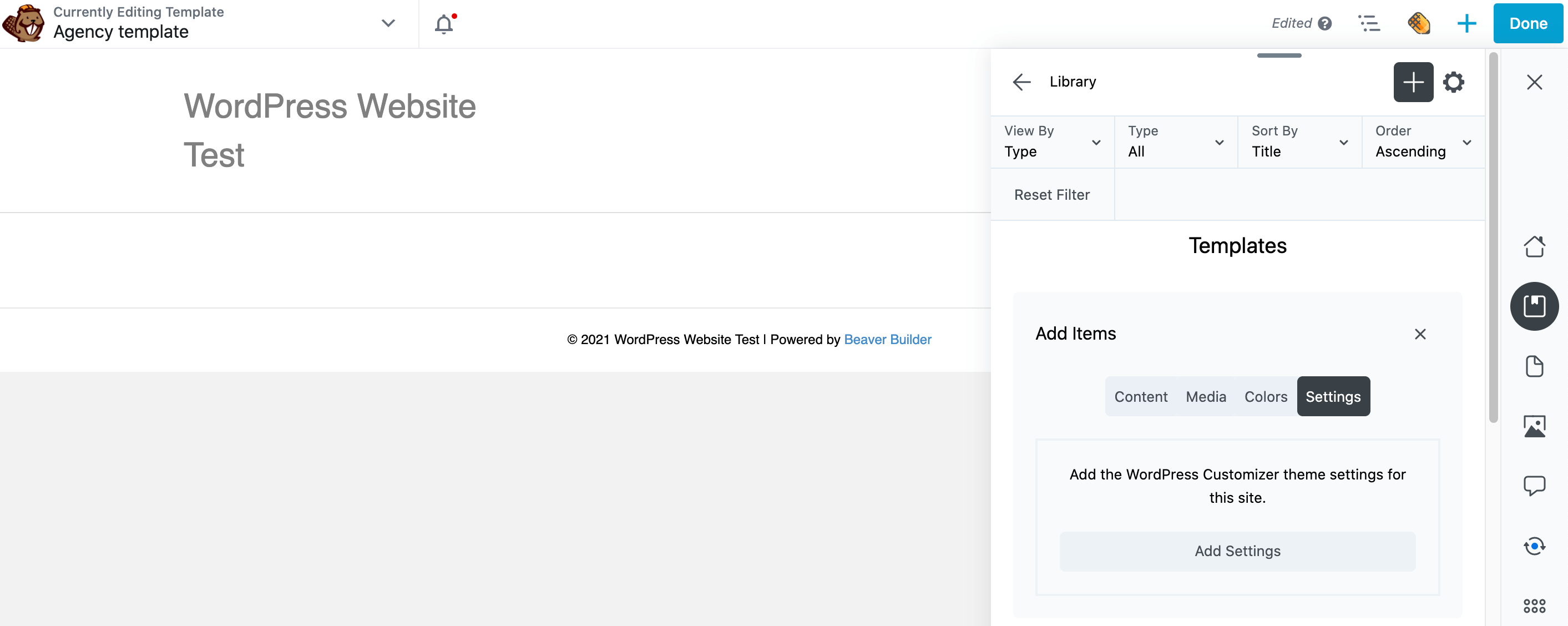
Untuk memulai, buka bilah samping Asisten dan pilih pustaka Asisten tempat Anda ingin menyimpan pengaturan tema Anda saat ini. Kemudian klik ikon + dan kemudian klik Pengaturan :

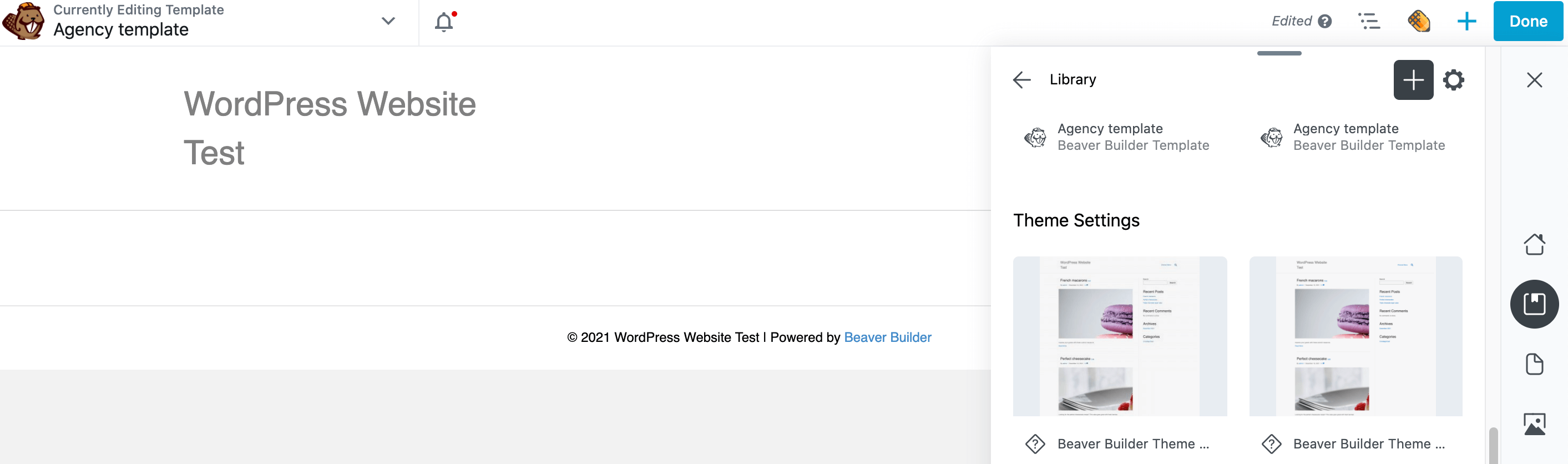
Kemudian, cukup klik tombol Add Settings . Modifikasi Anda sekarang akan disimpan di bawah subjudul Pengaturan baru dalam perpustakaan pilihan Anda:

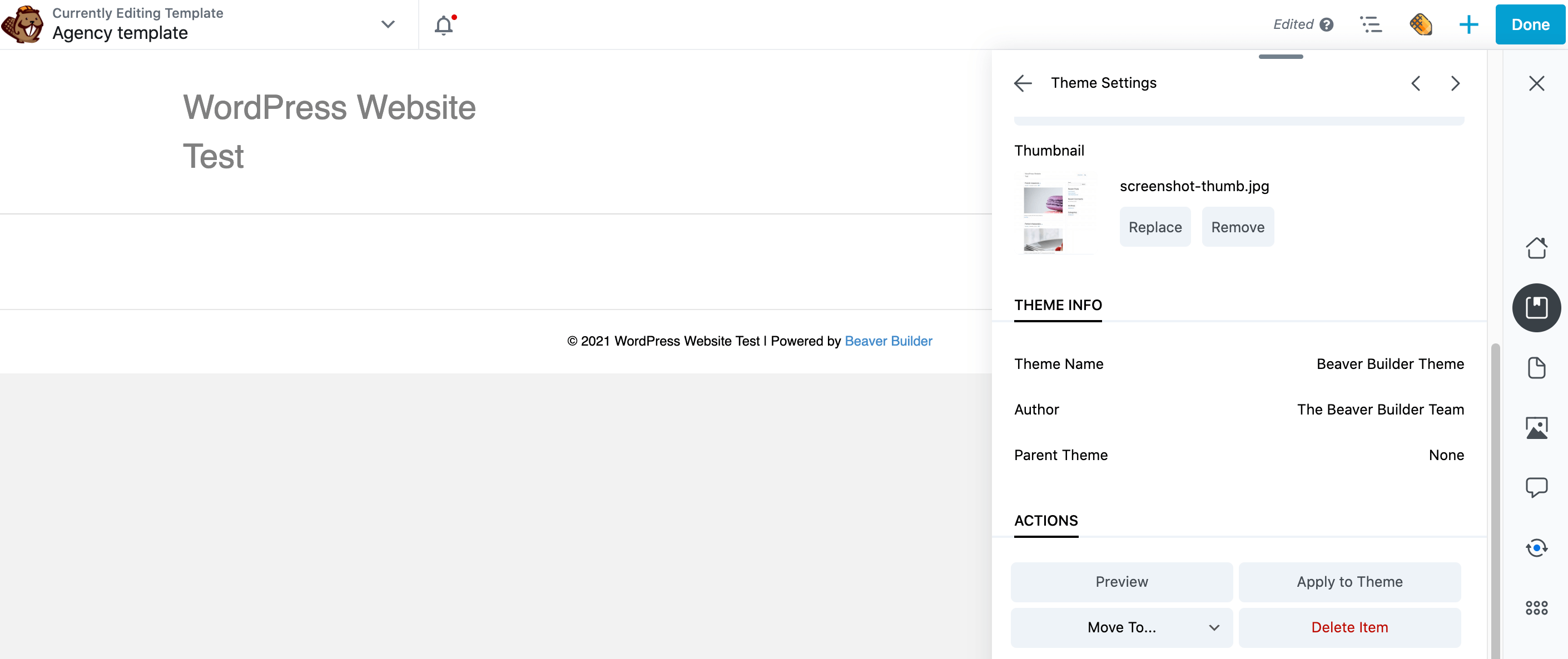
Untuk menerapkan kumpulan pengaturan ini ke situs lain, cukup klik aset di perpustakaan Anda dan gulir ke bagian bawah panel berikutnya. Ada opsi untuk melihat pratinjau situs web Anda dengan menerapkan pengaturan ini:

Klik Pratinjau . Asisten meluncurkan tab browser baru tempat Anda dapat memeriksa perubahan ini. Jika Anda puas, kembali ke tab browser situs web Anda dan klik Terapkan ke Tema .
Kesimpulan
Jika Anda secara teratur membuat grafik yang indah, tata letak, dan aset desain web lainnya, Anda memerlukan cara untuk menyimpan dan membagikan sumber daya ini secara efisien. Bahkan jika Anda seorang pengembang solo, alat yang tepat dapat membantu Anda membuat katalog semua kreasi Anda sehingga selalu mudah dijangkau.
Mari kita rangkum empat cara untuk memaksimalkan produktivitas Anda dengan Assistant Pro :
- Ekspor dan impor media.
- Buat repositori warna.
- Bagikan konten Anda untuk digunakan sebagai templat: posting, halaman, jenis posting khusus, templat tata letak pembuat halaman, baris tersimpan, kolom atau modul, dan tata letak Beaver Themer.
- Rekam pengaturan Customizer tema WordPress Anda.
Apakah Anda memiliki pertanyaan tentang cara menggunakan Asisten Pro di proyek WordPress Anda? Beri tahu kami di bagian komentar di bawah!
Kredit gambar: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
