Cara Menambahkan Halaman Temui Tim ke WordPress
Diterbitkan: 2023-02-16Apakah Anda ingin menambahkan halaman tim temu ke situs web WordPress Anda?
Dengan halaman atau bagian tim temu di situs web Anda, pengunjung dapat mempelajari lebih lanjut tentang tim di balik bisnis kecil Anda. Ini dapat membantu Anda terlihat lebih profesional, transparan, dan dapat dipercaya oleh calon pelanggan.
Pada artikel ini, kami akan menunjukkan cara membuat halaman tim pertemuan di situs WordPress Anda selangkah demi selangkah.
- Mengapa Memiliki Halaman Temui Tim di Situs Web Anda?
- Temui Contoh Halaman Tim
- Bagaimana Anda Membuat Halaman Temui Tim di WordPress?
Mengapa Memiliki Halaman Temui Tim di Situs Web Anda?
Memiliki halaman rapat tim berkualitas tinggi di situs web WordPress Anda dapat menawarkan beberapa manfaat:
- Personalisasi: Halaman temu tim memungkinkan Anda menampilkan orang-orang di balik bisnis atau agensi kreatif Anda, membuatnya terasa lebih pribadi dan mudah didekati oleh audiens Anda.
- Transparansi: Dengan menampilkan wajah dan latar belakang anggota tim Anda, Anda menunjukkan keterbukaan dan kepercayaan dalam praktik bisnis Anda.
- Membangun Kepercayaan : Memperkenalkan anggota tim Anda dapat membantu membangun kepercayaan dan kredibilitas dengan audiens Anda, terutama jika Anda memberikan informasi biografis dan kredensial profesional.
- Semangat kerja karyawan: Menampilkan anggota tim Anda dapat meningkatkan semangat kerja karyawan, karena mereka merasa diakui dan dihargai oleh organisasi atau agensi digital Anda.
- Pengoptimalan Mesin Telusur yang Ditingkatkan (SEO): Menyertakan halaman anggota tim individu dengan konten unik juga dapat meningkatkan pengoptimalan mesin telusur situs web Anda, karena menyediakan halaman tambahan untuk diindeks oleh mesin telusur.
Kesimpulannya, halaman bertemu tim dapat meningkatkan personalisasi, transparansi, kepercayaan, moral karyawan, dan SEO situs web Anda.
Temui Contoh Halaman Tim
Jika Anda membutuhkan contoh bagaimana tampilan halaman tim yang efektif, Anda berada di tempat yang tepat. Di bawah ini Anda akan menemukan beberapa contoh halaman rapat tim yang sangat baik untuk menginspirasi desain situs web Anda.
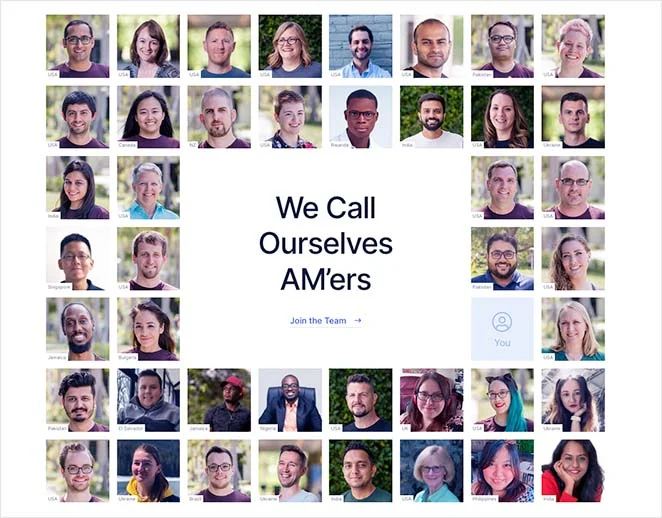
1. Motif Mengagumkan

Awesome Motive menyertakan bagian tim di beranda dan tentang halaman untuk membantu pengunjung situs web memahami budaya dan etos perusahaan. Bagian tim menampilkan petak gambar profil anggota tim individu dan label yang menyoroti lokasi anggota tersebut di seluruh dunia.
Keuntungan dari pendekatan ini adalah menunjukkan salah satu aspek inti perusahaan – bahwa ini adalah tim yang terdistribusi secara global.
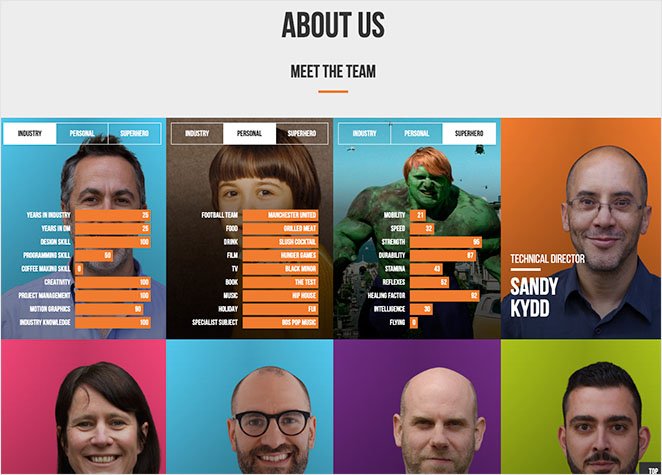
2. Selai Digital

Agensi pemasaran digital pemenang penghargaan Digital Marmalade memiliki halaman tim kreatif dengan desain yang menyenangkan dan bersemangat. Headshot tim sekali lagi ditampilkan dalam kotak seragam yang cocok dengan desain web.
Namun, perbedaan desain halaman ini terletak pada efek animasinya. Alih-alih mengirim pengunjung ke halaman yang berbeda, setiap gambar dibalik untuk menampilkan tata letak tab dengan informasi tentang detail industri, pribadi, dan pahlawan super anggota.
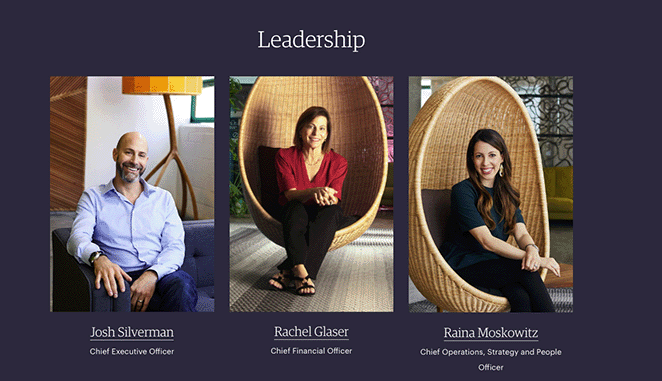
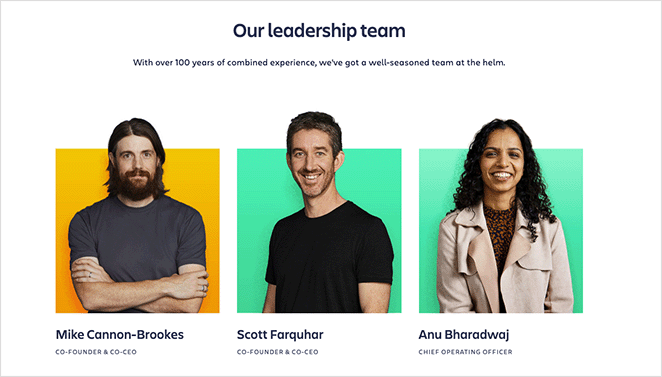
3. Etsy

Halaman tim Etsy menampilkan gambar berkualitas tinggi dari tim kepemimpinannya. Setiap headshot menyertakan nama individu dan jabatan, dan saat Anda mengkliknya, Anda akan menuju ke halaman khusus untuk mempelajari informasi lebih lanjut.
Lebih jauh ke bawah halaman adalah bagian besar dengan foto tim individu dari karyawan perusahaan lainnya. Saat Anda mengarahkan kursor ke setiap gambar, itu memiliki efek lampu sorot, membuat gambar menonjol.
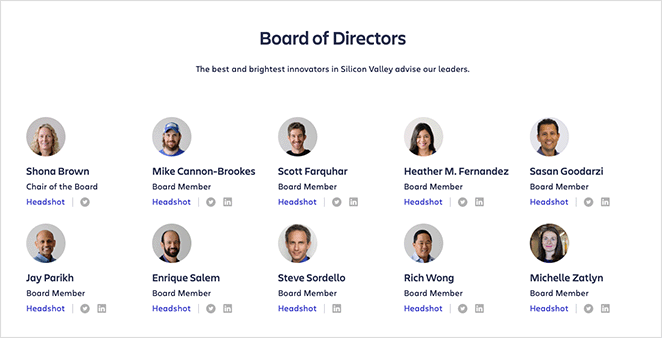
4. Atlassia

Halaman pertemuan tim kami Atlassian juga memiliki 2 bagian tim untuk kepemimpinan dan dewan direksi. Bagian kepemimpinan memiliki efek hover untuk setiap headshot, dan saat Anda mengklik setiap foto, Anda akan melihat popup dengan lebih banyak informasi dan tautan media sosial.
Bagian dewan direksi menampilkan foto tim yang lebih kecil, nama, jabatan, dan tautan ke profil Twitter dan LinkedIn mereka.

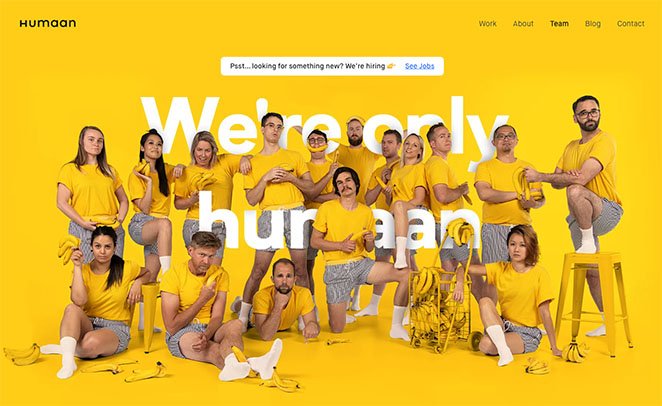
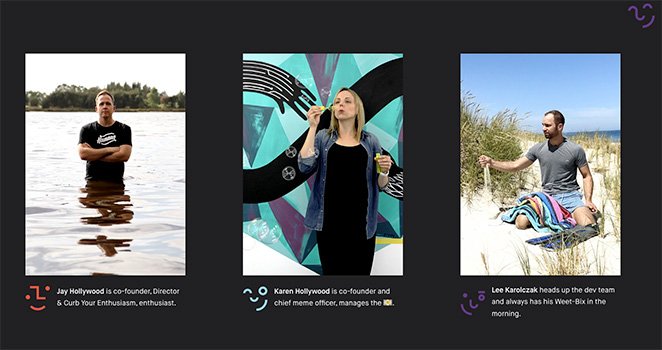
5. Manusia

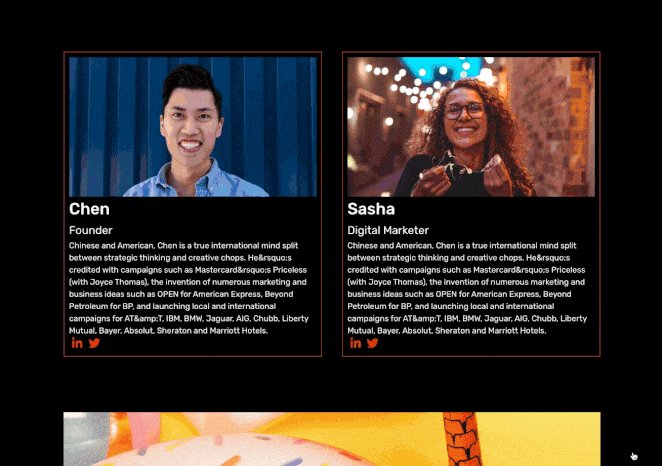
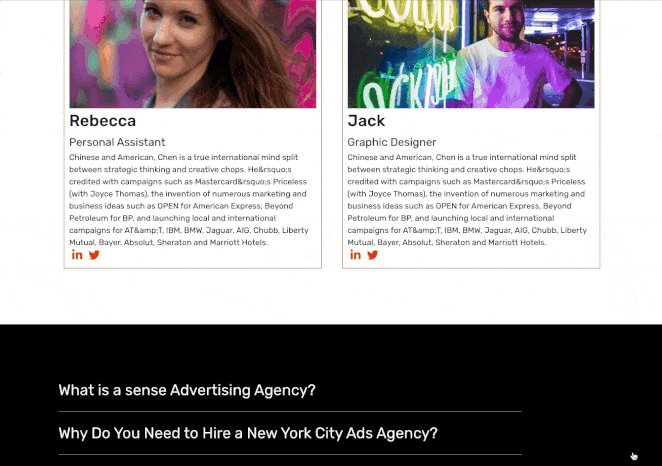
Kami senang ini memenuhi contoh halaman tim dari Humaan, agen desain grafis kreatif. Ini memiliki desain yang menyenangkan dan unik yang secara sempurna mencerminkan kepribadian perusahaan.
Foto setiap anggota tim adalah GIF animasi dengan nama dan deskripsi singkat. Halaman arahan juga menyertakan foto tim lebih lanjut dan informasi kontak.

Sekarang setelah Anda memiliki ide bagus tentang tampilan halaman tim yang menarik, mari pelajari cara membuatnya untuk situs WordPress Anda.
Bagaimana Anda Membuat Halaman Temui Tim di WordPress?
Salah satu cara termudah untuk membuat halaman pertemuan tim di WordPress adalah dengan pembuat halaman seret dan lepas. Tentu, Anda dapat menggunakan editor blok WordPress default untuk membangun halaman tim Anda, tetapi Anda akan menemukan kekurangan opsi penyesuaian untuk mendesain halaman sebaik mungkin.

Pembangun halaman WordPress seperti SeedProd, menyertakan fitur penyesuaian yang tak terhitung jumlahnya yang membuat penyesuaian setiap bagian halaman Anda menjadi mudah tanpa CSS atau HTML. Plus, mereka memiliki antarmuka pengguna visual yang memungkinkan Anda melihat perubahan pada desain Anda secara real-time.
SeedProd, khususnya, menawarkan fitur canggih berikut:
- Pembuat halaman seret dan lepas visual
- Pembuat tema WordPress
- Templat halaman responsif seluler
- Opsi penyesuaian tunjuk-dan-klik
- Pratinjau seluler langsung
- Segera hadir & mode pemeliharaan
- Integrasi pemasaran email
- Manajemen pelanggan bawaan
- Dan banyak lagi.
Karena fitur ramah pemula ini, kami akan menggunakan SeedProd untuk membuat halaman pertemuan tim di WordPress. Jadi, ikuti langkah-langkah di bawah ini untuk menyelam.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, buka halaman harga SeedProd untuk memulai dan mengunduh plugin ke komputer Anda. Selanjutnya, Anda harus menginstal plugin di situs web WordPress Anda.
Jika Anda memerlukan bantuan dengan ini, Anda dapat melihat petunjuk kami untuk menginstal plugin SeedProd. Panduan ini juga akan menunjukkan cara mengaktifkan lisensi SeedProd Anda untuk membuka kunci fitur premium Anda.
Langkah 2. Pilih Template WordPress
Setelah menginstal SeedProd, Anda harus memutuskan bagaimana Anda ingin menyesuaikan situs WordPress Anda. Anda dapat membuat tema WordPress baru untuk menggantikan desain web Anda saat ini atau menggunakan pembuat halaman untuk membuat halaman arahan individual.
Jika Anda ingin menggunakan pendekatan ini, Anda dapat mengikuti langkah-langkah berikut untuk membuat halaman arahan dengan SeedProd.
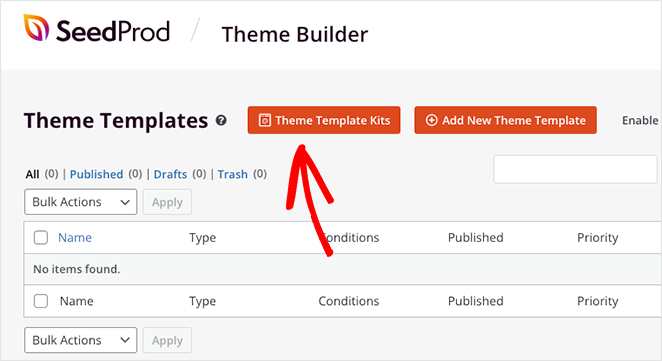
Untuk tutorial ini, kita akan menggunakan Pembuat Tema untuk membuat desain situs web lengkap secara instan, lalu menyesuaikan setiap bagian tema dengan editor seret dan lepas. Untuk mengikuti, pergilah ke SeedProd » Theme Builder dan klik tombol Theme Template Kits .

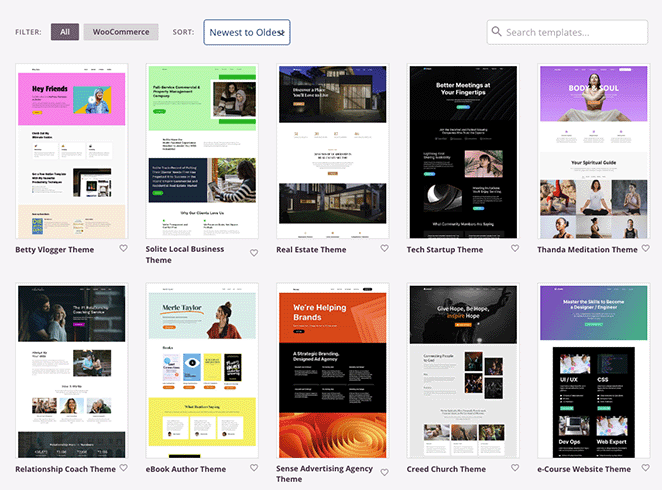
Pada layar berikut, Anda akan menemukan berbagai templat situs web dengan semua yang Anda perlukan untuk membangun situs web WordPress yang lengkap. Anda dapat memfilternya dengan mengklik menu dropdown atau menggunakan kotak pencarian untuk menemukan template berdasarkan kata kunci.


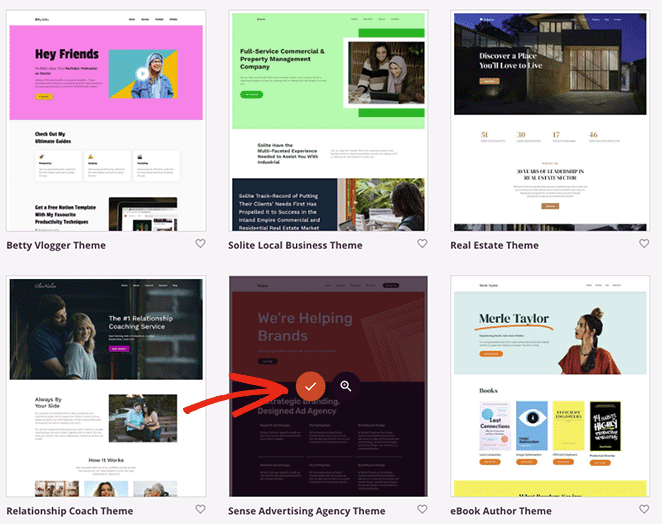
Saat Anda menemukan templat yang Anda sukai, arahkan kursor ke atasnya dan klik ikon tanda centang.

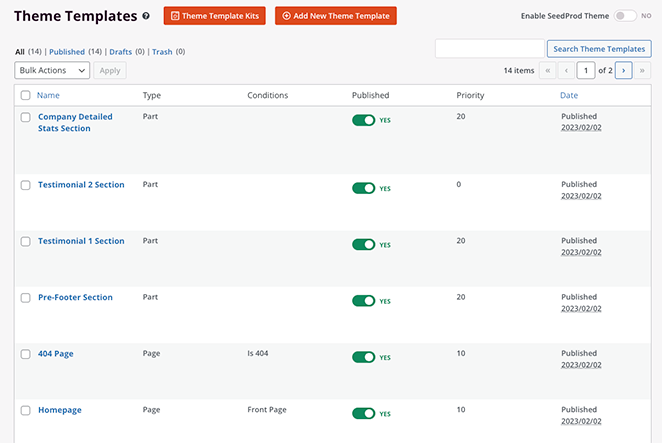
SeedProd akan langsung mengimpor template dan menampilkan semua bagiannya di dasbor Theme Builder.

Seperti yang Anda lihat, setiap bagian template sepenuhnya dapat disesuaikan. Anda juga dapat mengubah kondisi untuk setiap template, sehingga hanya muncul di tempat yang Anda inginkan.
Misalnya, Anda dapat membuat beberapa templat sidebar dan hanya menampilkannya di bagian tertentu situs web Anda.
Langkah 3. Buat Halaman Tim
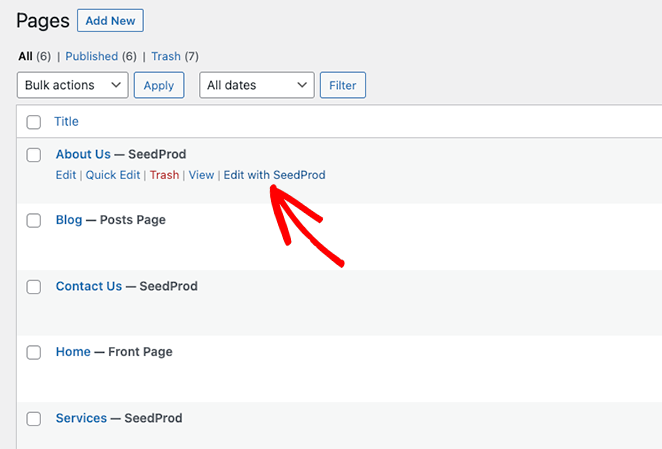
Sekarang lanjutkan dan kunjungi layar Halaman »Semua Halaman . Di halaman ini, Anda akan melihat berbagai halaman konten yang disertakan dengan kit situs web Anda, seperti Layanan, Kontak, Pekerjaan, Blog, dan lainnya.
Untuk panduan ini, kami akan menyesuaikan halaman Tentang Kami dan mengubahnya menjadi halaman bertemu tim. Untuk melakukannya, klik tautan Edit dengan SeedProd .

Langkah 4. Sesuaikan Halaman Temui Tim Anda
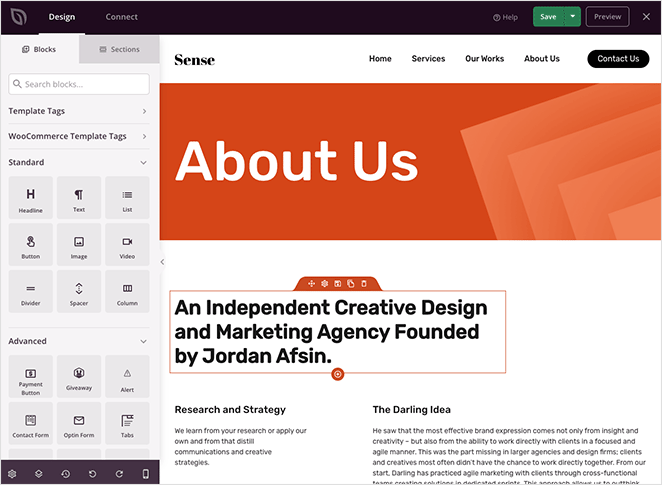
Halaman akan terbuka di pembuat seret dan lepas SeedProd, dengan pratinjau langsung di sebelah kanan dan blok, bagian, dan pengaturan di sebelah kiri.

Di sinilah Anda dapat mengedit halaman tim Anda dan menyesuaikan desainnya. Melakukannya sangat mudah; klik salah satu elemen desain pada pratinjau, dan pengaturannya akan terbuka di sisi kiri layar Anda untuk diedit.
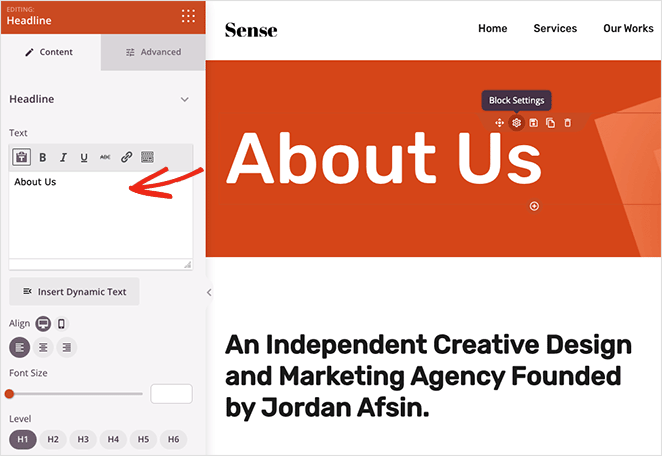
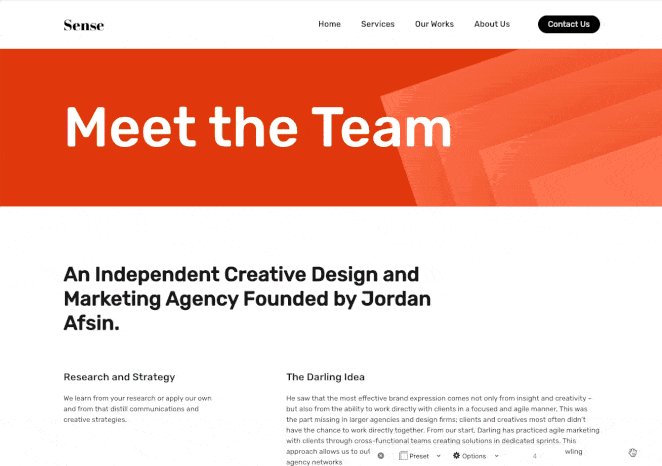
Misalnya, Anda dapat mengeklik elemen judul dan mengubah tajuk menjadi sesuatu seperti "Meet the Team" di kotak teks di sebelah kiri.

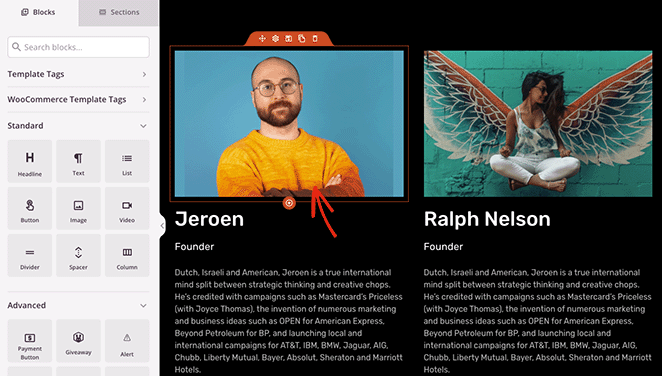
Jika Anda menggulir halaman ke bawah, Anda akan melihat bahwa template ini sudah menyertakan bagian untuk informasi anggota tim.

Namun, bagian ini menggunakan beberapa elemen desain, termasuk gambar, judul, dan blok teks. Kemungkinan Anda ingin menambahkan lebih banyak informasi ke area ini, seperti tautan ke akun media sosial masing-masing individu.
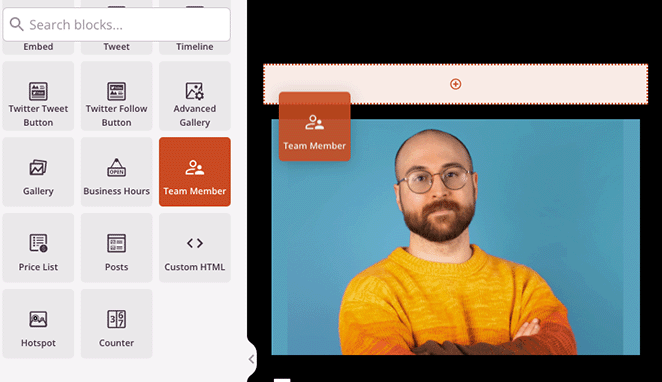
Itu sebabnya kami akan mengganti bagian ini dengan blok Anggota Tim SeedProd. Cukup seret blok dari sidebar kiri dan seret ke tempatnya di halaman Anda.

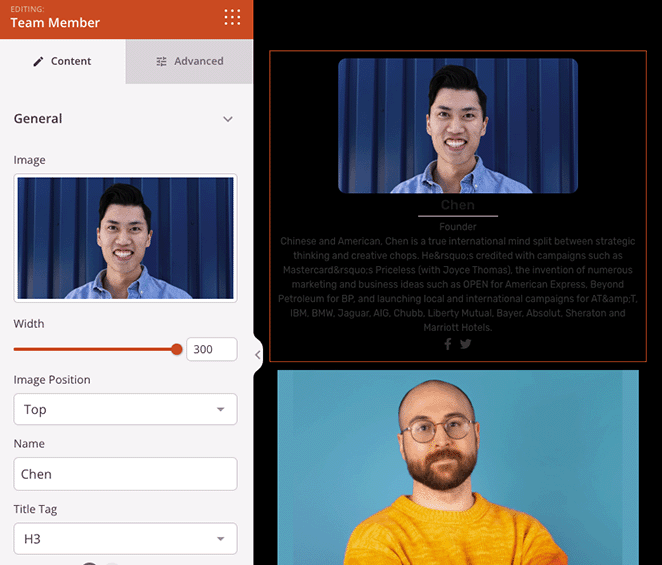
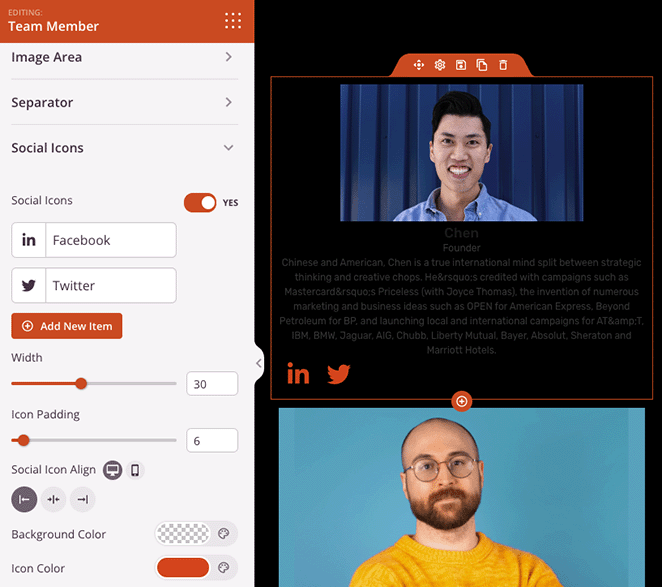
Dari sana, Anda dapat menyesuaikan setelan pemblokiran untuk menyertakan detail tentang tim Anda. Anda dapat mengunggah headshot, menambahkan penunjukan atau jabatan, dan memiliki deskripsi dengan lebih banyak informasi.

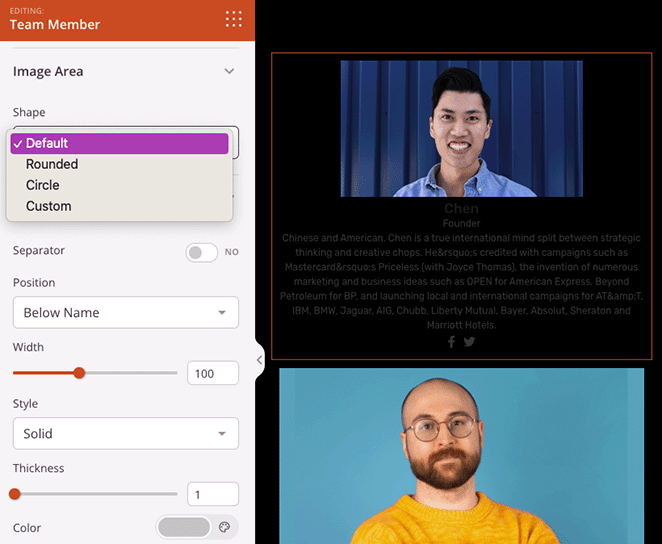
Pengaturan lebih lanjut termasuk mengubah bentuk gambar dan menyesuaikan atau menyembunyikan pemisah.

Selain itu, Anda dapat menambahkan tautan media sosial setiap anggota tim sehingga pengunjung dapat melihat pembaruan sosial mereka.

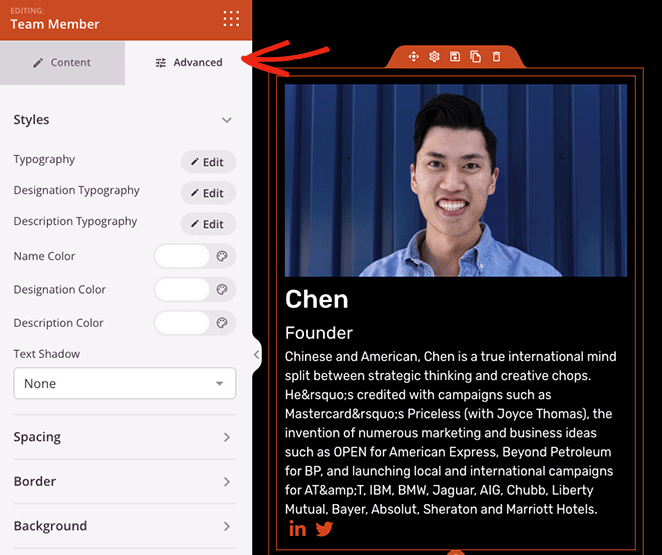
Untuk opsi penyesuaian lainnya, klik tab Lanjutan . Di sini Anda dapat mengubah ukuran dan warna elemen teks yang berbeda, menyesuaikan warna latar belakang blok, menambahkan batas, spasi, dan lainnya.

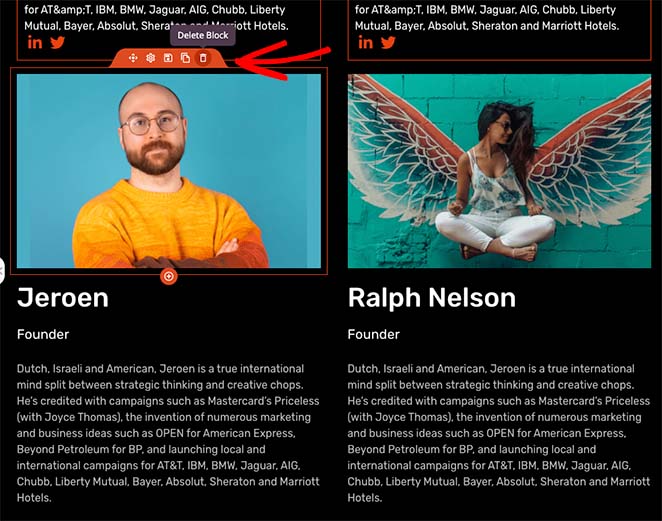
Sekarang mari tambahkan lebih banyak blok Anggota Tim untuk anggota tim Anda yang lain.
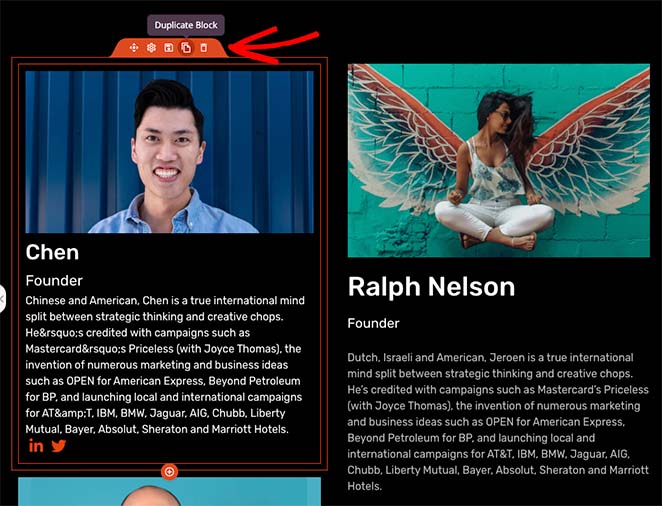
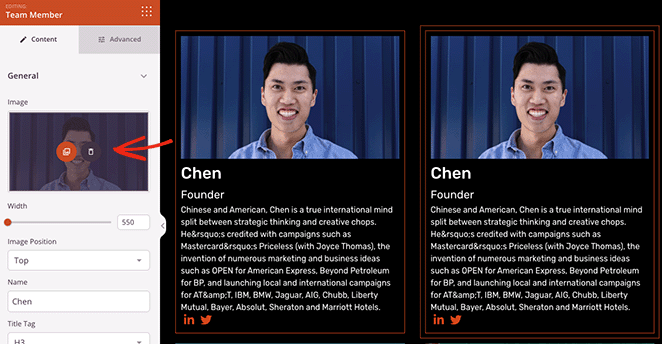
Namun, untuk mempercepat prosesnya, Anda dapat mengarahkan kursor ke blok yang baru saja Anda buat dan mengklik ikon duplikat. Salinan persis dari blok tersebut akan muncul di bawah aslinya dengan kustomisasi unik Anda.

Dari sana, Anda dapat menyeretnya ke mana saja dan mengeklik untuk menambahkan info tentang anggota tim berikutnya.

Ulangi langkah ini untuk anggota tim Anda yang lain. Saat Anda puas dengan desain Anda, Anda dapat melanjutkan dan menghapus semua blok yang tidak lagi Anda perlukan dengan mengeklik ikon tempat sampah.

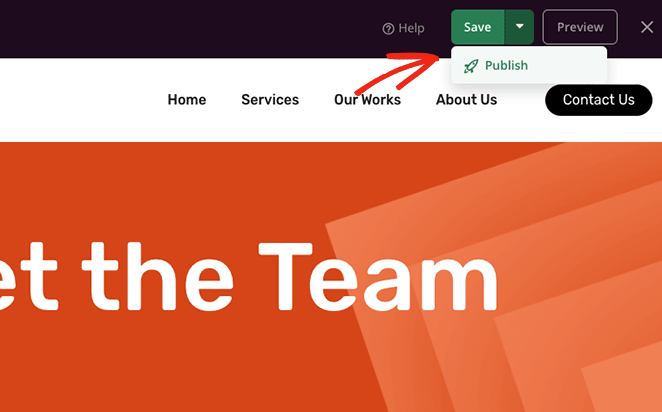
Sekarang Anda dapat mengklik tombol Simpan di bagian atas halaman untuk menyimpan perubahan Anda. Dan jika laman Anda belum ada, Anda dapat mengeklik tarik-turun dan memilih Terbitkan .

Jika Anda membuat halaman tim menggunakan Pembuat Halaman Arahan, Anda tidak perlu melakukan langkah apa pun lagi. Halaman Anda harus ditayangkan di situs web Anda.
Namun, jika Anda menggunakan Theme Builder, Anda harus menyesuaikan sisa situs Anda, termasuk halaman blog, beranda, header, footer, dan bagian lainnya.
Setelah itu, Anda dapat mengikuti langkah terakhir di bawah ini untuk menerbitkan tema Anda.
Langkah 5. Publikasikan Halaman Anggota Tim Anda di WordPress
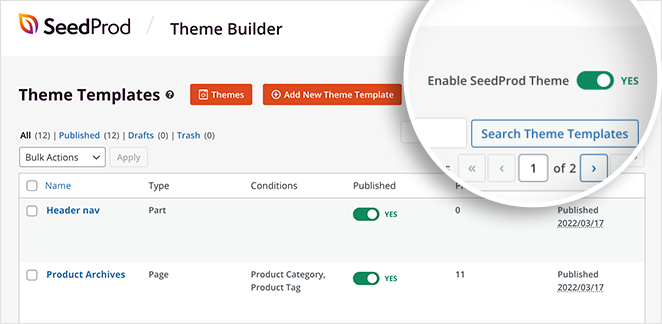
Dari dashboard WordPress Anda, arahkan ke SeedProd » Theme Builder dan temukan tombol Enable SeedProd Theme . Sekarang klik sakelar sampai tertulis Ya.

Tema WordPress baru Anda sekarang aktif di situs web Anda. Sekarang Anda dapat mengunjungi halaman anggota tim Anda untuk melihat tampilannya.

Selamat!
Dalam tutorial ini, Anda telah mempelajari cara membuat halaman rapat tim di WordPress. Sekarang Anda dapat meningkatkan kepercayaan, kredibilitas, dan konversi perusahaan Anda.
Dengan SeedProd, membuat halaman WordPress apa pun menjadi mudah. Antarmuka yang ramah bagi pemula dan opsi penyesuaian yang ekstensif memungkinkan bisnis apa pun membangun situs WordPress yang sempurna tanpa kode.
Sebelum Anda pergi, Anda mungkin juga menyukai daftar sistem telepon bisnis terbaik untuk WordPress ini.
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.