Cara Memperkecil JavaScript: Panduan Langkah demi Langkah untuk Pengembang Pemula
Diterbitkan: 2023-04-21Jika Anda seorang pengembang web atau aplikasi yang mencari cara untuk meningkatkan kinerja halaman Anda, salah satu peningkatan yang ingin Anda pertimbangkan secara serius adalah minifikasi JavaScript. Dalam posting ini, saya akan menunjukkan cara mengecilkan JavaScript dan alat apa yang dapat Anda gunakan untuk mengecilkan JavaScript, tergantung pada tumpukan teknologi Anda saat ini.
Ada baiknya juga untuk mengetahui apa sebenarnya minifikasi JavaScript itu dan mengapa Anda ingin melakukannya, jadi mari kita mulai dengan itu. Jika Anda ingin langsung ke alat, silakan gunakan tautan daftar isi di bawah ini.

Daftar isi:
- Mengapa mengecilkan JavaScript? #
- Manfaat minifikasi JavaScript #
- Minifikasi vs kebingungan #
- Alat online untuk memperkecil JavaScript #
- Perkecil JavaScript dengan alat dan layanan lain #
Mengapa mengecilkan JavaScript?
Seperti yang sudah saya singgung, minifikasi kode adalah salah satu cara untuk meningkatkan performa dan kecepatan halaman web Anda. Untuk mendemonstrasikan tampilan minifikasi JavaScript, lihat contoh kode berikut, yang merupakan fungsi debounce JavaScript yang umum:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); Bahasa kode: JavaScript ( javascript )Kode di atas mudah dibaca, memiliki indentasi yang benar, menyertakan spasi di antara operator, dan spasi ganda di antara baris kode tertentu. Ini tidak diperlukan untuk menulis JavaScript dengan cara ini, tetapi membantu keterbacaan. Contoh ini juga menyertakan komentar di dalam kode.
Jika saya menggunakan minifier JavaScript untuk mengecilkan kode itu, maka akan terlihat seperti ini:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); Bahasa kode: JavaScript ( javascript )Saya telah menempelkan versi cuplikan kode yang mudah dibaca ke dalam minifier JavaScript online (lihat contoh nanti). Minifier telah menghasilkan versi lain dari potongan kode yang sama persis – kecuali sekarang kode tersebut diperkecil. Ini berarti spasi dan jeda baris yang tidak perlu dihapus untuk memastikan kodenya sekecil mungkin. Dalam hal ini, itu juga menghapus komentar kode.
Harap perhatikan bahwa Anda tidak akan pernah mengecilkan JavaScript yang ingin Anda edit dan pelihara. Ini akan menjadi kontraproduktif. Minifikasi JavaScript adalah untuk kode yang akan Anda dorong ke situs web produksi Anda. Jika Anda sedang mengerjakan JavaScript di lingkungan pengembang, Anda akan mempertahankan versi kode yang telah diperkecil sebelumnya tetap utuh.
Manfaat minifikasi JavaScript
Untuk memberi Anda gambaran berapa banyak ukuran file yang disimpan saat memperkecil cuplikan seperti di atas:
- Sebelum minifikasi: 384 byte
- Setelah minifikasi: 232 byte
Ini hanya untuk minifikasi, dan tidak termasuk bentuk kompresi lain seperti gzip. Ini juga tidak menggunakan bentuk minifikasi yang mengurangi ukuran nama variabel, nama fungsi, dan bagian kode lainnya. Sekarang bayangkan jenis peningkatan ini dilakukan pada ratusan baris kode! Itu merupakan dorongan besar untuk kinerja aplikasi Anda hanya dengan minifikasi sederhana saja.
Ini harus cukup menunjukkan mengapa Anda ingin melihat cara mengecilkan JavaScript. Namun sebelum membahas alat yang dapat Anda gunakan untuk memperkecil JavaScript, saya akan membahas secara singkat satu topik terkait lainnya.
Minifikasi vs kebingungan
Memperkecil JavaScript tidak sama dengan kebingungan JavaScript. Meskipun demikian, memang benar bahwa minifikasi akan membuat JavaScript Anda lebih sulit dibaca. Tapi itu tidak sepenuhnya "disamarkan" dan mudah untuk mempercantik (yaitu, "unminify") kode JavaScript. Kebingungan JavaScript terlihat sangat berbeda.
Mari kembali ke cuplikan yang sama dari bagian sebelumnya. Inilah yang akan terlihat seperti cuplikan ketika saya menjalankannya melalui obfuscator JavaScript online:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) Bahasa kode: JavaScript ( javascript )Meskipun beberapa bagian kode masih utuh, Anda dapat melihat bahwa sebagian besar kode benar-benar berbeda dan tidak dapat dibaca.
Tujuan dari pengaburan JavaScript adalah untuk tidak mengizinkan orang lain “mencuri” kode, sekaligus mengecilkannya. Tapi ini adalah usaha yang sia-sia karena kode secara teknis dapat "di-deobfuscate". Selain itu, teknologi front-end adalah bagian dari platform web terbuka sehingga kode JavaScript sulit dilindungi melalui hak cipta.
Dengan demikian, Anda dapat memperkecil JavaScript saja; Kebingungan JavaScript berlebihan dalam banyak kasus.
Alat online untuk memperkecil JavaScript
Sekarang saya telah membahas dasar-dasar mengapa Anda ingin memperkecil JavaScript dan manfaatnya, mari pertimbangkan beberapa alat online yang berguna. Ini memungkinkan Anda untuk secara instan mengonversi kode JavaScript biasa menjadi kode yang diperkecil dalam beberapa klik.
Banyak alat yang terdaftar bekerja dengan cara yang sama, tetapi mereka berbeda dalam cara menambahkan kode (misalnya, melalui unggahan, masukan langsung, dll). Selain itu, beberapa alat memiliki opsi konfigurasi untuk tipe minifikasi tertentu, termasuk opsi untuk obfuscation.
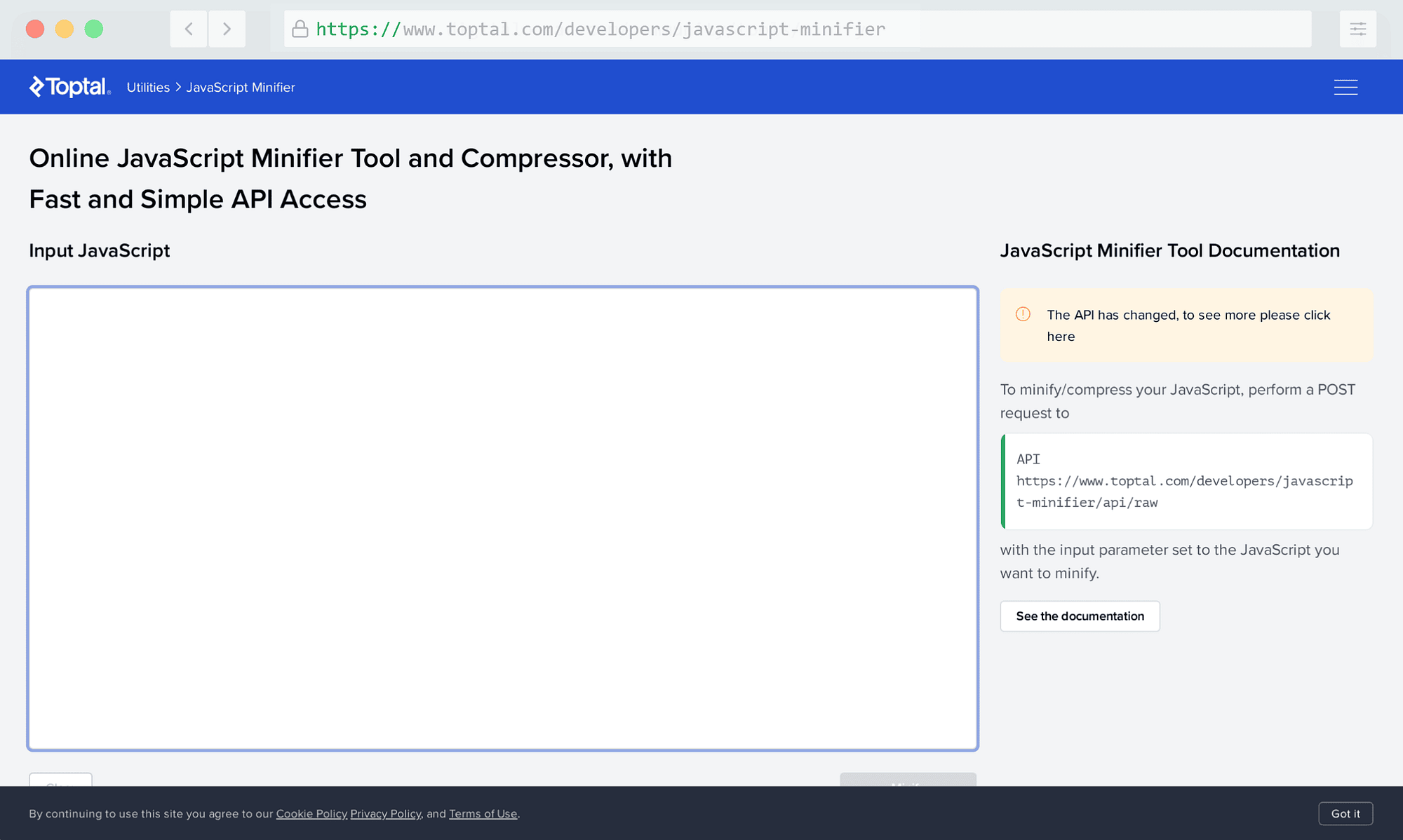
Pengurang JavaScript Toptal
Layanan minifier online dari Toptal ini memungkinkan Anda untuk memperkecil JavaScript Anda langsung di halaman. Anda juga memiliki opsi untuk mengecilkannya melalui permintaan POST menggunakan API mereka.

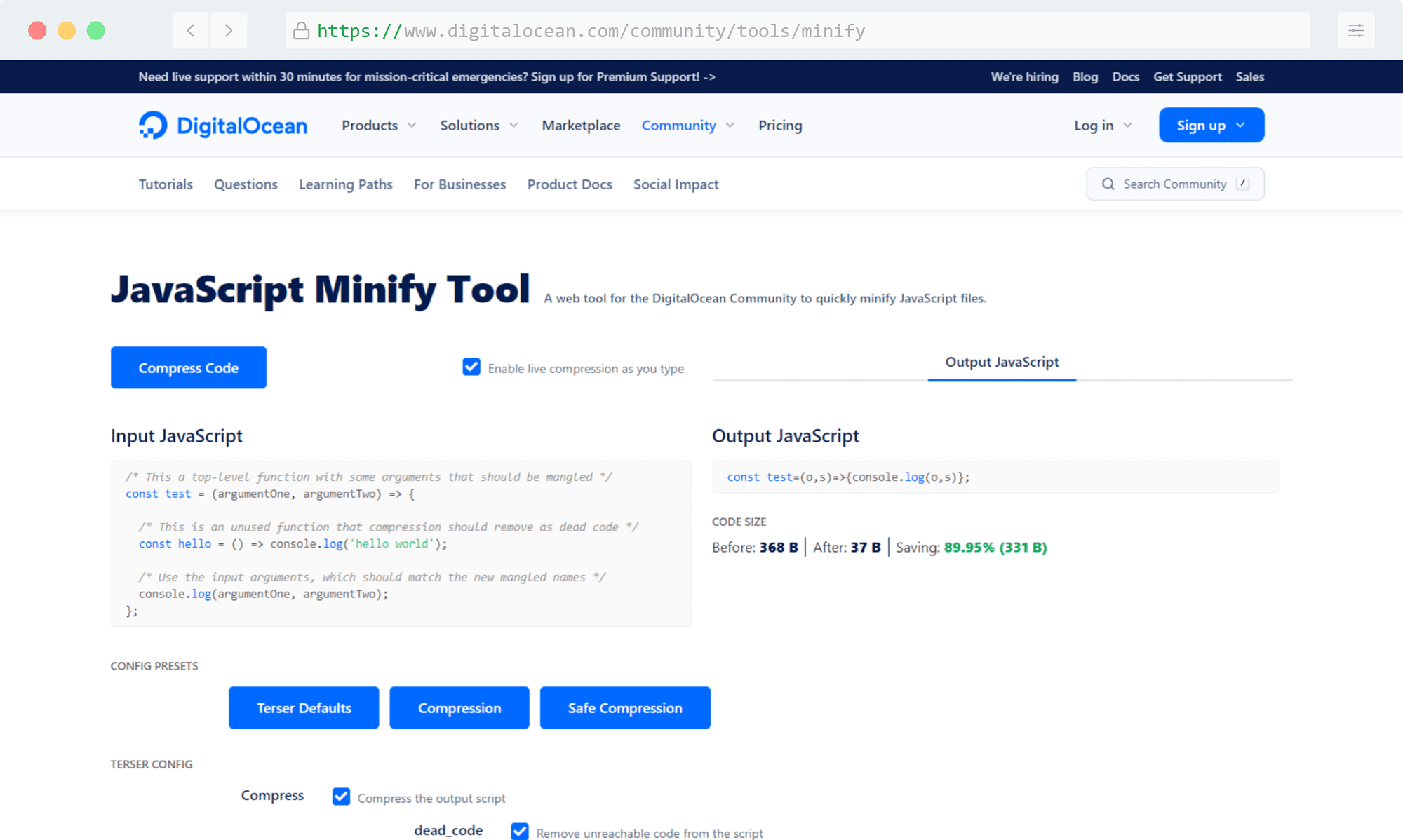
Alat Perkecil JavaScript Lautan Digital
Alat pengecilan Digital Ocean menawarkan sejumlah pengaturan konfigurasi yang berbeda, termasuk kemampuan untuk menghapus kode yang tidak terpakai dan pernyataan console.log() yang menyimpang bersama dengan pengecilan. Anda juga dapat memilih dari tiga prasetel konfigurasi untuk minifikasi yang lebih cepat.


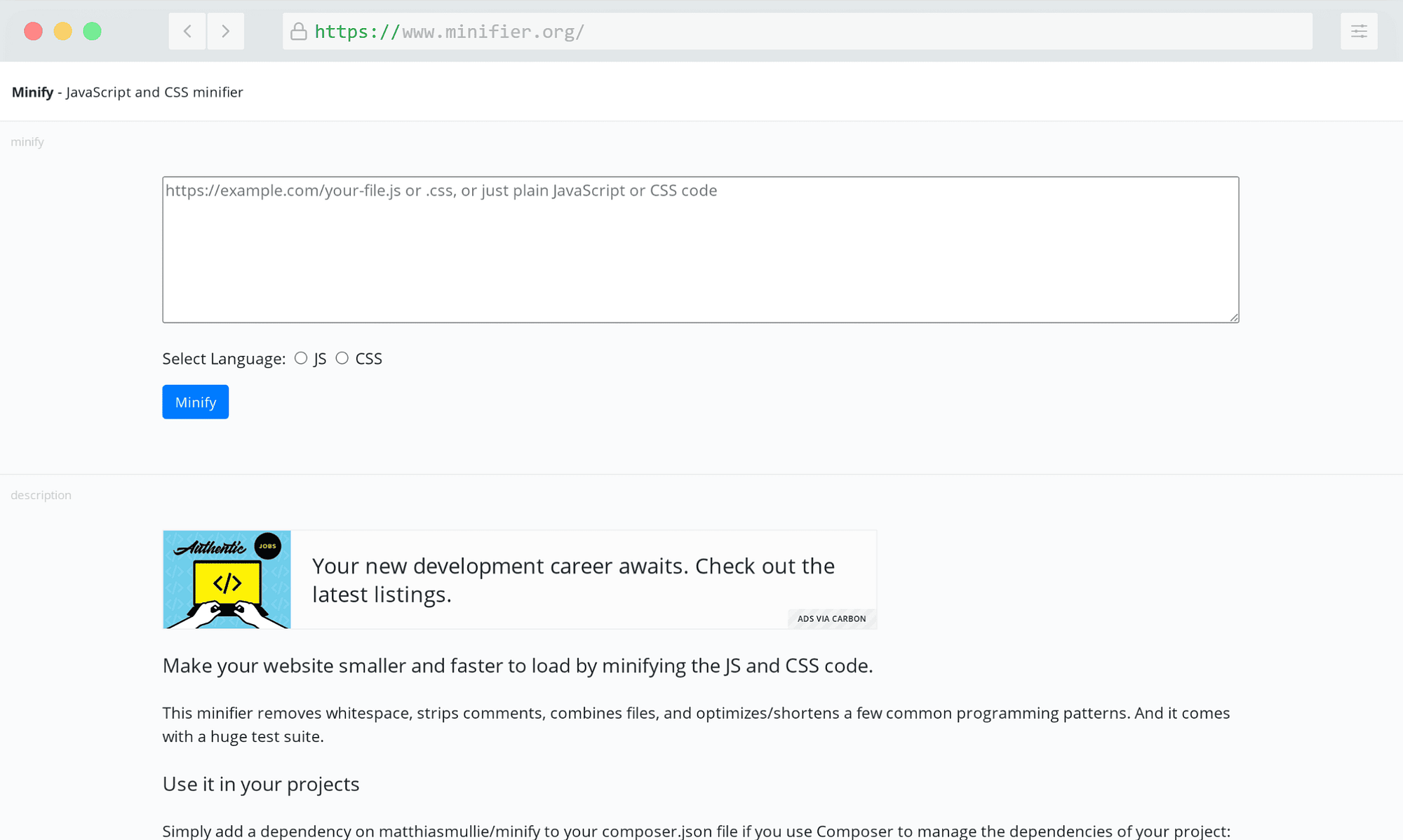
Mengecilkan
Minify adalah minifier JavaScript sederhana yang juga mengecilkan CSS. Anda dapat menggunakannya langsung secara online menggunakan alat beranda, atau sebagai alat CLI yang memungkinkan Anda memperkecil dan menggabungkan banyak file. Yang ini juga termasuk test suite.

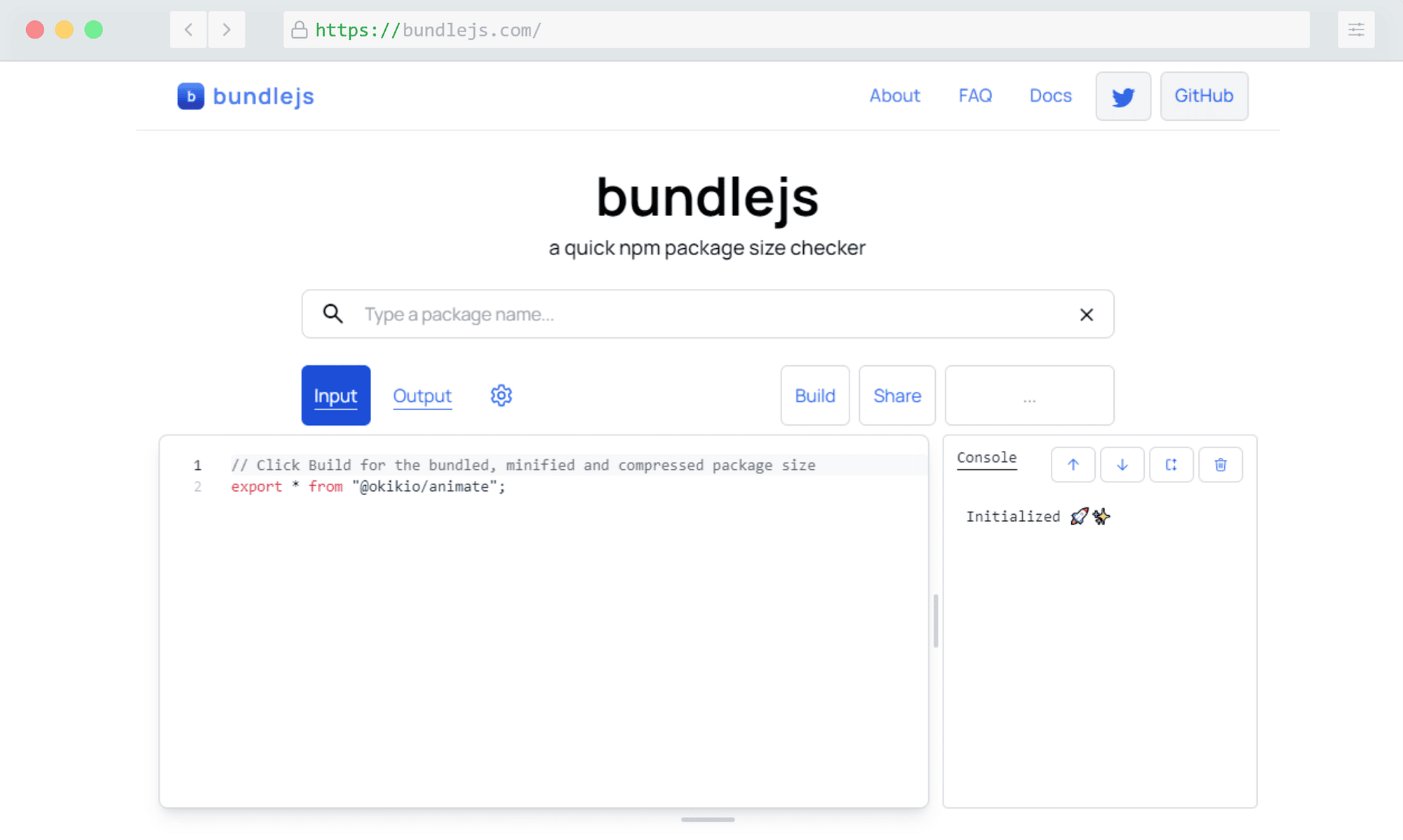
bundlejs
bundlejs berbeda dari alat minifikasi JavaScript lainnya dalam daftar ini. Yang ini memungkinkan Anda untuk menguji secara interaktif berapa jumlah bundel Anda setelah menggabungkan dan mengecilkan semua paket Anda. Anda dapat menggunakannya sebagai minifier atau hanya sebagai pemeriksa ukuran bundel, dan memiliki berbagai opsi konfigurasi.

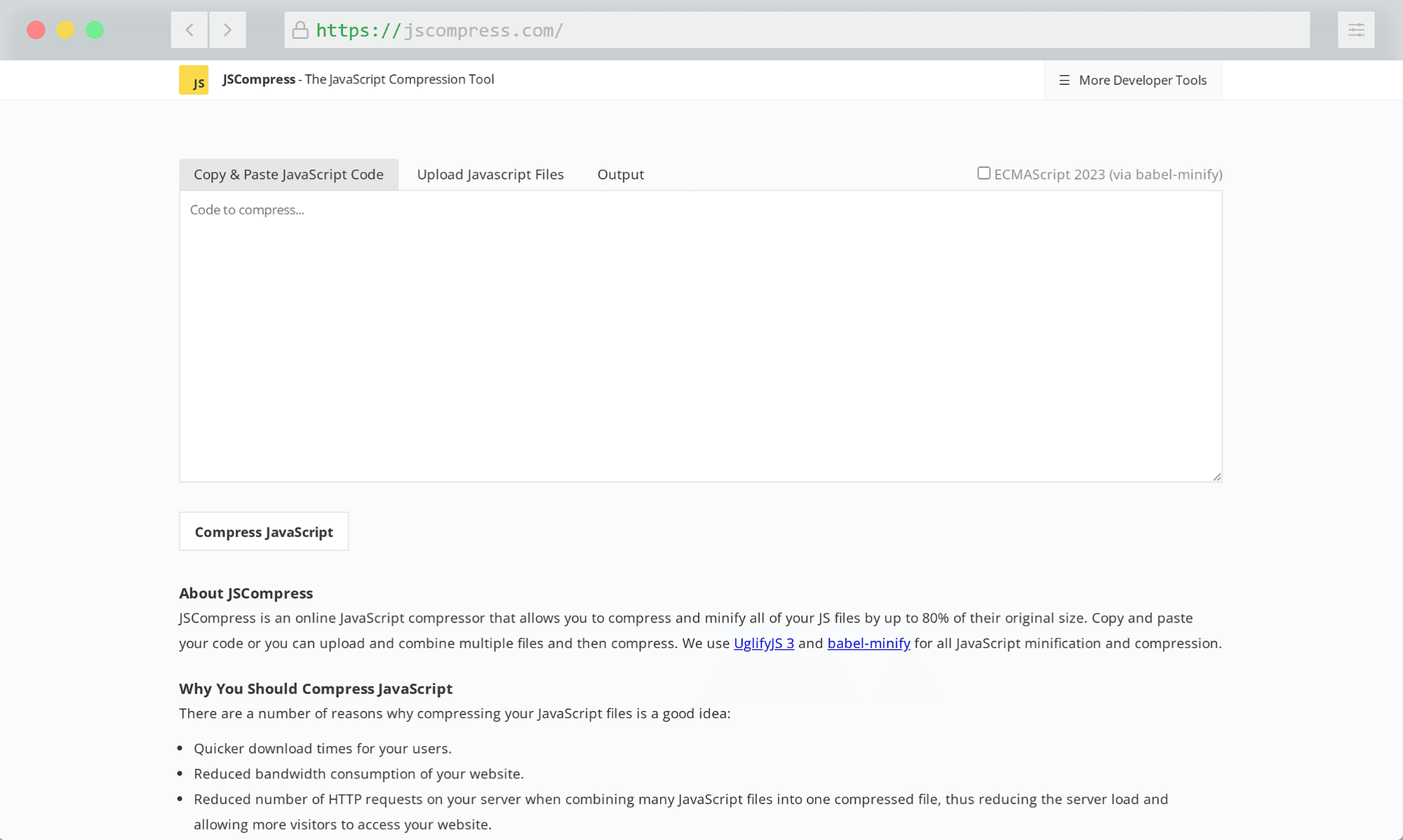
JSCompress
JSCompress adalah minifier JavaScript online yang menggunakan UglifyJS dan babel-minify. Alat ini memungkinkan Anda menyalin dan menempel JavaScript atau mengunggah satu atau beberapa file untuk menggabungkan file untuk minifikasi dan kompresi.

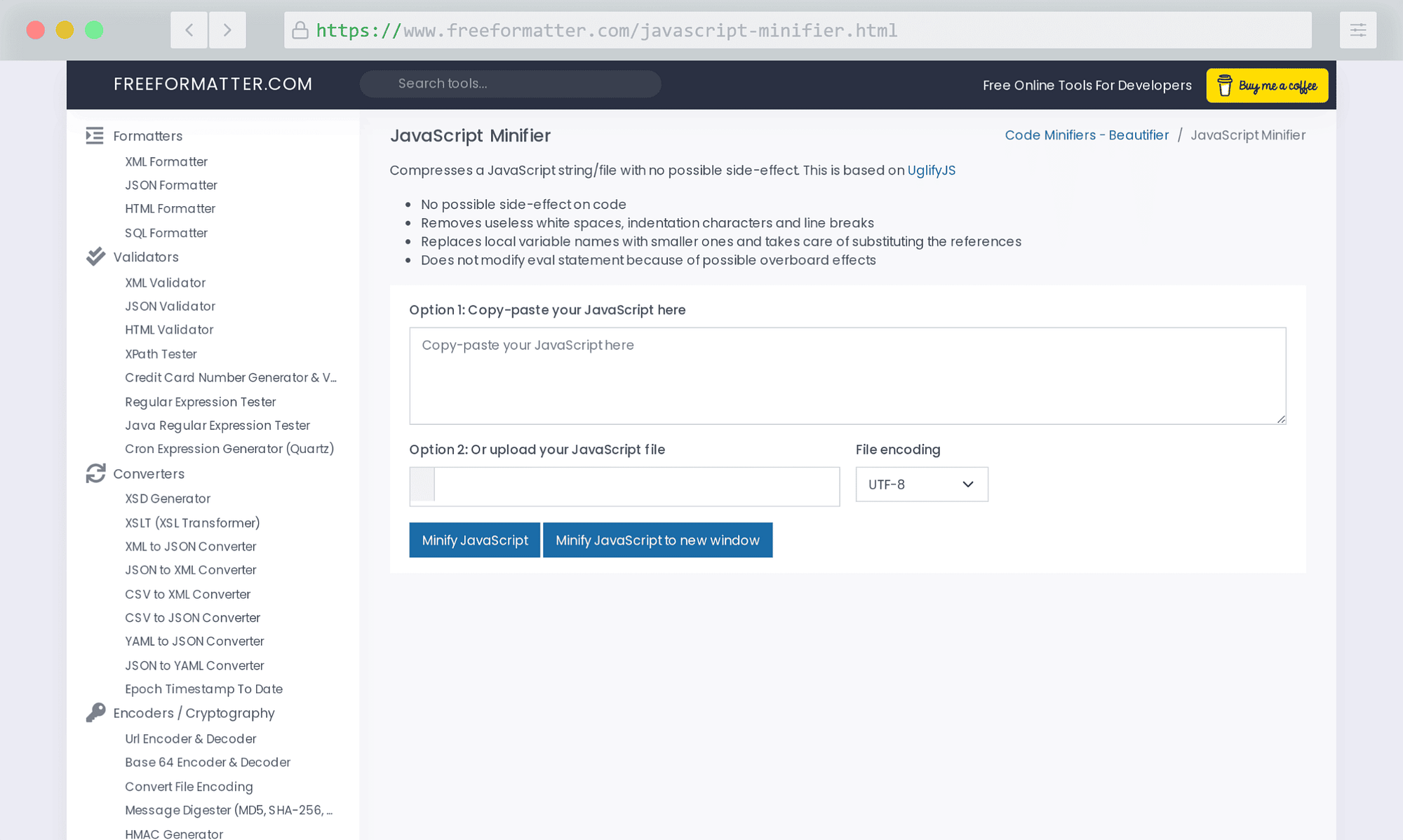
JavaScript Minifier oleh FreeFormatter.com
Alat minify online ini memungkinkan Anda melakukan minify dengan copy/paste langsung atau dengan mengunggah file. Anda dapat memilih jenis pengkodean untuk file Anda dan yang ini juga akan menyesuaikan nama variabel dalam kode agar lebih kecil, untuk meningkatkan pengoptimalan.

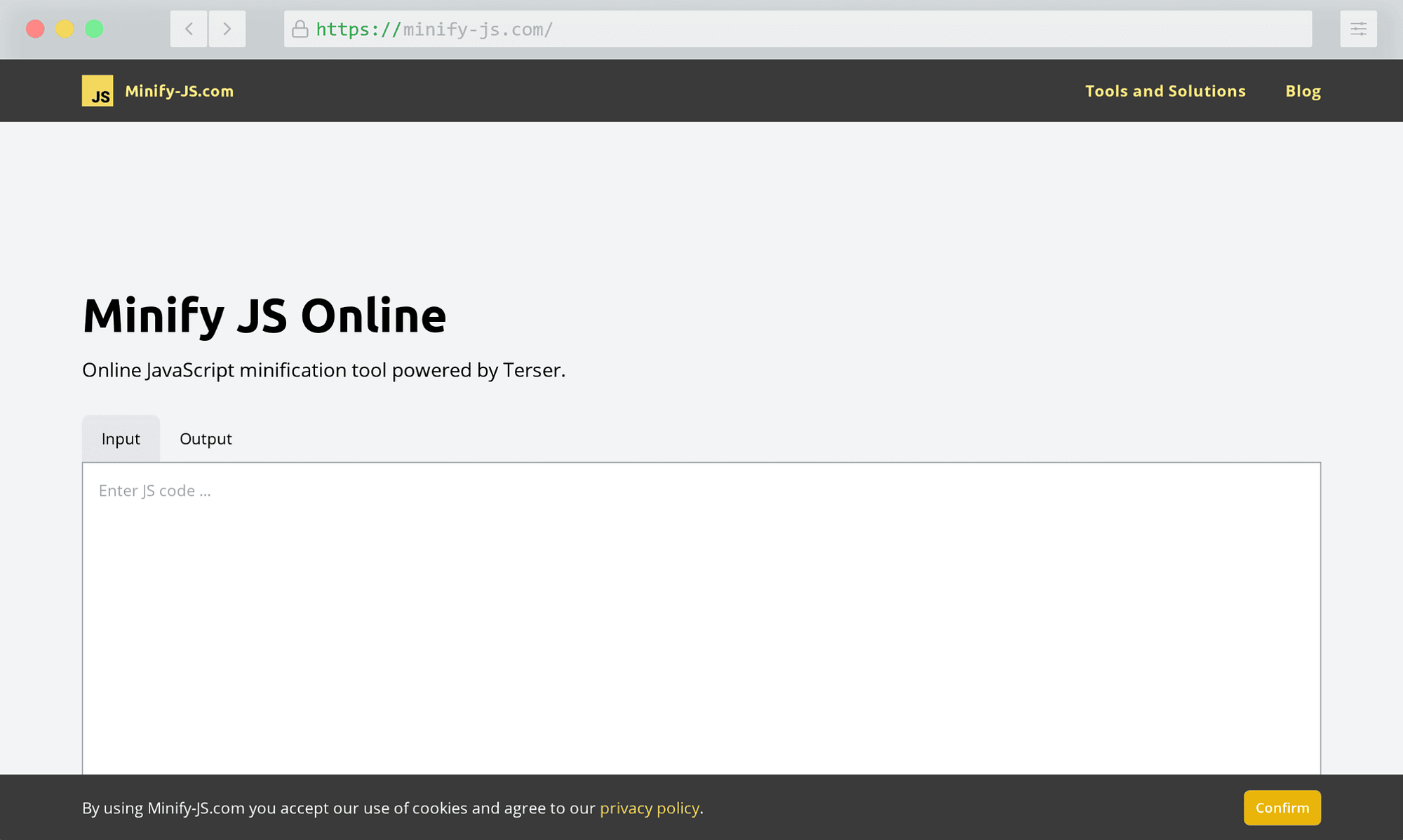
Perkecil JS Online
Alat sederhana untuk memperkecil JavaScript melalui salin/tempel. Ini sesederhana alat-alat ini, dan itu juga mencakup beberapa tes satu-klik yang memungkinkan Anda untuk melihat bagaimana perpustakaan JavaScript tertentu diperkecil.

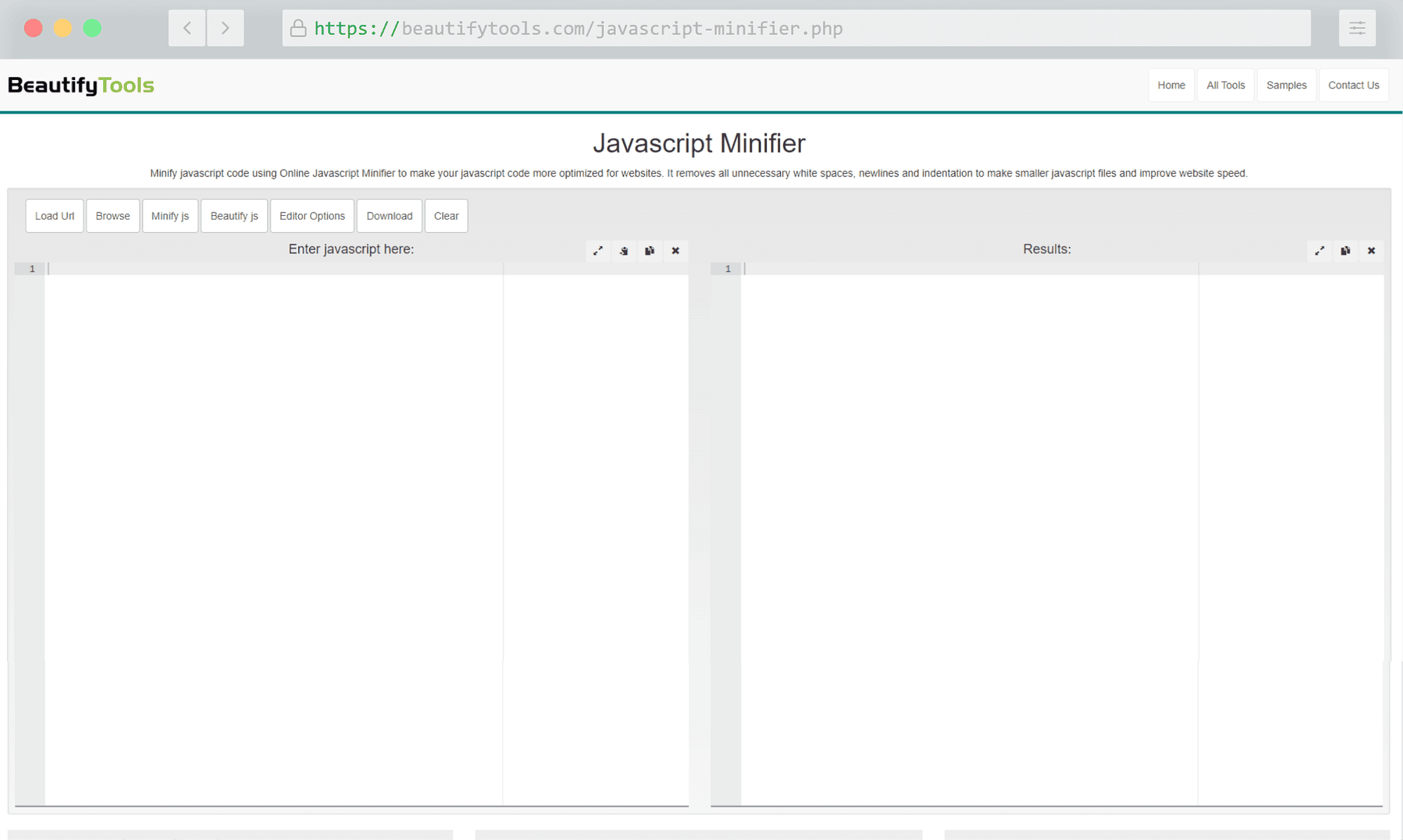
JavaScript Minifier oleh BeautifyTools
Minifier online ini akan langsung mengecilkan JavaScript Anda dan Anda memiliki opsi untuk memasukkan kode Anda dengan berbagai cara. Anda dapat menyalin/menempel, memuat melalui URL, atau memuat file JavaScript lokal.

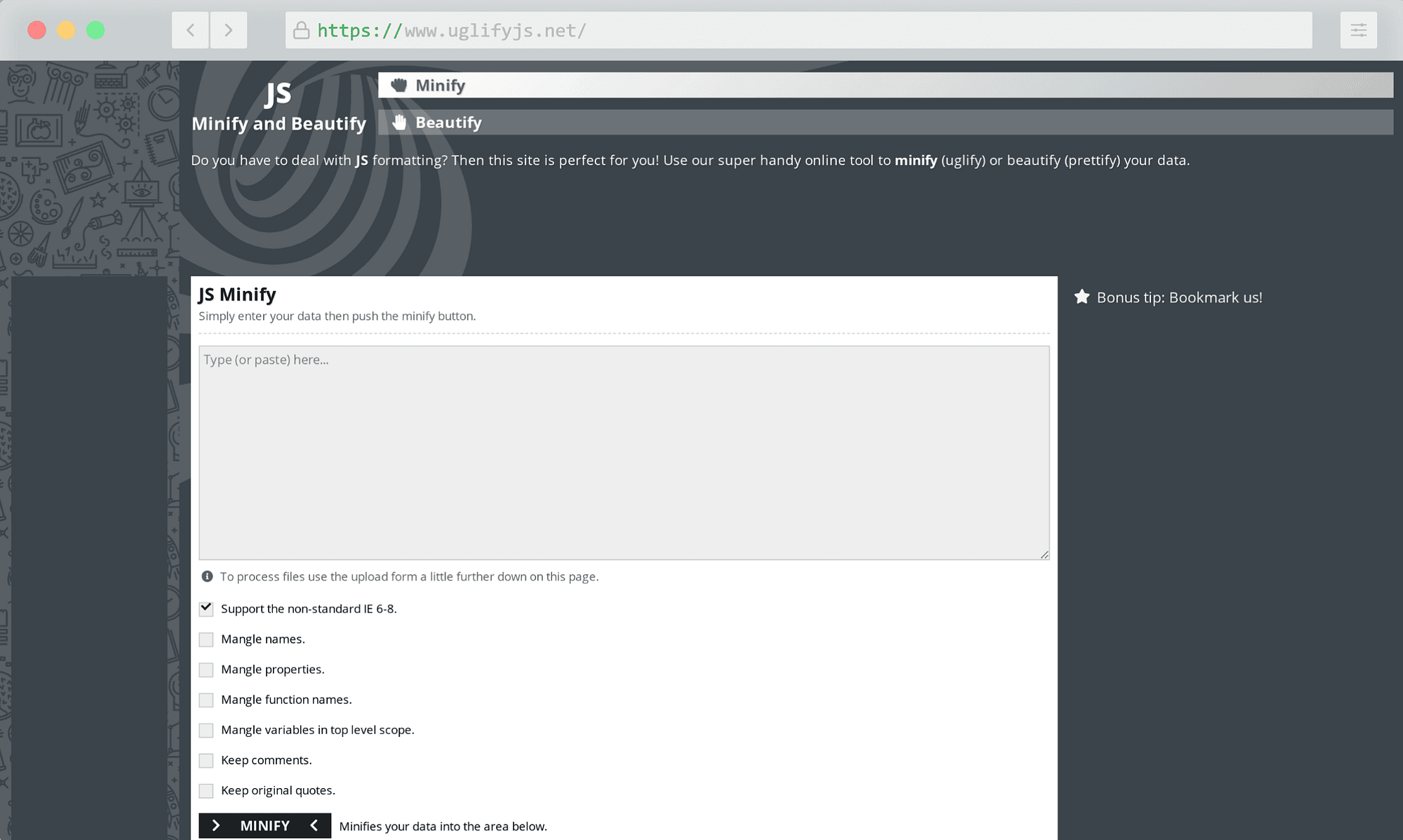
JS Perkecil
Alat ini memungkinkan Anda memperkecil dengan input langsung, atau Anda dapat mengunggah file JavaScript. Berguna, Anda juga memiliki opsi untuk mencentang berbagai kotak untuk "menghancurkan" berbagai bagian kode (mirip dengan obfuscation) dan menyimpan komentar dan kutipan asli.

Perkecil JavaScript dengan alat dan layanan lain
Dalam kebanyakan kasus, setelah CMS atau sistem build situs web Anda terpasang, memperkecil JavaScript adalah sesuatu yang akan Anda lakukan secara otomatis, bukan secara manual. Ini dimungkinkan melalui plugin dan alat bangun, tergantung pada penyiapan Anda.
Misalnya, jika Anda menjalankan situs web WordPress, ada plugin yang akan menawarkan serangkaian opsi termasuk caching file, kompresi, dan tentu saja minifikasi CSS dan JavaScript.
Jika Anda menggunakan salah satu dari banyak alat build yang tersedia, seperti Webpack, Parcel.js, esbuild, Snowpack, dan sebagainya, maka minifikasi dapat dilakukan secara otomatis. Kode pengembangan Anda tidak akan dikecilkan, tetapi kapan pun Anda siap untuk mendorong perubahan Anda ke produksi, kode baru Anda akan dibuat secara otomatis dengan fitur pilihan Anda, termasuk minifikasi JavaScript.
Salah satu alat populer yang dapat Anda gunakan saat mengecilkan JavaScript sebagai bagian dari proses pembuatan adalah UglifyJS, yang disebutkan sebelumnya. Ini adalah kompresor/pengecil berfitur lengkap yang digunakan banyak alat di bawah kap, dan Anda juga dapat menggunakannya sendiri.

Ada juga jaringan pengiriman konten (CDN) dan layanan terkait yang memungkinkan Anda memperkecil JavaScript secara otomatis saat disajikan dari situs web Anda. Ini mirip dengan optimasi gambar on-the-fly.

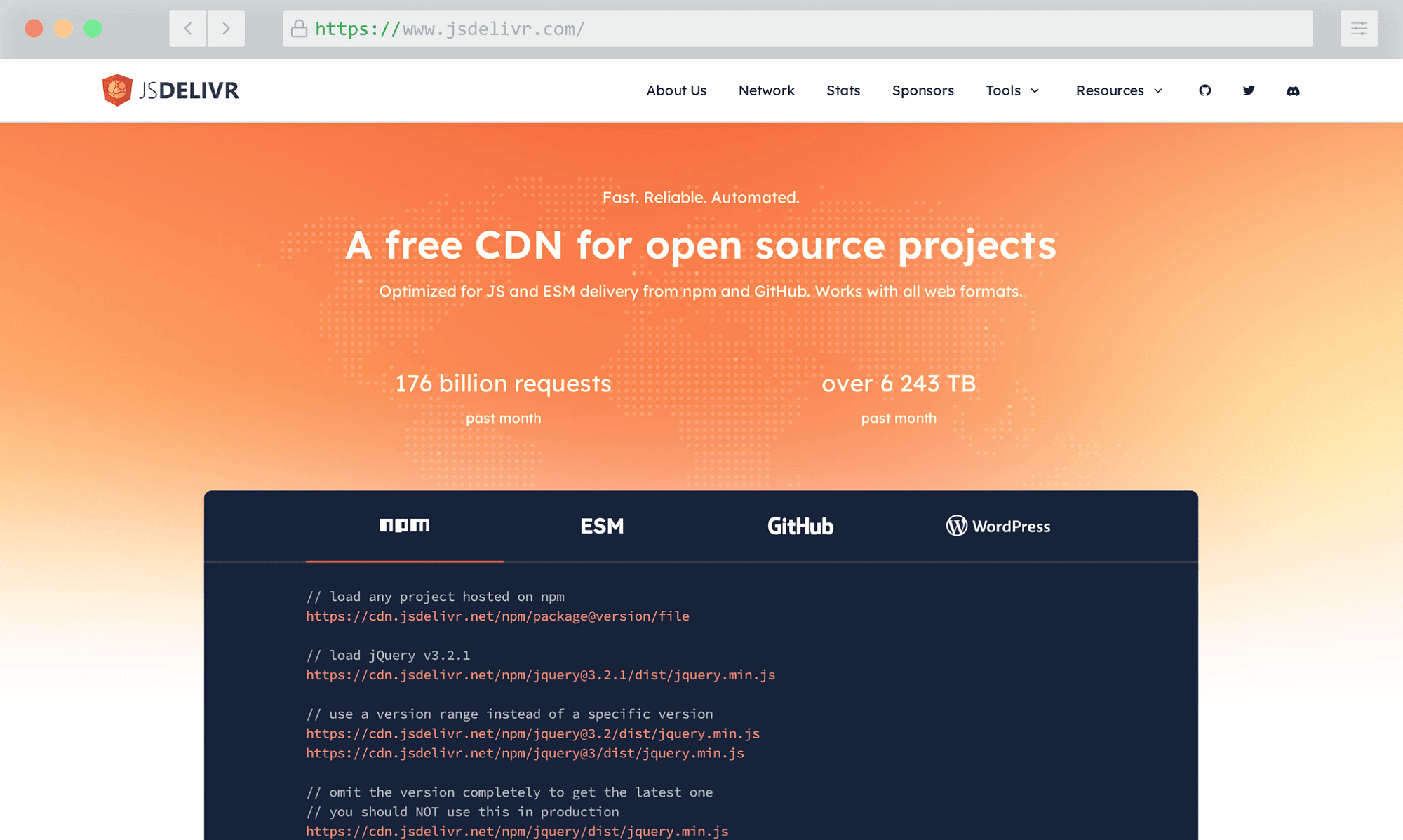
Salah satu layanan tersebut adalah JsDelivr. JsDelivr adalah CDN cepat yang gratis untuk proyek sumber terbuka dan dioptimalkan untuk mengirimkan konten JavaScript dari npm dan GitHub. Seperti yang dijelaskan dalam dokumentasi mereka:
Kami pertama-tama akan mencoba menemukan versi file yang diperkecil… (dengan menghapus ekstensi, dan mencari file yang sama
.min.js). Jika kita tidak dapat menemukannya, kita akan mengecilkan diri kita sendiri.
Ini memberikan kinerja yang kuat melalui pengiriman itu sendiri, bersama dengan minifikasi jika diperlukan.
Ringkasan cara memperkecil JavaScript
Saya harap alat dan saran yang disajikan di atas akan membantu Anda memahami cara mengecilkan JavaScript di situs web dan aplikasi Anda dan apa manfaatnya. Seperti yang ditunjukkan di atas, ada sejumlah alat yang dapat Anda gunakan untuk mengecilkan JavaScript Anda. Beberapa di antaranya adalah alat online yang dapat Anda gunakan secara interaktif. Lainnya adalah bagian dari sistem pembuatan situs web yang lebih besar dan terkadang menggunakan CMS.
Apa pun masalahnya, minifikasi JavaScript akan menguntungkan pengguna Anda dengan menyediakan konten yang memuat lebih cepat, memungkinkan pengalaman pengguna yang lebih baik secara keseluruhan.
…
Jangan lupa untuk mengikuti kursus kilat kami tentang mempercepat situs WordPress Anda. Pelajari lebih lanjut di bawah ini:
