Cara Mengecilkan JavaScript — Alat dan Metode yang Direkomendasikan
Diterbitkan: 2022-05-03Sebagian besar pengguna menginginkan pengalaman menjelajah web yang elegan, dan JavaScript telah lama menjadi favorit bagi pengembang untuk menghadirkan pengalaman yang lebih baik ini.
Namun, JavaScript tidak hanya ada untuk membuat situs terlihat lebih bagus. Ini juga secara langsung mempengaruhi kinerja dan kesuksesan situs web. Mempercepat situs web atau mengurangi waktu pemuatan halaman — dua konsep yang menjadi inti pengembangan JavaScript — merupakan faktor penting untuk meningkatkan pengalaman pengguna.
Jika Anda ingin meningkatkan kinerja situs web Anda dalam waktu singkat, Anda perlu mengenal minifikasi JavaScript. Ini akan membantu Anda mengecualikan semua karakter yang tidak perlu dari kode sumber JavaScript Anda tanpa mengubah fungsinya. Terlebih lagi, ini akan mengurangi waktu pemuatan situs web Anda dan penggunaan bandwidth.
Minifikasi JavaScript bisa jadi rumit. Dalam artikel ini, kami akan memetakan kursus untuk membantu Anda meminimalkan kode JavaScript untuk situs web WordPress dan non-WordPress.
Apa itu JavaScript?

JavaScript adalah bahasa skrip berorientasi teks untuk membuat situs web interaktif di sisi klien dan server. Ini adalah bahasa yang lebih sederhana dan tidak terlalu rumit untuk dipelajari daripada kebanyakan, yang menjelaskan penggunaannya secara luas.
Sementara HTML dan CSS membangun struktur situs web, JavaScript menambahkan fitur kompleks yang menghadirkan interaktivitas ke situs web Anda untuk melibatkan pengguna. Misalnya, JavaScript menawarkan elemen kompleks seperti jukebox video bergulir, video 2D/3D, dan peta interaktif.
Khususnya, browser web dapat memahami JavaScript. Oleh karena itu, selain HTML dan CSS, ini adalah pilihan yang tepat untuk dipilih jika Anda tertarik dengan pengembangan web. Jika Anda perlu membuat situs web yang sangat interaktif yang berjalan di semua browser tanpa hambatan apa pun, maka JavaScript adalah opsi paling andal yang dapat Anda gunakan.
Apa itu Minifikasi Kode?
Minifikasi disebut juga minimasi. Minifikasi kode berarti mengoptimalkan kode untuk menghemat ruang, mengurangi waktu pemuatan halaman, dan menurunkan penggunaan bandwidth situs web. Namun, perhatian terbesar adalah meminimalkan kode tanpa mengubah fungsionalitasnya.
Minifikasi kode dimungkinkan di semua teknologi pemrograman inti, termasuk HTML, CSS, dan — seperti yang akan kita lihat — JavaScript. Namun, prosesnya tidak instan. Beberapa pekerjaan dilakukan untuk membuat kode lebih ringkas sambil tetap berfungsi.
Untuk mengecilkan kode JavaScript, Anda harus menguraikannya, mengompresnya, dan mendapatkan hasilnya. Setelah diperkecil, seharusnya hampir tidak dapat dibaca dengan mata telanjang. Anda telah menghapus semua spasi, komentar, karakter baris baru yang tidak perlu, dan semua yang awalnya membuat kode dapat dibaca.
Anda mungkin harus membuat beberapa perubahan lebih lanjut pada kode juga — misalnya, fungsi inlining, menghapus pembatas blok, menggunakan conditional implisit, atau menulis ulang variabel lokal.
Contoh Kode JavaScript yang Tidak Diperkecil vs Diperkecil
Mari kita lihat beberapa contoh kode. Blok pertama ini adalah JavaScript biasa yang tidak diperkecil:
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);Sekarang, mari kita lihat bagaimana kode yang sama terlihat setelah diperkecil:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Seperti yang Anda lihat, blok kode kedua jauh lebih kecil dan lebih ringkas. Itu berarti akan memuat dan merender lebih cepat, mengurangi waktu buka halaman dan mempercepat konten.
Di sini, kami telah mengurangi 529 byte menjadi 324 byte, memperoleh 205 byte ruang kosong dan mengurangi pemuatan halaman hingga hampir 40%.
Ini seperti mengambil buku setebal 529 halaman dan memadatkannya menjadi buku setebal 324 halaman. Tentu saja, manusia akan kesulitan untuk membacanya, tetapi mesin akan mempercepatnya tanpa masalah.
Saat menghubungkan beberapa file JavaScript ke dalam file yang diperkecil individual, pengecilan kode akan mengurangi jumlah permintaan HTTP ke server. Ini juga menurunkan konsumsi bandwidth situs. Selain itu, minifikasi kode mengurangi waktu untuk menjalankan skrip — semua hal yang menurunkan Time to First Byte (TTFB) Anda.
Mengapa Anda Harus Memperkecil Kode JavaScript?
Saat menulis kode awal, sebagian besar pengembang terutama berfokus untuk menyelesaikan sesuatu. Di jalan itu, mereka cenderung menggunakan banyak komentar, spasi, dan variabel untuk membuat kode lebih mudah dibaca oleh orang lain yang bekerja dengannya di masa mendatang.
Meskipun merupakan bahasa pemrograman yang sangat baik, JavaScript memengaruhi halaman web dengan memperlambatnya. Untuk mendapatkan kembali ruang dan meningkatkan kecepatan memuat halaman Anda, Anda harus mengecilkan kode JavaScript.
Versi kode JavaScript yang diperkecil dapat mengurangi ukuran file sebanyak 30–90%. Akibatnya, minifikasi JavaScript telah menjadi ritual yang akrab bagi semua pengembang.
Setiap pengembang JavaScript Library utama (Angular, Bootstrap, dan sebagainya) menyediakan versi JavaScript yang diperkecil untuk penyebaran produksi. Dan masing-masing menggunakan ekstensi min.js untuk menunjukkan ini.
Manfaat Memperkecil Kode JavaScript
Berikut adalah garis besar manfaat yang akan Anda capai setelah menggunakan minifikasi JavaScript:
- Pengurangan waktu buka halaman
- Lebih sedikit konsumsi bandwidth situs web Anda
- Waktu eksekusi skrip yang lebih rendah
- Lebih sedikit permintaan HTTP ke (dan beban yang lebih ringan) server
- Perlindungan pencurian (versi yang diperkecil atau diperkecil rumit untuk dibaca dan dicuri untuk digunakan kembali)
Perbedaan Antara Minifikasi, Uglifikasi, dan Kompresi JavaScript
Minifikasi, uglifikasi, atau kompresi JavaScript serupa dalam fungsinya. Namun, mereka memiliki tujuan yang berbeda.
Uglification JavaScript menulis ulang kode untuk membuatnya kurang dapat dibaca manusia. Proses menghilangkan spasi, titik koma, dan komentar sambil mengganti nama variabel dan fungsi sebaris untuk membuat kode sulit dibaca.
JavaScript memiliki perpustakaan yang disebut UglifyJS untuk membuat kode jelek secara otomatis. Ini meningkatkan kinerja dan mengurangi keterbacaan untuk membuat kode aman dan kurang menarik bagi pencuri.
Kompresi tidak seperti minifikasi atau uglifikasi. Ini menggunakan algoritme kompresi seperti GZIP untuk menulis ulang kode ke dalam format biner, membuatnya jauh lebih kecil dan memuat lebih cepat.
Sementara minifikasi berarti mengurangi spasi dan komentar, mengubah kode sepenuhnya menjadi bentuk yang tidak dapat dibaca dengan mengubah nama fungsi, nama variabel, dll. Dan kompresi menulis ulang kode dalam biner untuk mengurangi ukuran file.
Baik minifikasi dan kompresi dapat dibalik, yang berarti Anda dapat mengembalikan kode ke bentuk aslinya, tetapi uglifikasi tidak dapat diubah.
Cara Mengecilkan Kode JavaScript
Anda dapat mengecilkan kode JavaScript dengan berbagai cara. Masing-masing metode ini mengambil pendekatan yang berbeda dari yang lain.
Hampir tidak mungkin untuk mengecilkan semua kode dalam file JavaScript besar secara manual. Memperkecil file JavaScript secara manual hanya dimungkinkan untuk file kecil karena sangat memakan waktu.
Untuk memulai proses minifikasi JavaScript manual, Anda akan membuka file JavaScript di editor teks favorit Anda dan secara manual menghapus semua spasi satu demi satu. Diperlukan beberapa menit untuk menghapus semua spasi dan komentar yang telah disetel untuk file JavaScript. Beberapa editor teks ini bahkan mungkin mendukung ekspresi reguler, yang dapat mempercepat proses secara signifikan.
Opsi lainnya adalah menginstal alat minifikasi di komputer Anda dan menggunakannya dari baris perintah. Anda harus memilih file yang ingin Anda perkecil dan menambahkannya ke sakelar baris perintah bersama dengan file tujuan. Kemudian alat minifying akan mengurus sisanya.
Cara Mengecilkan JavaScript Secara Manual: 5 Alat Teratas
Pengembang mengandalkan beberapa alat minifikasi JavaScript untuk mengecilkan kode dan mencapai kinerja yang lebih baik. Namun, setiap pengembang memiliki preferensi masing-masing dan memilih alat yang berbeda. Ada banyak alat minifikasi JavaScript di luar sana, yang semuanya memiliki kualitas berbeda, jadi Anda harus mempertimbangkan pilihan Anda dengan hati-hati.
Kami tidak mencantumkan alat ini menurut peringkat atau kategori apa pun. Kami hanya menyertakan alat minifikasi JavaScript yang paling efektif dan populer.
Berikut adalah alat minifikasi JavaScript terbaik yang dapat membantu Anda meningkatkan kinerja web Anda.
1. JSMin
JSMin adalah alat dan pustaka minifikasi JavaScript baris perintah khusus untuk mengecilkan kode JavaScript dan membuat kode seringan mungkin. Cukup instal JSMin sebagai skrip global, dan itu akan menghapus semua spasi putih dan komentar yang tidak perlu dari kode dengan sangat efektif. Akibatnya, itu dapat secara instan mengurangi ukuran file JavaScript Anda sekitar 50%.
Jadi, ukuran yang diperkecil akan memberi peluang untuk unduhan cepat. Anda juga akan melihat peningkatan gaya pemrograman yang lebih komunikatif seiring dengan biaya mengunduh dokumen mandiri sastra yang baru.
Namun, JSMin memiliki satu kelemahan yaitu tidak menghasilkan penghematan yang optimal. Karena algoritmenya yang sederhana, ia membiarkan banyak karakter umpan baris tidak berubah. Jika tidak, itu mungkin memperkenalkan bug baru dalam kode.
2. Microsoft Ajax Minify
Microsoft Ajax Minifier memberdayakan Anda untuk meningkatkan kinerja aplikasi web Anda dengan mengurangi ukuran file JavaScript dan CSS. Ini menghapus komentar, spasi yang tidak perlu, titik koma, fungsi, dan tanda kurung.

Selain memperpendek variabel lokal, nama fungsi, kutipan/kutipan ganda, menggabungkan deklarasi variabel yang berdekatan, menghapus kode yang tidak dieksekusi.
Dengan AjaxMin, Anda dapat menganalisis produktivitas dan mengisi daya JS minifier di latar belakang. Dan, ketika minifikasi selesai, Anda dapat membuka folder produktivitas.
3. Kompilator Penutupan Google
Google Closure Compiler adalah alat minifikasi JavaScript luar biasa lainnya. Ini merumuskan JavaScript untuk pengunduhan cepat dan kinerja yang lebih lancar. Itu juga memverifikasi sintaks dan saran yang dapat diubah, menghapus kode dan jenis yang mati, dan memberi tahu Anda tentang kelemahan JavaScript. Alat ini mengumpulkan JavaScript Anda, mengevaluasinya, menghapus kode yang berlebihan, dan menulis ulang.
Juga, ini memberikan peringatan untuk JavaScript ilegal dan operasi yang berpotensi berbahaya. Selain itu, ini adalah kompiler yang tepat dari JavaScript biasa ke JavaScript yang lebih baik dan diperkecil.
4. Kompresor YUI
Kompresor YUI adalah alat minifikasi JavaScript dan CSS baris perintah yang menjamin Anda rasio kompresi yang lebih tinggi daripada kebanyakan yang lain. Ini adalah alat minifikasi yang ditulis dalam Java dan bergantung pada Rhino untuk menandai file JavaScript sumber.
Pertama, YUI memeriksa file JavaScript sumber untuk menentukan konstruksinya. Kemudian ia mencetak aliran token. Kemudian, ia menghapus karakter spasi putih sebanyak mungkin dan mengganti semua simbol lokal dengan simbol huruf 1 (atau 2, atau 3).
Karena YUI Compressor adalah open-source, Anda dapat memeriksa kode sumber untuk mempelajari cara kerjanya. Selain itu, YUI adalah alat minifikasi JavaScript paling aman dengan rasio kompresi yang fasih.
5. UglifyJS
UglifyJS adalah salah satu alat minifikasi JavaScript paling populer. Itu dapat mengurai, mengecilkan, dan mengompresi kode JavaScript. Selain itu, alat ini menghasilkan file peta sumber saat mengompresi untuk melacak kembali ke kode asli Anda.
Juga, ini dapat mengambil beberapa file input secara bersamaan, mem-parsing file input terlebih dahulu, lalu mengurai opsi.
UglifyJS mengurai file input secara berurutan dan menerapkan opsi kompresi apa pun. File diurai dalam lingkup global yang sama, yang berarti bahwa referensi dari satu file ke variabel/fungsi yang dideklarasikan dalam file lain akan dicocokkan dengan tepat.
Cara Mengecilkan JavaScript Secara Otomatis: 5 Alat Online Teratas
Ada banyak minifier JavaScript online untuk mengompresi kode Anda secara online. Hampir semua alat minifikasi JavaScript online mengikuti proses minifikasi serupa.
Pertama, Anda akan menyalin dan menempelkan kode sumber JavaScript atau mengunggah file kode sumber pada alat. Kemudian, Anda akan mengoptimalkan pengaturan alat minifikasi untuk mendapatkan output berbasis persyaratan tertentu jika opsi tersedia.
Terakhir, Anda akan mengambil file yang diperkecil itu dan menggunakannya di situs web alih-alih kode asli yang diperluas (meskipun Anda harus menyimpan file kode sumber asli dengan aman, untuk berjaga-jaga).
Berikut adalah 5 alat Minifikasi JavaScript online terbaik yang dapat membantu Anda memperkaya kinerja web Anda. Meskipun kami tidak mencantumkan alat ini dalam urutan atau kategori tertentu, kami hanya menyertakan solusi minifikasi JavaScript yang paling populer dan efektif.
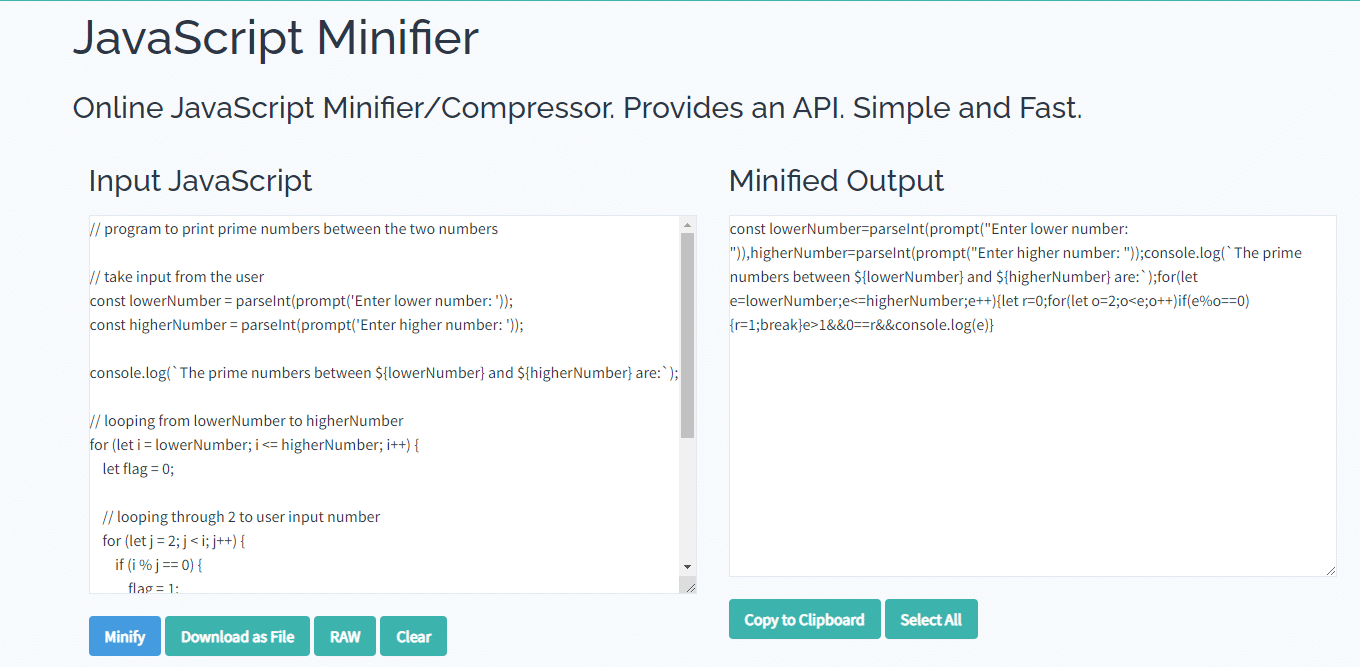
1. Pengecil JavaScript Toptal

The Toptal JavaScript Minifier menawarkan minifier JavaScript online yang efisien namun langsung di mana Anda dapat menyingkat JavaScript Anda dalam beberapa detik. Ini juga memungkinkan Anda untuk mengonversi kode ke file .js untuk penggunaan di masa mendatang.
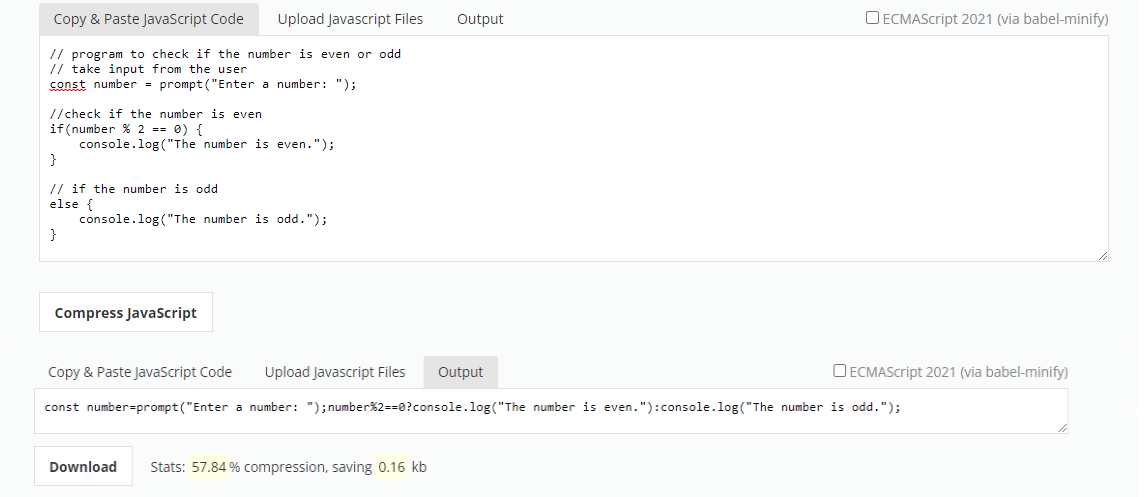
2. JSCompress

JSCompress dapat mengecilkan dan mengurangi ukuran JavaScript Anda hingga 80%. Ini menawarkan antarmuka klik-dan-pergi sederhana di mana Anda dapat menempelkan kode Anda atau mengunggah file .js Anda untuk minifikasi. Anda akan menerima output yang diperkecil sebagai kode yang bersih dan dapat disalin daripada file .js . Khususnya, alat ini menggunakan UglifyJS dan Babel-minify untuk mengecilkan dan mengompresi JavaScript.
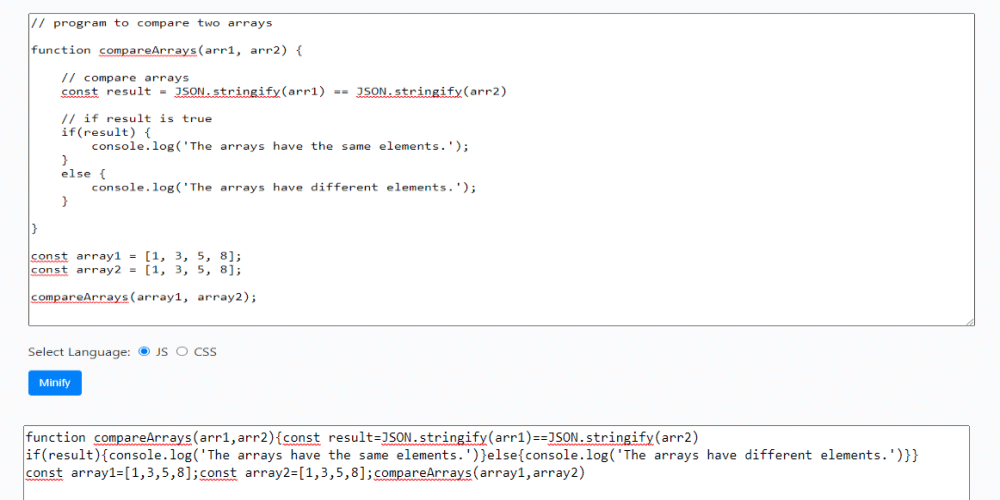
3. Minifier.org

Minfier.org adalah salah satu minifier JavaScript paling sederhana yang dapat Anda gunakan untuk mengecilkan kode Anda. Ini menggunakan beberapa metode untuk mengecilkan kode JavaScript. Alat ini menimbang ukuran kode JavaScript Anda sebelum dan sesudah minifikasi. Kemudian ia menghitung perolehan skrip setelah minifikasi dan menampilkannya di layar.
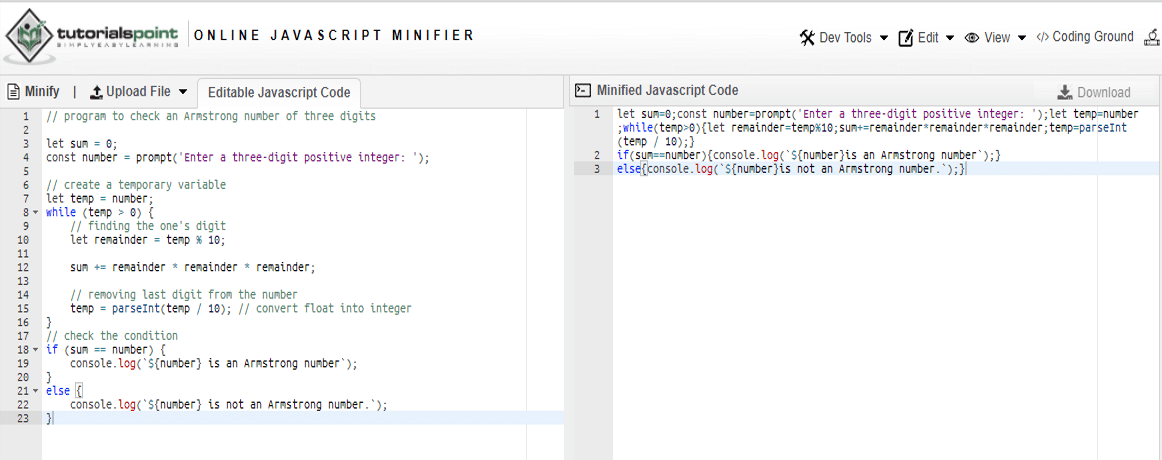
4. TutorialsPoint Online JavaScript Minifier

Anda dapat memasukkan file .js , memberikan URL, atau langsung menempelkan kode mentah Anda ke alat minifier JavaScript TutorialsPoint. Alat ini memiliki bidang yang dapat diedit untuk dikodekan secara langsung jika Anda mau. Selain itu, ia memiliki opsi pengecilan sekali klik, dan Anda dapat mengunduh kode yang diperkecil dalam file .js .
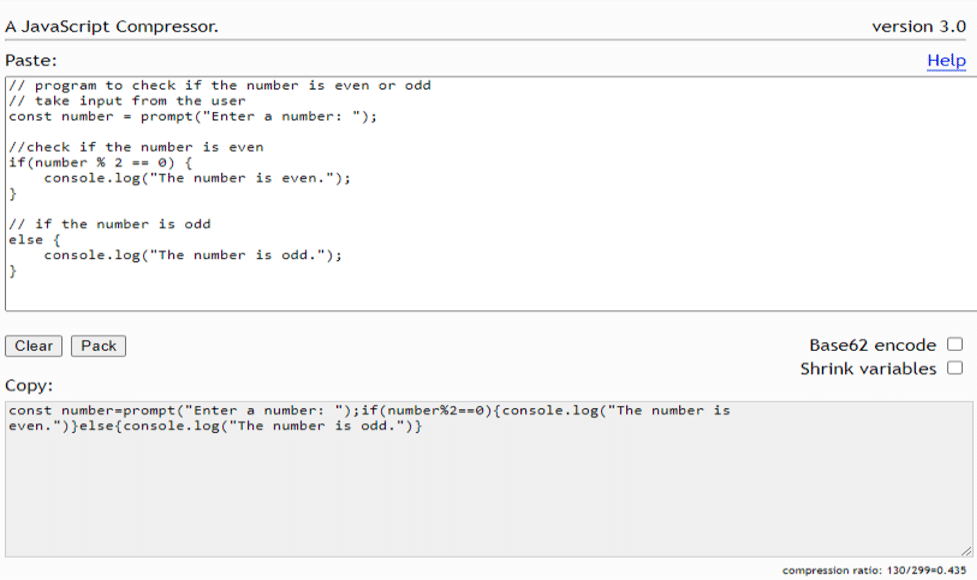
5. Packer: Kompresor JavaScript Dean Edwards

Jika Anda perlu mengompresi kode JavaScript Anda, Packer oleh Dean Edwards dapat memberi Anda salah satu pengalaman kompresi JavaScript online yang paling memuaskan. Ia bekerja dengan token/atom JavaScript, dan pola bit dan byte.
Selain itu, ini memungkinkan Anda mengimplementasikan opsi Base62 encode dan Shrink variabel sambil mengecilkan kode Anda. Untuk mengecilkan kode JS Anda, salin dan tempel ke JavaScript dan tekan tombol pak. Ini akan secara otomatis menghasilkan kode yang diperkecil untuk Anda.
Cara Mengecilkan JavaScript di WordPress: 5 Alat dan Plugin Teratas
Minifikasi JavaScript mengikuti prosedur yang berbeda di WordPress. Meminimalkan JavaScript memerlukan dukungan host atau menginstal plugin WordPress. Setelah menginstal plugin minifikasi WordPress, itu akan menangani proses minifikasi untuk Anda.
Ada banyak plugin WordPress minifikasi JavaScript. Sebagian besar plugin ini mengikuti prosedur yang sama untuk mengecilkan dan dapat dijalankan dari dasbor WordPress.
Mari kita jelajahi beberapa alat paling efektif untuk modifikasi JavaScript di WordPress:
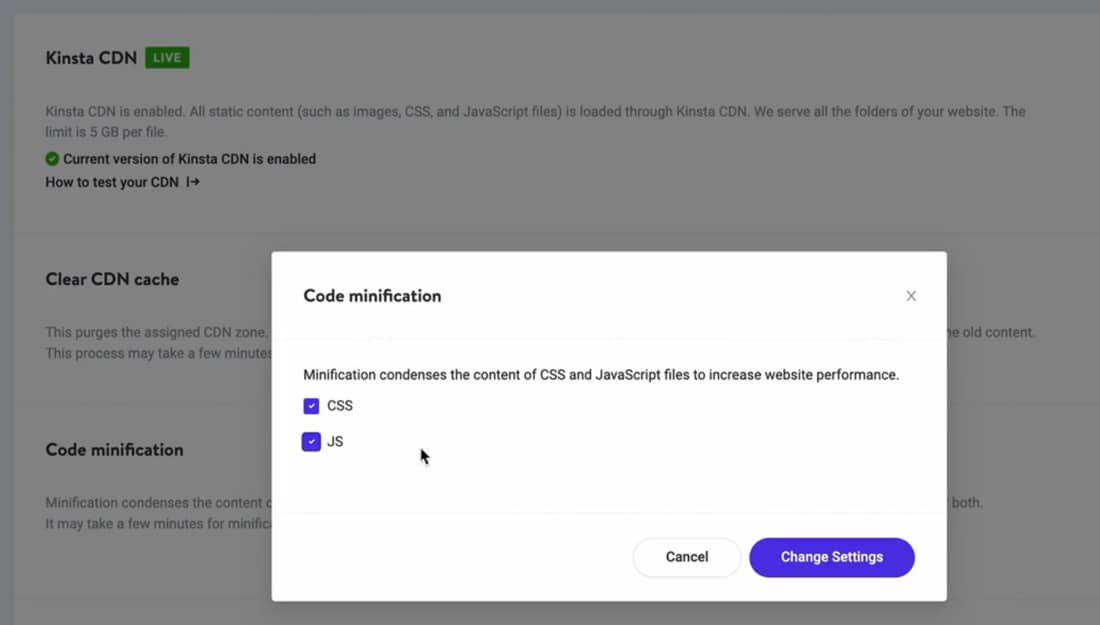
1. Minifikasi Kode di MyKinsta

Jika Anda pelanggan Kinsta, Anda dapat menggunakan fitur minifikasi Kode kami untuk mengecilkan file JS dan CSS situs Anda. Yang harus Anda lakukan adalah mengaktifkan Kinsta CDN dan mencentang beberapa kotak centang di dasbor MyKinsta Anda. Anda tidak perlu menginstal plugin pihak ketiga — file Anda sekarang akan diminimalkan.
Minifikasi ini terjadi pada jaringan tepi Cloudflare, yang juga mendukung Kinsta CDN. Semua file Anda yang diperkecil juga di-cache di jaringan Cloudflare, yang diterjemahkan menjadi manfaat kinerja tambahan.
2. Tembolok Total W3

W3 Total Cache memungkinkan Anda mengecilkan JavaScript, CSS, dan HTML dengan kontrol granular. Selain itu, ini memungkinkan Anda untuk mengecilkan kode JavaScript atau CSS sebaris, tersemat, atau pihak ketiga mana pun. Itu juga menunda JavaScript dan CSS untuk memuat halaman lebih cepat, selain dari minifikasi. Selain itu, plugin menawarkan beberapa peluang minifikasi JavaScript untuk situs web WordPress.
3. WP-Optimalkan

WP-Optimize adalah plugin pengoptimalan WordPress yang menawarkan alat minifikasi canggih untuk mengecilkan CSS dan JavaScript bersama dengan membersihkan cache dan mengoptimalkan situs web WordPress Anda. Selain itu, ini memberdayakan Anda untuk menunda CSS dan JavaScript. Akibatnya, situs memuat aset yang tidak penting setelah halaman utama dimuat, sehingga meningkatkan kinerja halaman.
4. Optimalkan otomatis

Autoptimize adalah plugin minifikasi WordPress yang menggabungkan, mengecilkan, dan menyimpan CSS dan JavaScript non-agregat untuk mengurangi waktu buka halaman dan meningkatkan kinerja situs web Anda. Itu dapat mengecilkan dan men-cache skrip, sebaris JavaScript kritis, dan menyinkronkan JavaScript yang tidak teragregasi.
Jika Anda menantikan plugin minifikasi JavaScript WordPress yang terutama akan berfokus pada kinerja situs web Anda, Autoptimize adalah pilihan yang sangat baik.
5. Perkecil Kecepatan Cepat

Fast Velocity Minify menawarkan JavaScript, CSS, dan minifikasi HTML tingkat lanjut untuk pengguna WordPress. Itu melakukan minifikasi di frontend ketika permintaan pertama yang tidak di-cache terjadi. Selain itu, plugin memiliki antarmuka pengguna yang sederhana dan kegunaan yang sederhana.
Ringkasan
Mendapatkan kinerja terbaik dari halaman web Anda memerlukan perhatian pada detail kecil. Dengan demikian, mengecilkan HTML, CSS, dan JavaScript masuk ke daftar tugas kinerja situs web Anda.
Kami telah menjelajahi banyak alat dan plugin yang dapat membantu Anda dalam minifikasi JavaScript. Namun, setiap alat atau plugin yang disebutkan memiliki tujuan yang sama dan beroperasi secara efisien.
Berdasarkan kasus penggunaan Anda, pilih alat dari daftar ini dan mulailah mengecilkan kode JavaScript Anda untuk kinerja situs web yang lebih cepat.
Apakah kami melewatkan alat minifikasi JavaScript atau plugin minifikasi WordPress yang Anda suka? Beri tahu kami di bagian komentar!
