Pertimbangan Khusus untuk Merampingkan Pembayaran Seluler di WooCommerce
Diterbitkan: 2022-06-30Meskipun data memberi tahu kami bahwa banyak situs melihat lebih banyak lalu lintas seluler daripada lalu lintas desktop, konversi pada perangkat seluler masih jauh tertinggal. Jadi orang lebih banyak menggunakan ponsel mereka tetapi mereka menggunakan komputer untuk benar-benar melakukan pembelian yang merupakan titik gesekan.
Hari ini kita akan melihat beberapa hal yang dapat Anda lakukan untuk memudahkan pengguna seluler berkonversi menjadi pelanggan berbayar di toko WooCommerce Anda. Saat Anda mencoba saran ini, ingatlah untuk mengujinya secara A/B untuk situs Anda. Hanya karena mereka bekerja untuk orang lain tidak berarti bahwa mereka akan berdampak positif pada proses pembayaran khusus Anda.
Buat Bidang Formulir Mudah
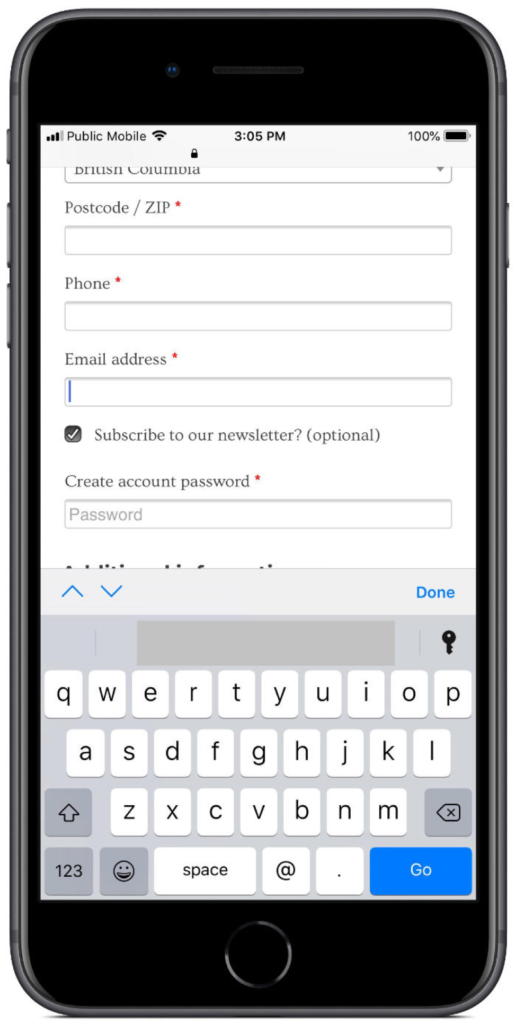
Perangkat seluler memiliki hal hebat yang disebut keyboard perangkat lunak. Itu berarti bahwa jika kami secara akurat mengidentifikasi bidang formulir kami, pengguna seluler akan disajikan dengan keyboard yang sesuai dengan data yang perlu dimasukkan.

Seperti yang Anda lihat di atas, WooCommerce melakukan ini secara default saat mengidentifikasi bidang email. Untuk mempermudah memasukkan email saya, simbol @ mudah diakses, daripada disembunyikan di balik set kunci lainnya.
Bidang lain yang harus ditinjau adalah bidang Kode Pos/Kode Pos dan Telepon. Jika Anda ingin bidang ini dalam format tertentu, yang terbaik adalah memprogram format terlebih dahulu, daripada menyerahkannya kepada pengguna. Lebih dari sekali, pembayaran saya ditolak karena salah satu bidang salah format. Sudah menyebalkan harus bolak-balik antara huruf dan angka di keyboard ponsel. Jadi, jangan membuat pengguna Anda frustrasi lebih jauh dengan memaksa mereka memasukkan data yang Anda inginkan dalam format yang tepat.
Pengguna Anda seharusnya tidak pernah berurusan dengan ini. Luangkan waktu untuk menulis beberapa JavaScript untuk memformat bidang seperti yang Anda inginkan setelah selesai mengetik, atau menangani sisi server pemformatan. Opsi lain apa pun memberi beban ekstra pada pengguna Anda, membuat mereka cenderung tidak membeli.
Kesalahan Format Bidang dengan Baik
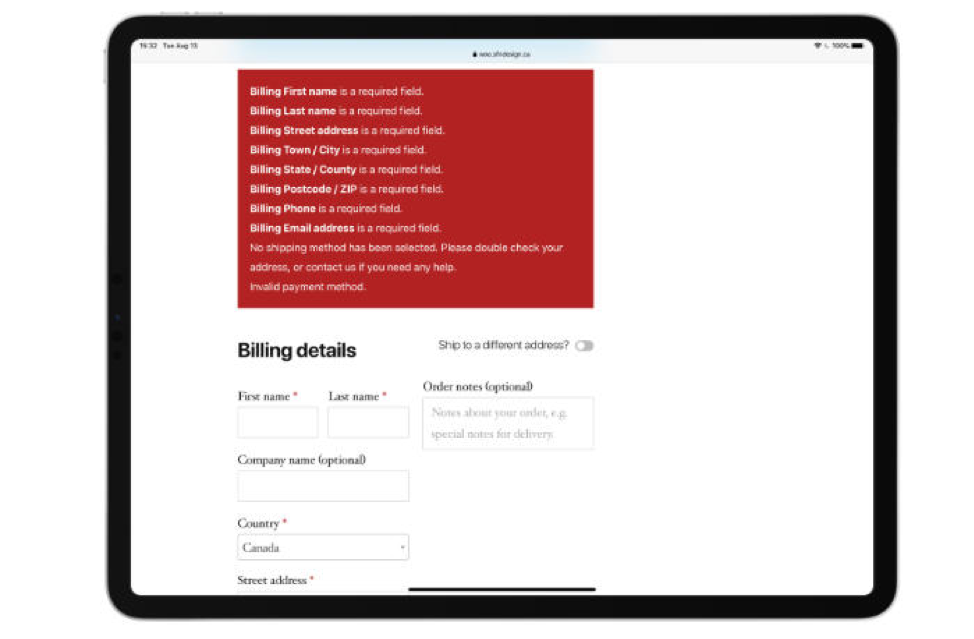
Pernahkah Anda mengklik "checkout" setelah mengarungi bidang formulir hanya untuk disambut oleh setumpuk kesalahan yang menurut situs Anda buat? WooCommerce sama bersalahnya dengan membuat pengguna mencari masalah dengan informasi checkout mereka sama seperti platform lain di luar sana.
Tentu, mereka menyediakan * merah kecil di samping bidang yang wajib diisi, tetapi jika Anda melewatkannya, yang akan Anda dapatkan hanyalah kotak merah besar di bagian atas halaman. Anda sendiri yang mencari masalah dengan notifikasi yang diberikan.

Ada pendekatan yang lebih baik untuk sistem ini, dengan favorit saya memvalidasi bidang saat Anda memasukkannya. Jangan membuat pengguna menunggu, tunjukkan langsung apakah bidangnya benar atau tidak.
Opsi kedua yang saya suka adalah menunjukkan kesalahan bidang langsung sebaris. Itu berarti ketika Anda memiliki kesalahan, sorot bidang dengan warna merah dan jelaskan apa masalahnya dalam tampilan yang sama. Jika Anda ingin menerapkan ini, Business Bloomer memiliki tutorial yang bagus tentang menambahkan kesalahan sebaris dengan bidang WooCommerce. Saya telah menggunakan ini di beberapa situs klien dan sangat senang dengan hasilnya.
Jangan Sembunyikan Pembayaran Anda dengan Pemberitahuan
Meskipun Anda mungkin bisa lolos dengan beberapa taktik penjualan pada pengalaman checkout desktop, terlalu mudah untuk merusak pengalaman checkout seluler. Target sentuh seringkali terlalu kecil, dan terkadang bahkan di luar layar saat munculan ditampilkan di perangkat seluler.

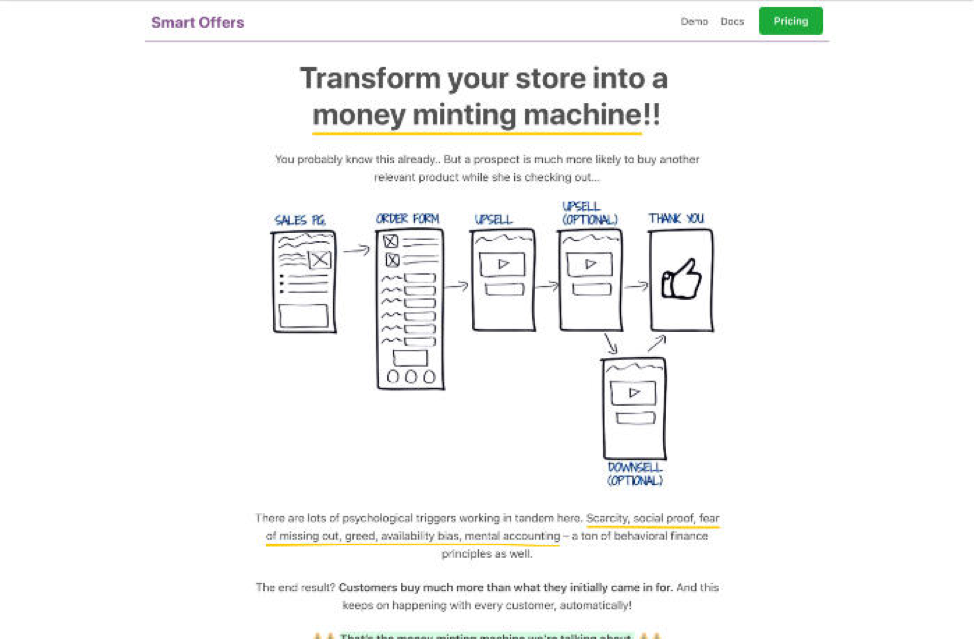
Alih-alih munculan atau kekacauan visual lainnya, lihat Penawaran Cerdas untuk meningkatkan nilai total pesanan Anda. Daripada meminta pengguna untuk menambahkan sesuatu ke troli mereka sebelum melakukan pembelian, Smart Offers meminta mereka setelah mereka menyelesaikan tindakan pembayaran awal mereka.
Periksa Jangkauan
Ada penelitian tentang bagaimana pengguna berinteraksi dengan ponsel mereka, tetapi saya belum menemukan apa pun tentang bagaimana gender memengaruhi interaksi ponsel. Ini adalah celah kritis dalam penelitian karena wanita, secara umum, memiliki tangan yang lebih kecil daripada pria, berpotensi mempengaruhi jangkauan.
Karena sebagian besar programmer adalah laki-laki, ini berarti bahwa orang yang membangun toko online tidak menguji keterjangkauan antarmuka mereka untuk 50% populasi.
Menguji bagaimana orang berinteraksi dengan formulir pembayaran Anda sangat penting untuk memastikan bahwa Anda memiliki konversi yang solid. Tapi, jangan jatuh ke dalam perangkap hanya pengujian dengan mereka yang nyaman. Pastikan Anda berupaya melakukan pengujian di seluruh spektrum ukuran tangan dan ukuran perangkat yang luas.

Dengan satu klien, ada dorongan untuk mengubah pembayaran untuk tangan yang lebih kecil karena mereka tidak memiliki basis pelanggan wanita yang luas yang membeli di ponsel. Saya meyakinkan mereka untuk membuat beberapa penyesuaian kecil untuk membantu membuat proses checkout lebih baik untuk tangan yang lebih kecil, dan dalam beberapa minggu, kami melihat peningkatan pembelian oleh pelanggan wanita dari perangkat seluler mereka. Kami tidak melihat pelanggan wanita sebelumnya, karena kasir tidak dibuat untuk mereka.
Kecepatan Situs
Pertimbangan lain yang perlu Anda pertimbangkan untuk checkout seluler adalah memahami kecepatan situs dalam konteks di mana target pasar Anda berada. Sementara pengguna di kota akan mendapatkan kecepatan 4G, pengguna pedesaan mungkin hanya memiliki koneksi 3G dan paket data yang sangat terbatas.
Bahkan melihat negara yang Anda targetkan dapat berarti Anda perlu memikirkan hal yang berbeda dalam hal kecepatan situs. Di Kanada, kami memiliki kecepatan yang layak, tetapi paket data anemia dibandingkan dengan banyak tempat lain di dunia.
Saat Anda mengembangkan pengalaman pembayaran seluler, pastikan Anda mengujinya pada koneksi internet yang dibatasi. Ini cukup mudah di Firefox dan Chrome.

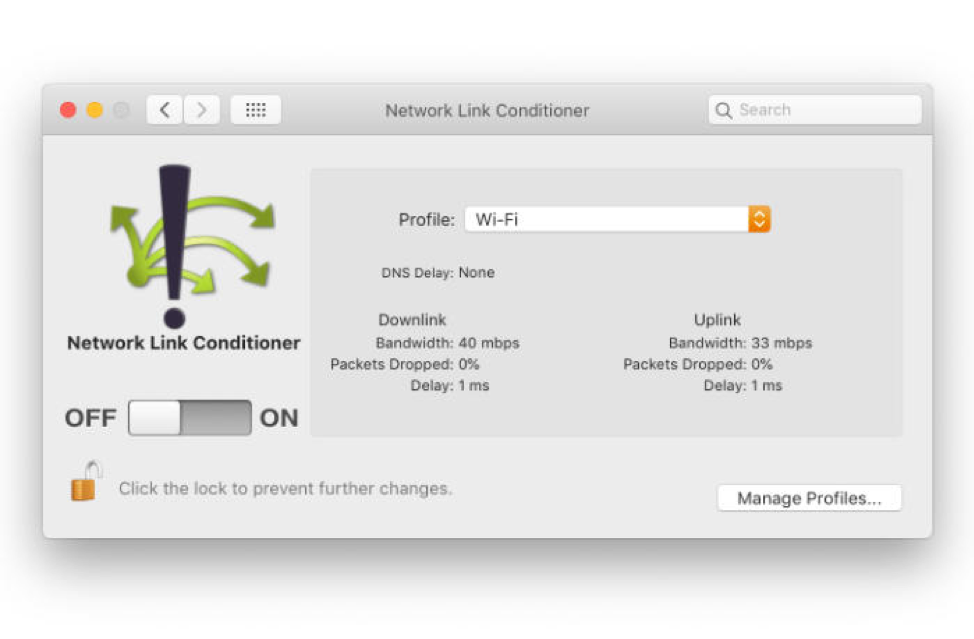
Jika Anda menguji di Safari, maka Anda harus melihat alat pihak ketiga seperti Charles Proxy atau menginstal alat Network Link Conditioner untuk xCode untuk mensimulasikan koneksi yang lebih lambat. Anda bahkan dapat menggunakan alat ini bersama dengan perangkat uji iOS Anda untuk membatasi koneksi langsung saat Anda menguji situs Anda di perangkat seluler yang benar, bukan yang disimulasikan di browser.
Pastikan Anda menguji situs Anda terhadap koneksi lambat yang mungkin dimiliki pengguna Anda, alih-alih hanya memeriksa koneksi yang Anda miliki di tempat kerja.
Tanda Kepercayaan yang Terlihat
Tanda kepercayaan adalah gambar dari penyedia SSL Anda atau ikon lain yang menunjukkan bahwa Anda memiliki penyedia pembayaran yang aman dan tepercaya. Seringkali ini diturunkan ke bagian bawah situs untuk pengguna desktop, tetapi ada baiknya mengevaluasi kembali di mana Anda meletakkannya untuk tata letak seluler Anda.
Untuk satu klien yang bekerja dengan saya, kami bereksperimen dengan menempatkan mereka tepat di bagian atas kasir. Dengan begitu, ketika pengguna datang ke kasir di ponsel mereka, hal pertama yang mereka lihat adalah tanda kecil yang mengatakan bahwa kami memiliki situs yang aman tanpa malware di dalamnya. Perubahan kecil ini menghasilkan peningkatan konversi 1 – 2%, yang menambahkan banyak penghasilan tambahan sepanjang tahun.
Aplikasi Pengisian Kata Sandi
Salah satu cara terakhir untuk membantu meningkatkan pengguna menyelesaikan proses checkout seluler Anda adalah memastikan bahwa setiap bidang akun pengguna berfungsi dengan alat seperti 1Password, Dashlane, dan LastPass.
Kata sandi sudah cukup merepotkan jika diletakkan di depan keyboard lengkap, tetapi menjadi lebih buruk saat Anda menerapkan kata sandi aman yang mengharuskan beralih bolak-balik di antara keyboard yang berbeda.

Pengujian ini cukup mudah; Ambil salinan gratis dari semua alat di atas dan masukkan kata sandi Anda ke dalamnya. Kemudian, coba checkout menggunakan mereka untuk mengisi kata sandi atau bidang pengguna apa pun yang ada di formulir checkout Anda. Jangan lupa untuk menggunakan masing-masing aplikasi ini untuk membuat akun saat checkout juga.
Mungkin kesalahan terburuk yang dapat Anda lakukan di sini adalah memblokir kemampuan untuk menyalin dan menempelkan kata sandi ke bidang akun Anda. Beginilah cara kerja aplikasi kata sandi, dan setiap pengguna yang membuat kata sandi aman kemungkinan besar akan pergi begitu mereka melihat mereka tidak dapat menambahkan kata sandi acak panjang yang bagus tanpa mengetiknya secara manual.
Membangun proses checkout yang baik sangat penting untuk memiliki situs eCommerce yang menguntungkan. Dengan meningkatnya pembelian seluler, semakin penting untuk memastikan bahwa Anda memberikan pengalaman terbaik kepada pembeli seluler.
Dengan mengerjakan langkah-langkah di sini, Anda dapat memastikan bahwa Anda memberikan pengalaman yang sangat baik bagi pengguna seluler Anda. Mereka akan senang, dan Anda akan mengonversi lebih banyak pembelian, yang membuat Anda bahagia.
Bangun Toko WooCommerce Berperforma Tinggi
Buat toko yang mengubah lalu lintas dengan solusi hosting WooCommerce Terkelola Nexcess. Mereka datang standar dengan Jilt untuk membantu Anda memulihkan gerobak yang ditinggalkan, tes kinerja kapan pun Anda membutuhkannya, dan platform mengurangi beban kueri hingga 95%, yang mengarah ke penyimpanan yang lebih cepat.
