Mendesain Tabel Ramah Seluler untuk UX yang Mulus
Diterbitkan: 2023-10-30Pernah mencoba memasukkan gajah ke dalam lemari es mini? Ya, membuat tabel data agar berfungsi dengan baik di seluler terkadang terasa seperti itu. Tabel ramah seluler tidak hanya bagus untuk dimiliki; mereka adalah inti dari desain web modern.
Di dunia di mana orang-orang semakin terpaku pada ponsel mereka, menghadirkan data yang ramping dan fungsional pada layar kecil adalah hal yang sulit.
Coba pikirkan – tak terhitung banyaknya pelaku bisnis, kreatif, dan kedai kopi yang bergantung pada tabel yang jelas untuk menyampaikan maksud mereka. Tantangan? Membuat tabel ini responsif, mudah dibaca, dan, ya, agak seksi.
Dengan terus mengikuti saya melalui bagian ini, Anda akan menyelami seluk beluk, dan mungkin beberapa putaran meja kerajinan yang tidak hanya sesuai dengan ponsel Anda tetapi juga meningkatkan keseluruhan pengalaman pengguna.
Mengungkap Tantangan
Ah, jadi Anda ingin membuat meja Anda keren di perangkat seluler? Hebatnya, mari selami lebih dalam kubangan tantangan yang mungkin akan membuat kita tersandung terlebih dahulu.
Batasan layar ponsel
Layar ponsel bisa menjadi diva seperti itu, bukan? Selalu menuntut perhatian.
Tantangan ukuran dan resolusi layar

Ponsel hadir dalam berbagai ukuran dan bentuk. Ada yang besar dan ada yang kecil. Dan masing-masing ingin menunjukkan mejanya.
Tapi menjejalkan semua informasi itu ke dalam ruang sekecil itu? Itulah asah otak sebenarnya.
Nuansa interaksi layar sentuh
Jari-jarinya tebal. Mereka tidak setepat penunjuk tetikus yang keren. Jadi, saat mendesain meja mobile-friendly , Anda perlu memberi ruang bagi jari-jari gemuk itu untuk bermain.
Buat tombol cukup besar, beri jarak pada elemen, dan pastikan tidak ada ketukan yang tidak disengaja pada tombol lain saat Anda mencoba menekan tombol lain.
Dilema penyajian data
Di sinilah segalanya menjadi sedikit dramatis.
Menyeimbangkan kepadatan informasi

Anda ingin menunjukkan segalanya, tapi ingat, lebih sedikit bisa lebih baik. Terutama di ponsel. Ini adalah tindakan penyeimbang.
Di satu sisi, Anda punya banyak data. Di sisi lain, Anda memiliki layar yang seperti, "Tidak, tidak muat." Jadi, sesuaikan, adaptasi, dan jadilah kreatif!
Memastikan keterbacaan data
Menyipitkan mata adalah untuk melihat selebriti dari kejauhan, bukan untuk membaca tabel. Jadi, info di meja Anda?
Itu akan muncul. Jelaslah. Berani. Namun, bersikaplah sederhana. Tidak seorang pun ingin merasa seperti mereka sedang memecahkan kode hieroglif.
Menguraikan Pola Pikir Pengguna Seluler
Baiklah, kita telah mengatasi tantangan teknologi yang besar. Sekarang, mari kita masuk ke dalam pikiran pengguna kami. Agak mirip Sherlock, tapi lebih keren.
Pola perilaku penjelajahan seluler
Orang-orang yang menggunakan ponsel sedang bepergian. Intip cepat, rentang perhatian lebih pendek, dan banyak menggeser dan mengetuk.
Mereka mungkin berada di kereta, di kafe, atau, jujur saja, di kamar mandi.
Mereka menginginkan informasinya dan mereka menginginkannya dengan cepat. Tabel ramah seluler Anda? Mereka harus menari mengikuti ritme ini.
Harapan pengguna dari tabel data seluler
Bayangkan pergi ke pertunjukan sulap dan tidak melihat trik apa pun. Itu membosankan, bukan? Pengguna seluler memiliki keajaiban yang mereka harapkan. Mereka menginginkan kejelasan, kecepatan, dan kesederhanaan.
Semua disajikan di meja yang rapi dan mobile-friendly .
Mencapai keseimbangan: Informasi vs. Kesederhanaan
Ini seperti memilih antara kue fudge coklat ganda dan salad. Keduanya bagus, tetapi untuk alasan yang berbeda. Informasi adalah kuenya. Itu kaya, berat, dan sangat bagus.
Kesederhanaan adalah salad yang renyah. Ringan dan menyegarkan. Menikahi keduanya? Anda memiliki kombo yang unggul. Meja ramah seluler Anda harus membuat pengguna merasa bahwa mereka sedang menikmati kue dan memakannya juga. Dalam mangkuk salad.
Data indah Anda layak untuk online
wpDataTables bisa membuatnya seperti itu. Ada alasan bagus mengapa ini adalah plugin WordPress #1 untuk membuat tabel dan bagan responsif.

Dan sangat mudah untuk melakukan sesuatu seperti ini:
- Anda memberikan data tabel
- Konfigurasikan dan sesuaikan
- Publikasikan di postingan atau halaman
Dan itu tidak hanya cantik, tapi juga praktis. Anda bisa membuat tabel besar dengan jutaan baris, atau Anda bisa menggunakan filter dan pencarian lanjutan, atau Anda bisa menjadi liar dan membuatnya dapat diedit.
“Ya, tapi saya terlalu menyukai Excel dan tidak ada yang seperti itu di situs web”. Ya, ada. Anda dapat menggunakan pemformatan bersyarat seperti di Excel atau Google Sheets.
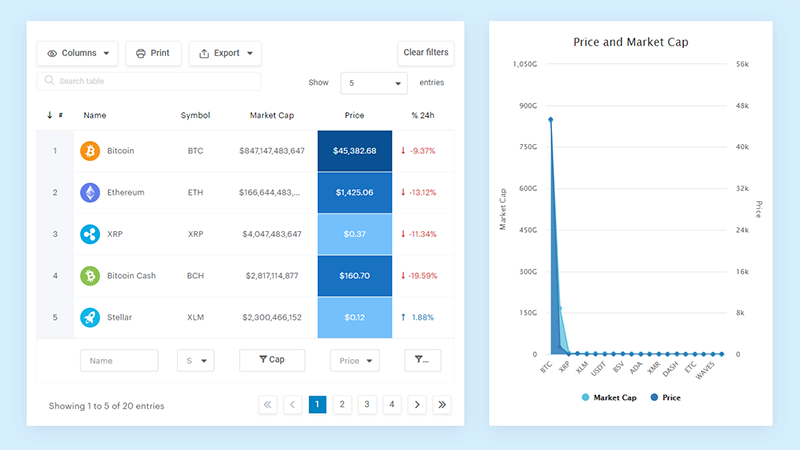
Apakah saya sudah memberi tahu Anda bahwa Anda juga dapat membuat grafik dengan data Anda? Dan itu hanya sebagian kecil. Masih banyak fitur lainnya untuk Anda.
Prinsip Desain Inti untuk Tabel Seluler
Baiklah, mari selami lebih dalam. Hal-hal inti, tulang punggung untuk membuat tabel tersebut terlihat keren di perangkat seluler.
Prioritas data
Ah, seni memilih favorit! Dengan layar seluler, yang terpenting adalah memilih apa yang menonjol dan apa yang tidak penting.
Menyoroti informasi penting
Bayangkan Anda menceritakan gosip paling menarik kepada sahabat Anda. Anda tidak memulai dengan cuaca, bukan? Selami langsung hal-hal bagus.
Demikian pula, dengan tabel yang ramah seluler , dorong data yang paling penting dan tidak boleh terlewatkan ke depan. Biarkan bersinar!
Menghilangkan data yang berlebihan
Sekarang, jika Anda seperti saya, Anda memiliki lemari yang penuh dengan barang-barang yang tidak pernah Anda pakai. Waktunya untuk pembersihan! Pikirkan meja Anda dengan cara yang sama. Buang bulunya dan sisakan hanya penghentinya. Ini semua tentang merapikan.
Strategi desain adaptif
Fleksibilitas adalah nama permainannya. Baik itu yoga atau meja mobile-friendly, kemampuan membungkuk tanpa patah sangatlah penting.
Responsif di seluruh perangkat
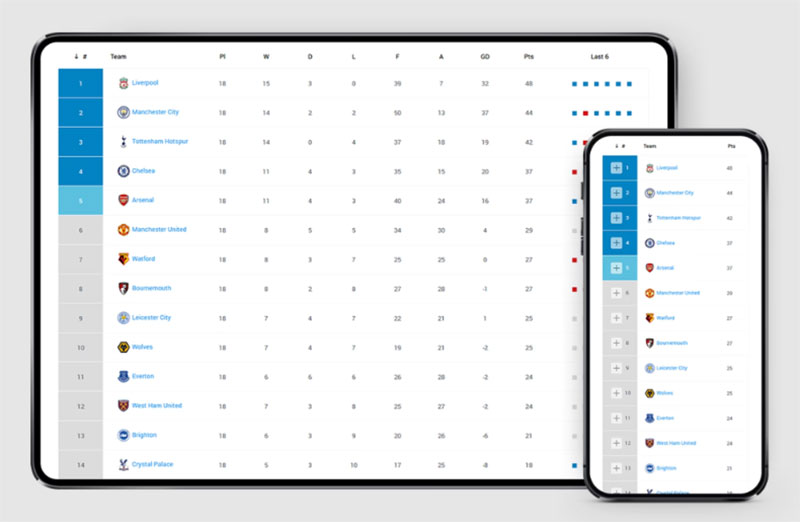
Ponsel itu seperti kepingan salju. Tidak ada dua orang yang sama. Meja Anda akan terlihat gagah, baik saat menggunakan ponsel jadul atau gadget layar besar terbaru. Ia harus beradaptasi dan menyesuaikan diri, di mana pun ia dilihat.
Kemampuan beradaptasi dinamis terhadap konten
Pernah mencoba suatu pakaian, menyukainya, tapi kemudian berganti sepatu dan tiba-tiba semuanya salah? Yap, konten bisa jadi cerewet itu.
Tabel mobile-friendly Anda harus sesuai dengan data yang ditampilkan, mengubah alurnya berdasarkan konten.
Solusi Desain Inovatif
Di sinilah kita melepaskan unicorn batin kita. Mari menjadi liar dan berpikir out of the box.
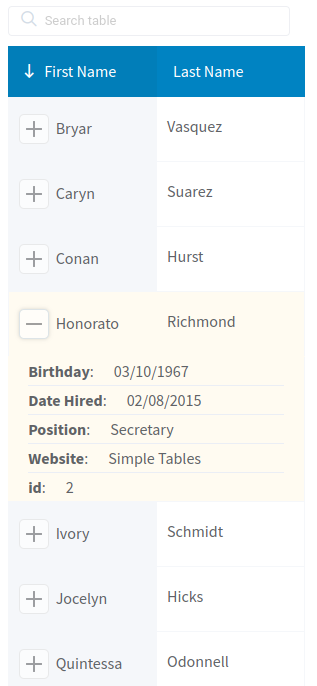
Tabel Runtuh dan Dapat Ditumpuk
Baiklah, bersabarlah. Bayangkan meja Anda seperti sandwich berlapis-lapis. Di layar ponsel, kita mungkin perlu membongkar sandwich itu dan meletakkannya rata sehingga Anda dapat melihat semua isiannya yang enak. Masuk akal?
Manfaat penyajian data yang padat
Mengemas data tanpa membuatnya terasa sempit? Itu sebuah seni. Dengan desain yang dapat dilipat dan ditumpuk, Anda dapat melihat semua yang Anda inginkan tanpa kekacauan.
Ini seperti memasukkan pakaian untuk seminggu ke dalam koper kecil. Ajaib, bukan?
Kasus penggunaan dan implementasi
Oke, mari kita bicara dalam kehidupan nyata. Katakanlah Anda sedang memesan penerbangan. Anda ingin melihat tanggal, harga, perhentian – semuanya. Tapi semuanya rapi.

Tabel yang dapat ditumpuk melakukan hal itu, menampilkan semuanya, namun tanpa membebani layar Anda.
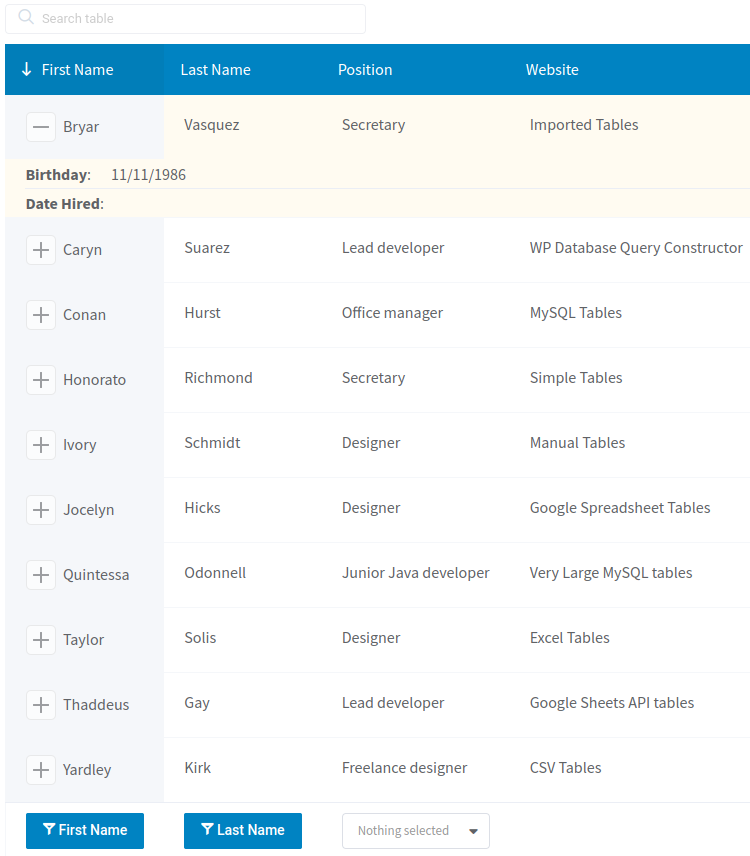
Tabel Bergerak
Geser ke kiri. Geser ke kanan. Ini bukanlah gerakan tarian; itulah alur meja yang bisa digerakkan!
Melayani kumpulan data yang luas
Pikirkan foto panorama, tapi untuk data. Terkadang, Anda memiliki banyak hal untuk ditampilkan, dan menggulir secara vertikal tidak akan berhasil. Masukkan tabel bergerak. Telusuri data tanpa henti.
Meningkatkan navigasi pengguna
Pernah tersesat di mall raksasa? Tabel yang dapat dipindahkan seperti peta “Anda di Sini”. Mereka memberi tahu Anda di mana Anda berada, membantu Anda menemukan ke mana Anda ingin pergi, dan memastikan Anda menikmati perjalanan.
Tabel Berpusat pada Pengguna
Kita semua unik. Kepingan salju, ingat? Tabel ramah seluler Anda harus memperlakukan setiap pengguna seperti permata unik.
Tampilan dan kontrol yang dipersonalisasi
Ingatkah saat mixtapes masih populer? Lagu yang dipilih sendiri, hanya untuk Anda. Bayangkan jika tabel melakukan hal itu.
Menunjukkan dengan tepat apa yang ingin Anda lihat, cara Anda ingin melihatnya.
Konten dinamis berdasarkan preferensi pengguna
Ini seperti masuk ke sebuah ruangan dan musik beralih ke lagu favorit Anda. Tabel Anda harus sesuai dengan pengguna.
Jika semuanya tentang angka, tunjukkan angkanya. Jika visual, mungkin beberapa grafik yang rapi. Kesempurnaan yang disesuaikan!
Meningkatkan UX Visual dan Interaktif

Mari kita melukis sebuah gambar. Tidak benar-benar. Mari kita visualisasikan tampilan dan nuansa tabel mobile-friendly yang ideal di layar kita.
Pertimbangan tipografi
Font, seperti mood ring di web. Mereka mengatur nadanya.
Pemilihan dan ukuran font
Jadi, saya punya teman yang memakai pakaian lebih keras daripada konser rock. Pola gila dan sebagainya. Tapi kemudian teman lain? Semua tentang gaya minimalis. Fontnya agak sama.
Beberapa berteriak pada Anda, sementara yang lain berbisik. Bergantung pada suasana meja Anda, pilih font yang cocok. Terlalu besar dan terasa teriak. Terlalu kecil dan seperti mencoba mendengar bisikan di konser rock itu.
Memastikan keterbacaan dan kejelasan
Ini semua tentang tampilan yang jelas dan tajam. Seperti melihat keluar pada hari yang cerah setelah hujan. Data Anda harus dapat dibaca, seperti membaca judul lagu favorit Anda di playlist.
Isyarat dan indikator visual

Ini seperti jalan setapak atau, tahukah Anda, ketika karakter permainan Anda menemukan koin berkilau yang memandu jalannya?
Isyarat visual adalah inti dari tabel ramah seluler.
Penunjuk arah untuk navigasi
Tersesat di situs web bukanlah hal yang menyenangkan. Pernahkah Anda bersusah payah mencari informasi yang sulit dipahami itu?
Ya, tidak bagus. Penunjuk arah visual, seperti header atau ikon tebal, bisa seperti Bintang Utara Anda. Menjaga Anda tetap pada jalurnya dan membimbing Anda melewati lautan data.
Ikon, warna, dan hierarki visual
Bayangkan pelangi. Semua warna itu, berlapis sempurna. Mejamu? Seharusnya sama. Bagian tertentu muncul, sementara bagian lainnya menyatu.
Menggunakan warna dengan bijak dapat mengatur hierarki. Adapun ikon? Itu adalah ceri di atasnya, memberikan kejernihan ekstra.
Elemen interaktif
Interaktivitas. Inilah perbedaan antara menonton film dan bermain video game. Yang satu pasif, yang lain? Anda berada di kursi pengemudi.
Kontrol ramah sentuhan
Tombol-tombol kikuk yang terasa seperti mencoba mendorong pintu yang bertuliskan tarik? Benar-benar dilarang. Di perangkat seluler, semuanya akan terasa lancar. Seperti menggeser foto favorit Anda.
Jadikan kontrolnya besar, taktil, dan halus.
Mekanisme umpan balik untuk tindakan pengguna
Pernahkah Anda berteriak ke jurang dan menunggu gemanya? Itu umpan balik. Saat seseorang berinteraksi dengan tabel mobile-friendly Anda, mereka ingin tahu bahwa tabel tersebut “mendengar” mereka.
Mungkin perubahan warna yang halus, getaran kecil, atau animasi yang menyenangkan. Berikan anggukan pengakuan itu.
FAQ Tentang Tabel Mobile Friendly
Mengapa ribut-ribut soal tabel mobile-friendly ?
Serius, kenapa banyak yang membicarakan tabel di perangkat seluler? Ya, seluler bukanlah masa depan. Ini adalah saat ini.
Dengan lebih dari separuh dunia mengakses informasi melalui ponsel cerdas mereka, data Anda harus menarik dan berfungsi. Jika tabel terlihat miring atau sulit dinavigasi, Anda berisiko kehilangan penonton lebih cepat dibandingkan es yang mencair di bawah sinar matahari.
Bukankah semua tabel secara default ramah seluler?
Anda akan berpikir, bukan? Tapi tidak. Kebanyakan tabel standar tidak akan secara otomatis menyesuaikan dengan layar yang lebih kecil.
Mereka dirancang untuk lanskap yang lebih besar, seperti desktop. Menjadi mobile-friendly berarti melakukan penyesuaian dan penyetelan untuk memastikan tampilannya luar biasa di ponsel.
Apa tantangan terbesar dengan tabel ini?
Ukuran diperhitungkan! Layar seluler adalah real estate kecil. Membuat tabel yang jelas, terbaca, dan tidak memerlukan gerakan pinch-zoom?
Itulah permainannya. Plus, tambahkan navigasi layar sentuh, dan Anda akan mendapatkan teka-teki gambar.
Tidak bisakah aku menghancurkan semuanya?
Menggoda, ya? Namun memampatkan data hanya membuat Anda menjadi pengguna yang bermata sipit. Tabel ramah seluler memerlukan lebih dari sekadar pengubahan ukuran.
Pikirkan untuk mengatur ulang, menciutkan kolom, atau beralih ke tata letak kartu. Ini adalah sebuah pemikiran ulang secara keseluruhan, bukan sekedar tekanan.
Apakah tabel ini berfungsi di semua ponsel?
Satu kata: Responsif. Inilah yang membuat meja Anda berubah dan beradaptasi seperti bunglon di berbagai perangkat.
Dengan desain yang tepat, meja Anda akan menari dengan lancar dari iPhone hingga Android dan semua yang ada di antaranya.
Bagaimana dengan tablet?
Oh, perangkat limbo itu! Bukan telepon, bukan komputer. Tapi jangan takut! Tabel ramah seluler yang dirancang dengan baik juga akan terlihat bagus di tablet.
Ini semua tentang desain yang cair, sayang.
Bagaimana cara memastikannya ramah pengguna?
Itu campuran. Pertimbangkan zona ketukan jari (tidak ada yang ingin mengklik hal yang salah secara tidak sengaja), keterbacaan, dan waktu muat yang cepat.
Ingat, pengalaman pengguna adalah raja. Jika sehalus mentega dan jernih seperti siang hari, Anda berwarna emas.
Bisakah saya berkreasi dengan desain?
Ya benar! Ini bukan hanya tentang fungsionalitas. Tambahkan sentuhan kepribadian dengan ikon, warna, dan tipografi khusus.
Namun ingat, kreativitas harus meningkatkan kejelasan, bukan menghalanginya.
Apakah ada alat untuk membantu saya?
Anda betcha! Ada banyak plugin dan kerangka kerja di luar sana yang siap membantu. Mereka bisa menjadi penyelamat, terutama jika coding bukan pilihan Anda.
Selami ekosistemnya dan temukan apa yang sesuai dengan suasana hati Anda.
Bagaimana cara saya mengikuti tren tabel seluler?
Ah, dunia desain. Selalu berubah, selalu berkembang. Tetap ikuti perkembangannya dengan blog, forum, dan kursus desain web. Perhatikan juga perilaku pengguna. Lagi pula, merekalah yang menggesek dan mengetuk. Tetaplah penasaran, dan Anda akan menjadi yang terdepan.
Kesimpulan tentang tabel ramah seluler
Tidak perlu berdansa lagi, meja ramah seluler adalah pahlawan tanpa tanda jasa di era digital.
Mereka telah bertransformasi dari entitas yang kikuk dan statis menjadi dinamis, menjembatani kesenjangan antara data yang kompleks dan aksesibilitas yang lancar dan aktif.
Kami telah menjelajahi evolusi, tantangan, dan seluk beluk desain mereka.
- Sekarang? Setiap kali Anda melihat data menyatu dengan mulus ke dalam batas layar ponsel Anda, berikan sedikit anggukan pada keajaiban adaptasi ini.
- Perlu diingat, lanskap seluler terus berubah, seperti bukit pasir di tengah badai gurun. Jadi, tetap update, tetap penasaran itulah nama permainannya.
