9 Contoh Website Mobile Friendly untuk Inspirasi Desain Responsif
Diterbitkan: 2022-05-05Apakah Anda mencari contoh situs web ramah seluler terbaik?
Mesin pencari seperti Google menyukai desain yang mengutamakan seluler dalam algoritme peringkat mereka. Itu berarti sekarang lebih penting dari sebelumnya untuk memastikan desain situs web Anda beradaptasi dengan ukuran layar yang lebih kecil, terutama jika Anda ingin peringkat lebih tinggi dalam hasil pencarian.
Artikel ini akan membagikan beberapa contoh situs web mobile-first terbaik, sehingga Anda tahu harus mulai dari mana dengan situs seluler Anda.
Apa Itu Situs Web yang Ramah Seluler?
Situs mobile-friendly adalah situs web dengan desain yang menyesuaikan dengan perangkat apa pun yang Anda gunakan. Desain situs web desktop yang khas akan menyesuaikan elemennya agar sesuai dengan perangkat seluler seperti ponsel cerdas, tablet, dan laptop.

Misalnya, menu navigasi biasa berubah menjadi menu hamburger. Anda juga akan melihat tombol dan font besar, bukan tombol ajakan bertindak yang lebih kecil.
Membuat desain situs web yang mengutamakan seluler memudahkan pengguna menemukan item tertentu dari layar seluler. Alih-alih memperbesar elemen konten, pengguna seluler dapat melihat semuanya dengan mudah dengan beberapa ketukan atau gesekan.
9 Contoh Situs Web Ramah Seluler yang Menginspirasi
Ada begitu banyak desain situs web seluler yang menakjubkan sehingga tidak mungkin untuk memasukkan semuanya ke dalam posting ini. Sebagai gantinya, inilah pilihan contoh situs web mobile-friendly favorit kami dari desainer web berbakat dan merek cerdas.
- 1. Microsoft dengan Angka
- 2. Agen Prostudio
- 3. Tembaga Amerika
- 4. Inspod
- 5. Modal Derek
- 6. Pasang Bagian
- 7. Cheetos
- 8. Menolak Nevozhai
- 9. Perabotan Skyline
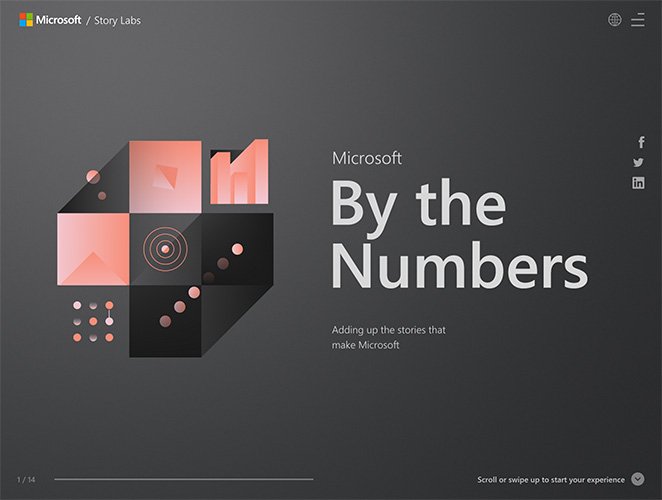
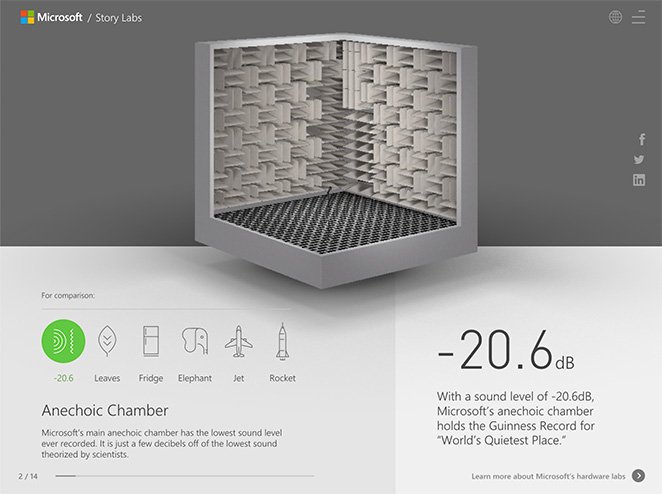
1. Microsoft dengan Angka

Microsoft menawarkan contoh situs web mobile-first yang menakjubkan dengan situs "berdasarkan angka". Ini menunjukkan banyak statistik Microsoft dalam format ramah pengguna yang sempurna untuk layar seluler.
Menggulir ke atas mengungkapkan statistik positif dengan grafik dan tautan yang menarik untuk mempelajari lebih lanjut. Atau, Anda dapat menggulir ke bawah untuk melihat statistik dengan nilai negatif. Anda juga dapat menggulir dari kiri ke kanan untuk efek yang sama, membuatnya sangat ramah pengguna untuk pengguna seluler.

Halaman ini mencakup menu hamburger dengan pintasan ke setiap statistik untuk mereka yang terburu-buru. Ini juga menawarkan ikon media sosial dan menu pilihan bahasa.
Secara keseluruhan, situs web Microsoft by the Numbers adalah contoh bagus dari desain situs web mobile-first.
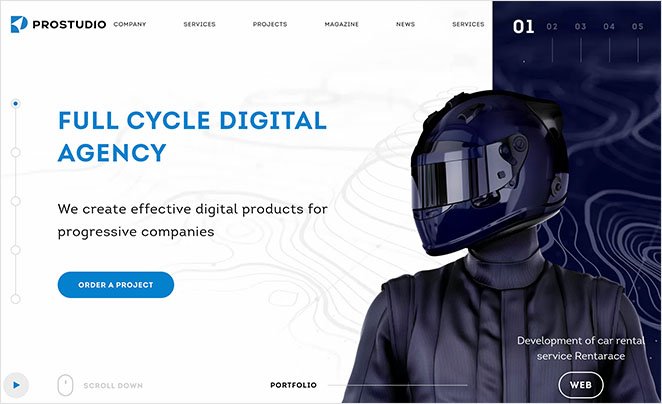
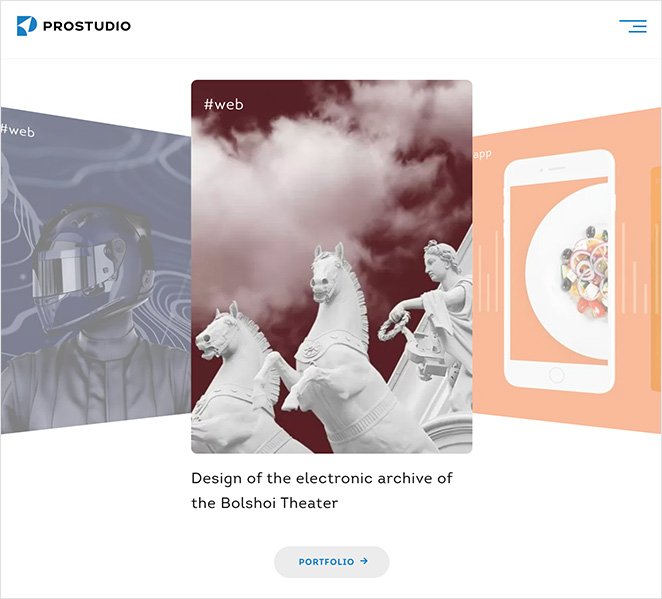
2. Agen Prostudio

Prostudio adalah agensi desain Rusia yang dengan indah menunjukkan keahlian desain web responsif selulernya. Situs web desktop memiliki tata letak intuitif yang menunjukkan item portofolio terbaru, bukti sosial, dan layanan saat Anda menggulir halaman ke bawah.
Namun jika Anda menjelajah dari layar ponsel, portofolio, bukti sosial, dan layanan berubah menjadi kartu "swipeable" yang lebih mudah dijelajahi dari tablet dan smartphone.

Elemen ramah seluler lainnya meliputi:
- Menu hamburger
- Penggeser posting blog
- Tombol CTA besar
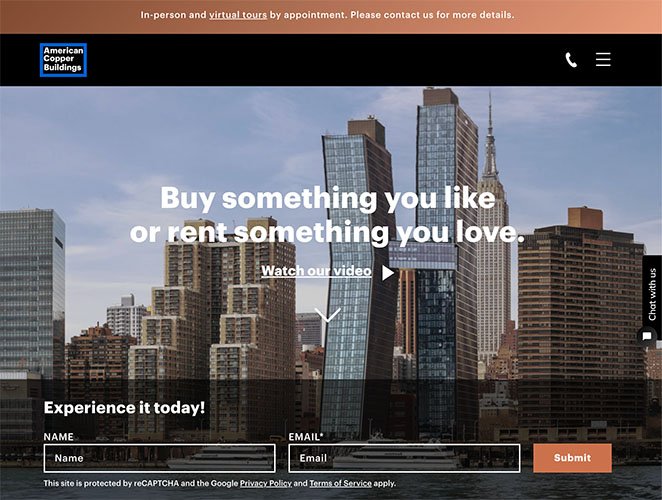
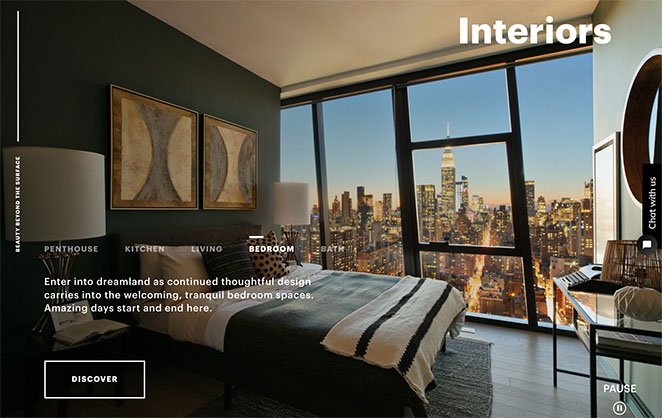
3. Tembaga Amerika

American Copper Buildings menawarkan persewaan apartemen mewah di Manhattan, dan situs webnya memancarkan kemewahan dalam sekop. Desain responsif seluler menyesuaikan dengan mulus ke ukuran layar apa pun, dan pengguna dapat mengetuk, mengeklik, atau menggulir ke bagian halaman yang berbeda.
Kami menyukai tayangan slide otomatis dari berbagai apartemen. Ini menawarkan pengalaman visual yang lengkap dan bahkan memungkinkan Anda untuk berhenti sejenak untuk melihat lebih lama.

Selain itu, carousel gambar persewaan "dapat digeser" di layar seluler, menawarkan lebih banyak konten visual tanpa menghabiskan ruang yang berharga.
Seluruh halaman mencakup tombol CTA besar, formulir kontak minimal, dan opsi navigasi seluler. Anda juga dapat mengetuk untuk menelepon atau mengobrol dengan perwakilan.
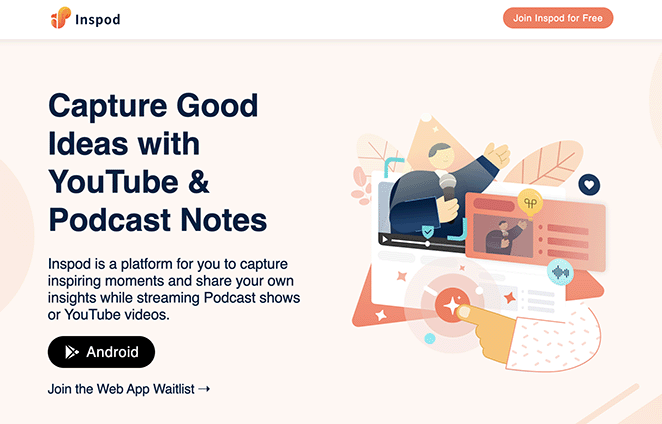
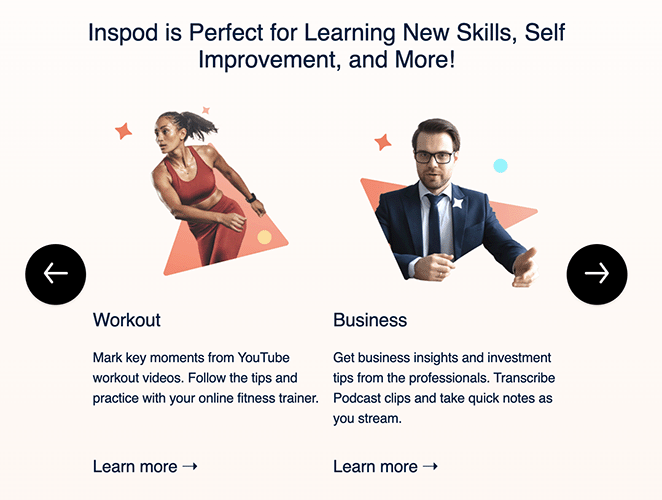
4. Inspod

Inspod adalah aplikasi seluler untuk Android yang memungkinkan Anda menangkap dan merekam catatan saat streaming atau podcasting. Mengingat bahwa ia menawarkan aplikasi seluler, tidak mengherankan jika situs webnya ramah seluler.
Pengguna dapat menelusuri situs dengan cepat, mempelajari semua yang perlu mereka ketahui tentang fitur dan manfaat aplikasi. Grafik yang menarik membantu memandu pengunjung dengan mudah menelusuri halaman.
Ukuran font cukup mudah dibaca sekilas, sementara tombol dan ikon yang dapat diklik terlihat pada saat-saat kritis untuk meningkatkan konversi. Korsel keterampilan adalah sentuhan yang sangat baik untuk pengguna seluler; mereka dapat menggesek ke kiri atau kanan untuk mengungkapkan lebih banyak informasi.

Seluruh desain situs web minimal, mudah dijelajahi, dan menawarkan pengalaman pengguna yang mulus.

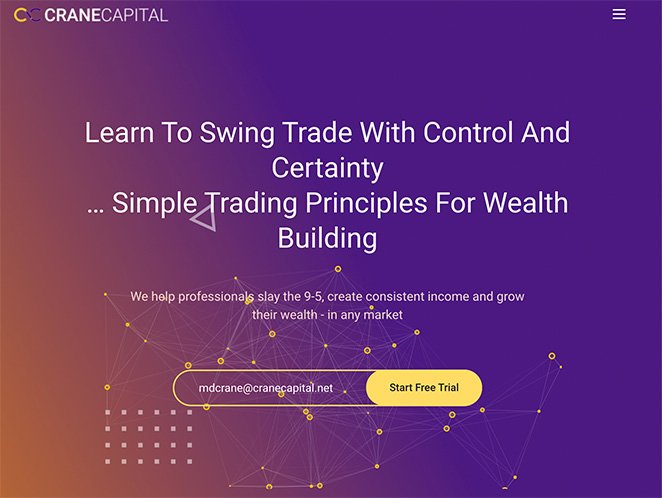
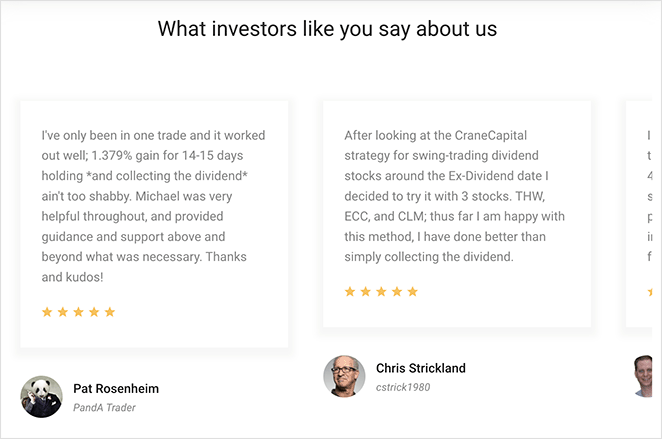
5. Modal Derek

Crane Capital menawarkan contoh desain situs web yang ramah seluler. Ini memiliki semua keunggulan situs web responsif yang berkualitas, termasuk:
- Menu hamburger
- Pengguliran halus
- Desain minimalis
- Tombol CTA besar
- Bidang formulir minimal
Anda dapat menelusuri testimonial dengan satu klik atau geser, dan animasi yang ramah pengguna menarik perhatian ke elemen penting pada halaman.

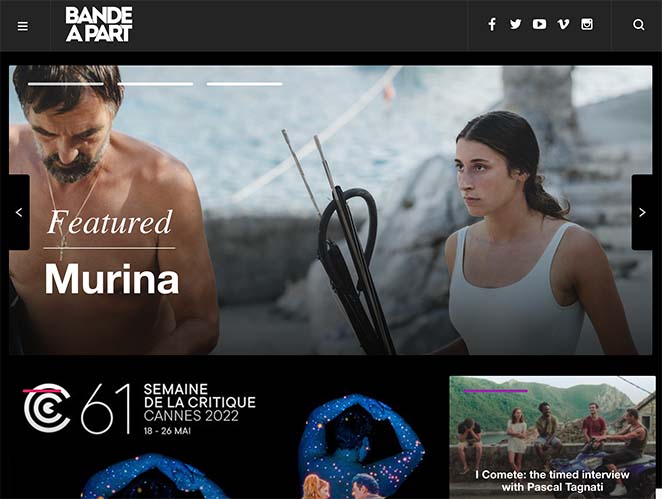
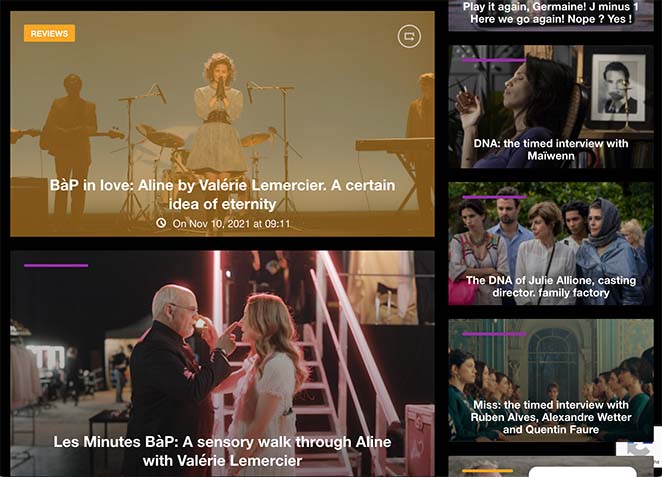
6. Pasang Bagian

Situs web majalah dapat mengambil inspirasi dari desain luar biasa dari Bande a Part ini. Ini menunjukkan bagaimana Anda masih dapat membuat desain responsif dengan banyak konten dan media visual.
Majalah ini menampilkan penggeser gambar di bagian atas agar mudah digesek dan diklik. Setelah itu adalah kotak konten batu bata yang langsung beradaptasi dengan perubahan ukuran layar.

Situs web ini juga menggunakan pengguliran tak terbatas, memungkinkan pengunjung seluler untuk menjelajah tanpa mengetuk pagination yang sangat kecil. Anda juga dapat mengetuk ikon media sosial untuk mengikuti profilnya dan ikon pencarian untuk menemukan apa yang Anda cari dengan mudah.
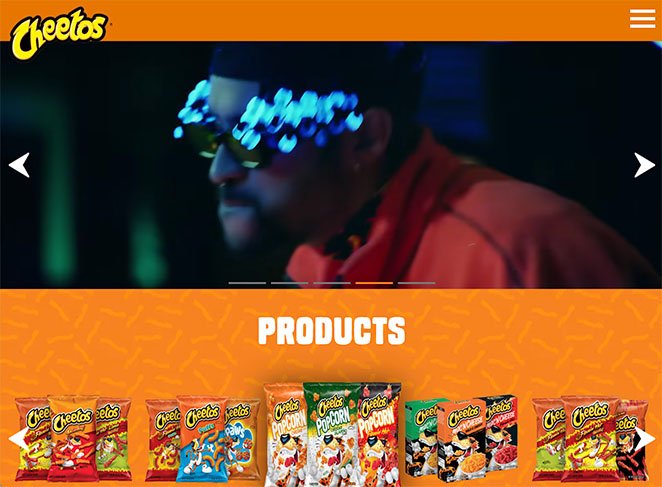
7. Cheetos

Cheetos menawarkan kerusuhan citra dan media yang menarik di situs webnya. Tetapi ia melakukannya dengan cara yang ramah seluler tanpa mengorbankan kecepatan dan pengalaman pengguna.
Pengunjung seluler dapat langsung menelusuri pilihan gambar dan video yang membuat mereka tetap terlibat. Setelah itu, pengguna dapat menelusuri produk populer, video nakal, dan resep praktis di berbagai penggeser gambar.
Bagian "Dapatkan Sosial" adalah cara terbaik untuk mendorong pengguna mengunjungi profil media sosial yang berbeda. Ini termasuk kisi gambar Instagram yang ditampilkan dengan indah di perangkat seluler.

Anda dapat mengikuti panduan mudah ini untuk menambahkan galeri Instagram ke WordPress yang terlihat seperti itu.
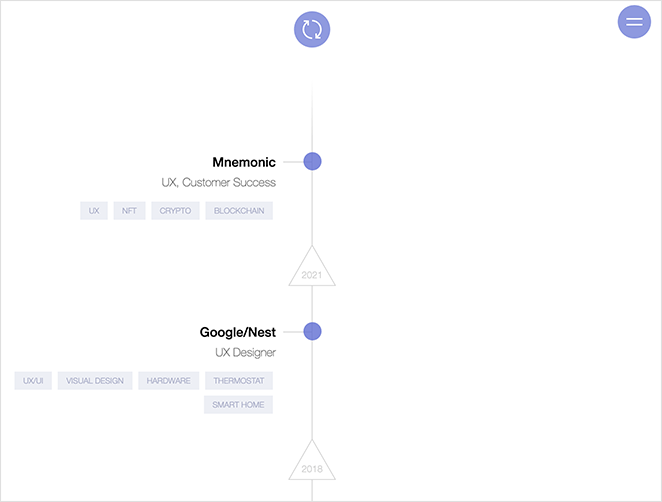
8. Menolak Nevozhai

Denys Nevozhai adalah desainer UX dengan situs web mobile-first yang tidak bisa tidak Anda sukai. Setelah mendarat di situsnya, Anda akan melihat panah animasi yang mengundang Anda untuk mengeklik atau menggulir ke bawah.
Berikutnya adalah desain minimalis dengan cipratan warna untuk menarik perhatian informasi tentang Denys. Anda kemudian akan melihat garis waktu responsif dari pengalaman dan keahlian Denys yang dapat Anda balikkan dengan satu ketukan.

Bagian portofolio dengan indah menampilkan karya Denys tanpa merasa lamban atau kembung. Kami juga menyukai penggeser gambar yang menyoroti penghargaan yang telah dimenangkan oleh desainer berbakat ini.

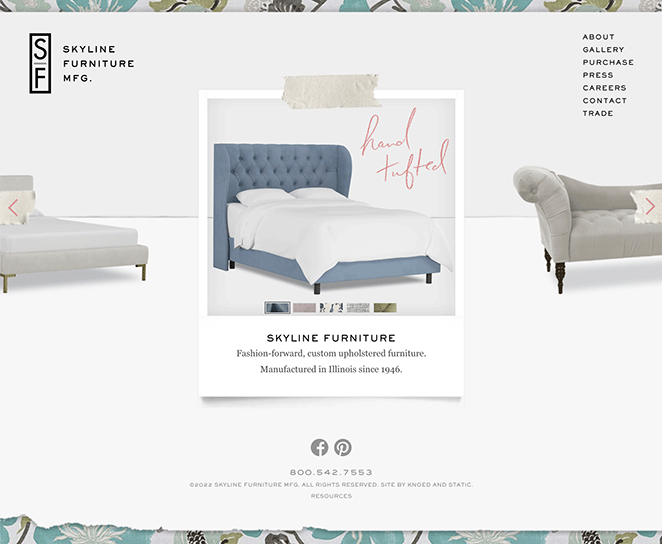
9. Perabotan Skyline

Perusahaan furnitur grosir, furnitur Skyline menawarkan contoh situs web ramah seluler unik yang secara sempurna menggambarkan branding dan kepribadiannya. Seluruh desain adalah mobile-first, menampilkan elemen desain web yang mudah digunakan yang dapat Anda baca dengan mudah dari perangkat apa pun.
Penggeser beranda yang "dapat digeser" memungkinkan pengunjung mempelajari lebih lanjut tentang perusahaan dari satu tempat. Pengguna kemudian dapat mengetuk navigasi untuk melompat ke halaman tertentu.
Halaman galeri, misalnya, menampilkan format penggeser gambar yang serupa.
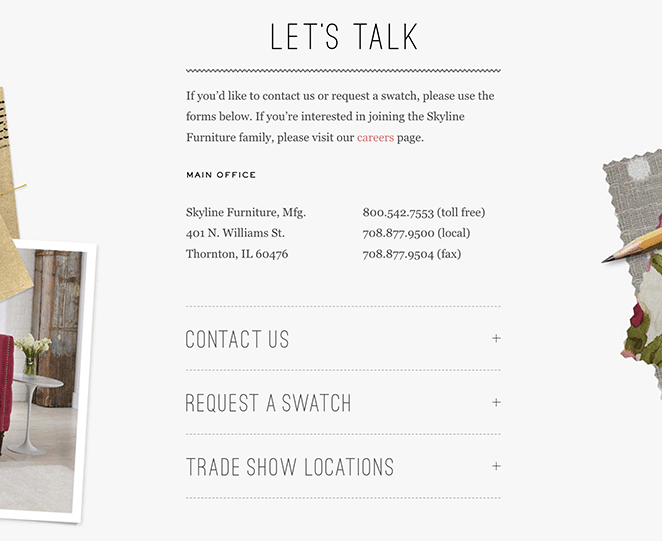
Kami sangat menyukai halaman kontak, yang mengungkapkan berbagai formulir kontak di dalam akordeon yang dapat diperluas. Menggunakan elemen desain web jenis itu menghemat ruang, tetapi juga mengatur konten dalam format logis, membuatnya lebih mudah ditemukan.

Bagaimana Anda Membuat Situs Web yang Ramah Seluler?
Membuat situs web yang ramah seluler mungkin tampak seperti tantangan, tetapi itu mudah dengan alat yang tepat. Pemilik situs web WordPress memiliki beberapa opsi untuk membuat situs web mereka responsif seluler:
- Pilih tema WordPress yang responsif seluler
- Gunakan plugin seluler WordPress
- Pilih pembuat situs web dengan fitur ramah seluler
Untungnya kami memiliki panduan lengkap untuk membuat situs web desktop mobile friendly. Lihat dan mulai desain web responsif Anda hari ini.
Di sana Anda memilikinya!
Kami harap artikel ini membantu Anda menemukan contoh situs web ramah seluler terbaik. Anda mungkin juga menyukai panduan ini tentang membuat halaman arahan seluler saat berada di sini.
Siap untuk terjun dengan desain situs web responsif?
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.