Penjelasan Pengoptimalan Gambar Seluler: Di sinilah Memulainya
Diterbitkan: 2023-12-07Jika Anda harus melihat wawasan audiens, Anda mungkin akan menemukan bahwa sebagian besar pengguna mengakses situs Anda dari perangkat seluler. Oleh karena itu, memprioritaskan pengoptimalan gambar seluler sangatlah penting. Jika foto Anda tidak dioptimalkan atau disajikan secara tidak benar, kemungkinan besar hal ini akan mengakibatkan pengalaman pengguna yang buruk dan waktu pemuatan yang lambat.
Menerapkan pengoptimalan gambar seluler dengan benar akan memastikan dua hal:
- Gambar dimuat secepat mungkin, yang akan mempercepat situs Anda (terutama penting bagi pengunjung seluler).
- Pengunjung tidak melihat gambar buram atau gambar yang dipotong secara aneh, sehingga memastikan Anda tetap menciptakan pengalaman pengguna yang luar biasa.
Untuk membantu Anda memulai pengoptimalan gambar seluler, kami telah menyusun daftar strategi terbaik untuk menyajikan visual berkualitas tinggi dan meningkatkan kecepatan situs. Misalnya, Anda dapat mengaktifkan pemuatan lambat dan menggunakan alat seperti Optimole untuk mengotomatiskan tugas-tugas seperti pemotongan dan pengubahan ukuran adaptif secara real-time.
Dalam postingan ini, kita akan melihat lebih dekat pentingnya pengoptimalan gambar seluler. Kemudian, kami akan melihat beberapa strategi yang dapat Anda terapkan di situs Anda dan menunjukkan cara menggunakan Optimole untuk mengotomatiskan pekerjaan. Mari kita mulai!
Cara mengoptimalkan gambar situs web Anda untuk perangkat seluler

Sekarang, mari kita lihat beberapa cara untuk mengoptimalkan gambar situs Anda untuk ponsel. Nanti, kami akan menunjukkan cara mengotomatiskan semua strategi ini dengan Optimole.
- Sajikan gambar adaptif berdasarkan perangkat masing-masing pengguna
- Gunakan pemangkasan cerdas
- Konfigurasikan situs Anda untuk menangani kompresi gambar
- Menerapkan optimasi berbasis jaringan
- Aktifkan pemuatan lambat
- Sajikan gambar dalam format generasi berikutnya
1. Sajikan gambar adaptif berdasarkan perangkat masing-masing pengguna
Salah satu hal pertama yang ingin Anda lakukan untuk pengoptimalan gambar seluler adalah memastikan bahwa ukuran foto diubah untuk perangkat yang berbeda. Seperti yang telah Anda ketahui, ponsel hadir dalam berbagai ukuran dan resolusi layar, sehingga kualitas gambar Anda mungkin berbeda dari satu perangkat ke perangkat lainnya.
Oleh karena itu, Anda sebaiknya memastikan bahwa situs Anda menyediakan gambar yang dioptimalkan untuk setiap perangkat tertentu. Hal ini disebut pendekatan gambar adaptif, karena gambar diadaptasi untuk setiap pengunjung secara real-time.
Meskipun mungkin terdengar rumit atau memakan waktu lama untuk menyajikan gambar berukuran unik kepada setiap pengunjung, alat gambar adaptif seperti Optimole dapat melakukannya untuk Anda secara otomatis. Hal ini membantu memastikan Anda mencapai waktu muat yang optimal, sekaligus memastikan setiap pengunjung situs dapat melihat foto Anda tanpa masalah apa pun.
2. Gunakan pemangkasan cerdas
Pemangkasan cerdas adalah teknik yang secara otomatis mengidentifikasi dan memotong bagian terpenting dari sebuah gambar. Hal ini khususnya berguna ketika berhubungan dengan pengoptimalan gambar seluler, karena memastikan titik fokus dalam foto, seperti wajah seseorang atau objek utama, muncul dengan benar di layar yang lebih kecil.
Ini juga menghilangkan elemen tidak penting apa pun dalam gambar, seperti ruang kosong atau kebisingan latar belakang. Hasilnya, ini dapat membuat foto Anda lebih menarik secara visual di perangkat seluler.
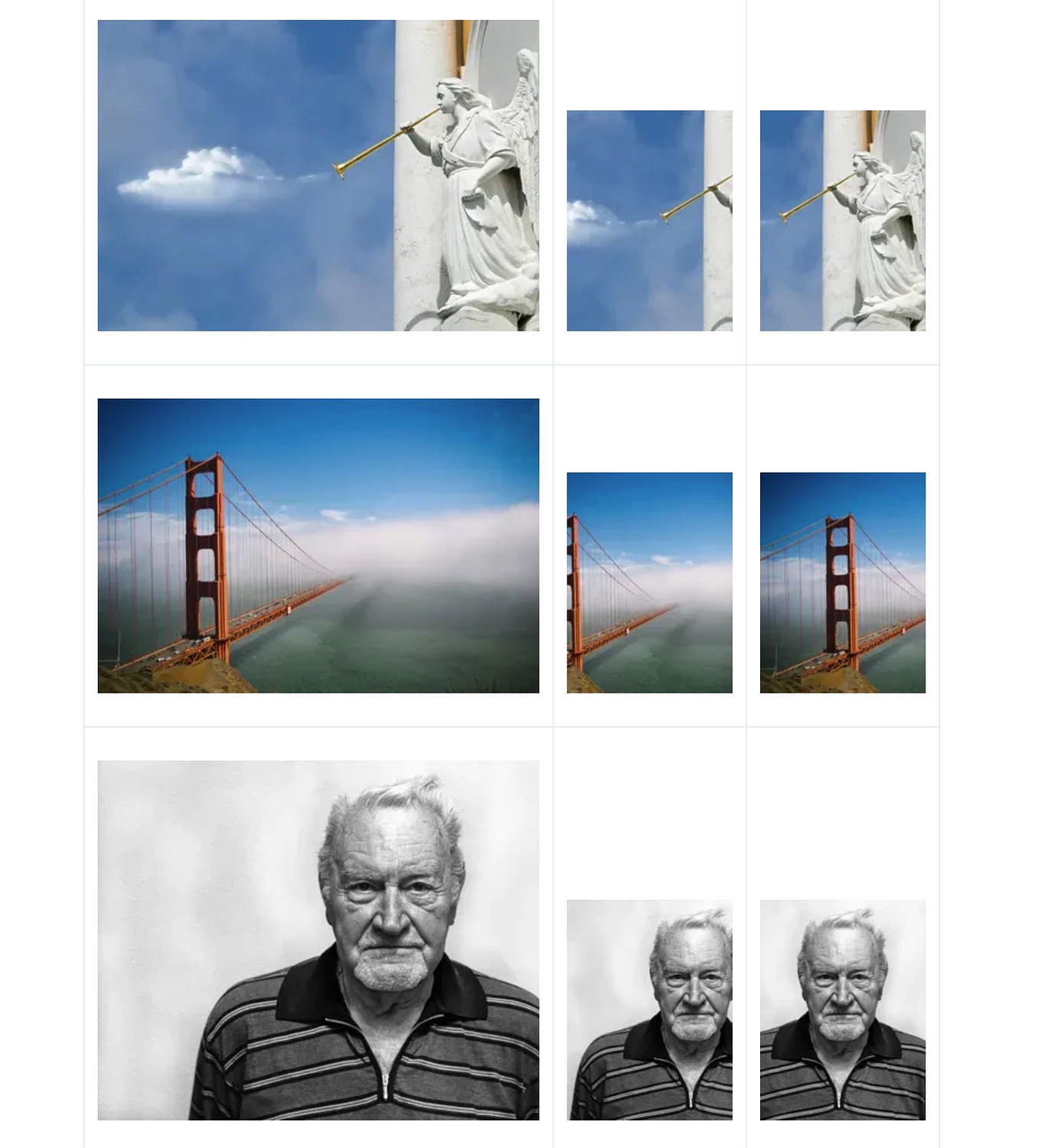
Berikut ini contoh pemangkasan cerdas vs pemangkasan “bodoh” biasa dari ImageKit.io:
- Gambar kiri – gambar asli.
- Gambar tengah – contoh pemotongan “bodoh” yang berfokus pada bagian tengah gambar, apa pun kontennya.
- Gambar kanan – contoh pemotongan “pintar” yang secara otomatis memfokuskan pada bagian penting gambar.

Tentu saja, memotong setiap gambar secara manual bisa sangat memakan waktu. Untungnya, pemotongan cerdas adalah salah satu dari banyak fitur yang ditawarkan oleh Optimole – kami akan menunjukkan cara mengaktifkannya nanti di postingan.
3. Konfigurasikan situs Anda untuk menangani kompresi gambar (daripada melakukannya sebelum mengunggah gambar)️
Kompresi adalah proses memperkecil ukuran file gambar sehingga menggunakan lebih sedikit ruang penyimpanan dan memuat lebih cepat. Hal ini penting untuk meningkatkan kinerja situs Anda secara keseluruhan, terutama pada perangkat seluler.
Anda dapat mengompres gambar di perangkat Anda sebelum mengunggahnya ke situs Anda. Namun, untuk hasil yang optimal (dan proses yang lebih cepat), sebaiknya unggah file asli lalu gunakan alat di situs Anda untuk menangani kompresi.
Dengan begitu, alat tersebut dapat mengubah ukuran gambar secara optimal dengan cara yang berbeda-beda bergantung pada penggunanya. Jika Anda mengompresi gambar sebelum mengunggahnya, Anda membatasi kemampuan alat tersebut.
Sekali lagi, Anda dapat menggunakan alat seperti Optimole untuk mengompresi gambar di situs Anda. Ini secara otomatis akan mengoptimalkan foto apa pun yang Anda unggah ke WordPress, berdasarkan pengaturan pilihan Anda.
4. Menerapkan optimasi berbasis jaringan️
Pengoptimalan berbasis jaringan mempertimbangkan kecepatan internet pengguna Anda, yang sangat penting bagi pengunjung seluler. Misalnya, jika pengunjung situs mengalami koneksi yang lambat, kualitas gambar Anda akan diturunkan secara otomatis sehingga konten terkirim lebih cepat.
Misalnya, pengguna dengan teknologi lama, seperti jaringan 3G, dapat memperoleh manfaat dari kompresi gambar yang lebih tinggi. Dengan cara ini, lebih sedikit data yang diperlukan untuk merender konten pada halaman, sehingga mengurangi beban pada jaringan yang sudah lemah.
Di sisi lain, Anda mungkin dapat menayangkan gambar dengan resolusi lebih tinggi jika ponsel cerdas seseorang terhubung ke Wi-Fi, karena koneksi mereka yang relatif lebih cepat akan memungkinkan gambar tetap diunduh dengan cepat dan tidak memengaruhi waktu muat.
Ini mungkin tampak seperti tugas yang rumit, namun sebenarnya semuanya dilakukan secara otomatis. Jika Anda menggunakan Optimole, Anda cukup mengaktifkan fitur ini, dan alat tersebut akan melakukan semua pekerjaan untuk Anda.
5. Aktifkan pemuatan lambat
Langkah lain yang perlu dipertimbangkan ketika mempertimbangkan pengoptimalan gambar seluler adalah mengaktifkan pemuatan lambat. Ini adalah proses di mana gambar dimuat saat pengguna menggulir halaman ke bawah. Tanpa fitur ini, semua gambar di halaman disajikan sekaligus, sehingga dapat mengakibatkan waktu pemuatan lebih lambat, terutama pada perangkat seluler.
Saat Anda mengaktifkan pemuatan lambat, setiap gambar akan dimuat saat pengguna tiba di titik tersebut di halaman. Ini memfasilitasi waktu pemuatan yang lebih cepat dan pengalaman pengguna yang lebih lancar.
6. Sajikan gambar dalam format generasi berikutnya️
Mengadopsi format generasi berikutnya sangat penting terutama jika Anda memiliki situs web yang banyak gambarnya, seperti blog perjalanan atau toko online.
Format generasi berikutnya seperti WebP atau AVIF memberikan tingkat kompresi yang lebih baik dibandingkan format tradisional seperti JPEG dan PNG. Artinya, mereka menyajikan ukuran file yang lebih kecil, yang dapat mempercepat waktu pemuatan di perangkat seluler.

WebP didukung oleh sebagian besar browser utama, jadi ini adalah opsi teraman. Ini juga menggunakan kompresi lossless, sehingga tidak mengurangi kualitas gambar. Sementara itu, AVIF menggunakan kompresi lossy dan tidak didukung secara luas seperti WebP.
Cara menerapkan pengoptimalan gambar seluler dengan Optimole
Optimole adalah plugin WordPress gratis yang menawarkan serangkaian fitur pengoptimalan gambar, termasuk semua taktik yang telah kita bahas di atas.
Berikut panduan singkat tentang bagaimana Anda dapat menggunakannya untuk pengoptimalan gambar seluler WordPress…
Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menavigasi ke Optimole > Pengaturan di dasbor Anda untuk mengaktifkan fitur ini.
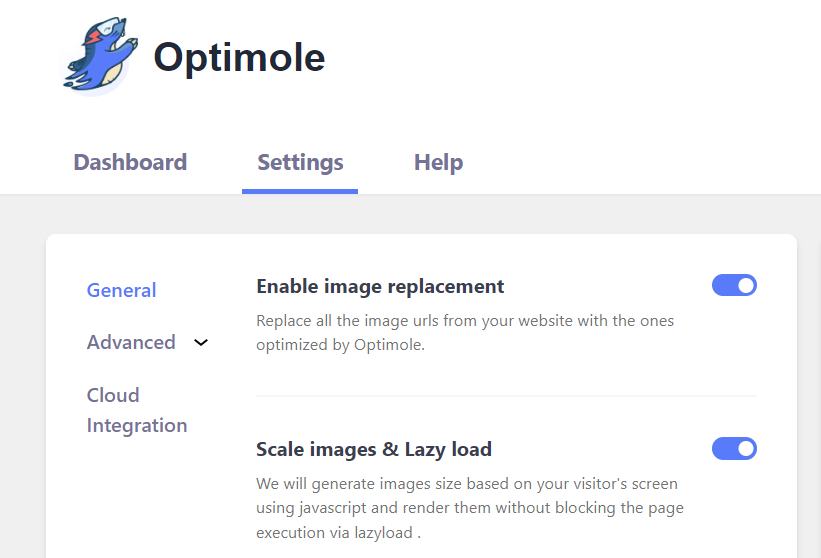
Di bagian Umum , Anda akan melihat opsi untuk menskalakan gambar berdasarkan layar pengguna dan mengaktifkan pemuatan lambat:

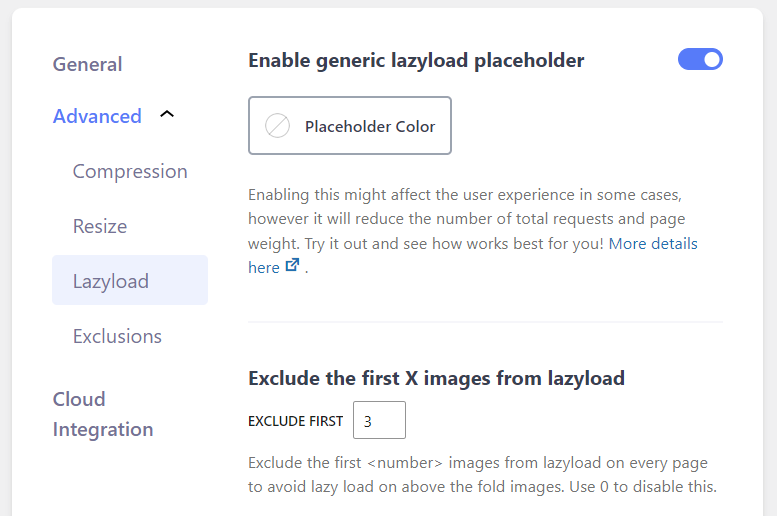
Gunakan sakelar sakelar untuk mengaktifkan fitur ini. Jika Anda membuka Lanjutan → Lazyload , Anda akan melihat lebih banyak opsi untuk memuat gambar Anda dengan lambat. Misalnya, Anda dapat mengecualikan beberapa foto pertama dari fitur ini, dan mengaktifkan/menonaktifkan pemuatan lambat untuk video dan gambar latar belakang:

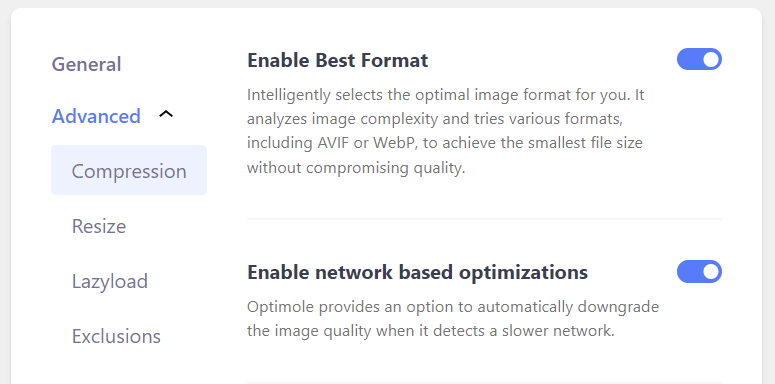
Jika Anda membuka Kompresi , Anda dapat mengaktifkan sakelar ke Aktifkan Format Terbaik :

Optimole sekarang akan secara otomatis memilih format terbaik untuk gambar Anda, termasuk format generasi berikutnya seperti WebP, dan mengompresi gambar Anda tanpa mempengaruhi kualitasnya.
Di sini, Anda juga akan melihat opsi untuk mengaktifkan pengoptimalan berbasis jaringan. Optimole akan secara otomatis menurunkan kualitas gambar ketika mendeteksi jaringan yang lebih lambat pada perangkat pengguna.
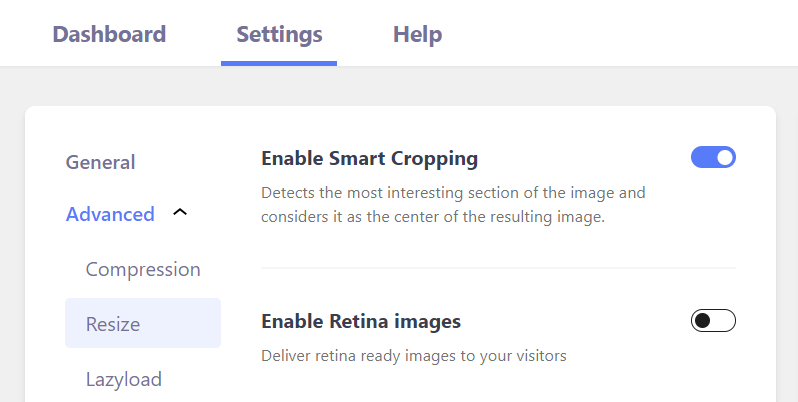
Terakhir, Anda dapat membuka bagian Ubah Ukuran untuk mengaktifkan pemotongan cerdas:

Optimole mampu mendeteksi fokus gambar dan memotongnya sesuai dengan itu.
Seperti yang Anda lihat, Optimole membuatnya sangat mudah untuk menerapkan pengoptimalan gambar seluler – dan semua fitur ini tersedia secara gratis.
Tingkatkan pengoptimalan gambar seluler sekarang juga
Pengoptimalan gambar seluler dapat membantu memastikan foto Anda ditampilkan dengan benar di layar yang lebih kecil. Selain itu, ini dapat meningkatkan waktu pemuatan di perangkat seluler, sehingga menghasilkan pengalaman pengguna yang lebih baik dan kemungkinan tingkat konversi yang lebih tinggi.
Berikut cara menggunakan Optimole untuk pengoptimalan gambar seluler:
- Sajikan gambar berdasarkan perangkat.
- Gunakan pemangkasan cerdas.
- Aktifkan kompresi gambar di tingkat situs.
- Menerapkan optimasi berbasis jaringan.
- Aktifkan pemuatan lambat.
- Sajikan gambar dalam format generasi berikutnya.
Untuk beberapa kiat lain guna meningkatkan kinerja seluler, Anda mungkin juga tertarik dengan panduan kami tentang cara meningkatkan kecepatan situs bagi pengunjung seluler.
Apakah Anda memiliki pertanyaan tentang pengoptimalan gambar seluler? Beri tahu kami di bagian komentar di bawah!
