Audit SEO Seluler: Panduan 12 Langkah untuk Peringkat Seluler Lebih Baik
Diterbitkan: 2024-11-06Lebih banyak orang menggunakan ponsel cerdas untuk menjelajahi web dibandingkan komputer desktop dan Google memberi peringkat situs web berdasarkan versi selulernya. Oleh karena itu, jika Anda ingin mendapatkan hasil yang baik dalam hasil penelusuran dan memberikan pengalaman pengguna yang baik kepada audiens Anda, sangat penting bagi Anda untuk mempelajari cara melakukan audit SEO seluler.
Itu sebabnya, dalam artikel ini, kami akan membahas apa sebenarnya audit SEO seluler, terutama dibandingkan dengan audit yang lebih umum, apa saja bagiannya, dan mengapa Anda harus melakukannya. Setelah itu, kami akan memberi Anda petunjuk jelas tentang cara memeriksa SEO seluler situs Anda. Tujuannya adalah membantu Anda menemukan masalah yang dapat menghambat peringkat seluler dan pengalaman pengguna Anda serta mengambil tindakan perbaikan.
Audit SEO Seluler? Apa itu?
Mengaudit SEO seluler Anda berarti melakukan peninjauan yang ditargetkan terhadap kinerja situs web Anda, pengalaman pengguna, dan pengoptimalan pencarian khususnya di perangkat seluler. Tidak seperti audit SEO standar, audit ini mempertajam faktor-faktor yang secara unik memengaruhi bagian audiens Anda yang menggunakan perangkat seluler untuk mengakses situs Anda.
Inilah bagiannya:
- SEO Teknis – Mengevaluasi aspek teknis khusus seluler dari situs web Anda.
- Kegunaan seluler – Pengguna seluler melihat situs Anda melalui layar yang lebih kecil. Bagian dari audit adalah memastikan situs Anda tetap mudah dinavigasi oleh mereka dan konten Anda enak untuk dikonsumsi.
- Kecepatan memuat – Karena akses Internet sering kali lebih lambat di perangkat seluler, sangat penting untuk memberikan kinerja hebat dan situs web yang memuat dengan cepat.
- Perilaku pengguna – Apa yang dilakukan pengguna seluler di situs Anda? Halaman apa yang mereka kunjungi? Di mana mereka turun? Pertanyaan seperti ini dapat membantu Anda memahami bagaimana Anda dapat meningkatkan situs web Anda agar lebih mobile-friendly.
- Kinerja lalu lintas dan kata kunci – Orang-orang melakukan penelusuran secara berbeda di ponsel cerdas dibandingkan di komputer desktop. Bagian dari audit ini adalah untuk memeriksa kata kunci, peringkat, dan perbedaan lalu lintas Anda serta tampilannya di hasil pencarian.
Cara Melakukan Audit SEO Seluler
Perhatikan bahwa kami sudah memiliki artikel tentang cara melakukan audit SEO umum. Jika Anda belum pernah memeriksa SEO situs Anda, mungkin ada baiknya untuk memulai dari sana. Semua tip berikut secara khusus bertujuan untuk meningkatkan SEO seluler situs web Anda, jadi jika itu yang Anda cari, teruslah membaca.
1. Lakukan Perayapan Situs
Perayapan situs adalah dasar dari setiap audit SEO. Untuk perangkat seluler, diperlukan perhatian khusus terhadap masalah yang memengaruhi pengalaman pengguna di layar yang lebih kecil, seperti:
- Konfigurasi area pandang – Pastikan tag area pandang dikonfigurasi dengan benar sehingga konten Anda dapat diskalakan dengan tepat di layar seluler.
- Ukuran target sentuh – Periksa apakah tombol dan tautan memiliki jarak dan ukuran yang memadai agar mudah diketuk.
- Ukuran konten – Temukan halaman dengan konten lebih kecil atau lebih besar dari lebar area pandang.
- Tag meta seluler – Evaluasi tag judul dan deskripsi meta Anda untuk memastikannya sesuai dengan batas karakter hasil penelusuran seluler.
Screaming Frog dan Sitebulb adalah alat yang hebat untuk melakukan hal ini. Keduanya dapat memberi tahu Anda tentang masalah teknis SEO yang memengaruhi pengguna seluler.

2. Periksa Desain Ponsel Anda
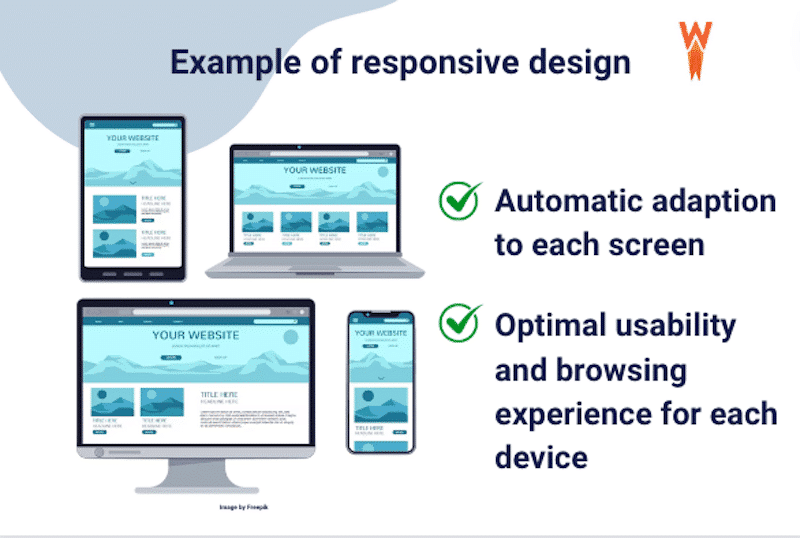
Ada beberapa cara menyesuaikan desain Anda untuk perangkat seluler, yang kami diskusikan secara mendetail di daftar periksa SEO seluler kami. Solusi yang paling umum dan direkomendasikan adalah menggunakan desain responsif. Di sini, setiap pengunjung menemukan situs web yang sama dan konten secara otomatis diubah ukurannya agar sesuai dengan layar apa pun.

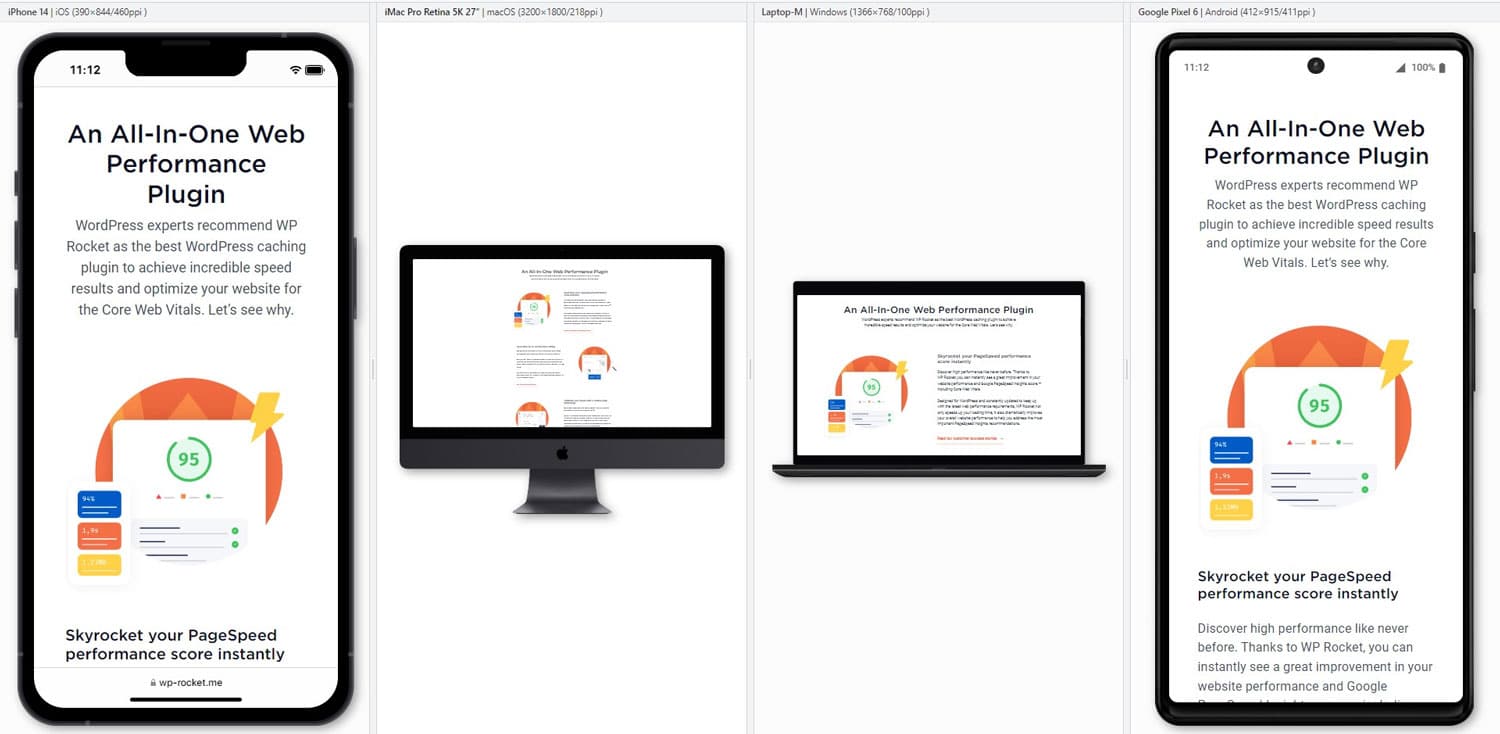
Jika Anda menggunakan tema WordPress terbaru, bagian ini seharusnya sudah ditangani. Namun, terutama jika Anda telah menyesuaikan desain Anda, mengaudit desain seluler Anda tetap membantu. Akses dengan perangkat seluler yang berbeda dan uji halaman Anda dalam orientasi layar yang berbeda. Alternatifnya, gunakan alat seperti Blisk untuk menjalankan pengujian pada pengaturan berbeda secara bersamaan.

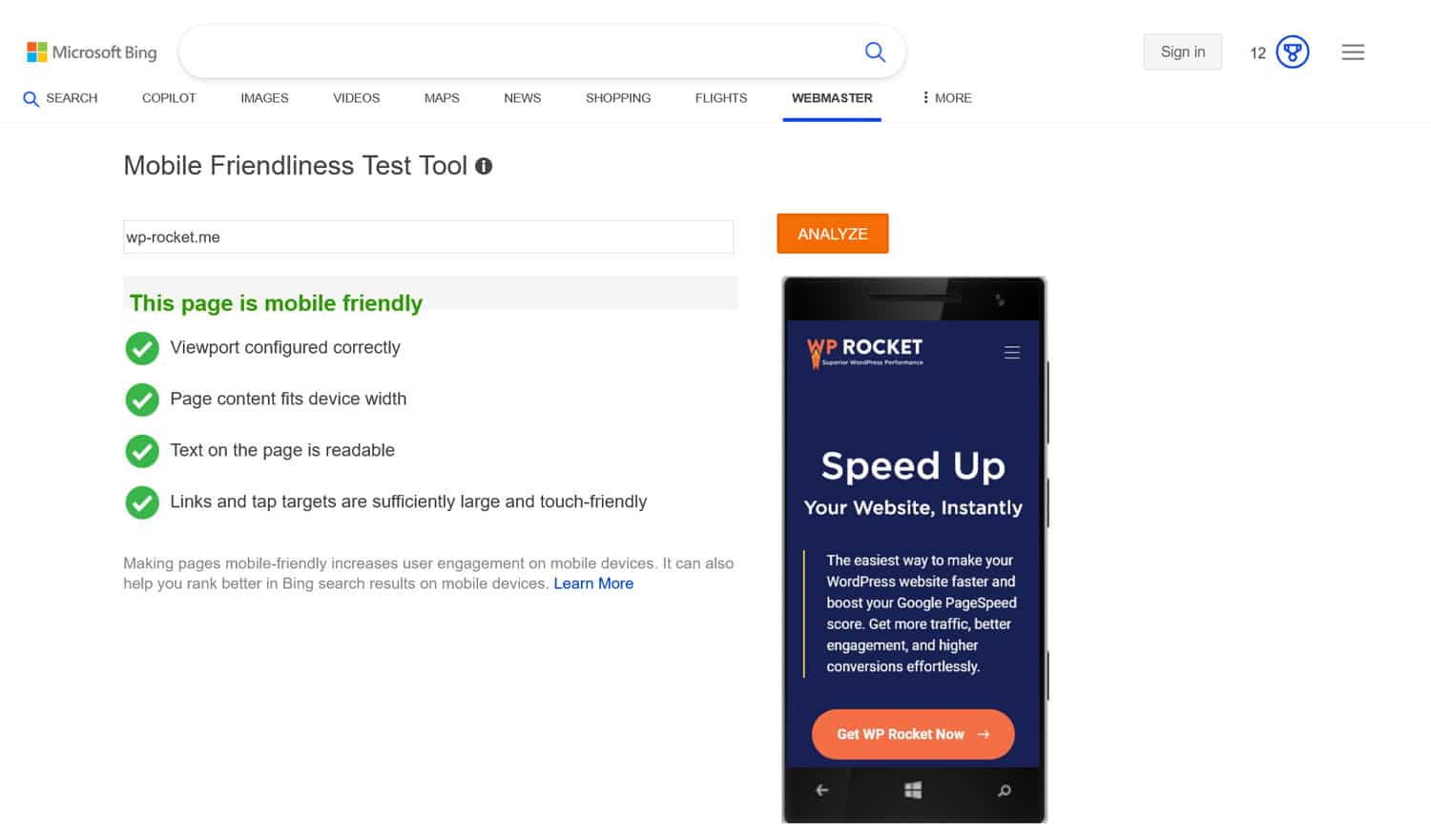
Fokus pada tata letak, tombol, dan ukuran tautan, font yang cukup besar agar dapat dibaca, dan semua halaman mudah dijangkau dan dinavigasi. Singkatnya, tempatkan diri Anda pada posisi pengguna seluler untuk melihat apakah situs tersebut memberikan pengalaman yang baik. Alat lain yang berguna adalah alat pengujian seluler Bing.

3. Analisis Kinerja Situs Web Anda
Situs yang memuat dengan cepat sangat penting untuk SEO seluler yang baik. Pengunjung mengharapkan situs web dimuat dengan cepat, termasuk di perangkat seluler, yang kinerjanya mungkin sedikit lebih lambat. Selain itu, kecepatan adalah bagian dari pengalaman halaman, yang merupakan faktor peringkat penting.
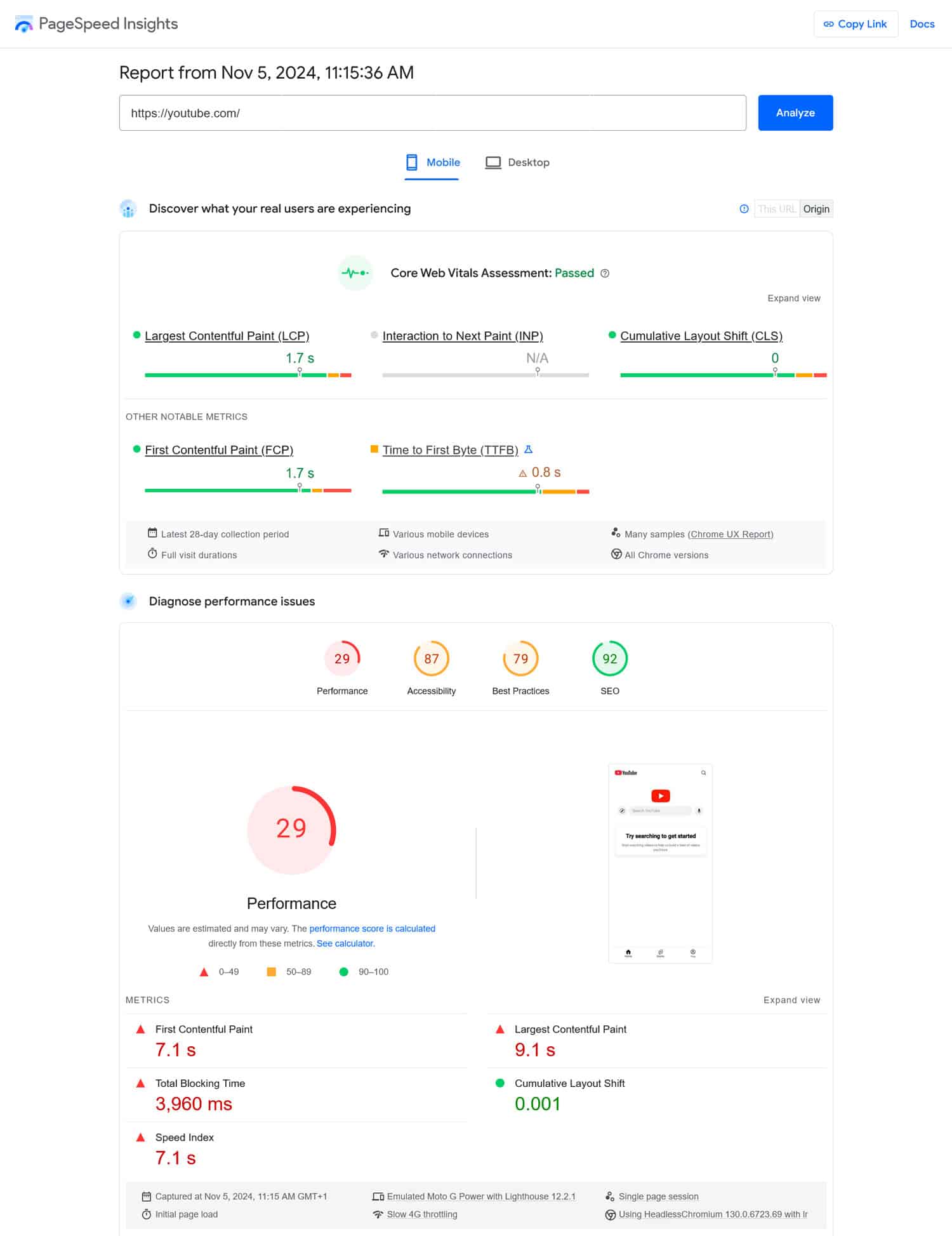
Oleh karena itu, bagian dari audit Anda adalah menguji kecepatan situs web Anda. Alat hebat untuk itu adalah PageSpeed Insights karena alat ini mengukur kinerja desktop dan seluler secara terpisah, termasuk Data Web Inti. Anda dapat menemukan alat tambahan di sini.

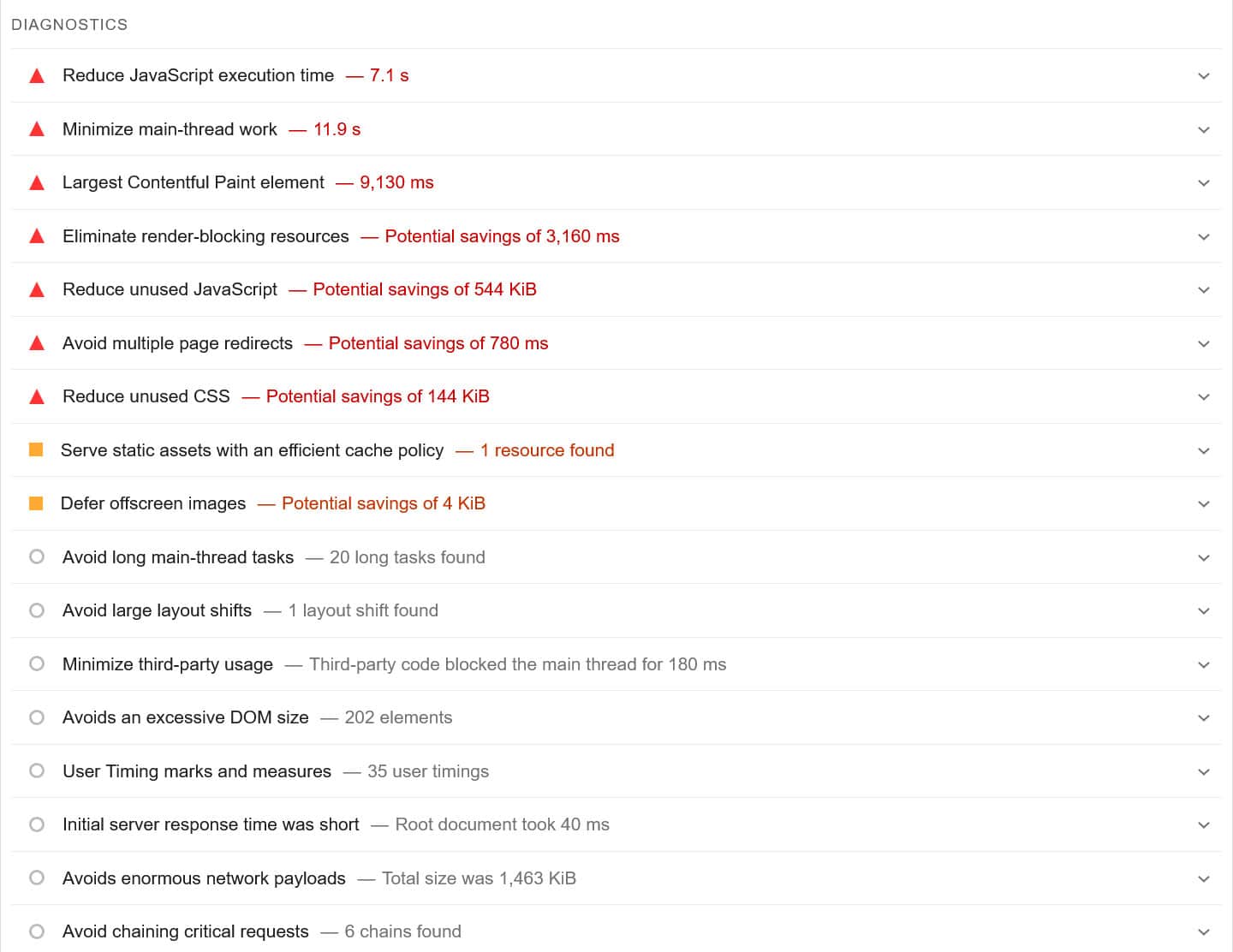
Setelah Anda menjalankan situs Anda melalui halaman tersebut (pastikan untuk menguji semua halaman terpenting Anda), PageSpeed Insights memberi Anda daftar terperinci tentang masalah kinerja apa pun di situs Anda serta solusinya.

Ada banyak cara untuk membuat situs Anda lebih cepat, termasuk melakukan cache, mengecilkan file CSS dan JavaScript, memperlambat pemuatan gambar dan video, atau menggunakan Jaringan Pengiriman Konten (CDN).
Kedengarannya mengintimidasi?
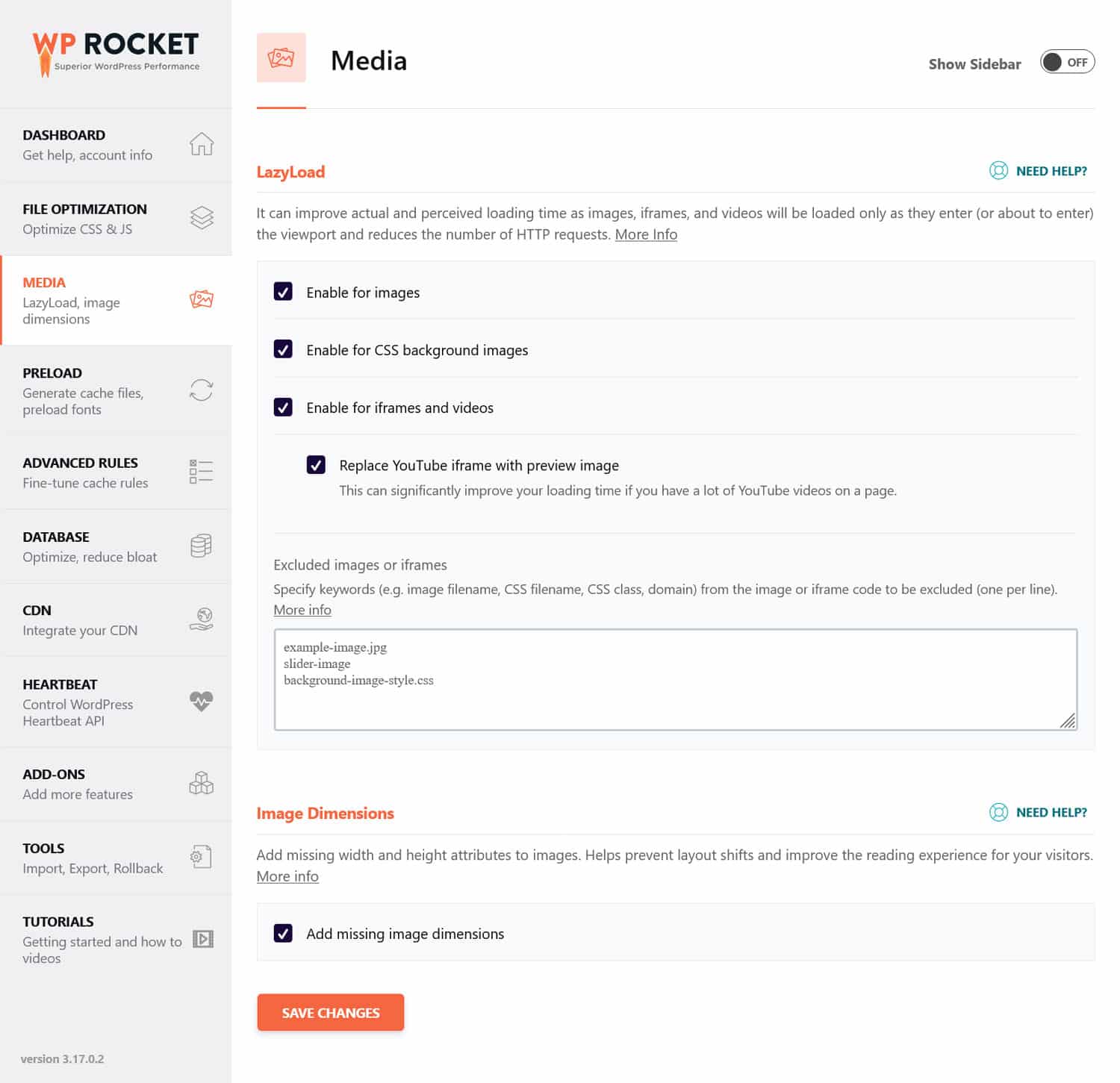
Jika Anda merasa kewalahan, pertimbangkan plugin kinerja seperti WP Rocket. Ia dapat melakukan semua hal di atas dan lebih banyak lagi, dan memungkinkan Anda dengan mudah mengaktifkan dan menonaktifkan pengoptimalan dalam antarmuka yang ramah pengguna.

Selain itu, WP Rocket menerapkan banyak peningkatan kecepatan secara otomatis segera setelah Anda mengaktifkannya. Fitur otomatisnya antara lain:
- Cache browser dan server (dengan cache seluler khusus)
- Kompresi GZIP
- Optimalisasi gambar penting di paro atas, untuk meningkatkan Cat Konten Terbesar
- Rendering lambat otomatis (untuk Interaksi yang lebih baik terhadap skor Cat Berikutnya).
Pada dasarnya, ini berarti Anda mendapatkan situs web yang lebih cepat tanpa harus bersusah payah.
Langkah penting lainnya untuk membuat situs web Anda memuat lebih cepat di seluler adalah mengoptimalkan gambar Anda. Itu berarti menggunakan format file yang tepat, mengompresinya, dan menyesuaikan dimensinya.
Jika Anda mencari solusi mudah untuk ini, plugin saudara kami, Imagify, adalah kandidat yang tepat. Itu dapat mengompresi dan mengubah ukuran gambar di perpustakaan media Anda dan yang Anda unggah ke situs Anda. Kompresi Cerdas defaultnya menyeimbangkan kualitas dan kinerja, tetapi Anda juga dapat menyesuaikannya sesuai keinginan Anda.
Selain itu, Imagify secara otomatis mengonversi gambar ke format WebP generasi berikutnya. Anda juga memiliki opsi untuk memilih Avif, jenis gambar modern lainnya.
| Penasaran dengan format gambar generasi berikutnya? Pelajari artikel khusus kami untuk mengungkap perbedaan utama antara WebP dan AVIF dan mendapatkan pemahaman lengkap tentang apa yang ditawarkan setiap format. |
4. Pelajari Perangkat Apa yang Digunakan Audiens Anda
Memahami perangkat mana yang digunakan orang untuk melihat situs Anda dapat memberikan wawasan berharga tentang fokus upaya pengoptimalan Anda.
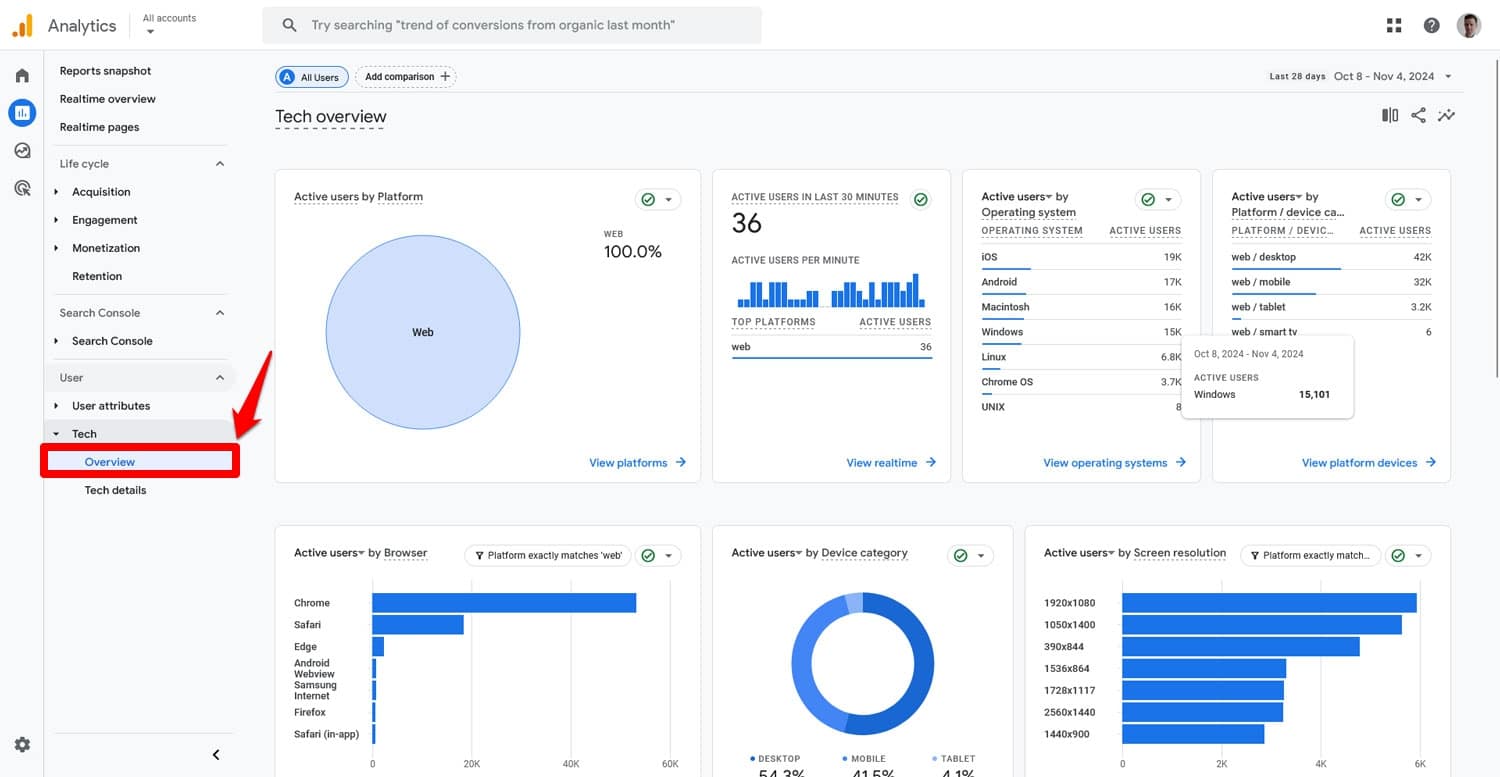
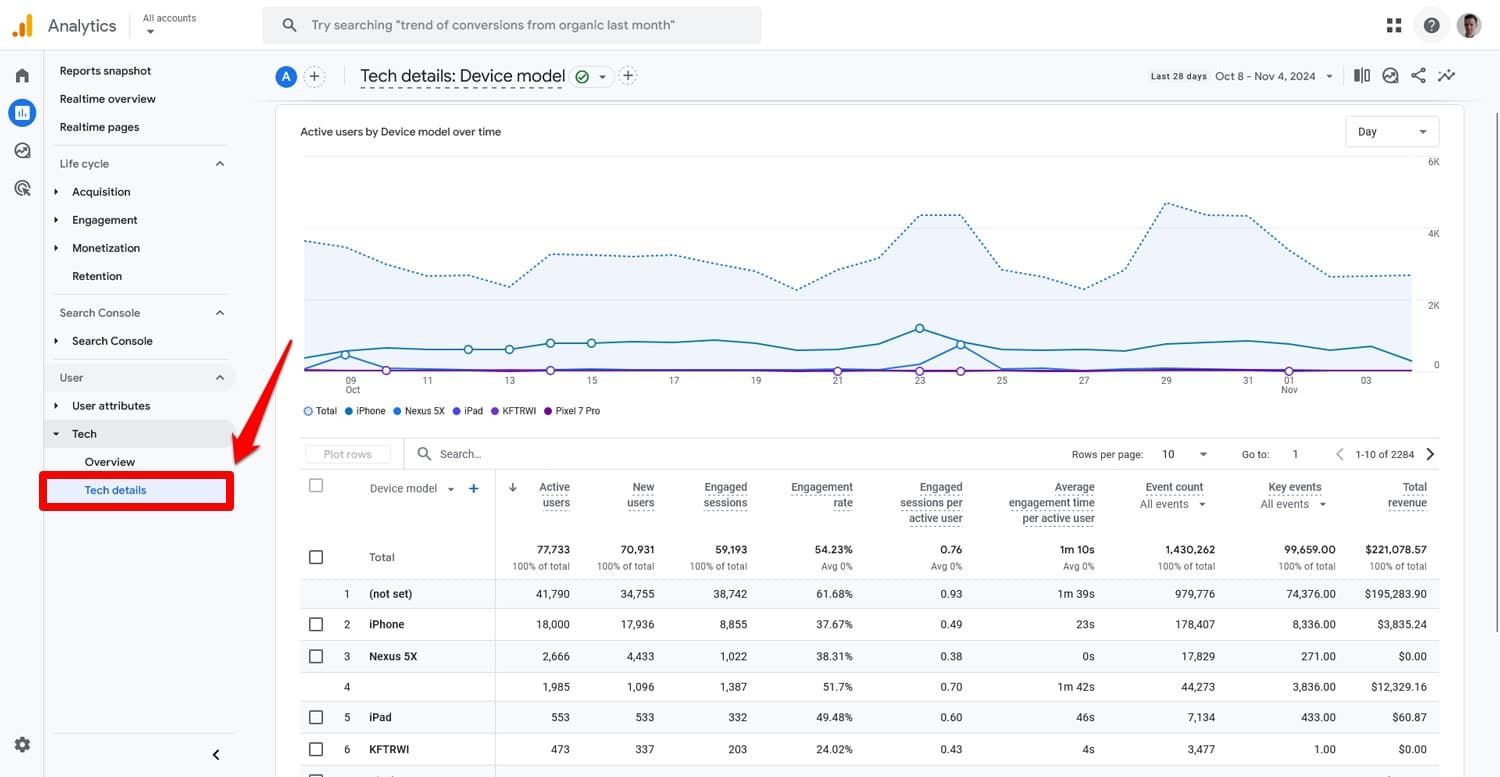
Dari mana Anda mendapatkan informasi ini? Di Google Analytics Anda pada Laporan > Pengguna > Teknologi .

Ini memberi Anda gambaran tentang pangsa lalu lintas seluler situs Anda, sistem operasi penggunanya, browser, dan resolusi layar. Selain itu, Anda dapat menelusuri lebih jauh data ini di Detail Teknologi dan mengetahui model perangkat yang tepat, versi OS, dan melakukan referensi silang informasi ini satu sama lain.

Lakukan ini untuk mengetahui cara memenuhi harapan pengguna dengan lebih baik. Misalnya, jika sebagian besar pengunjung Anda menggunakan iPhone, Anda dapat memprioritaskan pengujian dan pengoptimalan kompatibilitas iOS. Data ini juga dapat memberi tahu Anda resolusi layar mana yang ditargetkan dengan desain seluler Anda dan banyak lagi.
5. Bandingkan Lalu Lintas Desktop dan Seluler
Karena kita sudah berada di Google Analytics, mari lanjutkan di sini dengan membandingkan lalu lintas Anda yang berasal dari desktop dan perangkat seluler. Dengan melakukan hal ini, Anda berpotensi mengungkap masalah yang memengaruhi pengunjung seluler yang belum pernah Anda sadari sebelumnya.
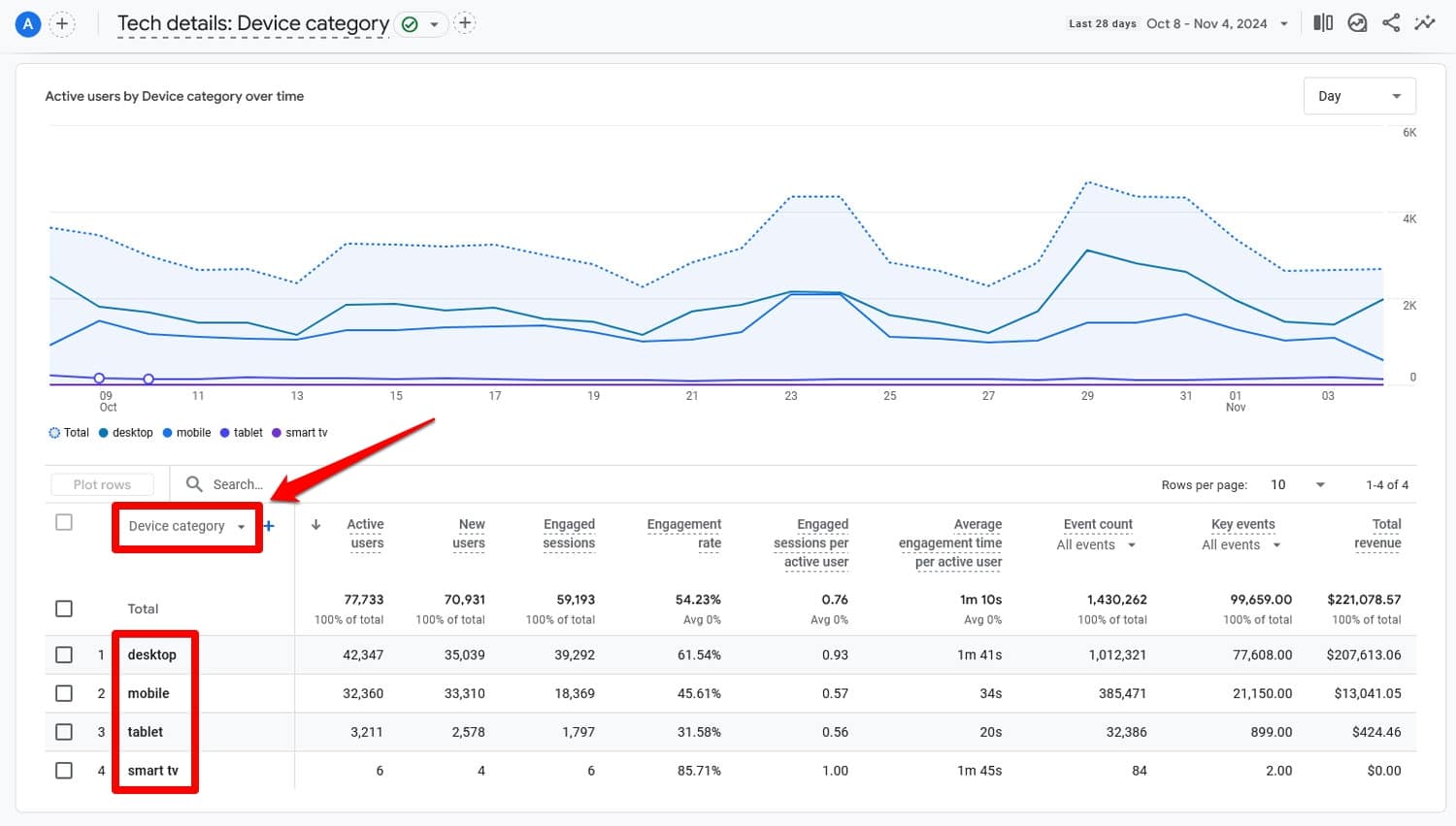
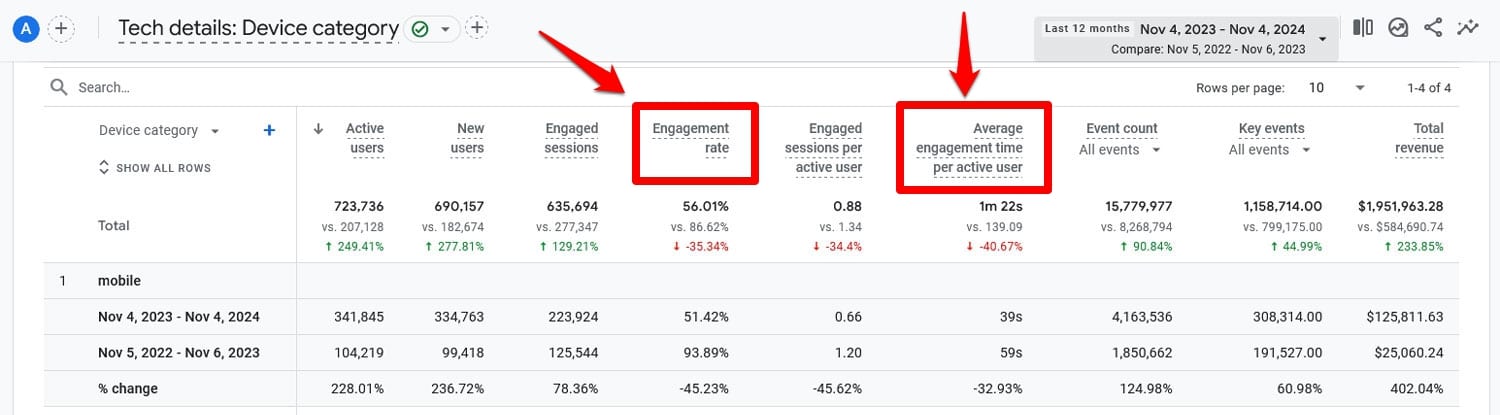
Masih di bawah Detail Teknologi , buka laporan kategori Perangkat menggunakan menu tarik-turun, untuk menampilkan lalu lintas Anda yang dikelompokkan berdasarkan desktop, seluler, dan perangkat lainnya.

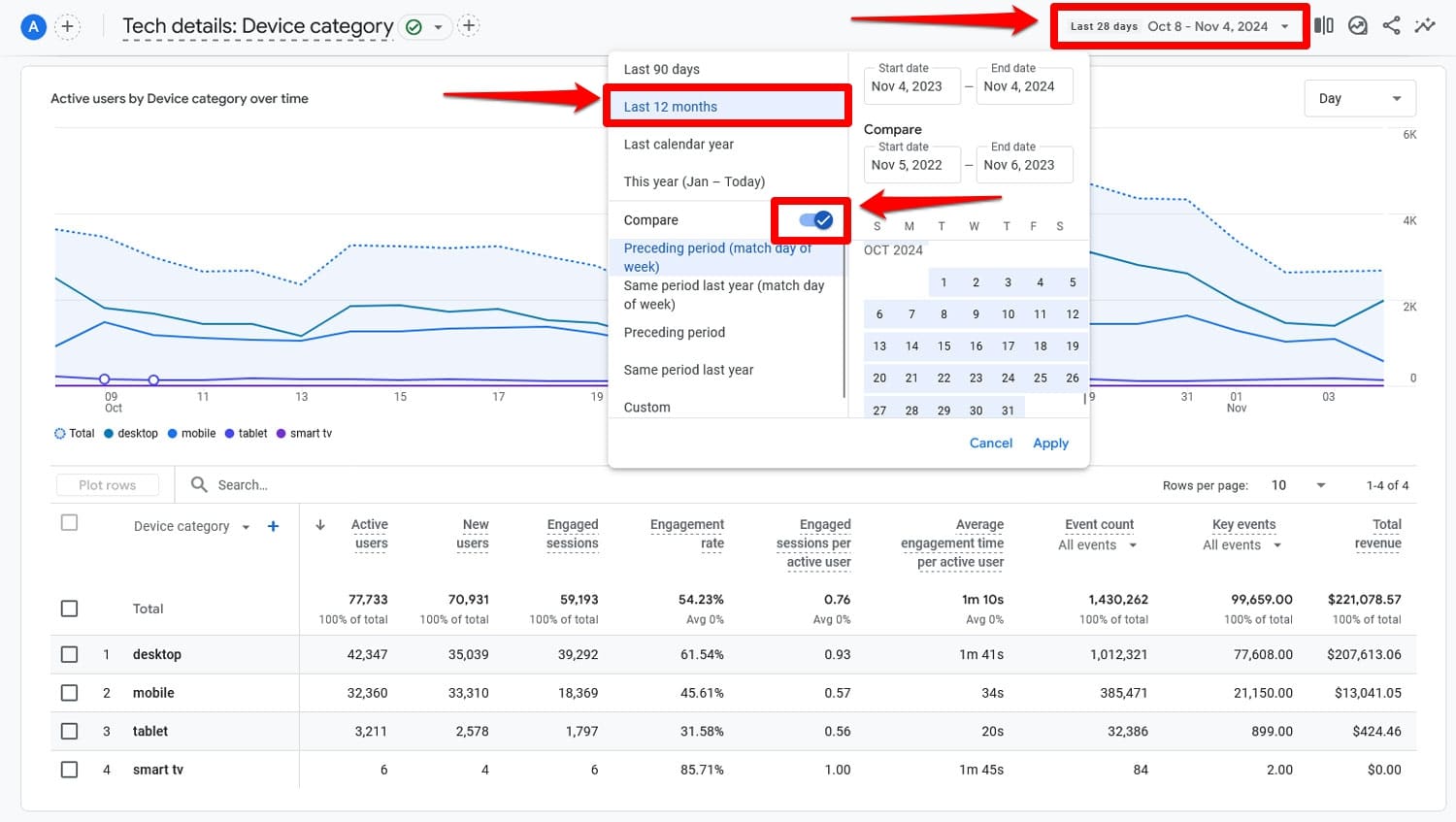
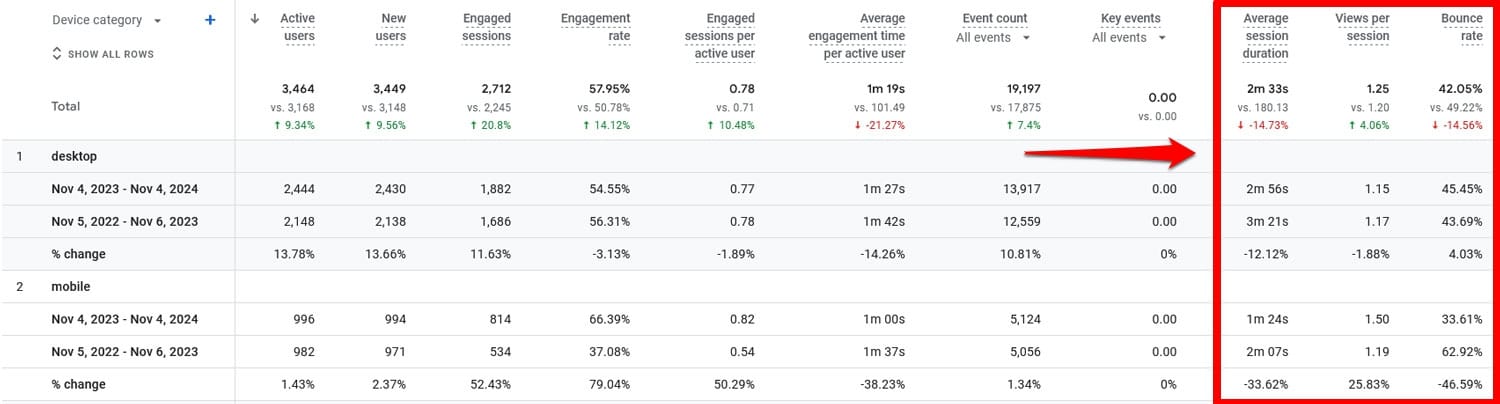
Kemudian, di bagian atas, atur rentang tanggal ke dua belas bulan terakhir dan aktifkan juga perbandingan dengan periode sebelumnya.

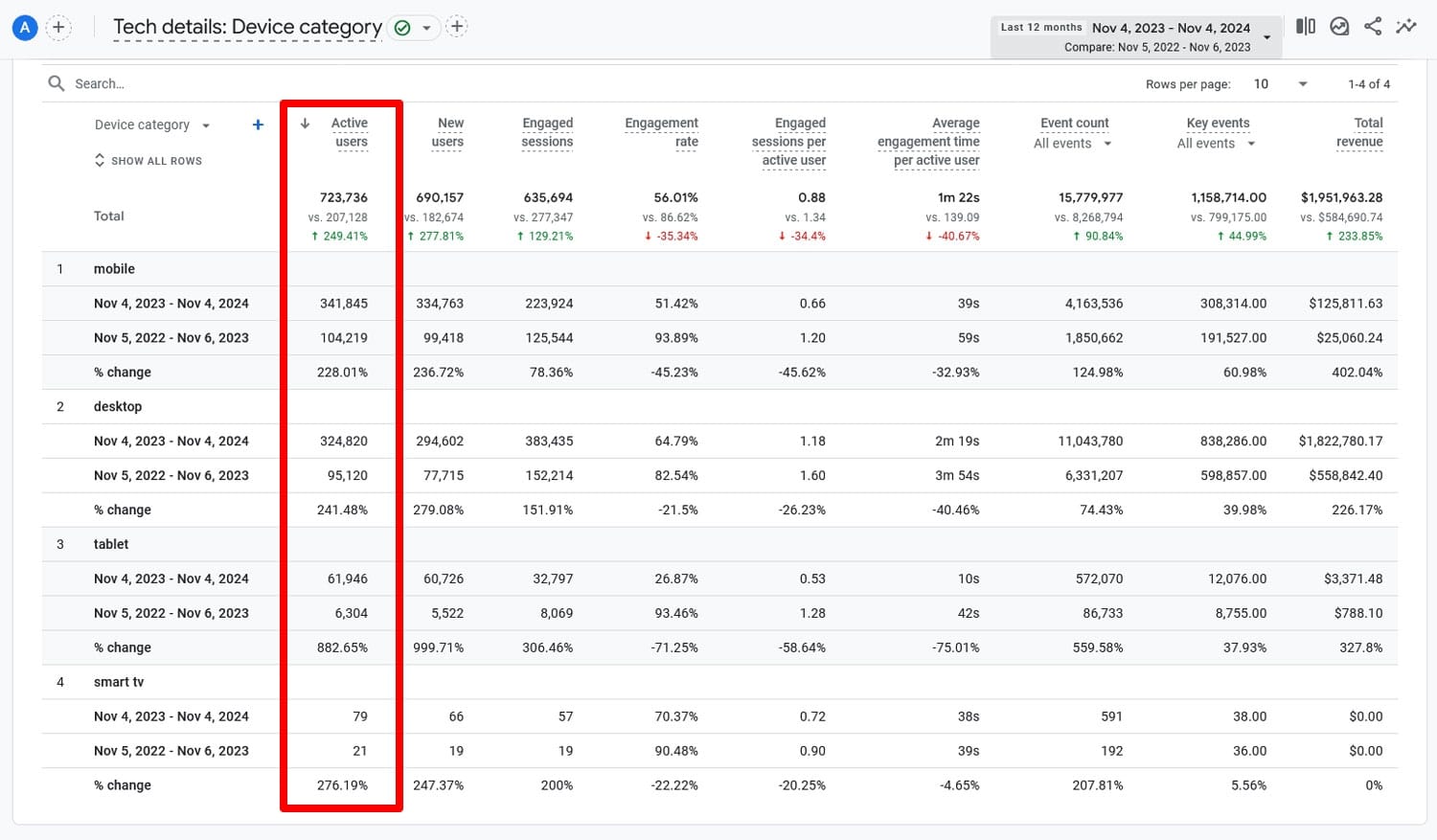
Setelah mengeklik Terapkan , Anda dapat melihat perubahan lalu lintas dari berbagai kategori perangkat selama periode tersebut serta semua metrik untuk periode tersebut.

Jika Anda melihat bahwa lalu lintas secara keseluruhan meningkat sementara, misalnya, lalu lintas seluler turun secara signifikan, hal ini menunjukkan adanya masalah pada SEO seluler Anda yang perlu diperbaiki.
6. Periksa Perilaku Pengguna
Selain lalu lintas murni, Google Analytics juga memberi Anda informasi mendetail tentang apa yang dilakukan orang-orang di situs web Anda dan seberapa baik mereka terlibat dengan konten Anda di layar yang lebih kecil.
Misalnya, dalam laporan yang sama, Anda juga dapat membandingkan tingkat keterlibatan dan waktu keterlibatan rata-rata pengunjung Anda.

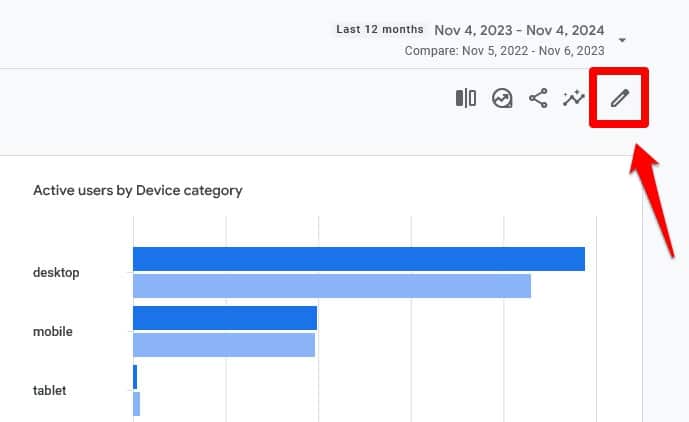
Terlebih lagi, Anda dapat menambahkan lebih banyak metrik ke laporan dengan menyesuaikannya. Untuk melakukannya, klik ikon pensil di pojok kanan atas.


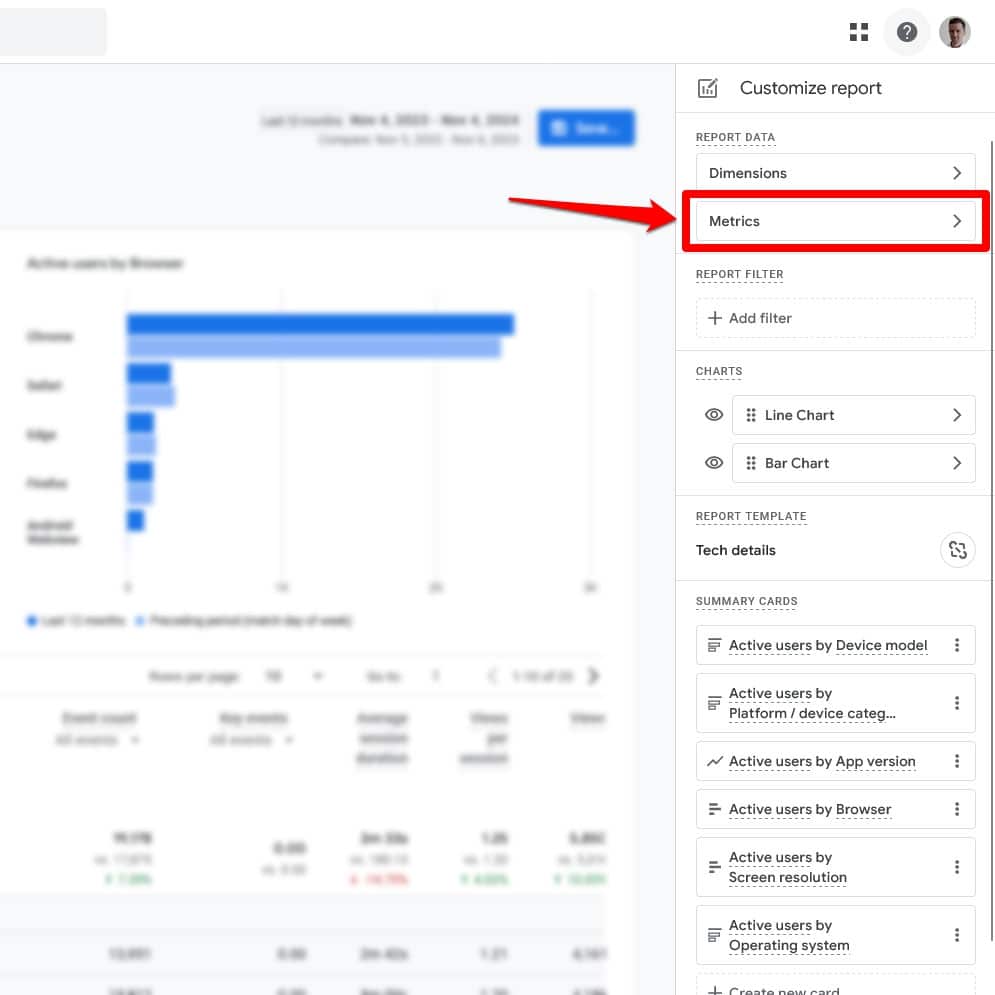
Di jendela yang terbuka, klik Metrik di bawah Data Laporan .

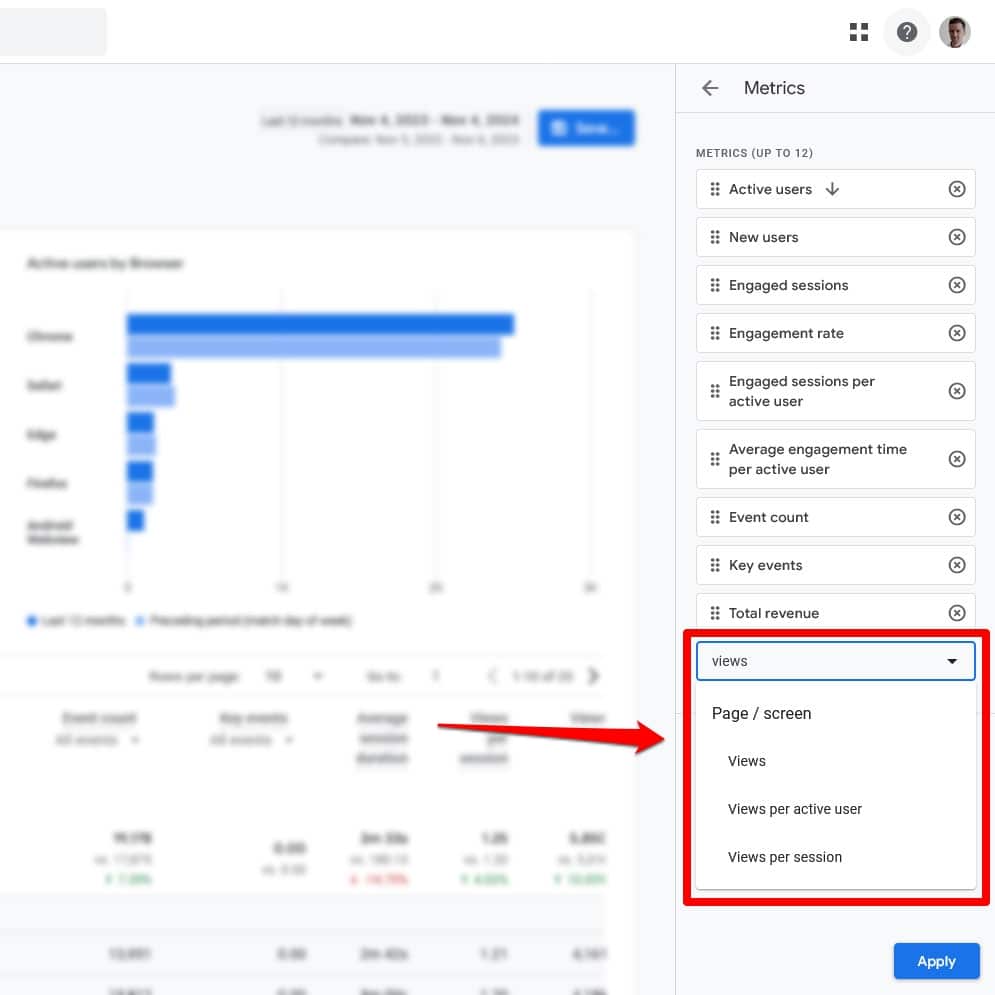
Layar berikutnya memungkinkan Anda menambahkan dan mengurangi metrik ke dan dari laporan serta mengubah urutannya.

Anda dapat menambahkan metrik seperti Tampilan per sesi , yang berarti berapa banyak laman yang dilihat pengguna saat berada di situs Anda, rasio pentalan, dan lainnya. Semua ini membantu Anda lebih memahami perilaku pengguna di situs Anda dan perbedaannya antara desktop dan seluler.

Periksa Halaman Individual
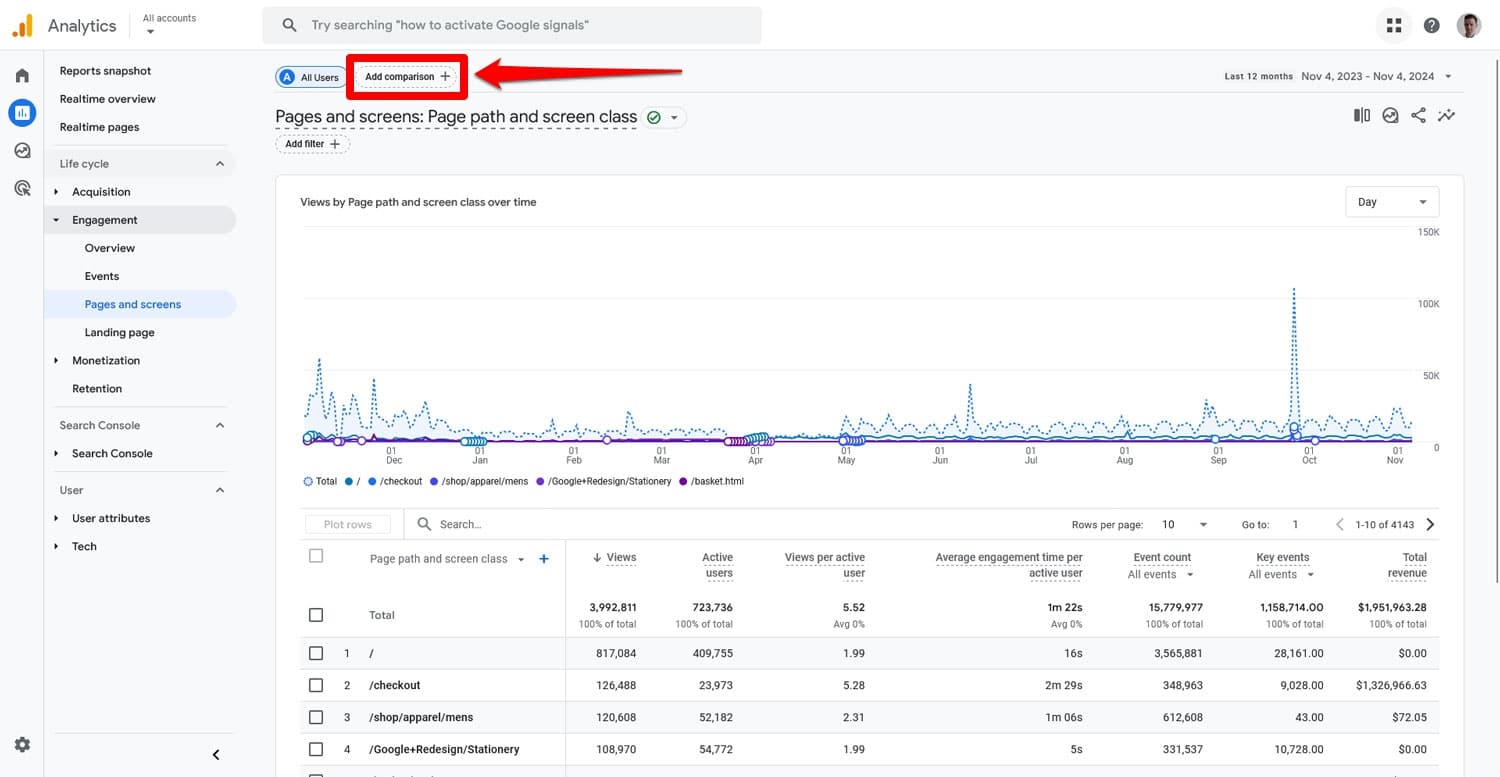
Anda juga dapat membandingkan perilaku pengguna seluler dan desktop untuk setiap halaman. Untuk itu, buka Keterlibatan > Halaman > Halaman dan layar dan klik Tambahkan perbandingan .

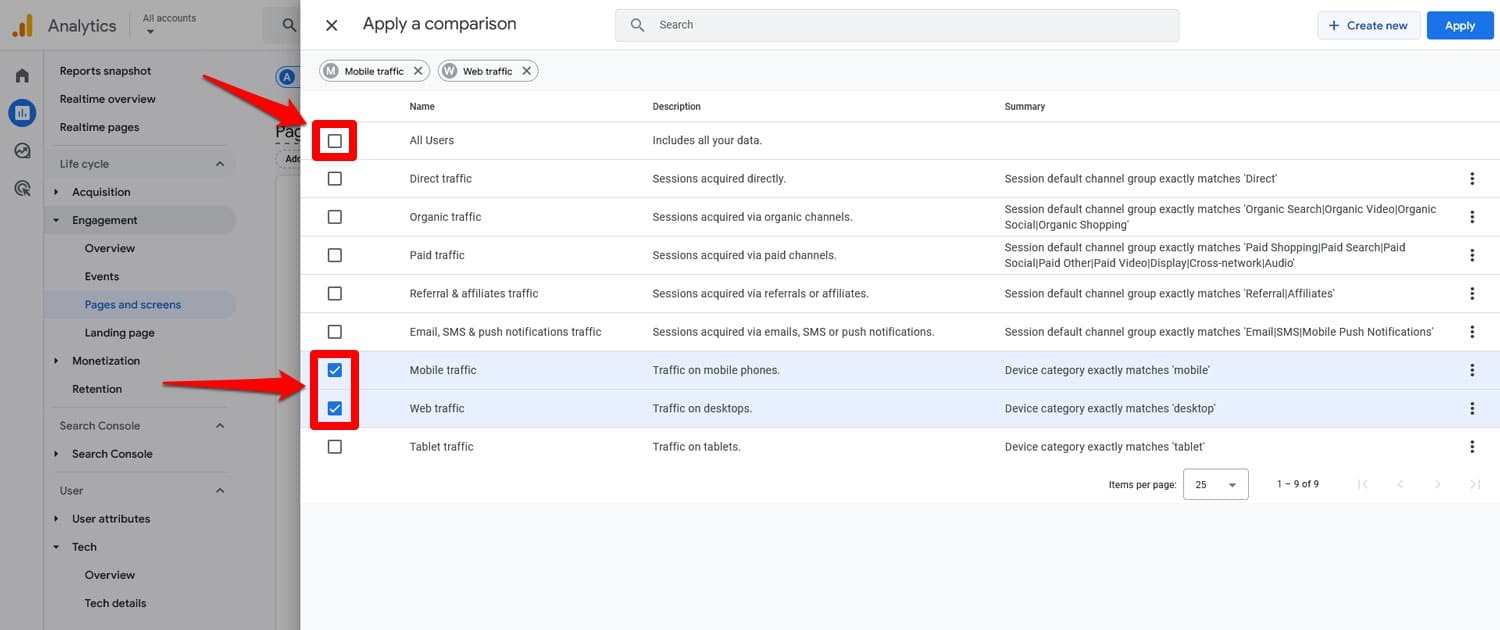
Di jendela fly-in yang terbuka, centang kotak Lalu lintas seluler dan Lalu lintas web (Anda juga dapat menyertakan tablet jika mau). Hapus centang Semua pengguna .

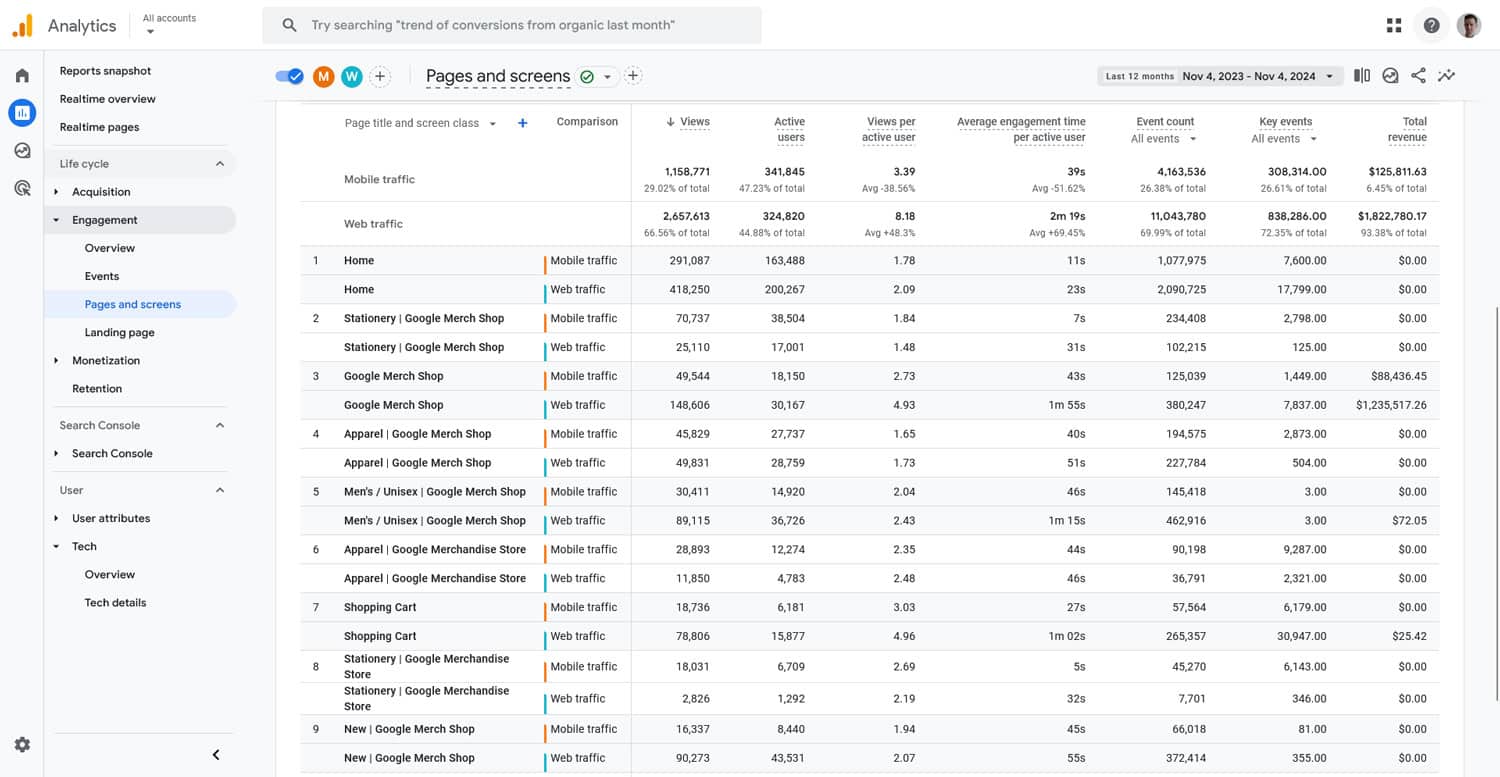
Saat Anda mengklik Terapkan dan kembali ke layar, Anda dapat melihat dua dimensi ini untuk setiap halaman Anda.

Di sini juga, Anda dapat mengubah metrik yang Anda lihat dengan menyesuaikan laporan.
Apa yang Diceritakan Hal Ini kepada Anda?
Inilah yang dapat Anda pelajari tentang SEO seluler Anda:
- Tingkat keterlibatan yang lebih rendah atau waktu keterlibatan rata-rata yang lebih pendek di seluler dapat menandakan waktu pemuatan yang lambat atau masalah dengan keterbacaan konten.
- Kunjungan halaman yang lebih sedikit bisa jadi disebabkan oleh navigasi situs yang buruk di perangkat seluler.
- Jika beberapa laman Anda berperforma jauh lebih baik bagi pengguna seluler dibandingkan laman lainnya , lihat apa perbedaan laman tersebut yang dapat Anda tiru untuk situs Anda yang lain.
Ada banyak informasi yang dapat Anda peroleh dari analisis Anda, dan ini bukan satu-satunya metrik yang dapat Anda lacak. Anda mungkin juga ingin melihat halaman arahan dan keluar teratas, kedalaman gulir, dan tingkat konversi.
7. Audit Peringkat Seluler vs Desktop
Peringkat seluler dan desktop dapat berbeda secara signifikan dan membantu Anda memahami di mana SEO seluler Anda mungkin perlu ditingkatkan.
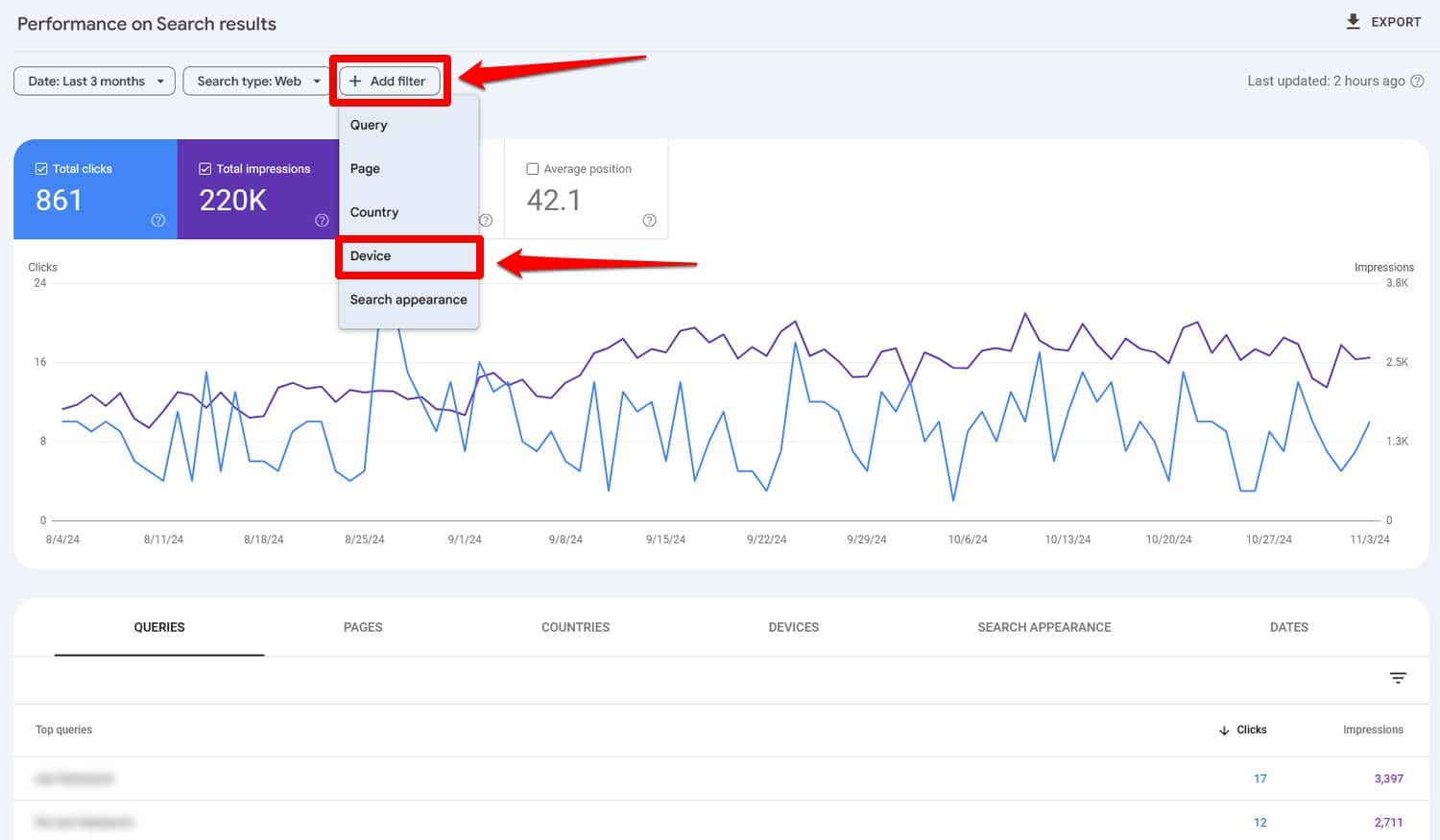
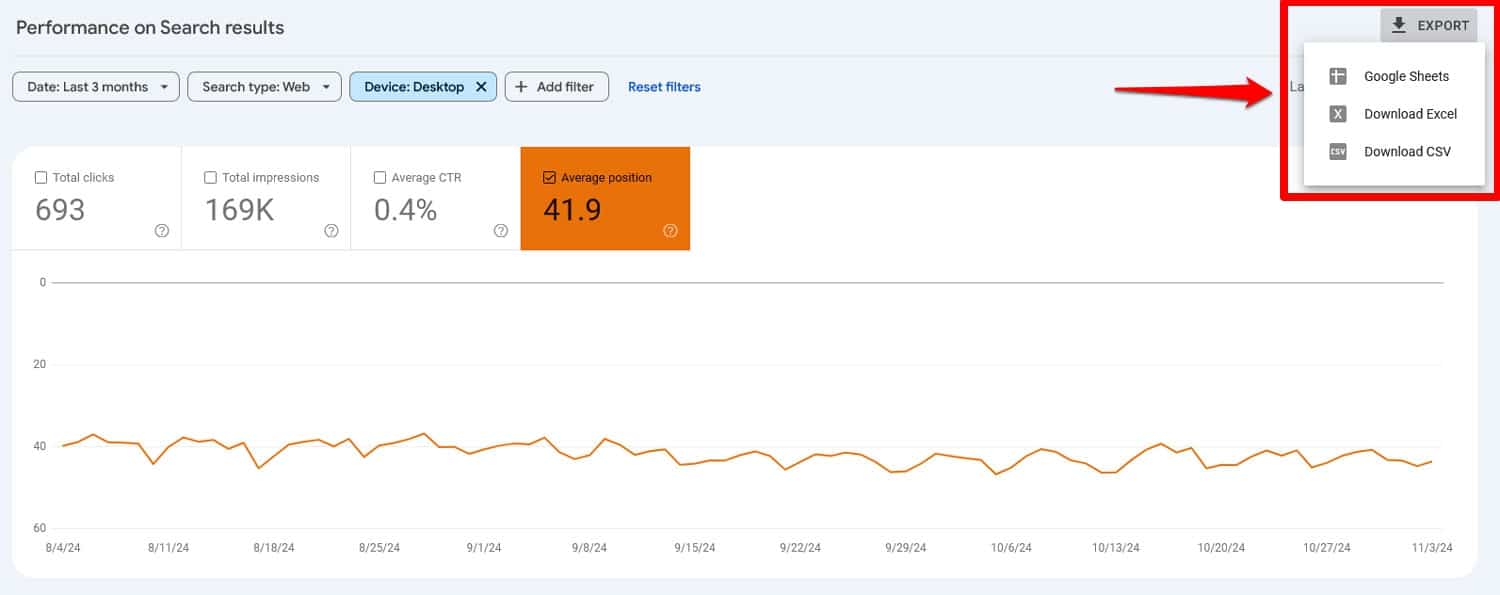
Cara gratis untuk memeriksanya adalah Google Search Console. Anda dapat membandingkan kinerja situs Anda di Google pada Hasil penelusuran dengan mengeklik Tambahkan filter dan memilih Perangkat .

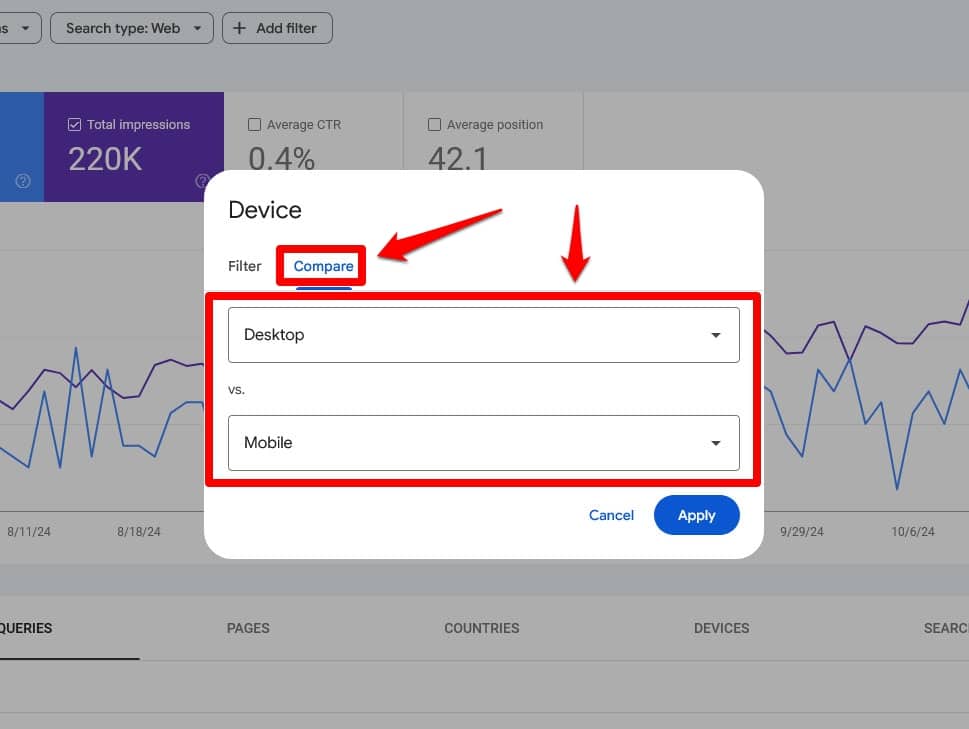
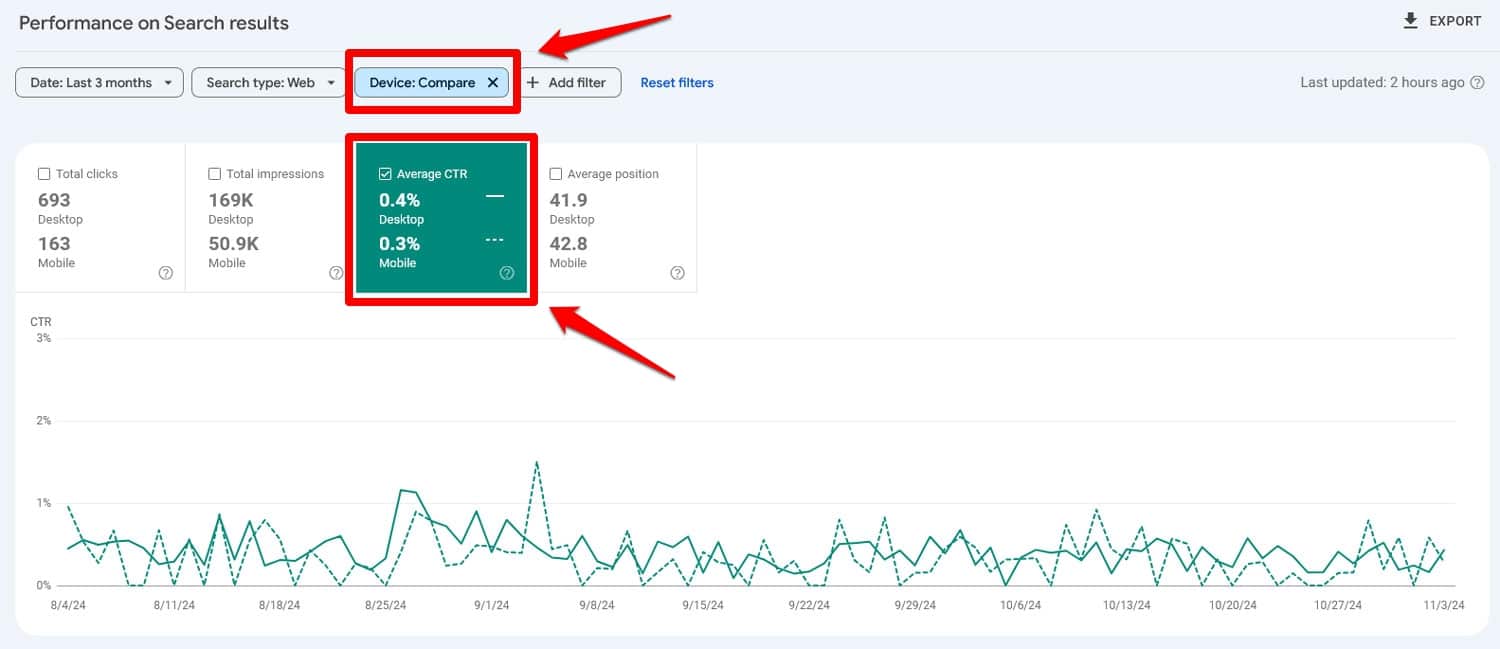
Setelah itu, buka tab Bandingkan dan pastikan menu drop-down disetel ke Desktop dan Seluler .

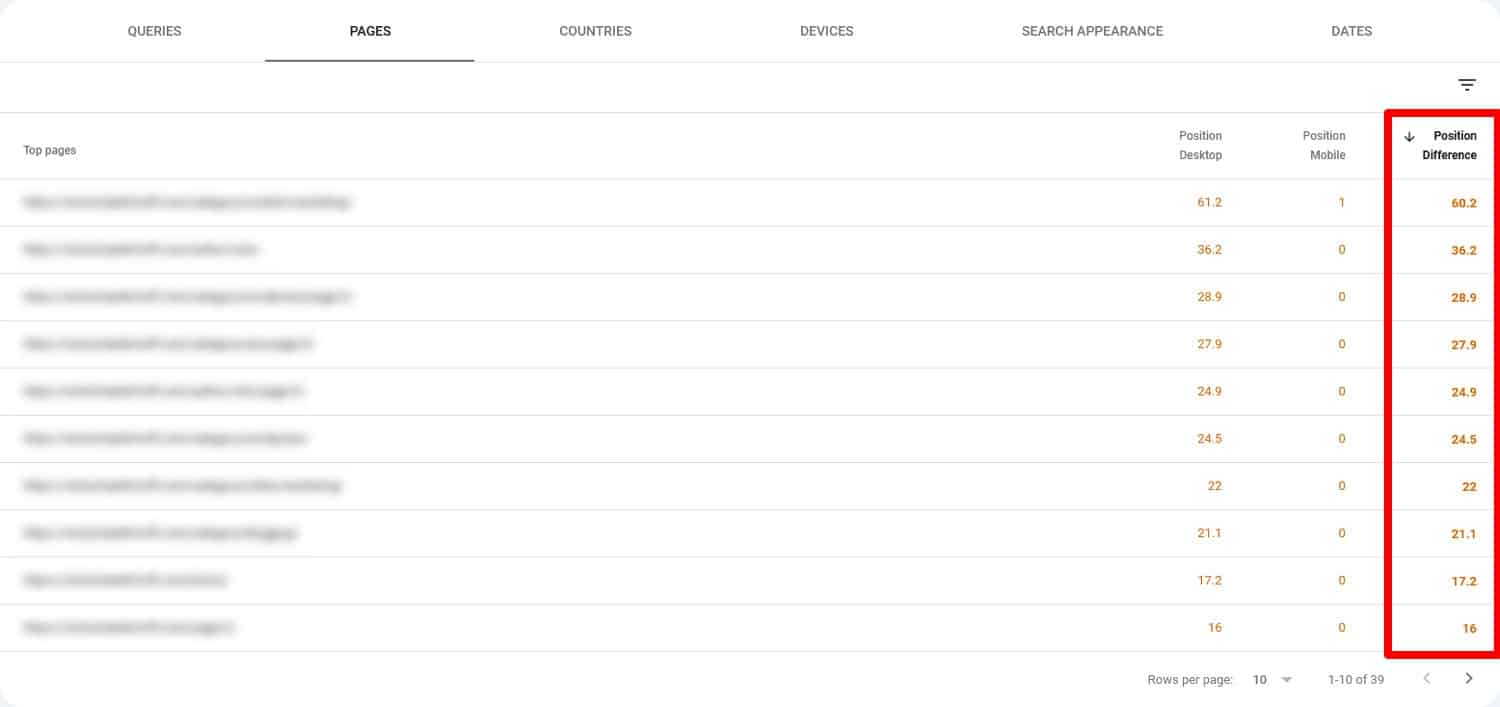
Dengan posisi Rata-rata aktif, kini Anda dapat menggulir ke bawah untuk membandingkan peringkat kata kunci dan halaman. Ia bahkan menunjukkan kepada Anda perbedaan posisi dan Anda juga dapat memfilter daftar berdasarkan perbedaan tersebut.

Dengan begitu, Anda mengetahui halaman mana yang harus diperiksa perbedaannya di seluler dan desktop. Jika Anda ingin wawasan lebih detail tentang hal ini, Anda juga dapat menggunakan alat berbayar seperti Ahrefs atau SEMrush.
8. Lihatlah Perbedaan Kata Kunci
Google Search Console tidak hanya memberi tahu Anda tentang perbedaan peringkat, tetapi juga memiliki informasi apakah kata kunci berbeda di seluler dan desktop.
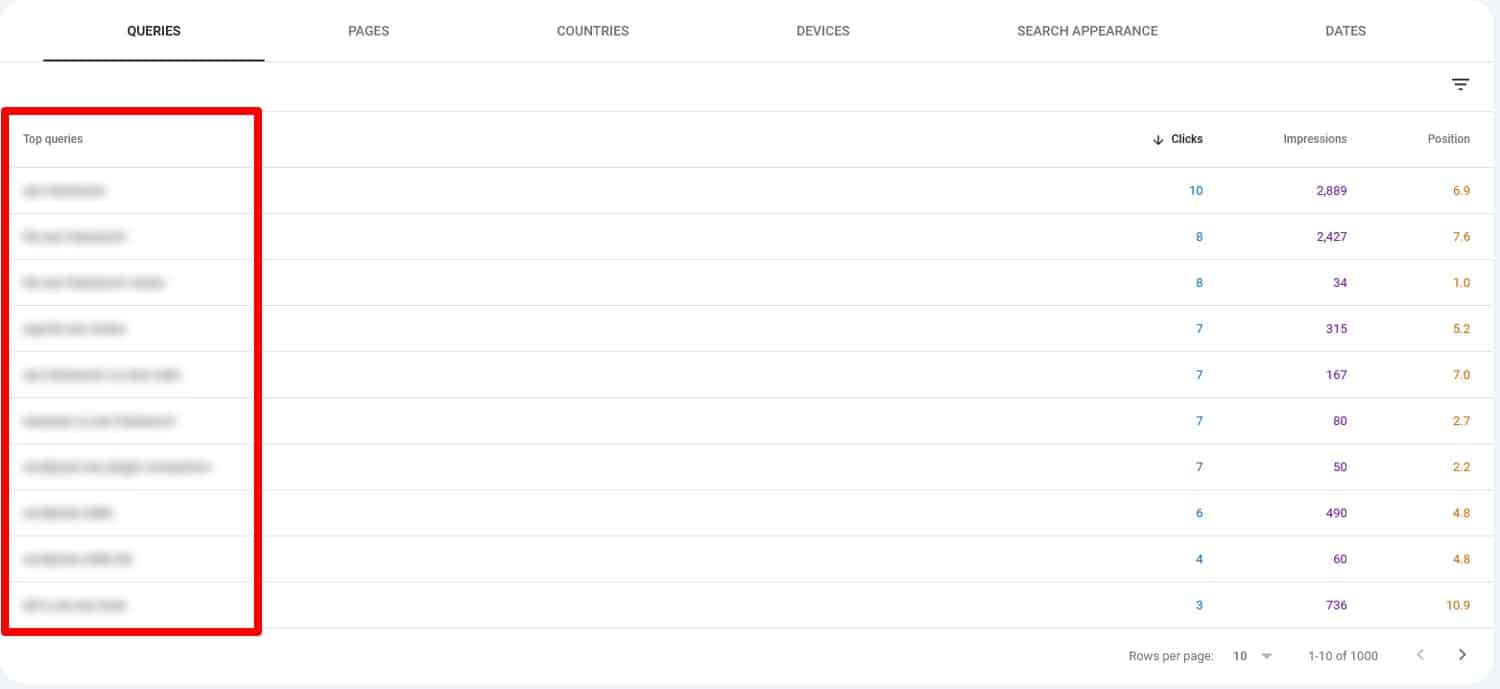
Untuk melihatnya, cukup filter kembali hasilnya, namun kali ini jangan bandingkan jenis perangkat tetapi periksa penelusuran desktop dan seluler secara berurutan. Gulir ke bawah ke tab Kueri untuk melihat kueri yang masing-masing digunakan oleh pengguna desktop dan seluler untuk menemukan situs Anda.

Untuk memudahkan perbandingan, Anda dapat dengan mudah mengekspor hasilnya dengan tombol Ekspor di pojok kanan atas, bahkan langsung ke Google Sheets .

Hal ini sangat relevan untuk penelusuran yang berfokus pada lokasi, dilakukan dengan penelusuran suara, atau kueri serupa yang lebih sering terjadi di seluler. Dengan begitu, Anda tahu apa yang harus disertakan dalam halaman Anda agar lebih relevan bagi orang-orang yang melakukan penelusuran menggunakan ponsel cerdas
9. Bandingkan Tarif Klik-Tayang
Anda mungkin telah memperhatikan informasi terakhir yang dapat diberikan Search Console, yaitu rasio klik-tayang (RKT) Anda. Ini adalah jumlah orang yang mengeklik tautan Anda di Google saat mereka melihatnya di hasil penelusuran. Anda dapat dengan mudah membandingkan RKT seluler dan desktop dengan mencentang kotak dan menyiapkan filter perbandingan seperti sebelumnya.

Jika perbedaannya signifikan, ini bisa menjadi tanda bahwa laman Anda tidak terlihat menarik di hasil penelusuran seluler, misalnya karena judulnya terpotong, tidak ada data terstruktur, atau masalah serupa.
10. Lakukan Audit Konten
Pengguna seluler cenderung membaca sekilas konten, jadi memastikan halaman Anda mudah dibaca dan dinavigasi di layar yang lebih kecil harus menjadi bagian dari setiap audit SEO seluler. Inilah yang perlu dipertimbangkan:
- Tampilkan konten penting terlebih dahulu – Pengunjung tidak sabar dan tidak ingin menggulir terlalu jauh, jadi pastikan mereka tidak harus membuka informasi penting.
- Ringkas – Hindari bertele-tele, langsung ke pokok permasalahan dengan cepat.
- Optimalkan struktur konten – Pisahkan paragraf panjang dan gunakan judul, daftar, dan poin-poin untuk membuat konten dapat dipindai.
Jadi timbul pertanyaan, halaman mana yang harus Anda audit terlebih dahulu?
Pergilah dengan yang paling penting dan lanjutkan ke bawah. Anda juga dapat menggunakan waktu keterlibatan rata-rata dari Google Analytics sebagai indikator konten apa yang paling memerlukan peningkatan.
11. Uji Data Terstruktur Anda
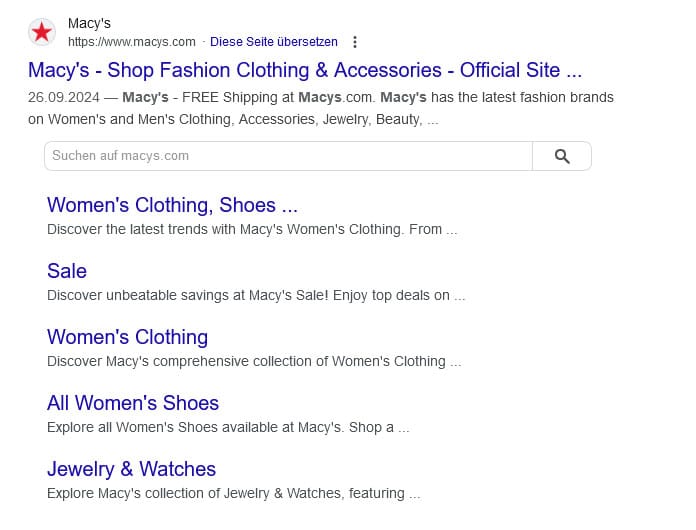
Data terstruktur atau markup Skema memungkinkan Anda menampilkan hal-hal seperti gambar, peringkat, remah roti, dan informasi lainnya di dalam mesin telusur.

Ini adalah cara yang bagus untuk meningkatkan rasio klik-tayang dan menjadikan laman Anda menonjol dalam hasil penelusuran.
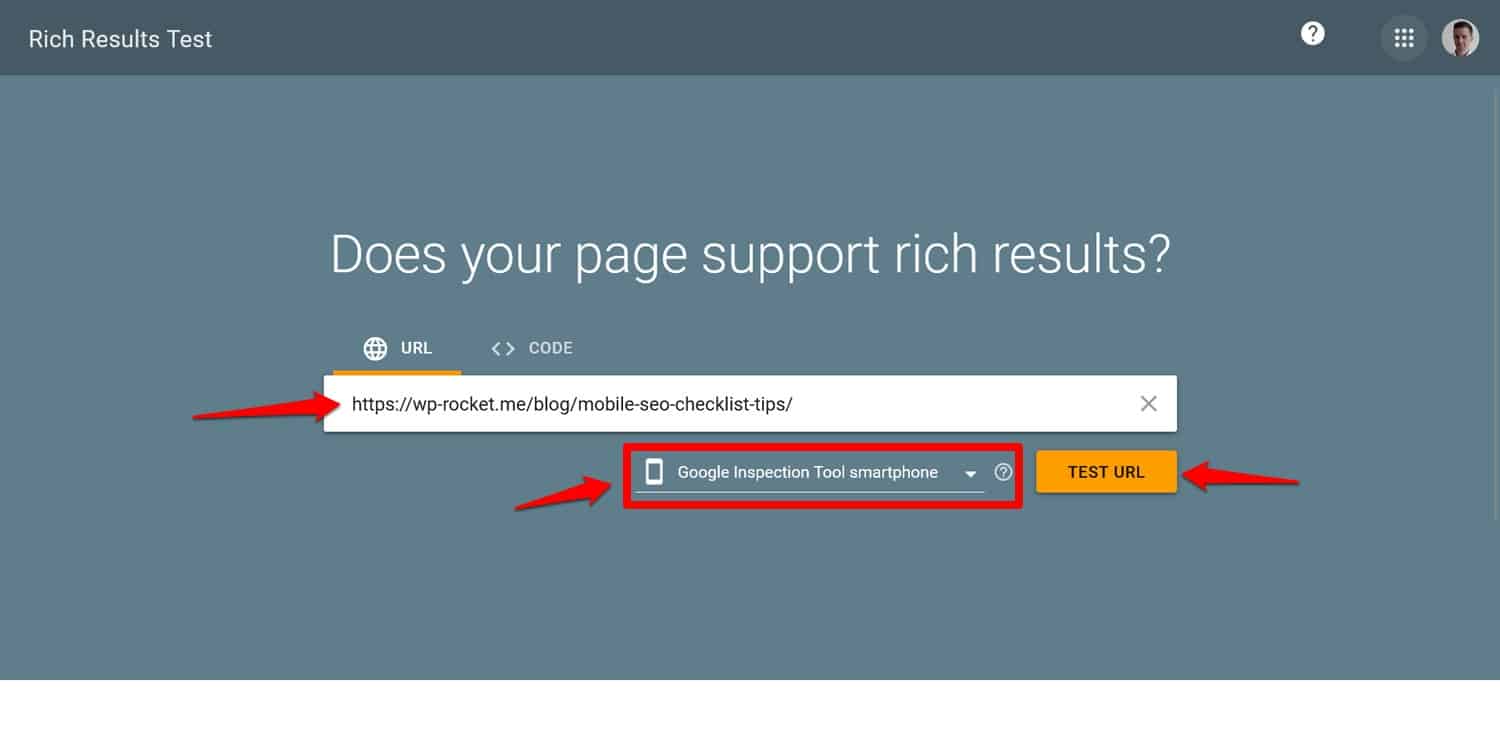
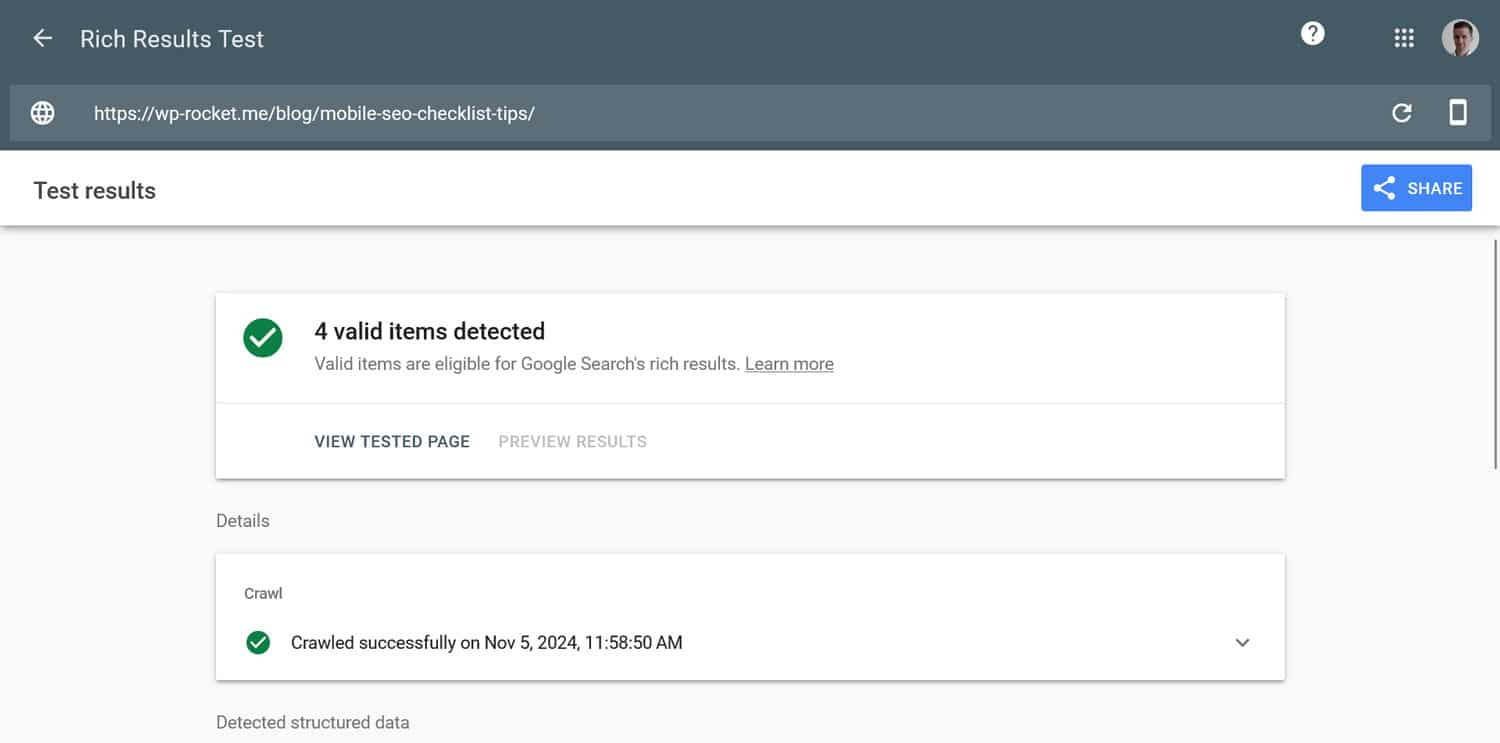
Jika Anda telah menerapkan data terstruktur di situs web Anda dan tampaknya tidak memberikan hasil apa pun, ada baiknya menyelidiki apakah ada masalah. Anda dapat menggunakan alat Uji Hasil Kaya Google untuk ini. Cukup masukkan URL Anda, pilih agen pengguna Anda di bagian bawah (Anda dapat menguji desktop dan seluler secara terpisah), dan jalankan pengujian.

Dalam waktu singkat, ini akan memvalidasi data terstruktur Anda dan memberi tahu Anda apakah semuanya sudah dikonfigurasi dengan benar.

12. Periksa Penggunaan Interstisial/Popup Anda
Bagian terakhir dari audit SEO seluler adalah memeriksa penggunaan popup Anda.
Mengapa ini sangat penting?
Layar yang lebih kecil dan kontrol sentuh membuatnya lebih sulit untuk ditutup dan menghabiskan lebih banyak ruang, sehingga sangat memengaruhi pengalaman pengguna. Sedemikian rupa sehingga Google memiliki pedoman penggunaannya di seluler yang dapat membuat Anda dihukum jika Anda tidak mematuhinya.

Untuk menghindarinya:
- Batasi popup saat masuk – Hindari popup layar penuh yang menutupi seluruh halaman, terutama segera setelah pengguna membuka situs Anda. Sebaliknya, gunakan spanduk yang lebih kecil dan dapat ditutup atau CTA tersemat yang tidak mengganggu pengalaman pengguna.
- Hubungkan mereka dengan niat pengguna – Jika Anda harus menggunakan popup, picu popup tersebut berdasarkan tindakan pengguna, seperti mengklik CTA.
- Optimalkan untuk perangkat seluler – Pastikan popup mudah dihilangkan di layar seluler, dengan tombol “X” yang jelas dan cukup besar untuk diketuk dengan nyaman..
Audit SEO Seluler Situs Anda Lebih Cepat
Melakukan audit SEO seluler sangat penting untuk memastikan situs Anda memenuhi kebutuhan lingkungan web yang mengutamakan seluler. Semua ukuran dalam daftar ini membantu Anda memahami bagaimana kinerja situs Anda dalam hasil penelusuran seluler dan pengalaman penggunanya di ponsel cerdas. Gunakan informasi ini untuk membuat perubahan positif.
Area yang tidak boleh Anda abaikan adalah kecepatan memuat halaman. Jika Anda kesulitan membuat situs web Anda lebih cepat di perangkat seluler, cobalah WP Rocket! Ia hadir dengan jaminan uang kembali 14 hari sehingga Anda dapat mengujinya sepenuhnya tanpa risiko.
