Tren Desain UI Modern Untuk Situs Web Pada Tahun 2025
Diterbitkan: 2025-01-18Desain hebat berbicara tanpa mengucapkan sepatah kata pun. Situs web yang paling sukses memadukan daya tarik visual dengan fungsionalitas intuitif, menciptakan pengalaman yang membuat pengguna Anda kembali lagi untuk mendapatkan lebih banyak. Tren desain Antarmuka Pengguna (UI) modern telah berkembang melampaui animasi yang mencolok dan warna-warna berani menjadi pendekatan canggih yang mengutamakan kebutuhan pengguna.
Situs web paling sukses tetap menjadi yang terdepan dengan mengadopsi tren yang meningkatkan pengalaman pengguna sekaligus mempertahankan identitas uniknya. Dengan alat canggih seperti Divi, mengubah pendekatan desain kontemporer menjadi situs web yang menarik menjadi upaya kreatif dan bukan tantangan teknis.
- 1 Seni & Ilmu Desain UI
- 2 Dampak Desain UI Pada Bisnis Anda
- 2.1 Keputusan Desain UI yang Buruk Membunuh Konversi
- 3 Tren Desain UI Modern Untuk Situs Web
- 3.1 Tipografi Variabel
- 3.2 Desain & Interaksi Gerak
- 3.3 Elemen WebGL & 3D
- 3.4 Sistem Warna Tingkat Lanjut
- 3.5 Visualisasi Data
- 3.6 Antarmuka Berbasis Kartu
- 3.7 Navigasi Minimalis
- 4 Alat Desain Web UI Paling Mudah
- 4.1 Desain UI Secepat Kilat Dengan Divi AI
- 4.2 Situs Cepat Divi: Lebih dari Sekadar AI
- 4.3 Dibangun Untuk Berkembang
- 5 Antipeluru Sistem Desain UI Anda
- 5.1 Implementasi Desain yang Skalabel
- 5.2 Kecepatan Yang Ditunjukkan
- 5.3 Lacak & Optimalkan
- 6 Dari Konsep Ke Konversi: Langkah Anda Selanjutnya
Seni & Ilmu Desain UI
Desain UI modern seperti memadukan psikologi dengan seni visual. Meskipun desain cantik menarik perhatian Anda, penataan elemen yang cerdas membuat Anda tetap tertarik. Bayangkan desain UI sebagai arsitektur — setiap tombol, warna, dan elemen interaktif memiliki tujuan.
Desain UI masa kini lebih dari sekadar terlihat cantik. Ini menciptakan ruang digital di mana Anda secara alami mengetahui cara menavigasi dan mencapai tujuan Anda. Keseimbangan antara tampilan dan fungsi menentukan apakah Anda akan kembali atau meninggalkan situs web. Ilmu desain UI berasal dari mempelajari bagaimana Anda berperilaku dan apa yang Anda butuhkan untuk sukses. Wawasan ini membentuk keputusan tentang penempatan tombol dan kombinasi warna.
Sisi artistik — tipografi, pilihan warna, dan tata letak — menciptakan pengalaman yang mengesankan. Desain UI yang luar biasa memandu Anda maju sambil menghilang ke latar belakang. Anda tahu desainnya berfungsi saat Anda menyelesaikan tugas tanpa memikirkan antarmukanya. Dukungan sempurna terhadap tujuan Anda ini menunjukkan penguasaan sejati desain UI modern, tempat seni dan sains berpadu sempurna.
Dampak Desain UI Pada Bisnis Anda
Dampak desain UI modern terhadap kesuksesan bisnis lebih dari sekadar membuat segala sesuatunya terlihat bagus. Antarmuka yang dirancang dengan baik membentuk cara calon pelanggan melihat dan berinteraksi dengan merek Anda. Momen pertama ketika pengunjung membuka situs Anda dapat menentukan keputusan mereka untuk tetap tinggal — di situlah desain UI yang kuat membuktikan manfaatnya.
Bandingkan desain UI dengan menu restoran yang terorganisir dengan baik. Saat Anda diberikan menu yang berantakan dan membingungkan, Anda menghabiskan lebih banyak waktu untuk memecahkan kodenya daripada memilih makanan Anda. Namun menu yang jelas dan dirancang dengan cermat membantu Anda menemukan apa yang Anda inginkan tanpa frustrasi. Situs web Anda bekerja dengan cara yang sama — desain yang bersih dan jalur yang jelas membantu pengunjung menemukan apa yang mereka butuhkan tanpa ragu-ragu.
Desain antarmuka yang baik secara diam-diam memandu pengunjung menuju tujuan mereka sambil membangun kepercayaan pada merek Anda. Dari proses pembayaran yang lancar hingga formulir kontak yang mudah ditemukan, setiap interaksi membentuk pengalaman mereka. Perusahaan yang memprioritaskan desain UI berkualitas akan melihat lebih banyak keterlibatan, kepuasan pengguna yang lebih baik, dan hubungan pelanggan yang lebih kuat. Baik menjual produk atau layanan, desain yang cermat mengubah pengunjung penelusuran menjadi pelanggan yang membayar.
Keputusan Desain UI yang Buruk Membunuh Konversi
Pilihan desain UI yang buruk dapat dengan cepat menggagalkan usaha bisnis yang paling menjanjikan sekalipun. Saat pengunjung kesulitan dengan antarmuka Anda, mereka tidak hanya bertengkar dengan situs web Anda tetapi juga kehilangan kepercayaan pada merek Anda. Mari kita bahas secara singkat bagaimana kesalahan umum desain UI memengaruhi pengunjung situs web Anda.
| Masalah Desain | Dampak Bisnis |
|---|---|
| Antarmuka Berantakan | Pengguna menghabiskan lebih banyak waktu untuk mencari informasi, sehingga menghasilkan rasio pentalan yang lebih tinggi |
| Waktu Muat Lambat | Setiap penundaan detik mengurangi konversi sebesar 20% di seluler. |
| Responsivitas Seluler Buruk | Hampir 60% pengguna mungkin meninggalkan situs yang tidak mobile-friendly |
| Navigasi yang Kompleks | Pengguna keluar dalam beberapa klik jika mereka tidak dapat menemukan apa yang mereka butuhkan, menurut Hukum Hick |
| Formulir yang Membingungkan | Setiap bidang formulir yang tidak perlu dapat menurunkan tingkat penyelesaian sebesar 30%, menurut sebuah penelitian |
| Teks Kontras Rendah | Mengurangi keterbacaan, Hampir 30% pengguna berpotensi meninggalkan konten |
| Desain Tidak Konsisten | Meningkatkan beban kognitif, menyebabkan tingkat pengabaian yang lebih tinggi |
| Harga Tersembunyi | 48% pengguna keluar saat diberikan harga tersembunyi/ekstra |
Angka-angka tersebut memberikan gambaran yang jelas — desain UI yang buruk berdampak langsung pada keuntungan Anda. Setiap titik gesekan di antarmuka Anda memungkinkan pengguna untuk keluar, membawa bisnis mereka ke tempat lain.
Tren Desain UI Modern Untuk Situs Web
Tidak semua tren desain layak mendapat tempat di antarmuka situs web Anda. Meskipun pola-pola baru yang mencolok muncul setiap hari, situs web yang sukses berfokus pada tren UI yang meningkatkan pengalaman pengguna, bukan mengalihkan perhatian darinya. Mari jelajahi inovasi desain yang membentuk kembali web dan memberikan nilai nyata kepada pengguna.
Tipografi Variabel
Tipografi variabel merevolusi cara teks beradaptasi di berbagai ukuran layar — melampaui desain responsif dasar menjadi penskalaan yang benar-benar lancar.
Meskipun situs web tradisional menggunakan ukuran font tetap yang berpindah antar titik henti sementara, tipografi variabel menciptakan penskalaan yang mulus dan berkelanjutan yang merespons lebar area pandang secara alami. Pendekatan ini memastikan teks tetap terbaca secara optimal baik dilihat di jam tangan pintar atau monitor ultra lebar.
Divi mendekati tipografi variabel melalui beberapa metode praktis. Menggunakan unit lebar viewport (VW) yang dikombinasikan dengan breakpoint responsif Divi menawarkan desainer kendali atas bagaimana teks diskalakan di seluruh perangkat.
Pembuat visualnya memungkinkan pratinjau waktu nyata sambil mengatur ukuran tertentu untuk ponsel, tablet, dan desktop — membuat tipografi responsif dapat diakses tanpa pengetahuan CSS yang mendalam.
Untuk implementasi lebih lanjut, fleksibilitas Divi memungkinkan desainer untuk menggabungkan CSS khusus menggunakan fungsi calc() dan kueri media. Kombinasi kontrol responsif bawaan Divi dan kemampuan kode khusus berarti desainer dapat menciptakan sistem tipografi canggih yang dapat diskalakan dengan indah di seluruh perangkat.
Divi memberikan landasan untuk membangun tipografi yang beradaptasi secara mulus dengan ukuran layar apa pun, baik menggunakan breakpoint responsif dasar atau menerapkan solusi tipografi cair khusus.
Desain & Interaksi Gerak
Desain gerak dan interaksi telah berkembang jauh melampaui perkembangan dekoratif — hal ini telah menjadi hal mendasar dalam cara pengguna memahami antarmuka digital.
Gerakan halus memandu perhatian, memberikan umpan balik, dan menciptakan hubungan spasial yang membantu pengguna menavigasi informasi kompleks. Saat tombol terangkat secara halus saat mengarahkan kursor atau konten bertransisi dengan lancar antar status, interaksi mikro ini menciptakan antarmuka yang terasa responsif dan hidup.
Perangkat animasi Divi membuat penerapan prinsip-prinsip gerakan ini menjadi kuat dan mudah diakses. Anda dapat memilih dari berbagai jenis animasi — Fade, Slide, Bounce, Zoom, Flip, Fold, dan Roll — masing-masing dengan kontrol waktu, arah, dan intensitas yang tepat. Animasi ini dapat diterapkan ke elemen halaman mana pun, mulai dari modul individual hingga seluruh bagian.
Animasi strategis membantu pengguna membangun model mental tentang cara kerja antarmuka. Elemen yang meluncur ke dalam dari kanan menunjukkan kemajuan ke depan, sedangkan gerakan ke atas sering kali menandakan tindakan yang berhasil.
Sistem efek gulir Divi menyempurnakan pola ini dengan membiarkan konten merespons perilaku pengguna secara dinamis — baik melalui pemudaran halus, efek paralaks halus, atau transformasi yang menarik perhatian.
Jika digabungkan dengan cermat, kemampuan gerakan ini menciptakan antarmuka yang alami dan menarik tanpa membuat pengunjung kewalahan.
WebGL & Elemen 3D
Elemen 3D dan WebGL mengubah cara konten disajikan di web. Menambahkan kedalaman pada antarmuka Anda — melalui rotasi produk yang halus atau lingkungan 3D penuh — menciptakan pengalaman yang melekat pada pengunjung lama setelah meninggalkan situs Anda.
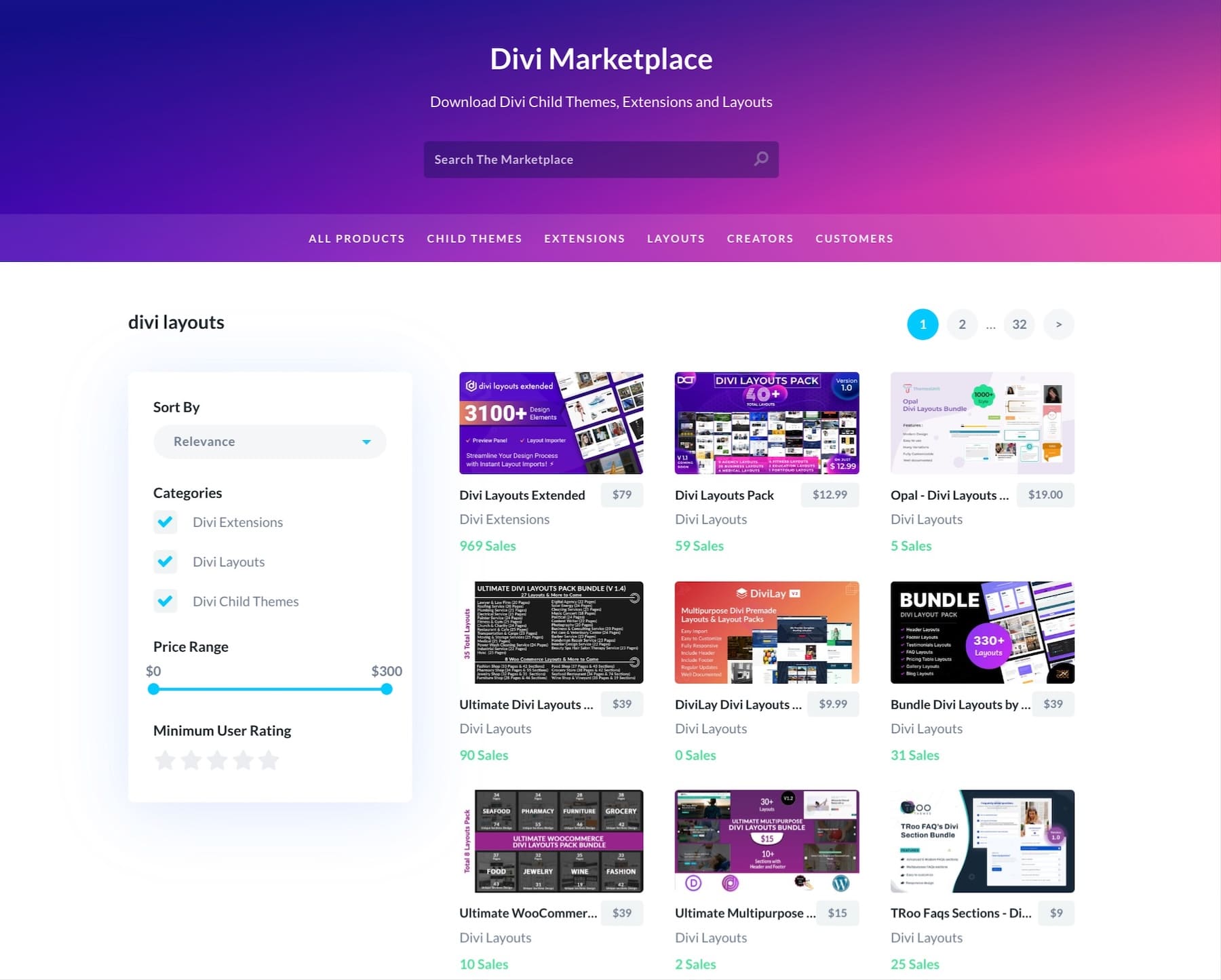
Anda akan menemukan beberapa solusi siap 3D di Divi Marketplace, mulai dari penampil produk hingga carousel. Ingin menambahkan pengalaman 3D khusus Anda sendiri? Kunjungi perpustakaan WebGL populer seperti Three.js. Atau, Anda dapat menggunakan kode khusus.
Menggabungkan fondasi Divi yang kokoh dengan kemampuan 3D modern memungkinkan Anda mendorong batasan kreatif tanpa melawan batasan teknis. Pengunjung Anda mendapatkan interaksi yang lancar dan mendalam saat Anda mengontrol bagaimana dan di mana menggunakan efek yang menarik ini.
Sistem Warna Tingkat Lanjut
Sistem warna lebih dari sekadar memilih warna yang indah — sistem ini juga membangun hierarki visual yang memandu pengguna dan memperkuat merek Anda. Desain web modern menuntut manajemen warna canggih yang beradaptasi dengan berbagai konteks dengan tetap menjaga aksesibilitas.
Anda akan menemukan sistem warna Divi siap menghadapi tantangan warna yang kompleks. Fitur Warna Global memungkinkan Anda menentukan dan memperbarui skema warna di seluruh situs Anda dari satu tempat. Perlu mengubah merek menjadi biru? Satu perubahan memperbarui setiap kejadian. Selain itu, pembuat visual menunjukkan dengan tepat bagaimana warna berinteraksi secara real-time, mulai dari tombol hingga latar belakang.
Menyiapkan mode gelap atau skema warna alternatif? Pembuat Tema Divi memungkinkan Anda membuat variasi warna berbeda untuk bagian tertentu situs Anda. Pemilih warna menyertakan opasitas untuk mempercepat alur kerja Anda. Saat bekerja dengan gradien, Anda dapat menyempurnakan beberapa penghentian warna dan sudut untuk menciptakan kedalaman yang menarik perhatian tanpa membebani konten Anda. Warna Anda tetap konsisten dan dapat diakses di seluruh perangkat, memberikan pengunjung pengalaman yang halus dan disengaja di setiap titik kontak.

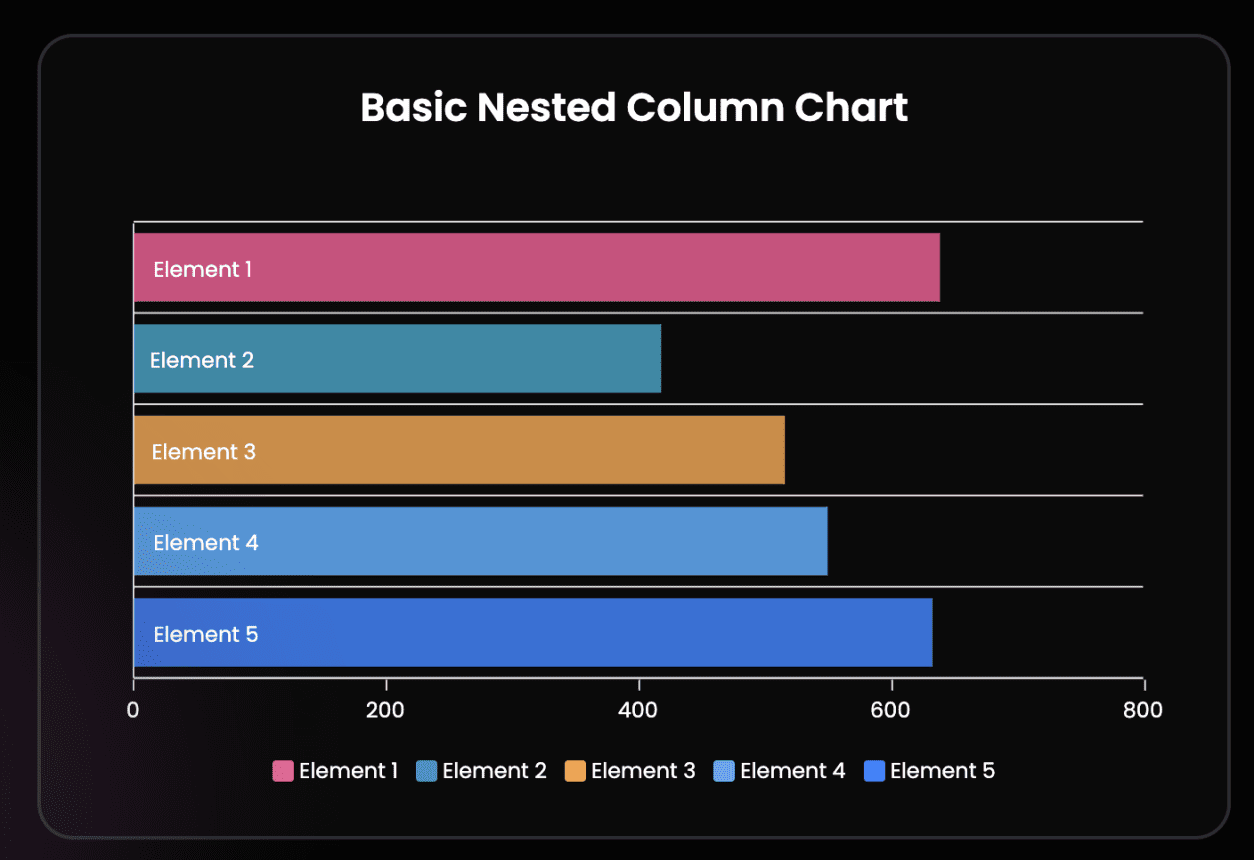
Visualisasi Data
Visualisasi data mengubah angka-angka kompleks menjadi cerita yang dapat dipahami pengunjung secara sekilas. Dari bagan sederhana hingga infografis interaktif, tampilan data yang dirancang dengan baik membuat informasi mudah dicerna dan diingat.
Meskipun Divi berfokus pada fitur desain inti, Anda memiliki banyak cara untuk menambahkan visualisasi data yang menarik ke situs Anda. Modul gambar menangani visualisasi statis dengan indah, menjaga kualitas tajam di seluruh ukuran layar. Butuh sesuatu yang lebih dinamis? Pasar Divi menawarkan modul khusus untuk tabel, grafik, dan bagan yang menghidupkan data Anda, seperti Graphina.

Baik menampilkan hasil triwulanan atau mengelompokkan data survei, alat ini membantu Anda menyajikan informasi yang masuk akal bagi audiens Anda. Kuncinya adalah memilih visualisasi yang meningkatkan pemahaman tanpa membebani pengunjung Anda.
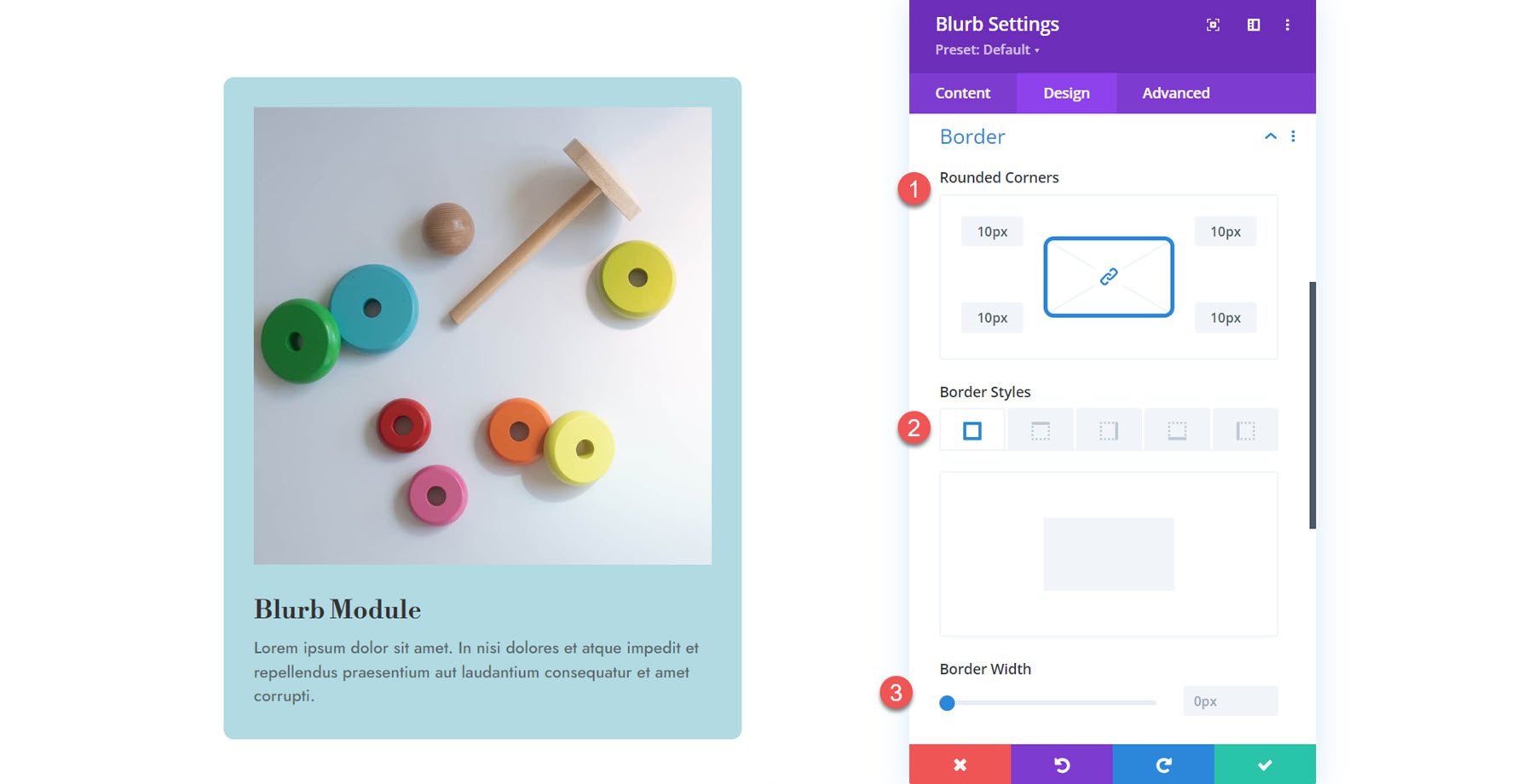
Antarmuka Berbasis Kartu
Antarmuka berbasis kartu mengatur konten ke dalam blok yang mudah dicerna dan dipindai sehingga membantu pengunjung memproses informasi dengan cepat. Elemen modular ini menciptakan hierarki visual sambil mempertahankan tata letak yang bersih di berbagai ukuran layar.
Modul Blurb Divi unggul dalam membuat tata letak kartu yang menarik perhatian. Anda akan menemukan gaya prasetel yang siap disesuaikan, mulai dari bayangan halus hingga efek melayang yang membuat kartu terasa responsif. Pembuat visual memungkinkan Anda menyesuaikan spasi, batas, dan tipografi agar sesuai dengan kepribadian merek Anda sekaligus menyelaraskan semuanya dengan sempurna.

Kartu Anda dapat menampilkan anggota tim, paket harga, fitur, atau postingan blog — apa pun yang mendapat manfaat dari presentasi yang lugas dan berisi.
Dengan kontrol responsif Divi, tata letak kartu Anda secara otomatis menyesuaikan agar terlihat bagus di ponsel dan tablet. Fleksibilitas ini membantu Anda membangun antarmuka yang modern dan disengaja, memberikan ruang bagi konten Anda untuk bernafas sambil memandu pengunjung melalui situs Anda.
Navigasi Minimalis
Navigasi minimalis menghilangkan kerumitan yang tidak perlu untuk fokus pada hal yang paling penting — membantu pengguna menemukan jalan mereka. Lewatlah sudah hari-hari dengan menu-mega yang melimpah dan pilihan dropdown yang tak ada habisnya. Situs web modern memerlukan navigasi yang menyesuaikan dengan perilaku pengguna dengan tetap mempertahankan kecanggihan merek.
Sistem navigasi Divi memungkinkan Anda membangun pengalaman yang disederhanakan ini melalui modul Header dan Menu. Ingin header bersih yang diciutkan pada gulungan? Atau menu sekunder yang hanya muncul saat dibutuhkan? Pembuat visual membuat pola-pola ini dapat diakses tanpa mendalami kode yang rumit.
Selain itu, Pembuat Tema memungkinkan Anda membuat gaya navigasi berbeda untuk bagian tertentu di situs web Anda — sempurna untuk menjaga kesederhanaan sekaligus memberikan konteks yang penting.
Navigasi melekat pada platform membawa desain minimal Anda lebih jauh. Header Anda dapat berubah saat pengunjung menggulir, diringkas menjadi versi yang lebih ramping yang menjaga tautan penting tetap tersedia.
Baik Anda membuat halaman arahan startup atau menyegarkan situs web perusahaan, Divi menyediakan alat untuk membuat navigasi yang memandu pengguna tanpa menghalangi mereka. Hasilnya? Situs web yang terasa canggih dan disengaja, di mana pencarian informasi menjadi kebiasaan.
Alat Desain Web UI Paling Mudah
WordPress yang dipadukan dengan Divi menciptakan fondasi yang tidak ada duanya untuk desain situs web modern. Fleksibilitas untuk beradaptasi dengan perubahan tren desain hadir di kedua platform. WordPress mendukung lebih dari 40% situs web secara global, dan alasannya jelas. Ekosistem tema dan pluginnya yang sangat besar menawarkan fleksibilitas desain yang belum pernah ada sebelumnya.
Menjadi sumber terbuka berarti WordPress terus berkembang melalui kontribusi aktif pengembang, mengimbangi teknologi web yang sedang berkembang. Sifat platform yang mudah beradaptasi memungkinkan penyesuaian inti agar sesuai dengan persyaratan desain tertentu.
Meskipun WordPress memberikan fungsionalitas yang luar biasa, menggabungkannya dengan kerangka desain yang kuat akan membuka potensi penuhnya. Divi adalah solusi utama kami, meningkatkan situs WordPress melampaui kemampuan standarnya.

Visual Builder Divi menyederhanakan desain antarmuka web yang kompleks, memungkinkan pengguna membuat antarmuka web yang rumit dan efektif tanpa memerlukan keterampilan pengkodean. Ini adalah alat yang hebat bagi para profesional dan pemula dalam desain web. Fitur seret dan lepas Divi yang praktis memungkinkan Anda dengan mudah mengubah ide kreatif menjadi antarmuka situs web yang cermat.
Dapatkan Divi Hari Ini!
Desain UI Secepat Kilat Dengan Divi AI
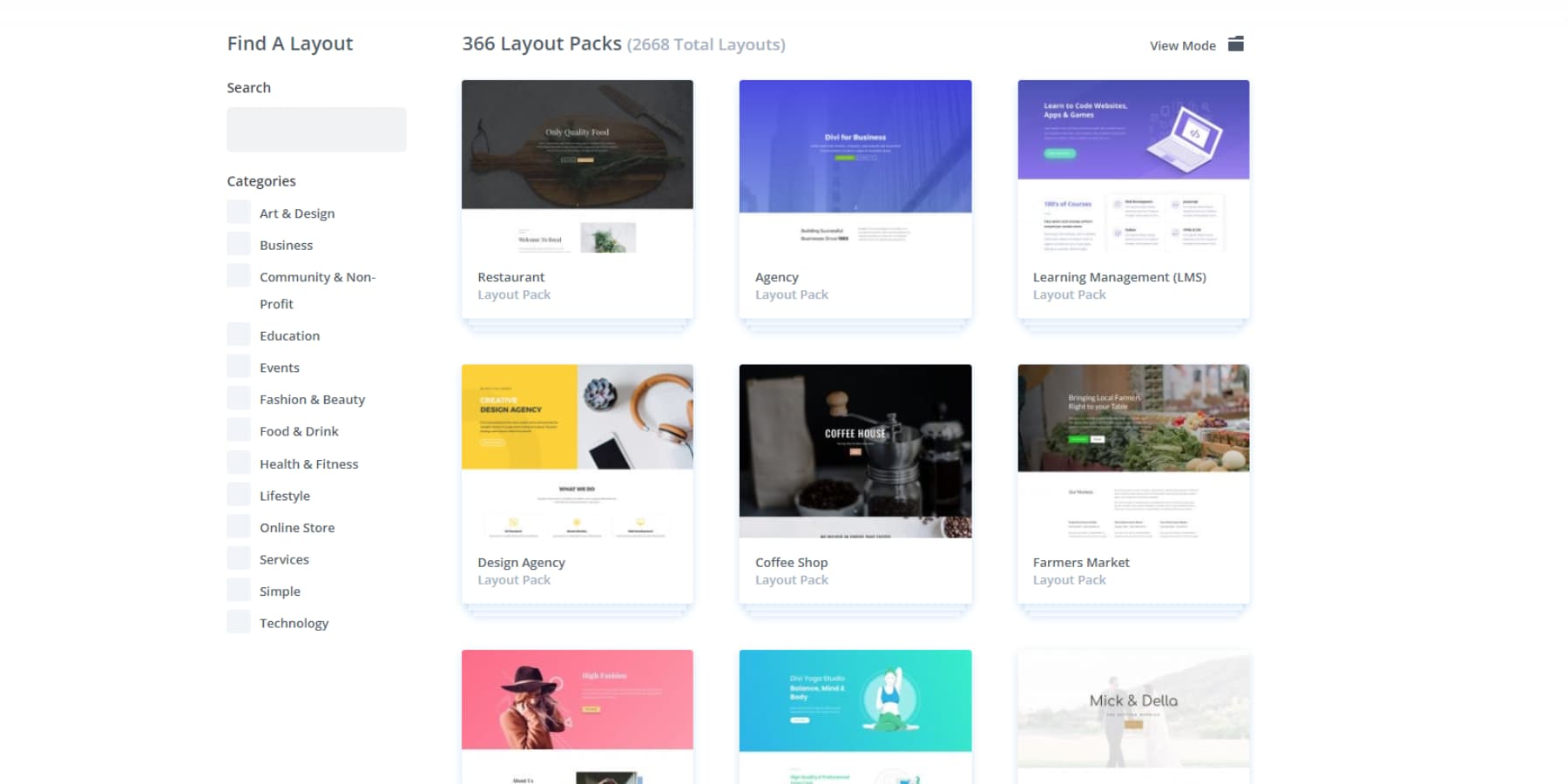
Divi memiliki perpustakaan luas berisi 2000+ tata letak pra-desain yang mencakup berbagai industri dan gaya desain. Baik menyegarkan portofolio kreatif, memodernisasi platform eCommerce, atau memperbarui situs web bisnis dengan elemen desain kontemporer, sumber daya siap pakai ini menyederhanakan proses penerapan.

Membangun antarmuka pengguna situs web yang tampak luar biasa tidak memerlukan waktu berminggu-minggu. Itulah mengapa perangkat AI Divi mampu mengubah keadaan. Butuh website lengkap sekarang? Divi Quick Sites dengan AI menanganinya dalam hitungan menit.
Ingin menyempurnakan konten dan gambar Anda? Divi AI mendukung Anda.
Beberapa tren desain yang biasanya memerlukan pengkodean khusus? Cukup beri tahu Divi AI apa yang Anda cari dan itu akan membuatkan kode untuk Anda. Tidak diperlukan pengalaman pemrograman — AI menangani beban teknis yang berat.
Dapatkan Divi + Divi AI
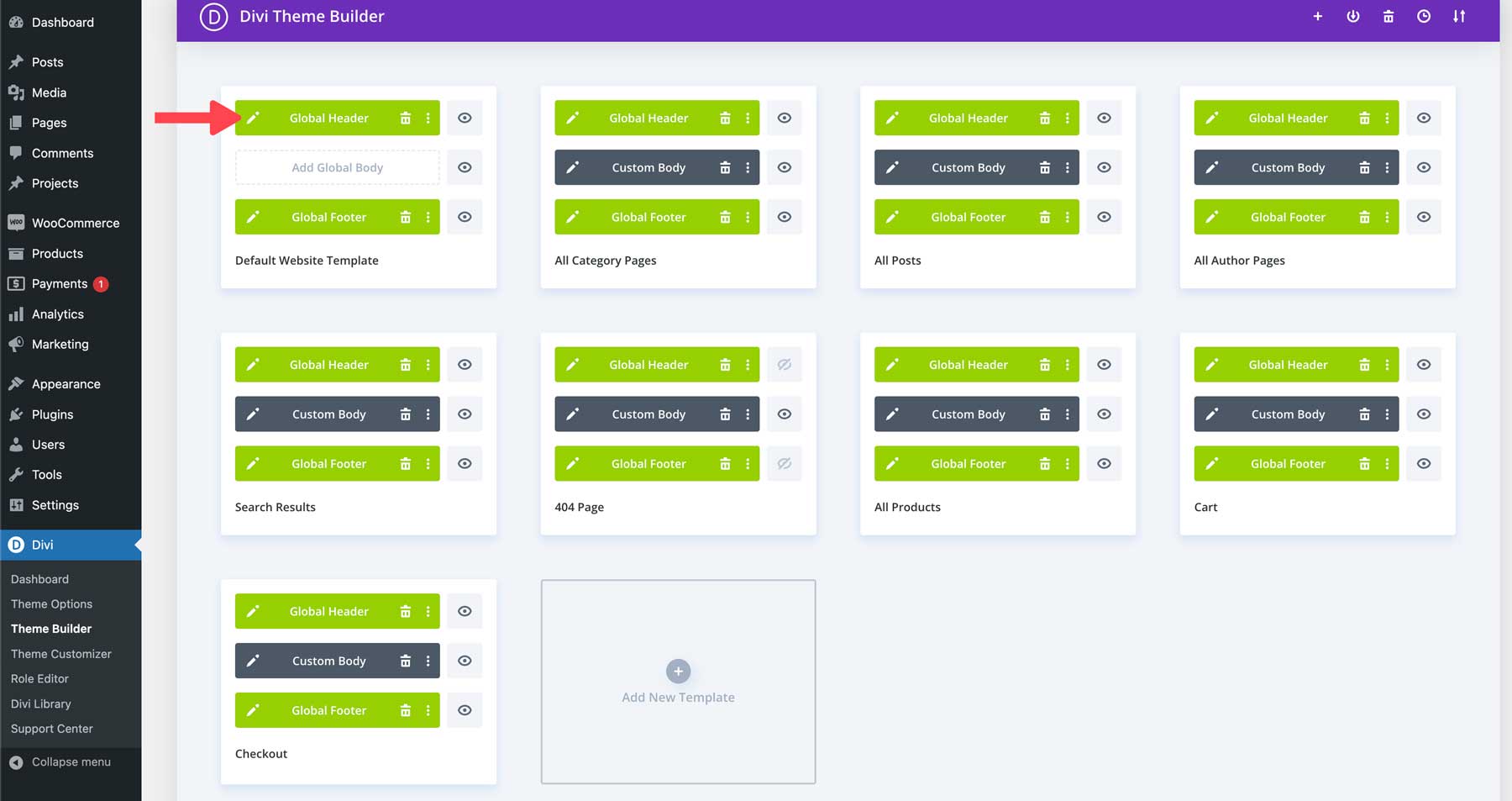
Pembuat Tema adalah salah satu fitur Divi yang paling canggih. Ini memberi Anda kendali penuh atas elemen inti situs Anda—header, footer, dan komponen seluruh situs lainnya yang memerlukan konsistensi sempurna di setiap halaman. Pasangkan itu dengan desain responsif Divi, dan situs Anda terlihat sempurna di semua perangkat, mulai dari monitor desktop hingga ponsel.

Situs Cepat Divi: Lebih dari Sekadar AI
Divi Quick Sites memiliki lebih dari sekadar kekuatan AI. Tim desain kami telah membuat koleksi situs awal yang berisi fotografi khusus dan ilustrasi unik. Pilih salah satu yang cocok dengan gaya Anda, masukkan detail bisnis Anda — dan Anda akan mendapatkan situs web profesional yang siap digunakan dalam hitungan menit.
Bagian terbaiknya? Setiap Situs Cepat Divi, terlepas dari apakah itu dihasilkan oleh AI atau berbasis Situs Pemula, hadir dengan sistem desain lengkap yang terintegrasi langsung. Menu navigasi, skema warna, dan preset global semuanya sudah diatur dan siap diluncurkan.
Saat Anda menambahkan elemen baru ke laman, elemen tersebut secara otomatis mewarisi setelan gaya situs Anda. Pengaturan tema menjaga semuanya tampak tajam di seluruh situs Anda — sementara modul desain memanfaatkan warna dan tipografi yang telah Anda tetapkan.
Landasan desain yang kokoh ini berarti Anda dapat meluangkan waktu untuk hal-hal penting — menyempurnakan konten Anda, memilih gambar yang tepat, dan memastikan merek Anda menonjol. Tidak ada lagi terjebak pada hal-hal kecil.
Dibangun Untuk Berkembang
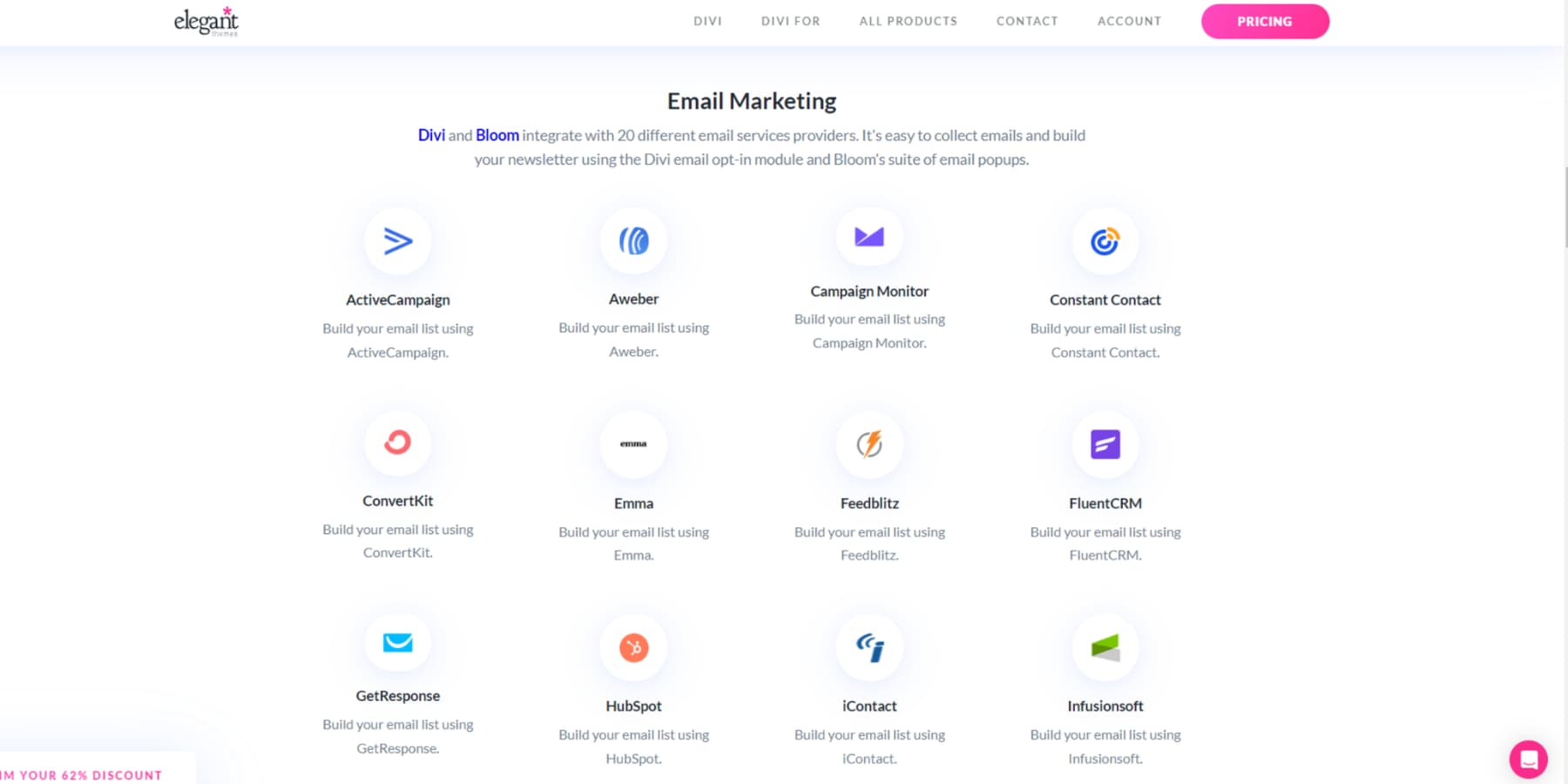
Pustaka plugin WordPress yang besar membawa kekuatan desain Divi ke tingkat berikutnya. Ekosistem ini menawarkan ribuan plugin siap pakai, mulai dari alat SEO yang serius hingga sistem keanggotaan yang apik dan formulir khusus. Divi memiliki dukungan bawaan untuk 75+ plugin dan layanan populer, sehingga integrasinya lancar.

Kombo WordPress-Divi menonjol berkat dukungan komunitasnya yang luar biasa. Dengan harta karun berupa tutorial, dokumentasi terperinci, dan grup Facebook yang berkembang pesat dengan lebih dari 76.000 anggota, Anda tidak akan pernah terbang sendirian.
Divi Marketplace menambahkan lapisan kemungkinan lain, dikemas dengan tema anak, ekstensi, dan paket desain yang dibuat oleh pengembang berbakat di komunitas kami.

Namun inilah yang membedakan Divi — kami terus mendorong pembaruan yang sejalan dengan desain web modern. Itu berarti situs Anda tetap segar dan terkini tanpa perlu repot membangun kembali dari awal setiap kali tren desain berubah. Perubahan kami yang akan datang, Divi 5.0, akan membuat adaptasi tren desain UI modern menjadi lebih menyenangkan .
Ambil Divi Untuk Berputar
Antipeluru Sistem Desain UI Anda
Sistem desain yang kuat mengubah antarmuka trendi menjadi pengalaman abadi. Dengan merangkai elemen UI pilihan Anda ke dalam kerangka kerja yang kohesif, Anda melindungi situs web Anda dari fragmentasi desain dan memastikan kualitas yang konsisten. Mari jelajahi cara membangun sistem antipeluru yang membuat antarmuka modern Anda bertahan dalam ujian waktu.
Implementasi Desain yang Skalabel
Membangun sistem desain yang terukur berarti berpikir melampaui kebutuhan saat ini. Elemen antarmuka Anda — mulai dari tombol hingga bidang formulir — harus berfungsi dengan lancar baik Anda mengelola sepuluh halaman atau seribu.
Preset dan Gaya Global Divi menciptakan fondasi ini, memungkinkan Anda menentukan elemen yang dapat digunakan kembali untuk menjaga konsistensi di seluruh situs Anda. Perlu memperbarui tombol ajakan bertindak Anda? Satu perubahan dalam preset Anda akan memperbarui setiap instance di seluruh situs.
Pembuat Tema memperluas kekuatan ini dengan memungkinkan Anda membuat templat dinamis yang secara otomatis menata gaya konten baru. Dikombinasikan dengan variabel CSS khusus dan breakpoint responsif, alat ini memastikan sistem desain Anda berkembang bersama situs web Anda tanpa kesulitan.
Kecepatan yang Ditunjukkan
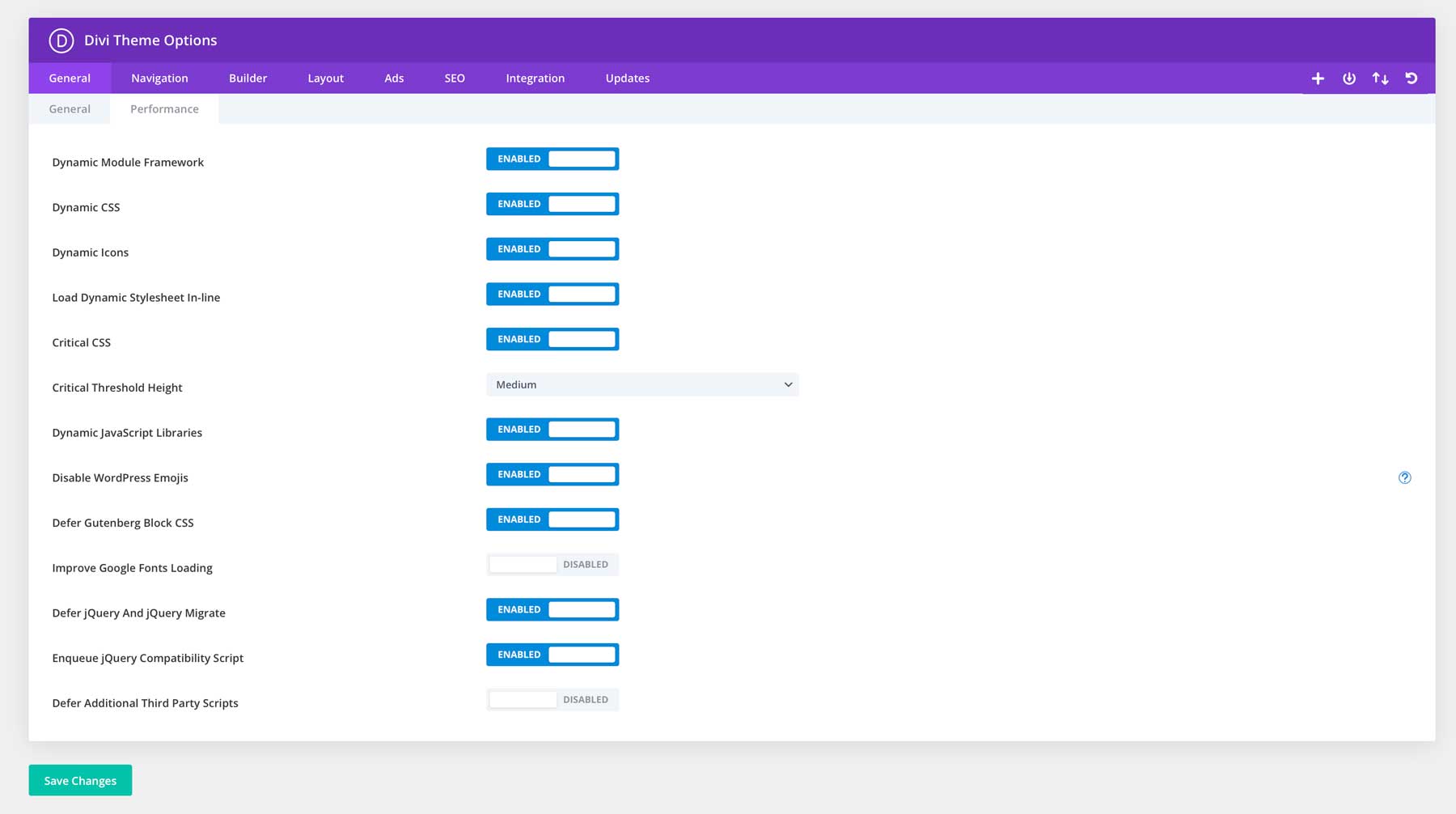
Antarmuka Anda yang dibuat dengan indah tidak berarti apa-apa jika pengunjung terpental sebelum dimuat. Fitur pengoptimalan inti Divi mengatasi tantangan ini secara langsung, dengan Kerangka Modul Dinamisnya hanya memproses fungsi yang sebenarnya Anda gunakan. CSS Kritis dan penanganan JavaScript dinamis yang terintegrasi dari pembuatnya berarti elemen antarmuka modern Anda dimuat secara efisien sekaligus meminimalkan pembengkakan kode.

Bermitralah dengan kemampuan caching canggih WP Rocket dan saksikan kinerja situs Anda melonjak. EWWW Image Optimizer menangani beban visual yang berat, mengompresi gambar tanpa mengorbankan kualitas. Menjalankan semua ini di server SiteGround yang kinerjanya dioptimalkan menciptakan landasan untuk kecepatan yang diperhatikan pengunjung — dan dihargai oleh mesin pencari.
Sistem desain Anda tetap cepat dan responsif, mengubah detik-detik penting pertama menjadi sesi penjelajahan yang menarik.
Lacak & Optimalkan
Membangun antarmuka yang menakjubkan bukanlah proses yang bisa dilakukan satu kali saja — ini tentang memahami bagaimana pengunjung berinteraksi dengan pilihan desain Anda dan menyempurnakannya berdasarkan data yang akurat.
MonsterInsights membuat pengukuran ini menjadi mudah, menunjukkan bagaimana pengguna menelusuri situs Anda dan elemen desain mana yang mendorong keterlibatan. Dengan terhubung langsung ke Google Analytics, Anda akan melihat pola perilaku pengguna yang mungkin terlewatkan oleh analisis dasar.

Ingin melihat secara pasti bagaimana pengunjung berinteraksi dengan antarmuka Anda? Peta panas dan rekaman sesi Hotjar mengungkap kisah di balik angka-angka tersebut, menunjukkan di mana pengguna mengeklik, menggulir, dan berpotensi mengalami kebuntuan. Wawasan ini membantu Anda membuat keputusan yang tepat tentang segala hal mulai dari penempatan tombol hingga hierarki konten.
Dikombinasikan dengan pembuat Divi yang fleksibel, penerapan pengoptimalan ini menjadi bagian alami dari evolusi desain Anda, bukan perombakan total.
Dari Konsep Ke Konversi: Langkah Anda Selanjutnya
Tren desain UI modern bukan tentang membuat situs web Anda berkilau, namun menciptakan pengalaman yang sesuai bagi pengunjung Anda. Beberapa pola desain bertahan karena memecahkan masalah nyata, sementara pola desain lainnya memudar begitu muncul. Kuncinya adalah mengetahui elemen mana yang sesuai dengan tujuan situs web Anda.
Divi menghilangkan kerumitan penerapan pola desain ini. Baik Anda menyegarkan situs yang sudah ada atau membangun dari awal, pembuat visual mengubah konsep UI modern menjadi fitur yang berfungsi tanpa mendalami kode. Gaya global menjaga desain Anda tetap konsisten, Pembuat Tema menangani konten dinamis, dan alat yang didukung AI mempercepat prosesnya.
Berhentilah bergulat dengan kode yang rumit atau puas dengan alat desain yang terbatas. Dengan Divi, Anda dapat membangun situs web menakjubkan dengan kinerja lebih baik.
Coba Divi Bebas Risiko
