30+ Skema Warna Situs Web Modern Terbaik
Diterbitkan: 2023-04-07Apakah Anda mencari skema warna situs web modern untuk situs web Anda? Beri kami kesempatan!
Pernahkah Anda memikirkan mengapa Anda menyukai satu situs web lebih dari yang lain? Ini bukan hanya tentang konten, tetapi juga desainnya! Faktanya, lebih dari 60% keputusan Anda didasarkan pada warna dan visual saja. Jadi, sangat penting untuk memilih skema warna yang tepat untuk situs web Anda jika Anda ingin kinerjanya baik.
Namun, jangan khawatir! Kami di sini untuk membantu Anda! Biarkan kami memandu Anda melalui dasar-dasar teori warna dan menunjukkan kepada Anda lebih dari 30 contoh skema warna situs web yang modern dan unik. Kami berjanji ini akan membuat jus kreatif Anda mengalir!

Daftar isi
30+ Kombinasi Warna Luar Biasa Untuk Situs Web Anda
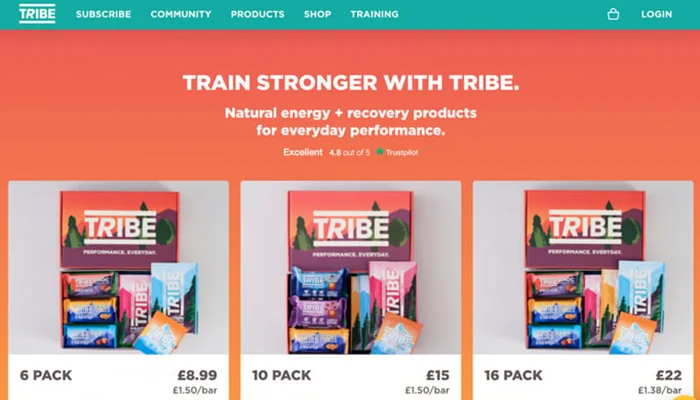
Bersemangat dan Ramah: Coral dan Turquoise

Jika Anda tidak yakin memilih warna biru atau hijau, mengapa tidak mencoba sesuatu di tengah? Teal adalah pilihan luar biasa yang memadukan yang terbaik dari kedua dunia, menurut teori warna.
Warna biru dikenal membuat kita merasa tenang, seperti menarik napas dalam-dalam dan merasa rileks. Hijau, di sisi lain, memberi kita rasa alam dan getaran organik. Jika Anda melihat situs web Tribe , Anda akan melihat bahwa mereka menggunakan empat warna dengan jarak yang sama pada roda warna, yang menciptakan keseimbangan dan harmoni yang bagus dalam desainnya.
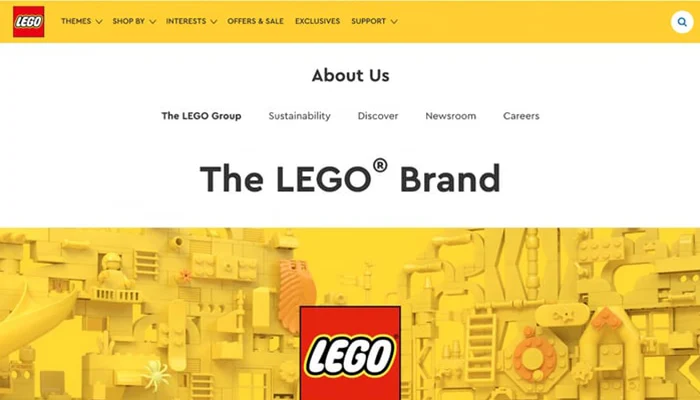
Berani Dan Menyenangkan: Merah Terang Dan Kuning

Tahukah Anda bahwa kuning sebenarnya adalah salah satu warna yang paling menarik perhatian untuk desain situs web? Banyak merek terkenal seperti Lego , McDonald's, KFC, Wendy's, dan Burger King menggunakan kombinasi warna merah dan kuning cerah agar menonjol dari keramaian. Menurut saya, situs web Lego berhasil menggabungkan dua warna berani ini ke dalam desainnya.
Dengan menggunakan ruang putih dan latar belakang, kontrasnya benar-benar membuat warna menonjol! Kedua warna ini, meskipun mirip, benar-benar saling melengkapi dengan baik. Jika Anda menggunakan cukup banyak ruang putih di halaman web, ini dapat menghasilkan pengalaman pengguna yang sangat lancar dan menyenangkan.
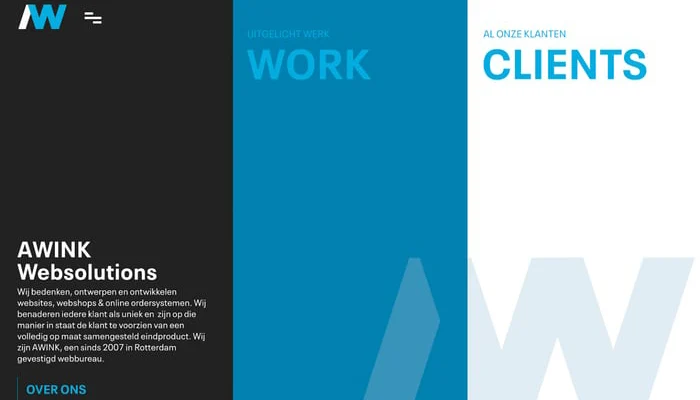
Saat Ini Dan Bersemangat: Putih, Hitam, Dan Langit Biru

Awink , pengembang web Belanda ini, sedang melakukan sesuatu yang keren dengan palet warna triadik situs web mereka. Mereka telah membuat rona biru langit sebagai warna utama mereka, dengan nada biru, hitam, dan putih yang berbeda untuk mendukungnya.
Dengan tetap berpegang pada satu warna utama, Awink telah menciptakan desain yang sederhana dan mudah digunakan. Warna utama, dipadukan dengan warna lain, memberikan skema warna yang ramping dan fungsional yang sempurna untuk desain web.
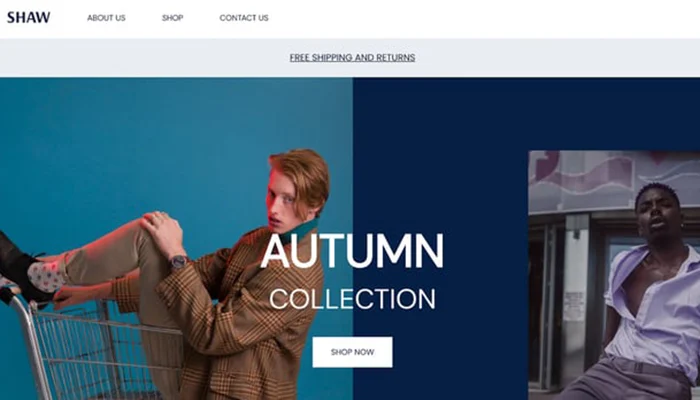
Ramping Dan Cantik: Putih Dan Biru Tua

Toko online Shaw memiliki tampilan yang sangat bagus dengan kombinasi warna biru tua dan biru muda dengan latar belakang putih bersih, dan terlihat sangat serasi.
Nuansa biru dikenal untuk membangkitkan perasaan damai dan produktif, dan menjadi warna yang sering disukai oleh pria, cocok untuk audiens target toko, yaitu pria urban, modis, dan kontemporer.
Desain web Shaw dengan tepat menampilkan pemahaman mereka tentang pelanggan dan preferensi mereka. Selain itu, situs web Shaw tidak hanya menawarkan pakaian tetapi juga gaya hidup dan sikap berbeda yang muncul saat mengenakan produk mereka.
Tradisional Dan Tak Bernoda: Putih Dan Biru Kerajaan

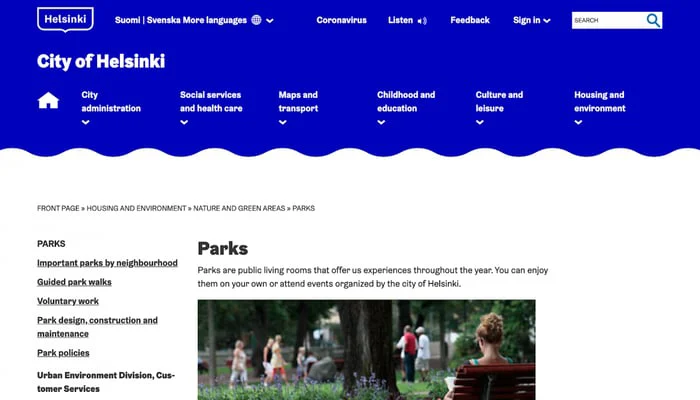
Biru adalah warna serbaguna yang dapat digunakan dalam banyak hal. Skema warna situs web monokromatik Kota Helsinki adalah contoh bagus tentang cara menggunakannya secara efektif.
Royal blue adalah warna yang sangat menenangkan dan bekerja dengan sangat baik untuk situs web administrasi kota. Ini juga memudahkan orang untuk menemukan informasi di situs web. Sangat menyenangkan bahwa kota ini membuat birokrasi lebih menyenangkan bagi semua orang!
Menentang Dan Tenang: Karang Dan Hutan Hijau

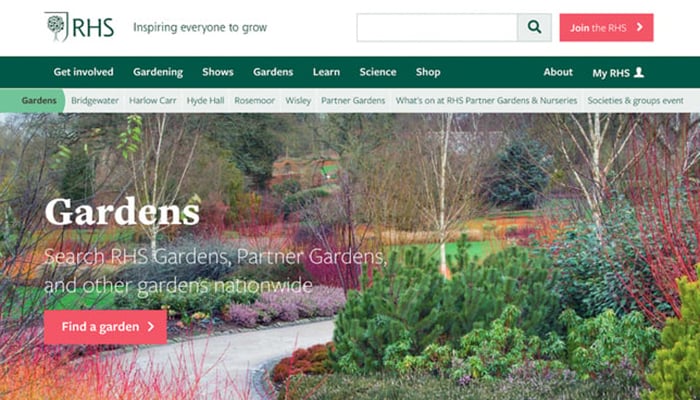
Tahukah Anda bahwa menggunakan warna hijau yang lebih gelap dalam desain situs web dapat membantu bisnis di sektor lingkungan menonjol? Itu karena hijau sering dikaitkan dengan alam, dan itu membantu menyampaikan rasa ramah lingkungan. Royal Horticultural Society (RHS) adalah contoh yang bagus untuk ini. Skema warna situs web mereka menampilkan warna hijau tanah, yang mencerminkan fokus mereka pada alam.
Dan dapatkan ini: dengan menambahkan warna aksen koral pelengkap di tombol dan pita CTA, RHS menarik perhatian ke informasi penting, seperti acara mendatang atau pendaftaran keanggotaan. Skema warna yang indah memperkuat nilai dan misi masyarakat, sekaligus menarik secara visual. Ini sama-sama menguntungkan bagi semua orang, terutama bagi orang-orang yang mencintai alam seperti saya!
Indah Dan Berkoordinasi: Biru Tua Dan Merah Muda Pastel

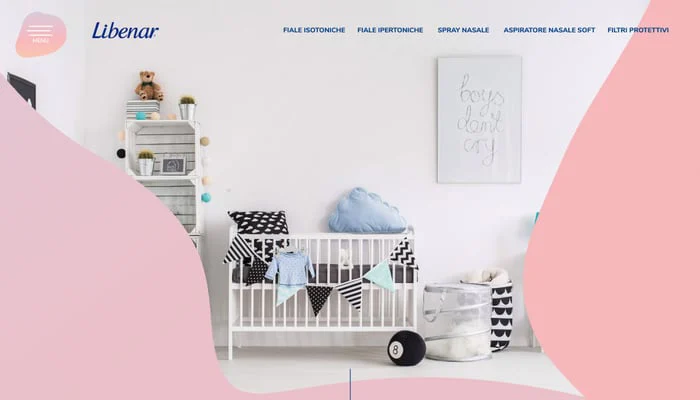
Saya benar-benar mengerti mengapa Anda mengatakan bahwa skema warna situs web Libenar adalah rad. Ada dua hal yang saya sukai juga!
Pertama, penggunaan warna-warna pastel seperti latar belakang merah muda yang super lembut memberikan kesan yang sangat polos dan imut. Sangat cocok untuk memamerkan barang-barang yang dibuat khusus untuk anak-anak!
Kedua, warna biru tua itu sempurna untuk menyorot hal-hal penting seperti tombol CTA dan bilah menu, yang membuatnya sangat mudah bagi pengguna untuk menavigasi situs. Ini langkah yang sangat cerdas.
Minimalis Dan Stylish: Dark Grey Dan Beige

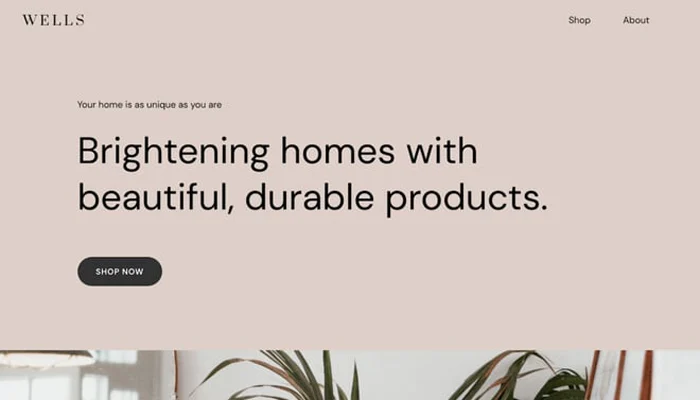
Beige telah menjadi sangat trendi akhir-akhir ini, dan ini adalah warna yang bagus untuk digunakan di situs web. Desainer suka bekerja dengan warna krem dan kelabu tua karena bisa terasa sejuk atau hangat tergantung warna di sekitarnya. Beige sangat ideal untuk latar belakang situs web karena tidak menarik semua perhatian tetapi malah meningkatkan elemen situs web lainnya.
Wells , sebuah toko online, telah mengadopsi skema warna krem untuk situs web mereka. Dengan menggunakan warna ini, mereka membuat fotografi produk dan tombol CTA gelap menjadi unik, memudahkan pelanggan untuk menelusuri dan menemukan apa yang mereka cari.
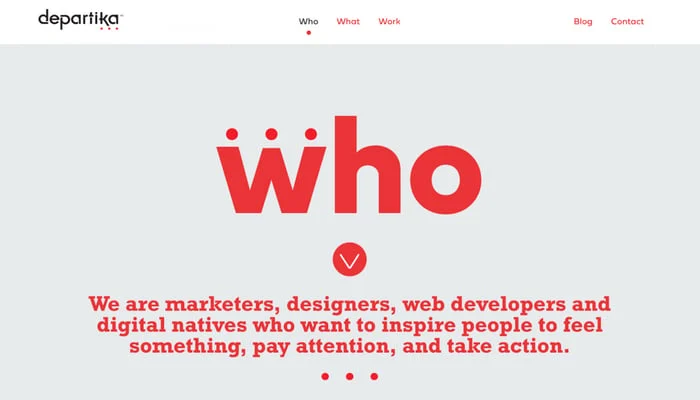
Mencolok Dan Terkemuka: Merah Dan Abu-abu

Desain situs web Departika adalah bukti betapa sedikit bisa lebih. Dengan menggunakan warna netral (dalam hal ini, abu-abu) sebagai rona utama, warna aksen merah cerah dari merek tersebut menonjol dan menarik perhatian pengunjung. Kontras menghasilkan tampilan yang segar dan modern, sambil tetap mempertahankan daya tarik visualnya.
Jika Anda membidik situs web dengan karakter yang hidup atau berani, Anda dapat membuat skema warna unik dan tak terlupakan dengan menggunakan warna latar belakang netral bersama dengan warna teks yang hidup.
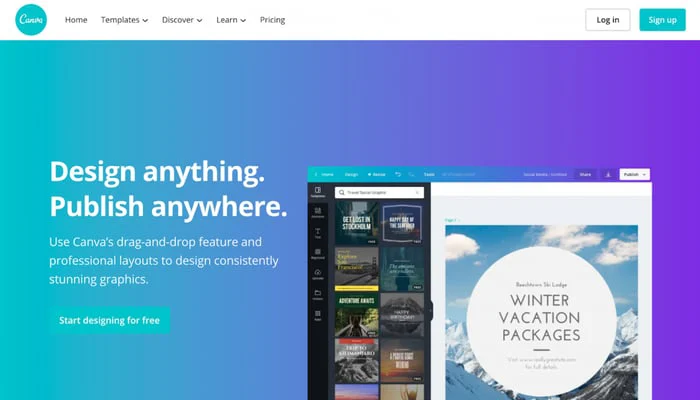
Dinamis Dan Menyegarkan: Gradien Ungu Dan Biru Muda

Keunggulan Canva di dunia desain adalah berkat penggunaan warna biru dan ungu yang cerdas dalam palet warna khas mereka. Efek gradien dan warna pastel digunakan untuk efek yang hebat, dengan warna biru Canva menjadi daya tarik mutlak yang hampir identik dengan merek tersebut.
Gradien memberi desainer kekuatan untuk membuat skema warna menakjubkan yang menggunakan banyak corak dan nada berbeda dengan warna yang sama. Penggunaan warna biru yang konsisten di Canva sangat ikonik sehingga istilah "Canva blue" langsung dikenali oleh sebagian besar desainer grafis di luar sana.
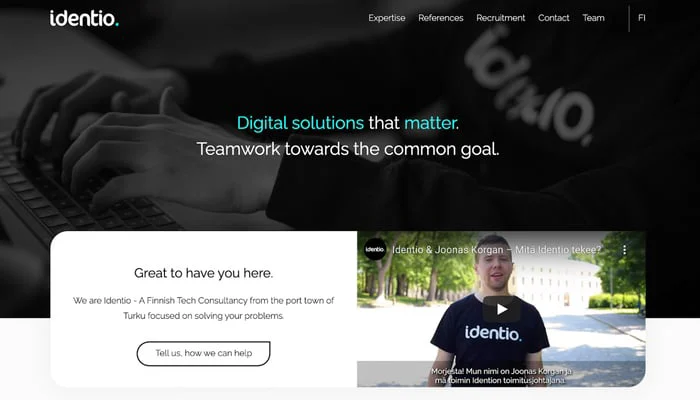
Ramping Dan Minimal: Aksen Turquoise, Hitam Dan Putih

Turquoise dan teal mungkin menjadi pilihan warna bagi banyak desainer web saat ini, terutama bila dikombinasikan dengan latar belakang putih atau hitam. Tetapi jika Anda ingin situs web Anda benar-benar menonjol, mengapa tidak mengambil inspirasi dari Identio dan menggunakan nuansa favorit Anda sebagai warna aksen?
Firma tekfin ini tahu cara menjaga hal-hal tetap sederhana namun inovatif, dengan desain web minimalis yang hanya menampilkan warna hitam, putih, dan sedikit pirus. Dan percayalah, menggunakan skema warna terbatas seperti ini dapat menghasilkan beberapa desain situs web terbaik di luar sana, lihat saja Apple sebagai contoh.
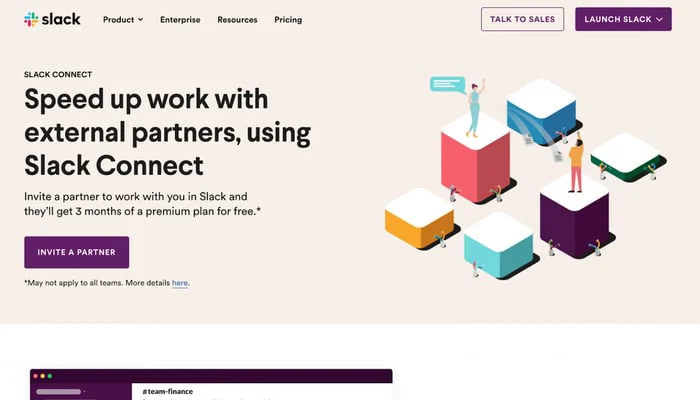
Tak Terduga Dan Langka: Ungu Dan Krem

Kadang-kadang, bahkan kombinasi warna yang paling tidak terduga pun dapat menghasilkan keajaiban, dan itu pasti terjadi pada warna merek Slack .
Jelas bahwa banyak perhatian dan pertimbangan yang dilakukan untuk memilih warna awal, yang merupakan warna ungu yang indah. Dan saat Anda bersaing di dunia software-as-a-service yang kejam, memiliki merek yang mudah diingat dan dikenali adalah kuncinya. Kombinasi warna yang bagus, seperti yang digunakan Slack, dapat membantu pengunjung mengingat merek Anda dan terus kembali lagi!
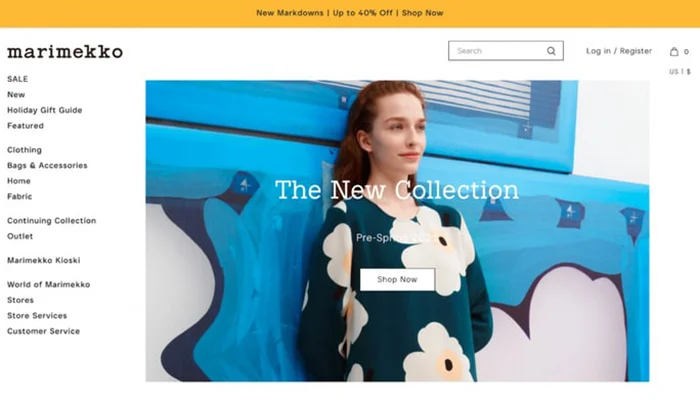
Renyah Dan Mencolok: Putih Dan Hitam

Terkadang, Anda tidak perlu menemukan kembali roda ketika datang ke desain situs web. Marimekko , misalnya, menggunakan desain hitam-putih yang ketat dengan font sederhana. Alih-alih mengandalkan banyak warna dan fitur mencolok, mereka menggunakan foto produk yang cerah dan semburat warna kecil untuk membuat situs web eCommerce mereka terlihat menarik dan dinamis.
Pendekatan ini menempatkan fokus pada produknya, yang sempurna untuk situs web mana pun yang ingin memamerkan apa yang mereka tawarkan. Baik Anda menjalankan toko online atau situs web portofolio, skema warna hitam-putih dapat bekerja dengan baik dan membuat konten Anda menonjol. Cobalah dan lihat cara kerjanya untuk Anda!
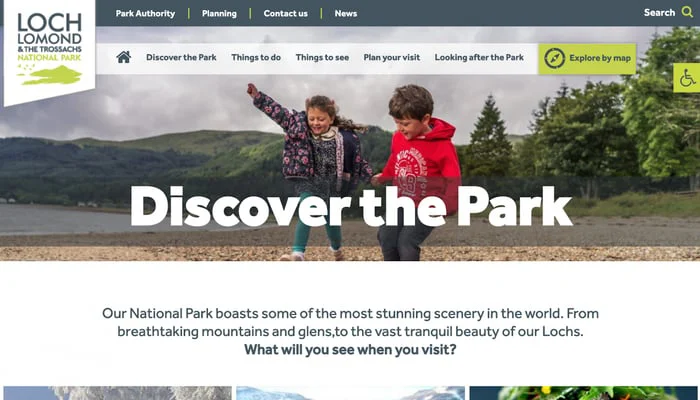
Tenang Dan Organik: Abu-abu Dan Hijau Zaitun

Hijau sering diasosiasikan dengan alam, oleh karena itu hijau merupakan pilihan tepat untuk situs web taman nasional. Plus, sains telah menunjukkan bahwa hijau memiliki efek menenangkan pada otak manusia.
Situs taman nasional ini menggunakan warna hijau zaitun dipadukan dengan abu-abu netral untuk menciptakan skema warna tenang yang terasa alami dan damai. Tapi hanya karena menenangkan bukan berarti tidak berfungsi! Aksen hijau-kuning memastikan semua informasi penting terlihat dan mudah ditemukan.
Skema warna ini sama-sama menguntungkan: terlihat bagus dan berfungsi dengan baik, sekaligus membuat pengunjung merasa nyaman.
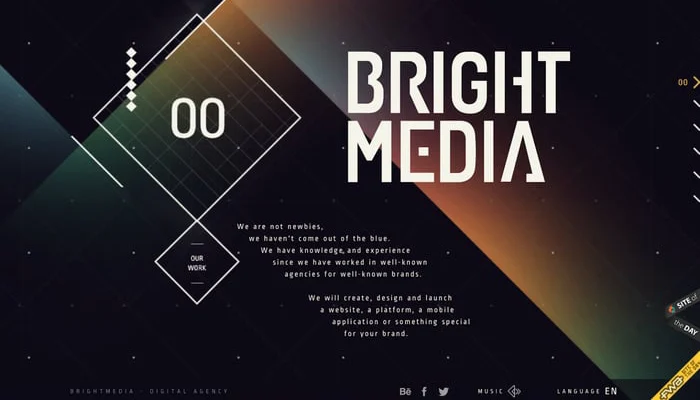
Nuansa Keberanian: Emas Dan Hitam

Skema warna situs web Bright Media mungkin terdengar ironis karena sebagian besar didasarkan pada warna hitam. Namun, ini tidak berarti situs web itu membosankan atau suram. Sebaliknya, situs web terlihat canggih dan mewah berkat penggunaan aksen warna yang diredam dan gradien pelangi yang mencakup hijau, kuning, merah, dan biru.
Dengan menghilangkan saturasi nuansa ini, warna menciptakan efek halus namun mencolok dengan latar belakang gelap, memungkinkan teks emas dan putih menonjol dengan jelas.
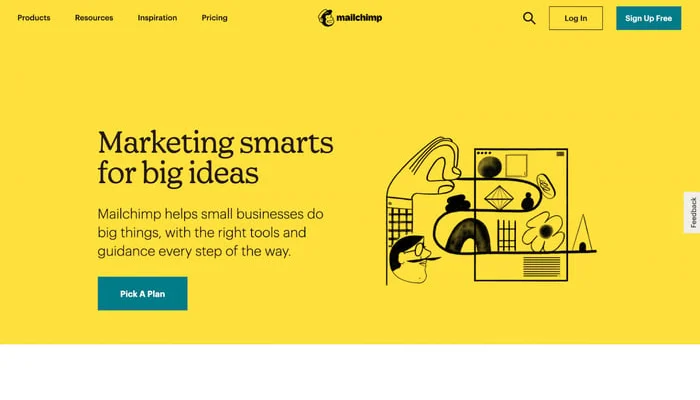
Berani Dan Bercahaya: Biru Teal Dan Kuning Sinar Matahari

Situs web Mailchimp adalah contoh menakjubkan tentang bagaimana warna aksen yang berani dapat menambah kehidupan dan energi pada desain apa pun. Dengan memanfaatkan palet warna biru kehijauan dan sinar matahari yang mencolok, situs web ini tampil menonjol dengan gayanya yang semarak dan menyegarkan.
Penggunaan ruang putih yang cerdas memungkinkan warna-warna ini benar-benar bersinar, sedangkan rona kuning menarik perhatian setiap pengunjung. Biru teal juga dengan cerdik dimasukkan ke dalam tombol CTA situs web, membuatnya mudah dikenali dan menarik untuk diklik.
Palet warna juga sangat cocok dengan identitas merek Mailchimp, dengan rona cerah dan ceria yang membangkitkan perasaan sinar matahari, pisang, dan hutan tropis. Ini adalah skema warna yang menyenangkan dan menarik yang menangkap semangat Mailchimp dengan sempurna.
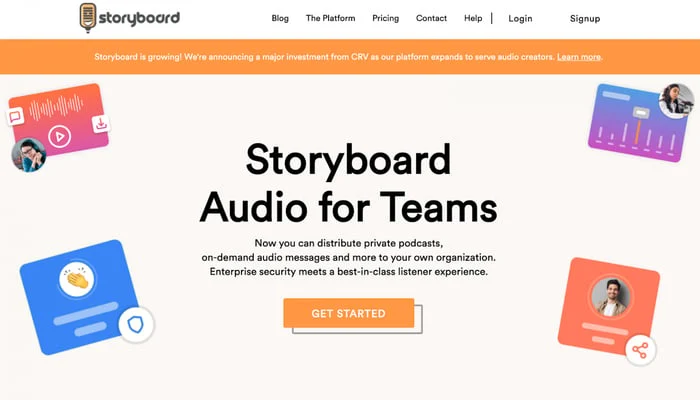
Muda Dan Berenergi: Gradien Biru Dan Oranye Terang

Sementara banyak desain mengandalkan satu warna untuk membuat dampak, Storyboard mengambil pendekatan berbeda dengan skema warna komplementernya.
Oranye yang cerah dilengkapi dengan warna biru yang sejuk, menciptakan kontras yang menyenangkan di seluruh situs. Gradien juga digunakan untuk menambah kedalaman dan ketertarikan pada elemen desain yang lebih kecil, menghidupkan halaman.
Dan untuk memastikan tombol-tombol penting menonjol, tanda tangan oranye merek ini digunakan untuk sebagian besar tombol CTA, memberikan semburat warna dengan latar belakang krem dan putih yang diredam.
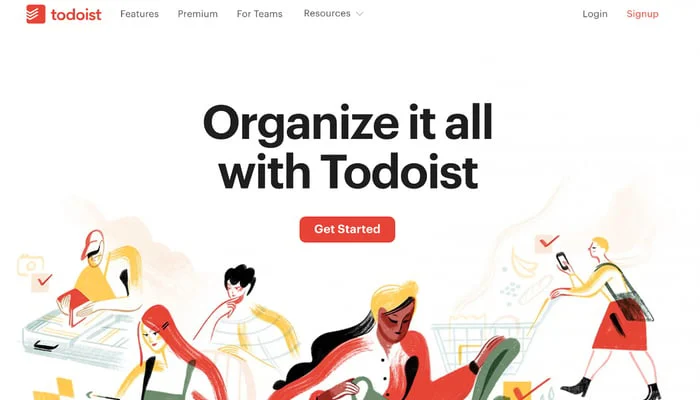
Bersahaja dan Mengundang: Kuning, Hijau, dan Merah

Jika Anda kesulitan memilih hanya satu warna untuk desain grafis Anda, mengapa tidak mengambil petunjuk dari Todoist dan menggunakan semuanya? Skema warna triadik dapat memberikan tampilan yang hidup dan menarik pada situs web Anda, dengan kemungkinan tak terbatas untuk menggabungkan dan mengontraskan warna yang berbeda.

Dalam kasus Todoist, warna utamanya adalah merah, tetapi mereka juga menggabungkan nuansa kuning dan hijau di seluruh situs mereka, menghidupkan setiap bagian dan ilustrasi dengan cara yang unik dan menarik.
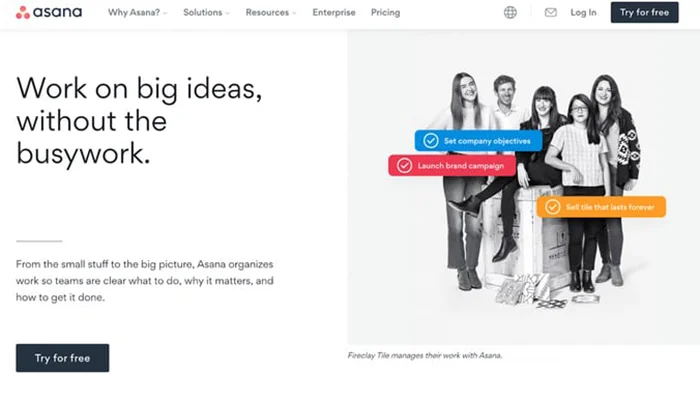
Dermawan Dan Elegan: Abu-abu Dan Putih

Terkadang, skema warna situs web tidak harus tebal atau tidak terduga. Dengan memilih palet netral, Anda dapat menciptakan perasaan terbuka dan ringan di situs web Anda, seperti yang dilakukan Asana dengan situs mereka.
Skema warna Asana sederhana dan bersih, tidak hanya muncul di desain web mereka, tetapi juga di gambar pahlawan mereka. Cuplikan manfaat produk Asana adalah satu-satunya sumber rona cerah, dengan cemerlang menyoroti alasan mengapa pengguna harus memilih Asana. Cuplikan ini dirancang menyerupai tugas di alat manajemen produk Asana, lengkap dengan warna senada.
Funky Feline Fun: Merah Muda dan Oranye

Pernahkah Anda bertemu dengan Pablo the Flamingo yang luar biasa dan flamboyan? Anda harus memeriksanya! Situs webnya adalah contoh sempurna tentang cara membuat skema warna menarik yang analog dan triadik, tetapi dengan sentuhan unik!
Menggunakan rona merah muda dan jingga yang serasi bersebelahan pada roda warna, situs web Pablo tampak menakjubkan secara alami. Tapi dia tidak berhenti di situ! Dia menambahkan semburat biru kehijauan untuk menarik perhatian pengunjung dan menambah semangat ekstra!
Lagi pula, Pablo terlalu luar biasa untuk diabaikan! Mari ambil inspirasi dari flamingo flamboyan ini dan buat skema warna situs web yang mencolok, unik, dan sempurna seperti dirinya.
Organik Dan Halus: Lumut Hijau Dan Zaitun

Jika Anda sedang mencari palet warna situs web yang disempurnakan, tidak terlihat lagi selain contoh menakjubkan dari Namale ! Pengusaha perhiasan ini telah membuat situs web mood board yang mulus dan avant-garde yang pasti akan mengesankan dengan skema warnanya yang dipilih dengan baik.
Kombinasi harmonis warna krem, zaitun, dan hijau lumut secara visual menarik, dan ruang putih yang luas memungkinkan gambar produk menjadi pusat perhatian. Hijau redup membangkitkan rasa ketenangan, menciptakan pengalaman menjelajah yang tenang dan menawan bagi pengunjung.
Bersemangat Dan Menyenangkan: Merah Putih

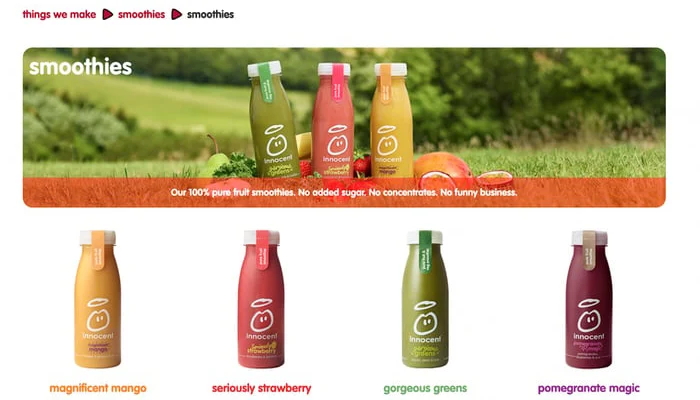
Innocent , merek minuman populer, memanfaatkan ruang putih dan tema warna secara cerdas untuk menjaga mereknya tetap segar dan menarik. Palet merek terutama berwarna putih dan merah, tetapi perusahaan menggunakan berbagai teknik untuk membuatnya tetap menarik secara visual.
Dengan menggunakan banyak ruang putih, warna masing-masing produk menonjol, dan merek menyelaraskan warna produk dengan teks yang menyertainya. Misalnya, pengunjung dapat mengharapkan halaman smoothie "serius strawberry" dihiasi dengan warna merah atau halaman "hijau cantik" diisi dengan warna hijau subur.
Hasilnya adalah situs web yang kohesif secara visual dan estetis yang mudah dinavigasi dan merangsang secara visual.
Dipoles Dan Andal: Bunga Jagung Biru Dan Turquoise

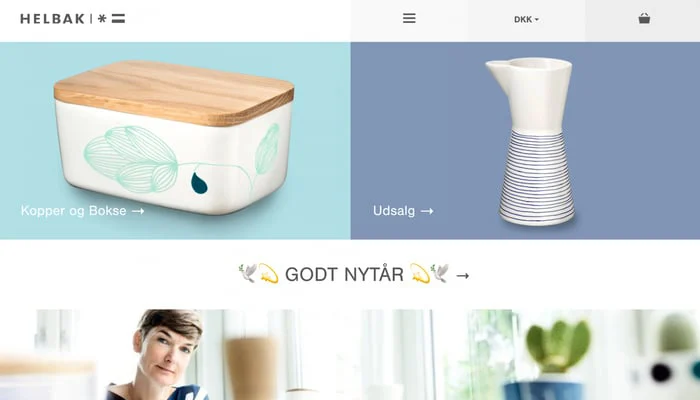
Memilih warna yang tepat untuk situs web Anda adalah penting karena akan mencerminkan bisnis Anda. Ambil contoh, situs e-commerce Helbak , yang menggunakan warna biru yang menenangkan dalam desainnya untuk menciptakan pengalaman berbelanja unik yang sangat cocok dengan merek mereka.
Satu hal yang keren adalah warna yang mereka gunakan dalam desain situs web mereka juga digunakan di banyak produk mereka, yang membuat semuanya terlihat konsisten dan kohesif, seperti yang mereka inginkan sesuai dengan panduan gaya merek mereka. Helbak menunjukkan bagaimana branding yang bijaksana dapat merampingkan tidak hanya desain situs web, tetapi juga keseluruhan identitas merek, menjadikannya contoh cemerlang untuk diikuti.
Ramping Dan Energik: Hitam Dan Pink Muda

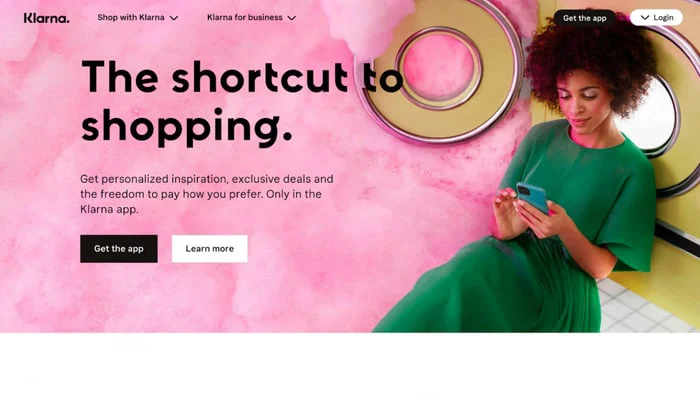
Ini semua tentang skema warna! Yang terbaik memastikan teks mudah dibaca di pos dan layar mana pun. Namun memadukan warna bisa jadi rumit, terutama dengan corak cerah seperti merah jambu.
Klarna , bagaimanapun, mereka berhasil! Skema warna situs web mereka menampilkan warna pink berani yang mendominasi desain, dengan hitam dan putih digunakan untuk CTA dan jenis. Ini adalah pengingat yang bagus bahwa Anda tidak memerlukan trilyun warna berbeda untuk membuat desain situs web Anda bersinar. Terkadang warna dasar yang kuat melakukan semua pekerjaan berat.
Nostalgia Berwarna-warni: Merah, Biru, dan Hitam

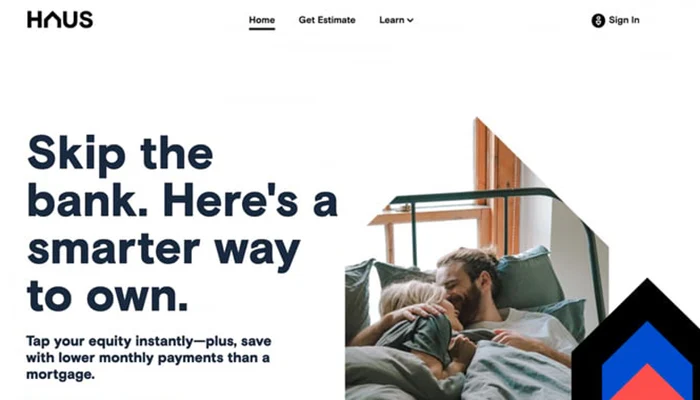
HAUS benar-benar tahu cara membuat dampak dengan skema warna situs web triadik mereka! Merah dan biru berani yang mereka pilih benar-benar eye-catching, namun desain keseluruhannya tetap mempertahankan rasa keterbukaan dan udara.
Bagaimana mereka melakukannya? Yah, mereka dengan cerdik menggunakan banyak ruang putih kosong dan membuat bagian penyalinan mereka tetap pendek dan manis. Ini menciptakan keseimbangan sempurna dengan warna-warna cerah, membuat desainnya menarik dan menarik!
Efisien dan Harmonis: Baby Blue, Navy Blue, dan Red

Tim desain situs web dari Prancis telah melakukan pekerjaan luar biasa dengan pilihan warna mereka! Mereka menggabungkan dua warna utama dengan cara yang sangat keren, menggunakan corak kontras yang membuat situs web menonjol. Warnanya terlihat sangat mencolok dengan latar belakang biru yang menenangkan.
Perpaduan warna merah dan biru yang harmonis memberi desain kesan mencolok namun akrab. Tingkat saturasi seimbang sempurna, memastikan teks putih menonjol dan tetap mudah dibaca di seluruh situs.
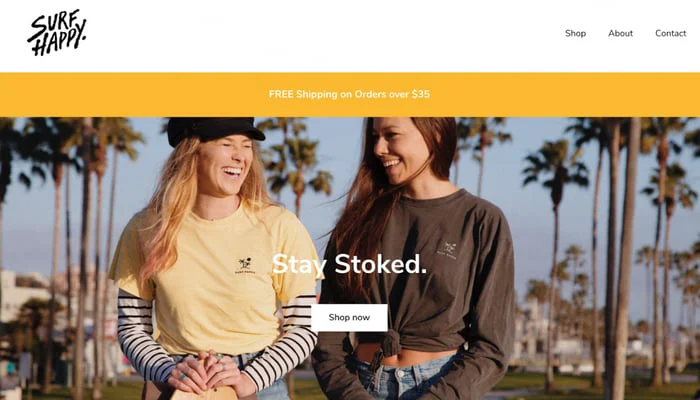
Kontras Cerah: Putih Dan Kuning

Apakah Anda mencari skema warna sempurna yang benar-benar menangkap misi dan nilai perusahaan Anda? Tidak perlu mencari lagi!
Izinkan saya memberi tahu Anda tentang Surf Happy , toko kaos dan pakaian keren. Fotografi mereka yang kuning cerah dan tenggelam benar-benar bergetar dengan akar San Diego mereka yang cerah, menghidupkan getaran yang baik itu. Palet warna benar-benar rad dan benar-benar selaras dengan misi mereka untuk menciptakan ruang yang aman dan bahagia bagi para peselancar, sehingga semua orang dapat menaiki ombak itu dengan senyuman.
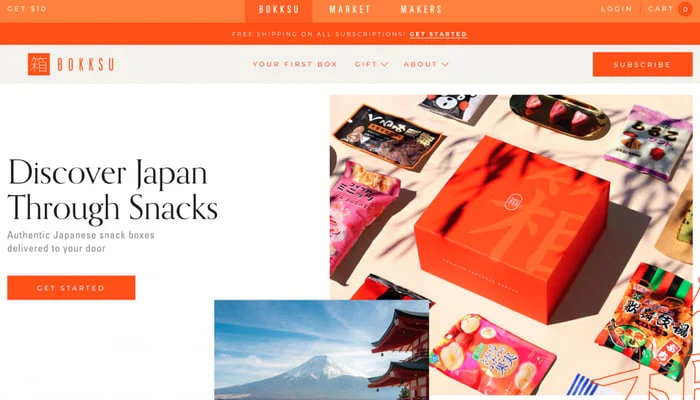
Meremajakan Dan Berkesan: Oranye Putih Dan Terbakar

Jadi, tahukah Anda bagaimana ada kotak langganan untuk semua barang akhir-akhir ini, bahkan makanan ringan? Nah, Bokksu , merek snack box asal Jepang, benar-benar berbeda! Mereka tidak memilih kotak anime lucu yang khas dengan KitKats.
Sebagai gantinya, mereka memilih warna oranye cerah dan berapi-api yang sangat berkesan dan memberi energi! Dan mereka menyeimbangkannya dengan warna-warna netral yang sejuk seperti putih dan krem, sehingga seluruh situs web terlihat menarik perhatian tanpa berlebihan.
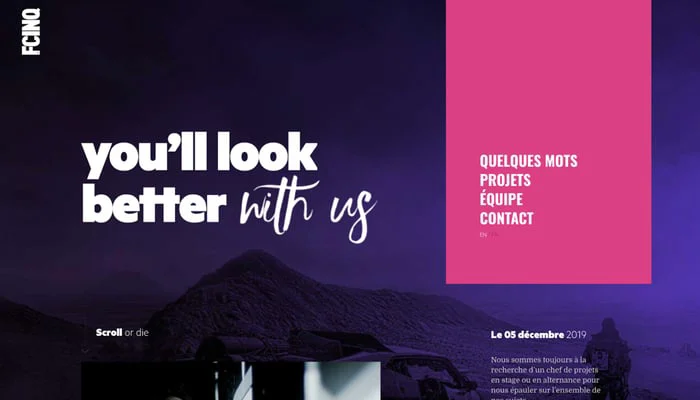
Revitalisasi Dan Kontemporer: Merah Muda Dan Ungu Tua

Jika Anda mendambakan untuk mendesain situs web dengan suasana misterius yang menawan dan semburan warna cerah, lihatlah FCINQ ! Studio desain Prancis ini telah membuat salah satu skema warna situs web gelap favorit saya yang pasti akan menarik perhatian pengguna sejak mereka membuka situs.
Skema warna analog adalah bintang di sini, dengan corak ungu dan merah muda yang dapat dengan mudah ditemukan bersama di alam, seperti bunga berwarna hangat! Untuk mendapatkan tampilan ini, pilih warna gelap yang Anda sukai dan gunakan generator palet warna!
Kadang-kadang Anda mungkin menemukan campuran warna yang terlihat sangat cerah dan indah, dan mereka juga terlihat sangat serasi, sementara pada saat yang sama menciptakan perbedaan besar di antara keduanya!
Vibrant And Amusing: Warna Merah Muda dan Hijau Terang

Panic , studio desain dan animasi yang kreatif, telah memakukan seni menarik perhatian dengan situs web mereka. Skema warna mereka jauh dari biasa, menampilkan nuansa hijau dan merah muda yang hidup yang langsung menarik perhatian.
Mereka tidak memerlukan warna aksen tambahan karena warna-warna cerah ini berbicara sendiri. Pendekatan yang berani dan menyenangkan ini menyampaikan kepada pengunjung bahwa merek Panic adalah tentang kreativitas, keceriaan, dan pengambilan risiko. Ini adalah strategi cerdas untuk tampil menonjol dalam lanskap online yang ramai dan meninggalkan kesan yang tak terlupakan.
Menggunakan warna-warna cerah dalam desain web bisa menjadi cara ampuh untuk menyampaikan kepribadian merek Anda dan membuat pernyataan yang membedakan Anda!
Lembut Dan Halus: Pastel Biru Dan Merah Muda

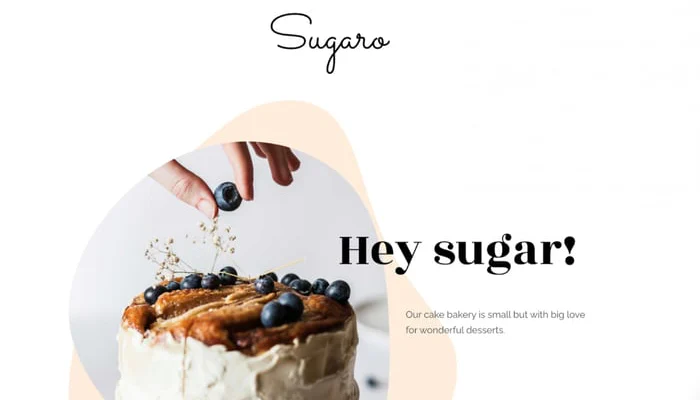
Jika berbicara tentang toko roti, kita biasanya memikirkan semua hal yang manis dan nikmat, bukan? Jadi, tidak mengherankan jika warna pastel bekerja seperti sulap untuk skema warna situs web toko roti!
Sama seperti dalam desain Sugaro , di mana warna-warna lembut digunakan untuk secara halus meniru dan menekankan fotografi produk kafe yang lezat. Dan ketika dipasangkan dengan font yang tepat, itu menjadi satu paket.
Font kursif Sugaro yang elegan adalah sentuhan akhir yang sempurna, menambahkan lapisan pesona ekstra pada desain situs web mereka!
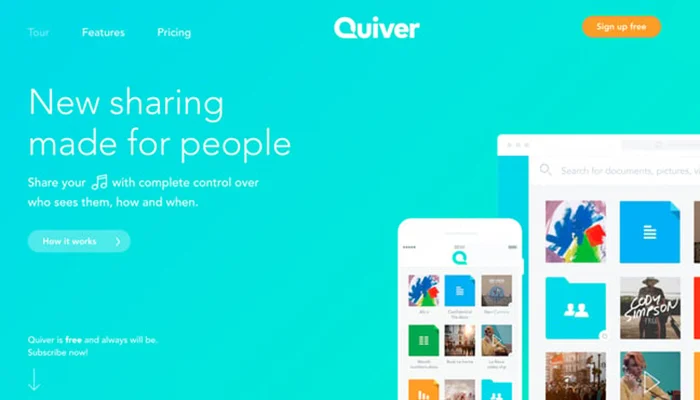
Segar Dan Inovatif: Pirus Dan Biru Cerah

Halaman arahan Quiver memiliki skema warna keren yang benar-benar menenangkan. Saat Anda tiba, Anda akan disambut dengan latar belakang pirus dan biru muda yang membuat Anda merasa nyaman dan membantu membangun kepercayaan dengan segera.
Ini adalah pilihan cerdas untuk perusahaan yang berfokus pada berbagi file yang aman karena langsung menyampaikan rasa keandalan. Plus, warna yang mereka pilih untuk situs web mereka memiliki kesan modern dan muda yang juga berteknologi. Ini kombinasi yang unggul!
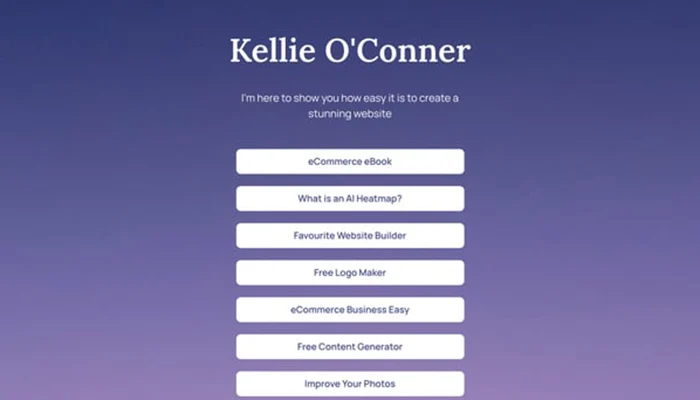
Rahasia Dan Kerajaan: Putih Dan Ungu Pastel

Terkadang, kesederhanaan adalah kunci dalam memilih warna untuk desain Anda. Ambil halaman arahan ini sebagai contoh. Rona lembut ungu pastel yang digunakan di latar belakang menambah unsur misteri dan kegembiraan.
Kontras dengan warna dasar gelap membuat teks dan tombol berwarna putih mudah dilihat dan diikuti, tanpa mengganggu pengunjung dari pesan pemasaran yang dimaksud. Ini semua tentang menciptakan pengalaman pengguna yang mulus dan efektif.
Energik Dan Jelas: Aksen Biru Dan Oranye

Jangan ragu untuk bermain dengan warna berbeda untuk skema warna situs web Anda! Laman landas untuk proyek 'A Short Journey' adalah contoh yang bagus tentang bagaimana nuansa oranye dan biru dapat bekerja sama secara harmonis.
Meskipun terlihat seperti kombinasi yang tidak biasa, ketika digunakan dengan warna-warna cerah, itu benar-benar menarik perhatian pengunjung. Dengan menggunakan warna oranye sebagai latar belakang, elemen lain di situs web menonjol dan menarik perhatian. Pembuat situs web sengaja ingin pengunjung fokus pada item yang kontras dengan warna jingga cerah.
Ini adalah penggunaan warna yang cerdas untuk menciptakan desain yang energik dan menawan yang meninggalkan kesan abadi.
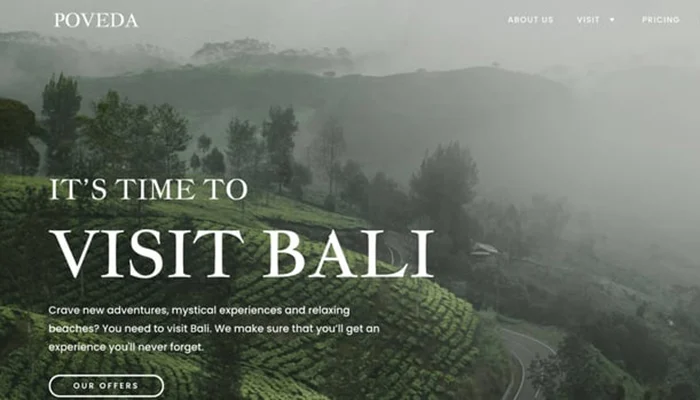
Segar Dan Murni: Putih Dan Hijau Tua

Saat memilih warna untuk bisnis Anda, penting untuk mempertimbangkan apa yang sesuai untuk industri Anda. Misalnya, ambil agen perjalanan Poveda sebagai contoh yang bagus. Mereka dengan cerdik menggunakan nuansa hijau subur yang mengingatkan pada hutan Bali dalam desain web mereka, yang menciptakan representasi visual menawan dari pengalaman perjalanan yang mereka tawarkan.
Pendekatan cerdas ini memungkinkan mereka memasarkan suasana perjalanan mereka bahkan sebelum pengunjung membuat keputusan untuk memesan. Ini adalah cara strategis untuk menarik perhatian dan minat pelanggan potensial sejak awal.
Inovatif Dan Avant-garde: Teal Dan Cool Blue

Apakah Anda ingin merek Anda langsung terlihat seperti mitra bisnis teratas? Agensi kreatif ini tahu persis bagaimana menciptakan kesan itu.
Dengan warna yang menarik dan desain situs web yang ramping, mereka memancarkan kesan percaya diri, trendi, dan edgy kepada calon pelanggan. Meskipun biru biasanya diasosiasikan dengan ketenangan dan kedamaian, Detail , agensi, menggunakannya untuk melambangkan stabilitas dan ketergantungan dengan cara yang berbeda.
Memilih warna yang berani adalah langkah cerdas untuk Detail karena menunjukkan bahwa mereka adalah agensi kreatif yang profesional dan berbakat. Mereka menggunakan psikologi warna dengan cara yang cerdik untuk membuat citra merek mereka lebih menarik dan membuktikan kepada orang yang mengunjungi situs web mereka bahwa mereka tahu apa yang mereka lakukan.
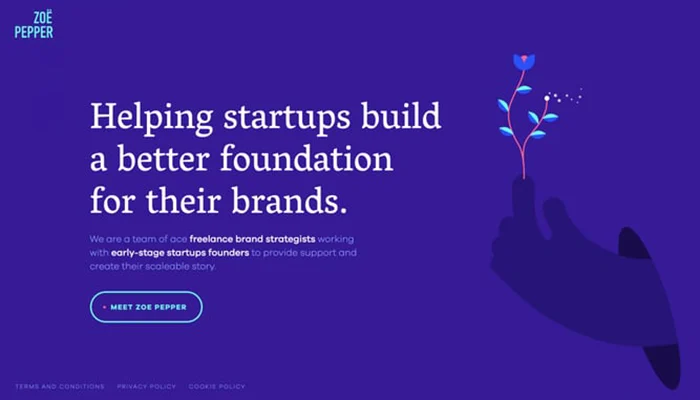
Trendi Dan Eksplorasi: Ungu Dan Biru Neon

Di situs web portofolio Zoe Pepper , skema warnanya halus dan eksperimental. Situs ini menampilkan kombinasi unik warna-warna cerah di samping warna biru dan ungu yang diredam. Penggunaan cerdas dari satu warna ungu di latar belakang memungkinkan ilustrasi, yang dibuat dengan gaya serupa, menyatu dengan mulus dan menambah kedalaman halaman arahan.
Latar belakang situs web yang lebih gelap memberikan latar belakang yang bagus untuk aksen warna yang hidup. Mereka memilih warna biru cerah untuk tombol, ikon, dan logo, yang menambahkan sentuhan berani pada desain tanpa terlalu mencolok. Ini menambah variasi warna yang digunakan di situs dan memberi kesan kuat pada pengunjung.
Ini adalah skema warna yang kuat yang benar-benar menarik perhatian dan membedakan situs portofolio Zoe Pepper.
Bersahaja dengan Elegan: Hitam dan Hijau Kapur

Saat Anda mengunjungi situs web ReputationSquad , Anda mungkin mengira mereka hanya menggunakan satu warna pada awalnya. Tetapi jika Anda menjelajahi lebih jauh, Anda akan melihat bahwa mereka sebenarnya telah memilih beberapa warna primer dan sekunder yang cerdas.
Dengan menggunakan rona hijau limau cerah untuk bagian dan tombol CTA mereka, mereka membuatnya sangat menonjol dengan latar belakang gelap. Penggunaan warna yang cerdas ini membantu memandu pengguna dan memudahkan mereka menemukan dan berinteraksi dengan tombol-tombol penting tersebut.
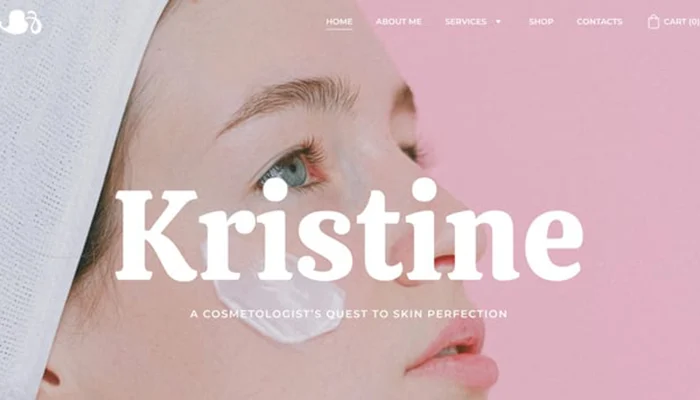
Halus Dan Menawan: Putih Dan Merah Muda Pucat

Ini juga merupakan ide yang baik untuk mempertimbangkan pelanggan ideal Anda ketika memilih skema warna situs web Anda, seperti yang dilakukan oleh situs kosmetologi ini.
Situs web ini dirancang untuk menarik wanita muda, sehingga menggunakan warna pink lembut dan warna kulit lainnya untuk menciptakan tampilan feminin dan awet muda. Untuk memilih warna yang sempurna untuk situs Anda, penting untuk tetap mengikuti tren warna di industri Anda dan memahami preferensi warna pelanggan ideal Anda.
Kesimpulan: Sekarang Pilih Skema Warna Situs Web Modern Terbaik Untuk Situs Web Anda
Ketika datang untuk memilih skema warna yang sempurna untuk situs web Anda, itu semua tentang mengekspresikan gaya dan kepribadian unik Anda sambil membuat pelanggan Anda senang!
Anda punya beberapa opsi hebat di atas! Jika Anda ingin menciptakan suasana yang semarak dan bersahabat, Anda dapat memadukan koral dan pirus! Untuk tampilan yang ramping dan berkelas, warna putih dan biru tua bisa menjadi pilihan yang sempurna! Jika Anda menyukai nuansa tradisional dan sempurna, warna putih dan biru tua bisa membantu!
Untuk sesuatu yang berani dan menyenangkan, Anda bisa memilih warna merah dan kuning cerah! Jika Anda ingin tetap modern dan semarak, warna putih, hitam, dan biru langit bisa membuat percikan! Dan jika Anda mencari sesuatu yang kontras dan tenang, koral dan hijaunya hutan bisa membuat kontras yang luar biasa!
Apapun skema warna yang Anda pilih, ingatlah untuk bersenang-senang dan ekspresikan diri Anda. Desain situs web yang menyenangkan!
Baca Lebih Lanjut: Pengunduh Video untuk Mac: 10 Paling Populer
Hubungi kami, ThimPress:
Situs web : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
