Cara Memodifikasi Tema Blok WordPress (Panduan Pemula JSON)
Diterbitkan: 2023-06-28Dengan munculnya Editor Situs WordPress (alias Pengeditan Situs Lengkap) dan memblokir tema, cara berpikir pengguna WordPress tentang cara memodifikasi situs web dan tema mereka telah berubah secara dramatis.
Saat ini, alih-alih style.css dan functions.php , ada file pusat baru untuk tema blok: theme.json . Plus, alih-alih CSS dan PHP, Anda harus terbiasa dengan jenis markup baru untuk mengubahnya. Namanya JSON.
Meskipun kedengarannya menakutkan, kabar baiknya adalah JSON sebenarnya cukup mudah didekati. Dengan sedikit pemahaman teknis dan keuletan, tidak sulit untuk memahami dan mulai membuat perubahan tema sendiri.
Untuk membantu Anda sampai di sana lebih cepat, posting ini adalah panduan pemula mutlak untuk JSON dan cara menggunakannya di WordPress. Secara khusus, kami akan membahas apa sebenarnya JSON itu, fungsi apa yang dipenuhi oleh file theme.json dalam tema blok WordPress, dan bagaimana menggunakannya untuk memodifikasi tema Anda.
Ambil napas dalam-dalam dan tetap berpikiran terbuka, itu akan baik-baik saja, aku janji.
Apa itu JSON?

Mari kita mulai dengan gajah di dalam ruangan. Apa sebenarnya yang kita bicarakan ketika kita mengatakan JSON?
Anda mungkin pernah mendengarnya sebelumnya, terutama sehubungan dengan WordPress JSON REST API. JSON, kependekan dari JavaScript Object Notation , adalah format pertukaran data yang ringan. Artinya, ini adalah cara untuk merepresentasikan, menyimpan, dan bertukar data antara sistem, aplikasi, atau platform yang berbeda.
Ada format lain seperti itu di luar sana, seperti XML atau CSV. Namun, apa yang istimewa tentang JSON dan alasan mengapa JSON menjadi sangat populer dalam beberapa tahun terakhir adalah karena tidak hanya mudah bagi mesin untuk mengurai dan membuat, tetapi juga bagi manusia untuk membaca dan menulis. Lebih lanjut tentang itu di bawah ini.
Meskipun berasal dari JavaScript, JSON telah menjadi format yang bebas bahasa. Sebagian besar bahasa pemrograman sekarang memiliki dukungan atau pustaka bawaan untuk mem-parsing dan menghasilkan data JSON. Itu juga salah satu alasan mengapa banyak digunakan dalam aplikasi web dan API untuk transmisi data.
Sintaks JSON Dasar
Seperti yang disebutkan sebelumnya, JSON sebenarnya cukup sederhana. Ini pada dasarnya menunjukkan data dalam pasangan kunci-nilai, artinya memberi Anda nama sesuatu dan menampilkan nilai apa yang dimilikinya, seperti "color": "#ffffff" . Jika Anda pernah bekerja dengan CSS, jenis format ini akan terlihat sangat familiar.
Selain itu, markup JSON memiliki fitur berikut:
- Kunci adalah string, artinya kata, dan nilainya bisa berupa string, angka, boolean (benar atau salah), null, larik (artinya, daftar nilai), atau objek JSON lainnya.
- Objek JSON dibatasi oleh kurung kurawal (“{}”) sedangkan array menggunakan tanda kurung siku (“[]”).
- Kunci dan nilai string diapit dengan tanda kutip ganda.
- Format datanya ketat, dan setiap penyimpangan dari sintaks standar akan mengakibatkan kesalahan parsing.
Sudah merasa kehilangan? Mari kita lihat contoh untuk memperjelas:
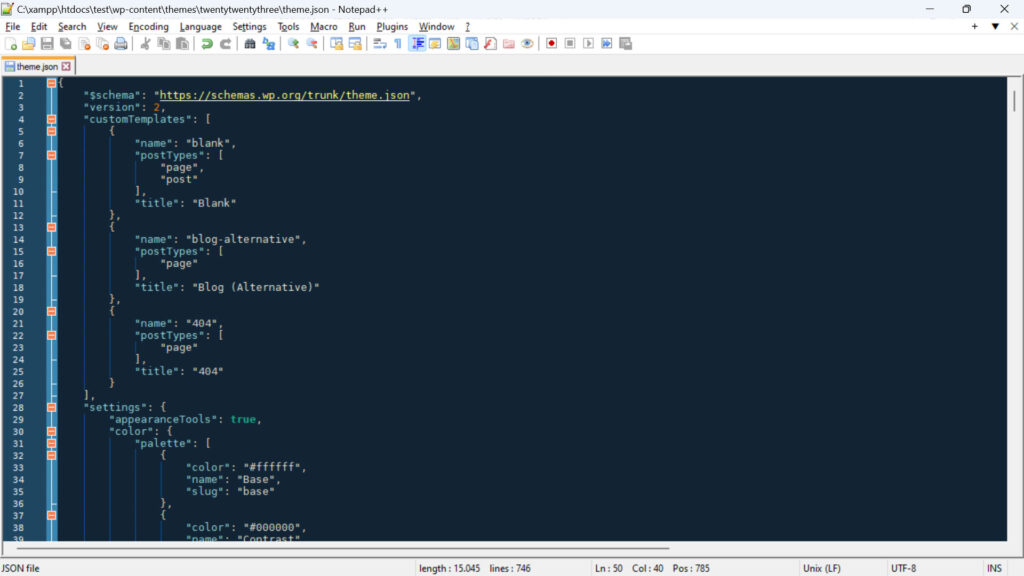
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Yang pertama di atas mendefinisikan versi file. Itu dibagi menjadi bagian settings dan styles , yang keduanya menentukan warna tertentu. Di bagian settings , warna ditetapkan ke palette subkategori dan ditampilkan sebagai larik yang berisi beberapa warna serta nilai yang disebut name dan slug .
Segmen styles menentukan dua warna, satu untuk background , satu untuk text . Keduanya hanya ditentukan sebagai variabel. Anda dapat melihat bahwa semua pemformatan yang disebutkan di atas berlaku dan betapa mudahnya memahami kunci dan nilai mana yang menjadi satu.
Apakah itu bisa dimengerti? Karena itu, kabar baiknya adalah contoh di atas diambil langsung dari WordPress. Jadi, jika Anda merasa itu tidak mungkin untuk dipahami, Anda siap untuk mulai menggunakan JSON untuk memodifikasi tema blok WordPress.
Apa itu File theme.json WordPress?
Sejak diperkenalkannya Pengeditan Situs Lengkap/Editor Situs dan tema blok, ada pergeseran teknologi yang terjadi di platform WordPress. Alih-alih CSS dan PHP, semakin mengandalkan JavaScript dan JSON untuk menyelesaikan sesuatu.
Contoh terbaik untuk itu adalah theme.json . Ini adalah file konfigurasi untuk tema blok yang membantu mengelola gaya dan pengaturan global. Ini memungkinkan pengembang tema untuk menentukan gaya, opsi, dan konfigurasi default untuk seluruh situs dan blok tunggal di seluruh tema.

Dengan begitu, theme.json dapat mengubah tampilan tema dan opsi apa yang tersedia bagi pengguna untuk melakukan perubahan sendiri. Ini memberi Anda satu cara sentral untuk membuat dan memodifikasi tema blok, terutama karena apa pun yang Anda konfigurasikan di sini berlaku untuk bagian depan situs Anda dan editor WordPress di bagian belakang. Terlebih lagi, WordPress akan membaca markup di file dan membuat gaya CSS yang diperlukan untuk Anda.
Sebelumnya, editor dan ujung depan situs web menggunakan style sheet berbeda yang harus Anda pertahankan secara terpisah. Selain itu, pengembang tema menawarkan pengaturan dengan cara yang berbeda, bahkan saat menggunakan Penyesuai WordPress.

Sekarang, dengan pendekatan baru yang terpadu, pengguna akan memiliki pengalaman yang lebih kongruen.
Tentu saja, seperti yang disarankan oleh akhiran file, theme.json ditulis dalam JSON. Akibatnya, jika Anda ingin belajar bekerja dengannya dan memblokir tema, Anda harus terbiasa dengan markup yang tertulis di dalamnya. Itulah yang akan kami lakukan di sisa posting ini.
Bagaimana theme.json Terstruktur
File theme.json memiliki tiga bagian utama: pengaturan, gaya, dan templat khusus/bagian templat. Inilah yang dapat Anda kontrol di setiap bagian:
- Pengaturan — Berisi gaya global, artinya palet warna yang tersedia, jenis dan ukuran font serta opsi teks lainnya, lebar tema, spasi, dan batas. Pada dasarnya, kontrol mendasar untuk mengubah tampilan tema Anda. Itu juga dapat melakukan hal yang sama untuk masing-masing blok dan Anda memiliki kemampuan untuk mengatur variabel CSS khusus.
- Gaya — Di sini, Anda menentukan gaya default tema, artinya nilai default yang harus digunakan untuk banyak opsi yang disebutkan di atas. Misalnya, Anda dapat mengatur warna latar belakang tema dan jenis font yang akan digunakannya untuk judul dan teks isi. Sekali lagi, hal yang sama dimungkinkan untuk blok tunggal. Ini pada dasarnya adalah apa yang biasa dilakukan
style.css. - Templat Kustom dan Bagian Templat — Tempat Anda menentukan templat halaman dan bagian templat yang akan tersedia di tema Anda dan arahkan tema ke file HTML yang menyertainya.
Menggunakan JSON untuk Menyesuaikan Tema Blok WordPress
Untuk memberi Anda pemahaman yang lebih baik tentang bagaimana hal ini relevan untuk memodifikasi tema blok WordPress, mari kita lihat beberapa contoh praktis.
Memuat Font Kustom Lokal untuk Mengubah Tipografi Tema
Hal pertama yang kami lakukan adalah memuat beberapa file font yang ditempatkan di server untuk memperkenalkan jenis tipografi yang berbeda ke tema Anda. Kami memiliki artikel mendetail tentang topik itu, jika Anda ingin melihat detail lebih lanjut, ini adalah versi yang sedikit lebih pendek.
Opsi untuk itu terletak di theme.json di bawah settings > typography dan kemudian di bawah fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }Dalam tema blok, Anda menambahkan font baru menggunakan nilai berikut:
-
fontFamily— Ini adalah nama font baru yang akan muncul di markup CSS. Ini dapat menyertakan font fallback. -
name— Nama font yang akan muncul di editor WordPress. -
slug— Pengidentifikasi unik yang digunakan WordPress untuk membuat properti CSS khusus. -
fontFace— Ini sesuai dengan aturan CSS@font-face. Ini adalah bagian yang benar-benar membuat font menjadi antri.
Agar berfungsi, fontFace perlu menyertakan beberapa informasi lainnya:
-
fontFamily— Nama font sekali lagi. -
fontWeight— Daftar bobot font yang tersedia dipisahkan dengan spasi. -
fontStyle(opsional) — Anda dapat mengatur atributfont-styledi sini, misalnyanormalatauitalic. -
fontStretch(opsional) — Misalnya, untuk jenis font yang memiliki versi ringkas. -
src— Jalur ke file font lokal.
Berikut ini contoh tampilannya:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Perhatikan bahwa Anda dapat menyertakan beberapa file font di fontFace , misalnya untuk memuat gaya yang berbeda. Seperti disebutkan sebelumnya, Anda perlu memisahkannya dengan kurung kurawal dan koma untuk melakukannya.
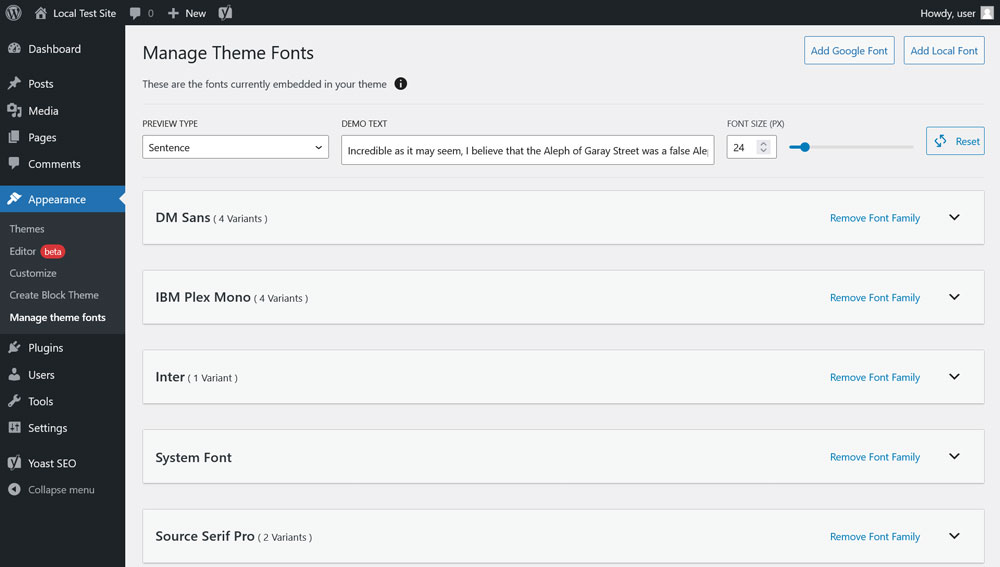
Untuk cara menambahkan font Google lokal ke tema Anda tanpa mengubah markup secara manual, Anda juga dapat menggunakan plugin Create Block Theme.

Memodifikasi Gaya Arahkan dan Fokus
Selanjutnya, kami ingin berurusan dengan cara memodifikasi gaya arahkan dan fokus untuk elemen seperti tautan dan tombol di tema blok WordPress. Perhatikan bahwa ini belum ada di WordPress Core pada saat penulisan ini. Jika Anda ingin memanfaatkannya, Anda perlu menginstal plugin Gutenberg agar Anda dapat menggunakan peningkatan dan fitur terbaru.
Untuk membuat perubahan pada gaya hover dan fokus, dapat menggunakan elemen pseudo :hover , :focus , :active , dan, untuk properti outline , :visited . Pengaturan untuk ini terletak di themes.json di bawah styles > elements > link atau, alternatifnya, button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Berikut cara menentukan gaya untuk tautan Anda:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Markup di atas melakukan hal berikut:
- Ini menyatakan bahwa tautan tidak boleh digarisbawahi ketika seseorang mengarahkan kursor mouse mereka dari waktu ke waktu.
- Dalam keadaan
focus, ia menambahkan garis luar selebar dua piksel, padat, dan memiliki kode warna#111111. - Saat aktif, teks tautan mengambil warna yang ditentukan oleh variabel CSS dan, sekali lagi, diatur agar tidak memiliki nilai
text-decoration.
Memodifikasi Warna Tema Blok
Dalam contoh ini, kami ingin memperkenalkan palet warna kustom dan juga menonaktifkan opsi bagi pengguna untuk membuat opsi warna mereka sendiri. Anda akan melakukan ini, misalnya, untuk memastikan bahwa setiap orang di situs web Anda hanya dapat menggunakan warna merek yang disetujui dan tidak memasukkan hal lain ke dalam desain situs web Anda. Kami juga akan membahas cara menambahkan warna ke blok atau elemen tertentu sehingga Anda dapat menentukan seperti apa tampilannya.
Memahami Pengaturan Warna WordPress Standar

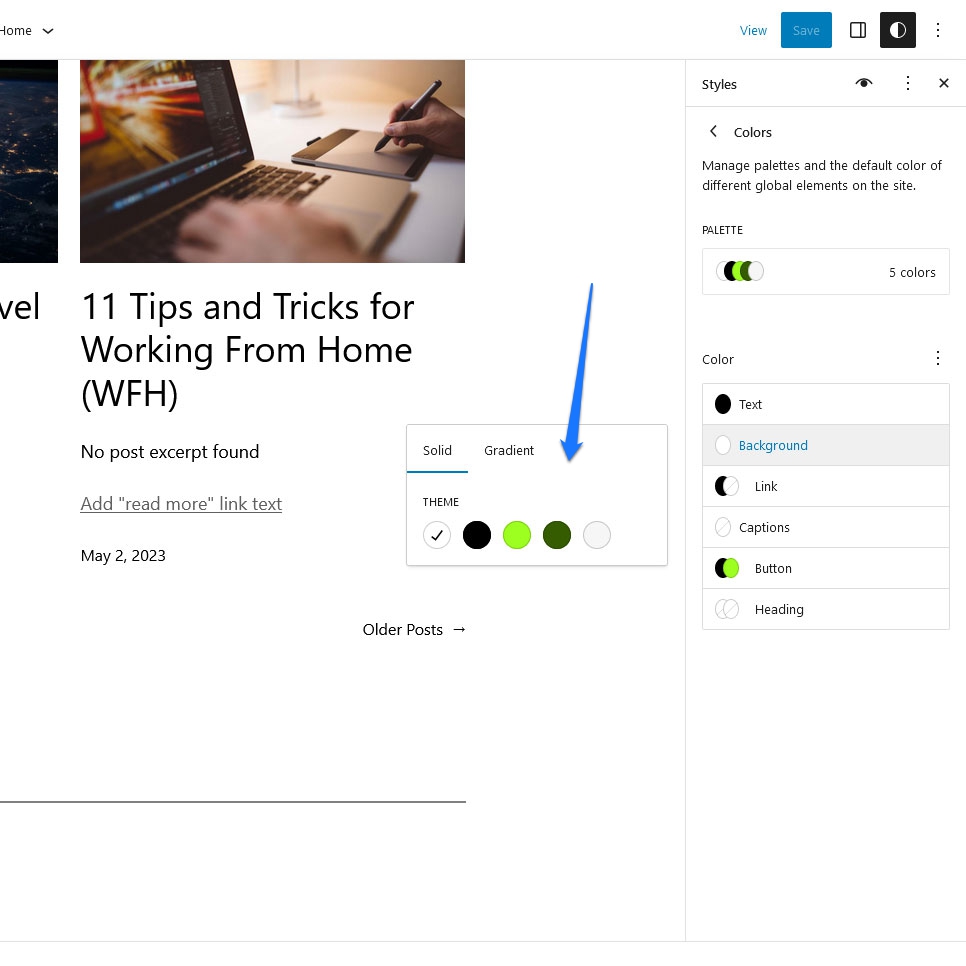
Untuk melakukan ini, Anda harus terlebih dahulu mengetahui palet warna apa yang tersedia di Gutenberg secara default. Ini adalah:
- Palet warna default WordPress — Ini selalu tersedia. Ini memberikan warna yang akan berlaku bahkan pada pergantian tema. Itu sebabnya mereka digunakan untuk pola blok.
- Palet warna tema — Dikirimkan dengan tema dan disesuaikan dengan tema yang Anda gunakan.
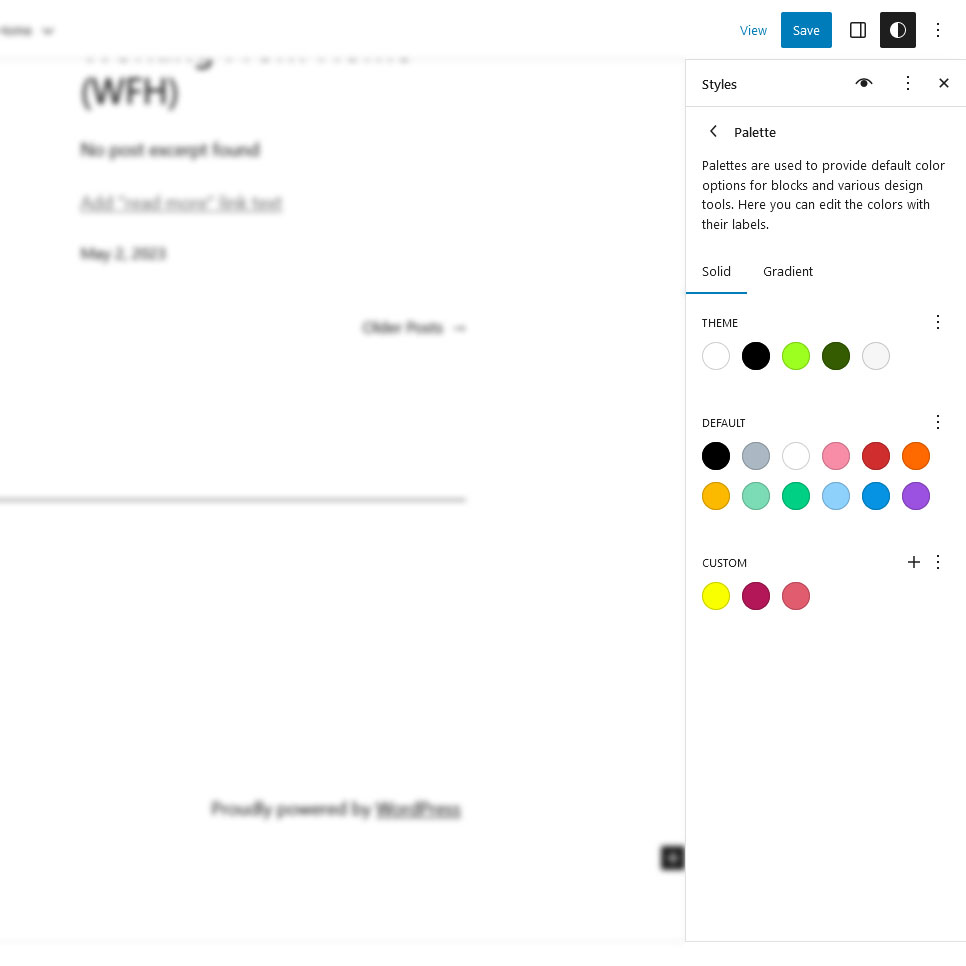
- Palet warna pengguna — Warna yang ditambahkan oleh pengguna melalui pemilih warna yang tersedia. Anda dapat menentukannya dalam gaya global di bawah Warna > Palet .
Satu atau beberapa di antaranya selalu muncul saat mengakses opsi warna untuk salah satu blok atau gaya global.
Menghilangkan Pilihan Warna
Pertama mari kita sembunyikan palet warna dan gradien default. Anda dapat melakukan ini di bawah settings dan color seperti:

{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Seperti banyak opsi lainnya, ini juga memungkinkan untuk melakukan ini untuk satu blok. Misalnya, ini dia untuk blok heading:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Selain itu, Anda dapat menonaktifkan pemilih warna khusus, sehingga pengguna situs web tidak akan mencoba membuat dan menggunakan warna mereka sendiri.
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Jika Anda memasukkan markup di atas, semua opsi warna biasa tidak akan tersedia, kecuali warna tema.

Menambahkan Palet Warna Kustom
Selanjutnya, kami ingin menambahkan palet warna kami sendiri. Kami melakukan ini di tempat yang sama di theme.json dengan menambahkan kunci palette dan kemudian menambahkan larik dengan slug, warna, dan nama untuk setiap warna yang ingin Anda sertakan.
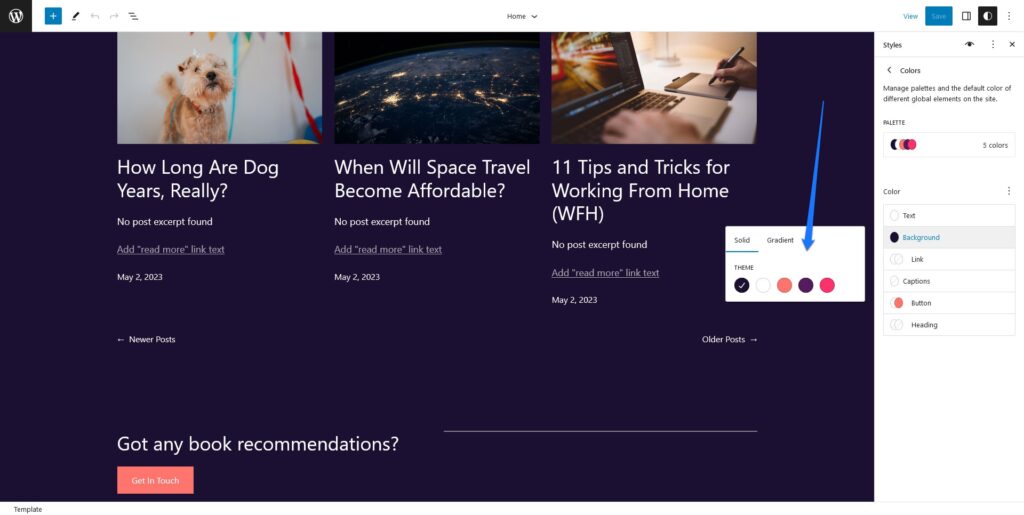
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Dengan adanya ini di theme.json , Anda akan menemukan opsi warna Anda sendiri di bagian belakang (dan, dalam hal ini, juga diterapkan ke situs Anda).

Anda juga dapat melakukan hal yang sama untuk gradien dan duoton. Di hampir semua kasus, Anda dapat menggunakan hampir semua deklarasi warna CSS. Hex, RGB/A, nama warna, apa pun yang Anda inginkan, bahkan variabel CSS. Hanya duotone yang secara ketat mengambil nilai warna Hex dan RGB.
Selain itu, dimungkinkan untuk melakukan hal yang sama untuk blok tunggal (pastikan nama dan slug berbeda dari pengaturan di seluruh situs Anda):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Mengatur Warna Default
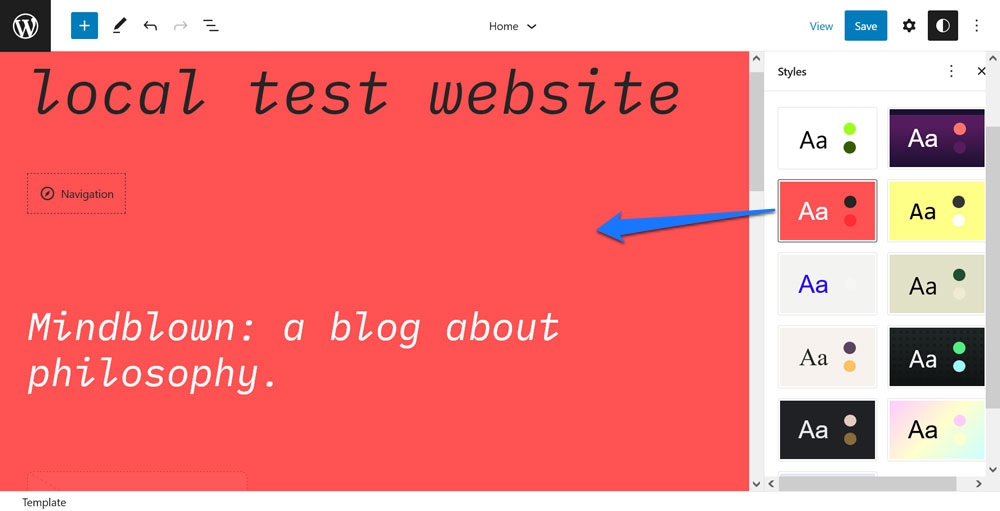
Terakhir, mari kita bahas cara menyetel warna default untuk blok dan elemen halaman. Berikut cara mengubah latar belakang dan warna teks dari blok kutipan:
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Seperti yang Anda lihat, menyetel warna default terjadi di bawah bagian styles . Di sini, kami menargetkan blok core/quote di bawah blocks dan menentukan latar belakang dan warna teks. Inilah tampilan akhirnya di halaman:

Omong-omong, jika Anda ingin mengetahui pengaturan lain apa yang dapat Anda atur di theme.json , lihat buku pegangan pengembang.
Memperkenalkan Gaya Tema Tambahan
Salah satu fitur terbaik Editor Situs adalah ia menawarkan variasi gaya. Ini memungkinkan pengguna WordPress untuk sepenuhnya mengubah tampilan tema mereka (warna, font, gaya blok) dengan mengklik satu tombol.

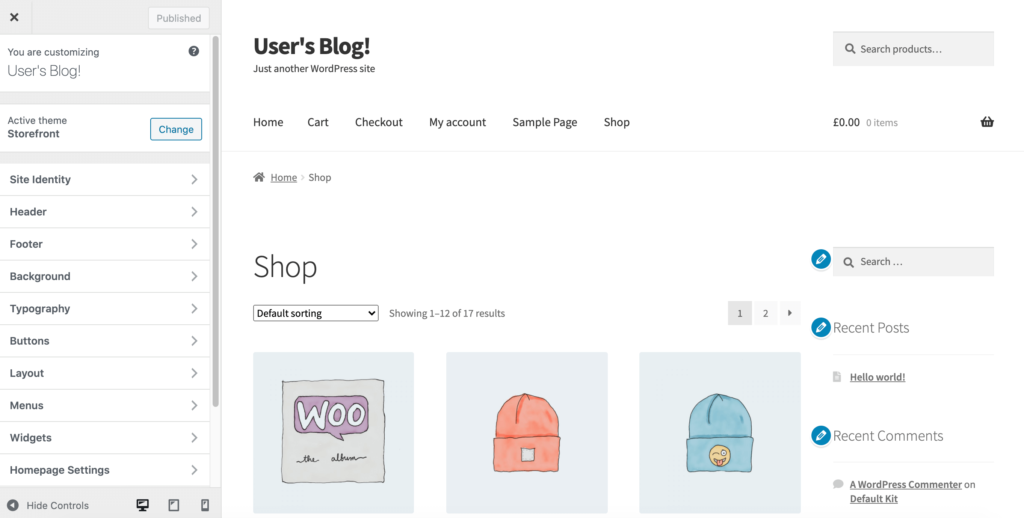
Dua Puluh Dua Puluh Tiga hadir dengan sejumlah besar dari mereka.
Bagaimana Anda bisa menerapkan ini dalam sebuah tema? Sederhana, dengan menyertakan file theme.json tambahan.

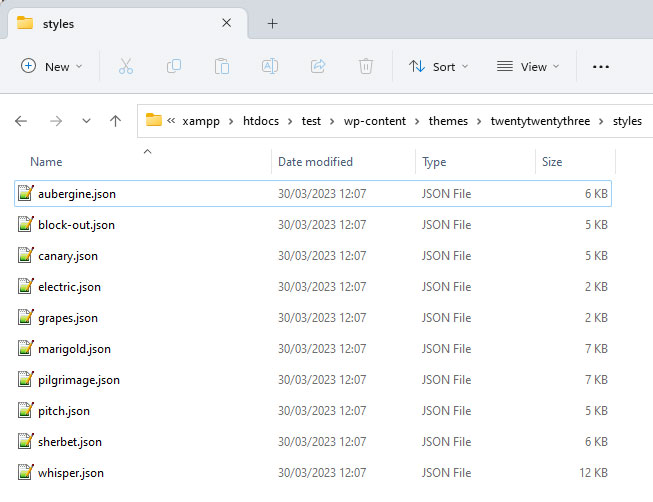
Beberapa catatan:
- Agar WordPress mengambil file tambahan, Anda perlu menempatkannya di dalam direktori yang disebut
stylesdi dalam folder tema Anda. - File ekstra dimuat di samping file utama dan menimpa gaya yang disertakan. Artinya, Anda hanya perlu menyertakan markup untuk apa yang sebenarnya ingin Anda ubah. Ini mirip dengan tema anak.
- Anda dapat memberi nama file baru apa pun yang Anda inginkan, asalkan diakhiri dengan
.json. Editor Situs akan secara otomatis menggunakan nama file (tanpa ekstensi) sebagai nama tampilan di bagian belakang. Namun, Anda juga dapat menyertakan nama kustom dengan menambahkan"title": "[your preferred name]"di bagian atas file.
Misalnya, berikut adalah konten (disingkat) dari salah satu variasi gaya yang dikirimkan oleh Dua Puluh Dua Puluh Tiga:
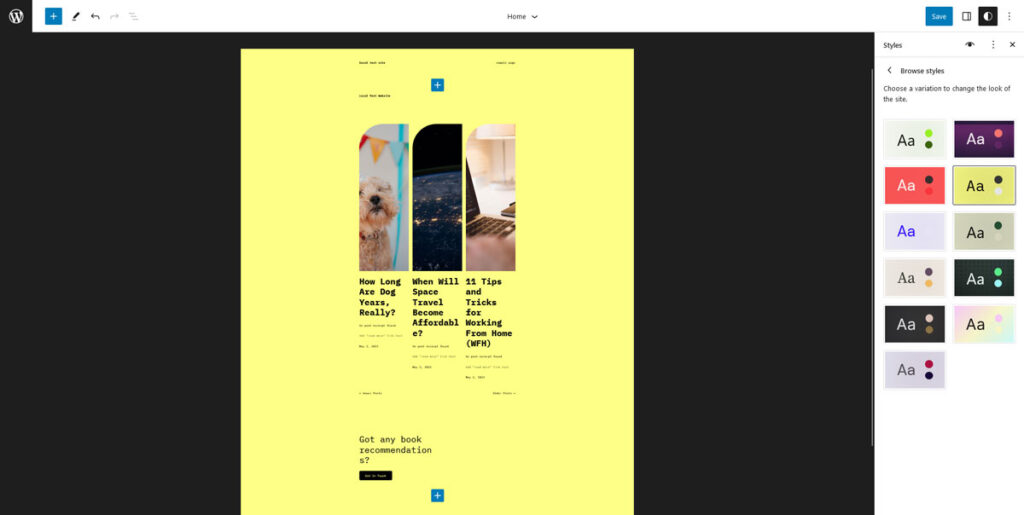
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Ini adalah theme.json untuk gaya tema "Canary". Seperti yang Anda lihat, ini memperkenalkan duotone dan palet warna baru, menyesuaikan lebar tata letak, dan menyesuaikan ukuran font. Itu juga menyesuaikan gaya untuk beberapa blok dan elemen seperti tombol, judul, dan tautan. Pada akhirnya, itu juga mengubah ukuran font tema umum.
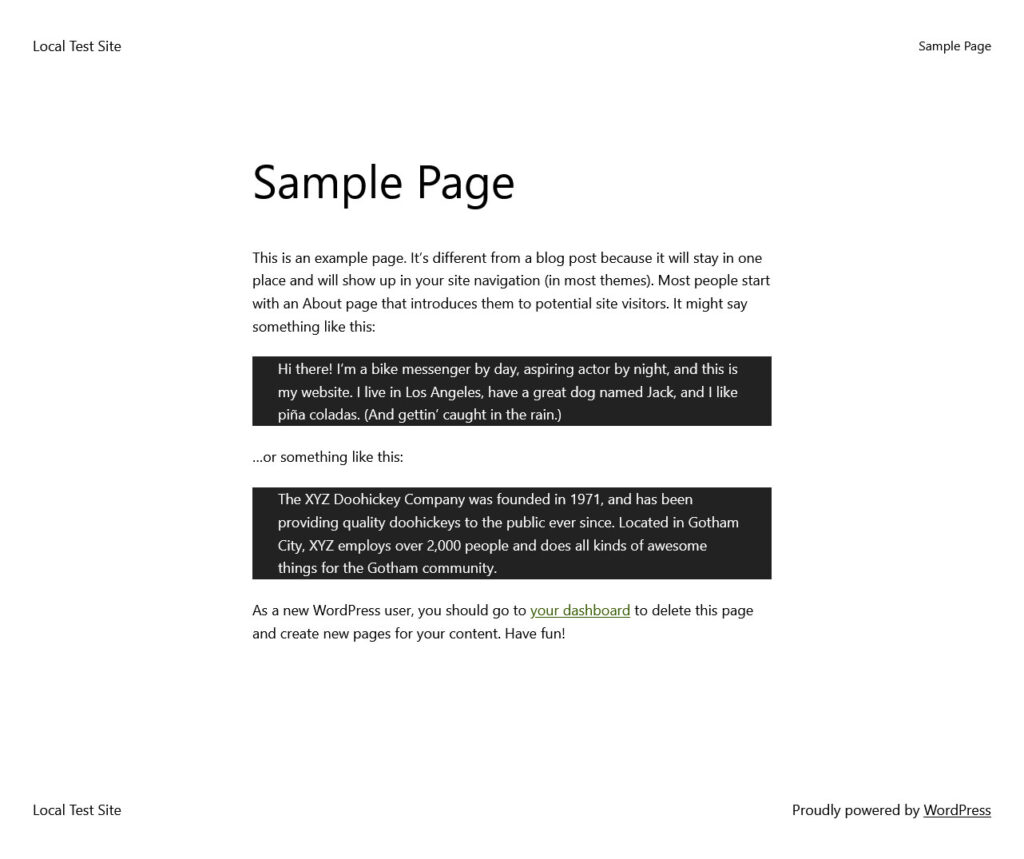
Semua ini cukup untuk menyesuaikan tampilan tema secara dramatis:

Pada saat yang sama, file variasi tema melakukan semua ini dalam sekitar 250 baris markup, sedangkan theme.json asli dari Twenty Twenty-Three panjangnya lebih dari 700 baris.
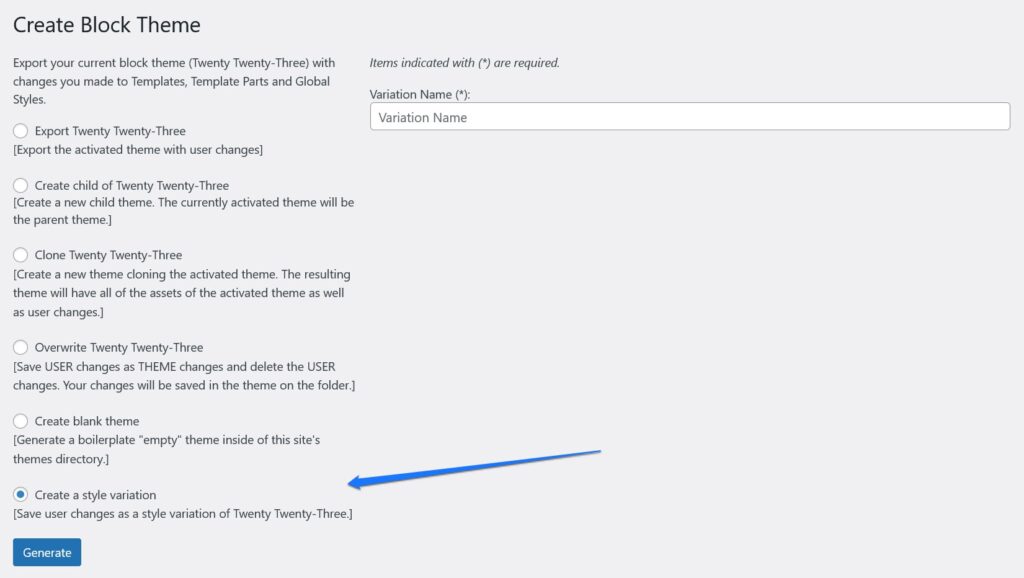
Ngomong-ngomong, opsi lain untuk membuat variasi tema adalah dengan menggunakan plugin Create Block Theme yang disebutkan di atas. Ini memiliki kemungkinan untuk mengekspor desain modifikasi Anda saat ini sebagai variasi untuk digunakan di situs web lain.

Mengubah Gaya Blok Individual
Kami telah menunjukkan di atas bagaimana Anda dapat membuat perubahan pada blok tunggal. Hanya untuk menyebutkannya secara formal di sini secara lebih umum, Anda dapat memodifikasi blok tunggal di settings dan styles , masing-masing di bawah blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Inilah tampilan markup di atas dalam aksi:

Dimungkinkan untuk menargetkan blok melalui core/blockname , misalnya core/paragraph untuk blok paragraf. Anda dapat menemukan nama semua blok inti di sini.
Menambahkan Bagian Template dan Template
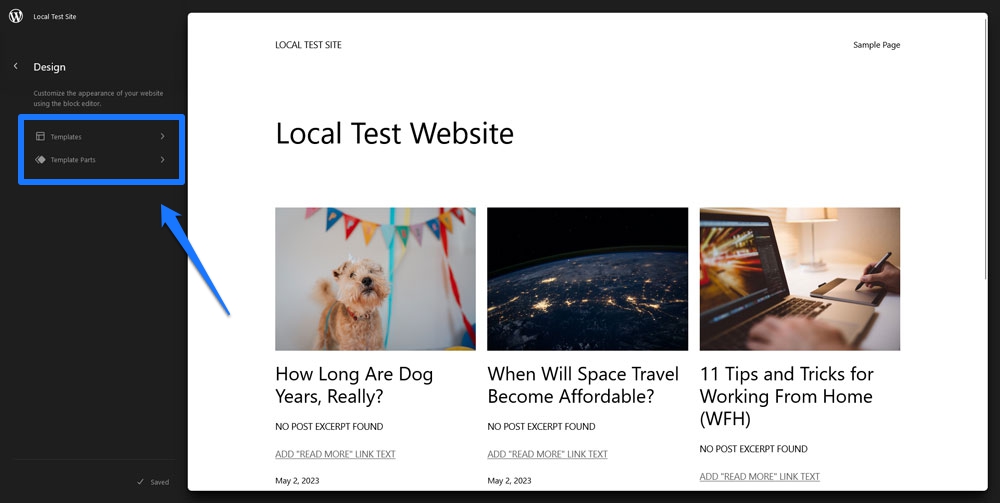
Hal terakhir yang ingin kami bicarakan dalam hal memodifikasi tema blok melalui theme.json adalah kemampuan untuk menambahkan template dan bagian template. Anda menemukannya sebagai opsi di Editor Situs saat mengklik logo WordPress di pojok kiri atas.

Biasanya, untuk muncul di tema, Anda perlu mendaftarkannya di suatu tempat, yang merupakan hal lain yang terjadi di dalam theme.json . Lokasi persisnya ada di bawah templateParts dan customTemplates . Ini ditempatkan di tingkat dasar file, artinya sama dengan version .
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Setiap entri di bawah templateParts mengambil tiga kunci:
-
name— Ini adalah nama/slug file untuk bagian template ini, misalnya jika Anda memasukkan "small-header", file Anda harus diberi namasmall-header.html. -
area— Hal ini penting agar Editor Situs tahu di mana harus menetapkan setiap bagian.templatePartsmengetahui tiga area:header,footer, danuncategorized. Jika Anda tidak menentukan salah satu dari dua yang pertama, bagian template akan default ke yang terakhir. -
title— Ini adalah nama bagian template yang terlihat di editor, pastikan sudah deskriptif.
Objek di bawah customTemplates juga mengambil tiga atribut:
-
name— Sama seperti untuktemplateParts. Harus sesuai dengan nama file HTML terkait. -
title— Juga sama seperti di atas, muncul di editor. -
postTypes— Kumpulan jenis posting yang didukung oleh template khusus ini sepertipostataupage.
Template khusus dan file bagian template perlu ditempatkan di dalam folder templates dan parts di direktori tema masing-masing. Anda perlu membuatnya dari markup blok, yang juga dapat Anda lakukan dengan membuatnya di editor visual dan mengekspornya. Informasi lebih lanjut tentang itu di sini.
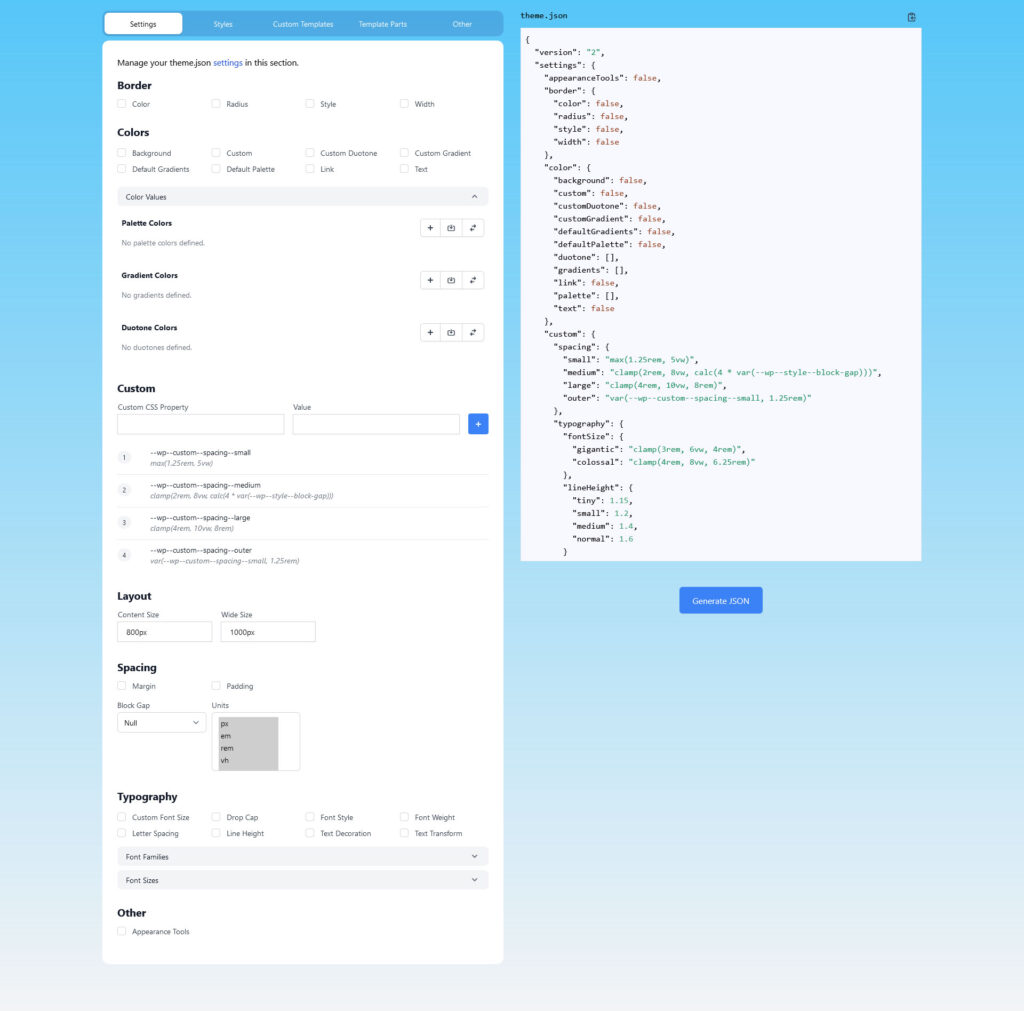
Generator theme.json WordPress

Jika Anda ingin membuat theme.json Anda sendiri, di bawah ini adalah beberapa alat yang berguna untuk mempercepat prosesnya. Mereka memungkinkan Anda untuk memilih pengaturan dan gaya dari antarmuka pengguna visual dan kemudian mengunduh atau menyalin file theme.json yang sesuai ke tema Anda.
- Pembuat Tema Blok ThemeGen
- WPTurbo theme.json Generator
Sumber daya
Untuk informasi tambahan tentang JSON dan cara menggunakannya dalam tema blok WordPress, lihat sumber daya ini:
- Jaringan Pengembang Mozilla: Bekerja dengan JSON
- JSON.org
- Pengeditan Situs Penuh
- Buku Pegangan Editor Blok
Siap Memodifikasi Tema Blok WordPress Dengan JSON?
Memodifikasi tema blok sangat berbeda dengan bekerja dengan tema klasik. Alih-alih functions.php dan style.css , banyak pekerjaan terjadi di file theme.json dan HTML.
Ini bisa sedikit mengintimidasi pada awalnya, terutama jika Anda tidak terbiasa dengan JSON. Namun, seperti yang mungkin Anda lihat di atas, markupnya cukup sederhana untuk dipahami dan digunakan. Ini juga menawarkan cara yang ampuh untuk membuat perubahan besar pada tampilan dan perilaku tema Anda.
Mudah-mudahan dengan contoh-contoh di atas, Anda merasa mampu untuk mengimplementasikan sendiri beberapa di antaranya.
Sudahkah Anda memodifikasi tema WordPress Anda melalui markup JSON sebelumnya? Silakan bagikan pengalaman Anda di komentar!
