Template Desain Situs Web Paling Berguna: Bentuk Ide Anda dalam Beberapa Menit
Diterbitkan: 2020-06-28Misalkan Tuan White adalah seorang dokter dan ingin membuat situs web medis. Karena dia adalah seorang dokter, mungkin dia tidak memiliki keahlian coding. Tetapi memiliki situs web medis akan memperluas kemungkinannya untuk melayani lebih banyak orang daripada sebelumnya. Sekarang, apa yang harus dia lakukan?
Nah, menyewa developer profesional bisa menjadi solusi. Tetapi mendapatkan orang yang tepat akan merepotkan dan juga mahal. Dalam hal ini, Anda dapat menghemat kantong dengan melakukannya sendiri. Bahkan, Anda dapat menggunakan templat situs web siap pakai untuk membangun situs Anda dengan mudah karena tidak memerlukan pengkodean apa pun. Ini akan menghemat waktu dan uang Anda berdua.
Inilah alasan mengapa pembuat situs web dengan templat gratis mendapatkan popularitas luar biasa saat ini. Dengan struktur yang dibuat sebelumnya, pengembangan situs web menjadi sangat mudah bahkan bagi pemula untuk memulai.
Hari ini kami di sini untuk membantu semua “Mr. White” yang ingin memiliki situs web yang dirancang dengan baik tetapi tidak memiliki pengetahuan yang memadai untuk melangkah lebih jauh. Mari kita jelajahi ide-ide yang harus Anda pertimbangkan saat mengembangkan situs web dan cara menjalankannya menggunakan templat Elemenetor & HappyAddons yang telah dibuat sebelumnya .
Tapi sebelum itu izinkan saya menjawab-
Apa Yang Terjadi Jika Anda Tidak Memiliki Kehadiran Online

Sebagian besar konsumen mencari informasi online yang akan membantu mereka membuat keputusan pembelian yang lebih cerdas. Faktanya, menurut eCommerce Foundation, 88% konsumen meneliti informasi produk sebelum mereka melakukan pembelian secara online atau di toko. Tren perilaku pembelian ini menekankan pentingnya situs web untuk bisnis saat ini.
Jika Anda tidak memiliki situs web pribadi, Anda sudah ketinggalan untuk menjangkau 88% konsumen.
Di zaman sekarang ini jika Anda tidak memiliki situs web maka sebagian besar pembeli bahkan tidak akan mempertimbangkan Anda saat mereka berbelanja online atau offline. Kini website menjadi identitas sebuah bisnis. Ini bisa menjadi cara yang bagus untuk terhubung dengan orang-orang dari seluruh dunia.
Selain itu, Anda dapat memamerkan produk dan layanan Anda secara mendetail dengan grafik yang indah. Ini akan menarik lebih banyak klien baru untuk bisnis Anda dan membuat merek Anda dapat dipercaya oleh mereka. Itu akan bermanfaat untuk mengembangkan bisnis Anda dengan cepat. Singkatnya, untuk bertahan di dunia yang kompetitif ini, Anda harus memastikan kehadiran online Anda yang kuat dengan fungsionalitas yang hebat.
Ini adalah faktor kunci yang akan Anda lewatkan jika Anda belum memiliki situs web.
Ide Dasar yang Harus Anda Pertimbangkan Saat Membangun Situs Web

Hampir setiap situs web berisi beberapa ide dasar. Misalnya, tanpa logo, Anda bahkan tidak dapat membayangkan sebuah situs web, bukan? Jadi, Anda harus mempertahankan beberapa poin penting yang umum.
Ini adalah ide dasar di balik situs web pintar-
- Navigasi Mudah untuk Membantu Pengunjung Anda
- Jadikan Fungsionalitas Sebagai Pembangkit Tenaga Situs Anda
- Desain Header & Footer untuk Menciptakan Kesan
- Tambahkan Desain Visual untuk Membuat Situs Web Anda Lebih Menarik
- Buat Situs Web yang SEO Friendly
- Setel Konten agar Diberitahu dengan Mudah
- Setel Formulir Kontak untuk Membiarkan Orang Menghubungi Anda
- Pertahankan Blog Aktif untuk Mendapatkan Pengunjung Reguler
Mari masuk ke detail untuk menyesuaikan desain dan struktur situs web Anda.
1. Navigasi Mudah untuk Membantu Pengunjung Anda
Desain situs web harus mudah dinavigasi dan item menu harus mudah diakses dari halaman mana pun. Pemirsa harus selalu tahu persis di mana mereka berada di situs web dan memiliki akses mudah ke tempat yang mereka inginkan. Peta situs adalah ide bagus dan akan digunakan jika tersedia.
2. Jadikan Fungsionalitas Sebagai Pembangkit Tenaga Situs Anda
Ketika memikirkan fungsionalitas, ada beberapa hal yang perlu dipertimbangkan. Seperti-
- Apakah situs web berfungsi dalam arti harfiah?
- Apakah ada masalah pemuatan atau tautan rusak?
- Apakah fitur keamanan situs memadai untuk kebutuhan bisnis Anda?
Selain masalah operasional ini, sangat penting untuk melihat fitur situs web Anda dari sudut pandang pengguna. Periksa apakah formulir kontak, survei, dan bagian umpan balik pelanggan berfungsi dengan baik. Satu atau semua masalah fungsional ini dapat mendorong pelanggan untuk meninggalkan situs Anda.
3. Desain Header & Footer untuk Menciptakan Kesan
Sebagian besar, halaman web dimulai dengan header dan diakhiri dengan footer. Header yang dirancang dengan baik dapat memengaruhi pengunjung untuk tinggal lebih lama di situs Anda. Sebaliknya, hak cipta Anda, ikon sosial, dan informasi penting lainnya harus tercermin di sisi footer.
4. Tambahkan Desain Visual untuk Membuat Situs Web Anda Lebih Menarik
Situs web Anda memiliki waktu sekitar 1/10 detik untuk mengesankan pengunjung Anda dan memberi tahu mereka bahwa bisnis Anda dapat dipercaya dan profesional.
Namun, penting untuk tidak berlebihan. Teks bergulir, animasi, dan intro flash harus digunakan dengan hemat dalam desain web Anda dan hanya untuk menekankan satu titik untuk efek maksimal.
5. Buat Situs Web yang SEO Friendly
Mesin pencari sering kali menjadi sumber lalu lintas terbesar untuk sebagian besar situs web. Google dan mesin pencari lainnya menggunakan algoritme canggih untuk memahami dan memberi peringkat halaman yang paling relevan dalam hasil pencarian.
Jika konten Anda tidak dioptimalkan dengan baik, maka mesin pencari tidak akan menariknya ketika seseorang akan mencari dengan kata kunci yang relevan. Akibatnya, Anda akan kehilangan semua lalu lintas itu. Sangat penting bagi semua pemilik bisnis untuk membuat situs web mereka ramah mesin pencari. Sehingga mereka dapat memaksimalkan lalu lintas situs mereka.
6. Atur Konten agar Diberitahu dengan Mudah
Ini adalah tulang punggung situs web Anda. Konten Anda memainkan peran utama dalam penempatan mesin pencari Anda. Itu sebabnya konten harus informatif, mudah dibaca, dan ringkas. Konten dan salinan web yang dipikirkan dengan baik akan melakukan lebih dari apa pun untuk membuat situs web Anda menarik, efektif, dan populer.
7. Tetapkan Formulir Kontak untuk Membiarkan Orang Menghubungi Anda
Desain situs web yang benar-benar efektif melibatkan pengunjung Anda dengan segera dan terus menarik perhatian mereka di setiap halaman, serta memengaruhi mereka untuk menghubungi Anda. Sertakan formulir kontak ke situs web Anda yang hanya berisi beberapa bidang wajib. Sehingga pengunjung dapat dengan mudah mengirimkan pertanyaan mereka kepada Anda hanya dengan mengisi formulir.
8. Pertahankan Blog Aktif untuk Mendapatkan Pengunjung Reguler
Blog di tempat membuat pelanggan mendapat informasi tentang produk terbaru, acara perusahaan, dan informasi terkait industri. Ini bisa menjadi cara yang efektif untuk terhubung dengan pembaca Anda dan mendorong mereka untuk berinteraksi dengan merek Anda. Dengan secara teratur menyediakan konten yang segar, bermanfaat, dan menarik bagi pembaca, merek Anda menjadi sumber tepercaya dan otoritas industri.
Terapkan Ide Kreatif Anda dengan Template Desain Situs Web Siap Pakai

Seperti yang kami katakan, Anda dapat membuat semua jenis situs web menggunakan beberapa templat desain situs web. Ini tidak lain adalah menyeret templat desain situs web yang dibuat sebelumnya ke antarmuka Anda dan memodifikasinya sesuai keinginan Anda untuk ditampilkan. Itu dia.
Template Paling Berguna untuk dipertimbangkan-
- Desain Spanduk
- Tentang kami
- Daftar Fitur
- Produk dan Layanan
- Temui Tim
- Bagian FAQ
- Segera Hadir Blokir dan banyak lagi
Sekarang izinkan saya menunjukkan beberapa contoh sehingga Anda bisa mendapatkan ide yang jelas tentang cara mendesain situs Anda dalam hitungan menit. Mari kita mulai.
Desain Spanduk
Spanduk beranda Anda adalah penjaga gerbang situs web Anda, dengan pekerjaan yang sangat penting. Ini membantu pengunjung menyelam lebih dalam ke situs web Anda sementara juga menyingkirkan orang-orang yang tidak akan menemukan nilai dalam apa yang Anda tawarkan.
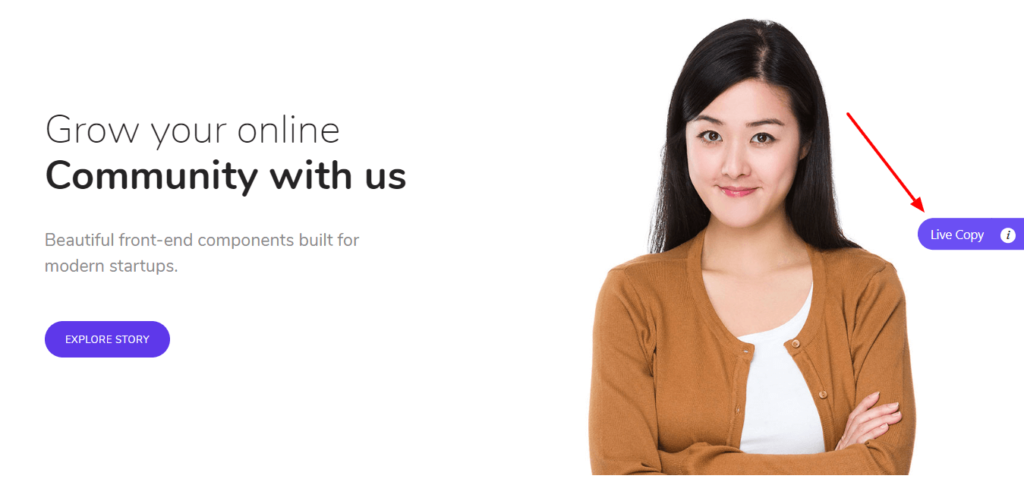
Takut? Jangan! Kami punya solusi cepat untuk Anda. HappyAddons menawarkan 16 blok spanduk siap pakai untuk Anda. Pilih desain spanduk dan edit sesuai konsep desain Anda.
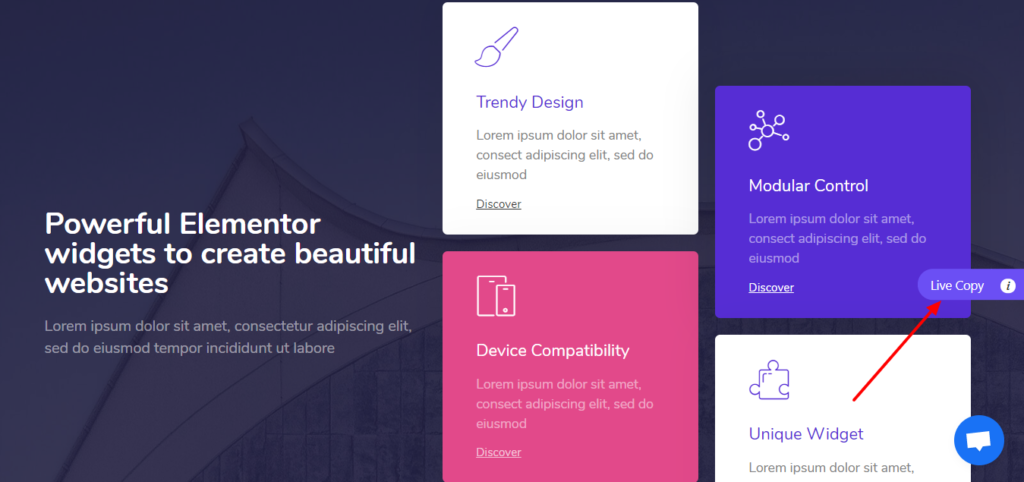
Fitur Live Copy Paste yang sangat menarik dari add-on Elementor ini memungkinkan Anda menyalin desain apa pun yang Anda inginkan dan menempelkannya ke antarmuka pengeditan Elementor Anda.

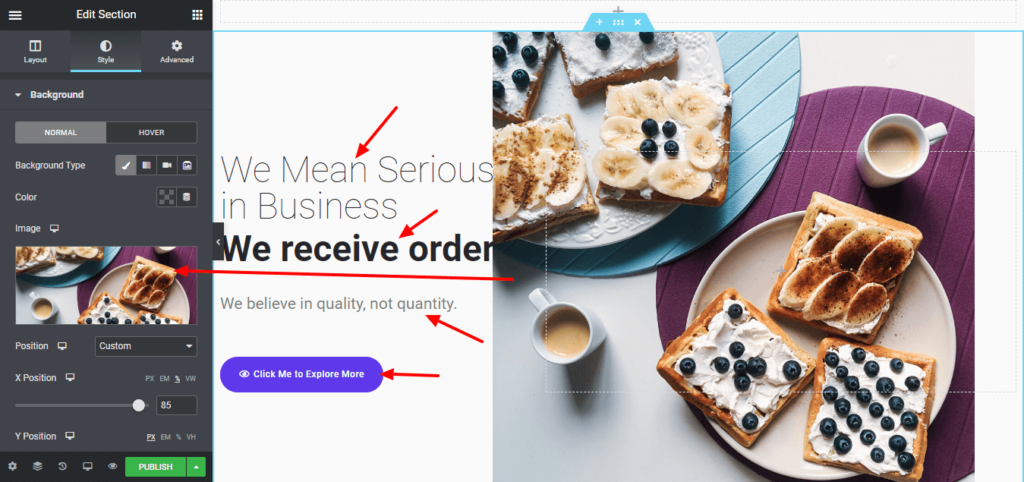
Setelah menempelkannya ke editor Anda, saatnya menyesuaikan desain. Ubah gambar, tipografi, dan gaya untuk membuatnya sesuai keinginan Anda.

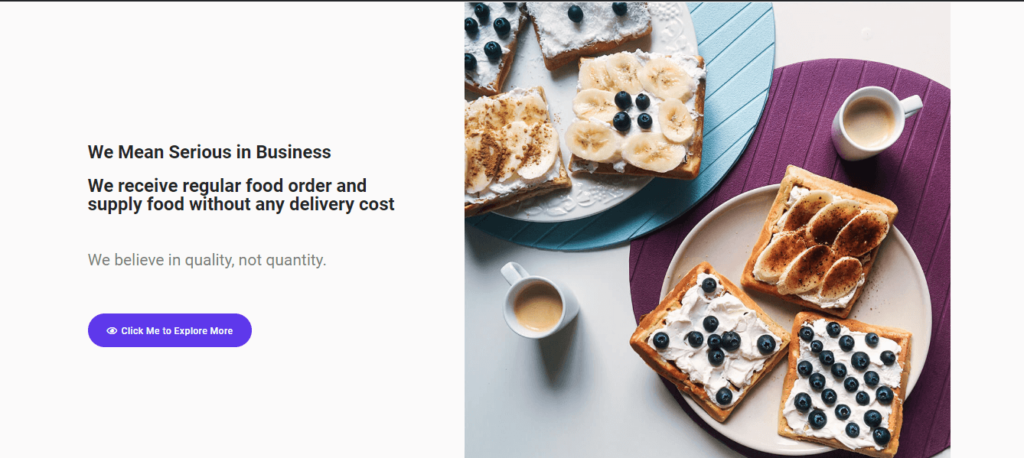
Setelah mengedit template banner, klik preview atau tekan publish untuk melihat hasil akhir. Berikut adalah tampilan akhir dari desain banner saya.

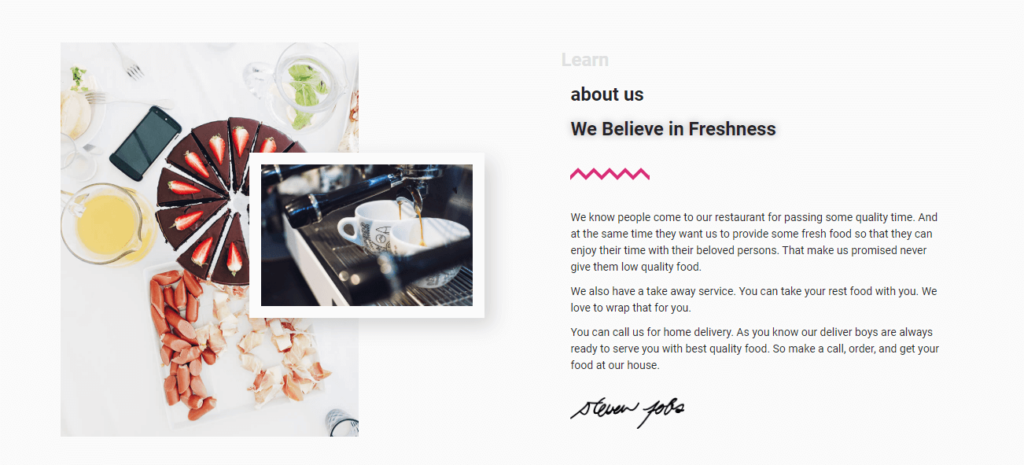
Biarkan Orang Mengenal Anda dengan Bagian Tentang Kami
Halaman 'Tentang Kami' situs Anda memberi Anda kesempatan untuk terhubung dengan pengunjung Anda di tingkat yang lebih dalam. Namun untuk menghubungkannya, Anda perlu mempelajari cara mendesain halaman Tentang Kami yang ingin dibaca oleh pengunjung Anda.
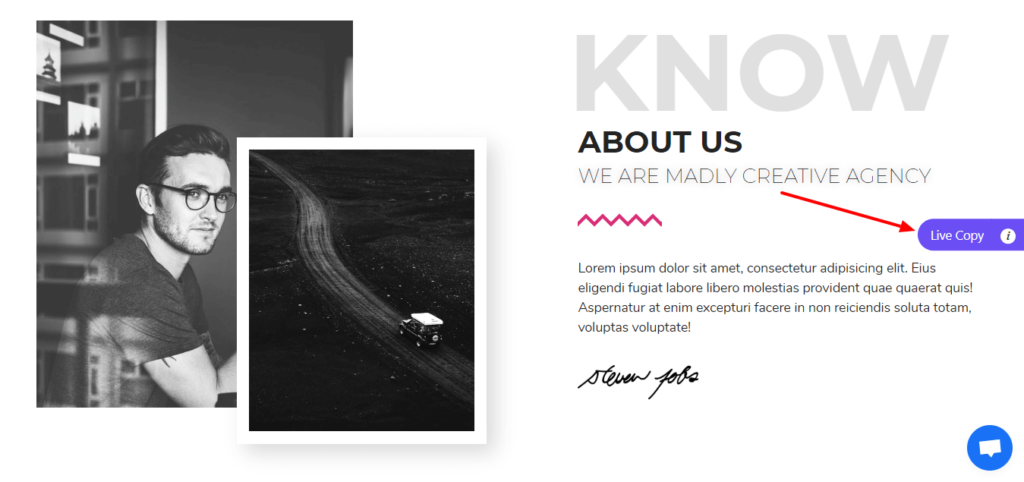
Pilih blok HappyAddons About Us dari 10 desain premade.

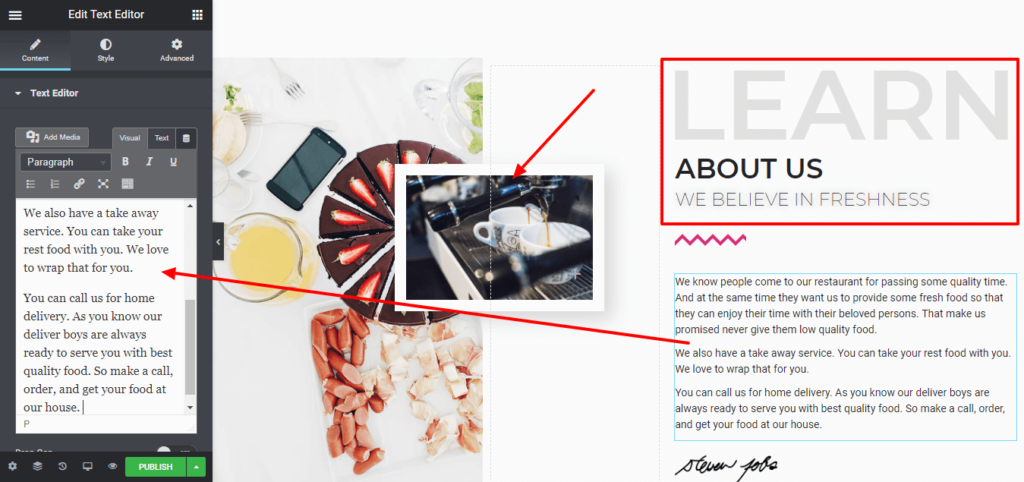
Ubah judul dan teks paragraf sesuai kebijakan bisnis Anda. Anda dapat mengedit tipografi dan menambahkan gaya lebih lanjut dari tab lanjutan.

Berikut adalah tampilan akhir dari halaman yang baru saja Anda buat.

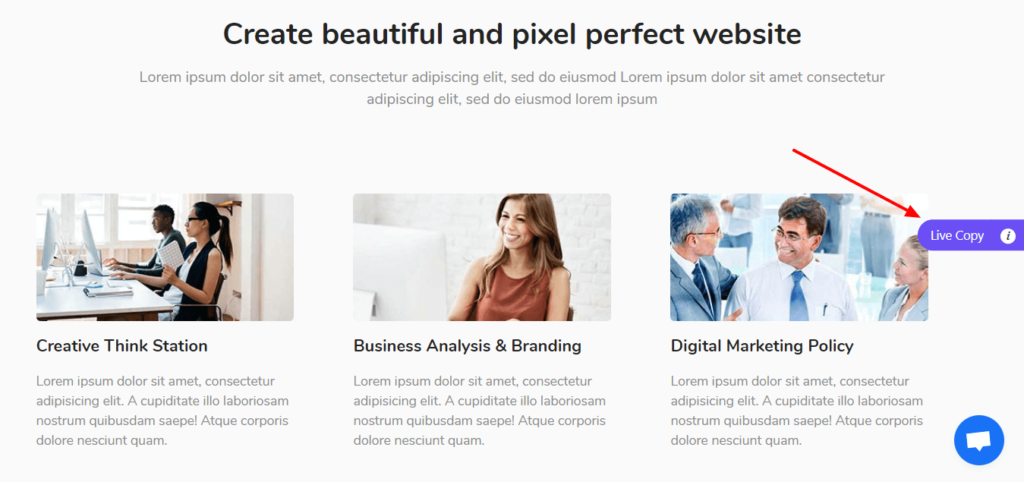
Tampilkan Daftar Fitur Anda
Saat Anda ingin menjual produk digital seperti tema dan plugin WordPress, Anda harus menampilkan daftar fitur produk Anda. Ini akan membantu pengunjung Anda untuk mengetahui tentang produk Anda dalam beberapa saat. Tanpa daftar fitur yang menarik, Anda akan gagal mengubah pengunjung Anda menjadi pelanggan potensial.

Untuk menampilkan daftar fitur, pilih salah satu desain fitur dari 6 blok fitur Happy Addons yang sudah jadi. Cukup tekan tombol salin dan tempel ke editor Anda.

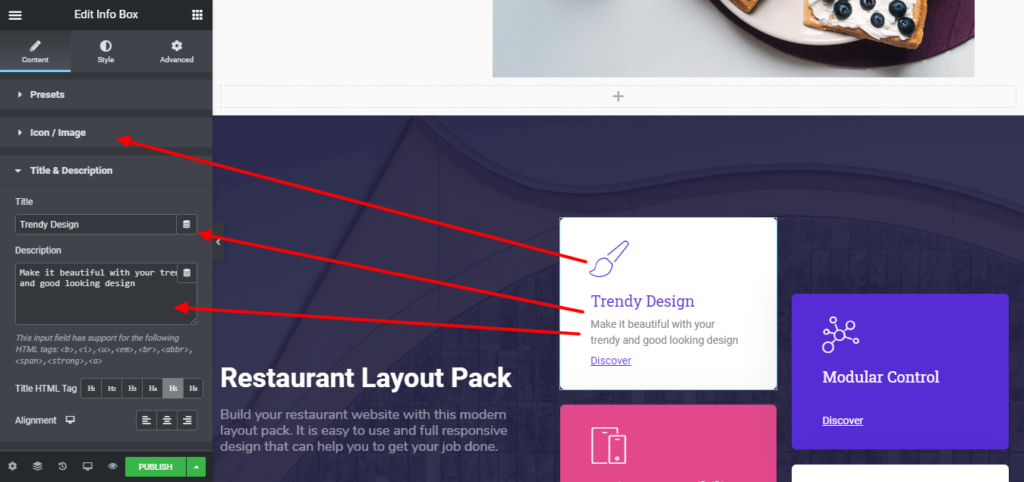
Sekarang Anda dapat mengubah desain sesuka Anda. Ubah judul dan bio singkat untuk produk Anda terlebih dahulu. Kemudian sesuaikan fitur sesuai gambar yang ditampilkan.
Anda juga dapat mengubah ikon, judul, dan deskripsi fitur.

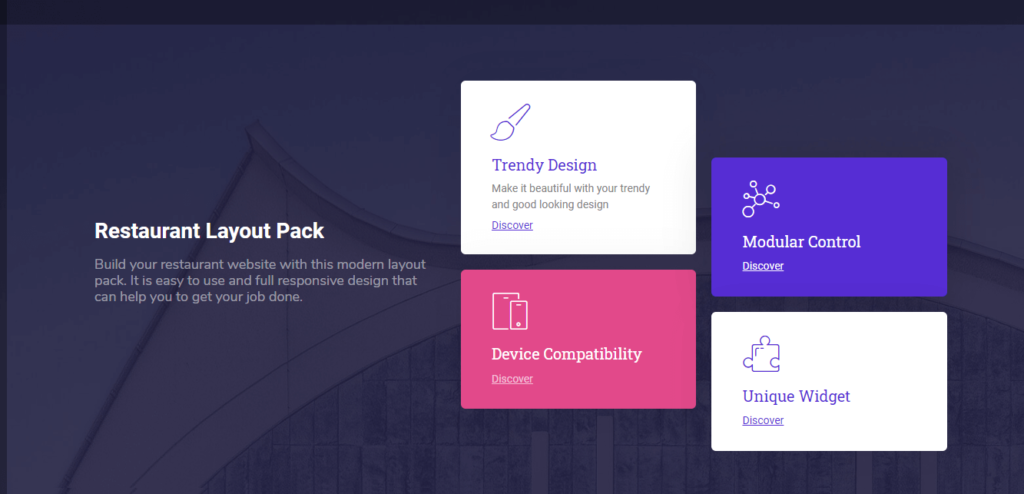
Tekan tombol pratinjau untuk melihat semua perubahan yang telah Anda buat. Jika Anda merasa ada sesuatu yang hilang dalam desain Anda, Anda dapat mendesain ulang blok dengan cara yang sama seperti yang Anda ikuti untuk mendesain sebelumnya.

Buat Bagian "Layanan Kami"
Banyak pengunjung tidak menyadari Anda dan bisnis Anda sampai mereka tiba. Mengkomunikasikan tujuan dan penawaran bisnis Anda kepada calon prospek tersebut harus menjadi salah satu tujuan utama situs Anda. Dan, tujuan ini dapat dicapai dengan bagian layanan kami yang dihias dengan baik.
Happy Addons menyediakan 6 blok layanan premade untuk membantu Anda menciptakan bagian layanan kami yang modern dan sempurna. Mari kita cari tahu bagaimana Anda dapat mendesainnya sesuai keinginan Anda.
Salin salah satu desain yang Anda suka dan tempel ke editor Elementor Anda.

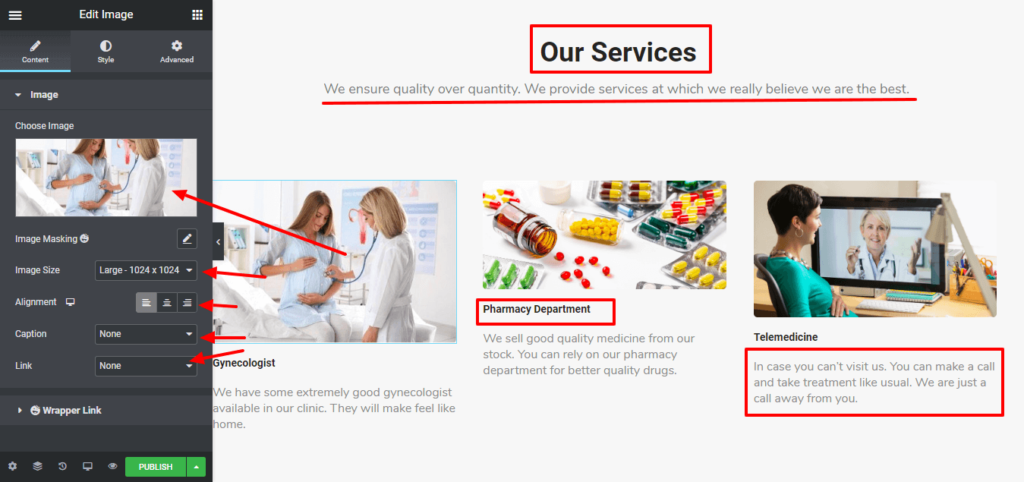
Setelah menempelkan blok, Anda harus mulai dengan tugas pengeditan. Anda dapat mengubah apa saja dan segala sesuatu dari blok ini. Di sini pada awalnya, kita akan mengubah judul bagian ini.
Kemudian tambahkan teks intro pendek tepat di bawah judul. Sekarang, saatnya untuk menambahkan gambar ke blok seperti yang ditunjukkan pada gambar di bawah.
Kemudian edit nama layanan dan bio singkat setiap layanan.

Setelah menyelesaikan bagian pengeditan, Anda akan disajikan dengan halaman seperti yang disebutkan di bawah ini.

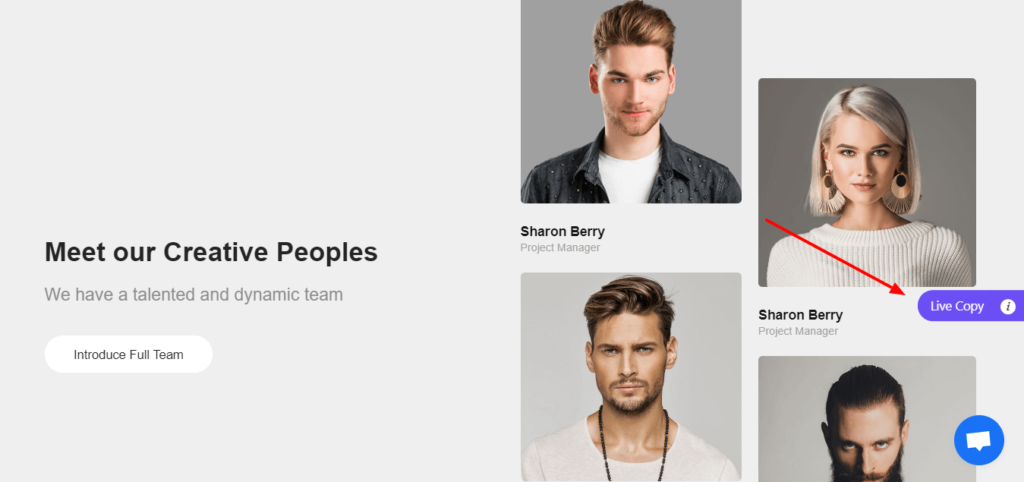
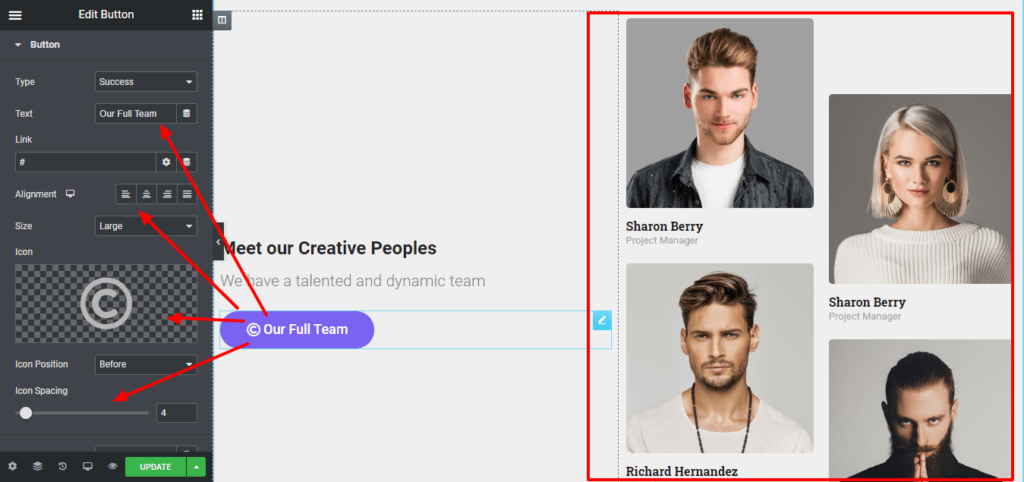
Tampilkan Informasi Tim Anda
Happy Elementor Addons memberi Anda peluang besar untuk menampilkan anggota tim Anda dengan cara yang menarik.
Pilih desain Meet Our Team yang sudah jadi dari blok Happy Addons.

Ubah judul dan teks intro blok.
Ubah tombol sesuai kebutuhan Anda. Anda dapat mengubah teks tombol, ukuran, warna, perataan, dan logo tombol.
Unggah foto anggota tim Anda, tambahkan nama dan sebutan mereka untuk memberi tahu orang-orang siapa mereka dan apa peran mereka di perusahaan Anda.

Lihat video di bawah ini untuk mendapatkan ide yang jelas tentang Widget Tim HappyAddons untuk Elementor:
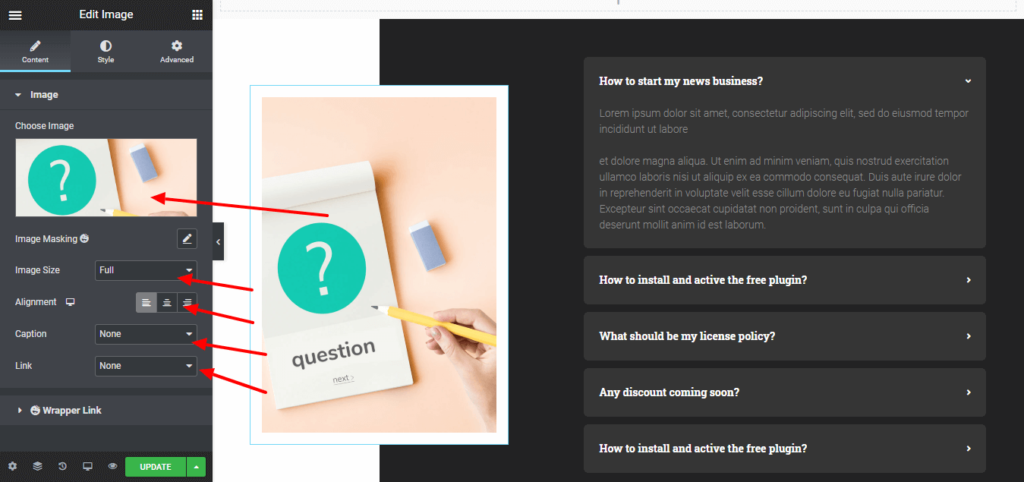
Tambahkan Bagian FAQ
Halaman FAQ, atau Pertanyaan yang Sering Diajukan, memungkinkan pengunjung Anda menemukan jawaban atas semua pertanyaan mereka di satu tempat.
Untuk menambahkan bagian FAQ ke halaman Anda, pilih desain FAQ dari blok premade Happy Addons. Klik tombol Live Copy dan tempel ke editor Anda.
Sekarang ubah gambar dan gayanya sesuai gambar di bawah ini.

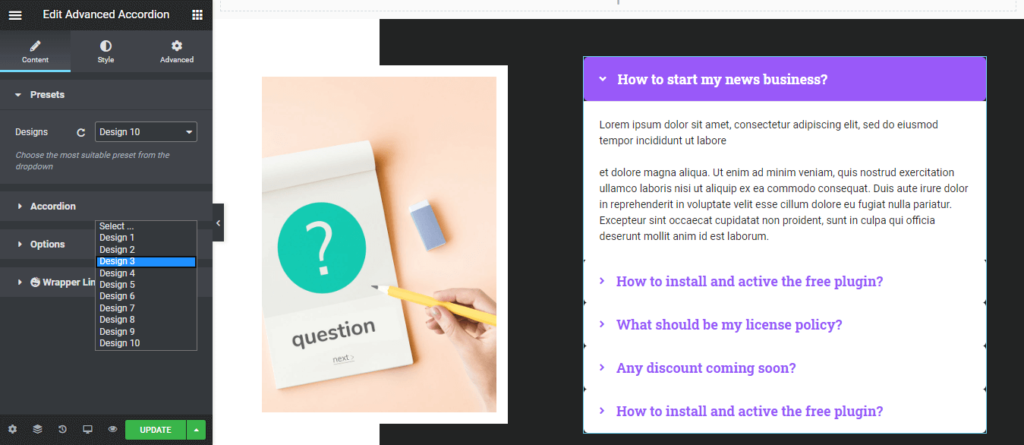
Setelah mengubah gambar, klik pada Accordion dan pilih desain dari daftar drop-down.

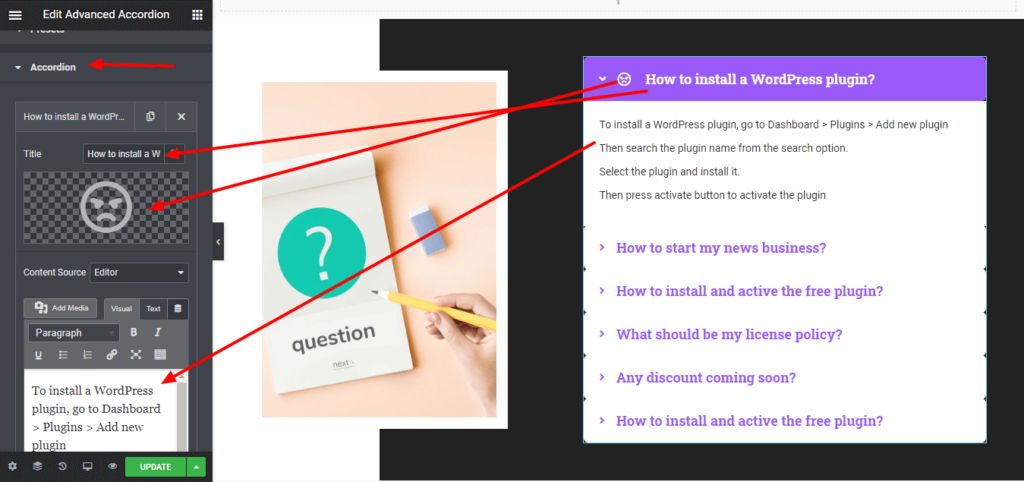
Saatnya mengedit pertanyaan beserta jawabannya. Anda juga dapat mengubah ikon dari pengaturan ini.

Lengkapi sisa pertanyaan dan jawaban sesuai kebijakan bisnis Anda.
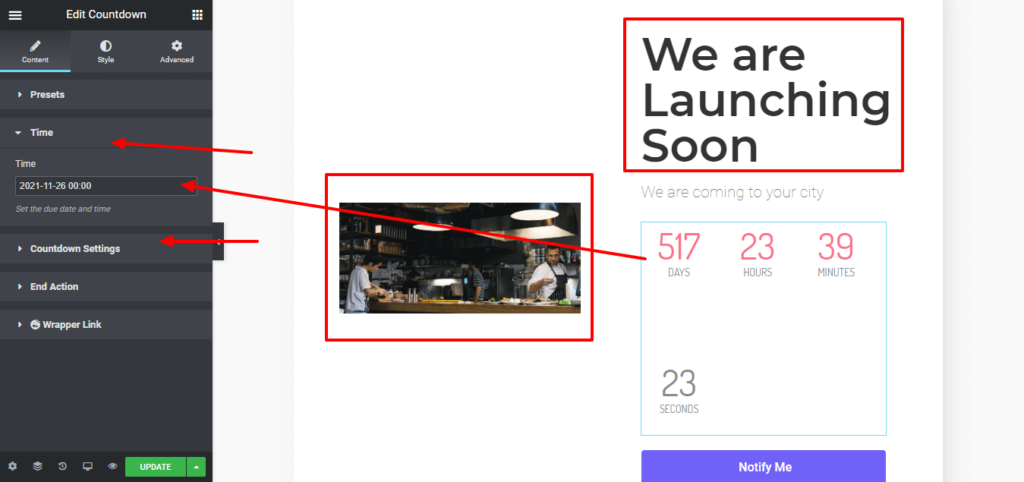
Rancang Halaman Segera Hadir untuk Pengumuman
Menempatkan situs Anda ke dalam mode WordPress segera hadir adalah cara yang fantastis untuk menciptakan sensasi, memulai atau mempertahankan peringkat di hasil mesin telusur, dan membuat daftar email sebelum meluncurkan situs web Anda. Anda dapat menggunakan halaman Segera Hadir untuk mengumumkan lebih awal produk atau acara Anda yang akan berlangsung dalam beberapa jam, hari, atau bulan.
Pilih blok segera hadir untuk memulai desain. Klik tombol Live Copy untuk menyalin desain sekarang dan menempelkannya ke editor Elementor Anda untuk modifikasi lebih lanjut.
Setelah menempelkan blog, ubah gambar dan judul blok. Klik pada waktu untuk mendapatkan pengaturan timer. Klik pengaturan hitung mundur untuk memulai hitung mundur sesuai kebutuhan Anda.

Setelah menyelesaikan bagian pengeditan, klik tombol pratinjau untuk melihat perubahannya. Itu dia. Anda selesai dengan halaman Coming Soon Anda.
Mengungkap HappyAddons untuk Menerapkan Ide Desain Situs Web Anda dengan Mudah

HappyAddons adalah integrasi pihak ketiga untuk pembuat halaman Elementor. Karena itu, Anda tahu ada beberapa integrasi pihak ketiga di luar sana. Lalu apa yang membuat HappyAddons berbeda karena memiliki 60.000 instalasi aktif dalam waktu sesingkat mungkin! Saya pikir ini adalah beberapa fitur yang disebutkan di bawah yang membuat Happy Addons menonjol dari add-on pihak ketiga lainnya.
- Happy Templates: Kami baru saja meluncurkan fitur ini untuk pengguna gratis dan pro kami. Ini pasti akan meningkatkan pengalaman Anda dalam pembuatan situs web ke tingkat berikutnya. Pilih template Happy dari Happy Library dan percepat proses kerja Anda secara signifikan.
- Salin-tempel Lintas-Domain: Fitur ini pasti akan berguna jika Anda ingin menghindari pekerjaan yang berlebihan. Dengan menggunakan fitur ini Anda dapat dengan mudah menyalin atau menempelkan elemen dari satu domain ke domain lainnya. Oleh karena itu Anda tidak perlu melakukan tugas yang sama berulang-ulang.
- Salinan Langsung: Salinan langsung memungkinkan Anda menyalin karya demo langsung ke situs web Anda. Jika Anda menghadapi kesulitan untuk mendesain situs web dari awal, maka fitur live copy dari Happy Addons bisa sangat berguna untuk Anda.
- Gambar Masking: Jika Anda ingin mengubah ukuran gambar, gambar masking akan membantu Anda. Dengan menggunakan fitur penyembunyian gambar, Anda dapat mengubah ukuran asli gambar. Dan terapkan sesuai dengan tata letak Anda.
- Tautan Pembungkus: Tautan pembungkus membuat konsep penautan lebih mudah dari sebelumnya. Menggunakan tinta pembungkus, Anda dapat menautkan di mana pun Anda suka. Fitur ini akan membantu Anda menambahkan tautan ke bagian, kolom, widget mana pun.
- Kondisi Tampilan: Kondisi tampilan adalah fitur yang sangat keren untuk menampilkan konten di berbagai platform. Tergantung pada browser, sistem operasi, dan data Anda, Anda dapat menampilkan konten sesuai dengan kondisinya.
Coba HappyAddons dengan Elementor dan rasakan kemudahannya saat membuat website atau halaman menggunakan template desain website.
Biarkan Template Merancang Situs Web Membentuk Ide Anda
Setelah Anda siap dengan templat desain situs web Anda, tidak ada yang menghalangi Anda untuk mendesainnya dengan cara Anda. Bentuk setiap ide Anda dengan blok desain situs web ini, tidak peduli Anda bukan orang teknis atau tidak tahu tentang pengkodean. Seperti yang Anda lihat, bagian pengeditan tidak memerlukan pengetahuan pengkodean sama sekali untuk menyelesaikan pekerjaan Anda.
Blok premade Happy Addons ini dirancang khusus untuk membantu Anda menyewa seorang ahli untuk membangun situs web Anda. Sekarang beri tahu kami di antara semua templat desain situs web ini, mana yang menurut Anda lebih mudah dan cerdas.
Jangan lupa untuk memberi tahu kami pendapat Anda melalui kotak komentar di bawah.
