4 Langkah Mudah Merancang Formulir Multi-Halaman di WordPress
Diterbitkan: 2022-06-10Apakah Anda memiliki formulir panjang untuk situs web WordPress Anda? Dan mengalami tingkat konversi yang rendah? Itu karena semakin lama formulir online Anda, semakin sedikit orang yang ingin mengisinya. Mengapa? Karena orang merasa kewalahan untuk mengisi formulir yang panjang dengan begitu banyak pertanyaan. Tetapi banyak bisnis, seperti institusi pendidikan, situs pengiriman makanan, penyedia kendaraan, dll. memerlukan formulir yang panjang untuk situs web mereka.
Jadi, apa solusinya? Coba tambahkan formulir multi-halaman ke situs web Anda dengan pembuat formulir yang andal di WordPress. Hasilnya, formulir kontak Anda dapat terlihat lebih mudah dan sederhana, dan pengunjung Anda tidak akan merasa bosan untuk mengisi formulir tersebut.
Pada artikel ini, kita akan melihat bagaimana Anda dapat membuat formulir multi-halaman WordPress dengan pembuat formulir yang kuat, Fluent Forms dan beberapa contoh jenis formulir sehingga Anda mendapatkan inspirasi dan mulai membuat formulir multi-langkah yang efisien untuk situs web WordPress Anda .
Fluent Forms adalah pembuat formulir yang paling ramah bagi pemula. Unduh sekarang dan mulailah membuat formulir yang indah GRATIS!!!
Apa itu formulir multi-halaman?

Formulir multi-halaman adalah formulir panjang yang dibagi menjadi beberapa halaman. Umumnya, mereka digunakan untuk formulir panjang, misalnya, formulir pendaftaran, formulir pembayaran, dll. Anda dapat menciptakan pengalaman pengguna yang positif dan meningkatkan konversi situs web Anda dengan mengaktifkan potongan formulir panjang yang lebih kecil untuk pelanggan Anda.
Contoh luar biasa dari formulir multi-halaman
Berikut adalah beberapa contoh bagus untuk membuat formulir multi-halaman untuk WordPress.
Dapatkan demo oleh "Khoros"
Khoros, perusahaan yang berbasis di Inggris untuk platform keterlibatan pelanggan digital menempatkan formulir multi-langkah yang luar biasa dengan bilah kemajuan di situs web mereka. Jika Anda mengklik tombol Dapatkan demo dari beranda mereka, Anda akan mendapatkan formulir multi-langkah. Bentuknya seperti gambar di bawah ini.
Untuk mendapatkan demo Anda harus melalui proses langkah demi langkah, dimulai dari alamat email Anda. Jika Anda mengklik tombol Berikutnya berwarna merah muda, maka Anda akan mendapatkan kolom selanjutnya untuk diisi. Bentuknya sangat sederhana namun memberikan antarmuka yang mudah, cerdas, dan indah.
Formulir pendaftaran oleh "Uber"
Uber adalah contoh bagus lainnya dari formulir multi-langkah. Situs ini pada dasarnya adalah tentang pengiriman makanan, naik mobil, dll. Misalnya, Anda ingin menjadi pengemudi di layanan Uber. Untuk itu, pertama-tama, Anda harus mendaftar di sana. Jadi, buka situs web Uber, dan klik tombol Daftar dari sudut kanan atas halaman depan. Kemudian dari kategori pendaftaran, pilih opsi driver, dan Anda akan mendapatkan formulir.
Anda harus memberikan beberapa informasi dasar, seperti nama, email, nomor telepon, dll di halaman pertama. Kemudian ketika Anda mengklik tombol Berikutnya , Anda akan mendapatkan lebih banyak bidang untuk diisi. Jadi, ini juga merupakan contoh formulir multi-langkah yang sangat baik. Seluruh prosedur dilakukan melalui tugas langkah demi langkah sehingga pengguna tidak akan merasa bahwa mereka sedang melalui proses pembentukan.
Mulai uji coba gratis dengan "Quick Base"
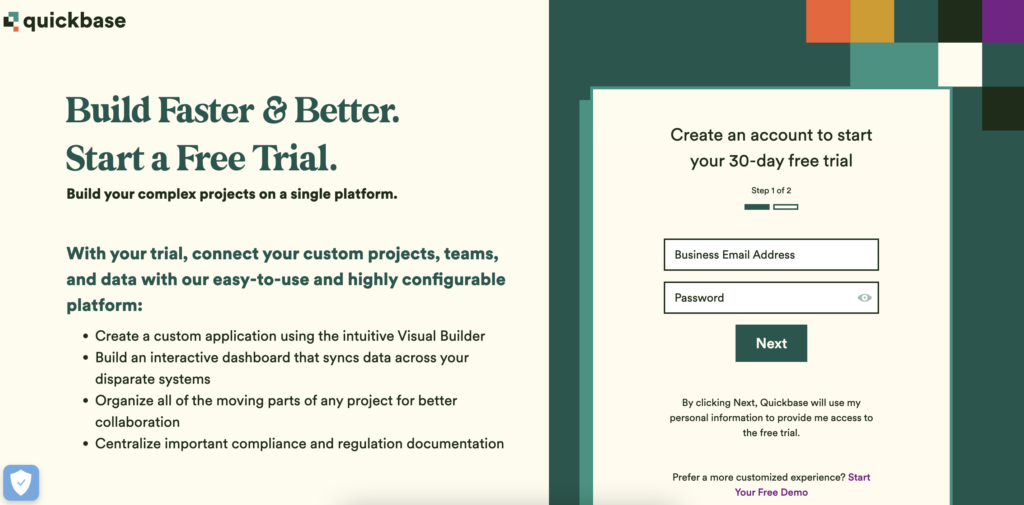
Quickbase adalah aplikasi yang menyatukan tim bisnis dan TI untuk menyelesaikan latar belakang teknis apa pun agar dapat bekerja sama dengan aman. Ini juga memungkinkan keberlanjutan untuk menciptakan ekosistem aplikasi. Mereka juga menyediakan formulir multi-langkah dengan bilah kemajuan di situs web mereka. Misalnya, jika Anda mengklik tombol mulai uji coba gratis di halaman beranda, itu akan mengalihkan Anda ke formulir multi-halaman.

Bentuknya sangat sederhana dengan 2 bidang formulir di setiap langkah. Selain itu, penuh warna untuk dinikmati.
Pilih paket makan Anda dengan "Hello Fresh"
Hello Fresh adalah situs penyedia paket makan. Ini adalah penyedia peralatan makan terbesar di Amerika Serikat, dan juga menyediakan layanan di Denmark, Selandia Baru, Swedia, Kanada, Australia, dan Eropa Barat. Buka opsi lihat paket kami dari halaman beranda, dan Anda akan mendapatkan formulir multi-langkah. Formulir mereka sangat menakjubkan untuk dilihat, dan Anda bahkan tidak akan menyadari bahwa itu adalah formulir, ketika Anda akan mengisi ini. Ini akan membawa Anda melalui proses yang lancar, dan Anda juga dapat melihat bilah kemajuan di bagian atas formulir.
Kami harap Anda memahami konsep formulir multi-halaman di situs WordPress Anda. Sekarang, mari kita lihat bagaimana formulir ini dapat bermanfaat bagi bisnis online Anda.
Mengapa Anda harus menggunakan formulir multi-halaman untuk situs web Anda?

Anda mungkin bertanya pada diri sendiri bagaimana formulir terpisah bisa menjadi hal yang baik untuk memberikan lebih banyak informasi dan memberikan pengalaman pengguna yang lebih baik - pertanyaan bagus.
Jawabannya adalah bahwa formulir multi-langkah menyajikan sejumlah besar informasi bentuk panjang dengan cara yang lebih terorganisir dan membuatnya tidak terlalu berlebihan. Selanjutnya, formulir multi-halaman mendorong lebih banyak konversi daripada formulir satu langkah. Misalnya, formulir multi-langkah yang sangat baik dapat meningkatkan tingkat konversi Anda hingga 100%. Selain itu, dalam satu percobaan, formulir satu langkah mencapai pertumbuhan 59,2% saat dikonversi ke formulir multi-tahap.
Apalagi? Formulir multi-tahap memungkinkan Anda untuk mengajukan lebih banyak pertanyaan tanpa membuat pengunjung Anda bosan dan memungkinkan Anda mengumpulkan lebih banyak prospek yang berkualitas. Beberapa manfaat utama menggunakan formulir multi-tahap di situs web WordPress Anda adalah:
- Berikan pengalaman yang ramah pengguna
- Membantu mempromosikan kesadaran merek
- Tingkatkan tingkat konversi
- Dapatkan prospek berkualitas untuk tim penjualan
Sekarang, mari beralih ke bagian utama, mendesain formulir multi-tahap dengan Fluent Forms untuk WordPress. Mengapa Anda memilih Formulir Lancar untuk ini? Alasannya dijelaskan di bawah ini.
Mengapa Bentuk Lancar?

Fluent Forms adalah pembuat formulir yang kuat namun ringan di repositori WordPress. Ini memiliki lebih dari 60 bidang, 70+ templat yang dibuat sebelumnya, dan 40+ integrasi pihak ketiga untuk membuat formulir Anda indah. Di bagian bidang input, ini mencakup unggahan file, unggah gambar, kotak centang, pilihan ganda, HTML khusus, kait tindakan, kait yang dapat dicentang, penggeser rentang, skor promotor bersih, tombol radio, tombol kirim khusus, bidang pemilih warna, bidang skor kuis , pilihan pasca/CPT, langkah formulir, dll. opsi untuk memberikan tampilan yang fantastis pada formulir multi-langkah Anda. Ini juga mendukung wadah, bidang pembayaran, dan integrasi pembayaran, seperti Stripe, PayPal, Mollie, RazorPay, PayStack, dll.
Apa lagi? Plugin ini cukup untuk memberi Anda semua akses untuk menjalankan seluruh situs web Anda. Ini terintegrasi dengan MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, kontak konstan, Discord, MailerLite, Salesforce, Slack, Telegram, dan banyak lagi opsi lainnya. Bukankah itu luar biasa?
Selain itu, modul pembuat kuis dan fitur formulir percakapan membuat plugin lebih layak daripada pembuat formulir lain di pasar. Lebih dari itu, Anda dapat mengirim pemberitahuan email ke pengguna Anda setelah pengiriman formulir, membatasi dan menjadwalkan formulir Anda, membuat formulir Anda lebih cantik dengan opsi global styler, dan seterusnya. Untuk keamanan, Fluent Forms memiliki bidang hCaptcha, reCAPTCHA (v2 dan v2), Honeypot, dan GDPR khusus untuk mengamankan informasi pengguna. Apa yang lebih menakjubkan tentang alat ini adalah Anda tidak memerlukan pengalaman pengkodean apa pun untuk mengakses semua fitur alat. Setiap pemula dapat menggunakan plugin ini karena antarmukanya yang ramping dan fitur seret dan lepas yang mulus.
Jadi, tanpa basa-basi lagi, mari kita lanjutkan ke prosesnya.
Rancang formulir multi-halaman dengan mudah dengan Formulir Lancar
Misalkan Anda ingin membuat formulir checkout untuk situs web produk Anda, dan ingin menunjukkannya melalui formulir langkah. Kami mengikuti empat langkah mudah ini untuk mendesain formulir.
- Buat formulir
- Sesuaikan formulir
- Pengaturan formulir
- Menerbitkan
Langkah-1: Buat formulir
Buka dasbor Fluent Forms Pro Anda, karena Anda memerlukan paket pro-add-on untuk menggunakan opsi formulir multi-halaman. Kemudian, pilih opsi Semua Formulir , dan klik tombol Tambahkan Formulir Baru dari tab baru yang terbuka. Di sini Anda dapat memilih opsi Buat Formulir Percakapan atau tombol Buat Formulir Postingan dari bilah menu tarik-turun.
Misalkan, Anda akan memilih opsi Buat Formulir Posting karena di sini formulir percakapan tidak diperlukan. Setelah Anda mengklik tombol, Anda harus memilih jenis posting. Untuk menempelkan formulir Anda di pos, halaman, dokumen, atau elemen kadence, pilih siapa saja dari popup.
Jika Anda ingin membuatnya lebih sederhana, Anda dapat melewati bagian menu dropdown, dan klik tombol Add a New Form secara langsung. Kami akan memilih opsi kedua, memilih figur Formulir Kosong daripada templat pra-bangun lainnya.
Sekarang, mari kita desain formulirnya.
Langkah-2: Sesuaikan formulir
Setelah membuat formulir, Anda akan melihat antarmuka Formulir Lancar. Di sini, Anda akan melihat tiga area berbeda: antarmuka utama, bidang input, dan penyesuaian input. Sekarang, saatnya menambahkan bidang yang diperlukan ke formulir Anda. Jadi, bidang mana yang perlu kita tambahkan ke formulir checkout? Mudah. Karena kami telah mengisi begitu banyak formulir checkout dan bidang formulir sudah ada di kepala kami.
Jadi, sekarang seret dan lepas atau pilih bidang dari bagian bidang input . Di Formulir Lancar, Anda akan mendapatkan empat bagian bidang masukan: bidang umum , bidang lanjutan , wadah , dan bidang pembayaran . Kami mengambil bidang nama, email, nomor, dan alamat dari bagian bidang umum.
Untuk menyesuaikan pengaturan bidang, buka bagian penyesuaian input . Misalnya, kami sedang menyelesaikan pengaturan bidang alamat. Di sini kami tidak ingin mengumpulkan alamat kedua dan nama negara bagian untuk proses checkout. Jadi kami menghapus centang pada opsi.
Setelah itu, kita pindah ke opsi bidang lanjutan . Sekarang, kita memilih field Form Step karena form akan berbentuk panjang. Kami ingin memberikan jeda di sini kepada klien kami untuk membawa mereka ke halaman berikutnya.
Inilah bagian tengahnya—kustomisasi formulir multi-halaman dengan Formulir Lancar. Bidang langkah formulir plugin hadir dengan tiga bagian berbeda. Ini dijelaskan di bawah ini.
Halaman mulai
Ini adalah opsi pertama dari bidang Langkah Formulir. Bagian ini menampung halaman pertama formulir. Ketika Anda menyelesaikan bagian pertama dari formulir, itu akan secara otomatis diubah menjadi bagian awal Paging. Untuk menyesuaikan bagian ini, klik ikon edit opsi. Ini mencakup tiga bagian yang berbeda. Mari kita bahas opsinya.

- Kelas elemen: Ini menambahkan kelas CSS khusus ke bidang input itu sendiri.
- Indikator kemajuan: Opsi ini membantu pengguna melihat kemajuan formulir mereka sesuai dengan pilihan mereka. Anda dapat memilih dari tiga gaya bilah indikator yang berbeda: bilah kemajuan, langkah, dan tidak ada. Kami memilih opsi bilah kemajuan. Pergi ke bilah kemajuan akan menunjukkan kemajuan formulir dengan persentase yang ditunjukkan di bilah. Memilih tombol langkah mewakili proses formulir dalam langkah-langkah, dan tombol tidak ada tidak akan menunjukkan apa pun tentang perkembangan formulir.
- Judul langkah: Dengan bagian ini, Anda dapat memberi nama langkah atau bagian formulir. Misalnya, kami menetapkan langkah-1 sebagai informasi pribadi, dan langkah-2 untuk informasi produk. Pelanggan akan melihat form seperti gambar dibawah ini.
- Bagian terakhir adalah tentang menonaktifkan gulir otomatis formulir, mengaktifkan halaman otomatis, dan mengaktifkan penyimpanan data per langkah.
-Gulir otomatis diaktifkan secara default pada formulir langkah kami. Anda dapat mencentang tombol "nonaktifkan fokus otomatis saat mengubah setiap halaman" untuk menonaktifkannya.
Jika Anda mengaktifkan opsi "aktifkan satu bidang radio halaman otomatis", itu akan memicu bidang tombol radio terakhir di halaman berikutnya dari formulir multi-langkah.
Terakhir, jika Anda mengaktifkan bidang "aktifkan penyimpanan data per langkah", data saat ini akan disimpan. Akibatnya, pengguna Anda dapat melanjutkan hari mereka meninggalkannya. Klik pada bidang yang terbuka setelah mencentang bagian ini untuk mengaktifkan sesi resume.
Hentian halaman
Setiap kali Anda perlu membuat langkah baru, klik atau seret dan lepas bidang formulir di bawah bagian ini. Karena secara otomatis membuat langkah atau bagian baru pada titik pembangun. Setelah itu, Anda akan melihat bahwa ruang baru telah dibuat untuk memasukkan bidang atau langkah baru. Anda harus menyesuaikan segmen ini dengan mengeklik ikon edit saat mengarahkan kursor ke bidang. Di sini Anda akan melihat bagian di bawah untuk disesuaikan.
- Tombol sebelumnya: Pada bagian ini, Anda harus memilih dari dua opsi, baik default atau gambar. Memilih opsi default akan menampilkan tombol teks untuk halaman sebelumnya. Pergi untuk bagian gambar akan mewakili ikon pilihan Anda.
- Teks tombol sebelumnya: Bidang ini akan membantu Anda mengedit teks tombol sebelumnya atau menambahkan tautan ikon gambar yang telah Anda tambahkan ke tombol sebelumnya.
- Tombol Berikutnya: Pengaturan tombol ini sama, seperti yang Anda lakukan untuk tombol sebelumnya. Satu-satunya perbedaan adalah ini untuk tombol berikutnya. Anda harus memilih opsi teks atau gambar untuk ditampilkan pada tombol berikutnya.
- Teks tombol berikutnya: Di bagian ini, Anda harus memberikan teks atau tautan opsi yang dipilih dari tombol berikutnya.
- Kelas elemen: Anda dapat menambahkan CSS khusus ke bidang input itu sendiri.
Halaman akhir
Paging end adalah bagian terakhir dari field Form Step dari Fluent Forms. Ini menunjukkan akhir dari formulir multi-halaman. Sekali lagi Anda harus mengedit bagian ini dengan mengklik ikon edit bidang. Opsi ini berisi tiga opsi edit yang berbeda. Ini adalah:
- Kelas elemen: Sertakan kelas CSS khusus atau bidang input itu sendiri.
- Tombol sebelumnya: Anda harus memilih dari dua opsi, seperti default, atau teks.
- Teks tombol sebelumnya: Sesuaikan teks tombol sebelumnya atau sesuaikan tautan ikon untuk menampilkan gambar.
Jadi kita selesai dengan langkah pertama dari formulir kita. Pada langkah kedua, kami akan menambahkan wadah, dan beberapa bidang pembayaran, seperti item pembayaran, jumlah item, metode pembayaran, dll. Untuk merancang formulir pembayaran yang sangat baik, Anda dapat melihat artikel kami tentang mengumpulkan pembayaran dengan integrasi pembayaran Fluent Forms. Dan seperti yang dikatakan, bidang ini akan ditambahkan setelah opsi jeda halaman. Formulir kami adalah formulir dua langkah jadi untuk saat ini, ini adalah tampilan terakhir dari formulir kami.
Anda juga dapat menggunakan opsi gaya global dari pratinjau dan suasana desain formulir. Opsi penata gaya global Fluent Forms dapat memberikan tampilan yang penuh warna dan indah pada formulir Anda. Ini adalah bentuk kami setelah memberikan beberapa warna dari kustomisasi lanjutan.
Anda juga dapat membaca artikel kami tentang mendesain formulir yang indah dengan opsi global styler dari Fluent Forms.
Langkah-3: Pengaturan formulir
Untuk menyesuaikan pengaturan formulir, buka bagian pengaturan dan integrasi dari editor formulir.
Di sini, Anda akan mendapatkan empat opsi pengaturan utama, pengaturan formulir bernama, pengaturan pembayaran, pemberitahuan email, dan integrasi pemasaran & CRM. Dalam opsi pengaturan formulir, Anda dapat mengkustomisasi pengaturan konfirmasi formulir, tata letak formulir, penjadwalan & pembatasan, validasi formulir tingkat lanjut, hasil survei, pengaturan kepatuhan, dan lainnya.
Dalam opsi pengaturan konfirmasi formulir, Anda dapat mengatur pengaturan formulir setelah pengiriman, seperti jenis konfirmasi, pesan yang akan ditampilkan setelah pengiriman, apa yang harus dilakukan setelah pengiriman pada bagian setelah pengiriman, dll.
Selain itu Anda dapat mengaktifkan konfirmasi double optin jika Anda mau.
Di bagian Tata letak formulir, Anda dapat mengatur perataan label, posisi pesan bantuan, posisi pesan kesalahan, posisi tanda bintang, dll.
Opsi penjadwalan & pembatasan adalah untuk menetapkan jumlah maksimum entri, waktu penjadwalan formulir, menunggu formulir dan pesan kedaluwarsa, dll.
Fitur validasi formulir lanjutan adalah fitur yang sangat berguna untuk mencegah formulir Anda dari spam dan bot.
Selain itu, Anda dapat menampilkan hasil survei sebagai label atau hitungan dengan mengaktifkan tombol tambahkan. Pengaturan kepatuhan adalah tentang menghapus data yang tidak perlu setelah pengiriman formulir. Ketika semua pengaturan dilakukan di bagian ini, klik tombol simpan pengaturan .
Setelah itu pindah ke bagian notifikasi email. Di sini Anda dapat mengaktifkan pemberitahuan email pengiriman kepada pengguna Anda saat mereka mengirimkan formulir.
Opsi pengaturan pembayaran adalah untuk formulir pembayaran. Di bagian konfirmasi lainnya, Anda dapat mengatur logika kondisional atau konfirmasi lain dari formulir.
Di bagian terakhir, yaitu tentang pemasaran dan integrasi CRM, Anda dapat menambahkan integrasi apa pun ke formulir Anda.
Langkah-4: Publikasikan
Terakhir, salin kode pendek formulir, dan tempel di mana saja di situs web Anda di blok HTML.
Itu dia! Kami harap Anda menemukan tutorial ini bermanfaat untuk bisnis Anda. Beri tahu kami pendapat Anda di bagian komentar di bawah.
Pikiran terakhir
Formulir multi-halaman adalah alternatif terbaik untuk formulir satu langkah yang panjang. Dan sekarang Anda tahu cara membuatnya dengan Fluent Forms dengan mudah untuk situs web Anda. Jadi, mengapa tidak mencobanya hari ini?
Ikuti kami di Twitter, Facebook, Instagram, dan YouTube untuk lebih banyak tutorial seperti ini.
